DDA算法 中点画线算法 Bresenham算法
习题2第1题

习题21、 描述直线扫描的DDA 算法、中点画线算法和Bresenham 算法,并用程序实现出来。
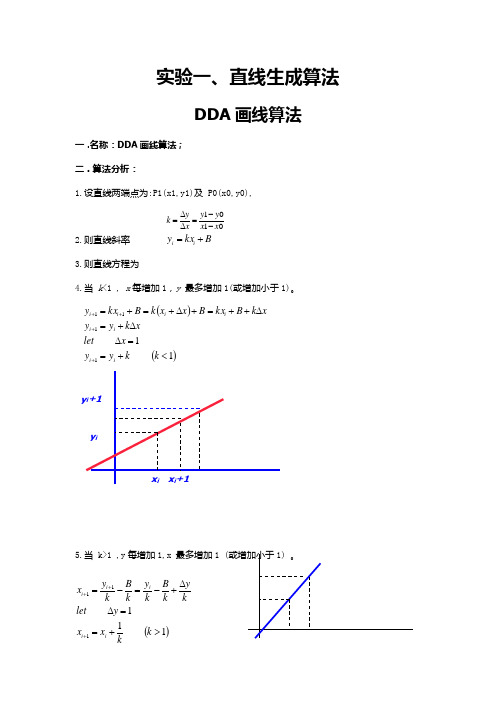
答:(1)DDA 算法:已知过端点),(000y x P ,),(111y x P 的直线段),(10P P L ;直线斜率为y y k 011--=。
画线过程为:从x 的左端点x 0开始,向x 右端点步进,步长=1(像素),按b kx y +=计算相应的y 坐标,并取像素点))(,(y round x 作为当前点的坐标。
但这样做,计算每一个点需要做一个乘法、一个加法。
设步长为x ∆,有x x xi i ∆+=+1,于是x k b x k k b k y x x yii i i ∆+=+∆+=+=++11当1=∆x 时,则有k y yii +=+1。
即x每1,y 递增k (即直线斜率)。
这样,算法就由一个乘法和一个加法减少为一个加法。
DDA 画线算法程序如下:void DDALine(int x0,int y0,int x1,int y1,int color) { int x; float dx,dy,y,k; dx=x1-x0, dy=y1-y0; k=dy/dx, y=y0; for(x=x0;x<=x1;x++) { drawpixel(x,int(y+0.5).color); y=y+k; } }(2)中点画线算法:通过观察可以发现,画直线段的过程中,当前像素点为),(yx pp,下一个像素点有两种可选择点),1(1y xp p p+或)1,1(2++y xp pp。
若)5.0,1(++=y x pp M 为P P 21和的中点,Q 为理想直线与1+=xpx 垂线的交点。
当M 在Q 的下方时,p2应为下一个像素点;当M 在Q 的上方时,应取p1为下一点。
对直线段)),(),,((111y x p y x p L ,采用方程),(=++=c by ax y x F 表示,其中yx y x x x y y c b a 01111,,-=-=-=。
直线算法的技巧

直线算法的技巧直线算法是计算机图形学中最基本的算法之一,用于在屏幕上绘制直线。
本文将就直线算法的一些技巧进行详细讲解。
直线算法通常需要一个起始点(x1, y1)和一个终止点(x2, y2),然后在这两个点之间绘制一条直线。
最基本的直线算法是数字微分分析法(DDA)和中点画线法(Bresenham算法)。
这两种算法的核心思想都是利用直线的斜率来进行像素点的逼近。
在使用DDA算法绘制直线时,可以通过增加步长来减少精度损失。
DDA算法的步骤如下:1. 计算斜率:计算直线的斜率m = (y2 - y1) / (x2 - x1)。
2. 判断斜率:判断斜率的绝对值是否在0和1之间。
如果是,我们可以选择在x上递增逼近y或在y上递增逼近x。
3. 增加步长:计算递增的步长,对于长度较大的直线,可以通过增加步长来减少计算数量。
4. 开始绘制:从起始点开始,根据斜率和步长计算下一个要绘制的像素点的坐标。
5. 终止条件:当当前的坐标达到终止点时,终止绘制。
中点画线法(Bresenham算法)是一种更高效的直线算法,它通过使用整数运算和位移来避免了浮点数运算,提高了绘制速度。
Bresenham算法的步骤如下:1. 初始化:初始化起始点(x1, y1)和终止点(x2, y2),并计算dx = x2 - x1 和dy = y2 - y1 。
2. 计算斜率:判断斜率m = dy / dx,以决定使用什么方式增加x和y的值(水平递增或垂直递增)。
3. 计算误差:计算误差项E = -0.5,并对dx和dy进行判断,确定每个点移动时误差项的变化。
若dx > dy,则E += dy;否则,E += dx。
4. 绘制像素点:从起始点开始,每次根据误差项判断,决定是在y上递增还是在x上递增,并根据计算出的新的坐标绘制像素点。
5. 更新误差项:在每次绘制完成后,根据dx和dy更新误差项的值。
6. 终止条件:当当前的坐标达到终止点时,终止绘制。
分别解释直线生成算法dda法,中点画线法和bresenham法的基本原理

分别解释直线生成算法dda法,中点画线法和
bresenham法的基本原理
直线生成算法DDA法、中点画线法和Bresenham法的基本原理如下:
1. DDA直线生成算法:基于差分运算的直线生成算法。
通过将直线分割成
若干个相邻的像素点,并按照一定的步长进行逐点绘制,实现直线的绘制。
算法主要涉及到线性插值的思想,即根据已知的两点坐标,通过计算它们之间的差值,然后根据这个差值和步长来确定新的像素点的位置。
2. 中点画线法:一种线段绘制算法,从线段的起点和终点出发,按照一定的规则向终点逐步逼近,并在途中以控制变量的方式得出每个像素点的坐标,从而绘制出所需的线条。
具体实现中,通过计算线段斜率的变化情况,分为斜率小于1和大于等于1两种情况,并采用Bresenham的对称性原理,以中点的颜色来控制每个像素点的生长方向,从而获得较高的绘制效率和图像质量表现。
3. Bresenham算法:通过一系列的迭代来确定一个像素点是否应该被绘制。
对于一条从点(x1,y1)到点(x2,y2)的直线,首先计算出斜率k。
然后,通过比较每个像素点的y值到直线上的y值,来决定哪些像素点应该被绘制。
当斜率k大于等于1时,在x方向上迭代,而对于每个x值,计算出y值,并将像素点(x,y)绘制。
当斜率k小于1时,在y方向上迭代,而对于每个y值,计算出x值,并将像素点(x,y)绘制。
以上内容仅供参考,如需更多信息,建议查阅相关文献或咨询数学专业人士。
简述画直线的几种操作方式

简述画直线的几种操作方式一、概述画直线是计算机图形学中的基本操作之一,通常用于绘制线条、边框等。
在计算机图形学中,有多种方式可以实现画直线的功能。
本文将介绍几种常见的画直线操作方式。
二、DDA算法DDA算法是一种基本的画直线算法,它采用逐点比较的方式来确定像素点的位置。
具体实现过程如下:1. 计算出两个端点之间的斜率k;2. 根据斜率k确定每个像素点在x轴和y轴上移动的距离;3. 从起始点开始,不断计算下一个像素点的位置,并在屏幕上绘制。
优点:实现简单,适用于硬件实现。
缺点:精度不高,容易出现锯齿状。
三、Bresenham算法Bresenham算法是另一种常见的画直线算法,它采用整数运算来确定像素点位置。
具体实现过程如下:1. 计算出两个端点之间的斜率k;2. 根据斜率k确定每个像素点在x轴和y轴上移动的距离;3. 从起始点开始,根据当前位置和误差值选择下一个像素点,并在屏幕上绘制。
优点:精度高,画出的直线平滑。
缺点:实现复杂,不适用于硬件实现。
四、中点画线算法中点画线算法是一种基于Bresenham算法的改进版,它通过引入中点来减少计算量。
具体实现过程如下:1. 计算出两个端点之间的斜率k;2. 根据斜率k确定每个像素点在x轴和y轴上移动的距离;3. 从起始点开始,根据当前位置和误差值选择下一个像素点,并在屏幕上绘制;4. 在误差值发生变化时,更新中点的位置。
优点:精度高,计算量较小。
缺点:实现复杂,不适用于硬件实现。
五、直线段裁剪直线段裁剪是指将一条直线段截取为位于窗口内部的一段直线。
常见的裁剪算法有Cohen-Sutherland算法和Liang-Barsky算法。
Cohen-Sutherland算法将窗口分为九个区域,并通过比较端点与窗口边界的关系来确定哪些部分需要保留。
Liang-Barsky算法则通过计算交点来确定截取后的直线段。
六、总结以上介绍了几种常见的画直线操作方式,包括DDA算法、Bresenham算法、中点画线算法以及直线段裁剪算法。
《计算机图形学》实验指导书

计算机图形学实验指导书袁科计算机技术实验中心目录实验一实现DDA、中点画线算法和Bresenham画线算法 (24)实验二实现Bezier曲线 (25)实验三实现B样条曲线 (26)实验四实现多边形填充的边界标志算法 (27)实验五实现裁剪多边形的Cohen-Sutherland算法 (28)实验六二维图形的基本几何变换 (30)实验七画图软件的编制 (31)实验一实现DDA、中点画线算法和Bresenham画线算法【实验目的】1、掌握直线的多种生成算法;2、掌握二维图形显示原理。
【实验环境】VC++6.0/ BC【实验性质及学时】验证性实验,2学时,必做实验【实验内容】利用任意的一个实验环境,编制源程序,分别实现直线的三种生成算法,即数字微分法(DDA)、中点画线法以及Bresenham画线算法。
【实验原理】1、数字微分法(Digital Differential Analyzer,DDA)算法思想:基于直线的微分方程来生成直线。
ε=1/max(|△x|,|△y|)max(|△x|,|△y|)=|△x|,即|k|≤1 的情况:max(|△x|,|△y|)=|△y|,此时|k|≥1:2、中点画线法算法思想:每次在最大位移方向上走一步,另一方向是否走步取决于误差项的判断。
3、Bresenham画线算法算法思想:其基本思想同中点算法一样,即每次在最大位移方向上走一步,而另一个方向是否走步取决于误差项的判断。
【实验要求】1.上交源程序;2.上交实验报告,实验报告内容如下:(1) 实验名称(2) 实验目的(3) 算法实现的设计方法及程序流程图(4) 程序结果分析【分析与思考】(1) 上述所阐述的三个算法,其基本算法只能适用于直线的斜率(|K|<=1) 的情形,如何将上述算法进行推广,使其能够处理任意斜率的直线?(2) 计算机显示屏幕的坐标圆心在哪里,与我们平时的习惯有什么差异,如何协调二者?实验二 实现Bezier 曲线【实验目的】1、掌握Bezier 曲线的定义;2、能编程实现N 次Bezier 曲线的绘制与显示。
Python使用DDA算法和中点Bresenham算法画直线

Python使⽤DDA算法和中点Bresenham算法画直线title: "Python使⽤DDA算法和中点Bresenham算法画直线"date: 2018-06-11T19:28:02+08:00tags: ["图形学"]categories: ["Python"]先上效果图代码#!/usr/bin/env python# coding=utf-8from pylab import *from matplotlib.ticker import MultipleLocatorimport matplotlib.patches as patches'''1. 输⼊直线两端点 x0,y0 xn,yn2. 计算初始值delta_x, delta_y,k=delta_y/delta_x,d=0, x=x0,y=y03. 绘制点x,y4. d更新为d+k,若d>0.5,则x,y更新为x+1,y+1,d=d-1;否则x,y更新为x+1,y5. 重复3,4直到直线画完'''def init(ax, width):# 设置长宽ax.axis([0, width, 0, width])# 设置主刻度标签的位置,标签⽂本的格式majorLocator = MultipleLocator(1)minorLocator = MultipleLocator(0.5)ax.xaxis.set_major_locator(majorLocator)ax.yaxis.set_major_locator(majorLocator)# ax.xaxis.set_minor_locator(minorLocator)# ax.yaxis.set_minor_locator(minorLocator)ax.grid(True) # x坐标轴的⽹格使⽤主刻度def add_pixel(x, y, ax, c):x = round(x)y = round(y)if c == 1:ax.add_patch(patches.Rectangle((x - 0.5, y - 0.5), 1, 1, color='b'))ax.plot(x, y, 'r.')else:ax.add_patch(patches.Rectangle((x - 0.5, y - 0.5), 1, 1))ax.plot(x, y, 'y.')if __name__ == '__main__':# 将⼀⾏的字符串分割并转化为数字x0, y0, x1, y1, width = map(int, input("输⼊直线的两点和画布的边长: ").split(' '))if x0>x1:x0,x1=x1,x0y0,y1=y1,y0ax = subplot(121, aspect='equal',title='modified Bresenham') # 改进的bresenhamax.plot([x0, x1], [y0, y1], '-k')bx = subplot(122, aspect='equal', title='DDA') # DDAbx.plot([x0, x1], [y0, y1], '-k')# 图形初始化init(ax, width)init(bx, width)delta_x = x1 - x0delta_y = y1 - y0d = 0if delta_x == 0:k = 999999999else:k = delta_y / delta_xx = round(x0)y = round(y0)'''DDA算法'''if k > -1 and k < 1:# X 最⼤位移while True:if x > x1:breakadd_pixel(x, y, bx, 1)x = x+1y = y+kelif k >= 1:# Y 最⼤位移while True:if y > y1:breakadd_pixel(x, y, bx, 1)y = y+1x = x+1/kelse:while True:if y < y1:breakadd_pixel(x, y, bx, 1)y = y-1x = x-1/k'''k的范围1. (0,1) x为最⼤位移,y正向增加2. (1,+inf) y为最⼤位移,x正向增加3. (0,-1) x为最⼤位移,y负向增加4. (-1,-inf)y为最⼤位移,y减⼩。
计算机图形学直线DDA算法和Bresenham算法

Graphicsgraphics =this.CreateGraphics();
bmp =newBitmap(this.ClientRectangle.Width,this.ClientRectangle.Height);
DDAline(27, 19, 200, 183, bmp);
graphics.DrawImage(bmp,newRectangle(0, 0,this.ClientRectangle.Width,this.ClientRectangle.Height));
{
x++;
y = x + k;
}
else
{
y++;
x = y + (1 / k);
}
{
bmp.SetPixel(x, y,Color.Red);
}
}
}
privatevoidbutton1_Click(objectsender,EventArgse)
{
Graphicsgraphics =this.CreateGraphics();
④代码与运行结果;
usingSystem;
usingSystem.Collections.Generic;
ponentModel;
usingSystem.Data;
usingSystem.Drawing;
usingSystem.Linq;
usingSystem.Text;
③实验步骤:
1、在C#环境下,设计界面,添加4个文本框,三个命令按钮;
2、在代码编写窗口,编写DDA、中点直线生成算法、Bresenham直线生成算法子程序,子程序名分别设为DDALine,MidPointLine和BresenhamLine;
DDA、Bresenham、Midpoint算法画直线报告1

课程名称计算机图形学实验名称DDA、Bresenham、Midpoint算法画直线一、实验目的及要求(1)理解窗口到视区的变换(2)理解MFC创建工程实现动画的原理(3) 学习MFC类库的概念与结构(4)学习使用VC++编写Win32应用的方法(单文档,多文档,对话框)(5)学习使用MFC的图形编程软件环境:Microsoft studio visual C++ 6.0 MFC硬件:计算机二、实验内容(1)添加代码实现DDA算法画直线(2)添加代码实现Bresenham算法画直线(3)添加代码实现Midpointline画直线(4) 添加代码实现画圆三、实验步骤选择工作环境添加工程名选择程序类型前几步省略全选默认值选择resource-Menu添加不同函数画直线和圆为每个函数建立类向导在fileview中打开source filesview.cpp输入各函数代码并编译运行无误四、实验源码// 直线和圆View.cpp : implementation of the CMyView class//#include "stdafx.h"#include "直线和圆.h"#include "直线和圆Doc.h"#include "直线和圆View.h"#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#endif///////////////////////////////////////////////////////////////////////////// // CMyViewIMPLEMENT_DYNCREATE(CMyView, CView)BEGIN_MESSAGE_MAP(CMyView, CView)//{{AFX_MSG_MAP(CMyView)ON_COMMAND(ID_DDALINE, OnDdaline)ON_COMMAND(ID_MIDPOINTLINE, OnMidpointline)ON_COMMAND(ID_BRESENHAMLINE, OnBresenhamline)ON_COMMAND(ID_MIDPOINTCIRCLE, OnMidpointcircle)//}}AFX_MSG_MAP// Standard printing commandsON_COMMAND(ID_FILE_PRINT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_DIRECT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_PREVIEW, CView::OnFilePrintPreview)END_MESSAGE_MAP()///////////////////////////////////////////////////////////////////////////// // CMyView construction/destructionCMyView::CMyView(){// TODO: add construction code here}CMyView::~CMyView(){}BOOL CMyView::PreCreateWindow(CREATESTRUCT& cs){// TODO: Modify the Window class or styles here by modifying// the CREATESTRUCT csreturn CView::PreCreateWindow(cs);}///////////////////////////////////////////////////////////////////////////// // CMyView drawingvoid CirclePoints(int x,int y,int color ,CDC* pDC ){pDC->SetPixel(x,y,color);pDC->SetPixel(y,x,color);pDC->SetPixel(-x,y,color);pDC->SetPixel(y,-x,color);pDC->SetPixel(x,-y,color);pDC->SetPixel(-y,x,color);pDC->SetPixel(-x,-y,color);pDC->SetPixel(-y,-x,color);}void Midpointcircle(int r,int color,CDC* pDC){int x,y;float d;x=0;y=r;d=1.25-r;CirclePoints(x,y,color,pDC);pDC->SetViewportOrg(200,100);while(x<=y){if(d<0)d+=2*x+3;else{d+=2*(x-y)+5; y--;}x++;CirclePoints(x,y,color,pDC);}}void DDA(int x0,int y0,int x1,int y1,int color,CDC* pDC){int x;float dx,dy,y,k;dx=x1-x0;dy=y1=y0;k=dy/dx;y=y0;for(x=x0;x<=x1;x++){pDC->SetPixel(x,int (y+0.5), color);y=y+k;}}void Bresenhamline(int x0,int y0,int x1,int y1,int color,CDC* pDC) {int x,y,dx,dy;float k,e;dx=x1-x0;dy=y1-y0 ;k=dy/dx;e=-0.5;x=x0;y=y0;for(int i=0;i<=dx;i++){pDC->SetPixel(x,y,color);x=x+1;e=e+k;if(e>=0){y++;e=e-1;}}}void Midpointline(int x0,int y0,int x1,int y1,int color,CDC* pDC) {int a,b,d1,d2,d,x,y;a=y0-y1;b=x1-x0;d=2*a+b;d1=2*a;d2=2*(a+b);x=x0;y=y0;pDC->SetPixel(x,y,color);while (x<x1){if(d<0){x++;y++;d+=d2;}else{x++;d+=d1;}pDC->SetPixel(x,y,color);}}void CMyView::OnDraw(CDC* pDC){CMyDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);Midpointcircle(100,RGB(0,168,168),pDC) ;DDA(0,0, 250,300,RGB (255,0,255),pDC);Midpointline(0,0, 500,200,RGB (255,255,0),pDC);Bresenhamline(0,0, 150,600,RGB (168,200,168),pDC);// TODO: add draw code for native data here}///////////////////////////////////////////////////////////////////////////// // CMyView printingBOOL CMyView::OnPreparePrinting(CPrintInfo* pInfo){// default preparationreturn DoPreparePrinting(pInfo);}void CMyView::OnBeginPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/){// TODO: add extra initialization before printing}void CMyView::OnEndPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/){// TODO: add cleanup after printing}///////////////////////////////////////////////////////////////////////////// // CMyView diagnostics#ifdef _DEBUGvoid CMyView::AssertValid() const{CView::AssertValid();}void CMyView::Dump(CDumpContext& dc) const{CView::Dump(dc);}CMyDoc* CMyView::GetDocument() // non-debug version is inline{ASSERT(m_pDocument->IsKindOf(RUNTIME_CLASS(CMyDoc)));return (CMyDoc*)m_pDocument;}#endif //_DEBUG///////////////////////////////////////////////////////////////////////////// // CMyView message handlersvoid CMyView::OnDdaline(){// TODO: Add your command handler code here}void CMyView::OnMidpointline(){// TODO: Add your command handler code here}void CMyView::OnBresenhamline(){// TODO: Add your command handler code here}void CMyView::OnMidpointcircle(){// TODO: Add your command handler code here}五.实验结果六. 实验总结分析通过做这个实验学会了使用这个软件,也了解到指针的用法,在做之初由于对指针用法的不熟悉,所以遇到很多问题,从提示中弹出的CDC类,通过对它的学习,我将源码中的drawpixel改写成调用CDC类的pDC指针的用法,再插入pDC->SetViewportOrg(200,100);实现了圆心的移动,实现了对直线的绘制,现在对它的操作已基本掌握了。
直线和圆弧的生成算法

第3章直线和圆弧的生成算法3.1直线图形的生成算法数学上的直线是没有宽度、由无数个点构成的集合,显然,光栅显示器只能近地似显示直线。
当我们对直线进行光栅化时,需要在显示器有限个像素中,确定最佳逼近该直线的一组像素,并且按扫描线顺序,对这些像素进行写操作,这个过程称为用显示器绘制直线或直线的扫描转换。
由于在一个图形中,可能包含成千上万条直线,所以要求绘制算法应尽可能地快。
本节我们介绍一个像素宽直线绘制的三个常用算法:数值微分法(DDA、中点画线法和Bresenham算法。
3.1.1逐点比较法3.1.2数值微分(DDA)法设过端点P o(x o , y°)、R(X1 , y1)的直线段为L( P0 , R),则直线段L的斜率为—沁生要在显示器显示厶必须确定最佳逼近Z的掃素集合。
我们从L的起点P0的横坐标X o向L的终点R的横坐标X1步进,取步长=1(个像素),用L 的直线方程y=kx+b计算相应的y坐标,并取像素点(x,round( y))作为当前点的坐标。
因为:y i+1 = kX i+1+b= k1X i +b+k x= y i+k x所以,当x =1; y i+1 = y i+k。
也就是说,当x每递增1,y递增k(即直线斜率)。
根据这个原理,我们可以写出DDA( Digital Differential Analyzer) 画线算法程序。
DDA画线算法程序: void DDALi ne(int xO,i nt yO,i nt x1,i nt y1,i nt color){ int x ;float dx, dy, y, k ;dx = x1-x0 ;dy=y1-y0 ;k=dy/dx, ;y=yO;for (x=xO ;x< x1 ;x++){ drawpixel (x, i nt(y+0.5), color);y=y+k;}}注意:我们这里用整型变量color表示像素的颜色和灰度。
直线算法编程实验报告

一、实验目的通过本次实验,掌握直线算法的基本原理,熟悉直线算法的编程实现,了解GDI(图形设备接口)在直线绘制中的应用,并能够运用直线算法解决实际问题。
二、实验原理直线算法是计算机图形学中的一个基础算法,主要分为DDA(DigitalDifferential Analyzer,数字微分分析)算法和中点Bresenham算法。
1. DDA算法DDA算法是一种迭代算法,通过计算增量来绘制直线。
其基本思想是:在直线上取两个相邻的点,计算这两个点之间的距离,然后按照这个距离在x轴或y轴上逐步移动,直到达到终点。
2. 中点Bresenham算法中点Bresenham算法是一种非迭代算法,它通过计算中点偏差来判断像素点的位置,从而绘制直线。
其基本思想是:对于一条直线,计算起点和终点之间的中点偏差,然后根据偏差的符号来决定像素点的位置。
三、实验内容1. 实验环境操作系统:Windows 10开发工具:Visual Studio 2019编程语言:C++2. 实验步骤(1)初始化GDI设备环境在Visual Studio中创建一个Win32项目,添加C++源文件。
在源文件中添加以下代码,初始化GDI设备环境:```cppCClientDC dc(this); // 创建设备上下文COLORREF rgb = RGB(0, 0, 255); // 设置直线颜色为蓝色(2)实现DDA算法在源文件中添加以下代码,实现DDA算法:```cppvoid DrawDDALine(CDC& dc, int x0, int y0, int x1, int y1, COLORREF color) {int dx = abs(x1 - x0);int dy = abs(y1 - y0);int sx = x0 < x1 ? 1 : -1;int sy = y0 < y1 ? 1 : -1;int e2 = dx - dy;int e1 = 2 e2;int x = x0;int y = y0;while (x != x1 || y != y1) {dc.SetPixel(x, y, color);if (e2 >= 0) {y += sy;e2 -= dx;}x += sx;e2 += dy;}}(3)实现中点Bresenham算法在源文件中添加以下代码,实现中点Bresenham算法:```cppvoid DrawBresenhamLine(CDC& dc, int x0, int y0, int x1, int y1, COLORREF color) {int dx = abs(x1 - x0);int dy = abs(y1 - y0);int sx = x0 < x1 ? 1 : -1;int sy = y0 < y1 ? 1 : -1;int err = (dx > dy ? dx : -dy) / 2;int e2;while (x0 != x1 || y0 != y1) {dc.SetPixel(x0, y0, color);if (err < 0) {err += dy;} else {err -= dx;y0 += sy;}x0 += sx;}}```(4)在主窗口中绘制直线在主窗口的消息处理函数中,添加以下代码,绘制直线:```cppvoid CMainFrm::OnPaint() {CPaintDC dc(this); // 创建设备上下文// 使用DDA算法绘制直线DrawDDALine(dc, 100, 100, 300, 300, RGB(255, 0, 0));// 使用中点Bresenham算法绘制直线DrawBresenhamLine(dc, 100, 350, 300, 550, RGB(0, 255, 0));}```四、实验结果与分析1. 实验结果在Visual Studio中编译并运行程序,可以看到主窗口中绘制了两条直线,一条使用DDA算法绘制,另一条使用中点Bresenham算法绘制。
分别解释直线生成算法dda法、中点画线法和bresenham法的基本原理

分别解释直线生成算法dda法、中点画线法和bresenham法的基本原理DDA直线生成算法、中点画线法和Bresenham法都是计算机图形学中用于生成直线的算法。
以下是这三种算法的基本原理:1.DDA直线生成算法(Digital Differential Analyzer):DDA算法是一种基于差分运算的直线生成算法。
其基本原理是,通过计算直线起点和终点之间的差值(横向差值dx 和纵向差值dy),并根据步长来决定下一个像素点的位置。
算法首先确定差值中绝对值较大的一方作为基准,步长设为1,另一方则按比例进行调整,以保持线段的斜率不变。
在实现过程中,DDA算法需要遍历每一个像素点,根据差值的正负和大小来确定新像素点的位置。
2.中点画线法:中点画线法的基本原理是,通过计算线段上当前像素点与相邻两个像素点构成的线段与理想直线的距离,来决定下一个像素点的位置。
具体实现时,设定线段的中点为M,理想直线与线段的交点为Q。
通过比较M和Q的位置关系来确定下一个像素点:若M在Q上方,则取上方的像素点为下一个点;若M在Q下方,则取下方的像素点为下一个点;若M与Q重合,则可任意选择上方或下方的像素点。
中点画线法以中点M作为判别标志,逐点生成直线。
3.Bresenham法:Bresenham算法的原理是基于直线的斜率和截距来计算每个像素点的位置。
在计算机屏幕上,每个像素点都有一个坐标值。
Bresenham算法通过计算直线上每个像素点的坐标值来绘制直线,避免了使用浮点数运算,从而提高了计算效率。
在实现过程中,Bresenham算法根据直线的斜率以及当前像素点的位置,计算出下一个像素点的位置,并逐点绘制出直线。
DDA算法 中点画线算法 Bresenham算法

实验1直接绘制实验(提示:#表示Project的编号,##表示Project题目)学号姓名上交时间1.问题描述如何利用OpenGL实现直线光栅化的DDA算法、中点画线算法和Bresenham算法2.算法描述DDA算法:据直线公式y = kx + b来推导出来的,其关键之处在于如何设定单位步进,即一个方向的步进为单位步进,另一个方向的步进必然是小于1。
中点划线法:在画直线段的过程中,当前像素点为(xp ,yp ),下一个像素点有两种可选择点P1(xp +1,yp )或P2(xp +1,yp +1)。
若M=(xp +1,yp +0.5)为P1与P2之中点,Q 为P理想直线与x=xp +1垂线的交点。
当M在Q的下方,则P2应为下一个像素点;M在Q的上方,应取P1为下一个像素点。
Bresenham算法:过各行、各列像素中心构造一组虚拟网格线,按直线从起点到终点的顺序计算直线各垂直网格线的交点,然后确定该列像素中与此交点最近的像素。
实验结果成功运行三个算法,并且能转换出通用Bresenham算法。
3.分析与评论(分析每个算法的运行时间,对你的本实验的工作进行评论,同时也可以对老师提出建议。
)附录: Source Code(in C)#include <GL/glut.h> //需要正确安装GLUT,安装方法如预备知识中所述void myDisplay(void){glClearColor(0.0, 0.0, 0.0, 0.0);glClear(GL_COLOR_BUFFER_BIT);glColor3f (1.0f, 1.0f, 1.0f);glRectf(-0.5f, -0.5f, 0.5f, 0.5f);glBegin (GL_TRIANGLES);glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (0.0f, 1.0f);glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (0.8f, -0.5f);glColor3f (0.0f, 0.0f, 1.0f); glVertex2f (-0.8f, -0.5f);glEnd ();glColor3f(1,0,0);glBegin(GL_LINE_LOOP);glVertex2f (0.0f, 0.5f);glVertex2f (0.4f, -0.25f);glVertex2f (-0.4f, -0.25f);glEnd ();glPointSize(3);glBegin (GL_POINTS);glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (-0.4f, -0.4f);glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (0.0f, 0.0f);glColor3f (0.0f, 0.0f, 1.0f); glVertex2f (0.4f, 0.4f);glEnd ();glFlush();}int main(intargc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("Hello World!");glutDisplayFunc(&myDisplay);glutMainLoop();return 0;}通用算法:int Sign(int n){if(n>0) return 1;if(n==0) return 0;if(n<0) return -1;}void Bresenham(int x0,int y0,int x1,int y1,void (*setPixel)(intx,int y)){ int x,y,dx,dy,s1,s2,temp=0,interchange;x=x0; y=y0;dx=abs(x1-x0); dy=abs(y1-y0);s1=Sign(x1-x0); s2=Sign(y1-y0);if(dy>dx){temp=dx; dx=dy; dy=temp;interchange=1;}elseinterchange=0;int e=2*dy-dx;for(inti=1;i<=dx;++i){setPixel(x,y);while(e>0){if(interchange==1)x=x+s1;elsey=y+s2;e=e-2*dx;}if(interchange==1)y=y+s2;elsex=x+s1;e=e+2*dy;}}(以上是实验报告的最小要求,以后可以会根据各个Project的不同情况增加内容。
直线生成算法 DDA画线算法、中点画线算法、Bresenham画线算法

101x x y y x y k --=∆∆=Bkx y i i +=()()111111<+==∆∆+=∆++=+∆+=+=++++k ky y x let xk y y x k B kx B x x k B kx y i i i i i i i i ()111111>+==∆∆+-=-=+++k k x x y let ky k B k y k B k y x i i i i i 实验一、直线生成算法DDA 画线算法一 .名称:DDA 画线算法;二 . 算法分析:1.设直线两端点为:P1(x1,y1)及 P0(x0,y0),2.则直线斜率3.则直线方程为4.当 k <1 , x 每增加1,y 最多增加1(或增加小于1)。
5.当 k>1 ,y 每增加1,x 最多增加1 (或增加小于1) 。
y ix i y i +1 x i +1三.算法实现:void CHuayahuaView::OnDda() //DDA画直线{// TODO: Add your command handler code hereCDC* pdc1 = GetDC();int color = RGB(255,0,0);int x1=10,y1=20,x2=200,y2=200;double k=(y2-y1)*1.0/(x2-x1);//k<1;double y=y1;for(int i=x1;i<=x2;i++){pdc1->SetPixel(i,(int)(y+0.5),color);y=y+k;}ReleaseDC(pdc1);}四:程序截图:中点画线算法一.实验名称:中点画线算法二.算法分析:直线方程直线将二维空间划分为三个区域:如F(x,y)=0, 则(x,y) 在直线上如F(x,y)<0, 则(x,y)在直线下方如F(x,y)>0, 则(x,y)在直线上方条件: a= -(y1-y0)b=(x1-x0)c= -B(x1-x0)三.代码实现:void CHuayahuaView::MidPointLine(){// TODO: Add your command handler code hereCDC* pdc1 = GetDC();int color = RGB(255,0,0);int x1=30,y1=50,x2=200,y2=100;//斜率;int x,y,a,b,d,d0,d1,d2;a=y2-y1;b=x2-x1;d=2*a+b;d1=2*a;d2=2*(a+b);x=x1,y=y1;pdc1->SetPixel(x,(int)(y+0.5),color);while(x < x2){if(d>0){x++;y++;d+=d2;}else{x++;d+=d1;}pdc1->SetPixel(x,(int)(y+0.5),color);}ReleaseDC(pdc1);}四.程序截图:Bresenham画线算法一.算法名称:Bresenham画线算法二.算法分析:定义决策变量d = d+k (0<k<1)设0<k<1,如直线上的一点为(x,y),则点,为: (x+1,y) (d<0.5) 或(x+1,y+1)(d>=0.5) 当d>1时,让以证0<=d<1d0=0定义决策变量d = d+k (0<k<1)设0<k<1,如直线上的一点为( x,y), 则下一点为: (x+1,y) (d<0.5) 或(x+1,y+1)(d>=0.5) 当d>1时, 让d=d-1,以保证0<=d<1定义决策变量e = d-0.5 (0<k<1),e0 = -0.5则下一点为:(x+1,y) (e<0) 或(x+1,y+1)(e>=0) 当e >0时, 让e=e-1, (重新初始化误差项)由于算法只用到误差项的符号,为了改用整数以避免除法,可以作如下替换:e = 2*e*dx定义决策变量e = 2*e*dx, e0 = - dx;e=e +2*dy则下一点为: (x+1,y) (e <0) ;或(x+1,y+1)(e >=0) 当e >0时, 让e= e - dx, (重新初始化误差项)三.算法实现:void CHuayahuaView::Breshnham(){// TODO: Add your command handler code hereCDC* pdc2 = GetDC();int color = RGB(255,0,0);int x1=50,y1=50,x2=200,y2=150;int x,y,dx,dy,e;dx=x2-x1;dy=y2-y1;e=-dx;x=x1;y=y1;for(int i=0;i<=dx;i++){pdc2->SetPixel(x,(int)(y+0.5),color);x++;e=e+2*dy;if(e>=0){y++;e=e-2*dx;}}ReleaseDC(pdc2);}四:程序运行截图:。
DDA法,中点法,Bresenham法画直线

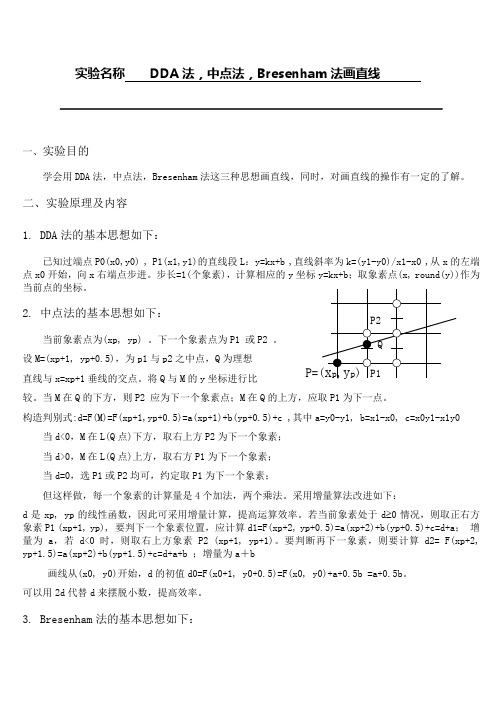
实验名称 DDA 法,中点法,Bresenham 法画直线一、实验目的学会用DDA 法,中点法,Bresenham 法这三种思想画直线,同时,对画直线的操作有一定的了解。
二、实验原理及内容1. DDA 法的基本思想如下:已知过端点P0(x0,y0) , P1(x1,y1)的直线段L :y=kx+b ,直线斜率为k=(y1-y0)/x1-x0 ,从x 的左端点x0开始,向x 右端点步进。
步长=1(个象素),计算相应的y 坐标y=kx+b ;取象素点(x, round(y))作为当前点的坐标。
2. 中点法的基本思想如下:当前象素点为(xp, yp) 。
下一个象素点为P1 或P2 。
设M=(xp+1, yp+0.5),为p1与p2之中点,Q 为理想直线与x=xp+1垂线的交点。
将Q 与M 的y 坐标进行比 较。
当M 在Q 的下方,则P2 应为下一个象素点;M 在Q 的上方,应取P1为下一点。
构造判别式:d=F(M)=F(xp+1,yp+0.5)=a(xp+1)+b(yp+0.5)+c ,其中a=y0-y1, b=x1-x0, c=x0y1-x1y0当d<0,M 在L(Q 点)下方,取右上方P2为下一个象素;当d>0,M 在L(Q 点)上方,取右方P1为下一个象素;当d=0,选P1或P2均可,约定取P1为下一个象素;但这样做,每一个象素的计算量是4个加法,两个乘法。
采用增量算法改进如下:d 是xp, yp 的线性函数,因此可采用增量计算,提高运算效率。
若当前象素处于d 0情况,则取正右方象素P1 (xp+1, yp), 要判下一个象素位置,应计算d1=F(xp+2, yp+0.5)=a(xp+2)+b(yp+0.5)+c=d+a ; 增量为a ,若d<0时,则取右上方象素P2 (xp+1, yp+1)。
要判断再下一象素,则要计算d2= F(xp+2, yp+1.5)=a(xp+2)+b(yp+1.5)+c=d+a+b ;增量为a +b画线从(x0, y0)开始,d 的初值d0=F(x0+1, y0+0.5)=F(x0, y0)+a+0.5b =a+0.5b 。
DDA算法、Bresenham算法和画家算法

Bresenham算法
记直线与它垂直方向最近的下光栅点的误差为d,有:d=(y+k)–yi,且 0≤d≤1 当d<0.5:下一个象素应取右光栅点(xi+1,yi) 当d≥0.5:下一个象素应取右上光栅点(xi+1,yi+1)
Bresenham算法
如果直线的(起)端点在整数点上,误差项d的初值:d0=0, x坐标每增加1,d的值相应递增直线的斜率值k,即:d=d + k。 一旦d≥1,就把它减去1,保证d的相对性,且在0-1之间。
Bresenham算法
基本原理
假定直线斜率k在0~1之间。此时,只需考虑x方向每 次递增1个单位,决定y方向每次递增0或1。 设 直线当前点为(xi,y) 直线当前光栅点为(xi,yi) 则 下一个直线的点应为(xi+1,y+k) 下一个直线的光栅点为右光栅点(xi+1,yi)(y方向递 增量0) 或为右上光栅点(xi+1,yi+1)(y方向递增量1)
Bresenham算法
1)Bresenham算法的实施——Rogers 版
通过(0,0)的所求直线的斜率大于0.5,它与x=1直线的交点离y=1直线较近, 离y=0直线较远,因此取光栅点(1,1)比(1,0)更逼近直线; 如果斜率小于0.5,则反之; 当斜率等于0.5,没有确定的选择标准,本算法选择(1,1)
Bresenham算法
x=x1 y=y1 dx = x2 –x1 dy = y2 –y1 //initialize e to compensate for a nonzero intercept NError =2*dy-dx //Error =dy/dx-0.5; NError = 2*Error*dx //begin the main loop for i=1 to dx WritePixel (x, y) if (NError >=0) then y=y+1 NError = NError –2*dx //Error = Error -1 end if x=x+1 NError = NError +2*dy //Error = Error +dy/dx next i finish
三种直线段绘制方法:DDA算法、B算法和中点分割法

三种直线段绘制⽅法:DDA算法、B算法和中点分割法⼀、综述三种直线段绘制⽅法:DDA算法、B算法和中点分割法。
在MFC环境中测试上述三种算法并对⽐分析三种算法的误差及效率。
⼆、程序框架MFC程序:cgDrawLineView.h为视图层的头⽂件,负责声明各种成员变量和成员函数;cgDrawLineView.cpp为视图层的源⽂件,负责实现直线的三种绘制、误差分析及messageBox显⽰。
CSelectControl.h为窗⼝⾯板中的按键及⽂本定义成员变量及成员函数。
CSelectControl.cpp实现⾯板的功能,如点击按键绘制图像、分析误差等。
三、算法描述1. DDA算法原理:根据直线的微分⽅程计算dy=m*dx(1)将给定端点作为输⼊参数;(2)初始化,初值加上0.5确保精度;(3)⽐较起⽌点⽔平和垂直的差值⼤数作为计算步数steps;(4)每步计算dx,dy分别为差数除以steps;(5)从起始点开始确定相邻两点间的增量并进⾏递推计算。
2. B算法(1)设定interChange、Xsign、Ysign便于判断位置并计算误差初值e = 2 * min - max;(min和max分别为⽔平距离和垂直距离的最值)(2)设置点(Xi, Yi) 的颜⾊值,并求下⼀误差ei+1;如果 ei >= 0 则ei+1 =ei+m-1;否则ei+1 = ei + m;(3)根据不同象限,确定X和Y变化符号的正负,进⾏下⼀次(2)(3)循环直⾄结束;3. 中点分割法原理:递归⼆分法结束条件:|P1-P2|<=1(1)将直线段求中点坐标,若可以细分,则进⾏⼀次递归;(2)如果中点坐标⽆法继续递归,则设置坐标的颜⾊值;(3)执⾏⾄所有点都完成了颜⾊值的设置,程序结束。
四、处理流程主要处理流程为:1. 在DrawLineView.h中定义double ddaError, ddaSmooth, bError, bSmooth, mpError, mpSmooth;void MidPointline(CDC* pDC, float x1, float y1, float x2, float y2);2. 在DrawLineView.cpp中完成初始赋值、函数具体实现以及误差、时间、平滑度计算和messageBox的弹出3. 在IDD_SELECTCONTROL中新添加button(MidPoint Line)且添加类向导,完善void CCSelectControl::OnClickedMidpointline()函数4. 在DrawLineView.cpp中完成pDoc->m_opMode ==2的调⽤程序基本完成五、运⾏结果当点击DDA Line时调⽤DDA直线⽣成函数当点击B Line时调⽤B直线⽣成函数当点击MidPoint时调⽤中点分割直线⽣成函数点击Comparision时先后调⽤三种直线⽣成函数,并弹出调⽤时间(受限于电脑运⾏速度原因只运⾏单次,计算次数for循环注释掉了,如有需要可取消注释,重新⽣成结果)、误差和光滑其中,RunTime值越低表⽰效率越⾼,Error越⼩表⽰误差越⼩,Smooth越⼩表⽰直线越光滑。
分别解释直线生成算法dda法、中点画线法和bresenham法的基本原理。

分别解释直线生成算法dda法、中点画线法和bresenham法
的基本原理。
一、DDA(Digital Differential Analyzer)法
DDA法是一种基于像素的直线生成算法,其基本原理是通过在直线的每个像素点上应用微分关系来计算出该点的位置。
具体来说,首先选择一个起始点,然后在直线上每隔一个像素点进行微分计算,得到该点相对于前一个点的增量。
在直线的终点处,由于没有前一个点的信息,需要使用特殊的方法进行处理。
DDA法生成的线条在视觉上较为平滑,且无需进行线条绘制。
二、中点画线法
中点画线法是一种基于连续点的直线生成算法,其基本原理是每隔一定数量的点在直线上绘制一个点,以生成直线。
该算法的优点是计算量较小,适用于实时性要求较高的场景。
但是,由于该算法生成的线条不够平滑,因此在一些对线条质量要求较高的场景下可能无法满足要求。
三、Bresenham法
Bresenham法是一种基于二进制运算的直线生成算法,其基本原理是通过比较相邻像素之间的灰度级差异来决定线条的绘制。
算法首先确定直线的起点和终点,然后根据灰度级差异的大小和二进制运算的特点,确定在直线上绘制点的位置。
Bresenham法生成的线条在视觉上较为清晰,且具有较好的连续性。
同时,由于该算法采用了二进制运算,因此在处理大量数据时具有较高的效率。
总结:DDA法、中点画线法和Bresenham法是常用的直线生成算法,每种算法都有其适用的场景和优缺点。
在实际应用中,需要根据具体需求和场景选择合适的算法,以达到最佳的直线生成效果。
根据dda或bresenham算法的基本原理绘制颜色渐变直线段

DDA(Digital Differential Analyzer)和Bresenham算法都是用于在数字图像中绘制直线的基本算法。
虽然它们的实现方式有所不同,但都可以通过一些修改来实现颜色渐变直线段的绘制。
以下是一个基于Bresenham算法的基本原理绘制颜色渐变直线段的概述:1. 初始化:确定直线的起点和终点坐标,以及直线的颜色范围(开始颜色和结束颜色)。
计算出直线的斜率,并根据斜率的绝对值决定是采用常规的Bresenham算法还是其改进版本。
2. 颜色插值:根据直线的长度和颜色范围计算出每一步的颜色变化量(颜色增量)。
初始化当前颜色为开始颜色。
3. 逐像素绘制:使用Bresenham算法确定下一个像素的位置。
更新当前颜色,通过将颜色增量添加到当前颜色中(需要考虑到颜色空间的具体表示,如RGB、HSV等)。
在图像上设置该像素的颜色为当前颜色。
4. 重复步骤3:继续按照Bresenham算法的规则移动并更新颜色,直到到达直线的终点。
对于DDA算法,其基本原理类似,只是在确定下一个像素位置的方式上有所不同。
DDA算法是通过计算每个像素点在两个坐标轴上的增量来确定像素位置的。
颜色渐变的处理方式与Bresenham算法相同。
以下是基于DDA算法的基本原理绘制颜色渐变直线段的概述:1. 初始化:同Bresenham算法。
2. 颜色插值:同Bresenham算法。
3. 逐像素绘制:使用DDA算法计算下一个像素在x和y方向上的增量。
更新当前颜色,同Bresenham算法。
在图像上设置该像素的颜色为当前颜色。
4. 重复步骤3:继续按照DDA算法的规则移动并更新颜色,直到到达直线的终点。
这两种算法都可以通过增加颜色渐变的处理来实现颜色渐变直线段的绘制,关键在于如何在每次像素移动时正确地更新颜色。
在实际编程实现时,需要考虑到颜色空间的细节和图像处理库的具体使用方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验1 直接绘制实验
(提示:#表示Project的编号,##表示Project题目)
学号姓名上交时间
1.问题描述
如何利用OpenGL实现直线光栅化的DDA算法、中点画线算法和Bresenham算法2.算法描述
DDA算法:据直线公式y = kx + b来推导出来的,其关键之处在于如何设定单位步进,即一个方向的步进为单位步进,另一个方向的步进必然是小于1。
中点划线法:在画直线段的过程中,当前像素点为(xp ,yp ),下一个像素点有两种可选择点P1(xp +1,yp )或P2(xp +1,yp +1)。
若M=(xp +1,yp +为P1与P2之中点,Q为P理想直线与x=xp +1垂线的交点。
当M在Q的下方,则P2应为下一个像素点;M在Q 的上方,应取P1为下一个像素点。
Bresenham算法:过各行、各列像素中心构造一组虚拟网格线,按直线从起点到终点的顺序计算直线各垂直网格线的交点,然后确定该列像素中与此交点最近
的像素。
实验结果
成功运行三个算法,并且能转换出通用Bresenham算法。
3.分析与评论
(分析每个算法的运行时间,对你的本实验的工作进行评论,同时也可以对老师提出建议。
)
附录: Source Code(in C)
#include <GL/> //需要正确安装GLUT,安装方法如预备知识中所述void myDisplay(void)
{
glClearColor, , , ;
glClear(GL_COLOR_BUFFER_BIT);
glColor3f , , ;
glRectf, , , ;
glBegin (GL_TRIANGLES);
glColor3f , , ; glVertex2f , ;
glColor3f , , ; glVertex2f , ;
glColor3f , , ; glVertex2f , ;
glEnd ();
glColor3f(1,0,0);
glBegin(GL_LINE_LOOP);
glVertex2f , ;
glVertex2f , ;
glVertex2f , ;
glEnd ();
glPointSize(3);
glBegin (GL_POINTS);
glColor3f , , ; glVertex2f , ;
glColor3f , , ; glVertex2f , ;
glColor3f , , ; glVertex2f , ;
glEnd ();
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("Hello World!");
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
}
通用算法:
int Sign(int n){
if(n>0) return 1;
if(n==0) return 0;
if(n<0) return -1;
}
void Bresenham(int x0,int y0,int x1,int y1,void (*setPixel)(int x,int y)){ int x,y,dx,dy,s1,s2,temp=0,interchange;
x=x0; y=y0;
dx=abs(x1-x0); dy=abs(y1-y0);
s1=Sign(x1-x0); s2=Sign(y1-y0);
if(dy>dx){
temp=dx; dx=dy; dy=temp;
interchange=1;
}
else
interchange=0;
int e=2*dy-dx;
for(int i=1;i<=dx;++i){
setPixel(x,y);
while(e>0){
if(interchange==1)
x=x+s1;
else
y=y+s2;
e=e-2*dx;
}
if(interchange==1)
y=y+s2;
else
x=x+s1;
e=e+2*dy;
}
}
(以上是实验报告的最小要求,以后可以会根据各个Project的不同情况增加内容。
上交时排版要美观。
)。
