JS Charts生成网页的柱状图,圆饼图以及曲线
JSCharts生成网页的柱状图圆饼图以及曲线

JS Charts生成网页的柱状图,圆饼图以及曲线图(2009-03-08 17:01:32)标签:分类:JS Charts 是一个轻量级的免费javascript 基础图表生成器,支持柱状图,圆饼图以及简单的曲线图。
不需要在服务器端安装插件,只需在客户端加入javascript代码。
JS Chart s 支持XML 和 JSON 数据。
图片格式为PNG,兼容所有主要浏览器。
曲线图柱状图圆饼图下载官方地址: (需要注册)海外地址:使用入门1 解压:将压缩包中的jscharts.js解压到网站的目录中2 编码转换:在html代码中的<head></head>标签对里加入<meta http-equiv="content-t ype" content="text/html;charset=utf-8">,否则会出错。
3 引入js:在代码中添加<script type="text/javascript" src="jscharts.js"></scrip t> 。
4 添加容器:在代码中添加<div id="graph">正在生产图表...</div>5 添加图表所需数据方法一:使用json传递数据<script type="text/javascript">var myData = new Array([10, 20], [15, 10], [20, 30], [25, 10], [30, 5]);var myChart = new JSChart('chartcontainer', 'line');myChart.setDataArray(myData);myChart.draw();</script>方法二:使用外部xml传递数据<script type="text/javascript">var myChart = new JSChart('graph', 'line');myChart.setDataXML("data.xml");myChart.draw();</script>xml的标准格式<?xml version="1.0"?><JSChart><dataset type="line"><data unit="10" value="20"/><data unit="15" value="10"/><data unit="20" value="30"/><data unit="25" value="10"/><data unit="30" value="5"/></dataset></JSChart>最容易出错的地方是中文的使用,需要调整各个文件的编码。
JS插件amCharts实现绘制柱形图默认显示数值功能示例

JS插件amCharts实现绘制柱形图默认显⽰数值功能⽰例本⽂实例讲述了JS插件amCharts实现绘制柱形图默认显⽰数值功能。
分享给⼤家供⼤家参考,具体如下:使⽤amCharts.js绘制柱形图(column chart)时,有时需要默认显⽰每⼀个柱⼦的数值。
通过在AmCharts.AmGraph中设置labelText属性为[[value]],即可实现上述需求。
效果如下所⽰:上例的代码如下所⽰:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>amCharts examples</title><link rel="stylesheet" href="style.css" rel="external nofollow" type="text/css"><script src="/lib/3/amcharts.js" type="text/javascript"></script><script src="/lib/3/serial.js" type="text/javascript"></script><script src="/lib/3/themes/light.js"></script><script>var chart;var chartData = [{"country": "China","visits": 2325},{"country": "USA","visits": 1822},{"country": "Japan","visits": 1809},{"country": "Germany","visits": 1322},{"country": "UK","visits": 1122},{"country": "France","visits": 1114}];AmCharts.ready(function () {// SERIAL CHARTchart = new AmCharts.AmSerialChart(AmCharts.themes.light);chart.dataProvider = chartData;chart.categoryField = "country";chart.startDuration = 1;// AXES// categoryvar categoryAxis = chart.categoryAxis;belRotation = 90;categoryAxis.gridPosition = "start";// value// in case you don't want to change default settings of value axis,// you don't need to create it, as one value axis is created automatically.// GRAPHvar graph = new AmCharts.AmGraph();graph.valueField = "visits";graph.balloonText = "[[category]]: <b>[[value]]</b>";graph.type = "column";graph.lineAlpha = 0;graph.fillAlphas = 0.8;// display label text on each columnbelText = "[[value]]";chart.addGraph(graph);// CURSORvar chartCursor = new AmCharts.ChartCursor();chartCursor.cursorAlpha = 0;chartCursor.zoomable = false;chartCursor.categoryBalloonEnabled = false;chart.addChartCursor(chartCursor);chart.creditsPosition = "top-right";chart.write("chartdiv");});</script></head><body><div id="chartdiv" style="width: 100%; height: 300px;"></div></body></html>更多关于JavaScript相关内容可查看本站专题:《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
使用DevExpress的WebChartControl控件绘制图表(柱状图、折线图、饼图)

使用DevExpress的WebChartControl控件绘制图表(柱状图、折线图、饼图)WebChartControl是DevExpress控件群下的一个Web图表控件,它使用非常的方便,生成的图表也相当的漂亮。
先贴出几张WebChartControl生成的图表:Web页面代码WebChartControl.aspx:View Code1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebChartControl.aspx.cs" Inherits="DevDemo.WebChartControl" %>23<%@ Register Assembly="DevExpress.XtraCharts.v11.2.Web, Version=11.2.5.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"4Namespace="DevExpress.XtraCharts.Web" TagPrefix="dxchartsui" %>56<%@ Register assembly="DevExpress.XtraCharts.v11.2, Version=11.2.5.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" namespace="DevExpress.XtraCharts" tagprefix="cc1" %> 78<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">910<html xmlns="/1999/xhtml">11<head runat="server">12<title></title>13</head>14<body>15<form id="form1"runat="server">16<div>17<dxchartsui:WebChartControl ID="WebChartControl1"runat="server" Width="500px"Height="350px">18</dxchartsui:WebChartControl>1920<dxchartsui:WebChartControl ID="WebChartControl3"runat="server" Width="500px"Height="350px">21</dxchartsui:WebChartControl>22<dxchartsui:WebChartControl ID="WebChartControl2"runat="server" Width="500px"Height="350px">23</dxchartsui:WebChartControl>24<dxchartsui:WebChartControl ID="WebChartControl4"runat="server" Width="500px"Height="350px">25</dxchartsui:WebChartControl>26</div>27</form>28</body>29</html>Web页面后台代码WebChartControl.aspx.csView Code1using System;2using System.Collections.Generic;3using System.Linq;4using System.Web;5using System.Web.UI;6using System.Web.UI.WebControls;7using System.Data;8using DevExpress.XtraCharts;9using System.Drawing;1011namespace DevDemo12 {13public partial class WebChartControl : System.Web.UI.Page14{15protected void Page_Load(object sender, EventArgs e)17this.DrawBar();18this.DrawLine();19this.DrawPie();20this.DrawBarAndLine();21}2223///<summary>24///绘制柱状图25///</summary>26private void DrawBar()27{2829ChartServices.SetChartTitle(this.WebChartControl1, true, "2012年12月第1周收入情况", true, 2, StringAlignment.Center, ChartTitleDockStyle.Top, true, new Font("宋体", 12, FontStyle.Bold), Color.Red, 10); //如不需显示图表标题可不用调用本段代码,下同30ChartServices.DrawChart(this.WebChartControl1, "收益", ViewType.Bar, ServiceData.GetWeekMoneyAndCost(), "week", "money");31ChartServices.DrawChart(this.WebChartControl1, "成本", ViewType.Bar, ServiceData.GetWeekMoneyAndCost(), "week", "cost");32ChartServices.SetAxisX(this.WebChartControl1, true, StringAlignment.Center, "星期", Color.Red, true, new Font("宋体", 12, FontStyle.Bold)); //如不需显示X轴标题,可不调用该行代码,下同33ChartServices.SetAxisY(this.WebChartControl1, true, StringAlignment.Center, "金额", Color.Red, true, new Font("宋体", 12, FontStyle.Bold)); //如不需显示Y轴标题,可不调用该行代码,下同34}3536///<summary>37///绘制折线图38///</summary>39private void DrawLine()40{41ChartServices.SetChartTitle(this.WebChartControl3,true,"2012年12月第1周收入情况", true, 2, StringAlignment.Center, ChartTitleDockStyle.Top, true, new Font("宋体", 12, FontStyle.Bold), Color.Red, 10);42ChartServices.DrawChart(this.WebChartControl3, "收益", ViewType.Line, ServiceData.GetWeekMoneyAndCost(), "week", "money");43ChartServices.DrawChart(this.WebChartControl3, "成本", ViewType.Line, ServiceData.GetWeekMoneyAndCost(), "week", "cost");44ChartServices.SetAxisX(this.WebChartControl3, true, StringAlignment.Center, "星期", Color.Red, true, new Font("宋体", 12, FontStyle.Bold));45ChartServices.SetAxisY(this.WebChartControl3, true, StringAlignment.Center, "金额", Color.Red, true, new Font("宋体", 12, FontStyle.Bold));4748///<summary>49///柱状图和折线图在同一图表中50///</summary>51private void DrawBarAndLine()52{53ChartServices.SetChartTitle(this.WebChartControl2,true,"2012年12月第1周收入情况", true, 2, StringAlignment.Center, ChartTitleDockStyle.Top, true, new Font("宋体", 12, FontStyle.Bold), Color.Red, 10);54ChartServices.DrawChart(this.WebChartControl2, "收益", ViewType.Bar, ServiceData.GetWeekMoneyAndCost(), "week", "money");55ChartServices.DrawChart(this.WebChartControl2, "成本", ViewType.Bar, ServiceData.GetWeekMoneyAndCost(), "week", "cost");56ChartServices.SetAxisX(this.WebChartControl2, true, StringAlignment.Center, "星期", Color.Red, true, new Font("宋体", 12, FontStyle.Bold));57ChartServices.SetAxisY(this.WebChartControl2, true, StringAlignment.Center, "金额", Color.Red, true, new Font("宋体", 12, FontStyle.Bold));5859ChartServices.SetChartTitle(this.WebChartControl2,false,"2012年12月第1周收入情况", true, 2, StringAlignment.Center, ChartTitleDockStyle.Top, true, new Font("宋体", 12, FontStyle.Bold), Color.Red, 10);60ChartServices.DrawChart(this.WebChartControl2, "收益", ViewType.Line, ServiceData.GetWeekMoneyAndCost(), "week", "money");61ChartServices.DrawChart(this.WebChartControl2, "成本", ViewType.Line, ServiceData.GetWeekMoneyAndCost(), "week", "cost");62ChartServices.SetAxisX(this.WebChartControl2, true, StringAlignment.Center, "星期", Color.Red, true, new Font("宋体", 12, FontStyle.Bold));63ChartServices.SetAxisY(this.WebChartControl2, true, StringAlignment.Center, "金额", Color.Red, true, new Font("宋体", 12, FontStyle.Bold));64}6566///<summary>67///绘制饼图68///</summary>69private void DrawPie()70{71ChartServices.SetChartTitle(this.WebChartControl4,true,"2012年12月第1周收入情况", true, 2, StringAlignment.Center, ChartTitleDockStyle.Top,true,new Font("宋体", 12, FontStyle.Bold), Color.Red, 10);72ChartServices.DrawChart(this.WebChartControl4, ServiceData.GetWeekMoneyAndCost().Rows[0][0].ToString(), ViewType.Pie, ServiceData.GetWeekMoneyAndCost(), "week", "money");73}74}75 }数据提供类ServiceData.cs,主要作用为图表控件提供数据源View Code1using System;2using System.Collections.Generic;3using System.Linq;4using System.Web;5using System.Data;67namespace DevDemo8 {9public static class ServiceData10{11///<summary>12///获取一周收入和支出数据13///</summary>14///<returns>Datatable数据集合(可从数据库读取以datatable形式返回,此处为演示方便直接构造)</returns>15public static DataTable GetWeekMoneyAndCost()16{17DataTable dt = new DataTable();18dt.Columns.Add("week", typeof(string));19dt.Columns.Add("money", typeof(decimal));20dt.Columns.Add("cost", typeof(decimal));2122dt.Rows.Add("星期一", 1200,400);23dt.Rows.Add("星期二", 1800,750);24dt.Rows.Add("星期三", 890,320);25dt.Rows.Add("星期四", 1080,290);26dt.Rows.Add("星期五", 2800,1020);27dt.Rows.Add("星期六", 3200,1260);28dt.Rows.Add("星期日", 4500,2320);29return dt;30}31}32 }图表控件辅助类ChartServices.cs,控制生成图表View Code1using System;2using System.Collections.Generic;3using System.Linq;4using System.Web;5using System.Drawing;6using DevExpress.XtraCharts;7using System.Data;89namespace DevDemo10 {11public static class ChartServices12{13///<summary>14///绘制图形15///</summary>16///<param name="control">图表控件</param>17///<param name="seriesName">系列名</param>18///<param name="type">类型</param>19///<param name="dt">数据源</param>20///<param name="column1"></param>21///<param name="column2"></param>22public static void DrawChart(DevExpress.XtraCharts.Web.WebChartControl control, string seriesName, ViewType type, DataTable dt, string column1, string column2)23{24Series series = new Series(seriesName, type);25DataTable table = dt;26SeriesPoint point=null;27for (int i = 0; i < table.Rows.Count; i++)28{29point= new SeriesPoint(table.Rows[i][column1].ToString(), Convert.ToDouble(table.Rows[i][column2].ToString()));30series.Points.Add(point);31}32control.Series.Add(series);33//针对饼图的特殊处理34if(type==ViewType.Pie)35{36//设置显示方式(Argument:显示图例说明,ArgumentAndValues:显示图例内容和数据)bel.PointOptions.PointView = PointView.ArgumentAndValues; 38//设置数据显示形式(Percent:百分比,Currency:货币类型,数据前添加¥,Scientific:科学计数法)bel.PointOptions.V alueNumericOptions.Format = NumericFormat.Percent;40//数据是否保留小数(0:不保留小数位,1保留一位小数,2保留两位小数)bel.PointOptions.ValueNumericOptions.Precision = 0;4243//数据以百分比显示时只能是Default和None44((PieSeriesLabel)bel).ResolveOverlappingMode =ResolveOverlappingMode.Default;45}46}4748///<summary>49///设置图表标题50///</summary>51///<param name="control">图表控件</param>52//////<param name="isVisible">标题是否可见</param>53///<param name="text">标题文本</param>54///<param name="isWordWrop">是否换行</param>55///<param name="maxLineCount">最大允许行数</param>56///<param name="alignment">对齐方式</param>57///<param name="dock">位置</param>58///<param name="isAntialiasing">是否允许设置外观</param>59///<param name="font">字体</param>60///<param name="textColor">文本颜色</param>61///<param name="indent">字体缩进值</param>62public static void SetChartTitle(DevExpress.XtraCharts.Web.WebChartControl control,bool isVisible,String text, bool isWordWrop, int maxLineCount, StringAlignment alignment, ChartTitleDockStyle dock, bool isAntialiasing, Font font, Color textColor, int indent) 63{64//设置标题65ChartTitle title = new ChartTitle();66title.Visible = isVisible;67//显示文本68title.Text = text;69//是否允许换行70title.WordWrap = isWordWrop;71//最大允许行数72title.MaxLineCount = maxLineCount;73//对齐方式74title.Alignment = alignment;75//位置76title.Dock = dock;77//是否允许设置外观78title.Antialiasing = isAntialiasing;79//字体80title.Font = font;81//字体颜色82title.TextColor = textColor;83//缩进值84title.Indent = indent;85control.Titles.Add(title);86}878889///<summary>90///为X轴添加标题91///</summary>92///<param name="control">图形控件</param>93///<param name="isVisible">标题是否可见</param>94///<param name="aligment">对齐方式</param>95///<param name="text">标题显示文本</param>96///<param name="color">标题字体颜色</param>97///<param name="isAntialiasing">是否允许设置外观</param>98///<param name="font">字体</param>99public static void SetAxisX(DevExpress.XtraCharts.Web.WebChartControl control, bool isVisible, StringAlignment aligment, string text, Color color, bool isAntialiasing, Font font) 100{101XYDiagram xydiagram = (XYDiagram)control.Diagram;102xydiagram.AxisX.Title.Visible = isVisible;103xydiagram.AxisX.Title.Alignment = aligment;104xydiagram.AxisX.Title.Text = text;105xydiagram.AxisX.Title.TextColor = color;106xydiagram.AxisX.Title.Antialiasing = isAntialiasing;107xydiagram.AxisX.Title.Font = font;108}109110///<summary>111///为X轴添加标题112///</summary>113///<param name="control">图形控件</param>114///<param name="isVisible">标题是否可见</param>115///<param name="aligment">对齐方式</param>116///<param name="text">标题显示文本</param>117///<param name="color">标题字体颜色</param>118///<param name="isAntialiasing">是否允许设置外观</param>119///<param name="font">字体</param>120public static void SetAxisY(DevExpress.XtraCharts.Web.WebChartControl control, bool isVisible, StringAlignment aligment, string text, Color color, bool isAntialiasing, Font font) 121{122XYDiagram xydiagram = (XYDiagram)control.Diagram;123xydiagram.AxisY.Title.Visible = isVisible;124xydiagram.AxisY.Title.Alignment = aligment;125xydiagram.AxisY.Title.Text = text;126xydiagram.AxisY.Title.TextColor = color;127xydiagram.AxisY.Title.Antialiasing = isAntialiasing;128xydiagram.AxisY.Title.Font = font;129}130}131 }以上为本人的一点小小研究,如有不足之处,望不吝赐教!可详见/huabao-wei/archive/2012/12/17/DevWebChartControl.html。
js简易echarts实践案例

js简易echarts实践案例一、ECharts简介ECharts是百度开源的一个基于JavaScript的可视化图表库,它提供了丰富的交互方式和可定制的图表样式,能够满足各种数据可视化的需求。
下面将介绍十个简易的ECharts实践案例,以展示ECharts的基本用法和功能。
二、柱状图1. 简单柱状图柱状图是最常见的一种图表类型,可以直观地展示数据的大小关系。
通过设置数据和样式,可以绘制一个简单的柱状图。
2. 堆叠柱状图堆叠柱状图可以将多组数据堆叠在一起展示,用于比较不同类别数据的总量和各自占比。
三、折线图3. 简单折线图折线图可以展示数据随着时间或其他变量的变化趋势,通过设置数据和样式,可以绘制一个简单的折线图。
4. 平滑折线图平滑折线图通过插值算法将折线变得平滑,更好地展示数据的趋势变化。
四、饼图5. 简单饼图饼图可以直观地展示数据的占比关系,通过设置数据和样式,可以绘制一个简单的饼图。
6. 环形饼图环形饼图在饼图的基础上增加了内外圆环,可以同时展示两组数据的占比关系。
五、散点图7. 简单散点图散点图可以展示两组数据之间的关联关系,通过设置数据和样式,可以绘制一个简单的散点图。
六、雷达图8. 简单雷达图雷达图可以展示多维度数据之间的关系,通过设置数据和样式,可以绘制一个简单的雷达图。
七、地图9. 简单地图地图可以展示不同地区的数据分布情况,通过设置地图数据和样式,可以绘制一个简单的地图。
八、热力图10. 简单热力图热力图可以展示数据在空间上的分布情况,通过设置数据和样式,可以绘制一个简单的热力图。
以上是十个简易的ECharts实践案例,通过设置数据和样式,可以实现各种类型的图表展示。
ECharts还提供了丰富的交互功能和动画效果,可以进一步提升图表的可视化效果。
希望这些案例能够帮助你快速上手ECharts,并实现自己的数据可视化需求。
基于js charts实现web应用数据的可视化

152 •电子技术与软件工程 Electronic Technology & Software Engineering数据库技术• Data Base Technique【关键词】数据可视化 Web 应用 JS Charts1 概述数据分析是通过对大量数据的分析统计来预测事物发展趋势的技术。
但由于数据的文本化原始呈现,导致一般的用户从这些抽象的数据中无法获得自己所需要的重要信息。
数据可视化技术的出现很好地解决了这个问题。
该技术将通过数据分析技术得到的数据转换为形象的图表,通过这些图表可以使得数据分析的结果得到形象展示。
JS Charts 是一款使用Javascript 语言开发的图表生成组件,开发者可以通过该组件很容易地实现数据的可视化。
该组件的运行不需要任何额外插件或者服务器端模块。
应用开发者只需要编写少量的客户端Javascript 代码就可以驱动JS Charts 在Web 浏览器中将来自前后端的数据转换成各类常用图表并显示出来。
2 JS Charts的特点JS Charts 是一款免费的原生Javascript 开源组件,具有良好的跨平台性。
其运行不需要任何服务器端插件和模块的支持,能够与现有Web 应用程序实现无缝集成。
开发者可以在许可证授权的情况下,根据自己的应用需求修改JS Charts 的源代码实现特定功能和效果。
JS Charts 提供的图表类型丰富,包括了常见的柱状图、饼图以及曲线图,并支持各类图表的动画显示功能,可以很容易地在IE 、Firefox 、Chrome 、Safari 、Opera 等常见浏览器中显示基于JS Charts 实现Web 应用数据的可视化文/刘班图表效果。
3 JS Charts的使用JS Charts 的易用性非常好,应用开发者只需访问官网 下载支持文件jscharts.js ,并将该文件包含到需要使用这个图表库的Javascript 程序文件中即可。
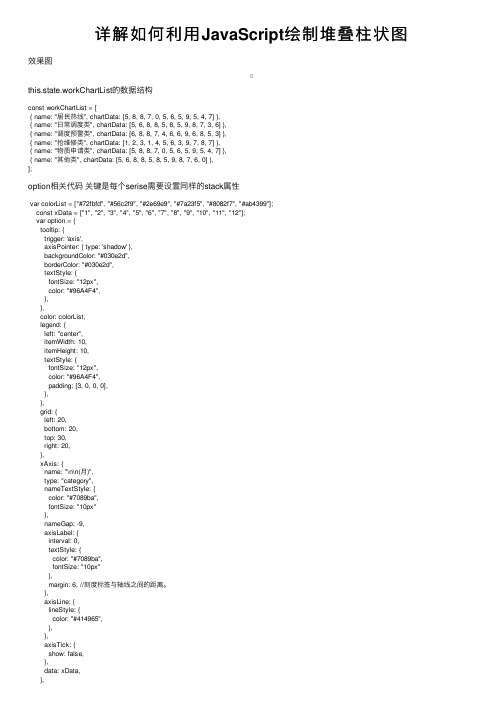
详解如何利用JavaScript绘制堆叠柱状图

详解如何利⽤JavaScript绘制堆叠柱状图效果图this.state.workChartList的数据结构const workChartList = [{ name: "居民热线", chartData: [5, 8, 8, 7, 0, 5, 6, 5, 9, 5, 4, 7] },{ name: "⽇常调度类", chartData: [5, 6, 8, 8, 5, 8, 5, 9, 8, 7, 3, 6] },{ name: "调度预警类", chartData: [6, 8, 8, 7, 4, 6, 6, 9, 6, 8, 5, 3] },{ name: "抢维修类", chartData: [1, 2, 3, 1, 4, 5, 6, 3, 9, 7, 8, 7] },{ name: "物质申请类", chartData: [5, 8, 8, 7, 0, 5, 6, 5, 9, 5, 4, 7] },{ name: "其他类", chartData: [5, 6, 8, 8, 5, 8, 5, 9, 8, 7, 6, 0] },];option相关代码关键是每个serise需要设置同样的stack属性var colorList = ["#72fbfd", "#56c2f9", "#2e69e9", "#7a23f5", "#8082f7", "#ab4399"];const xData = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"];var option = {tooltip: {trigger: 'axis',axisPointer: { type: 'shadow' },backgroundColor: "#030e2d",borderColor: "#030e2d",textStyle: {fontSize: "12px",color: "#96A4F4",},},color: colorList,legend: {left: "center",itemWidth: 10,itemHeight: 10,textStyle: {fontSize: "12px",color: "#96A4F4",padding: [3, 0, 0, 0],},},grid: {left: 20,bottom: 20,top: 30,right: 20,},xAxis: {name: "\n\n(⽉)",type: "category",nameTextStyle: {color: "#7089ba",fontSize: "10px"},nameGap: -9,axisLabel: {interval: 0,textStyle: {color: "#7089ba",fontSize: "10px"},margin: 6, //刻度标签与轴线之间的距离。
js实现曲线统计图

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>js实现曲线图统计图效果</title><script>var gov=new Object();var Class = {create: function() {return function() {this.initialize.apply(this, arguments);}}}Object.extend = function(destination, source) {for (var property in source) {destination[property] = source[property];}return destination;}var $ = function(elem) {if (arguments.length > 1) {for (var i = 0, elems = [], length = arguments.length; i < length; i++)elems.push($(arguments[i]));return elems;}if (typeof elem == 'string') {return document.getElementById(elem);} else {return elem;}};var period = Class.create();period.prototype = {initialize:function(value,time){this.value = value;this.time = time;}};gov.Graphic = Class.create();gov.Graphic.prototype={initialize: function(data,elm,options){this.setOptions(options);this.entity=document.createElement("div");this.pointBox=$(elm);this.showPointGraphic(data);},setOptions: function(options) {this.options = {height:170, //绘图区域高度maxHeight:50, //y轴最高数值barDistance:26, //x轴坐标间距topDistance:0, //上部填充bottomDistance:0, //底部填充leftDistance:20,pointWidth:5, //坐标点宽度pointHeight:5, //坐标点高度pointColor:"#ff0000", //坐标点颜色lineColor:"#ffd43a", //连接线颜色valueWidth:20, //y轴数值宽度valueColor:"#000", //y轴数值颜色timeWidth:20, //x轴数值宽度timeColor:"#000", //x轴数值颜色disvalue:true, //是否显示y轴数值distime:true //是否显示x轴数值}Object.extend(this.options, options || {});},showPointGraphic:function(data,obj){var This=this;var showPoints=new Array();var values=new Array();var times=new Array();This.points=data;This.count=data.value.length;for(var i=0;i<This.count;i++){var showPoint=document.createElement("div");var spanValue=document.createElement("span");var spanTime=document.createElement("span"); showPoint.height=This.points.value[i];showPoint.value=This.points.value[i];showPoint.time=This.points.time[i];showPoint.style.backgroundColor=this.options.pointColor; showPoint.style.fontSize="0px";showPoint.style.position="absolute";showPoint.style.zIndex ="999";showPoint.style.width=this.options.pointWidth+"px";showPoint.style.height=this.options.pointHeight+"px";showPoint.style.top=this.options.topDistance+"px";spanValue.style.position="absolute";spanValue.style.width=this.options.valueWidth+"px";spanValue.style.textAlign="center";spanValue.style.color=this.options.valueColor;spanValue.style.zIndex ="999";spanTime.style.position="absolute";spanTime.style.width=this.options.timeWidth+"px";spanTime.style.textAlign="center";spanTime.style.color=this.options.timeColor;var timeHeight=15;var valueHeight=21;if(!this.options.disvalue) {spanValue.style.display="none";valueHeight=this.options.pointHeight;}if(!this.options.distime) {spanTime.style.display="none";timeHeight=0;}var left;if(showPoints.length!=0){left=parseInt(showPoints[showPoints.length-1].style.left)+parseInt(showPoints[showPoints.lengt h-1].style.width)+this.options.barDistance;}else{left=this.options.leftDistance;}showPoint.style.left=left+"px";spanValue.style.left=left+parseInt((this.options.pointWidth-this.options.valueWidth)/2)+"px"; spanTime.style.left=left+parseInt((this.options.pointWidth-this.options.timeWidth)/2)+"px";if(showPoint.height>this.options.maxHeight){showPoint.height=this.options.maxHeight;}spanValue.innerHTML=showPoint.value;spanTime.innerHTML=showPoint.time;showPoints.push(showPoint);values.push(spanValue);times.push(spanTime);This.entity.appendChild(showPoint);This.entity.appendChild(spanValue);This.entity.appendChild(spanTime);var percentage=showPoints[i].height/this.options.maxHeight||0;varpointTop=(this.options.height-this.options.topDistance-this.options.bottomDistance-timeHeight-valueHeight)*percentage;showPoints[i].style.top=(this.options.height-this.options.bottomDistance-pointTop-timeHeight-th is.options.pointHeight)+"px";values[i].style.top=(this.options.height-this.options.bottomDistance-pointTop-timeHeight-valueH eight)+"px";times[i].style.top=this.options.height-this.options.bottomDistance-timeHeight+"px";}var _leng=showPoints.lengthfor(var i=0;i<_leng;i++){if(i>0){This.drawLine(parseInt(showPoints[i-1].style.left),parseInt(showPoints[i-1].style.top),parseInt(showPoints[i].style.left),parseInt(showPoints[i].style.top));}}This.Constructor.call(This);},drawLine:function(startX,startY,endX,endY){var xDirection=(endX-startX)/Math.abs(endX-startX);var yDirection=(endY-startY)/Math.abs(endY-startY);var xDistance=endX-startX;var yDistance=endY-startY;var xPercentage=1/Math.abs(endX-startX);var yPercentage=1/Math.abs(endY-startY);if(Math.abs(startX-endX)>=Math.abs(startY-endY)){var _xnum=Math.abs(xDistance)for(var i=0;i<=_xnum;i++){var point=document.createElement("div");point.style.position="absolute";point.style.backgroundColor=this.options.lineColor;point.style.fontSize="0";point.style.width="1px";point.style.height="1px";startX+=xDirection;point.style.left=startX+this.options.pointWidth/2+"px";startY=startY+yDistance*xPercentage;point.style.top=startY+this.options.pointHeight/2+"px";this.entity.appendChild(point);}}else{var _ynum=Math.abs(yDistance)for(var i=0;i<=_ynum;i++){var point=document.createElement("div");point.style.position="absolute";point.style.backgroundColor=this.options.lineColor;point.style.fontSize="0";point.style.width="1px";point.style.height="1px";startY+=yDirection;point.style.top=startY+this.options.pointWidth/2+"px";startX=startX+xDistance*yPercentage;point.style.left=startX+this.options.pointHeight/2+"px";this.entity.appendChild(point);}}},Constructor:function(){this.entity.style.position="absolute";this.pointBox.innerHTML="";this.pointBox.appendChild(this.entity);}}window.onload=function(){var data=new period([0,10,22,13,34,25,28,26,30,35,28,34,39,28,26,50,35,28,34,39,55],//y轴数据[188,189,190,191,192,193,194,195,196,197,198,199,200,201,202,203,204,205,206,207,208]//x 轴数据);var data1=new period([48,23,10,2,12,8,24,25,15,35,25,14,42,58,46,25,12,8,14,28,42],//y轴数据[188,189,190,191,192,193,194,195,196,197,198,199,200,201,202,203,204,205,206,207,208]//x 轴数据);new gov.Graphic(data,"box");new gov.Graphic(data1,"box1",{ pointColor:"#3366ff",lineColor:"#33ffff"});}</script><style type="text/css">body,td,th {font-family: Arial, Helvetica, sans-serif;font-size: 12px;margin:0px;padding:0px;}#box,#box1{padding:13px 0px 10px;padding-left:28px;width:677px;height:180px;background:url(/Upload/photo/201105051626187031.jpg) no-repeat; }</style></head><body><div id="box"></div><div id="box1"></div></body></html>广州站商网</a> - 广州站商网-提供建站需要的效果代码方便网站维护扩展!。
javascript实例教程:使用canvas技术模仿echarts柱状图

javascript实例教程:使⽤canvas技术模仿echarts柱状图canvas 画布是html5中新增的标签,可以通过js操作 canvas 绘图 API在⽹页中绘制图像。
百度开发了⼀个开源的可视化图表库ECharts,功能⾮常强⼤,可以实现折线图、柱状图、散点图、饼图、K线图、地图等多种图表。
很多项⽬都有使⽤过ECharts开发过图表功能。
本实例教程使⽤原⽣js教你开发⼀个仿ECharts的柱状图。
学习本教程之前,读者需要具备html和css技能,同时需要有简单的JavaScript基础。
按照ECharts的开发⽅法,图表都是⽣成在⼀个HTML元素中。
所以本实例中也先准备⼀个id名为canvasWrap的div元素,如下所⽰:<div class="canvas_wrap" id="canvasWrap"></div>然后在canvasWrap元素中创建canvas元素,再在canvas元素上绘制柱状图。
开发之前,按照惯例,还是先分析柱状图的具体操作,再根据具体操作把实现功能的⽅法分成多个步骤,接下来⼀个步骤⼀个步骤去完成它。
1. 编写柱状图数据2. 获取canvasWrap元素及宽⾼3. 创建绘图环境 3.1 创建canvas画布 3.2 设置canvas画布的宽度和⾼度 3.3 将canvas画布放⼊到canvasWrap元素中 3.4 创建绘图上下⽂环境4. 设定坐标区域5. 绘制x轴 5.1 绘制轴线 5.2 绘制刻度线 5.3 绘制刻度名称6. 绘制y轴 6.1 绘制轴线 6.2 绘制刻度线 6.3 绘制刻度值 6.4 绘制x轴⽹格线7. 绘制柱图 7.1 计算柱图宽度 7.2 计算柱图⾼度 7.3 计算柱图X起点 7.4 计算柱图Y起点 7.5 绘制柱图具体代码如下://1 编写柱状图数据option = {//x轴数据xAxis: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},//柱图数据series: [{//多写⼏组数据,⽤于查看不同数据时的图表效果// data: [0.01, 0.2, 0.05, 0.07, 0.04, 0.13, 0.9],// data: [1, 1, 5, 7, 4, 1, 9],// data: [1213, 30, 150, 80, 70, 910, 630],data: [120, 199, 150, 180, 70, 110, 130],//图形样式:柱图type: 'bar'}]};//创建图表函数,wrap:图表⽗元素id;data:图表数据function fnCharts(wrap,data){//2.获取canvasWrap元素var eWrap = document.getElementById(wrap);//2.获取canvasWrap元素宽度和⾼度,⽤于设置canvas画布⼤⼩var nWrapW = eWrap.offsetWidth;var nWrapH = eWrap.offsetHeight;//3.1 创建canvas画布var eCanvas = document.createElement('canvas');//3.2 设置canvas画布的宽度和⾼度eCanvas.width = nWrapW;eCanvas.height = nWrapH;//3.3 将canvas画布放⼊到canvasWrap元素中eWrap.appendChild(eCanvas);//3.4 创建绘图上下⽂环境(才能够在Canvas画布上绘制)var oCtx = eCanvas.getContext('2d');//4.设定坐标区域左上⾓和右下⾓//起点设置为50.5,⽽不是整数,是为了让线条变清晰var nZoneStartX = 50.5;var nZoneStartY = 50.5;var nZoneEndX = nWrapW - nZoneStartX;var nZoneEndY = nWrapH - nZoneStartY;//5.1 使⽤线条函数绘制x轴轴线fnCreatLine(nZoneStartX,nZoneEndY,nZoneEndX,nZoneEndY);//计算x轴长度var nLonX = nZoneEndX - nZoneStartX;//获取x轴数据数组长度var nDataLon = option.xAxis.data.length;//根据x轴数据数组长度循环,在循环中绘制刻度线和刻度数值名称for(let i=0;i<nDataLon;i++){//计算出x轴刻度线起点在x轴上的值let nScaleX = nZoneStartX+Math.floor(nLonX*(i/nDataLon));//刻度线起点都在x轴上let nScaleY = nZoneEndY;//5.2 绘制刻度线,长度为10fnCreatLine(nScaleX,nScaleY,nScaleX,nScaleY+10);//从数据中获取刻度名称字符串let sName = option.xAxis.data[i];//计算出刻度名称起点let nNameX = nZoneStartX+Math.floor(nLonX*(i/nDataLon))+Math.floor(nLonX*(1/nDataLon))/2;let nNameY = nZoneEndY+15;//5.3 绘制刻度名称fnCreatText(sName,nNameX,nNameY,'#aaa','center');}//6.1 使⽤线条函数绘制y轴轴线fnCreatLine(nZoneStartX,nZoneEndY,nZoneStartX,nZoneStartY);//绘制y轴刻度线前,需要有刻度最⼤值、最⼩值、刻度线段数和刻度线之间的间隔这些数据。
如何用JavaScript实现数据可视化?

如何用JavaScript实现数据可视化?随着大数据时代的到来,数据分析和数据可视化成为了现代企业中不可或缺的一环。
而JavaScript作为一种支持交互式的脚本语言,在数据可视化方面成为了很好的选择。
下面我们就来详细探究如何用JavaScript实现数据可视化。
I. 数据的可视化类型首先,我们需要了解数据可视化的类型,以便选择合适的工具和技术。
1. 折线图:用于展示趋势,如时间序列数据。
2. 柱状图:用于比较数值,如销售额或数量。
3. 饼状图:用于展示比例。
4. 散点图:用于展示数据之间的关联性。
5. 热图:用于展示数据的分布情况。
6. 树状图:用于展示层级关系,如组织结构。
II. 常用的JavaScript可视化库接下来,我们需要选择合适的JavaScript可视化库,以便快速实现数据可视化。
以下是一些常用的JavaScript可视化库:1. D3.js:是一个功能强大的JavaScript可视化库,可以支持各种可视化类型。
2. Highcharts:是一个专业的图表库,提供了各种交互式图表。
3. Chart.js:是一个简单易用的JavaScript图表库,支持多种类型的图表。
4. Three.js:是一个基于WebGL的3D图表库,可以创建立体视觉效果的可视化。
III. 实现数据可视化的流程最后,我们需要了解实现数据可视化的流程。
以下是一些常见的步骤:1. 准备数据:从数据库或文件中获取数据,并进行处理和格式化。
2. 选择可视化类型:根据数据的类型和特点,选择合适的可视化类型。
3. 选择JavaScript可视化库:根据可视化类型和需求,选择合适的JavaScript可视化库。
4. 构建图表:使用JavaScript可视化库提供的API,构建相应的图表。
5. 添加交互功能:如缩放、平移、点击等。
6. 修改样式:根据需求,修改图表的颜色、字体、大小等样式。
IV. 结论在这个数据爆炸的时代,数据可视化的作用越来越重要。
vue.js图表chart.js使用

vue.js图表chart.js使⽤在使⽤这个chart.js之前,⾃⼰写过⼀个饼图,总之碰到的问题不少,所以能⽤现成的插件就⽤,能节省不少时间这⾥不打算介绍chart.js⾥⾯详细的参数意义和各个参数的⽤法,只作为⾸次使⽤chart.js的⼀个⼊门级的说明!⾸先还是npm安装chart.jsnpm install chart.js --save这⾥直接贴出来⼀个折线图的代码好了,⽐较直接<template><div class="small"><canvas id="myChart2" width="400px" height="400px"></canvas></div></template><script>import Chart from'chart.js';export default {components: {},data() {return {}},mounted() {var ctx2 = document.getElementById("myChart2");var myChart2 = new Chart(ctx2, {type: "line",data: {labels: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], datasets: [{label: "test1",backgroundColor: "rgba(225,10,10,0.3)",borderColor: "rgba(225,103,110,1)",borderWidth: 1,pointStrokeColor: "#fff",pointStyle: "crossRot",data: [65, 59, 0, 81, 56, 10, 40, 22, 32, 54, 10, 30],cubicInterpolationMode: "monotone",spanGaps: "false",fill: "false"}]},options: {}});},methods: {}}</script><style>.small {width: 500px;height: 500px;}</style>效果图如下new Chart(ctx2, configObject) 中的configObject对象中有三个重要的属性{type: "",data: {},options: {}}type属性表⽰图形形状line:折线图bar:柱状图Radar:雷达图/蛛⽹图doughnut:圆环图pie:饼图polarArea:极地区域图bubble:⽓泡分布图scatter:散点图data属性配置图形上的数据,data⾥的数据可以参考各个type的图每个参数的说明options配置图形其他的可选项另外我们选⽤⼀个库的⼀个很重要的因素是这个库浏览器的⽀持程度,经过实际的测试IE9+和chrome,firefox⽀持canvas的都可以使⽤。
echartsjs饼图、柱状图、折线图实例

echartsjs饼图、柱状图、折线图实例<!doctype html><html lang="en"><head><meta charset="utf-8" /><title>图表选项卡</title><link rel="stylesheet" href="" /><script type="text/javascript" src=""></script><script type="text/javascript" src=""></script><script type="text/javascript" src=""></script></head><style type="text/css">.myTable-container {width: 800px;height: 430px;}</style><body><div class="container" style="padding-top: 5%; padding-left: 10%"><ul id="myTab" class="nav nav-tabs"><li class="active"><a href="" data-toggle="tab">⽉度数据</a></li><li><a href="" data-toggle="tab">车间数据</a></li><li><a href="" data-toggle="tab">员⼯数据</a></li></ul><div id="myTabContent" class="tab-content"><div class="tab-pane active" id="tab1"><div id="tab1-container" class="myTable-container"></div></div><div class="tab-pane " id="tab2"><div id="tab2-container" class="myTable-container"></div></div><div class="tab-pane " id="tab3"><div id="tab3-container" class="myTable-container"></div></div></div></div><script>var $tab1 = document.getElementById('tab1-container');var $tab2 = document.getElementById('tab2-container');var $tab3 = document.getElementById('tab3-container');/* 折线图 */var tab1Option = {title : {text : '2019年⽉度数据图表',subtext : '2019/12/29',x : 'center'},xAxis : {type : 'category',data : [ '1⽉', '2⽉', '3⽉', '4⽉', '5⽉', '6⽉', '7⽉', '8⽉', '9⽉', '10⽉', '11⽉', '12⽉']},yAxis : {type : 'value'},series : [ {data : [ 820, 932, 901, 934, 1290, 1330, 1320 ],type : 'line'} ]};/* 饼图 */var tab2Option = {title : {text : '四个车间数据图表',subtext : '2019/12/29',x : 'center'},tooltip : {trigger : 'item',formatter : "{a} <br/>{b} : {c} ({d}%)"},legend : {orient : 'vertical',left : 'left',data : [ '第⼀车间', '第⼆车间', '第三车间', '第四车间', '第五车间', '第六车间' ] },series : [ {name : '车间业绩',type : 'pie',radius : '55%',center : [ '50%', '60%' ],data : [ {value : 335,name : '第⼀车间'}, {value : 310,name : '第⼆车间'}, {value : 234,name : '第三车间'}, {value : 135,name : '第四车间'}, {value : 896,name : '第五车间'}, {value : 771,name : '第六车间'} ],itemStyle : {emphasis : {shadowBlur : 10,shadowOffsetX : 0,shadowColor : 'rgba(0, 0, 0, 0.5)'}}} ]};/* 柱图 *//* 柱图 */var tab3Option = {tooltip : {trigger : 'item',formatter : "{a} <br/>{b} : ¥{c} "},xAxis : {type : 'category',data : [ '孙健', '付丽丽', '李科', '吴明轩', '孙楠', '邢安媛', '莫西宇', '孙楠', '邢安媛', '莫西宇' ] },yAxis : {type : 'value'},series : [ {name : '员⼯数据',data : [ 120, 200, 150, 80, 70, 110, 230.15,400.11,236.56,303.25 ],type : 'bar'} ]};/* 初始化tab1的 */var tab1Table = echarts.init($tab1);tab1Table.setOption(tab1Option);/* shown.bs.tab为tab选项卡⾼亮 */$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {/* 获取已激活的标签页的名称 *//* hash 属性是⼀个可读可写的字符串,该字符串是 URL 从 # 号开始的部分 */var activeTab = $(e.target)[0].hash;/* 当相应的标签被点击时,进⾏对应的图表渲染 */if (activeTab == "#tab2") {/* 释放图表实例,使实例不可⽤,不加上这个,会报错: *//* there is a chart instance already initialized on the dom */echarts.dispose($tab2);var tab2Table = echarts.init($tab2);tab2Table.setOption(tab2Option);} else if (activeTab == "#tab3") {echarts.dispose($tab3);var tab3Table = echarts.init($tab3);tab3Table.setOption(tab3Option);}});</script></body></html>。
用JFreeChart做JSP配置、柱形图、饼图.曲线图大全(四).docx

四.曲线图接着我们来介绍曲线图的使用。
在笔者日常的开发工作中,曲线图用得最多,它可以用来绘制趋势图、统计分析等。
首先我们在WebRoot下建立一个line目录,用来存放曲线图实例的jsp页面。
我们在该目录下建立sample1.jsp页面来做一个简单的曲线图的例子。
在开始编码前,让我们来看看与画曲线图密切相关的几个类:1)TimeSeriesCollection曲线数据的集合。
2)TimeSeries曲线信息序列。
3)ChartFactory可以利用该类的createTimeSeriesChart方法来创建曲线的JFreeChart对象。
在下例中,我们显示阿蜜果的blog在2007年度各月份的访问量情况,修改后的sample1.jsp 的内容如下:<%@ page contentType="text/html;charset=GBK"%><%@ page import = "org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.servlet.ServletUtilities,org.jfree.chart.title.TextTitle,org.jfree.data.time.TimeSeries,org.jfree.data.time.Month,org.jfree.data.time.TimeSeriesCollection,java.awt.Font"%><%//访问量统计时间线TimeSeries timeSeries = new TimeSeries("阿蜜果blog访问量统计", Month.class);//时间曲线数据集合TimeSeriesCollection lineDataset = new TimeSeriesCollection();//构造数据集合timeSeries.add(new Month(1, 2007), 11200);timeSeries.add(new Month(2, 2007), 9000);timeSeries.add(new Month(3, 2007), 6200);timeSeries.add(new Month(4, 2007), 8200);timeSeries.add(new Month(5, 2007), 8200);timeSeries.add(new Month(6, 2007), 12200);timeSeries.add(new Month(7, 2007), 13200);timeSeries.add(new Month(8, 2007), 8300);timeSeries.add(new Month(9, 2007), 12400);timeSeries.add(new Month(10, 2007), 12500);timeSeries.add(new Month(11, 2007), 13600);timeSeries.add(new Month(12, 2007), 12500);lineDataset.addSeries(timeSeries);JFreeChart chart = ChartFactory.createTimeSeriesChart("访问量统计时间线", "月份", "访问量", lineDataset, true, true, true);//设置子标题TextTitle subtitle = new TextTitle("2007年度", new Font("黑体", Font.BOLD, 12)); chart.addSubtitle(subtitle);//设置主标题chart.setTitle(new TextTitle("阿蜜果blog访问量统计", new Font("隶书", Font.ITALIC, 15)));chart.setAntiAlias(true);String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %><img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">运行后的曲线效果如下图所示:有时我们需要显示各数据点及其数值,这是我们需要对上例进行一点改动,在JFreeChart chart = ChartFactory.createTimeSeriesChart……后,TextTitle subtitle = new TextTitle……前加上如下的代码:XYPlot plot = (XYPlot) chart.getPlot();XYLineAndShapeRenderer xylineandshaperenderer =(XYLineAndShapeRenderer)plot.getRenderer();//设置网格背景颜色plot.setBackgroundPaint(Color.white);//设置网格竖线颜色plot.setDomainGridlinePaint(Color.pink);//设置网格横线颜色plot.setRangeGridlinePaint(Color.pink);//设置曲线图与xy轴的距离plot.setAxisOffset(new RectangleInsets(0D, 0D, 0D, 10D));//设置曲线是否显示数据点xylineandshaperenderer.setBaseShapesVisible(true);//设置曲线显示各数据点的值XYItemRenderer xyitem = plot.getRenderer();xyitem.setBaseItemLabelsVisible(true);xyitem.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSI DE12, TextAnchor.BASELINE_LEFT));xyitem.setBaseItemLabelGenerator(new StandardXYItemLabelGenerator());xyitem.setBaseItemLabelFont(new Font("Dialog", 1, 14));plot.setRenderer(xyitem);并引入了一些另外的包,引入包的语句变成:<%@ page import = "org.jfree.chart.ChartFactory,org.jfree.chart.title.TextTitle,org.jfree.data.time.TimeSeries,org.jfree.data.time.Month,org.jfree.data.time.TimeSeriesCollection,org.jfree.chart.plot.XYPlot,org.jfree.chart.renderer.xy.XYLineAndShapeRenderer,java.awt.Color,org.jfree.ui.RectangleInsets,java.awt.Font,org.jfree.chart.renderer.xy.XYItemRenderer,org.jfree.chart.JFreeChart,org.jfree.chart.servlet.ServletUtilities,bels.*,org.jfree.ui.*"%>运行该实例,效果如下所示:上面两例的曲线图都是但曲线的,有时候我们对两个曲线进行比较,例如对阿蜜果在2006年度和2007年度的blog访问量进行比较,在此种情况下,我们需要在一个曲线图中显示两个曲线。
js饼状图(带百分比)功能实现,新人必懂

js饼状图(带百分⽐)功能实现,新⼈必懂1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset="utf-8" />5 <title></title>6 <script src="../../js/my/highcharts.js"></script>7 <script src="../../css2/jquery-1.10.2.min.js"></script>8 </head>9 <body>10 <div class="piecleft" id="chart" style="height:350px; width: 350px;">11 </div>12 <script type="text/javascript" charset="utf-8">13 $.ajax({14 url: "/handler/hbtongji.ashx",15 type: "GET",16 data: {},17 success: function (data) {1819var obj = eval('(' + data + ')');20 transfer = parseInt(obj["state"][0]["transfer"]);21 transferNO = parseInt(obj["state"][1]["transferNO"]);22var dataset = [transfer, transferNO];23var chart;24 $(document).ready(function () {25 chart = new Highcharts.Chart({26 chart: {27 renderTo: 'chart'28 },29 title: {30 text: '划拨⼟地饼状图统计'31 },32 plotArea: {33 shadow: null,34 borderWidth: null,35 backgroundColor: null36 },37 tooltip: {38 formatter: function () {39return'<b>' + + '</b>: ' + Highcharts.numberFormat(this.percentage, 1) + '% (' +40 Highcharts.numberFormat(this.y, 0, ',') + ' 个)';41 }42 },43 plotOptions: {44 pie: {45 allowPointSelect: true,46 cursor: 'pointer',47 dataLabels: {48 enabled: true,49 formatter: function () {50if (this.percentage >4) return ;51 },52 color: 'white',53 style: {54 font: '13px Trebuchet MS, Verdana, sans-serif'55 }56 }57 }58 },59 legend: {60 backgroundColor: '#FFFFFF',61 x: 0,62 y: -3063 },64 credits: {65 enabled: false66 },67 series: [{68 type: 'pie',69 name: 'Browser share',70 data: [71 ['未划拨地块', transfer],72 ['已划拨地块', transferNO]73 ]74 }]75 });76 });77 }78 })7980 </script>81 </body>82 </html>html页⾯1 <%@ WebHandler Language="C#" Class="hbtongji" %>23using System;4using System.Web;5using System.Data;6using System.Text;7using System.Runtime.Serialization.Json;8using System.Web.Script.Serialization;9using KangHui.BaseClass;10using mon;111213public class hbtongji : IHttpHandler {1415public void ProcessRequest (HttpContext context) {16string con = ConfigHelper.GetConnectionString("DBConnection");17//这是⼀个显⽰的数据(未出让地块的数量)18string sql = "SELECT COUNT(*) as sum FROM Mhuabo WHERE stateID=4";19//这是⼀个显⽰的数据(已出让地块的数量)20string sql1 = "SELECT COUNT(*) as sum FROM Mhuabo WHERE stateID=5";21 DataSet ds = DbHelperSQL.Query(sql,con);22 DataSet ds1 = DbHelperSQL.Query(sql1,con);2324 StringBuilder str = new StringBuilder();25 str.Append("{\"state\":[{\"transfer\":\"" + ds.Tables[0].Rows[0]["sum"] + "\"},{\"transferNO\":\"" + ds1.Tables[0].Rows[0]["sum"] + "\"}]");26 str.Append("}");27 context.Response.Write(str.ToString());28 }293031public bool IsReusable {32get {33return false;34 }35 }3637 }⼀般处理程序页⾯公司项⽬要做统计,饼状图必不可少,闲⼿之余,写下这篇博客,希望能帮助新⼿的你。
jfreechat制作柱、饼、曲线图型

jfreechat制作拄、饼、曲线图型准备工作jFreeChart下载地址:/jfreechart/index.php把jcommon-1.0.0.jar,jfreechart-1.0.1.jar放到web-inf\lib在web.xml文件中加入代码<servlet><servlet-name>DisplayChart</servlet-name><servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class></servlet><servlet-mapping><servlet-name>DisplayChart</servlet-name><url-pattern>/servlet/DisplayChart</url-pattern></servlet-mapping>拄型图<%@ page contentType="text/html;charset=GBK"%><%@ page import="java.awt.Color,java.awt.Font,org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.CategoryDataset,org.jfree.data.general.DatasetUtilities,org.jfree.chart.plot.CategoryPlot,org.jfree.chart.axis.CategoryAxis,org.jfree.chart.axis.ValueAxis,org.jfree.chart.renderer.category.BarRenderer3D,bels.StandardCategoryItemLabelGenerator,org.jfree.chart.axis.AxisLocation"%><%double[][] data = new double[][] {{672, 766, 223, 540, 126},{325, 521, 210, 340, 106},{332, 256, 523, 240, 526}};String[] rowKeys = {"苹果","梨子","葡萄"};String[] columnKeys = {"北京","上海","广州","成都","深圳"};CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);JFreeChart chart = ChartFactory.createBarChart3D("水果销量图统计",null,null,dataset,PlotOrientation.VERTICAL,true,false,false);chart.setBackgroundPaint(Color.WHITE);CategoryPlot plot = chart.getCategoryPlot();//CategoryAxis domainAxis = plot.getDomainAxis();//domainAxis.setVerticalCategoryLabels(false);//plot.setDomainAxis(domainAxis);ValueAxis rangeAxis = plot.getRangeAxis();//设置最高的一个Item 与图片顶端的距离rangeAxis.setUpperMargin(0.15);//设置最低的一个Item 与图片底端的距离rangeAxis.setLowerMargin(0.15);plot.setRangeAxis(rangeAxis);BarRenderer3D renderer = new BarRenderer3D();renderer.setBaseOutlinePaint(Color.BLACK);//设置Wall 的颜色renderer.setWallPaint(Color.gray);//设置每种水果代表的柱的颜色renderer.setSeriesPaint(0, new Color(0, 0, 255));renderer.setSeriesPaint(1, new Color(0, 100, 255));renderer.setSeriesPaint(2, Color.GREEN);//设置每个地区所包含的平行柱的之间距离renderer.setItemMargin(0.1);//显示每个柱的数值,并修改该数值的字体属性renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());renderer.setItemLabelsVisible(true);plot.setRenderer(renderer);//设置柱的透明度plot.setForegroundAlpha(0.6f);//设置地区、销量的显示位置plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename; %><img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>"> 饼图<%@ page contentType="text/html;charset=GBK"%><%@ page import="org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,org.jfree.chart.plot.PiePlot,org.jfree.data.general.DefaultPieDataset,org.jfree.chart.title.TextTitle,org.jfree.chart.plot.CategoryPlot,org.jfree.chart.ChartUtilities,org.jfree.data.time.Day,org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.DefaultCategoryDataset"%><%//图片标题String title = "空调2002年市场占有率";//设定数据源DefaultPieDataset piedata = new DefaultPieDataset();//第一个参数为名称,第二个参数是double数piedata.setValue("联想", 27.3);piedata.setValue("长城", 12.2);piedata.setValue("海尔", 5.5);piedata.setValue("美的", 17.1);piedata.setValue("松下", 9.0);piedata.setValue("科龙", 19.0);//创建JFreeChart,都使用ChartFactory来创建JFreeChart,很标准的工厂设计模式JFreeChart chart =ChartFactory.createPieChart(title, piedata, true, true, true);String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename; %><img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>"> 曲线图<%@ page contentType="text/html;charset=GBK"%><%@ page import="org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,org.jfree.chart.plot.PiePlot,org.jfree.data.general.DefaultPieDataset,org.jfree.chart.title.TextTitle,org.jfree.chart.plot.CategoryPlot,org.jfree.chart.ChartUtilities,org.jfree.data.time.Day,org.jfree.data.time.TimeSeries,org.jfree.data.time.TimeSeriesCollection,org.jfree.data.time.TimeSeriesDataItem,org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.DefaultCategoryDataset"%> <%// create a default chart based on some sample data...//曲线图标题String title = "趋势分析";//曲线图X轴提示String domain = "月份走势";//曲线图Y轴提示String range = "应收余额";//曲线图自标题String subtitleStr = "2003财年分析";//创建时间数据源//每一个TimeSeries在图上是一条曲线TimeSeries ca = new TimeSeries("用友");for (int i = 1999; i < 2005; i++) {for (int mon = 0; mon < 12; mon++) {//ca.add(new Month(mon + 1, i), new Double(500 + Math.random() * 100)); //TimeSeriesDataPair是一个时间点的数值体现ca.add(new TimeSeriesDataItem(new Day(1, mon + 1, i),new Double(500 + Math.random() * 100)));}}TimeSeries ibm = new TimeSeries("金碟");for (int i = 1999; i < 2005; i++) {for (int mon = 0; mon < 12; mon++) {//ibm.add(new Month(mon+1,i),new Double(400-Math.random()*100)); ibm.add(new TimeSeriesDataItem(new Day(1, mon + 1, i),new Double(400 - Math.random() * 100)));}}TimeSeries king = new TimeSeries("东软");for (int i = 1999; i < 2005; i++) {for (int mon = 0; mon < 12; mon++) {//ibm.add(new Month(mon+1,i),new Double(400-Math.random()*100));king.add(new TimeSeriesDataItem(new Day(1, mon + 1, i),new Double(300 - Math.random() * 100)));}}TimeSeries lx = new TimeSeries("联想");for (int i = 1999; i < 2005; i++) {for (int mon = 0; mon < 12; mon++) {//ibm.add(new Month(mon+1,i),new Double(400-Math.random()*100));lx.add(new TimeSeriesDataItem(new Day(1, mon + 1, i),new Double(200 - Math.random() * 100)));}}//时间曲线数据集合TimeSeriesCollection dataset = new TimeSeriesCollection();dataset.addSeries(ca);dataset.addSeries(ibm);dataset.addSeries(king);dataset.addSeries(lx);//dataset.addSeries(jpy);//dataset.addSeries(mav);//时间曲线元素JFreeChart chart =ChartFactory.createTimeSeriesChart(title,domain,range,dataset,true,true,false);String filename = ServletUtilities.saveChartAsPNG(chart, 600, 300, null, session);String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename; %><img src="<%= graphURL %>" width=600 height=300 border=0 usemap="#<%= filename %>"> 优惠促销打折网5号仓库。
livecharts的piechart用法

livecharts的piechart用法(最新版)目录1.LiveCharts 简介2.PieChart 的概念和用途3.PieChart 的基本结构和配置4.示例:使用 PieChart 展示数据5.结论正文1.LiveCharts 简介LiveCharts 是一款开源的 JavaScript 库,用于在网页上创建各种图表,例如饼图、柱状图、折线图等。
它提供了丰富的图表类型和强大的定制功能,使得用户能够轻松地创建出各种复杂数字的视觉表示。
2.PieChart 的概念和用途PieChart(饼图)是一种常见的图表类型,用于展示各部分占总量的百分比。
在 LiveCharts 中,PieChart 也是一种可用的图表类型。
它适用于展示各分类在总量中的相对大小,例如展示不同产品的销售占比、不同地区的人口占比等。
3.PieChart 的基本结构和配置要使用 LiveCharts 的 PieChart,首先需要引入 LiveCharts 的库,然后在 HTML 文件中创建一个用于容纳图表的容器。
接下来,通过JavaScript 代码创建一个 PieChart 实例,并配置相关属性,例如图表的标题、数据系列、颜色等。
以下是一个简单的 PieChart 实例:```html<!DOCTYPE html><html><head><script src="livecharts.js"></script></head><body><div id="pieChart" style="width: 600px; height:400px;"></div><script>// 基于准备好的容器(dom 结构),初始化一个图表实例 var chart = new LiveCharts.Chart({"chartContainer": "pieChart"});// 设置图表的配置项和数据var data = [{name: "分类 A", value: 30},{name: "分类 B", value: 50},{name: "分类 C", value: 20}];var series = new LiveCharts.PieChart.Series({name: "分类",data: data});chart.addSeries(series);// 设置图表的配置项chart.setTitle("示例饼图");chart.setGlobalOptions({tooltip: {mode: "nearest",intersect: false}});// 将图表渲染到页面上chart.render();</script></body></html>```4.示例:使用 PieChart 展示数据在上述示例中,我们创建了一个简单的 PieChart,用于展示不同分类在总量中的占比。
使用JavaScript进行图表绘制教程

使用JavaScript进行图表绘制教程第一章:引言随着互联网的迅速发展,数据可视化已成为现代社会中重要的需求,图表作为一种直观、易于理解的数据呈现形式,被广泛应用于数据分析、报告展示等领域。
本文将介绍使用JavaScript进行图表绘制的基本知识和技巧。
第二章:准备工作在开始绘制图表之前,我们需要准备一些基础工作,包括引入相关的JavaScript库和创建绘制图表所需的HTML结构。
常用的JavaScript图表库包括D3.js、Chart.js和Echarts等,我们选择其中的一款来进行讲解。
以Chart.js为例,我们需要在HTML文件中引入相关的库文件,并创建一个用于显示图表的图表容器。
第三章:绘制基础图表在使用JavaScript绘制图表之前,我们首先需要了解一些基础概念和API。
以Chart.js为例,该库提供了丰富的图表类型和配置选项,我们可以根据数据的不同特点选择合适的图表类型,并通过配置选项进行样式和交互效果的定制。
我们可以使用简单的示例代码来绘制柱状图、折线图和饼图等基础图表,并通过修改配置选项来实现不同的效果。
第四章:数据处理与绑定在真实的数据可视化应用中,我们不仅需要绘制静态的图表,还需要实时更新数据和交互操作。
为了实现这一点,我们可以使用JavaScript对数据进行处理和绑定。
通过从服务器获取数据或用户输入数据,我们可以将数据进行预处理、筛选和排序,然后将处理后的数据与图表进行绑定,实现动态的数据更新和交互效果。
第五章:图表效果与动画为了提高图表的可视化效果和用户体验,我们可以使用JavaScript库提供的各种效果和动画功能。
以Chart.js为例,该库提供了丰富的动画选项和效果插件,我们可以根据需求选择合适的动画效果,并通过配置选项进行定制。
通过添加渐变效果、缩放效果和平滑过渡效果等,我们可以使图表更加生动、美观,并增强用户的视觉体验。
第六章:图表交互与事件处理在数据可视化应用中,用户通常需要与图表进行交互,如点击图表查看详细信息、拖动图表进行数据筛选等。
前端开发中常见的数据可视化方法

前端开发中常见的数据可视化方法随着信息时代的到来,数据已经成为了我们生活中的一部分。
在各行各业中,数据的收集、分析和展示变得越来越重要。
作为前端开发人员,我们可以通过数据可视化来更好地展示数据,并使其更易于理解和分析。
本文将介绍前端开发中常见的一些数据可视化方法。
一、柱状图柱状图是一种以矩形条的长度表示数据量的图表。
它通常用于比较多个不同类别的数据,例如销售额、用户数量等。
在前端开发中,我们可以使用各种图表库来绘制柱状图,例如D3.js、Chart.js等。
二、折线图折线图是一种以线段连接数据点的图表,用于显示数据的趋势和变化。
它通常用于表示时间序列数据,例如股票价格、气温等。
在前端开发中,我们可以使用不同的图表库来绘制折线图,例如Highcharts、ECharts等。
三、饼图饼图是一种圆形图表,将数据分成不同的扇形,每个扇形的角度表示其所占的比例。
它通常用于显示各个类别在总量中的占比情况,例如市场份额、人口比例等。
在前端开发中,我们可以使用各种图表库来绘制饼图,例如Google Charts、AmCharts等。
四、散点图散点图是一种以点的位置表示数据关系的图表。
它通常用于展示两个变量之间的关系,例如身高与体重的关系、温度与湿度的关系等。
在前端开发中,我们可以使用各种图表库来绘制散点图,例如D3.js、Chart.js等。
五、地图地图是一种以地理位置为基础的数据可视化方式。
它通常用于显示各个区域的统计数据,例如人口分布、销售地域等。
在前端开发中,我们可以使用地图库和数据可视化库来绘制地图,例如Leaflet、Baidu Map等。
六、雷达图雷达图是一种以多个角度表示多个变量的图表。
它通常用于比较多个指标之间的差异,例如产品评分、技能能力等。
在前端开发中,我们可以使用各种图表库来绘制雷达图,例如ECharts、Highcharts等。
七、热力图热力图是一种以颜色深浅表示数据密度的图表。
它通常用于显示某个区域的密集程度,例如人流量、网站访问量等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JS Charts生成网页的柱状图,圆饼图以及曲线图(2009-03-08 17:01:32)标签:js charts柱状图圆饼图曲线图javascript it分类:网站技术JS Charts 是一个轻量级的免费javascript 基础图表生成器,支持柱状图,圆饼图以及简单的曲线图。
不需要在服务器端安装插件,只需在客户端加入javascript代码。
JS Chart s 支持XML 和 JSON 数据。
图片格式为PNG,兼容所有主要浏览器。
曲线图柱状图圆饼图下载官方地址:/JavaScript-Components/Charting/JS-Ch arts-245/get/JS-Charts_demo.zip (需要注册)海外地址:/files/JS-Charts_demo.zip使用入门1 解压:将压缩包中的jscharts.js解压到网站的目录中2 编码转换:在html代码中的<head></head>标签对里加入<meta http-equiv="content-t ype" content="text/html;charset=utf-8">,否则会出错。
3 引入js:在代码中添加<script type="text/javascript" src="jscharts.js"></scrip t> 。
4 添加容器:在代码中添加<div id="graph">正在生产图表...</div>5 添加图表所需数据方法一:使用json传递数据<script type="text/javascript">var myData = new Array([10, 20], [15, 10], [20, 30], [25, 10], [30, 5]);var myChart = new JSChart('chartcontainer', 'line');myChart.setDataArray(myData);myChart.draw();</script>方法二:使用外部xml传递数据<script type="text/javascript">var myChart = new JSChart('graph', 'line');myChart.setDataXML("data.xml");myChart.draw();</script>xml的标准格式<?xml version="1.0"?><JSChart><dataset type="line"><data unit="10" value="20"/><data unit="15" value="10"/><data unit="20" value="30"/><data unit="25" value="10"/><data unit="30" value="5"/></dataset></JSChart>最容易出错的地方是中文的使用,需要调整各个文件的编码。
高级使用一个简单的例子如下:<script type="text/javascript">var myData = new Array([1997, 7.80], [1998, 4.80], [1999, 6.50], [2000, 6.10], [2001, 4.40], [2002, 5.80], [2003, 4.00], [2004, 8.50], [2005, 8.90], [2006, 9. 20]);var myChart = new JSChart('graph', 'line');myChart.setDataArray(myData);myChart.setTitle('India GDP');myChart.setTitleColor('#8E8E8E');myChart.setTitleFontSize(11);myChart.setAxisNameX('');myChart.setAxisNameY('');myChart.setAxisColor('#8420CA');myChart.setAxisValuesColor('#949494');myChart.setAxisPaddingLeft(100);myChart.setAxisPaddingRight(120);myChart.setAxisPaddingTop(50);myChart.setAxisPaddingBottom(40);myChart.setAxisValuesDecimals(3);myChart.setShowXValues(false);myChart.setGridColor('#C5A2DE');myChart.setLineColor('#BBBBBB');myChart.setLineWidth(2);myChart.setFlagColor('#9D12FD');myChart.setFlagRadius(4);myChart.setTooltip([1997, 'GDP 7.80']);myChart.setTooltip([1998, 'GDP 4.80']);myChart.setTooltip([1999, 'GDP 6.50']);myChart.setTooltip([2000, 'GDP 6.10']);myChart.setTooltip([2001, 'GDP 4.40']);myChart.setTooltip([2002, 'GDP 5.80']);myChart.setTooltip([2003, 'GDP 4.00']);myChart.setTooltip([2004, 'GDP 8.50']);myChart.setTooltip([2005, 'GDP 8.90']);myChart.setTooltip([2006, 'GDP 9.20']);myChart.setLabelX([1997, '1997']);myChart.setLabelX([1998, '1998']);myChart.setLabelX([1999, '1999']);myChart.setLabelX([2000, '2000']);myChart.setLabelX([2001, '2001']);myChart.setLabelX([2002, '2002']);myChart.setLabelX([2003, '2003']);myChart.setLabelX([2004, '2004']);myChart.setLabelX([2005, '2005']);myChart.setLabelX([2006, '2006']);myChart.setSize(616, 321);myChart.setBackgroundImage('chart_bg.jpg');myChart.draw();</script>由于JS Charts的语法并不复杂,此处不详述。
下面三个途径可以参考:1 使用下载包中的pdf使用手册。
2 使用下载包中的examples。
(注意中文编码的问题)3 使用JS Charts的在线编辑器生成我们需要的个性化配置,由于功能强大,在次介绍一下使用步骤。
第一步:登录。
/login第二步:进入在线编辑器。
/editor第三步:创建我的新模板。
点击“Create new Chart”第四步:选择一个你喜欢的标准模板,然后点击“Use this template”第五步:模板设置完成后,保存。
第六步:有2种方式可以使用你刚才创建的模板。
Export或Embed code,前者是导出一个压缩文件,文件中包含你需要的所有代码文件,后者是在调用的js文件。
推荐使用第3种方式,坦白说,这是懂英文的傻瓜也会用的方式 - 别担心,不是骂你,傻瓜的程度决定了Wordpress和Joomla的市场份额的巨大差距,越傻的东西越好。
