HTML+JS怎样来实现可编辑表格
table2excel用法 -回复

table2excel用法-回复table2excel是一款功能强大的JavaScript插件,可以将HTML表格转换为Excel文件。
使用table2excel,您可以方便地导出数据,并在Excel 中进行进一步的处理和分析。
下面将详细介绍table2excel的用法,并展示如何使用该插件将HTML表格转换为Excel文件。
一、安装和加载table2excel插件1. 下载table2excel插件文件。
您可以在GitHub等网站上找到最新的插件版本,并将其下载到本地。
2. 在HTML文件中导入table2excel插件。
使用<script>标签将插件文件链接到您的HTML文件中。
确保将插件文件与HTML文件放在同一个目录,或者根据实际情况修改链接路径。
二、准备HTML表格在HTML文件中,创建一个包含要转换为Excel的数据的表格。
确保表格的结构正确且明确,每个单元格都有适当的行和列。
您可以使用HTML 标签如<table>、<tr>和<td>来创建表格结构,并在单元格中填充数据。
三、配置table2excel插件在HTML文件中,使用JavaScript代码来配置table2excel插件的参数。
以下是几个常用的参数:1. filename:设置导出的Excel文件名。
2. exclude_links:指定是否将表格中的链接排除在导出之外。
3. exclude_inputs:指定是否将表格中的输入框排除在导出之外。
4. preserve_colors:指定是否将表格的背景和字体颜色保留在导出的Excel文件中。
通过设置这些参数,您可以根据需要自定义导出的Excel文件的内容和格式。
四、调用table2excel插件使用JavaScript代码,在HTML文件的适当位置调用table2excel插件以触发表格转换为Excel文件的操作。
在调用过程中,将插件的参数传递给table2excel函数。
html5循环表格

html5循环表格HTML5是一种用于创建网页和网页应用程序的标准语言。
作为HTML5的一部分,表格是网页中经常使用的元素之一。
在HTML5中,循环表格是一种可以通过代码自动生成数据行的表格。
本文将介绍HTML5循环表格的使用方法及其优势。
一、什么是HTML5循环表格是一种通过使用HTML和JavaScript代码来自动生成数据行的表格。
与传统的静态表格相比,循环表格可以动态地添加或删除行,使表格具有更强的灵活性和扩展性。
循环表格通常用于显示大量数据,例如商品列表、用户信息等。
二、HTML5循环表格的使用方法要创建一个循环表格,我们首先需要定义表格的基本结构,包括表头和表身。
下面是一个简单的HTML5循环表格的例子:```html<table><thead><tr><th>序号</th><th>姓名</th><th>年龄</th></tr></thead><tbody><!-- 这里是数据行 --></tbody></table>```在上面的代码中,`thead`元素代表表头,其中的`tr`元素表示表头的一行,`th`元素表示表头的每个单元格。
`tbody`元素用于包含表格的数据行。
接下来,我们可以使用JavaScript动态地生成数据行。
下面是一个使用JavaScript生成数据行的例子:```html<script>// 假设有一个包含学生信息的数组var students = [{ id: 1, name: '张三', age: 18 },{ id: 2, name: '李四', age: 19 },{ id: 3, name: '王五', age: 20 }];// 获取tbody元素var tbody = document.querySelector('tbody');// 遍历学生数组,并生成数据行students.forEach(function(student) {var tr = document.createElement('tr');tr.innerHTML = `<td>${student.id}</td><td>${}</td><td>${student.age}</td>`;tbody.appendChild(tr);});</script>```在上面的代码中,我们首先定义了一个包含学生信息的数组`students`。
前端实现复杂异形动态表格的方法

前端实现复杂异形动态表格的方法实现复杂异形动态表格的方法可以通过以下几种方式来实现:
1. 使用HTML和CSS,可以使用HTML的table标签结合CSS来
实现复杂异形动态表格。
通过设置单元格的宽度、高度、边框样式、背景颜色等属性来实现表格的复杂样式。
通过CSS的定位属性来控
制单元格的位置,从而实现异形表格的布局。
2. 使用JavaScript库,如jQuery、React等前端框架提供了
丰富的表格组件和插件,可以方便地实现复杂的表格布局和动态效果。
这些库提供了丰富的API和组件,可以实现表格的排序、过滤、分页等功能,也能够实现异形表格的布局和动态效果。
3. 使用CSS Grid和Flexbox,CSS Grid和Flexbox是CSS3提
供的布局模块,可以实现复杂的布局效果。
通过使用这两种布局模块,可以轻松地实现复杂异形表格的布局和动态效果,而且能够很
好地适配不同的屏幕尺寸和设备。
4. 使用Canvas,如果表格需要更加复杂的动态效果,如图表、动画等,可以使用HTML5的Canvas元素来实现。
Canvas提供了丰
富的绘图API,可以实现各种复杂的表格效果,但是相对来说使用Canvas会更加复杂和繁琐。
总的来说,实现复杂异形动态表格的方法有很多种,可以根据具体的需求和项目情况选择合适的方法来实现。
在选择实现方法的时候,需要考虑到浏览器兼容性、性能等因素,选择合适的技术方案来实现。
html里table的用法

html里table的用法HTML中的表格是一种常用的布局工具,它可以用于展示数据、组织信息、展示布局等。
在HTML中,可以使用`<table>`标签来创建表格,并使用其他的HTML 标签来控制表格的外观和行为。
下面我们将介绍如何使用`<table>`标签创建表格、设置表格属性、添加表头和表体、以及控制表格的行为等。
一、创建表格要创建一个表格,可以使用`<table>`标签来包围表格内容。
表格通常由行和列组成,每一行称为一个“行”,每一列称为一个“列”。
可以使用`<tr>`标签来创建行,使用`<td>`或`<th>`标签来创建列。
例如,以下是一个简单的表格示例:```html<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```上述代码创建了一个包含三列的表格,其中第一列是表头,第二和第三列是表格的行内容。
二、设置表格属性除了使用`<table>`标签外,还可以使用其他的HTML标签来设置表格的属性,例如边框宽度、单元格边距、单元格间距等。
可以使用`border`属性来设置表格的边框宽度,使用`cellpadding`和`cellspacing`属性来控制单元格的内边距和单元格之间的间距。
JS实现双击编辑可修改状态的方法

JS实现双击编辑可修改状态的⽅法本⽂实例讲述了JS实现双击编辑可修改状态的⽅法。
分享给⼤家供⼤家参考。
具体如下:这是现在流⾏的⼀个表单特效,在⽹页上单击某⽂字,⽂字变为编辑状态,或者是让输⼊新⽂字,这就是JavaScript控制表单的⼀个例⼦,下⾯的这段代码就实现了⽤户名和签名档的双击可编辑功能。
运⾏效果如下图所⽰:在线演⽰地址如下:具体代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>JS实现双击编辑可修改状态</title><meta http-equiv="content-type" content="text/html;charset=gb2312"><script type="text/javascript">function ShowElement(element){var oldhtml = element.innerHTML;var newobj = document.createElement('input');//创建新的input元素newobj.type = 'text';//为新增元素添加类型newobj.onblur = function(){element.innerHTML = this.value ? this.value : oldhtml;//当触发时判断新增元素值是否为空,为空则不修改,并返回原有值}element.innerHTML = '';element.appendChild(newobj);newobj.focus();}</script></head><body><dl><dt>你的⽤户名:</dt><dd ondblclick="ShowElement(this)">三⼈⾏团队</dd><dt>你的个性档</dt><dd ondblclick="ShowElement(this)">我闪故我在</dd></dl></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
JS实现动态生成htmltable表格的方法分析

JS实现动态⽣成htmltable表格的⽅法分析本⽂实例讲述了JS实现动态⽣成html table表格的⽅法。
分享给⼤家供⼤家参考,具体如下:刚在论坛上⾯逛的时候看到有⼈问html表格怎么动态⽣成,我回了⼀下发现有好多⼩伙伴追问- - 看来还是有很多⼈不会的啊,于是决定写个博来解救万千⼩伙伴于⽔⽕之中(mdzz)⾸先我们要在html⾥⾯有如下代码:<table><tbody id="tbody1"></tbody></table>如果想在table⾥⾯加其他的可以随便加(如加⼀个表头等等),只需要知道等会js动态⽣成的内容全部会在tbody⾥⾯就可以了。
然后需要如下的js来动态⽣成html:function creatTable(data){//这个函数的参数可以是从后台传过来的也可以是从其他任何地⽅传过来的//这⾥我假设这个data是⼀个长度为5的字符串数组我要把他放在表格的⼀⾏⾥⾯,分成五列var tableData="<tr>"//动态增加5个td,并且把data数组的五个值赋给每个tdfor(var i=0;i<data.length;i++){tableData+="<td>"+data[i]+"</td>"}tableData+="</tr>"//现在tableData已经⽣成好了,把他赋值给上⾯的tbody$("#tbody1").html(tableData)}上⾯的那个tableData可以随意加html语⾔,例如我们给tr设置⼀下宽度,把var tableData=""改为:var tableData="<tr style='width:300px'>"需要注意的是因为我们在给tableData赋值的时候已经⽤了双引号,所以我们在设置style的时候要全部⽤单引号,不然就会报错,这个⼤家应该都知道,就不多说了。
htmltabletoexcel用法

htmltabletoexcel用法htmltabletoexcel用法是一种将HTML表格转换为Excel文件的方法。
通过使用这个方法,可以将网页上的表格数据直接导出为Excel文件,方便保存和处理数据。
要使用htmltabletoexcel,需要首先引入相关的JavaScript库。
你可以在网上搜索htmltabletoexcel的代码和文件,并将其下载到你的项目中。
一旦你引入了htmltabletoexcel的代码,就可以在你的HTML页面上使用它了。
在需要将表格导出为Excel的地方,你可以添加一个按钮或者其他触发事件的元素,并在其点击事件中调用htmltabletoexcel方法。
例如,下面是一个简单的示例代码,展示了如何使用htmltabletoexcel来将HTML表格导出为Excel文件:```html<!DOCTYPE html><html><head><title>HTML Table to Excel</title><script src="path/to/htmltabletoexcel.js"></script></head><body><table id="myTable"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>小明</td><td>20</td><td>男</td></tr><tr><td>小红</td><td>22</td><td>女</td></tr></tbody></table><button onclick="exportTableToExcel('myTable', 'excel')">导出为Excel</button> <script>function exportTableToExcel(tableID, filename = ''){var downloadLink;var dataType = 'application/vnd.ms-excel';var tableSelect = document.getElementById(tableID);var tableHTML = tableSelect.outerHTML.replace(/ /g, '%20'); filename = filename?filename+'.xls':'excel_data.xls';downloadLink = document.createElement('a');document.body.appendChild(downloadLink);if(navigator.msSaveOrOpenBlob){var blob = new Blob(['\ufeff', tableHTML], {type: dataType});navigator.msSaveOrOpenBlob(blob, filename);}else{downloadLink.href = 'data:' + dataType + ', ' + tableHTML; downloadLink.download = filename;downloadLink.click();}}</script></body></html>```在上面的例子中,我们首先引入htmltabletoexcel.js文件,然后在表格下方添加了一个按钮,并在其点击事件中调用了exportTableToExcel方法,将表格导出为Excel文件。
html5 复杂 树形表格

在HTML5中,实现一个复杂的树形表格需要使用HTML、CSS和JavaScript。
以下是一个简单的示例,说明如何创建一个基本的树形表格:1. HTML:首先,我们需要创建一个基本的表格结构。
这包括表头、行和单元格。
对于树形表格,我们需要为每个节点添加一个父节点和子节点的标识。
html复制代码<table id="treeTable"><thead><tr><th>ID</th><th>Name</th><th>Parent</th></tr></thead><tbody><tr><td>1</td><td>Root Node</td><td></td></tr><tr><td>2</td><td>Child Node 1</td><td>1</td></tr><tr><td>3</td><td>Child Node 2</td><td>1</td></tr><tr><td>4</td><td>Grandchild Node 1</td><td>2</td></tr></tbody></table>2. JavaScript:然后,我们需要使用JavaScript来处理节点的展开和折叠。
我们可以使用简单的递归来遍历表格,并为每个节点添加一个点击事件处理程序。
html5表格嵌套表格

html5表格嵌套表格在HTML5中,可以使用表格来嵌套其他表格。
嵌套表格可以帮助我们更灵活地组织和展示复杂的数据。
下面我将从结构、语法和实际应用三个角度来介绍嵌套表格。
首先,让我们看一下嵌套表格的结构。
在HTML中,表格由`<table>`标签开始,然后是`<tr>`标签表示行,再接着是`<td>`标签表示单元格。
当我们要嵌套表格时,可以在一个单元格中再创建另一个表格,即在`<td>`标签中再使用`<table>`、`<tr>`和`<td>`标签来构建内部表格。
其次,让我们来看一下嵌套表格的语法。
下面是一个简单的示例,演示了如何在一个单元格中嵌套另一个表格:<table>。
<tr>。
<td>主表格单元格1</td>。
<td>主表格单元格2</td>。
</tr>。
<tr>。
<td colspan="2">。
<table>。
<tr>。
<td>嵌套表格单元格1</td>。
<td>嵌套表格单元格2</td>。
</tr>。
<tr>。
<td>嵌套表格单元格3</td>。
<td>嵌套表格单元格4</td>。
</tr>。
</table>。
</td>。
</tr>。
</table>。
在这个示例中,我们在一个单元格中嵌套了另一个表格,通过使用`<table>`、`<tr>`和`<td>`标签来构建内部表格。
最后,让我们来看一下嵌套表格的实际应用。
嵌套表格通常用于展示具有层次结构的数据,比如在展示组织架构、多级分类或者复杂的数据关系时会非常有用。
简述使用html创建表单的基本步骤

简述使用html创建表单的基本步骤创建表单是一种常见的网页设计需求,表单可以让用户输入数据或提交表单数据。
下面是创建HTML表单的基本步骤:步骤1:HTML标签在HTML中,表单需要使用<form>标签来创建。
该标签包含多个子标签,如<label>标签用于显示表单输入字段的名称</label>,<input>标签用于定义表单输入字段,<button>标签用于创建提交按钮。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit">提交</button></form>```步骤2:标签属性表单中的每个输入字段和提交按钮都需要指定属性,以便在服务器端正确地处理它们。
这些属性包括:- `<input>`标签的属性:type(输入类型),id(标识符),name(用于在服务器端查找属性值的名称),required(是否是必须的),value(输入值),pattern(正则表达式)。
- `<button>`标签的属性:type(提交类型),name(用于在服务器端查找属性值的名称),value(提交值),background(背景颜色),color(颜色),hover(hover 状态),优惠政策(是否在浏览器缓存中保留按钮)。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit" name="submit" value="提交">提交</button> </form>```步骤3:表单数据表单数据通常通过<input>标签中的type属性指定,例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><input type="password" id="password" name="password" required> <input type="submit" value="提交"></form>```步骤4:提交表单数据当用户完成表单并单击提交按钮时,浏览器将向服务器发送表单数据。
jsp实现可编辑表格

jsp实现可编辑表格篇一:jsp+js实现可排序表格首先,定义一个js:tableSort.js:function sort(tableId, sortColumn,nodeT ype) {var table = document.getElementById(theT able);var tableBody = table.tBodies[0];var tableRows = tableBody.rows;var rowArray = new Array();for (var i = 0; i < tableRows.length; i++) {rowArray[i] = tableRows[i];}if (table.sortColumn == sortColumn) {rowArray.reverse();} else {rowArray.sort(generateCompareTR(sortColumn, nodeType));}var tbodyFragment = document.createDocumentFragment();for (var i = 0; i < rowArray.length; i++) {tbodyFragment.appendChild(rowArray[i]);}tableBody.appendChild(tbodyFragment);table.sortColumn = sortColumn;}function generateCompareTR(sortColumn, nodeType) { return function compareTR(trLeft, trRight) {var leftValue = convert(trLeft.cells[sortColumn].firstChild.nodeValue, nodeType);var rightValue = convert(trRight.cells[sortColumn].firstChild.nodeValue, nodeType);if (leftValue < rightValue) {return -1;} else {if (leftValue rightValue) {return 1;} else {return 0;}}};}function convert(value, dataType) {switch (dataType) {case int:return parseInt(value);case float:return parseFloat(value);case date:return new Date(Date.parse(value));default:return value.toString();}}然后是使用:<%@ page language=java import=java.util.* pageEncoding=UTF-8%<%String path = request.getContextPath();String basePath = request.getScheme() + ://+ request.getServerName() + : + request.getServerPort() + path + /;%<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN<html<head<base href=<%=basePath%<titleMy JSP 'tabel.jsp' starting page</title<meta http-equiv=pragma content=no-cache<meta http-equiv=cache-control content=no-cache<meta http-equiv=expires content=0<meta http-equiv=keywords content=keyword1,keyword2,keyword3 <meta http-equiv=description content=This is my page<!--<link rel=stylesheet type=text/css href=styles.css--<script type=text/javascript src=userjs/tableSort.js</script </head<body<table id=theT able align=center border=1<tr<td标题1</td<td onclick=sort(theT able,1,'int')标题2</td<td onclick=sort(theT able,2,'int')标题3</td<td onclick=sort(theT able,3,'int')标题4</td(转载于: 小龙文档网:jsp实现可编辑表格) <td onclick=sort(theT able,4,'int')标题5 </td<td onclick=sort(theT able,5,'int')标题6</td<td onclick=sort(theT able,6,'int')标题7</td</tr</thead<tbody<tr<td</td <td2</td <td3</td <td4</td <td5</td <td6</td <td7</td </tr <tr <td2</td <td3</td篇二:JQuery可编辑表格小结JQuery可编辑表格小结2010/11/23页面说明:JQuery源代码:jquery.js;CSS样式:style.css;可编辑表格的JS:table.js;jsp页面:index.jsp Jsp页面代码如下:<%@ page language=java import=java.util.* pageEncoding=utf-8% <!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN <html<head<titleJQuery + Demo</title<link rel=stylesheet type=text/css href=style.css /<script type=text/javascript src=jquery.js</script<script type=text/javascript src=table.js</script</head<body<br/<br/<table<thead <tr <th colspan=2可编辑表格</th </tr </thead <tbody<tr<th编号</th <th 姓名</th </tr <tr <td00001</td <td张山</td </tr <tr<td00002</td <td李四</td </tr <tr<td00003</td <td王五</td </tr <tr<td赵六</td </tr </tbody</table</body</htmlCSS样式源代码:TABLE {}TABLE TD {}TABLE TH{}TBODY TH{}可编辑表格JS源代码:/***首先通过js来解决内容部分奇偶行的背景色不同*页面启动时加载:* $(document).ready(function(){});*///简便写法$(function(){//找到表格内容区域的所有奇数行//使用even是为了通过tbody tr 返回所有的tr元素,//在数组下标是偶数的元素返回,因为这些元素,//实际上才是我们期望的tbody里面的奇数行$('tbody tr:even').css('background-color','#ECE9D8'); //首先找到所有的编号单元格//$('tbodytd:even').css('background-color','red'); var aryTd = $('tbody td:even'); //给这些单元格注册鼠标点击事件background-color: blue; border: 1px solid black; width: 50% border: 1px solid black; cursor: hand; width: 50% border: 1px solid black; /**修正边框不能合并*/ border-collapse: collapse; width: 400px;function() {/*一般写法//找到当前鼠标点击的Td,this,就是对应相应click的td var tdObj = $(this); //创建一个文本框(创建一个节点)var inputObj = $('<input type=text /'); //去掉文本框的边框inputObj.css('border-width', '0'); //设置文本框中文字的大小inputObj.css('font-size','15px'); //是文本框的宽度和td的宽度相同inputObj.width(tdObj.width()); //设置文本框的背景色inputObj.css('background-color',tdObj.css('background-color')); //插入之前需要将当前td中的内容放置到文本框inputObj.val(tdObj.html()); //清空td中的内容tdObj.html(''); //插入一个文本框到td中inputObj.appendT o(tdObj); */ /*精简写法*/ //找到当前鼠标点击的Td,this,就是对应相应click的td var tdObj = $(this); /**虽然点击input不会错,但单击td还是会出差bug * 解决方法:判断td中是否有input*/ if(tdObj.children('input').length 0) { } //td中的文本内容:var text = tdObj.html(); //清空td中的内容tdObj.html(''); /** * 1、创建一个文本框(创建一个节点)* 2、去掉文本框的边框* 3、设置文本框中文字的大小* 4、文本框的宽度和td的宽度相同* 5、设置文本框的背景色* 6、插入之前需要将当前td中的内容放置到文本框* 7、插入一个文本框到td中return false;var inputObj = $('<input type=text /') .css('border-width', '0') .css('font-size',tdObj.css('font-size')) .width(tdObj.width()) .css('background-c olor',tdObj.css('background-color')) .val(text) .append T o(tdObj); //使文本框选中get(0)实际的DOM 元素,但此时在苹果浏览器中不能选中//inputObj.get(0).select(); /**原因:先获得焦点,后选中* 解决方法:用JQuery的返回值:事件处理*/ inputObj.trigger('focus').trigger('select 9;); //再次点击文本框,会有bug,是因为文本框属于TD,因此屏蔽文本框的click事件inputObj.click(); //处理文本框上回车和esc按键的操作inputObj.keyup( ); //处理文本框失去焦点inputObj.blur( function(event) { } //获得键值var keyCode = event.which; //处理回车if(13 == keyCode) { } //处理esc的情况if(27 == keyCode) {} //将td中的内容还原tdObj.html(text); //获取当前文本框中的内容var inputT ext = $(this).val(); tdObj.html(inputT ext); function() {} //返回false,停止传播return false;); } ); function() { } //获取当前文本框中的内容var inputT ext = $(this).val(); tdObj.html(inputT ext); //清除td下的文本框tdObj.remove('input');});小结:1.table中可以包含thead和tbody2.表头的内容放置在th中3.table{}这种写法称为标签选择器,可以对整个页面所有table产生影响。
html table的用法

html table的用法引言概述:HTML表格是一种强大的工具,用于在网页上展示和组织数据。
它可以帮助开发者以清晰、结构化的方式呈现信息。
本文将详细介绍HTML表格的用法,包括创建表格、设置表格样式、合并单元格、添加标题和表格标题等。
正文内容:1. 创建表格1.1 使用<table>标签创建表格1.2 使用<tr>标签创建表格的行1.3 使用<td>标签创建表格的单元格1.4 使用<th>标签创建表格的表头2. 设置表格样式2.1 使用CSS样式设置表格的边框、背景色和字体样式2.2 使用CSS类设置表格的样式2.3 使用CSS伪类选择器设置表格的样式3. 合并单元格3.1 合并行3.2 合并列3.3 合并行和列4. 添加标题和表格标题4.1 使用<caption>标签添加表格标题4.2 使用<thead>、<tbody>和<tfoot>标签分组表格内容4.3 使用<th>标签创建表格的标题行5. 表格的其他用法5.1 设置表格的宽度和高度5.2 添加表格的边框和背景图片5.3 使用表格布局进行页面设计总结:通过本文的介绍,我们了解了HTML表格的基本用法。
我们学习了如何创建表格、设置表格样式、合并单元格以及添加标题和表格标题。
同时,我们还了解了一些其他的表格用法,如设置表格的宽度和高度,添加边框和背景图片,以及使用表格布局进行页面设计。
掌握这些技巧,我们可以更好地展示和组织数据,提升网页的可读性和用户体验。
html表格用法

html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
JS制作可编辑表格

JS制作可编辑表格<html><head><title></title></head><body><table id="editTable" border="1"><tr><td>aaaaaaa</td><td>bbbbbbb</td><td>ccccccc</td></tr><tr><td>ddddddd</td><td>eeeeeee</td><td>fffffff</td></tr><tr><td>gggggggg</td><td>hhhhhhhh</td><td>iiiiiiii</td></tr></table></body></html><script>//dom创建⽂本框var input = document.createElement("input");input.type="text" ;//得到当前的单元格var currentCell ;function editCell(event){if(event==null){currentCell=window.event.srcElement;}else{currentCell=event.target;}//根据Dimmacro 的建议修定下⾯的bug ⾮常感谢if(currentCell.tagName=="TD"){//⽤单元格的值来填充⽂本框的值input.value=currentCell.innerHTML;//当⽂本框丢失焦点时调⽤lastinput.onblur=last;input.ondblclick=last;currentCell.innerHTML="";//把⽂本框加到当前单元格上.currentCell.appendChild(input);//根据liu_binq63 的建议修定下⾯的bug ⾮常感谢input.focus();}}function last(){//充⽂本框的值给当前单元格currentCell.innerHTML = input.value;}//最后为表格绑定处理⽅法.document.getElementById("editTable").ondblclick=editCell;</script>双击表格的单元格后出现⼀个⽂本框,⽤户编辑完成后将⽤户添的值重新给这个单元格。
使用hbuilder做表格的代码

使用HBuilder做表格的代码随着互联网的快速发展,网页设计和开发变得越来越重要。
在网页设计中,表格是一个非常常见和实用的元素,它可以用来展示数据、布局页面等。
而HBuilder作为一款集成开发环境,提供了丰富的功能和工具,可以帮助开发者轻松创建和管理网页,包括创建表格。
本文将介绍使用HBuilder做表格的代码。
1. 创建表格在HBuilder中,创建表格非常简单。
打开HBuilder软件,创建一个新的HTML文档。
在HTML文档中,使用以下代码可以创建一个简单的表格:```<table><tr><td>尊称</td><td>芳龄</td><td>性别</td></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```以上代码创建了一个包含尊称、芳龄和性别的简单表格,其中使用了`<table>`、`<tr>`和`<td>`标签分别表示表格、行和单元格。
2. 设置表格样式除了创建表格之外,HBuilder还提供了丰富的样式设置功能,可以帮助开发者美化表格。
可以使用CSS来设置表格的样式,包括表格边框样式、背景颜色、字体样式等。
以下代码可以设置表格的边框样式和背景颜色:```csstable {border: 1px solid #000;border-collapse: collapse;}td {padding: 10px;text-align: center;background-color: #f2f2f2;}```以上代码将表格的边框设为1像素实线,并将单元格的背景颜色设为浅灰色。
JS实现的表格操作类详解(添加,删除,排序,上移,下移)

JS实现的表格操作类详解(添加,删除,排序,上移,下移)本⽂实例讲述了JS实现的表格操作类。
分享给⼤家供⼤家参考,具体如下:运⾏效果截图如下:点击此处查看。
具体代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css">*{font-size:14px}button{margin:3px}</style><script type="text/javascript">var mytable=null,mytable2=null;window.onload=function(){mytable=new CTable("tbl",10);mytable2=new CTable("tbl2",6);}Array.prototype.each=function(f){for(var i=0;i<this.length;i++) f(this[i],i,this)}function $A(arrayLike){for(var i=0,ret=[];i<arrayLike.length;i++) ret.push(arrayLike[i]);return ret}Function.prototype.bind = function() {var __method = this, args = $A(arguments), object = args.shift();return function() {return __method.apply(object, args.concat($A(arguments)));}}function CTable(id,rows){this.tbl=typeof(id)=="string"?document.getElementById(id):id;if (rows && /^\d+$/.test(rows)) this.addrows(rows)}CTable.prototype={addrows:function(n){ //随机添加n个trnew Array(n).each(this.add.bind(this))},add:function(){ //添加1个trvar self=this;var tr = self.tbl.insertRow(-1),td1= tr.insertCell(-1),td2= tr.insertCell(-1),td3= tr.insertCell(-1);var chkbox=document.createElement("INPUT")chkbox.type="checkbox"chkbox.onclick=self.highlight.bind(self)td1.appendChild(chkbox)td1.setAttribute("width","35")td2.innerHTML=Math.ceil(Math.random()*99)td3.innerHTML=Math.ceil(Math.random()*99)},del:function(){ //删除所选trvar self=this$A(self.tbl.rows).each(function(tr){if (self.getChkBox(tr).checked) tr.parentNode.removeChild(tr)})},up:function(){ //上移所选trvar self=thisvar upOne=function(tr){ //上移1个trif (tr.rowIndex>0){self.swapTr(tr,self.tbl.rows[tr.rowIndex-1])self.getChkBox(tr).checked=true}}var arr=$A(self.tbl.rows).reverse()if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){for(var i=arr.length-1;i>=0;i--){if (self.getChkBox(arr[i]).checked){arr.pop()}else{break}}arr.reverse().each(function(tr){if (self.getChkBox(tr).checked) upOne(tr)});},down:function(){var self=thisvar downOne=function(tr){if (tr.rowIndex<self.tbl.rows.length-1) {self.swapTr(tr,self.tbl.rows[tr.rowIndex+1]);self.getChkBox(tr).checked=true;}}var arr=$A(self.tbl.rows)if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){for(var i=arr.length-1;i>=0;i--){if (self.getChkBox(arr[i]).checked){arr.pop()}else{break}}}arr.reverse().each(function(tr){if (self.getChkBox(tr).checked) downOne(tr)});},sort:function(){ //排序var self=this,order=arguments[0];var sortBy=function(a,b){if (typeof(order)=="number"){ //数字,则按数字指⽰的列排序return Number(a.cells[order].innerHTML)>=Number(b.cells[order].innerHTML)?1:-1; //转化为数字类型⽐较⼤⼩}else if (typeof(order)=="function"){ //为程序,按程序的返回结果排序return order(a,b);}else{return 1;}}$A(self.tbl.rows).sort(sortBy).each(function(x){var checkStatus=self.getChkBox(x).checked;self.tbl.firstChild.appendChild(x);if (checkStatus) self.getChkBox(x).checked=checkStatus;});},rnd:function(){ //随即选择⼏⾏trvar self=this,selmax=0,tbl=self.tbl;if (tbl.rows.length){selmax=Math.max(Math.ceil(tbl.rows.length/4),1); //选择的⾏数不超过tr数的1/4$A(tbl.rows).each(function(x){self.getChkBox(x).checked=false;self.restoreBgColor(x)})}else{return alert("⽆数据可以选")}new Array(selmax).each(function(){var tr=tbl.rows[Math.floor(Math.random()*tbl.rows.length)]self.getChkBox(tr).checked=true;self.highlight({target:self.getChkBox(tr)})})},highlight:function(){ //设置tr的背景⾊var self=this;var evt=arguments[0] || window.eventvar chkbox=evt.srcElement || evt.targetvar tr=chkbox.parentNode.parentNodechkbox.checked?self.setBgColor(tr):self.restoreBgColor(tr)},swapTr:function(tr1,tr2){ //交换tr1和tr2的位置var target=(tr1.rowIndex<tr2.rowIndex)?tr2.nextSibling:tr2;var tBody=tr1.parentNodetBody.replaceChild(tr2,tr1);tBody.insertBefore(tr1,target);},getChkBox:function(tr){ //从tr得到 checkbox对象return tr.cells[0].firstChild},restoreBgColor:function(tr){tr.style.backgroundColor="#ffffff"setBgColor:function(tr){tr.style.backgroundColor="#c0c0c0"}}function f(a,b){var sumRow=function(row){return Number(row.cells[1].innerHTML)+Number(row.cells[2].innerHTML)}; return sumRow(a)>sumRow(b)?1:-1;}</script></head><body><button onClick="javascript:mytable.rnd()">随机选择⾏</button><button onClick="javascript:mytable.add()">添加⼀⾏</button><button onClick="javascript:mytable.del()">删除选定⾏</button><button onClick="javascript:mytable.up()">上移选定⾏</button><button onClick="javascript:mytable.down()">下移选定⾏</button><button onClick="javascript:mytable.sort(1)">按第⼀列数字排序</button><button onClick="javascript:mytable.sort(f)">按每⾏数据的和排序</button><table width=100%><tr><td valign="top"><table border id="tbl" width="80%"></table></td><td valign="top"><table border id="tbl2" width="80%"></table></td></tr></table><button onClick="javascript:mytable2.rnd()">随机选择⾏</button><button onClick="javascript:mytable2.add()">添加⼀⾏</button><button onClick="javascript:mytable2.del()">删除选定⾏</button><button onClick="javascript:mytable2.up()">上移选定⾏</button><button onClick="javascript:mytable2.down()">下移选定⾏</button><button onClick="javascript:mytable2.sort(2)">按第⼆列数字排序</button><button onClick="javascript:mytable2.sort(f)">按每⾏数据的和排序</button></body></html>希望本⽂所述对⼤家JavaScript程序设计有所帮助。
JS实现动态修改table及合并单元格的方法示例

JS实现动态修改table及合并单元格的方法示例JS动态修改表格的方式有很多种,以下是其中几种常用的方法示例:1. 使用innerHTML属性动态修改表格内容:```//获取表格元素var table = document.getElementById("myTable");//修改表格内容table.innerHTML ="<tr><td>1</td><td>John</td><td>Doe</td></tr><tr><td>2</td><td>J ane</td><td>Smith</td></tr>";```上述代码会将表格中的内容替换为指定的HTML字符串,以实现动态修改表格内容的效果。
2.使用DOM操作动态修改表格:```//获取表格元素var table = document.getElementById("myTable");//创建新的表格行和单元格var newRow = table.insertRow(;var cell1 = newRow.insertCell(;var cell2 = newRow.insertCell(;//设置新的单元格内容cell1.innerHTML = "3";cell2.innerHTML = "Tom";```上述代码会在表格末尾添加一行新的表格行,并在该行中插入两个表格单元格,通过设置innerHTML属性来动态修改单元格内容。
3. 使用createElement和appendChild方法动态创建表格:```//创建新的表格行和单元格var newRow = document.createElement("tr");var cell1 = document.createElement("td");var cell2 = document.createElement("td");//设置新的单元格内容cell1.innerHTML = "4";cell2.innerHTML = "Lisa";//将新的单元格添加到新的表格行中newRow.appendChild(cell1);newRow.appendChild(cell2);//获取表格元素并将新的表格行添加到表格中var table = document.getElementById("myTable");table.appendChild(newRow);```上述代码会动态创建一个新的表格行和两个新的表格单元格,并将它们逐级添加到表格中,从而实现动态修改表格的效果。
js使用for循环写html表

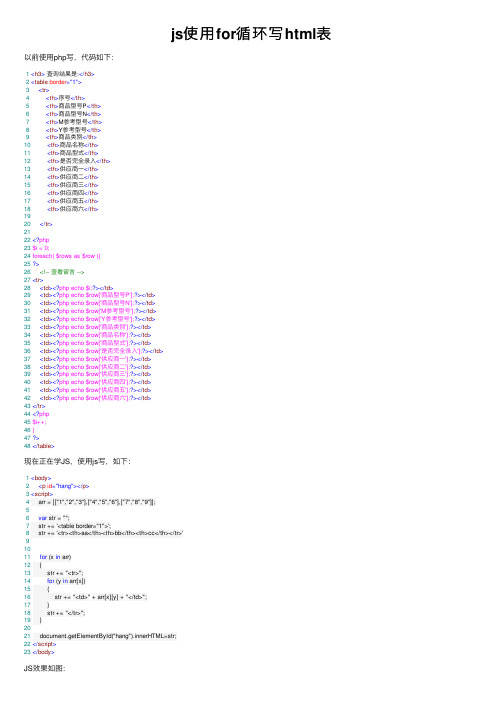
js使⽤for循环写html表以前使⽤php写,代码如下:1<h3>查询结果是:</h3>2<table border="1">3<tr>4<th>序号</th>5<th>商品型号P</th>6<th>商品型号N</th>7<th>M参考型号</th>8<th>Y参考型号</th>9<th>商品类别</th>10<th>商品名称</th>11<th>商品型式</th>12<th>是否完全录⼊</th>13<th>供应商⼀</th>14<th>供应商⼆</th>15<th>供应商三</th>16<th>供应商四</th>17<th>供应商五</th>18<th>供应商六</th>1920</tr>2122<?php23$i = 0;24foreach( $rows as $row ){25?>26<!-- 查看留⾔ -->27<tr>28<td><?php echo $i;?></td>29<td><?php echo $row['商品型号P'];?></td>30<td><?php echo $row['商品型号N'];?></td>31<td><?php echo $row['M参考型号'];?></td>32<td><?php echo $row['Y参考型号'];?></td>33<td><?php echo $row['商品类别'];?></td>34<td><?php echo $row['商品名称'];?></td>35<td><?php echo $row['商品型式'];?></td>36<td><?php echo $row['是否完全录⼊'];?></td>37<td><?php echo $row['供应商⼀'];?></td>38<td><?php echo $row['供应商⼆'];?></td>39<td><?php echo $row['供应商三'];?></td>40<td><?php echo $row['供应商四'];?></td>41<td><?php echo $row['供应商五'];?></td>42<td><?php echo $row['供应商六'];?></td>43</tr>44<?php45$i++;46}47?>48</table>现在正在学JS,使⽤js写,如下:1<body>2<p id="hang"></p>3<script>4 arr = [["1","2","3"],["4","5","6"],["7","8","9"]];56var str = "";7 str += '<table border="1">';8 str += '<tr><th>aa</th><th>bb</th><th>cc</th></tr>'91011for (x in arr)12 {13 str += "<tr>";14for (y in arr[x])15 {16 str += "<td>" + arr[x][y] + "</td>";17 }18 str += "</tr>";19 }2021 document.getElementById("hang").innerHTML=str;22</script>23</body>JS效果如图:。
html datatables 添加编辑和删除列 使用方法

html datatables 添加编辑和删除列使用方法HTML DataTables是一种非常流行的用于显示和操作数据的技术,它提供了一个易于使用的界面,用于对表格中的数据进行排序、搜索、过滤和编辑等操作。
本文将介绍如何使用DataTables添加编辑和删除列。
一、添加编辑列要添加编辑列,您可以使用DataTables的“editor”插件。
该插件提供了一个易于使用的界面,用于编辑表格中的数据。
以下是一些基本步骤:1. 在HTML中创建一个包含DataTables的表格,并指定要编辑的列。
例如:```html<table id="myTable" class="display"><thead><tr><th>Name</th><th data-type="edit" data-title="Enter yourcomments">Comment</th></tr></thead><tbody><!-- 数据在这里 --></tbody></table>2. 引入DataTables和editor插件的CSS和JavaScript文件。
您可以从DataTables官方网站下载这些文件,或者使用CDN。
3. 在JavaScript代码中,使用DataTables的“column().data()”方法将“edit”属性应用于要编辑的列。
这将告诉DataTables该列应该使用editor插件。
例如:```javascript$('#myTable').DataTable( {"columnDefs": [ {"targets": [ 0 ], // 指定要编辑的列"data": "name", // 将列标题设置为“Name”"orderable": false, // 禁用排序功能"defaultContent": "", // 默认情况下为空"type": "edit" // 使用editor插件} ]} );```4. 在您的HTML文档中,包含一个表单,用于提交编辑的数据。
html九九乘法表基数行有背景

html九九乘法表基数行有背景HTML九九乘法表基数行有背景介绍HTML(HyperText Markup Language)是一种用于创建网页的标记语言,可以通过它来设计和布局网页,添加文本、图像、音频、视频等多种元素。
在本文中,我们将探讨如何使用HTML来创建一个九九乘法表,并且设置基数行有背景色。
步骤1. 创建HTML文件首先,我们需要创建一个新的HTML文件。
可以使用任何文本编辑器(如Notepad、Sublime Text等)来创建该文件。
在文件中输入以下代码:<!DOCTYPE html><html><head><title>九九乘法表</title></head><body></body></html>这是一个最基本的HTML模板,其中包含了DOCTYPE声明、html 标签、head标签和body标签。
现在我们需要在body标签中添加表格。
2. 添加表格要创建一个表格,我们需要使用table标签和相关的子元素。
在body 标签中添加以下代码:<table border="1"><tr><th></th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th style="background-color: #ccc;">9</th><!--设置第9列背景色--></tr>这段代码将创建一个包含10列的表格,其中第一行是表头。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
//为单元格创建选择框 function CreateDropDownList(element, value){ //检查编辑状态,如果已经是编辑状态,跳过 var editState = element.getAttribute("EditState"); if(editState != "true"){
//设置文本框的失去焦点事件 textBox.onblur = function (){
CancelEditCell(this.parentNode, this.value); }
//向当前单元格添加文本框 ClearChild(element); element.appendChild(textBox); textBox.focus(); textBox.select();
SetRowCanEdit(table.rows[i]); } }
function SetRowCanEdit(row){ for(var j=0;j<row.cells.length; j++){
//如果当前单元格指定了编辑类型,则表示允许编辑
var editType = row.cells[j].getAttribute("EditType"); if(!editType){
}
//设置指定单元格可编辑 function EditCell(element, editType){
var editType = element.getAttribute("EditType"); if(!editType){
//如果当前单元格没有指定,则查看当前列是否指定
editType = element.parentNode.parentNode.rows[0].cells[element.cellIndex].getAttribute("EditType"); }
//如果当前单元格没有指定,则查看当前列是否指定 editType = row.parentNode.rows[0].cells[j].getAttribute("EditType"); } if(editType){ row.cells[j].onclick = function (){
EditCell(this); } } }
#.00">合计</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF"><input type="checkbox" name="checkbox2" value="checkbox" /></td>
<td bgcolor="#FFFFFF">1</td>
<br /> <input type="button" name="Submit" value="新增" onclick="AddRow(document.getElementById('tabProduct'),1)" /> <input type="button" name="Submit2" value="删除" onclick="DeleteRow(document.getElementById('tabProduct'),1)" /> <input type="button" name="Submit22" value="重置" onclick="window.location.reload()" /> <input type="submit" name="Submit3" value="提交" onclick="GetTableData(document.getElementById('tabProduct'));return false;" />
HTML+JS实现可编辑表格
博客分类: JavaScript htmljavascriptcss
实现可视化编辑表格操作... HTML文件: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>编辑表格数据</title> <style type="text/css"> <!-body,div,p,ul,li,font,span,td,th{ font-size:10pt; line-height:155%;
} }
//为单元格创建可编辑输入框 function CreateTextBox(element, value){ //检查编辑状态,如果已经是编辑状态,跳过
var editState = element.getAttribute("EditState"); if(editState != "true"){
//创建文本框 var textBox = document.createElement("INPUT"); textBox.type = "text"; textBox.className="EditCell_TextBox";
//设置文本框当前值 if(!value){
value = element.getAttribute("Value"); } textBox.value = value;
<body> <form id="form1" name="form1Ŏ> <h3>可编辑的表格</h3> <table width="698" border="0" cellpadding="0" cellspacing="0" id="tabProduct">
**/
//设置多个表格可编辑 function EditTables(){ for(var i=0;i<arguments.length;i++){
SetTableCanEdit(arguments[i]); } }
//设置表格是可编辑的 function SetTableCanEdit(table){ for(var i=1; i<table.rows.length;i++){
} table{ border-top-width: 1px; border-right-width: 1px; border-bottom-width: 0px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: none; border-left-style: solid; border-top-color: #CCCCCC; border-right-color: #CCCCCC; border-bottom-color: #CCCCCC; border-left-color: #CCCCCC; } td{ border-bottom-width: 1px; border-bottom-style: solid;
border-bottom-color: #CCCCCC; } .EditCell_TextBox { width: 90%; border:1px solid #0099CC; } .EditCell_DropDownList { width: 90%; } --> </style> </head>
<td bgcolor="#FFFFFF">2</td> <td bgcolor="#FFFFFF" Value="d">D</td> <td bgcolor="#FFFFFF">0</td> <td bgcolor="#FFFFFF">0</td> <td bgcolor="#FFFFFF">0</td> </tr> </table>
//创建下接框 var downList = document.createElement("Select"); downList.className="EditCell_DropDownList";
