网页设计配色应用实例剖析——蓝色系
蓝色为什么会成为UI设计中最常用的色彩

下面是为大家精心整理的”蓝色为什么会成为UI设计中最常用的色彩?”,更多实用精彩内容请锁定实用资料栏目。
蓝色为什么会成为UI设计中最常用的色彩?毫无疑问,蓝色是UI设计中最重要的颜色,也是使用范围最广、最常用的色彩。
在你的手机当中,许多APP都采用了蓝色的LOGO,而它们的UI也大多也将蓝色作为主色调,Facebook、Twitter、Shazam、Safari、支付宝、知乎、Behance均是如此。
那么为什么大家都会不约而同地选择蓝色呢?原因很多,但是最主要的,还是下面的几个。
1、绝大多的用户喜欢这个颜色。
有调研指出,绝大多数的人都喜欢蓝色,蓝色被认为是全球范围内最安全的设计用色。
2、蓝色与自然相关。
清朗的天空和纯净的水,在多数时候都呈现出漂亮的蓝色,它们代表着好天气和健康的水源,这种对自然的亲近深藏在人类的基因当中,外化表现为对蓝色的喜好。
蓝是海洋和天空的色彩,是自然的色彩。
3、蓝色还是UI设计师的通用色彩。
从UI设计师的角度上来看,这是一种泛用且实用的色彩。
常见的色彩当中,红色、橙色、绿色对于用户都有这强烈的情感影响,其中黄色常用作警告,红色能够唤醒用户的激情,也能够昭示危险,而绿色常常关乎健康、安全,相比于它们,蓝色的泛用性明显更强。
4、蓝色所传递的情感相对更加抽象,它还能传递出“创新”和“科技”的感觉。
所以,当公司采用蓝色LOGO的时候,常常会让人想到技术和创新。
5、蓝色会让人有安全感,因此许多旅游相关的APP和网站会乐于采用蓝色的UI设计。
它隐隐传达出可靠、信任的感觉,对于旅行类的应用和网站,无疑是不错的选择。
6、蓝色让产品看起来更加值得信赖。
更准确地说,它会让用户更倾向于觉得“这是我要的产品”,当这种感觉和品牌本身的运作和特质结合起来的时候,就能够形成让人信任的品牌性格了。
戴尔、IBM、英特尔、AT&T、和 PayPal 都是利用技术来营造品牌的信任感,进而创造出让人日复一日值得信赖的产品。
蓝色经典模板(整理版)

缓动动画
01
通过改变元素属性的速度,实现平滑的动画效果,如淡入淡出、
滑动等。
帧动画
02
通过连续播放一系列静态图像帧,模拟动态效果,适用于复杂
的动画场景。
CSS3动画
03
利用CSS3的transition和animation属性,实现丰富的动画效果,
具有性能优异、兼容性好的特点。
交互按钮设置
按钮样式设计
适用范围及场景
适用范围
蓝色经典模板适用于各种需要展示专业形象、传递清晰信息的场合,如企业官 网、产品介绍、项目展示等。
适用场景
可用于PC端和移动端不同设备的展示需求,如电脑、手机、平板等。同时,支 持响应式设计,可自适应不同屏幕尺寸,确保用户在不同设备上都能获得良好 的浏览体验。
02
封面与目录设计
案例三
某学术研究成果报告,采用蓝色经典模板进行排版,版式 规范、图表清晰、数据准确,有效提升了研究成果的可读 性和影响力。
实战演练:制作一份完整PPT
确定主题和内容
根据实际需求,确定PPT的主题和内容框架。
选择合适的模板
从蓝色经典模板中选择符合主题和内容的模板 。
定制个性化设计
在选定模板的基础上,进行个性化的定制设计, 如调整颜色、字体、版式等。
THANKS
感谢观看
封面布局与元素
副标题
位于标题下方,对文档内容进 行简要说明。
色彩
以蓝色为主色调,营造沉稳、 专业的氛围。
标题
位于封面顶部,使用大号字体 突出显示,概括文档主题。
图片
选择与主题相关的背景图片, 增加视觉冲击力。
其他元素
可添加公司标志、日期等辅助 信息。
网页设计配色应用实例剖析——蓝色系

网页设计配色应用实例剖析——蓝色系蓝色是色彩中比较沉静的颜色。
象征着永恒与深邃、高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色的朴实、稳重、内向性格,衬托那些性格活跃、具有较强扩张力的色彩,运用对比手法,同时也活跃页面。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的对比调和关系。
蓝色是冷色调最典型的代表色,是网站设计中运用得最多的颜色,也是许多人钟爱的颜色。
蓝色表达着深远、永恒、沉静、无限、理智、诚实、寒冷的多种感觉。
蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等。
下面我们根据蓝色系不同属性的同类色、邻近色、高纯度对比、相对对比色等色彩搭配做不同的举例分析。
→蓝色高纯度对比网页例图:蓝色系分析:(高纯度对比:蓝色+玫瑰色)蓝色的HSB数值H色相为240度时是正蓝色。
上图的HSB模式S数值显示,所有主要配色的饱和度都是100%。
从主色调、辅色调HSB模式的数值可看出,这两种颜色在明度上有较大的区别,色相上稍有轻度变化,饱和度相同。
RGB模式上看,主色调与辅色调R数值都为0,G绿色的数值和B蓝色数值分量的变化,得到了不同蓝色的两结果。
点睛色仅是R红色与B蓝色两色调和而得没有掺杂其他颜色,因此饱和度呈最高值100%。
整个页面配色的饱和度都为100%,页面整体配色看起来视觉冲击力异常强烈。
辅助色白色让页面上的颜色的特性发挥到极致,是不可缺少的辅助配色。
结论:响亮、强烈刺激的词语似乎都适用于上图页面,源于高纯度烘托、微妙的冷暖变化配色上,体现出现代都市张扬时尚的气息。
白色块面的线型使得这种高纯度高强度的配色变得响亮却也缓和。
辅色调蓝色的运用透露出设计师的大胆与魄力,玫瑰色在色轮表里算是冷色系,但是与蓝色广义上的对比来说是暖色,在这里与蓝色搭配算是绝配了。
整个页面无不体现出特色和个性。
→蓝色浅蓝色网页例图:/start.html蓝色系分析: (同类色:浅蓝色)主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜,但是由于从180度到270度基本上给人的视觉呈现还是蓝色范畴,因此与视觉上广义的蓝色差别不大。
电子商务网站建设色彩分析

辅助色只在明度上降低,让页面多了些层次感、 空间感。白色块面增强了视觉节奏感.
点睛色恰到好处体现"点睛"这一妙笔,极尽诱惑 力,整个页面顿时生动提神起来,增强了页面主 题的表达力。
网 页 色 彩 设 计 实 例 分 析
蓝色系实例
GO
橙色系实例
GO
绿色系实例
GO
请在任意处单击观看详细内容
蓝色系实例分析
蓝色是色彩中比较沉静的颜色。象征着永恒与深邃、 高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色是冷色调最典型的代表色,是网站设计中 运用得最多的颜色,也是许多人钟爱的颜色。
蓝色系实例2:蓝色浅蓝色网页
橙色系实例1:橙色网页
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
点睛色
辅色调
主色调
请在任意处单击观看详细内容
结论: 主色调正橙色,整个页面的视觉刺激耀眼强烈。 选取了三种面积相当又使用最少的颜色为点睛色, 使页面生动的同时又运用于导航位置,从而达到 突出主题的效果。
绿色系实例1:绿色网页
主色调 点睛色
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
辅色调
辅色调
请在任意处单击观看详细内容
结论:
主、辅色调属同类色,仅有明度变化,明显体现 出页面的色彩层次感来。达到充分展现产品主题 的目的。
点睛色 辅色调 背景色 辅色调 互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
网页设计配色应用实例剖析

对于单独的R或G或B而言,当数值为0时, 代表这种颜色不发光;如果为255,则该颜 色为最高亮度。因此当RGB三种色光都发 到最强的亮度,纯白的RGB值就为 255,255,255。屏幕上黑的RGB值是0,0,0。 R,意味着只有红色存在,且亮度最强,G 和B都不发光。因此最红色的数值是 255,0,0。同理,最绿色就是0,255,0;而最 蓝色就是0,0,255。黄色较特殊,是由红色 加绿色而得就是255,255,0。
纯白色数值为R255,G255,B255 纯白色数值为
纯黑色数值为R0,G0,B0 纯黑色数值为
红色数值为R255,G0,B0 红色数值为
绿色数值为R0,G255,B0 绿色数值为
蓝色数值为R0,G0,B255 蓝色数值为
黄色数值为R255,G255,B0 黄色数值为
RGB模式是显示器的物理色彩模式。这就意味着无 论在软件中使用何种色彩模式,只要是在显示器上 显示的,图像最终就是以RGB方式出现。
蓝色系分析:(高纯度对比:蓝色+玫瑰色) 蓝色的HSB数值H色相为240度时是正蓝色。上图 的HSB模式S数值显示,所有主要配色的饱和度 都是100%。从主色调、辅色调HSB模式的数值可 看出,这两种颜色在明度上有较大的区别,色相 上稍有轻度变化,饱和度相同。RGB模式上看, 主色调与辅色调R数值都为0,G绿色的数值和B 蓝色数值分量的变化,得到了不同蓝色的两结果。 点睛色仅是R红色与B蓝色两色调和而得没有掺杂 其他颜色,因此饱和度呈最高值100%。整个页面 配色的饱和度都为100%,页面整体配色看起来视 觉冲击力异常强烈。
灰色系分析:(明度浅灰色) 从页面所呈现的明度色调来看,整个页面偏浅灰 色调,柔美高雅的灰调子。 主色调及背景色是接近于明度白色且非常浅的灰 调,辅色调的灰调子明度上较主色调稍深些,另 一辅色调为白色。 RGB模式显示点睛色红色R217及G9来看不是正 红色,在如此灰调子的页面来看,如果不参考 RGB模式肉眼几乎看不出来。如果没有点睛色的 加入整个页面呈毫无生气的灰色系,略有些脏的 感觉,平淡且乏味,没能使大家对它产生过多的 印象。红色的特性把以上的这些平淡的感受打破 了,让人愿意细品灰色所带来的悠长韵味。
强烈推荐23个出色的蓝色系网站设计

强烈推荐23个出色的蓝色系网站设计Color wheel pro说:蓝色是天空和海洋的色彩。
它常常和深度和稳定有关。
它象征着信任、忠诚、才智、信心、智慧、信仰、真理与天堂。
蓝色被认为有利于人的身心。
它减缓人体新陈代谢,产生镇静的作用。
蓝色强烈的关系到安宁和平静。
在纹章学中,蓝色用来象征着虔诚和真诚。
你可以用蓝色来推广与清洁(水净化过滤器,清洁剂,伏特加)、空气和天空(航空公司、机场、空调)、水和海洋(海运、矿泉水)有关的产品和服务。
与感性的暖色调如红色、橙色和黄色等颜色不同,蓝色跟意识和智慧相联系。
在推广高科技产品时使用蓝色可以暗示精确度。
蓝色是男人的色彩;根据研究,它被男性高度认可。
深蓝色意味着深度、专业以及稳定;它也是美国企业的首选色彩。
在推广食品和烹调的时候要避免使用蓝色,因为蓝色会抑制食欲。
当和暖色如红色和黄色一起使用的时候,蓝色可以创建高对比度、醒目的设计;比如,蓝-黄-红对一个超级英雄来说是一个完美的色盘。
淡蓝色是与健康、康复、宁静、理解和柔软有关。
深蓝色代表着知识、能力、完整性和严肃性。
魅族artlans播思通讯JJ.Ying’s GUI WorldMorphixDroplrArbel DesignsSourcebitsIcebrrgBallparkXeroBoxSkypeEpic EventEastpoint Community ChurchScreenrVegas Uncork’dAdobe User GroupBusiness Card NinjasPixelbleedZee这里展示了20多个出色的国内外使用蓝色系的网站设计,如果你有设计或者见过出色的使用蓝色的中文网站,欢迎通过评论或者到Best CSS提交给我们。
常用配色基本概念及精彩相关实例剖析

色彩的基础知识色彩五颜六色、千变万化,我们平时所看到的白色光,经过分析在色带上可以看到,它事实上包括红、橙、黄、绿、青、蓝、紫等七色,各颜色间自然过渡。
其中,红、黄、蓝是三原色,三原色通过不同比例的混合可以得到各种颜色。
色彩有冷暖色之分,冷色(如蓝色>给人的感觉是安静、冰冷;而暖色(如红色>给人的感觉是热烈、火热。
冷暖色的巧妙运用可以让网站产生意想不到的效果。
颜色可以分为非彩色和彩色两大类。
非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。
从心理学和视觉的角度出发,彩色具有三个属性:色相、明度、纯度<彩度)。
b5E2RGbCAP1、色彩的属性:色相、饱和度、亮度。
■ 色相<Hue):也叫色调,指颜色的种类和名称,是指颜色的基本特征,是一种颜色区别于其他颜色的因素。
色相和色彩的强弱及明暗没有关系,只是纯粹表示色彩相貌的差异。
如红、黄、绿、蓝、紫等为不同的基本色相。
p1EanqFDPw■ 明度<Value):也叫亮度,指颜色的深浅、明暗程度,没有色相和饱和度的区别。
不同的颜色,反射的光量强弱不一,因而会产生不同程度的明暗。
非色彩的黒、灰、白较能形象的表达这一特质。
DXDiTa9E3d■ 纯度(Chroma):也叫饱和度,指色彩的鲜艳程度。
原色最纯,颜色的混合越多则纯度逐渐减低。
如某一鲜亮的颜色,加入了白色或者黑色,使得它的纯度低,颜色趋于柔和、沉稳。
RTCrpUDGiT2、三原色:即红、黄、蓝三种基本颜色。
自然界中的色彩种类繁多,变化丰富,但这三种颜色却是最基本的原色,原色是其他颜色调配不出来的。
除白色外,把三原色相互混合,可以调和出其他种颜色。
5PCzVD7HxA色素的三原色:红、黄、蓝3、色环:我们将色彩按“红->黄->绿->蓝->红”依次过渡渐变,就可以得到一个色彩环。
色环的两端是暖色和冷色,当中是中性色。
色环通常包括12种不同的颜色。
网页设计配色精彩十例

网页设计配色精彩十例一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
1)这是个大型的NBA是这个网站却用灰黑色RGB为(48,48,48/#333333)(以下颜色都用RGB表示),文章标题用色为RGB为(203,201,153/#CCCC99),菜单使用的为(112,119,112/#707770)。
这样的配色可以显示独特的个性,又不失大型网站的风采。
如图1图12)下面是一个娱乐类的综合性网站UGO,他的配色方案是背景色为黑色为(0,0,0)中嵌套RGB(0,0,82),字体白色RGB(255,255,255),菜单为RGB(77,114,159感觉是生机盎然,充满了互动色彩和青春气息。
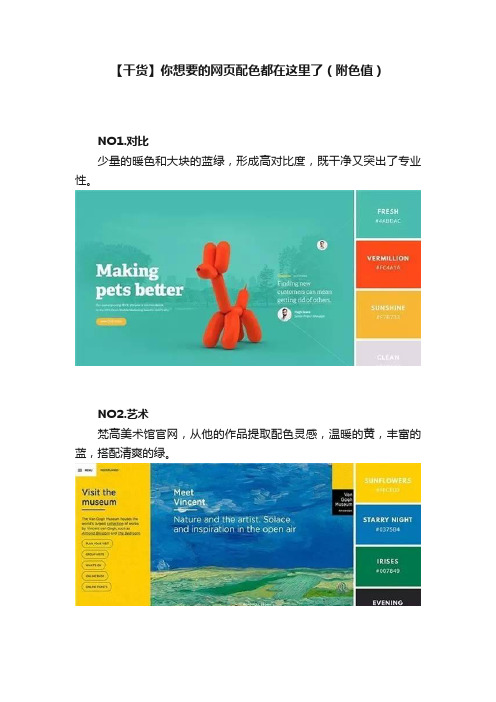
【干货】你想要的网页配色都在这里了(附色值)

【干货】你想要的网页配色都在这里了(附色值)NO1.对比少量的暖色和大块的蓝绿,形成高对比度,既干净又突出了专业性。
NO2.艺术梵高美术馆官网,从他的作品提取配色灵感,温暖的黄,丰富的蓝,搭配清爽的绿。
NO3.优雅Martin Agency的网站,以金色和白色作为主调,简单、优雅。
NO4.现代橙色和蓝色打造出一个充满活力的明亮色调,再用轻灰去平衡两者。
NO5.大胆霓虹色调和暗黑背景形成鲜明对比,呈现出的效果也惊人~~NO6.冷静饱和色调中融入冷灰,既柔和又冷静。
NO7.奔放花式混合暖调和冷调,创造出一个独特氛围。
NO8.清爽蓝、灰、白打造出一个清爽的背景,而红色引领了画面的焦点。
NO9.温暖浅棕色作为中性背景,低调又不失温暖。
NO10.敏锐运用绿松石作为网站的焦点颜色,给人一种新鲜、现代的感觉。
NO11.酷炫冷调与暖调结合,调配出青铜感,做出大胆、动态的酷炫效果。
NO12.粉嫩明亮柔和的粉彩,加上一小片白,打造出一个轻松有趣的育婴网站。
NO13.明丽如果柔和的颜色不是很合你的胃口,你喜欢明亮,铿锵有力的,那么可以试试这种复古配色。
NO14.干净大块的紫作为主体色,干净利落。
NO15.活力黄色、橙色、蓝色作出飞溅的效果,再搭配中性灰,使整个画面活力四射。
NO16.成熟同样是灵感源自艺术的一个网站。
NO17.夏日设计师很精准地捕捉到夏日的调调,并通过色彩表现出来了。
NO18.权威用灰色搭配海军蓝和醒目黄,形成鲜明对比,给人一种现代而权威的即视感。
NO19.有力大胆地使用黑色和白色,强烈的反差使得画面更加有力、有趣。
NO20.清新将蓝和绿逐渐过渡,直到融为一体,看起来超清新!NO21.开朗用鲜亮的橙色和大量的空白作为主体,再用一个很酷的蓝色调和暖色,使得网站开朗、热情、现代。
NO22.奢华冷冷的海军蓝,加上温暖的褐色,再配以少量鲜艳的红,带来一个高端奢华的世界。
NO23.独特这不是一个充满活力的配色,低饱和度红,加上少量蓝,使其更加独特。
网页配色

网页配色- 按颜色分类:蓝色(Blue)时间:2006年4月30日作者:来源:【评论】【有错就点】【字体:大?中?小】【打印】【关闭】很多站点都在使用蓝色与青绿色的搭配效果。
最具代表性的蓝色物体莫过于海水和蓝天,而这两种物体都会让人有一种清凉的感觉。
∙高彩度的蓝色会营造出一种整洁轻快的印象。
∙低彩度的蓝色会给人一种都市化的现代派印象。
蓝色与绿色、白色的搭配在我们的现实生活中也使随处可见的,它的应用范围几乎覆盖了整个地球。
主颜色选择明亮的蓝色,配以白色的背景和灰亮的辅助色,可以使站点干净而整洁,给人庄重、充实的印象。
∙蓝色、青绿色、白色的搭配可以使页面看起来非常干净清澈。
Color Point:蓝色会使人自然地联想起大海和天空,所以也会使人产生一种爽朗、开阔、清凉的感觉。
作为冷色的代表颜色,蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等多种感觉。
低彩度的蓝色主要用于营造安稳、可靠的氛围,而高彩度的蓝色可以营造出高贵的严肃的氛围。
R 255 R 204 R 255 G 255 G 255 G 204 B 204 B 255 B 204 #FFFFCC #CCFFFF #FFCCCCR 153 R 255 R 51G 204 G 255 G 153B 204 B 255 B 204#99CCCC #FFFFFF #3399CCR 204 R 153 R 255G 255 G 204 G 255B 204 B 204 B 204#CCFFCC #99CCCC #FFFFCCR 204 R 255 R 153 G 204 G 255 G 204 B 255 B 255 B 255 #CCCCFF #FFFFFF #99CCFFR 255 R 255 R 153G 204 G 255 G 204B 153 B 204 B 255#FFCC99 #FFFFCC #99CCFFR 51 R 255 R 153G 102 G 255 G 204B 153 B 255 B 204#336699 #FFFFFF #99CCCCR 153 R 255 R 204 G 204 G 255 G 255 B 204 B 255 B 153 #99CCCC #FFFFFF #CCFF99R 204 R 255 R 204G 204 G 255 G 255B 255 B 204 B 255#CCCCFF #FFFFCC #CCFFFFR 153 R 255 R 51G 204 G 255 G 102B 204 B 255 B 153#99CCCC #FFFFFF #336699R 153 R 204 R 102 G 204 G 255 G 153 B 255 B 255 B 204 #99CCFF #CCFFFF #6699CCR 153 R 255 R 51G 204 G 255 G 153B 51 B 255 B 204#99CC33 #FFFFFF #3399CCR 0 R 255 R 102G 153 G 255 G 102B 204 B 204 B 153#0099CC #FFFFCC #666699R 204 R 0 R 153G 204 G 51 G 204B 204 B 102 B 255 #CCCCCC #003366 #99CCFFR 0 R 255 R 102G 153 G 255 G 102B 204 B 255 B 102#0099CC #FFFFFF #666666R 204 R 102 R 102G 204 G 153 G 102B 204 B 204 B 102#CCCCCC #6699CC #666666R 51 R 204 R 0 G 102 G 204 G 51 B 153 B 153 B 102R 51 R 0 R 204G 153 G 51 G 204B 204 B 102 B 204R 102 R 0 R 0G 153 G 102 G 0B 204 B 153 B 0#336699 #CCCC99 #003366#3399CC #003366 #CCCCCC #6699CC #006699 #000000R 0 R 204 R 0 G 51 G 204 G 102 B 102B 204B 153#003366 #CCCCCC #006699R 153 R 51 R 51 G 153 G 102 G 51 B 51B 153B 51#999933 #336699 #333333网页配色 - 按颜色分类:蓝紫色(Purple Blue ) 时间:2006年4月30日 作者:来源: 【评论】 【有错就点】 【字体:大?中?小】 【打印】 【关闭】蓝紫色在色相环中位于蓝色和紫色之间,所以它也蕴含着紫色的一些神秘感。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
精彩网站配色方案赏析

精彩网站配色方案赏析1. 网站配色之红色分析:该页面中的深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。
从图中可以看出明度较低。
结论:这类颜色的组合随着明度的变暗,比较容易制造深邃、幽怨的故事气氛。
传达的是稳重、成熟、高贵、消极的心理感受。
2. 网站配色之蓝色分析:该页面中间色较多,主要是在蓝色范畴内做明度的变化,所以色度差非常缓和,以致于页面的色彩呈现非常柔和,甚至稍有些发灰的感觉,好在该页面还有些较大色块的浅蓝色及白色,拉大了页面的色阶,使得这种灰的感觉减弱不少。
结论:浅蓝色给人一种很宁静安静的心理感受。
浅蓝色系有淡雅、清新、浪漫、高级的特质,常用于化妆品、女性、服装网站。
它是最具凉爽,清新特征的色彩。
和白色混合时,能体现柔顺,淡雅,浪漫的气氛。
主色调选择明亮的蓝色,配以白色的背景和灰亮的辅助色,可以使站点干净而整洁,给人庄重、充实的印象。
3. 网站配色之绿色分析:深绿色给人茂盛、健康、成熟、稳重、生命、开阔的心理感受。
结论:主页面的绿色通过不同明度的变化,能较递增缓和变化同时却也较明显的体现出页面的色彩层次感来。
整个页面配色很少,但得到的效果却是强烈的、显眼的,达到充分展现产品主题的目的。
4. 网站配色之黄色分析:大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。
白色是点睛色,让层次感更明显。
结论:当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
5. 网站配色之灰色分析:页面的主色调不是纯正的非色系,里面掺杂了其他色彩,辅色系采用渐变色。
结论:该页面依旧以灰色为主导位置,与页面其他色彩元素较统一调和。
6. 网站配色之浅绿色分析:该页面以浅白色作为背景色,边框使用绿色,再辅之以亮丽的其他色彩,使整个页面看起来并不单调。
结论:该页面合理搭配各种色彩,给人一种清新、自然的感觉,充满了艺术气息。
04网页配色4 案例赏析

紫色配色应用网页例图
紫色系分析:(紫色配色:紫色+红色) 这是一组非常简洁精干的配色页面。主要使用了主、辅两色调 为界,点缀小配色,整体疏密得当,色块分明的色彩构成。主 色调紫HBS模式的H色相数值是 283,稍向蓝色方位偏移,以致 于此种紫色略呈现冷色特征。点睛色主要选择红蓝黄三种,其 中红色的H色相显示为347,色值向蓝色偏移略呈冷调,因此该 颜 色在这里显示没有僵硬的感觉。另一点睛色橙黄色使用面积 非常之小,几乎让人忽略。 右上角多个线条的小色块的修饰增强了页面的视觉感染力。 背景黑色不是孤立使用,既响亮的突出前景,又与前景的线条、 文字呼应起来,让整个页面高品位高层次的特质更明显。 结论: 主色调紫色在这里既有沉静又显高贵的感觉,提升产品的档次。 点睛色红色的加入让这种高贵又档次的感觉更加明显。蓝色有 稳住紫色和红色的效果。 该页面大色块的构图及配色极其简约,独具魅力。
瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
紫色浅紫色网页例图
紫色系分析:(浅紫色) 该页面使用特性最高的紫色提亮为100%高明度的主色调, 很容易抓住人们的视线成为聚焦点,是非常大胆又时尚的配色。 辅色调则是使用冷色系代表的深蓝色,明度较低。主要是为 了烘托左边导航菜单,凸显上面的内容信息,由于人们对网页 已然形成了视觉惯性,也起到了很好的视觉引导作用。 主、辅色的搭配运用构成了较强烈的视觉对比效果。 另一辅色调浅蓝色,在主色调浅紫色的烘托下呈现稚嫩的感受,里面的白色块起到浅紫的背 景和浅蓝色调和、明快的作用。 点睛色的使用实际有不少,这里只选几种起到主要作用的颜色做举例分析。中黄色运用得很
紫色配色网页例图
紫色系分析:(紫色配色:紫色+绿色) 绿色被誉为紫色的绝配色。主色调是饱和度降低明度较低的紫色,辅色调是 色彩明度较高的草绿色及沉稳的深蓝色。 点睛色虽然被称为点睛色,但在整个页面中使用的面积极小,与其他色系所 占的比重来看,这两种点睛色小到几乎给忽略。尽管从HSB模式数值上看到, 橙黄 色为高纯度高明度色,只在主题文字上有些体现。另一蓝绿色所处的 位置在显眼的网站名称后方,谦逊程度几乎不为人们注意到,尽管它才是网 站背后所要表达的真 正主题。 草绿色和深蓝色把大面积的白色框起来,衬托起前景,但也许由于白色面积 使用过大,为了不至于让它太突出,在白色的背景上点缀较浅的纹样来降低 这种感觉。 背景色紫色由于色彩特质明度较低的缘故,与明度较高的辅助色草绿色形成 较明快的效果。
蓝色梦幻科技风模板

蓝色梦幻科技风模板科技的快速发展让人们的生活变得更加便捷和多样化。
而在设计领域中,科技元素的运用也成为一种时尚潮流。
蓝色梦幻科技风模板正是基于此理念而来,它将融入科技元素的设计与梦幻般的蓝色调相结合,为用户带来独特的视觉体验和创意灵感。
一、蓝色的科技之意蓝色是科技领域中常被使用的一种色彩。
蓝色给人以冷静、稳重和专业的感觉,它与科技的理性和专业十分契合。
蓝色梦幻科技风模板中运用的蓝色调不仅带来了科技感,更融入了梦幻的元素,给人以视觉上的冲击和超脱尘世的感觉。
这种独特的设计将科技与梦幻相结合,突破了传统设计的束缚,为人们带来了一种全新的审美体验。
二、模板的设计元素1. 技术感的图形与图标:蓝色梦幻科技风模板中常出现的图形和图标具有强烈的技术感。
例如,电路板、芯片图案,或者是未来主义风格的人物形象,都是常见的设计元素。
这些图形和图标搭配蓝色调的背景,使整体设计更加富有科技感和未来感。
2. 动感的线条和流线型元素:蓝色梦幻科技风模板中常使用具有流线型的线条,用于连接各个模块或图形元素。
这种线条的运用给人一种动感十足的效果,增强了整个设计的科技感和现代感。
3. 独特的字体与排版:模板设计中的字体与排版也是重要的元素之一。
蓝色梦幻科技风模板常使用一些独特的字体,如未来风格的字体或是几何形状的字体。
它们的运用能够增加整个设计的时尚感和科技感。
三、应用领域蓝色梦幻科技风模板的应用领域广泛。
以下是几个使用此模板的示例:1. 科技类演讲或展示:对于科技公司或专业人士来说,使用蓝色梦幻科技风模板能够提升演讲或展示的品质。
模板中融入的科技元素和梦幻的设计,能够凸显专业性和创新性。
同时,整洁美观的排版和流畅的视觉效果也能让听众更容易理解和接受所传达的信息。
2. 广告宣传海报:蓝色梦幻科技风模板能够赋予海报更强烈的科技感和现代感。
这种设计风格往往能够吸引目光,增加海报的可读性和吸引力。
无论是科技产品的广告海报,还是关于科技活动的宣传海报,都可以使用该模板进行设计。
网页设计配色系列之『红色蓝色』篇

网页设计配色系列之『红色蓝色』篇海淘科技最近整理了红色、蓝色的网页设计配色。
网页设计配色系列之『红色蓝色』篇,增加了更多案例,而且案例的配色也越来越丰富,特别全面的系列教程,建议收藏。
网页设计配色系列之『红色』篇色彩是光的魔术。
而对于人类来说,其实光也是人脑的一个魔术。
既然有魔术这样的词出现,我们就必须放弃对于色彩的固化的思考。
比如,对于色彩的命名带来的限制。
红色是一种热烈的色彩,它是所有色彩中最为夺人眼目的一种。
红色所拥有的热情也是其他色彩所无法比拟的,当你想要表现出热情活力的一面时,红色当即是首选。
然而,就像我们之前谈到的,既有热情洋溢的正红,也有轻柔粉嫩的婴儿粉红,这就是基于“红”这个意向上的色调变化所拓宽的情感空间。
因此,在选用“红”作为主题色时,必须要认真的了解设计背后的传达目的,根据目的最终来瞄准精确的红色调。
深红色往往象征着一种成熟的奢华,而用得不恰当也会显露出某种邪恶,或让人联想到伤口血液这样的意向。
因此在网页设计中并不多见。
而高明度的红则带来某种热情的同时又不至于暗沉,使用较多的也是这个区域的色彩。
红色的邻近色系是橙色和紫色,因此,红色中也有橙红和紫红的参与,它们自然也夹杂了橙色和紫色的特点。
下面这个网页中采用了红色的明度渐变作为背景展示内容,红色本身的感染力一览无余。
红色作为背景是非常大胆的想法,因此运用渐变会让背景不会抢夺走主角的风头,这也是在运用背景红色的一个解决方案。
将正红作为背景是十分冒险的行为,如果你将这样做,那么就要确保你的网站内容并不需要太多,也就是网站自身能发挥“夺眼球”的功能,而相对“实用”性将下降,毋庸置疑,一个全红的网站看久了会让人产生视疲劳。
而绝大多数情况下,红色作为主色使用更为适宜,无论你采用什么颜色作为背景,将红色用在主要的组件上,例如按钮、导航等,都能从背景凸显出来,而不同担心主要元素用户很难留意。
将缩略图设计为红色,在白色背景上方十分惹人注目,增加了点击的欲望。
浅蓝色背景

浅蓝色背景在网页设计中,选择合适的背景色是至关重要的。
背景色的选择可以影响到网页的整体视觉效果和用户体验。
而浅蓝色背景是一种常见且受欢迎的选择。
1. 浅蓝色背景的优点1.1 舒缓的视觉效果浅蓝色被认为是一种温和、冷静且舒缓的颜色。
它给人一种宁静和平和的感觉,对眼睛具有一定的缓解作用。
这种颜色通常会给用户带来一种舒适和愉悦的视觉体验。
1.2 提升专业感浅蓝色背景常用于企业网站或专业网站的设计中。
它给用户一种专业、可靠和信任的感觉。
尤其是在商务行业,浅蓝色背景可以表达企业的专业形象和价值。
1.3 强调内容浅蓝色背景通常被用作强调网页主要内容的手段。
相对较浅的颜色可以帮助内容在页面上脱颖而出,使它更容易被用户注意到。
这对于展示产品、服务或其他重要信息非常有用。
2. 如何使用浅蓝色背景2.1 色彩搭配在使用浅蓝色背景时,需要注意与其他色彩的搭配。
浅蓝色通常与白色、灰色和深蓝色搭配效果较好。
这种搭配方式可以保持整体的清新、干净的感觉,并提升网页的可读性和可视性。
2.2 文字和图标的反差在选择浅蓝色背景时,要确保文字和图标的反差足够大,以保证良好的可读性。
文字和图标的颜色可以选择深色或纯白色,以使其在浅蓝色背景上明显可见。
2.3 背景纹理为了增加浅蓝色背景的层次感和视觉吸引力,可以考虑添加一些纹理效果。
纹理可以是简单的水平线条、点状图案或其他有趣的图案。
这将使浅蓝色背景更加生动和富有细节。
3. 示例以下是一个使用浅蓝色背景的网页设计示例:# 浅蓝色背景示例网页## 欢迎访问我们的网站!我们是一家致力于提供高质量产品和优质服务的公司。
请浏览以下内容以了解更多信息:### 1. 产品介绍我们提供多种高品质产品,包括:- 产品 A- 产品 B- 产品 C请点击[这里](产品页面链接)了解更多信息。
### 2. 服务我们的服务包括:- 售前咨询- 售后服务- 技术支持请点击[这里](服务页面链接)了解更多信息。
### 3. 公司简介我们是一家专业的公司,致力于为客户提供最佳解决方案。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计配色应用实例剖析——蓝色系
这是一个配色难度较大的页面。
如何使这些配色和谐又能达到带动对比的目的,就要求要有一定的配色经验了。
难度一,在于主色调辅色调及点睛色的这三种蓝色所充当的角色运用。
难度二,高纯度高亮度的正黄色在这个页面的使用。
难度三,黑色的运用。
运用排除法细分得到:主色调辅色调的蓝色饱和度一样都是最高值,色相H上稍微有些微妙区别,亮度上有些变化。
点睛色蓝色饱和度和明度都较低,介于两种蓝色之间。
三者面积如果用得不好页面容易呈混沌的灰色状态。
拿出辅色调蓝色,再回到整个页面的配色来看,页面色彩偏重,亮度不够,缺少中间色阶,冷暖主次倾向不够明显,这时把辅色调蓝色添加进去正好弥补了这种缺憾。
HSB模式显示H是60度,S饱和度与B明度都是100%,正是正黄色。
正黄色只适合做小面积的点睛色使用,大面积使用页面配色较难协调,当然正黄色做为主色调能好配色些。
在这样的页面色彩组合里,黑色是很难运用进去的,面积使用多了,页面有可能会破坏所营造的氛围、产生不协调的感觉。
只在辅助性的勾勒于边框是很好的使用办法。
图片里的产品颜色,有降低纯度的棕黄色、土黄色、米
黄色等同类黄色系,对该页面色彩组合调配具有一定的协调能力。
结论:
通常矢量页面的配色相对于图片配色来说,难度较大,色彩的组织搭配,是根据设计师们自己以往的丰富配色经验,反复调配、反复加减而得。
该页面设计师选取了页面的产品图片中的两三种颜色,例如点睛色里的红色、蓝色和黄色,再大胆的发挥出主色调蓝色、较浅的辅色调蓝色和点睛色正黄色,点睛色黄色运用于最能突出产品特色的文字上,这些和谐的元素生动趣味,让整个页面充满了故事情节。
本部分小节:
●HSB数值H色相为240度时是正蓝色,它的特性这个时候也就挥洒得越明显。
从以上不同属性的蓝色页面色调上能看到,不同色相、饱和度、明度的蓝色本身色彩特性表现得不是非常特殊,这也是低调沉稳的蓝色所具备的特征之一。
关键在于该种蓝色都与哪种哪几种颜色衬托、对比的。
●冷色系以蓝色为最典型的代表,因此就产生了广义的相对暖色,例如当与玫瑰紫色做对比时,玫瑰紫就呈现出微妙的暖色,当与绿色做对比色,绿色就呈出了相对的暖色,但是此种特性呈现得非常的微弱,应根据不同的主题页面做具体分析。
●当在蓝色色相、明度上暗色亮色非常明朗的情况下,可以考虑添加中间色,减弱可能造成的单调感,丰富两极色阶的过渡,调和页面的视觉感受。
●同一种RGB、HSB数值的蓝色与不同的颜色搭配时,所反映出的特性与主题是不一样的。
例如与同类色(根据色相明度纯度面积等同类色里得到很多种不同的蓝色),与邻近色(根据色相明度纯度面积等衍生出更多颜色),与对比色(根据色相明度纯度面积等产生出的广义对比狭义对比)……应多多思考、多做尝试。
