最新最全FrontPage教程免费
《最实用的FrontPage教程》PPT课件

图8-2 学生个人就职网站结构图
8.2.1案例综述
FrontPage2003开发本案例,用到的知识点主要有:
➢ 创建站点 ➢ 文本的格式化 ➢ 网页属性的设置(背景颜色、背景图片、网页标题、背景音乐) ➢ 插入层 ➢ 水平线与图像的插入 ➢ 表格的制作及用表格布局 ➢ 超链接(文本超链接、图像超链接、热点超链接、书签超链接) ➢ 表单的制作 ➢ 框架网页制作 ➢ 几种动态效果(字幕、交互式按钮、动态DTML、站点计数器) ➢ 插入Flash影片等。
3.链接到电子邮件
方法如下: (1)选中要电子邮件链接的文本,单击工具栏中
的“插入超链接”按钮,打开“插入超链接”对 话框; (2)单击“电子邮件地址”选项,对话框变成图 8-10所示; (3)在“要显示的文字”文本框中输入要显示的 文字,在“电子邮件地址”文本框中输入邮件地 址,在“主题”文本框中输入主题; (4)单击“确定”按钮。
图8-4 “网站模板”对话框
8.2.3网页的基本编辑
一、新建一个网页
在FrontPage2003的主窗口中,单击“视图”栏上 的“网页”视图,使当前处于网页视图模式下。单击菜 单栏上的“文件”,在弹出的下拉菜单中选中“新建”, 在窗口的右边出现“新建”面板,在新建网页项中选择 “其他网页模板”。打开如图8-4所示的“网站模板”对 话框。单击“常规”选项卡,在列表框中显示了 FrontPage2003提供的创建网页的11种模板,包括有普 通网页、表单网页向导、常见问题、目录、确认表单等。 使用各类模板可以创建不同的网页。
图8-1 FrontPage2003启动后显示页面
视图
1.网页。编辑网页需在“网页”视图中进行。在“网页” 视图中,有“设计”、“拆分”、“代码”和“预 览”4张选项卡。
FrontPage教程

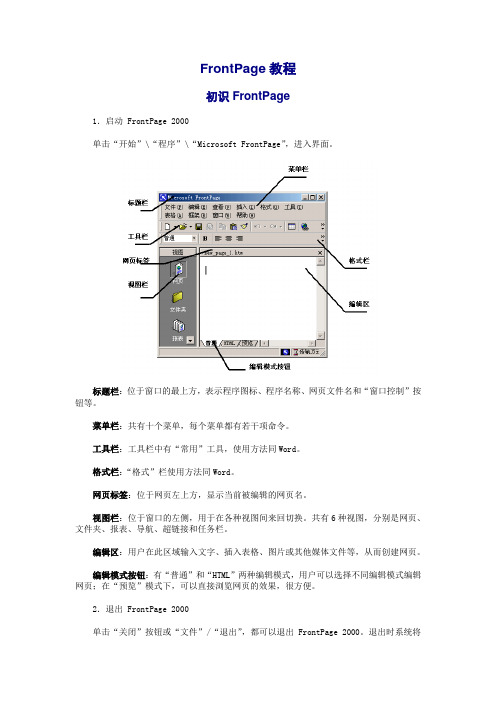
FrontPage教程初识FrontPage1.启动 FrontPage 2000单击“开始”\“程序”\“Microsoft FrontPage”,进入界面。
标题栏:位于窗口的最上方,表示程序图标、程序名称、网页文件名和“窗口控制”按钮等。
菜单栏:共有十个菜单,每个菜单都有若干项命令。
工具栏:工具栏中有“常用”工具,使用方法同Word。
格式栏:“格式”栏使用方法同Word。
网页标签:位于网页左上方,显示当前被编辑的网页名。
视图栏:位于窗口的左侧,用于在各种视图间来回切换。
共有6种视图,分别是网页、文件夹、报表、导航、超链接和任务栏。
编辑区:用户在此区域输入文字、插入表格、图片或其他媒体文件等,从而创建网页。
编辑模式按钮:有“普通”和“HTML”两种编辑模式,用户可以选择不同编辑模式编辑网页;在“预览”模式下,可以直接浏览网页的效果,很方便。
2.退出 FrontPage 2000单击“关闭”按钮或“文件”/“退出”,都可以退出FrontPage 2000。
退出时系统将显示一个对话框,询问用户是否将该网页保存,选择“是”,则保存网页,否则将不保留网页。
新建网页1.规划网页在新建网页前要仔细规划网页(网站),这是第一步。
(1)确定网页(网站)的主题和风格;(2)确定网页(网站)的内容(事先收集和整理一些相关的信息);(3)确定网页(网站)的框架(根据内容确定框架的基本结构),如有几个副标题和几张网页;(4)分别创建不同内容的网页,包括插入图片、音乐、背景等;(5)修饰和调试网页(网站);(6)保存网页或发布(网站)。
2.新建页面新建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。
它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。
默认状态下是新建网页。
如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。
不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
frontpage使用教程(可编辑修改word版)

FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
FrontPage使用实用技巧

FrontPage使用实用技巧3.1 编辑处理技巧(1)3.1.1 快速去掉文本格式当从Word或网页中复制文字到FrontPage中编辑时,会发现原文字格式也都被复制进来,请问有没有办法快速取消这些格式呢?答:有两种方法可快速取消这些格式。
第一种是利用鼠标选定这些文字,然后单击“格式→删除格式”命令,或者直接在键盘上按组合键“Ctrl+Shift+Z”。
第二种方法是把这些文字粘贴到记事本,或者直接保存为纯文本文件,然后在记事本中选择复制,再到FrontPage中进行粘贴便可去掉原文字所有格式。
3.1.2 轻松制作竖排文字HTML语言中没有提供中文竖排的功能,请问在FrontPgae中能否制作出中文竖排文字效果?答:我们可以巧妙地运用表格功能来制作出竖排的中文文字。
在FrontPage菜单栏中单击“插入→表格”命令,设置为1行1列,然后调整好该表格的高度及宽度,在宽度上仅供一个中文文字显示完全,这样文字便会进行“竖直”排列了。
接下来在表格上单击鼠标右键,从快捷菜单中选择“表格属性”选项打开“表格属性”对话框,在“边框”栏中把表格线条更改为和背景色相同的颜色即可达到隐藏表格的效果。
3.1.3 隐藏框架边界在网页设计时若利用FrontPage采用了框架,则会出现厚厚的框架边界,有时会大大影响网页的美观,请问有没有办法隐藏框架的边界?答:可以隐藏框架的边界,在菜单栏单击“框架→框架属性”命令打开“框架属性”对话框,然后在该对话框中单击“框架网页”按钮打开“网页属性”对话框,然后选择“框架”选项卡,取消选择“显示边框”复选框即可,如图3-1所示。
图3-1 “网页属性”对话框3.1.4 自动加入最后修改日期如希望FrontPage能自动在每次更新后添加上日期,请问可以如何进行设置便可让FrontPage自动进行添加呢?答:这其实非常简单,只需在源代码<BODY>…</BODY>之间加入一段代码即可,该代码如下:<Script Language="JavaScript"><!—document.write ("Last Updated:" + stModified);--> </Script> 3.1.5 减小换行段落间距在FrontPage中编辑网页时,若直接按回车键进行换行则会使两个段落间产生很大间距,请问有没有办法缩小这个换行间距?答:按回车键可使字符另起一行进行输入,而要减少段落间的间距,可利用“Shift”键配合回车键使用即可,即按下“Shift+Enter”组合键进行换行;或者在HTML代码中要换行的文字后加入“<br>”(双引号不用输入)代码。
FrontPage教程

第五章 FrontPage第五章 FrontPage (124)实验5.0 FrontPage的启动与建立站点 (124)任务1 FrontPage的启动与关闭 (124)任务2 建立站点 (126)实验5.1 网页制作1 (129)任务1 新建、打开与保存网页 (129)任务2 文本格式编辑 (131)任务3 插入对象 (135)作业5.1 (138)实验5.2 网页制作2 (140)任务1 网页属性设置 (140)任务2 图片操作及动态HTML效果 (143)任务3 表格操作 (145)作业5.2 (149)实验5.3 网页制作3 (151)任务1 书签超连接 (151)任务2 超连接 (154)作业5.3 (157)实验5.4 框架网页 (158)任务1 创建与保存框架网页 (158)任务2 框架属性 (161)任务3 编辑框架中的网页 (165)作业5.4 (169)实验5.0 FrontPage的启动与建立站点任务1 FrontPage的启动与关闭⒈启动FrontPage,查看网页编辑的三种工作环境;操作步骤⑴【开始】→【程序】→【Microsoft FrontPage】,出现FrontPage窗口,窗口界面的主要功能见图5.1。
124125说明程序启动后,自动进入“网页管理器”工作视图窗口,并建立名为new_page_1.hrm 的网页文件。
⑵ 分别单击【普通】、【HTML 】、【预览】三个标签,查看各窗口。
说明 ⑴ 由于当前打开的是一个空白网页,所以【普通】、【预览】两个窗口无内容,在以后的操作中我们会在【普通】窗口中进行网页的编辑工作,经常会使用【预览】窗口查看网页制作的效果。
⑵ 【HTML 】窗口中出现的是用HTML 语言编写的网页的源代码。
可以直接编写、修改源代码,同样可以达到编辑网页的目的。
⒉ 关闭FrontPage ,返回WINDOWS 。
操作步骤选【文件】→【退出】;(或:单击窗口右上方“×”按钮),返回WINDOWS 。
FrontPage教程

FrontPage教程一、导读随着近期Office XP套装软件的正式发布,我们期待已久的2000升级版FrontPage10终于登场了,除了配合Office系列的名字采用XP的命名结构外,FrontPage10在用户操作界面的统一,使用功能的完善上下了很大的功夫,下面我们将在突出对比的情况下细致的学习一下.[认识概要]1>安装及窗口认识FrontPage10目前大多是随同Ofiice XP软件捆绑销售的,因此我们拿到的安装程序也都是Office XP的,你可以全部安装所有程序.或者选择性的只安装其中的Frontpage部分,在安装光盘里单击setup.exe启动,如图键入产品安装密码,单击下一步,选中"Iaccept ……",继续根据不同的使用需要,选择安装类型(默认为典型Typical),单击"Browse"按钮设定安装目录,如果你只需要安装其中的Frontpage的话,选择"Custom".如图只保留"Microsoft FrontPage"项前面的对号,继续如果你想安装后彻底清除掉以前的旧版本的话,请选择单选钮第一项,在第二项里安装程序会自动检测当前硬盘已经安装的旧程序,不选中表示完全保留原来的版本,推荐使用.单击"Install"开始拷贝文件,并完成安装.进入安装目录单击FrontPage.exe文件或是"开始"-"程序"-"Microsoft Frontpage",均可启动Frontpage10,窗口如图.通过上面的步骤,我们已经完成了Frontpage10的安装,下面开始具体的使用操作.二、 网站的建立和管理1,建立新网站首先,我们需要建立一个新网站,"File"-"New page or web"或是单击工具栏里的"新网页/网站"按钮,这时在窗口的最右侧会自动弹出"Task pane"(任务面板),如图任务面板的添加可以说是FrontPage10的一个新特性,在这里你可以方便的管理网站内的页面,单击最上的箭头按钮,菜单里还包括"Clipboard"和"Search"两个选项.其中Clipboard是用来管理剪贴板内容的,最多能够一并保存24条剪贴信息并以列表的形式显示出来.Search窗口可以对网页或文件夹进行自定义的查找.窗口如上图.单击任务面板上的"New"-"Empty Web"选项,打开"Web Site Temple"窗口左边是不同类型的网站模板列表,详细说明如下:One page web:只包含一个空白页的网站Corporate Presene wizard:以提问向导的方式帮公司或组织建立网站结构.Customer support web:创建支持客户相关服务的网站.(表单处理)Database Interface wizard:创建支持数据库连接的网站,同时享有数据操作功能.(ASP 实现)Discussion web wizard:类似论坛的主题讨论网站结构.Empty:建立没有任何页面的空白网站.Sharepoint-based team web site:只有在同时运行Sharepoint Team service的服务器上才能够被创建.如果你只是想导入原来已经存在的网站的话,请选择"Import web wizard"项,然后进入"导入"窗口默认情况下为"From a world wide web site",即连接上Internet在WEB服务器上直接下载,在功能上非常类似现在的离线浏览器,在Location输入框中键入网站地址,单击"Next"随后限定网站下载连接的层数(Levels below,默认为5),最大网页下载大小(500K).单击"Finish"开始下载.如果是从本地硬盘上导入已存在网站的话,请选择前面的"From s source directory of files on a local computer or network",同时选中"Include subfolders"复选框,单击"浏览"确定本地目录.在"网站模板"提供的10种类型中,最常用的恐怕要属"Empty"了,推荐大家使用.特别是在制作个人性质的网站时.具体的文件结构可以在创建后自行调整.三、网站的建立和管理2,管理网站,查看报告信息通过前面的操作,我们已经建立了一个新网站,余下的当然就是如何更好的管理它了.谈到网站管理,当然离不开"Views bar"面板,象以往的FrontPage版本一样,它仍然位于窗口的最左边,如果你没有发现的话,"View"-"Views bar"就可以找到了.如图Page项用来显示目标网页的窗口,区别于以往的显示方式,Frontpage10中考虑到使用上的方便,首次改进了"多窗口"浏览方式.单击相应的标签即可轻松切换.除此,"Reports"内容也作了不错的革新,在这里有必要认识一下其下面一个很重要的功能-站点流量统计分析,不过它可是需要服务器支持FrontPage扩展功能的,通过读取服务器登录文件并编译成简单的易读数据反馈回来.并且按日,周,月进行分析.一项不错的功能."View"-"Reports"-"Usage",各项内容列表如下图3,实现网站的直接上传虽然我们很多时候是使用专门的FTP软件完成上传的,但为了照顾少数具备FrontPage 扩展服务功能的用户需求,你同样可以使用"Publish Web"自动完成更新."File"-"Publish Web",进入"网站发布向导"窗口如果你是直接发布到本地服务器上的话,单击"Browse"确定网站地址,这时系统会自动切换到"我的电脑"下"Web Folders"文件夹中,假如你的WEB服务器同时支持FrontPage扩展服务功能,你就方便不少了,起码不用每次记着更新的内容了.不过以目前而言,包括一些常见的虚拟主机提供商和个人空间,绝大部分没有提供这方面的支持,因此FTP形式的上传仍然是最受欢迎的.在上图的地址输入框中键入"ftp://....."的主机形式,单击"OK"然后在"Name"及"Password"输入框中键入FTP主机的登录信息,待连接成功后,Frontpage会自动完成更新文件的上传.四、网页的建立和管理网站建好了,下面的问题当然就是根据需要添加网页文件了.一般情况下主页多命名为index.htm,index.html或者default.htm等等,具体用什么还要由你所使用的主页空间或主机服务器的设置而定.不太明确的话,最好问问提供商.单击左边"显示面板"里的"Folders"按钮,切换到网站文件管理界面,在空白位置鼠标右击选择"New "-"Page",由于是网站中第一个网页文件,因此Frontpage自动将其命名为"Index.htm",并设定为首页.你可以通过文件的显示图标看出来(有一个类似小房子的标志).如果你想在以后使用FrontPage的"Navigator"(导航条)功能的话,建议单击左边的"Navigator"切换到导航创建窗口.如图上面的"Index.htm"即为刚才创建的主页文件,在它上面右击仍然选择"New page"选项,这时新文件会自动显示在主页的下层,并处于命名状态.同理,你可以按照不同的关系分层建立其他的网页.对比显示如图注意上面创建的文件会自动在文件管理窗口中显示出来,并存放在网站根目录下.当然如果你不需要使用"内部导航条"的话,就可以直接在文件窗口里建立了.右击选择菜单"New"-"Folder",创建子目录,比如可能你需要将网站使用的图片对象独立放在一个文件夹images里.对于前面已经建立的网页文件,可以通过鼠标拖拽的方式改变不同的保存路径,同时Frontpage会自动调整好相关的链接信息.除了支持基本的网页文件格式(.htm;.html;.shtml)外,在Frontpage10中还特地增加了对外部风格页的编辑处理,即扩展为.CSS的文件,另外还有常见的.ASP文件的创建,关于.CSS文件的使用我们将在后面的级联风格页中讲到!另外在网页的编辑管理上Frontpage10一个比较大的动作就是提供了支持"多窗口"的显示方式,我们可以同时打开或编辑多个网页文件,需要时只要单击相应的标签即可方便切换.这一点对我们来说应该是比较实惠的一个功能.终于可以远离"反复打开关闭"的烦恼了.如图仔细观察一下,上面的三个文件中,前两个都后缀了一个"*"符号.这里代表的意思是该文件已经被编辑过了,内容不为空.一般新创建的文件没有该标志.单击窗口左下的"HTML"按钮可以进入"源代码"编辑状态,相对以前的版本,现在的HTML 编辑窗口应该说成熟多了,除了排列的整齐外,光标停留处,在状态栏里还会自动显示当前位置(行数和列数),重要代码会自动分行显示.或许唯一遗憾的就是不具备方便的代码全程搜索功能了.选择"Preview"预览当前效果,此外在Frontpage状态栏的右下侧还能够查看当前网页在不同的网络环境下的传输时间.单击"漏斗"图标选择不同的接入类型.呵呵,就网页的编辑处理革新上,Frontpage10没有让大家失望!五、网页布局两法:表格和框架从现在开始,咱们就正式开始学习FrontPage10中网页的设计了.首先要想作一个特色网页,布局是非常关键的.说到布局,现在有两种比较常用的方法,表格和框架.其中表格应该是最流行的方式了.随便在网上找几个网页看看,很多都是通过表格来实现的.至于框架嘛,在某些时候也是很必要的.1,表格布局双击文件,进入"网页编辑"窗口,默认情况下为空白的.使用菜单"Table"-"Draw table"调出表格悬浮面板,记得以前的版本中他们都是作为工具栏一部分出现的,如果你在菜单中没有发现"Draw table"项的话,请单击最下的下拉标示,这时你会在最顶层看到它.如图关于这种菜单方式应该是Office XP系列的一个整体风格,以便突出重点的显示.其中面板里的各个按钮的功能已经在图片上作了相应的注释,大家可以对应着看看(鼠标停留在上面,等待提示信息即可),这里不作赘述.单击最左的"绘笔"按钮,这时鼠标会自动变成一支可以移动的笔,通过拖拉的方式你就可以在指定的位置插入表格了,下面以分类的方式介绍一些表格操作的实现:1)调整表格或单元格大小:鼠标停留在表格边框位置,待变成一个"上下双向箭头"时拖拉即可,注意实际位置会以虚线显示出来,放开鼠标自动到位.2)单元格的分拆及合并:等同于插入行或列的操作,鼠标定位在目标单元格内,单击面板上的拆分或合并按钮,注意只有同时选中两个或以上的单元格时合并按钮才可用.如图选择以行(rows)或列(columns)的形式开始拆分,同时在"Number"列表里单击下拉箭头确定数目,或者干脆直接键入亦可.OK完成.需要注意的是这时每个拆分对象所继承的是母单元格的属性,因此如果有很多相同设置的话,建议在拆分前完成.六、网页布局两法:表格和框架3)表格的嵌套:嵌套表格在网页设计中应该是最常见不过的了,特别是在进行复杂页面的设计时,就更少不了他们了.其实关于表格的嵌套操作一直是Frontpage的一个弱点,即便是升级到10版本仍然使用不太方便,比如你休想用绘笔在单元格里绘制另外的一个表格,不过在10版本中你可以使用菜单"Insert"-"Table"来实现.4)表格的转化:在上面的嵌套中,其实你还可以通过将文本对象转化成表格来变相的实现.选中文本,使用菜单"Table"-"Convert"-"Text to table".相反的操作亦可以.除了表格的外观调整,属性设置也是非常重要的.下面从应用的角度上分析一下:关于表格及单元格的属性设置,由于许多功能很难完全在前面的"表格面板"中实现,因此我们这里通过在各自的属性窗口中调整来实现.1)表格属性设置鼠标停留在表格内部的任意位置,右击选择"Table Properties",如图Alignment:调整整个表格在网页中的位置,包括Left ,right center,Default四个选项.默认Default即为居中显示.Float:用来设定表格元素与其他的对象的相对位置,比如在网页中表格是独占一行存在的,这时就可以通过设定Float为Left使文本位于表格的右侧.从而变相的实现图文共处.Cell padding:表格内容离边框的远近大小,可以通过调整该项为1,从而通过嵌套表格的形式实现不同颜色边框的效果,特别是在大型的网页设计中,应用较多.Cell spacing:表格中单元格间的距离.Borders(sizes/color):设定表格边框的大小和颜色,在Frontpage以前的版本中,关于表格边框的利用一直是个非常薄弱的地方,主要是它不能通过设定borders颜色及大小值来形成实际效果的轮廓,也即在填充内容后偏粗很多.所以多通过前面Cell padding的方法来实现.在这一点Frontpage10应该是作的相当出色了,除了直接实现效果外,还可避免多次嵌套表格造成网页文件的增大及传输不便.Background:调整表格的背景颜色值.象2000中一样,Frontpage10中引入了和其他图片处理工具相似的统一颜色配置方式,这样可以很好的实现图片与网页颜色的协调.如图单击左边色块的任意位置可以快速取色,单击"Custom"进入系统的自定义色彩窗口(同以前一样,没有变化),另外你还可以使用"取色笔"工具直接在图片对象上提取颜色,象在其他图片处理工具中一样.需要使用背景图片作为表格背景时,请选中下面的"Use background picture"复选框,单击右侧的"Browse"按钮确定图片位置.此外还有一个非常重要的属性就是表格大小的设定形式,这也是大家很容易忽略的,在显示效果上而言,他们是非常重要的.也即当浏览器窗口没有全屏展开时,你就能够发现两者的不同之处了."In persent"以比例的形式显示,这时当没有在全屏状态下,表格会自动折回以使所有内容都能显示出来,由于显示上的混乱,因此应用较少,而更多的是用代表实际大小的"In pixes"选项.七、网页布局两法:表格和框架2)单元格属性设置同样在目标单元格内右击鼠标,选择"Cell properties"项,如图Horizonal alignment:调整内容的左右位置,Vertical alignment:调整内容的上下位置.Rows(Colunmas)Spanned:这是在Frontpage10中引入的一个新概念,即边角行或列的数目.可以形成不成规则的表格形状.其中"Header cell"复选框表示单元格内容以标题的格式来显示(居中)其他的内容由于与前面介绍的表格属性基本相同,所以不再赘述.2,框架布局在上面我们花了大量的篇幅介绍了表格布局的应用对比技巧,除了表格还有一种特定需要下的布局形式-框架布局(Frame).相对表格布局,框架的优势在于它不同的显示方式.框架能够将整个浏览窗口分成若干部分,主要包括静态部分和动态显示部分,通过点击静态窗口的链接目标从而实现在动态窗口切换显示的目的.不过鉴于这种方式在保存上存在着诸多的不便之处,因此在大型网页设计中很少使用到.还是那句话,特定需求时可能它显得更有效.下面我们简略的介绍一下.注意一下在Frontpage编辑窗口的菜单中包含一个"Frame"的独立菜单,但如果当前网页中不包含框架的话,该菜单中所有子菜单项均会处于"不可用"状态.单击"Task pane"面板上的"Page templates"选项,进入"网页模板"窗口,选中"Frames pages"标签,如图其中窗口左部包括了可供选择的框架格式,每选中一个,在右边会显示出其预览效果图.OK,完成当前框架格式.八、网页布局两法:表格和框架-22,框架布局下面以最常见的三分框架(Banner,contents,main)为例介绍。
培训-第4讲 Frontpage操作教程

基本网页编辑
新建、打开、保存网页
既可以在站点中创建新网页,也可以创建独立的网页。 Microsoft FrontPage 内置的各类模板可以帮助我们创建 不同类型的网页。
添加文本和插入素材文件
网页视图中进行文本的录入和word类似,也可以在网页
中插入任何一种基于文本的文件,包括 .htm 文件、.asp
且通过框架中的超链接可以更改显示在另一个框架中的网
页文件。
表格的创建
菜单命令“表格”/“手绘表格”
先绘制出表格的轮廓,然后绘制表格的单 元格, 由此可以创建一个不规则的表格。
菜单命令“表格”/“插入”/“表格”
用指定表格属性的方式创建表格, 这些属性包括表格的行数和列数、 表格宽度、对齐方式、边框粗细, 以及单元格边距和间距。 使用“插入表格”按钮
组件的使用
• 滚动字幕:插入组件字幕
• 站点计数器:插入组件站点计数器 • 悬停按钮:插入组件悬停按钮
实现主题
修改主题
使用网页层次组件
组件是FrontPage提供的智能对象,制作人员使用它们来
增加站点的功能。 大部分组件需要将网页保存到FrontPage站点才会生效, 或者需要站点服务器运行特殊的软件。
横幅广告管理器:自动产生动画效果,类似街道上 的广告牌 滚动字幕:在一个方框中,里面的文字不停地沿一个 方向滚动或来回滚动 悬停按钮:一种可以变化的按钮 网站计数器:显示站点被访问的次数
Frontpa部 张昭玉
新建网页/网站
打开网站,编辑网页
内容提要
网页,站点,及架设网站的区别 网页和站点制作的基本步骤 站点创建的基本方法 认识FrontPage 管理和组织网页 网页编辑 基本网页编辑
Frontpage操作步骤

说明:所有操作必须是右击“test.html”→“编辑”,不能双击打开,否则无法修改。
一、设置背景颜色1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“背景”选项卡3.在“背景”栏中单击向下的箭头,弹出颜色窗口,将鼠标缓慢移动,系统自动显示颜色的类型,按题目要求选择颜色4.单击“确定”按钮二、设置标题1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“常规”选项卡3.在“标题”栏中按题目要求输入4.单击“确定”按钮说明:若要检查标题,只能浏览该网页时观察标题栏才能看到三、字体设置、1.必须先选定文字2.“格式”→“字体”3.在“字体”对话框中按题目要求进行设置4.最后单击“确定”四、插入水平线1.按题目要求,将光标单击对象所在行的末尾2.“插入”菜单→“水平线”五、插入图片1.单击要插入的位置2.“插入”→“图片”→“来自文件”3.在弹出的对话框中找到相应的文件并单击选定4.单击“插入”按钮六、建立超级链接1.必须先选定文字2.“插入”菜单→“超链接…”3.在弹出的对话框中的“地址”栏中按题意输入七、插入表格1.单击要插入表格的位置2.“表格”菜单→“插入…”→“表格…”3.在弹出的对话框中按题意输入行数和列数4.按题意设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度(注意:是像素还是百分比)说明:如果插入表格时万一没有设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度等,可右击表格中任一单元格→“表格属性…”,在相应栏中可以再进行设置5.若题意要求合并单元格,必须先按住鼠标的左键拖动来选定相应的单元格,“表格”菜单→“合并单元格”八、文字的移动1.必须先选定文字2.“编辑”菜单→“剪切”3.将鼠标单击目的位置后,“编辑”菜单→“粘贴”注意:“移动”操作的结果是:原位置没有,新位置出现。
九、段落的设置1.按题目要求将鼠标单击相应的段落2.“格式”→“段落…”3.在弹出的对话框中按题意进行设置。
FrontPage软件操作步骤

FrontPage软件操作步骤1、字体的设置:在工具栏中选择【格式】——》【字体】选择【字体】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:字体:改变字体的形态;例:宋体。
字形:改变字体的形状;例:斜体。
字号:改变字体的大小;例:小四号。
字体颜色:改变字体的颜色;例:红色。
下划线:增加不同的字体的下划线;例:单下划线。
点击“确定”按钮。
2、段落的设置:在工具栏中选择【格式】——》【段落】选择【缩进和间距】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:对齐方式:改变段落对齐的显示方式;例:居中对齐。
缩进:改变左右边距;例:向左缩进2个字符。
特殊格式:是缩进方式的一种;例:首行缩进2个字符。
间距:改变段前段后的距离;例:段前间距0.5行。
行距:改变段落每行的距离;例:单倍行距。
点击“确定”按钮。
3、表格的插入:在工具栏中选择【表格】——》【插入】——》【表格】选择【插入表格】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:行数:改变行的数量;例:3行。
列数:改变列的数量;例:3列。
点击“确定”按钮。
4、图片的插入:在工具栏中选择【插入】——》【图片】——》【来自文件】选择【插入图片】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:查找范围:找到图片所在的路径。
点击“确定”按钮。
5、字幕的插入:在工具栏中选择【插入】——》【Web 组件】选择【插入Web组件】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:组件类型:找到组件所在的类型;例:动态效果。
选择一种效果:实际所需要的类型效果;例:字幕。
点击“完成”按钮。
选择【字幕属性】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:文本:即字幕要求输入的内容;方向:即字幕要求的动态方向;例:左。
速度:即字幕滚动的快慢;例:30。
表现方式:即字幕出现的方式;例:滚动条。
大小:即字幕的宽度和高度;重复:即字幕出现的频率;点击“确定”按钮。
frontpage全套教案

frontpage全套教案(一)第一节启动frontpage2000建立站点和图片收集一、教学目的:掌握站点的建立,学会软件的启动和素材的收集,了解站点的打开和关闭。
二、教学重点:创建站点,收集图片,启动frontpage2000。
三、教学时间:2课时四、教学步骤:1、启动FrontPage 2000单击任务栏上的“开始”按钮,从“程序”菜单中选择“Microsoft FrontPage”单击。
2、FrontPage 2000的界面说明FrontPage 2000的界面可以分成菜单栏、工具栏、视图栏和主编辑窗口4大部分。
①、菜单栏包括【文件】、【编辑】、【查看】、【插入】、【格式】、【工具】、【表格】、【框架】、【窗口】、【帮助】等10个菜单。
工具栏单击【查看】菜单,选择【工具栏】,在出现的下拉菜单中列出了几种不同的②、工具栏,如果菜单项前面有一个对钧号“√”,表明在界在上已显示此菜单项。
如果再单击一下,将取消这一项的显示。
③、视图栏中摆列着各种管理器的图标,这些管理器包括网页管理器、文件夹管理器、报表管理器、导航管理器、超链接管理器和任务管理器等。
单击管理器图标以切换到相应的管理器。
④、主编辑窗口在编辑网页时,有3种显示方式,即普通、HTML和预览。
普通显示方式是最常用的显示方式,一般是在此方式下工作。
HTML显示方式在需要直接编辑或查看网页文件的HTML代码时使用,一般是为了实现某种特殊效果(如在网页中动态显示时间)而经常使用。
预览显示方式在需要预先观察网页的显示效果时使用。
当使用管理功能时,主编辑窗口相应地会显示各种任务下的文件或站点信息。
什么是站点?站点一般简写为“Web”,实际上就是把一些信息通过Web网页的方式相互链接起来,存放在一台被称为“服务器”的计算机中,别人可以通过Web浏览器查看网页信息。
站点一般以国际通用的Internet地址来表示,例如:或等,进入某个站点所见到的第一页一般称为“HomePage”,中文的意思是“主页”。
Frontpage基本操作

Frontpage基本操作Frontpage---创建图文并茂的网页一、网页文字的修饰(对主页文字进行定位)1)选中需要定位的文字2)单击“格式”菜单中的“定位”命令,弹出“定位”对话框3)在“定位”对话框中的“定位样式”中选择“绝对”4)单击“确定”后返回工作区,选中的文字周围出现带控制点的方框,这时的文字就像文本框一样可以自由移动了。
二、在网页中插入图片(增加图片到网页中)1)打开主页文件2)删除导航栏下面的标题,用一张图片来代替这个标题。
3)单击“插入”菜单,选择“图片”项,再选择“来自文件”命令,或单击工具栏中的“插入图片”按钮,出现“图片”对话框。
4)按图片存储的路径打到需要的图片,插入文件中。
5)单击“保存”,此时弹出“保存嵌入式文件”对话框,通常网站用到的图片放在“image”文件夹中。
Frontpage网页主题和共享边框操作1、应用网站主题操作步骤:1、单击“格式”菜单的“主题”命令,打开“主题”对话框。
2、在“将主题应用到”下面选择“所有网页”3、在主题列表框内选择应用的主题类型,如可以选择“诗歌”主题。
注意:在设计网页时,经常会遇到一些需要在每一页上都显示的信息,在每一页单独添加就很麻烦,如果使用共享边框,就可以使每一个网页以水平或垂直的方式显示相同的信息。
2、应用共享边框操作步骤:1、单击“格式”菜单,选择“共享边框”命令。
2、在“共享边框”对话框中选择“所有网页”,选中“上”、“下”复选框及“包含导航按钮”,这时预览框的上下各多出一条虚线,表示包含共享边框的位置,单击“确定”按钮。
3、单击网页下端的共享边框,可以更改文字,如将文字改为“高二(1)班欢迎您!”。
4、双击“编辑此导航栏属性,以便在此处显示超链接”注释语句,弹出“导航栏属性”对话框,选择“子层”。
Frontpage之网页中的图文混排一、改变图片的对齐方式1、在网页中插入一张图片。
2、在图形上单击鼠标右键,选择“图片属性”,以弹出的对话框中选择“外观”标签。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
Frontpage基本操作

选中需要添加书签的文字
“插入”
书签
确定
在“书签”对话框中给出书签的名 称
四、超链接的设置
② 建立指向书签的超链接
选中要插入超 链接的文本
右键单击,在 快捷菜单中选 择“超链接”
在“创建超链 接”对话框中 选择“书签”
项
确定
四、超链接的设置
③与电子邮箱的链接
选中文字
“插入”
超链接
确定
第九讲 Frontpage基础操作
主要内容
1、Frontpage 基础操作 2、创建文本、网页超级链接 3、创建图片超级链接 4、表单操作
一、Frontpage基本操作
1、网页的创建、保存。
一、Frontpage基本操作
2、网页文字、段落设置
一、Frontpage基本操作
3、网页属性: 背景色、背景音乐
拖动鼠标形成一个热点区域→松开鼠标后会自动
弹出“插入超链接”对话框→在该对话框中设置
要链接的目标地址即可。
在浏览网页时,如果将鼠标移动到热点上,鼠
标指针会变成手的形状,这时单击鼠标将跳转到相
应的链接对象。
四、超链接的设置
三种方法: • 书签 • 与电子邮箱的超级链接 • 与其它网站的超级链接
四、超链接的设置
在弹出的对话框 中输入电子邮箱 地址
点击电子邮件图标
四、超链接的设置
④与其它的网站网页的链接
选取文字→右击→超链接→显示文字/地址
四、超链接的设置
设置超链接的颜色
五、表单的设置
1、插入表单对象: 选取位置→“插入”菜单→表单→表单/文本框/复选 框/下拉框等。 2、表单属性的设置:表单对象上双击
frontpage教程-编辑网页

第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
一、Frontpage操作简化步骤

一、Frontpage操作简化步骤1、如何启动f r o n t p a g e①开始程序-f r o n t p a g e②桌面快捷方式ⅰ双击桌面上的f r o n t p a g e图标ⅱ先右击鼠标,然后左击右键菜单里的“打开”2、新建站点实例:使用【只有一个网页的站点】模板创建一个Web站点。
操作步骤:打开【文件】菜单,选择【新建】菜单项,在子菜单中选择【站点】菜单项,出现一个【新建】对话框,在对话框的【指定新站点的位置】项中输入新站点的存放位置。
3、关闭站点打开【文件】菜单,选择【关闭站点】菜单项,则当前站点被关闭。
4、打开站点站点内容需要修改或添加时,必须把该站点打开。
操作过程如下:打开【文件】菜单,在下拉菜单选择【打开站点】,出现一个对话框,在对话框的【文件夹】项中输入该站点的存放位置,然后单击【打开】按钮,站点将被重新打开。
5、新建网页方法:使用工具按钮。
在FrontPage 2000中单击“”新建网页工具按钮,在主编辑窗口将出现一个空白网页。
使用菜单命令。
(1)我们也可以从【文件】菜单中选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现一个对话框。
(2)这个对话框中列出了很多事先设计好的网页模板。
这时选择【普通网页】,单击【确定】按钮,此时在主编辑窗口中将出现一个空白网页。
6、保存网页单击常规工具栏上的“”,或单击【文件】菜单再选择【保存文件】,就可以把正在编辑的网页保存起来。
或直接按Ctrl+S键也可以保存网页。
如果你是在修改已经保存过的网页,修改过的网页将被重新保存。
但如果是新建的网页,单击“”后会出现对话框。
在对话框中的【文件名】栏内输入网页的文件名(如“First”),单击【保存】按钮,该网页就会保存到当前的站点上。
FrontPage 2000保存文件的类型主要有网页文件(.htm)、FrontPage模板(.tem)、文本文件(.txt)、超文本模板文件(.htt)等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当然你还可以在自定义下面添加下层链接。
十五、共享边框
1、启用
》“工具”》“网页选项”》“创作”》选中“共享边框”
2、“格式”中选中“共享边框”在对话框中(注:若想损事,选:所有网页)设置选项“上、左、右、下”(可以自定)
有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)
2、制作到书签的链接(标题)
3、选择右边的“书签”
4、找到书签名
十一、创建一个超链接
1、选中要建立超链接的文字或图片。
十七、插入“动态文字”
1、WEB组件中
2、在文字栏中写入你的文本
3、还可以修改“样式”
十八、插入媒体插件
1、插入“WEB组件”到高级控件到插件
2、找到数据源,编辑相关,
3、注:会自动识别媒体的,有两种RM和微软的
3、点下一步
4、选择“样式”,有多种,自定。
可以选中“使用鲜艳颜色”和“使用动态图形”
5、再选择“横向”或“纵向”
6、点“完成”进入“属性”可以选中“主页”最后点确定。
7、最后效果
8、请注意:链接栏的属性文件夹在_borders中,下面的几个文件就是,你还可以对不满意的重新进行编辑。top.htm是顶上的,left.htm是左边的,bottom.htm是下面的,right.htm上右边的
三、打开一个网站
点击打开网站
四、浏览网页
“文件”“浏览”有几个选项(不同分辨率)
五、编辑方式
有“设计”“拆分”“代码”“浏览”
六、插入WEB组件
WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片
有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。有三种形式(自己试一下,因为有预浏)。
十三、建立网站链接
这个功能和共享边框一起使用。
1、在编辑区下方有一个选项“链接”点击它。
进入建立链接面页2、修改“新建网页”为“主页”
3、添加“新建网页”——新建一个网页——或“已有的网页”——已存在的网页,点击找到被链接的网页。
还可修改新建网页为你想要的中文名。
十四、新建自定义链接
默认链接有时不够用,可以建自定义链接,独立于默认。在插入链接时有两个选项:一个是默认,另一个是自定义链接。
最新最全FrontPage教程免费
一、新建网站
(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)
打开FrontPage2003
点击新建菜单命令会弹出一个对话框,有不同的模板供选择。选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页
你也可选择新建空白网页,或点新建工具按钮。当然,这上面的内容你要自己编辑。
3、在自动出现的共享边框中编辑链接栏属性
4、最后的效果
5、和上一讲的链接栏配合使用,当你每添加一个网页在链接栏中会自动生成上面的效果
十六、在网页中插入“链接栏”
1、光标在要插入链接栏的地方或选中共享边框
2、点击“插入”(或是编辑“链接栏”属性),Web组件,找到“链接栏”,有两个选项:基于导航结构的链接栏;自定义链接栏
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。如:首页……
还可改变文本的属性,字体颜色,等。有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页
如果新建的网页,内容想用现存的,只须插入已有的网页就行了。比较简便。
十、书签链接
2、右键,弹出菜单,点击“超链接”
3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)
4、当然,最后是点击“确定”
十二、插入表格
1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”
2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。g、“单元格间距”是表格线本身的衬距,如:3时,表格线两根之间距为3。h、“单元格间距”是表格中文字到框的距离。i、当然还有颜色。
