用dreamweaver开发ASP图文教程
ASP+Dreamweaver MX 2004数据库网站开发与实例 第14章

ASP+Dreamweaver MX 2004数据库网站开发与实例
14.2.3 查看订购记录网页
首先新建一个ASP网页viewOrder.asp ,在网页中添加表格。设置客户记录集 rsCustomer,该记录集来源为客户数据表Customers,并且设置其筛选条件为当前 作用中的客户编号Session(“CustomerID”),以取得该客户的订单数据。设置订单 主文件记录集rsMainOrder:来源为订单主文件数据表Orders,其筛选条件为当前 所要查看的订单编号Session(“theOrderID”) 。 然后创建另外一个订单详细信息记录集rsOrderDetail,该记录集必须取得 OrderDetails数据表中对应的商品数据,因此使用“高级”模式,用关联运算的 SQL语句取得所需的数据内容。 最后将上述设置好的记录集中的字段拖动至网页中相应的位置即可。
ASP+Dreamweaver MX 2004数据库网站开发与实例
14.1.2 数据表结构
下面分别列出个数据表的结构: Customers数据表 该数据表是存储客户信息的数据表,其中包含各种与客户数据相关的字 段定义。与客户数据相关的程序,均需通过该数据表进行处理,其所包含的字 段分别为CustomerID、CustomerName、Brithday、City、Address、Phone、 Fax、E-mail和Sex 。
新建一个ASP网页,设置其名称为viewProduct.asp,再设置一个名称为 rsProducts的记录集。在网页中插入一个表格,作为商品的显示区域,并将记 录集对象拖动至网页相应位置 。 然后新建另外一个ASP网页ProductDetail.asp,用来显示特定商品的详细 信息,并且将上述viewProduct.asp网页的“订购”设置为前往该页面的超级 链接,并且指定为以“URL参数”的形式传送,传送的数据内容为商品编号 ProducrID 。 接着设计ProductDetail.asp页面。设置其绑定记录集rsProductsDetail为 商品数据表Products,同时指定筛选其商品编号字段ProcductID,等于前一个 页面传送过来的URL参数ProductID 。在网页中插入HTML表格,同时指定表 格字段所要显示的商品字段,将绑定记录集的字段内容拖动至对应的表格中 。 最后将当前网页表单的Action属性设为另外一个专门用于处理订单的ASP 网页CheckOrder.asp,该网页用来处理客户的订单内容。
dreamweaver开发动态asp网页教程与实例

11/30/2013 l yangyapeng
Asp动态网页工作需要的环境
Sql: 用户信息的存储
Iis:
sql和 dreamweaver
的桥梁
Dreamweaver:
对asp进行编辑 制作
通过网页浏览器 与用户进行交互
2
Air Liquide, world leader in gases for industry, health and the environment
14
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
5.填入名称,若SQL服务器在本机,则服务器处填写“(lLiquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
3.选择“系统DSN”——“添加”;
13
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
4.选择“SQL Server”——“完成”;
6
Air Liquide, world leader in gases for industry, health and the environment
IIS的配置
IIS在使用之前需要进行一些必要的设置,方法如下: 1.进入“控制面板”,依 次选择“管理工具→ internet信息服务”。
【Dreamweaver+ASP】【第4章 Dreamweaver的基础应用】

第4章 Dreamweaver基础应用在Dreamweaver中,创建网页非常简单。
用户只要熟悉Word文档的编写,就可以以所见即所得的方式,在网页中插入文本、图像、Flash及超链接等内容,从而制作出各式各样的网页。
本章将详细讲解如何在网页中插入各种资源。
4.1 插入文本文本是网页中的基础元素。
根据文本的作用,网页中的文本可以分为网页标题、普通文本和特殊字符三大类。
本节将详细讲解如何插入这三类文本。
4.1.1 插入网页标题网页标题是整个网页的标题。
它现在在浏览器的标题栏上。
设置合理的标题,可以帮助读者通过标题,就区分各个网页的内容。
下面讲解如何设置网页的标题。
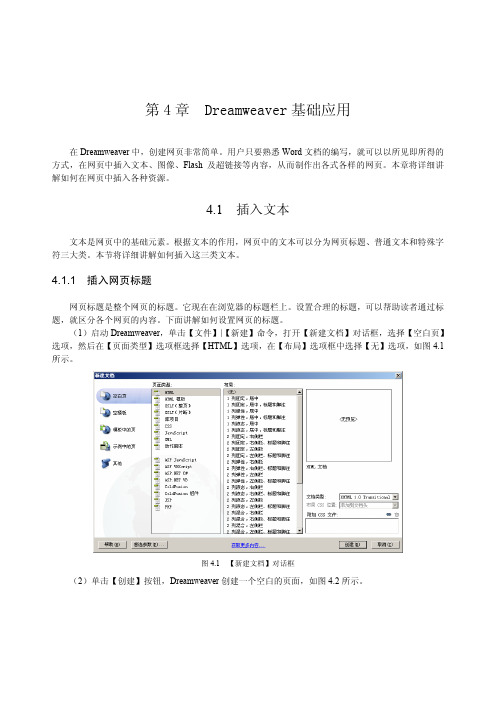
(1)启动Dreamweaver,单击【文件】|【新建】命令,打开【新建文档】对话框,选择【空白页】选项,然后在【页面类型】选项框选择【HTML】选项,在【布局】选项框中选择【无】选项,如图4.1所示。
图4.1 【新建文档】对话框(2)单击【创建】按钮,Dreamweaver创建一个空白的页面,如图4.2所示。
·34·图4.2 【设计】视图(3)单击工具栏上的【代码】按钮,切换到【代码】视图,如图4.3所示。
【代码】视图中,显示了Dreamweaver自动添加的一些HTML基本代码。
如果设计视图中没有打开【文档】工具栏,可以单击【查看】|【工具栏】|【文档】命令,显示【文档】工具栏,如图4.4所示。
图4.3 【代码】视图图4.4 【文档】工具栏(4)在【标题】文本框中输入网页的标题,例如“第一个网页”。
用户页可以单击【属性】面板上的【页面属性】按钮,打开【页面属性】对话框,如图4.5所示。
单击【标题/编码】选项,然后在【标题】文本框中输入标题,在【编码】下拉列表框中选择【简体中文(GB2312)】选项,如图4.6所示。
第3章网站的创建与管理·35·图4.5 【页面属性】对话框 图4.6 设置标题 (5)选择【文件】|【保存】命令,打开【另存为】对话框。
Dreamweaver+ASP 第3 章 网站的创建与管理

第3章 网站的创建与管理开始网站开发设计工作前,首先要去创建一个站点目录用于存放所有相关的文件。
而一般网站都有繁杂的目录结构,每个目录会存放着很多页面文件。
如何条理清晰地去管理这些目录和文件,从而保证网站开发设计工作的顺利进行呢?作为一款优秀的网页设计工具,帮助用户方便高效地完成网站管理工作那当然不在话下。
借助Dreamweaver CS3高效的网站创建和管理功能,网页设计师就可以腾出更多的时间和精力,用于设计创作之上。
3.1 Dreamweaver CS3创建网站的工作流程网页设计师要成功设计和创建一套动态网站系统,必须按照一定的工作流程去操作。
首先要与网站需求方进行详尽的沟通,来明确目标网站的功能、形象等各方面的明细要求。
然后,依据这些需求拟订网站建设方案书。
接下来就进入网站建设项目的具体实施阶段。
在设计工作期间,要有严格的项目监控机制,例如定期分阶段的客户测评,来确保网站建设的每一步进展都能切实符合要求。
创建网站的典型工作流程按照开发实施内容的不同可分为如下几个阶段。
1.筹备期的整体规划在正式开发网站之前,要对整个网站项目进行系统的规划。
例如,要先对网站的目标浏览者有所定位,然后再以网站地图的形式来表现站点导航系统。
2.准备期的环境搭建配置应用服务器的过程一般包括对网站服务器、开发服务器和Dreamweaver站点的设置。
网页设计师可以借助Dreamweaver中的网站设置向导来定义站点文档的本地和远程存储位置。
4.整理期的资源筛选在资料整理期,不仅要对缺失的资源进行收集,还要对已有资源进行审核和筛选。
做好这一点将更容易去把握住网站开发的目标定位,不至于产生“离题”现象。
3.设计期的版面设计使用专业的图形设计工具(例如Photoshop)对站点的主要页面进行整体风格设计,创建具体的图形大样。
随后进行局部切割,导入Dreamweaver中。
制作出具体的HTML页面。
5.开发期的程序设计交互性网站已经成为一个流行趋势。
新手学用DW做ASP实例--新闻发布系统(含图解)

学用DW做ASP实例--新闻发布系统(含图解)之巴公井开创作2007-05-16 19:19:44| 分类:Dreamweaver MX20 | 标签: |字号大中小订阅新闻发布系统开发一个最简单的新闻发布系统包含以下2个功能模块:客户模块:该模块是客户浏览新闻用的,任何人都可以访问。
管理模块:是专门为后台管理者设计的,包含新闻添加、修改、删除等功能。
在上述基本的模块内,还体现了权限管理的功能,部分页面非管理者将无法浏览。
在新闻发布系统中,需要以下的动态页面。
index.asp:新闻系统首页,用于显示新闻内容及新闻发布的时间。
play.asp:浏览新闻时,新闻内容显示的页面。
new.asp:发布新闻页(添加新闻页)。
cont.asp:后台控制页,显示所有新闻后台控制的功能。
edit.asp:对一些出错新闻内容进行编辑的页面。
del.asp:对于一些错误的或者过时的新闻进行直接删除。
login.asp:上面所说的发布,编辑,删除新闻等操纵都应只有管理员才有权力,管理员通过这个页面来登录管理新闻发布系统。
sorry.asp:登录不正确或者访问了无权访问的页面时所显示的页面。
新建包含“admin”表和“news”表的数据库,其中表admin用于存放管理员的姓名及密码,表news里存放的发布新闻的相关信息。
“admin”表“news”表1.在当地硬盘下新建一文件夹。
2.建数据库。
3.建虚拟目录。
4.在DW中建站。
5.具体页面制作。
6.程序调试。
①拔出表单,拔出一个4行2列的表格,输入相关文本。
在对应位置拔出文本字段、文本区域、“提交”和“重置”按钮等表单元素。
选择新闻题目后的文本字段在属性面板中命名为title。
选择新闻出处后的文本字段在属性面板中命名为come。
选择新闻内容后的文本字段在属性面板中命名为content。
②进行数据库连接。
③定义记录集。
单击绑定面板中的记录集(查询),在弹出的对话框中进行设置。
ASP课件-第3章 DreamWeaver MX 2004

第三章 DreamWeaver MX 2004 设定一个名字空间(Namespace) 直接在DOCTYPE声明后面添加如下代码: <html XMLns="/1999/xhtml" > 一个namespace是收集元素类型和属性名字的一个 详细的DTD,namespace声明允许你通过一个在线 地址指向来识别你的namespace。只要照样输入代 码就可以。
网页搜索机器人向导.用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引 <META NAME="robots" CONTENT="none"> CONTENT的参数有all,none,index,noindex,follow,nofollow。默认是all。
第三章 DreamWeaver MX 2004
网页显示字符集 简体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312"> 繁体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=BIG5"> 英 语:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
禁止浏览器从本地机的缓存中调阅页面内容 <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
用来防止别人在框架里调用你的页面 <META HTTP-EQUIV="Window-target" CONTENT="_top">
【Dreamweaver+ASP】【第8章-DreamweaverCS3数据库数据操作】

第8章 Dreamweaver CS3数据库数据操作借助Dreamweaver CS3的数据操作功能,网页设计师可以不用手写代码来实现对库的操作。
其所提供的 DataGrid、DataList、Repeater 等数据显示控件,让数据库开发变得更为灵活多变。
本章以制作一个无权限控制的简单留言系统,讲解如何对数据库记录的录入、修改和删除等操作。
8.1 服务器配置在进行留言系统开发前,应该先对服务器进行配置,构建好开发环境。
具体步骤如下所示。
(1)单击【开始】【| 所有程序】【| 管理工具】【| Internet信息服务(IIS)管理器】命令,打开【Internet 信息服务】窗口。
(2)右击【本地计算机】|【网站】|【默认站点】节点,选择【属性】命令。
弹出【默认站点属性】窗口。
(3)选择【主目录】选项卡。
在【本地路径】文本框中输入本地站点的路径,例如“F:\guest”。
分别选中【读取】选项和【写入】选项,如图8.1所示。
图 8.1 【主目录】选项卡(4)选择【文档】选项卡。
选中【启用默认内容文档】选项。
在其列表框中删除默认的所有选项。
单击【添加】按钮,弹出【添加内容页】对话框。
在【默认内容页】文本框中输入“index.asp”,如图8.2所示。
(5)单击【确定】按钮,关闭对话框。
返回【默认站点属性】窗口,会在【启用默认内容文档】列表框中新增了一条【index.asp】选项,如图8.3所示。
·123·图8.2 【添加内容页】对话框图8.3 【启用默认内容文档】列表框(6)单击【确定】按钮,关闭【默认站点属性】窗口。
(7)打开Dreamweaver的设计界面。
单击【站点】|【新建站点】命令,在弹出的【站点定义】对话框中定义站点名称。
在【您打算为您的站点起什么名字?】文本框中输入“guest”,如图8.4所示。
(8)单击【下一步】按钮,在【编辑文件】对话框中会询问是否要使用服务器技术。
ASP+Dreamweaver数据库网站开发与实例 第3章 ASP基础

ASP+Dreamweaver MX 2004数据库网站开发与实例
3.3.2 使用If 判断语句
If-Then-Else-End If语法: &.. Else 不符合条件之下执行的程序代码….. End If %>
ASP+Dreamweaver MX 2004数据库网站开发与实例
3.3.1 定义变量
变量是一个标识符串,可以用来存储各种形式的数据,如数字、文字与 日期等。 01. <% 02. DIM intVar 03. intVar = 5 04. intVar = intVar+5 05. Response.Write(intVar) 06. %> 上述第2行程序代码利用关键词DIM,定义变量intVar,在一般的程序语言 中,一个变量使用之前一定要经过定义,VBScript对此并没有强制定义,将第 2行程序代码去掉,网页还是可以运行无误。
ASP+Dreamweaver MX 2004数据库网站开发与实例
3.2.2 选择使用的语言
编写ASP网页除了使用VBScript外,也可以选择使用JavaScript,这是一 种类似C语言的程序语言,通常用户会利用@LANGUAGE代码来设置所使用 的语言种类。 @LANGUAGE必须在网页创建后便进行指定,同时只能指定一次, Dreamweaver创建一个新的ASP网页时,会同时指定这一行程序代码,如下 式: <%@LANGUAGE="VBSCRIPT" CODEPAGE="950"%> 本书使用Dreamweaver创建的ASP网页,在第一行都会加上这段代码, 可以节省一些时间,通常IIS会将默认使用的语言指定为VBSCRIPT,因此即 使没有使用这一行,在IIS下运行ASP网页也不会发生什么问题。
网页制作Dreamweaver CS4 - 11、创建ASP应用程序

ASP应用程序必须通过开放式数据库连接(ODBC)驱动程序 (或对象链接)和嵌入式数据库(OLE DB)提供程序连接到 数据库。该驱动程序或提供程序用作解释器,能够使Web应 用程序与数据库进行通信。 在dreamweaver CS4中,创建数据库连接必须在打开ASP网页 的前提下进行,数据库连接创建完毕后,站点中的任何一个 ASP网页都可以使用该数据库连接。创建数据库连接的方式有 两种,一种是以自定义连接字符串方式创建数据库连接;另 一种是以数据源名称(DSN)方式创建数据库连接。使用自 定义连接字符串创建数据库连接,可以保证用户在本地计算 机中定义的数据库连接上传到服务器上后可以继续使用,具 有更大的灵活性和实用性,因此被更多用户选用。
"DRIVER={Microsoft Access Driver (*.mdb)};DBQ=" & Server.MapPath (" 数据库文件的相对路径") "DRIVER={Microsoft Access Driver (*.mdb)};DBQ=数据库文件的物理路 径"
使用ODBC原始驱动面向SQL数据库的字符串连接格式如下。
返回目录
使用Dreamweaver CS4创建字符串连接的方法是,创建或打开一个ASP文 档,然后选择【窗口】/【数据库】命令,打开【数据库】面板,在【数 据库】面板中单击进制 按钮,在弹出的快捷菜单中选择【自定义连 接字符串】命令,弹出【自定义连接字符串】对话框。在【连接名称】 文本框中输入连接名称,在【连接字符串】文本框中输入连接字符串, 然后点选【使用测试服务器上的驱动程序】单选按钮。单击 按钮关 闭【自定义连接字符串】对话框,完成数据连接的创建工作,如图所示。
用dreamweaver开发ASP图文教程

用dreamweaver开发ASP图文教程。
〔安装配置服务器篇〕既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件〔DBMS〕比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元素材料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进展调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器〞三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚刚我们也看到了是在“IIS或PWS中解释和运行〞,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web 服务器。
那PWS呢?它就显得有些古老了:〕早期在WIN98,当然现在仍有人采用的操作系统,PWS〔Personal Web Server〕是一般用户最容易得到的web服务器:在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。
而对于IIS是我们所推荐的,也是大局部朋友在使用的,有必要。
1,打开控制面板2,在控制面板中选择“添加/删除Windows组件〞,打开窗口3,点击“添加/删除Windows组件〞后稍等片刻。
出现“Windows组件向导〞窗口。
从中打勾“选择Internet信息服务〔IIS〕〞4,在“Windows组件向导〞中单击“下一步〞。
开始安装配置我们的服务器IIS。
5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的完毕。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS 的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
dreamweaver教程第14章

之后IIS网站才能正式启用。
14.3 连接数据库
14.3.1 14.3.2 14.3.3 14.3.4 创建数据库 定义站点 创建ODBC数据源 连接数据库
14.3.1 创建数据库
字段名称 数据类型 字段大小 小数位数 默认值 必填字段 索引
f01
f02 f03 f04
数字
数字 数字 数字
长整型
长整型 长整型 长整型
自动
自动 自动 自动
0
0 0 0
否
否 否 否4.3.3 创建ODBC数据源
如果要在动态网页中使用数据库,则需创建一
个指向该数据库的链接。 在动态网页中,是通过开放式数据库链接( ODBC)驱动程序提供程序链接到数据库的, 该驱动程序负责将运行的结果送回应用程序。
14.3.4 连接数据库
完成要实现动态网页中的应用程序完成对数
据库的读取、写入以及改写等操作,就必须 先完成网页与数据库的连接。
14.4 综合实战——留言板网站运行测试
第14章 动态网站开发筹备
本章内容
14.1 ASP基础
14.2 配置IIS服务器
14.3 连接数据库
14.4 综合实战——留言板网站运行测试
14.1 ASP基础
14.1.1 初识ASP 14.1.2 创建ASP页面
14.1.1 初识ASP
14.1.2 创建ASP页面
ASP页面其实就是嵌入ASP脚本的HTML页
面。ASP页面以文件的形式保存在站点中,
扩展名为“.asp”,创建ASP页面只需要直
接将文件的扩展名改为“.asp”即可。
14.2 配置IIS服务器
Dreamweaver CS3网页制作基础教程第14章 创建ASP应用程序

14.2.6 复选框
如果在显示记录时,能够显示每页显示的记录在记录集 中的起始位置以及记录的总数,肯定是比较理想的选择。 选择【插入记录】/【数据对象】/【显示记录计数】/ 【记录集导航状态】命令,打开记录集导航状态对话框。
14.3 插入、更新和删除记录
插入记录 更新记录 删除记录
14.3.1 插入记录
14.2.2 创建记录集
14.2.3 添加动态数据
记录集负责从数据库中取出数据,而要将数据插入到文档 中,就需要通过动态数据的形式,其中最常用的是动态文本。 在【绑定】面板中选择【记录集(RsBook)】/ 【bookname】,单击 按钮,将动态文本插入到单元 格中。
14.2.4 添加重复区域
14.5 实例──制作用户信息查询网页
通过前面各节的学习,读者对应用程序的基本知识有了一 定的了解。本节将制作用户信息查询网页,让读者进一步巩固 所学内容。源自14.2.1 创建数据库连接
一、通过连接字符串创建数据库连接 如果站点使用的是租用的空间,建议通过连接字符串创 建数据库连接,因为使用DSN方式是不现实的。 4. 在【数据库】面板中单击+按钮,在弹出的菜单中 选择【自定义连接字符串】命令,打开【自定义连接字符 串】对话框,在【连接名称】文本框中输入连接名称 “conn”,在【连接字符串】文本框中输入连接字符串 “"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("/data/book.mdb")”
14.2.1 创建数据库连接
14.2.2 创建记录集
在数据库连接成功创建以后,要想显示数据库中的记录 还必须创建记录集。通过以下任意一种方式打开【记录集】 对话框。 在菜单栏中选择【插入记录】/【数据对象】/【记录集 导航条】命令。 在【服务器行为】面板中单击 按钮,在弹出的菜单 中选择【记录集】命令。 在【插入】/【数据】工具栏中单击 (记录集)按钮。
ASP 动态网站开发精讲步骤 Dreamweaver

动态网站开发精讲步骤第一章基础知识必备基础(软件条件):1.XP 系统IIS安装2.Dreamweaver 安装3.数据库安装第一步:建立虚拟网站并测试成功在管理工具/internet 信息服务中完成。
D:\TEST 文件夹存放网页文件、建立文件default.asp打开IE浏览器http://localhost/test能见到自己编辑的网页。
建立虚拟网站并测试成功!!!!!第二步:建立数据库文件建立一个数据库文件例如:test .Mdb 保存在d:\test\data \test.mdb文件夹中字段名数据类型是否允许为空默认值ID 自动编号(主键)Title文本否Author文本是Addtime日期/时间是date()Contents备注是第三步:建立站点打开Dreamweaver ①建立站点,设置本地信息,新建站点选择“高级”选项卡:见下图。
站点名称与虚拟名称及位置要一致。
在分类列表区域中选“本地信息”设置站点名称:test 本地根文件夹:D:\test\ ②设置测试服务器,在分类列表区域中选“测试服务器”服务器模型:ASP VBScript……见下图。
第四步:填写自定义连接字符串并建立连接在Dreamweaver中打开default.asp 文件在右侧应用程序中有四个面板数据库、绑定、服务器行为、组件面板。
选择数据库面板点击“加号”按钮。
选择“自定义连接字符串。
“provider=microsoft.jet.oledb.4.0;data source=d:\test\data\test.mdb;persist security info=false”测试成功后保存。
另:在access中,他永远为false。
检查后多一个文件夹和文件connections\test.asp 该文件就是Dreamweaver 自动生成的连接文件。
注意:在数据库面板中多了一个连接符号。
第五步:创建DSN 数据源管理工具/internet 信息服务数据源(odbc)双击数据源,见图。
ASP+Dreamweaver MX 2004数据库网站开发与实例 第11章

11.1 创建信息发布系统前的准备 11.2 实 例 操 作
11.3 预 览 实 例
ASP+Dreamweaver MX 2004数据库网站开发与实例
11.1 创建信息发布系统前的准备
11.1.1 数据库结构
11.1.2 数据库关联
11.1.3 文件结构和程序流程
ASP+Dreamweaver MX 2004数据库网站开发与实例
ASP+Dreamweaver MX 2004数据库网站开发与实例
11.1.2 数据库关联
信息内容本身由管理员发布,存储信息内容的数据表MessageP的字段 MsgPublisher,存储了发布者的名称,这个名称关联至Admin数据表的 AdminName字段,数据表之间的关联如下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
ASP+Dreamweaver MX 2004数据库网站开发与实例
11.2.2 创建信息浏览网页
发布信息的浏览网页主要提供所有曾经发布的信息列表,该网页除了列举 信息列表的功能之外,还必须提供信息变动的功能,以便管理员使用。对以非 管理员身份登录的用户,则隐藏此部分的操作界面,该页面将分成两个部分进 行介绍: 发布信息列表 网页导航
ASP+Dreamweaver MX 2004数据库网站开发与实例
11.2.3 创建信息维护网页
删除信息 创建一个删除用的ASP网页DeleteDetailPage.asp,同样为该网页创建一 个记录集对象rsMessage,指向记录表MessgaeP,同时设置筛选为前一个网 页传递过来的URL参数 。然后通过“应用程序”面板的“服务器行为”选项 卡打开“删除记录”对话框,设置删除记录的相关功能,数据删除完成之后, 设置其返回到当前网页,显示删除完成信息。
Dreamweaver ASP网站开发

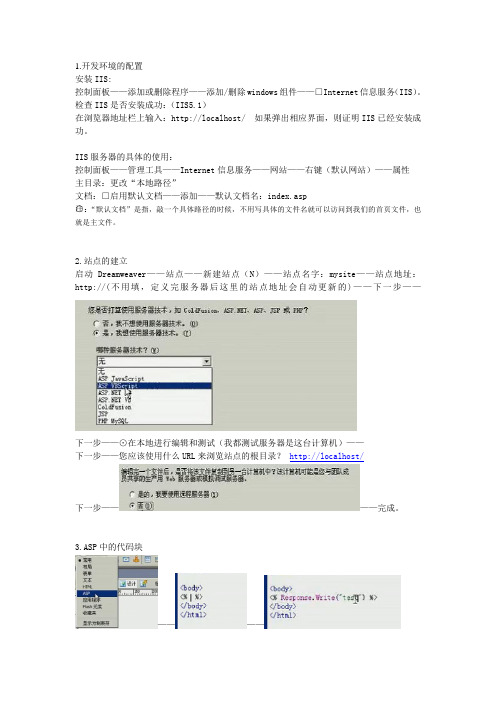
1.开发环境的配置安装IIS:控制面板——添加或删除程序——添加/删除windows组件——□Internet信息服务(IIS)。
检查IIS是否安装成功:(IIS5.1)在浏览器地址栏上输入:http://localhost/ 如果弹出相应界面,则证明IIS已经安装成功。
IIS服务器的具体的使用:控制面板——管理工具——Internet信息服务——网站——右键(默认网站)——属性主目录:更改“本地路径”文档:□启用默认文档——添加——默认文档名:index.asp○注:“默认文档”是指,敲一个具体路径的时候,不用写具体的文件名就可以访问到我们的首页文件,也就是主文件。
2.站点的建立启动Dreamweaver——站点——新建站点(N)——站点名字:mysite——站点地址:http://(不用填,定义完服务器后这里的站点地址会自动更新的)——下一步——下一步——⊙在本地进行编辑和测试(我都测试服务器是这台计算机)——下一步——您应该使用什么URL来浏览站点的根目录?http://localhost/下一步————完成。
3.ASP中的代码块————4.ASP中输出语句5.ASP中IF语句————6.接收表单数据(1)建立两个页面,form.asp和getform.asp。
其中form.asp中放入表单和提交按钮,getform.asp则为空白页面,通过行为获取from.asp中的内容。
然后在form.asp页面的代码的action处做如下修改—action=‘getfrom.asp’如图所示:7.接收表单数据(2)表单发送有post和get两种,相应的有不同的接收的代码。
上面介绍的是使用post的方法,下面介绍使用get的方法,步骤都是一样的,只是要做两处改变:1、在form.asp页面的代码中,将改为如图:2、在getform.asp页面中,将“请求变量”的类型改一下,由原来的Request.from改为Request.QueryString,然后将其拖拽到左边即可。
Dreamweaver-CC实例教程(第5版)-第6章-ASP

第6章 ASP本章简介:本章主要介绍ASP动态网页基础和内置对象,包括ASP服务器的安装、ASP语法基础、数组的创建与应用及流程控制语句等。
通过对本章的学习,读者可以掌握ASP的基本操作。
掌握ASP服务器的运行环境、安装IIS的方法掌握ASP语法基础、数组的创建与应用的方法掌握VBscript选择和循环语句的方法掌握Request请求对象和Response响应对象的方法掌握Server服务对象的使用方法课堂学习目标6.1 ASP动态网页基础课堂案例——节能环保网页ASP服务器的安装ASP语法基础数组的创建与应用流程控制语句6.1.1 课堂案例—节能环保网页使用“拆分”按钮和“设计”按钮,切换视图窗口;使用函数“Now()”显示当前系统时间。
效果图6.1.2 ASP服务器的安装ASP是一种服务器端脚本编写环境,其主要功能是把脚本语言、HTML、组件和Web数据库访问功能有机地结合在一起,形成一个能在服务器端运行的应用程序,该应用程序可根据来自浏览器端的请求生成相应的HTML文档并回送给浏览器。
使用ASP可以创建以HTML网页作为用户界面,并能够对数据库进行交互的Web应用程序。
1.ASP的运行环境2.安装IIS6.1.3 ASP语法基础1.ASP文件结构ASP文件是以.asp为扩展名的。
2.声明脚本语言在编写ASP程序时,可以声明ASP文件所使用的脚本语言,以通知Web服务器文件是使用何种脚本语言来编写程序的。
3.ASP与HTML在ASP网页中,ASP程序包含在“<%”和“%>”之间,并在浏览器打开网页时产生动态内容。
它与HTML标签两者互相协作,构成动态网页。
ASP程序可以出现在HTML文件中的任意位置,同时在ASP程序中也可以嵌入HTML标签。
6.1.4 数组的创建与应用数组是有序数据的集合。
数组中的每一个元素都属于同一个数据类型,用一个统一的数组名和下标可以唯一地确定数组中的元素,下标放在紧跟在数组名之后的括号中。
ASP+Dreamweaver数据库网站开发与实例 第1章 Dreamweaver与网站设计

解读
网页原始 文件 xxx.html
传送至客户端 浏览器解读
网页原始 文件 xxx.html
显示解读后的网页内容
ASP+Dreamweaver MX 2004数据库网站开发与实例
客户端动态网页
传统的静态HTML网页在网站开始蓬勃发展之后,很快就无法满足使用者 的要求了,动态网页技术便应运而生。动态网页技术使网页能够提供动态的效 果,其中最重要而且最被广泛接受的技术便是JavaScript,这是一种动态网页 语言,内嵌在HTML标签之中,由浏览器负责编译,在网页中呈现动态的效果。 JavaScript由于在客户端进行编译,因此称为客户端动态网页技术,整个 结构与静态HTML网页结构相似,其差异在于浏览器编译完成的网页会显示动 态的效果。
ASP+Dreamweaver MX 2004数据库网站开发与实例
动态服务器端技术
客户端动态网页除了让网页变得花哨一点之外,事实上对于交互式网站 的功能需求并没有太大的帮助,尤其在各种网络应用的推动之下,由服务器端 进行网页解析处理的服务器动态网页技术,开始迅速发展,本书介绍的ASP正 是这种网页语言。比如客户端的动态网页语言,这一类语言同样内嵌在HTML 程序代码中,由网页应用程序服务器进行解析,转换成为HTML之后传送至客 户端。
1.3.1 Dreamweaver基础入门
Dreamweaver MX 2004的编辑窗口如下图所示,其中左半部为 Dreamweaver支持的网页应用程序类型列表,右半部分则是功能设置面板组, 单击中间分隔线的“箭头”可以隐藏面板组,使用鼠标拖动可以改变两个部分 所占据的版面大小。
ASP+Dreamweaver MX 2004数据库网站开发与实例
Dreamweaver开发ASP图文教程。(数据库设置篇)

Dreamweaver开发ASP图文教程。
(数据库设置篇)
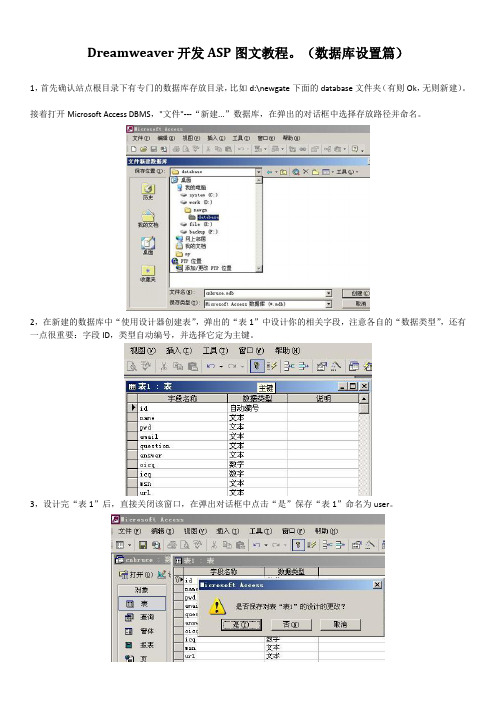
1,首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开Microsoft Access DBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
此时一点需要提到:刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
4,这时候数据库表user已经建立完毕。
5,双击数据库表user,小添试一下,在弹出的user表中输入相关内容。
关闭保存。
至此对数据库、表、字段的建立保存工作完毕。
下面就开始动用DW操纵mdb文件了。
DreamweaverCS3ASP动态网站开发第二章精品PPT课件

表单
• 网页中的表单通常用来接受用户在浏览器端的输入,然 后将这些信息发送到用户设置的目标端。这个目标可以 是文本文件、Web页、电子邮件,也可以是服务器端 的应用程序。表单一般用来收集联系信息、接受用户要 求、获得反馈意见、设置来宾签名簿、让浏览者注册为 会员并以会员的身份登陆站点等。
• 表单由不同功能的表单域组成,最简单的表单也要包含 一个输入区域和一个提交按钮。站点浏览者填写表单的 方式通常是输入文本,选中单选按钮或复选框,以及从 下拉列表框中选择选项等。
• 1.筹备期的整体规划 2.准备期的环境搭建
• 4.整理期的资源筛选 3.设计期的版面设计
• 5.开发期的程序设计 6.测试期的功能验证
• 7.维护期的内容更新
建立站点的步骤: 1、设置站点名称
2、设置是否使用服务器技术
3、设置站点文件夹
4、设置远程服务器连接方式
5、完成站点向导
2.2创建网页文档 1、新建ASP网页
2、设置网页文档性
文档建立后需要对文档的一些属性进行设置 (1)选择“修改”——“页面属性”
网页中的基本元素
• 文本 • 图像 • 多媒体 • 超级链接 • 表单 • 导航栏 • 其他常见元素
文本
• 网页中的信息主要以文本为主。与图象相比,文字 虽然不如图象那样能够很快引起浏览者的注意,但 却能准确地表达信息的内容和含义。为了克服文字 固有的缺点,人们赋予了网页中文本更多的属性, 如字体,字号,颜色,底纹和边框等,通过不同格 式的区别,突出显示重要的内容。这里指的文字是 文本文字,而并非图片中的文字。此外,用户还可 以在网页中设计各种各样的文字列表,来清晰表达 一系列项目。
• 根据表单功能与处理方式的不同,通常可以将表单分为 用户反馈表、留言簿表单、搜索表单和用户注册表单等 类型。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用dreamweaver开发ASP图文教程。
(安装配置服务器篇)既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件(DBMS)比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元素材料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器”三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚才我们也看到了是在“IIS或PWS中解释和运行”,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器。
那PWS呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(Personal Web Server)是一般用户最容易得到的web 服务器:在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。
而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。
1,打开控制面板2,在控制面板中选择“添加/删除Windows组件”,打开窗口3,点击“添加/删除Windows组件”后稍等片刻。
出现“Windows组件向导”窗口。
从中打勾“选择Internet信息服务(IIS)”4,在“Windows组件向导”中单击“下一步”。
开始安装配置我们的服务器IIS。
5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的结束。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
当然就现在而言,你的机器充当的既是服务器端,又是客户端,该技术对你来说是透明的,你不需要也没必要去研究它的原理,就这样去理解去应用。
那打开你的浏览器,随便IE,NS,TE还是MYIE,只要是能浏览网页的浏览器,在其地址栏输入:http://localhost/查看即可。
出现当前该窗口就表示已经成功了:WEB服务正在运行!7,这,就行了?你知道下面怎么办呢?很是没头绪,对吧。
费尽心思学到现在,就是看了人家的一个ASP页面。
那我自己做,调试自己的ASP网页又该如何呢?首先,你得想好你的ASP文件总要放在一个地方吧。
行,打开“我的电脑”,在E盘下面建立一个“myasp”文件夹,以后所有的ASP 文件先暂时放到这里吧。
8,然后,从“开始”菜单,“程序”—“附件”—打开“记事本”。
在里面敲入9,接着将文件保存到E:\myasp\文件夹里面,并且命名为time.asp10,一个很简单的ASP文件就OK了,下面我们怎么办?一句话:调试。
怎么调试?还是输入我们刚才的http://localhost/?很显然是不行的。
那这时候是不是难点来了:我该如何调试我自己定义的一个文件夹里的ASP文件呢?同样,一句话:用虚拟目录。
那什么是虚拟目录?又该如何建立一个虚拟目录呢?(引一段话:要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供 Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,更便于用户输入。
使用别名更安全,因为用户不知道文件是否真的存在于服务器上,所以便无法使用这些信息来修改文件。
)对初学者而言不必理会,重在实践,用多了自然会理解这段话的意思。
大体上就是让我刚才的myasp文件夹用一个代号来标记,比如就标记为myasp,那我调试的时候只要输入:http://localhost/ myasp/time.asp 就可以调试了。
11,那如何标记呢?也就是如何建立一个虚拟目录呢?从“控制面板”里面打开“管理工具”从中选择“Internet服务管理器”12,弹出的窗口中右键“新建”—“虚拟目录”。
13,弹出“虚拟目录创建向导”。
下一步,填写别名:myasp。
再下一步,目录:浏览到E:\myasp即可。
紧跟一步,访问的权限一定要把“读取”和“运行脚本”打勾。
最终点击“完成”。
14,结果如下:15,那么剩下的就是调试该time.asp了。
在“Internet信息服务”里面右键time.asp,选择“浏览”。
16,最终页面如下:17,看!就这么简单,你已经ASP入门了。
但我们的学习远远不止这些。
而且我们刚才的ASP是用记事本写出来的,这样的效率,这样的方法也不是菜鸟的首选。
我们要用DreamWeaver MX。
用DreamWeaver MX我们可以很快速地做注册登录,信息发布,文章管理,留言论坛等各类动态的网页。
心动不?呵呵,慢慢来吧。
用dreamweaver开发ASP图文教程。
(数据库显示篇)站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASP VBScript的),并且还测试了服务器(http://localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:DRIVER={Microsoft Access Driver(*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb否则“使用测试服务器上的驱动程序”采用Mappath转换路径:"Driver={Microsoft Access Driver (*.mdb)};DBQ="&server.mappath("/newgn/database/cnbruce.mdb")注:如果将要上传到网上去的页子就可以直接采用Mappath了点击“测试”,出现成功即爽。
附注:需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
4,连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5,在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:这和设计数据库的时候有几张表相关的)。
6,其它随便看下,其实最主要的是自动生成了SQL语言,点选“高级...”,可以看到如下图7,确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp页面即可。
该asp页面就显示数据库里面内容了。
但只能显示首行的,要想全部显示。
Next8,“插入”工具栏“应用程序”标签中选择“动态表格”。
9,弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:数据的记录多,内容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:10,可以告诉你,基本差不多了。
F12看看效果用dreamweaver开发ASP图文教程。
(注册系统篇)1,在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2,接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3,在regist.asp页面做个很简单的表单页,内容以及form表单名最好和数据库表里的字段对应。
4,在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5,切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签内容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
6,在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中 name输入框中的内容插入到数据库表name字段中。
这时明白为什么在步骤3中“内容以及form表单名最好和数据库表里的字段对应”了吧,DW自动智能插入,否则你得一个一个点选。
7,确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?那就要继续添加一些内容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8,同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html 一样记得马上补上去。
9,做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email地址要包含一个@和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了10,再做下刚刚没有的两个页子吧:registok.html和registbad.html registok.html页面内容大概是:注册成功,请登录(当然登录系统是下一篇我要写的)。
