CSS样式(规则)定义对话框中英文对照
CSS样式规则及字体样式

字体样式应用:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性</title> <style>
可以通过escape() 来测试属于什么字体。
字体名称
英文名称
Unicode 编码
宋体
SimSun
\5B8B\4F53
新宋体
NSimSun
\65B0\5B8B\4F53
黑体
SimHei
\9ED1\4F53
微软雅黑
Microsoft YaHei \5FAE\8F6F\96C5\9ED1
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
dreamweavercs5css规则面板中英对照及详解

1.文本样式的定义定义文本样式、保存CSS规则后系统将行动打开“CSS规则定义”对话框。
[字体]:选择所需要的字体。
[大小]:定义字体大小。
[样式]:可选择字体的特殊样式,即“正常”、“斜体”或“偏斜体”等。
[行高]:设置文本所在行的高度。
也可以输入一个确切的值并选择一种度量单位。
[修饰]:在文本中添加下划线、上划线或删除线,或者使文本闪烁。
[粗细]:字体应用特定或相对的粗体量。
[变体]:设置文本的变体方式。
[大小写]:将所选内容中每个单词的首字母大写,或者将文本设置为全部大写或小写。
[颜色]:设置文本颜色。
2.背景样式的定义要定义背景样式可在“CSS规则定义”对话框中选择“背景”选项。
[背景颜色]:设置背景颜色。
[背景图像]:设置背景图像。
[重复]:确定是否以及如何重复背景图像。
(不重复):只在元素开始处显示一次图像。
(重复):在元素的后面水平和垂直平铺图像。
(横向重复)和(纵向重复):分别显示图像的水平带区和垂直带区。
图像将被剪辑以适合元素的边界。
[附件]:确定背景图像是固定在原始位置还是随内容一起滚动。
[水平位置]和[垂直位置]:指定背景图像相对于元素的初始位置。
这可以用于将背景图像与页面中心垂直和水平对齐。
如果附件属性为“固定”,位置则相对于“文档”窗口而不是元素。
3.区块样式的定义使用“CSS规则定义”对话框中的“区块”类别可以定义标签和属性的间距、对齐等设置。
[单词间距]:设置单词的间距。
在下拉列表中选择“值”选项,然后输入数值可确定单词的间距,此时可在右侧的弹出式菜单中选择度量单位(例如像素、点等)。
[字母间距]:设置字母或字符间的间距。
负值(例如-4)表示减小字符间距。
字母间距设置可覆盖对齐的文本设置。
[垂直对齐]:指定垂直对齐方式。
[文本对齐]:设置元素中的文本对齐方式。
[文字缩进]:指定第一行文字缩进程度,并可在右侧选择数值单位。
也可以使用负值创建凸出,但显示方式则取决于浏览器。
DW里CSS的详细介绍

-4 )。字母间距配置覆盖对齐的文本
配置。 Internet Explorer 4 和更高版本连同 Netscape Navigator 6 支持“字母间距”属性。
垂直对齐 :指定应用他的元素的垂直对齐方式。仅当应用于 <img> 标签时, Dreamweaver 才在“文档”窗口中显示该属性。
文本对齐 :配置元素中的文本对齐方式。两种浏览器都支持“文本对齐”属性。
CSS 样
注:您需对 DW MX 2004 程式初步了解,并打开他对照本教程进行学习。假如您对 体中文版入门教程 】。
DW MX 2004 尚不熟悉,请浏览 【 DW MX 2004 简
【创建新的 CSS 样式】 将插入点放在文档中,然后执行以下操作之一打开“新建
CSS 样式”对话框:
在“ CSS 样式”面板(“窗口” >“ CSS 样式”)中,单击面板右下角区域中的“新建 CSS 样式”按钮,如下图:
定义您要创建的 CSS 样式的类型:
若要创建可作为 class 属性应用于文本范围或文本块的自定义样式,请选择“创建自定义样式
(Class) ”,然后在“名称”
文本框中输入样式名称。
注意:类名称必须以句点开头, 并且能够包含任何字母和数字组合 (例如, .mycss)。假如您没有输入开头的句点, DWMX2004
系列,您您能够通过下拉列表最下面的“编辑字体列表”来创建新的字体系列。 中文网页默认字体是宋体, 一般留空即可。 浏 览器最好选择用户系统第一种字体显示文本。两种浏览器都支持字体属性。
大小:定义文本大小。能够通过选择数字和度量单位选择特定的大小,也能够选择相对大小。以像素为单位能够有效 地防止浏览器变形文本。 提示: CSS中长度的单位分绝对长度单位和相对长度单位:
CSSfont-family为英文和中文字体分别设置不同的字体

CSSfont-family为英⽂和中⽂字体分别设置不同的字体font-family的调⽤⽅法:复制代码代码如下:div {font-family:Arial,'Times New Roman','Microsoft YaHei',SimHei;font:bold 12px/0.75em Arial,'Times New Roman','Microsoft YaHei',SimHei;}根据font-family的原则,假如客户终端不认识前⾯的字体,就⾃动切换到第⼆种字体,第⼆种不认识就切换到第三种,以此类推.假如都不能识别就调⽤默认字体根据font-family的字体调⽤原则我们可以为英⽂,中⽂,等两种字体调⽤不同的字体来渲染.如:Arial,’Times New Roman’这两种字体不认识中⽂,只认识英⽂,所以,这两种字体只能渲染英⽂数字和⼀些特殊符号,⽽页⾯中的中⽂就会⾃动调⽤第三种字体Microsoft YaHei(PS:假如存在这种字体的话).所以,在定义字体的时候把英⽂的字体写在前⾯把中⽂的写在后⾯.这样,系统就会⾃动按顺序依次给字⽤字体,如果当前字体不⽀持⽂本,⾃动换⽤列表中的下⼀个字体经过测试,IE9、IE9兼容模式(兼容IE8)、Chrome浏览器最新版本(34.0)、 Firefox浏览器最新版本(29.0)⽀持该font-family属性;但是某些版本的IE浏览器(IE7、IE8)⽆法实现该font-family属性的要求,还会暴露出⼀些奇怪的 bug。
如在这些版本的浏览器下使⽤中⽂字体(⽐如微软雅⿊),需要把该中⽂字体放到font-family属性的⾸位,但是会导致英⽂字体也会使⽤该中⽂字体渲染。
即在这些浏览器(IE7、IE8)下不⽀持在font-family属性中为英⽂和中⽂字体分别使⽤不同的字体。
css 中英文断句

css 中英文断句Consistent and coherent text is essential in written communication, particularly in formal settings such as academic essays or professional documents. In the context of CSS (Cascading Style Sheets), the handling of line breaks and word wrapping can have a significant impact on the overall presentation and readability of web content. This essay will explore the nuances of CSS-driven text formatting, focusing on the challenges and considerations surrounding English and Chinese text segmentation.One of the fundamental aspects of text rendering in CSS is the concept of text wrapping and word breaking. The default behavior in CSS is to wrap text within a container based on the available width, breaking the line at the nearest whitespace character or hyphen. This approach works well for languages that use spaces or hyphens to delineate word boundaries, such as English. However, the situation becomes more complex when dealing with languages that do not have explicit word separators, like Chinese.In the case of Chinese text, words are typically formed by a sequence of characters without any visible spaces in between. This poses a unique challenge for CSS, as the engine needs to determine where tobreak the line without the aid of clear word boundaries. To address this, CSS provides the `word-break` property, which offers different strategies for handling line breaks in Chinese text.The `word-break: normal` value, which is the default, follows the standard line-breaking behavior, breaking the text at the nearest whitespace or punctuation mark. This approach, while suitable for English, can result in awkward line breaks in Chinese text, potentially splitting words in the middle and compromising readability.To better accommodate Chinese text, the `word-break: break-all` value can be employed. This setting instructs the CSS engine to break the text at any character, regardless of whether it is a word boundary or not. While this ensures that the text fits within the container, it can lead to a fragmented and visually unappealing appearance, with words being broken arbitrarily.The `word-break: keep-all` value, on the other hand, takes a different approach. It attempts to preserve word integrity by breaking the line only at designated word boundaries, such as spaces or punctuation marks. This setting is particularly useful for languages like Chinese, as it helps maintain the coherence of the text and enhances readability.Another relevant CSS property in the context of text formatting is`white-space`. This property controls how whitespace, such as spaces,tabs, and line breaks, is handled within the text. The `white-space: normal` value, which is the default, collapses consecutive whitespace characters into a single space and allows the text to wrap naturally. However, in some cases, preserving the original whitespace formatting may be desirable, especially when dealing with pre-formatted text or code snippets.The `white-space: pre` value instructs the CSS engine to preserve all whitespace characters, including line breaks, as they appear in the source code. This can be useful for maintaining the formatting of technical documentation, poetry, or other content where the original layout is crucial for comprehension.Additionally, the `white-space: pre-wrap` value combines the benefits of preserving whitespace and allowing for automatic line wrapping. This setting is particularly useful when dealing with user-generated content, where the original formatting needs to be maintained while ensuring the text fits within the container.The challenges of text formatting in CSS extend beyond the handling of word boundaries and whitespace. The `text-align` property, for example, allows you to control the horizontal alignment of text, offering options such as left, right, center, and justify. The choice of text alignment can significantly impact the overall aesthetic and readability of the content, especially when dealing with languagesthat have different writing directions, such as English (left-to-right) and Chinese (right-to-left).Furthermore, the `direction` and `unicode-bidi` properties in CSS provide the ability to handle bidirectional text, where content in different writing directions (e.g., English and Arabic) needs to be displayed within the same document. These properties enable the CSS engine to correctly order and format the text, ensuring a coherent and visually appealing presentation.In conclusion, the effective handling of text formatting in CSS is a crucial aspect of web design and development. The interplay between language-specific characteristics, such as word boundaries and writing direction, and CSS properties like `word-break`, `white-space`, `text-align`, `direction`, and `unicode-bidi` is essential for creating visually consistent and highly readable web content. By understanding and leveraging these CSS capabilities, web designers and developers can ensure that their content, whether in English, Chinese, or a combination of languages, is presented in a clear and user-friendly manner.。
CSS属性 汉英对照表

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
css规则

垂直位置:可以选择“顶部”、“底部”、“居中”。还可以设置数值和单位结合表示位置的方式。
3、区块样式设置
在CSS规则定义”对话框左侧选择“区块”项,可以在右边区域设置CSS样式的区块格式。
层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面内容的外观。使用 CSS 设置页面格式时,内容与表现形式是相互分开的。页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 < head> 部分)中。使用 CSS 可以非常灵活并更好地控制页面的外观,从精确的布局定位到特定的字体和样式等。
变量:在英文种,大写字母的字号一般比较大,采用“变量”中的“小型大写字母”设置,可以缩小大写字母。
颜色:设置文字的色彩。
2、背景样式的设置
在HTML中,背景只能使用单一的色彩或利用图像水平垂直方向的平铺。使用CSS之后,有了更加灵活的设置。
在CSS规则定义”对话框左侧选择“背景”项,可以在右边区域设置CSS样式的背景格式。
清除:规定对象的一侧不许有层。可以通过选择“左对齐”、“右对齐”,选择不允许出现层的一侧。如果在清除层的一侧有层,对象将自动移到层的下面。“两者”是指左右都不允许出现层。“无”是不限制层的出现。
“填充”和“边界”:如果对象设置了边框,“填充”是指边框和其中内容之间的空白区域;“边界”是指边框外侧的空白区域。
a:hover 设定鼠标放置在链接文字之上时,文字的外观。
3、为新建CSS样式输入或选择名称、标记或选择器,其中:
聊天对话 css样式

聊天对话css样式摘要:一、引言1.聊天对话在现代生活中的重要性2.CSS样式对聊天对话的影响二、聊天对话与CSS样式的关系1.CSS样式对聊天对话的视觉优化2.利用CSS样式实现聊天对话的个性化设计3.CSS样式对聊天对话功能的影响三、CSS样式在聊天对话中的应用实例1.字体与颜色设置2.背景与边框设计3.布局与响应式设计4.动画与过渡效果四、CSS样式对聊天对话的优化建议1.提高聊天对话的可读性与易用性2.保持聊天对话的稳定性与兼容性3.注重聊天对话的性能优化五、结论1.CSS样式对聊天对话的重要作用2.未来聊天对话与CSS样式的发展趋势正文:一、引言随着互联网技术的飞速发展,聊天对话已经成为现代生活中不可或缺的一部分。
无论是社交软件、在线客服还是移动应用,聊天对话都扮演着沟通与互动的重要角色。
CSS样式作为网页设计的基础,对于提升聊天对话的视觉效果与用户体验具有重要意义。
本文将探讨聊天对话与CSS样式之间的关系,并通过实例分析CSS样式在聊天对话中的应用。
二、聊天对话与CSS样式的关系1.CSS样式对聊天对话的视觉优化CSS样式可以调整聊天对话的字体、颜色、大小、间距等属性,从而提升聊天对话的视觉效果。
合理的CSS样式可以使聊天对话更加清晰易读,提高用户体验。
2.利用CSS样式实现聊天对话的个性化设计通过CSS样式,可以为聊天对话添加背景、边框等元素,实现聊天对话的个性化设计。
这有助于区分不同聊天场景,增强用户的归属感与沉浸感。
3.CSS样式对聊天对话功能的影响除了视觉效果,CSS样式还可以影响聊天对话的功能。
例如,通过CSS动画与过渡效果,可以实现消息的动态展示,提高聊天对话的趣味性。
三、CSS样式在聊天对话中的应用实例1.字体与颜色设置在聊天对话中,字体的选择应注重易读性与美观性。
同时,合理使用颜色可以突出关键信息,提高聊天对话的层次感。
2.背景与边框设计背景可以根据聊天场景的不同进行设置,例如,聊天室可以选择动态背景,而一对一聊天可以选择静态背景。
CSS样式规则定义对话框中英文对照

CSS样式规则定义对话框中英文对照CSS(Cascading Style Sheets)样式规则定义对话框中有很多常用的属性和值,它们可以帮助我们控制对话框的外观和行为。
以下是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
1. Positioning(定位):- position (定位方式)- top (顶部距离)- right (右侧距离)- bottom (底部距离)- left (左侧距离)- z-index (堆叠顺序)2. Box Model(盒模型):- width (宽度)- height (高度)- margin (外边距)- padding (内边距)- border (边框)3. Typography(文本样式):- font-family (字体)- font-size (字体大小)- font-weight (字体粗细)- font-style (字体样式)- color (文字颜色)- text-align (对齐方式)- text-decoration (文本装饰)4. Background(背景):- background-color (背景颜色)- background-image (背景图片)- background-size (背景图片大小)- background-repeat (背景图片重复)5. Box Shadow(阴影):- box-shadow (盒子阴影)- text-shadow (文字阴影)6. Transition(过渡效果):- transition-property (过渡的属性)- transition-duration (过渡的时间)- transition-delay (过渡的延迟时间)- transition-timing-function (过渡的时间函数)7. Animation(动画效果):- animation-name (动画名称)- animation-duration (动画时间)- animation-delay (动画延迟时间)- animation-iteration-count (动画循环次数) - animation-direction (动画方向)8. Border Radius(边框圆角):- border-radius (边框圆角)9. Display(显示方式):- display (显示方式)- visibility (可见性)- opacity (透明度)10. Flexbox(弹性盒子):- display: flex (显示为弹性盒子)- flex-grow (弹性增长因子)- flex-shrink (弹性收缩因子)- flex-basis (弹性基准)- flex-direction (弹性盒子的排列方向)- justify-content (主轴对齐方式)- align-items (侧轴对齐方式)以上是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
CSS字体中英文名称对照表CSS常用中文字体英文名称对照表

CSS字体中英⽂名称对照表CSS常⽤中⽂字体英⽂名称对照表在CSS⽂件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中⽂字体的名字直接写成了中⽂,并且再上传或者拷贝复制的时候⽆意间变成了乱码。
为了避免这种状况出现,在CSS⽂件中使⽤中⽂字体时,最好使⽤中⽂字体的英⽂名称,我们常⽤中⽂字体的英⽂名称对照表如下: Windows⾃带的字体:中⽂名英⽂名Unicode Unicode 2Mac OS华⽂细⿊STHeiti Light [STXihei]\534E\6587\7EC6\9ED1华⽂细⿊华⽂⿊体STHeiti\534E\6587\9ED1\4F53华⽂⿊体华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋丽⿊ Pro LiHei Pro Medium\4E3D\9ED1 Pro丽⿊ Pro丽宋 Pro LiSong Pro Light\4E3D\5B8B Pro丽宋 Pro标楷体BiauKai\6807\6977\4F53标楷体苹果丽中⿊Apple LiGothic Medium\82F9\679C\4E3D\4E2D\9ED1苹果丽中⿊苹果丽细宋Apple LiSung Light\82F9\679C\4E3D\7EC6\5B8B苹果丽细宋Windows新细明体PMingLiU\65B0\7EC6\660E\4F53新细明体细明体MingLiU\7EC6\660E\4F53细明体标楷体DFKai-SB\6807\6977\4F53标楷体⿊体SimHei\9ED1\4F53⿊体宋体SimSun\5B8B\4F53宋体新宋体NSimSun\65B0\5B8B\4F53新宋体仿宋FangSong\4EFF\5B8B仿宋楷体KaiTi\6977\4F53楷体仿宋_GB2312FangSong_GB2312\4EFF\5B8B_GB2312仿宋_GB2312楷体_GB2312KaiTi_GB2312\6977\4F53_GB2312楷体_GB2312微软正⿊体Microsoft JhengHei\5FAE 8F6F\6B63\9ED1\4F53微软正⿊体微软雅⿊Microsoft YaHei\5FAE\8F6F\96C5\9ED1微软雅⿊Office⾪书LiSu\96B6\4E66⾪书幼圆YouYuan\5E7C\5706幼圆华⽂细⿊STXihei\534E\6587\7EC6\9ED1华⽂细⿊华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂中宋STZhongsong\534E\6587\4E2D\5B8B华⽂中宋华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋⽅正舒体FZShuTi\65B9\6B63\8212\4F53⽅正舒体⽅正姚体FZYaoti\65B9\6B63\59DA\4F53⽅正姚体华⽂彩云STCaiyun\534E\6587\5F69\4E91华⽂彩云华⽂琥珀STHupo\534E\6587\7425\73C0华⽂琥珀华⽂⾪书STLiti\534E\6587\96B6\4E66华⽂⾪书华⽂⾏楷STXingkai\534E\6587\884C\6977华⽂⾏楷华⽂新魏STXinwei\534E\6587\65B0\9B4F华⽂新魏新细明体:PMingLiU细明体:MingLiU标楷体:DFKai-SB⿊体:SimHei宋体:SimSun新宋体:NSimSun仿宋:FangSong楷体:KaiTi仿宋_GB2312:FangSong_GB2312楷体_GB2312:KaiTi_GB2312微软正⿊体:Microsoft JhengHei微软雅⿊体:Microsoft YaHei装Office会多出来的⼀些字体:⾪书:LiSu幼圆:YouYuan华⽂细⿊:STXihei华⽂楷体:STKaiti华⽂宋体:STSong华⽂中宋:STZhongsong华⽂仿宋:STFangsong⽅正舒体:FZShuTi⽅正姚体:FZYaoti华⽂彩云:STCaiyun华⽂琥珀:STHupo华⽂⾪书:STLiti华⽂⾏楷:STXingkai华⽂新魏:STXinwei苹果电脑中的字体:华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong丽⿊ Pro:LiHei Pro Medium丽宋 Pro:LiSong Pro Light标楷体:BiauKai苹果丽中⿊:Apple LiGothic Medium苹果丽细宋:Apple LiSung Light如果要在CSS中应⽤微软雅⿊,就直接写: font-family: Microsoft YaHei;。
CSS规则定义英汉对照表

CSS规则定义英汉对照表一、类型font-family:字体font-size :字体大小font-weight:字体浓淡font-style :字体风格如:斜体、正常等font-variant :字体变量(用来设定字体是正常显示,还是以小型大写字母显示)line-height :行高(用来设定字行间距)text-transform:文本转换(用来设定字体的大小写转换)text-decoration(字体装饰):underline下划线overline 上划线line-through 线-穿过blink 闪光none 无二、背景background-color(C) :背景颜色background-image(I) :背景图片background-repeat(R) :背景重复background-attachment(T) :背景附着(用来设定背景图片是否随文档滚动)background-position(X) :背景位置Xbackground-position(Y):背景位置Y三、区块word-spacing :词间距letter-spacing :字符间距vertical-align :垂直对齐text-aline :水平对齐text-indent :文本缩进white-space:空白dispaly :显示四、方框width:宽度height:高度float:漂浮clear:规定元素的哪一侧不允许出现其他浮动元素padding:间隙(设定间隙的宽度)margin :边距(用来设定边距的宽度)五、边框style:样式(如:虚线等等)width:宽度color:颜色六、列表list-style-type:列表样式类型(用来设定列表项标记(list-item marker)的类型)list-style-image :列表样式图片(用来设定列表样式图片标记的地址)list-style-position:列表样式位置(用来设定列表样式标记的位置)七、定位position:位置width:宽度height :高度visibility :规定元素是否可见(即使不可见,但仍占用空间,建议使用display来创建不占页面空间的元素)Z-index:设置元素的堆叠顺序(该属性设置一个定位元素沿z轴的位置,z轴定义为垂直延伸到显示区的轴。
css中文对照手册

边框:border-style none :无轮廓。
border-color 与border-width 将被忽略,hidden :隐藏边框。
dotted :点状轮廓。
dashed :虚线轮廓。
solid :实线轮廓double :双线轮廓。
两条单线与其间隔的和等于指定的border-width 值,groove :3D 凹槽轮廓。
ridge :3D 凸槽,轮廓。
inset :3D 凹边轮廓。
outset :3D 凸边轮廓。
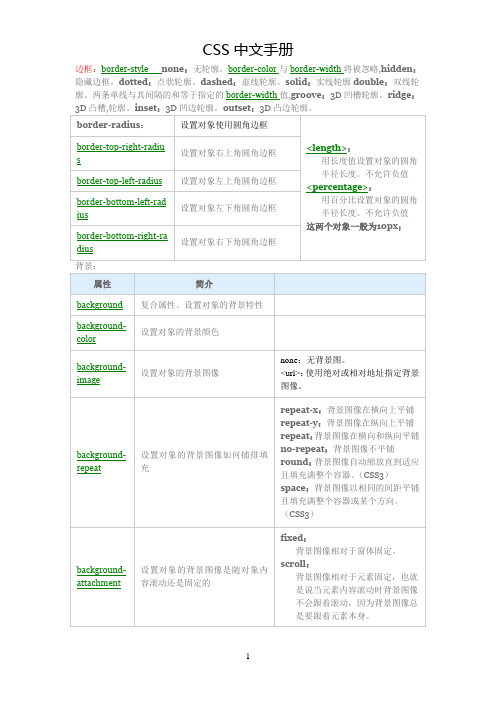
border-radius : 设置对象使用圆角边框 <length>:用长度值设置对象的圆角半径长度。
不允许负值 <percentage>:用百分比设置对象的圆角半径长度。
不允许负值 这两个对象一般为10px ;border-top-right-radiu s设置对象右上角圆角边框 border-top-left-radius 设置对象左上角圆角边框 border-bottom-left-rad ius设置对象左下角圆角边框border-bottom-right-ra dius 设置对象右下角圆角边框背景:属性 简介background 复合属性。
设置对象的背景特性 background-color 设置对象的背景颜色background-image设置对象的背景图像none :无背景图。
<url>:使用绝对或相对地址指定背景图像。
background-repeat 设置对象的背景图像如何铺排填充repeat-x :背景图像在横向上平铺 repeat-y :背景图像在纵向上平铺 repeat :背景图像在横向和纵向平铺 no-repeat :背景图像不平铺 round :背景图像自动缩放直到适应且填充满整个容器。
(CSS3)space :背景图像以相同的间距平铺且填充满整个容器或某个方向。
(CSS3)background-attachment 设置对象的背景图像是随对象内容滚动还是固定的fixed :背景图像相对于窗体固定。
常用的CSS标签标记属性翻译注释

常用的CSS标签标记属性翻译注释这里收藏一些编写网页的常用属性,便于以后编写网页查询。
" "这里收藏一些编写网页的常用属性,便于以后编写网页查询。
1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
常用的CSS属性的英文单词总结及用法、解释

2、边框
border-width -宽 :控制边框的宽度,其中分为4个属性:border-top-width顶边框的宽度、border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
blue 蓝色 bug 软件程序中的错误
body 主体,一个HTML 标记 building 建立
bold 粗体 button 按钮
anchor 锚记<a>标记是这个单词的缩写 anchor 锚记<a>标记是这个单词的缩写
arrow 箭头 arrow 箭头
auto 自动 auto 自动
text-align - 文本对齐:设置块的水平对齐方式。共有左对齐(left)、右对齐(right)、居中(center)和均分(justify)等4种选择。
text-indent - 文字缩进:控制块的缩进程度。
white-space -空白间距:在HTML中,空格是被省略的;在CSS中则使用属性(white-space)控制空格的输入。共有正常(normal)、保留(pre)和不换行(nowrap)等3种选择。
B
background 背景 border 边框
banner 页面上的一个横条 both 二者都是clear 属性的一个属性值
background-attachment - 附加:用于控制背景图像是否会随页面的滚动而一起滚动。有固定(fixd,文字滚动时,背景图像保质固定)和滚动(scroll,背景图像随文字内容一起滚动)两种选择。
CSS样式规则定义对话框中英文对照

pointer
光标呈现为指示的指针〔一只手〕
move
此光标指示*对象可被移动。
e-resize
此光标指示矩形框的边缘可被向右〔东〕移动。
ne-resize
此光标指示矩形框的边缘可被向上及向右移动〔北/东〕。
nw-resize
此光标指示矩形框的边缘可被向上及向左移动〔北/西〕。
n-resize
此光标指示矩形框的边缘可被向上〔北〕移动。
se-resize
此光标指示矩形框的边缘可被向下及向右移动〔南/东〕。
sw-resize
此光标指示矩形框的边缘可被向下及向左移动〔南/西〕。
s-resize
此光标指示矩形框的边缘可被向下移动〔南〕。
w-resize
此光标指示矩形框的边缘可被向左移动〔西〕。
te*t
relative
生成相对定位的元素,相对于其正常位置进展定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中。
inherit
规定应该从父元素继承 position 属性的值。
2、Visibility 属性规定元素是否可见。即使不可见的元素也会占据页面上的空间。
4、overflow 属性规定当容溢出元素框时发生的事情。如果值为 scroll,不管是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有容也会出现滚动条。
值
描述
visible
默认值。容不会被修剪,会呈现在元素框之外。
hidden
容会被修剪,并且其余容是不可见的。
scroll
css样式中英文对照表

一、类型font—family字体font-size字体大小font—style 字体样式(斜体/偏斜体)line-height行高text- decoration下划线/上划线font—weight字体粗细font—variant变体text-transform大小写color字体颜色二、背景background-color背景颜色background-image背景图片background-repeat背景重复方式background-attachment背景滚动或固定background-position背景水平位置三、区块word-spacing单词间距letter—spacing字幕间距vertical—align垂直对齐方式text—align文本对齐方式text—indent文本缩进方式white-space保密方式display保留方式四、方框Width宽Height高Float浮动方式Clear清除方式Padding填充/内边距Top上边Right右边Bottom下边Left左边Margin边框/外边框五、边框/Border Style 样式 /width 宽度/ color 颜色六、列表list-style—type列表标记符号类型list-style-image列表项目符号图象list—style-position列表位置七、定位Position位置Visibility显示/规定元素是否可见z—index:z轴/设置元素的堆叠顺序Overflow谊位/规定内容溢出元素发生的事情Placement放置Top上置入Right右置入Bottom下置入Left左置入Clip裁剪绝对定位元素Top上Right右Bottom下Left左八、扩展分页Page-break-before扩展之前视觉效果Page-break-after扩展之后视觉效果Cursor光标Filter过滤器(滤镜)。
DreamWeaver cs6 css样式(一)

第 1 页
课题:
教学内容、过程:
二、css规则定义
1、定义文本样式
Font-family:字体Font-size:字体大小Font-weight:字体粗细100-500细600-900粗
Font-style:字体样式normal正常itlic斜体默认值是nomal
Font-variant:变体
Text-transform:大小写capitalize首字母大写uppercase全部大写lowercase全部小写
Line-height:行高color:字体颜色
Text-decoretion:文字修饰underline下划线overline上划线line-through:删除线
blink闪(任何浏览器不支持)
none清除所有样式
课堂练习:学生练习以上内容
2、背景样式
备注:
第 2 页
课题:
课堂练习:学生练习以上内容
3、区块
课堂练习:学生练习以上内容
4、定义方框样式
备注:
第 3 页
课题:
对margin和padding的理解。
课堂练习:学生练习以上内容
5、边框样式
6、列表
课堂练习:学生练习以上内容
作业:复习本次课所讲内容并背过。
教学感悟:
备注:
第 4 页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS样式(规则)定义对话框中英文对照1、类型
字体:font-family
大小:font-size;粗细:font-weight
样式:font-style;变体:font-variant
行高:line-height;大小写:text-transform 修饰:下划线:underline
上划线: overline
删除线: line-through
闪烁: blin
无: none
2、背景:
背景颜色:background-color 背景图像:background-image 重复:background-repeat
附件:background-attachment
水平位置:background-positon(x) 垂直位置:background-posito(y)
3、区块
单词间距:word-spacing
字母间距:letter-spacing
垂直对齐:vertical-spacing
文本对齐:text-align
文字缩进:text-indent
空格:white-space
显示:display
4、方框:
宽:width 浮动:float
高:height 清除:clear
填充:padding
边界:margin
(上:top 右:right 下:bottom 左:left)
5、边框:
样式:style 宽度:width 颜色:color 6、列表
类型:list-style-type
项目符号图像:list-style-image 位置:list-style-position
7、定位:
类型:position 显示:visibility 宽:width Z轴:z-index
高:height 溢位:overflow
置入:placement 剪切: clip
8、扩展:
分页:
之前:page-break-before 之后:page-break-after
视觉效果:
光标:cursor
滤镜:filter。
