css参考手册(完美整理版)
CSS选择器参考手册

目录CSS 选择器参考手册........................................... 错误!未定义书签。
CSS .class 选择器................................................. 错误!未定义书签。
CSS #id 选择器..................................................... 错误!未定义书签。
CSS *选择器......................................................... 错误!未定义书签。
CSS element选择器........................................... 错误!未定义书签。
CSS element,element选择器.......................... 错误!未定义书签。
CSS element element选择器........................ 错误!未定义书签。
CSS element>element 选择器........................ 错误!未定义书签。
CSS element+element选择器........................ 错误!未定义书签。
CSS element+element选择器........................ 错误!未定义书签。
CSS [attribute] 选择器....................................... 错误!未定义书签。
CSS :visited 选择器............................................. 错误!未定义书签。
CSS :active 选择器.............................................. 错误!未定义书签。
css参考手册(完美整理版)

CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。
《属参考手册》word版

CSS参考手册1.CSS背景属性(Background)2.CSS文本属性(Text)3.CSS字体属性(Font)4.CSS边框和轮廓属性(Border和Outline)5.CSS外边距属性(Margin)6.CSS内边距属性(Padding)7.CSS列表属性(List)8.内容生成(Generated Content)9.CSS尺寸属性(Dimension)10.CSS定位属性(Positioning)11.CSS打印属性(Print)12.CSS表格属性(Table)13.CSS伪类(Pseudo-classes)14.伪元素1.CSS背景属性(1)background属性background 简写属性在一个声明中设置所有的背景属性。
可以按顺序设置如下属性:background-color , background-image , background-repeat , background-attachment , background-position。
如果不设置其中的某个值,也不会出问题。
通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
可能的值:(2)background-attachment属性background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
可能的值:支持属性值"inherit"。
(3)background-color属性background-color 属性设置元素的背景颜色。
background-color 属性为元素设置一种纯色。
这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。
如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
可能的值:性值"inherit"。
(4)background-image属性background-image 属性为元素设置背景图像。
css3 手册所有

css3 手册所有一、引言CSS(层叠样式表)是一种用于描述文档样式的标记语言,具体包括字体、颜色、布局等方面的样式定义。
CSS3是CSS的最新版本,是Web开发中常用的样式定义语言之一。
本手册将详细介绍CSS3的各项属性及其使用方法。
二、选择器1. 元素选择器元素选择器是CSS中最常用的选择器之一,通过元素名称来选择文档中的元素。
例如,使用`p`选择器可以选择所有的`<p>`标签。
2. 类选择器类选择器用于选择带有特定类名的元素。
通过在类名前面加上点号(.),例如`.red`,可以选择具有`red`类的元素。
3. ID选择器ID选择器用于选择具有特定ID的元素。
通过在ID名称前面加上井号(#),例如`#header`,可以选择具有`header`的ID的元素。
4. 属性选择器属性选择器用于选择具有特定属性值的元素。
通过在属性名前加上方括号([]),例如`[type="text"]`,可以选择type属性值为"text"的元素。
5. 伪类选择器伪类选择器用于选择元素的特殊状态。
常见的伪类选择器有`hover`、`active`和`visited`等。
6. 伪元素选择器伪元素选择器用于在文档中添加不存在的元素并为其添加样式。
常见的伪元素选择器有`::before`和`::after`等。
三、文本样式1. 字体可以使用`font-family`属性设置元素的字体。
例如,`font-family: Arial, sans-serif;`可以设置字体为Arial。
2. 颜色可以使用`color`属性设置元素的文本颜色。
例如,`color: red;`可以将文本颜色设置为红色。
3. 背景可以使用`background-color`属性设置元素的背景颜色。
例如,`background-color: #f1f1f1;`可以将背景颜色设置为浅灰色。
四、盒子模型1. 尺寸可以使用`width`和`height`属性设置元素的宽度和高度。
CSS3.0参考手册

示例:
使用的图片:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>Border-image</title> </head> <body>
box-shadow
Border-color
版本:CSS3 继承性:无
语法:
border-color : < color> 相关属性 :border-top-color, border-right-color, border-bottom -color , border-left-color
CSS 3.0参考手册

css3.0参考手册Table of Contents1. CSS3 Properties (3)Borders (3)Backgrounds (3)Color (3)Text effects (3)User-interface (4)Selectors (4)Basic box model (4)Generated Content (4)Other modules (4)1.1 边框(Border) (4)1.1.1 Border-color (5)1.1.2 Border-image (6)1.1.3 Border-radius (8)1.1.4 box-shadow (10)1.2 背景(Background) (11)1.2.1 background-origin (11)1.2.2 background-clip (13)1.2.3 Background-size (14)1.2.4 Multiple backgrounds (16)1.3 颜色(Color) (18)1.3.1 HSL colors (19)1.3.2 HSLA colors (20)1.3.3 opacity (21)1.3.4 RGBA colors (22)1.4 文本(Text effects) (24)1.4.1 text-shadow (24)1.4.2 text-overflow (26)1.4.3 word-wrap (27)1.5 用户界面(User-interface) (28)1.5.1 box-sizing (28)1.5.2 resize (30)1.5.3 outline (31)1.5.4 outline-width (33)1.5.5 outline-style (34)1.5.6 outline-offset (36)1.5.7 outline-color (37)1.5.8 nav-index (38)1.5.9 nav-up (40)1.5.10 nav-right (41)1.5.11 nav-down (42)1.5.12 nav-left (43)1.6 基础盒模型(Basic box model) (44)1.6.1 overflow (44)1.6.2 overflow-x (46)1.6.3 overflow-y (47)1.7 内容(Generated Content) (49)1.7.1 content (49)1.8 其它模块(Other modules) (50)1.8.1 media queries (51)1.8.2 Speech (52)1.8.3 columns (55)1.8.4 column-width (57)1.8.5 column-span (59)1.8.6 column-rule (60)1.8.7 column-rule-color (62)1.8.8 column-rule-width (64)1.8.9 column-rule-style (65)1.8.10 column-gap (68)1.8.11 column-fill (70)1.8.12 column-count (71)1.8.13 column-break-before (72)1.8.14 column-break-after (74)1.8.15 @font-face (75)2. 选择器(selectors) (77)2.1 子串匹配的属性选择符E[att^="val"] (78)2.2 子串匹配的属性选择符E[att$="val"] (79)2.3 子串匹配的属性选择符E[att*="val"] (80)2.4 结构性伪类E:root (81)2.5 结构性伪类E:nth-child(n) (82)2.6 结构性伪类E:nth-last-child(n) (83)2.7 结构性伪类E:nth-of-type(n) (84)2.8 结构性伪类E:nth-last-of-type(n) (85)2.9 结构性伪类E:last-child (86)2.10 结构性伪类E:first-of-type (87)2.11 结构性伪类E:only-child (88)2.12 结构性伪类E:only-of-type (89)2.13 结构性伪类E:empty (90)2.14 UI元素状态伪类E:checked (91)2.15 UI元素状态伪类E:enabled (92)2.16 UI元素状态伪类E:disabled (93)2.17 UI元素状态伪类E::selection (94)2.18 否定伪类E:not(s) (95)2.19 目标伪类E:target (96)2.20 通用兄弟元素选择器E ~ F (97)1. CSS3 Properties 属性列表Borders∙border-color(See 1.1.1)∙border-image(See 1.1.2)∙border-radius(See 1.1.3)∙box-shadow(See 1.1.4) Backgrounds∙background-origin(See 1.2.1)∙background-clip(See 1.2.2)∙background-size(See 1.2.3)∙multiple backgrounds(See 1.2.4) Color∙HSL colors(See 1.3.1)∙HSLA colors(See 1.3.2)∙opacity(See 1.3.3)∙RGBA colors(See 1.3.4)Text effects∙text-shadow(See 1.4.1)∙text-overflow(See 1.4.2)∙word-wrap(See 1.4.3)User-interface∙box-sizing(See 1.5.1)∙resize(See 1.5.2)∙outline(See 1.5.3)∙nav-up(See 1.5.9) , nav-right(See 1.5.10) , nav-down(See 1.5.11) , nav-left(See 1.5.12) Selectors∙attribute selectors(See 2.)Basic box model∙overflow-x(See 1.6.2) , overflow-y(See 1.6.3)Generated Content∙content(See 1.7.1)Other modules∙media queries(See 1.8.1)∙multi-column layout(See 1.2.4)∙Web fonts(See 1.8.15)∙speech(See 1.8.2)1.1 边框(Border)属性列表∙border-color(See 1.1.1)∙border-image(See 1.1.2)∙border-radius(See 1.1.3)∙box-shadow(See 1.1.4)1.1.1 Border-color继承性:无语法:border-color:<color>相关属性:border-top-color, border-right-color, border-bottom-color , border-left-color取值:<color>:颜色值。
CSS速查手册

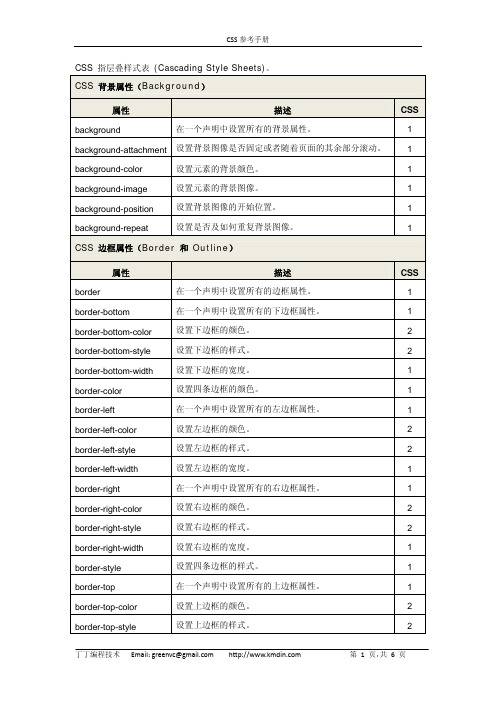
CSS 指层叠样式表(C ascading S tyle S heets)。
CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1 CSS 边框属性(Border 和 Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
css语法手册全集(不看你会后悔的)

CSS语法手册全集(不看你会后悔的!)CSS语法手册(一)字体属性1、font-family功能:用于改变HTML标志或元素的字体,你可设置一个可用字体清单。
浏览器由前向后选用字体。
powered by 语法:{font-family:字体1,字体2, ... ,字体n}例子:字体2、font-style功能:使文本显示为扁斜体或斜体等表示强调。
数值:normal - 正常italic - 斜体oblique - 偏斜体例子:NormalItalicOblique3、font-variant功能:用于在正常与小型大写字母字体间切换。
数值:normal - 如果该标志继承父元素的small-caps 设置,则关键字normal 将font-variant 设置为正常字体。
small-caps - 把小写字母显示为字体较小的大写字母。
例子:FONT-VARIANT4、font-weight功能:用于设置字体灰度,生成字体的深,浅版本。
数值:正常灰度- normal相对灰度- bold, bolder, light, lighter梯度灰度- 取值如下:100, 200, 300, 400(相当于normal), 500, 600, 700(相当于bold), 800, 900。
例子:字体灰度5、font-size功能:用各种度量单位控制文本字体大小。
数值:有四种数值方式绝对尺寸- 用具体字号表定义字体大小,可以取下列数值之一:xx - small, x-small, small, medium, large, x-large,xx-large。
不同字体有不同的数值。
相对尺寸- larger, smaller,产生的尺寸是相对于父容器字号而言的。
长度- 用毫米(mm),厘米(cm),英寸(in),点数(pt),象素(px),pica(pc),ex(小写字母x的高度)或em(字体高度)作为度量单位。
百分比- 相对于其父元素字体大小的百分比。
CSS参考手册 第1章 Web标准布局的本质

为什么要建立Web标准什么是Web标准内容、结构和表现两种思考方式Web标准的前景Web标准网站欣赏了解Web标准的本质,掌握关于内容、结构和表现的相关知识,学会使用新的思维方式进行思考,这些是能否成功使用CSS布局页面的关键。
在本章将详细讲解Web 标准的本质、Web标准的概念、使用Web标准的好处。
本章还将着重介绍使用CSS布局和传统布局的本质区别,帮助读者建立起全新的网页布局观念。
通过对本章的学习,读者需要重点掌握页面中的内容、结构和表现的概念,了解使用CSS布局页面的思考方式。
·4·CSS标准网页布局开发指南1.1 为什么要建立Web标准传统的用网页布局(使用Table进行布局)已经有很长的历史和较成熟的技术规范了。
但其存在很明显的缺点。
由于页面的内容和修饰没有分离,导致改版的困难;由于页面代码的语义不明确,导致数据利用的困难。
而使用CSS进行网页布局,分离了结构和表现,所以能成功解决这些问题。
1.1.1 建立Web标准的目的Web标准的目的是解决网站中由于浏览器升级、网站代码臃肿、代码不易用等带来的问题。
Web 标准是在W3C(万维网联盟)的组织下建立的,其主要目的如下:因为使用了统一的标准,所以使得更多的网站用户有了最多的利益。
因为实现了结构和表现相分离,所以确保了任何网站文档的长期有效性。
因为简化了代码,所以降低了成本。
因为可以容易地调用不同的样式文件,所以使得网站更容易使用,适合不同用户和网络设备。
因为实现了向后兼容,所以当浏览器版本更新,或者出现新的网络交互设备时,所有应用能够继续正确执行。
1.1.2 使用Web标准的好处使用Web标准的好处是可以大大缩减页面代码,提高浏览速度,缩减带宽成本。
由于其清晰的结构,能使网页更容易被搜索引擎搜索到。
其具体的好处主要体现在以下两个方面。
1.对网站浏览者的好处由于页面代码量减少,所以文件下载速度更快,同时浏览器显示页面的速度也更快。
CSS参考手册

css动画属性(Animation):请使用动画属性时控制外观@keyframes属性:规定动画,同时将动画与选择器绑定。
语法:@keyframes animationname {keyframes-selector{css-style;}}animationname必需,定义动画名称。
keyframes 必需,动画时长的百分比。
合法值:0%—100%/from(0%)—to(100%)。
css-styles必需,一个或多个合法的css样式。
浏览器支持:Firefox支持替代的-moz-animation、Safari和Chrome支持替代的-webkit-animation、Opera支持替代的-o-animationanimation属性:一个简写属性,包括animation-name:规定@keyframes动画名称。
Animation-duration:规定动画完成一个周期(用ms或s计)。
Animation-timing-function:规定动画的速度曲线。
Animation-delay:规定动画开始时间。
Animation-iteration-count:规定动画播放次数。
Animation-direction:规定动画是否下周期逆向播放。
默认值:none 0 ease 0 1 normal 继承性:no 版本:css3语法:animation:name duration timing function delay iteration-countdirectionJavaScript语法:objectname.style.animation=”mymove 5s infinite”定义:需要始终规定animation-duration属性,否则时长为0,就不会播放动画了。
浏览器支持:IE10 Firefox支持animation属性、Safaris和Chrome支持替代的-webkit-animation属性、Opera支持代替的-o-animation属性可使用简写属性可将动画与div绑定Animation-name属性:为@keyframe动画规定名称。
Css手册

Css手册字体Font一.Font语法:font :font-style ||font-variant ||font-weight ||font-size ||line-height || font-familyfont : caption | icon | menu | message-box | small-caption | status-bar参数:该属性是复合属性。
第一种声明方式请参阅各参数对应的属性。
第二种声明方式中的参数属于CSS2。
caption : 使用有标题的系统控件的文本字体(如按钮,菜单等)icon : 使用图标标签的字体menu : 使用菜单的字体message-box : 使用信息对话框的文本字体small-caption : 使用小控件的字体status-bar : 使用窗口状态栏的字体说明:设置或检索对象中的文本特性。
该属性是复合属性。
第一种声明方式参数必须按照如上的排列顺序。
每个参数仅允许有一个值。
忽略的将使用其参数对应的独立属性的默认值。
对于如何使用用户端系统可能没有的字体,可以参阅@font-face规则。
对应的脚本特性为font。
请参阅我编写的其他书目。
示例:p { font: italic small-caps 600 12pts/18pts 宋体; }p { font: italic small-caps 600 12pts/150% Courier; }p { font: italic small-caps 600 12pts/1.5 Courier; }p { font: italic small-caps 600 12pts/18pts Courier; }p { font: /18pts serif; }p { font: oblique 100 24pts; }H1 { font: 15pt/17pt bold "Arial" normal }1.font-style语法:font-style :normal |italic |oblique参数:normal : 正常的字体italic : 斜体。
css工作手册

css工作手册摘要:一、CSS 工作手册简介1.CSS 的作用2.CSS 的发展历程3.CSS 工作手册的目的和适用对象二、CSS 基本概念与语法1.选择器2.盒模型3.元素定位4.字体与文本样式5.颜色与背景6.边框7.列表与生成内容8.伪类与伪元素三、CSS 布局1.浮动2.定位3.flex 布局4.grid 布局5.CSS 框架四、CSS 响应式设计1.媒体查询2.移动优先原则3.弹性布局4.响应式设计的实践技巧五、CSS 性能优化1.减少HTTP 请求2.合并与压缩CSS 文件3.使用CSS 预处理器4.延迟加载与按需加载5.避免使用不必要的样式六、CSS 兼容性与调试1.浏览器兼容性问题2.使用CSS 前缀与后缀3.调试工具与方法4.常见问题解决方法正文:一、CSS 工作手册简介CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML 或XML 文档样式的样式表语言。
CSS 工作手册旨在为从事Web 前端开发的设计师和开发者提供一份全面、实用的CSS 参考指南。
无论您是刚接触CSS 的新手,还是有一定经验的开发者,本手册都能为您提供有价值的信息和技巧。
二、CSS 基本概念与语法CSS 有很多基本概念和语法规则,如选择器、盒模型、元素定位等。
了解这些概念和规则对于掌握CSS 至关重要。
选择器是用于选取需要应用样式的HTML 元素的工具,盒模型是CSS 的核心概念,它描述了元素如何布局和定位。
元素定位则决定了元素在页面上的位置。
三、CSS 布局布局是Web 前端开发中的重要环节。
CSS 提供了多种布局方法,如浮动、定位、flex 布局和grid 布局。
掌握这些布局方法可以帮助您更高效地设计响应式网页和实现复杂的页面布局。
此外,CSS 框架如Bootstrap 等可以简化开发过程,提高工作效率。
四、CSS 响应式设计随着移动设备的普及,响应式设计变得越来越重要。
CSS选择器参考手册1

2016.09目录CSS 选择器参考手册 (4)CSS .class 选择器 (5)CSS #id 选择器 (6)CSS *选择器 (7)CSS element选择器 (8)CSS element,element选择器 (8)CSS element element选择器 (9)CSS element>element 选择器 (9)CSS element+element选择器 (10)CSS element+element选择器 (11)CSS [attribute] 选择器 (11)CSS [attribute=value] 选择器 (12)CSS [attribute~=value] 选择器 (12)CSS [attribute|=value] 选择器 (13)CSS :link 选择器 (14)CSS :visited 选择器 (15)CSS :hover 选择器 (17)CSS :focus 选择器 (19)CSS :first-letter 选择器 (19)CSS :first-line 选择器 (20)CSS :first-child 选择器 (21)CSS :before 选择器 (23)CSS :after 选择器 (23)CSS :lang 选择器 (24)CSS3 element1~element2选择器 (25)CSS3 [attribute^=value] 选择器 (26)CSS3 [attribute$=value] 选择器 (26)CSS3 [attribute*=value] 选择器 (27)CSS3 :first-of-type 选择器 (28)CSS3 :last-of-type 选择器 (29)CSS3 :only-of-type 选择器 (29)CSS3 :nth-child() 选择器 (30)CSS3 :nth-last-child() 选择器 (32)CSS3 :nth-of-type() 选择器 (33)CSS3 :nth-last-of-type() 选择器 (35)CSS3 :last-child 选择器 (36)CSS3 :root 选择器 (37)CSS3 :empty 选择器 (37)CSS3 :target 选择器 (38)CSS3 :enabled 选择器 (39)CSS3 :disabled 选择器 (39)CSS3 :checked 选择器 (40)CSS3 :not 选择器 (41)CSS3 ::selection 选择器 (41)CSS 选择器参考手册CSS .class 选择器实例选择并设置class="intro" 的元素的样式:浏览器支持所有主流浏览器都支持 .class 选择器。
CSS样式完全手册

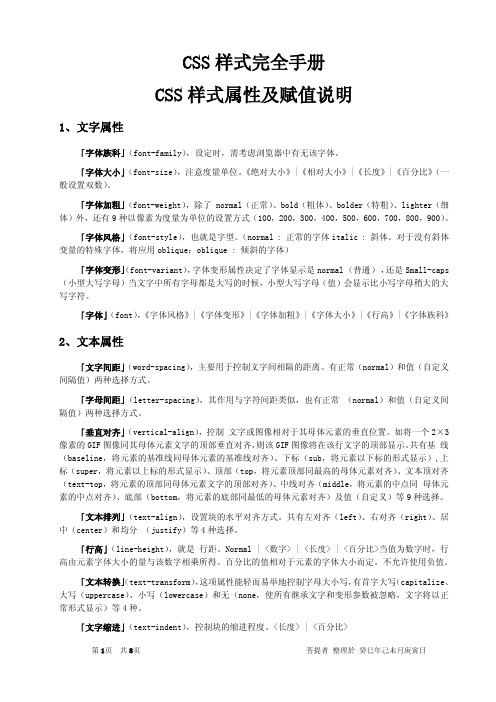
CSS样式完全手册CSS样式属性及赋值说明1、文字属性「字体族科」(font-family),设定时,需考虑浏览器中有无该字体。
「字体大小」(font-size),注意度量单位。
《绝对大小》|《相对大小》|《长度》|《百分比》(一般设置双数)。
「字体加粗」(font-weight),除了normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置方式(100,200,300,400,500,600,700,800,900)。
「字体风格」(font-style),也就是字型。
(normal:正常的字体italic:斜体。
对于没有斜体变量的特殊字体,将应用oblique;oblique:倾斜的字体)「字体变形」(font-variant),字体变形属性决定了字体显示是normal(普通),还是Small-caps (小型大写字母)当文字中所有字母都是大写的时候,小型大写字母(值)会显示比小写字母稍大的大写字符。
「字体」(font),《字体风格》|《字体变形》|《字体加粗》|《字体大小》|《行高》|《字体族科》2、文本属性「文字间距」(word-spacing),主要用于控制文字间相隔的距离。
有正常(normal)和值(自定义间隔值)两种选择方式。
「字母间距」(letter-spacing),其作用与字符间距类似,也有正常(normal)和值(自定义间隔值)两种选择方式。
「垂直对齐」(vertical-align),控制文字或图像相对于其母体元素的垂直位置。
如将一个2×3像素的GIF图像同其母体元素文字的顶部垂直对齐,则该GIF图像将在该行文字的顶部显示。
共有基线(baseline,将元素的基准线同母体元素的基准线对齐)、下标(sub,将元素以下标的形式显示),上标(super,将元素以上标的形式显示)、顶部(top,将元素顶部同最高的母体元素对齐)、文本顶对齐(text-top,将元素的顶部同母体元素文字的顶部对齐)、中线对齐(middle,将元素的中点同母体元素的中点对齐)、底部(bottom,将元素的底部同最低的母体元素对齐)及值(自定义)等9种选择。
CSS学习手册

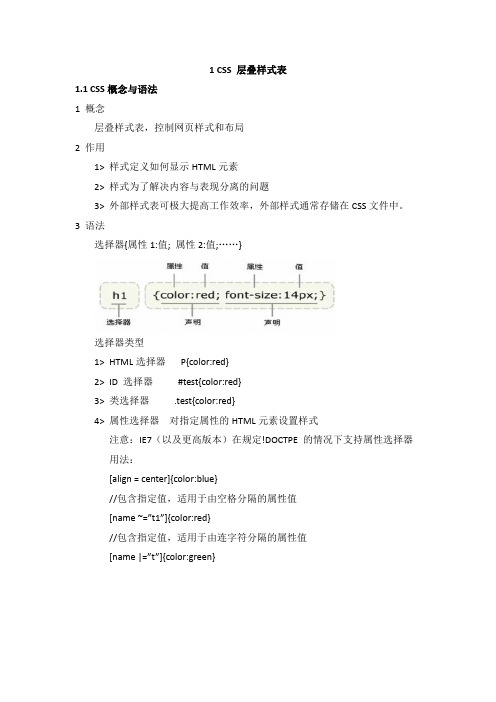
1 CSS 层叠样式表1.1 CSS概念与语法1 概念层叠样式表,控制网页样式和布局2 作用1>样式定义如何显示HTML元素2>样式为了解决内容与表现分离的问题3>外部样式表可极大提高工作效率,外部样式通常存储在CSS文件中。
3 语法选择器{属性1:值; 属性2:值;……}选择器类型1>HTML选择器P{color:red}2>ID 选择器#test{color:red}3>类选择器.test{color:red}4>属性选择器对指定属性的HTML元素设置样式注意:IE7(以及更高版本)在规定!DOCTPE 的情况下支持属性选择器用法:[align = center]{color:blue}//包含指定值,适用于由空格分隔的属性值[name ~=”t1”]{color:red}//包含指定值,适用于由连字符分隔的属性值[name |=”t”]{color:green}4 ID选择器和类选择器区别1>两个名称都可以自定义,名称不能以数字开头2>ID选择器只能在HTML文档中出现一次3>类选择器可以在HTML文档中出现多次4>ID选择器和类选择器的自定义名称大小写敏感,推荐小写1.2 CSS用法1 直接样式表<p stytle = “color:red”>这是一个段落,应用了改变颜色的样式表</p> //作用于单一的元素2 内部样式表<style type="text/css">p { color:Red}</style>//所有p应用同一样式3外部样式表//style.css文件P{ color:Red }<link rel =”stylesheet”href =”style.css”type =”text/css”/>// href为路径推荐采用外部样式表1.4 CSS样式表实际写法*表示所有的对象给多个元素设置样式时以逗号隔开空格p span 加空格只有span内使用# 以P#T为例,指的是T的属性. 以p.t 指的是p下的class t1.5 字体样式用法colorfont-stytlefont-weightfont-sizefont-familyfont-variranttext-decoration:noneunderline 超链接下划线blink 闪烁overline 上划线linethrough 贯穿线Line-height: 数值+单位行高24px 26em Letteer-spacing : 数值+单位字符间距0.1em text-transformnone:默认值capitalize:将每个单词的第一个字符转换成大写,其它无转换uppercase:转换成大写lowercase:转换成小写1.6文本样式用法文本对齐(text-align)text-align left right center justify首行缩进(text-indent)text-indent:数值+单位文本竖排(layout-flow)layout-flow :horizontalvertical-idoegraphic文字方向(direction) 段落的对齐方向Direction: ltrrtlinherit1.7 背景样式用法背景色(background-color)background-color transparent 透明色或指定颜色背景图片(background-image)background-image none|url(图片路径)推荐使用相对路径图片平铺(background-repeat)background-repeat) :repeat|no-repeat|repeat-x|repeat-y图片位置(background-position)background-position 数值|英文单词background-attachment: scroll |fixedbackground样式background: background-color|| background-image||……实现网站主页的banner效果1.8 列表样式用法list-stytle-image: none|url(图片路径)list-stytle-type:none|各种类型list-stytle:list-stytle-image|| list-stytle-position|| list-stytle-type1.9 伪类和伪对象伪类-选择器:伪类{属性:值;……}:link :hover :active :focus :first-child :first :left :right :lang 锚伪类a:link{color:#FF0000} /*未访问的链接*/a:visted{color:#00ff00} /*已访问的链接*/a:hover{color:#FF00FF} /*鼠标已移动到链接上*/a:actived{color:#0000FF} /*选定的链接*/a:hover必须置于a:link和a:visited之后a:actived必须置于a:hover之后子对象选择符BOdy>p {font-size:14pt;color:red;} boody下的p其他伪类:first-child:left:right:lang:focus2 DIV+CSS用法DIV概念DIV定位流式布局盒子模型2.1 DIV概念1 概念标记:<div></div>一行始终只有一个div标记没有特性,CSS更容易控制常用样式:宽度、高度、背景色、边界页面水平居中Margin:0 auto2.2 DIV定位相对定位Position:relative相对于正常位置的top Bottom left right绝对定位Position:absoluteTop Bottom left right当多个div在同一个位置时,显示那个层由z-index的值决定z-index值越大显示越靠前2.3 流式布局Float:left right noneClear:both right left none进行清除,None 默认值,允许两边都可以有浮动对象Left:不允许左边有浮动对象Right:不允许右边有浮动对象Both:不允许有浮动对象2.4 盒子模型MarginPaddingBorder3 Javascript3.1 Javascript概念编程语言弱类型编程语言语法来源于Java,又不同于java作用表单验证网页动画用法1<script type =”text/javascript”></script>用法2Js文件<script type =”text/javascript”src=””></script>3.2 Javascript 语法区分大小写注释单行注释// 多行注释/* */变量必须以字母、下滑线或$开始,后面是字母、数字、下划线和$符号组合保留字:abstract boolean break byte case catch char class const continue debugger default delete do double else enum export extends false final finally float for function goto if implements import in instanceof int interface long native new null package private protected public return short static super switch synchronized this throw throws transient true try typeof var void volatilewhile with变量声明var数据类型原始类型:数字字符串布尔值null 和undefined对象类型:数组和函数3.3运算符/ 需注意无论是否为整数均为浮点数% 取余== 数值相等即可===数值及类型必须完全相同?:parse prompt3.4 条件语句If if else if else if elseSwitch(条件表达式)数组的方法:1 增加和删除push 在结尾增加,unshift 在开头增加pop 删除shift 删除join 通过特定字符把数组编程字符串,返回最后生成的字符串A.join(“:”) 默认逗号reverser 数组颠倒,改变原数组concat 拼接在一起生成新数组,不改变原数组slice 返回子数组splice 在数组中插入或删除元素tostring 转成字符串。
css手册

4
1
4
1
border-right
简写属性。将所有用于右边框的属性设置于一个声明中.
border-right—width
border—style
border-color
4
1
6
1
border-right—color
设置右边框的颜色
border-color
4
1
6
2
border—right-style
设置元素的宽度.
auto
%
length
4
1
4
1
CSS分类属性(Classification)
属性
描述
值
IE
F
N
W3C
clear
设置不允许存在浮动对象的边
left
right
both
none
4
1
4
1
cursor
规定光标类型(形状)
url
auto
crosshair
default
pointer
move
e—resize
4
1
6
2
border—bottom—width
设置下边框的宽度。
thin
medium
thick
length
4
1
4
1
border-color
设置四个边框的颜色,可以设置一到四个颜色。
color
4
1
6
1
border—left
简写属性。用于在一个声明中设置左边框的所有属性。
border-left-width
%
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。
1 border-width设置四条边框的宽度。
1 outline在一个声明中设置所有的轮廓属性。
2 outline-color设置轮廓的颜色。
2 outline-style设置轮廓的样式。
2 outline-width设置轮廓的宽度。
2CSS 文本属性(Text)属性描述CSS color设置文本的颜色。
1 direction规定文本的方向/ 书写方向。
2 letter-spacing设置字符间距。
1 line-height设置行高。
1 text-align规定文本的水平对齐方式。
1text-decoration规定添加到文本的装饰效果。
1 text-indent规定文本块首行的缩进。
1 text-shadow 规定添加到文本的阴影效果。
2 text-transform控制文本的大小写。
1 unicode-bidi设置文本方向。
2 white-space规定如何处理元素中的空白。
1 word-spacing设置单词间距。
1CSS 字体属性(Font)属性描述CSS font在一个声明中设置所有字体属性。
1 font-family规定文本的字体系列。
1 font-size规定文本的字体尺寸。
1 font-size-adjust为元素规定aspect 值。
2 font-stretch收缩或拉伸当前的字体系列。
2 font-style规定文本的字体样式。
1 font-variant规定文本的字体样式。
1 font-weight规定字体的粗细。
1CSS 外边距属性(Margin)属性描述CSS margin在一个声明中设置所有外边距属性。
1 margin-bottom设置元素的下外边距。
1 margin-left设置元素的左外边距。
1 margin-right设置元素的右外边距。
1 margin-top设置元素的上外边距。
1CSS 内边距属性(Padding)属性描述CSS padding在一个声明中设置所有内边距属性。
1 padding-bottom设置元素的下内边距。
1 padding-left设置元素的左内边距。
1 padding-right设置元素的右内边距。
1 padding-top设置元素的上内边距。
1CSS 列表属性(List)属性描述CSS list-style在一个声明中设置所有的列表属性。
1list-style-image将图象设置为列表项标记。
1list-style-position设置列表项标记的放置位置。
1list-style-type设置列表项标记的类型。
1 marker-offset 2内容生成(Generated Content)属性描述CSS content与:before 以及:after 伪元素配合使用,来插入生成内容。
2 counter-increment递增或递减一个或多个计数器。
2 counter-reset创建或重置一个或多个计数器。
2 quotes设置嵌套引用的引号类型。
2CSS 尺寸属性(Dimension)属性描述CSS height设置元素高度。
1 max-height设置元素的最大高度。
2 max-width设置元素的最大宽度。
2 min-height设置元素的最小高度。
2 min-width设置元素的最小宽度。
2 width设置元素的宽度。
1CSS 定位属性(Positioning)属性描述CSS bottom设置定位元素下外边距边界与其包含块下边界之间的偏移。
2 clear规定元素的哪一侧不允许其他浮动元素。
1 clip剪裁绝对定位元素。
2 cursor规定要显示的光标的类型(形状)。
2 display规定元素应该生成的框的类型。
1 float规定框是否应该浮动。
1left设置定位元素左外边距边界与其包含块左边界之间的偏移。
2 overflow规定当内容溢出元素框时发生的事情。
2 position规定元素的定位类型。
2 right设置定位元素右外边距边界与其包含块右边界之间的偏移。
2top设置定位元素的上外边距边界与其包含块上边界之间的偏移。
2 vertical-align设置元素的垂直对齐方式。
1 visibility规定元素是否可见。
2z-index设置元素的堆叠顺序。
2 CSS 打印属性(Print)属性描述CSS orphans 设置当元素内部发生分页时必须在页面底部保留的最少行数。
2 page-break-after设置元素后的分页行为。
2 page-break-before设置元素前的分页行为。
2 page-break-inside设置元素内部的分页行为。
2 widows 设置当元素内部发生分页时必须在页面顶部保留的最少行数。
2CSS 表格属性(Table)属性描述CSSborder-collapse规定是否合并表格边框。
2 border-spacing规定相邻单元格边框之间的距离。
2 caption-side规定表格标题的位置。
2 empty-cells规定是否显示表格中的空单元格上的边框和背景。
2 table-layout设置用于表格的布局算法。
2CSS 伪类(Pseudo-classes)属性描述CSS:active向被激活的元素添加样式。
1:focus向拥有键盘输入焦点的元素添加样式。
2:hover当鼠标悬浮在元素上方时,向元素添加样式。
1:link向未被访问的链接添加样式。
1:visited向已被访问的链接添加样式。
1:first-child向元素的第一个子元素添加样式。
2:lang向带有指定lang 属性的元素添加样式。
2CSS 伪元素(Pseudo elements)属性描述CSS:first-letter向文本的第一个字母添加特殊样式。
1:first-line向文本的首行添加特殊样式。
1:before在元素之前添加内容。
2:after在元素之后添加内容。
2打印属性打印HTML 文档总是会出现问题。
在CSS2 中,我们可以借助打印属性让打印web 内容更容易一些。
属性描述值orphans 设置元素放在页面底部时所允许的最少文本行数。
numbermarks 设置是否在内容区之外但是在画布的可打印区域内放“十字标志”。
请注意,CSS2.1 已删除该属性。
•none•crop•crosspage 这个属性与size 属性结合可以指定打印一个元素时所用的特定页面类型。
请注意,CSS2.1 已删除该属性。
auto identifierpage-break-after设置元素后是否应当放置分页符。
•auto •always •avoid •left •rightpage-break-before设置元素前否应当放置分页符。
•auto •always •avoid •left •rightpage-break-inside设置元素内部是否应当放置分页符。
•auto •avoidsize 利用这个属性,创作人员可以声明打印一个元素时所用页框的大小和方向。
它可以与page 结合使用。
不过并不要求一定如此。
请注意,CSS2.1 已删除该属性。
•auto•portrait•landscapewidows 设置元素放在页面顶部时所允许的最少文本行数。
number 尺寸单位描述% 百分比in 英寸cm 厘米mm 毫米em 1em 等于当前的字体尺寸。
2em 等于当前字体尺寸的两倍。
例如,如果某元素以12pt 显示,那么2em 是24pt。
在CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。
ex 一个ex 是一个字体的x-height。
(x-height 通常是字体尺寸的一半。
) pt 磅(1 pt 等于1/72 英寸)pc 12 点活字(1 pc 等于12 点)px 像素(计算机屏幕上的一个点)颜色单位描述(颜色名) 颜色名称(比如red)rgb(x,x,x) RGB 值(比如rgb(255,0,0))rgb(x%, x%, x%) RGB 百分比值(比如rgb(100%,0%,0%))#rrggbb 十六进制数(比如#ff0000)。
