多种位图转矢量图方法和技巧
CorelDRAW位图转换为矢量图步骤

CorelDRAW位图转换为矢量图步骤
CorelDRAW位图转换为矢量图步骤
今天为大家分享CorelDRAW位图转换为矢量图步骤,教程真的很不错哦,喜欢的朋友快快来学习吧!
步骤一导入图片。
执行“位图”→“转换为位图”命令,打开“转换为位图”对话框,设置相关参数选项后,单击“预览”按钮,单击“确定”按钮即可。
效果如图所示。
步骤二从菜单栏,执行“位图”→“轮廓描摹”→“线条图”命令,或选中位图图片,鼠标右键,在弹出的快捷菜单中选择“轮廓描摹”→“线条图”。
在弹出的“PowerTRACE”对话框中根据需求设置各项参数,单击“确定”按钮即可。
操作完成以上步骤,位图即可转换为矢量图。
教程结束,以上就是CorelDRAW位图转换为矢量图步骤介绍,大家学会了吗?希望能对大家有所帮助!。
掌握将图像转换为矢量图的方法

掌握将图像转换为矢量图的方法矢量图是一种基于数学方程的图形表示方法,相比于位图,它具有无损放大、编辑方便等优点,因此在设计和印刷领域广泛应用。
在PhotoShop软件中,我们可以通过以下几种方法将图像转换为矢量图。
方法一:使用抠图工具第一步,打开待转换的图像。
选择“选择”菜单下的“魔术棒工具”或“套索工具”,根据图像的特点选择适合的工具。
第二步,用所选工具在图像上点击鼠标,将图像的轮廓选中。
如果需要选中多个区域,可以按住Shift键,再次点击鼠标。
第三步,选中后,点击鼠标右键,选择“转换为形状”。
第四步,转换后的形状会以矢量图的形式呈现在图像中。
可以使用“直接选择工具”对形状进行编辑。
方法二:使用描边第一步,打开待转换的图像。
选择“选择”菜单下的“魔术棒工具”或“套索工具”,根据图像的特点选择适合的工具。
第二步,用所选工具在图像上点击鼠标,将图像的轮廓选中。
如果需要选中多个区域,可以按住Shift键,再次点击鼠标。
第三步,选中后,点击鼠标右键,选择“描边”。
第四步,在弹出的对话框中,选择合适的线条宽度和颜色,点击“确定”。
第五步,转换后的线条会以矢量图的形式呈现在图像中。
可以使用“直接选择工具”对线条进行编辑。
方法三:使用形状工具第一步,打开待转换的图像。
选择“形状工具”中的“矩形工具”、“椭圆工具”或“自定义形状工具”。
第二步,在工具选项栏中选择合适的形状模式和颜色。
第三步,用所选工具在图像上点击鼠标,绘制矢量形状。
可以按住Shift键绘制等比例的形状。
第四步,绘制后的形状会以矢量图的形式呈现在图像中。
可以使用“直接选择工具”对形状进行编辑。
方法四:使用钢笔工具第一步,打开待转换的图像。
选择“钢笔工具”。
第二步,在图像上点击鼠标,创建路径锚点。
根据图像的特点,可以选择创建直线或曲线的路径。
第三步,通过点击、拖拽和调整锚点的控制手柄,细化路径的形状,使其更接近图像轮廓。
第四步,双击路径,将其转换为形状。
在Flash中将位图转换为矢量图

在Flash中将位图转换为矢量图
在Flash中将位图转换为矢量图,需要用到Flash中的Trace(描绘)功能。
首先,导入位图后,按菜单Modify-->Trace Bitmap,出现一个Trace对话框,其中各属性为:
Color(色彩临界值):范围在1——500之间调节;
Minimum Area(最小区域):范围在1像素——1000像素之间调节,数字越大,转换成的矢量图形越粗糙,当然文件也小,如果对要描绘的图片进行精细的设定,效果是出来了,但文件的大小却比源文件还大;
Curve Fit(符合曲线)反映曲线轮廓的平滑程度:有六种情况1.pixels像素;2.very tight非常紧密;3.tight紧密;4.normal普通;
5.smooth平滑;
6.very smooth
非常平滑;
Corner转角临界值:有三种情况1.many corners转角较多;
2.normal;
3.few corners转角较少。
若是太大的位图,请使用Corel Trace进行描绘后再导入
ILLUSTRATOR CS4
如果你用的是CS3版本或更高,可以利用里面的描摹功能,将位图转化成矢量图。
位图是不可能转换为矢量的,因为根本的问题。
你只有将位图放进去,放在最低
把图片导入到corel draw 中,点右键,然后点跟踪位图,这样就打开了corel trace,然后点击顶部的跟踪(选择轮廓,或者高级轮廓,效果不好的话可以调节一下数字,这需要自己摸索。
)
最后保存跟踪结果之后再在corel draw里面打开就可以了
对了!是corel draw 12。
位图转换成矢量图方法

您是否有这样的感觉:当您看到书上或者是报刊上有许多精美的图案,很想把它放到电脑里变成矢量图形,既好编辑,又好刻绘该多好呀!!于是许多朋友便将图案扫描下来,用coreldraw等软件一笔一划地勾、描,一幅图需要半个多小时,人很累,描出来效果还不一定好。
其实,对于有些轮廓比较清晰的图案,我们可以充分利用photoshop的选区和路径工具来实现像素图到矢量图的转换,简单又快捷。
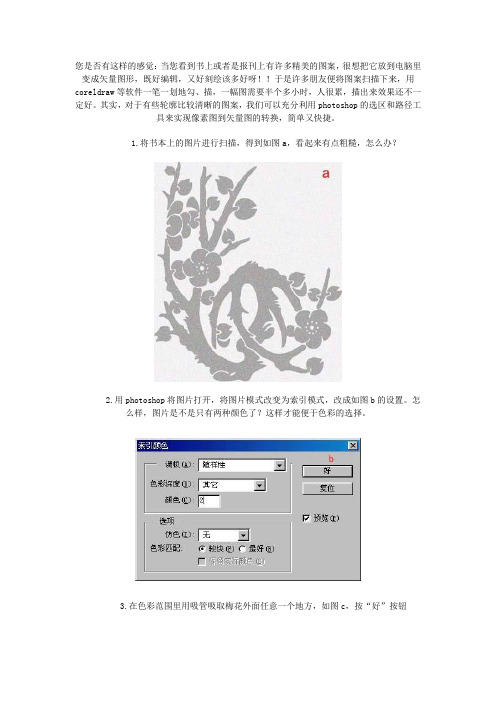
1.将书本上的图片进行扫描,得到如图a,看起来有点粗糙,怎么办?
2.用photoshop将图片打开,将图片模式改变为索引模式,改成如图b的设置。
怎么样,
图片是不是只有两种颜色了?这样才能便于色彩的选择。
3.在色彩范围里用吸管吸取梅花外面任意一个地方,如图c,按“好”按钮
4.就可以得到如图d,这样只仅仅选择的是梅花外轮廓。
5.反选“或者按快捷键ctrl+shift+i 得到图e:
6.打开路径面板,并点击“从选区建立工作路径”按钮,见图f:
7.将此文件输出为路径,文件命名为 meihua.ai
8.打开coreldraw软件,将刚才保存的。
ai 文件导入进来,咦?为什么导入进来什么都没有呀?不用急,点取轮廓工具按钮并点取“细线轮廓”,出来了吧!一个崭新的矢量图就这样完成了。
随便怎么放大都很清晰,特别适合做图形、图案以及电脑刻绘的朋友们。
试
一试吧!!。
位图与矢量图转换方法研究

位图与矢量图转换方法研究摘要位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。
关键词位图;矢量图;转换方法位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
1 位图与矢量图分析我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
常用格式有.jpg、.gif、.bmp等。
简单的说,位图就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
位图转换为矢量图之经典教程动感地带

4、“文件”---“导出”---“导出”窗口,“文件名”及保存的位置,“保存类型”为AutoCAD交换文件(*.DXF),单击“保存”---“DXF/DWG选项”窗口,单击“确定”
再次,用CDX4直接打开DXF格式的矢量图不进行编辑,直接导出格式为*PLT;
最后,用CDX4直接打开*PLT格式的矢量图进行编辑,修改,直接导出格式为*PLT文件;
最终,以上步骤完成后,可以直接导入LaserCut5.1激光雕刻机软件,进行“适当的编辑”~“水平镜像”~“雕刻”!
(编辑:haiyangyuer)
位图转换为矢量图之经典教程----动感地带
———————————————————————————————— 作者:
———————————————————————————————— 日期:
位图转换为矢量图之经典教程----动感地带
首先,用PSCS3对位图图片处理,使其更加清晰并存储为黑白两色;
1、运行PSC3---单击菜单栏“文件”按钮---“打开”--- “打开”对话框---单击选中所需要编辑的图像,“文件类型(T):所有格式”,单击“打开”;
2、单击菜单栏“图像”按钮---“调整”---“阈值”---“阈值”对话框---在该窗口内左右滑动“三角形滑块”,调整“阈值色阶(T):”的值,使“图片细节最大程度的完整的显示出来”,单击“确定”;
3、单击菜单栏“图像”按钮---“模式”---“灰度”---“信息”对话框,单击“Discard”;
4、单击菜单栏“图像”按钮---“模式”---“位图”---“位图”对话框---单击“方法,使用(U):”的下拉列表,选中“50%阈值”,单击“确定”;
5、“文件”---“存储为”----“PSD格式”!
快速制作高质量的图像矢量化效果

快速制作高质量的图像矢量化效果图像矢量化是设计领域中常用的技术之一,能够将位图图像转换为矢量图像,使图像在放大、缩小和编辑时保持清晰度和细节。
在PhotoShop软件中,有许多工具和技巧可以帮助我们快速制作高质量的图像矢量化效果。
首先,打开PhotoShop软件,并导入你想要进行矢量化的图像。
然后,使用选择工具(V)选择图像中的对象或区域。
确保选择的对象或区域清晰可见,并且背景干净。
接下来,使用图像菜单中的调整工具对图像进行调整。
增加图像的对比度和亮度可以帮助我们更好地识别并选择对象的边缘和细节。
同时,可以使用图像的锐化工具(滤镜-其他-锐化)来增强图像的细节和清晰度。
然后,我们可以使用轮廓描边工具(Ctrl + Alt + Shift + D)来为图像创建路径。
在工具栏中选择轮廓描边工具,并在路径选项中选择“新路径”。
然后,使用笔刷工具沿着图像的边缘绘制路径。
绘制路径时,要保持路径尽量靠近对象的边缘,并且要尽量避免路径出现交叉或断裂。
完成路径的绘制后,我们可以进一步编辑路径以获得更精确的矢量化效果。
使用直接选择工具(A)可以调整路径的锚点和路径段。
如果需要添加或删除锚点,可以使用添加锚点工具(+)或删除锚点工具(-)。
此外,还可以使用转换工具(Ctrl + T)来对路径进行缩放、旋转和变形。
当路径编辑完成后,我们可以将路径转换为矢量图像。
在路径面板中,右键单击路径,然后选择“创建矢量形状”。
这样,我们就将路径转换为矢量图像,可以随意调整和编辑。
最后,我们可以通过应用填充、渐变、图案等效果来为矢量图像增加丰富性和视觉效果。
在图层面板中,创建一个新图层,并在新图层上绘制所需的效果。
然后,将新图层拖到矢量图像的下方,并调整图层的不透明度和混合模式,以达到理想的效果。
通过上述步骤和技巧,我们可以快速制作高质量的图像矢量化效果。
熟练运用这些工具和技巧,可以帮助我们提升设计效率并提供更具表现力的视觉作品。
2020年最有效位图转为矢量图方法精编版

最有效的位图转换为矢量图方法AI位图转为矢量图关键词:位图矢量教程位图转换矢量图看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.1.jpg(49.67 KB)(2007-1-8 17:25)2.jpg(132.25 KB)(2007-1-8 17:25)3.jpg(83.43 KB)(2007-1-8 17:25)4.jpg(100.23 KB)(2007-1-8 17:25)5.jpg(104.73 KB)(2007-1-8 17:25)6副本.jpg(47.46 KB)(2007-1-8 17:25)7.jpg(71.87 KB)(2007-1-8 17:25)7-1.jpg(72.96 KB)(2007-1-8 17:25)7-2.jpg(47.29 KB)(2007-1-8 17:25)8.jpg(87.83 KB)(2007-1-8 17:25)9.jpg(98.9 KB)(2007-1-8 17:25)10.jpg(63.81 KB)(2007-1-8 17:25)11.jpg(82.57 KB)(2007-1-8 17:25)12.jpg(59.75 KB)(2007-1-8 17:40)14.jpg(20.23 KB)(2007-1-8 17:53)。
位图转矢量

位图转矢量
位图转矢量是图形处理技术中一种比较重要的技术,它可以将位图文件转换为矢量图形文件,从而让图片更加清晰,更加精致。
位图转矢量的技术可以说是比较新的,也是比较专业的技术,但它的应用以及发展越来越广泛,越来越多的人开始使用位图转矢量的技术来处理图片。
位图和矢量图形的区别在于,位图是以像素为单位的图像,它的图像是由许多像素点组成,而矢量图形则是由一些数学函数绘制出来的,它拥有更高的精度,而且可以实现更加精细的图像。
位图转矢量的技术可以使用专业的图像处理软件来实现,如Adobe Photoshop,CorelDraw等,它们的主要功能都是位图转换,将位图文件转换为矢量图形文件。
一般来说,位图转矢量的技术有两种,一种是手工绘制,即人工分析位图,框出其中的特征,然后在图像处理软件中重新绘制;另一种是自动转换,这种方式就是用图像处理软件中自带的一些特殊算法,将位图文件转换成矢量图形文件。
位图转矢量不仅可以进行图片的放大操作,而且还能够获得更加精致的效果。
一般来说,位图转矢量后的图片效果是清晰的,而且还不易失真,可以让图片呈现出更多的细节。
此外,位图转矢量还可以为图片添加特殊效果,比如抗锯齿、细化线条等,使图片更加清晰、精细、富有质感,从而使图片更加生动。
位图转矢量的技术也可以应用到印刷和海报的设计上,由于矢量图形的清晰度和抗失真性,可以让图片更加精致,让设计师在设计中
更加自由,也可以让印刷设备更加精准的将图片进行印刷。
总之,位图转矢量的技术是一项非常先进的技术,它的出现给图片处理带来了极大的便利,让图片更加精致,同时又可以在保留原有特征的基础上进行放大、改造、精细化等操作,让图片调节和处理变得更加简单快捷,这在图片处理领域有着广泛的应用。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:
先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;
然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式
路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你,自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好
设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度
全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号。
如何在Photoshop中将位图转换为矢量效果图

如何在Photoshop中将位图转换为矢量效果图在本教程中,同学们将学习一种简单有效的技术,可以在Photoshop中将位图像转换为矢量尽管有许多不同的方法可以实现类似的结果,但使用此方法可以快速轻松地将位图像转换为矢量图像。
效果对比图好了、开始我们的教程、同学们准备好了吗步骤1在Photoshop中打开图像素材。
它不一定需要是黑白或灰度,任何彩色图像也可以。
第2步转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第3步再次,转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第4步转到图层>复制图层。
将此图层命名为“高反差保留”,然后单击“确定”。
第5步选择“高反差保留”图层后,转到滤镜>其他>高反差保留。
将值设置为3,然后单击“确定”。
第6步在“图层”面板中,将“高反差保留”图层的混合模式设置为“变亮”。
第7步转到图层>新建调整图层>阈值。
将此图层命名为“阈值”,然后单击“确定”。
第8步根据您使用的图像调整阈值级别。
在这种情况下,值138将正常工作。
第9步对阈值结果感到满意后,请转到图层>合并可见。
第10步此时,您可以使用带有黑白颜色的画笔工具(B)删除所有不必要的细节。
第11步选择合并图层后,转到滤镜>模糊>高斯模糊。
设置0.5像素的值,然后单击“确定”。
第12步转到选择>颜色范围。
从下拉菜单中选择“阴影”,然后根据自己的喜好调整模糊度和范围。
在这种情况下,我将颜色容差设置为100%,将范围设置为150.如果对选择感到满意,请单击OK。
第13步激活选择后,选择矩形选框工具(M)并在选择上单击鼠标右键。
从下拉菜单中选择“制作工作路径”。
第14步在“生成工作路径”窗口中,将“容差”设置为1或1,5像素,然后单击“确定”。
第15步在“图层”面板中,单击“创建新图层”图标。
位图转矢量图教程

位图转矢量图教程位图和矢量图是两种不同类型的图像文件格式。
位图图像由像素点组成,每个像素点都有特定的颜色值。
相比之下,矢量图像使用数学公式来描述图像中的形状和颜色,而不是像素点。
在某些情况下,我们可能需要将位图图像转换为矢量图像。
这种转换可以提供许多好处,例如图像放大时不会失去清晰度,并且可以轻松地编辑和修改图像。
下面是一个简单的位图转矢量图的教程。
首先,我们需要选择一个合适的软件来进行转换。
Adobe Illustrator是一个功能强大的矢量图形编辑软件,适用于这个任务。
第一步是打开Adobe Illustrator软件并导入我们要转换的位图图像。
在菜单栏中选择“文件”>“打开”,然后选择位图图像文件。
第二步是在导入的位图图像上创建一个矢量图像轮廓。
在“对象”菜单中选择“图像跟踪”>“图像跟踪”。
在图像跟踪面板中,点击“预设”下拉菜单并选择适合你图像类型的选项。
第三步是调整图像跟踪设置。
你可以选择不同的选项,例如曲线平滑度和颜色阈值。
通过调整这些设置,可以获得更好的结果。
点击“预览”按钮可以预览图像跟踪的效果。
第四步是点击“展开”按钮,将图像跟踪结果转换为矢量图像。
一旦转换完成,你可以看到矢量图像的轮廓。
第五步是删除原始的位图图像。
选择原始图像并按下“删除”键,只保留矢量图像。
最后,可以对矢量图像进行编辑和修改。
例如,你可以更改颜色、调整形状以及添加文本和图形。
这就是位图转矢量图的简单教程。
需要注意的是,位图图像的复杂性和分辨率可能会影响转换的结果。
较复杂的位图图像可能需要更多的调整和编辑才能获得理想的矢量图像。
位图转矢量

位图转矢量随着计算机科学的发展,基于位图的图形编辑和处理技术已经成为绘图行业标准。
位图,又称为点阵图像,是使用矩形像素组成的图像,它从头到尾由简单的像素构成,是创建电脑图像的最简单形式。
然而,位图图像有一些缺点,如缩放、拉伸、旋转等操作,它们容易失真,因此有必要将位图转换为矢量图像。
矢量图像不同于位图图像,它是由几何对象和形状构成的图像,类似于你用笔画的图样,例如矢量图像的某像素中可以存储一个圆形,它是由点、线和曲线构成的。
由于使用的是矢量数据,因此它可以完美地缩放、拉伸和旋转,而不会产生失真。
将位图转换为矢量图像的过程被称为“位图转矢量”。
位图转矢量的方法有很多,但其基本原理都是相同的。
首先,位图图像的像素信息被转换为可以被编程识别的数据类型。
其次,转换后的像素将被分割成许多一致的几何形状。
最后,这些像素信息将被转换为可以在矢量图像中使用的几何体样式,如圆形、填充物等。
位图转矢量有时也称为自动转换,因为它可以自动将位图转换为矢量图像。
它使用软件,例如Adobe Illustrator和CorelDraw,通过调用转换算法,来完成位图转矢量的过程。
软件在位图中识别像素信息时,会根据颜色差异和像素组成来推断出几何形状,从而将其转换为矢量图像。
由于位图转矢量的好处,它成为平面设计师和绘图人员的标准技术之一。
它可以完美地缩放、拉伸、旋转等操作,而不会失真。
因此,它被广泛应用于档案图像处理、图像滤镜处理和游戏开发等领域,以改善图像质量和视觉效果。
另外,位图转矢量对节省空间也十分有用,因为矢量图像只需要几何对象和形状数据,而不需要存储每个像素的信息,因此可以节省大量的存储空间。
总而言之,位图转矢量是一项重要的图形处理技术,它可以提高图像质量,改善视觉效果,同时还可以节约存储空间。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。

因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
矢量图是用CorelDRAW 或者AI等画矢量图的软件画出来的矢量图是可以转化成位图的,直接用以上软件里的导出即可但是位图是不可以转化成矢量图的,就算用工具变成矢量图也是和原图片差距很大的。
将位图变成矢量图,放大后不失真的方法是:1、打开位图转换软件CORELDRAW X6;2、导入位图,点击“位图-- 轮廓描摹”,调整描摹参数,直到满意为止;3、位图转矢量图,要转换的位图不能有太多复杂效果,位图分辨率要够高,否则转换的矢量图并不能保证百分之百不失真。
其他回答}位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
请问一下PS怎么把位图转变成不失真的矢量图?位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
位图又叫点阵,是把图切分成无数矩形色块,每个色块都是纯色,每个色块都有若干位数据保存它的颜色(GIF512色,RBG每通道512,依次类推)而矢量的是用数据保存画面的线条、色块关系,然后计算出画面的样子位图转矢量你可以想象一下,要达到位图的画面精度要用多复杂的数据去矢量话,根本得不偿失,之所以位图和矢量图互相没有取代对方,是因为两者优势完全不同CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
flash 动画设计:1.8——将位图转成矢量图

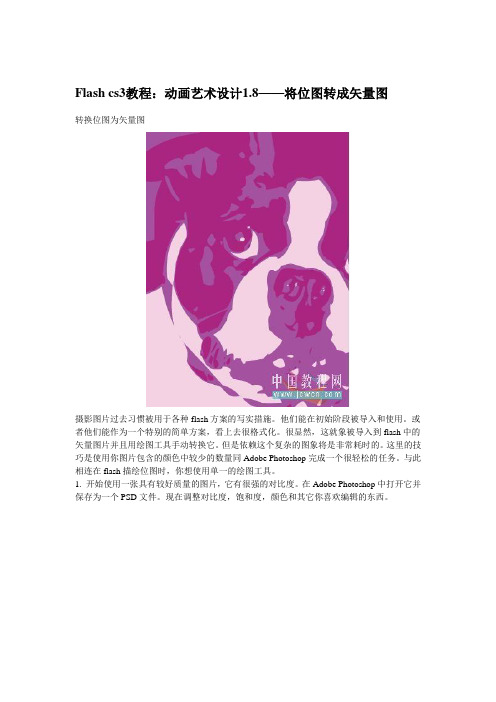
Flash cs3教程:动画艺术设计1.8——将位图转成矢量图转换位图为矢量图摄影图片过去习惯被用于各种flash方案的写实措施。
他们能在初始阶段被导入和使用。
或者他们能作为一个特别的简单方案,看上去很格式化。
很显然,这就象被导入到flash中的矢量图片并且用绘图工具手动转换它。
但是依赖这个复杂的图象将是非常耗时的。
这里的技巧是使用你图片包含的颜色中较少的数量同Adobe Photoshop完成一个很轻松的任务。
与此相连在flash描绘位图时,你想使用单一的绘图工具。
1. 开始使用一张具有较好质量的图片,它有很强的对比度。
在Adobe Photoshop中打开它并保存为一个PSD文件。
现在调整对比度,饱和度,颜色和其它你喜欢编辑的东西。
2. 使用Ctrl+Shift+Alt+S保成为web并选择gif文件格式。
从褪色下拉菜单中选择灰度,依据图片和你喜欢保持的颜色总数限定颜色数量为2-3.点击保存为你的GIF图象取一个新名字。
3. 将优化后的gif图片导入到flash中。
(Ctrl+R).确认它被选中然后到“修改>位图>转换位图为矢量图。
在转换位图为矢量图面板中,你可以调整一些设置使位图最终转换为矢量图时达到你的要求。
正确的设置常常依赖于你的图片和你的喜好。
4. 一旦转换完成,你的图片将是矢量的和可伸缩的。
这个最终的小狗图片只有12k,但我们可以用flash的创建优化面板使它更小。
选择整个图片然后去“修改”>形状>优化。
使用滑条调整平滑度并选择“使用多重过滤”。
5. 最终的效果是一张非常小的适用于web的图片,它只有6k。
它也很容易通过油漆桶和颜色混合器改变它的颜色。
提示:当使用flash优化特点进行优化时,将舞台放大倍数设为100%或更小。
整个优化也许非常依赖于舞台的放大倍数。
优化的方向是给小的对象一个放大的效果而大的对象一个小的效果。
你将在优化和图象质量间进行选择。
位图快速转矢量图的5种方法

位图快速转⽮量图的5种⽅法我们在做设计的过程中,有时候⽤到的素材是⼀张尺⼨较⼩的图⽚,⽽⼜找不到更好的图⽚时,会给设计过程带来不便,如果图⽚是位图⽂件,任意放⼤或者缩⼩都会模糊不清,要想获得良好的视觉体验,就必须转换成⽮量图,那么有哪些⽅法能够⼜快⼜好的解决呢?开始之前,我们先来了解⼀下⽮量图形的好处,⽮量图形最⼤的优点是⽆论放⼤、缩⼩或旋转等不会失真,⽽且占⽤存储空间很⼩。
经常⽤于图标,字体和户外⼴告设计等⽅⾯,在PPT设计中也经常使⽤⽮量图标和图形,我们可以通过位图转⽮量的⽅法来获取LOGO,图标和⼀些⽂字等。
LOGO图形转⽮量位图图标转⽮量图标⽂字图形转⽮量PhotoShop转换PS其实是最好的位图处理软件,但是也可以将位图⽂件输出为⽮量⽂件。
1、打开⼀张图⽚,通过魔术棒⼯具选取需要⽮量化的图形部分,或者直接⽤钢笔⼯具绘制路径2、选取后点击右键,选择建⽴⼯作路径3、在蒙版菜单点击建⽴⽮量蒙版4、另存为EPS格式⽂件,选择默认选项,这样就把⼀张位图转化为⽮量图形了Adobe Illustrator图像描摹1、⽤软件打开图像2、⿏标单击选择图像,找到菜单栏上的图像描摹菜单3、选择素描图稿,可以看到最终效果,但这⼀步还没有将图⽚转为⽮量图形4、点击菜单栏上扩展按钮,将对象转化为路径,这样就可以进⾏⽮量编辑了CorelDRAW轮廓描摹1、新建空⽩⽂件,点击⽂件菜单栏-导⼊位图⽂件2、点击位图菜单,在弹出菜单中选择轮廓描摹-线条图3、在弹出的窗⼝中调整细节、平滑、拐⾓平滑度等参数来达到最佳效果4、如果需要导⼊图⽚的内容不⼀样,我们还可以选择不同的图像类型效果,看哪⼀种效果更接近原图5、点击确定按钮,⼀张位图就转化为了⽮量图形以上推荐都是⼤型的图像和⽮量处理软件,如果我很懒,不想安装那么多软件,也不想去学习那么多操作怎么办?那么⼀定要试试以下两款软件。
位图转⽮量图神器VECTOR MAGIC1、打开图⽚或者直接拖动图⽚到显⽰区域2、软件提供了⾃动、基本、⾼级三种模式可以供选择,我们选择⾃动处理就OK了3、⼀直点击NEXT下⼀步就可以完成了软件是全英⽂共享软件,在⽂末的资源中提供了注册版和汉化版(部分杀软对注册机报毒,不介意的可以下载),另外值得⼀提的是官⽅⽹站也更新了在线处理功能,为使⽤者提供了更多的选择。
Corel-Draw实战应用位图转矢量图-轮廓的处理-、抠图——制作cool-3D立体字幕

Corel Draw实战应用位图转矢量图,轮廓的处理-、抠图——制作3D立体字幕作者:郑道兴版权所有,不可转载我们用ps处理的图片,边沿往往不够平滑,斜线的锯齿难以消除。
用以3D制作时,得到的图形节点太多。
这时,我们用corel draw来做,可以轻松完成。
1 我们先来下载一个图片带有文字的素材:打开百度,图片搜索书法,点击一个合适的图片,打开,右键里,保存起来。
我们就下载“厚德载物”,有了素材,可以制作了。
2 打开corl draw软件,新建一个空白文档;3 点击“文件”菜单,“导入”素材图片,刚才下载的那个。
4点击编辑位图,弹出新的编辑软件,corel photo paint,在这里,可以编辑位图图片。
4 我们让它最大化显示,进行下一步的编辑。
5点击放大镜工具,放大或缩小到合适。
记住一个快捷方法:用鼠标框选。
6 我们做一个剪切,点击剪切工具,框选一定范围,回车。
7 点击关闭这个软件,弹出询问对话框,点击是,保存并回到矢量编辑。
8 点击描摹位图按钮下的线条图,弹出对话框。
我们对平滑度、细节可以做适当的更改。
这就得到了新的矢量图,点击确定,回到主编辑器。
9 点击挑选工具,移动图层,把新旧两个图层分开。
点击原来的图片,按键盘的删除键,删除原图。
10 新的图片,是由多个小图片组成的,系统自动成了组,我们把它解散开。
点击解散群组,取消全部群组。
11再编辑。
去掉阴影部分。
点击挑选工具,移动物字看看,(这一步需要直接反复试验)把它一块一块的移动开,删除阴影部分。
同样的方法,删除所有阴影部分,组合好实体文字。
就得到了矢量文字图形,在文件里导出,可以选择需要的格式,比如jpg格式保存。
corel draw的任务完成了。
我们保存的图片,是一个完好的抠图,边沿平滑,特别适合制作3D字幕。
下一步,我们可以用cool 3D软件来制作3D动画字幕(也可以用3D max等等软件)。
这里以cool 3D为例,简单的做一个介绍。
位图标志转矢量方法之一

位图标志转矢量方法之一1、今天在家,手头没有扫描仪,随便在网上找一幅书法作品来演示,反正能说明问题就行了。
2、通过观察,红色通道比较干净,选择红色通道。
3、图像-模式-灰度,扔掉其他通道,这样得出来的就是红色通道的灰度图。
4、由于是网上的图,分辨率不大,所以修改图片尺寸及分辨率,放大图片。
5、通过亮度及对比度的调节以得到干净的黑白分明的效果。
6、删除中间多余的竖线。
7、按住Ctrl键的同时点选灰色通道,就可以载入白色部分的选区。
8、我们要的是黑色的部分,所以要执行一次反选命令。
9、观察一下,选区太多细碎的锯齿。
看来需要平滑一下。
10、由于图片放得很大,所以平滑5的数值也不至于改变选区形状,又能真正起到平滑流畅的作用。
这样做的,误差挺大的如果字小一点的话可能更难看了,我还是觉得用描一下比较好,虽然费时,不过效果好一些!!描一下当然也可以,不过这个方法也不是完全没用的。
在很多情况下是很方便的。
有些图是不好描的,特别的类似笔刷的效果。
楼主和阿强都提到放大图再描边,是很多人没想到的。
谢谢。
这个方法我也经常用,做名片多数情况下是可以的,顾客不会看得那么仔细。
太小的图在STREAMLINE下也会失真,自动勾边常用的有三种方法:1、CD自带的TRACE2、PS的路径转矢量3、STREAMLINE三种方法都有人在用,失真度最小的是STREAMLINE。
但不仔细对比是看不出来的,所以都是可行的办法。
11、确定在选择或套索工具的状态下,在图片上按鼠标右键,在弹出的右键菜单上选择“建立工作路径”。
12、把图层眼睛关闭,就可以看到路径的效果,这些路径就已经是矢量的了。
13、文件-导出-路径到illustrator,存储路径为AI格式。
14、在CorelDRAW中导入刚才存储的文件。
导入后,发觉什么都看不见,别急,只是默认的边线及中央都没填色而已。
15、让我们填上颜色。
16、全部解散群组。
把文字部分全选,组合。
图章部分也单独组合。
coreldraw12(cd)位图转矢量图方法

coreldraw12位图转矢量方法方法1,可利用ADOBE公司提供的软件ADOBE Streamline,如果没有这个软件就可以去网址查询下载,此软件使用方法简单,首先用CDR打开一个位图,然后输出,输出的格式要STREAMLINE打的开的格式,其实就是用STREAMLINE打开刚输出的那个文件,打开完后直接点击文件菜单下的转换即可。
方法2,转换方法准备好一张点阵图,导入到CorelDraw中选中图片点击鼠标右键,在菜单中可以看到“描绘位图”选项,选中后CorelDraw将跳转到CorelTRACE中去编辑位图。
CorelTRACE是CorelDraw带的专业点阵图转换矢量图工具,整个软件的界面功能分布很简单,左边是转换的工具选择,如按轮廓、高级轮廓、中心线、中心线轮廓、素描、马赛克、3D马赛克、木刻一共八种方式转换。
选定其中一个方式后在菜单栏上出现相应的工具设置选项,应用设置后在“描绘结果”窗口中可以看到最后的矢量图效果下面我们详细介绍这八种转换方式。
一、按轮廓这是最直接的一种转换方式,只需要设置一下转换的精确度,点击描绘按钮即可。
精确度的值越小,转换后的图像轮廓越光滑,反之精确度的值越大,转换后的图像失真情况越小,即改变最小。
我们把精确度设定为20,看看得到的这个卡通图像的效果。
原图中一些锐利的轮廓被圆滑了,把精确度设定到100,得到的描绘结果发现原图中的锐利轮廓依然存在。
二、按高级轮廓使用高级轮廓的转换方式,可设置的参数就很多了,程序也提供了各种预制好的模式,选择它们就可以得到相应的参数.如我们选择“侧影”效果,点击描绘图标后在描绘结果面板中看到它的矢量图效果.“按高级轮廓”工具的具体自定义设计参数包括:杂点过滤器、图形繁简度、色彩数值、节点缩减、节点类型和最小对象大小。
杂点过滤器包括:无、低和高三种方式。
转换后图形的繁简复杂程度可以设定数值或用拉杆来调节.最大色彩数是在2--256之间调节,色彩数值越小生成的文件体积越小.节点缩减是让生成的矢量图形的节点个数,可在1-100内选择,设定的节点个数越多生成的矢量图上的节点就越少.为了更详细地说明它的特点,我们分别设定缩减节点的个数为10和80两组,再看看最终得到的矢量图上显示的节点情况。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图转矢量图有哪些方法和技巧?
▲在flash中导入图片,选择修改菜单中的“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为ai文件。
在fireworks中就可以导入这个图片了。
△.什么叫矢量图?矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像元素的动画。
▲可以用CorelDRAW中附带的软件"CorelTRACE"来完成从位图变为矢量图。
首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里的Modify)的“位图”(英文版里的Trace Bitmap),在“颜色阀值”(英文版里的Color)右边的文本框里写上你想要的数字(必须在0-500之间),然后单击“确定”(英文版里的OK),然后,位图就转换为矢量图了!
▲Adobe Streamline
Adobe公司的老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便。
▲《CorelDraw疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出的问题以及百度CD吧的提问,结合实际操作和工作中遇到的问题整理而成。
其中有些问题参考了吧中好友和网络上同道中人的回答,对于一些不清楚或有疑问的问题作者都亲自用Co relDraw 9和CorelDraw X3分别验证了操作性与真实性。
△本教程为分期连载教程,欢迎大家持续关注。
问:位图转矢量图有哪些方法和技巧?
答:位图转矢量的方法很多,这里具体介绍以下几种:
第一种:完整安装Coreldraw(以下简称CD)会自带一个附件——Corel Power TRACE(以下简称CT),在CD中可以直接点击应用程序按纽调用CT。
CT的使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过CT对于块面化的位图比较适合,对于复杂的位图就不是很好了,转换了也不是我们想要的结果。
Coreldraw X3中整合了Corel Power TRACE,它使用户能快速方便的转换位图成为可编辑的矢量图。
对控制和弹性上来讲,Corel Power TRACE产生一个颜色板,使用户能够容易的选择哪个颜色出现在描摹图像的结果当中并可快速的转换它们成为适当的颜色模式(包括专色)。
Coreldraw X3操作上很方便,只需右键在位图上单击,选择位图追踪,默认以标准模式,效果类似于FLASH描摹图像的后果,再加上减少节点的功能,完全可以省去其它软件的位图转矢步骤。
第二种:在Photoshop中变换选区成路径,然后输出路径成.ai格式再置入CD填充修改。
第三种:最新版的Illuatrator中的实时扫描就是很不错的位图转矢量插件,非常方便转矢量。
第四种:对于较简单的位图,可以直接在CD中置入位图后直接用铅笔、贝磁等工具描绘再填充。
其它还有专业的位图转矢量软件,如Adobe Sbreamline、flash、Algolab Ptvect or等工具也都可以对位图进行很方便的转换。
▲CorelDraw文件导入PS的相关问题与对策
△本教程为分期连载教程,欢迎大家持续关注。
问:如何将Coreldraw里面做的图转换到Photoshop里面,要求有图层,还可以编辑?
答:通常我们在PSD图层中,给图层做了效果的话,导入CD后效果全部丢失。
怎样才能让CDR导入的PSD文件保持图层效果。
解决方法:在PS里在顶层新建一个图层,然后按Alt+ctrl+shift+E,再保存,再导入CD,这样的好处是免去了合并或者转tif文件的麻烦,还能在发现图片有误差或不对的时候进行链接修改。
ALT+CTRL+SHIFT+E的作用是在当前层合并以下所有层的图像。
也可以在顶层新建一空白层,然后左手按住ALT键不放,右手点击图层面版右上角的三角选择里面的合并所有可见图层,注意鼠标点击三角的时候不要松开一直移到合并所有可见图层后再松开。
最后导入CD后解散群组,扔掉下面的几层,最上面一层是我们想要的,万一发现效果不对或哪里出错,回到PS中修改下面的几层,做好后再重新合并到顶层再导入CD即可。
(PS中的效果导入CD不可用我们都知道的,如果新建一空白层与效果层合并,是可以解决这问题,但是出错的话,效果不可再修改,通常的解决方法是另存为JPG文件),掌握这一点,以后就不用那么麻烦和浪费空间了。
Coreldraw和Photoshop长期以来一直是PC上常用的的著名设计软件,是专业设计用户的首选,二者在图形、图像的处理方面各有千秋,Coreldraw是矢量图形处理的霸主,而Photoshop则是平面图像设计的不二之选,综合应用二者可以充分发挥你的想像力,绘制出美丽而神奇的图案。
这就涉及到怎样将Coreldraw中的图形、图像正确输出到Photoshop,以及哪种方法更好的问题。
用Coreldraw结合Photoshop生成点阵图的三种方法。
(一)在Coreldraw中选取相应的对象,COPY,然后再在Photoshop中开个新档,粘贴上去,这是最简便的方法(下称“剪贴板法”);
这种方法的特点是简便易用,不用生成中间文件,缺点是图像质量差,由于是由剪贴板进行转换,所以图像较粗糙,没有消锯齿(ANTI-ALIAS)效果,是一种不提倡的方法。
(二)在Coreldraw中使用Coreldraw的“输出”功能(有些版本叫“导出”),将Coreldr aw的矢量图形输出为点阵图(下称“点阵图法”)。
这种方法生成的图像,较剪贴板法生成质量有所提高,所以很多用户都是用这种方法,但比起“EPS”法,还是有缺点。
(三)其实还有一个更好的方法,就是使用Coreldraw的输出命令将图形输出为EPS格式,再在Photoshop中使用置入(PLACE),来达到矢量向点阵的转换(下称“EPS”法)。
这种方法主要的优点是输出为EPS文件后,图形仍是矢量图形,RASTERIZE(光栅化)是最后在Photoshop中才进行的,所以输出过程和最终图像的分辩率无关,最终图像的质量,取决于你在Photoshop中置入的图档的分辩率。
“点阵图法”一经输出后,分辩率即已确定,如果图像需要放大,将会有明显的锯齿,而“EPS法”则不管图像大小,质量仍然一样好。
△下面我们具体说明“EPS”法的操作:
首先,在Coreldraw中完成你的图形,选定要输出的相应部分。
然后选“输出”,点选“只有选取部分”选项,格式选“EPS”,定好文件名,确定。
启动Photoshop,开一大小适当的新档,选“FILE”菜单中的“PLACE”,选择刚才在C oreldraw中输出的EPS图形,此时在新图档中将出现图像框,你可拉动图像框改变其大小(按住SHIFT可约束长宽比例),最后在框中双击,图形即被置入到PHOTO SHOP中。
使用这种方法要注意几个问题:
1.在Photoshop中的“PREFERENCE”中的选项“Anti-alias Pos tScript”选项应该选取;
2.EPS格式是专业印刷界的通用格式,所以其内部色彩是用CMYK格式,在输出成E PS的过程,一些超出CMYK色域的色彩会被转换;
3.一些太复杂的图形(例如包含太多的渐变填充),在转换过程中容易出错。
△总结:在对图像要求不高时,可使用简便快捷的“剪贴板法”或“点阵图法”;在要求较高的场合(如制作印刷稿时),可使用“EPS法”,以达到较高的图像质量。
最后需要指出,Coreldraw向Photoshop导出矢量图还有另外一种格式,即AI格式。
EPS格式能保存图案中的位图和矢量图对象,并且很多软件都接受EPS格式;而AI 格式支持的软件不多。
导出AI格式的方法与EPS基本相同,注意应正确选择AI的版本号,否则在Photoshop中不能正确导入。
