时间轴特效动画
(完整)最新最完整的Flash动画制作教案

《Flash动画制作》授课计划(完整)最新最完整的Flash动画制作教案例1:使用工具制作一个“笑脸”或“哭脸"思考:如何让“哭脸”变成“笑脸”?引入层的概念,将“嘴"放在新建的图层上引入简单动画制作步骤:a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的位置。
b、选择所有帧,创建动画。
例2:小球的直线运动。
步骤1:在舞台上画出小球。
步骤2:在第20 帧上插入关键帧。
步骤3:移动小球,使其开始位置与结束位置不同。
步骤4:选择所有帧,创建形状渐变动画.例3:小球沿规定的轨迹运行。
步骤5:在前一个动画的基础上添加引导层步骤6:在引导层上用铅笔工具画曲线.步骤7:移动小球,使其开始位置和结束位置分别位于曲线的首尾.1.5 动画的保存与发布:1、保存动画:依次点击“文件”菜单—--———“保存"-——输入文件名,即可当前正在制作的影片保存到磁盘上。
注意保存的是Flash的源文件,其扩展名为。
fla 。
2、动画的发布:依次点击“文件”菜单-—“发布设置”——“发布”即可。
注意发布后的文件扩展名为名为.swf ,发布后的文件可用IE等打开.1.6设置工作参数1、常规2、绘画选项卡3、设置标尺和网格4、设置影片属性的概念,这样学生头脑中就有了印象。
请学生注意动画制作的过程,并能自己制作上述两个动画.注意flash的两种不同格式的文件,源文件和播放文件分别的打开方式学生练习老师绘画选项卡、标尺、网格,教师辅导。
通过本单元的学习,使学生能了解Flash 的工作环境,掌握基本的操作,了解简单动画的制作过程等,为以后的学习打下一定的基础。
第2周绘图基础第 3 周编辑图像复习旧课指出上周实训中出现的问题。
强调做文字特效时,一定要将文字打散。
复习一下,矩形工具,填充色的应用导入新课展示几个绘图实例,要完成这些实例,必须掌握FLASH中有些工具使用的技巧,这样才能增加动画设计的美感。
FLASH练习题

一、填空题1.Flash软件是创建Flash动画的工具,它是由美国Macromedia公司出品。
2.Flash源文件的扩展名是.fla ,Flash动画文件的扩展名是.swf 。
3.Flash提供了选择工具和部分选取工具用于选择图形。
4.在Flash中,元件是指创建一次即可多次重复使用的图形、按钮、或影片剪辑。
5.Flash中可以创建三种类型的文本,包括静态文本、动态文本和输入文本。
6.定义一个动作的起始状态和终止状态的帧称为关键帧。
7.Flash中补间动画分为形状补间和动作补间。
8.图形可以看成是由点和线组成的。
9.影片剪辑元件是用于制作独立于影片时间轴的动画。
10.当元件的属性(如大小、颜色等)改变时,由它生成的实例元件随着改变。
11.当实例的属性改变时,与它相应的元件和由该元件生成的其他实例元件随着改变。
12.每一帧都由制作者确定,而不是由Flash通过计算得到,然后连续依次播放这些画面的动画称为逐帧动画。
13.由Flash计算生成各关键帧之间的各个帧,使画面从一个关键帧过渡到另一个关键帧的动画称为补间动画。
14.动作动画可以借助于引导层使对象沿任意路径运动。
15.动作脚本是可以在Flash影片运行过程中起计算和控制作用的程序代码,这些程序代码是使用Actionscript 编程语言编写的。
16.任意变形工具用于对对象进行旋转、倾、缩放、扭曲和封套17.选择线条工具,在拖动鼠标的同时按下键盘上的SHIFT 键,则可以绘制水平、垂直、倾斜45度的直线。
18.黑水瓶工具用于编辑图形的边框和为没有边框的图形添加边框。
19.帧是动画的基本单元,Flash动画就是连续播放它而形成的。
20.不参与任何动画效果的帧称为空白关键帧。
21.图层就像透明的玻璃纸,不同的对象绘制在不同的玻璃纸上。
22.在动画制作过程中为了防止图层之间相互影响,经常需要锁定,让图层处于不可编辑状态,禁止任何操作23.按钮元件的时间轴只包括四帧:弹起、指针经过、按下和点击。
AE中如何制作数字倒计时动画效果

AE中如何制作数字倒计时动画效果数字倒计时动画效果在各种场景中都非常常见,可以给观众一种时间紧迫感或者期待感。
在Adobe After Effects(AE)软件中,我们可以使用一些简单的技巧来制作出精彩的数字倒计时动画效果。
本文将引导你如何利用AE来实现这个效果。
步骤一:创建合成首先,打开AE软件并创建一个新的合成。
选择菜单栏中的“文件”,然后点击“新建合成”。
在弹出的面板中,设置合成的宽度和高度,以及持续时间和帧率等参数。
点击“确定”即可生成一个新的合成。
步骤二:导入素材下一步是导入数字素材。
你可以在互联网上搜索合适的数字素材,将其下载并保存到你的计算机中。
然后,在AE软件中,选择菜单栏中的“文件”,点击“导入”,找到你之前保存的数字素材,并点击“确定”将其导入到项目面板中。
步骤三:排列数字在项目面板中,将数字素材拖动到时间轴面板中。
然后,逐个调整数字的位置和大小,使其按照倒计时的顺序排列。
例如,如果要制作10秒的倒计时,你需要排列10个数字,并按照从10到1的顺序进行排列。
步骤四:添加效果接下来,我们将为数字添加一些特效,使其看起来更加生动。
选中一个数字图层,在顶部的菜单栏中点击“效果”,然后选择“渐变填充”或“加入发光”等效果选项。
根据你的喜好和需求,进行调整和修改。
重复这个步骤,为其他数字添加相同的效果。
步骤五:设置倒计时动画现在,我们将为数字添加动画效果,以实现倒计时的效果。
选中第一个数字图层,在时间轴中找到“属性”选项,并展开。
找到数字图层的“不透明度”属性,并通过点击“表达式”来启用关键帧动画。
在文本框中输入“time*10”来实现透明度的动态控制。
然后,将该图层的关键帧设置为0%不透明,在倒计时结束的那一帧设置为100%不透明。
重复这个步骤,为其他数字图层设置相应的属性和关键帧。
步骤六:渲染和导出最后一步是渲染和导出你的倒计时动画。
点击菜单栏中的“合成”,选择“添加到渲染队列”。
Final Cut Pro二次元动画特效制作方法

Final Cut Pro二次元动画特效制作方法Final Cut Pro是一款功能强大的视频编辑软件,广泛应用于电影制作、电视剧制作以及个人视频制作中。
对于喜欢二次元动画的爱好者来说,Final Cut Pro提供了一些强大的特效工具,让我们能够制作出令人惊艳的二次元动画效果。
本文将介绍一些使用Final Cut Pro制作二次元动画特效的方法。
首先,我们需要准备好所需的素材。
对于二次元动画来说,重要的是要有高质量的角色图像和背景图像。
可以从互联网上下载一些二次元人物的插图,并确保图像质量高,清晰度好。
接下来,我们将角色图像导入到Final Cut Pro中。
点击软件界面左上角的"导入媒体"按钮,选择所需的角色图像文件并导入。
然后,将图像拖动到时间轴上方的视频轨道上。
现在,我们可以开始制作二次元动画特效了。
Final Cut Pro提供了丰富的调整选项和特效插件,可以让我们对角色进行动画处理。
首先,我们可以使用锚点动画特效来添加角色的移动效果。
在时间轴上选择角色图像,然后点击软件界面顶部的"激活控制"按钮。
在弹出的控制面板上,找到"位置"选项,并通过调整X、Y轴的数值来改变角色的位置。
可以通过关键帧(快捷键B)来控制角色在时间轴上的移动轨迹,添加新的关键帧可以创建更多的移动效果。
除了移动效果,我们还可以使用缩放特效来改变角色的大小。
在控制面板上找到"缩放"选项,通过调整数值来改变角色的大小。
同样,可以通过关键帧来实现角色在时间轴上的大小变化。
此外,还可以运用剪辑速度变化特效来制作动画效果。
在控制面板上找到"速度"选项,通过调整数值来改变角色的运动速度。
可以在时间轴上使用关键帧来控制速度的变化,创造丰富多样的动画效果。
在添加特效的过程中,我们还可以在视频检视器中进行实时预览和调整。
点击软件界面顶部的"视频检视器"按钮,可以打开视频检视器窗口。
AE时间轴操作技巧

AE时间轴操作技巧Adobe After Effects(以下简称AE)是一款功能强大的视频特效和动画制作软件。
在使用AE制作视频时,熟练掌握时间轴操作技巧可以提高工作效率,实现更精确的编辑和制作效果。
本文将为您介绍一些常用的AE时间轴操作技巧。
一、全局时间轴掌控时间轴是AE中最核心的操作界面之一。
熟练掌握时间轴的使用,可以更好地控制视频素材的排列、时长、过渡效果以及图层的各项属性。
1. 拖动时间轴缩放滑块:在AE界面的右下角,有一个时间轴缩放滑块。
拖动滑块可以调整时间轴的缩放比例,使得更多的内容在当前时间段内可见。
2. 鼠标滚轮控制时间轴放大缩小:在时间轴区域,使用鼠标滚轮可以实现放大和缩小时间轴的效果,方便查看和编辑具体的关键帧。
3. 时间区间的选择:通过在时间轴上点击并拖动,可以选定一个时间区间。
选定时间区间后,可以对区间内的图层进行复制、剪切、删除等操作。
4. Ctrl+/键快速预览:选定特定的图层或时间区间后,按下Ctrl+/键可以在时间轴区间内快速预览效果,方便进行调整。
二、关键帧的添加和调整关键帧是AE中非常重要的概念,它决定了素材在时间轴上的位置和属性的变化。
灵活运用关键帧可以实现各种动画效果和过渡效果。
1. 添加关键帧:在需要添加关键帧的图层上,选择想要调整的属性(如位置、透明度等),按下快捷键F9,即可在当前时间点添加关键帧。
2. 关键帧的调整:通过选择关键帧并拖动,可以调整关键帧的位置和属性值。
也可以利用AE自带的图表编辑器,对关键帧进行更加精确的调整和编辑。
3. 关键帧的时间缩放:选定一个或多个关键帧,在时间轴的右上角有一个时间缩放滑块,拖动滑块可以调整选定关键帧的时间跨度,实现加速或减慢动画效果。
三、图层的分层和合并在AE中,图层的分层和合并操作可以方便地对素材进行更精细的编辑和控制。
1. 图层的分层:选中一个图层后,按下Ctrl+Shift+D键,可以将图层在时间轴上复制一份,并分离为新的图层,方便对不同部分进行独立的处理。
008教学课件讲解

8.2 引导路径动画
8.2.1 引导路径动画的特点
引导路径动画由“引导层”和“被引导层”组成。制作 引导路径动画时,需要在“引导层”上绘制引导对象运动的 引导线,然后将“被引导层”上的对象吸附到引导线上,播 放动画时,“引导层”上的内容不会被显示。
引导路径动画
“被引导层”上对 象的变形中心点 必须在引导路径 上
8.1.3 遮罩的应用技巧
在设置遮罩图层时,系统默认将遮罩图层下面的一个图 层设置为被遮罩图层。当需要使一个遮罩图层遮罩多个图层 时,可通过以下两种方法实现。
如果需要转变为被遮罩层的图层位于遮罩图层上方,则将 该图层拖至遮罩图层下方即可。
如果需要转变为被遮罩层的图层位于遮罩图层下方,可双 击该图层图标,打开“图层属性”对话框,在“类型”列 表中选择“遮罩层”单选钮即可。
遮罩层
被遮罩层
普通图层中的图像
遮罩图层中的图像
遮罩动画的组成元素和创建特点如下。
遮罩层中的内容可以是元件实例、矢量图形、位图、文字 等,但不能使用线条,若一定要用线条,可以先将线条转 化为填充。
在被遮罩层中,可以使用除了动态文本和输入文本外的所 有Flash支持的元素。
制作动画时,可以在遮罩层或被遮罩层上创建任何形式的 动画,例如动画补间动画、形状补间动画等,从而制作出 各种特殊的动画效果。
1.用鼠标右键单击需要转换为引导层的图层,从弹出的快捷菜单中选择引导层, 将其转换为引导层。此时引导层图标为 ,表明其不包含被引导层。
2.用鼠标右键单击引导层下的图层,从弹出的快捷菜单中选择“属性”,打开 “图层属性”对话框,选择“被引导”单选钮,单击“确定”按钮,此时引导 层图标将变为 ,表明刚才设置的图层也成为被引导层。
高效的动画剪辑 Blender动画编辑器和时间曲线调整

高效的动画剪辑:Blender动画编辑器和时间曲线调整Blender是一款功能强大的开源三维动画制作软件,它不仅可以用来创建复杂的动画场景和特效,还可以进行高效的动画剪辑。
在Blender中,动画编辑器和时间曲线调整是两个关键功能,能够帮助我们更好地调整和优化动画效果。
动画编辑器是Blender中用于编辑和组织动画关键帧的工具。
通过动画编辑器,我们可以对物体的运动进行准确的控制,实现自然流畅的动画效果。
首先,让我们了解一下动画编辑器中的一些基本操作。
在Blender 中,我们可以通过按下空格键或者点击播放按钮来播放动画。
可以使用鼠标滚轮放大或缩小时间轴,方便我们对动画进行精细调整。
通过在时间轴上点击并拖动来选择多个关键帧,然后可以移动、复制或删除它们。
还可以通过在关键帧上右键点击并选择插值类型,来调整动画的过渡效果,使其更加平滑或者更加突然。
Blender的动画编辑器还支持对多个物体之间的关系进行编辑。
我们可以通过在时间线上选择多个物体的关键帧,然后按下Ctrl+J组合键将它们合并为一个对象,以便进行统一的编辑。
此外,还可以通过将多个物体的关键帧直接拖动到对话框中来创建动画组,方便我们对多个物体的动画进行整体编辑和管理。
时间曲线调整是另一个在Blender中非常有用的功能,它可以帮助我们对关键帧之间的动画曲线进行调整和优化。
在Blender中,时间曲线调整工具可以通过在属性编辑器中切换到“曲线编辑器”选项卡来打开。
通过选择物体和属性,我们可以将该属性的关键帧显示在时间曲线上,方便我们对其进行调整。
一种常用的时间曲线调整方法是在曲线上添加新的关键帧,以进一步定义物体的运动。
通过在曲线上点击并拖动,可以在任何时间点添加新的关键帧。
此外,还可以通过在曲线上的关键帧上右键点击并选择插值类型,进一步调整动画的过渡效果。
Blender的时间曲线调整工具还支持贝塞尔曲线的编辑。
我们可以通过在关键帧之间添加新的控制点,并通过调整这些控制点来改变曲线的形状,以达到更自然的动画效果。
了解AE中的时间反转和时间轴操作技巧

了解AE中的时间反转和时间轴操作技巧时间反转和时间轴操作是Adobe After Effects(AE)中一些重要的技巧,可以帮助用户更好地控制和调整视频剪辑。
本文将介绍AE中的时间反转和时间轴操作,并详细列出步骤。
一、时间反转时间反转是指将视频或图层的播放方向反转,即从后向前播放。
这一技巧可以用于创造各种有趣的特效和转场效果。
以下是实现时间反转的步骤:1. 打开AE软件并导入您需要使用时间反转的视频或图层。
2. 将视频或图层拖放到时间轴窗口中。
确认您的图层已选中。
3. 在时间轴窗口中,右键单击选中的图层,并选择“时间”>“时间反转”。
4. 确认时间已经反转后,按下空格键预览您的视频。
二、时间轴操作时间轴操作是指在AE中调整和控制图层在时间轴上的位置和时长。
这一技巧可以帮助用户更好地编辑和组织视频剪辑。
以下是实现时间轴操作的步骤:1. 打开AE软件并导入您的视频或图层。
2. 将视频或图层拖放到时间轴窗口中。
3. 选中时间轴窗口中的图层。
4. 使用鼠标滚轮或点击时间轴窗口右下角的放大/缩小按钮来调整时间轴的缩放级别,以便更好地看到和编辑图层。
5. 将图层在时间轴上的位置调整到所需位置,可以通过拖动图层的边缘来调整其时长,并确保图层与其他图层的位置和时长相协调。
6. 若要调整图层的起始时间,可以选中图层,然后在时间轴窗口上方的时间标尺上单击并拖动,直到达到所需的起始时间。
7. 若要添加特效或转场效果,可以在时间轴窗口中选中图层,并从效果面板中选择所需的特效。
然后可以在时间轴窗口中调整或动画特效的属性以实现所需效果。
8. 根据需要重复上述步骤,对其他图层进行时间轴操作,以创建完整的视频剪辑。
三、其他时间轴操作技巧除了上述步骤之外,还有一些其他常用的时间轴操作技巧可以帮助您更好地编辑和控制视频剪辑。
以下是其中一些技巧:1. 分割/裁剪图层:在时间轴窗口中,选中所需图层,然后按下Ctrl+Shift+D (Windows)或Cmd+Shift+D(Mac)进行图层的分割。
《动画设计与制作》课程标准

《动画设计与制作》课程标准课程代码:14031180 建议课时数:68 学分:4适用专业:计算机应用技术先修课程:《计算机应用基础》后续课程:《网页美工》、《网页设计与制作》一、前言1.课程的性质该课程是江苏省五年制高职计算机网络技术专业的一门专业方向课程。
其任务是:让学生熟练掌握Flash动画制作技术,培养学生平面动画设计创意的思维和技巧,使学生不仅具有平面动画基本设计能力和高级制作能力,还具有良好的语言和文字表达能力,并养成诚信、刻苦、善于沟通和团队合作的职业素质,成为符合网站开发、广告设计、电子杂志制作、游戏开发等社会岗位需求的高级平面动画制作职业技术人才。
2.设计思路该课程是依据高级平面动画制作工作领域和工作任务设置的。
其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为以工作任务为中心组织课程内容,并让学生在完成具体项目的过程中学会完成相应工作任务,并构建相关理论知识,发展职业能力。
课程内容突出对学生职业能力的训练,理论知识的选取紧紧围绕工作任务完成的需要来进行,同时又充分考虑了高等职业教育对理论知识学习的需要,并融合了相关职业资格证书对知识、技能和态度的要求。
项目设计以当前高级平面动画制作时典型的实际工作任务为线索来进行。
教学过程中,要通过校企合作,校内实训基地建设等多种途径,采取工学结合等形式,充分开发学习资源,给学生提供丰富的实践机会。
教学效果评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。
依据各学习项目的内容总量以及在该门课程中的地位分配各学习项目的学时数。
二、课程目标(一)总体目标:通过本课程的学习,学生能灵活运用Flash软件进行作品创作,从而达到专业学习的要求和满足市场与社会发展的需求。
(二)具体目标:1.知识目标(1)能说出Flash动画的工作原理与特点,了解其应用范围与发展趋势;(2)熟悉Flash CS3的工作界面,能说出各种面板的功能和使用方法;(3)能描述出逐帧动画、形状补间动画、动作补间动画的制作要点;(4)能描述出三大元件的制作原理、功能与特点;(5)能描述出滤镜与时间轴特效动画、引导线动画、遮罩动画的制作要点;(6)能写出常用的ActionScript2.0语言的格式、语法要求以及函数功能;(7)能描述出鼠标交互动画的工作原理以及构成;(8)能描述出组件的功能及相应参数设置;(9)能写出常用的ActionScript3.0语言的格式、语法要求以及函数功能。
倒计时flash动画(2024)

2024/1/26
变量与函数
使用ActionScript定义变量和 函数,实现数据的存储和计算 ,增加动画的逻辑处理能力。
时间轴控制
通过ActionScript可以精确控 制时间轴上的播放、停止、跳 转等操作,实现复杂的动画流 程控制。
外部资源整合
利用ActionScript加载外部资 源,如图片、音频和视频等, 丰富动画的内容和表现形式。
通过倒计时flash动画,可以引导用户进行特定的操作,如注册 、购买或参与活动。
增强视觉效果
倒计时flash动画能够增强页面的视觉效果,提升用户体验。
21
在广告宣传中的应用
突出促销信息
在广告中使用倒计时flash动画,可以突出显示促 销活动的剩余时间,刺激消费者购买欲望。
创造紧迫感
倒计时flash动画能够创造一种紧迫感,促使消费 者在短时间内做出购买决策。
挑战传统制作流程
技术创新对传统动画制作流程提出挑战,需要适应新的制 作方式和工具。
27
行业规范与标准建设需求
01
行业规范建设
建立健全动画制作行业的规范和标准,保障行业的健康有序发展。
2024/1/26
02
知识产权保护
加强对动画作品知识产权的保护,打击盗版和侵权行为,维护创作者的
合法权益。
03
推动国际合作与交流
10
03
动画创意与设计
2024/1/26
11
创意构思与灵感来源
倒计时flash动画的创意构思可 以从多个方面入手,如节日、活
动、品牌宣传等。
灵感来源可以包括日常生活中的 点滴、自然界的美景、艺术作品
的启发等。
在构思过程中,需要考虑动画的 主题、风格、情感表达等因素。
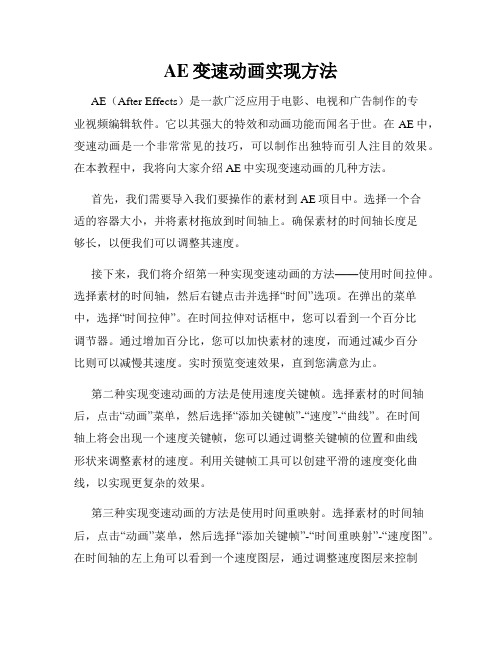
AE变速动画实现方法

AE变速动画实现方法AE(After Effects)是一款广泛应用于电影、电视和广告制作的专业视频编辑软件。
它以其强大的特效和动画功能而闻名于世。
在AE中,变速动画是一个非常常见的技巧,可以制作出独特而引人注目的效果。
在本教程中,我将向大家介绍AE中实现变速动画的几种方法。
首先,我们需要导入我们要操作的素材到AE项目中。
选择一个合适的容器大小,并将素材拖放到时间轴上。
确保素材的时间轴长度足够长,以便我们可以调整其速度。
接下来,我们将介绍第一种实现变速动画的方法——使用时间拉伸。
选择素材的时间轴,然后右键点击并选择“时间”选项。
在弹出的菜单中,选择“时间拉伸”。
在时间拉伸对话框中,您可以看到一个百分比调节器。
通过增加百分比,您可以加快素材的速度,而通过减少百分比则可以减慢其速度。
实时预览变速效果,直到您满意为止。
第二种实现变速动画的方法是使用速度关键帧。
选择素材的时间轴后,点击“动画”菜单,然后选择“添加关键帧”-“速度”-“曲线”。
在时间轴上将会出现一个速度关键帧,您可以通过调整关键帧的位置和曲线形状来调整素材的速度。
利用关键帧工具可以创建平滑的速度变化曲线,以实现更复杂的效果。
第三种实现变速动画的方法是使用时间重映射。
选择素材的时间轴后,点击“动画”菜单,然后选择“添加关键帧”-“时间重映射”-“速度图”。
在时间轴的左上角可以看到一个速度图层,通过调整速度图层来控制素材的速度。
您可以在速度图层上添加关键帧,以实现速度的变化。
此方法更加灵活,可以实现更精细的速度调整。
最后,如果您想要在变速动画中加入一些特效,比如动态模糊或色彩变化,AE也提供了相应的工具。
选择素材的时间轴后,点击“效果”菜单,然后选择您想要添加的特效。
调整特效参数,以满足您的需求。
通过以上几种方法,您可以在AE中轻松实现变速动画效果。
无论是加快还是减慢素材的速度,或者改变速度的曲线形状,都可以通过简单的操作来实现。
希望本教程对您在AE中制作变速动画有所帮助。
《创建时间轴动画》PPT课件

1 藤蔓式填充
2 网格填充
3 对称刷子
网格填充
• 单击“Deco工具”按钮,在属性面板的 “绘制效果”选项卡中的下拉列表中选择 “网格填充”模式,在工作区中单击鼠标, 则图案将以网格的方式填充整个区域。
对称刷子
• 选择“Deco工具”,在属性面板的“绘制效果”选项卡 中的下拉菜单中选择“对称刷子”模式,在工作区中单 击鼠标,则图案将以对称的形式填充整个区域。在工作 区中出现一个轴线,同时在属性面板的“高级选项”选 项卡中的下拉菜单中提供了4种模式,选择不同的模式, 图案的对称形式和调整形式也会有所不同
⑤再次按F7键在时间轴的第4帧上新建一个关键 帧,然后将画有昕昕微笑表情的元件“head” 拖到舞台上,然后单击“任意变形工具”按钮 将元件“head”旋转一定角度。
⑥用鼠标右键单击舞台空白处,将帧频改为5fps。 按Ctrl+Enter组合键预览动画效果,即可形成一 个昕昕微笑点头的动画效果。
⑦选择“文件”|“保存”命令将该fla文件保存。
过”、“按下”、“单击”。 • 影片剪辑元件 :本身就是一段小动画,可以包含交互控制、声音甚至嵌套其他影片剪
辑的实例,是用途和功能最多的元件。
建立元件
建立元件的方法
将现有的矢量 对象转换成元 件 (快捷键:F 8)
使用元件编辑 模式建立元件 (快捷键:Ct rl+F8)
复制元件
• 创建元件后,用户可以在文档中重复使用它的实例,并修改单个实例的以下实例 属性,而不会影响其他实例或原始元件。
步骤详解
④选中扇片图层第1帧,再按住Shift键同时单击第18 帧即可全选所有关键帧。然后右击鼠标出现快捷 菜单,选择“复制帧”命令。在第30帧处右击鼠 标出现快捷菜单,选择“粘贴帧”命令,即可把 第1~18帧内容复制到第30~47帧处。在第30~47帧 全选中的情况下右击鼠标出现快捷菜单,选择 “翻转帧”命令,把第1~18帧的状态翻转过来。 在第60帧右击鼠标出现快捷菜单,选择“插入帧” 命令进行延时。
AE时长控制教程 准确控制动画的时长和速度

AE时长控制教程:准确控制动画的时长和速度Adobe After Effects(简称AE)是一款强大的专业视频特效制作软件,广泛应用于电影制作、广告制作以及各类动画制作领域。
在使用AE制作动画时,准确控制动画的时长和速度是至关重要的。
本教程将介绍几种常用的方法和技巧,帮助您精确地控制动画的时长和速度。
1. 使用时间轴控制动画时长:在AE中,时间轴是控制动画时长的主要工具。
在时间轴上,每一层都有一个表示其时长的区域,我们可以通过拖动这个区域的边缘来延长或缩短动画的时长。
2. 使用关键帧控制动画速度:关键帧是AE中控制动画变化的重要工具。
我们可以在时间轴上设置多个关键帧,定义不同时间点的属性数值,AE会根据这些关键帧自动计算动画的速度变化。
您可以通过调整关键帧之间的距离来改变动画的速度。
3. 使用速度图形调整速度曲线:速度图形是AE中可视化调整动画速度的工具。
您可以在时间轴上的速度图形窗口中,通过调整曲线的形状来改变动画的速度。
曲线越陡峭,动画速度变化就越快;曲线越平缓,动画速度变化就越缓慢。
4. 使用时间伸缩工具调整动画时长:AE中的时间伸缩工具可以帮助您精确地调整动画的时长。
您只需要在时间轴上选择一个或多个关键帧,然后使用时间伸缩工具来放大或缩小这些关键帧所占据的时间,从而调整动画的时长。
5. 使用缓入缓出调整动画速度:缓入缓出是一种常用的动画速度变化方式,可以使动画显得更加平滑和自然。
您可以在关键帧上应用缓入缓出效果,使得动画在关键帧附近的变化过程中速度逐渐加快或减慢。
6. 使用时间扭曲工具调整动画速度:AE中的时间扭曲工具是一个非常强大的工具,可以对动画的速度进行极其精细的调整。
您可以在时间扭曲窗口中设置多个时间点,定义每个时间点的速度,从而实现更加复杂和精准的动画速度变化。
以上是几种常用的方法和技巧,帮助您准确控制动画的时长和速度。
通过对时间轴、关键帧、速度图形等工具的掌握,并结合使用时间伸缩工具、缓入缓出效果以及时间扭曲工具,您可以制作出精确、流畅且富有表现力的动画作品。
AE中的时间轴控制技巧

AE中的时间轴控制技巧时间轴控制是AE中非常重要的技巧之一。
掌握时间轴控制技巧可以帮助我们更好地编辑和调整视频中的动画效果。
本文将介绍一些在AE中使用时间轴控制的技巧,并分享一些实用的方法和技巧,以帮助读者更好地利用AE中的时间轴控制功能。
在AE中,时间轴控制是动画制作过程中必不可少的一步。
通过控制时间轴,我们可以改变图层的显示时间、调整动画的速度、添加动画效果以及调整动画的时序。
掌握时间轴控制技巧,可以让我们的动画效果更加生动、流畅和自然。
一、使用关键帧调整动画效果在AE中,关键帧是控制动画变化的重要工具。
通过设置关键帧,我们可以确定图层在某个时间点的属性数值,从而实现动画的变化。
使用关键帧调整动画效果时,我们可以通过在时间轴上选择关键帧并调整属性数值来改变动画的样式。
例如,我们可以通过设置不同的关键帧来实现图层的平移、缩放、旋转等动画效果,并根据需要调整关键帧之间的时间间隔,从而改变动画的速度和时序。
二、使用速度曲线调整动画速度在AE的时间轴控制中,速度曲线是调整动画速度的重要工具。
通过调整速度曲线,我们可以改变动画的速度变化规律,使动画效果更加流畅和自然。
例如,我们可以使用速度曲线实现动画的加速、减速、缓冲等效果,并通过调整曲线形状来改变动画的速度和过渡效果。
三、使用时间拉伸调整动画时长除了使用关键帧和速度曲线调整动画效果和速度外,我们还可以使用时间拉伸来调整动画的时长。
在AE中,时间拉伸可以改变整个动画的播放速度,从而调整动画的时长。
通过拉伸时间轴上的图层,我们可以延长或缩短动画的时长,使动画与音乐、字幕等元素更好地配合。
四、使用图层分组管理动画效果为了更好地管理和控制复杂的动画效果,我们可以使用图层分组来实现。
通过将相关的图层分组,我们可以在时间轴上快速定位和调整动画效果,提高工作效率。
例如,我们可以将文字、形状、特效等相关图层分组,通过展开或折叠分组,方便地管理和控制不同元素的动画效果。
利用Final Cut Pro实现动态图形和动画效果

利用Final Cut Pro实现动态图形和动画效果Final Cut Pro是一款功能强大且易于使用的视频编辑软件,它提供了丰富的工具和效果,可以帮助用户创建令人惊叹的动态图形和动画效果。
在本教程中,我将向您介绍几种简单但有效的方法,帮助您利用Final Cut Pro实现精美的动态图形和动画效果。
一、使用关键帧技术Final Cut Pro的关键帧功能可以让您在视频中创建动画效果。
您可以通过在时间轴上设置关键帧来调整图形或文本的位置、大小、旋转等属性。
以下是一些简单实用的步骤:1. 导入您的素材到Final Cut Pro项目中。
您可以使用视频、图像、文本等元素来创建动态图形和动画效果。
2. 在时间轴上选择您要添加动画效果的图形或文本。
3. 在“浏览”中选择“动画”标签。
在“动画”库中,您可以找到各种动画效果预设。
选择适合您的素材的一个预设。
4. 将预设拖动至所选素材上方。
此时,您将看到一个关键帧图标出现在时间轴上。
5. 在时间轴上移动播放头到您希望动画效果开始的位置。
6. 在“属性”面板中,调整所选素材的属性。
例如,如果您希望实现一个平移效果,调整位置属性。
如果您希望实现旋转效果,调整旋转属性等。
7. 确定属性调整完成后,在时间轴上单击“添加帧”按钮。
这将在您所选位置创建一个关键帧。
然后,将播放头移动到您希望动画效果结束的位置。
8. 在“属性”面板中,再次调整属性以实现您想要的最终效果。
9. 点击“添加帧”按钮,为您的素材再次创建一个关键帧。
10. 点击播放按钮,预览您的动画效果。
通过使用关键帧技术,您可以创造出各种独特而令人惊叹的动态图形和动画效果。
二、使用遮罩和蒙板Final Cut Pro的遮罩和蒙板功能可以帮助您创建创意独特的图形效果。
您可以使用遮罩将不同的图像或视频层组合在一起,或者创建出漂亮的过渡效果。
以下是一些简单实用的步骤:1. 导入您的素材到Final Cut Pro项目中。
如何在 Premiere Pro中添加和调整动画效果

如何在 Premiere Pro中添加和调整动画效果如何在Premiere Pro中添加和调整动画效果Adobe Premiere Pro是一款强大的视频编辑软件,它提供了许多丰富的特效和动画功能,可以使你的视频更生动,更具吸引力。
在本教程中,我将向您展示如何在Premiere Pro中添加和调整动画效果,让您的视频更加出色。
第一步:导入视频素材首先,打开Premiere Pro并创建一个新项目。
在项目面板中,选择导入来导入您的视频素材。
把素材拖动到时间轴上。
第二步:添加动画效果在时间轴上选择您要添加动画效果的视频片段。
然后,点击“效果”选项卡,打开效果面板。
您可以在这里找到各种不同的特效和动画效果。
如果您想要添加一个简单的动画效果,比如“缩放”,只需在效果面板中搜索“缩放”关键词,然后将其拖动到时间轴上的视频片段上。
您还可以在右键菜单中选择“添加”>“效果”,然后找到并添加所需的动画效果。
第三步:调整动画效果完成添加动画效果后,您可以调整其参数以达到所需的效果。
在时间轴上选择动画效果所在的视频片段,然后在“控制”面板中调整参数。
例如,如果您要调整“缩放”动画效果的大小,您可以通过调整缩放比例参数来完成。
您还可以调整其他参数,如位置、旋转角度等。
实时预览窗口将显示您所做的更改,以便您可以即时调整至满意的效果。
第四步:调整动画持续时间有时候,您可能希望动画效果在特定时间范围内播放,而不是在整个视频片段上都有效。
为此,您可以使用关键帧。
在时间轴上选择动画效果的视频片段,并在“控制”面板中找到“关键帧控制”选项。
在时间轴上单击添加关键帧按钮,然后将其拖动到所需的位置。
您可以调整关键帧的时间和持续时间,以便动画效果在指定范围内播放。
第五步:保存和导出您的视频完成调整动画效果后,您可以保存并导出您的视频。
点击“文件”菜单,选择“导出”>“媒体”,然后根据您的需要选择输出格式、目标位置等选项。
点击“导出”按钮,Premiere Pro将开始导出您的视频。
动态时间扭曲 AE时光流转特效制作细节

动态时间扭曲:AE时光流转特效制作细节在Adobe After Effects(简称AE)软件中,动态时间扭曲是一种常用的特效,可以给视频添加独特的流动感和时空错位的效果。
本文将介绍AE中制作动态时间扭曲特效的具体细节和技巧。
步骤一:导入素材打开AE软件,导入你想要添加时间扭曲特效的素材。
可以通过拖拽文件到项目面板中或通过菜单栏的“文件-导入-文件”选项进行导入。
确保导入的素材是一个视频文件,并将其拖放到合成面板中。
步骤二:创建合成在导入的素材上右键点击,选择“新建合成”选项。
在弹出的对话框中,设置合成的大小、时长和帧速率,并点击“确定”按钮。
步骤三:应用时间扭曲效果选择刚创建的合成,在菜单栏中选择“动画-时间-时间扭曲器”选项。
这样会在合成上应用一个时间扭曲效果,并在时间轴中出现一个“时间扭曲器”图层。
步骤四:调整时间扭曲参数选中时间轴中的“时间扭曲器”图层,在“效果控制”面板中调整时间扭曲效果的参数。
常用的参数包括“扭曲力度”、“扭曲速度”、“晶格布局”等。
根据你想要达到的效果,逐步调整这些参数,并不断预览合成的效果,直到满意为止。
步骤五:进一步优化特效如果需要进一步优化时间扭曲特效,可以在导入的素材上再次右键点击,选择“预合成”选项。
这样会将素材转换为一个独立的合成,并在合成面板中创建一个新的合成。
在这个新的合成中,可以对时间扭曲特效进行更精细的调整和编辑,例如加入其他特效、调整透明度等。
步骤六:导出合成完成时间扭曲特效后,可以导出合成为最终的视频文件。
在菜单栏中选择“文件-导出-添加到Adobe Media Encoder队列”选项。
在Adobe Media Encoder软件中,选择输出文件的格式、路径和其他参数,并点击“开始编码”按钮,即可导出最终的视频文件。
除了以上的基本步骤,下面还有一些额外的技巧和建议,可以帮助你更好地制作动态时间扭曲特效:1. 调整时间扭曲参数时,可以利用关键帧功能,实现特效在视频中的动态变化。
Premiere Pro中的关键帧和动画效果技巧

Premiere Pro中的关键帧和动画效果技巧Adobe Premiere Pro 是一款专业的视频编辑软件,具备强大的功能和丰富的特效工具,使得用户可以轻松实现各种动画效果。
在Premiere Pro 中,关键帧和动画效果是制作出精彩视频的重要技巧之一。
关键帧是指在视频时间轴上确定一个特定时刻的属性数值,比如图像位置、大小、透明度等。
通过在不同的时间点设置不同的关键帧,可以实现图像的平移、缩放、旋转、渐变等效果,使视频更具有吸引力和动态感。
使用关键帧非常简单,只需要在时间轴上选择一个对象,如视频或图像,然后点击图像属性旁边的“创造关键帧”按钮。
接下来,在时间轴上选择一个特定的时间点,调整对象属性,比如改变位置、大小或透明度,并再次点击关键帧按钮。
在下一帧中再次调整属性,再次点击关键帧按钮。
如此反复,就可以创建一个平滑的关键帧动画。
动画效果是一个基于关键帧的概念。
通过在时间轴上设置多个关键帧,可以创建出各种动画效果。
下面介绍一些常用的动画效果技巧。
1. 平移效果:将对象在画面中水平或垂直方向上移动。
可以通过在关键帧上调整图像位置实现。
2. 缩放效果:调整对象的大小以达到缩放效果。
通过设置关键帧来改变图像的大小。
3. 旋转效果:对象可以围绕一个中心点进行旋转。
通过调整图像的旋转角度,并在关键帧上设置不同的数值可以创建出旋转效果。
4. 不透明度效果:通过改变对象的透明度来实现淡入淡出效果。
可以通过在关键帧上设置透明度的不同数值来调整不透明度。
5. 渐变效果:通过在一个时间段内逐渐改变对象的属性,比如颜色或不透明度,可以实现渐变效果。
6. 遮罩效果:通过使用遮罩层,可以将某个区域的图像隐藏或显示,实现一些特殊的效果。
除了上述基本的关键帧动画技巧外,Premiere Pro 还提供了一些高级的特效和滤镜插件,可以进一步丰富视频的视觉效果。
比如,可以使用时间扭曲效果创建慢动作或快进效果;可以使用模糊效果增加画面的柔和感;还可以使用色彩校正工具调整图像的色彩和对比度等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3
前言
4
16-1 時間軸特效動畫
時間軸特效 (Timeline Effects) 提供多 達 8 種特效供你選用, 包括:複製至格 線 (Copy to Grid)、散佈副本 (Distributed Duplicate)、模糊 (Blur)、 投影 (Drop Shadow)、展開 (Expand)、 爆破 (Explode)、轉場 (Transform)、變 形 (Transition)。你只要在交談窗中設定 選項和參數, 接著 Flash 就會自動幫你 完成時間軸、圖層、與影格的安排, 快 速獲得不錯的動畫效果。
26
16-4 元件轉場特效
這節要先來一段女孩從口袋拿糖果吃的 動畫, 接著再應用轉場時間軸特效 (Transition), 讓變 "髮" 前的女孩往下淡 出, 再讓變 "髮" 後的摩登女孩往上淡入, 製造人物變身的效果。
27
女孩吃糖動畫
請開啟練習檔 16-learn2.fla, 裡面已經 為你準備好女孩圖像元件供你練習。 此外, 檔案中我們把投影 1 圖層延伸至 影格 55, 以便讓 "Magic Candy" 文字 維持顯示在舞台底部。 1. 選取吃糖果圖層的影格 25, 按下 [F6] 鍵插入關鍵影格, 然後從元件庫面板將 girl1 圖像元件拉曳到舞台正中央 (位 於 X:206.8、Y:56.8):
15
加入文字陰影
16
加入文字陰影
選取剛建立的文字物件, 執行『插入/時 間軸特效/特效/投影』命令, 開啟投影交 談窗來設定投影屬性:
17
加入文字陰影
最後按下投影交談窗的確定鈕, 文字陰 影就做好了:
18
編輯與移除時間軸特效
若是覺得效果不甚滿意, 想要修改時間 軸特效的設定, 可選取加上時間軸特效 的影格, 然後執行『修改/時間軸特效/編 輯特效』命令 (或者按下屬性面板中的 編輯鈕), 即可再次開啟交談窗來修改設 定值。而若是想移除時間軸特效, 則是 可執行『修改/時間軸特效/移除特效』 命令。
接著要套用轉場時間軸特效。請利用 ch16-learn3.fla 如下操作。 1. 首先將吃糖果圖層的影格 45 複製到變 髮中圖層的影格 56:
5
時間軸特效動畫
時間軸特效全部收錄在『插入/時間軸 特效』命令之下, 您只要先選取欲加上 時間軸特效的影格, 然後再挑選一種時 間軸特效, 便會開啟交談窗讓你做相關 設定。
6
16-2 動畫元件與流程說明
元件介紹 動畫製作流程 重點說明
7
元件介紹
本範例要製作一部 "神奇糖果" 小廣告, 大意是小女孩吃下神奇糖果後, 馬上擁 有全新漂亮的髮型, 因此我們先準備好 最主要的 4 個女孩圖像元件:
19
編輯與移除時間軸特效
20
建立文字移動補間動畫
接著進行文字墜落舞台底部的移動補間 動畫。而為了讓畫面更顯活潑, 在文字 墜落底部後, 我們還刻意讓文字彈跳一 下, 請如下操作:
21
建立文字移動補間動畫
22
建立文字移動補間動畫
23
出現 "你正嘗試編輯已套用特效 的元件" 訊息
當我們打算在影格 15 插入關鍵影格時, 會跳出如下的提示訊息, 這是因為時間 軸特效動畫是由 Flash 根據交談窗設定 而產生的, 因此若你嘗試手動編輯時間 軸特效所產生的影格內容, 就會告知你 如果要繼續編輯, 便無法再透過『修改/ 時間軸特效/編輯特效』命令來修改特效 設定了:
8
動畫製作流程
9
重點說明
動畫一開始, 中央出現陰影文字 "Magic Candy", 並以移動補間動畫讓文字移動 至動畫底部。接著使用 girl1、girl2、 girl3 圖像元件, 製作西瓜皮髮型女孩吃 下糖果的動作。 第 2 階段重點在於轉場特效的應用, 先 讓變 "髮" 前的女孩往下淡出消失, 再讓 變 "髮" 後的摩登女孩往上淡入顯現, 營 造人物變身的效果。
第 16 章
時間軸特效動畫 ─趣味小廣告
著作權所有 © 旗標出版股份有限公司
本章提要
16-1 時間軸特效動畫 16-2 動畫元件與流程說明 16-3 製作文字陰影 16-4 元件轉場特效 16-5 文字爆破特效 16-6 圖片速成複製法 16-7 延伸學習
2
前言
本章的重點在於應用 Flash 現成的時間 軸特效來製作動畫, 我們一共會使用到: 複製至格線 (Copy to Grid)、投影 (Drop Shadow)、爆破 (Explode)、與轉場 (Transition) 4 種特效。 請先播放範例檔 16.swf, 觀看製作完成 的時間軸特效:
24
出現 "你正嘗試編輯已套用特效 的元件" 訊息
25
建立文字移動補間動畫
至於文字彈跳的效果也很容易, 只要繼 續在影格 17、18 插入關鍵影格, 然後讓 影格 17 中的文字略為往上移動 (位於 X: 38、Y:291.4);影格 18 中的文字恢復 在動畫底部 (位於 X:38、Y:298.4), 播放起來就會有文字彈跳的感覺了。 你可開啟練習檔 16-learn1.fla 來參考文 字動畫的安排。
28
女孩吃糖動畫
29
女孩吃糖動畫
接著將影格 30、35、40、45 設成空白 關鍵影格, 然後分別放入 girl2、girl3、 girl2、girl3 圖像元件, 製造女孩吃糖的 動作 (注意!女孩出現的位置要保持一 樣)。最後再將影格延伸到第 55 格:
30
女孩吃糖動畫
31
加入轉場特效
Байду номын сангаас13
設定文件屬性
本範例之文 件屬性如右 圖所示, 你可 執行『修改/ 文件』命令, 開啟文件屬 性交談窗來 做設定:
14
加入文字陰影
請開啟練習檔 16-learn.fla, 我們要運 用投影時間軸特效 (Drop Shadow) 來 製作文字陰影: 1. 首先使用文字工具鈕在舞台中建立文 字物件:
10
重點說明
11
重點說明
第 3 階段要應用爆破特效製作文字向上 左右炸開的驚奇效果。而為了讓畫面更 具有動感, 還會加入糖果影片片段做為 裝飾之用。 最後影格總數確認了, 再利用拷貝至格 線特效, 讓簡單的圖形快速佈滿整個舞 台, 幫動畫的背景美化一番。
12
16-3 製作文字陰影
設定文件屬性 加入文字陰影 建立文字移動補間動畫
