网页设计大作业
网页设计技术大作业考核要求

静态网页技术大作业要求一、大作业参考题目:1、“我的家乡”网站2、个人博客3、班级网站4、**教研室网站5、学院财务科网站6、世博会7、上海风采8、“爱心行动”公益网站9、娱乐在线网站10、美食频道网站二、选题要求:可从上面参考题目中选择一个题目作为本次考核项目的主题。
也可自拟题目,要求题目健康、高雅。
三、内容要求1. 网站主题鲜明、内容丰富、健康、高雅且栏目设置合理。
网站中至少包含10个以上的页面(15% )2. 网站中页面色彩搭配合理,界面规划合理, 设计新颖、简洁、美观、大方(10%)4. 合理使用表格进行页面排版,导航按钮及网页特效使用合理,包含FLASH和JAVASCRIPT(20%)3. 站内页面整体风格统一并使用CSS进行网页中文字及链接样式(10%)5. 设计有合理的表单(10%)6. 网页中链接及图片等路径正确、网页中文件命名规范(10%)7.网站架构中合理使用到框架(10%)8.设计报告(15%)。
1)其中网站功能简介(指明主题,及包含的主要内容):5分2)网站结构设计:5分3)设计小结(体会):5分9. 作品有抄袭嫌疑得0分。
10.作品自己创作,但是不能够完整作出来,网页设计的基本元素运用有误,整体比较混乱,扣10分。
四、其他要求1、请同学们以“学号-姓名”为你的“作品文件夹”命名,例如:“9984229-王华”。
图像文件夹一律为image。
否则从大作业的总分中扣除10分。
2、首页文件名用:Index.html3、请在规定的时间内上交作业,不能按规定时间交纳的,为不及格。
4、不要用下载的网页作为大作业上交,如发现上交的大作业中有下载的网页的痕迹(可从源代码中看出),一律作为不及格处理。
5、没有完成设计报告的视为不及格。
6、教师有权抽查部分同学进行询问,了解其作品制作过程。
如发现同学不能独立完成自己作品的,可评为不及格。
7、作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
网页设计大作业模板

伊犁师范学院《网页设计》期末课程设计设计题目:草样年华个人网站学号:014姓名:刘宝龙院系:电子与信息工程学院专业班级:计算机科学与技术08-2指导老师:王雪峰一、设计思想在已跨入21世纪的今天,人类使用和学习信息的方式以及信息的包装方式正在进行着不可阻挡的革命,这次革命将比印刷术的出现所产生的影响以及对社会发展的推动远为复杂而巨大。
目前,我国上网的人口已经越来越多,成为世界上网民最多的国家。
许多人在需要查询信息,首先想到的就是上网。
网站的迷人之处在于综合使用文本、图像、声音、动画和视频等信息和内容,具有丰富的多媒体信息与互动特点,无可置疑,网站已成为最吸引人的也是最有效的信息传递手段和方式。
随着网络技术的发展,各类网站纷纷出现。
个人网站也成为了一种时尚。
越来越多的人希望拥有自己的网站,开辟网络世界的一片天地,发展自己的才华和风格。
二、开发环境及软件Windows XP,Macromedia Dreamweaver 8,photoshop CS3,flash等三、系统结构功能图、页面结构草图及部分页面截图四、部分代码(主要添加CSS代码)1.添加浮动照片<!--图片漂浮广告代码开始--><div id="www_qpsh_com" style="position:absolute; left: 88px; top: 57px; width: 252px; height: 313px; visibility: visible;"><!--链接地址--><a href="" target="_blank"><!--图片地址--><a href="" target="_blank"></a></a><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-0000" codebase="" width="200" height="300"><param name="movie" value="image/" /><param name="quality" value="high" /><embed src="image/" quality="high" pluginspage="" type="application/x-shockwave-flash" width="200" height="300"></embed></object></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=("www_qpsh_com")function floatwww_qpsh_com() {var L=T=0字滚动<marquee behavior=alternate direction=right align=middle border=1><strong>欢迎大家来到糖糖工作室...<span class="STYLE11"></span></strong></marquee3.文本css样式. <style type="text/css"><!--body {background-image: url(image/-3L;}.STYLE2 {color: #333366;font-size: 14px;}.STYLE11 {font-size: 12px}.STYLE12 {color: #CC6633; font-size: 12px; } .STYLE15 {font-size: 16px;color: #FF6666;font-weight: bolder;}.STYLE17 {font-size: 36px;color: #FF9966;}--></style>4.超链接变化代码.body {color:#FF0000;}a:link{color:#FF3399;font-size: 16px;text-decoration:none;}a:visited{color:#FF0000;font-size: 16px;text-decoration:none;}a:hover {font-size:16px;color: #FF3399;text-decoration: underline;}a:active{color:#3366FF;}五、部分原创素材Logo图像导航条六、主要界面截图1、主页(必须包含)2.个人档案3.个人日记4.留言版七、设计总结第一要具备专业的网页制作技术,能够用模板,框架实现自己的所想。
《多媒体网页设计》大作业任务书-13级

中原工学院内部文档通识课《多媒体网页设计》大作业任务书本次大作业的任务是设计一个主题网站。
网站内容要围绕一个主题展开,例如:京剧、书法、围棋、丝绸、茶、长城、兵马俑等,但作为主题网站,所涉及的面不宜过宽。
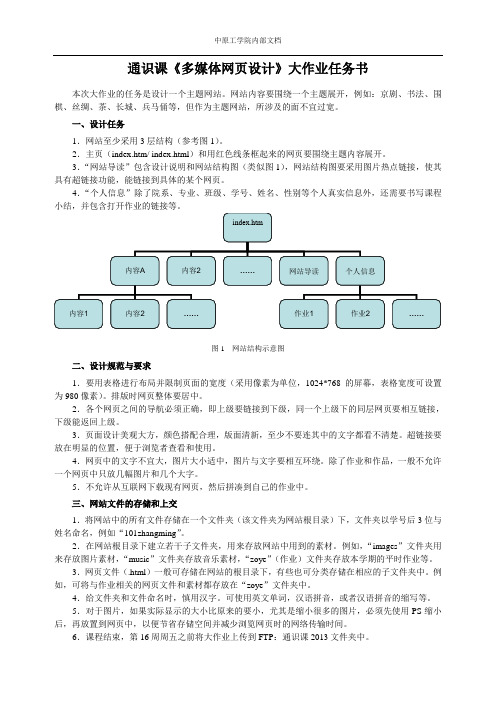
一、设计任务1.网站至少采用3层结构(参考图1)。
2.主页(index.htm/ index.html)和用红色线条框起来的网页要围绕主题内容展开。
3.“网站导读”包含设计说明和网站结构图(类似图1),网站结构图要采用图片热点链接,使其具有超链接功能,能链接到具体的某个网页。
4.“个人信息”除了院系、专业、班级、学号、姓名、性别等个人真实信息外,还需要书写课程小结,并包含打开作业的链接等。
图1 网站结构示意图二、设计规范与要求1.要用表格进行布局并限制页面的宽度(采用像素为单位,1024*768的屏幕,表格宽度可设置为980像素)。
排版时网页整体要居中。
2.各个网页之间的导航必须正确,即上级要链接到下级,同一个上级下的同层网页要相互链接,下级能返回上级。
3.页面设计美观大方,颜色搭配合理,版面清新,至少不要连其中的文字都看不清楚。
超链接要放在明显的位置,便于浏览者查看和使用。
4.网页中的文字不宜大,图片大小适中,图片与文字要相互环绕。
除了作业和作品,一般不允许一个网页中只放几幅图片和几个大字。
5.不允许从互联网下载现有网页,然后拼凑到自己的作业中。
三、网站文件的存储和上交1.将网站中的所有文件存储在一个文件夹(该文件夹为网站根目录)下,文件夹以学号后3位与姓名命名,例如“101zhangming”。
2.在网站根目录下建立若干子文件夹,用来存放网站中用到的素材。
例如,“images”文件夹用来存放图片素材,“music”文件夹存放音乐素材,“zoye”(作业)文件夹存放本学期的平时作业等。
3.网页文件(.html)一般可存储在网站的根目录下,有些也可分类存储在相应的子文件夹中。
例如,可将与作业相关的网页文件和素材都存放在“zoye”文件夹中。
《网页设计》大作业设计说明书

《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2010.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
网页制作大作业要求

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。
网页制作作业100例

网页制作作业100例1.创建一个基本的HTML文件。
2.在HTML文件中添加一个标题。
3.在HTML文件中添加一个段落。
4.在HTML文件中添加一个链接。
5.在HTML文件中添加一个无序列表。
6.在HTML文件中添加一个有序列表。
7.在HTML文件中添加一个表格。
8.在HTML文件中添加一个图像。
9.在HTML文件中添加一个音频文件。
10.在HTML文件中添加一个视频文件。
11.在HTML文件中添加一个表单。
12.在HTML文件中添加一个文本输入框。
13.在HTML文件中添加一个下拉菜单。
14.在HTML文件中添加一个单选按钮。
15.在HTML文件中添加一个复选框。
16.在HTML文件中添加一个提交按钮。
17.在HTML文件中添加一个重置按钮。
18.在HTML文件中添加一个文本区域。
19.在HTML文件中添加一个日期选择器。
20.在HTML文件中添加一个颜色选择器。
21.在HTML文件中添加一个滑块。
22.创建一个CSS样式表文件。
23.在CSS样式表文件中设置页面背景颜色。
24.在CSS样式表文件中设置段落字体颜色。
25.在CSS样式表文件中设置链接字体颜色。
26.在CSS样式表文件中设置标题字体颜色。
27.在CSS样式表文件中设置表格边框颜色。
28.在CSS样式表文件中设置图像边框颜色。
29.在CSS样式表文件中设置文本输入框边框颜色。
30.在CSS样式表文件中设置下拉菜单边框颜色。
31.在CSS样式表文件中设置按钮背景颜色。
32.在CSS样式表文件中设置滑块颜色。
33.在CSS样式表文件中设置表格行高。
34.在CSS样式表文件中设置表格列宽。
35.在CSS样式表文件中设置文本对齐方式。
36.在CSS样式表文件中设置文本大小。
37.在CSS样式表文件中设置文本加粗。
38.在CSS样式表文件中设置文本斜体。
39.在CSS样式表文件中设置文本下划线。
40.在CSS样式表文件中设置文本删除线。
41.在CSS样式表文件中设置链接鼠标悬停效果。
大学生网页设计大作业(web)

《网页设计与制作工程实训》
大作业
选题名称:____千湖______________
设计人:__胡哈蕾________________
班级:___142_______________
学号:__8000114088________________
南昌大学软件学院
2014.9
设计说明书:
选题的分析
千湖是陕西省著名的湿地公园,制作具有意义。
如何运用网络的优点进行更好的表达
运用网络可以得到各种资源、信息。
网页的结构与分解
网页分为首页,公园简介,新闻动态,图片墙,详细地址,图片展示,联系我们,公园快讯。
网页所采用的技术
dreamweaver
网页设计日志
开始的时候网页制作并不是很整齐,后面自己学习,掌握了对齐的一些方法,增强了与他人的沟通。
自身点评
收获了很多。
网页截图
所有不同风格网页页面均截图出来,并做简要说明(如:该页面所采用的技术、页面特色等)。
网页设计期末作业

网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录网站,自行设计网页格式,要求站点组织结构清晰,文件链接正常。
2、使用Access 建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录信息至少包含姓名、电话、地址等3列内容。
3、网站主要页面包括用户注册页面、登录页面、通讯录查询页面、通讯录添加页面。
可实现用户自行注册,登录,用户登录后可按照姓名查询通讯录信息。
在用户注册时,用户名和密码不能为空,且密码必须为数字,提交表单时应能自动检查。
统一设置管理员账号admin,密码admin,管理员登陆后可插入新的通讯记录。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash 按钮、鼠标经过图像或者CSS 样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他说明1、网站文件夹用你的学号命名,整个网站文件夹压缩打包后,在6月16日前发送至平时作业邮箱aliweb2015zy@,邮件名为期末作业+学号+姓名,例如”期末作业20121111张三“,必须严格按照此格式,否则可能被视为未交作业。
2、必须制作一份作业说明文档(学号+班级+姓名.doc),写清楚你网站的使用说明(配上截图),你的网站结构(根目录,子目录,网页之间的联系等),数据库结构(包含哪几张表,每张表包括哪些属性列)等内容。
3、做好自己作品的著作权保护,在主页底部footer 位置请注明你的班级、学号和姓名,如有抄袭雷同作业,双方成绩均不及格。
网页制作课程大作业

网页制作课程大作业本课程作业分为两部分:一、完成网站制作二、完成《网页设计与网站制作》课程大作业文字撰写具体要求如下:一:网站制作综合运用已学的知识,使用Dreamweaver、Photoshop、Flash等网页制作软件,制作一个网站,要求如下:设计一个包含一个主页及至少5个以上链接页面的网站,内容自选,但有一定的主题思想。
(一)网站设计要求1. 内容:1) 网站主题可以包括个人网站、专业网站、电子商务网站、企业门户网站、新闻旅游等方面的网站。
网页内容要主题健康向上、有时代气息,内容充实、主题鲜明。
2) 主页上有Logo、网站导航、网站版权等信息。
2. 设计要求:1) 网页布局设计合理,文字、图片、动画等元素在网页中的运用适当。
2) 各网页之间的设计风格具有联系性、一致性,符合设计原理。
3. 技术要求:网页中各种技术运用恰到好处,不为技术而技术。
1) 网页中应包含表格、css技术和多媒体元素(例如背景音乐等)技术。
2) 站点下的页面创建合理的站点内链接和外部链接。
4. 美工要求:网页界面美观大方、引人入胜,色颜搭配合理,所有图片、动画与网站主题相符。
运用Photoshop进行特殊处理的元素要在大作业中进行说明和展示。
5. 创意要求:网站要具有新意,参考同类的网站,但设计上要具有自己的特色,。
注:1) 成果提交形式为电子版:以学号+姓名命名站点根文件夹,例如:20104140101张子蒙,子文件夹和文件组织合理,命名合理。
2) 对网站互相抄袭或从他人网站抄袭者将给予扣分,完全抄袭者成绩为零分。
二:撰写大作业根据提供的模板撰写报告。
报告要切实体现网站制作过程中思路和行动。
报告内容主要包括一下几个模块:1.设计思想阐述网站设计思想,从网站内容及特点、网站定位、受众范围及特点分析、网站的设计风格等方面进行分析。
2.网站构架和站点分析根据设计思想对站点进行分析。
确定网站的基本框架,运用的网页元素,分析形成站点地图。
网页设计与制作大作业

《网页设计基础》课程大作业任务书
课程名称:网页设计基础
课程代码:NN1017
学分/学时:4学分/68学时
面向专业:网络专业
目的:
《网页设计基础》课程的重点知识模块包括:
1)HTML5标记的掌握,
2)Dreamweaver基本操作
3)Css3样式的应用。
通过完成大作业,验收这三个重点知识的学习效果,全面提高网页设计的基础操作技能。
分值:
《网页设计与制作大作业》课程考核分数为100分,占总评分数的15%。
内容和要求:
1、可以选择三个不同的题目:学校网站,班级网站,个人兴趣网站
注意:
⑴用自己名字的拼音字作为站点的名字(即:站点的根文件夹名)。
⑵在站点主页中加上自己的名字、性别、系部、年级、班级,学号以便老师给你评分记录。
(3)各人选定主题以后就可以自行设计了,设计时间是10-15周,第16周将你的作品带到教室,老师当场检查答辩给分。
网页制作与设计大作业格式

网页制作与设计,实训报告五篇来源:金小燕的日志浙江传媒学院学生实训报告新闻与文化传播学院新闻系广播电视新闻专业 1 班级实训名称[实训一]网页基本图形的制作方法课程名称网页设计与制作主讲教师叶福军辅导教师姓名金小燕年级大二时间2009年4月9日同组者丁梦捷、陈嘉璐、洪萍实训目的掌握Fireworks的基础操作方法。
掌握基本图形的制作方法。
掌握制作按钮、导航条。
掌握制作教师在课程演示的实例。
实验场地现教403实训设备计算机(安装Dreamweaver、Fireworks、Flash软件)实训内容内容与步骤∶一、Fireworks图像编辑技巧之各类工具的使用1. 学习Fireworks中各类工具的使用2. 工具使用技巧(5项基本工具中选做3项)实验要求:根据不同工具的应用技法,设计并生成相应的应用效果图。
自选基本素材,通过某种技法的应用产生不同的效果图:1、选择、移动与裁切工具的使用效果图2、位图绘图和修饰工具的使用效果图3、矢量绘图工具的使用效果图4、文字工具的使用效果图5、其他辅助工具使用效果图二、Fireworks创建动画1. 学习Fireworks中创建简单动画工具的使用2. 工具使用技巧实验要求:1、熟悉帧的基本操作2、制作简单逐帧动画3、补间动画/选择动画1、帧的插入、删除、复制、移动:a 选择“窗口〉帧”命令,打开帧面板b 在帧面板上练习帧的插入、删除、复制、移动c 更改帧的命名d 单击帧面板右上角的三角形按钮,复制多个帧,2、帧中对象的复制、移动a 在帧面板上,选择要复制或移动对象所在的帧,该帧的标签出现蓝色矩形b 按住“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的复制c 不按“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的移动3、共享层的使用a 建立一个468象素×60象素的图像,并导入一个位图b 输入文字,并按下“Alt”将文字复制对个副本c 将位图对象移动到新层中,单击面板右上角的按钮,选择“共享此层”,共享层上的图层会出现在所有帧中。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
网页制作大作业要求及评分标准

网页制作大作业要求及评分标准一、大作业要求围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:1.以自己的学号建立站点,图片存放在文件夹images中;2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;4.设计自己的网站logo、banner。
5.链接清楚;6.内容充实完整;7.页面设计合理,有一定的创意;8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准三、作业提交要求1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
文案编辑词条B 添加义项?来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。
大工13秋《网页制作》毕业清考大作业及要求1

大工13秋《网页制作》毕业清考大作业及要求注意:从以下5个题目中任选其一作答。
题目一:制作一个网上课件浏览系统总则:利用Dreamweaver CS3结合ASP或JSP以及相关的脚本语言制作一个课件视频点播网站,数据库可以采用SQLServer、Mysql等任一数据库系统软件。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内,视频放在video文件夹内,数据库文件放在DB文件夹内)(2)网站主页采用上方固定,左侧嵌套的框架集形式网页。
(3)建立简单的数据库,包含几个必要的数据库表(例如视频课件分类表、课件详细信息表等),课件详细信息表可以包括课件ID、课件名称、所属专业、课件日期、课件大小等。
(4)将前台网页和后台数据库进行连接。
(5)制作若干个主页链接出去的跳转网页。
(6)运用网页设计的视频播放插件和元素,使视频可以流畅播放。
(7)实现简单的留言板功能。
(8)附带一份网站设计及功能说明书,也放在站点总文件夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名为111作业提交:大作业上交时以附件形式上交离线作业(附件的大小限制在10M以内).截止时间:2013年10月23日前。
题目二:制作一个会员登记网站总则:利用Dreamweaver CS3结合ASP制作一个会员登记网站,数据库采用Access、Sql Server或者Mysql数据库均可以。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内)(2)制作一个简单的符合会员登记网站的首页,包括必要的连接:会员注册、会员登录、新闻公告等。
网页设计与制作大作业

网页设计与制作大作业1.网页的基本构成元素有哪些?2.静态网页与动态网页的特点是什么?3.简述Dreamweaver CS4的工作界面由几部分组成?4.选择表格和单元格有几种常用的方法?5.什么是图像映像?如何创建图像映像?6.如何设置水平线和图像边框的颜色?7.流行的音频和视频文件格式主要有哪些?8.如何设置Flash动画透明背景?9.简述html中超链接的类型。
10. 简述4种不同的超级链接“目标”选项的区别。
11.CSS的作用是什么?CSS是一种用来进行网页风格设计的样式表技术,使用CSS可以对网页中文本的大小、字体、颜色、边框、连接状态等内容进行统一设置,保证站点页面的整体风格一致。
12.样式表中的CSS样式是如何应用到多个网页文件的?将CSS样式保存在一个独立的样式表文件中(.CSS)。
13.创建框架有哪几种方法?14.如何在框架中使用超级链接?15.使用Div+CSS布局有哪些优点?1、网页由文本、图像、动画、超级链接等基本元素构成2、静态网页特点:(1)静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”;(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;(5)静态网页的交互性交叉,在功能方面有较大的限制。
动态网页特点:(1)"交互性(2)自动更新(3)因时因人而变",即当不同的时间,不同的人访问同一网址时会产生不同的页面。
3、工作界面中包括菜单栏、插入栏、文档工具栏、属性检查器、状态栏、面板组、扩展管理器、文档编辑区5、所谓图像映像,实际上就是在一幅图像中创建多个链接区域,通过单击不同的链接区域,可以跳转到不同的链接目标端点。
《网页设计与制作》期末课程大作业

《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
网页设计大作业

网页设计与制作报告书课程名称:网页设计与制作报告题目:几米的空间专业班级:旅管1002班学号:100104110221姓名:杨玉颖指导教师:胡一波目录一、................................. 开发背景二、................................. 网页设计技巧三、................................. 网站结构四、................................. 应用工具方案五、................................. 频道栏目划分六、................................. 测试七、................................. 周期与成本估算八、................................. 结论摘要:在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
关键字:网页制作;制作方法;设计要素;网页测试一、网页制作开发背景Dreamweaver以其功能强大、容易上手、界面亲切而著称。
它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。
现在流行的网页制作软件有很多,如Macromedia 公司的Dreamweaver、微软公司的Dreamweaver、还有Adobe Pagemill 3.0--制作多框架,表单和Image map 图像的网页工具、Netscape等等。
其中Dreamweaver更以其功能强大、容易上手、界面亲切而著称。
网页设计课程期末大作业

网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
湖南涉外经济学院《网页设计》期末大作业
设计题目:致我们终将逝去的青春
学号: 37
******
院系:文法学院
专业班级:汉语言文学1301班
指导老师:***
日期:2016年7月1日
1、页面设计分析
我设计的这个网页主要介绍的是我个人在大学生活的一个状态,作为一名大三学生,我想我们每个人都希望做这么一份个人网页,所以借着我们学习的这个机会,给老师同时也是给自己交一份满意的答卷,我相信这一份个人网页会成为我很珍贵的一份纪念。
作为一个网站的首页,其页面应需要简单,明了,给人清晰的感觉。
顶头部分主要放置网页主题、导航菜单和网站的LOGO信息等,其logo可以是一张图片或者文本信息等;页面主体分为两个部分,页面主体左侧是个人网站介绍并配有自己的照片以及自我对个人青春的总结;其中相册、美食、明星、故事、个人、联系等7个页面都设置了二级页面,都是自己青春的积累。
页面主体右侧是个人信息以及闺蜜朋友的简单介绍,这些可通过页面顶部导航进入相应页面介绍,底部设有“友情链接”,链接了“百度”、“湖南涉外经济学院”、“360”等。
2、开发环境及软件
Windows10,Macromedia Dreamweaver 6,美图秀秀等
3、系统结构功能图、页面结构草图
3.1系统结构功能图
那些年我们一起疯狂的照片(二级页面)
那些年我们一起过的明星(二级页面)
致我们终将逝去的青春那些年我们一起吃过的美食(二级页面)(一级页面)
那些年我们一起见证的青涩女孩(二级页面)
那些年我们一起拥有的青春故事(二级页面)
那些年我们一起追的狗血剧(二级页面)
联系——表单(二级页面)
3.2 页面结构草图
整个设计过程中都用的了css+div布局,整体为1400宽,600高,用头部、左侧,内容,底部的制作;如下图所示:
图1 css+div设计截图
4、页面制作过程;
4.1 主要界面
(1)主页
图2 主页截图
给出页面(body)的部分CSS 代码如下:
body {
margin: 0;
padding: 0;
background: #1B3266;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color: #181B20;}
h1, h2, h3 {
margin: 0;
padding: 0;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
font-weight: normal;
color: #2483A6;}
h1 {font-size: 2em;}
h2 {font-size: 2.4em;}
h3 {font-size: 1.6em;}
p, ul, ol {
margin-top: 0;
line-height: 180%;}
ul, ol {}
a {
text-decoration: none;
color: #2483A6;}
a:hover {text-decoration: underline;} img.border {
border: 6px solid #EEE7DF;}
img.alignleft {
float: left;
margin-right: 25px;}
img.alignright {
float: right;}
img.aligncenter {
margin: 0px auto;}
#wrapper {
margin: 0 auto;
padding: 0;}
(2)子页面或二级页面
4. 2 页面顶部的制作;
顶部没有采用插入图片做背景,而是选择直接在div中加入纯色背景色,并配置“绿舍园艺”字样。
设计简单、大方。
4.3 页面导航区域的制作;
图4 导航条截图2
4.4 左侧(右侧)区域的制作;
4.5 主体内容区域的制作;
4.7 源代码页头部分:
<div id="wrapper">
<div id="header-wrapper"> <div id="header">
<div id="logo">
<h1>绿舍园艺</h1>
<p>lv she yuan yi</p>
</div>
</div>
</div>
<!-- end #header -->
<div id="menu-wrapper">
<div id="menu">
<ul>
<li class="current_page_item"><a href="#">首页界面</a></li> <li><a href="#">公司简介</a></li>
<li><a href="#">经营范围</a></li>
<li><a href="#">植物养护</a></li>
<li><a href="#">联系我们</a></li>
<li></li>
</ul>
</div>
</div>
<!-- end #menu -->
<div id="page">
<div id="page-bgtop">
<div id="page-bgbtm">
<div id="page-content">
<div id="content">
<div class="post">
<h2 class="title"><a href="#">公司简介</a></h2>
<p class="meta">内街二楼248号 </p>
<div class= "entry">
5、设计总结
期末网页设计经过在每天的奋战终于完成了。
刚开始做的时候,真的什么都感觉不知道,还记得那天晚上刚做的时候,都想哭了,怎么会这么难做呢,后来在室友的指导下自己慢慢的一步步做,感觉有了一点头绪,也才感觉其实自己也可以做好的,这份作业包含了我所有的心血与感情,是我自己特别想做的,觉得会是自己一份很好的留念,也想把自己的成果展示给老师看。
真的,通过这次作业我才明白学习是一个长期积累的过程,要不是认真的听老师讲课,这份作业可能真的无法入手。
在此要感谢我的指导老师蒋桂莲老师对我悉心的指导,感谢老师给我的帮助。
每次课上都会寻求老师的指导帮助,真的特别感谢老师每次能够不厌其烦的指导,教我怎样才能做得更好。
同时在设计过程中,我与同学交流经验和自学,并向老师请教和看书本等方式,使自己学到了不少知识,培养了我独立工作的能力,树立了对自己工作能力的信心,相信会对今后的学习工作生活有非常重要的影响。
而且大大提高了动手的能力,使我充分体会到了在创造过程中探索的艰难和成功时的喜悦。
虽然这个设计做的可能不是很完美,但却是我每天一点点做出来的并且在设计过程中所学到的东西是这次毕业设计的最大收获和财富,使我终身受益。
