flash元件影片剪辑
flash影片剪辑控制方法

flash影片剪辑控制方法影片剪辑影片剪辑是Flash中最重要的一种元件,对影片剪辑的控制是ActionScript的最重要功能之一。
从根本上说,Flash的许多复杂动画效果和交互功能都与影片剪辑的运用密不可分。
使用点语法或方括号可以定位影片剪辑。
使用方括号时可以使用由变量表示的影片剪辑实例名,这是它相对于点语法的优点。
可以用脚本控制影片剪辑的各种动作,也可以在影片剪辑的事件处理函数中控制主时间轴和别的影片剪辑。
影片剪辑最重要的两个事件是load和enterFrame。
5.1 控制影片剪辑的播放动作设想一个Flash动画,它的主场景中只有一个帧,舞台中只有一个影片剪辑,影片剪辑中并没有ActionScript。
如何才能控制影片剪辑的播放动作呢?要控制一个影片剪辑,首先应该为影片剪辑命名。
容易混淆的是,库面板中的影片剪辑本身有一个名称,这里要命名的是场景中影片剪辑实例的名称。
它们可以相同,也可以不相同。
如果你在场景中创建了同样的影片剪辑的多个实例,那么就需要将每个实例以不同的名称命名,才能用ActionScript对每一个实例进行控制。
如果不需要对影片剪辑进行控制,也就不需要为影片剪辑的实例命名。
从本例文件中,你将看到库面板中只有一个影片剪辑rollmc,场景中创建了一个rollmc的实例。
你还可以再从库中拖出若干个rollmc的实例将它们放置到场景中。
选中场景中影片剪辑rollmc的实例,打开属性面板,可以看到它被命名为roll,你同时可以看到该影片剪辑原来的名字rollmc,如图5-1所示。
你也可以为它指定别的名称,也可以是rollmc,Flash并不会混淆它们之间的区别。
此主题相关图片如下:图5-1 为影片剪辑实例命名实例名称可以在程序中用来指代该影片剪辑实例,如果要控制该实例,就需要在脚本中使用该名称。
下面,我们就来看看如何通过脚本控制影片剪辑实例roll。
分别选中场景中的4个按钮,打开它们的动作面板,查看其中的代码。
flash动画制作:元件和元件的创建技巧介绍

flash动画制作:元件和元件的创建技巧介绍
flash是制作动画的专业软件,⽤它可以制作丰富多变的动画效果,下⾯我将向⼤家分享flash动画制作的⼀些基本知识与⽅法。
希望能给您带来⼀些帮助。
⽅法/步骤
1、元件的是flash动画的基本元素,如果把flash动画⽐作是⼀部电影,那么元件就是演绎这部电影的演员,所以了解熟悉“演员”是⾮常重要的。
在flash中,元件有三类:影⽚剪辑、按钮和图⽚。
2、影⽚剪辑类的元件可以存放⼀段视频、动画等,⽤它可以实现视频的调⽤,画中画等效果。
3、按钮元件提供⼈机交互的功能,它有四个帧弹起、指针经过、按下、点击,分别对应四种⿏标操作状态。
4、图⽚元件是⽤来存放图⽚的,可以把外部的图⽚导⼊存成图⽚元件,当然也可以把在舞台上⽤flash提供的绘图⼯具绘制的图画转存成图⽚元件。
5、以上三种元件⼏乎可以囊括flash动画制作的所需的所有类型的素材,当然每种类型的元件并不是相互孤⽴的,他们彼此之间很多时候是相互联系的。
那么如何创建这三种元件呢,看如图所⽰:
6、创建成功的元件,都存放在元件库中,如何找到这些元件呢?⽅法如图所⽰:
使⽤的⽅法是在元件库找到需要的元件,把它拖⼊到舞台即可。
以上就是flash动画元件和元件的创建技巧介绍,希望能对⼤家有所帮助!。
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
FLASH中影片剪辑和图形元件的区别与特点

FLASH中影片剪辑和图形元件的区别与特点收藏区别:(1)影片剪辑的播放完全独立于时间轴。
即使主场景中只有一个帧,也不会影响影片剪辑的播放。
但是图形元件就不同了——如果主场景中只有一个帧,那么其中的图形元件也只能永远显示一个帧。
(2)影片剪辑可以设置实例名称,图形元件则不行。
(3)影片剪辑可以设置滤镜,图形元件则不行。
(4)影片剪辑可以设置混合模式,图形元件则不行。
(5)影片剪辑可以使用“运行时位图缓存”功能,图形元件则不行。
(6)在影片剪辑中可以包含声音,只要将声音绑定到影片剪辑时间轴中,那么播放影片剪辑时也会播放声音,但是在图形元件中即使包含了声音,也不会发声。
(7)影片剪辑可以转换为组件,实现视觉元素和代码的安全封装。
看完上面的区别之后,是不是觉得图形元件可有可无呢?其实不然,让我们来看看图形元件的一些特点:(1)影片剪辑由于肩负着重大的控制任务,使得数据结构变得复杂,也增大了播放器的负担。
使用图形元件可以减轻播放器的负担。
所以在可以使用图形元件来实现的地方,就不要使用影片剪辑了。
(2)图形元件与所在地时间轴是严格同步的,时间轴暂停了,图形元件也会跟着暂停播放,而影片剪辑元件就必须使用动作脚本来暂停。
(3)图形元件可以设置播放方式。
而影片剪辑只能从第一张开始,循环播放。
如果要让影片剪辑实现图形元件一样的播放方式,只能借助动作脚本来实现。
图形元件与影片剪辑元件的区别<1>:从原理上说,这两个是完全没有区别,都可以制作动画,而且都可以播放。
但就具体而言,影片剪辑(一般称为 MC)可以自动播放,而且如果不加动作控制的话会是无限循环播放,但图形却不行,它要求放置图形的位置要有足够多的帧,例如。
在图形中定义了一段动画,共计 20 帧,但放置图形的场景中却只有3帧,那么,这个图形元件在主场景中就只会播放3帧。
另外,MC可以被脚本直接进行控制,不但MC内部可以定义脚本,它本身也可以命名并被其它脚本进行控制。
flash影片剪辑的控制与用法

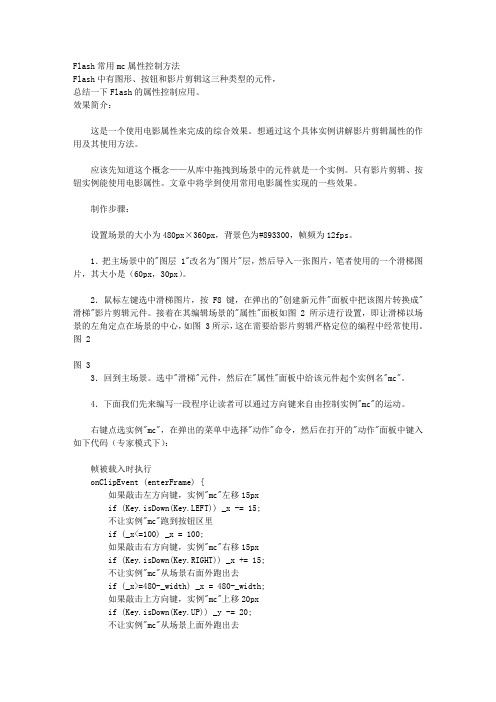
Flash常用mc属性控制方法Flash中有图形、按钮和影片剪辑这三种类型的元件,总结一下Flash的属性控制应用。
效果简介:这是一个使用电影属性来完成的综合效果。
想通过这个具体实例讲解影片剪辑属性的作用及其使用方法。
应该先知道这个概念——从库中拖拽到场景中的元件就是一个实例。
只有影片剪辑、按钮实例能使用电影属性。
文章中将学到使用常用电影属性实现的一些效果。
制作步骤:设置场景的大小为480px×360px,背景色为#893300,帧频为12fps。
1.把主场景中的"图层 1"改名为"图片"层,然后导入一张图片,笔者使用的一个滑梯图片,其大小是(60px,30px)。
2.鼠标左键选中滑梯图片,按F8键,在弹出的"创建新元件"面板中把该图片转换成"滑梯"影片剪辑元件。
接着在其编辑场景的"属性"面板如图 2所示进行设置,即让滑梯以场景的左角定点在场景的中心,如图 3所示,这在需要给影片剪辑严格定位的编程中经常使用。
图 2图 33.回到主场景。
选中"滑梯"元件,然后在"属性"面板中给该元件起个实例名"mc"。
4.下面我们先来编写一段程序让读者可以通过方向键来自由控制实例"mc"的运动。
右键点选实例"mc",在弹出的菜单中选择"动作"命令,然后在打开的"动作"面板中键入如下代码(专家模式下):帧被载入时执行onClipEvent (enterFrame) {如果敲击左方向键,实例"mc"左移15pxif (Key.isDown(Key.LEFT)) _x -= 15;不让实例"mc"跑到按钮区里if (_x<=100) _x = 100;如果敲击右方向键,实例"mc"右移15pxif (Key.isDown(Key.RIGHT)) _x += 15;不让实例"mc"从场景右面外跑出去if (_x>=480-_width) _x = 480-_width;如果敲击上方向键,实例"mc"上移20pxif (Key.isDown(Key.UP)) _y -= 20;不让实例"mc"从场景上面外跑出去if (_y<=0) _y = 0;如果敲击下方向键,实例"mc"下移20pxif (Key.isDown(Key.DOWN)) _y += 20;不让实例"mc"从场景下面外跑出去if (_y>=360-_height) _y = 360-_height;}在代码中,使用到了_x、_y、_width、_height这四个电影属性了。
第十八章 FLASH中的影片剪辑

网页设计 Web net design
④回到舞台上,首先导入一张图片作为舞台的背景,在图层一的第一帧 上。。 ⑤从右侧的“库面板”里面我们把有圆形下落的影片剪辑拖拽到舞台上 的新建图层二的第一帧上。调整好位置,并且用“任意变形工具”调整 大小。 ⑤用“选择工具”选中舞台上的圆球影片剪辑,我们按键盘上的“Alt”键 鼠标拖拽,多复制几个在同一帧上,有上下位置的改变。这样设置完成 后那么在动画同一时间圆形开始从上往下运动。
网页设计 Web net design
第十八章 FLASH中ቤተ መጻሕፍቲ ባይዱ影片剪辑
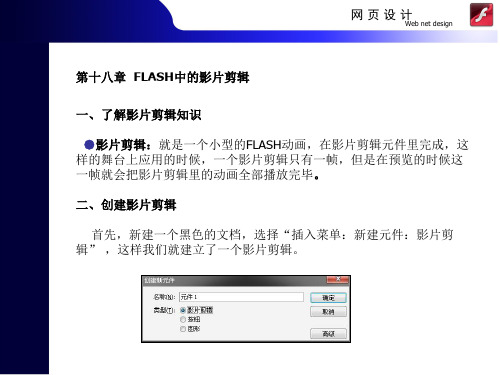
一、了解影片剪辑知识 ●影片剪辑:就是一个小型的FLASH动画,在影片剪辑元件里完成,这
样的舞台上应用的时候,一个影片剪辑只有一帧,但是在预览的时候这 一帧就会把影片剪辑里的动画全部播放完毕。 二、创建影片剪辑
首先,新建一个黑色的文档,选择“插入菜单:新建元件:影片剪 辑” ,这样我们就建立了一个影片剪辑。
网页设计 Web net design
三、编辑影片剪辑 ①在“影片剪辑”编辑窗口里,我们绘制一个白色圆形,没有填充,对 齐到舞台上,选择“修改菜单:形状:柔化填充边缘”.
②选中这个圆形,选择“鼠标右键:转化为元件:图形” . ③在影片剪辑里面,用白色的圆型元件制作一个移动补间动画,让白色 小球从上落下,而且颜色最后消失。
网页设计 Web net design
⑥如果想表现下雪的动画更逼真,在“时间轴”上设置背景层所在的图 层,在“50”帧的位置“鼠标右键:插入帧”,这就意味着让背景图像在 “1-50”帧之间一直出现。 ⑦在背景层上继续建立图层,分别在其他帧上插入关键帧,拖拽影片剪 辑到舞台上. ⑧如果对影片剪辑内的移动补间不满意,可以双击“影片剪辑”进入到 里面去编辑移动补间动画;对白色圆形元件不满意,我们可以双击“库 面板”里面的元件进行修改。或者对舞台上的“影片剪辑”进行双击, 进入影片剪辑的编辑窗口之后,再双击移动补间里面的元件,同样可以 进入到元件的编辑窗口,可以进行元件的编辑。
Flash CS3 入门 影片剪辑

Flash CS3 入门影片剪辑本例为创建影片剪辑,该元件主要用于创建可重复利用的动画片段。
影片剪辑用于创建可重用的动画片段。
它拥有各自独立于主时间轴的多帧时间轴。
用户可以将多帧时间轴看作是嵌套在主时间轴内,它们可以包含交互式控件、声音甚至影片剪辑实例,也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
练习要点●创建影片剪辑●使用影片剪辑●编辑实例练习过程1.创建影片剪辑在Flash中,创建影片剪辑的方法同图形元件的创建方法相似,不同的是在【创建新元件】或【转换为元件】对话框中,需要在【类型】选项中启用【影片剪辑】单选按钮。
(1)在Flash文档中,按下快捷键Ctrl+F8,打开【创建新元件】对话框,设置如图48-1所示。
设置图48-1 创建影片剪辑(2)在编辑模式中,运用绘图工具绘制图形,并且将其转换为图形元件,如图48-2所示。
设置绘制图形图48-2 绘制圆形(3)在第80帧处插入关键帧,将圆形向右移动。
选择第1帧和最后1帧之间任意1帧,右击鼠标选择【创建补间动画】命令,效果如图48-3所示。
位置变化图48-3 创建补间动画2.使用影片剪辑在影片剪辑编辑模式中制作好动画之后,只有将影片剪辑元件拖入到场景中,动画才能够播放。
返回到场景,打开【库】面板,选择【元件1】影片剪辑,同时拖动鼠标到场景中,如图48-4所示。
拖动到场景中图48-4 使用影片剪辑3.编辑实例可以重复将【元件1】拖入到场景中,然后对其更改实例的属性,从而达到用户所需的目的,如图48-5所示。
图48-5 编辑实例。
大学信息技术高一《Flash—影片剪辑》教育教学课件

5.不同场景中影片剪辑的跳转
场景1的影片A_mc中有一按钮A_btn,场景2帧标签bb处有一影 片B_mc, B_mc中帧标签cc处有一影片C_mc, 要使点击按钮 A_btn播放影片C_mc,若在按钮中加action: _root.gotoAndStop(“场景2” ,“bb”);是错误的, 由于 mc.gotoAndPlay();没有带场景参数的函数原型,只有 mc.gotoAndPlay(frame); 所以直接利用帧标签跳转而不能 写出场景名,方法同题4.
on (press) { gotoAndStop(1);
}
方法2:显示与隐藏
• “点火”与“熄火”按钮,fire_mc影片在同一帧处,要实现相同成 效,则fire_mc中的Action为:
onClipEvent (load) {
this._visible=0;
}
• “点火”按钮的Action
“熄火”按钮的Action:
二.影片剪辑结构控制
1. 影片剪辑连续播放
• 若影片剪辑A_mc在第1帧,影片剪辑B_mc在第2帧,要使影片剪辑 A_mc播放完毕之后播放影片剪辑B_mc: 在影片剪辑A_mc所在第1帧处: stop(); 在影片剪辑A_mc中最后一帧: _root.gotoAndStop(2);
2. 按钮控制影片剪辑的播放
_root.mc2 _root.mc1.mc3
this: 当前影片剪辑
this.mc3(mc1mc3) this.mc4(mc2mc4)
_parent: 上一级影片剪辑
this._parent(mc3mc1) this._parent.parent.mc2(mc3mc2)
3.With语句
例1: 机器人1
元件元件是在Flash中创建的图形按钮影片剪辑共21页

库是通过库面板进行管理的:
打开库面板:窗口—库(Ctrl+L)
4
2019/10/19
::::: 第6章 元件、实例和库 :::::
一、元件、实例和库
(三)【库】面板 库中物件的来源: 1)从外部文件导入 2)从其他Flash文档的库中复制 3)新建元件 对元件及文件夹的操作: 新建、删除、复制、粘贴、编辑等。
在制作Flash动画时,应尽可能的重复利用各种元件,这 样不仅可以大大减小文件的尺寸,也为修改与更新带来 极大的方便。
2
2019/10/19
::::: 第6章 元件、实例和库 :::::
一、元件、实例和库
(二)实例 当把元件从库中拖动到当前舞台上时,舞台上就 增加了一个该元件的实例,即实例是元件的具体 应用。 每一个实例都有区别与其他实例的属性,如大小、 颜色、旋转方向等。 一个元件在同一个舞台上可以有多个实例。
2019/10/19
::::: 第6章 元件、实例和库 :::::
(一)新建元件
【插入】|【新建元件】(Ctrl+F8组合键),弹出:
确定后,进入元件编辑模式,绘制图形、导入外部 素材、拖入其他元件等。
完成元件制作。
例:图形元件 例:影片剪辑元件
9
2019/10/19
::::: 第6章 元件、实例和库 :::::
2019/10/19
1
一、元件、实例和库
(一)元件
元件是在Flash中创建的图形、按钮、影片剪辑。元件只 需创建一次,就可在整个文档或其他文档中重复使用。 创建的任何元件都会自动成为当前文档的库的一部分。
使用元件能减少文件的尺寸,因为不管该元件被重复使 用多少次,它所占的空间也只有一个元件的大小。即: 当用户在浏览带Flash影片的页面过程中,一个元件只需 被下载一次。
信息技术基础(必修)第九节 制作和使用影片剪辑元件

三、实例制作演示: 骏马在奔驰
四、小试牛刀: 体验练习一:(制作豹子在雪原奔跑)
四、小试牛刀(体验练习二)
自行车行驶 (实战练习1)
挑战性任练习3)
实战练习4
图形元件:是指静态的文字、图形或图像。
按钮元件:是指具有“按钮”功能及操作效果的图形。
影片剪辑元件:是指具有动画效果的元件。
二、影片剪辑元件的理解
影片剪辑元件可以理解为有动画效果的元件,该 元件放入场景中即可独立播放,不受场景时间轴的限 制。
影片剪辑的制作环境即元件制作环境,与场景环 境相似,有自己独立的时间轴。
第九节 flash影片剪辑元件的制作与应用
使用图形元件
使用影片剪辑元件
一、flash中的元件:
元件是构成Flash 动画的最基本角色,如同“演 员”,动画过程可以看成是每个元件的变化过程。
元件必须在Flash 中才能创建或转换生成,元件一 旦创建,就可以多次重复使用。
Flash中有三种类型的元件:即影片剪辑元件、图 形元件、按钮元件,
影片剪辑元件和遮罩动画制作

概念:影片剪辑元件用于创建独立于主舞 台时间轴并可以重复使用的动画片段。电 影片段就像主动画中的独立小电影,可以 包含另外一个元件。 实例:闪烁的星星 舞台灯光
二、遮罩动画制作
概念:在Flash中的“遮“罩” 被看见。 作为遮罩对象所在的层叫做遮罩层。 被遮罩对象所在的层叫做被遮罩层。 “遮罩”的结果是“被遮罩层”上的对象 被“遮罩层”中的对象挡住的部分可以显 示出来,而没有挡住的部分则无法显示。 实例:被盖住身体的小鸭
三、影片剪辑元件和遮罩动画结合
初学Flash时思维和创造力有限,分析别人 的优秀作品可以扩展视野、提高技术,分 析别人作品时,某个层只有一个关键帧, 什么也看不到却播放着精彩的动画,此时 应打开“库”面板,查看是否有影片剪辑 元件在发挥威力。 实例演示:水波纹效果制作
四、小结
遮罩动画制作常用手法: 1、遮罩对象移动,被遮罩对象不动。例如 实例探照灯效果制作。 2、被遮罩对象移动,遮罩对象不动。例如 流光溢彩的文字制作。 3、遮罩对象逐渐增大,逐渐减小或逐渐变 形。例如水波纹效果制作、打开的对联、 图片切换制作。
五、作业
闪闪的红星影片片头制作 生日快乐(或其他主题)动画制作。要求:
有个人元素(如照片、姓名、学号、简介 等)体现在动画中。
创建遮罩动画
1、选择被遮罩层,其中包含要通过遮罩显示的内 容,然后单击新建图层按钮 ,以便在该层的上 面创建遮罩层。因为遮罩总是遮盖住它下面的层, 所以要确保遮罩层与被遮罩层的相互位置正确。 2、在遮罩层上,绘制一个矢量图形形状,文字或 建立一个元件实例。 3、用鼠标指向时间轴图层控制区遮罩层的层名, 单击右键打开快捷菜单,执行“遮罩层”命令。
flash图形、按钮和影片剪辑元件

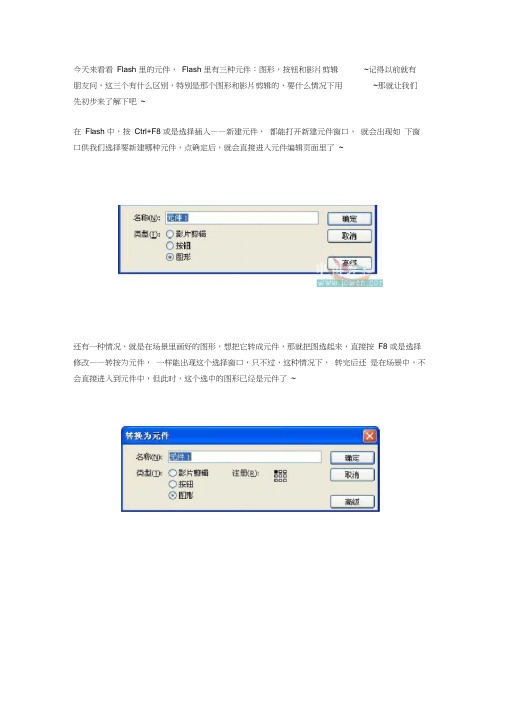
今天来看看Flash 里的元件,Flash 里有三种元件:图形,按钮和影片剪辑~记得以前就有朋友问,这三个有什么区别,特别是那个图形和影片剪辑的,要什么情况下用~那就让我们先初步来了解下吧~在Flash 中,按Ctrl+F8 或是选择插入——新建元件,都能打开新建元件窗口,就会出现如下窗口供我们选择要新建哪种元件,点确定后,就会直接进入元件编辑页面里了~还有一种情况,就是在场景里画好的图形,想把它转成元件,那就把图选起来,直接按F8 或是选择修改——转按为元件,一样能出现这个选择窗口,只不过,这种情况下,转完后还是在场景中,不会直接进入到元件中,但此时,这个选中的图形已经是元件了~这三种元件中, 按钮算是比较特殊的元件,图形元件和影片剪辑元件, 就有些人会搞乱,那 就先说下这两种元件吧 ~图形元件: 一般我们是用来放静态图用的, 转成图形元件的图案, 可以方便的在影片剪辑元 件中或是场景中做动画补间 ~影片剪辑元件: 这个是很方便的一个元件,有时候,我们打开来一个 FLASH 源文件,发现只 有主场景中一帧,会奇怪,怎么这一帧就有那么多动画呢,其实, 问题就在于这个影片剪辑 中了,这一帧包含的影片剪辑,内容可是很丰富的,也就是说,一个影片剪辑中,可以套上 多个不同的影片剪辑和图形元件,是我们做动画减少场景中图层的一个必要手段 ~图形元件虽说一般只用来存放静态图案, 但,它也是可以做动态的, 只是不如影片剪辑方便 打个比方吧,在一个图形元件中,做好一个小圆移动的补间动画~这个动画在元件中测试是可以的~三种元件的标志是不一样的,如图我们把它放到场景中,再发布测试下,发现,它是不会动的,跟影片剪辑不一样,那就不能让它动么,那是可以的,只不过,要在场景中,把它的帧数延长才能动,而要它跟在元件中一模一样,则需要延长的帧数跟在元件中一样才行了~而影片剪辑元件,刚很是方便啦,还是用上面的例子,在一个影片剪辑元件中做一个圆移动的补间动画~再把这个影片剪辑放到场景中测试,发现,虽只有一帧,还是能完整播放完的再来看下按钮元件吧,按钮元件是三个元件中最特别的了,只有四帧:弹起、鼠标经过、按下、和点击~按钮一般是我们用来加代码控制一个动画的播放停止结束等的,但也有用来做特效的~今天先弄个简单的控制的吧,把这三个元件都加一块练习比较下~先看下效果,一个影片剪辑,一个图形元件,一个按钮元件组成的一个小动画,通过这个小动画比较了解下三个元件的不同~新建一个空白的FLASH文档,按Ctrl+F8 新建一个图形元件,在元件中做一个圆到四方形的移动形状补间(补间的前几天讲过的了,就不详说了,不清楚看前几天发的帖吧~)所谓的圆到四方形的移动补间,就是在第一帧画一个圆,然后在一定的帧,我这里是30 帧插入关键帧,把圆删掉,在离圆一定距离的地方画个四方形,创建形状补间动画~再按CTRL+F8新建一个影片剪辑元件,同样,做一个形状补间,就还做前些天做的那个五个圆的吧~先在第一帧画五个圆,然后在30 帧插入关键帧,把五个圆删掉画一个大圆,再创建形状补间~接下来,新建一个按钮元件,在第一帧,即弹起这一帧画一朵花,这朵花就是这个按钮的形状啦~按F6 插入三个关键帧,然后点下第二帧鼠标经过这一帧,改变下花的颜色好了,回到场景中~按Ctrl+L 打开库面板(可是直接选择窗口——库)在图层 1 第一帧,把图形元件拉到场景中来,用鼠标点着库里的元件不放,拖到来即可再把按钮元件也一块拖到来摆放好~PS:几个元件是可以放在一个帧里的,不会受到影响,但若是单独做的补间,则不可以一帧放多个图形或元件,做好的元件才可以放同一帧里~在31 帧插入关键帧,把图形元件删掉,再把影片剪辑元件放到场景中来好了,该放的都放好了,下面,再来写上两锯代码控制下吧 ~点下图层 1第一帧,按 F9 打开动作面板(或是选择窗口——动作),输入代码 也可以如图这样,选择 stop(); 这个应该不用解释了吧,停止的意思,这样,一打开就停 止在这一帧了 ~stop();友情提示:加在帧上的代码,帧上会出现一个字母 a 喔,如果不小心点错加到元件上就不会有这个了,所以有时候注意下就不会出错了再在第31 帧也插入代码stop();好了,下面,点回第一帧,点一下这一帧的按钮元件,打开动作面板输入代码on (release) { play();}意思是单击按钮时播放再点回31帧,点下31 帧的按钮元件,输入代码on (release) { gotoAndPlay(1); } 意思是单击按钮时跳转播放第一帧好了,可以测试了~友情提示:写上元件上的和写上帧上的是不一样的喔,所以,注意,不要点错了把写按钮上的代码写到帧上了,那样就会出错了~通过这个小小的动画,不难发现,影片剪辑单独一帧,只要是停止在那的,它也会不停的播放着元件中的内容,相反,图形元件就不行了,所以,一般图形元件我们就只用来存放静态的图,方便用来做动画,因为,一个图形,转成元件后,放到别的元件或是场景中,属性里会有方便修改色调透明度等的选项,这些用来做一些效果是很棒的~而且,转成元件的图形,是属于组合状态的,这样在做动画的时候就不会轻意给修改了,再者,当你发现做的时候,有个地方没画对,想改变下,但已经做了N 帧了,这时,如果这图形是元件的话,只要改变下元件中的内容,后面套用的就全部改变了,也就是所有帧都变了,不需要一帧一帧去改非常方便~一句两句是说不完的,以后慢慢从练习中熟悉吧。
Flash CS3 创建影片剪辑元件

Flash CS3 创建影片剪辑元件
影片剪辑元件就是我们平时常说的MC(Movie Clip)。
通常,可以把场景上任何看得到的对象,甚至整个【时间轴】内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
在Flash中,创建影片剪辑元件的方法同图形元件的创建方法相似,不同是在【创建新元件】或【转换为元件】对话框中,需要在【类型】区域中单击【影片剪辑】单选按钮,如图5-4所示。
设置
选择对象
图5-4 创建影片剪辑元件
在Flash中,用户可以创建带动画效果的“影片剪辑”元件,此类元件的创建方法将在下一章,进行详细的介绍。
flash自学课件 第6讲 影片剪辑与声音

动画制作教程
动画制作教程
1.无:没有效果。 2.左声道:仅播放左声道中的声音。 3.右声道:仅播放右声道中的声音。 4.从左到右淡出:左声道中的声音逐渐减小一直到无,右 声道中的声音逐渐增大到最大音量。 5.从右到左淡出:右声道中的声音逐渐减小一直到无,左 声道中的声音逐渐增大到最大音量。 6.淡入:声音在开始播放的一段时间内将逐渐增大,达到 最大音量后保持不变。 7.淡出:声音在结束播放的一段时间内将逐渐减小,直到 消失。 8.自定义:自行设置声音效果。
动画制作教程
4.2
自定义设置
除Flash提供的6种声音特效以外,用户还可以根据需 要自行制作各种声音效果,例如改变声音的起点与终点, 设置声音的高低起伏等。 (可加入6个音控点)
动画制作教程
4.3
同步列表
同步列表中共包含四个选项,分别为事件、开始、停 止和数据流,如下图所示。下面将对这些选项逐一进行解 释:
音频位分辨率和质量音频位分辨率和质量位深质量级别用途16位cd质量高保真声音和音乐12位接近cd质量数字摄像机音频8位fm收音质量短的高质量音乐片断4位可接受的音乐长音乐片断高质量的话音声音效果动画制作教程图adpcm的可选择项图raw的可选择项图mp3的可选择项图语音的可选择项动画制作教程如果没有定义声音的导出设置则按照发布设置对话框中的默认设置导出声音用户也可以根据需要执行文件发布设置命令在弹出的发布设置对话框中改变默认设置当选择忽略声音设置的时候表示忽略声音属性的设置而按照默认的输出方式压缩音乐
谈影片剪辑元件的简单应用和高级应用

谈影片剪辑元件的简单应用和高级应用摘要:制作Flash动画离不开元件,元件是在动画设置过程中,可重复使用的媒体内容。
元件只需创建一次,便可在flash文档中反复使用,这也正是元件在制作Flash动画过程中最便利的用途。
如果在动画场景中,某一动画过程反复出现,那么我们就可以把它(动画过程)作成元件,然后,在场景编辑状态下设置动画时,反复调用它便可以了,这类元件就是影片剪辑元件。
掌握好影片剪辑元件,是制作高级Flash动画的必备。
关键词:Flash 动画制作步骤1 影片剪辑元件的简单应用实例:制作Flash动画“小蝌蚪找妈妈”。
(场景见图1)阶段一:动画制作前的分析:动画场景中除了多支小蝌蚪在朝左前方游动外,其它画面皆不动,很显然不动的画面(小河及河边的绿草)是背景图,动画制作时需独占一个图层(第一个图层);另外,由于多个小蝌蚪在进行着同样的动画过程(向左前方游动),所以,只需制作一个小蝌蚪向左前方运动的影片剪辑元件,然后在动画设置过程中多次调用便可以了。
阶段二:动画制作的具体操作:(1) 制作动画所需的元件:元件1:背景图(图形类)。
元件2:小蝌蚪(图形类)。
元件3:小蝌蚪游动(影片剪辑类)。
该影片剪辑元件共需一个图层,两个关键帧,动作类补间,实现的是小蝌蚪从右向左的游动。
(2)场景编辑状态下设置各图层上的动画:①单击“场景1”,返回到场景编辑状态→显示比例处选“显示帧” →“窗口”下拉菜单中单击“库”(打开元件库)。
②选定图层1的开始关键帧,拖库中的背景图到舞台,且调背景图至`舞台大小→在第20帧处右击,单击“插入帧”命令(“插入帧”命令是为了让背景图扩展显示**帧)→把“图层1”名称改为“背景层”。
③单击时间轴上的“插入图层”按钮,出现“图层2”→选定图层2的开始关键帧,拖库中“小蝌蚪游动”元件,到舞台小河中的适当位置→多次重复此操作(此时,小河中便出现了“小蝌蚪游动”元件的多个实例)→调整这些实例的大小、方向、透明度等→在第20帧处右击,单击“插入帧”命令(此时的“插入帧”命令,是为开始关键帧上放置的多个影片剪辑元件的实例,作影片剪辑元件中规定的动画过程提供时间的,通常把此称作“扩展动画”) →把“图层2”名称改为“影件实例层”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第五讲元件和实例打印本页随着动画复杂度的提高,必然会出现两种情况:首先是有些元素会重复使用;其次是有些对象会要求有特殊的同步行为和交互行为。
这时,就需要用到Flash中的元件,并通过元件来创建实例。
5.1 元件与实例学习目标本节学习的概念比较多。
"元件"(symbol),又称符号,是一种比较独特的、可重复使用的对象。
以元件为样本,创建出来的对象叫做"实例"。
元件的引入使得动画的制作更为简单,动画文档的大小明显减小,播放速度也显著提高。
而库面板则是管理元件的主要工具,每个动画文档都有自己库,存放着各自的元件,就像每个工厂将材料存放在自己的仓库中一样。
5.1.1 元件的分类在Flash中,元件包括图形、按钮、影片剪辑三类。
每个元件都有一个唯一的时间轴和舞台。
创建元件时要选择元件类型,这取决于元件在文档中的工作方式。
三类元件的介绍如下:1. 图形元件可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。
图形元件与主时间轴同步运行。
交互式控件和声音在图形元件的动画序列中不起作用。
2. 按钮元件可以创建响应鼠标点击、滑过或其它动作的交互式按钮。
可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。
3. 影片剪辑元件可以创建可重用的动画片段。
影片剪辑拥有它们自己的独立于主时间轴的多帧时间轴。
可以将影片剪辑看作是主时间轴内的嵌套时间轴,它们可以包含交互式控件、声音甚至其它影片剪辑实例。
也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
5.1.2 使用库面板库面板用于存储和组织在Flash中所创建的图标以及导入的声音文件。
其中,图标由图片、按钮、电影片段构成。
库面板也包括在文件夹中存储的库存项目列表,从中可以看出电影中的一个图标使用的频度,并且可以将其按照类型排序。
"库"面板的主要操作都在单击右上角的按钮后打开的弹出菜单中。
单击该按钮,弹出菜单。
"库"面板的相关操作包括以下内容。
1. 显示"库"面板在主菜单中选择"窗口/库",可以显示或者隐藏"库"面板。
2. 在"库"面板中查看项目"库"面板中的每个Flash文件包括元件、位图和声音文件。
当用户在"库"面板中选择项目时,该项目的内容就出现在窗口上部的预览界面中。
如果选定的项目是动画或是声音文件,也可以应用控制器进行预览的控制。
"库"面板的纵栏依次是列表项的名字、类型、在动画文件中使用的次数、链接和上一次修改的时间。
可以在"库"面板中按任何项目排序。
单击纵栏项目头,按照字母顺序等进行排列,也可以单击右上角的三角形按钮使项目按某一列的逆向排序。
3. 使用"库"面板中的文件夹单击下部的新建文件夹的按钮,可以加入一个新的文件夹。
当创建新元件时,新元件将出现在当前选定的文件夹里。
如果没选定文件夹,它将出现在"库"面板的最下边,可以用鼠标把它从某个文件夹拖到另一个文件夹中。
5.1.3 创建实例创建元件之后,可以在文档中任何需要的地方(甚至在其它元件内)创建该元件的实例。
"元件"和"实例"的关系,就是"本质"与"现象"的关系。
同一个"本质"可以有不同的"现象"。
所以,同一个元件可以有多个外观不同的实例;在修改元件时,Flash 会更新元件的所有实例;修改实例,不会影响到原来的元件。
下面的简单例子可以帮助我们认识这些关系。
(1)新建Flash文档,选择菜单栏"插入/新建元件"命令,在打开的"创建新元件"对话框中选择"图形"单选项。
(2)此时时间轴已经不再是原来舞台的时间轴,而变成了"元件1"的时间轴,这点可以从舞台上方的提示栏看出,"场景1"后面多了"元件1"。
(3)用多角星形工具在舞台中绘制一个多边形,此时可以看到"库"面板中多出了"元件1"一项(如果库面板没有打开,则选择菜单栏的"窗口/库"命令将其打开)。
(4)单击"场景1"或者其前面的箭头按钮,返回到原来的舞台,可以看到舞台上什么都没有。
(5)用鼠标按住并拖拽库中的"元件1"到舞台上,连续拖拽3个。
这3个多边形便称之为"元件1"的实例。
(6)对舞台上的第1个多边形用任意变形工具进行变形,对第2个多边形先用任意变形工具进行变形,然后用选择工具选中,并打开"属性"面板。
选择"颜色"下拉列表的"高级"选项。
(7)单击旁边的"设置"按钮,在打开的"高级效果"对话框中进行设置,将该对象变成绿色、半透明。
(8)此时可以看到,舞台中前两个多边形的变化并不影响库中"元件1",也不影响第3个实例。
(9)双击"库"面板中的"元件1"切换至元件编辑状态,用选择工具将多边形进行修改。
(10)此时退出元件编辑模式,再回到舞台上,可以看到3个实例均发生了变化。
5.1.4 编辑元件的方法使用选择工具双击舞台上的实例,或者右击实例,在弹出的菜单中选择"在当前位置编辑"即可。
这时就进入了元件编辑模式,而其它对象以灰显方式出现。
正在编辑的元件名称显示在舞台上方的编辑栏内,位于当前场景名称的右侧。
舞台上的狼是一个元件实例。
使用选择工具双击它之后,就进入了编辑模式,狼周围的树林颜色变淡了,同时在时间轴上方的"场景 1"右边出现了"狼"标签,这就表示当前是在"场景 1"中编辑"狼"元件。
此外,还可以使用"在新窗口中编辑"命令在一个单独的窗口中编辑元件。
在单独的窗口中编辑元件,就可以同时看到该元件和主时间轴。
正在编辑的元件名称会显示在舞台上方的编辑栏内。
5.2 使用图形元件学习目标图形元件是比较简单的元件类型。
本节的学习目的,就是掌握图形元件实例的颜色和循环方式设置。
5.2.1 设置元件实例的颜色在前面说过,修改实例并不会影响原来的元件。
在这里看看如何设置图形元件的颜色设置。
实际上所有元件的颜色设置方法是一样的。
学习了图形元件的颜色设置,读者可以用同样的方法在以后设置影片剪辑和按钮。
首先看舞台上的一个图形元件实例,例如一个人物。
使用选择工具单击它,然后使用菜单"窗口/属性/属性"打开属性面板。
可以看到在属性面板的右半部分有 "颜色"下拉菜单。
在下拉菜单中,如果选择"无",那么不应用任何颜色效果。
除此之外,可以选择四种颜色效果。
1. 亮度选择了"亮度"之后,可以修改图形元件的亮度。
亮度为0表示无效果,100%表示最亮,-100%表示。
2. 色调色调的设置效果,是给整个图形对象加上颜色偏移的效果。
例如想让整个人物变绿,那么可以将偏移颜色设置为绿色,再将其后面的偏移值设置成一个正数,那么舞台上的图形对象就带上绿色效果了。
3. 不透明度(Alpha)Alpha值的作用是控制对象的不透明度。
当Alpha值为100的时候,对象是完全不透明的,没有任何效果;当Alpha值小于100而大于0的时候,对象是半透明的;当Alpha值等于0的时候,对象就变成完全透明的,看不见了。
4. 高级选择了"高级"项之后,就会在后面出现"设置"按钮。
单击"设置"按钮,将会进行高级设置。
在这里简单说一下计算的方法。
假设有一个颜色为"#CCFF33",Alpha值为90的点,应用了图中的设置,那么应该变成什么样子?可以分4步:(1)先计算红色成分。
原来的红色成分是十六进制的CC,也就是十进制的204,按图中的换算规则是乘以80%,取整后为163,也就是十六进制的A3。
(2)再计算绿色成分。
原来的绿色成分是十六进制的FF,也就是十进制的255,按图中的换算规则是乘以50%再加上30,取整后为158,也就是十六进制的9E。
(3)然后计算蓝色成分。
原来的蓝色成分是十六进制的33,也就是十进制的51,按图中的换算规则是乘以20%再加上负80,取整后为负70。
但是颜色值的取值范围是0~255,所以只能取最小值0。
(4)接下来计算Alpha值。
原来的Alpha值是90,这本来就是十进制的,按图中的换算规则是乘以80%再加上30,结果是102。
但是Alpha值的取值范围是0~100,所以只能取最大值100。
(5)最后综合上面的计算结果,可以得到应用效果后的颜色值为"#A39E00",Alpha值为100。
5.2.2 设置图形元件的循环方式选中图形元件之后,可以在属性面板的中部设置图形元件的循环方式,共有三种循环方式供选择。
在后面的"第一帧"文本框中,可以设置动画的起始帧。
各种循环方式的特点如下:循环:播放到最后一帧之后,又回到开头继续播放。
播放一次:播放到最后一帧之后,就静止不动了。
单帧:只显示一帧。
5.2.3 操作实例:旋转的风车上机实践本实例是在制作图形元件的基础上,掌握如何设置图形元件的播放。
(1)首先创建一个新文档,文档大小保持默认状态即可。
使用"线条工具" 在舞台中绘制出一片风车叶子的轮廓。
在绘制线条时启用工具箱中的"贴紧至对象" 功能,可以使绘制出来的线条处于封合状态。
(2)使用"颜料桶工具" 对舞台上的图形进行颜色填充,填充颜色可以根据个人爱好自由设定,这里填充的是绿色和深绿色。
(3)使用"任意变形工具" 选中舞台中的图形,然后将变形中心点的位置拖拽到图形左下角的位置上。
(4)打开"变形"面板,将旋转的角度设置为90度,点击3次"复制并应用变形"按钮,制作出风车的其余3个叶片。
(5)接下来使用"选择工具" 选中整个风车叶片,按键盘上的"F8"功能键,准备将舞台上的风车图形转换为影片剪辑元件。
