HTML5+CSS3 表格设计(Table)
HTML5网页设计与制作教学课件第七章使用表格

使用表格
第7章 使用表格
在生活中表格随处可见,如账表、明细表、成绩表 、数据表等,在网页中也是一样。制作网页的时候, <table>表格标签是最常用的,也是最必不可少的工具 。表格拥有特殊的结构和布局模型,能够比较醒目地 描述数据间的关系,如果借助 CSS设计表格样式,可 以帮助用户在阅读数据时更便捷、更轻松。
【拓展练习】
使用border-spacing属性分离单元格时,应该注意三个问题。
第一,早期版本的IE浏 览器不支持该属性,要定义 相同效果的样式,就需要同 时结合 HTML的cellspacing属性来设置。
第二,当使用border-spacing
属性时,应确保数据单元格之间的相
互独立性,不能再使用border-
【拓展练习】
利用CSS的padding属性可以更灵活地定制单元格补白区域的大小,也可以根据需要定义不同边 上的补白。使用padding属性还可以为表格定义补白,此时可以增加表格外框与单元格的距离。以上 面的示例为基础,重新定义内部样式表,在<head>标签内的<style type="text/css">标签中清除 其他表格样式,添加如下样式。
新建一个网页,保存为 test.html,在 <body>内使用 <table>、<tr>、<th>和<td>标签
设计一个简单的表格,然后使用HTML的colspan、rowspan属性合并相邻单元格中的相同项目,
代码如下所示。
7.1 设计表格结构
7.1.2 设计表格附加结构
【随堂练习 】
在IE浏览器中预览演示效果,如图7-4所示。
HTML5+CSS3网页制作智慧树知到答案章节测试2023年海南职业技术学院

第一章测试1.HTML是()。
A:超文本传输协议B:超文本标记语言C:其余都不是D:可扩展标记语言答案:B2.浏览器标题栏里显示的文本在()元素中输入。
A:h1B:titleC:PD:body答案:B3.下面哪个不是HTML标签。
()A:B:C:D:答案:C4.在浏览器客户区中显示的文本在()元素中输入。
A:headB:bodyC:metaD:title答案:B5.head元素和body元素的父元素必须是()元素A:pB:htmlC:titleD:meta答案:B6.HTML文档被浏览器解析后呈现为网页。
()A:对B:错答案:A7.超文本是指页面内可以包含图片、链接、音乐、视频、程序等非文本元素。
()A:对B:错答案:A8.所有的浏览器都支持HTML5的网页。
()A:错B:对答案:A9.HTML5是HTML语言的新版本。
()A:对B:错答案:A10.HTML负责网页的表现,CSS负责网页的结构。
()A:对B:错答案:B11.记事本不可以用于编辑网页。
()A:对B:错答案:B12.HTML标签是指由一对尖括号包围的HTML关键词。
()A:错B:对答案:B13.<!DOCTYPE>属于单标签元素。
()A:对B:错答案:A14.在带Emmet插件的编辑器中输入html:5,按TAB键,可以快速生成HTML文档的基本结构。
()A:对B:错答案:A15.“开始标签”、“结束标签”,以及它们所包围的内容,代表一个完整的内容,叫做双标签元素。
()A:对B:错答案:A第二章测试1.下列HTML元素中,哪个不是单标签元素。
()。
A:imgB:hrC:brD:h1答案:D2.最大的标题是()。
A:h2B:h5C:H6D:h1答案:D3.自定义列表用()元素表示。
A:ddB:ulC:dlD:ol答案:C4.HTML5表格用()元素表示。
A:inputB:formC:tableD:lable答案:C5.从一个网页跳转到另一个网页可以用()元素。
Web前端开发案例教程7制作学生信息表

知识点
01 表格基本标记 02 合并单元格 03 表格的CSS样式设置
任任务务73 制作学生信息表
知识准备
7.2.1 表格标记
早期的网页版面采用表格进行布局,随着网页技术的发展, 现在的网页版面一般采用HTML5+CSS3 布局。但网页上的一 些内容,如通讯录、学生信息表、课程表等,采用表格仍然可 以较好地呈现。
7.2.2 合并单元格
使用css定义表格样式 example03. html
任任务务7 制作学生信息表
任务实现
7.3.1 搭建学生信息表结构
本节使用前面所学的表格标记构建学生信息表的结构, 并使用 CSS 定义表格样式。
7.3.1 搭建学生信息表结构
7.3.1 搭建学生信息表结构
浏览网页,效果如下图所示。
7.3.2 定义学生信息表CSS样式
任任务务73 制作学生信息表
任务小结
任务小结
本任务围绕学生信息表的制作,介绍了表格标记、合并单元格的方法以及表 格 CSS 样式等,最后完成了学生信息表的制作。本任务介绍的主要知识点如下 表所示。
任务小结
谢谢
任务7 制作学生信息表
Web前端开发案例教程
HTML5+CSS3 微课版
任务导学
表格是 HTML 网页的重要元素,利用表格可以有条理地显示网页内容。本任务制 作一个学生信息表,显示学生的姓名、性别、年龄、班级等信息,并使用 CSS 定义 表格的样式。通过本任务的实现,掌握表格的创建和样式设置方法,能轻松制作网页 中类似的表格。
7.2.2Байду номын сангаас合并单元格
可以给单元格标记<td>或<th>添加 colspan 或 rowspan 属性合并单元格。
html css 表格案例

html css 表格案例当在HTML和CSS中创建表格时,可以使用<table>, <tr>, <td>, <th>等标签。
以下是一个简单的HTML和CSS表格案例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 添加样式以美化表格 */table {width: 100%;border-collapse: collapse;margin-bottom: 20px;}th, td {border: 1px solid #ddd;padding: 8px;text-align: left;}th {background-color: #f2f2f2; }</style><title>HTML CSS 表格案例</title> </head><body><h2>学生信息表</h2><!-- 表格 --><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>专业</th></tr></thead><tbody><tr><td>001</td><td>张三</td><td>20</td><td>计算机科学</td></tr><tr><td>002</td><td>李四</td><td>22</td><td>电子工程</td></tr><!-- 添加更多行 --></tbody></table></body></html>在这个案例中,我们使用<table>标签创建表格,<thead>定义表格头部,<tbody>定义表格主体。
HTML5+CSS3网页设计与制作实用教程单元3 表格应用与制作购物车页面

进行美化。
网页030101.html. 的浏览效果如图3-2 所示。
图3-2 网页030101.html. 的浏览效果
【任务3-1-1】在网页中插入与设置表格
任 务 实 施
1.创建网页文档且保存
在站点“易购网”中创建文件夹“03 表格应用与制作购物车页面”,在该文件夹中创 建文件夹“0301”,并在文件夹“0301”中创建子文件夹“CSS”和“image”,将所需要的图 片文件拷贝到“image”文件夹中。 在【文件】面板中,用右键单击文件夹“0301”, 在弹出的快捷菜单中选择菜单命令【新建文件】,如图
3-6 所示。
图3-6
表格标题行的属性设置
【任务3-1-1】在网页中插入与设置表格
5.设置表格第2行至第9行的行高
将鼠标指针指向表格的第2 行的左边线,当鼠标指针变成一个黑色箭头形状时,按住鼠标左键
拖动鼠标到第9 行,选中第2 行至第9 行。然后在表格【属性】面板的“高”文本框中输入“25”。
6.设置表格各列的对齐方式 将鼠标指针指向表格的第1 列的上边线,当鼠标指针变成一个黑色箭头形状时,单击鼠标
图3-5 9 行4 列表格的属性设置
【任务3-1-1】在网页中插入与设置表格
4.设置表格第1行的属性 (1)选择表格行
将鼠标指针指向表格的第1 行的左边线,当鼠标指针变成一个黑色箭头形状时,单击鼠标
左键即可选中该行。 (2)设置表格行的属性 设置表格第1 行的水平对齐方式为“居中对齐”,垂直对齐方式为“居中”,在“高”文 本框中输入“30”,选中“标题”复选框,其他属性保持其默认值,第1 行对应的属性设置如图
表格便插入到网页中。 (6)保存网页中所插入的表格。
图3-4
《HTML5+CSS3网站设计基础教程》课程标准

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。
HTML5+CSS3 表格设计(Table)

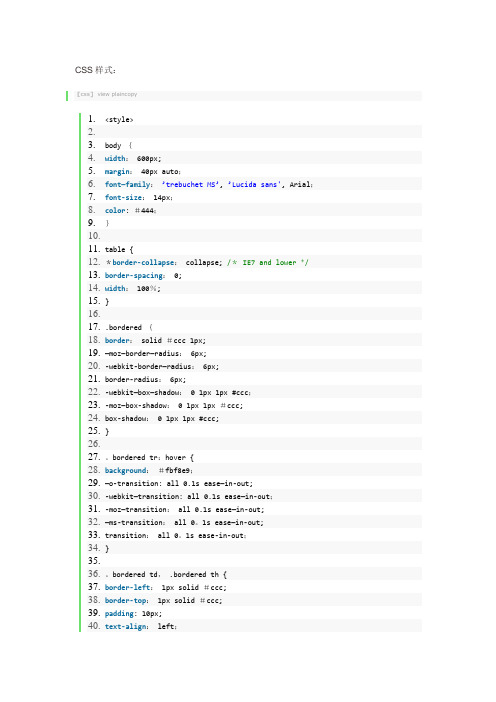
CSS样式:[css]view plaincopy1.<style>2.3.body {4.width: 600px;5.margin: 40px auto;6.font—family:’trebuchet MS’, ’Lucida sans', Arial;7.font-size: 14px;8.color: #444;9.}10.11.table {12.*border-collapse: collapse; /* IE7 and lower */13.border-spacing: 0;14.width: 100%;15.}16.17..bordered {18.border: solid #ccc 1px;19.—moz—border—radius: 6px;20.-webkit-border—radius: 6px;21.border-radius: 6px;22.-webkit—box—shadow: 0 1px 1px #ccc;23.-moz—box-shadow: 0 1px 1px #ccc;24.box-shadow: 0 1px 1px #ccc;25.}26.27.。
bordered tr:hover {28.background:#fbf8e9;29.—o-transition: all 0.1s ease—in-out;30.-webkit—transition: all 0.1s ease—in-out;31.-moz—transition: all 0.1s ease—in-out;32.—ms-transition: all 0。
1s ease—in-out;33.transition: all 0。
1s ease-in-out;34.}35.36.。
bordered td, .bordered th {37.border-left: 1px solid #ccc;38.border-top: 1px solid #ccc;39.padding: 10px;40.text-align: left;42.43..bordered th {44.background—color: #dce9f9;45.background-image: —webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));46.background-image: —webkit—linear-gradient(top, #ebf3fc, #dce9f9);47.background—image: -moz—linear—gradient(top, #ebf3fc, #dce9f9);48.background-image: -ms-linear-gradient(top, #ebf3fc,#dce9f9);49.background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);50.background-image: linear-gradient(top, #ebf3fc, #dce9f9);51.-webkit-box-shadow: 0 1px 0 rgba(255,255,255,。
网页设计与制作案例教程(HTML5+CSS3)第6章使用CSS设置列表样式

WEB
13
6.6.1 HTML列表
在HTML中有三种列表
项目列表
编号列表
定义列表
WEB
6.6.1 HTML列表
① 项目列表
项目列表也称为无序列表,是网页中的常见元素之一,项目列
表使用<li>标签来罗列各个项目,各个项目使用特殊符号来进行分
项标识,如黑色圆点等。项目列表的列表项之间没有顺序关系。 语法格式 <ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> …… </ul>
26
6.7 提高项目:制作“童书畅销榜”页面
27
6.8 拓展项目:制作“商品列表”页面
28
WEB
网 页 效 果
代 码
20
6.6.2 常用CSS列表样式
① 设置列表符号类型
项目列表项的默认符号是黑色圆点,编号列表项默认 符号是数字1、2、3…..,通过设置list-style-type属性可 以改变列表项的符号。 语法格式
list-style-type:属性值;
21
6.6.2 常用CSS列表样式
19
6.6.1 HTML列表
③ 定义列表
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>中国的城市:</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> <dt>美国的城市:</dt> <dd>华盛顿</dd> <dd>纽约</dd> <dd>洛杉矶</dd> </dl> </body> </html>
web前端中table的各种用法

Web前端中,表格(table)是一种常用的HTML元素,用于展示和组织数据。
在实际开发过程中,表格的使用非常普遍,可以用于展示各种数据,比如排行榜、商品列表、数据报表等等。
本文将介绍Web 前端中table的各种用法,包括但不限于表格的基本结构、样式调整、事件处理、响应式布局等方面,帮助读者更好地掌握表格的灵活运用。
一、表格的基本结构在HTML中,表格由table、tr、td等元素构成。
其中,table是表格的容器,tr代表表格的一行,td代表表格中的单元格。
下面是一个简单的表格结构示例:```html<table><tr><td>尊称</td><td>芳龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>28</td></tr></table>```上面的代码定义了一个包含尊称和芳龄信息的简单表格,每个tr代表一行数据,每个td代表一个单元格。
这是表格的基本结构,我们可以根据实际需求,灵活运用这些元素,构建不同形式的表格。
二、表格的样式调整1. 表格边框样式在CSS中,可以通过border属性来设置表格的边框样式,具体示例如下:```csstable {border: 1px solid #000;}td {border: 1px solid #000;}```上面的代码定义了表格和单元格的边框样式,可以根据需要调整border的值,实现不同的边框效果。
2. 表格的宽度和高度除了边框样式,我们还可以通过CSS来设置表格的宽度和高度,具体示例如下:```csstable {width: 100;}td {height: 30px;}```上面的代码定义了表格的宽度为100,单元格的高度为30px,这样可以让表格在页面中占据合适的空间,使页面布局更加美观。
HTML5+CSS3网页设计任务教程(第2版)课程标准、授课计划

XXX职业技术学院202X级《WEB开发基础》课程标准课程代码XXXXXX课程性质专业平台课课程学分4总学时64适用专业软件技术专业制(修)订日期202X-X-XX执笔审核一、课程定位本课程是软件技术专业群的平台课,是培养学生B/S架构项目开发的基础必修课程。
本课程主要培养学生的网站设计和开发能力,通过“教、学、做”一体化教学,使学生能熟练掌握PC端网页、WebApp自适应网站、响应式网站的开发规范和制作技巧,培养学生的创新能力、审美能力、自学能力、沟通能力、解决问题能力、自我管理能力、团队协作能力,为后续课程及其他程序设计课程的学习和应用打下基础。
先修课程:《计算机应用基础》《程序设计基础》。
后续课程:《Java Web应用开发》《Vue前端应用开发》《微信平台应用开发》等。
二、课程目标(-)总体目标通过本课程的学习,学生能了解WWW、HTTP、HTML5、CSS3的定义、概念和作用;了解服务器、客户端、浏览器的概念和作用,熟悉web项目规划和需求分析的基本方法,具备web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
熟练掌握HTML5语言中的各种文本格式、字符格式、段落设置、列表、标记的使用方法;熟练CSS3样式表制作方法和技巧;熟悉PC端网站、WebApp自适应网站、响应式网站的排版技巧,根据前端设计师的任职要求,参照计算机程序员职业标准和网站开发和网页制作的职业资格标准,改革课程体系和教学内容。
课程内容突出职业能力培养,体现基于职业岗位分析和能力为导向的课程设计理念,以真实工作任务或社会产品为载体组织教学内容,在真实工作情境中采用新的教学方法和手段进行实施。
(二)具体目标课程教学目标具体体现为专业知识、专业技能和专业素质三方面的目标。
(1)专业知识目标①掌握HTML5与CSS3基础知识及最新技术。
②熟悉企业网站制作具体流程。
③掌握不同类型静态网站的开发技巧。
html table的用法

html table的用法引言概述:HTML表格是一种强大的工具,用于在网页上展示和组织数据。
它可以帮助开发者以清晰、结构化的方式呈现信息。
本文将详细介绍HTML表格的用法,包括创建表格、设置表格样式、合并单元格、添加标题和表格标题等。
正文内容:1. 创建表格1.1 使用<table>标签创建表格1.2 使用<tr>标签创建表格的行1.3 使用<td>标签创建表格的单元格1.4 使用<th>标签创建表格的表头2. 设置表格样式2.1 使用CSS样式设置表格的边框、背景色和字体样式2.2 使用CSS类设置表格的样式2.3 使用CSS伪类选择器设置表格的样式3. 合并单元格3.1 合并行3.2 合并列3.3 合并行和列4. 添加标题和表格标题4.1 使用<caption>标签添加表格标题4.2 使用<thead>、<tbody>和<tfoot>标签分组表格内容4.3 使用<th>标签创建表格的标题行5. 表格的其他用法5.1 设置表格的宽度和高度5.2 添加表格的边框和背景图片5.3 使用表格布局进行页面设计总结:通过本文的介绍,我们了解了HTML表格的基本用法。
我们学习了如何创建表格、设置表格样式、合并单元格以及添加标题和表格标题。
同时,我们还了解了一些其他的表格用法,如设置表格的宽度和高度,添加边框和背景图片,以及使用表格布局进行页面设计。
掌握这些技巧,我们可以更好地展示和组织数据,提升网页的可读性和用户体验。
HTML5+CSS3网页设计与制作实用教程单元4 表单应用与制作注册登录页面

【任务4-1-1】创建电脑版用户注册网页
4.在网页中插入表格 在网页040101.html 的表单域中插入一个9 行3 列的表格,该表格的id 设置为“table01”, “宽”设置为“700 像素”,“边框”设置为“1”,“填充”设置为“3”,“间距”设置为
“0”,“ 对齐”方式设置为“居中对齐”,对应的【属性】面板如图4-6 所示。
图4-9 单行文本域的“属性”设置
【任务4-1-1】创建电脑版用户注册网页
5.插入单行文本域
如果在文本框【属性】面板中的“类型”选项组中选择“密码”单选按钮,则文本框将 转换成密码框,密码框和文本框的设置完全一致,只是在浏览时,密码框中输入字符时,字符 将自动以符号“*”或“ · ”显示,文本内容被隐藏,从而起到保密作用。 在“密 码:*”行的第2 个单元格中和“再次输入密码:*”行的第2 个单元格中分别插 入1 个“单行文本域”,这两个文本框的类型为“密码”,“最多字符数”设置为“16”,名
【任务4-1-1】创建电脑版用户注册网页
表单域的属性设置完成后,其【属性】面板如图4-5 所示。
图4-5 表单域的属性设置
对应的HTML 代码如下所示:
<form action="register.aspx" method="post" name="form1" target="_blank" id="form1"> </form>
2.插入表格域 一个表单域插入到网页中,在编辑窗口中显示为一个红色虚线框,其他的表单对象必须要 放入这个框内才能起作用。如果看不见插入到页面中的标记表单域的红色虚线区域,则可以选
择菜单命令【查看】→【可视化助理】→【不可见元素】,使红色虚线可见,如图4-4 所示。
css中table用法

css中table用法CSS中的表格(table)是一种用于布局和展示数据的强大工具。
它可以用来创建各种复杂的布局,包括多列、多行、带有标题和脚注的表格等。
在CSS中,表格由元素`<table>`、`<tr>`、`<th>`和`<td>`组成。
其中,`<table>`表示整个表格,`<tr>`表示表格中的一行,`<th>`表示表头单元格,`<td>`表示普通单元格。
要创建一个基本的表格,可以使用以下代码:[code]html<table><tr><th>Header 1</th><th>Header 2</th></tr><tr><td>Row 1, Cell 1</td><td>Row 1, Cell 2</td></tr><tr><td>Row 2, Cell 1</td><td>Row 2, Cell 2</td></tr></table>[/code]在这个例子中,我们创建了一个包含两行两列的表格。
第一行是表头,包含了两个单元格,第二行和第三行是普通单元格。
每个单元格都包含一些文本内容。
除了基本的表格结构外,CSS还提供了许多属性和样式来控制表格的外观和行为。
例如,我们可以使用`border`属性为表格添加边框,使用`background-color`属性为单元格添加背景色,使用`text-align`属性设置单元格内容的对齐方式等等。
HTML5+CSS3网页设计基础 第九章 表单

<fom>标签中常用属性的含义如下。
HTML5+CSS3网页设计基础 第9章 表单
第5页
9.1 表单标签
name属性:给定表单名称,表单命名之后就可以用脚本语
言(如 JavaScript或 VBScript)对它进行控制。
action属性:指定处理表单信息的服务器端应用程序。
method属性:指定表单数据的提交方式, method的值可
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
第9章 表单
第12页
9.2.2 input元素及其属性
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
第9章 表单
第13页
9.2.2 input元素及其属性
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
当再次输入时,会将输入的历史记录显示在一个下拉列表中,
以实现自动完成输入。取值为of时表单无自动完成功能。
参考示例:9-1-1.html
HTML5+CSS3网页设计基础
第9章 表单
第7页
9.2 表单元素
本节主要内容:
案例分析
input元素及其属性
其他表单元素 案例制作
HTML5+CSS3网页设计基础
HTML5+CSS3网页设计基础
第9章 表单
第17页
9.2.4 案例制作
制作完成演示案例:用户注册。 参考代码 9-2.html
HTML5+CSS3网页设计基础
第9章 表单
html table的用法

html table的用法
HTML表格是网页设计中常用的一种元素,用于展示数据和信息。
表格由<table>标签开始和结束,其中包含一系列行(<tr>标签)和
列(<td>标签或者表头<th>标签)。
每个<td>标签代表一个单元格,而<th>标签代表表头单元格。
表格的结构可以通过<thead>、<tbody>和<tfoot>标签进行划分,分别代表表格的头部、主体和尾部。
表格中的内容可以通过属性进行调整,比如设置边框、背景颜色、边距、内边距等。
可以使用border属性设置表格边框的大小,bgcolor属性设置表格背景颜色,cellpadding和cellspacing属性
分别设置单元格的内边距和单元格之间的间距。
此外,表格还可以嵌套,即在一个单元格中嵌入另一个表格。
这样可以创建复杂的布局和结构。
在实际应用中,表格可以用于展示各种类型的数据,比如排行榜、时间表、产品价格对比等。
然而,需要注意的是,过度使用表
格来布局页面会影响页面的可访问性和响应性,因此在设计网页时
应该谨慎使用表格,并考虑使用CSS布局来代替表格布局。
html5:table表格与页面布局整理

html5:table表格与页⾯布局整理传统表格布局之table标签排版总结:默认样式:<style>table {max-width: 800px;border-spacing: 2px;border-collapse: initial;display: table;}table td {padding: 10px;min-width: 50px;box-sizing: border-box;}</style>1. 基本表格(双线表格)table标签内添加border属性:border="1",value值不带单位aa11bb22代码如下:<table border="1" width="100%"><tbody><tr><td>aa</td><td>1</td><td>1</td></tr><tr><td>bb</td><td>2</td><td>2</td></tr></tbody></table>2. ⽆边框表格aa11bb22代码如下:<table width="100%"><tbody><tr><td>aa</td><td>1</td><td>1</td></tr><tr><td>bb</td><td>2</td><td>2</td></tr></tbody></table>3. 单线表格aa11bb22代码如下:<table border="1" width="100%" style="border-collapse: collapse;"> <thead></thead><tbody><tr><td>aa</td><td>1</td><td>1</td></tr><tr><td>bb</td><td>2</td><td>2</td></tr></tbody></table>4. 合并多列表格rowspan:⾏合并数⽬aa1 bb2cc33aa colspan: 列合并数⽬(特定长度的单元格,不会删除后⾯的单元格)1bb222代码如下:<table border="1" width="100%"><tbody><tr><td rowspan="2" width="100px">rowspan:<br />⾏合并数⽬</td><td>aa</td><td>1</td></tr><tr><td>bb</td><td>2</td></tr><tr><td>cc</td><td>3</td><td>3</td></tr></tbody></table><table border="1" width="100%"><tbody><tr><td>aa</td><td colspan="2">colspan: 列合并数⽬(特定长度的单元格,不会删除后⾯的单元格)</td><td>1</td></tr><tr><td>bb</td><td width="200px">2</td><td width="200px">2</td><td>2</td></tr></tbody></table>5. 涵盖所有table标签表格表格标题:caption标签表体1:tbody注:tbody可以有多个1 234表体2:tbody 注:tbody如果不写,浏览器⾥也会⾃动⽣成1234注脚:tfoot--代码如下:<table border="1" width="100%"><caption>表格标题:caption标签<br /><br /></caption><thead><th>表头thead</th><th>th1</th><th>th2</th></thead><tbody><tr><td style="width: 33%">表体1:tbody</td><td style="width: 33%">注:tbody可以有多个</td><td>1</td> </tr><tr><td>2</td><td>3</td><td>4</td></tr></tbody><tbody><tr><td>表体2:tbody</td><td>注:tbody如果不写,浏览器⾥也会⾃动⽣成</td><td>1</td></tr><tr><td>2</td><td>3</td><td>4</td></tr></tbody><tfoot><tr><td>注脚:tfoot</td><td>-</td><td>-</td></tr></tfoot></table>6. 表格实例公司名称xxx有限公司证件类型⾝份证⾝份证10011***123信息catAbr:br:catBcatCcatD1catD2 catD3catD4代码如下:<table border="1" width="100%"><thead></thead><tbody><tr><td>公司名称</td><td colspan="4">xxx有限公司</td></tr><tr><td>证件类型</td><td colspan="4">⾝份证</td></tr><tr><td>⾝份证</td><td colspan="4">10011***123</td></tr><tr><td rowspan="5">信息</td><td class="label">catA</td><td colspan="3">br:<br />br:<br /></td> </tr><tr><td>catB</td><td colspan="3"></td></tr><tr><td>catC</td><td colspan="3"></td></tr><tr><td>catD1</td><td></td><td class="label">catD2</td><td></td></tr><tr><td>catD3</td><td></td><td class="label">catD4</td><td></td></tr></tbody></table>。
html5 表格结构

html5 表格结构HTML5 提供了一种更简单和语义化的方式来创建表格结构。
以下是基本的 HTML5 表格结构:1. `<table>` 标签:用于创建表格的父元素。
2. `<caption>` 标签:可选的表格标题,位于 `<table>` 元素的第一个子元素位置。
3. `<thead>` 标签:表格头部,包含表格的标题行。
4. `<tbody>` 标签:表格身体,包含表格的数据行。
5. `<tfoot>` 标签:表格尾部,包含表格的汇总行。
6. `<tr>` 标签:表格行,用于创建表格的每一行。
7. `<th>` 标签:表格头单元格,用于创建表头的单元格。
通常在 `<thead>` 中使用。
8. `<td>` 标签:表格数据单元格,用于创建数据行的单元格。
通常在 `<tbody>` 或 `<tfoot>` 中使用。
例子:```html<table><caption>示例表格</caption><thead><tr><th>编号</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>1</td><td>张三</td><td>25</td></tr><tr><td>2</td><td>李四</td><td>30</td></tr></tbody><tfoot><tr><td colspan="3">总计:2 人</td></tr></tfoot></table>```上述例子演示了一个简单的表格结构,其中使用了 `<caption>` 标签添加标题,`<thead>` 标签创建表格头部,`<tbody>` 标签创建表格身体,`<tfoot>` 标签创建表格尾部。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS样式:[css]view plaincopy1.<style>2.3.body {4.width: 600px;5.margin: 40px auto;6.font-family: 'trebuchet MS', 'Lucida sans', Arial;7.font-size: 14px;8.color: #444;9.}10.11.table {12.*border-collapse: collapse; /* IE7 and lower */13.border-spacing: 0;14.width: 100%;15.}16.17..bordered {18.border: solid #ccc 1px;19.-moz-border-radius: 6px;20.-webkit-border-radius: 6px;21.border-radius: 6px;22.-webkit-box-shadow: 0 1px 1px #ccc;23.-moz-box-shadow: 0 1px 1px #ccc;24.box-shadow: 0 1px 1px #ccc;25.}26.27..bordered tr:hover {28.background: #fbf8e9;29.-o-transition: all 0.1s ease-in-out;30.-webkit-transition: all 0.1s ease-in-out;31.-moz-transition: all 0.1s ease-in-out;32.-ms-transition: all 0.1s ease-in-out;33.transition: all 0.1s ease-in-out;34.}35.36..bordered td, .bordered th {37.border-left: 1px solid #ccc;38.border-top: 1px solid #ccc;39.padding: 10px;40.text-align: left;41.}42.43..bordered th {44.background-color: #dce9f9;45.background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));46.background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);47.background-image: -moz-linear-gradient(top, #ebf3fc, #dce9f9);48.background-image: -ms-linear-gradient(top, #ebf3fc, #dce9f9);49.background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);50.background-image: linear-gradient(top, #ebf3fc, #dce9f9);51.-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;52.-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;53.box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;54.border-top: none;55.text-shadow: 0 1px 0 rgba(255,255,255,.5);56.}57.58..bordered td:first-child, .bordered th:first-child {59.border-left: none;60.}61.62..bordered th:first-child {63.-moz-border-radius: 6px 0 0 0;64.-webkit-border-radius: 6px 0 0 0;65.border-radius: 6px 0 0 0;66.}67.68..bordered th:last-child {69.-moz-border-radius: 0 6px 0 0;70.-webkit-border-radius: 0 6px 0 0;71.border-radius: 0 6px 0 0;72.}73.74..bordered th:only-child{75.-moz-border-radius: 6px 6px 0 0;76.-webkit-border-radius: 6px 6px 0 0;77.border-radius: 6px 6px 0 0;78.}79.80..bordered tr:last-child td:first-child {81.-moz-border-radius: 0 0 0 6px;82.-webkit-border-radius: 0 0 0 6px;83.border-radius: 0 0 0 6px;84.}85.86..bordered tr:last-child td:last-child {87.-moz-border-radius: 0 0 6px 0;88.-webkit-border-radius: 0 0 6px 0;89.border-radius: 0 0 6px 0;90.}91.92./*----------------------*/93.94..zebra td, .zebra th {95.padding: 10px;96.border-bottom: 1px solid #f2f2f2;97.}98.99..zebra tbody tr:nth-child(even) {100.background: #f5f5f5;101.-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;102.-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;103.box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;104.}105.106..zebra th {107.text-align: left;108.text-shadow: 0 1px 0 rgba(255,255,255,.5);109.border-bottom: 1px solid #ccc;110.background-color: #eee;111.background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f 5f5), to(#eee));112.background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);113.background-image: -moz-linear-gradient(top, #f5f5f5, #eee);114.background-image: -ms-linear-gradient(top, #f5f5f5, #eee);115.background-image: -o-linear-gradient(top, #f5f5f5, #eee);116.background-image: linear-gradient(top, #f5f5f5, #eee);117.}118.119..zebra th:first-child {120.-moz-border-radius: 6px 0 0 0;121.-webkit-border-radius: 6px 0 0 0;122.border-radius: 6px 0 0 0;123.}124.125..zebra th:last-child {126.-moz-border-radius: 0 6px 0 0;127.-webkit-border-radius: 0 6px 0 0;128.border-radius: 0 6px 0 0;129.}130.131..zebra th:only-child{132.-moz-border-radius: 6px 6px 0 0;133.-webkit-border-radius: 6px 6px 0 0;134.border-radius: 6px 6px 0 0;135.}136.137..zebra tfoot td {138.border-bottom: 0;139.border-top: 1px solid #fff;140.background-color: #f1f1f1;141.}142.143..zebra tfoot td:first-child {144.-moz-border-radius: 0 0 0 6px;145.-webkit-border-radius: 0 0 0 6px;146.border-radius: 0 0 0 6px;147.}148.149..zebra tfoot td:last-child {150.-moz-border-radius: 0 0 6px 0;151.-webkit-border-radius: 0 0 6px 0;152.border-radius: 0 0 6px 0;153.}154.155..zebra tfoot td:only-child{156.-moz-border-radius: 0 0 6px 6px;157.-webkit-border-radius: 0 0 6px 6px 158.border-radius: 0 0 6px 6px159.}160.161.</style>HTML:[html]view plaincopy1.<h2>Highlighted rows, borders</h2>2.<table class="bordered">3.<thead>4.5.<tr>6.<th>#</th>7.<th>IMDB Top 10 Movies</th>8.<th>Year</th>9.</tr>10.</thead>11.<tr>12.<td>1</td>13.<td>The Shawshank Redemption</td>14.15.<td>1994</td>16.</tr>17.<tr>18.<td>2</td>19.<td>The Godfather</td>20.<td>1972</td>21.</tr>22.<tr>23.24.<td>3</td>25.<td>The Godfather: Part II</td>26.<td>1974</td>27.</tr>28.<tr>29.<td>4</td>30.<td>The Good, the Bad and the Ugly</td>31.<td>1966</td>32.33.</tr>34.<tr>35.<td>5</td>36.<td>Pulp Fiction</td>37.<td>1994</td>38.</tr>39.<tr>40.<td>6</td>41.<td>12 Angry Men</td>42.43.<td>1957</td>44.</tr>45.<tr>46.<td>7</td>47.<td>Schindler's List</td>48.<td>1993</td>49.</tr>50.<tr>51.52.<td>8</td>53.<td>One Flew Over the Cuckoo's Nest</td>54.<td>1975</td>55.</tr>56.<tr>57.<td>9</td>58.<td>The Dark Knight</td>59.60.<td>2008</td>61.</tr>62.<tr>63.<td>10</td>64.<td>The Lord of the Rings: The Return of the King</td>65.<td>2003</td>66.</tr>67.68.</table>69.70.<br><br>71.72.<h2>Zebra stripes, footer</h2>73.<table class="zebra">74.<thead>75.<tr>76.<th>#</th>77.<th>IMDB Top 10 Movies</th>78.<th>Year</th>79.80.</tr>81.</thead>82.<tfoot>83.<tr>84.<td></td>85.<td></td>86.<td></td>87.</tr>88.</tfoot>89.<tr>90.91.<td>1</td>92.<td>The Shawshank Redemption</td>93.<td>1994</td>94.</tr>95.<tr>96.<td>2</td>97.<td>The Godfather</td>98.<td>1972</td>99.100.</tr>101.<tr>102.<td>3</td>103.<td>The Godfather: Part II</td>104.<td>1974</td>105.</tr>106.<tr>107.<td>4</td>108.<td>The Good, the Bad and the Ugly</td> 109.110.<td>1966</td>111.</tr>112.<tr>113.<td>5</td>114.<td>Pulp Fiction</td>115.<td>1994</td>116.</tr>117.118.<tr>119.<td>6</td>120.<td>12 Angry Men</td>121.<td>1957</td>122.</tr>123.<tr>124.<td>7</td>125.<td>Schindler's List</td>126.127.<td>1993</td>128.</tr>129.<tr>130.<td>8</td>131.<td>One Flew Over the Cuckoo's Nest</td> 132.<td>1975</td>133.</tr>134.<tr>135.136.<td>9</td>137.<td>The Dark Knight</td>138.<td>2008</td>139.</tr>140.<tr>141.<td>10</td>142.<td>The Lord of the Rings: The Return of the King</td> 143.144.<td>2003</td>145.</tr>146.</table>。
