网页设计14-盒子模型
Html网页布局设计盒子模型.pptx

<span>content1</span><span>content2</span>
<span>content3</span>
2020/4/13
6
标准文档流
如何改变行内标签与块级标签默认的显示特性? 通过display属性可以将行内元素按块级方式来显示,并
可以设置width和height。也可以将块级元素行内显示。 display的取值有:block、inline和none。
2020/4/13
7
标准文档流
div {
bmoarrdgeinr::35ppxx;sDoilvid行内bl显ac与示k高;,度从设左置至无右效排列,宽度 width:100px;
height:30px;
display:inline; }
Span标签块状显示,默认宽度为 100%,占满一行
span {
2020/4/13
11
相对定位
#box2 {
background-color:#00f00f; 相对原位置,向右偏移50px,向上
position:relative;
偏移25px。
left:50px;/*向右移动50px*/
top:-25px;/*向上移动25px*/
}
2020/4/13
12
绝对定位
margin:5px;
width:100pxd;iv/块*宽级度标为签,10从0上px至*/
height:30px; /*高下度依为次排30列px*/
}
span {
border:3px dashed blaspcakn; 行/*内黑标色签虚,线从边左框*/
网页设计与制作说课稿(盒子模型) -完整课件PPT

教学重难点
教学重点
掌握DIV+CSS布局应用与技巧,熟练CSS语法规则。
教学难点
深入理解布局的精髓——盒子模型以及如何灵活、简练的应用。
提纲
教法与学法
◇课前分析
◇教学目标及重难点
1
◇教法与学法 ◇教学时间安排 ◇教学设计
小组讨论法
宏观: 项目教学法
◇教学反思
直观演示法
微观
任务驱动法
活动探究法
提纲 ◇课前分析 ◇教学目标及重难点 ◇教法与学法 ◇教学时间安排 ◇教学设计 ◇教学反思
提纲 ◇课前分析
课程分析 教材分析 学情分析
◇教学目标及重难点 ◇教法与学法 ◇教学时间安排 ◇教学设计 ◇教学反思
教材分析
上海交通大学出版社 《网页制作三合一案例教程》
第9章“CSS标准流布局”。 对页面进行整体布局——盒子 模型
提纲 ◇课前分析
课程分析 教材分析 学情分析
◇教学目标及重难点 ◇教法与学法 ◇教学时间安排 ◇教学设计 ◇教学反思
学情分析
对文本、图形、动画等多媒体信息的处理技术 有了一定的使用经验,但基础差异大 计算机实际操作能力较弱 对理论讲解不感兴趣。 对网页内容、结构、效果等设计的优劣有一定 的感性认识,但自主创作设计能力不足
提纲 ◇课前分析 ◇教学目标及重难点
教学目标 重点难点
◇教法与学法 ◇教学时间安排 ◇教学设计 ◇教学反思
展
示 与
自信感、成就感、责任心
评
价
以工作任务为主线,以学生为主体,以教师为主导,融“教、 学、做、评”为一体。
提纲
布置作业
◇课前分析
◇教学目标及重难点
◇教法与学法
盒子模型(CSS重点)

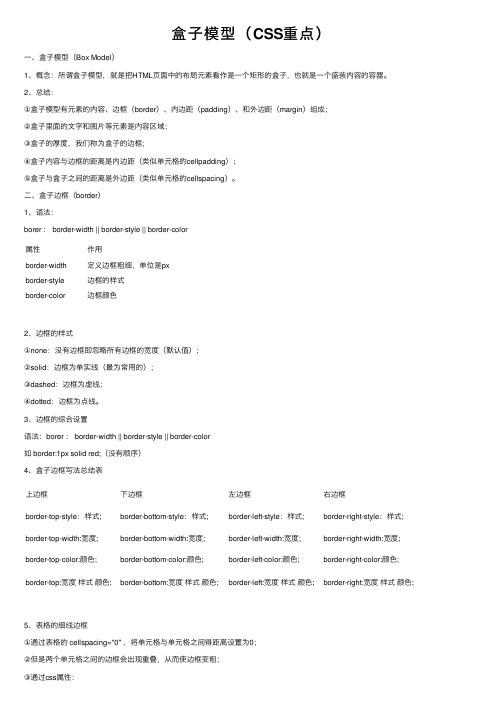
盒⼦模型(CSS重点)⼀、盒⼦模型(Box Model)1、概念:所谓盒⼦模型,就是把HTML页⾯中的布局元素看作是⼀个矩形的盒⼦,也就是⼀个盛装内容的容器。
2、总结:①盒⼦模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成;②盒⼦⾥⾯的⽂字和图⽚等元素是内容区域;③盒⼦的厚度,我们称为盒⼦的边框;④盒⼦内容与边框的距离是内边距(类似单元格的cellpadding);⑤盒⼦与盒⼦之间的距离是外边距(类似单元格的cellspacing)。
⼆、盒⼦边框(border)1、语法:borer : border-width || border-style || border-color属性作⽤border-width定义边框粗细,单位是pxborder-style边框的样式border-color边框颜⾊2、边框的样式①none:没有边框即忽略所有边框的宽度(默认值);②solid:边框为单实线(最为常⽤的);③dashed:边框为虚线;④dotted:边框为点线。
3、边框的综合设置语法:borer : border-width || border-style || border-color如 border:1px solid red;(没有顺序)4、盒⼦边框写法总结表上边框下边框左边框右边框border-top-style:样式;border-bottom-style:样式;border-left-style:样式;border-right-style:样式; border-top-width:宽度;border-bottom-width:宽度;border-left-width:宽度;border-right-width:宽度; border-top-color:颜⾊;border-bottom-color:颜⾊;border-left-color:颜⾊;border-right-color:颜⾊; border-top:宽度样式颜⾊;border-bottom:宽度样式颜⾊;border-left:宽度样式颜⾊;border-right:宽度样式颜⾊;5、表格的细线边框①通过表格的 cellspacing="0" ,将单元格与单元格之间得距离设置为0;②但是两个单元格之间的边框会出现重叠,从⽽使边框变粗;③通过css属性:table {border-collapse:collapse;}collapse单词是合并的意思;border-collapse:collapse;表⽰相邻边框合并在⼀起。
盒子模型详解

盒⼦模型详解盒⼦模型盒⼦模型,英⽂即box model。
⽆论是div、span、还是a都是盒⼦。
但是,图⽚、表单元素⼀律看作是⽂本,它们并不是盒⼦。
这个很好理解,⽐如说,⼀张图⽚⾥并不能放东西,它⾃⼰就是⾃⼰的内容。
⼀个盒⼦中主要的属性就5个:width、height、padding、border、margin。
如下:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
盒⼦模型的⽰意图:代码演⽰:上⾯这个盒⼦,width:200px; height:200px; 但是真实占有的宽⾼是302*302。
这是因为还要加上padding、border。
注意:宽度和真实占有宽度,不是⼀个概念!来看下⾯这例⼦。
我们⽬前所学习的知识中,以标准盒⼦模型为准。
标准盒⼦模型:IE盒⼦模型:上图显⽰:在 CSS 盒⼦模型 (Box Model) 规定了元素处理元素的⼏种⽅式:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
CSS盒模型和IE盒模型的区别:在标准盒⼦模型中,width 和 height 指的是内容区域的宽度和⾼度。
增加内边距、边框和外边距不会影响内容区域的尺⼨,但是会增加元素框的总尺⼨。
IE盒⼦模型中,width 和 height 指的是内容区域+border+padding的宽度和⾼度。
注:Android中也有margin和padding的概念,意思是差不多的,如果你会⼀点Android,应该⽐较好理解吧。
区别在于,Android中没有border这个东西,⽽且在Android中,margin并不是控件的⼀部分,我觉得这样做更合理⼀些,呵呵。
<body>标签有必要强调⼀下。
很多⼈以为<body>标签占据的是整个页⾯的全部区域,其实是错误的,正确的理解是这样的:整个⽹页最⼤的盒⼦是<document>,即浏览器。
html盒子模型的名词解释

html盒子模型的名词解释HTML(超文本标记语言)是一种用来描述网页结构和呈现内容的标记语言。
在HTML中,元素以盒子的形态存在,每个元素都有一个包含它的盒子,这就是HTML盒子模型。
盒子模型是用来决定元素在页面中呈现的方式的一种模型。
它定义了元素的尺寸、外边距、内边距和边框。
了解盒子模型对于网页设计和布局至关重要。
1. 盒子模型的基本概念盒子模型可以分为两种:标准盒子模型和IE盒子模型。
标准盒子模型是指元素的宽度和高度只包括内容区域,而IE盒子模型则将外边距、边框和内边距都计算在盒子的尺寸内。
2. 盒子的组成部分一个盒子由四个部分组成:内容区域、内边距、边框和外边距。
内容区域是盒子中呈现文本和其他内容的区域。
内边距是在内容区域和边框之间的空白区域。
边框是围绕内容区域和内边距的线条或边界。
外边距是盒子与其他元素之间的空白区域。
3. 设置盒子的尺寸盒子的尺寸可以通过设置宽度和高度来控制。
宽度和高度可以使用像素、百分比或其他单位来指定。
如果不设置宽度,那么盒子的宽度将默认为自适应页面布局。
同样,如果不设置高度,盒子的高度也将默认为自适应。
4. 盒子之间的间距盒子之间的间距由外边距来控制。
外边距可以为正数或负数。
正数的外边距会在盒子周围创建一个空白区域,而负数的外边距会使盒子与其他盒子重叠。
5. 盒子的定位盒子的定位可以通过position属性来控制。
常用的定位方式有相对定位、绝对定位和固定定位。
相对定位是相对于元素在正常文档流中的位置进行定位。
绝对定位是相对于最近的已定位父级元素进行定位。
固定定位是相对于浏览器窗口进行定位,不会随页面滚动而改变位置。
6. 盒子的背景和边框盒子的背景可以通过设置background属性来修改。
你可以设置背景颜色、背景图片或背景位置。
边框可以通过border属性来设置。
你可以指定边框的宽度、样式和颜色。
总结:HTML盒子模型是用来决定元素在页面中呈现方式的一种模型。
它由内容区域、内边距、边框和外边距组成。
盒子模型名词解释

盒子模型名词解释
盒子模型是指在网页布局中,将HTML元素看作一个个的矩形盒子,并通过CSS来控制这些盒子的大小、位置、边框、背景等样式属性。
它是网页布局的基本概念之一。
盒子模型由四个主要部分组成:
1. 内容区域(Content):盒子的实际内容,包括文本、图片或
其他嵌套的HTML元素。
2. 内边距(Padding):内容区域与边框之间的空白区域,可以
用来设置内容与边框之间的距离。
3. 边框(Border):围绕内容和内边距的线条,用于界定盒子的边界。
4. 外边距(Margin):盒子与相邻元素之间的空白区域,用于设置盒子与其他元素之间的距离。
盒子模型的特点:
1. 盒子模型中的每个部分都是独立的,具有自己的属性和样式。
2. 盒子模型中的尺寸计算是由内向外进行的,即从内容区域开始,逐渐加上内边距、边框和外边距的值。
3. 盒子模型的宽度和高度默认指的是内容区域的尺寸,不包括
内边距、边框和外边距。
通过CSS中的属性和值,开发者可以对盒子模型进行灵活的控制,实现各种复杂的网页布局效果。
常用的盒子模型相关属性包括width (宽度)、height(高度)、padding(内边距)、border(边框)和
margin(外边距)等。
总结来说,盒子模型是一种将HTML元素看作矩形盒子并通过CSS 来定义和控制其样式和布局的概念,它由内容区域、内边距、边框和外边距组成,通过设置属性和值来调整盒子的尺寸、间距和边框等外观特征,实现网页的布局效果。
第4章 网页制作-盒子模型_教学设计(教案)

《网页设计与制作(HTML+CSS)》教学设计(教案)课程名称:网页设计与制作(HTML+CSS) 授课年级:XX年级授课学期:XX学年第一学期教师姓名:某某老师XX年XX月XX日课题名称第4章盒子模型计划学时6 课时内容分析盒子模型是CSS网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。
本课程将对盒子模型的组成进行详细讲解,并结合案例进一步巩固本章节所学知识。
教学目标及基本要求要求学生理解盒子模型的概念,掌握盒子模型的内边距(padding)、边框(border)和外边距(margin),熟悉元素模式的相互转换,同时注意盒子外边距合并的问题,熟练使用边距属性值的几个写法。
重点及措施教学重点:盒子模型的组成、元素类型的转换、盒子外边距合并问题及其解决方法。
难点及措施教学难点:利用盒子模型进行布局时,外边距和内边距的使用、使用内边距注意盒子实际的大小。
教学方式教学采用教师课堂讲授为主,使用教学PPT讲解教学过程第一课时(认识盒子模型、盒子模型的组成属性、边框(border)属性)认识盒子模型✧盒子模型的重要性盒子模型是CSS网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。
首先我们分析一下盒子的构成。
上图就是盒子模型的组成部分,网页中所有的元素和对象都是由上图所示的基本结构组成,理解了盒子模型的结构后,要想随心所欲地控制页面中每个盒子的样式,还需要掌握盒子模型的相关属性,接下来我们就对盒子模型的相关属性进行详细讲解。
盒子模型的组成属性✧边框属性为了分割页面中不同的盒子,常常需要给元素设置边框效果,在CSS中边框属性包括边框样式属性(border-style)、边框宽度属性(border-width)、边框颜色属性(border-color)。
1、设置边框样式(border-style):边框样式用于定义页面中边框的风格,常用属性值如下:●none:没有边框即忽略所有边框的宽度(默认值)●solid:边框为单实线●dashed:边框为虚线●dotted:边框为点线●double:边框为双实线使用border-style属性综合设置四边样式时,必须按上右下左的顺时针顺序,省略时采用值复制的原则,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
简述盒子模型的原理与作用

盒子模型是一种用于描述网页元素布局和定位的概念。
它基于CSS 盒子模型,将网页元素视为一个矩形盒子,该盒子由内容、内边距、边框和外边距组成。
下面是盒子模型的原理与作用的简要说明:
盒子模型原理:
内容区域(Content):指元素内部的内容,如文本、图像等。
内边距(Padding):指内容与边框之间的空白区域,用于控制内容与边框的距离。
边框(Border):指包围内容和内边距的边界线,用于给元素添加可见的边界效果。
外边距(Margin):指元素与周围元素之间的空白区域,用于控制元素与其他元素之间的距离。
盒子模型作用:
布局控制:盒子模型可以帮助开发者实现网页布局的灵活控制,通过设置元素的内边距、外边距和边框样式,可以调整元素在页面中的位置和间距。
尺寸调整:通过控制元素的内容区域、内边距和边框大小,可以调整元素的尺寸和形状。
视觉效果:通过设置元素的边框样式和背景颜色,可以为元素添加装饰效果,使其在页面中更具吸引力。
响应式布局:盒子模型在响应式设计中具有重要作用,通过使用百分比或弹性单位来设置元素的尺寸和间距,可以使网页元素能够适应不同屏幕大小和设备类型。
盒子模型是网页设计和布局中的重要概念,通过对元素的内容、内边距、边框和外边距进行控制,可以实现灵活的布局和视觉效果。
简单的网页制作-盒模型

简单的⽹页制作-盒模型1.划分好区域,编写⼀个html框架<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><link rel="stylesheet" href="../css/reset.css"/><link rel="stylesheet" href="../css/boxmodle.css"/></head><body><div>CSS盒⼦模型</div><article><header><p>⽹页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒⼦模式都具备这些属性。
</p><p>这些属性我们可以⽤⽇常⽣活中的常见事物——盒⼦作⼀个⽐喻来理解,所以叫它盒⼦模式。
</p><p>CSS盒⼦模型就是在⽹页设计中经常⽤到的CSS技术所使⽤的⼀种思维模型。
</p></header><h1>原理</h1><p>先说说我们在⽹页:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒⼦模式都具备这些属性。
</p><p>这些属性我们可以把它转移到我们⽇常⽣活中的盒⼦(箱⼦)上来理解,⽇常⽣活中所见的盒⼦也就是能装东西的⼀种箱⼦,也具有这些属性,所以叫它盒⼦模式。
标准盒子模型

标准盒子模型标准盒子模型是一种用于网页布局的模型,它将网页的每个元素都看作是一个矩形的盒子,这些盒子可以包含内容、内边距、边框和外边距。
标准盒子模型是网页设计中的重要概念,掌握好它可以帮助我们更好地进行网页布局设计。
接下来,我们将详细介绍标准盒子模型的相关知识。
盒子模型的组成部分。
在标准盒子模型中,每个元素都可以看作是一个矩形的盒子,这个盒子由内容区、内边距、边框和外边距组成。
内容区即元素中实际包含的内容,内边距是内容区和边框之间的空间,边框是内容区和外边距之间的边界,外边距是边框和相邻元素之间的空间。
理解这些组成部分对于进行网页布局设计非常重要。
盒子模型的属性。
在CSS中,我们可以通过设置盒子模型的属性来控制元素的大小、边距和边框样式。
其中,width和height属性用于设置元素的宽度和高度,padding属性用于设置内边距,border属性用于设置边框样式,margin属性用于设置外边距。
通过合理地设置这些属性,我们可以实现各种不同的网页布局效果。
盒子模型的应用。
标准盒子模型在网页设计中有着广泛的应用。
通过合理地使用盒子模型,我们可以实现各种不同的布局效果,包括单列布局、多列布局、定位布局等。
同时,盒子模型还可以帮助我们实现响应式布局,使网页能够适应不同大小的屏幕。
在实际的网页设计过程中,我们可以根据具体的需求,灵活地运用盒子模型,实现理想的布局效果。
盒子模型的优化。
在进行网页布局设计时,我们还需要考虑盒子模型的优化。
一方面,我们可以通过合理地设置盒子模型的属性,减少不必要的内外边距,使页面看起来更加美观;另一方面,我们还可以通过使用盒子模型的特殊属性,如box-sizing属性,来改变盒子模型的表现方式,以满足不同的设计需求。
总结。
标准盒子模型是网页设计中的重要概念,它将网页的每个元素都看作是一个矩形的盒子,这些盒子可以包含内容、内边距、边框和外边距。
理解盒子模型的组成部分和属性,灵活地运用它,可以帮助我们实现各种不同的网页布局效果。
盒模型的名词解释

盒模型的名词解释盒模型(Box Model)是CSS中一个重要的概念,用来描述HTML元素的布局和排版。
它是页面渲染过程中的基础,对于网页设计和开发非常重要。
1. 盒模型的概念盒模型指的是HTML元素在渲染时所占据的空间,包括元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)。
这些部分组合起来形成了一个矩形的盒子,并且每个盒子都可以相互嵌套。
2. 盒模型的组成部分2.1 内容(content)内容指的是HTML元素所包含的文本、图像或其他媒体元素。
它是盒模型的核心部分,决定了元素所占据的主体空间。
2.2 内边距(padding)内边距是指内容与边框之间的空白区域。
它可以用来控制元素内容与边框之间的距离,让元素的内容与周围的元素保持一定的间隔。
2.3 边框(border)边框是盒模型的边界,用来界定元素的显示范围。
边框可以设置样式、宽度和颜色,可以使元素更加具有可视化效果。
2.4 外边距(margin)外边距是指元素与周围元素之间的空白区域。
它可以用来控制元素与周围元素的间隔,从而调整元素在页面中的位置和布局。
3. 盒模型的计算方式在标准的盒模型中,元素的宽度(width)是指内容、内边距和边框的总和。
元素的高度(height)是指内容、内边距和边框的总和。
这种方式被称为内容盒模型(content box model)。
然而,在某些情况下,我们可能需要考虑外边距作为元素尺寸的一部分。
这种方式被称为边界盒模型(border box model)。
在边界盒模型中,元素的宽度和高度包括了内边距、边框和外边距。
为了方便控制和布局,CSS提供了盒模型的盒子尺寸计算方式。
通过设置元素的box-sizing属性为content-box或border-box,可以决定元素尺寸的计算方式。
4. 盒模型的应用盒模型在网页设计和开发中有着广泛的应用。
通过控制盒模型的各个部分,我们可以实现丰富多样的布局效果。
计算机网络技术专业1《盒子模型-教学设计0》

结尾
margin的属性设置,margin的取值。
1
教学反思
本节课主要讲解了盒子的外边距margin,根据实际网站分析margin的应用场景。
元素类型及其转换—微课教学设计
教师名称
杨平教学团队
课程所属
专业
电子信息类专业
序号
3-5
微课名称
元素类型及其转换
视频长度
10分钟
总学时
64
知识点
识点描述
HTML元素的种类及特点
预备知识
计算机根底
教学类型
理实一体实训室
适用对象
电子信息类专业,web前端开发者,网页制作爱好人员。
设计思路
不同类型元素的区别与转换
教学过程
内容
时间
课程导入
循序渐进,HTML中的相关概念。
1
正文讲解
HTML与DOM
1
标准文档流
1
块元素与行内元素区别
3
块元素与行内元素转换
3
结尾
display显示属性的设置。
教师名称
杨平教学团队
课程所属
专业
电子信息类专业
序号
3-2
微课名称
盒子边框
视频长度
分钟
总学时
64
知识点
识点描述
盒子边框
预备知识
计算机根底
教学类型
理实一体实训室
适用对象
电子信息类专业,web前端开发者,网页制作爱好人员。
设计思路
循序渐进,边框的粗细、颜色、线型
教学过程
内容
时间
课程导入
根据盒子模型,引入盒子的组成局部之边框。
盒子模型—微课教学设计
《WEB前端设计》网页盒子模型

盒子模型
WEB PAGE CATEGORY
• 解析
padding-right padding-right padding-right
padding-left padding-left padding-left
margin-top border-top padding-top
content
padding-bottom border-bottom margin-bottom
盒子模型
WEB PAGE CATEGORY
• 定义
padding(内边距) 清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的Background属性影响,padding 是有背景的。 margin(外边距) 在元素外创建额外的空白,空白通常指不能放其他元素的区域,而且在这个区域中可以看到父元 素的背景(padding所带的是本身的背景而非父元素)。margin经常取负值实现定位的作用。 外边距有一个合并问题,经常使人们混淆,简单来说,外边距合并指的是,当两个垂直外边距相 遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较 大者。
网页盒子模型
教学目标
Teaching Goal
1
• 理解盒子模型对网页布局的
作用
• 掌握创建盒子模型的方法
2
教学内容
Teaching Content
盒子模型
WEB PAGE CATEGORY
• 实例
盒子模型
WEB PAGE CATEGORY
• 定义
一个盒模型是由margin(外边距)、border(边框)、padding(内边距)、content(内容)组成 的,其中真正属于盒子的是border、padding、content。 content(实际内容) 盒子的内容,显示文本和图像。我们给元素设置的width和height其实是content的宽高, 如果指定 高度大于显示内容所需高度,多余的高度会产生类似内边距一样的效果;如果指定高度小于显示 内容所需高度,会出现滚动条。如果元素内容的高度大于元素框的高度,浏览器的具体行为取决 于overflow属性。 border(边框) 元素的边框是围绕元素内容的内边距的一条或多条线。边框由粗细、样式和颜色三部分组成。
网页设计作业-盒子模型

《盒子模型》试题一、单选题1.关于盒子模型中的宽度和高度属性,下面说法正确的是()。
A、盒子模型中的宽度和高度属性适用于所有元素B、盒子模型中的宽度和高度属性仅适用于行内元素C、盒子模型中的宽度和高度属性仅适用于块级元素D、以上说法都正确2.关于样式代码“.box{width:200px; padding:15px; margin:20px;}”下列说法正确的是()。
A、.box的总宽度为200pxB、.box的总宽度为270pxC、.box的总宽度为235pxD、以上说法均错误3.一个盒子的宽(width)和高(height)均为300px,左内边距为30px,同时盒子有3px的边框,请问这个盒子的总宽度是多少?()A、333pxB、366pxC、336pxD、363px4.在下列选项中,background-position属性值书写正确的是()。
A、p{ background-position:left top; }B、p{ background-position:left 10; }C、p{ background-position:10 top ;}D、p{ background-position:top 10 ;}5.下列选项中,用于改变盒子模型外边距的是()。
A、marginB、paddingC、typeD、border6.下列样式代码中,用于定义盒子上边框为1像素、蓝色、单实线的是()。
A、border-top:1px solid blue;B、border:1px solid blue;C、border-top:1px dashed blue;D、border:1px dashed blue;7.下列选项中,用于更改元素左内边距的是()。
A、text-indentB、padding-leftC、margin-leftD、padding-right二、多选题1.下列选项中,可用于更改元素左外边距的是()。
网页布局之盒子模型

⽹页布局之盒⼦模型⽹页布局之盒⼦模型⽹页:⽹页实际上是⼀层⼀层的,我们所设计的⽹页就是在这些层上⾯设计,我们所看到的⽹页是最上⾯的⼀层⽂档流:最下⾯的⼀层称为⽂档流,是⽹页的基础我们所创建的元素默认是在⽂档流中进⾏排列对于元素的两个状态:在⽂档流中不在⽂档流中(脱离⽂档流)块元素:页⾯中独占⼀⾏默认宽度是⽗元素的全部(会把⽗元素撑满)⾼度是被内容撑开(⼦元素)⾏内元素:页⾯中不会独占⼀⾏,只占⾃⾝⼤⼩,⾏内元素在页⾯中⾃左向右⽔平排列⾏内元素的默认宽度和⾼度都是被内容撑开盒⼦模型:(box model)概述:Css将页⾯中所有的元素都设置为⼀个矩形的盒⼦组成部分内容区(content)概念:元素中所有的⼦元素和⽂本内容都在内容区排列边框(border)概念:属于盒⼦边缘,⾥⾯是盒⼦内部,出了边框都是盒⼦的外部设置⽅式:设置边框,⾄少需要设置三个样式:1. 边框的宽度: border-width 有默认值⼀般为3个像素2. 边框的颜⾊: border-color 有默认值为⿊⾊3. 边框的样式: border-style 默认值为 none 表⽰没有边框solid 表⽰实线dotted 点状虚线dashed 虚线double 双实线4. border-XXX 可以指定四个⽅向的边框格式:(xxx指的是上述三个样式,即width,color,style)四个值:上,右,下,左三个值:上,左右,下两个值:上下,左右⼀个值:上下左右5. 还有⼀组可以分别设置上下左右边框格式:border-XXX-widthXXX可以是:top,right,bottom,left其他两个与border-width格式⼀样6. **border 简写属性 ,可以通过该属性,同时设置边框所有的相关样式,并没有顺序要求 **语法: border:soild red 20px;border:20px orange solid;此外还有:border-topborder-rightborder-bottomborder-leftborder-radius 圆⾓边框取值 50% 圆float:left/right 在页⾯中的布局左对齐/右对齐内边距(padding)内容区和边框之间的距离;⼀共有四个⽅向的内边距padding-toppadding-rightpadding-bottompadding-left内边距的设置会影响到盒⼦的⼤⼩背景颜⾊会延伸到内边距上⼀个盒⼦的可见框的⼤⼩,由内容区,内边距和边框共同决定padding:内边距的简写属性,可同时指定四个⽅向的内边距语法格式与border⼀样外边距(margin) :概念:⽤来确定盒⼦的位置,不会影响盒⼦可见框的⼤⼩四个⽅向的外边距:margin-top :上外边距,设置⼀个值,元素会向下移动margin-right:默认情况下设置margin-right不会产⽣任何效果margin-bottom:下外边距,设置⼀个正值,其下边的元素会向下移动(挤开别的元素)margin-left:左外边距,设置⼀个正值,元素会向右移动元素在页⾯中是按照⾃左向右的顺序排列的margin 也可设置负值,元素会向相反⽅向移动margin 简写属性,可同时设置四个⽅向的外边距,⽤法和padding⼀样margin 会影响到盒⼦实际占⽤空间⽰例图盒⼦⼤⼩box-sizing ⽤来设置盒⼦尺⼨的计算⽅式(设置width和height的作⽤)可选值:content-box 默认值,宽度和⾼度⽤来设置内容区的⼤⼩border-box 宽度和⾼度⽤来设置整个盒⼦可见框的⼤⼩width 和height指的是内容区和内边距和边框的总⼤⼩。
盒子模型课件PPT

边距是盒子模型与其他元素之间的空间,它控制着元素之间的距离。通过设置边距,可 以调整页面中元素之间的布局和间距,使页面更加整洁、有序。边距的大小可以通过 CSS的margin属性进行设置。
03
盒子模型的工作原理
如何设置盒子模型
设置宽度和高度
可以通过设置元素的宽度和高度属性来定义 盒子模型的尺寸。
总结词
边框是盒子模型的边界,用于包围内容和内边距。
详细描述
边框是盒子模型的边界,它包围着内容和内边距,并显示在元素的外边缘。通过设置边框的样式、宽 度和颜色,可以增强元素的视觉效果,使其更加突出、醒目。边框的大小和样式可以通过CSS的 border属性进行设置。
边距(Margin)
总结词
边距是盒子模型与其他元素之间的空间,用于控制元素之间的距离。
填充(Padding)
总结词
填充是内容块与边框之间的空间,用于控制元素内部内容的间距。
详细描述
填充是盒子模型中位于内容块与边框之间的空间,它控制着元素内部内容的间距。通过设置填充,可以调整元素 内部内容的显示效果,使其更加整齐、美观。填充的大小可以通过CSS的padding属性进行设置。
边框(Border)
解决方案
解决兼容性问题需要使用CSS Reset或Normalize.css等技术来消除浏览器默认样式的影 响,并使用浏览器前缀或PostCSS等技术来确保CSS属性在不同浏览器中的正确解析。同 时,可以使用兼容性测试工具来检查页面在不同浏览器中的显示效果。
05
盒子模型的案例分析
案例一:简单的布局调整
盒子模型课件
目录
• 盒子模型概述 • 盒子模型的组成 • 盒子模型的工作原理 • 盒子模型的常见问题与解决方案 • 盒子模型的案例分析
网页设计盒子

盒子模型-border所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间。
一般来说这些被占据的空间往往都要比单纯的内容往往都要比单纯的内容要大。
换句话说,可以通过调整盒子的边框和距离等参数,来调节盒子的位置。
一个盒子模型由content(内容)、border(边框)、padding(间隙)和margin(间隔)这4个部分组成。
一个盒子的实际宽度(或高度)是由content padding border margin组成的。
在CSS中可以通过设定width和height的值来控制content的大小,并且对于任何一个盒子,都可以分别设定4条边各自的的border、padding和margin。
因此只要利用好盒子的这些属性,就能够实现各种各样的排版效果。
border一般用于分离元素,border的外围即为元素的最外围,因此计算元素实际的宽和高时,就要将border纳入。
换句话说,border会占据空间,所以在计算精细的版面时,一定要把border的影响考虑进去。
border的属性主要有3个,分别是color(颜色)、width(粗细)和style(样式)。
在设置border时常常需要将这3个属性进行很好的配合,才能达到良好的效果。
color指定border的颜色,它的设置方式与文字的color属性完全一样。
width即border的粗细程度,可以设为thin、medium、thick和,其中表示具体的数值,例如5px。
width的默认值为“medium”,一般的浏览器都将其解析为2px宽。
这里需要重点讲解的是style属性,它可以设为none、hidden、dashed、solid、double、groove、ridge、inset和outset等,其中none和hidden都是不显示border,二者效果完全相同,只是运用在表格中时,hidden 可以用来解决边框冲突的问题。
(经验之谈:对于IE浏览器不支持border-style效果,在实际制作网页的时候,不推荐使用。
网页设计14-盒子模型

</div>
课堂实践 2、给图片加上签名
(2)设置签名块浮动
<style> …… #content{ color:#FFFFFF; float:center; } </style>
课堂实践 2、给图片加上签名
(3)设置签名块位置绝对定位(P210)
<style> …… #content{ color:#FFFFFF; float:center; position:absolute; left:137px; top:82px; } </style>
外边距
内容 内边距 边框
新课讲授 盒子模型
▪ 2、边框实例 ▪ IE对边框的某些属性
不大支持
课堂实践 (1)插入并设置块的大小
<html> <head> <title>边距实例</title> <style> body{ background-color:#99CCFF; } #box{
width:154px; height:160px; } } </style> </head> <body> <div id="box">
网页设计14-盒子模型
知识技能目标
1、通过实训项目了解css盒子模型的结构。
实训内容
在网页中css的盒子模型的实现
实训项目
1、综合实例
▪ 通过实例了解盒子模 型中各种属性的设置 对页面的控制效果
新课讲授 盒子模型
▪ 1、P172,盒子实际宽度是由 content+padding+border+margin组成
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课堂实践 (3)设置块的内外边距与边框样式
…… #box{ width:154px; height:160px; margin:36px; padding:20px; border:10px gray dashed; background-color:#000000; } ……
/* 块的大小 */
内部培训资料,不作任何宣传用途
课堂实践 (4)相片的样式
…… #box img{ /* 相片 */ border:5px yellow solid ; /* 指定相片的边框 */ margin:0px; /* 指定相片的外边距 */ height:90px; width:135px; /* 指定相片的内边距 */ padding:34px 14px 36px 11px; } ……
通过实例了解盒子模 型中各种属性的设置 对页面的控制效果
内部培训资料,不作任何宣传用途
新课讲授 盒子模型
1、P172,盒子实际宽度是由 content+padding+border+margin组成
内容
内边距
外边距 边框
内部培训资料,不作任何宣传用途
新课讲授 盒子模型
2、边框实例 IE对边框的某些属性 不大支持
</div> </body> </html>
内部培训资料,不作任何宣传用途
/* 块的大小 */
课堂实践 (2)插入图片并设置大小
…… <style> body{ background-color:#99CCFF; } #box{ width:154px; height:160px; /* 块的大小 */ } #box img{ /* 设置相片 */ height:90px; width:135px; /* 指定相片大小 */ } </style> </head> <body> <div id="box"> <img src="01.jpg" > </div> </body> 内部培训资料,不作任何宣传用途 </html>
内部培训资料,不作任何宣传用途
课堂实践 (5)扩展:修改实例的各属性的值,并浏览页面,观 察页面的变化。
内部培训资料,不作任何宣传用途
课堂实践 2、给图片加上签名
(1)定义并添加签名块
<style> …… #content{ color:#FFFFFF; } </style> <body> …… <div id="content">鸣沙山
内部培训资料,不作任何宣传用途
The End
Thanks a lot!
内部培训资料,不作任何宣传用途
<style> …… #content{ color:#FFFFFF; float:center; position:absolute; left:137px; top:82px; } </style>
内部培训资料,不作任何宣传用途
课后作业
结构 1. 参照课本中的例子,创建一网页13-1.htm体会盒子模型的
</div>
内部培训资料,不作任何宣传用途
课堂实践 2、给图片加上签名
(2)设置签名块浮动
<style> …… #content{ color:#FFFFFF; float:center; } </style>
内部培训资料,不作任何宣传用途
课堂实践 2、给图片加上签名
(3)设置签名块位置绝对定位(P210)
网页设计与制作(14)
CSS样式(8) ----盒子模型
授课人:何蕴婷 EMAIL:jmhyt@
知识技能目标
1、通过实训项目了解css盒子模型的结构。
内部培训资料,不作任何宣传用途
实训内容
在网页中css的盒子模型的实现
内部培训资料,不作任何宣传用途
实训项目
1、综合实例
内部培训资料,不作任何宣传用html> <head> <title>边距实例</title> <style> body{ background-color:#99CCFF; } #box{ width:154px; height:160px; } } </style> </head> <body> <div id="box">
