FLASH 界面及功能介绍
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
flash教程

Flash3教程(一)进入FLASH3.0之后,其程序界面应如下图所示。
这就是我们将要进行工作的程序环境,下面我们一一讲解各部分的功能。
菜单条菜单条是程序中很重要的一部分,除了绘图之外的绝大多数命令都可以在菜单条中实现。
WINDOWS 9X下的程序菜单条的使用基本上是一致的,只要弄清了名称,使用上没有什么太大的困难。
我们在这里只简要地介绍菜单条的各部分的名称及其大致功能。
文件(FILES)菜单文件菜单中有工作时最常用的选项。
∙“新建”新建命令可以创建一个新的FLASH 3动画。
∙“打开当前库”命令则用来打开预先编辑过的动画。
∙“关闭”用来关闭当前动画。
∙“保存”命令保存文件为FLASH 3自己的FLA格式,也就是说,以SAVE方式保存的动画文件只能用FLASH 3程序来观看或修改。
∙“另存为”命令可以将当前文件换名存盘。
∙“输入”,“输出动画”,“输出图像”Export movie三条命令是用于FLASH 3和外部应用程序之间交换文件,输入输出图象,动画,声音文件的命令。
∙“页面设臵”, “打印预览”, “打印”命令分别是页面设臵,打印预览和打印。
凡是使用过WORD打印功能的对这三个选项一定不会陌生。
∙“附助选项”选项是定义一些和剪贴板有关的项目的,FLASH 3中的“回复”功能的回复次数也在此指定。
∙“退出”命令用于关闭窗口,退出Flash。
编辑(Edit)菜单编辑菜单中的命令是用来剪切,拷贝,粘贴FLASH动画中的各种对象的,包括整形(SHAPES),对象,帧以及场景。
查看(VIEW)菜单查看菜单中包括了控制屏幕显示的各种命令。
这些命令决定了显示比例,效果,显示区域等等。
其中的 "转到"子菜单控制在当前舞台上显示哪一个场景。
需要注意的是“网格”和“吸引”两个命令,分别实现的是“网格”和“捕捉”功能。
插入菜单插入菜单中的命令用来向图标库中增添图标,向当前场景中增添新的层,向当前层中增添新的帧,以及向当前动画中增添新的场景,还可以添加FLASH 3的模版命令(在安装了MACROMEDIA GENERATOR之后)。
第7章 Flash操作基础

7.1 Flash基本概念与动画原理
2. Flash的动画原理 Flash动画是将一系列具有细微差别的画面 (即帧)以一定的速度播放,利用人的视 觉暂留原理,使原来静止的图像运动起来。
7.2 Flash工作界面
图7-1 Flash8的工作界面
7.2 Flash工作界面
1. 工具栏:其中的工具可以用于绘制、涂色、选择和修改插图 2. 时间轴:是Flash工作界面中最重要的组成部分,在制作flash 动画时,主要就是在时间轴中对帧进行编辑,动画的播放也是 靠时间轴来控制的,时间轴左边为图层区,右边由播放指针、 帧格、关键帧、时间轴标尺及状态栏组成。 3. 场景与舞台:在Flash中编辑的动画通常是在工作界面中间 的白色区域中进行的,这个白色的区域叫做“舞台”,用户可 以在其中进行图形的绘制和编辑等工作,舞台外部有一大片灰 色的区域,这个灰色的区域称为“工作区”,工作区中的内容 在最终播放动画时时不会显示出来的。工作区就象是舞台的 “后台”,在其中可以做许多准备工作或辅助工作,但真正表 现出来的只是舞台上的内容,舞台和工作区组合起来就成为 “场景”。 4. 属性面板、动作面板及面板组:Flash 8 中包括了许多浮动 面板,如 “ 属性 ” 面板、 “ 动作 ” 面板、 “ 混色器 ” 面 板、 “ 组件 ” 面板等。用于对舞台中对象的各种属性进行设 置。
7.3.3 图形、声音素材的处理
(2) 图形的变形 1)使用选择工具变形图形 选择工具栏中的选择工具,将鼠标移动到图形的 边缘区域,鼠标变成形状,按下鼠标左键向所需 方向拖动鼠标即可改变图形的形状。 2)用任意变形工具变形对象 用任意变形工具不但可以进行缩放和旋转操作, 还可以对选中对象进行变形操作,制作出特殊的 效果,选择任选工具栏中的任意变形工具,“选 项”区域如图7-7所示
小学信息技术五年级上册第2课《动画制作工具flash》教案

小学信息技术五年级上册第2课《动画制作工具flash》教案(一)年级:五年级上册学科:信息技术版本:冀教版【教材分析】一、教学目标1. 了解Flash界面中各部分的作用及常用菜单所在位置,重点掌握工具的应用。
2. 理解时间轴的概念及作用,并能运用工具箱中的圆形工具绘制小球,并在时间轴上进行设置,使之运动。
3. 初步掌握Flash基本操作,包括图片的导入、缩放、旋转以及帧频的改变、帧的复制等操作。
4. 理解帧的概念、动画原理,并能在实践中加以运用。
二、教学重难点教学重点“音乐”、“显示”模块的使用。
理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。
教学难点对时间轴的理解和运用。
三、教学方法讲授法、演示法、实践操作法四、教学内容1. 工作界面的介绍:引导学生熟悉Flash Mx 2004的界面,包括标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。
2. 绘图工具的使用:教授学生如何使用Flash中的绘图工具,如圆形工具等,绘制基本图形。
3. 学习制作运动动画:通过具体实例,如绘制一个小球并在时间轴上设置其运动,让学生理解并掌握动画制作的基本方法。
五、学习者分析在学习Flash之前,学生已经学过Windows、Office等基本软件,掌握了一定的计算机基本操作,如启动软件、软件的一般界面、选中对象再操作对象等。
这些基础为学习Flash 动画制作提供了良好的条件。
由于动画生动直观,能够点燃学生学习动画的热情,因此相信学生会对此课程感兴趣,并能学好。
六、教学理念和方法本节课采用任务驱动教学法。
首先,通过对导入的系列图片所形成的逐帧动画进行剖析,帮助学生理解帧的含义、动画原理。
然后,引导学生完成具体任务,如“修改各帧,使小鸟可以随意飞翔”,通过逐帧修改,让学生制作不同效果的逐帧动画。
在此过程中,学生将熟悉Flash界面,掌握基本操作,并通过播放及对播放参数的修改,进一步加深理解动画原理。
flash课件第02讲:工作界面

通过工具栏,用户可以快速切换不同工具之间,提高编辑效率。
3 自定义设置
工具栏也可以进行自定义设置,将常用的工具放置在最方便使用的位置。
时间轴的作用
1
动画控制
时间轴允许用户控制Flash中各个元素的动画效果,如延迟、持续时间等。
2
帧管理
通过时间轴,可以对动画进行帧级别的管理,包括添加、删除和调整帧的顺序。
形状编辑工具的使用
形状编辑工具允许用户对已创建的形状元素进行进一步编辑和调整,如改变形状的大小、角度、曲线等。
线条工具的使用
线条工具可用于创建各种直线和曲线。用户可以选择线条工具,然后在舞台上绘制所需线条。
魔术棒和油漆桶工具的使用
魔术棒和油漆桶工具可用于对图形进行填充和涂抹。用户可以选择这些工具, 然后进行相应的操作。
插入符和文本选区的作用
1 编辑文本内容
通过插入符和文本选区,用户可以在Flash课件中创建和编辑文本内容,包括字体、大小、 样式等。
2 文本布局
用户可以调整插入符和文本选区的位置和大小,实现自定义文本布局和排版效果。
3 交互性
插入符和文本选区也可以用于创建交互式文本元素,如输入框、按钮等。
整体预览和测试预览的作用
3
图层控制
时间轴还允许用户为不同元素创建独立的图层,并对图层进行可见性、透明度等 方面的控制。
资源面板的作用
资源面板用于管理Flash课件中所需的各种资源,包括图像、音频、视频文件等。用户可以从资源面板中直接 导入和管理这些资源。
属性面板的作用
属性面板提供了对选择的元素进行详细设置和调整的功能。用户可以在属性 面板中修改元素的外观、动画效果、交互行为等。
场景面板的作用
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
flash 8教程

Flash 8教程介绍Flash 8是一款由Adobe公司推出的多媒体软件,用于制作动画、交互式应用程序和网页。
它是一个非常强大且易于使用的工具,被广泛应用于游戏开发、广告制作和动画设计等领域。
本教程将介绍Flash 8的基本功能和操作步骤,帮助读者快速上手使用Flash 8。
安装和启动要使用Flash 8,首先需要将软件安装到您的计算机上。
您可以在Adobe官方网站或其他可靠的软件下载站点上下载Flash 8的安装程序。
安装完成后,双击桌面上的Flash 8图标或在开始菜单中找到Flash 8并点击打开。
软件启动后,您将看到Flash 8的主界面。
主界面Flash 8的主界面由各种工具和面板组成,用于创建和编辑Flash文档。
以下是主界面的主要组成部分:1.菜单栏:位于界面顶部,包含各种菜单和命令。
2.工具栏:位于界面左侧或顶部,包含常用的绘图工具和编辑工具。
3.时间轴:位于界面底部,默认显示在屏幕上。
用于控制动画的时间和帧。
4.资源面板:位于界面右侧,默认显示在屏幕上。
用于管理库中的元素和资源文件。
5.属性面板:位于界面右侧,默认显示在屏幕上。
用于编辑和设置选定对象的属性。
6.舞台:位于界面中央,是主要的工作区域。
您可以在舞台上创建和编辑动画、图形和交互式元素。
创建新文档在Flash 8中,您可以创建新的文档来开始制作动画。
以下是创建新文档的步骤:1.打开Flash 8并点击菜单栏上的“文件”菜单。
2.在下拉菜单中选择“新建”选项。
这将打开新建文档的对话框。
3.在对话框中选择文档类型和尺寸。
您可以选择创建空白文档、基本动画文档或交互式动画文档。
4.设置其他选项,如背景色、帧速率和宽高比。
5.点击“确定”按钮创建新文档。
绘制和编辑图形Flash 8提供了丰富的绘图工具,您可以使用这些工具在舞台上创建和编辑各种图形。
以下是绘制和编辑图形的基本步骤:1.选择绘图工具:在工具栏上选择适当的绘图工具,如铅笔工具、画笔工具或直线工具。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
flash教案完整

优质Flash教案完整第一章:Flash基础知识1.1 教学目标让学生了解Flash动画的基本概念让学生掌握Flash软件的基本操作1.2 教学内容Flash动画的定义和发展历程Flash软件的界面及功能介绍Flash动画的基本操作1.3 教学步骤介绍Flash动画的定义和发展历程演示Flash软件的基本操作让学生动手实践,制作简单的Flash动画1.4 教学评价学生能说出Flash动画的基本概念学生能熟练掌握Flash软件的基本操作第二章:Flash动画制作2.1 教学目标让学生掌握Flash动画的制作方法让学生了解Flash动画的类型及特点2.2 教学内容Flash动画的类型及特点Flash动画的制作方法及技巧2.3 教学步骤介绍Flash动画的类型及特点讲解Flash动画的制作方法及技巧让学生动手实践,制作不同类型的Flash动画2.4 教学评价学生能说出Flash动画的类型及特点学生能熟练掌握Flash动画的制作方法第三章:Flash动画角色设计3.1 教学目标让学生掌握Flash动画角色的设计方法让学生了解Flash动画角色的特点3.2 教学内容Flash动画角色的特点Flash动画角色的设计方法及技巧3.3 教学步骤介绍Flash动画角色的特点讲解Flash动画角色的设计方法及技巧让学生动手实践,设计Flash动画角色3.4 教学评价学生能说出Flash动画角色的特点学生能熟练掌握Flash动画角色的设计方法第四章:Flash动画剧本编写4.1 教学目标让学生掌握Flash动画剧本的编写方法让学生了解Flash动画剧本的特点4.2 教学内容Flash动画剧本的特点Flash动画剧本的编写方法及技巧4.3 教学步骤介绍Flash动画剧本的特点讲解Flash动画剧本的编写方法及技巧让学生动手实践,编写Flash动画剧本4.4 教学评价学生能说出Flash动画剧本的特点学生能熟练掌握Flash动画剧本的编写方法第五章:Flash动画音效处理5.1 教学目标让学生掌握Flash动画音效的处理方法让学生了解Flash动画音效的特点5.2 教学内容Flash动画音效的特点Flash动画音效的处理方法及技巧5.3 教学步骤介绍Flash动画音效的特点讲解Flash动画音效的处理方法及技巧让学生动手实践,处理Flash动画音效5.4 教学评价学生能说出Flash动画音效的特点学生能熟练掌握Flash动画音效的处理方法第六章:Flash动画的发布与输出6.1 教学目标让学生了解Flash动画发布与输出的基本知识让学生掌握Flash动画的发布与输出方法6.2 教学内容Flash动画发布与输出的概念和作用Flash动画发布与输出的方法和步骤6.3 教学步骤介绍Flash动画发布与输出的概念和作用讲解Flash动画发布与输出的方法和步骤让学生动手实践,发布与输出Flash动画6.4 教学评价学生能说出Flash动画发布与输出的概念和作用学生能熟练掌握Flash动画发布与输出的方法第七章:Flash动画的ActionScript编程7.1 教学目标让学生了解ActionScript编程的基本概念让学生掌握ActionScript编程的基本语法7.2 教学内容ActionScript编程的概念和作用ActionScript编程的基本语法和操作7.3 教学步骤介绍ActionScript编程的概念和作用讲解ActionScript编程的基本语法和操作让学生动手实践,编写简单的ActionScript脚本7.4 教学评价学生能说出ActionScript编程的概念和作用学生能熟练掌握ActionScript编程的基本语法第八章:Flash动画的高级技巧8.1 教学目标让学生掌握Flash动画的高级技巧让学生了解Flash动画的优化方法8.2 教学内容Flash动画的高级技巧和优化方法8.3 教学步骤讲解Flash动画的高级技巧和优化方法让学生动手实践,运用高级技巧和优化方法制作Flash动画8.4 教学评价学生能掌握Flash动画的高级技巧学生能了解Flash动画的优化方法第九章:Flash动画的综合实例9.1 教学目标让学生运用所学知识制作完整的Flash动画让学生了解Flash动画制作的整个流程9.2 教学内容Flash动画制作的整个流程和实例展示9.3 教学步骤讲解Flash动画制作的整个流程和实例展示让学生动手实践,制作完整的Flash动画9.4 教学评价学生能运用所学知识制作完整的Flash动画学生能了解Flash动画制作的整个流程第十章:Flash动画作品的评价与欣赏10.1 教学目标让学生了解Flash动画作品的评价标准让学生学会欣赏Flash动画作品10.2 教学内容Flash动画作品的评价标准和欣赏方法10.3 教学步骤介绍Flash动画作品的评价标准和欣赏方法让学生动手实践,评价和欣赏Flash动画作品10.4 教学评价学生能说出Flash动画作品的评价标准学生能学会欣赏Flash动画作品第十一章:Flash动画与Web技术的结合11.1 教学目标让学生了解Flash动画在Web开发中的应用让学生掌握Flash动画与Web技术的结合方法11.2 教学内容Flash动画在Web开发中的应用领域Flash动画与HTML、CSS、JavaScript等Web技术的结合方法11.3 教学步骤介绍Flash动画在Web开发中的应用领域讲解Flash动画与HTML、CSS、JavaScript等Web技术的结合方法让学生动手实践,将Flash动画集成到Web页面中11.4 教学评价学生能说出Flash动画在Web开发中的应用领域学生能熟练掌握Flash动画与Web技术的结合方法第十二章:Flash动画的维护与优化12.1 教学目标让学生了解Flash动画的维护方法让学生掌握Flash动画的优化技巧12.2 教学内容Flash动画的维护方法Flash动画的优化技巧12.3 教学步骤介绍Flash动画的维护方法讲解Flash动画的优化技巧让学生动手实践,维护和优化Flash动画12.4 教学评价学生能说出Flash动画的维护方法学生能熟练掌握Flash动画的优化技巧第十三章:Flash动画产业的现状与发展趋势13.1 教学目标让学生了解Flash动画产业的现状让学生掌握Flash动画产业的发展趋势13.2 教学内容Flash动画产业的现状Flash动画产业的发展趋势13.3 教学步骤介绍Flash动画产业的现状讲解Flash动画产业的发展趋势让学生动手实践,分析Flash动画产业的发展前景13.4 教学评价学生能说出Flash动画产业的现状学生能熟练掌握Flash动画产业的发展趋势第十四章:Flash动画项目的管理与协作14.1 教学目标让学生了解Flash动画项目管理的重要性让学生掌握Flash动画项目管理与协作的方法14.2 教学内容Flash动画项目管理的概念和重要性Flash动画项目管理与协作的方法和工具14.3 教学步骤介绍Flash动画项目管理的概念和重要性讲解Flash动画项目管理与协作的方法和工具让学生动手实践,运用管理和协作方法完成Flash动画项目14.4 教学评价学生能说出Flash动画项目管理的概念和重要性学生能熟练掌握Flash动画项目管理与协作的方法第十五章:Flash动画的创意与创新15.1 教学目标让学生了解Flash动画的创意方法让学生掌握Flash动画的创新技巧15.2 教学内容Flash动画的创意方法Flash动画的创新技巧15.3 教学步骤介绍Flash动画的创意方法讲解Flash动画的创新技巧让学生动手实践,运用创意和创新方法制作Flash动画15.4 教学评价学生能说出Flash动画的创意方法学生能熟练掌握Flash动画的创新技巧重点和难点解析本文主要介绍了Flash动画的基础知识、制作方法、角色设计、剧本编写、音效处理、发布与输出、ActionScript编程、高级技巧、综合实例、评价与欣赏、与Web技术的结合、维护与优化、产业的现状与发展趋势、项目的管理与协作以及创意与创新。
flash功能简介

【软件Flash】经过多年的蓬勃发展,Flash相关的专业软件不仅有Adobe Flash这样的江湖高手,也出现了一批更加细分功能的奇侠隐士,其中不乏有中国本土的Flash软件设计者-硕思软件。
1. Flash是美国Macromedia公司所设计的一种二维动画软件。
通常包括Macromedia Flash,用于设计和编辑Flash文档,以及Macromedia Flash Player,用于播放Flash文档。
现在,Flash已经被Adobe公司购买,最新版本为:Adobe Flash CS4adobeadobe特性被大量应用于互联网网页的矢量动画文件格式。
使用向量运算﹙Vector Graphics﹚的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式﹙swf﹚该公司声称全世界97%的网络浏览器都内建Flash播放器﹙Flash Player﹚是Macromedia提出的“富因特网应用”(RIA)概念的实现平台2. 闪客精灵是由中国本土软件公司-硕思软件推出的,专门用来解析SWF文件,并将SWF还原为F LA的专业Flash全面解析工具。
闪客精灵它可以浏览、播放、分析Flash动画(.swf文件和.exe文件),完全解读动作脚本(ActionScript)2.0,并能够将每个SWF元素以不同的格式导出(如动作脚本、声音、图片、矢量图、动画帧、字体、文字、按钮和动画片断)。
能够分析Flash动画中的视频文件并导出为*.flv格式的文件。
友好的用户界面可以让您轻松掌握。
您还可以选择是将SWF转换为FLA文件还是只导出您喜欢的元素。
转换后的FLA能够在adobe flash中打开。
完全兼容Flash cs3,包括Flash组件、9切片的转换和文字反锯齿参数等。
硕思闪客精灵还提供了一个辅助工具--闪客名捕,它是一个SWF捕捉工具。
当用户在IE浏览器或Fir efox浏览器中浏览网页的同时,可以使用它来捕捉Flah动画并保存到本机。
FlashCS3教程

元素的行为方式,包括这些元素对用户交互的响应方式。 6. 测试动画。进行测试以验证动画作品是否按预期工作,查找
并修复所遇到的错误。在整个创建过程中应不断测试动画作 品。 7. 发布作品。根据应用需要,将作品发布为可在网页中显示并 可使用Flash Player回放的SWF文件。
3.1 功能讲解
3.1.4 【选择】工具
【选项】区按钮的作用如下:
➢【贴紧至对象】 :用于完成吸附功能的选项,在以后利用链接引 导层制作动画时,必须使其处于激活状态。拖动运动物体到运动路 径的起始点和终结点,才能使运动物体主动吸附到路径上,从而顺 利完成物体沿路径的运动。这是制作此类动画时特别要注意的一点。 ➢【平滑】 :使线条或填充图形的边缘更加平滑。 ➢【伸直】 :使线条或填充图形的边缘趋向于直线或折线效果。
【发布】命令可以创建SWF文件,并将其插入浏览器窗口中 的HTML文档,也可以以其他文件格式(如GIF、JPEG、 PNG和QuickTime格式)发布FLA文件。
1.3 范例解析
1.3.1 滚动的彩球
1.3 范例解析
1.3.2 发布动画作品
1.3 范例解析
1.3.2 发布动画作品
1.4 课堂实训
3.2.2 八千里路云和月
3.3 课堂实训
3.3.1 动感星形图标
3.3 课堂实训
3.3.2 “新东方”标识字
➢【颜料桶】工具可以用颜色填充封闭或半封闭区域。该工具既可以 填充空的区域也可以更改已涂色区域的颜色。填充的类型包括纯色、 渐变填充以及位图填充。
选择【颜料桶】工具,【工具】面板【选项】区包括【空隙大 小】、【锁定填充】两个按钮选项。【空隙大小】按钮下面包 含4种属性设置 :
《flash初中》课件

3 Flash的应用领域
Flash应用领域包括网页设计、游戏开发、广告制作和多媒体展示等,为用户提供丰富而 引人入胜的体验。
Flash基础知识
1
Flash的安装与配置
学习Flash之前,首先要安装和配置适当
Flash创意设计
1 动画创意
发挥创意,探索独特的动画效果和表现形式,为作品增添亮点和趣味性。
2 交互创意
利用Flash的交互功能,设计出富有创意和互动性的界面和应用,吸引用户的注意。
3 Flash创意设计技巧
介绍一些Flash创意设计的技巧和方法,帮助大家在设计中获得更好的效果。
Flash其他知识
供用户友好的界面和良好的用户体验。
了解Flash中按钮的创建和交互设置,为
用户提供点击、悬停和导航等交互功能。
3
Flash中的动作脚本
学习使用Flash中的动作脚本,实现更复
Flash中的交互制作技巧
4
杂的交互逻辑和动作控制。
探索一些实用的交互制作技巧,如表单 验证、动画控制和数据交互等。
Flash应用实践
《flash初中》PPT课件
这个《flash初中》PPT课件将带领大家深入了解Flash,学习Flash的基础知识、 动画制作、交互设计、应用实践、创意设计,以及其他有趣的知识。
Flash简介
1 Flash是什么
Flash是一种强大的多媒体创作和开发工具,用于创建动画、交互式应用程序和网站。
2 Flash的历史
4 Flash中的图形变形
学习如何使用Flash的变形工具对图进行旋 转、缩放、扭曲和倾斜等变形操作。
flash界面介绍

(一)编辑界面当首次启动flash8软件时会出现一个开始页,单击“创建新项目”栏目下的“flash”文档按钮,便进入flash8的编辑界面(又称操作界面),以后再打开flash8软件就会直接进入此界面。
如图1所示:
(二)图层区时间轴图层与时间轴二者密不可分,通常被称之为时间轴,是flash动画编辑制作的基础,是用以创建不同类型动画效果和控制动画的
播放预览。
时间轴上的每一个小格为帧,是flash动画制作的最小单位,图像在帧上的连续不同的变化便构成了动画。
图层区时间轴的详细构成,如图2 所示:
图2
(三)绘图工具箱绘图工具箱是FLASH8软件中重要面板,其中含有制作动画必不可少的工具。
它主要包括绘制和编辑矢量图的各种操作工具,主要由绘图,色彩,查看和选项等工具,以用于进行矢量图形的绘制和编辑。
如图3所示:
(图3)
(具体名称和功能可在软件中体验)
(三)绘图工具箱绘图工具箱是FLASH8软件中重要面板,其中含有制作动画必不可少的工具。
它主要包括绘制和编辑矢量图的各种操作工具,主要由绘图,色彩,查看和选项等工具,以用于进行矢量图形的绘制和编辑。
如图3所示:
(图3)
(具体名称和功能可在软件中体验)
(三)绘图工具箱绘图工具箱是FLASH8软件中重要面板,其中含有制作动画必不可少的工具。
它主要包括绘制和编辑矢量图的各种操作工具,主要由绘图,色彩,查看和选项等工具,以用于进行矢量图形的绘制和编辑。
如图3所示:
(图3)
(具体名称和功能可在软件中体验)。
FLASH简介

第一节 FLASH简介1、什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
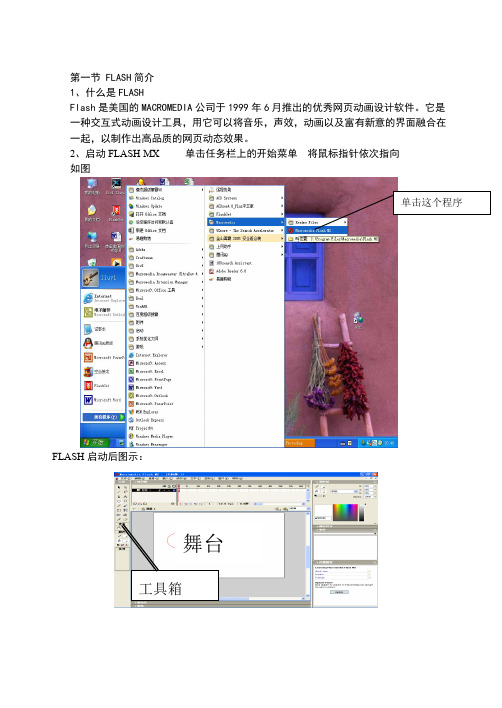
2、启动FLASH MX 单击任务栏上的开始菜单将鼠标指针依次指向如图FLASH启动后图示:舞台工具箱工具箱图示2、时间轴(Timeline)是Flash 中最重要的工具之一。
用它可以查看每一帧的情况,调整动画播放的速度,安排帧的内容,改变帧与帧之间的关系,从而实现不同效果的动画。
红色的播放头可以在所创建的最大帧范围内拖动到任一帧上,以观察每一帧的内容,其下的状态栏(例:)中可以将播放头的位置居中,这个按钮在动画较长且播放头位于最多可显示的帧总数一半以上的位置时才有效。
状态栏中的为洋葱皮(Onion skin)按钮,其作用是在显示播放头所在帧内容的同时显示其前后数帧的内容。
当点击该按钮时,播放头周围会出现方括号形状的标记,其中所包含的帧都会显示出来,这将有利于我们观察不同帧之间的图形变化过程。
和的作用一样,只不过它只显示各帧图形的轮廓线。
当我们需要同时编辑多个帧时,按下按钮就可以了,但要注意,它只对帧-帧动画有效,而对渐变动画无效,因为渐变动画是通过定义关键帧再插值的方法实现的,所以其中内插的帧是无法编辑的。
是洋葱皮修改器,用于改变洋葱皮的状态和设置。
其后的三个数字分别为当前播放头所在帧号,动画播放速度以及以此速度从头播放到当前帧所需的时间,时间轴窗口右上角的可以用来调整时间每个单元格的宽窄大小,各人可根据自己的喜好,动画的长短等因素进行修改,以便于实际操作。
另外,我们还注意到在时间轴窗口中帧的表现形式也很多样。
在Flash中,有两类动画,一类是刚刚介绍过的渐变动画,通过关键帧内插的方法实现;另一类为帧-帧动画,是将每一帧都作为关键帧的动画,用来实现无法用渐变动画实现的效果,但一般不推荐频繁使用,因为关键帧的增加将加大动画文件的大小。
flash界面介绍完整版.doc

(一)编辑界面当首次启动flash8软件时会出现一个开始页,单击“创建新项目”栏目下的“flash”文档按钮,便进入flash8的编辑界面(又称操作界面),以后再打开flash8软件就会直接进入此界面。
如图1所示:
精.选
(二)图层区时间轴图层与时间轴二者密不可分,通常被称之为时间轴,是flash动画编辑制作的基础,是用以创建不同类型动画效果和控制动画的播放预览。
时间轴上的每一个小格为帧,是flash动画制作的最小单位,图像在帧上的连续不同的变化便构成了动画。
图层区时间轴的详细构成,如图2所示:
图2
精.选
(三)绘图工具箱绘图工具箱是FLASH8软件中重要面板,其中含有制作动画必不可少的工具。
它主要包括绘制和编辑矢量图的各种操作工具,主要由绘图,色彩,查看和选项等工具,以用于进行矢量图形的绘制和编辑。
如图3所示:
(图3)
(具体名称和功能可在软件中体验)
精.选
精.选(四
)属性面板属性面板可以显示所选对象的基本属性,并且可以通过属性面板对所选中的对象进行修改或编辑,因而可以提高动画制作的效率和准确性。
当选中不同制作对象时,相关的属性面板可以显示出相应的选项及属性值。
我们在动画制作中常用的属性面板主要有以下几种:(图4--8)
(图4)文挡属性面板
(图5)祯属性面板
(图6)文本属性面板
(图7)形状属性面板
(图8)图形属性面板精.选。
flash8教程第一节(界面介绍)

Flash中的绘图主要通过工具箱的工具来完成的。在这以后的具体绘制中将系统的介绍。
6、这个区域即为影片编辑和演示的舞台,在舞台上可以创建动画元素和编辑动画对象。
7、flash8中还有许多面板,每个面板都有各自不同的功能,启动flash程序后默认显示的面板有“时间轴”面板、“动作面板”面板、“属性”面板、“颜色”面板、“库”面板等等,选择“窗口”菜单后,在其中选择任意面板名称即可打开该面板,此时在菜单中的面板名称有一个勾,表示该目标出于现实状态。
创建新文档
运行flash8程序后,可以在其初始面中选择最近打开的项目。
1、新建一个flash文档有多种方法,最常用的方法是点击创建新项目下面的“flash文档”选项,这是启动flash程序时最常用的创建方法。
2、启动flash8程序之后,也可以选择“文件”→“新建”菜单项,打开“新建文档”对话框,选中“flash文档”选项并单击确定按钮
工作界面中的面板的位置面进行布置。一般情况下,可以选择“窗口”→“工作区布局”→“默认”菜单项来使用程序默认的布局。
其实如何定义面板也要靠个人的创造习惯,以后需要自己慢慢摸索了。
好了,flash8的工作界面就给你介绍这些,在以后的动画制作过程中我们会经常用到它们,你也不用去死记硬背了。
3、工具栏有3中,分别是主工具栏、控制栏和编辑栏。这3个工具栏可以通过选择“窗口”→“工具栏”菜单中的相应命令来调出。
4、时间轴位于舞台的正上方,主要由图层、帧和播放头组成。时间轴整体上可以分为两部分,左侧的图层操作区和右侧的帧操作区。
图层操作区
帧操作区
5、时间轴左边的是工具箱,工具箱中包括有绘图工具、颜色工具、查看工具以及参数设置4部分。
flash自学课件 第1讲 Flash概述(共六讲)

• 具有交互式作用的多媒体影片 Flash影片可以通过 影片可以通过Action Script脚本语言与使 Flash影片可以通过Action Script脚本语言与使 用者建立交互式关系, 用者建立交互式关系,使用者可以通过键盘操作或鼠标 操作与影片之间产生互动。 操作与影片之间产生互动。 • 易用性 每个人都可以通过Flash制作出影片,动态网页, Flash制作出影片 每个人都可以通过Flash制作出影片,动态网页, 新版本虽然比早期的版本难一些,但在原来版本中可实 新版本虽然比早期的版本难一些, 现的操作,在新版本中同样容易实现, 现的操作,在新版本中同样容易实现,只是新版本中可 实现的功能更多,看起来比较复杂而已。 实现的功能更多,看起来比较复杂而已。
第1讲
Flash 概述
Flash是目前最流行的 Flash是目前最流行的 多媒体软件之一, 多媒体软件之一,主要 用于制作各种动画。 用于制作各种动画。
认识flash 认识flash 剖析flash 剖析flash 欣赏flash 欣赏flash
认识flash 认识flash
Flash的诞生与发展 1. Flash的诞生与发展
• 插入菜单栏 插入菜单栏 操作对象主要为时间轴,用于在时间轴中插入各种帧、 操作对象主要为时间轴,用于在时间轴中插入各种帧、 图层以及场景, 图层以及场景,制作时间轴特效等 。 • 修改菜单栏 操作对象为场景中的各种元素、图层、 操作对象为场景中的各种元素、图层、场景与时间轴 用于修改它们的属性,形状与对齐方式等。 等,用于修改它们的属性,形状与对齐方式等。 • 文本菜单栏 操作对象为场景中的文本,用于设置文本的字体、 操作对象为场景中的文本,用于设置文本的字体、字 字号等,这些设置基本可以在文字属性面板中完成, 型、字号等,这些设置基本可以在文字属性面板中完成, 另外,在文本菜单栏中还包括了检查拼写功能, 另外,在文本菜单栏中还包括了检查拼写功能,用于检查 文件中文字、语言方面的错误。 文件中文字、语言方面的错误。 • 命令菜单栏 用于使用自行设置的命令, 用于使用自行设置的命令,适合完成一种重复性的操 作工作。 作工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH 界面及功能介绍Flash 是Macromedia 公司专门为网络设计的一个交互性动画设计软件。
Flash 自问世以来,在网页动画创作领域独领风骚,现在形成了一个特别的创作群体----闪客。
Flash 不仅成为专业动画制作人员的主要工具,也深为广大业余爱好者喜爱。
本书就是为业余Flash 爱好者所写的。
业余爱好者不同于专业人员,是一种休闲的学习,是工作之余生活的补充。
所以本教材不象专业教材那样,让你先掌握Flash 动画理论和各种操作方法再去学习动画制作,而是以简洁的叙述和简单的动画开始,一步一步教你学些制作实例,根据实例讲解理论知识。
这样将使你免除学习理论的枯燥无味感觉,学习起来轻松愉快。
虽然本教材前后章节都有联系,学习应先从前到后按顺序进行,但每节中都安排有独立的动画制作程序,有很少的时间就可以学一点、作一点,时间多了就多学习点,多试验一些,非常灵活。
当然基础的东西掌握了以后,也领你进行一些专业知识的学习、脚本语言编程的学习等。
就是说"业余"者也不只停留在业余水平上,以后也可登上专业的殿堂。
第一节第一次亲密接触FLASH如果你还没有安装Flash,下面跟我一步一步学安装。
安装程序只有一个文件“Flash5.exe”,把它放到你的任何一个目录里都行(你也可放到桌面),双击Flash5.exe,稍停一会,就出现“Welcome……(欢迎)”版面,点击“Next”继续,然后是让你接受他的“协议”——当然你要回答“Yes”啦,你要点击“No”就马上退出安装(有本事你自己试),点击“Yes”后,出现的是安装路径,默认的是“C:\Program Files\Macromedia\Flash5”如果你不想安装这里(层次太深不好找啊),可以点击右边的“Browse”(浏览),自己选择个目录,再点击“Next”下一步,让你选择安装方式,照默认值吧,还点击“Next”下一步,他又问你怎么创建快捷方式,随他便吧,只管点“Next”,他又提示你是否安装Flash浏览器(当然要了),只管还点“Next”,他又把你的选择重新显示一遍,你说看不懂就不看他吧,还点“Next”,啊——可算到安装文件的时候了,看着屏幕中间的黑条,在告诉你现在安装了百分之几,等到黑条跑到头,就完了,然后出现一个版面,问你是否读他的说明书,都是英文啊,如果你英语不好不读也罢。
点击“Finish”完成了。
把屏幕上的窗口都关闭吧。
拉开“开始”菜单,在“程序”里找到“Macromedia Flash5”的下级菜单“Flash5”,点击就开始第一次运行。
第一次运行出现个登记表,第一项“First/Initial/Last”就是要你填“姓、名、字”,第二项“Organization”你的单位,你随便填吧,没人去核实真假,第三项“Serial Number”序列数字要填准确,否则就不能运行。
运行FLASH.exe, 运行完后你就可以看到界面如下图:你所看到的,FLASH 的界面分5 个部分(如图),即:最上行为FLASH 的菜单部分,除了绘图命令以外的绝大多数命令都可以在菜单条中实现。
这与WINDOWS 下的程序菜单条的使用基本上是相同的,只要知道它的名称就可以了,使用上没有什么太大的困难。
中间的大片空白是我们的工作区,也叫“舞台”,我们的动画都在这里安排节目。
也就是说,我们要想让大家看到的东西,都要放到这里。
工作区上边是“时间轴”,也有书中叫“时间线”。
时间轴中的很多小格格都是代表相应的“帧”。
“动画”之所以会“动”,在于它是由很多“帧”,在每一帧中画的内容或位置不完全相同,连续播放时才有“动”的感觉,所以这“帧”是动画的关键。
这些帧从左向右分别为“1、2、3、4、……”等,小格格上面一行的数字是为了辅助认识下面的“帧号”。
工作区左边是“工具箱”里面放着我们作图用的各种工具。
工作区右边有很多小窗口,叫“面板”。
这些面板可以用鼠标拉着放到任意位置,当然要放哪里就看你的需要了。
如果暂不需要也可点面板右上角的“X” 关闭。
有些英文不太好的感到不太好学,可以安装汉化程序。
Flash的汉化程序版本很多,不同版本也有些不尽相同。
“pflash5.exe”就是其中一种,安装后界面如下:汉化版中因为不同版本不尽相同,而且还有些单词不能翻译,所以教材中还以英文基础写,同时在括号内注上汉化版的中文词,以便初学者作对照。
如果你是初接触,就听我先介绍这些吧,更详细的操作我们在作动画的过程中逐步学习。
第二节先作个最简单的试试前面说了,我们先不去学会所有的系统功能、工具用法等内容,只管稀里糊涂地跟着我作个“动画”试试,在制作中慢慢学习、理解、提高。
你看这样学是否很有趣!在“File(文件)”菜单中,选择“New(新建)”命令建立一个新文件。
现在工作区中什么也没有,引入一个图片作背景吧。
在“File(文件)”菜单中,选择“Import(导入)”命令。
(图)在文件菜单下选择“导入”命令点击“Import(导入)”命令后,屏幕上会出现文件选择窗口。
(图)文件选择窗口在弹出的窗口中选择你要用的图片所在目录和文件名字,然后点击“打开”,于是在工作区显示出了你的图片。
当然这个图片位置和尺寸不一定合适,你先点击工具栏中左上角的那个“箭头工具”,然后点击图片,就可以拉动你的图片上下左右移动了。
今天我们学的简单,工具栏中这么多,我们只用这一个“箭头工具”。
如果图片大小不合适,用“箭头工具”点击图片后,在工具栏最下方显示四个“辅助工具”,这个形状的是什么工具?它叫“缩放工具”,是不是很形象——一个大图和一个小图中间一个箭头连接。
你先点击一下这个“缩放工具”,再在图片上点击,图片周围被线条包围起来了,同时,四边和四角都有“小方块”,然后用鼠标拉动“小方块”就可改变图片尺寸。
如下图:位置和尺寸调整好了,鼠标移向“时间轴”,在标有“60”的小格格中点一下,使这一格变成黑的。
如下图:再按一下键盘上的“F6”(是功能健,可不要告诉我你是先按F又按6啊)。
这时你会看到在第60帧上有个小圆点标记,这叫“关键帧”。
好,记下了,下次我再说在某处插入“关键帧”,可不要说你不会。
再看时间轴左边窗口,这叫“层”操作区。
下边有个“+”号,你点击一下看,时间轴上面又出现一层——这是第二层。
这个操作叫插入一个“层”,以后我写教材中说插入层,你就这样操作。
如下图:上边是插入一个新“层”,如果你不给他重新命名的话,它就叫“Layer 2(层2)”。
你不喜欢这个“Layer 2”作层的名字的话,双击一下这个名字,就可以改写成你所想用的名字。
在第二层把你的照片导入到工作区。
你会看到你的照片会“盖”在背景图片上,为什么,你的照片在“上层”。
用“缩放工具”把照片缩小,移动到左上角,如下图:在第60帧插入“关键帧”。
右边有“Frame(帧)”面板吗,就是上图中浮动面板区中的最下面一个。
如果没有,拉开“Window(窗口)”菜单,在“Panels(面板)”下级菜单中找到“Frame(帧)”,点击后就出现在视图中了。
如果你嫌找菜单麻烦,还可用“快捷键”,按着“Ctrl”同时再按“F”键也能调出帧面板。
以后写作“Ctrl+F”。
帧面板如下图:在时间轴上第1帧和60帧之间任意处点一下,然后,在“frame(帧)”面板中将“frame”中“Tweening(变化)”右边的框拉开,从中选择参数为“Motion(动作)”,这时会看到时间轴中从第1帧到60帧中间变成淡紫色,有一个横线并带有一个箭头指向60帧。
设置好如下图:图1-10时间轴上第一层是无动作是灰色,第二层设置动作后成淡紫色并有带箭头直线图片并没动,你设置“动作”干么,别急,下面让它运动。
在30帧点一下,按“F6”插入关键帧。
现在你再看时间轴上,原来的一条直线被截成两段,而且箭头也成了两个,一个指向30帧,一个指向60帧。
看到时间轴上那条红色的竖线了吗?这个红线所在位置是“当前帧”。
你用鼠标在那一帧上一点,红线就跑到那一帧上,这一帧就成了当前帧。
以后教材中写“在某一帧如何如何操作……”,你就要先把这个红线放到某一帧上,然后再按操作要求操作。
照上面说的,在第30帧点一下,使30帧为当前帧。
选中工件区照片,将照片从左上角拉到右下角。
然后再在60帧,将照片拉到中间,用缩放工具放大。
(就是先把60帧定为当前帧,再将照片拉到中间,用缩放工具放大。
——以后我可不再这么详细地说了)好了,把红线放到第一帧,按一下回车键,看看你的“动画”吧。
你看到了吗!红线在从左向右一帧一帧地跑,工件区中的照片也动了起来。
这一节我们先搞懂“关键帧”。
从上例看,我们的动画有三个关键帧。
第一帧是系统默认的关键帧,第30、60帧是我们插入的关键帧。
作这个动画,在第一帧把照片放在左上角,在第30帧处将照片移动到右下角,在第60帧移动到中间并放大。
这些操作都是要先定位“关键帧”,也就是说我们必需在“关键帧”上操作。
那不是“关键帧”的帧叫“普通帧”,普通帧上图片将怎么样“动作”呢?如果你没有在帧面板中设置“动作”,那个红线在普通帧上跑时图片是静止不动的,到下一个关键帧时,突然变成了你在这个关键上所设定的样子。
现在我们在这些帧中间设置了运动,Flash将在这普通帧上给我们均匀地安排了图片的变化,使我们看起来像连续的动作。
你可以先点一下第1帧,再点一下第2帧,看照片是不是向右下方移动了一点,再点第3帧看是不是又移动了一点。
从30帧后,你看每一帧不仅移动了一点,而且也大了一点,直到60帧变成你设定的尺寸。
可是上面的操作过程,为什么先在1----60帧之间设置“运动”,后在30帧插入关键帧,再将照片移动呢?当然你也可以先在30帧插入关键帧,移动图片位置后,再打开帧面板设置运动,可是这样你只能设置1到30帧之间的运动,30到60帧之间你还得再设置一次。
因为我们每次只能设置两个关键帧之间的运动,所以在没插入中间关键帧前先设置运动,中间再插入多个关键帧后,也都不用再设置了。
画是动起来了,可是,现在你只在Flash的编辑版面上看了“动画”效果,还没有生成一个动画文件啊!其实好办,选择File(文件)菜单下的“Export Movie(导出影片)”。
图1-11文件菜单下的导出影片点击“Export Movie(导出影片)”命令后,就会弹出保存文件窗口。
图1-12保存文件窗口窗口最上行的“保存在”右边的框中是让你选择目录。
如果是第一次操作,你要选择目录,不然它给你放在Flash安装目录的下级目录里,以后你可不好找。
我的习惯是保存在“我的文档”里。
选择好你要存放的目录,保存类型选择“*.swf”,给你的文件起个名字为“第一个动画.swf” 点击保存,又弹出个窗口,先不管他,按“OK”吧!你的文件就可以离开Flash编辑版面单独使用了。
