DW基本使用方法
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
DW使用技巧

Dreamweaver使用技巧集锦11、在Dreamweaver 3中输入空格1)可以用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object 里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是一样的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就可以了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将 Dreamweaver 集成到 IE 浏览器Dreamweaver 安装程序会在上下文选单增加一个“Edit with Dreamweaver”命令。
还可以修改 Windows 的注册表,就象 MS Word 、Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
如何使用DW工具给图片添加热点

如何使用DW工具给图片添加热点一、准备一张图片。
准备一张需要给不同区域添加不同热点的图片。
二、插入图片:打开Dreamweaver,新建一个网页,将图片插入到页面中。
三、找到地图工具:单击鼠标左键点击图片,这时候软件下方的属性面板就会变成和图片相关的属性,注意看左下角部分,如图一中的红色框内所示。
注:如果没有上图显示的热点地图工具,是地图工具属性隐藏了,可以点击属性面板右侧的三角符号打开,如下图:四、绘制热点:注意方块、圆形、多边形三个小图标,它们就是我们要用的“图片热点”工具,不同的热点工具可以绘制出不同形状的热点区域。
先点击方块按钮,将鼠标移动到图片上,这时候鼠标就变成了十字,在你想加链接的地方画一个方块。
添加热点后的图片区域会出现一个浅蓝色蒙版,意味着该区域已经添加了热点。
依次添加其他区域的热点。
五、给热点添加链接:热点区域画好后,下面的属性面板就会变成该热点区域的属性,如下图:“链接”就是点击此处跳转的链接地址;“目标”就是点击此处时窗口的打开方式;“替换”就是鼠标悬浮在该区域时提示的文字。
一般使用"_blank",指超链接将在新窗口打开。
注:可以采用画一个区域,添加对应的连接,也可以依次把所有的区域热点画完,然后点击热点区域,依次添加对应的连接。
初学者建议一个一个的添加。
六、修改热点:对热点区域进行拖动或者局部调整如果需要修改热点区域,或者需要进行微调,如中国地图添加热点,不可能把所有的热点区域都做到刚好覆盖对应的区域,那就需要对已经添加热点的区域进行调整。
点击热点区域,热点区域四周会出现浅蓝色的点。
光标放在浅蓝色的点,点击鼠标左键,即可调整热点区域的大小。
七、对个图片添加热点:如果一个页面中有多个图片需要添加热点,那么久需要给每一张图片对应的热点设置不同的热点名称,如图示,地图(M)处的文本框中的字符就是当前热点的名称。
可以使用map1、map2、map3。
也可以使用不同图片的内容对热点进行命名,如top_map,foot_map,act_map。
dreamweaver8使用教程

第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
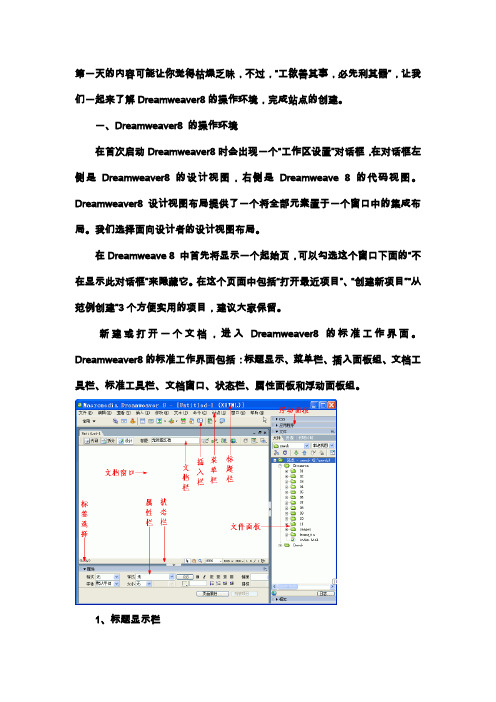
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
dw粉底液的使用流程

DW粉底液的使用流程1. 简介DW粉底液是一款受到广大化妆爱好者喜爱的粉底产品。
它具有优秀的遮盖力和持久性,能够有效修饰肌肤瑕疵,使肤色均匀亮丽。
本文将为大家介绍DW粉底液的正确使用流程,帮助您获得完美妆容。
2. 肌肤准备在使用DW粉底液之前,首先要做好肌肤准备工作,确保肌肤清洁、滋润以及防晒。
•清洁:使用温和的洗面奶清洁脸部,确保脸部干净无污垢。
•滋润:涂抹适合肌肤类型的面霜,保持肌肤湿润。
•防晒:涂抹适合肌肤类型的防晒霜,提供肌肤防护。
3. DW粉底液选择选择适合自己肌肤类型和肤色的DW粉底液非常重要。
下面是一些选择的建议:•适合肌肤类型的选择:–干性肌肤:选择滋润型的DW粉底液,避免干燥问题。
–油性肌肤:选择控油型的DW粉底液,避免出油问题。
–混合型肌肤:选择多效型的DW粉底液,能够同时满足水油平衡的需求。
•肤色选择:–选择与肤色相近的DW粉底液,避免明显色差。
–若需要改变肤色,可选择稍暗或稍亮的色号,但必须要与原肤色相近。
4. 使用步骤正确的使用流程能够确保DW粉底液的充分发挥作用,以下是使用步骤的详细说明:1.打开粉底瓶,将适量DW粉底液挤在手背上。
注意,用量不宜过多,以免妆感过重。
2.使用化妆刷、海绵或指腹等工具将粉底液均匀涂抹在脸部。
从面部中央开始,由内向外轻轻推开,确保脸部每个角落都得到覆盖。
–推荐使用化妆刷:使用平头化妆刷能够更精确地涂抹粉底液,使妆容更加均匀。
–使用海绵:使用湿润的海绵能够更好地推开粉底液,使妆容更加贴合肌肤。
–使用指腹:将适量粉底液点在额头、鼻子、两颊和下巴等位置,然后用指腹轻轻拍打均匀。
3.注意避开眼唇区域,以免引起不必要的刺激和不适。
4.使用化妆海绵或化妆刷进行修饰,确保粉底液的均匀吸收,避免出现明显的痕迹。
5. 完成妆容完成DW粉底液的涂抹后,可以根据个人需求适当进行其他妆容步骤的补充,如腮红、眼部化妆和唇妆等。
最后,不要忘记定妆,保持妆容更持久。
6. 注意事项在使用DW粉底液的过程中,还需要注意以下事项:•避免使用过量的粉底液,以免堵塞毛孔和产生妆感过重的效果。
《DW基础知识》PPT课件

课堂实例―创建和测试第一个html网页
在“记事本”窗口或者Dreamweaver网页中输入以 下内容:
<html> <head> <title>欢迎光临我的第一个网页</title> </head> <body> 这是第一个简单网页! </body> </html> 选择【文件】|【保存】命令,在弹出的“另存为”
描述 图片的源文件 提示文字 设置图片的宽度 设置图片的高度 设置图片的边框 垂直间距 水平间距 设置图片的对齐方式
文字标签
标签 <U> <B> <sup> <sub> <big> <small> <I> <code> <var> <s>
描述 下划线 粗体 上标 下标 大字号 小字号 斜体 等宽 声明变量 删除线
A、执行“站点/管理站点”命令,也可以使用快 捷键F8打开站点面板来建立一个站点,然后单 击“管理站点”按钮。执行命令后出现“管理 站点”对话框,单击“新建”按钮,在弹出的 菜单中选择“站点”。
B、设置站点名称:接着出现了一个建立站点的向 导,设置好站点的名字后单击“下一步”按钮。 (输入你想要的站点名称,这里输入home,其实 可以任意输入名称的,要注意的是,尽量不要用 中文命名,以免出现意想不到的麻烦!)
工作区设置对话框
首 选 参 数 对 话 框
(3)dw的窗口组成(参看教材p5-p9)
插入栏:又叫插入对象面板; 状态栏:提供了标签选择器(也 叫做标记符选择器)、窗口尺寸、 文件大小等网页信息
(4)dw菜单简介
DW教程九、利用行为制作动态页面

第九节利用行为制作动态页面一般说来,动态网页是通过JaveScript或基于JaveScript的DHTML代码来实现的。
包含JaveScript脚本的网页,还能够实现用户与页面的简单交互。
但是编写脚本既复杂又专业需要专门学习,而Dreamweaver提供的“行为”的机制,虽然行为也是基于JaveScript来实现动态网页和交互的,但却不需书写任何代码。
在可视化环境中按几个按钮,填几个选项就可以实现丰富的动态页面效果,实现人与页面的简单交互。
行为是事件与动作的彼此结合。
例如,当鼠标移动到网页的图片上方时,图片高亮显示,此时的鼠标移动称为时间,图片的变化称为动作,一般的行为都是要有事件来激活动作。
动作时由预先写好的能够执行某种任务的JavaScript代码组成,而事件是由浏览器前用户的操作相关,如单击鼠标、鼠标上滚等。
一、了解行为“行为”可以创建网页动态效果,实现用户与页面的交互。
行为是由事件和动作组成的,例如:将鼠标移到一幅图像上产生了一个事件,如果图像发生变化(前面介绍过的轮替图像),就导致发生了一个动作。
与行为相关的有三个重要的部分——对象、事件和动作。
1. 对象(Object)对象是产生行为的主体,很多网页元素都可以成为对象,如图片、文字、多媒体文件等,甚至是整个页面。
2. 事件(Event)事件是触发动态效果的原因,它可以被附加到各种页面元素上,也可以被附加到HTML标记中。
一个事件总是针对页面元素或标记而言的,例如:将鼠标移到图片上、把鼠标放在图片之外、单击鼠标,是与鼠标有关的三个最常见的事件(onMouseOver、onMouseOut、onClick)。
不同的浏览器支持的事件种类和多少是不一样的,通常高版本的浏览器支持更多的事件。
3. 动作(Action)行为通过动作来完成动态效果,如:图片翻转、打开浏览器、播放声音都是动作。
动作通常是一段JaveScript代码,在Dreamweaver中使用Dreamweaver内置的行为往页面中添加JaveScript代码,就不必自己编写。
DW 万能断路器使用说明

引言DW15(DW15C)-630及DWX15(DWX15C)-630系列万能式断路器(DW15C、DWX15C抽屉式断路器)是上海电器科学研究所和国内有关工厂联合设计的更新换代产品,本系列产品性能符合GB14048.2,JB8590.1,IEC947-2:(1989)等标准。
上海电器科学研究所为加速科研成果的推广及开发,使科研成果迅速有效地转为社会生产力,以满足社会主义建设的需要。
为此,上海精益电器厂作为上海电器科学研究所在上海地区生产和开发万能式断路器的基地,开发和生产了本系列产品。
我们竭诚欢迎广大用户对本厂产品提出宝贵意见以有利于提高产品质量,更好地为用户服务。
感谢您使用我厂的产品!上海精益电器厂2002.01目录1.用途及分类 (3)2.型号 (4)3.断路器的正常工作条件 (4)4.技术数据及性能 (5)5.结构特点说明 (11)6.二次回路用户接线 (14)7.安装尺寸及外形尺寸 (18)8.安装、使用及维护 (21)9.备品备件 (22)10.定货单 (22)1. 用途及分类1.1 用途DW15-630万能式断路器(以下简称断路器)及DWX15-630万能式限流断路器(以下简称限流断路器)的额定电流自100A至630A,额定工作电压交流50Hz自380V至660V。
该断路器主要在配电网络中用来分配电能、保护线路及电源设备的过载、欠电压和短路。
也能在交流50Hz、380V电网中用来保护电动机的过载,欠电压和短路。
正常条件下,断路器可作为线路不频繁转换及电动机不频繁起动之用。
由于断路器还具有三段保护特性,可以对电网作选择性保护。
限流断路器由于有限流特性,特别适用于可能出现大短路电流的网络。
DW15C-630及DWX15C-630抽屉式断路器除了有固定式的一切用途之外,还具有抽屉式安装结构。
抽屉式的安装结构提高了使用的经济性,在主电路和二次回路中均采用了插入式结构,省略了固定式所必须的隔离开关,起到一机二用。
DW电梯导轨安装定位尺使用说明书

JS-302系列
使用说明书 Lat Laser Technical Development Co., ltd. DW 电梯导轨安装定位尺使用说明书
DW 电梯导轨安装定位尺是一个全新、高精度的电梯导轨安装工具,适用于绞手架、无绞手架导轨安装工艺。
特点:代替了传统找导尺等工具,结合电梯导轨安装工艺,做到了高效率,高质量的导轨安装及定位。
导轨安装时,例一,首先在样板架上确定主导轨的位置,在导轨的两侧相应尺寸做两条基准线(如图示1)。
固定导轨时先把DW 电梯导轨安装定位尺吸附在左侧主导轨导脸导向面上,(注意:必须靠紧),对准两条基准线,使定位尺上的相应尺寸吻合。
这时导脸的面与两条基准线的面平行,右侧主导轨使用方法相同。
然后把JS-302电源开关打开,如果两束激光重合,即可固定左右导轨。
根
据两束激光重合情况,操作人员直观判断左右导轨是否共面(图示3)。
例二,也适用于在样板架上为主导轨的导脸面前约50mm 处做一条基准线的导轨安装工艺(如图示2)。
JS-302具体使用方法,请参照该产品说明书。
图1 图2
图3。
dw使用的技巧

dw使用的技巧数千年来,人们一直都在使用不同的技巧来提高他们的能力,在数码时代,我们需要使用各种技巧来提高我们的工作效率和生活质量。
作为一款流行的数码工具,DW也有一些使用技巧可以帮助我们更好地使用它。
1.利用快捷键:DW有很多快捷键,可以帮助我们更快地完成一系列操作。
例如,Ctrl+S可以保存文档,Ctrl+Z可以撤销上一步操作。
通过学习和使用这些快捷键,我们可以大大提高我们的工作效率。
2.创建模板和样式库:如果我们需要经常创建相似的设计,可以先创建一个模板,其中包括一些我们经常使用的元素和布局。
然后,我们可以通过修改模板来快速创建新的设计。
此外,还可以创建一个样式库,其中包含一些我们经常使用的样式和效果。
这样,我们只需在需要时选择样式,无需重复制作它们。
3.使用图层和组织文件:多图层是DW非常重要的一个功能,它可以帮助我们更好地组织和管理我们的设计。
当我们需要编辑某个元素时,可以选择该图层进行编辑,而不会影响其他图层。
此外,我们还可以将相关的图层组织在一起,并使用文件夹来进一步组织文件。
这样,我们可以更方便地找到和管理我们的设计。
4.利用DW扩展和插件:DW有很多扩展和插件,可以帮助我们增加额外的功能和效果。
例如,我们可以安装一款自动补全插件,它可以帮助我们更快地编写代码。
或者,我们可以安装一款图片优化插件,它可以帮助我们减小图片的文件大小,提高网页加载速度。
通过安装适合我们需求的插件和扩展,我们可以定制和强化DW的功能。
5.定期备份和版本控制:在DW中进行设计和编辑时,很重要的一点是做好备份和版本控制。
我们可以定期备份我们的设计文件,以防止意外删除或文件损坏。
另外,我们还可以使用DW的版本控制功能来跟踪和管理我们的设计版本。
这样,即使我们误删或误修改了某个设计,也可以方便地恢复到之前的版本。
6.利用DW社区和学习资源:DW有一个庞大的用户社区,里面有许多专业人士和爱好者,可以分享和讨论各种设计技巧和经验。
Dell S3422DW 显示器使用指南说明书

Dell S3422DW 使用指南顯示器型號:S3422DW安規型號:S3422DWc2ᅠᅠ│ᅠᅠ註:「註」指出可協助您善用電腦的重要資訊。
注意:「注意」代表若未遵守指示,可能會導致硬體毀損或資料遺失。
警告:「警告」代表財物損失及人員傷亡的可能性。
Copyright © 2021 Dell Inc. 或其子公司。
保留所有權利。
Dell 、EMC 及其他商標皆為 Dell Inc. 或其子公司的商標。
其他商標可能是個別擁有者所有之商標。
2021 – 04版次:A01目錄安全說明 (6)關於顯示器 (7)包裝內容物 . . . . . . . . . . . . . . . . . . . . . . . . . .7產品特色 . . . . . . . . . . . . . . . . . . . . . . . . . . .8辨識各部位與控制鈕 . . . . . . . . . . . . . . . . . . . . 10正面視圖 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10背面視圖 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11側視圖 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12仰視圖 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12顯示器規格 . . . . . . . . . . . . . . . . . . . . . . . . . 14解析度規格 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15支援的影像模式 . . . . . . . . . . . . . . . . . . . . . . . . . . . 16預設顯示模式 (16)電氣規格 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17物理特性 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18環境特性 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19隨插即用功能 (20)LCD 顯示器品質與像素原則 (20)人體工學 . . . . . . . . . . . . . . . . . . . . . . . . . . 21搬動顯示器 . . . . . . . . . . . . . . . . . . . . . . . . . 23維護準則 . . . . . . . . . . . . . . . . . . . . . . . . . . 24清潔顯示器 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24ᅠᅠ│ᅠᅠ3設置顯示器 (25)連接立座 . . . . . . . . . . . . . . . . . . . . . . . . . . 25連接顯示器 . . . . . . . . . . . . . . . . . . . . . . . . . 26連接 HDMI 及 USB 3.0 連接線. . . . . . . . . . . . . . . . . . . . 26整理連接線 . . . . . . . . . . . . . . . . . . . . . . . . . 27使用 Kensington/Noble 安全鎖(選購)固定顯示器 . . . . . 27拆下立座 . . . . . . . . . . . . . . . . . . . . . . . . . . 28壁掛套件(選購) (29)操作顯示器 (31)開啟顯示器電源 (31)使用控制按鈕 . . . . . . . . . . . . . . . . . . . . . . . . 31控制按鈕 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32OSD 控制項 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33使用螢幕顯示功能表 . . . . . . . . . . . . . . . . . . . . 34進入 OSD 功能表 (34)功能表與電源按鈕鎖 . . . . . . . . . . . . . . . . . . . . . . . . . 45OSD 警告訊息 . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47設定顯示器 . . . . . . . . . . . . . . . . . . . . . . . . . 50設定最大解析度 . . . . . . . . . . . . . . . . . . . . . . . . . . . 50若使用 Dell 桌上型電腦或 Dell 筆記型電腦並具有網際網路連線. . . 50若您並非使用 Dell 的桌上型、筆記型電腦或繪圖卡. . . . . . . . . . 51使用傾斜及垂直延伸 . . . . . . . . . . . . . . . . . . . . 52傾斜延伸 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52垂直伸展 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52疑難排解 (53)4ᅠᅠ│ᅠᅠ自我測試 . . . . . . . . . . . . . . . . . . . . . . . . . . 53內建診斷 . . . . . . . . . . . . . . . . . . . . . . . . . . 55常見問題 . . . . . . . . . . . . . . . . . . . . . . . . . . 57產品特定問題 . . . . . . . . . . . . . . . . . . . . . . . . 60附錄 (61)安全說明 . . . . . . . . . . . . . . . . . . . . . . . . . . 61FCC 聲明(僅限美國)及其他法規資訊 (61)聯絡 Dell . . . . . . . . . . . . . . . . . . . . . . . . . . 62穩定度危險 . . . . . . . . . . . . . . . . . . . . . . . . . 63ᅠᅠ│ᅠᅠ5安全說明注意:若進行非本說明書所述之控制、調整或程序,可能會暴露於電擊、電氣危險及/或機械性危險中。
DW软件如何使用

• 2.打开DW软件后点击左上角“文件”后再点 击“新建”,会弹出一个新对话框,直接点击 新对话框的右下角“创建”按钮即可。
• 3.为了方便操作,选择左上角“拆分”模式 (如图):
(第一步)
(第二步)
• 还是如图,点击“插入”中的图像按钮(快捷 键:Ctrl+Alt+i),勾选出你要制作的图片, 此时界面如下所示,界面的左边为代码操 作区域,右边为图片显示区域。
快捷键一览
新建文档:Ctrl+N
打开一个HTML文件:Ctrl+O
关闭:Ctrl+W
保存:Ctrl+S
另存为:Ctrl+Shift+S
检查链接:Shift+F8
退出:Ctrl+Q
撤销:Ctrl+Z
重复:Ctrl+Y或Ctrl+Shift+Z 剪切:Ctrl+X或Shift+Del
拷贝代码:Ctrl+Shift+C
7.最后,将新生成的所有代码复制 粘贴到图片原本在网站中的代码区 即可(以新菲亚的全球旺铺为例)
进入全球旺铺管理,点击要修改的 图片,再点击
按钮会出现这个界面
将要替代的图片删去后点击图片最 左上角按钮,在代码界面粘贴上已 修改好的图片代码,点击确认。
软件的详细补述
1.本版ppt用的是老版DW,最新2018版本尚不熟悉具体 操作流程,所以不建议从官网或360上直接下载 2.若出现最终的图片加载不出来,再按步骤从新做一 次
DW
软件
作
者 :
详解
目 录
壹 贰叁肆
软
软
软
最
件
如何使用DW

“国画欣赏”网站首页
国画知 识
今日名 画
国画大 师
分类欣 赏
国画论 联系我 们 坛
制作我的第一个网页
用DW处理文本 DW处理文本
• 插入文本 • 格式化文本 • 项目列表的应用
插入文本
• • • • 插入普通文本 插入特殊字符 在字符之间添加空格 插入其他文本(水平线、日期等)
格式化文本
• • • • 对文字进行排版(居中、左对齐、右对齐) 文字设置(字体、大小、颜色) 文字的滚动 页面背景设置
<a href="../index.html"> </a>
• 假设info.html路径是:
c:\Inetpub\wwwroot\sites\blabla\info.html
• 假设index.html路径是:
c:\Inetpub\wwwroot\sites\index.html
• 在info.html加入index.html超链接的代码应该这
创建超链接<A></A> 用HTML创建超链接 创建超链接
• href 链接地址路径 • 我们现在建一个源文件info.html,在info.html里 要引用index.html文件作为超链接。
<a href="index.html"> </a>
• • •
假设info.html路径是: c:\Inetpub\wwwroot\sites\blabla\info.html 假设index.html路径是: c:\Inetpub\wwwroot\sites\blabla\index.html 在info.html加入index.html超链接的代码应该怎样 写:
DW使用教程

Adobe DreamweaverCS6课程笔记第一节、Dreamweaver CS6软件简介和安装一、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
二、为了保让能够正常安装,在安装时,请断开网络。
第二节、DWCS6软件界面的简介一、软件界面组成1、菜单栏2、工作区3、属性栏4、浮动面板(文件、资源、CSS样式、行为等)二、界面的切换:为满足不同人群的需求。
三、界面的恢复:窗口——工作区——重置设计器四、插入面板的调用。
第三节、网页相关知识一、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
二、什么是网页(网页的概念):在互联网上基于http协议传播信息的页面。
三、什么是网站:反应同一主题的多个网页的集合。
四、网页内容的组成(网页元素)1、文字2、图片(jpg,gif,png)3、动画(swf,gif)4、多媒体5、超链接6、表单7、网页特效8、其它元素第四节、网页制作方法与站点建立一、网页的制作方法1、代码法:html2、软件制作:Dreamweaver、frontpage(所见即所得)。
二、制作网站前准备工作:建立站点。
三、站点:用来存放网站中所有元素的文件夹,为了制作方便需要将这个文件夹和制作软件相链接。
四、站点的建立(链接)1、站点——建立2、文件面板3、应用程序栏(窗口——应用程序栏)五、站点的分类(按照网站的位置)1、本地站点2、远程站点第五节、规划本地站点目录结构一、规划本地站点目录结构1、images(图片)2、swf(动画)3、css(CSS样式)4、script(存放网页特效)JS5、other(其它)二、网站主页名称1、index.htm2、index.html3、default.htm4、default.html注:主页必须放在网站的根目录下面,同时名称也有特殊的要求。
dw 18 选择单元格的方法

DW 18 选择单元格的方法在Excel中,选择单元格是我们使用最频繁的操作之一。
但是,你知道有多种方法可以选择单元格吗?在本文中,我们将探讨DW 18选择单元格的方法,从简单到复杂,让你能全面地了解并掌握这一常用操作。
1. 鼠标点击法最简单直接的方法当然就是使用鼠标来点击单元格了。
只需将鼠标移动到目标单元格上,点击左键即可选中该单元格。
这是最基本的选择单元格方法,也是最为常见的操作方式。
2. 按住Ctrl键多选法当需要选择多个不相邻的单元格时,可以通过按住Ctrl键的方法来一次性选择多个单元格。
只需先点击第一个目标单元格,然后按住Ctrl 键的同时点击其他需要选择的单元格,就可以一次性选中多个单元格了。
3. 按住Shift键连选法除了按住Ctrl键进行多选外,还可以利用Shift键进行连续选择。
只需点击第一个目标单元格,然后按住Shift键的同时点击最后一个目标单元格,中间的所有单元格都会被一起选中。
这种方法在需要选择连续区域的单元格时非常方便。
4. 使用鼠标拖选法鼠标拖选法是一种非常直观的选择单元格的方法。
只需将鼠标移动到目标单元格上,按下左键不放,然后拖动鼠标至最后一个目标单元格,松开左键即可完成选中操作。
这种方法尤其适用于选择大范围的单元格区域。
5. 快捷键法除了鼠标操作外,还可以通过快捷键来快速选择单元格。
使用方向键可以在表格中快速移动并选择单元格,同时结合Shift键可以进行连续选择操作。
另外,按下Ctrl键加上空格键可以选中整行,按下Ctrl键加上Shift键再加上空格键可以选中整列。
总结回顾通过本文的介绍,我们深入了解了DW 18选择单元格的方法。
从鼠标点击法到快捷键法,我们逐一讨论了不同的选择单元格方式,让你对这一常用操作有了全面的认识。
在日常使用Excel时,灵活掌握这些选择单元格的方法,可以极大地提高工作效率。
个人观点和理解作为文章写手,我个人认为掌握不同的选择单元格方法对于提高工作效率和准确性非常重要。
dw做网页教程

dw做网页教程DW(Dreamweaver)是一款常用的网页设计工具,它拥有一系列强大的功能,可以帮助我们设计出美观、响应式的网页。
在本教程中,我们将逐步介绍使用DW创建网页的基本步骤和技巧。
第一步:新建网页在DW中新建网页非常简单。
首先,打开DW软件并选择“新建”按钮。
在弹出的对话框中,选择“空白页面”选项,并点击“创建”。
接下来,您可以选择网页的布局和样式。
DW提供了一系列的网页模板和样式,您可以根据需要选择或自定义。
第二步:设计网页结构在DW中,您可以使用所见即所得(WYSIWYG)的编辑模式来设计网页的结构。
您可以直接拖拽元素(如文本框、图片等)到网页中,并调整它们的位置和大小。
此外,DW还提供了一系列的设计工具,如网格辅助线、对齐和排列工具,以帮助您设计出更精确、有吸引力的页面结构。
第三步:添加内容一旦您完成了网页的基本结构设计,接下来就可以开始添加内容了。
您可以使用DW提供的文本编辑工具在网页中添加文字,并进行格式设置。
同时,您还可以添加图片、视频、音频等多媒体元素,以增加网页的丰富性和互动性。
第四步:设置样式DW提供了强大的CSS样式编辑功能,您可以使用它来定义网页的外观和布局。
您可以选择文字的字体、大小和颜色,调整图片的大小和边距,设置背景颜色或背景图片等等。
通过合理地运用样式,可以使网页看起来更加统一和专业。
第五步:导出网页当您完成了网页的设计和编辑后,就可以将其导出为HTML 文件,以便在浏览器中查看和使用。
在DW中,只需点击“文件”菜单中的“保存”选项,选择保存的位置和文件名,即可导出网页。
同时,DW还提供了可视化的预览功能,您可以在软件中即时查看网页的效果。
以上就是使用DW创建网页的基本步骤和技巧。
通过不断的练习和实践,您可以逐渐掌握DW的各种功能,并设计出优雅、功能强大的网页。
祝您学习愉快!。
[原创]DW中图形绘制工具的使用
![[原创]DW中图形绘制工具的使用](https://img.taocdn.com/s3/m/76f7ed3d3069a45177232f60ddccda38376be1ee.png)
第二章图形绘制工具的使用1、矢量图和位图Flash能够识别的图形格式为位图模式和矢量图模式两种,在绘图中,我们经常会涉及到位图、矢量图和图像分辨率的概念。
矢量图形由线条和线条所封闭的填充区域组成。
编辑矢量图形时,修改的是描述其形状的线条和曲线的属性。
矢量图形与分辨率无关,可以对其进行移动、调整大小、更改形状或更改颜色等操作,而不会改变其外观品质,只与图形的复杂程度有关。
位图图像由排列成网格的点组成,每个点称为一个像素,计算机屏幕就是一个大的像素网格。
在位图中,图像是由网格中的每个像素的位置和颜色值决定的。
组成位图的基本元素是像素,所以对位图进行缩放操作时会改变其显示的质量。
(打开QQ .jpg)分辨率是指单位长度内所包含像素的多少,其作用是衡量图像的精细程度。
单位是dpi 。
在位图中,分辨率的大小会直接影响到图像的品质,分辨率越高图像就越清晰,产生的文件就越大,在工作中占用的内存容量就越大,CPU处理图像时花费的时间就越长,所以,设置一个合适的分辨率是非常必要的。
2、基本工具线条工具,要注意:如果按下shift键的同时拖动鼠标,可以绘制出垂直或水平的直线,或者45度的斜线。
这给绘制特殊直线提供了方便。
按下ctrl键可以暂时切换到【选择】工具,对工作区中的对象进行选取,当释放ctrl键时,又自动回复到【线条】工具。
椭圆工具,要注意:按下shift键同时拖动可以画出正圆。
矩形工具和多角星形工具,要注意:在矩形工具上单击并按住鼠标按钮,然后拖动以从弹出菜单中选择多边星形工具。
选择【多边星形工具】可以在属性中单击【选项】按钮,设置多边形或者是星形。
铅笔工具,要注意:在"工具"面板的"选项"下,选择一种绘图模式:o选择"伸直"可以绘制直线,并将接近三角形、椭圆、圆形、矩形和正方形的形状转换为这些常见的几何形状。
o选择"平滑"可以绘制平滑曲线。
