web技术实验指导书
“web服务实用技术”课程实验指导书

必做实验实验一Web服务开发环境配置(2课时)一、实验目的1.学习理解web服务的概念。
2.掌握Web服务开发环境的配置。
3.熟悉Web服务开发工具的使用。
二、实验内容1.安装配置Eclipse;2.安装配置Axis2;3.为Eclipse安装配置Axis2插件;4.查阅帮助文档,熟悉开发环境。
三、实验仪器、设备PC机最低配置:2G Hz以上CPU;1G以上内存;1G自由硬盘空间四、实验原理1.Eclipse平台Eclipse是一个开放源代码的、基于Java 的可扩展开发平台。
就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。
基于Eclipse的应用程序的突出例子是IBM的WebSphere Studio Workbench,它构成了IBM Java 开发工具系列的基础。
例如,WebSphere Studio Application Developer添加了对JSP、servlet、EJB、XML、Web服务和数据库访问的支持。
2.Axis2是下一代Apache Axis。
Axis2虽然由Axis 1.x处理程序模型提供支持,但它具有更强的灵活性并可扩展到新的体系结构。
Axis2基于新的体系结构进行了全新编写,而且没有采用Axis 1.x的常用代码。
支持开发Axis2的动力是探寻模块化更强、灵活性更高和更有效的体系结构,这种体系结构可以很容易地插入到其他相关Web服务标准和协议(如WS-Security、WS-ReliableMessaging 等)的实现中。
Axis2的主要优点有1)采用名为AXIOM(AXIs Object Model)的新核心XML处理模型,利用新的XML 解析器提供的灵活性按需构造对象模型。
2)支持不同的消息交换模式。
目前Axis2支持三种模式:In-Only、Robust-In和In-Out。
In-Only消息交换模式只有SOAP请求,而不需要应答;Robust-In消息交换模式发送SOAP 请求,只有在出错的情况下才返回应答;In-Out消息交换模式总是存在SOAP请求和应答。
Web技术实验指导书

《Web技术》实验指导书北京工商大学计算机与信息工程学院2011年3月目录实验一使用Dreamweaver制作HTML页面 (3)实验二CSS及JavaScript实验 (3)实验三MyEclipse使用 (4)实验四JSP技术应用实验 (4)实验五JSP动作 (5)实验六JSP的<jsp:useBean>动作使用 (5)实验七JSP内置对象——request对象和response对象 (6)实验八JSP内置对象——out对象和session对象 (6)实验九JSP使用技巧 (6)实验十MySQL数据库使用 (7)实验十一JSP数据库应用开发(4学时) (7)实验一使用Dreamweaver制作HTML页面【实验目的】掌握使用Dreamweaver制作HTML页面的方法【实验内容】1.使用HTML制作一个页面,要有背景颜色,页面显示内容及格式如下图所示。
2.制作一个页面,上有文字、图像和朋友的E.mail地址,在文字和图像上创建超级链接,单击链接时,页面跳转到其他页面,单击E.mail地址时,打开信箱,发送邮件。
3.制作一个计算器界面,界面如下图所示。
4.用Top: 显示logo图片和页面的标题。
Left: 登录模块Body: 当前页面的主要显示区域。
Bottom: 显示版权信息。
【实验报告】将实验文件发送到老师的电子信箱。
实验二CSS及JavaScript实验【实验目的】掌握CSS及JavaScript的使用方法【实验内容】1.定义一个main.css文件,在其中设置超链接的颜色、访问过的超链接的颜色,颜色自定。
另外,设计两个HTML页面,在其中创建超链接,并链接main.css文件,观察超链接的颜色。
2. 使用JavaScript脚本来验证用户输入的用户名是否为空,并要求密码的长度必须大于6,根据用户的输入给出相应的提示。
3. 页面上有一幅图像,在状态栏显示有关图像的说明。
单击图像时,换成另一幅图像,同时状态栏的内容也做相应的变更。
WEB技术基础实验指导书(实验2)

实验二、简单网页设计一、实验目的1.掌握JavaScript脚本的编写方法;2.掌握Javascript脚本操作DOM元素及常用方法调用;3.掌握HTML页面与Javascript脚本关联使用。
二、实验内容1.编写一个能够输入学生成绩的界面;2.编写Javascript代码,增加输入框并计算总成绩;3.编写一个显示当前时间的DIV文本块。
三、实验步骤1.编写一个能够计算学生成绩的界面;1)需要实现的界面如下:2)要求单击“增加”按钮后,能够增加一行学生信息;单击“计算”按钮后,能够计算出学生的平均分和学生人数;<html><head><title>JavaScript 实例</title></head><script language="JavaScript">var num=10;var names=new Array(num);var scores=new Array(num);for (i=0;i<num;i++){names[i]="";scores[i]="60";}function init(){}function calculate(){var total=0;for (i=0;i<num;i++){names[i]=frmMain.txtName[i].value;scores[i]=frmMain.txtScore[i].value;total+=parseInt(scores[i])}frmMain.txtAverage.value=parseInt(total/num);frmMain.txtTotal.value=num;}function getStudents(n){var content="";for (i=0;i<n;i++){content+="学生姓名:<input type='text' id='txtName' size=8 value='"+names[i]+"'> ";content+="学生成绩:<input type='text' id='txtScore' size=5 value='"+scores[i]+"'><br>";}return content;}function increaseArray(arr){var newLength=arr.length+1;var arrTemp=new Array(newLength);for (i=0;i<arr.length;i++)arrTemp[i]=arr[i];return arrTemp;}function addStudent(){names=increaseArray(names);scores=increaseArray(scores);names[num]="";scores[num]="60";num++;document.getElementById("students").innerHTML+=getStudents(1);}</script><body onload="init()">学生成绩录入:<hr><form id="frmMain">学生平均分:<input type="text" id="txtAverage" size=4> 学生人数:<input type="text" id="txtTotal" size=4><br><hr><br><div id="students"><script language="JavaScript">document.write(getStudents(num));</script></div><hr><input type="button" value="计算" onclick="calculate() "> <input type="button" value="增加" onclick="addStudent() "> </form></body></html>3)下面是本界面的部分源代码,请将其补充完整;<!--单击、计算平均分、增加行、使用数组。
Web开发技术实验指导书

安徽农业大学《Web开发技术》JSP版课程配套教材《Web开发技术》实验指导书(JSP版)刘波编写安徽农业大学信息与计算机学院通信工程2008年2月目录实验一搭建JSP运行的实验环境 (1)实验二JSP页面 (3)实验三显示不同大小的“你好JSP” (7)实验四JSP指令和动作 (10)实验五Tag文件的代码复用 (12)实验六中文显示服务器端日期 (14)实验七JSP内置对象 (19)实验八session对象 (23)实验九简易留言板 (28)实验十JSP中使用Java Bean (31)实验十一JSP中的文件操作 (41)实验十二JSP中使用数据库 (48)实验十三Java Servlet (66)实验十四网上书店 (71)实验报告 (76)实验一搭建JSP运行的实验环境一、实验目的(1)掌握JSP运行环境的安装与配置(2)理解JSP与Servlet的关系(3)运行简单的JSP页面,理解JSP的运行原理二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具-记事本(3)Tomcat服务器,也可以从网上免费下载三、实验步骤(1)按教材中演示安装JDK(2)按教材中演示安装Tomcat(3)启动Tomcat服务器,在浏览器中输入:http://localhost:8080,观察主页内容(4)观察Tomcat安装目录下的各个子目录的内容(5)打开记事本,输入下列源代码并保存为exer1.jsp。
将此文件复制到Tomcat安装目录下的webapps\ROOT目录下,运行该页面,观察其对应的Servlet源代码。
exer1.jsp的代码:<%@ page contentType="text/html;charset=GB2312" %> <!-- jsp指令标签--><%@ page import="java.util.Date" %> <!-- jsp指令标签--><%! Date date; // 数据声明int sum;public int add(int m,int n) // 方法声明{ return m+n;}%><HTML><BODY bgcolor=cyan> <!—html标记--><FONT size=4><P>程序片创建Date对象:<% Date date=new Date(); //java程序片out.println("<BR>"+date);sum=add(12,34);%><BR>在下一行输出和:<BR><%= sum+100 %> <!-- Java表达式--></FONT></BODY></HTML>(6)将exer1.jsp文件复制到Tomcat安装目录下的webapps\examples目录下,运行该页面,观察其对应的Servlet源代码。
Web服务开发技术-实验指导书

Web服务开发技术-实验指导书Web服务技术实验指导实验0、JAX-WS概述 ........................................................................... ......................................... 3 实验1、使用JAXP进行XML的转换 ........................................................................... ................ 6 实验2、使用SAX进行XML的解析 ........................................................................... ................ 11 实验3、使用SOAPUI查看SOAP消息 ........................................................................... .......... 15 实验4、使用JAX-WS开发WEB服务服务器端 (20)实验5、使用JAX-WS开发WEB服务客户端 ............................................................................31 实验6、WEB服务的打包与部署 ........................................................................... . (42)实验0、JAX-WS概述实验目的:1、JAX-WS服务调用处理过程实验环境:名称下载地址 JDK1.6/download/jdk6/6u10/promoted/b32/binaries/jdk-6u10-rc2-bin-b32-windows-i586-p-12_sep_2021.exe SOAPUI3.6.1 Eclipse3.4/projects/soapui/files/soapui/3.6.1/soapUI-x32-3_6_1.exe/download/downloads/download.php?file=/technology/epp/downloads/release/helios/SR2/eclipse-java-helios-SR2-win32.zipGLASSFhttps:///is-bin/INTERSHOP.enfinity/WFS/CDS-CDSISH3.1_Developer-Site/en_US/-/USD/ViewProductDetail-Start?ProductRef=ogs-3.1-oth-JPR@CDS-CDS_Developer 实验内容: JAX-WS(Java API for XML Web Service)是JAVASE和JAVAEE中用于构建WEB服务客户端和服务器端的接口,它提供了一套可以帮助开发人员快速实现SOA程序的工具。
Web软件技术实验指导书

实验一简单的Servlet与JSP一、实验目的1. 了解和掌握Servlet和JSP页面的编写和运行。
2. 比较Servlet与JSP的区别和联系,体会动态页面的含义。
二、实验原理Servlet是运行在服务器端的Java程序,它主要是为了扩展服务器的功能。
编写和运行Servlet一般要经过4个步骤:(1)编辑源文件,它是继承HttpServlet的Java类;(2)编译源文件;(3)在服务器中部署该Servlet,即将类文件存放到服务器的适当目录中,并修改web.xml部署描述文件;(4)使用浏览器访问该Servlet程序。
JSP是一种服务器端的动态页面技术,它的实质也是Servlet。
它的编写较Servlet容易。
二者的主要区别是:Servlet通常是实现业务逻辑,而JSP通常实现表示逻辑。
三、实验内容与步骤(一)编写和运行一个简单的Servlet【步骤1】在Tomcat安装目录的webapps下建立一个helloapp的目录,在其中再建立一个WEB-INF目录,在WEB-INF目录中建立一个classes目录。
这样就建立了一个名为helloapp 的Web应用程序。
【步骤2】编写下面Servlet类,编译并将类文件放入classes目录中package com.demo;import java.io.*;import javax.servlet.*;import javax.servlet.http.*;public class HelloServlet extends HttpServlet{public void service(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{PrintWriter out = response.getWriter();out.println("<html>");out.println("<head>");out.println("</head>");out.println("<body>");out.println("<h3>Hello World!</h3>");out.println("</body>");out.println("</html>");}}【步骤3】在WEB-INF目录中建立一个名为web.xml的文件,该文件为Web应用程序的部署描述文件,简称DD。
Web技术实验指导书

Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单(带有必要的注释)iv. 结果分析(原始图示,测试数据与运行记录,分析正确性;)v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
WEB-实验3-指导书

《WEB开发技术基础》课程实验指导书实验3 Javascript实验指导书三一实验目的:掌握JavaScipt基本语法,掌握JavaScipt在HTML中应用的三种方式,掌握添加JavaScipt 事件响应程序的方法,掌握使用JavaScipt进行表单信息验证和表单信息操作。
二实验内容及步骤:内容一:1、创建my-js.js文件2、创建register.html页面,在该文件中链接my-js.js文件,该页面内容如下:3、在my-js.js文件中实现功能:register.html页面加载完成后,根据系统日期更新register.html页面最顶端的日期。
提示:页面加载完成触发onload事件,获取系统日期可使用Date对象4、在my-js.js文件中实现下列函数:function isNull(str) //验证str是否是空function minLength(str,length) //验证str是否满足最小长度lengthfunction maxLength(str,length) //判断str是否满足最大长度lengthfunction isDigital(str) //判断str字符串是否是纯数字function isNumber(str) //判断str是否是整数function isDate(date1) //判断date1的格式是否为1988-1-19(①是否包含两个短线,②短线前后是否是纯数字,③月份是否正确,即在1-12之间,④日期是否正确)5、在my-js.js文件中给register.html页面上用户名文本框的失去焦点事件添加事件响应程序来验证文本框中内容的字符串长度,要求在改事件响应程序中调用minLength、maxLength函数6、在my-js.js文件中给register.html页面上口令框的失去焦点事件添加事件响应程序来验证用户的输入是否符合要求7、在my-js.js文件中给register.html页面上生日文本框的失去焦点事件添加事件响应程序验证用户的输入是否符合要求8、在my-js.js文件中给register.html页面上“提交并进行checkbox测试”按钮的单击事件添加事件响应程序,该程序的功能:创建数组对象,存储用户表单输入的信息,弹出消息框显示该数组对象的内容,用户点击消息框的确定按钮后打开checkboxTest.html页面。
WEB技术基础实验指导书(实验1)

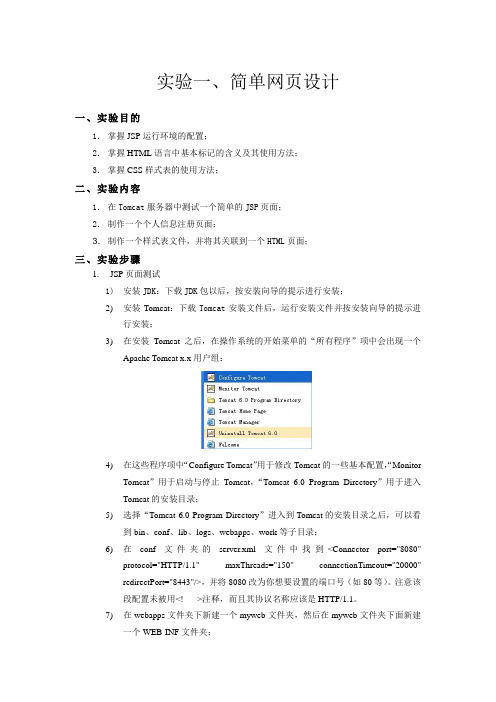
实验一、简单网页设计一、实验目的1.掌握JSP运行环境的配置;2.掌握HTML语言中基本标记的含义及其使用方法;3.掌握CSS样式表的使用方法;二、实验内容1.在Tomcat服务器中测试一个简单的JSP页面;2.制作一个个人信息注册页面;3.制作一个样式表文件,并将其关联到一个HTML页面;三、实验步骤1.JSP页面测试1)安装JDK:下载JDK包以后,按安装向导的提示进行安装;2)安装Tomcat:下载Tomcat安装文件后,运行安装文件并按安装向导的提示进行安装;3)在安装Tomcat之后,在操作系统的开始菜单的“所有程序”项中会出现一个Apache Tomcat x.x用户组:4)在这些程序项中“Configure Tomcat”用于修改Tomcat的一些基本配置,“MonitorTomcat”用于启动与停止Tomcat,“Tomcat 6.0 Program Directory”用于进入Tomcat的安装目录;5)选择“Tomcat 6.0 Program Directory”进入到Tomcat的安装目录之后,可以看到bin、conf、lib、logs、webapps、work等子目录;6)在conf文件夹的server.xml文件中找到<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"redirectPort="8443"/>,并将8080改为你想要设置的端口号(如80等)。
注意该段配置未被用<!-- -->注释,而且其协议名称应该是HTTP/1.1。
7)在webapps文件夹下新建一个myweb文件夹,然后在myweb文件夹下面新建一个WEB-INF文件夹;8)编写一个test.jsp页面,该页面代码如下:<html><head><title>My First JSP Page</title></head><body><%="Hello,world!"%></body></html>9)将test.jsp放置到myweb文件夹中;10)启动Tomcat服务器;11)打开浏览器,输入http://localhost:<端口号>/myweb/test.jsp,查看结果。
WEB实验指导书

Web应用开发技术实验指导书实验平台:Visual Studio 2005 + SQL Server 2000运行环境:Windows XP + Microsoft Internet Explorer 8实验方法:1.下载老师所给的网站实例,2.按照老师所给的步骤一步一步地来完成上机实验,不要直接复制老师所给的网站实例;3.在需要写代码的地方,不要直接复制老师给的代码,要按照老师的代码一个字母一个字母的编写,体会VS2005编辑器的代码编写方法。
因为:自己所写的每一个字母都是经过大脑思考的,如有不明白,可以向老师或者同学求教;如果自己直接复制一大块代码来看,细节之处是体会不到的。
4.老师给的网站实例只是一个框架,在充分理解老师给的网站实例运行逻辑后,然后在其基础上加入自己的代码,使得网站的功能更加完善,页面更加美观。
参考网址:1.W3School在线教程:/2.微软MSDN库:/library/ms123401实验一客户端脚本编程一、实验目的通过设计一个个人主页网站,理解CSS+DIV的页面布局,掌握JavaScript的语法和常用的浏览器对象,初步学会使用Visual Studio 2005创建网站和编辑网页的方法。
二、实验内容和要求1. 自己设计CSS和网页布局,将所给的某个人网页改成展示自己的一个主页。
要求展示的主要内容有:基本资料、学习经历、所得奖励、最新动态等。
2. 在网页的合适位置加入一些JavaScript特效,如显示当前时间、图片定时切换、文本自动滚屏等。
三、实验步骤:1. 打开Microsoft Studio 2005程序。
2. 单击文件->新建->网站,打开如下图所示的窗口,选择模板,选择合适的存放位置,语言选择“Visual C#”,单击确定。
3.可以看到窗口如下图所示,在Default.aspx文件上单击右键,选择“删除”,将Default.aspx文件删除。
《Web 前端技术技术基础》实验指导书

1.新建 HTML 文件; 2.在 body 标记中插入无序列表标记 ul; 3.在 ul 标记中插入列表项标记 li,并输入项目名称; 4.根据需要设置 ul 或 li 标记的 type 属性改变列表项前面的符号; 5.保存文件为 sy2-3.html,实现如图 2.3 所示的无序列表。
<html> <head> <meta charset="UTF-8"> <title>使用 NotePad 编写网页</title> </head> <body> <h2 align="center">欢迎来到我的个人主页</h2> <hr color="red"> <p align="center"><font color="blue" size="6">我是计算机学院软件工程系的学生<br/> 学号:*** 姓名:***</font></p> </body>
</body> </html>
【实验思考】
1、Web 开发工具众多,如何选择合适的工具,作为日常学习工作的主要工具? 2、HTML 文件的基本结构是? 3、HTML 头部 head 标记所包含的信息会显示在网页上吗?可以包含哪些标记? 4、元信息标记 meta 主要用于定义哪些信息?
4
《Web 前端技术技术基础》实验指导书
【实验内容】
1、使用文本与段落标记; 2、使用预格式化标记; 3、编写无序列表; 4、编写有序列表; 5、编写定义列表。
web实习大纲指导书

实习大纲及指导书计算机科学与技术专业Web 应用开发计算机教研室2014.06一、实习目的1. 通过本课程实习及其前后的准备与总结,复习、领会、巩固和运用基于Web设计课堂上所学的基于Web开发方法和知识,初步掌握开发一个基于Web的系统分析、系统设计、系统实现、系统维护的方法,特别是快速原型开发、面向对象分析与面向对象设计。
2.了解软件工具与环境对于项目开发的重要性,并且重点深入掌握好一、两种较新或较流行的软件工具或计算机应用技术,为综合应用本专业所学习的多门课程知识(如:软件工程、程序设计语言、操作系统、数据库、网络编程等)创造实践机会。
3.通过参加小组团队的开发实践,为毕业后适应团队合作开发模式打下基础,了解项目管理、团队合作、文档编写、口头与书面表达的重要性。
并在课程设计实践中,提高自学能力,书面与口头表达能力,创造能力和与团队其他成员交往和协作开发软件的能力,提高今后参与开发稍大规模实际软件项目和探索未知领域的能力和自信心。
二、实习过程及具体要求1、分组并分工。
2~4人一组,并且明确每个学生在开发小组中扮演的角色及承担的职责(包括选出组长)。
2、小组自行选题,必须是基于java Web的系统(至少要用到一门框架技术)、网站的开发与设计,确定目标、方案,准备并试用开发环境与工具。
3、学习与搜集素材,借阅,购置必要的书籍与材料。
4、各阶段的开发工作:开发过程中,小组长应承担起领导责任,不定期召开小组开发工作研讨会(建议2-3次)。
会前有准备,会议最好有记录(包括日期、出席人员、主题、讨论纪要、结论与问题、计划与行动、分工),会后有分工和检查,保存好记录供老师检查(不强制要求)。
工作会议的可能内容是:1) 选题。
系统内容及开发方案研讨、小组成员分工、开发计划拟定。
2) 同类著名web系统浏览,分析,需求分析,原型及成员分工确认。
3) 原型主页设计及网页组织研讨。
4) 数据库设计及应用研讨。
5) 交互网页开发技术或其他专门开发技术或开发工具使用的研讨。
Web技术实验指导书

Web技术(双语)实验指导书计算机学院软件工程系韩京宇编写2013-5-2(欢迎建议,hjymail@)目录第一章Linux下LAMP安装和配置 (3)一安装过程 (3)二配置过程 (3)三配置中常用命令 (5)第二章Windows下WAMP的安装和配置 (6)一常见问题 (6)二使用方法 (6)第三章实验1 客户端HTML脚本编写 (7)一实验目的 (7)二相关章节 (7)三实验内容及要求 (7)四实验环境 (8)五实验指导 (8)六实验报告要求 (8)第四章实验2 Web服务端脚本编写 (9)一实验目的 (9)二相关章节 (9)三实验内容及要求 (9)四实验环境 (10)五实验指导 (10)六实验报告要求 (10)第五章实验3 Web数据库访问 (11)一实验目的 (11)二相关章节 (11)三实验内容及要求 (11)四实验环境 (12)五实验指导 (12)2 MySQL 数据类型和表的创建 (13)主键和自动递增字段 (14)3 把来自表单的数据插入数据库 (15)4 从数据库表中选取数据 (16)5 在 HTML 表格中显示结果 (18)六实验报告要求 (19)实验大纲 (20)第一章 Linux下LAMP安装和配置实验平台以Ubuntu(一个开源linux)为开发环境。
本章主要说明如何在Ubuntu下配置PHP开发环境LAMP。
所谓LAMP指Linux,Apache,Mysql,PHP。
一安装过程第一步:安装Apache2:sudo apt-get install apache2第二步:安装PHP模块:sudoapt-get install php5第三步:安装Mysqlsudoapt-get install mysql-server第四步:其他模块安装:sudoapt-get install libapache2-mod-php5sudoapt-get install libapache2-mod-auth-mysqlsudoapt-get install php5-mysqlsudoapt-get install php5-gd前两个很容易明白,要想apache能够解析PHP,就需要借助这两个模块来找到phpengine。
web技术应用实验指导书(V2.3)20120115

WEB技术应用实验指导书第二版主编:吴伟敏南京邮电大学教育科学与技术学院2011年性质:《Web技术应用》课程是广告学专业必修专业基础课。
本实验是《Web技术应用》课程的课内上机实验教学环节。
目的和任务:本课程是一门实践性较强的课程。
在学生系统学习了Web基础知识及有关编程基本技能的基础上,经上机实践,使学生更加全面地掌握Web应用开发的基本技术和方法;综合运用课堂上所掌握的相关知识,熟练使用网页制作工具及编程语言的基本用法进行应用系统、各类Web运用的开发以及调试,掌握Web开发中各个环节所需基本技能的训练,能设计出美观实用的Web网站。
通过理论和实验教学,使学生掌握Web应用的一般方法,具备建立开发环境、建立网页、采用JavaScript来丰富网页展现形式、采用CSS来管理网页样式的一般方法,了解服务器端脚本语言或采用其它编程语言来构建服务器端程序的基本方法,能创建一个完整的网站运用。
三、1.实验硬件设备PIV以上、1G内存。
具备上网条件。
2. 实验软件环境Windows2003/XP/2008、Dreamweaver、Access、SQL Server,Apache,IE。
四、考核及实验报告1. 考核本课程实验非独立设课,考核方式以学生上机操作和完成设计作业相结合。
实验成绩的评定:实验到课率(10%);实验完成(70%);实验效果(20%)。
实验成绩占课程总成绩的20%。
2.实验报告实验报告内容:实验题目(写明该次实验题目);实验内容(实验操作的步骤或实验过程,要求步骤完整);实验小结(实验中遇到的问题及解决方法)等,具体实验报告的要求可以参实验指导书的有关内容。
实验报告要书写规范、文字简练、语句通顺、图表清晰。
五、/webcourse/webmonkey//Channel/Source//webjs//javascript//webcourse/webmonkey/sucaiku/实验一开发环境的建立一、实验目的和要求1.了解网站建设的前期准备工作;2.规划步骤及如何建立一个网站;3.掌握服务器的安装过程;4.了解维护时所需要考虑的安全措施。
Web技术基础实验指导书

《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
WEB实验指导书(第2版)

WEB技术及应用实习指导书(第2版)西北农林科技大学信息工程学院2012年7月实习一HTML标记基本应用与网页设计一、实习目的1.熟悉Dreamweaver 的工作环境;2.掌握Dreamweaver站点管理功能;3.掌握Dreamweaver制作网页的基本方法;4.掌握网页制作中的利用表格布局方法。
二、实习内容1.熟悉Dreamweaver的工作环境;2.Dreamweaver管理站点功能;3.制作图文混排的网页;4.制作图片展示网页;5.制作个人网站首页。
三、实习步骤1.熟悉Dreamweaver的工作环境。
启动Dreamweaver,熟悉Dreamweaver工作环境,了解Dreamweaver的界面的组成。
2. Dreamweaver管理站点①创建站点打开“站点”菜单,单击“新建站点”,按照向导步骤完成站点的创建。
②查看站点目录结构单击“文件”面板,即可查看站点目录结构。
③网站其它目录根据要制作的网站的内容,可以建立相应的目录,用以分类存放网站制作中的相关文件。
在本站点中,请建立如下目录车 xiangce和aihao,然后分别在这两个目录中建立文件夹images。
注意:网站目录结构一般在网站创建初期就完成,但也可以在制作网站过程中,随时根据要求建立。
3.制作一个图文混排的网页①打开“文件“菜单”,单击“新建”,选择“基本页”中的“HTML”,在Dreamweaver中将出现一个空白的网页。
②在网页中输入(粘贴)一段文字(孙悟空自传,教学资源网上可以下载),设置第一段(作为标题)为“黑体、24磅”,其余文字设置为“宋体、14磅”。
③在网页中插入一张图片(sunwukong.jpg,教学资源网上可以下载),设置图片的对齐属性为“左对齐”。
调整位置,如图2-1所示。
-1--2-④ 将保存网页到网站的根目录(d:\myweb )中,文件名为zizhuan.htm 。
注意:1. 本网页所用到图片都要存入d:\myweb\images 文件夹中。
WEB程序设计实验指导书

实验一编写简单的HTML文档一、实验目的:1、学会编写简单的HTML文档;2、学会调试HTML文档;3、掌握HTML的基本标记及其属性的用法。
二、实验条件:上述实验需要PC机,安装并运行IIS,安装网页制作软件Dreamweamver8.0。
三、实验内容:1、调试教材P17例1-5。
2、自选素材编写HTML文档,要求用上HTML的基本标记及其属性。
四、实验步骤:1、创建站点(1)在系统盘的Inetpub/wwwroot下,新建一个目录,目录名webs。
(2)在webs目录下再创建一个目录名sy1。
2、调试教材P17 例1-5。
(1)启动Dreamweamver8.0,输入教材P17例1-5并保存在Inetpub/wwwroot/webs/sy1下,文件名自定。
输入文件过程中体会html常用标记及其属性的用法。
(2)调试上一步骤html文档。
2、自选素材编写html文档。
要求用上<HTML>、<HEAD>、<TITLE>、<BODY>、<Hn>、<P>、<BR>、<PRE>标记及其属性。
(1)用Dreamweamver8.0编写文档。
(2)调试所编写文档。
五、实验报告1、写出符合实验内容2要求的HTML文档。
2、写出调试过程中存在的问题及解决方法。
自编文档参考代码:<html><head><title>第1章 HTML自编文档</title></head><BODY background=http://127.0.0.1/webd/2.gif bgcolor="#00ffff" text="#ff0000" alink="#ff0000">背景色字体色可链接色正链接色已被链接色<a href=http://127.0.0.1/webd/ins.html > 链接</a><H1 ALIGN=center>网络信息制作与发布</H1><H2 ALIGN=left>网站的规划与建设</H2><P>在当今的WEB的时代里,如何构建一个具有生命力和竞争力的网站,无疑是一个吸引人们注意力的话题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
这里可以体现个人特色、或创造性思维。
具体内容包括:测试数据与运行记录;调试中遇到的主要问题,自己是如何解决的;经验和体会等。
二、实验报告的提高要求:阶段性、较大规模的上机实验题,应该遵循下列要求。
养成科学的习惯。
问题描述需求和规格说明描述问题,简述题目要解决的问题是什么。
规定软件做什么。
原题条件不足时补全。
概要设计:功能模块的划分详细设计:每部分模块的设计,含数据结构的设计,算法的描述a.设计思想:主要算法基本思想。
b.设计表示:每个函数的头和规格说明;列出每个函数所调用和被调用的函数,也可以通过调用关系图表达。
实现注释:各项功能的实现程度、在完成基本要求的基础上还有什么功能。
用户手册:即使用说明书。
调试报告:调试过程中遇到的主要问题是如何解决的;设计的回顾、讨论和分析;时间复杂度、空间复杂度分析;改进设想;经验和体会等。
实验一基于HTML+CSS的新闻网站首页实现一、实验目的1.了解和掌握HTML基本标签的用法2. 了解和掌握网页布局3. 了解和掌握基本控件标签的用法二、实验开发环境和工具可以在Linux或者Windows操作系统上搭建开发环境,采用写字板和IE浏览器即可完成HTML+CSS的静态网页制作,也可选用FrontPage、DreamWeaver等静态网页开发工具进行实验。
测试环境采用IE浏览器即可。
关于HTML+CSS的静态网页制作的详细细节见课件或相关文献。
三、实验内容在掌握课堂讲授的HTML+CSS静态网页制作的基础上,参考课件中的新闻网站网站的范例,要求实现该网站的首页,首页包含的内容包:1. 新闻网站首页头部;2. 新闻网站首页底部;3. 新闻网站首页左侧导航栏;4. 新闻网站首页新闻导航;5. 新闻网站首页右侧图片新闻;新闻网页首页的具体外观见下图。
实验二新闻网站管理页面动态网页实现一、实验目的1.了解和掌握JSP基本概念和语法2. 了解和掌握JSP内置对象request,response,out3. 了解和掌握JDBC二、实验开发环境和工具可以在Linux或者Windows操作系统上搭建开发环境,所使用的开发工具包括Tomcat7 Web应用服务器,SQL Server 2000 SP4 数据库服务器,JSP集成开发环境采用Eclipse,使用Java语言,工具包使用。
关于JSP开发环境和工具的详细细节见课件资料和相关文献。
三、实验内容在掌握课堂讲授的新闻发布系统范例的基础上,参考课件和演示视频,搭建JSP开发环境,构建基于JSP的新闻发布系统管理页面,具体要求如下:1. 参考课件中的相关视频,搭建基于Tomcat7 Web应用服务器,SQL Server 2000 SP4数据库服务器,和Eclipse的JSP集成开发环境;2. 使用老师提供的SQL脚本创建新闻系统数据库3. 完成从新闻网首页顶部快速登录系统的操作,实现用管理员账号登录后进入管理页面的功能;4. 完成转入管理页面后显示新闻列表的功能;5. 完成在管理页面显示新闻主题列表的功能;6. 完成在管理页面添加新闻主题的功能;7. 完成在管理页面添加新闻的功能Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
这里可以体现个人特色、或创造性思维。
具体内容包括:测试数据与运行记录;调试中遇到的主要问题,自己是如何解决的;经验和体会等。
二、实验报告的提高要求:阶段性、较大规模的上机实验题,应该遵循下列要求。
养成科学的习惯。
问题描述需求和规格说明描述问题,简述题目要解决的问题是什么。
规定软件做什么。
原题条件不足时补全。
概要设计:功能模块的划分详细设计:每部分模块的设计,含数据结构的设计,算法的描述a.设计思想:主要算法基本思想。
b.设计表示:每个函数的头和规格说明;列出每个函数所调用和被调用的函数,也可以通过调用关系图表达。
实现注释:各项功能的实现程度、在完成基本要求的基础上还有什么功能。
用户手册:即使用说明书。
调试报告:调试过程中遇到的主要问题是如何解决的;设计的回顾、讨论和分析;时间复杂度、空间复杂度分析;改进设想;经验和体会等。
实验一基于HTML+CSS的静态电商网站实现一、实验目的1.了解和掌握静态网页开发的基本方法2. 了解和掌握样式表CSS的基本用法二、实验开发环境和工具可以在Linux或者Windows操作系统上搭建开发环境,采用写字板和IE浏览器即可完成HTML+CSS的静态网页制作,也可选用DreamWeaver等静态网页开发工具进行实验。
测试环境采用IE浏览器即可。
关于HTML+CSS的静态网页制作的详细细节见课件或相关文献。
三、实验内容在掌握课堂讲授的HTML+CSS静态网页制作的基础上,参考课件中的贵美商城网站的范例,仿照当当网、京东或淘宝等电子商务网站制作静态网页,要求实现的静态页面包括:1. 电子商务网站首页;2. 商品展示页;3. 具体商品详细介绍页;4. 购物车页面;5. 登录页;6. 注册页;7. 帮助中心客服页面。
实验二运用JavaScript技术的电商网站一、实验目的1.了解和掌握JavaScript脚本语言编程的基本方法2. 了解和掌握JavaScript脚本语言编程的一些基本技术二、实验开发环境和工具可以在Linux或者Windows操作系统上搭建开发环境,采用写字板和IE浏览器即可完成项目开发,可选用firebug工具来调试JavaScript代码。
测试环境采用IE浏览器即可。
关于JavaScript的开发详细细节见课件或相关文献。
三、实验内容在掌握课堂讲授的JavaScipt客户端脚本语言及其范例的的基础上,基于课堂讲授的HTML+CSS静态网页案例“贵美商城”,实现如下客户端动态交互功能:1. 参考JavaScript课件第2章的内容,在贵美商城首页顶部的导航条中实现动态显示实时时间的效果。
2. 参考JavaScript课件第3章的内容,将贵美商城首页主体部分左边的商品分类导航用树形菜单的方式实现;实现并解释贵美商城首页主体部分右下角部分的TAB切换特效;实现并解释贵美商城电子产品目录页产品全选和全不选的特效。
3. 参考JavaScript课件第4章的内容,实现贵美商城购物车页面的订单修改、删除和增加功能。
4. 参考JavaScript课件第5章的内容,在贵美商城首页实现随鼠标滚动的广告图片特效。
5. 参考JavaScript课件第6,7章的内容,在贵美商城登陆和注册页面实现基于JavaScipt的表单验证特效。
实验三基于JSP的新闻发布系统前端实现一、实验目的1.了解和掌握JSP开发环境和开发流程2. 了解和掌握通过JDBC访问数据库并使用JSP展示查询数据的基本方法二、实验开发环境和工具可以在Linux或者Windows操作系统上搭建开发环境,所使用的开发工具包括Web应用服务器,SQL Server 2000 SP4 数据库服务器,JSP 集成开发环境采用Eclipse Juno,使用Java语言,工具包使用。
