IAB移动广告样式指南
广州移动宣传品设计方案PPT课件

【高档-台历】
龙转乾坤
【龙转乾坤】
【龙转乾坤】
【高档-台历】
【龙龙纹,封面上的龙成缩成圆形,中间呈方形,酷似一枚铜钱,寓意龙年大吉大利
,财源广进,故名《龙转乾坤》,亦可作《龙转“钱”坤》。
【高档-台历】
中国龙
【高档-台历】
【中国龙】
设计说明: 以中国特色的画卷的形式来做挂历,悬挂于家中,增添一种文化气息。
材质构成: 封面和内芯:布艺卷轴
主要技术指标及参数: 产品尺寸:50mm×230mm 工艺:四色印刷、布艺卷轴
【低档-台历】
云 海 藏 龙
【低档-台历】
【云海藏龙】
设计说明: 画面中出现了龙身上某个部位,突出龙的神秘感,彰显了龙的气质。
台历
【高档-台历】
龙腾四海
【龙腾四海】
【龙腾四海】
【高档-台历】
【龙腾四海】
设计说明: 以折页屏风的形式设计,2012“龙腾四海”为主题,一条长龙穿越整个画面,底部有四种不同 形式的海浪,形象的诠释了“龙腾四海”的霸气与威望。封面、封底以特别的“竹”为原材料 ,寓意着坚韧,挺拔的精神。
材质构成: 封面、封底:竹 内页:铜版对裱
材质构成: 封面:400g单粉卡三层裱 内页:内页300g铜版对裱
主要技术指标及参数: 产品尺寸:200mm×205mm 架子225mm×225mm 内页P数:12张正反印刷,另附12张透明贴纸 封面工艺:四色印刷, 烫金 内页工艺:四色印刷
【低档-台历】
龙腾万里
【龙腾万里】
【龙腾万里】
【低档-台历】
网页各元素的尺寸标准

弹出窗口 400*300(尽量用gif) 40K
BANNER 468*60(尽量用gif) 18K
悬停按钮 80*80(必须用gif) 7K
流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间 小于5秒60帧(1秒/12帧)
网页中的广告尺寸
1.首页右上,尺寸120*60 2.首页顶部通栏,尺寸468*60 3.首页顶部通栏,尺寸760*60
11.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
IAB和EIAA发布新的网络广告尺寸标准
在这6种格式中,除了去年iab发布的4种“通用广告包”中的格式:160x600, 300x250, 180x150及728x90,还包括新公布的468x60 和120x600(擎天柱)2种。
BUTTON 120*60(必须用gif) 7K
215*50(必须用gif) 7K
通栏 760*100 25K 静态图片或减少运动效果
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式 像素大小 最大尺寸 备注
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.
AdMob iOS 指南 - 自定义横幅广告

- (void)adView:(GADBannerView *)view didFailToReceiveAdWithError:(GADRequestError *)error 当!loadRequest:!失败时发送,常见失败原因:网络故障、应用配置错误或广告资源不足。您可以记录这些事件,以便进行 调试:
说明 标准横幅广告 大型横幅广告 JB C !中等矩形 JB C !全尺寸横幅广告 JB C !页首横幅广告 智能横幅广告
适用范围 手机和平板电脑 手机和平板电脑 手机和平板电脑 平板电脑 平板电脑 手机和平板电脑
B eT j{f!常量+ kGADAdSizeBanner kGADAdSizeLargeBanner kGADAdSizeMediumRectangle kGADAdSizeFullBanner kGADAdSizeLeaderboard kGADAdSizeSmartBannerPortrait kGADAdSizeSmartBannerLandscape
// Use kGADAdSizeSmartBannerLandscape if your app is running in landscape. GADBannerView *bannerView = [[GADBannerView alloc] initWithAdSize:kGADAdSizeSmartBannerPortrait];
+旧版!B eTj{f!常量值包括!H B E `TJ[F`431y61、H B E `TJ[F`411y361、H B E `TJ[F`579y71!和!H B E `TJ[F`839y:1。 TE L !会请求系统传回这些尺寸中可以满足请求方!GADBannerView!的最大尺寸。如果您的视图尺寸太小,则不会返回任何广告。 返回页首
IAB 2013年欧洲移动广告报告

North America
€ 2,466 € 903
Europe
€ 990 € 438
2013 2012
Middle East & Africa
€ 45 € 28
Latin America
€ 28 €7 €0 € 500 € 1,000 € 1,500 € 2,000 € 2,500 € 3,000
€0
Latin America
Middle East & Africa
Europe
Asia-Pacific
North America
© 2014 IHS
|5
Share gains for all regions apart from Asia-Pacific and Middle East & Africa
North America
173%
Europe
126%
Asia-Pacific
89%
Middle-East and Africa
57%
0%
© 2014 IHS
50%
100%
150%
200%
250%
300%
350%
| 11
Mobile search growth in Latin America decoupled from relatively homogenous growth in other regions
Mobile search ad growth in 2013 by region
Latin America
354%
North America
网络广告分类

本公司监测六大网站三运营商未推出摩天楼广告。
IAB摩天楼广告模板:
前四类幻灯片广告、按钮广告、通栏广告和摩天楼广告统称 为网幅广告
网幅广告是以FLASH文件、GIF,JPG等格式建立的图象文件,定位在网页中, 大多用来表现广告内容,是互联网广告中最基本的广告形式,网幅广告分为三类: 静态、动态、和交互式。
举例:双击右图进行播放
十二、撕页广告
位于网页的角落,自动撕页,展示广告诉求后收回,鼠标触发。 特色:1、形式新穎,内容丰富。
2、强烈的视觉冲击特色,配合声音效果,观赏度极佳。 规格:它属于组合文件形式,大翻页文件不超过全屏广告规格,小图标文件 不超过移动图标规格。
举例:双击右图进行播放
十三、触动广告
鼠标点击触发,在文章页面展现,超大面积,适合全面的展现品牌形象。 特色:1、形式新穎,内容丰富。
2、强烈的视觉冲击特色,配合声音效果,观赏度极佳。
举例:双击右图进行播放
十四、游戏嵌入广告(In-game advertising)
通过FLASH小游戏展现商家诉求。 游戏嵌入式广告(In-game advertising)是指内嵌在游戏中的广告,它把游 戏变成发布广告的一种载体。它以游戏的用户群为基础,通过固定的条件,在游 戏中的适当的时间,在适当的位置出现广告。与普通的商业广告的不同,它所借 助的载体是游戏这种新型媒体。从游戏和广告的结合形式上看,游戏广告是一种 内嵌在游戏程序之中(In game)的广告。它在游戏场景中出现,在玩家玩游戏的 同时起到广告传播的作用。
IAB&IIACC:2013年中美移动互联网用户消费行为研究报告

IAB&IIACC:2013年中美移动互联网用户消费行为研究报告Posted on 2013年08月28日 by admin in 199IT推荐文章, IAB, 手机网民, 消费者研究, 用户研究with 0 Comments中国广告协会互动网络分会(IIACC)联合美国互动网络广告署(IAB)于2012年9月一起组织了针对中、美两国移动互联用户的消费行为调查。
中国的调查由北京师范大学传播效果实验室通过电话调查的方式实施,美国的调查由哥伦比亚大学通过在线调查的方式实施。
中美两国都进入了移动终端时代,智能手机全方位融入生活,开启新的生活方式;但中国移动互联网覆盖率不及美国一半,发展空间更为广阔。
此次调查显示,中美两国都发展到“移动终端时代”。
2012年智能手机在美国15岁以上人群中的覆盖率达到了51%,平板电脑的覆盖率达到25%。
在中国,智能手机在中国地级及以上城市10岁以上人群中的覆盖率达到了23%,平板电脑的覆盖率为7.5%。
与美国比较,中国移动终端有着更为广阔的发展空间。
调查结果主要显示:中美两国对智能手机的态度和使用具有很高的相似性,但也存在明显的差异。
1、智能手机使使用者产生依赖性,成为生活伴侣,但应用场所和态度的差异反映出个人主动和独立的区别。
在中美两国,移动终端都对使用者产生依赖性,成为生活的伴侣,伴随着从清晨到夜晚的全部行动轨迹,开启了新的生活方式。
移动终端使生活、工作更加便利,但中美两国使用最多的场所都是居家和工作场所,移动场所是固定场所的补充和延伸。
美国人在个人移动场所使用的比例相对更高,如购物、私家车内和外出时;他们对智能手机的使用更主动,全方位,如69%的美国用户甚至没有手机不出家门,依赖其在生活中的实际应用性,如外出办事更高效,可以做汽车导航,购物指导等。
中国人则相对在公共移动场所使用的比例更高,如上下班的公交系统上;中国人更趋同,在趋向于把智能手机作为娱乐工具,也为了工作,为了个人成功而被动使用智能手机。
爱奇艺IN广产品手册

No.
产品
1
Bumper Ad
2
超级互动贴片
3
全景贴
In - Stream 22
Bumper Ad
6秒的贴片广告,比5秒多1秒,符合最佳人脑记忆时间
*DEMO仅供参考,效果以实际投放为准
In - Stream
Bumper Ad
售 卖 政 策
• TBC
广告规格
23
展现
详情
定投
定剧/通投
时长
6秒
位置
在弹幕二次元空间里和观众互动பைடு நூலகம்红包广告
In - Video
框内广告普适策略
3分钟/12分钟 20分钟
5分钟
确定时间
15-20分钟间 30-35分钟间
人工选点
超级角标
节日红包(祝福) 限时红包
原创帖
创可贴1.0
注:优先级说明
• 确定时间>随机时间 • 限时红包>节日红包 • 后出广告默认覆盖前广告 • 内容营销优先于全站通投策略
限时红包
配合特定生活时段的酷炫红包广告
*动态DEMO仅供参考,效果以实际投放为准
In - Video 17
限时红包
广告规格
售 卖 政 策
• 单日24小时内指定时段全流量,1小时起售 • 指定时段应该与投放内容有关,如饭前外卖
促销、睡前护肤提醒等
展现
定投 点位 次数 时长 动效 跳转 位置
尺寸
格式 终端 VIP 上线
通投/内容定向 支持
默认点击外链 播放框正中
TBC TBC TBC TBC TBC TBC
In - Video 8
创可贴1.0
与大剧剧情展开趣味“对话”的创意动效广告
宏观上的CMS(内容管理系统功能架构图分解)

宏观上的CMS 内容管理系统的功能架构CMS,Content Management System,一个很普通的网站内容管理系统,本文章旨在从一定的高度把CMS的功能概念做一个分解论述,希望读者可以有所感!1.前台前台是网站中给用户浏览或交互的网页信息页面(如一般浏览到网站信息的页面都是网站的前台界面),一般由系统调用或生成。
用户在网站中注册成会员后,即可通过所注册的用户名与密码登录网站,进入会员中心发表和管理自己的文章、软件等信息(包含发送站内短消息等功能操作,一般也称为会员后台)。
在管理员设定会员组或会员权限后,会员也可浏览和管理所属权限范围内的文章、软件等站内信息。
这里的会员其实也是由超级管理员分配的网站管理员,一个挺有意思的想法(此文章以We7CMS作原型)。
2.后台后台是网站中用来进行管理的系统功能模块。
管理后台是给网站管理员管理网站的节点、栏目、模板,对文章、公告、软件等信息进行添加、修改、审核、发布等管理操作。
注册会员可发表文章的会员中心其实也属于后台。
系统将前台和后台完全分开进行管理,最大化保证了网站的安全性。
3.内容模型内容模型(Contents Model)是网站内某类功能管理的集合体。
内容模型根据不同的应用需求,快捷、有效地设置和管理不同类型、不同属性的信息。
本系统内置了“文章”、“产品”、“图片”、“公告”等常用内容模型以方便直接使用,所有模型的字段都由管理员进行自由控制。
即使是内置的内容模型,管理员也可对模型的字段进行管理(包括添加、删除、修改、排序等管理操作),或根据需要随时添加和管理新的内容模型(如添加F l a s h 模型、影视模型、音乐模型、课件模型、教案模型……等内容模型)。
就像Web从1.0到2.0一样,CMS也需要用户可以自主的工作,工欲行其事,必先利器嘛!4.反馈模型反馈模型是网站内互动类功能管理的集合体。
在内容模型的基础通过We7CMS加上简单工作流设定就可得到,需前台提交表单后台审核表单再呈现到前台;内容模型仅仅是后台有表单发布信息即可。
数字广告标准

数字广告标准
数字广告标准是为了规范和统一数字广告行业中各种广告格式、交互方式、数据采集与分析等方面的标准。
这些标准旨在提升广告效果、保障用户隐私、提高广告投放和交付的效率,并促进广告行业的健康发展。
以下是一些常见的数字广告标准:
1. IAB(互联网广告局)标准:由IAB制定的一系列广告规范和技术标准,包括广告尺寸、交互方式、广告标识、数据传输等。
2. VAST(视频广告标准模板):用于在线视频广告的标准模板,规定了视频广告的格式、交互方式、跟踪等。
3. VPAID(可交互式视频广告):用于增强视频广告交互和
跟踪的标准,允许用户与广告进行互动。
4. OpenRTB(实时竞价接口):用于实时竞价广告交易的标
准接口,方便广告主和广告买家进行广告交易。
5. GDPR(通用数据保护条例):欧洲联盟制定的数据保护法规,规定了个人数据的处理和保护规范,对数字广告中的数据采集和隐私保护有重要影响。
6. The Coalition for Better Ads(更好广告联盟):致力于改善
数字广告体验的组织,制定了一系列不受欢迎的广告形式的标
准,如弹窗广告、自动播放视频等。
数字广告标准的制定和遵守有助于提升广告的质量和效果,保护用户隐私和权益,并推动数字广告行业的可持续发展。
干货请查收-教你玩转Google广告样式

干货请查收-教你玩转Google各类网站广告样式随着中国国际地位的日益提高,中国与世界各国在政治、经济、文化、科技和语言等方面的接触和交流也愈来愈多,这也给那些想要在海外市场分一份“蛋糕”的企业提供了许多机会。
而Google作为搜索广告行业的龙头,自然是海外营销者的首选推广渠道。
以下给大家介绍一下Google的各类网站广告样式及投放技巧。
文字广告是以文字向公众介绍产品、宣传服务的Google基本广告形式之一,是当产品或服务的关键词被搜索时谷歌展现的广告。
文字广告关键词的筛选尤为重要。
编辑文案时要秉持真实可靠、简单明了、生动形象的原则,并结合目标受众的特点和需求筛选出最合适的关键词,能引起受众兴趣、符合受众需求的文字广告才能达到明显的推广效果。
展示广告即向广告投放者定位的特定群体或网站展示广告,Google 展示广告网络涵盖数百万个网站、新闻网页和博客,可覆盖全球90% 的互联网用户。
对于初次选择Google 展示广告投放的广告主在进行人群标签圈定时,倘若目标受众的画像不够清晰,可以借助Google展示广告规划师工具来获得具体的定向参考信息,供投放方案使用。
传统广告单元发布时需要使用多个标签来指定不同尺寸/款式/格式的广告的显示,而自动广告则是一种新的广告资源模式,广告的尺寸和样式都实现自动化、智能化。
如果你想要对某些网页的广告展示进行特殊设置的话,可为全自动广告创建不同的网址群组,然后为这些网址群组分别进行个性化的设置。
根据众多广告主的反馈,全自动广告能有效提升广告展示量和广告收入。
链接广告也称商业服务链接广告,跟其他的谷歌AdSense 广告相比,最大的特点就是与内容的高匹配度和二次点击才有收益。
一般链接广告都建议选择“自适应”,自适应链接广告可自动根据网站页面布局调整尺寸,无论用户使用何种设备访问您的网站,自适应链接广告都可以帮助您提供出色的广告体验。
原生广告只能在单独平台中被付费投放,并以适合此种平台的浏览环境的形式展现,可以是图片、影音、或文字。
移动互联与原生广告 ppt课件

• 大量潜在的O2O广告主
– GPS、蜂窝、wifi等多种精确定位的手段,使得基于精
确地理位置的O2O广告变得可行
ppt课件
4
移动广告的创意形式
条幅(banner)
全屏
ppt课件
应用推荐、积分墙
5
移动广告的挑战
• 应用生态造成的行为数据割裂。 • 许多PC时代广告主移动化程度还不够,无法充分消化广告
• 推荐与广告的边界模糊化
• 将内容也按照eCPM最大的方式排 序,这一思路也可以被站内的推荐 系统,即流量塑形
ppt课件
10
• 全球最大的移动App推广联盟(Mobile Affiliate Network)
• 采用跟广告主CPA结算的方式,在App中嵌入SDK以跟踪 转化
• 主要面向海外市场,中国由于没有Google Play,移动应用 市场较分散,此类业务不易开展。
RT Features
Real-time feedback
Antispam
Stream Computing
Data highway
ppt课件
30
by
• 分布式消息系统, 数据消费方支持pull模式 • O(1)复杂度的持久化和很高的吞吐率 • 用Zookeeper来管理brokers
ppt课件
31
17
广告系统有什么特点?
• 高并发、低延迟的要求
– 同时关注QPS和Latency
• 数据处理的规模很大
– (用户、环境、信息)三元组上的数据建模
• 数据处理的速度优先于精度 • 主流程的一致性要求不高
ppt课件
18
广告系统有什么设计原则?
• 建立弱一致性系统的设计思维方式
标准网页大小

4.首页中部通栏,尺寸580*60 5.内页顶部通栏,尺寸468*60 6.内页顶部通栏,尺寸760*60
7.内页左上,尺寸150*60或300*300 8.下载地址页面,尺寸560*60或468*60
巨幅广告 336*280 35K
585*120
竖边广告 130*300 25K
全屏广告 800*600 40K 必须为静态图片,FLASH格式
215*50(必须用gif) 7K
通栏 760*100 25K 静态图片或减少运动效果
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式 像素大小 最大尺寸 备注
BUTTON 120*60(必须用gif) 7K
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和ቤተ መጻሕፍቲ ባይዱ容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
9.内页底部通栏,尺寸760*60 10.左漂浮,尺寸80*80或100*100
11.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
IAB和EIAA发布新的网络广告尺寸标准
在这6种格式中,除了去年iab发布的4种“通用广告包”中的格式:160x600, 300x250, 180x150及728x90,还包括新公布的468x60 和120x600(擎天柱)2种。
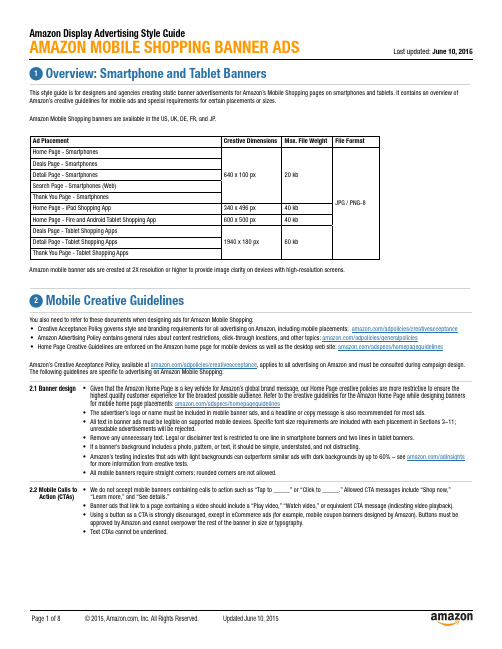
亚马逊移动购物广告样式指南说明书

Amazon Display Advertising Style Guide AMAZON MOBILE SHOPPING BANNER ADS 1 Overview: Smartphone and Tablet BannersThis style guide is for designers and agencies creating static banner advertisements for Amazon’s Mobile Shopping pages on smartphones and tablets. It contains an overview of Amazon’s creative guidelines for mobile ads and special requirements for certain placements or sizes.Amazon Mobile Shopping banners are available in the US, UK, DE, FR, and JP .Ad PlacementCreative Dimensions Max. File Weight File FormatHome Page - Smartphones640 x 100 px 20 kb JPG / PNG-8Deals Page - SmartphonesDetail Page - SmartphonesSearch Page - Smartphones (Web)Thank You Page - SmartphonesHome Page - iPad Shopping App340 x 496 px 40 kb Home Page - Fire and Android Tablet Shopping App600 x 500 px 40 kb Deals Page - Tablet Shopping Apps1940 x 180 px 60 kb Detail Page - Tablet Shopping AppsThank You Page - Tablet Shopping AppsAmazon mobile banner ads are created at 2X resolution or higher to provide image clarity on devices with high-resolution st updated: June 10, 2015 2 Mobile Creative GuidelinesYou also need to refer to these documents when designing ads for Amazon Mobile Shopping:• Creative Acceptance Policy governs style and branding requirements for all advertising on Amazon, including mobile placements: /adpolicies/creativeacceptance • Amazon Advertising Policy contains general rules about content restrictions, click-through locations, and other topics: /adpolicies/generalpolicies• Home Page Creative Guidelines are enforced on the Amazon home page for mobile devices as well as the desktop web site: /adspecs/homepageguidelinesAmazon’s Creative Acceptance Policy, available at /adpolicies/creativeacceptance , applies to all advertising on Amazon and must be consulted during campaign design. The following guidelines are specific to advertising on Amazon Mobile Shopping:2.1 Banner design • Given that the Amazon Home Page is a key vehicle for Amazon’s global brand message, our Home Page creative policies are more restrictive to ensure the highest quality customer experience for the broadest possible audience. Refer to the creative guidelines for the Amazon Home Page while designing banners for mobile home page placements: /adspecs/homepageguidelines• The advertiser’s logo or name must be included in mobile banner ads, and a headline or copy message is also recommended for most ads.• All text in banner ads must be legible on supported mobile devices. Specific font size requirements are included with each placement in Sections 3–11; unreadable advertisements will be rejected.• Remove any unnecessary text. Legal or disclaimer text is restricted to one line in smartphone banners and two lines in tablet banners.• If a banner’s background includes a photo, pattern, or text, it should be simple, understated, and not distracting.• Amazon’s testing indicates that ads with light backgrounds can outperform similar ads with dark backgrounds by up to 60% – see /adinsights for more information from creative tests.• All mobile banners require straight corners; rounded corners are not allowed.2.2 Mobile Calls to Action (CTAs)• We do not accept mobile banners containing calls to action such as “Tap to _____” or “Click to _____.” Allowed CTA messages include “Shop now,” “Learn more,” and “See details.”• Banner ads that link to a page containing a video should include a “Play video,” “Watch video,” or equivalent CTA message (indicating video playback).• Using a button as a CTA is strongly discouraged, except in eCommerce ads (for example, mobile coupon banners designed by Amazon). Buttons must be approved by Amazon and cannot overpower the rest of the banner in size or typography.• Text CTAs cannot be underlined.3Home Page – SmartphonesiPhone App Home Page(640 x 100 px)Android App Home Page(640 x 100 px)3.1 – Dimensions & File Weight640 x 100 pixels, maximum size of 20kb (.jpg or .png)This image will be resized to fit the mobile version of Amazon’s home page on the mobile website,iPhone shopping app, and Android shopping app.3.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-whitebackground color or a clearly visible 1px border around the banner.• Font size cannot be smaller than 16pt, except for legal or disclaimer text which can be 13pt.4Deals Page – SmartphonesiPhone App Deals Page(640 x 100 px)Android App Deals Page(640 x 100 px)4.1 – Dimensions & File Weight640 x 100 pixels, maximum size of 20kb (.jpg or .png)This image will be resized to fit the Amazon Deals page on the mobile website, iPhone shoppingapp, and Android shopping app.4.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-whitebackground color or a clearly visible 1px border around the banner.• Font size cannot be smaller than 16pt, except for legal or disclaimer text which can be 13pt.5Detail Page – SmartphonesiPhone App Detail Page(640 x 100 px)Android App Detail Page(640 x 100 px)5.1 – Dimensions & File Weight640 x 100 pixels, maximum size of 20kb (.jpg or .png)This image will be resized to fit Amazon product detail pages on the mobile website, iPhoneshopping app, and Android shopping app.5.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-whitebackground color or a clearly visible 1px border around the banner.• Font size cannot be smaller than 16pt, except for legal or disclaimer text which can be 13pt.• Do not display Customer Review Ads in this placement.6Search Page – Smartphones (Web)Mobile Web Search Results Page(640 x 100 px)6.1 – Dimensions & File Weight640 x 100 pixels, maximum size of 20kb (.jpg or .png)This image will be resized to fit Amazon search results pages on the mobile website. The ad will appear beneath paginationcontrols near the bottom of the page.6.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-white background color or a clearlyvisible 1px border around the banner.• Font size cannot be smaller than 16pt, except for legal or disclaimer text which can be 13pt.8Home Page - iPad Shopping AppHome Page - Amazon iPad Shopping App (340 x 496 px)8.1 – Dimensions & File Weight340 x 496 pixels, maximum size of 40kb (.jpg or .png)This image will be resized to fit the Amazon home page inside the iPad shopping app.8.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-whitebackground color or a clearly visible 1px border around the banner.• Font size cannot be smaller than 32pt, except for legal or disclaimer text which can be 18pt.7Thank You Page – SmartphonesiPhone App Thank You Page(640 x 100 px)Android App Thank You Page (640 x 100 px)7.1 – Dimensions & File Weight640 x 100 pixels, maximum size of 20kb (.jpg or .png)This image will be resized to fit Thank You pages on the Amazon mobile website, iPhone shopping app, and Android shopping app.7.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-whitebackground color or a clearly visible 1px border around the banner.• Font size cannot be smaller than 16pt, except for legal or disclaimer text which can be 13pt.9Home Page - Tablet Shopping Apps - Fire and AndroidHome Page - Fire Tablet Shopping App (600 x 500 px)9.1 – Dimensions & File Weight600 x 500 pixels, maximum size of 40kb (.jpg or .png)This image will be resized to fit the Amazon home page inside the shopping app for Fire andAndroid tablets.9.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-whitebackground color or a clearly visible 1px border around the banner.• Font size cannot be smaller than 40pt, except for legal or disclaimer text which can be 26pt.10Deals Page - Tablet Shopping AppsDeals Page - Fire Tablet Shopping App(1940 x 180 px)Deals Page - iPad Shopping App (1940 x 180 px)Coupon Ads are not available in this placement.10.1 – Dimensions & File Weight1940 x 180 px, maximum size of 60kb (.jpg or .png)This image will be resized to fit the width of Amazon’s Deals pages on Fire, iPad, and Android tablets in both portrait and landscape orientation.10.2 – Creative Guidelines • The banner must be visually distinct from Amazon content, with either acontrasting/non-white background color or a clearly visible 2px border around the banner.• Font size cannot be smaller than 36pt, except for legal or disclaimer text which can be 28pt. The recommended size for headlines is 44pt.11Detail Page - Tablet Shopping AppsDetail Page - Fire Tablet Shopping App(1940 x 180 px)Detail Page - iPad Shopping App(1940 x 180 px)Coupon Ads are not available in this placement.11.1 – Dimensions & File Weight1940 x 180 px, maximum size of 60kb (.jpg or .png)This image will be resized to fit the width of product detail pages on Fire, iPad,and Android tablets in both portrait and landscape orientation.11.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either acontrasting/non-white background color or a clearly visible 2px border aroundthe banner.• Font size cannot be smaller than 36pt, except for legal or disclaimer textwhich can be 28pt. The recommended size for headlines is 44pt.• Do not display Customer Review Ads in this placement.12Thank You Page - Tablet Shopping AppsThank You Page - Fire Tablet Shopping App(1940 x 180 px)Coupon Ads are not available in this placement.12.1 – Dimensions & File Weight1940 x 180 px, maximum size of 60kb (.jpg or .png)This image will be resized to fit the width of Amazon’s Thank You pages on Fire, iPad, and Androidtablets in both portrait and landscape orientation.12.2 – Creative Guidelines• The banner must be visually distinct from Amazon content, with either a contrasting/non-whitebackground color or a clearly visible 2px border around the banner.• Font size cannot be smaller than 36pt, except for legal or disclaimer text which can be 28pt.The recommended size for headlines is 44pt.13Link-Out CampaignsMost campaigns “link in” to pages already on Amazon, such as a search results page or product detail page. Mobile banner campaigns can also “link out” to advertisers’ mobile-optimized landing pages, app store downloads, and “tap-to-call” phone numbers. All link-out campaigns must comply with the advertising policies at /adpolicies. All ads must link to a page with the same security level as the page the ad appears on (e.g. to avoid page certificates). Landing pages and subsequent links in the iPhone and iPad shopping apps cannot request the user’s location via GPS. Doing so causes multiple modal alerts in a row, which results in a poor customer experience.13.1 Link to MobileLanding Page Smartphone Shopping App banners (Android, iPhone)Tapping on the banner ad must open a mobile-optimized landing page (see sidebar) within the Shopping App’s web view (an embedded browser inside the app). iPhone Shopping App landing pages and subsequent links cannot request the user’s location via GPS.Mobile web site bannersTapping on the banner ad must open a new web browser tab or window showing the mobile-optimized landing page.Tablet Shopping App banners (iPad, Fire Tablet)Tapping on the banner ad must open a landing page in the Shopping App’s web view (an embedded browser inside the app) or, on recent Fire tablets, in the Silk web browser. The landing page must be fully functional on tablets. iPad Shopping App landing pages and subsequent links cannot request the user’s location via GPS.13.2 Link to AppDownload Smartphone Shopping App banners (Android, iPhone)Tapping on the banner ad must open an intermediate landing page in the Shopping App’s web view. This page will contain a link to the app’s download page in the Apple App Store, Google Play, or the Amazon Appstore, depending on the phone’s operating system.Mobile web site bannersTapping on the banner ad must open an intermediate landing page in a new web browser tab or window. This page will contain a link to the app’s download page in the Apple App Store or Google Play, depending on the phone’s operating system.Tablet Shopping App banners (iPad, Fire Tablet)Tapping on the banner ad must open an intermediate landing page in the Shopping App’s web view (or in the Silk web browser, on recent Fire tablets). This page will contain a link to the app’s download page in the Apple App Store or Amazon Appstore, depending on the tablet’s operating system.13.3 Tap to Call Smartphone Shopping App banners (Android, iPhone)Tapping on the banner ad must open an intermediate landing page in the Shopping App’s web view. This page can contain a “Tap to call” button that triggersthe phone’s native telephone dialing interface—usually a modal alert confirming that the customer wants to make the call. Tap to call ads cannot run oniPod Touch.Mobile web site bannersTapping on the banner must open an intermediate landing page in a new web browser tab or window. This page can contain a “Tap to call” button that trig-gers the phone’s native telephone dialing interface— usually a modal alert confirming that the customer wants to make the call. Tap to call ads cannot runon iPod Touch.14 Mobile Merchandising Page HeadersAmazon’s merchandising pages are accessible on smartphones and tablets, and can be branded to reflect an advertiser’s offers. A branded mobile merchandising page requires two header images: one for smartphones and one for tablets.14.1 Smartphone header image Merchandising page headers for smartphones are cropped to fit the width of the device in portrait mode, up to 414px wide. The source images are designed at 1242 x 300 px and have a centered “safe zone” of 840 x 300 px that contains all text and important visual elements.Minimum font size: 30pt Max. file size: 100kb14.2 Tablet headerimage Merchandising page headers for tablets are cropped to fit the width of the device in portrait mode, up to 853px wide. The source images are designed at 2560 x 630 px and have a centered “safe zone” of 1600 x 630 px that contains all text and important visual elements.Minimum font size: 40pt Max. file size: 100kb。
ads iab规则 -回复

ads iab规则-回复什么是IAB(Interactive Advertising Bureau)规则,以及它对广告行业的影响。
IAB(互动广告局)是一个非营利性的组织,致力于制定和推动数字媒体和数字广告的全球标准。
它在全球范围内都有分支机构,包括美国、欧洲、拉丁美洲、亚太地区等地,以确保数字广告在全球范围内的统一性和标准化。
IAB制定的规则被称为IAB规则,用来规范数字广告行业的各个方面,包括广告交付、广告格式、数据隐私保护等。
这些规则旨在提高广告交付的效率,保护消费者的隐私,促进广告行业的健康发展。
一、广告交付在数字广告世界中,广告交付是至关重要的一环。
IAB规则为广告交付制定了统一的标准和流程,以确保广告能够在不同的平台上正确地展示和交付给目标受众。
基于IAB规则,广告投放者可以根据其需求和目标受众选择合适的广告渠道和广告格式,并利用IAB规则来确保广告在不同的设备和平台上获得最佳的显示效果。
二、广告格式IAB规则还对广告格式进行了规范化处理。
不同的广告格式适用于不同的媒体,而IAB规则提供了一套统一的广告格式标准,使广告投放者和媒体可以更轻松地进行广告投放和广告创意制作。
例如,IAB规则定义了常见的广告尺寸、规范化的广告标签和广告创意格式,以确保广告在各种平台上的一致性和适应性。
三、数据隐私保护在数字广告领域,数据隐私保护是一个重要的议题。
IAB规则鼓励广告投放者和数据收集方尽可能地保护用户的隐私信息。
根据IAB规则,广告投放者需要明确向用户说明他们如何收集和使用用户的数据,并提供用户选择是否分享自己的数据的选项。
此外,IAB规则还强调了数据加密和数据存储安全等方面的要求,以确保用户数据的安全性。
IAB规则对广告行业的影响不仅体现在规范行业行为和提高效率方面,还有助于维护广告行业的公信力和可持续发展。
通过建立一套全球统一的标准和规则,IAB规则为广告投放者提供了可预测的环境,并使他们能够更好地规划和管理广告活动。
移动搜索推广常见展现样式

Part1 附加创意
推广电话强样式扩高
样式名称:无线直航强样式扩高 展现位置:移动搜索上方首位广告 收费规则:按点击付费 产品状态:全流量 使用行业:全行业 展现策略:系统判断广告展现在大屏手机或当无线上方广告展 现条数≤2,无线直航强样式广告展现扩高一行原样式
Part1 附加创意
商桥移动咨询
Part1 高级样式
新凤巢视频
样式名称:凤巢视频-搜索推广 投放平台:全部 展示位置:PC左侧首位/无线上方首位 计费方式:按点击付费 编辑方式:手动编辑 产品状态:PC全流量、无线小流量
02
新兴产品
高级样式
动态创意
图片凤巢
TWO 其他样式
Part2 动态创意
动态创意:普通子链
样式名称:动态创意普通子链 投放平台:PC+无线 展示位置:PC左侧/无线上方 计费方式:按点击付费 产品状态:全流量 使用行业:全行业 参与方式:手动编辑+自动抓取 产品状态:全流量 使用行业:全行业
Part3 黄金展位
黄金展位叠加电话样式
黄金展位叠加电话样式增强
样式名称:黄金展位叠加推广电话 投放平台:移动 展示位置:无线上方首位 计费方式:按点击付费 编辑方式:手动编辑 产品状态:全流量(有黄金展位权限客户)
样式名称:黄金展位叠加电话样式增强 投放平台:移动 展示位置:无线上方首位 计费方式:按点击付费 编辑方式:手动编辑 产品状态:全流量(黄金展位权限客户) 展现要求:拥有电话物料的黄金展位客户,对 带有强转化意图展现
Part2 门店推广
样式A:2014年9月全流量上线
展现位置:替换第2行描述 距离限制:面向距门店10km以内的网民展现 交互:点击位置区域后,跳转至地图位置详情页,可进行路线查看及导航。
ads iab规则 -回复

ads iab规则-回复什么是IAB 规则?IAB(Interactive Advertising Bureau)的规则是指由国际互动广告局制定的一系列准则和标准,旨在规范数字广告行业的行为和操作。
IAB规则旨在提高广告市场的透明度、可信度和效率,同时保护广告主、媒体和消费者的权益。
这些规则涵盖了广告投放、数据隐私、广告标识、广告欺诈等多个方面。
1. IAB规则的起源IAB成立于1996年,是全球最大的数字广告行业组织之一。
作为数字广告行业的权威机构,IAB通过制定规范和准则,推动数字广告行业的发展和创新。
IAB规则旨在应对数字媒体不断发展的挑战和变化,确保广告行业与技术的融合进展顺利。
2. IAB规则的目的IAB规则的目的是确保数字广告市场的诚信和可持续发展。
通过明确的规则,广告主、媒体和消费者可以建立信任关系,达成共识并促进行业的繁荣。
IAB规则的制定旨在解决数字广告领域的问题和挑战,从而提升广告投放的效果和广告行业的整体质量。
3. IAB规则的内容考虑到数字广告行业的多样性和复杂性,IAB规则涵盖了广告市场的各个方面。
其中包括:- 广告交付与显示:IAB规则提供了广告交付和显示的标准,包括广告尺寸、格式要求等,以确保广告在不同平台和设备上能够正确展示,并提供良好的用户体验。
- 数据隐私与安全:IAB规则强调广告投放需要依照适当的数据隐私和安全标准进行,确保广告受众的个人信息得到妥善保护。
规则中指定了在数据收集、存储和使用过程中需要遵循的最佳实践。
- 广告标识与透明度:IAB规则要求广告必须正确标识,并提供足够的信息以使消费者能够识别广告内容。
此外,规则还强调广告主必须如实报告广告效果和数据,并对广告透明度进行定期审核。
- 广告欺诈防范:IAB规则明确了广告欺诈的定义,并提供了一系列防范措施。
这些措施包括广告检测技术、反欺诈策略和举报机制等,以确保广告主在投放广告时不受欺诈行为的影响。
4. IAB规则的重要性IAB规则在数字广告行业起着重要的引导和监管作用。
移动广告分析

» Call 智能手机用户一旦被您的广告打动, 便会立即拨打电话向您订购。设有呼 叫中心的广告商或者提供电话服务 (如酒店预订)的广告商都非常喜欢 此活动。
» Social Canvas 单击后,社交画布广告会在应用程序 或网站中扩展,充当迷你登录页;您 可以通过它传达品牌信息,并提供链 接来吸引用户访问您品牌的社交媒体 广告,如访问 Facebook 或 Twitter。
/
Wap
网站支持包括非智能手机 在内的各种手机。支持标 准的移劢服务网页标记语 言(xhtml、chtml和 wml),借劣服务器端脚 本展示文字、图片等效果 广告。
/
App
直接在iPhone和 Android等高端手机的应 用程序中调用嵌入式富媒 体广告,如下载、视频、 互劢等功能。
» Canvas 通过可扩展画布广告可提供良好的图 形广告观看体验。单击后,社交画布 广告会在应用程序或网站中扩展开, 充当迷你登录页;您可以通过它传达 品牌信息,并提供链接来吸引用户。
» Twitter 现在,用户可以单击您的 AdMob 广告, 通过访问您的手机 Twitter 流来与您 的品牌建立连接。借助此功能,可以 通过吸引新的 Twitter 爱好者来让您 的客户及时了解公司的最新消息或特 惠促销活动。
/
iAd
电视的激情 数字的互劢 移劢的力量
通过iAd,可以随时随地,用无不伦比的影响力和 精准度在苹果用户的应用中投放广告。
/
移劢生态系统
广告商
开发商
代理商
发布商 /
广告商
为品牌和效果广告商提供 创新的解决方案,以此来 吸引手机目标受众。
/
Nissan
通过提供直观的体验、前 瞻性,提高百分百全新电 劢车的知名度,以及日产 聆风本身令人兴奋的特质。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
原文出自TAPSENSE网站SHAWN AGUILAR博文,翻译由微信公众号@glispa全球
IAB移动广告样式指南
移动展示广告其实跟PC端的展示广告如出一辙,具有许多相同点。
随着智能手机的在人们生活中重要地位更加突出,更加动态好玩儿的广告形式加入到了移动端。
IAB (Internet Advertising Bureau美国互动广告局)给我们提供了10多年来移动端Banner广告形式。
跟着glispa一起来看看吧~
移动Banner标准形态
简介:
一个标准的智能手机Banner广告大小应该在320×48像素,这与PC端的标准完全一致;其通常显示在你手机屏幕的最上方或者最下方;而且可以嵌入到应用和移动网页的内部。
但这种标准广告形态是不能够支持富媒体丰富多彩的表达方式的。
使用建议:
囿于这种移动广告过小的尺寸,发布在上面的信息仅能包含一个logo和一句口号。
但是它拥有最棒的到达率,最针对性的选项和最便宜的价格;而且能够小范围发布,适合各种需求的大小公司。
移动粘附Banner
简介:
粘附Banner广告同样是显示在手机屏幕的顶部或者底部的,特别的是,它是防滚动的。
这就意味着,在你上下滑动手机屏幕的时候,这个Banner始终呆着它相对屏幕原有的位置上,不能依靠滑动页面来避免。
使用建议:
对于有着非常长下拉内容的网页或者应用来说,粘附Banner无疑是非常棒的选择,它也能够消除广告主对于广告可视性的顾虑。
但对于粘附Banner来说,误点击是很容易产生,只是产生了概率取决于它的大小而已。
移动可扩展Banner
简介:
移动可扩展Banner才是移动时代最标准的Banner广告,当用户点击后,会出现一个全屏广告,(不管你愿不愿意,都得看到我)。
当然,也有可只扩展到半屏的广告形式存在。
使用建议:
因为它在实际展示时用到了整个显示资源,所以做成富媒体或者视频的广告形式当然更好也更受欢迎。
可扩展Banner还有一个优势在于,所有参与都是刻意的,可产生效益的。
移动拉出Banner
简介:
拉出Banner广告与可扩展Banner类似。
它是在屏幕顶部或者底部的Banner,用户可以通过拉动来观看完整广告。
一旦广告被拉出来,用户就会在屏幕一个相当大的区域内观看富媒体、视频或者较丰富的信息内容。
使用建议:
优势几乎和可扩展广告相同,更多是,对于这个小Banner如何去扩展的好奇心,会驱使用
户更多参与和观看广告,也可以于其中加载更多好玩儿有创意的执行。
移动滑动Banner
简介:
同样是出现在屏幕顶部或底部的Banner形态。
当用户向左或右滑动屏幕的时候,会出现全屏广告。
而且,当用户没有左右滑动的动作的时候,它就像粘附Banner那样厚着脸皮呆着不走;但又像可扩展和拉出Banner那样,可以扩展到全屏。
(其实就是粘附+可扩展的合并体,升级版!)
使用建议:
滑动Banner跟可扩展和拉出Banner非常相似,都需要一定的用户参与去发现我们的广告完整版。
但,与可扩展Banner不同的是,用户必须滑动屏幕才能看到富媒体,以此减少误点印象。
移动幻灯片广告
简介:
幻灯片广告是IAB(美国互动广告局)去年新划分的广告形态。
幻灯片广告是滚动的、多幕的,因此可以让广告主去说一个故事。
(想象一下PPT就知道啦~)
使用建议:
这种广告形式对于那些需要为特定商品提供大量信息给用户的广告主来说非常适用。
不过这种形式需要用户更多的时间和更高的参与。
而且在这样的矩形框内一行一行地看,很有一种社论调调。
全屏移动伸缩广告
简介:
伸缩广告不再是一种形态,而是一个形态单元(组合),同样是IAB去年新划分的。
这个单元可用上述所有Banner广告形态展现;只是它更加智能,能够根据用户屏幕大小尺寸自动适应,而且可以根据用户行为自动出现。
(叫“自适广告”是不是更好?或者“变形金刚”也不错~)
使用建议:
全屏伸缩广告是移动广告向用户反馈设计的一次尝试。
其优势在于,广告主只用做一个创意,就能够在多种设备上使用。
(降低了设计成本、前期投入哦~)
移动插入广告
简介:
插入广告也是一种需要移动设备整个屏幕的广告形态。
全屏插入可以是一个静态的图片,也可以是富媒体,甚至一段视频。
它一般出现在用户在游戏或者应用操作的间隙中。
使用建议:
插入广告是广告主获得用户参与的直接途径。
它整个遮住了原有的游戏或应用内容,使得广告主希望传达的信息更容易被用户注意到。
移动原生广告Mobile Native Ads
移动原生广告是一种新兴的广告形态,这种广告可以智能地适应app的用户体验。
这就使得广告主可以将其广告和app的内容结合起来。
原生广告目前还没有标准出台,但IAB尝试在年内出版一套指南。
目前可以支持移动原生广告的平台商有:
Facebook
简介:
Facebook首创了原生形态,在Facebook中下载app产品非常简单,而且有许多基于Facebook 后台数据的非常有针对性的选项。
使用案例:
Facebook移动app下载广告,对希望接触到广大消费者的营销人员和广告主来说,无疑是福音。
它同样可以对现存的Facebook营销能动性起到一个良好的杠杆作用。
Twitter
简介:
Twitter的原生形态跟Facebook类似,但存在一些显著差异。
Twitter的内置应用卡允许app 从Twitter流量中进行下载。
(这一点应该是说如果用户需要下载Twitter中推荐的app,不需要再到第三方平台,而是直接在Twitter中操作就可以。
)目标的选定是根据“#”(也就是我们通常在微博中提到的话题)、关注者和其它Twitter中特有的用户数据而来的。
使用建议:
Twitter 的应用卡对需要寻找实时利基市场的广告主来说,是不可多得的好工具。
Instagram
简介:
Instagram原生广告是其刚刚推出的,目前只支持促销位(promoted posts)形式。
由于Instagram是基于照片分享的应用,所有支持的内容都需要图像化、可视化。
使用建议:
在没有领导者或app下载广告的情况下,Instagram对希望增加他们Instagram账号关注的品牌广告主来说,当然是比较好的选择。
不过,还是希望Instagram后续能够拓展更多的广告产品。
原生广告在2012年底被提出,2013年火到不行。
glispa觉得吧,上面这些高大上的例子国内很多人都用不到,但是像新浪微博中也已经有了原生广告形态,在手机端刷着微博,没看几条,就出现了一些推荐关注或者app。
到了2014年,原生广告不再新鲜,但在国内仍然有很大的发展空间和可塑性。
glispa很看好这种基于用户体验的广告形式,在Banner遭遇瓶颈后,广告主们不妨在原生广告上做出更多尝试~
移动信息营销广告
移动信息从上个世纪90年代手机消费浪潮掀起的那天起,就随之成为了一种营销手段。
许多移动服务都跟短信和彩信联系着。
随着营销人员的目标受众定位在智能手机使用者,推送信息通知也在不断增加。
三大最受欢迎的信息形态是:
推送通知Push Notifications
简介:
一个应用的推送通知是由应用开发者直接发送到用户手机上的。
尽管与手机短信和彩信类似,但推送通知使用了不同的技术,而且不需要用户付出任何费用。
(但好像还是需要一点点流量的。
)
使用建议:
推送通知是与app直接整合为一体的,可以改善用户体验。
同时可以使得用户直接到达手机的某个应用,或者是一个产品界面。
短信SMS Messaging
简介:
短信,仅包含130字母内容,(中文只有65字符),适用于所有智能或非智能机。
使用建议:
无处不在的短信成为希望到达最最广泛手机使用者的营销人员的选择。
短信中也可以包含网址或者符码信息等,用户从而能够通过他们来确认特定移动服务的信息。
彩信MMS Messaging
简介:
彩信就是支持图片和视频的短信,同样适用于所有智能或非智能机。
使用建议:
彩信仍然是一些营销人员的选择,他们可以发送一些优惠券等给最广大的消费者,而且不受智能机限制。
尽管现在还在用短信或者彩信做广告的大多都会被手机保护软件给屏蔽掉,但它仍然在大众消费领域能够占到一定空间。
这个鼻祖衍生出来的app推送信息,也每天被最广泛地使用着。
做好一款app后,怎么去安排推送信息,对于app的用户活跃度和评级都是会产生一定影响的哦~。
