荷花盛开动画的制作过程
荷花盛开动画的制作过程

荷花盛开动画的制作过程Photoshop自带的Imageready操作简单,使用方便,可以做出丰富的动态效果,今天就让我们一起来做一个荷花盛开的动态图。
非主流图片论坛% A0 i- W% D( j;H8 `# x4 q先看下效果吧:制作步骤:非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块1、打开一张荷花图片,里面有3朵开放程度不同的荷花,刚好适合我们做这个效果。
入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块 c1]# [2 d- K2 t非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块:a; a0 E* b& @0 E! b2、用魔术套索工具勾选其中一朵荷花,ctrl+J复制出荷花图层,命名为荷花1。
用同样方法复制出另外2朵荷花图层,分别命名为荷花2和荷花3。
非主流图片论坛7 Z8 o* a) D8 O$e3 w/ t非主流图片论坛! ^+ z1 q* v* V)g5 J* `7 XN F)W2 N非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块:F6 F( i M1t V# K% y3、打开另外一张荷花图片。
j2 A- I1 x4、用椭圆工具选中荷花,再用修补工具将选区向右拖动,参数设置如下,很方便地就抹去了荷花,得到花杆子。
flash操作实例:荷花画轴

一、荷花画轴1、荷花元件:铅笔画,渐变色填充。
167*1152、荷叶元件:374*271线宽1的轮廓线黑色,放射状“墨绿色”到淡绿色的渐变。
叶脉线宽2,颜色(#CCFFCC)。
3、嫩荷叶:黑轮廓线,咖啡色叶脉,中心淡绿色,绿到紫红的渐变。
4、叶柄:黑轮廓线,黑到绿的渐变填充,刷子工具在茎上画上黑点5、荷叶动电影元件:层1:放入叶柄,1、10、20各插一关键帧,10帧逆时转5度。
层2:放入荷叶,1、10、20各插一关键帧,10帧逆时转5各关键帧做“动作”动画。
6、“蜻蜓”电影元件:层1:身子,从1帧到2帧。
轮廓线:背景色,腿黑色线,身子填充:#996600到#0033FF(alpha值40%)线性渐变。
头部是白到蓝(#0066f)放射性渐变层2:第一帧,下翅:轮廓线蓝色(#3300ff)线宽0.5。
填充色#9933ff(alpha60%)到#0033ff(alpha40%)的线性渐变。
层3 :第一帧,下翅水平翻转180度得到层2层3的第二帧插入关键帧,把翅膀上转5度。
735到60帧飞到曲线终点。
8、做“画面”电影元件,由以下7层1帧组成:层1:白纸:550*366白色矩形(无框),以舞台居中对齐。
层2:底色:435*310矩形,线性渐变填充。
上到下为:#BDAEDB到黑色,居中齐。
层3:荷花后:由柄、荷花、荷叶组成。
荷花在荷叶后。
层4:蜻蜓后:画面中后一个蜻蜓。
层5:荷花前:画面中荷花在荷叶前面的荷花层6:蜻蜓前:画面中靠前,稍上方的蜻蜓,把该蜻蜓实例垂直翻转,以保证和蜻蜓后的飞行线路上下对称。
层7:文字,在画面左上方,竖排“映日红花别样红”华方行楷,大小主埸景:从下往上依次是:第一层:第一帧,大画面,1100*366,相对于舞台左对齐和垂直中齐。
第30帧插入关键帧。
画面右对齐和垂直中齐,1-30帧创建动画。
31插空白关键帧。
第二层:画个无框矩形550*400,居中对齐。
31插空白关键帧,右击第二层,选“遮罩”,用来遮罩第一层。
《第4课 夏日荷花—绘制具有渐变色效果的图像》优质课件

执行“文件”→“另存为”命令,将文件以“夏日荷花”为名保存 起来。
6.导出图像
步骤1:执行“文件”→“导出图像”命令,在弹出的“导出图像”对 话框中选择保存文件的位置、文件名及保存类型。
步骤2:单击“保存”按钮,我们绘制的矢量图形就以图像的形式保存 起来,文件名为“夏日荷花”。
知识着陆
步骤3:在舞台上拖动鼠标,绘制荷花的轮廓线。注意,为便 于填充颜色,绘制的图形必须是一个完全封闭的区域。
2.给荷花填充渐变颜色
步骤1:选择工具箱中的“颜料桶工具” 进行设置。
笔触颜色
,然后在“颜色”面板中
“颜色类型” 下拉菜单
当前选择 的颜色
颜色代码 颜色透明度
步骤2:为产生从花心向叶尖的渐变色效果,在花心上单击鼠标 左键,花瓣填充为浅黄向深粉渐变的效果。 (1)用相同的方法,继续给荷花填充渐变颜色。 (2)改变“铅笔工具”的“笔触高度”为8,画荷花的花蕊和花茎。 (3)仿照效果,画两朵变色荷花。
2.隐藏图层:在制作动画时,有时需要单独对某一个图层进行编辑, 为了避免错误操作,可以将其他不需编辑的图层隐藏起来,在隐藏状态 下的图层不可见也不能被编辑。编辑完成后可将其他图层显示出来。通 过图标和图标可以隐藏和显示图层。时间轴中“荷花”图层名称旁边的 红色表示图层处于隐藏状态。
3.锁定图层:为了防止不小心修改已编辑好的图层中的内容,可锁定该 图层。锁定图层后,可以看到图层中的对象但不能对其进行编辑。锁定图层 的方法:选择要锁定的图层,单击图标下方该层对应的图标,当其变为图标 时,则该图层处于锁定状态。再次单击该层对应的 图标即可解锁。如果将 “荷花”图层锁定,那么当编辑“荷叶”图层时就不会因为误操作更改了 “荷花”图层的内容。
【GIF专辑】Photoshop与ImageReady制作荷花盛开动画(转)

【GIF专辑】Photoshop与ImageReady制作荷花盛开动画
(转)
简介:Photoshop自带的Imageready操作简单,使用方便,可以轻松地做出各种丰富的动画效果。
现在,我们用PS与IR一起来做一个荷花盛开的动态图效果。
先看效果图吧:
制作步骤:
一,打开一幅莲花照片,里面有3朵开放程度不同的莲花,刚好合适我们做这个效果。
二,用魔术套索工具勾选其中一朵莲花,ctrl+J拷贝出莲花图层,命名为莲花1。
用一样技法拷贝出其他2朵莲花图层,分别命名为莲花2与莲花3。
三,打开其他一幅莲花照片。
四,用椭圆工具选中莲花,再用修补工具把选区朝右移动,参数
设定如下,非常方便地就涂去了莲花,获得花杆子。
五,把前面的3朵莲花分别用拖动工具拉进来,一一放置在花杆子顶部重叠。
六,由于2朵小花色彩相对很暗,因此ctrl+M用曲线调高它们的亮度,使3朵花色彩更靠近,效果会更真实。
七,按shift+ctrl+M导入Imageready做动态。
在动画窗口中选取第一帧,显示时间设置成0.5秒,在图层面版关闭花2与花3之前的眼睛图标隐蔽它们,只显示花1。
八,点红圈内拷贝按钮拷贝当前帧,隐蔽花1与花3,只显示花2。
再拷贝一帧,隐蔽花1与花2,只显示花3。
九,按住shift键同时选中前2帧,点红圈内的过渡按钮设定如下过渡。
再选中最终2帧,设定一样过渡。
十,把最终一帧显示时间设置成2秒,运行菜单/文件/把优化结果存储为,保存结果,收尾!
完成效果:。
【PPT实用技巧】PPT怎么制作水墨画中荷花开的动画

PPT怎么制作水墨画中荷花开的动画
PPT怎么制作水墨画中荷花开的动画?ppt插入的水墨画想要添加荷花盛开的景象,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
1、打开PPT,新建幻灯片一张。
2、插入背景图片,调整大小正好覆盖幻灯片。
3、插入花蕊与花瓣元素。
4、将花蕊与花瓣元素调整到以花蕊为圆心、花瓣相对称位置,然后把花蕊和一边的花瓣设置为透明色,最后组合在一起.
5、复制组合好的“花瓣”,六个一组,共三组,分别调整到相应位置。
之后,为花瓣添加渐变、陀螺旋、缩放等动画。
其中,陀螺旋动画旋
转角度分别为60°、120°、180°、240°、300°、360°,设置时间上的相应延迟。
6、欣赏荷花开放的美妙景象。
以上就是ppt制作荷花盛开效果的教程,希望大家喜欢,。
如何用Flash制作盛开花朵的动画?

如何⽤Flash制作盛开花朵的动画?
如何⽤Flash制作盛开花朵的动画?flash是⼀款可以制作交互动画设计⼯具,⽐如我们想制作盛开花朵的动画,下⾯⼩编就为⼤家整理了Flash制作盛开花朵的动画的详细教程,感兴趣的⼩伙伴⼀起动⼿操作吧。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
⽤Flash制作盛开花朵的动画的教程:
1.启动Flash cs4软件,新建⼀个flash⽂件。
2.执⾏菜单中“修改|⽂档”命令,在弹出的“⽂档属性”对话框中设置背景为浅绿⾊。
然后,在选择⼯具箱中的“椭圆⼯具”,设置笔触颜⾊为空⽩,填充为深蓝⾊。
然后,按住键,在⼯作区中画出正圆形。
3.执⾏菜单中的“窗⼝|对齐”(快捷键)命令,调出“对齐”⾯板,将圆形置于⼯作区中⼼。
4.右击时间轴的第30帧,执⾏“插⼊关键帧”命令,结果如下图。
5.选择⼯具箱中的“任意变形⼯具”,调整⼯作区中的圆形,并将变形后的轴⼼点移动到下⽅。
6.执⾏菜单中的“窗⼝|变形”命令,调出变形⾯板,设置旋转⾓度为30度。
然后,单击“重新选区和变形按钮”11次。
7.执⾏菜单中的“窗⼝|颜⾊”命令,调出红-黄放射状渐变,填充旋转变形的花朵。
8.右击时间轴第⼀帧,执⾏“创建补间形状”命令。
9.执⾏菜单中的“控制|测试影⽚”命令,即可得到“盛开的花朵”动画
以上就是⼩编给⼤家带来的⽤Flash制作盛开花朵的动画的教程,更多精彩内容请关注⽹站。
水波荡漾动画效果的制作

水波荡漾动画效果的制作作者:贾建军来源:《中国教育技术装备》2011年第02期1 前言制作课件时,有时需要水波荡漾或潺潺流水的画面,利用Flash软件的“遮罩”效果,完全可以将一幅有水的静态图片,制成水波粼粼的动态画面。
笔者现将此类动画的制作方法进行简单介绍。
2 素材的准备上互联网搜索一幅“荷花”图片,如图1所示,保存备用。
3 动画制作打开Flash软件,新建一个Flash文档,设置文档大小为550 px×500 px,背景色为浅蓝色。
1)执行“文件”→“导入”→“导入到舞台”命令,将保存的图片导入到“舞台”上;在“属性”面板上设置图片的宽为“550”,高为“250”;打开“对齐”面板,将图片相对于“舞台”水平对齐、顶对齐,使图片占据“舞台”的上一半空间。
2)选中图片,执行“复制”命令;单击鼠标右键,选择快捷菜单的“粘贴到当前位置”命令,即复制一幅安全重合的图片;选择“任意变形工具”,将图片的变形中心调整到图片的下边线中央位置;选择“修改”菜单的“变形”→“垂直翻转”命令,使图片翻转到“舞台”的下半部。
3)插入图层2,将图层1中的下半部图片复制、粘贴到图层2的当前位置;选中该图片,分别按键盘上的向右、向下光标移动键2次,使该图片与下层图片稍有错位,锁定该图层。
4)插入图层3,选择“画刷”工具的中等大小的圆形画刷,在图片上画一条曲线条(如图2所示);选中它,在其上单击鼠标右键,选择“转化元件”命令,将其转化为名为“条动”的影片剪辑元件;双击曲线条,进入“条动”元件的编辑窗口;在“时间轴”的第1帧单击鼠标右键,选择“创建补间动画”命令,在“时间轴”的第40帧插入关键帧,将第40帧的曲线条移动到“舞台”下方的工作区。
5)在“舞台”上双击鼠标左键,回到主场景,选中曲线条,在其上单击鼠标右键,选择“转化元件”命令,将其转化为名为“多条动”的影片剪辑元件;双击曲线条,进入“多条动”元件的编辑窗口,选中曲线条,按住键盘上的“Alt”键,按下鼠标左键拖动曲线条到不同的位置,复制出多条曲线条(如图3所示);在“时间轴”的第1帧单击鼠标右键,选择“创建补间动画”命令,在“时间轴”的第80帧插入关键帧,将第80帧的曲线条移动到“舞台”下方的工作区。
怎么制作荷花动画?

怎么制作荷花动画??如何制作荷花动画??草坐网打造中国最好最全的Photoshop教程综合类网站欢迎大家多多支持本站的发展你们的支持是我们发展的动力。
先谢谢了如果您看累了请到另外一网站看漂亮美女哦:校花网: 转载请保留信息本站文章有部分来自互联网如果侵犯了你的权益请尽快联系站长,本人将在第一时间删除联系信箱:hanidc# 本教程是关于Photoshop CS3制作蜻蜓落荷花的动画,主要是介绍选取工具和变形工具的应用,还有简单的动画制作,操作步骤比较简单易学,希望网友喜欢!这个Photoshop CS3实例通过选区工具和变形工具的综合运用,制作了一个蜻蜓振翅飞过荷花的动画,操作简洁实用,效果还不错,适合练习Photoshop动态图的制作。
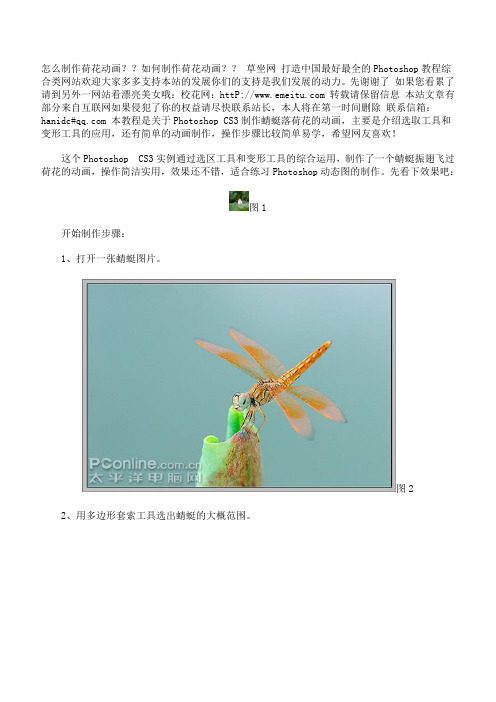
先看下效果吧:图1开始制作步骤:1、打开一张蜻蜓图片。
图22、用多边形套索工具选出蜻蜓的大概范围。
图33、选择魔棒工具在,按住Alt键在选区内蓝色的背景上点一下就能减掉多余的选区。
图454顶一下<<<123456>>>1/6-->4、最后用磁性套索工具对选区进行修改,按Shift键时为增加,Alt键为减去,得到一个完整的蜻蜓选区。
图55、打开一张荷花背景图片。
图66、用移动工具将蜻蜓拖入荷花图片中,并在图层面板中命名为“蜻蜓”。
图77、Ctrl+J复制出一个蜻蜓副本,以用于下面切下蜻蜓翅膀做动态效果。
图88、选择蜻蜓副本层,用多边形套索工具选出蜻蜓左边的翅膀。
图99、Ctrl+X剪切,新建一个图层,命名为“左1”,Ctrl+V粘贴。
(下图隐藏“蜻蜓”层以便于观看)图1010、用移动工具将翅膀放回原位。
图1154顶一下<<<123456>>>2/6-->11、再次选择蜻蜓副本层,用多边形套索工具选出蜻蜓右边的翅膀。
图1212、Ctrl+X剪切,新建一个图层,命名为“右1”,Ctrl+V粘贴,用移动工具放回原位。
【flash教程】荷花卷轴画的制作

【flash教程】荷花卷轴画的制作一.概述一般卷轴画都是长方形的(废话,圆形的卷轴画能卷吗?),卷的方向有竖向的(从上向下卷),有横向的(向左或向右卷),有单幅和多幅的,有长幅和短幅的,有回卷和不回卷的等等。
卷轴画的底部颜色可以设为灰色,也可以用青色、白色或其它什么颜色,还可以用图片,这些都不强求一致,可根据制作者的喜好而定。
做卷轴画的软件也有很多,主要有flash、SWiSHmax、Photoshop、GIF等等。
使用的软件不同,制作出来的卷轴画在质量、文件量和效果方面也就大不一样。
出于好奇,这些软件我都一一试过,觉得各有其优缺点(后面详细讲),在诸多软件中,我惟独认为SWiSHmax做卷轴画最简捷,效果也不错,因此我特别钟爱这个软件。
如我的“清明上河图”就是用SWiSHmax做的(里面的第三部分:“欣赏画卷“就是超长幅的卷轴画),在博客和一些动画网站都受到一致好评。
下面想重点讲讲怎样用SWiSHmax做卷轴画。
为了求全和比较,其它的软件也简明扼要的讲讲(只讲如何制作单幅不回卷的卷轴画),供大家制作时参考。
二、用SWiSHmax做卷轴画卷轴画主要有四个部分组成(按照FLASH术语说也就是四个图层),那就是底色、卷轴、图画、遮罩。
其中以卷轴的制作难度稍微大一点。
既然是用SwiSHmax来做卷轴画,那我们就先来看看SwiSHmax 的界面吧。
为了让大家对SwiSHmax有个大致的了解,做起来顺手一点,下面简单的介绍一下SwiSHmax的各个窗口和名称,主要有:1功能表、2工具列、3时间轴剧本、4舞台、5演员视窗、6工具箱、7相关设定值、8效果、9脚本、10状态列等组成(是我在PS里标注的)。
对此各种资料里的叫法不一,这是台湾吕聪贤教授在教程里讲的,算是比较有权威的了。
因我是讲卷轴画的做法,不是讲这个软件的特点,所以各个视窗的功能在这里就不一一介绍了。
下面就开始制作。
1、卷轴的制作卷轴可以在PS里做好存为JPG或GIF文件备用,在做卷轴画时再以图像导入,也可以直接在SwiSHmax里做,方法是:(1)用矩形工具(工具箱里有)拖出一无边框矩形,点中矩形,在软件右边“相关设定值”的“外形”里选“线形梯度”,点击在颜色旁边的图标选中间白色,两边深色的(可点下面的三个小箭头改变颜色),我用的是灰色的,也可根据各人喜好而定。
荷花制作

500) {this.resized=true; this.width=500;}" onmouseover="this.style.cursor='hand'" onclick="{window.open('/Article/UploadFiles/200503/20050305215802522.jpg');}" src="/Article/UploadFiles/200503/20050305215802522.jpg" onmousewheel="return bbimg(this)">
500) {this.resized=true; this.width=500;}" onmouseover="this.style.cursor='hand'" onclick="{window.open('/Article/UploadFiles/200503/20050305215802757.jpg');}" src="/Article/UploadFiles/200503/20050305215802757.jpg" onmousewheel="return bbimg(this)">
图3
为了使实现水波效果,要运用遮罩层,所以下方必须放置两张倒影图片。再新建图层2。回到图层1,点鼠标右键,选“复制帧”,再回到图层2,在。为了使水波效果更为逼真,两张图片应稍许错点位。方法是:选中图层2上的倒影图片,按键盘上的向下方向箭头使其向下有2像素点的位移。
按“Ctrl+F8”新建一个图形类元件,名称为Wave。在Wave的工作区,选窗口左侧的“工具面板”中的“椭圆工具”,然后在其下方“填充色”栏中点选按钮将填充色变为“无”,在“颜色”栏内点选“笔触颜色”,将颜色设定为蓝色。然后在时间轴第1帧处的工作区内画圆。依次画出几个环环相扣的同心圆,在画圆时,圆的直径及线的磅数逐渐增大。画出的水波如图1所示,在第40帧按“F6”插入关键帧,并在此帧处选中Wave元件,依次打开菜单“修改→变形→缩放”,将水波图形拉大,此元件在影片中作为遮罩层使用(如图2)。
Maya三维水墨动画制作教程-高路动画《荷塘月色》

项目名称:《荷塘月色》团队:《荷塘月色》是由一支十个人的团队历时一个半月创作并完成的。
其中组长一名,模型材质师四名,动画师三名,特效师一名,后期合成师一名,根据每个人的特长和工作能力进行合理的人员配备。
软件:Maya、Photoshop、After Effects、Premiere。
创意构思:根据中国画家曹明冉教授的工笔重彩作品《荷塘月色》,做一个三维短片,定格在这样工笔水墨画的风格上进行创作。
工笔亦称“细笔”,与“写意”对称,中国画技法名。
工笔重彩,就是指工整细密和敷设重色的中国画,属于工整细致一类密体的画法。
用细致的笔法制作,工笔画着重线条美,一丝不苟。
《荷塘月色》项目不仅仅是在技术上有新的突破,还要体现中国画的美学,意境深远。
想要通过CG软件合成国画效果,首先要了解中国画的特点。
中国画讲求“以形写神”,追求一种“妙在似与不似之间”的感觉,中国画特征还表现在其艺术手法、艺术分科、构图、用笔、用墨、敷色等多个方面。
1、按照艺术的手法来分,中国画可分为工笔、写意和兼工带写三种形式。
2、从艺术的分科来看,中国画可分为人物、山水、花鸟三大画科,它主要是以描绘对象的不同来划分的。
3、中国画在构图、用笔、用墨、敷色等方面,也都有自己的特点。
《荷塘月色》属工笔重彩画。
工笔重彩,是指工整细密和敷设重色的中国画。
此画中,画面以色为主。
荷花为白色,亭亭玉立而饱满。
花繁叶茂,幽香阵阵,淡雅宜人,疏月挂于天边,玉露洗尽铅华。
画面暖色调,明暗对比明显。
笔触细腻而烘染天然,朦朦胧胧好像“扫除腻粉成风骨,退却红衣学淡妆"。
景致由近及远,把月光下的荷塘美景刻画得生机逼人,让荷花的静态之美唤起人们的无限联想。
由此,在定剧本的时候延伸出青蛙、鱼等动物;船、亭子等景物,以使得水墨动画更加生动,每一个场景都是一幅工整细密和敷设重色的中国画。
流程:制作流程分为:前期制作,分镜故事板,Layout,骨骼设置蒙皮,分镜动画,渲染,后期合成,配音配乐。
蜻蜓荷花动画编程实现

蜻蜓荷花动画编程实现```pythonimport turtle# 设置画布大小和背景颜色screen = turtle.Screen()screen.setup(800, 600)screen.bgcolor("white")# 创建蜻蜓和荷花对象dragonfly = turtle.Turtle()flower = turtle.Turtle()# 设置蜻蜓形状和颜色dragonfly.shape("turtle")dragonfly.color("blue")# 设置荷花形状和颜色flower.shape("circle")flower.color("pink")# 绘制蜻蜓dragonfly.penup()dragonfly.goto(-200, 0)dragonfly.pendown()dragonfly.circle(50)# 绘制荷花flower.penup()flower.goto(200, 0)flower.pendown()flower.circle(50)# 控制蜻蜓和荷花移动while True:dragonfly.circle(50)flower.circle(50)# 结束程序turtle.done()```这段代码的实现效果是,在窗口中,一个蜻蜓对象和一个荷花对象会不断绕圆形路径移动,实现动态的蜻蜓荷花动画。
你可以通过运行以上代码,使用turtle库在Python环境中实现一个简单的蜻蜓荷花动画。
不过请注意,这只是一个示例代码,如果你想实现更加复杂的动画效果,可能需要进行更多的编码工作。
《Flash动画设计案例教程》教学课件 项目四

任务一 绘制荷花和底纹 任务二 编辑娃娃和鲤鱼 任务三 制作条幅 任务四 制作花边
参考视频。
任务一 绘制荷花和底纹
一、使用“渐变变形工具〞调整荷花的渐变色
“渐变变形工具” 的作用是调整填充的渐变色和位图,它可以 调整渐变色和位图的范围、方向、角度等,从而使图形的填充效 果更加符合要求。
二、移动和复制对象技巧
“剪切〞命令与“复制〞命令的区别在于,使用 “剪切〞命令原有的对象会被删除,而使用“复制 〞命令原有对象会被保存。
由于别离图形的轮廓线和填充色是分开的,所以在 移动时必须将它们同时选中,否那么将只能移动选 中的局部
别离的图像只能移动选中局部
如果在使用“选择工具〞 、“局部选取工具〞 或“任意变形工具〞 拖动对象的同时按住【Alt】 键,光标会呈 状,松开鼠标后可复制选中的对象。
调整“变形中心点〞位置
设置“变形〞面板参数
制作荷花
改变荷花边线颜色
绘制花蕊
放置荷花
三、利用复制操作和“翻转〞命令制作底纹
通过“复制〞和“翻转〞操作,可以使我们制作Flash动画时节 省大量的时间。
绘制左上角的花纹
通过复制和翻转制作其他位置的花纹
绘制连线
延伸阅读
一、选择对象技巧
使用“选择工具〞 单击矢量图形的线条,可以选 取某一线段,双击线条,可以选取连接着的所有同 一颜色、同一样式的线条。
在按住【Shift】键的同时使用“选择工具〞 、“局部选取工具 〞 或“任意变形工具〞 依次单击对象,可选取多个对象。此 外,在图像周围拖出一个方框,框中的所有对象都会被选中。
框选对象
使用“套索工具〞 在舞台上按住鼠标左键不放并拖动, 框选要选择的对象,也可以选中一个或多个对象。
Animate怎么制作花朵盛开的动画?an做花瓣盛开效果的技巧

Animate怎么制作花朵盛开的动画?an做花瓣盛开效果的技巧
Animate中想要制作动画效果,该怎么制作花开效果呢?我们可以使⽤动作补间动画,可以制作花摇曳的动画,也可以制作花开的动画效果,这⾥就⽤动作补间动画,制作简单的花开效果。
打开软件,新建FLASH⽂档
动画制作软件 Adobe Animate 2020 20.5.1.31044 安装版
类型:动画制作
⼤⼩:1.67GB
语⾔:简体中⽂
时间:2020-08-13
查看详情
找⼀个⽮量的花或者⾃⼰画⼀朵花,如图
依次选择花瓣,分别转换为图形元件
选择所有的元件,右键选择分散到图层。
现在所有的元件会⾃动分散到各个图层
在第15帧,使⽤⿏标拖选所有的帧,右键插⼊关键帧
在第1帧选择所有元件,使⽤任意变形⼯具改变⼤⼩如图
选择中间帧右键选择创建传统补间
在第40帧插⼊帧
使⽤⿏标拖动调整帧如图所⽰
到这⾥就得到了简单的花开的效果了
以上就是an做花瓣盛开效果的技巧,希望⼤家喜欢,请继续关注。
Flash制作视觉动画效果:夏日荷花

Flash制作视觉动画效果:飘落的枫叶一.素材二.制作方法:1、建新文档。
2、文件--导入--导入到库。
把背景图片导入到库。
3、打开对齐面版,相对于舞台,水平中齐,垂直中齐。
把背景和舞台对齐。
4、打开窗口--库, 在1 帧,把背景图从库里拖出舞台,调整与舞台一样大小。
把图层1 改为背景层,右键点背景,转换为元件“影片剪辑”,名:背景。
5、在选项框中选择“插入”选项,在导出的列表中选择“新建元件”选项,在导出的设置框中设置名称为“元件1”类型为“图形”。
6、选择“铅笔工具”,填充颜色为绿色,在“元件1”元件页面里画一片荷叶。
并用“颜色桶工具”将荷叶染为绿色。
7、在选项框中选择“插入”选项,在导出的列表中选择“新建元件”选项,在导出的设置框中设置名称为“元件2”类型为“图形”。
选择“铅笔工具”,填充颜色为绿色,在“元件2”元件页面里画三片荷叶。
并用“颜色桶工具”将荷叶染为绿色。
8、在选项框中选择“插入”选项,在导出的列表中选择“新建元件”选项,在导出的设置框中设置名称为“元件6”类型为“图形”。
选择“铅笔工具”,填充颜色为绿色,在“荷花”元件页面里画一片荷花。
并用“颜色桶工具”将荷叶染为粉红色。
9、在选项框中选择“插入”选项,在导出的列表中选择“新建元件”选项,在导出的设置框中设置名称为“元件5”类型为“图形”。
选择“铅笔工具”,填充颜色为绿色,在“元件5”元件页面里画一个荷藕。
并用“颜色桶工具”将荷叶染为绿色。
10、在选项框中选择“插入”选项,在导出的列表中选择“新建元件”选项,在导出的设置框中设置名称为“元件7”类型为“图形”。
选择“铅笔工具”绘制一个蜻蜓,并用“颜色桶工具”也起着色。
11、在选项框中选择“插入”选项,在导出的列表中选择“新建元件”选项,在导出的设置框中设置名称为“元件19”类型为“图形”。
选择“铅笔工具”绘制一组荷花、荷藕、荷叶,并用“颜色桶工具”也起着色。
12、在库中建立几个形态各异“荷花”“荷藕”“荷叶”元件。
Flash绘制荷花操作步骤

绘制:荷花图【操作步骤】1、新建一个FLASH文档,选择【修改】-【文档】设置尺寸为600像素*400像素,背景颜色为白色。
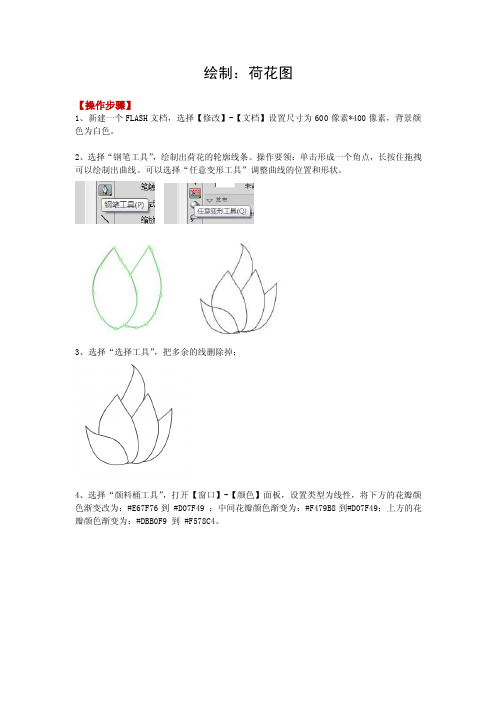
2、选择“钢笔工具”,绘制出荷花的轮廓线条。
操作要领:单击形成一个角点,长按住拖拽可以绘制出曲线。
可以选择“任意变形工具”调整曲线的位置和形状。
3、选择“选择工具”,把多余的线删除掉;4、选择“颜料桶工具”,打开【窗口】-【颜色】面板,设置类型为线性,将下方的花瓣颜色渐变改为:#E67F76到 #D07F49 ;中间花瓣颜色渐变为:#F479B8到#D07F49;上方的花瓣颜色渐变为:#DBB0F9 到 #F578C4。
5、双击选择荷花中的所有边缘线,执行【修改】-【形状】-【柔滑填充边缘】,并调整距离为4像素。
6、在时间轴下方新建图层(即图层2),用于绘制荷叶。
选择“椭圆工具”和“线条工具”绘制出荷叶的边缘,并将多余的线删除。
7、选择“颜料桶工具”,打开【窗口】-【颜色】面板,设置类型为线性,渐变颜色改为#009900 #003300,将荷叶部分进行填充。
8、选择墨水瓶工具,打开【颜色】面板,将颜色改为绿色,将叶脉线填充为绿色,荷叶完成。
9、再次新建图层(即图层3),准备绘制另一小片荷叶。
用以上同样的方法,绘制荷叶的线条,并用“颜料桶工具”添加渐变色:#009933到 #00660010、选择荷叶中的所有边缘线,执行【修改】-【形状】-【柔滑填充边缘】,并调整距离为5像素.11、新建图层4,绘制荷叶杆。
选择“线条工具”绘制荷叶杆的线条轮廓,用“颜料桶工具”添加线性渐变:#EFF4E5到#609000到 #2D440012、删除边缘线,并用“刷子工具”绘制出荷叶杆上的黑色斑点。
13、按住Alt键同时鼠标拖动荷叶杆复制,将之前绘制的内容调整到合适的位置和大小,最终效果如下:【加分题】试一试设计构图绘制另一幅荷花图,要求构图合理,配色美观,富有创意。
CSS3实现莲花绽放的动画效果

CSS3实现莲花绽放的动画效果先来看效果:这效果看起来挺炫,但原理并不复杂,能实现⼀⽚花瓣动起来,就能实现9⽚花瓣。
效果的叠加⽽已。
HTML:<section class="demo"><div class="box"><div class="leaf"></div><div class="leaf"></div><div class="leaf"></div><div class="leaf"></div><div class="leaf"></div><div class="leaf"></div><div class="leaf"></div><div class="leaf"></div><div class="leaf"></div></div></section>CSS:View Codebody {background-color: #000;}.demo {margin:0px auto;width: 500px;}/*莲花花瓣的容器*/.box {position: relative;/*设置相对定位,因为花瓣都要进⾏绝对定位*/height: 400px;margin-top:400px}/*花瓣进⾏绝对定位*/.box .leaf {position: absolute;}/*绘制莲花花瓣*/.leaf {margin-top:0px;width: 200px;height: 200px;border-radius: 200px 0px;/*制作花瓣⾓*/background: -moz-linear-gradient(45deg,rgba(188,190,192,1) 8%,rgba(158,31,99,1) 30%,rgba(158,31,99,1) 100%);/*制作花瓣颜⾊*/background: -webkit-linear-gradient(45deg,rgba(188,190,192,1) 8%,rgba(158,31,99,1) 30%,rgba(158,31,99,1) 100%);/*制作花瓣颜⾊*/ opacity: .6;filter:alpha(opacity=50);transform: rotate(135deg);/*花瓣旋转135deg*/transform-origin: top right;/*重置花瓣旋转原点,这个很重要*/}@keyframes show-2 {0% {transform: rotate(135deg);}50% {transform: rotate(45deg);}100%{transform: rotate(135deg);}}@keyframes show-3 {0% {transform: rotate(135deg);}50% {transform: rotate(65deg);}100%{transform: rotate(135deg);}}@keyframes show-4 {0% {transform: rotate(135deg);}50% {transform: rotate(85deg);}100%{transform: rotate(135deg);}}@keyframes show-5 {0% {transform: rotate(135deg);}50% {transform: rotate(105deg);}100%{transform: rotate(135deg);}}@keyframes show-6 {0% {transform: rotate(135deg);}50% {transform: rotate(165deg);}100%{transform: rotate(135deg);}}@keyframes show-7 {0% {transform: rotate(135deg);}50% {transform: rotate(185deg);}100%{transform: rotate(135deg);}}@keyframes show-8 {0% {transform: rotate(135deg);}50% {transform: rotate(205deg);}100%{transform: rotate(135deg);}}@keyframes show-9 {0% {transform: rotate(135deg);}50% {transform: rotate(225deg);}100%{transform: rotate(135deg);}}.leaf:nth-child(1) {background: -moz-linear-gradient(45deg,rgba(250,250,250,1) 8%,rgba(158,31,99,1) 30%,rgba(158,31,99,1) 100%);/*制作花瓣颜⾊*/}.leaf:nth-child(2) {animation: show-2 6s ease-in-out infinite;}.leaf:nth-child(3) {animation: show-3 6s ease-in-out infinite;}.leaf:nth-child(4) {animation: show-4 6s ease-in-out infinite;}.leaf:nth-child(5) {animation: show-5 6s ease-in-out infinite;}.leaf:nth-child(6) {animation: show-6 6s ease-in-out infinite;}.leaf:nth-child(7) {animation: show-7 6s ease-in-out infinite;}.leaf:nth-child(8) {animation: show-8 6s ease-in-out infinite;}.leaf:nth-child(9) {animation: show-9 6s ease-in-out infinite;}以上就是CSS3实现莲花绽放得动画效果的详细内容,更多关于CSS3 莲花绽放动画的资料请关注其它相关⽂章!。
用八开纸竖版请以我画的动漫形象,以荷花为主题根据荷花的特点,

用八开纸竖版请以我画的动漫形象,以荷花为主题根据荷花的特点,【最新版】目录一、引言:对荷花主题的动漫形象进行描述二、荷花的特点:荷花的形象、生长环境和象征意义三、荷花在动漫中的应用:荷花作为动漫形象的特点和表现形式四、荷花动漫形象的创作过程:以八开纸竖版绘画荷花动漫形象的步骤五、结论:荷花动漫形象的独特魅力和艺术价值正文一、引言动漫,作为现代视觉艺术的一种表现形式,以其独特的魅力吸引着无数观众。
在众多动漫形象中,荷花作为一种独特的主题,以其高雅、圣洁的形象给人留下深刻的印象。
本文将以荷花为主题,探讨如何用八开纸竖版绘制一幅具有动漫风格的荷花形象。
二、荷花的特点荷花,又称莲花,是一种生长在水中的植物。
它的花瓣呈圆锥形,层次分明,有如翩翩起舞的仙子。
荷花生长在池塘、湖泊等水域,其生长环境与佛教中的净土有着密切联系,因此荷花在佛教文化中具有特殊的地位。
此外,荷花还象征着清纯、高尚、吉祥等美好寓意。
三、荷花在动漫中的应用荷花作为动漫形象,往往具有独特的特点和表现形式。
动漫中的荷花形象通常具有夸张的五官和丰富的表情,同时保留了荷花本身的高雅气质。
在动漫作品中,荷花形象既可以作为主角出现,也可以作为配角或场景元素,为作品增色添彩。
四、荷花动漫形象的创作过程绘制一幅荷花动漫形象,需要遵循以下步骤:1.确定主题和风格:根据荷花的特点和动漫风格,确定画面的主题和整体风格。
2.设计角色造型:以荷花为原型,设计动漫形象的外形特征,如花瓣般的裙摆、莲蓬头发等。
3.绘制草稿:用八开纸竖版绘制动漫形象的草稿,确定人物的五官、表情和动作。
4.完善细节:根据草稿,进一步完善动漫形象的细节,如衣物的褶皱、花瓣的形状等。
5.上色和润色:为动漫形象上色,注意色彩的搭配和整体的视觉效果。
最后进行润色,使画面更加完美。
五、结论荷花动漫形象以其独特的艺术魅力和寓意,成为动漫艺术中一道亮丽的风景线。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
荷花盛开动画的制作过程
Photoshop自带的Imageready操作简单,使用方便,可以做出丰富的动态效果,今天就让我们一起来做一个荷花盛开的动态图。
非主流图片论坛% A0 i- W% D( j;H8 `# x4 q
先看下效果吧:
制作步骤:
非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块
1、打开一张荷花图片,里面有3朵开放程度不同的荷花,刚好适合我们做这个效果。
入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块 c1]# [2 d- K2 t
非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块:a; a0 E* b& @0 E! b
2、用魔术套索工具勾选其中一朵荷花,ctrl+J复制出荷花图层,命名为荷花1。
用同样方法复制出另外2朵荷花图层,分别命名为荷花2和荷花3。
非主流图片
论坛7 Z8 o* a) D8 O$e3 w/ t
非主流图片论坛! ^+ z1 q* v* V)g5 J* `7 X
N F)W2 N
非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块:F6 F( i M1t V# K% y
3、打开另外一张荷花图片。
j2 A- I1 x
4、用椭圆工具选中荷花,再用修补工具将选区向右拖动,参数设置如下,很方便地就抹去了荷花,得到花杆子。
头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块3 `' [5K" f& R
图片,2008年最新非主流,QQ非主流空间模板,QQ非主流留言代码. _7~5 A" ]' S, e
5、将之前的3朵荷花分别用移动工具拖进来,一一放置在花杆子顶部重叠。
非主流论坛为你带入新生气息,给年青一族提供非主流论坛交流,本站还致力于分享最新最个性的非主流签名、非主流图片,非主流头像、服饰、发型、非主流美女、非主流空间闪图、非主流空间模块4@5 N6 N, B) r3 N% I
6、因为2朵小花颜色相对较暗,所以ctrl+M用曲线调高它们的亮度,使3朵花颜色更接近,效果会更真实。
4 B' M&F1 s1 }5 a
% z) j' c/f0 A8 j
新非主流,QQ非主流空间模板,QQ非主流留言代码*f& t% ?" i2 d: k
非主流论坛,非主流图片,51非主流图片,2008年最新非主流,QQ非主流空间模板,QQ非主流留言代码"m- z3 Z. c/ L: j2 y9 M$ ~
7、按shift+ctrl+M导入Imageready做动态。
在动画窗口中选择第一帧,显示时间设为0.5秒,在图层面板关掉花2和花3前面的眼睛图标隐藏它们,只显示花1。
非主流论坛,非主流图片,51非主流图片,2008年最新非主流,QQ非主流空间模板,QQ非主流留言代码*\- L* E8 N5 M3 e: e4 k1 K
非主流论坛,非主流图片,51非主流图片,2008年最新非主流,QQ非主流空间模板,QQ非主流留言代码#G" x$ g! s9 b; t
非主流论坛,非主流图片,51非主流图片,200
8年最新非主流,QQ非主流空间模板,QQ非主流留言代码 p)h$ ?3 f c4 O; m) l5 b-D
8、点红圈内复制按钮复制当前帧,隐藏花1和花3,只显示花2。
再复制一帧,隐藏花1和花2,只显示花3。
非主流论坛,非主流图片,51非主流图片,2008年最新非主流,QQ非主流空间模板,QQ非主流留言代码.r) p/ O: C! j7 |8 V
非主流图片论坛6 E) p# [. M%v
9、按住shift键同时选中前2帧,点红圈内的过渡按钮设置如下过渡。
再选中最后2帧,设置同样过渡。
+v u5 L7 c& e3 ]7@# T/ @
10、将最后一帧显示时间设为2秒,执行菜单/文件/将优化结果存储为,保存结果,完工!非主流论坛,非主流图片,51非主流图片,2008年最新非主流,QQ非主流空间模板,QQ非主流留言代码;x2 _$ M; e* s3 C3 X
0y Z!~ X6 A7s v3G ~
最终效果:
【音画】没有人比你更爱我玫瑰夫人图文音画精选篇(1)玫瑰夫人网易博客素材代码总汇(1)【播放器代码】最新播放器大全网易博客素材汇总模块代码 ps美容,磨皮,抽丝,音画图文制作【ps教程】ps文字特效制作教程总汇【ps教程】ps大图音画教程之四 U5制作超炫动态签名教程之三
【ps教程】ps动画教程总汇
IR动画教程gif动画合成 Ps动画实例:照片破镜重圆欢腾的金鱼(用ps做水波)
ps动画大地开花的制作 PS初学者教程逐帧动画制作础奔驰的汽车gif动画的绘制法飞鸽红心”动画图片制作 IR简单实现照片切换动画图片 Ps制作用笔写字动画实例
用ps做瀑布 [IR动图教程] 蝶恋花动画制作 Ps动画:制作卷轴展示动画
PS制作水波流动效果 Ps简单制作中秋节祝福动画 Ps动画:gif动态头像的制作 GIF动画制作 IR教程:左右摇摆的动态图片作 Ps打造星光闪烁动画效果
IR来做下雪 ps置换滤镜打造飘扬奥运旗帜 PS和IR制作渐变动画实例程简单动态图的制作过程- [IR动图]:范冰冰打篮球动态图 ps大图音画教程之四
学做G I F 动画- Ps动画制作圣诞贺卡动画果 Ps教程:制作有小鸟动画
Ps教程:制作飞刀动画 Ps教程:打造宝宝拼图动画果 Ps动态大雪纷飞特效
Ps制作涟漪动画效果 Photoshop做新年祝福动画Ps CS3制作抛番茄动画
Ps打造动态雨中的MM动画 ps美眉照片巧制GIF热舞动画 ps一制作GIF动画的方法
ps教您制作图文音画 ps溶图,图片合成教程总汇 ps调色教程总汇
ps抠图教程总汇 ps美容,磨皮,抽丝,图文作 ps文字特效教程总汇
相关链接:
【ps教程】ps抠图完全攻略(1)
ps溶图教程大集合
【PS教程】ps溶图,图片合成教程总汇
【ps教程】ps调色教程总汇
【ps教程】ps文字特效制作教程总汇
【ps教程】ps大图音画教程之四
【ps教程】ps图文制作教程之二
【ps教程】拉帘效果制作教程
用PS制作音画大图
大图分割成小图的办法
大图制作中的色阶和亮度调整
大图制作中,小图的边缘融合
阳光普照教程
信笺制作
用PS笔刷快速画虚线
【ps教程】给mm换衣服教程
【ps教程总汇】之ps美容,磨皮,抽丝,音画图文制作【FW教程】Fireworks制作超炫动态签名
【ps教程】教您制作图文音画
Photoshop动画教程:打造美丽春天里飞舞的蝴蝶
【ps教程】ps大图音画教程之四
【ps教程】ps图文制作教程之二
【ps教程】教您制作图文音画
【ps教程】孔雀开屏羽毛扇的制作
【ps教程】教您制作图文音画
Photoshop钢笔工具的使用详解
【ps教程】PS笔刷设置详解:效果选项
PS笔刷设置详解:异形笔刷散布
【ps教程】窗格效果制作
PS笔刷设置详解:笔刷间距圆度和角度动态形状【ps教程】大图音画教程——给初学者
【u5教程】U5制作超炫动态签名教程之三
【ps教程】ps文字特效制作教程总汇。
