初中FLASH知识点小结
Flash知识点总结(有用哦)

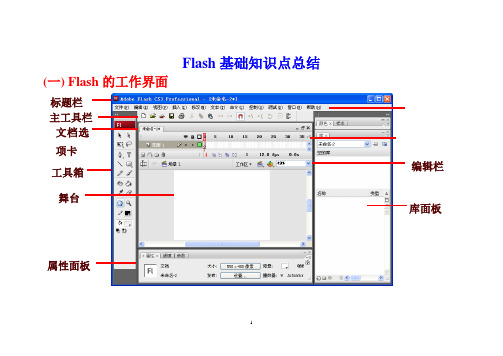
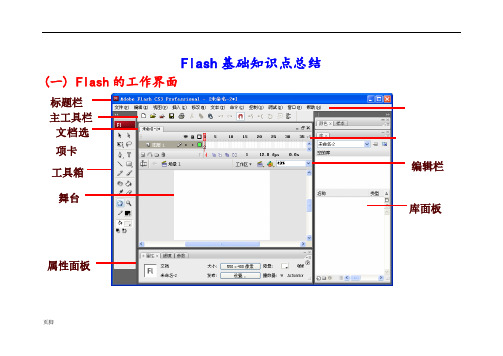
Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash动画知识点总结

flash动画知识点总结1. Flash 动画基础知识Flash 动画是一种基于矢量图形的动画技术,最早由Macromedia 公司开发,后被Adobe公司收购。
Flash 动画可以良好地压缩,适合网络传播。
Flash 动画最大的特点是可以实现丰富的交互效果,这使得它成为网络广告、网络游戏和网站动画的主要制作工具之一。
2. Flash 动画制作工具Flash 动画制作的主要工具是Adobe Flash。
Adobe Flash 具有强大的绘图和动画制作功能,用户可以通过绘图工具绘制矢量图形,然后使用时间轴工具进行关键帧动画的制作。
Adobe Flash 还支持 ActionScript 编程语言,可以为动画添加交互效果。
3. Flash 动画的基本原理Flash 动画的基本原理是通过分解动画对象为一系列关键帧,然后在时间轴中设置这些关键帧的属性,从而实现动画效果。
Flash 动画制作的关键在于绘图能力和关键帧动画的制作。
4. Flash 动画的制作流程制作Flash 动画的一般流程包括:确定动画场景和内容、绘制动画对象、设置关键帧动画、添加交互效果和音频等元素、最终导出动画。
5. Flash 动画的动画效果Flash 动画的动画效果主要包括平移、缩放、旋转、透明度变化等基本动画效果。
此外,Flash 动画还支持骨骼动画、遮罩动画、形状动画等高级动画效果。
6. Flash 动画的导出格式Flash 动画的导出格式主要有 SWF、FLA、FLV、GIF 等。
其中 SWF 是供网络传播使用的动画格式,FLA 是 Flash 动画的工程文件格式,FLV 是用于视频格式,GIF 则是用于简单动画的图像格式。
7. Flash 动画在网页中的应用Flash 动画在网页中的应用主要包括网站导航菜单、轮播图、动画广告、网页游戏等。
Flash 动画可以带来丰富的视觉效果和交互效果,提升用户体验。
8. Flash 动画的优缺点Flash 动画的优点是制作灵活、交互效果丰富、动画效果细腻。
flash会考知识点

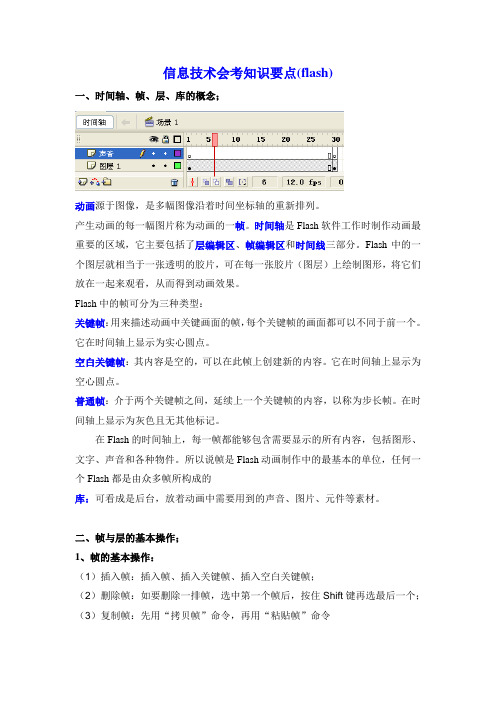
信息技术会考知识要点(flash)一、时间轴、帧、层、库的概念;动画源于图像,是多幅图像沿着时间坐标轴的重新排列。
产生动画的每一幅图片称为动画的一帧。
时间轴是Flash软件工作时制作动画最重要的区域,它主要包括了层编辑区、帧编辑区和时间线三部分。
Flash中的一个图层就相当于一张透明的胶片,可在每一张胶片(图层)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash中的帧可分为三种类型:关键帧:用来描述动画中关键画面的帧,每个关键帧的画面都可以不同于前一个。
它在时间轴上显示为实心圆点。
空白关键帧:其内容是空的,可以在此帧上创建新的内容。
它在时间轴上显示为空心圆点。
普通帧:介于两个关键帧之间,延续上一个关键帧的内容,以称为步长帧。
在时间轴上显示为灰色且无其他标记。
在Flash的时间轴上,每一帧都能够包含需要显示的所有内容,包括图形、文字、声音和各种物件。
所以说帧是Flash动画制作中的最基本的单位,任何一个Flash都是由众多帧所构成的库:可看成是后台,放着动画中需要用到的声音、图片、元件等素材。
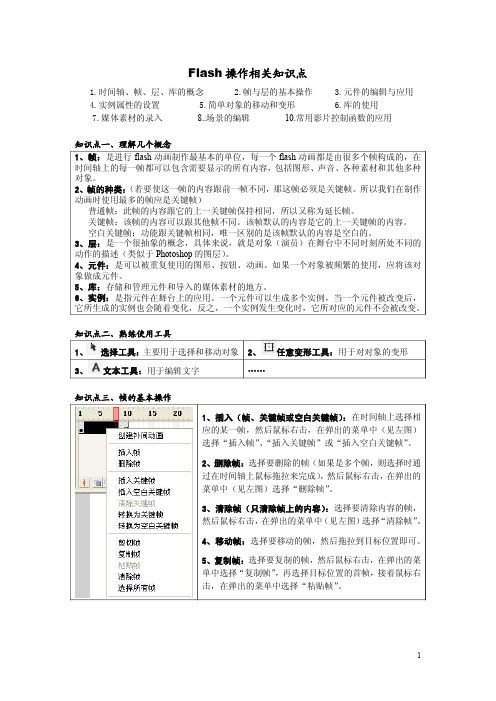
二、帧与层的基本操作;1、帧的基本操作:(1)插入帧:插入帧、插入关键帧、插入空白关键帧;(2)删除帧:如要删除一排帧,选中第一个帧后,按住Shift键再选最后一个;(3)复制帧:先用“拷贝帧”命令,再用“粘贴帧”命令(4)移动帧:用鼠标拖动的方法(请注意:先用鼠标选中需要移动的帧,放开鼠标一次,再拖动)2、层的操作:图层的建立、重命名、删除、顺序调整(隐藏或锁定)三、元件的编辑与应用;1、元件的作用:使用元件可显著减小文件的大小;简化操作。
2、元件有三种类型:电影剪辑、按钮、图形。
(转换文件类型)3、元件的操作:元件的新建、编辑、重命名、删除、从库面板将元件拖入场景。
4、按钮元件:(由四个帧组成)弹起:当鼠标不接触按钮时,该按钮处于弹起状态。
经过:当鼠标移动到该按钮上,但没有按下鼠标的状态。
按下:当鼠标移动到按钮上,并按下鼠标的状态。
Flash操作相关知识点

gotoandpaly(“场景名”,帧):跳转到指定场景的某一帧并继续播放下去。
gotoandstop(“场景名”,帧):跳转指定场景的到某一帧并停止播放。
stop():停止播放
play():开始播放
on:按钮命令
stopallsounds():停止当前正在播放的所有声音
fscommand(“quit”):关闭放映文件
2、声音加入舞台上 选择要加入声音的某一帧,然后在属性面板各栏中(见下图)作相应选择。 声音栏:选择相应的声音文件 效果栏:选择相应的声音效果(淡入、淡出等效果) 同步栏:事件(声音独立,跟画面不同步)、数据流(跟画面同步)等选项
3
知识点十、场景的操作
1、打开场景:要对某个场景编辑,应先打开该场景,单击“场景选择按钮”(见上左图), 在弹出的菜单中选择相应场景。
普通帧:此帧的内容跟它的上一关键帧保持相同,所以又称为延长帧。 关键帧:该帧的内容可以跟其他帧不同。该帧默认的内容是它的上一关键帧的内容。 空白关键帧:功能跟关键帧相同,唯一区别的是该帧默认的内容是空白的。 3、层:是一个很抽象的概念,具体来说,就是对象(演员)在舞台中不同时刻所处不同的 动作的描述(类似于 Photoshop 的图层)。 4、元件:是可以被重复使用的图形、按钮、动画。如果一个对象被频繁的使用,应将该对 象做成元件。 5、库:存储和管理元件和导入的媒体素材的地方。 6、实例:是指元件在舞台上的应用。一个元件可以生成多个实例,当一个元件被改变后, 它所生成的实例也会随着变化,反之,一个实例发生变化时,它所对应的元件不会被改变。
2、新建场景:单击菜单“窗口---其它面板---场景”,打开场景面板(见上右图),在该面 板上单击 即可。
3、场景改名:在场景面板里双击场景名,然后输入新的场景名,最后按回车即可。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
初中Flash动画制作教学的知识点

初中信息技术“Flash动画制作”初中Flash动画制作教学的知识点教育部2000年颁布的《中小学信息技术课程指导纲要》和教育部2004年颁布的《普通高中新课程标准》,各地区因地制宜制定学习内容。
一般初中阶段动画制作的要求为:能通过编辑图层和关键帧制作逐帧动画、运动补间动画和形状补间动画,表达创意;会制作引导层动画和遮罩动画。
个别地区要求学生会制作多场景动画、添加声音、创建和使用按钮。
一般不少于12课时。
基本知识点有:学习内容知识点动画制作入门动画形成的基本原理常用的动画制作软件帧、帧频的概念矢量图与位图实例的比较与说明初试Flash软件Flash的操作界面Flash文件的打开与保存、保存的格式Flash的场景编辑区用工具箱中的工具绘制平面图(用直线、椭圆、矩形、铅笔、笔刷、墨水瓶、油漆桶、吸管和橡皮工具绘图、着色和擦除图形)用箭头工具选取对象对选中的对象进行旋转、缩放、倾斜、变形、裁切根据选取对象设置属性面板的属性值(设置对象大小、位置、边线颜色、边线线型、边线宽度)使用混色器调色逐帧动画时间轴窗口用文字工具输入文本,设置文字的大小、颜色、样式等属性创建并正确使用关键帧“绘图纸外观”的使用技巧逐帧动画制作的步骤动画测试导出影片运动补间动画图层的概念与应用普通帧、关键帧、空白关键帧的区别与应用对帧做移动、复制、插入和删除等编辑操作创建、编辑、修改图形元件使用“库”面板运动补间动画形成的原理及制作步骤自由变换工具的用法形状补间动画形状补间动画的形成形状补间动画与运动补间动画的区别形状补间动画的制作步骤分离的作用添加、编辑形状补间提示点设置透明度Alpha值引导层动画引导层动画的原理引导层的添加与使用方法旋转中心点引导层动画的制作步骤创建、编辑、修改影片剪辑元件与实例的区别遮罩动画遮罩动画效果的原理导入图片图片的放大、缩小、旋转分析遮罩层和被遮罩层遮罩效果的制作步骤创建和使用按钮创建按钮元件,修改按钮属性使用公用库设置按钮动作和帧动作,理解简单的Action动作代码的含义多场景动画的制作方法利用按钮实现场景的切换与控制加入背景音乐Flash需要学习的内容非常多,而且极易出错,学生最容易接受逐帧动画,比较容易掌握简单的运动补间动画,较难掌握的是多图层动画、引导层动画和遮罩动画,难度更大一些的就是一些加入影片剪辑的动画。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
初中信息技术FLASH基础知识

初中信息技术FLASH基础知识初中信息技术FLASH基础知识一、什么是FLASH?1\1 闪存的概念闪存(Flash Memory)是一种非易失性存储器,它主要用于数据的储存和传递。
闪存具有随机访问的特点,并且可以重复擦写和编程,相比于其他存储器(如磁盘驱动器或硬盘驱动器),闪存更加可靠和耐用。
1\2 FLASH在信息技术中的应用FLASH在信息技术中广泛应用于多媒体展示和储存、操作系统启动、移动设备、电子书籍等领域。
特别是在动画制作和网站设计中,FLASH被广泛用于展示和交互优化。
二、FLASH的基本操作方法2\1 FLASH软件介绍FLASH软件是一种可视化的制作工具,它可以帮助用户创建动画、交互式网页以及其他富媒体内容。
常用的FLASH软件包括Adobe Flash Professional、Animate CC等。
2\2 FLASH基础操作2\2\1 创建新的FLASH文档创建新的FLASH文档,可以选择不同的尺寸和分辨率,根据需求确定动画的展示效果。
2\2\2 导入素材导入图像、音频、视频等素材到FLASH文档中,使得动画更加丰富多彩。
2\2\3 建立动画场景在FLASH文档中,可以建立多个场景,每个场景包含不同的内容和动画效果,通过切换场景可以呈现不同的展示结果。
2\2\4 图层管理使用图层可以分离不同的元素,便于编辑和控制。
用户可以将不同元素放置在不同的图层上,然后根据需要调整层级和显示效果。
2\3 FLASH动画制作技巧2\3\1 关键帧和补间动画关键帧是制作动画的基本单位,用户可以在关键帧上设定不同的元素属性,例如位置、大小、颜色等。
补间动画可以实现元素在关键帧之间的平滑过渡。
2\3\2 动画效果库FLASH提供了丰富的动画效果库,用户可以通过选择合适的效果来增加动画的呈现效果。
2\3\3 动作脚本编程FLASH支持ActionScript脚本编程语言,用户可以通过编写脚本实现更加复杂的动画效果和交互功能。
flash软件知识点总结

flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
七年级初中flash知识点

七年级初中flash知识点作为一名初中生,学习flash软件是必不可少的一部分,那么在学习过程中需要了解哪些flash知识点呢?下面就来给大家讲解一下。
1. flash是什么首先,我们需要了解flash是什么。
flash是一种广泛应用于互联网上的基于矢量图形的动画制作工具,它由Adobe公司开发。
2. flash的用途flash软件主要用于制作动画、网站中的特效、游戏等多媒体交互式产品。
它可以将图片、音频、视频等多媒体素材进行集成,制作出丰富的多媒体作品。
3. flash的优势相对于其他动画制作工具,flash具有以下优势:(1)兼容性高:flash动画可以在几乎所有计算机、操作系统和浏览器上播放。
(2)制作效率高:通过flash的场景、图层、关键帧等功能,可以快速制作复杂的动画场景。
(3)交互性强:flash支持制作交互性的作品,可以通过按钮、链接等实现用户的交互操作。
4. flash的基础操作在学习flash软件时,需要掌握以下基础操作:(1)创建项目:打开flash软件,选择"新建",然后填写相关信息,完成项目的创建。
(2)场景:flash的场景可以理解为是一个画布,可以在上面制作动画。
(3)图层:flash的图层类似于图纸,可以在上面绘制素材和动画。
(4)关键帧:关键帧是flash动画中的关键点,可以在这里设置动画的开始和结束状态。
(5)插入素材:通过插入图片、音频等素材,制作出丰富的动画效果。
5. flash动画的制作在掌握了基本操作后,可以开始制作flash动画了。
制作动画时需要注意以下几点:(1)适当使用场景和图层,将素材分配到不同的图层上,有利于后期的编辑和维护。
(2)合理运用关键帧,可以实现较为复杂的动画效果。
(3)使用Tween补间动画功能,可以让动画的制作过程更加高效。
6. flash游戏的制作除了制作动画外,flash还可以用于游戏的制作。
在制作flash 游戏时,需要注意以下几点:(1)游戏规则要简单明了,易于理解。
初中信息科技中考《Flash模块》知识点总结

Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
Flash知识点总结与操作重点

Flash知识点总结与操作重点Flash学问点总结与操作重点Flash动画是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是我整理的Flash学问点总结与操作重点,欢迎阅读!一、操作学问点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AB 动作AA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透亮渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必需是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作留意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的`时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必需是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色转变遮罩层对象动画,被遮罩运动9、动画把握操作帧把握:停止、播放按钮元件、时间、把握二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透亮等设置且动画制作(3)元件中心点移动——转变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等) (5)对象的连续运动或转变——时间连接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的样子转变或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的样子转变或运动(如对象中光、多彩的转变等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)留意打开外部库、利用外部库素材制作,以及影片文件的导出。
Flash知识点总结(有用哦)

Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板页脚舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
页脚(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其容的帧, 记录动画容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧容完全复制。
空白关键帧帧没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
页脚(四)工具箱中各工具的用法:页脚页脚(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash知识点总结中考

flash知识点总结中考Flash是一种流行的动画制作和网页设计工具,它能够生成具有吸引力和交互性的内容。
在过去的几十年中,Flash一直是互联网上最受欢迎的多媒体制作工具之一,因此掌握Flash的知识对于从事网页设计和动画制作的人来说非常重要。
本文将对Flash的一些重要知识点进行总结和介绍,以便读者能够更好地了解和掌握Flash的使用技巧。
一、什么是FlashFlash是由Adobe公司开发的一种网页动画和交互式内容制作工具,它使用矢量图形和位图图像来创建动画、游戏和其他富媒体内容。
Flash可以生成.swf格式的文件,这种文件可以在网页上播放,能够呈现出丰富的动画效果和交互性。
Flash的优点包括:1)丰富的动画效果,可以制作出吸引人的网页内容;2)交互性强,可以制作出一些互动游戏和应用程序;3)跨平台性强,可以在各种浏览器和操作系统上播放;4)易学易用,适合初学者和专业设计师使用。
二、Flash的基本操作1. 创建新文件:在Flash软件中,可以通过“文件”菜单选择“新建”命令来创建一个新的Flash文件。
在弹出的对话框中可以设置文件的大小、帧速率和背景颜色等参数。
2. 绘制图形:在Flash中,可以使用各种工具来绘制直线、曲线、矩形、圆形等各种图形。
对于复杂的图形,可以使用各种路径工具来进行绘制。
3. 添加文本:可以使用文本工具来添加各种风格和大小的文本,包括静态文本、动态文本和输入文本。
4. 添加动画:Flash是一种动画制作工具,可以通过在时间轴上设定关键帧和运动路径来创建各种动画效果。
5. 导出文件:可以通过“文件”菜单选择“导出”命令来生成.swf文件,然后可以在网页上嵌入这些文件以播放动画和交互内容。
三、Flash的动画制作Flash是一种强大的动画制作工具,它可以创建各种各样的动画效果,包括简单的动画、复杂的动画和交互式动画。
下面介绍一些动画制作的基本知识点:1. 关键帧:在Flash中,关键帧是动画制作的基本单元,它包含了动画的内容和属性。
初中flash知识点总结

初中flash知识点总结一、基本概念1. Flash是什么Flash是一种由Adobe公司开发的矢量动画制作软件,可以用来制作动画、交互式内容、网页等。
Flash文件通常以.swf格式存储,可以在网页上直接播放。
2. Flash的特点Flash具有矢量绘图、逐帧动画、交互式控制等功能,可以制作丰富多彩的动画效果。
同时,Flash文件具有较小的体积,适合用于网络传输和展示。
3. Flash的应用领域Flash广泛应用于广告、教育、游戏、影视等领域,成为了矢量动画制作的标准工具之一。
二、制作流程1. 基本操作打开Flash软件后,首先需要了解Flash的基本操作,包括画笔、填充、移动、缩放等工具的使用方法。
熟练掌握这些基本操作,是进行后续制作的基础。
2. 绘制图形在Flash中,可以使用各种工具绘制各种图形,包括直线、矩形、圆形、曲线等。
绘制图形是制作动画的基础,需要掌握各种工具的使用方法,以及如何将这些基本图形组合起来制作更复杂的图形。
3. 添加动画通过逐帧动画的方式,可以为图形添加动画效果。
在Flash中,可以对每一帧进行编辑,创建图形的运动轨迹、透明度、旋转角度等动画效果。
掌握逐帧动画的制作方法,是成为一名熟练的Flash动画师的关键。
4. 添加音频和视频除了图形动画,Flash还可以添加音频和视频元素,制作更为丰富多彩的动画内容。
在Flash中,可以通过导入外部音频和视频文件,或者直接使用Flash自带的音频和视频编辑工具,对动画进行音频和视频的添加和编辑。
5. 导出和发布完成动画制作后,需要将Flash文件导出为.swf格式,以便在网页中进行播放。
在导出前,还需要设置动画的尺寸、帧速率、压缩比率等参数,以满足不同平台和设备的需求。
三、常见功能1. 鼠标交互Flash还可以实现鼠标交互的功能,包括按钮、链接、点击事件等。
通过添加鼠标交互功能,可以使得动画内容更加生动、互动。
2. 动画过渡在Flash中,可以使用Tween动画来实现图形的平移、缩放、旋转等动画过渡效果。
flash知识点总结

flash知识点总结Flash知识点总结一、Flash 文件的基本结构1. Stage:舞台,即播放动画的区域,缩放,移动,剪裁;2. Frames:帧,即动画的基本单位,定义动画的动作;3. Layers:图层,可以把多个图像放在不同的图层里,并定义图层的顺序;4. Movie Clip:电影剪辑,可以将动画作为一个单独的元件,用于多次复用;5. Text:文本域,可以放置文字,并定义格式;6. Graphic:图形元件,可以放置图形,并定义图形的属性;7. Buttons:按钮,用于定义用户的交互;8. Action Script:脚本,用于定义动画的行为;二、Flash 中的播放模式1. Stop:停止播放,改变当前帧;2. Play:播放整个动画;3. Rewind:回放,回到第一帧;4. Loop:循环播放,从当前帧开始;5. Goto:跳转到指定帧;6. GotoAndPlay:跳转到指定帧,并开始播放;7. GotoAndStop:跳转到指定帧,停止播放;三、Flash 中的帧动画1. 重复动画:重复一段动画,使得动画更加流畅;2. 帧标签:可以用于定义动画的开始和结束;3. 动画路径:使用关键帧,定义一个路径,使动画移动沿着路径;4. 动画特效:使用特效,可以改变动画的表现形式,如淡入淡出,闪烁等;5. 动画音效:使用音效,可以增加动画的表现力,如背景音乐,音效等;四、Flash 中的交互控制1. Preloader:使用预加载,可以对 Flash 文件进行加载,使得加载更加快速;2. Goto URL:使用 Go To URL 可以跳转到一个网址;3. Mouse Events:使用鼠标事件,可以定义动画的行为;4. Key Events:使用键盘事件,可以定义动画的行为;5. Action Script:使用 Action Script,可以对动画进行复杂的控制;五、Flash 中的数据存储1. Shared Objects:可以存储一些小量的数据;2. External Data:可以存储大量的数据,使用外部文件;3. Database:可以通过数据库存储数据;4. Web Services:可以通过 Web Services 来存储数据;六、Flash 中的文件导出1. Export Movie:可以将 Flash 文件导出为 SWF 或者 FLV 文件;2. Export Image:可以将动画导出为图片;3. Export Script:可以将 Action Script 导出为 AS 文件;4. Export Text:可以将文字导出为 TXT 文件;5. Export HTML:可以将 Flash 文件导出为 HTML 文件;。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
初中信息技术:flash知识点

临沂第三十五中学信息技术学业考试复习资料FLASH 中考考点:1.FLASH 动画的特点:基于矢量图技术(无限放大,不会失真)(对比位图bmp :位图是像素构成,放大缩小都可能失真)2.默认帧频率:12帧/秒3.时间轴:(作用)组织和管理动画中的图层、帧和场景,控制整个动画内容安排的播放顺序。
时间轴主要由图层和帧两部分组成。
帧是时间轴最小的组成单位。
4.播放头:红色、可拖动的竖形控件;通过拖动播放头可预览动画的效果。
5.舞台:绘画和编辑动画的主要场所。
.6.帧:(3类)关键帧F6空白关键帧F7指不包含任何对象的关键帧普通帧(扩展帧)F5与前面的关键帧或空白关键帧内容相同7.库:flash 软件中组织和管理动画所使用的元件和素材的工具。
通过拖动鼠标可以将库中的对象放到舞台上。
8.元件:(1)图形(2)按钮:(4帧)指针经过、按下、点击、弹起(3)影片剪辑:本身就是一段独立的动画;可以独立播放。
▲新建元件的方法:“插入”菜单>“新建元件”▲元件的特点:①一个元件可以重复使用多次;②元件可以相互包含,从而制作出更复杂的元件;③元件是可以修改的。
▲元件与实例的关系:①元件放到舞台上就称为实例;②一个元件可以创建多个实例;③改变元件,会改变由这个元件创建的所有实例;④改变一个实例,不会影响该元件及其他实例。
9.图层:新建的FLASH 文档只有一个图层,可以添加图层;可以对图层:重命名、隐藏、锁定、移动、添加、删除等。
10.常用的工具▲FLASH 中,绘制线条的主要工具有:线条工具、铅笔工具、钢笔工具。
(1)铅笔工具:绘制任意的线条和图形;3种模式:伸直(接近直线)、平滑(更流畅)和墨水(不做任何修正)(2)画笔工具:又叫刷子工具,只包含填充色;(3)颜料桶工具:在封闭区域中填充颜色;(4)橡皮擦工具:擦除线条或填充;(5)任意变形工具:对对象进行放大、缩小、扭曲、倾斜等变形操作。
11.各种动画类型(1)关键帧动画:也叫逐帧动画;导入GIF 图片可以生成关键帧动画。
中学flash基础知识复习总结

6、放大或缩小对象:单击工具箱中的任意变形工具进行调整
7、查看舞台上图片大小:选中图片/在属性面板中进行查看。
8、进入元件编辑状态:双击库中的元件即可。
注:(1)开始帧与结束帧都必须为关键帧
(2)开始帧与结束帧都必须为打散的图形
(3)设置补间时不能右击创建动画
七、动作补间动画:(补间颜色:淡紫色)
在做动作补间之前先设置元件
1、制作开始关键帧:从库中拖入一个元件
2、制作结束关键帧:插入关键帧,并且改变这个元件的大小、颜色、位置、透明度等,使之与开始关键帧不同。
八、引导线动画
1、制作步骤:
(1)制作动作补间动画
(2)添加引导层(单击添加引导层)
(3)设置引导线(一般用铅笔工具来画引导线)
(4)将动作补间动画图层中的开始关键帧和结束关键帧中的内容分别放到引导线的起点和终点上。
2、注意:
(1)引导线中间不可断开,否则不能引导成功
(2)引导线动画被引导层上的对象必须是元件
十一、测试影片:控制/测试影片
十二:导出影片:/导出/导出影片
十三、其它
1、Alpha:选中元件/颜色/Alpha
2、移动动象:用选择工具
3、用插入帧的方法延续画面(使一个内容延长至某一帧):选中需延长到的最后一帧/插入帧
4、新建元件:插入/新建元件
5、调整到路径:
定义:制作引导线动画时,在属性面板中勾选调整到路径这一选项可以使被引导层中的对象,沿引导线的走势改变角度。
六、形状补间Βιβλιοθήκη 画:(补间颜色:淡绿色)1、制作开始关键帧:绘制一个形状(如果是导入的图形或元件,必须打散)
2、制作结束关键帧:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第四部分 逐帧动画、运动补间动画、形状补间动画
(3)形状补间动画:可以使整个对象的形状都以动画的方式 发生变化。 (1)开始与结束必须都为关键帧 (2)开始与结束必须为打散图形。
第五部分 图层和特殊图层
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图 画,然后再将所有的纸叠在一起就构成了一幅完整的图画。 位于下层的图形将在上层中空白或者透明的地方显示出来。 使用图层的优点:不同的图形和动画放在不同图层上,便于 理
在时间轴的不同帧上放置不同的对象或设置同一对象的不同 属性,例如形状、位置、大小、颜色和透明度等,当播放指 针在这些帧之间移动时,便形成了动画。
第三部分 重要概念
图形 :是组成Flash动画的基本元素。制作动画时,可利用 Flash的工具箱提供的工具绘制出动画需要的任何图形。 元件:是指可以在动画场景中反复使用的一种动画元素。它 可以是一个图形,也可以是一个小动画,或者是一个按钮。 图层:图层就像好多透明的纸,用户可以在不同的纸上绘制 各种图画,然后再将所有的纸叠在一起就构成了一幅完整的 图画。位于下层的图形将在上层中空白或者透明的地方显示 出来。
FLASH知识点小结
第一部分 工作界面
舞台:进行创作的主要工作区域。 标尺、网格、编辑栏中设置显示比例。 时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。分 为:图层控制区和时间轴控制区。时间线是通过时间变化精 确 控 制 图 层 在 每 一 秒 的 位 置 的 工 具 。 默 认 12 帧 / 秒 。 Fps(framepersecond) 工具箱:主要绘图工具 属性窗口:设置对象属性 浮动面板:如:库窗口:用于存放重复元素。
第五部分 图层和特殊图层
两种特殊图层: (1)引导层:使对象沿着变化的路径运动。一个引导层只能引导当前一 层。引导层只对线条起作用。 (2)遮罩层:透过遮罩层的形状看到下一层。遮罩层就相当于洞,遮罩 层的对象形状即为洞的形状。所以被遮罩层不能为透明色。遮罩技术能 让用户自己设置对象的可见区域,即用户在遮罩层绘制出一块范围,那 么在被遮罩的层中,只有位于该范围内的图形才是可见的。 做法:编辑被遮罩层图像→在被遮罩层上方加入图层→在新加入的图层 上击右键选中“遮罩层”→编辑遮罩形状(可以提前先把遮罩做成图形 元件)
第四部分 逐帧动画、运动补间动画、形状补间动画
(1)逐帧动画:就像电影院放电影,每秒钟播放固定的胶片 数,每张胶片都单独制作,最后连在一起播放,达到动画效 果。 做法:插入关键帧,调整每帧图像,使得每相邻两帧有所区 别
第四部分 逐帧动画、运动补间动画、形状补间动画
(2)运动补间动画: 原理:通过设置首尾两关键帧的对象属性,让系统自动生成 中间的“补间”。 适用的情况: a.位置变化(小球运动) b.透明度变化(元件) c.大小变化(文字) d.角度变化-旋转(文字) e.色彩变化。(元件,通过色调,亮度等设置)
帧:帧分为关键帧、空白关键帧和普通帧三种类型。 关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发 生根本性变化的画面。只要关键帧才能进行编辑。插入关键 帧时将上一状态的帧内容完全复制。 空白关键帧帧内没有画面,帧标识是空心小圆圈; 普通帧的作用是延伸关键帧上的内容。 帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最 合适的速度。
