storyline2 官方教程
storyline中文教程-图文

storyline中文教程-图文Storyline入门教程:中文安装教程(图文)为了帮助你快速开始使用ArticulateStoryline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:toryline中文安装教程、Storyline概述及界面介绍、创建你的第一张幻灯片,并添加一些内容、通过创建一个简单的场景和交互,了解如何创建交互内容、建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果、录制操作屏幕,学习创建交互式的软件仿真操作、自定义Storyline播放器、发布课程为flah、html5以及ipad一、toryline中文安装教程1.双击toryline.e某e2.启动安装向导4.准备安装Storyline前的提示,单击Ne某t下一步5.选择“Iacceptthetermoftheliceneagreement”,接受用户许可协议。
单击Ne某t下一步6.选择安装路径,默认为C:\\ProgramFile\\Articulate\\ArticulateStoryline\\,单击Ne某t 下一步7.提示开始安装程序,单击Intall开始安装8.安装过程中会显示安装进度9.安装结束,默认会选中“Automaticallyuploade rrortatitictohelpuimproveArticulateStoryline”,自动上传错误统计帮助我们提高ArticulateStoryline。
单击Finih结束安装。
10.安装完成后在开始菜单和桌面都有ArticulateStoryline,我们可以直接双击桌面的ArticulateStoryline快捷方式打开ArticulateStoryline。
11.ArticulateStoryline程序启动过程界面12.ArticulateStoryline成功启动,进入ArticulateStoryline欢迎界面!Storyline入门教程:概述及界面介绍2.ArticulateStoryline概述及界面介绍ArticulateStoryline是一个强大的独是一个强大的独立工具,具有无可比拟的交互功能,将帮助你建立动态的、引人入胜的内容-其中包含模拟、屏幕录制、拖放式交互、单击显示活动,以及测试和评估等等。
Storyline:制作多媒体课件的好帮手共4页

Storyline:制作多媒体课件的好帮手在现代教育技术下,平板可以借助各种软件实现数字化学习资源中的交互、远程学习支持服务;可以给教师在制作多媒体课件和进行课堂评价时提供方便;借助慕课平台,平板甚至能实现课堂的翻转与开放……Storyline软件是一款不需要编程的课件制作软件。
教师通过它可以轻松实现Powerpoint的功能,它自身带有具交互功能的幻灯片,教师可以根据需要选择适合的交互幻灯片。
利用Storyline制作的课件是可以发布的,并且它符合美国的SCORM标准,这就使得课件可以在多个平台上重复使用,大大提高了课件的使用率。
Storyline制作出的课件不仅可以用在课堂上,还可以用于学生自学。
它的交互性让学生有更多的自由空间,从而为培养学生创造力提供了条件。
一、Storyline软件的特殊功能第一,Trigger功能。
Trigger释义“触发器”,它的功能在于引发一个事件的发生。
比如,针对一年级学生设计课程时,考虑到他们的识字量有限,需要配上相应的字词语音,当他们遇到不认识的字,可以通过点击文字来触发文字的语音。
在使用课件时,教师常常希望可以自由操控视频,这时可以通过勾选显示滚动条,使视频自由后退与前进。
Trigger功能类似Powerpoint中的超链接,但是超链接打开时会弹出一个对话框,这会对低年级自学者造成困扰。
在Powerpoint中的超链接只能是当前文档中的某一张幻灯片、原有文件或网页、电子邮件地址,但是在Storyline 中通过trigger功能不仅可以达到以上三种效果,还可以改变对象的状态、控制音视频的进度等。
第五,Quizzing功能。
Quizzing释义“测验”,它的功能在于对学习内容进行强化和反馈,同时增加了学习的趣味性和交互性。
通常情况下,我们在讲完知识点后会利用相应的习题来强化,在Powerpoint中一般采用单选、多选或填空来分类罗列习题,但在Storyline中可以通过Quizzing 功能设计一个闯关游戏,题目不仅仅是单选和多选,还可以是匹配题、拖拽图片等等,最后测验完成后还有一个反馈。
Storyline入门教程:发布课程为flash、html5以及ipad

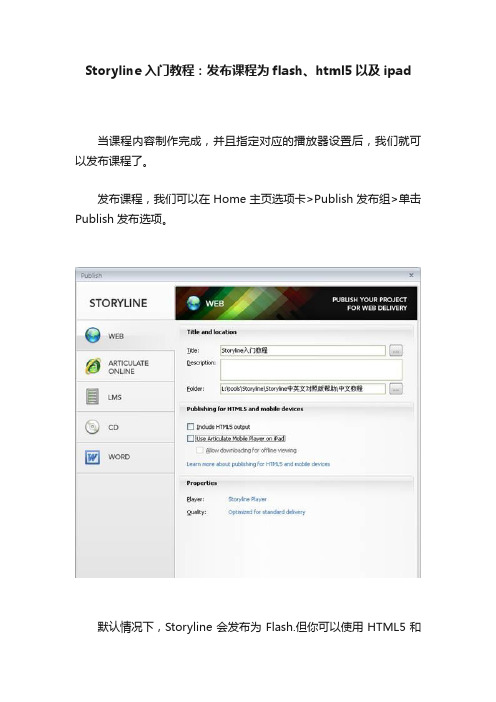
Storyline入门教程:发布课程为flash、html5以及ipad当课程内容制作完成,并且指定对应的播放器设置后,我们就可以发布课程了。
发布课程,我们可以在Home主页选项卡>Publish发布组>单击Publish发布选项。
默认情况下,Storyline会发布为Flash.但你可以使用HTML5和iPad选项去为移动设备发布。
选择:Include HTML5 output包含html5输出Use Articulate Moblile Player on iPad在iPad上使用Articulate移动播放器Allow downloading for offline viewing 允许下载离线浏览当这些选项都选择后,当我们从网站上运行一个课程时,Storyline的工作过程是这样的:首先它会寻找Flash player。
如果你的设备不能用Flash播放,它将载入html5版本的课程。
在iPad上有两种方式可以运行课程,一种是用Mobile Safari浏览器在线运行一个课程,它将尝试去下载Articulate移动播放器。
另一种是用Articulate移动播放器浏览。
播放器可以从iTunes免费下载。
因为当前Mobile Safari浏览器对播放媒体和交互内容还是有一些限制的,因此我们推荐使用Articulate移动播放器。
设置完成后,我们单击Publish就正式发布课件了。
发布成功后,会给出Publish Successful发布成功的界面你可以单击右侧的View Project查看项目,去浏览正式发布后的项目。
到此,我们的入门课程就结束了,通过这个入门课程主要让大家了解Storyline制作课件时的常用内容和制作过程!。
用Storyline 制作打地鼠游戏

用Storyline制作打地鼠游戏笔者使用Storyline 3制作了一个很好玩的打地鼠游戏。
学会本游戏制作,更能有助于理解和掌握Storyline时间轴动画的制作方法。
教师制作课件时,可以结合具体的教学内容,利用本文的方法制作趣味的教学游戏,从而激发学生的学习兴趣。
本文详细介绍该游戏的制作方法。
【制作过程】一、制作游戏开始界面。
为第一个幻灯片页面设置背景图,添加地鼠图像,再添加文本框输入文本“打地鼠“。
添加星形图片作为文本的背景。
添加一个按钮,编辑按钮文本为“开始游戏”。
如图:为“开始游戏”按钮添加触发器,使单击按钮后跳到第一关。
如图:此时界面如图:二、制作游戏第一关1、新建一个幻灯片设置页面背景后,导入游戏背景音乐并插入一个白云飘动的Flash 动画。
界面效果如下:2、创建变量单击触发器面板中的“管理项目变量”按钮,新建一个名为“打击数”的数字型变量,用于统计打击地鼠的数量,设置变量初始值为0。
如图:单击“确定”按钮后,变量对话框如图:再次单击“确定”按钮,关闭变量对话框。
3、新建图层新建图层,命名为“1”。
在图层“1”中插入一个地鼠图片,在时间轴上为地鼠图片命名为“地鼠”。
将时间轴中的地鼠持续时间调短,使其出现片刻就自动消失。
再插入一个地鼠叫声音频。
此时时间轴如图:在页面右上方再插入一个地鼠图片,在图片旁边插入一个文本框,在文本框中输入“数量%打击数%”,用于显示打击地鼠的数量。
此时页面效果如图:单击页面上的地鼠图片,分别为其创建三个触发器。
实现以下功能:每点击地鼠一次,“打击数”变量都加1;地鼠被打死;地鼠惨叫一声。
如图:选中页面中的地鼠,按住Ctrl键不放,拖动地鼠,复制出5个。
复制地鼠时,该地鼠上添加的触发器也会同时被复制。
复制后界面和触发器面板如图:调整时间轴上各个地鼠的进出场时间。
调整后时间轴如图:从上图可以看到,各个地鼠出现和消失的时间都不一样。
这样就可实现地鼠神出鬼没的效果。
ArticulateStoryline2应用入门6——触发器设置

ArticulateStoryline2应用入门6——触发器设置
状态是指两个方面,一是指人物的表情状态,二是指对象的显示状态。
Storyline的人物插画是可以选择和设定表情的,这其实是预置了不同的图片,做成系列,你可以通过触发器来控制显示哪一个表情状态,比如高兴、愤怒等。
这样可以用人物的表情状态表达对内容的判断等,可以使课件形象生动深刻有趣。
另外,明白了人物表情的实现原理,你可以用自己的照片或者你喜欢的人或动物的各种表情照片来制作同样的效果,这样会使你的课件更不同凡响。
对象的状态是指可以选择设定对象隐藏、显示等的状态,这样通过时间轴配合就可以制作各种对象的出场顺序,如果再配合对象的进入动画、退出动画和路径动画,更可以随心所欲制作高大上的课件效果。
Storyline在线课件制作

S t o r y l i n e在线课件制作(总64页)-CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除Storyline在线课件制作活动2 利用Articulate Storyline制作在线课件【实例介绍】随着翻转课堂和微课程走进课堂,越来越多的老师渴望能有一个软件实现他们在线制作课件的梦想。
张老师就是其中的一位。
这样既能够轻松的实现分层次教学,学生们也可以在课后根据自己学习情况,重新复习教师的课堂内容或者在课前根据自己的进度对老师上课将要讲的知识进行反复预习,实在不懂的上课与老师进行交流请教,实现课堂上积极互动、课下随时巩固的学习效果。
本活动我们将学习利用Articulate Storyline制作在线课件解决张老师的问题。
案例操作第1步:下载,并安装双击Storyline的安装包后,会出现如图对话框,点击【Next】在接下来弹出的对话框中,选择我同意,点击下一步,如图选择Storyline的安装路径,并点击下一步进入Storyline的安装进程,如图安装成功第2步:成功启动,进入Articulate Storyline欢迎页面在欢迎页面,我们可以看到新建项目(New project)、录制屏幕(Record screen)、导入PPT(Import PowerPoint)、导入试题制作工具(Import Quizmaker)、项目模板(From project template)、打开最近项目(Open a recent project)。
第3步:新建项目或选择添加一张空白幻灯片,如图添加新幻灯片成功。
如图第4步:添加内容我们选择第一张幻灯片,双击,进入第一张幻灯片的编辑状态。
添加图形和文字,如图可以在选项中,选择图形的颜色样式等,如图双击图形,输入文字。
我们可以切换到HOME选项卡,在FONT组中对它进行美化。
这里的使用方法和Word中基本相同。
基于Storyline2的交互式高中地理微课程设计的规律研究

基 于 Storyline 2的交互 式 高中地理
微 课程设 计 的规律研 究
任 丽 红
(甘 肃省定西市安定 区高峰初级 中学 )
摘 要 :目前 国内高 中学段的微课 程主要 以录制讲课 时的 PPT为主要形式。该形式最大 的缺点在于学 生依然是“被动”听课 ,自 身学习成果反馈滞后 ,对微课 程的参与感低。然 而设计精 良的微课 程又需花费大量 时间和精力 ,所 以目前高 中学段 的微课程存在着 “照搬课堂 内容”的现状 ,针对这一矛盾,依托 Storyline 2这一高效的交互式课件开发工具 ,选 取 了“日期 变更”这一主题探讨微课程设 计。“交互”即实现学生与微课 程的互动,这种学 习方式不仅会调 动多种感 官、提 升兴趣 ,而且学 习成果可 以向学生和教 师同时反馈 ,真 正地将 “以学生为本 ”的理念贯彻到 了预 习环节。
别 。高 中课堂的最终落脚点在高考 ,其课堂容量 大 ,难度高 ,内在 跨越 ”“东侧 的时 区 ,西侧 的时区”等 这类表述容易让学 生思维混
逻辑性强 。一节 高中学段 的微课程仅仅做到 “讲 明白知识 ”可能就 乱 ,在 日常教学过程 中往往老师反复讲 ,学生反复错 。特别是对 于
花费 了大量的时间 ,难 以再在 “激发兴趣”上做文章 。
意激发兴趣 ,重在强调 “讲知识”。微课 程内容往往是 截取 了“课堂 过角色扮演的方式衔接 和推 动整个 “故 事”的发展 ,极大 限度地调
教学”的一个小 片段 ,并没有经过深入 的研究 ,探 寻到 最适 合的切 动学生对此难点知识 的学习兴趣 。“故事 ”的“起”“承”“转”“合”即
入 点 来 阐释 知 识 。而幼 儿 园 、小 学 阶 段 的 微 课 程 更 突 显在 一 定 “情 体现 了本课件的教学环节设计 。实践证 明,学生对该课程 的兴趣
LAScoringStrings2教程(一)_图文

LA Scoring Strings 2教程(一)∙网站编辑发布于 2015-10-04∙分类:教程∙阅读(1824)∙评论(0)∙目录[隐藏]介绍LA Scoring Strings 2是世界上非常受欢迎的一款弦乐,但许多人没有真正摸清它的使用方法便以各种理由抛弃了它。
站长在辗转使用近十款弦乐音源之后,还是保留了LASS弦乐,目前为止能够完全替代它的弦乐还未出现。
为了能让更多人快速使用好这款弦乐,我特意将自己的使用经验与大家分享。
认识首先你需要下载好LASS弦乐,并将它解压入库。
如果你下载的是基本版,你应该只会得到一个音色库,而如果你使用的是加强版或是额外下载了拓展包,你可能会得到三个音色库。
但本篇初级教程仅针对基本包,所以是否有拓展并无影响。
安装过程在此不再赘述。
拓展内容如下所示。
点击第一个的Instruments按钮,打开目录列表,进入Legato Sustain目录。
图中圈出部分为最常用的几个。
看到这里,你可能有些头晕,别急,我来给你理清思路。
首先是乐器名称:Basses:倍大提琴(贝司、低音提琴)Cellos(又作Celli):大提琴Vlas(又作Violas):中提琴Vlns(又作Violins):小提琴相信通过大家对弦乐的了解,你已经知道了这些Nki对应着什么乐器了。
但细心的你会发现有的乐器后面是加了s的,那表明是群奏(齐奏)乐器。
大家都知道,弦乐队是由多人组成的,而其中根据演奏的角色不同被分为第一小提琴、第二小提琴、中提琴、大提琴、倍大提琴。
Vlns后面加Ⅱ的就是第二小提琴。
可是,后面的FC、A、B、C、Full又是什么呢?它们代表的是演奏人数。
第一小提琴FC:1人,独奏A:4人B:4人C:8人Full:16人第二小提琴FC:1人,独奏A:4人B:4人C:8人Full:16人Xtra Vln 2nd Chair Leg Sus:拓展1人独奏中提琴FC:1人,独奏A:3人B:3人C:6人Full:12人2nd Chair Leg Sus:拓展1人独奏大提琴FC:1人,独奏A:3人B:3人C:4人Full:10人2nd Chair Leg Sus:拓展1人独奏倍大提琴FC:1人,独奏A:2人B:2人C:4人Full:8人通过上面的介绍,相信你对列表中的乐器已经有了解,在日后的制作中,你会发现常用的一般只有Full(LASS的独奏实在不敢恭维)。
(完整)Articulate Storyline入门教程

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
(2)storyline中文环境设置-看图学Articulate storyline糸列教程

看图学Articulate Storyline糸列教程(2)storyline中文环境设置
1:将界面设置成中文
默认为英文界面,由于storyline2支持中文界面,不用去下载什么中文界面
补丁,只需要设置一下就可以,设置方法如下:
安装好程序并打开,看到下面界面后,按图中提示步骤操作
打开新建项目,切换编辑界面后:
弹出下面的storyline options对话框:
选好简体中文后,确定。
之后弹出提示对话框:重启storyline应用语言设置。
2:在storyline里输入中文。
在storyline里,切换到中文输入法,但发现输入的还是英文。
要输入中文,
还需要将电脑默认输入法设置为中文输入法,一般默认输入法是:美式键盘。
设置步骤如下:
然后,将默认输入语言设置成中文输入法。
并重启程序就可输入中文了。
Articulate Storyline 中文说明书

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
用安卓和苹果手机iPad等设备播放Storyline2课件的方法

用安卓和苹果手机iPad等设备播放Storyline 2课件的方法
用安卓手机浏览Storyline 2课件的方法(苹果手机与此类似,都要先下载安装 Articulate Mobile Player 播放器。
只是安卓手机可从联想的“乐商店”中下载,目前是3.25版本;苹果手机下载播放器要从iTunes中下载。
):
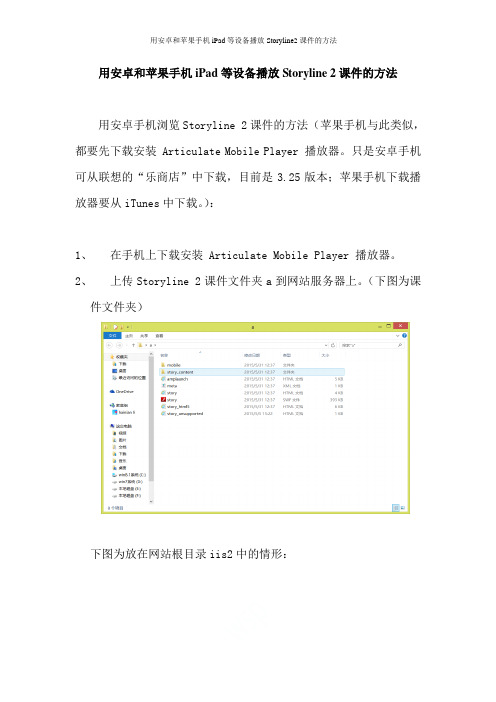
1、在手机上下载安装 Articulate Mobile Player 播放器。
2、上传Storyline 2课件文件夹a到网站服务器上。
(下图为课
件文件夹)
下图为放在网站根目录iis2中的情形:
3、若在电脑浏览器中浏览,可输入网址,例如
/a/story.html,若在手机中播放课件,可以在手机的浏览器中输入网址
/a/story.html,访问该网址,即可自动调用Articulate Mobile Player 播放器进行播放,如图:
此时若点击Articulate Mobile Player 播放器界面中的 Library
标签,可以看到一个缩略图,如图:
点击该缩略图,会出现一个对话框,如图:
再点击对话框中的 Available Offline按钮,将它的状态由NO 变成YES,该课件会自动下载到手机,以供日后离线观看。
如图:
下载进度条完成后会离线到手机中,此时想播放课件,可以点击上图中的课件界面。
以后想播放该课件,只需要在手机中打开Articulate Mobile Player 播放器,即可在Library中看到该课件,不需要上网也可播放。
如图:。
Articulate Storyline中文高级实例教程之二 双态按钮的使用

Articulate Storyline实例讲解Articulate Storyline 中文高级教程(二)
双态按钮的使用
在进行课程学习时,幻灯片的注释文本中会有一些关于课程之外知识,这些知识是课程制作者有意加进去内容,它是对课程相关知识的一些补充。
为实现更好的阅读效果,通过对注释文本的再次编辑,使其通过图层及一个双态按钮表现出来,使课程更具有富媒体的特性,更能增添学习者学习的兴趣。
演示实例下载地址:/share/home?uk=3792968303实例课件名称:《Articulate Storyline中文高级实例教程二双态按钮的使用》
正如在演示文件中看到的一样,该项目文件有五个幻灯片页面;
1.要实现双态按钮的效果,我们首先需要建立一个变量:togglebutton
2.在第一帧到第三帧的幻灯片均有两个图层,一层是主层,另一层是注释文本图层(note )。
效果如下图:
该按钮是布尔变量,
初始状态是“False ”;
3.给每个幻灯片的“更多信息”按钮设置触发器:
4.给每个图层上的“关闭“按钮设置触发器;
5.给第一帧到第三帧分别设置幻灯片的触发器;
通过引入变量togglebutton来传递布尔变量,实现按钮间的不同触发内容,并实现按钮间的相互转化。
咨询请致邮箱:zhaodh1971@
更多游戏请访问我的网盘:
/share/home?uk=3792968303 谢谢!。
架设本地服务器实现使用平板或手机播放Storyline课件

架设本地服务器实现使用平板或手机播放Storyline课件Articulate Storyline是Articulate公司发布的一款E-learning多媒体互动课件开发工具。
用Articulate Storyline制作的课件,交互性强,不仅可以在计算机中单机播放,而且可以发布到LMS学习管理系统平台,还可以在iOS系统或Android系统的平板电脑或手机等移动终端设备上播放。
该软件因其强大的交互功能深受人们青睐。
很多人使用移动终端设备运行Storyline课件,往往都是先将Storyline课件发布到互联网中的某个服务器上,然后通过访问服务器上的课件网址播放课件的。
实际上,很多Storyline 课件使用者没有服务器,并不具备将Storyline课件发布到网上的条件,因此,难以实现在移动终端设备上运行Storyline课件。
在此,笔者结合自己的实践经验,为大家分享通过架设本地服务器实现在局域网中使用iPad、Android平板或手机等移动终端设备播放Storyline 课件的方法。
用这种方法在移动终端设备上播放Storyline课件,哪怕只有一台计算机,也可以通过在该计算机上架设简易服务器,供各种移动终端设备或局域网中的PC机访问。
这种方法操作简便,使用灵活,效果极好。
下面,详细介绍一下具体操作方法和步骤。
一、下载并安装Articulate Mobile Player首先,需要在Android平板或iPad等移动终端设备上安装Articulate Mobile Player,该APP可以在APP Store或各种安卓系统的APP应用市场中下载。
二、在局域网中的某一计算机中架设服务器。
很多软件都可以实现在计算机中架设简易服务器的功能。
笔者在此推荐EasyWebServer软件,该软件是一款小型的Web服务器软件,利用该软件可以快速地在计算机上创建一个Web站点,使该计算机瞬间变成一个Web服务器。
Articulate Storyline中文基础教程之二 状态 触发器 图层的使用

Aritculate Storyline中状态、触发器、图层的使用使用Articulate Storyline中提供的触发器和对状态的设置及其灵活的图层来设计和制作出非常精彩、生动而有意义的互动效果。
通过Articulate Storyline制作e-Learning课件中互动效果的灵活程度来让您了解和掌握Articulate Storyline的动画制作方法,成为设计e-Learning互动模块的高手。
本节将详细讲解这些最基本的功能。
Storyline的触发器将会非常容易的给你的课程增加互动效果。
诸如:幻灯层跳转、显示图层、改变状态。
任何的交互效果将会用到一个或多个触发器。
触发器可以应用于任何物件上:按钮、字符、图形、图像、文本以及人物。
当然在编辑些交互效果时无需编写代码.................。
Storyline的触发器向导会帮助你很容易的完成这些过程。
完成这一过程通常有下列三项设置内容:1.发生什么(动作Action);2.何处(Where)发生(幻灯层、图层、物件、人物等);3.何时(When)发生(有触发事件);动作项(Action)是与幻灯层项(Slide)的关系总是相关。
而When (何时)和Obiect(物件)选项是与动作项相关联的。
上图的缺省设置中,可以这样理解:当点击按钮1时,跳转到下个幻灯层。
跳转(动作)下一个幻灯层在用户点击时在按钮1上总之,无论何时,只要想要交互效果,你就需要创建触发器。
包括从这一幻灯层跳转至另一幻灯层、改变人物的状态、显示或隐藏图层、调整变量值等等。
一、增加并编辑状态:选择发生的动作选择动作发生地点选择动作何时发生Storyline可以给一系列物件增加状态,诸如:图像、图形、标题、人物及按钮。
所谓状态就是同一物件的不同表现状态,而要实现这些状态间的相互转换,则需要基于用户的交互动作。
在Storyline中,要管理这些状态,你需要打开:时间轴、状态及记录面板。
Storyline 2 拖放题做法详解

下面我结合一个具体实例进行说明。例如,想把界面中下部的算式拖到上部的两个公告板中。(如图1)基本做法如下:
图1
先在Articulate Storyline2的页面上插入上图中的4个图片和两个文本框,在文本框中输入算式,再将两个文本框分别与下面的两个图片进行组合,变成两个组合对象Group 1和Group 2。
注意:若想接触目标就停止(不论是否是正确目标),则将对话框中的“拖动项目选项”设置为“任何放置目标”即可。
4、一次显示一个拖动项目
有的时候,我们的课件中有多个拖动对象,而我们需要每完成一个对象的拖动操作后,再显示下一个拖动对象。
做法如下:单击Articulate Storyline2选项面板“设计”选项组中的“拖放选项”按钮,(如图15)
1、接触目标则停止,否则返回原位。
有时我们想只有拖动对象到目标位置后(暂且不管是不是正确的目标),对象才停止到目标位置;若拖动的对象不接触目标位置,则自动返回到它的原始位置。
做法如下:右击要拖动的对象,从快捷菜单中选择“拖放”,再选择“回拖”即可。(如图8)
图8
通过上面的设置,可以实现拖动对象不接触目标位置则返回原位,接触目标位置则停止在目标位置。但如果我们把拖动对象放到的错误的目标位置,它也同样会停止在错误的目标位置上。(如图9)
单击Articulate Storyline2选项面板“插入”选项组中的“转换为自由形式”按钮,(如图2)
图2
从对话框中选择“拖放”,再单击“确定”按钮。(如图3)
图3
单击“确定”按钮后,会自动进入窗体视图,在其中的“拖动项目”和“放置目标”下边单击,设置拖动的项目和它对应的放置目标位置。还可以在“反馈”中设置拖动对象并提交后,系统给出的反馈信息以及本题的分值等。(如图4)
Articulate Storyline中文基础教程之一变量的使用

Articulate storyline中变量的使用在Storyline中可以很方便的使用变量,使用触发器向导会迅速建立物件的变量而无需编写代码。
使用变量的一种方式是记录一些信息,诸如学习者的名字及其输入的数字;及基于该信息而激活的内容。
当然使用变量最多的用处就是在课程中建立一些条件式的交互内容。
变量一次只能记录一段内容,一个比较典型的例子是:在一个输入学习者的界面中,基于文本输入框的变量可以接收到任何文本输入内容,但其一次只能记录一名学习者的名字,每次学习者输入新的名字时,变量将变为最后一次输入的内容。
1 / 44变量的类型在Storyline中有三种变量的类型:1.文本(Text);2.数字(number);3.真/假(True/False);1.文本类型拥有基于文本的数值类型,非常普通的例子就是学习者的名字,及对于一个情景的个性化的反馈内容,还有就是在课程结束时的自定义的证明内容。
2.数字类型拥有基于数字的数值类型,例如,学习者学习的分数,回答问题时的尝试次数及前一次回答问题的分值。
2 / 443.真/假拥有基于布尔变量的数值类型,同文本与数字变量不同,它有两个状态:真和假(或者叫开和关),例如在一些课程中包含有一个这样的按钮,当用户点击时会在“执行”与“暂停”间进行切换,从而显示有两种状态。
或者是如课程结束按钮,当学习者点击时结束课程。
使用变量的三个步骤:1.给变量命名;2.选择使用变量的类型;3.选择变量的数值;(也就是初始数值)变量与状态的区别:变量同(物件的不同)状态是不同的:(物件的不同)状态仅适用于当前的幻灯片,在其他幻灯片激活时(物件的不同)状态将不复存在。
而变量将在整组幻灯片中、或者是整个场景中、有时甚至整个课程中起作用。
3 / 44什么时候使用变量:1.记忆学习者的名字;2.统计按钮的点击次数;3.不同问题中统计总分值;什么时候使用状态:在幻灯片上的物件需点击变换时4 / 445 / 44步骤一:创建一个新的变量在一个幻灯片中有两个按钮,但仅有一个变量使用1. 在触发器面板中点击物件变量管理按钮;例1:增加一个布尔(真/假)变量2.6 / 447 / 443.给变量命名为:Agree,4.设置变量类型为布尔变量;5.设置布尔变量的初始值为“假”;步骤二:给变量输入一个代表项当然这一步并非必需,但当我们在使用变量时,它将给我们带来很大的帮助。
基于Storyline2的交互式课件设计与实现

基于Storyline2的交互式课件设计与实现
徐亚杰
【期刊名称】《软件导刊·教育技术》
【年(卷),期】2017(016)001
【摘要】Storyline2是Storyline的升级版,因其交互功能强大、操作界面人性化和素材库丰富等特点,该工具在制作交互式课件方面成为更多人的选择.介绍了Storyline2的新功能,描述了基于Story-line2交互式课件设计与实现的主要环节,总结了其使用技巧,分析了与其它课件制作工具相比,其存在的不足,旨在为教师应用该工具提供参考帮助.
【总页数】3页(P73-75)
【作者】徐亚杰
【作者单位】郑州升达经贸管理学院现代教育技术中心,河南郑州 451191
【正文语种】中文
【中图分类】G436
【相关文献】
1.基于ActionScript交互式课件的设计与实现 [J], 幸海琼
2.基于ActionScript交互式课件的设计与实现 [J], 幸海琼;
3.基于Flash的《网页设计》交互式课件设计与实现 [J], 张翔
4.基于Android的交互式课件的设计与实现 [J], 陈钰华;尹晶海;陈瑜
5.基于Flash的《网页设计》交互式课件设计与实现 [J], 张翔
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
o出口屏幕录像的
插入和定制交互性
o添加按钮
o添加按钮设置
o添加热点
o添加标记
o数据输入字段添加
o添加滚动面板
o添加鼠标指针
o添加超链接
o将一个现有的幻灯片转为交互型
States, Triggers,图层
o添加和编辑States
o添加和编辑Triggers
o添加和编辑图层
应用动画和幻灯片切换【转场效果】
o添加进入和退出动画对象
o同步动画
o幻灯片和幻灯片图层添加转场效果
定制您的项目设计
o使用主题
处理主题颜色
处理主题字体
o应用背景的设计
o使用幻灯片
o使用反馈
处理变量
o添加True / False变量
o添加文本变量
o添加数字变量
o构建一个简单的柜台
o评估文本变量
插入和自定义测试的幻灯片
o添加分级问题和调查的问题
o添加自由测验问题
拖放
单选
多选
文本输入
热点
快捷键
o-使用问题Banks
创建和编辑问题Banks
绘制问题Banks
o添加结果幻灯片
限制测试尝试
一次提交答案
确认用户准备提交他们的答案
–导入其它资源内容
o导入资源来自PowerPoint
o导入资源来自Articulate Quizmaker
o导入资源来自Articulate Engage
o添加文本框
插入符号
插入对变量的引用
o调整属性对于形状,标题和文本框
定制文本属性
定制段落属性
o使用格式形状或格式图片窗口
填补
线条颜色
线风格
阴影
图片
文本框
o排列,分组,大小,定位对象
使用窗口的大小和位置
设置你的网格,指南,和标尺
o应用快速风格
o创建一个缩放或平移的效果
o插入幻灯片笔记
o使用storyline剪贴板
创建一个交互仿真
编辑交互式模拟
o自定义播放器
定制课程播放器
自定义幻灯片级别的播放器
o如何发布你的课程
创建一个Storyline新工程
o选择场景大小
o查看描述视图
o查看正常视图
插入和定制幻灯片的内容
o添加图片
o添加截图
o添加角色
更改插入角色的类型
o调整图片、截图、角色的属性
o绘制图形
o添加标题,会话气泡,思考气泡
o插入新幻灯片
使用和创建Storyline模版
使用Storyline的基本布局
o控制幻灯片的预设动作和其他幻灯片的属性
o使用时间轴
插入和定制媒体
o添加视频
编辑视频
调整视频属性
o添加Flash文件
o加入了声音
编辑声音
使用声音工具
o添加Web对象
编辑Web对象
插入和定制屏幕录像
o添加屏幕录像的
o插入或删除屏幕录像
Articulate Storyline入门简介
o添加内容到幻灯片
创建一பைடு நூலகம்幻灯片
同步动画与音频
导入ppt幻灯片
o创建交互幻灯片
创建一个交互场景
添加交互式标记到一个图像
创建一个拖放交互
o创建包含测试反馈的幻灯片
创建一个基于表单的测验问题
创建问题
创建一个包含反馈的幻灯片
o创建视频和软件模拟
记录屏幕视频
编辑视频,视频
预览和打包你的项目
o预览项目
o打包项目Web
o打包项目Articulate Online
o打包项目LMS
o打包项目CD或其它
o打包项目Word
o打包项目iPad或HTML5
Storyline Tools and Options
o设置缩放
o拼音首选项,代理设置,和其他选项
o使用查找/替换功能
o键盘快捷键
o导入资源来自其它的Storyline工程
–定制Storyline播放器
o选择播放器功能
o自定义播放器菜单
o附加资源播放器
o在播放器添加术语表
o改变播放器的颜色和字体
o改变播放器的文字标签
o更改浏览器设置和播放器大小
o改变播放器的重新开始动作
o使用Right-to-Left语言支持
o保存播放器,选择不同的播放器
