使用框架及层布局
使用框架和层布局网页

使用框架和层布局网页学习要点:●框架结构的的概念●创建框架集和框架●设置框架和框架集属性●层的创建和设置●层的基本操作●创建浮动框架网页●创建上下结构框架网页●利用层制作下拉菜单框架可以用来划分网页,使不同的文件可以载入不同页面的定义区域中。
框架通常用来定义页面的导航区域和内容区域。
框架有两个主要部分---框架集和框架。
框架集是在一个文档内定义一组框架结构的HTML网页。
层是Dreamweaver中另外一种可以进行排版的工具。
它可以被定位在页面的任意位置,并且其中可以包含文本、图像等所有可直接插入到网页的对象。
一、框架结构的概念框架的作用就是把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。
当在文件中建立框图架时,Dreamweaver可以创建一个无标题的框架集文件,在每个框架中创建无标题文件,如果某个页面补划分成两个框架,它实际上包含的却是3个独立的文件:一个框架集文件和两个框架内容文件。
框架内容文件包含了将出现在页面框架中的内容。
框架可以将文档窗口水平或垂直地分成若干部分,以使用户能够一次浏览更多的内容,在一般情况下,用户需要不停地在文章内容和导航内容之间切换。
但是,如果利用框架结构,把导航内容永远固定在页面的顶或右边,那么在任何时候,用户都可以直接选择上边或右边的导航内容,切换到想要浏览的内容。
二、创建框架集和框架框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的HTML文档。
框架集是HTML文件,它定义一组框架的布局和属性,包括框架的数目、框架的大小和位置以及在每个框架中初始显示的页面的URL。
(一)使用预定义的框架集选择“文件>新建”命令,弹出“新建文档”对话框,在对话框中选择“常规”选项卡,在“类别”列表中选择“框架集”选项,在“框架集”列表中选择相应模式。
“创建”。
(二)创建嵌套框架集在另一个框架集之内的框架集称为嵌套的框架集。
一个框架集文件可以包含多个嵌套的框架集。
使用框架布局页面

单元4——使用框架布局页面学习目标:➢理解框架布局的原理➢掌握使用框架进行页面布局的方法➢学习利用浮动框架嵌入插件Dreamweaver CS3提供了一种很方便的可以进行网页布局的工具——框架。
框架主要是用来把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。
访问者浏览站点时,可以使某个区域的文档永远不更改,但可通过导航条的链接更改主要框架的内容。
框架结构常被用在具有多个分类导航或多项复杂功能的Web页面上。
任务4.1 框架基本操作在网页中,一个网页可以包含多个页面,此时需要用到框架。
使用框架可以进行页面布局,把网页化分为几个区域。
例如,一个水平框架用于放置Banner(也就是标题);左垂直框架用于放置导航;右垂直框架用于放置正文。
每一个框架单独使用一个网页,从而使页面设计简单化。
框架除了用于页面布局,还可用于制作目录。
包含框架的网页称为框架集。
框架集定义了各个框架的结构、数量、大小和目标等属性。
本章将介绍框架的使用方法。
4.1.1创建一个新的框架集网页(1)运行Dreamweaver CS3,选择“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中选择“示例中的页”→“框架集”→“上方固定,左侧嵌套”选项,如下图所示。
(2)单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,如下图所示,在此可为每一个框架指定一个标题。
(3)单击“确定”按钮,即可创建一个上方固定,左侧嵌套的框架集,如下图所示。
4.1.2保存框架每个框架包含一个文件,因此一个框架集会包含多个文件,在保存网页时,要将整个网页文档都保存下来。
操作步骤如下:(1)选择“文件”→“保存全部”命令,整个框架边框会出现一个阴影框,同时会弹出“另存为”对话框,命名为“index.html”,表示整个框架集的名称。
(2)单击“保存”按钮,弹出第二个“另存为”对话框,右边框架内侧出现阴影,命名为“main.htlm”,表示右边框架即主框架的文件名。
第9章 使用框架布局网页

第9章使用框架布局网页除表格外,框架也是网页的一种重要布局工具。
第3章介绍了使用表格构建网页布局的方法,本章介绍框架的应用,主要包括框架网页的创建,以及框架和框架集的基本操作。
对初学者来说,本章内容可能不太好理解,希望大家认真学习。
9.1框架网页的创建与使用表格布局网页不同的是,框架布局通常适合页面中有一个区域发生变化,而其它区域不发生变化的网页,如网站后台管理界面和一些论坛网页。
9.1.1 关于框架和框架集在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架,每个框架可显示不同的文档内容,彼此之间互不干扰。
框架网页最明显的特征就是当一个框架的内容固定不动时,另一个框架中的内容仍可以通过滚动条进行上下翻动。
框架网页主要包括两部分,一是框架集,二是框架。
框架记录具体的网页内容,每个框架对应一个网页;框架集是特殊的HTML文件,它定义整个框架页面中各框架的布局和属性,包括框架的数目、大小和位置,以及在每个框架中初始显示的页面URL。
框架集文件本身不包含要在浏览器中显示的HTML内容,只是向浏览器提供应如何显示一组框架,以及在这些框架中应显示哪些文档。
要在浏览器中查看一组框架,需要输入框架集文件的URL,浏览器随后打开要显示在这些框架中的相应文档。
使用框架的最常见情况是,一个框架显示包含导航控件的文档,另一个框架显示含有主要内容的文档。
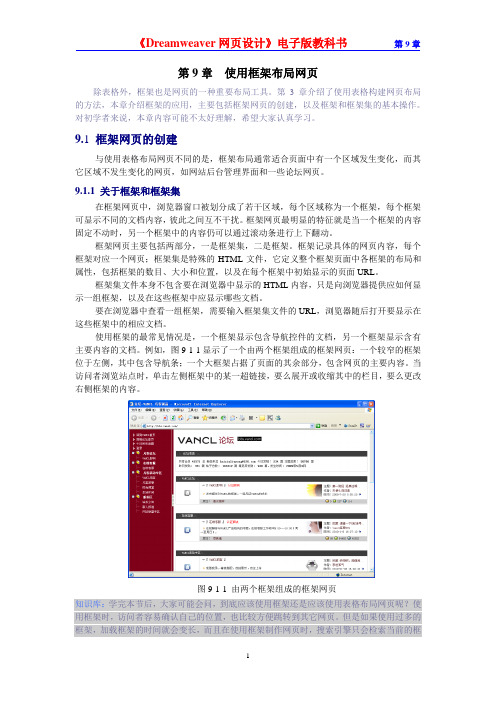
例如,图9-1-1显示了一个由两个框架组成的框架网页:一个较窄的框架位于左侧,其中包含导航条;一个大框架占据了页面的其余部分,包含网页的主要内容。
当访问者浏览站点时,单击左侧框架中的某一超链接,要么展开或收缩其中的栏目,要么更改右侧框架的内容。
图9-1-1 由两个框架组成的框架网页知识库:学完本节后,大家可能会问,到底应该使用框架还是应该使用表格布局网页呢?使用框架时,访问者容易确认自己的位置,也比较方便跳转到其它网页。
但是如果使用过多的框架,加载框架的时间就会变长,而且在使用框架制作网页时,搜索引擎只会检索当前的框架,因此大多数情况下还是使用表格制作网页,或同时使用表格和框架布局网页。
第二十三讲 使用“布局模式”进行页面布局和框架的基础知识

第十七讲使用“布局模式”进行页面布局和框架的基础知识在上一讲中,我们学习了利用布局模式进行页面布局设计。
在本讲中我们继续学习使用“布局模式”进行页面布局和并开始学习框架的基础知识。
通过本讲的学习,我们希望达到下面的学习目标:◆设置列宽度;◆使用间隔图像;◆在“文档”窗口中使用框架集;◆设计框架集;◆选择框架和框架集;◆在框架中打开文档。
17.1 设置列宽度可以为列指定一个特定的宽度或让它延伸以填充浏览器窗口尽量大的部分。
也可以使用间隔图像为列指定一个最小宽度。
有时HTML 代码中设置的列宽度与屏幕上的外观宽度不匹配。
发生这种情况时,用户可以使宽度一致。
表格中的列可以具有固定的宽度或自动延伸。
在布局完成之前让某个列自动伸展可能会对表格布局产生无法预料的效果。
为了防止列变得出乎意料得宽或窄,在让某个列自动伸展之前,请先创建完整的布局,并在使列自动伸展时使用间隔图像。
如果每个列都包含其他内容,可以使该列保持所需的宽度,则无需使用间隔图像。
如果要使列自动伸展,则单击列标题菜单,然后选择“列设置为自动伸展”,或者先选择列中的一个单元格,然后在属性检查器中单击“自动伸展”。
在给定的表格中用户只能让一个列自动伸展。
如果尚未给该站点设置间隔图像,将出现“选择占位图像”对话框。
如果出现“选择占位图像”对话框,请选择下列选项中的一个,然后单击“确定”。
在自动伸展列的顶部或底部会出现波浪线。
在包含间隔图像的列的顶部或底部会出现双线。
◇“创建占位图像文件”创建一个GIF 图像以用作间隔图像,并允许选择一个存储该间隔图像文件的文件夹,例如站点的图像文件夹。
如果没有为站点创建间隔图像文件,将使用这个推荐的选项;◇“使用现存的占位图像文件”允许指定现有的间隔图像文件用于自动伸展表格中。
间隔图像应该是单像素的透明GIF;◇“对于自动伸展表格不要使用占位图像”指定Dreamweaver 应该避免向表格中自动添加间隔图像。
如果插入间隔图像时没有使列自动伸展,则不会出现此选项。
框架结构房屋的结构布置_OK

框架结构房屋的结构布置_OK房屋的框架结构是指建筑物的主要承重结构,用来支撑整个房屋的重量和荷载。
一个合理的框架结构布置对于房屋的稳定性、安全性以及使用寿命有着重要的影响。
以下是关于房屋框架结构的一些建议和原则。
1.框架结构的选材:选择高质量的建筑材料是保证框架结构稳定和安全的前提。
常见的建筑材料有钢筋混凝土、木材、钢结构等。
根据房屋的用途、地理环境、项目预算等因素,选择适合的材料。
2.结构布局的合理性:在设计框架结构时,应根据房屋的功能和使用需求,合理布置结构,保证房屋的承重能力和空间利用率。
常见的结构布局形式有梁柱结构、桁架结构、框架结构等。
3.受力分析与计算:在设计框架结构时,需要进行受力分析和计算,确保结构承受荷载的能力。
这包括静态荷载和动态荷载的计算,如自重荷载、风荷载、地震荷载等。
另外,还需要考虑结构的变形和振动问题。
4.交叉支撑与刚性连接:为了增加框架结构的稳定性,可以采用交叉支撑和刚性连接的方式。
交叉支撑可以提高结构的整体刚度和承载能力,刚性连接可以增加结构的稳定性和抗震性能。
5.隔震与减振措施:对于一些特殊地区或高层建筑,需要考虑地震影响。
在框架结构中添加隔震装置或减振措施,可以减轻地震引起的结构振动和破坏。
6.预留空间和强化节点:框架结构中的预留空间可以用于未来的改造和扩建,比如增加阳台、改造楼层布局等。
此外,需要对结构节点进行加固和处理,确保节点处的受力合理和连接牢固。
7.考虑环境影响:房屋的框架结构还需要考虑到周围环境的影响,如气候条件、地质条件、地下水位等。
针对不同的环境条件,选择合适的结构形式和材料,以确保房屋的安全性和使用寿命。
总之,房屋的框架结构布置需要综合考虑结构的稳定性、安全性、经济性和环境适应性等因素。
合理的结构设计和施工,能够为房屋提供良好的承载能力和使用体验,保障人们的生活质量和安全。
第八周 利用框架布局

2.使用插入面板插入预定义的框架集
鼠标放在要插入框架的位置,选择“插入”面板/“布局”项/框架按钮,选择合适的框架形式,就可以画出所选形式的框架。
3.创建新的空预定义框架集
选择“文件/新建/框架集”,选择合适的框架形式。如果已经在“首选参数”中激活了“框架标签辅助功能属性”对话框,那么创建框架集的时候可以给每一个框架输入一个有意义的名字。
4.设计自己的框架集
1)新建一个空白文档
2)选择“修改/框架集”,在子菜单里选择“拆分左框架”等其他4个命令之一。
3)将光标停留在框架中,还可以继续将框架拆分成更小的框架。
注意:使用方法1和方法4创建的框架没有默认名称,为了区分每个框架,需要手动给每一个框架取一个有意义的名字。
三、框架集和框架页面的保存
【课堂小结】
本节课介绍了使用框架技术来设计网页,如果理解了框架和框架集的区别,那么就会比较轻松。如果还有问题,想一想你家里的衣柜或者你书房中的书橱,相信对你会有所帮助。还有一点不能忽视,那就是浏览器对框架的支持性问题,这也是我们必须要有的意识。
七、框架兼容性
框架兼容性功能主要用于处理不能显示框架的浏览器。当不支持框架的浏览器加载框架集文件时,浏览器只显示用标签<noframes></noframes>表示的内容。操作方法如下:
(1)选择“修改/框架集/编辑无框架内容”命令
(2)在显示的“文档”窗口中,像处理普通文档一样编辑内容。
(3)再次选择“修改/框架集/编辑无框架内容”命令,回到框架集编辑窗口。切换到代码视图,可以看到在标签<noframes></noframes>之间出现了刚才编辑的内容。
第10章 使用框架和框架集布局页面内容

使用新建文档对话框创建
“文件” →“新建” →在“类别”列表中选中 文件” “新建” 在 类别” 文件 框架集” “框架集”
10.2 选择框架和框架集
要改变框架或框架集,首先必须选中该框 要改变框架或框架集, 架或框架集。 架或框架集。 在文档窗口中选择框架和框架集 框架” 在“框架”面板中选择框架和框架集 在文档窗口中,当框架被选中时, 在文档窗口中,当框架被选中时,边框线 显示为虚线。当框架集被选中时, 显示为虚线。当框架集被选中时,所有包含在 该框架集中的框架边线都显示为虚线。 该框架集中的框架边线都显示为虚线。
内容安排如下: 内容安排如下
10.1 10.2 10.3 10.4 10.5 创建框架与框架集 选择框架和框架集 查看和设置框架和框架集属性 编辑框架和框架集 使用链接控制框架内容
10.1 创建框架与框架集
使用框架可以方便地实现网页的定位, 使用框架可以方便地实现网页的定位,与其他定 位方式不同的是, 位方式不同的是,使用框架可以将一个浏览器窗口划 分为多个区域,在每个区域都可以显示不同的HTML 分为多个区域,在每个区域都可以显示不同的 文档。一个框架显示包含导航控件的文档, 文档。一个框架显示包含导航控件的文档,而另一个 框架显示含有内容的文档, 框架显示含有内容的文档,这是使用框架的一个极其 典型的例子。 典型的例子。 认识框架和框架集 使用预定义的框架集创建 使用新建文档对话框创建
第10章 使用框架和框架集布局页面内容 章 在网页中, 在网页中,框架主要用于分隔多个 HTML页,每一个框架都是一个独立的 页 HTML页,它们聚集在一起形成一个框 页 架集。框架集也是一个HTML页,定义 架集。框架集也是一个 页 了网页的结构和属性, 了网页的结构和属性,包括页面中显示 的框架数量、框架尺寸、 的框架数量、框架尺寸、调用到框架中 的源页面以及其他可定义的属性, 的源页面以及其他可定义的属性,但是 框架集页不能显示在浏览器中。 框架集页不能显示在浏览器中。本章将 主要介绍在Dreamweaver 8中创建和编 主要介绍在 中创建和编 辑框架和框架集的方法。 辑框架和框架集的方法。
框架结构布置方案

框架结构布置方案框架结构是一种在建筑设计中常见的概念,它涉及到整个建筑物的骨架和支撑系统。
一个巧妙设计的框架结构能够为建筑物提供稳定性和美学效果。
在本文中,我们将探讨一种框架结构布置方案,旨在为读者提供关于如何设计合理框架结构的参考。
1. 引言框架结构是建筑设计中一个非常重要的部分。
它不仅负责支撑整个建筑物的重量,还能够赋予建筑物一种独特而美观的外观。
适当的框架结构布置方案能够最大限度地发挥建筑物的功能,并使其与周围环境相协调。
2. 考虑建筑物的用途在设计框架结构布置方案之前,我们需要充分了解建筑物的用途和功能。
例如,如果建筑物是一个多层办公楼,我们需要考虑到内部空间的灵活性和稳定性。
而如果它是一个商业综合体,则需要充分考虑商店、餐厅和娱乐设施等各自的需求。
3. 分析建筑物的荷载在框架结构的设计过程中,我们必须深入分析建筑物所承受的荷载。
这些荷载包括活载、恒载和风荷载等。
通过对这些荷载的合理分析,我们能够确定框架结构所需的强度和稳定性,从而提供一个可靠的结构。
4. 考虑材料的选择在框架结构的设计中,材料的选择是非常重要的。
常见的框架结构材料包括钢材、混凝土和木材等。
每种材料都有其独特的特点和适用范围。
例如,钢材具有高强度和耐久性,适用于大跨度的建筑物;混凝土则具有良好的耐火和耐久性,适用于提供良好隔声效果的建筑物。
5. 利用先进的技术在框架结构的设计过程中,我们可以利用先进的技术来提高效率和准确性。
例如,使用建筑信息模型(BIM)可以帮助我们更好地可视化建筑物的结构,并进行详细的分析和模拟。
另外,使用计算机辅助设计(CAD)软件进行框架结构的绘制和分析也是非常常见的。
6. 考虑未来的扩展和改造一个好的框架结构布置方案应该能够考虑到建筑物未来的扩展和改造。
我们应该给予建筑物足够的空间和支撑结构来适应未来的需求变化。
这样,当建筑物需要进行扩建或改造时,我们就可以更加容易地实施。
7. 结论通过一个合理的框架结构布置方案,我们能够为建筑物提供稳定性、美观性和灵活性。
第12章使用框架-课件

Dreamweaver CS3网页设计
1. 创建框架结12构.2 创建框架
• 在Dreamweaver窗口中新建一个文件 ,然后在该文件中创建框架结构。
• 创建框架结构的两种方法:
– 使用预设方式创建框架结构 – 自定义框架结构
Dreamweaver CS3网页设计
1工、具将栏1“2,插.2切入.换1”到创建框架结2和构、嵌选—套择的使“顶用左部侧预框设3、方如式果要调
– 边框宽度:用来设 定框架结构中边框 的宽度,单位是像 素
– 边框颜色:用来设 定边框的颜色
Dreamweaver CS3网页设计
12.2.2 设置框架集的属性
• 操作步骤:
– 选择菜单命令“窗口”“框架”,打开“框架 ”面板
– 单击其中框架最外侧的边框,此时在“属性” 面板中修改最高一层的框架集属性:边框为“ 否”,“边框宽度”为0,左侧的矩形状将“ 值”改为170像素,而右侧的矩形状,将值改 为“1”相对
THANKS
• 用同样的方法指定顶部框架名称为 topFrame,指定“源文件”为 FrameTop.htm
• 再指定右侧下部框架名为rightFrame,“源 文件”为desktop.htm
Dreamweaver CS3网页设计 12.2.4 设置无框架内容
• 有些浏览器并不支持框架,对于这样的浏览器应 该给一些提示信息,让这部分浏览者也能够 了解 框架网页的大致内容。通过设置无框架内容可解 决此问题。
• 操作步骤:
– 在框架网页的编辑窗口下,选择菜单命令“修改”“ 框架页”“编辑无框架内容”,此时网页框架消失, 同时出现完整的编辑窗口,窗口上方标注“无框架内 容”
– 此时就可以和编辑普通网页一样,在其中添加或编辑 无框架时显示的内容。一般都是一些提示性的信息, 让浏览者知道自己的浏览器不支持框架即可
第六章 使用框架布局网页

第六章 使用框架布局网页
rows:该属性表示框架的高度,可以使 用像素、浏览器窗口百分数和*表示。 例如1:rows="100,50%,*" 表示第一个框架的高度为100像素 第二个框架的高度占浏览器窗口的 50% 其余的是第三个框架的高度
第六章 使用框架布局网页
第六章 使用框架布局网页
框架页面的标记 该属性为框架 <html> 的高度,如 下一页所示 <head></head> <frameset rows="n1,n2,n3"> <frame src="URL"name="topframe"> <frame src=“URL” name=“topframe”> <frame src="URL"name="topframe"> </frameset>
第六章 使用框架布局网页
例如:如图所示,制作一网页
第六章 使用框架布局网页
练习:利用框架布局制作一考试网站, 要求如下: 1、制作一登陆页面,当单击登陆后可以 进入到考试界面 2、框架划分为上中下三个区域 3、在上面的框架中现实网站的LOGO和 主题,在中间框架的左边制作网站的 导航,右边为导航内容显示区域 4、下面为版权声明区
第六章 使用框架布局网页
第六章 使用框架布局网页
框架是一种特殊的网页布局方式,它 可以将浏览器窗口划分为多个独立的 区域,每个区域显示不同的HTML文 档。
第六章 使用框架布局网页
框架是一种页面布局结构。在一个浏 览器窗口中如果需要显示多个网页, 就必须使用框架页面结构。 例如聊天室网页,对方信息显示 和发言窗口是两个网页,而他们必须 同时显示在同一个浏览器窗口中,所 以必须使用框架页面。
Dreamweaver教程 第6讲 层及框架

二、层与表格 1、层与表格的相互转换 2、防止层的重叠 概述:在将层布局模式转换成表格布局时,若 页面中有叠放的层,转换将无法完成。 操作: □ 在层面板中选中防止重叠; □ 拖动层;
任务二、框架
一、框架概述 1、框架作用 将浏览器窗口划分成几个部分,每个部分可以各自 独立地显示在窗口中,每个部分的页面也可以相互控 制。 2、框架文件和框架集 □ 框架文件:各框架内的文件。 □ 框架集:是一组框架的集合,利用它可将不同类 别的内容放到同一页面中。 □ 框架集文件:所要打开的文件为框架集文件。
上机作业
1、制作框架网站“漫画”。 2、制作内嵌框架网站“曾经走过”。
预习 动态HTML创建及应用 掌握利用框架创建网站 掌握利用内嵌框架创建网站
主要内容
层的创建及应用 框架的使用 内嵌框架的使用
任务一、层的应用
一、层 1、 概述 可在三维中定位,可沿页面的X和Y轴为层设置, 第三维称作Z-索引,允许层彼此之间相互重叠。 2、 功能 □ 为页面中的元素定位。 □ 可制作页面的区域重叠效果。 □ 可以隐藏层的某些部分,然后通过脚本,使其 在某段时间或某事件发生后再次出现。
任务三、创建内嵌式框架
〈iframe name="框架名" src="页面" width="" height="" frameborder=0 scrolling=“auto”〉 〈/iframe〉 (“auto”为自动,“yes”为显示,“no”为不显 示)
小结
通过本讲的学习,掌握创建框架结构网 站以及内嵌框架结构网站。
5、 层的属性设置 ①标签(Tag) ②可见性 visible,可见。 hidden,隐藏。 default(默认)不指定可见性属性。当未指定可 见性时,大多数浏览器都会默认为“继承”。 inherit(继承)使用该层父级的可见性属性。 设置层的可见性时,要注意:页面中插入的层无论 是否可见,都将占据页面上的一定空间。同层的Clip属 性,也不会改变原来层中的内容在文档中的大小。
第4章框架、层与网页布局

第 4 章 框架、层与网页布局4.1 框架框架就是把一个网页页面分成几个单独的区域(即窗口),每个区域就像一个独立的网页,可以是 一个独立的 HTML 文件。
框架可以在一个网页内显示多个 HTML 文件。
对于一个有n个区域的框架网页来 说,每个区域有一个 HTML 文件,整个框架结构也是一个 HTML 文件,因此该框架网页是一个 HTML 文件 集,它有n+1 个 HTML 文件。
【相关知识】创建框架和框架观察器1.创建框架在网页中创建框架的常用方法可以有以下 3 种。
− 106−− 107−(1)单击“修改”→“框架集”→“×××”菜单命令或单击“插入”→“HTML”→“框架”→“× ××”菜单命令,都可以创建框架。
(2)单击“文件”→“新建”菜单命令,调出“新建文档”对话框。
选择该对话框左边“类别”栏中的“框架集”选项,再选择该对话框右 边“框架集”栏内的一种框架选项,然后单击“创建”按钮,即可创建有 框架的网页。
(3)单击“插入” (布局)栏内“框架”快捷菜单中的一个菜单命 令, 如图 4-1-1 所示, 即可在页面内显示出相应的框架。
2.框架观察器单击“窗口”→“框架”菜单命令,调出“框架”面板,也叫框架观图411 “框架”快捷菜单察器。
如果光标在框架内,则框架观察器中对应框架内的文字变为黑色,如图 4-1-2 所示。
框架观察器的作用是显示框架网页的框架结构(也叫分栏结构)。
单击某一个分栏框架(选中的框 架边框呈黑色),即可选中该分栏框架,同时“属性”栏变为该分栏框架的“属性”栏。
如果单击框架 的外框线,则可以选中整个框架(即框架集),如图 4-1-3 所示,同时“属性”栏变为框架集的“属性” 栏。
3.增减框架个数创建框架后,要增加或减少框架的个数,首先应单击框架内部,再单击“查看”→“可视化助理” →“框架边框”菜单命令,使该菜单命令左边有 ,然后可采用如下方法进行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
掌握创建包含框架结构的网页 掌握使用层布局网页的方法
1
实验步骤及内容
1、创建包含框架结构的网页 创建框架集:【文件】|【新建】|【示例中 的页】,选择框架集格式。 设置框架集和框架页面属性
2
实例:在网页中使用表格和框架进行布局
选择【文件】/【新建】命令,单击左侧“示例中的页”按钮,选择 左侧固定的框架集,创建一个左右拆分的框架集。 在文档窗口选中整个框架集,修改属性,设置边框“是”,边框宽 度为“2”,列宽为“180”像素。 选中整个框架,选择【文件】/【框架集另存为】命令,保存到站点 文件夹,命名为“2011calendar.heml”。 单击左侧框架,【文件】-【框架另存为】,命名为 “calendarleft.html”,更改滚动方式为“auto”(修改代码中的参 数scrolling=“yes”) 单击右侧框架,【文件】-【框架另存为】,命名为 “calendarmain.html”,滚动方式为“no”。 在左侧框架插入表格,制作“一月单元表格,设置其属性,并制作 链接,一月的链接地址为“calendarmain.html”, 目标为 “mainframe”。 在右侧框架中插入表格,6行7列,设置1月份的具体日期,设置其格 式和属性。 在站点文件中复制“calendarmain.html”文件,并将副本修改为 “calendarmain2.html”,制作2月份的具体日期,并将左侧框架中2 月份的链接设置为“calendarmain2.html”,依次按照方法完成2-12 3
5
5、使用表格和层布局网页
实例 学生操作6Fra bibliotek2、插入层
【插入】|【布局对象】|AP Div
3、绘制层
在【插入】面板中【常用】列表中,选中【布 局】选项,单击【绘制AP Div】命令,然后在 网页文档中拖动鼠标即可绘制层。
4
4、层的基本操作
设置层的基本属性、移动层、在层中插入元素、 调整层的大小 对齐层:【修改】|【排列顺序】,可以设置多 个层的对齐方式
