CSS用户手册(已精心整理)
css教程pdf

CSS教程PDF简介CSS(层叠样式表)是一种用于定义网页样式的标准语言。
它通过为HTML文档添加样式来控制网页的布局和外观。
本教程将向您介绍CSS的基本概念、语法和常用属性,以帮助您更好地理解和掌握CSS编程。
本文档还提供关于如何将CSS 样式应用于PDF文档的一些建议和技巧。
目录1.CSS基础– 1.1 什么是CSS– 1.2 CSS语法– 1.3 CSS选择器– 1.4 CSS属性和值2.CSS布局– 2.1 盒模型– 2.2 定位和浮动– 2.3 响应式设计3.CSS样式应用于PDF文档– 3.1 使用媒体查询– 3.2 设置页面尺寸和边距– 3.3 调整字体和字号– 3.4 控制页面排版– 3.5 导出PDF文档4.CSS调试和最佳实践– 4.1 使用浏览器开发者工具– 4.2 清除浮动问题– 4.3 避免使用!important– 4.4 使用CSS预处理器1. CSS基础1.1 什么是CSS层叠样式表(Cascading Style Sheets,缩写为CSS)是一种样式表语言,用于描述HTML页面的外观和布局。
CSS通过分离文档的结构化内容和表现形式,使得开发者能够更灵活地控制网页的样式。
CSS通过选择器选择HTML元素,并为这些元素定义样式属性和值。
选择器可以基于元素的标签名、类名、ID等进行匹配。
CSS样式的层叠性使得多个选择器和样式规则可以同时应用于单个元素。
1.2 CSS语法CSS语法由选择器和样式声明组成。
样式声明由一对花括号{}包裹,并包含一个或多个属性声明。
selector {property: value;property: value;}例如,下面的示例将设置网页标题为红色,并将段落的字体大小调整为14像素:h1 {color: red;}p {font-size: 14px;}1.3 CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括标签选择器、类选择器、ID选择器、属性选择器等。
CSS超全笔记(适合新手入门)

CSS超全笔记(适合新⼿⼊门)CSSCSS初识CSS(Cascading Style Sheets) 美化样式CSS通常称为CSS样式表或层叠样式表(级联样式表),主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜⾊、背景的控制及整体排版等,⽽且还可以针对不同的浏览器设置不同的样式。
引⼊CSS样式表(书写位置)CSS可以写到那个位置?是不是⼀定写到html⽂件⾥⾯呢?内部样式表内嵌式是将CSS代码集中写在HTML⽂档的head头部标签中,并且⽤style标签定义,其基本语法格式如下:<head><style type="text/CSS">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>语法中,style标签⼀般位于head标签中title标签之后,也可以把他放在HTML⽂档的任何地⽅。
type="text/CSS" 在html5中可以省略,写上也⽐较符合规范,所以这个地⽅可以写也可以省略。
⾏内式(内联样式)内联样式,⼜有⼈称⾏内样式、⾏间样式、内嵌样式。
是通过标签的style属性来设置元素的样式,其基本语法格式如下:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>语法中style是标签的属性,实际上任何HTML标签都拥有style属性,⽤来设置⾏内式。
其中属性和值的书写规范与CSS样式规则相同,⾏内式只对其所在的标签及嵌套在其中的⼦标签起作⽤。
外部样式表(外链式)链⼊式是将所有的样式放在⼀个或多个以.CSS为扩展名的外部样式表⽂件中,通过link标签将外部样式表⽂件链接到HTML⽂档中,其基本语法格式如下:<head><link href="CSS⽂件的路径" rel="stylesheet" /></head>注意: link 是个单标签哦该语法中,link标签需要放在的三个属性head头部标签中,并且必须指定link标签,具体如下:href:定义所链接外部样式表⽂件的URL,可以是相对路径,也可以是绝对路径。
博士德王道CSS管理系统广域网版V8.6操作手册

博士德王道CSS管理系统广域网版V8.6操作手册1.新建车辆型号数据维护-配件信息维护-配件车型档案-选中全部车型-右键增加下级类别-输入类别名称-确定2.新建客户分类数据维护-客户信息档案-选中全部客户-右键增加下级类别-输入类别名称-确定3.添加新客户数据维护-客户信息档案-选中类别-增加新客户-输入名称,手机等信息-保存退出4.添加新车辆数据维护-车辆维修信息维护-车辆信息档案-添加-输入车牌号、选择车型、车辆性质、输入底盘号、选择客户等-确定5.新建供应商类别数据维护-供应商信息档案-选中全部供应商-右键增加下级类别-输入类别名称-确定6.新建供应商数据维护-供应商信息档案-选中供应商类别-增加新供应商-输入名称等信息-保存退出7.添加新配件数据维护配件信息维护-配件信息档案-新配件-输入配件名称,单位,价格等信息-保存-退出8.添加维修项目类别数据维护-车辆维修信息维护-维修项目档案-选中全部维修项目-右键增加下级类别-输入类别名称-确定9.新建维修项目数据维护-车辆维修信息维护-维修项目档案-选中类别-添加-输入名称、标准价、工时、计费方式等信息-保存10.新建检测项目数据维护-车辆维修信息维护-检测项目档案-新建-输入系统分类-输入检测项目名称-保存11.新建代办项目数据维护-车辆维修信息维护-代办项目档案-新建-输入项目编码、名称、选择类别、项目费用、服务费等-保存12.设置工时费数据维护-车辆维修信息维护-工时费率档案-添加-输入名称、价格-勾选默认-保存13.新建人员工作组数据维护-人员工作组档案-新建-输入工作组编码和名称-保存退出14.新建人事部门数据维护-部门及人事档案-选中全部人员或已有部门-右键增加新部门-输入部门名称-保存15.新建人员档案数据维护-部门及人事档案-选中部门-新建-输入姓名、性别、选择工种等-确定16.大维修流程A,维修管理-接待登记-新建(打开是打开保存的接待单草稿)-选择车牌照号-选择服务顾问-维修项目-选择维修项目-选中返回-输入工时、原工时费-添加配件-选择配件-选中返回-输入数量、单价-进厂(保存即保存草稿)-是B,新建领料单-维修管理-领料单-新建-选正常领料-确定-选择车辆-打开-自动导入接待单中配件信息-在图号处右键-业务调度新增加配件导入(可导入维修调度中增加的配件)-该车维修情况(可显示所有该车已领料配件)-选择领料人-出库(保存是保存领料单草稿)C,领料单退货-维修管理-领料单-新建-选正常领料-确定-选择车辆-打开-菜单-退单导入-选中领料单双击(如果只退其中某几个配件,可双击选中领料明细表中配件-退单导入)-选择领料人-出库D,维修管理-维修调度-选中刚才进厂车辆-整体派工-选择维修人员-选中返回-确认派工-是-完工-是-确认(此时如显示有配件未领料,则要确认接待登记和维修调度中添加的配件是否领料出库以及查看领料单草稿中是否有相关车辆单据)E,维修管理-维修结算-打开-选中已完工单据-打开-结算-是F,已结算维修单如何退回接待处重新修改维修管理-维修美容综合查询-维修、美容业务查询-选定时段-开始查询-选中维修单据-重新结算-确定维修管理-维修结算-打开-选中车辆维修单据-打开-菜单-完工后返修-确定维修管理-维修调度-开始查询-选中车辆单据-菜单-返回接待处-是维修管理-接待登记-打开-选中车辆-打开17.新建快修快保单维修管理-美容快修单-新建-点金手指按纽选择车牌照号-选择收费标准-点维修项目菜单-选中项目-添加(如需继续选择)或选中返回-根据需要可以修改工时和单价-点添加配件菜单-鼠标单击选中配件-选中返回-输入数量和单价-选中某个维修项目-逐项派工(如维修项目一人可以完成则选整体派工)-选择维修人员-选中返回-确认派工-是-结算-是-是-确认结算-是18.新建洗车单维修管理-洗车单-新建-选择车牌号码-选择洗车方式、类型-输入费用-保存-结算-执行结算19.新建进货单进货管理-进货单-新建-选择供应商-添加配件-选中配件-选中返回-输入数量和单价-结算-执行结算-确定20.新建销售单销售管理-销售清单-新建-选择客户-添加配件-选中配件-选中返回-输入数量和单价-结算-执行结算-确定21.配件库存查询库存管理-库存配件查询-输入查询方式-查询22.新建快速盘点单库存管理-盘点单-新建-建空盘点单-添加配件-输入点货数量-盘点-是-是23.应收帐款查询往来帐务-应收帐款管理-应收帐款总帐查询-选择客户-选择起止时间-查询-双击查询结果看明细24.应收帐款收款往来帐务-应收帐款管理-收款-新建-选择客户-输入收款金额-收款-确定25.应付帐款查询往来帐务-应付帐款管理-应付帐款总帐查询-选择供应商-选择起止时间-查询-双击查询结果看明细26.应付帐款付款往来帐务-应付帐款管理-付款-新建-选择供应商-输入付款金额-支付-确定27.查询营业月报表统计分析-月统计-确定-确定28.查询维修经营情况维修统计-维修经营情况-选择统计方式和起止时间-统计29.会员积分率和优惠方式设置会员管理-会员参数设置-积分-如果选择按会员卡参数积分率-在积分率框输入积分率-如果选择按配件信息积分率-在配件档案中设置积分率-方式-勾选按会员价或折扣-确定30.会员充值赠送设置会员管理-会员参数设置-积分-在会员卡优惠方式设置中输入充值实收百分比-确定31.会员卡余额不足与洗车次数不足提醒设置会员管理-会员参数设置-提醒-确定32.会员卡优惠制度设置会员管理-会员制度设置-添加-输入会员卡名称、项目折扣、配件折扣、单次洗车金额、开户金额、有效期等-保存退出-维修次数项目-选中项目-选中返回-输入允许消费次数-特殊维修项目-选中项目-选中返回-选择或输入折扣-确定-特殊配件项目-选中配件-选中返回-选择或输入折扣-确定-保存33.会员卡办理会员管理-会员信息维护-添加-选择客户-输入卡号、选择卡名称、输入开户金额、可用金额等-保存退出34.会员卡续费会员管理-会员续费管理-选择会员-新建交款单-输入交款人、选择经办人、输入续费金额-确定-是35.会员提醒查询会员管理-会员提醒管理-选择提醒内容-开始查询36.会员充值查询会员管理-会员续费查询-选择会员卡、时段-开始查询37.会员消费查询会员管理-会员消费记录查询-选择会员卡、时段-开始查询38.数据备份打开王道v8.6服务器端-数据备份-选择账号登陆-数据-数据备份-选择文件保存路径和名称-开始备份-选自动备份-开始备份-开始压缩-确定39.设置和修改操作员密码系统-更改密码-输入旧密码(密码为空则留空)-输入两次新密码(如果是删除密码则留空)-确定40.重置操作员密码登陆系统维护-操作员维护-操作员维护-选中操作员-重置操作员密码-输入管理员密码-输入两次新密码(如果是删除密码则留空)-确定。
css3 手册所有

css3 手册所有一、引言CSS(层叠样式表)是一种用于描述文档样式的标记语言,具体包括字体、颜色、布局等方面的样式定义。
CSS3是CSS的最新版本,是Web开发中常用的样式定义语言之一。
本手册将详细介绍CSS3的各项属性及其使用方法。
二、选择器1. 元素选择器元素选择器是CSS中最常用的选择器之一,通过元素名称来选择文档中的元素。
例如,使用`p`选择器可以选择所有的`<p>`标签。
2. 类选择器类选择器用于选择带有特定类名的元素。
通过在类名前面加上点号(.),例如`.red`,可以选择具有`red`类的元素。
3. ID选择器ID选择器用于选择具有特定ID的元素。
通过在ID名称前面加上井号(#),例如`#header`,可以选择具有`header`的ID的元素。
4. 属性选择器属性选择器用于选择具有特定属性值的元素。
通过在属性名前加上方括号([]),例如`[type="text"]`,可以选择type属性值为"text"的元素。
5. 伪类选择器伪类选择器用于选择元素的特殊状态。
常见的伪类选择器有`hover`、`active`和`visited`等。
6. 伪元素选择器伪元素选择器用于在文档中添加不存在的元素并为其添加样式。
常见的伪元素选择器有`::before`和`::after`等。
三、文本样式1. 字体可以使用`font-family`属性设置元素的字体。
例如,`font-family: Arial, sans-serif;`可以设置字体为Arial。
2. 颜色可以使用`color`属性设置元素的文本颜色。
例如,`color: red;`可以将文本颜色设置为红色。
3. 背景可以使用`background-color`属性设置元素的背景颜色。
例如,`background-color: #f1f1f1;`可以将背景颜色设置为浅灰色。
四、盒子模型1. 尺寸可以使用`width`和`height`属性设置元素的宽度和高度。
CSS帮助手册

CSS帮助手册2篇CSS帮助手册(上)CSS(层叠样式表)是一种用于描述网页中元素的样式和布局的标记语言。
它通过为HTML元素添加样式,实现了网页的美化和个性化。
本篇文章将为大家介绍CSS的基本语法、选择器和常用样式属性。
一、CSS基本语法CSS的语法由选择器和声明块组成。
选择器用于选择需要添加样式的HTML元素,而声明块则包含了一系列样式属性和值。
1. 选择器选择器是CSS中最重要的部分,它用于指定需要应用样式的HTML元素。
常见的选择器有:- 元素选择器:通过HTML元素的标签名选择元素,如`p`表示所有`<p>`元素。
- 类选择器:通过HTML元素的`class`属性选择元素,如`.red`表示所有`class`为red的元素。
- ID选择器:通过HTML元素的`id`属性选择元素,如`#header`表示`id`为header的元素。
- 属性选择器:通过HTML元素的属性选择元素,如`[type="text"]`表示所有`type`属性为text的元素。
- 伪类选择器:通过HTML元素的特殊状态选择元素,如`:hover`表示鼠标悬停时的元素。
2. 声明块声明块由一对花括号`{}`包裹,每个声明由属性和值构成。
属性用于指定需要修改的样式,值用于指定属性的具体取值。
例如,下面的CSS代码将为所有`<p>`元素设置红色字体:```cssp {color: red;}```二、常用的CSS样式属性CSS提供了众多样式属性,可以用来修改HTML元素的外观和布局。
以下是常用的样式属性及其作用:1. 字体样式- `color`:用于设置文本颜色,值可以是颜色名称或RGB值。
- `font-size`:用于设置字体大小,值可以是像素、百分比或者其他单位。
- `font-family`:用于设置字体样式,值可以是字体名称或者字体族名称。
2. 边框样式- `border`:用于设置边框样式,属性值由边框宽度、边框样式和边框颜色组成。
CSS速查手册

CSS速查手册(1).txt爱人是路,朋友是树,人生只有一条路,一条路上多棵树,有钱的时候莫忘路,缺钱的时候靠靠树,幸福的时候别迷路,休息的时候靠靠树!CSS速查手册(1)hve2001年 60期D reamw eaver4是现今最好的网站编辑工具之一,用它来给网页制作C SS样式表会更简单、更方便。
本教程教你如何利用Dr eamwe aver4在页面中加入CSS,你不用死记硬背代码标记,也不用去看很厚的CSS手册,就可以轻松自如的在网页中运用CSS。
不过首先你要对CSS有一定的了解。
因此,本教程的前面4章为CS S理论知识,主要是对CSS的全面介绍,希望读者看后对CSS的语法、结构、应用有一个全面的了解;后面4章为DW实战,主要是教你如何把Dream weave r4的CS S灵活运用在网页中。
阅读此文前,你需要对HTML有一定的了解,并会使用Dream weave r4。
#1 一、认识CSSCS S就是Ca scadi ng St yle S heets,中文翻译为“层叠样式表”,简称样式表,它是一种制作网页的新技术。
网页设计最初是用HTML标记来定义页面文档及格式,例如标题<h1>、段落<p>、表格<tabl e>、链接<a>等,但这些标记不能满足更多的文档样式需求,为了解决这个问题,在1997年W3C(Th e Wor ld Wi de We b Con sorti um)颁布HTML4标准的同时也公布了有关样式表的第一个标准CSS1,自CSS1的版本之后,又在1998年5月发布了C SS2版本,样式表得到了更多的充实。
cascading_style_sheet手册_范文模板及概述

cascading style sheet手册范文模板及概述**1. 引言**1.1 概述本篇长文将介绍CSS(Cascading Style Sheets)手册的范文模板及概述。
CSS 是一种用于描述HTML文档显示样式的语言,通过定义元素的外观和布局来美化网页。
为了方便开发人员学习和使用CSS,本手册提供了基础知识、常用样式属性、布局与盒模型以及高级技巧与技术实践等内容。
1.2 文章结构本文按照逻辑顺序分为六个主要部分。
首先是引言部分,对文章进行概述和介绍。
其次是CSS基础知识,包括CSS简介、语法和选择器等内容。
第三部分涵盖了CSS样式属性,包括字体样式属性、背景样式属性和边框样式属性等。
接着是布局与盒模型部分,讲解盒模型概述、定位与浮动以及响应式布局等相关内容。
第五部分将介绍高级CSS技巧与技术实践,包括Flexbox布局技术、动画与过渡效果以及平台兼容性注意事项等。
最后,在结论中对全文进行总结并给出未来进一步学习的建议。
1.3 目的本篇长文的目的是为读者提供一个全面且易于理解的CSS手册范文模板,并通过详细介绍各个部分的内容,帮助读者深入了解CSS的基础知识和常用技巧。
通过本手册,读者将能够掌握如何使用CSS来实现网页的样式及布局,并获得一些高级技巧与技术实践,以便在实际开发中更加灵活地运用CSS。
以上是关于文章“1. 引言”部分内容的详细清晰描述。
2. CSS基础知识:2.1 CSS简介:CSS(层叠样式表)是一种用于定义网页样式和布局的标记语言,它可以控制HTML文档中的元素如何显示在浏览器中。
通过使用CSS,我们可以改变文本、图像、背景、边框等方面的样式,以及控制元素的大小、位置和对齐方式。
2.2 CSS语法:CSS的语法由选择器和声明块组成。
选择器用于选择要应用样式的HTML元素,而声明块则包含了一系列属性以及其对应的值。
一个基本的CSS规则由选择器和声明块构成,例如:```h1 {color: blue;font-size: 24px;}```上述例子中,`h1`是选择器,它表示要应用该规则的HTML元素为所有的`<h1>`标签。
H3C VM9000 CSS控制信令服务器 用户手册(V1.00)

H3C VM9000 CSS控制信令服务器用户手册杭州华三通信技术有限公司资料版本:T1-08010C-20080228-C-1.00声明Copyright © 2008 杭州华三通信技术有限公司版权所有,保留一切权利。
未经本公司书面许可,任何单位和个人不得擅自摘抄、复制本书内容的部分或全部,并不得以任何形式传播。
H3C、、Aolynk、、H3Care、、TOP G、、IRF、NetPilot、Neocean、NeoVTL、SecPro、SecPoint、SecEngine、SecPath、Comware、Secware、Storware、NQA、VVG、V2G、V n G、PSPT、XGbus、N-Bus、TiGem、InnoVision、HUASAN、华三均为杭州华三通信技术有限公司的商标。
对于本手册中出现的其它公司的商标、产品标识及商品名称,由各自权利人拥有。
由于产品版本升级或其他原因,本手册内容有可能变更。
H3C保留在没有任何通知或者提示的情况下对本手册的内容进行修改的权利。
本手册仅作为使用指导,H3C尽全力在本手册中提供准确的信息,但是H3C并不确保手册内容完全没有错误,本手册中的所有陈述、信息和建议也不构成任何明示或暗示的担保。
如需要获取最新手册,请登录技术支持用户支持邮箱:customer_service@技术支持热线电话:800-810-0504(固话拨打)400-810-0504(手机、固话均可拨打)网址:前言本书简介本手册各章节内容如下:z第1章概述。
介绍H3C VM9000 CSS服务器的功能特点。
z第2章软件安装、升级和卸载。
介绍H3C VM9000 CSS服务器软件安装、升级和卸载的操作方法。
z第3章常见问题处理。
介绍H3C VM9000 CSS服务器的常见问题及处理方法。
本书约定1. 图形界面格式约定格式意义< > 带尖括号“< >”表示按钮名,如“单击<确定>按钮”。
飞利浦CSS6530B音响用户手册说明书

小心触电或发生火灾! • 在建立或更改任何连接之前,请确保所
有设备均已与电源插座断开连接。 • 切勿让本产品及附件与雨或水接触。切
勿将液体容器(如花瓶)置于产品旁 边。如果有液体溅到本产品表面或内 部,请立即断开其电源。请与客户服务 联系,对产品进行检查后再使用。 • 切勿将本产品和附件放置在靠近明火或 其他热源的地方,包括阳光直射处。 • 切勿将物体插入本产品的通风槽或其 他开口。 • 将电源插头或设备耦合器用作断电设备 时,该断电设备应可以随时使用。 • 不可将电池(电池组或安装的电池)置 于高温环境,如阳光直射处、明火或类 似环境。
视音频。
TV
1 使用高速 HDMI 线缆,将本产品上的
HDMI OUT (ARC) 接口连接至电视 上的 HDMI ARC 接口。 • 电视上的 HDMI ARC 接口的标记
可能有所不同。有关详细信息,请 参阅电视用户手册。
始终如一地为您提供帮助
在以下网站上注册产品并获得支持 /support
有疑问? 请联系飞利浦
CSS6530B
用户手册
目录
1 重要信息
帮助和支持 安全 爱护产品 爱护环境
2 您的产品
主装置 遥控器 接口 无线低音扬声器 无线盒(接收器)
3 连接和设置
摆放扬声器 与后置扬声器进行配对 对低音扬声器进行配对 连接至电视
2 ZH-CN
• 在雷电天气之前,应断开本产品的 电源。
• 断开电源线时,应始终握住插头,而不 能拉电缆。
小心短路或起火!
• 有关标识和电源功率,请参阅产品背面 或底部的型号铭牌。
• 在将本产品连接到电源插座上之前,请 确保电源电压与产品背面或底部印刷的 电压值相匹配。如果电压不同,切勿将 产品连接到电源插座上。
CSS3.0参考手册

示例:
使用的图片:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>Border-image</title> </head> <body>
box-shadow
Border-color
版本:CSS3 继承性:无
语法:
border-color : < color> 相关属性 :border-top-color, border-right-color, border-bottom -color , border-left-color
Css web站点设计手册

Css web站点设计手册——(美)ericA.Meyer著常用网站:、。
作者个人站点:。
第二章理解CSSXHTML与HTML相似,是一种简单的文本标记语言。
它旨在为纯文本文档添加结构和语义。
元素:是文档的基本单位。
有替换元素和非替换元素之分。
像h1,h2,p这种能够包含内容的元素叫非替换元素,而像img这种表现的是一个图像元素,叫做替换元素,当文档呈现在浏览器时,替换元素指向的是另一种资源会出现在该元素的位置上。
属性的值无论是不是空值,等号和引号是必须有的(单引号和双引号皆可,但不能混用)。
CSS术语属性:一个属性描述元素外观的一个方面。
属性后面总是要有一个值,而且属性和值之间必须通过冒号(:)隔开。
值:是定义一种具体外观的描述符。
如一种颜色名称等。
在编写CSS代码时,一定要在值的后面加上一个分号(;),以创建完整的声明。
声明:一个声明中包含一对的“属性—值”。
每一个声明应该以分号(;)结尾。
声明块:就是包含一组声明的集合。
一个声明块必须要以一对花括号({})括起来。
分别表示声明块的开始和结束。
CSS规则只有一个声明块。
选择符:选择符定义作为声明应用对象的文档中的元素。
规则:一条规则就是一对选择符和声明块。
样式表:是要应用到文档的规则的集合。
样式表既可以嵌入到一个XHTML文档中,亦可以存在于与相应的XHTML文档关联的独立的外部文件中。
实践:练习:添加规则,选择符,了解ID选择符,应用多个声明。
后代选择符例子:#sidebar div h3含义是选择ID为sidebar的元素中的div元素中包含的所有h3元素。
理解颜色值:RGB百分比值:这种值是以0-100%之间的值定义红、绿和蓝色。
在使用RGB百分比时,每个值之间以逗号分隔。
并且放到rgb()容器中,如:rgb(60%,50%,30%)。
RGB整数值:以0-255之间的整数来定义红、绿和蓝色。
在使用RGB整数值时,每个值之间以逗号分隔。
并且放到rgb()容器中,如rgb(60,50,30)。
css中文对照手册

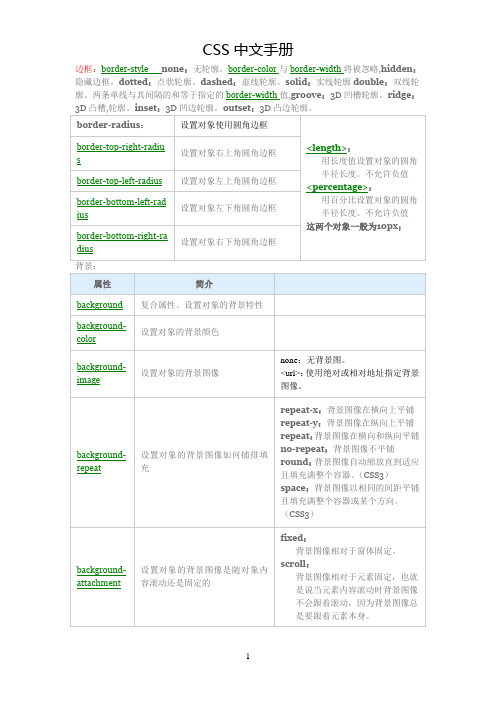
边框:border-style none :无轮廓。
border-color 与border-width 将被忽略,hidden :隐藏边框。
dotted :点状轮廓。
dashed :虚线轮廓。
solid :实线轮廓double :双线轮廓。
两条单线与其间隔的和等于指定的border-width 值,groove :3D 凹槽轮廓。
ridge :3D 凸槽,轮廓。
inset :3D 凹边轮廓。
outset :3D 凸边轮廓。
border-radius : 设置对象使用圆角边框 <length>:用长度值设置对象的圆角半径长度。
不允许负值 <percentage>:用百分比设置对象的圆角半径长度。
不允许负值 这两个对象一般为10px ;border-top-right-radiu s设置对象右上角圆角边框 border-top-left-radius 设置对象左上角圆角边框 border-bottom-left-rad ius设置对象左下角圆角边框border-bottom-right-ra dius 设置对象右下角圆角边框背景:属性 简介background 复合属性。
设置对象的背景特性 background-color 设置对象的背景颜色background-image设置对象的背景图像none :无背景图。
<url>:使用绝对或相对地址指定背景图像。
background-repeat 设置对象的背景图像如何铺排填充repeat-x :背景图像在横向上平铺 repeat-y :背景图像在纵向上平铺 repeat :背景图像在横向和纵向平铺 no-repeat :背景图像不平铺 round :背景图像自动缩放直到适应且填充满整个容器。
(CSS3)space :背景图像以相同的间距平铺且填充满整个容器或某个方向。
(CSS3)background-attachment 设置对象的背景图像是随对象内容滚动还是固定的fixed :背景图像相对于窗体固定。
CSS 手册 CSS 手册 CSS 手册下载版 离线版 (精心整理 仅4页)

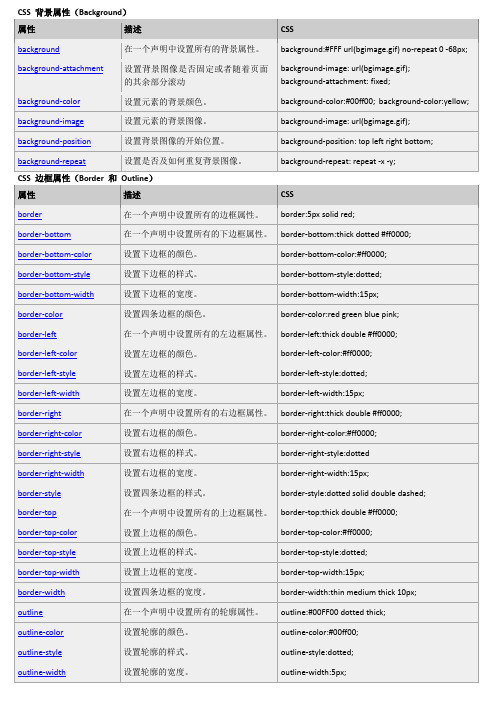
CSS 边框属性(Border 和Outline)属性描述CSSborder在一个声明中设置所有的边框属性。
border:5px solid red;border-bottom在一个声明中设置所有的下边框属性。
border-bottom:thick dotted #ff0000; border-bottom-color设置下边框的颜色。
border-bottom-color:#ff0000;border-bottom-style设置下边框的样式。
border-bottom-style:dotted;border-bottom-width设置下边框的宽度。
border-bottom-width:15px;border-color设置四条边框的颜色。
border-color:red green blue pink; border-left在一个声明中设置所有的左边框属性。
border-left:thick double #ff0000; border-left-color设置左边框的颜色。
border-left-color:#ff0000;border-left-style设置左边框的样式。
border-left-style:dotted;border-left-width设置左边框的宽度。
border-left-width:15px;border-right在一个声明中设置所有的右边框属性。
border-right:thick double #ff0000; border-right-color设置右边框的颜色。
border-right-color:#ff0000;border-right-style设置右边框的样式。
border-right-style:dottedborder-right-width设置右边框的宽度。
border-right-width:15px;border-style设置四条边框的样式。
css100个必背知识点

css100个必背知识点CSS(层叠样式表)是一种用于描述网页样式的语言,它可以控制网页的布局、字体、颜色、背景等各个方面。
对于前端开发者来说,掌握CSS的基本知识是非常重要的。
下面是100个必背的CSS知识点,希望对大家有所帮助。
1. CSS是一种样式表语言,用于描述网页的外观和样式。
2. CSS可以通过选择器来选择HTML元素,并为其应用样式。
3. CSS样式可以通过内联样式、内部样式表和外部样式表来定义。
4. 内联样式是直接在HTML元素的style属性中定义的样式。
5. 内部样式表是在HTML文档的head部分中定义的样式。
6. 外部样式表是一个独立的CSS文件,通过link标签引入到HTML 文档中。
7. CSS选择器可以根据元素的标签名、类名、ID等属性来选择元素。
8. 标签选择器可以选择指定标签名的所有元素。
9. 类选择器可以选择具有指定类名的元素。
10. ID选择器可以选择具有指定ID的元素。
11. 后代选择器可以选择指定元素的后代元素。
12. 子元素选择器可以选择指定元素的直接子元素。
13. 相邻兄弟选择器可以选择指定元素的下一个兄弟元素。
14. 伪类选择器可以选择元素的特定状态或位置。
15. 伪元素选择器可以选择元素的特定部分。
16. CSS样式可以通过属性和值来定义。
17. 属性是用于描述元素的特性,如颜色、字体、边框等。
18. 值是属性的具体取值,如红色、宋体、1px等。
19. CSS样式可以通过简写属性来定义,如font、border等。
20. CSS样式可以通过继承来应用到子元素。
21. CSS样式可以通过层叠来决定最终的样式。
22. CSS样式可以通过优先级来决定应用的顺序。
23. 内联样式的优先级最高,其次是ID选择器、类选择器和标签选择器。
24. 伪类选择器的优先级比类选择器和标签选择器高。
25. 伪元素选择器的优先级比伪类选择器高。
26. !important关键字可以提高样式的优先级。
CSS基本语法

CSS基本语法CSS常⽤选择器1、页⾯中,所有的CSS代码,需要写⼊到<style></style>标签中。
style标签的type属性应该选择text/css2、CSS 注释CSS修改页⾯中的所有标签,必须借助选择器选中。
选择器中,可以写多对CSS属性,⽤{}包裹:每个属性名与属性值之间⽤:分隔,多对属性之间,必须⽤;分隔。
3、【CSS常⽤选择器】①标签选择器写法: HTML标签名{}作⽤:可以选中页⾯中,所有与选择器同名的HTML标签。
②类选择器(class选择器)写法: .class名{}调⽤:在需要调⽤选择器样式的标签上,使⽤class="class名"调⽤选择器优先级: >标签选择器③ID 选择器写法: #ID名{}调⽤:需要调⽤样式的标签,起⼀个id="ID名"优先级: ID选择器>class选择器注意:⼀个页⾯中,不能出现同名ID【Class选择器与ID选择器的区别】写法不同:class选择器⽤.声明,ID选择器⽤#声明;优先级不同: ID选择器>class选择器作⽤范围不同: class选择器可以多次调⽤,ID选择器只能使⽤⼀次。
【选择器的命名规范】只能有字母、数字、下划线、减号组成;开头不能是数字。
也不能是只有⼀个减号。
⼀般,起名要求有语义,使⽤英⽂单词与数字的组合。
④通⽤选择器写法: *{}作⽤:可以选中页⾯中所有的HTML标签。
优先级:最低⑤并集选择器写法:选择器1,选择器2,……,选择器n{}⽣效规则:多个选择器取并集,只要标签满⾜其中任意⼀个选择器,样式即可⽣效。
⑥交集选择器写法:选择器1选择器2……选择器n{} 所有选择器紧挨着,没有分隔⽣效规则:多个选择器取交集,则必须满⾜所有选择器的要求,才能⽣效⑦后代选择器写法:选择器1 选择器2 …… 选择器n{} 选择器之间空格分隔⽣效规则:只要满⾜,后⼀选择器是前⼀个选择器的后代,即可成效。
css3教程 手册

设置或检索对象各边样式
设置或检索对象各边颜色
<border-image-slice>
<border-image-width>
[ <border-image-outset>]] <border-image-repeat> border-image-source : none | <url> 设置或检索对象的边框使用图像 来填充
opacity
8.字体
Properties 属性 Instance 实例 font: [[<font-style>|<font-variant>|| <font-weight> ] font <font-size> [ <line-height>] <font-family> ]| caption | icon | menu | message-box | small-caption | status-bar font-style font-variant font-style:normal | italic | oblique font-variant:normal | small-caps font-weight : normal | bold | bolder | lighter | <integer> font-size : <absolute-size> | <relative-size> | <length> | <percentage> font-family:[ <family-name> font-family <generic-family> <generic-family>] font-stretch:ultra-condensed | extra-condensed | 设置或检索对象中的字体样式 设置或检索对象中的文本是否为小型的大写字母 复合属性。设置或检索对象中的文本特性 Description 简介
CSS样式完全手册

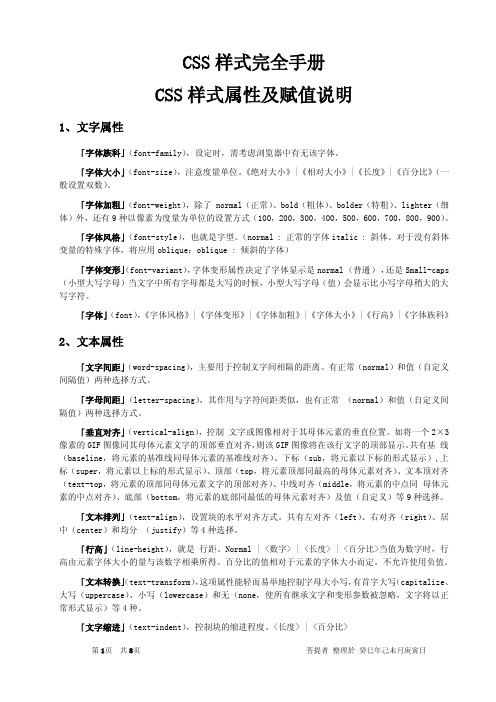
CSS样式完全手册CSS样式属性及赋值说明1、文字属性「字体族科」(font-family),设定时,需考虑浏览器中有无该字体。
「字体大小」(font-size),注意度量单位。
《绝对大小》|《相对大小》|《长度》|《百分比》(一般设置双数)。
「字体加粗」(font-weight),除了normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置方式(100,200,300,400,500,600,700,800,900)。
「字体风格」(font-style),也就是字型。
(normal:正常的字体italic:斜体。
对于没有斜体变量的特殊字体,将应用oblique;oblique:倾斜的字体)「字体变形」(font-variant),字体变形属性决定了字体显示是normal(普通),还是Small-caps (小型大写字母)当文字中所有字母都是大写的时候,小型大写字母(值)会显示比小写字母稍大的大写字符。
「字体」(font),《字体风格》|《字体变形》|《字体加粗》|《字体大小》|《行高》|《字体族科》2、文本属性「文字间距」(word-spacing),主要用于控制文字间相隔的距离。
有正常(normal)和值(自定义间隔值)两种选择方式。
「字母间距」(letter-spacing),其作用与字符间距类似,也有正常(normal)和值(自定义间隔值)两种选择方式。
「垂直对齐」(vertical-align),控制文字或图像相对于其母体元素的垂直位置。
如将一个2×3像素的GIF图像同其母体元素文字的顶部垂直对齐,则该GIF图像将在该行文字的顶部显示。
共有基线(baseline,将元素的基准线同母体元素的基准线对齐)、下标(sub,将元素以下标的形式显示),上标(super,将元素以上标的形式显示)、顶部(top,将元素顶部同最高的母体元素对齐)、文本顶对齐(text-top,将元素的顶部同母体元素文字的顶部对齐)、中线对齐(middle,将元素的中点同母体元素的中点对齐)、底部(bottom,将元素的底部同最低的母体元素对齐)及值(自定义)等9种选择。
css教程

1开始学习CSS,为网页添加样式1-1认识CSS样式CSS全称为“层叠样式表(Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
1-2CSS样式的优势使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
1-3CSS代码语法1-4CSS注释代码-第2章CSS样式基本知识2-1 内联式css样式,直接写在现有的HTML标签中注意要写在元素的开始标签里,下面这种写法是错误的:并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。
如下代码:2-2 嵌入式css样式,写在当前的文件中2-3 外部式css样式,写在单独的一个文件中2-4 三种方法的优先级-第3章CSS选择器3-1 什么是选择器?每一条css样式声明(定义)由两部分组成,形式如下:3-2 标签选择器3-3 类选择器类选择器在css样式编码中是最常用到的,如右侧代码编辑器中的代码:可以实现为“胆小如鼠”、“勇气”字体设置为红色。
语法:注意:1、英文圆点开头2、其中类选器名称可以任意起名(但不要起中文噢)使用方法:第一步:使用合适的标签把要修饰的内容标记起来,如下:第二步:使用class="类选择器名称"为标签设置一个类,如下:第三步:设置类选器css样式,如下:3-4 ID选择器在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:1、为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)3-5 类和ID选择器的区别相同点:可以应用于任何元素不同点:1、ID选择器只能在文档中使用一次。
与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。
css hack手册集合

CSS hack 完全手册( IE5.5 IE6 IE7 FF Opera Safari Chrome )Comments 区别IE和w3c的方法.hack {width:600px; /* FF */* width:700px; /* IE */}——————————————————————————–区别IE5.5、IE6、IE7、w3c.qq{background:#f00; /* w3c*/*background:#00f!important; /* IE7 */_background:#0f0; /* IE6 */_background /**/:#ccc /* IE5.5 */}——————————————————————————–针对Opera、Safari 、Chrome.qq { background: #000; } /* IE FF */@media all and (min-width:0px){.qq { background: #000; } /* Opera、Safari 、Chrome */}ChromeCSSFirefoxhackIEOperaSafari如何实现FireFox文本自动换行七月5th, 2008 2 Comments FireFox文本自动换行处理,如何实现FireFox文本自动换行文本自动换行IE中解决方法:word-wrap:break-word;word-break:break-all;注:在要换行的内容相应的单元格或者DIV里加入,如:<div style=word-wrap:break-word;></div>或<td style=word-wrap:break-word;></td> 文本自动换行FireFox中解决方法(脚本):<script type=‖text/javascript‖>function toBreakWord(intLen, id){var obj=document.getElementById(id);var strContent=obj.innerHTML;var strTemp=‖";while(strContent.length>intLen){strTemp+=strContent.substr(0,intLen)+‖<br>‖;strContent=strContent.substr(intLen,strContent.length);}strTemp+= strContent;obj.innerHTML=strTemp;}</script>注:以上脚本放在</head>前面.调用时如下写法:同个页面单处调用:<div id=‖content‖>这里是要应用换行的内容</div><scriptlanguage=‖javascript‖>toBreakWord(60, ―content‖);</script>同个页面多处调用:<div id=‖content‖>这里是要应用换行的内容</div><scriptlanguage=‖javascript‖>toBreakWord(60, ―content‖);</script><div id=‖content2″>这里是要应用换行的内容</div><scriptlanguage=‖javascript‖>toBreakWord(60, ―content2″);</script>注:把应用的JS写在</div>后面,其中60表示一行要显示多少字字符,注意多个调用时ID的相应变化,不能同一个ID名称,应用上面的方法后IE也会是按设定的字符数换行,但是IE里面支持自动换行,所以只要判断一下是否为IE,如果不是IE就不要输出上面的<script language=‖javascript‖>toBreakWord(60, ―content‖);</sc ript>这段JS,如果不是就要输出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、CSS背景属性(Background)background简写属性在一个声明中设置所有的背景属性。
{backgroud:background-color;background-image;background-repeat ;background-attachment;background-position;}∙background-color:redrgb(255,255,255)#000000设置背景颜色∙background-image:url(bgimage.gif);(值为图片的路径)设置背景图像∙background-repeat:设置图像的排列repeat 默认。
背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承background-repeat 属性的设置。
∙background-attachment:设置背∙图像是否固定或者随着页面的其余部分滚动。
scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachme nt属性的设置。
∙background-position:topleft;x%y%;5px50px设置背景图像的起始位置。
∙∙景二、CSS边框属性(Border和Outline)border:简写属性在一个声明设置所有的边框属性{border:border-width;border-color;border-style;}border-width:设置边框宽度*thin定义细的边框*medium 默认。
定义中等的边框。
*thick 定义粗的边框。
*length允许您自定义边框的宽度。
(15px) *inherit 规定应该从父元素继承边框宽度。
border-color:设置边框颜色*color_name规定颜色值为颜色名称的边框颜色(比如red)。
*hex_number规定颜色值为十六进制值的边框颜色(比如#ff0000)。
*rgb_number规定颜色值为rgb代码的边框颜色(比如rgb(255,0,0))。
*transparent 默认值。
边框颜色为透明。
*inherit 规定应该从父元素继承边框颜色。
border-style:设置边框样式*none 定义无边框。
*hidden与"none"相同。
不过应用于表时除外,对于表,hidden用于解决边框冲突。
*dotted 定义点状边框。
在大多数浏览器中呈现为实线。
*dashed 定义虚线。
在大多数浏览器中呈现为实线。
*solid 定义实线。
*double 定义双线。
双线的宽度等于border-width的值。
*groove 定义3D凹槽边框。
其效果取决于border-color的值。
*ridge 定义3D垄状边框。
其效果取决于border-color的值。
*inset定义3Dinset边框。
其效果取决于border-color的值。
*outset定义3Doutset边框。
其效果取决于border-color的值。
*inherit 规定应该从父元素继承边框样式。
--------border-bottom简写属性把下边框的所有属性设置到一个声明中.--------border-top/right/bottom/left{border-bottom:border-bottom-width;border-bottom-style; border-bottom-color;}-------border-style/width/color:outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
注释:轮廓线不会占据空间,也不一定是矩形。
{outline:outline-color;outline-style;outline-width;}三、CSS文本属性(Text)color:设置文本颜色direction:设置文本的方向/书写方向*ltr 默认。
文本方向从左到右。
*rtl 文本方向从右到左。
*inherit 规定应该从父元素继承direction属性的值。
letter-spacing:设置字符间距*normal 默认。
规定字符间没有额外的空间。
*length定义字符间的固定空间(允许使用负值)。
*inherit 规定应该从父元素继承letter-spacing属性的值。
line-height:设置(行高)*normal 默认。
设置合理的行间距。
*number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
*length设置固定的行间距。
*%基于当前字体尺寸的百分比行间距。
*inherit 规定应该从父元素继承line-height属性的值。
text-align: 文本的水平对齐方式。
*left 把文本排列到左边。
默认值:由浏览器决定。
*right 把文本排列到右边。
*center 把文本排列到中间。
*justify 实现两端对齐文本效果。
*inherit 规定应该从父元素继承text-align属性的值。
text-decoration规定添加到文本的装饰效果。
*none 默认。
定义标准的文本。
*underline 定义文本下的一条线。
*overline 定义文本上的一条线。
*line-through 定义穿过文本下的一条线。
*blink 定义闪烁的文本。
*inherit 规定应该从父元素继承text-decoration属性的值。
text-indent规定文本块首行的缩进*length定义固定的缩进。
默认值:0。
*%定义基于父元素宽度的百分比的缩进。
*inherit 规定应该从父元素继承text-indent属性的值。
t ext-transform控制文本的大小写。
*none 默认。
定义带有小写字母和大写字母的标准的文本。
*capitalize 文本中的每个单词以大写字母开头。
*uppercase 定义仅有大写字母。
*lowercase 定义无大写字母,仅有小写字母。
*inherit 规定应该从父元素继承text-transform属性的值。
text-shadow规定添加到文本的阴影效果。
unicode-bidi设置文本方向。
white-space属性设置如何处理元素内的空白*normal 默认。
空白会被浏览器忽略。
*pre空白会被浏览器保留。
其行为方式类似HTML中的<pre>标签。
*nowrap文本不会换行,文本会在在同一行上继续,直到遇到<br>标签为止。
*pre-wrap 保留空白符序列,但是正常地进行换行。
*pre-line 合并空白符序列,但是保留换行符。
*inherit 规定应该从父元素继承white-space属性的值。
word-spacing属性增加或减少单词间的空白(即字间隔)*normal 默认。
定义单词间的标准空间。
*length定义单词间的固定空间。
*inherit 规定应该从父元素继承word-spacing属性的值。
四、CSS字体属性(Font)font:font-style;font-variant;font-weight;∙font-style:规定字体样式*normal 默认值。
浏览器显示一个标准的字体样式。
*italic 浏览器会显示一个斜体的字体样式。
*oblique 浏览器会显示一个倾斜的字体样式。
*inherit 规定应该从父元素继承字体样式。
∙font-variant:规定字体异体*normal 默认值。
浏览器会显示一个标准的字体。
*small-caps 浏览器会显示小型大写字母的字体。
*inherit规定应该从父元素继承font-variant属性的值。
∙font-weight属性设置文本的粗细*normal 默认值。
定义标准的字符。
*bold 定义粗体字符。
*bolder 定义更粗的字符。
*lighter 定义更细的字符。
∙*100-900*inherit 规定应该从父元素继承字体的粗细。
∙font-size/line-height规定字体尺寸和行高*smaller 把font-size设置为比父元素更小的尺寸。
*larger 把font-size设置为比父元素更大的尺寸。
*length把font-size设置为一个固定的值。
*%把font-size设置为基于父元素的一个百分比值。
*inherit 规定应该从父元素继承字体尺寸。
∙*xx-small到xx-large默认值:medium∙font-family规定字体系列∙*caption 定义被标题控件(比如按钮、下拉列表等)使用的字体。
*icon 定义被图标标记使用的字体。
*menu 定义被下拉列表使用的字体。
*message-box 定义被对话框使用的字体。
*small-caption caption字体的小型版本。
*status-bar 定义被窗口状态栏使用的字体。
∙五、CSS外边距属性(Margin){margin:margin-top;margin-right;margin-bottom;mar gin-left;}margin在一个声明中设置所有外边距属性。
margin-bottom设置元素的下外边距。
margin-left设置元素的左外边距。
margin-right设置元素的右外边距。
margin-top设置元素的上外边距。
*auto 浏览器计算外边距。
*length 规定以具体单位计的外边距值,比如像素、厘米等。
默认值是0px。
*%规定基于父元素的宽度的百分比的外边距。
*inherit 规定应该从父元素继承外边距。
六、CSS内边距属性(Padding){padding:padding-top;padding-right;padding-bottom;padd ing-left;}七、CSS列表属性(List){list-style:list_style-type;list_style_position;list-s tyle-image;}∙list-style-type设置列表项标记的类型none 无标记。
disc 默认。
标记是实心圆。
circle 标记是空心圆。
square 标记是实心方块。
decimal 标记是数字。
decimal-leading-zero0开头的数字标记。
(01,02,03,等。
) lower-roman 小写罗马数字(i,ii,iii,iv,v,等。
)upper-roman 大写罗马数字(I,II,III,IV,V,等。
