OpenGL使用手册
opengl入门教程

opengl入门教程OpenGL入门教程OpenGL是一种跨平台的图形库,可用于创建各种类型的图形和视觉效果。
本教程将带你入门使用OpenGL,并介绍一些基本的概念和技术。
安装OpenGL首先,你需要安装OpenGL的开发环境。
具体安装方法将因操作系统而异,以下是一些常见操作系统的安装指南。
- Windows: 在Windows上,你可以使用MinGW或者MSYS2安装OpenGL。
- macOS: OpenGL在macOS上是默认安装的,你只需要确保你的系统版本满足OpenGL的要求。
- Linux: 在Linux上,你可以使用包管理器安装OpenGL的开发环境,如apt-get (Ubuntu)或yum (Fedora)。
创建一个OpenGL窗口在开始编写OpenGL应用程序之前,你需要创建一个OpenGL 窗口来显示你的图形。
以下是使用GLUT创建一个简单窗口的例子。
```c++#include <GL/glut.h>void display() {glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_TRIANGLES);glVertex2f(-0.5, -0.5);glVertex2f(0.5, -0.5);glVertex2f(0.0, 0.5);glEnd();glFlush();}int main(int argc, char** argv) {glutInit(&argc, argv);glutCreateWindow("OpenGL Window");glutDisplayFunc(display);glutMainLoop();return 0;}```运行上述代码,你将看到一个简单的OpenGL窗口中显示了一个三角形。
绘制基本图形OpenGL提供了一组基本的绘图函数,可用于绘制各种类型的图形。
以下是一些常见的绘图函数:- `glBegin(GL_POINTS)`: 用于绘制点。
FORUM8 Co. Ltd. Ver.14.1操作手册说明书

Ver.14.1 Operation guidance 操作手冊──────────────────────── 本手冊之使用說明────────────────────────本操作手冊主要針對初次接觸使用本產品的使用者,根據軟體的建模流程,分別對操作、輸入、處理方法進行說明。
請用戶在使用過程中注意以下幾點。
・最新產品訊息,請參考產品輔助文件。
本手冊內容是基於封面所刊載的軟體版本進行的說明,最新版本的軟體在內容上有可能發生改變。
敬請見諒。
・關於諮詢及聯絡方式如果您對本產品及本手冊中有不明之處,敬請向本公司設置的【諮詢窗口】洽詢。
此外,本公司中文主頁中也提供最新版本的下載、Q&A 問題集等支援服務,敬請多加利用。
公司首頁:http://www.forum8.co.jp/traditional/諮詢窗口:電子郵件************.jp;**********************電話:02-2655-8375 傳真:02-2655-8325・若因本產品及本手冊之使用造成貴公司於財務、利益方面蒙受損失,或是受到來自第三方之賠償要求,本公司概不負責,敬請見諒。
關於產品的使用,請參考【使用權承諾協議書】。
※ 刊載之公司名及公司產品名稱,皆為各公司之註冊商標。
Copyright © FORUM8 Co., Ltd.台灣富朗巴軟體科技有限公司目錄目錄 (2)《基本說明》 (4)【1. 流程圖】 (4)【2. UC-win/Road 的主畫面說明】 (7)【3. 功能區選單說明】 (9)【4.功能區說明】 (11)【5.導航選項】 (41)【6. 彈出選單的說明】 (48)【7. 初始設置和基本操作】 (50)《資料登錄.製作篇》 (64)-輸入地形資料- (64)【8. 選擇、匯入、編輯 3D 標高資料】 (64)【9. 選擇、導入 2D 圖片資料】 (82)-輸入道路資訊 - (90)【10. 輸入平面線形資料】 (90)【11. 輸入縱斷面線形資料】 (101)【12. 輸入橫斷面資料】 (106)【13. 設置路面屬性】 (118)【14. 設置道路顛簸】 (122)【15. 交叉口的製作方法】 (123)【16.輸入鐵道線形數據】 (138)─輸入背景資料─ (149)【17. 輸入河流】 (149)【18. 輸入背景】 (150)【19. 輸入湖泊】 (151)【20. 輸入飛行(步行)路徑】 (153)【21. 輸入動作控制點 (Way Point)】 (155)-配置周邊 3D 模型– (158)【22.登記、編輯、配置 3D 模型】 (158)【23. 模型編輯】 (185)【24. 參數模型插件】 (188)【25. FBX 情景】 (192)【26. 材質樹木】 (196)【27. 3D 樹木】 (199)【28. 道路標識、標記】 (204)【29. 配置旗幟】 (207)【30. 設置火和煙、煙隧道】 (209)【31. 3D 文字】 (215)【32. 視頻牆】 (217)【33. 設置特徵人物】 (219)【34. 設置步行者】 (223)【35.模型的偏移移動】 (227)- 利用外部資料– (232)【36. 利用 LandXML】 (232)【37. 利用 Shapefile】 (237)【38. IFC 插件】 (245)【39. RoadDataViewer 插件】 (249)- 模擬設置– (251)【40. 設置行駛車輛】 (251)【41. 設置交通流】 (263)【42. 設置信號控制】 (280)【43. 交通接續(連接)】 (283)【44. 設置道路障礙物】 (285)【45. 設置可動模型】 (286)《模擬篇》 (287)【46. 顯示切換景觀、視點位置】 (287)【47. 駕駛、行駛模擬】 (290)【48. 步行模擬】 (295)【49. 飛行模擬】 (296)【50. 描繪選項模擬】 (297)【51. 切換模型顯示、組別顯示】 (310)【52. 景況】 (311)【53. 照明功能】 (312)【54. 腳本(自動演示)】 (317)【55. 動畫選項】 (319)【56.土量計算】 (328)《插件選項篇》 (331)【57. 設置場景】 (331)【58. 點雲建模】 (357)【59. AutoCAD Civil 3D 間的連接】 (368)【60. 關於 UC-win/Road - GIS View】 (374)【61. 與InRoads 間的連接】 (390)【62. 與OSCADY PRO 的連接】 (393)【63. PARAMICS 資料連接】 (398)【64. 設置 aaSIDRA 插件】 (404)【65. 與Tracks 資料共用】 (410)【66. 設置 EXODUS 插件】 (413)【67. Xpswmm 插件設置】 (418)【68. 海嘯插件設置】 (425)【69. 利用微觀模擬】 (430)【70. 重播插件】 (437)【71. 設定 ECO 駕駛選項】 (441)【72. 通訊插件】 (445)【73. 輸出到 VR-Studio (VR-Exporter)】.. 453 【74. 噪音模擬】 (456)【75. 12d 模型插件】 (463)【76. 停車場模型導入插件】 (465)【77. 流體分析連接插件】 (468)【78. 孟塞爾色系輸出插件】 (473)【79. Legion 連接插件】 (475)【80. 集群選項插件】 (478)【81. 3D 模型輸出插件】 (489)【82. DWG 工具】 (491)【83. LOG 輸出插件】 (495)【84.OSM (OpenStreetMap) 插件】 (503)【85. SfM (Structure from Motion) 插件】.506 【86.VR-Cloud® 插件】 (510)【87.虛擬顯示器插件】 (515)【88.照相機感測器基本插件】 (523)【89.環境評估插件】 (530)【90.DS路線轉換插件】 (535)【91.OpenFlight變換插件】 (538)【92.顯示儀表板插件】 (541)【93.HTC Vive插件】 (543)【94.Simulink連接插件】 (548)【95.UAV插件】 (554)《相關軟體篇》 (564)【96. FORUM8 產品(3D 模型製作)】 (564)【97. 3D 模型製作軟體】 (569)【98. 製作 MD3 模型】 (576)【99. 材質製作、編輯軟體】 (579)《基本說明》【1. 流程圖】【2. UC-win/Road 的主畫面說明】這裡對 UC-win/Road 的主畫面和彈出選單進行解說。
opengl使用手册 简书

OpenGL(Open Graphics Library)是一种用于渲染2D和3D图形的跨平台图形API。
OpenGL提供了一系列的函数,可以用来配置图形环境、绘制几何图形、处理纹理、执行变换等。
以下是一个简要的OpenGL使用手册的概述:1. 初始化OpenGL环境:-创建OpenGL上下文,配置窗口和视口,初始化OpenGL的各种参数。
2. 设置投影和视图矩阵:-使用OpenGL的矩阵操作函数,设置投影矩阵和视图矩阵,定义场景中物体的可见范围和视图。
3. 创建和加载着色器:-编写顶点着色器和片元着色器,将它们编译成着色器程序,并链接到OpenGL上下文。
4. 创建和绑定缓冲区对象:-创建顶点缓冲对象(VBO)和索引缓冲对象(IBO)来存储顶点数据和索引数据。
5. 定义顶点数据和绘制图形:-定义顶点数据,将数据传递到缓冲区对象中,使用OpenGL函数绘制图形。
6. 处理纹理:-加载纹理图像,创建纹理对象,将纹理数据传递到GPU,使用纹理进行图形渲染。
7. 执行变换:-使用OpenGL的矩阵操作函数,对物体进行平移、旋转、缩放等变换。
8. 设置光照和材质:-配置光源和材质属性,实现光照效果。
9. 深度测试和遮挡剔除:-启用深度测试和遮挡剔除,以处理物体的深度关系和遮挡关系。
10. 处理用户输入:-处理用户输入,例如键盘和鼠标事件,以交互式地改变场景。
11. 错误处理:-添加错误检查,确保OpenGL函数的调用没有错误,方便调试。
12. 清理和释放资源:-在程序结束时清理和释放分配的OpenGL资源,防止内存泄漏。
13. OpenGL扩展:-了解和使用OpenGL的扩展,以获取更先进的图形特性。
14. 学习资源:-利用OpenGL的学习资源,包括在线教程、书籍和社区,以深入了解图形编程。
请注意,上述步骤是一个简要的概述。
OpenGL是一个庞大而灵活的库,涵盖了广泛的图形编程概念。
深入学习OpenGL需要时间和实践。
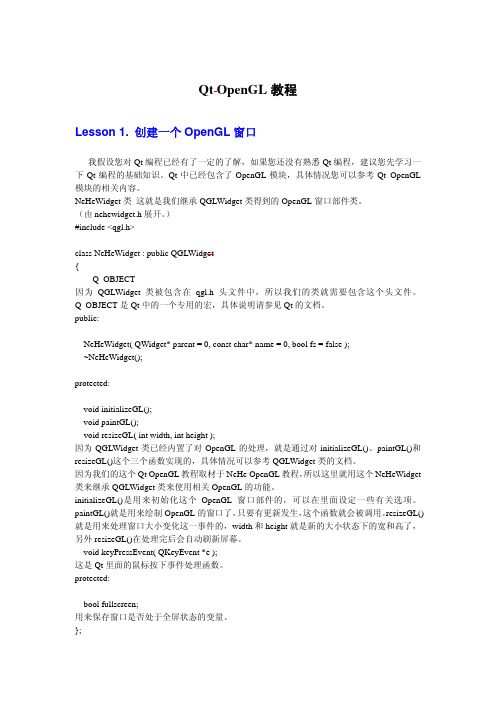
Qt_OpenGL_教程

(由 nehewidget.cpp 展开。 ) #include "nehewidget.h" NeHeWidget::NeHeWidget( QWidget* parent, const char* name, bool fs ) : QGLWidget( parent, name ) { fullscreen = fs; 保存窗口是否为全屏的状态。 setGeometry( 0, 0, 640, 480 ); 设置窗口的位置,即左上角为(0,0)点,大小为 640*480。 setCaption( "NeHe's OpenGL Framework" ); 设置窗口的标题为“NeHe's OpenGL Framework” 。 if ( fullscreen ) showFullScreen(); 如果 fullscreen 为真,那么就全屏显示这个窗口。 } 这个是构造函数,parent 就是父窗口部件的指针,name 就是这个窗口部件的名称,fs 就是 窗口是否最大化。 NeHeWidget::~NeHeWidget() { } 这个是析构函数。 void NeHeWidget::initializeGL() { glShadeModel( GL_SMOOTH ); 这一行启用 smooth shading(阴影平滑)。阴影平滑通过多边形精细的混合色彩,并对外部光 进行平滑。我将在另一个教程中更详细的解释阴影平滑。 glClearColor( 0.0, 0.0, 0.0, 0.0 ); 这一行设置清除屏幕时所用的颜色。 如果您对色彩的工作原理不清楚的话, 我快速解释一下。 色彩值的范围从 0.0 到 1.0。0.0 代表最黑的情况,1.0 就是最亮的情况。glClearColor 后的第 一个参数是红色,第二个是绿色,第三个是蓝色。最大值也是 1.0,代表特定颜色分量的最亮 情况。最后一个参数是 Alpha 值。当它用来清除屏幕的时候,我们不用关心第四个数字。现 在让它为 0.0。我会用另一个教程来解释这个参数。 通过混合三种原色(红、绿、蓝) ,您可以得到不同的色彩。希望您在学校里学过这些。因 此 , 当 您 使 用 glClearColor(0.0, 0.0,1.0, 0.0 ) , 您 将 用 亮 蓝 色 来 清 除 屏 幕 。 如 果 您 用 glClearColor(0.5, 0.0, 0.0, 0.0)的话,您将使用中红色来清除屏幕。不是最亮(1.0),也不是最 暗(0.0)。要得到白色背景,您应该将所有的颜色设成最亮(1.0)。要黑色背景的话,您该将所 有的颜色设为最暗(0.0)。 glClearDepth( 1.0 ); 设置深度缓存。 glEnable( GL_DEPTH_TEST ); 启用深度测试。 glDepthFunc( GL_LEQUAL ); 所作深度测试的类型。
OpenGL编程参考手册

OpenGL编程参考手册》(pdf)电子书下载笃志说明:《OpenGL编程参考手册》中文pdf版计算机电子书下载,本书不适合OpenGL新手入门,而适合一些已有比较深厚OpenGL基础的人士开发时使用.它更类似一个词典,将所有的OpenGL 记录,分类,仅此而已.前言OpenGL是一个图形硬件的软件接口(“GL”即Graphics Library)。
这一接口包含了数百个函数,图形程序员可以利用这些函数指定设计高品质的三维彩色图像所需的对象和操作。
这些函数中有许多实际上是其他函数的简单变形,因此,实际上它仅包含大约180个左右完全不同的函数。
OpenGL 实用库(OpenGL Utility Library,GLU)和对X窗口系统的OpenGL扩展(OpenGL Extension to the X Window System,GLX)为OpenGL提供了有用的支持特性和完整的OpenGL核心函数集。
本书详细介绍了这些函数的功能。
书中各章内容如下:第1章 OpenGL简介在概念上对OpenGL作了概述。
它通过一个高层的模块图来阐述OpenGL所执行的所有主要处理阶段。
第2章命令和例程概述较详细地阐述了OpenGL对输入数据的处理过程(用点形式来指定一个几何体或用像素形式来定义一幅图像时),并告诉你如何用OpenGL函数来控制这个过程。
此外,在本章中还对GLU和GLX函数作了讨论。
第3章命令和例程一览根据OpenGL命令所完成的功能列举说明了这些命令组。
一旦了解了这些命令的功能,你就可以利用这些完整的函数原型作为快速参考。
第4章定义的常量及相关命令列举了在OpenGL中定义的常量和使用这些常量的命令。
第5章 OpenGL参考说明本书的主体部分,它包括各组相关的OpenGL命令的描述。
带参数的命令和与之一起描述的其他命令仅在数据类型方面有所不同。
每个函数的参考说明介绍了参数、命令的作用和使用这些命令时可能发生的错误。
JOGL 对象变换教程说明书

JOGL TRANSFORMATION OF OBJECTS/jogl/jogl_transformation_of_objects.htm Copyright © OpenGL provides more features such as applying colors to an object, scaling, lighting, rotating an object etc. This chapter describes some of the transformations on objects using JOGL.Moving an object on the windowIn previous chapters we discussed the programs for drawing a line and drawing various shapes using simple lines. The shapes created in this way can be displayed on any location within the window. It is done by using glTranslatef floatx,floaty,floatz method.This method belongs to GLMatrixFunc interface, which is in javax.media.opengl.fixedfunc package.GLMatrixFunc interfaceinterface: GLMatrixFuncpackage: javax.media.opengl.fixedfuncLet us see some important methods of this interface:Sr.Methods and DescriptionNo.1void glRotatef floatangle,floatx,floaty,floatzThis method rotates the current matrix.2void glScalef floatx,floaty,floatzThis method is used to scale the current matrix.3void glTranslatef floatx,floaty,floatzThis method is used to translate the current matrix.4void glLoadIdentityThis method loads the current matrix with identity matrix.glTranslate method moves origin of the coordinate system to the point specified by the parameters x,y,z, passed to glTranslate method as argument. To save and restore the untranslated coordinate system, glPushMatrix and glPopMatrix methods are used.gl.glTranslatef(0f,0f,-2.5f);Whenever glTranslate method is used, it changes the position of the component on the screen. Hence, reshape method of GLEventListener interface should be overridden and OpenGL viewport and projection matrix should be initialized.The following code shows the template to initialize view port and projection matrix:gl.glEnd();}@Overridepublic void dispose(GLAutoDrawable arg0 ){//method body}@Overridepublic void init(GLAutoDrawable arg0 ){// method body}@Overridepublic void reshape(GLAutoDrawable arg0,int arg1,int arg2,int arg3,int arg4 ){ // method body}public static void main(String[] args ){//getting the capabilities object of GL2 profilefinal GLProfile profile =GLProfile.get(GLProfile.GL2 );GLCapabilities capabilities =new GLCapabilities( profile );// The canvasfinal GLCanvas glcanvas =new GLCanvas( capabilities );TriangleColor triangle =new TriangleColor();glcanvas.addGLEventListener( triangle );glcanvas.setSize(400,400);//creating framefinal JFrame frame =new JFrame(" Colored Triangle");//adding canvas to itframe.getContentPane().add( glcanvas );frame.setSize( frame.getContentPane().getPreferredSize());frame.setVisible(true);}//end of main}//end of classWhen you compile and execute the above program, you get the following colored triangle:Applying color to a polygonLet us go through the program to apply colors to a polygon:import javax.media.opengl.GL2;import javax.media.opengl.GLAutoDrawable;import javax.media.opengl.GLCapabilities;import javax.media.opengl.GLEventListener;import javax.media.opengl.GLProfile;import javax.media.opengl.awt.GLCanvas;import javax.swing.JFrame;public class PolygonColor implements GLEventListener{@Overridepublic void display(GLAutoDrawable drawable ){final GL2 gl = drawable.getGL().getGL2();gl.glColor3f(1f,0f,0f);//applying redgl.glBegin( GL2.GL_POLYGON );gl.glVertex3f(0f,0.5f,0f);gl.glVertex3f(-0.5f,0.2f,0f);gl.glVertex3f(-0.5f,-0.2f,0f);gl.glVertex3f(0f,-0.5f,0f);gl.glVertex3f(0f,0.5f,0f);gl.glVertex3f(0.5f,0.2f,0f);gl.glVertex3f(0.5f,-0.2f,0f);gl.glVertex3f(0f,-0.5f,0f);gl.glEnd();}@Overridepublic void dispose(GLAutoDrawable arg0 ){//method body}@Overridepublic void init(GLAutoDrawable arg0 ){// method body}@Overridepublic void reshape(GLAutoDrawable arg0,int arg1,int arg2,int arg3,int arg4 ){ // method body}public static void main(String[] args ){//getting the capabilities object of GL2 profilefinal GLProfile profile =GLProfile.get(GLProfile.GL2 );GLCapabilities capabilities =new GLCapabilities( profile );// The canvasfinal GLCanvas glcanvas =new GLCanvas( capabilities );PolygonColor polygon =new PolygonColor();glcanvas.addGLEventListener( polygon );glcanvas.setSize(400,400);//creating framefinal JFrame frame =new JFrame("Colored Polygon");//adding canvas to frameframe.getContentPane().add( glcanvas );frame.setSize( frame.getContentPane().getPreferredSize());frame.setVisible(true);}//end of main}//end of classWhen you compile and execute the above program, the following output is generated:ScalingScaling an object is done by using void glScalef floatx,floaty,floatz method of GLMatrixFunc interface. This method accepts three floatingpoint parameters, using which we specify the scale factors along the x, y, and z axes respectively.For example, in the following program, a triangle is diminished to 50%. Here, value 50 is passed as parameter along all the axes.Let us go through the program to scale a triangle:import javax.media.opengl.GL2;import javax.media.opengl.GLAutoDrawable;import javax.media.opengl.GLCapabilities;import javax.media.opengl.GLEventListener;import javax.media.opengl.GLProfile;import javax.media.opengl.awt.GLCanvas;import javax.swing.JFrame;public class Scaling implements GLEventListener{@Overridepublic void display(GLAutoDrawable drawable ){final GL2 gl = drawable.getGL().getGL2();gl.glScalef(0.50f,0.25f,0.50f);gl.glBegin( GL2.GL_TRIANGLES );// Drawing Using Trianglesgl.glColor3f(1.0f,0.0f,0.0f);//Redgl.glVertex3f(0.5f,0.7f,0.0f);// Topgl.glColor3f(0.0f,1.0f,0.0f);//bluegl.glVertex3f(-0.2f,-0.50f,0.0f);// Bottom Leftgl.glColor3f(0.0f,0.0f,1.0f);//greengl.glVertex3f(0.5f,-0.5f,0.0f);//Bottom Rightgl.glEnd();}@Overridepublic void dispose(GLAutoDrawable arg0 ){//method body}@Overridepublic void init(GLAutoDrawable arg0 ){// method body}@Overridepublic void reshape(GLAutoDrawable arg0,int arg1,int arg2,int arg3,int arg4 ){ // method body}public static void main(String[] args ){//getting the capabilities object of GL2 profilefinal GLProfile profile =GLProfile.get(GLProfile.GL2 );GLCapabilities capabilities =new GLCapabilities( profile );// The canvasfinal GLCanvas glcanvas =new GLCanvas( capabilities );Scaling scaling =new Scaling();glcanvas.addGLEventListener( scaling );glcanvas.setSize(400,400);//creating framefinal JFrame frame =new JFrame(" Dimnished Triangle (Scaling )");//adding canvas to itframe.getContentPane().add(glcanvas);FPSAnimator(GLAutoDrawable drawable,int fps,boolean cheduleAtFixedRate)Creates an FPSAnimator with a given target frames-per-second value, an initial drawable to animate, and a flag indicating whether to use fixed-rate scheduling.FPSAnimator(int fps)Creates an FPSAnimator with a given target frames-per-second value.FPSAnimator(int fps,boolean scheduleAtFixedRate)Creates an FPSAnimator with a given target frames-per-second value and a flag indicating whether to use fixed rate scheduling.start and stop are two important methods in this class.Let us go through the program to rotate a triangle:import javax.media.opengl.GL2;import javax.media.opengl.GLAutoDrawable;import javax.media.opengl.GLCapabilities;import javax.media.opengl.GLEventListener;import javax.media.opengl.GLProfile;import javax.media.opengl.awt.GLCanvas;import javax.swing.JFrame;import com.jogamp.opengl.util.FPSAnimator;public class TriangleRotation implements GLEventListener{private float rtri;//for angle of rotation@Overridepublic void display(GLAutoDrawable drawable ){final GL2 gl = drawable.getGL().getGL2();gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );// Clear The Screen And The Depth Buffergl.glLoadIdentity();// Reset The Viewgl.glRotatef( rtri,0.0f, 1.0f,0.0f);//triangle rotationgl.glBegin( GL2.GL_TRIANGLES );// Drawing Using Trianglesgl.glColor3f(1.0f,0.0f,0.0f);//Redgl.glVertex3f(0.5f,0.7f,0.0f);// Topgl.glColor3f(0.0f,1.0f,0.0f);//bluegl.glVertex3f(-0.2f,-0.50f,0.0f);// Bottom Leftgl.glColor3f(0.0f,0.0f,1.0f);//greengl.glVertex3f(0.5f,-0.5f,0.0f);// Bottom Rightgl.glEnd();gl.glFlush();rtri +=0.2f;//assigning the angle}@Overridepublic void dispose(GLAutoDrawable arg0 ){//method body}@Overridepublic void init(GLAutoDrawable arg0 ){// method body}@Overridepublic void reshape(GLAutoDrawable drawable,int x,int y,int width,int height ){ // method body}public static void main(String[] args ){//getting the capabilities object of GL2 profilefinal GLProfile profile =GLProfile.get(GLProfile.GL2 );GLCapabilities capabilities =new GLCapabilities( profile );// The canvasfinal GLCanvas glcanvas =new GLCanvas( capabilities );TriangleRotation triangle =new TriangleRotation();glcanvas.addGLEventListener( triangle );glcanvas.setSize(400,400);//creating framefinal JFrame frame =new JFrame("Rotating Triangle");//adding canvas to itframe.getContentPane().add( glcanvas );frame.setSize( frame.getContentPane().getPreferredSize());frame.setVisible(true);//Instantiating and Initiating Animatorfinal FPSAnimator animator =new FPSAnimator( glcanvas,300,true);animator.start();}//end of main}//end of classIf you compile and execute the above program, it generates the following output. Here, you can observe various snapshots of a rotating colored triangle around x axis.LightingTo set lighting, initially enabled lighting using glEnable method. Then apply lighting for the objects, using glLightfv intlight,intpname,float[]params,intparams o ffset method of GLLightingFunc interface. This method takes four parameters.The following table describes parameters of gllightfv method.Sr. No.Parameter Name and Description1LightSpecifies a light. The number of lights depends on the implementation, but at leasteight lights are supported. It accepts ten values, those parameters are discussed in aseparate table named Light Source Parameters given below.2PnameSpecifies a single valued light source parameter. For light source, there are tenparameters as discussed below.3ParamsSpecifies a pointer to the value or values that is set to the parameter pname of lightsource light.4Light source parameterYou can use any of the light source parameters given below.Light source parameters:Sr. No.Parameter and Description1GL_AMBIENTIt contains the parameters that specify the ambient intensity of the light.2GL_DIFFUSEIt contains the parameters that specify the diffuse intensity of the light.3GL_SPECULARIt contains the parameters that specify the specular intensity of the light.4GL_POSITIONIt contains four integer or floating-point values that specify the position of the light inhomogeneous object coordinates.5GL_SPOT_DIRECTIONIt contains parameters that specify the direction of light in homogeneous objectcoordinates.6GL_SPOT_EXPONENTParameters of this specify the intensity distribution of light.7GL_SPOT_CUTOFFThe single parameter of this specifies the maximum spread angle of the light.8GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION orGL_QUADRATIC_ATTENUATIONYou can use any of these attenuation factors, which is represented by a single value.Lighting is enabled and disabled using glEnable and glDisable methods with argumentGL_LIGHTING.The following template is given for lighting:gl.glEnable(GL2.GL_LIGHTING);gl.glEnable(GL2.GL_LIGHT0); gl.glEnable(GL2.GL_NORMALIZE);float[] ambientLight ={0.1f,0.f,0.f,0f};// weak RED ambientgl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight,0);float[] diffuseLight ={1f,2f,1f,0f};//multi-color diffusegl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight,0);Applying light to a rotating polygonFollow the given steps for applying light to a rotating polygon.Rotate the polygon using glRotate method:gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);// Clear The Screen And The Depth Buffergl.glLoadIdentity();// Reset The Viewgl.glRotatef(rpoly,0.0f, 1.0f,0.0f);Let us go through the program to apply light to a rotating polygon:import javax.media.opengl.GL2;import javax.media.opengl.GLAutoDrawable;import javax.media.opengl.GLCapabilities;import javax.media.opengl.GLEventListener;import javax.media.opengl.GLProfile;import javax.media.opengl.awt.GLCanvas;import javax.swing.JFrame;import com.jogamp.opengl.util.FPSAnimator;public class PolygonLighting implements GLEventListener{private float rpoly;@Overridepublic void display(GLAutoDrawable drawable ){final GL2 gl = drawable.getGL().getGL2();gl.glColor3f(1f,0f,0f);//applying red// Clear The Screen And The Depth Buffergl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );gl.glLoadIdentity();// Reset The Viewgl.glRotatef( rpoly,0.0f, 1.0f,0.0f);gl.glBegin( GL2.GL_POLYGON );gl.glVertex3f(0f,0.5f,0f);gl.glVertex3f(-0.5f,0.2f,0f);gl.glVertex3f(-0.5f,-0.2f,0f);gl.glVertex3f(0f,-0.5f,0f);gl.glVertex3f(0f,0.5f,0f);gl.glVertex3f(0.5f,0.2f,0f);gl.glVertex3f(0.5f,-0.2f,0f);gl.glVertex3f(0f,-0.5f,0f);gl.glEnd();gl.glFlush();rpoly +=0.2f;//assigning the anglegl.glEnable( GL2.GL_LIGHTING );gl.glEnable( GL2.GL_LIGHT0 );gl.glEnable( GL2.GL_NORMALIZE );float[] ambientLight =0.1f,0.f,0.f,0f};// weak RED ambientgl.glLightfv( GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light,0);float[] diffuseLight ={1f,2f,1f,0f};//multi color diffusegl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light,0);}@Overridepublic void dispose(GLAutoDrawable arg0 ){//method body}@Overridepublic void init(GLAutoDrawable arg0 ){// method body}@Overridepublic void reshape(GLAutoDrawable arg0,int arg1,int arg2,int arg3,int arg4 ){ // method body}public static void(String[]){//getting the capabilities object of GL2 profilefinal GLProfile profile =GLProfile.get(GLProfile.GL2 );GLCapabilities capabilities =new GLCapabilities( profile );// The canvasfinal GLCanvas glcanvas =new GLCanvas( capabilities );PolygonLighting polygonlighting =new PolygonLighting();glcanvas.addGLEventListener( polygonlighting );glcanvas.setSize(400,400);//creating framefinal JFrame frame =new JFrame(" Polygon lighting ");//adding canvas to itframe.getContentPane().add( glcanvas );frame.setSize( frame.getContentPane().getPreferredSize());frame.setVisible(true);//Instantiating and Initiating Animatorfinal FPSAnimator animator =new FPSAnimator(glcanvas,300,true);animator.start();}//end of main}//end of classIf you compile and execute the above program, it generates the following output. Here, you can observe various snapshots of a rotating polygon with lighting.Loading [MathJax]/jax/output/HTML-CSS/fonts/TeX/fontdata.js。
OpenGL-4-1-Release_CN 使用说明

OpenGL 4.1 Released – 26th July 2010新闻发布欲知更多信息敬请联络walter@Khronos发布OpenGL 4.1规范持续驱动跨平台3D图形技术演进全新版本开放标准OpenGL API发布;大范围提升同时保持与前代兼容;进一步与OpenCL整合以无缝服务视觉计算;更为便携式桌面和移动平台整合OpenGL ES功能2010年7月26日–洛杉矶, SIGGRAPH 2010 – Khronos Group今日荣幸宣布OpenGL 4.1 规范发布,为所有主流桌面操作系统最广泛采纳的2D和3D图形API(Application Programming Interface)带来最前沿的跨平台图形加速能力和全新功能。
该最新版本作为两年内的第六次重大升级,延续了OpenGL规范保持的高速演进,同时仍确保其最为出色的前代兼容性,使开发者得以便捷地跨平台和操作系统地使用最先进的GPU功能。
OpenGL 4.1规范由Khrnos Group的OpenGL ARB架构审核组(Architecture Review Board)定义,新版本演进包括OpenGL渲染语言升级至GLSL4.10,以及为免授权费用的OpenGL标准引入一系列业界领先的功能扩展。
该规范的完整副本可前往/registry下载。
全新OpenGL 4.1规范核心新增功能包括:-完整兼容OpenGL ES 2.0 API,为移动和桌面应用的互移植创造极大便利;-查询和加载二进制着色器程序对象以节省重编译时间;-可将程序单独绑定至可编程流水(stage)用以增加编程灵活性;-64比特浮点组件顶点输入功能用以提高几何图形精度;-渲染对象表面的多重观察窗(viewports)用以提升渲染灵活性;OpenGL 4.1新增的ARB扩展包括:-OpenGL同步对象(sync objects)链接至OpenCL事件对象(event objects)以提高与OpenCL的互操作性;-可在片段渲染器(fragment shader)内设定模板值(stencil values)以提高渲染灵活性;-强健的系统特性保证在使用非可信着色器代码时的稳定性;-召回(callback)机制以接收提升的错误和警告信息。
OpenGL使用手册.

OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有 gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1) 绘制基本的几何图元函数。
如:glBegain().(2) 矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3) 颜色、光照和材质函数。
(4) 显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5) 纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6) 特殊效果函数。
(7) 选着和反馈函数。
(8) 曲线与曲面的绘制函数。
(9) 状态设置与查询函数。
(10) 光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1) 辅助纹理贴图函数。
(2) 坐标转换和投影变换函数。
(3) 多边形镶嵌工具。
(4) 二次曲面绘制工具。
(5) 非均匀有理B样条绘制工具。
(6) 错误反馈工具,获取出错信息的字符串gluErrorString() 3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
OpenGL ES入门

OpenGL ES入门一、前言OpenGL ES是Khronos Group创建的一系列API中的一种(官方组织是:/)。
在桌面计算机上有两套标准的3DAPI:Direct3D和OpenGL。
Direct3D实际上是运行在windows操作系统上的标准3DAPI,而OpenGL则是跨平台的,适用于Linux、多种UNIX、MAC OS X和windows。
由于OpenGL得到了广范围的认可,所以,基于嵌入式的3DAPI---OpenGL ES也就应运而生。
沃Phone使用的芯片高通7227,它能很好的提供对OpenGL ES的支持,了解OpenGL ES 的种种特性,不仅能开发出很好的适用于沃Phone的3D游戏、3D应用等。
借助于OpenGL ES的平台无关性,只要稍微修改EGL,理论上就可以将开发的3D游戏、3D应用移植到任何支持OpenGL ES的平台上去。
本篇文档就从零开始,深入简出,跟大家介绍一下OpenGL ES的原理和开发。
OpenGL ES简介什么是OpenGL ESOpenGL ES是一套适用于手持嵌入式设备的3DAPI。
比如手机、PDA、汽车、航空等等上面都可以使用到OpenGL ES。
OpenGL ES是免授权费的、跨平台的、功能完善的2D和3D 图形应用程序接口API,它是桌面OpenGL的子集,是从OpenGL裁剪定制而来的。
由于手持设备的相关局限性,OpenGL ES相对于OpenGL不可避免的进行了相关的精简。
去除了OpenGL中比如glBegin/glEnd,四边形(GL_QUADS)、多边形(GL_POL YGONS)等复杂图元等许多非绝对必要的特性。
但是OpenGL方面的很多知识,OpenGL ES都是可以借鉴的。
OpenGL ES其实是一个状态机(State machine),它保存一种状态直至其改变。
每个状态都有本身默认的缺省值,可以通过相关的查询和设置函数进行相关的查询和设置。
OpenCL实验手册

OpenCL 实验手册目录OpenCL 实验手册 (1)1.实验目的 (2)2.实验环境 (2)2.1OpenCL简介 (2)2.2NBody简介 (2)2.3实验要求 (3)3.实验步骤 (4)3.1安装显卡驱动程序和SDK (4)3.1.1安装显卡驱动 (4)3.1.2安装SDK (4)3.2在Visual Studio中配置环境 (4)3.2.1添加附加包含目录 (4)3.2.2添加附加库目录 (5)3.2.3添加附加依赖项,如下图所示: (6)3.3设计数据结构 (7)3.4编写图像显示代码 (7)3.5设计基于OpenCL的并行计算模型 (8)3.6设计编写OpenCL kernel (9)3.7编写OpenCL host (17)4.实验结果与分析 (30)4.1实验结果 (30)4.2结果分析 (30)1.实验目的(1)学习了解基于OpenCL异构并行计算的理念(2)熟悉OpenCL并行编程开发工具和环境(3)掌握利用AMD APP SDK进行OpenCL编程开发(4)学习基于OpenCL的并行开发的设计思想2.实验环境2.1O penCL简介OpenCL(全称Open Computing Language,开放运算语言)是第一个面向异构系统通用目的并行编程的开放式、免费标准,也是一个统一的编程环境,便于软件开发人员为高性能计算服务器、桌面计算系统、手持设备编写高效轻便的代码,而且广泛适用于多核心处理器(CPU)、图形处理器(GPU)、Cell类型架构以及数字信号处理器(DSP)等其他并行处理器,在游戏、娱乐、科研、医疗等各种领域都有广阔的发展前景。
OpenCL类似于另外两个开放的工业标准OpenGL和OpenAL,这两个标准分别用于三维图形和计算机音频方面。
OpenCL扩展了GPU用于图形生成之外的能力。
OpenCL由非盈利性技术组织Khronos Group掌管。
当前最新标准为OpenCL 1.2。
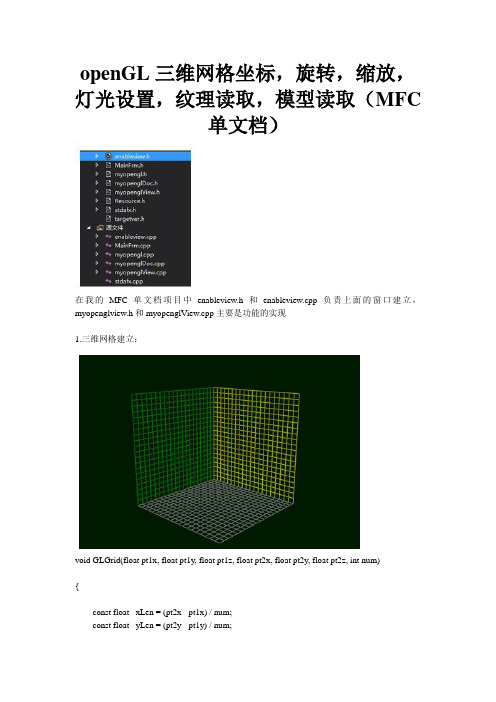
openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)

openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)在我的MFC单文档项目中enableview.h和enableview.cpp负责上面的窗口建立,myopenglview.h和myopenglView.cpp主要是功能的实现1.三维网格建立:void GLGrid(float pt1x, float pt1y, float pt1z, float pt2x, float pt2y, float pt2z, int num){const float _xLen = (pt2x - pt1x) / num;const float _yLen = (pt2y - pt1y) / num;const float _zLen = (pt2z - pt1z) / num; glLineWidth(2.f);glLineStipple(1, 0x0303);//线条样式glBegin(GL_LINES);glEnable(GL_LINE_SMOOTH);int xi = 0;int yi = 0;int zi = 0;//绘制平行于X的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;glVertex3f(pt1x, y, z);glVertex3f(pt2x, y, z);}}//绘制平行于Y的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, pt1y, z);glVertex3f(x, pt2y, z);}}//绘制平行于Z的直线for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, y, pt1z);glVertex3f(x, y, pt2z);}}glEnd();}void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH);}我们在ordination()函数中增加绘制x,y,z坐标的代码void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();//x//glTranslatef(-2, -2, -2);glColor3f(1.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(3.5, 0.0f, 0.0f);glEnd();glPushMatrix();glTranslatef(3.5, 0.0f, 0.0f);glRotatef(90.0f, 0.0f, 1.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//yglColor3f(0.0f, 1.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 3.5, 0.0f);glEnd();glPushMatrix();glTranslatef(0.0, 3.5, 0.0f);glRotatef(90.0f, -1.0f, 0.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//zglColor3f(0.0f, 0.0f, 1.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 0.0f, 3.5);glEnd();glPushMatrix();glTranslatef(0.0, 0.0f, 3.5);glRotatef(90.0f, 0.0f, 0.0f, 1.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH); }、2.基本三维图形创建点模型/线模型/面模型glColor3f(1.0f, 1.0f, 1.0f);if (model == 1){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidCube(4);}if (model == 2){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if(type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidSphere(3.0);}if (model == 3){glPushMatrix();glRotatef(90, -1.0, 0.0, 0.0);if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidCone(3, 3, 100, 100);glPopMatrix();}if (model == 4){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidTeapot(2.5);}3.鼠标相应旋转缩放BOOL enableview::OnMouseWheel(UINT nFlags, short zDelta, CPoint pt){// TODO: 在此添加消息处理程序代码和/或调用默认值double a = zDelta / 120;if ((scale + a * 0.1) < 10)scale += a * 0.1;this->InvalidateRect(NULL, FALSE);return CView::OnMouseWheel(nFlags, zDelta, pt);}void enableview::OnMouseMove(UINT nFlags, CPoint point){// TODO: 在此添加消息处理程序代码和/或调用默认值if (nFlags & MK_LBUTTON == TRUE) {//MessageBox("mouse move function triggered!", "attentino", MB_OK);du += point.x - oldmx; //鼠标在窗口x轴方向上的增量加到视点绕y轴的角度上,这样就左右转了h += 0.03f*(point.y - oldmy); //鼠标在窗口y轴方向上的改变加到视点的y坐标上,就上下转了if (h>15.0f) h = 15.0f; //视点y坐标作一些限制,不会使视点太奇怪else if (h<-5.0f) h = -5.0f;oldmx = point.x, oldmy = point.y; //把此时的鼠标坐标作为旧值,为下一次计算增量做准备/*CString debug;debug.Format(_T("h,du= %0.3f %3d\n"), h, du);OutputDebugString(debug);*///OnPaint();this->OnDraw(this->GetDC()); //重绘界面}else if (nFlags & MK_RBUTTON == TRUE){oldmx += point.x - oldmx;oldmy += point.y - oldmy;glTranslatef(oldmx, oldmy, -0.1f);this->OnDraw(this->GetDC());oldmx = point.x, oldmy = point.y;}else {oldmx = point.x, oldmy = point.y;//OutputDebugString(_T("mouse up\n"));}//CView::OnMouseMove(nFlags, point);}4.键盘相应旋转缩放BOOL CmyopenglView::PreTranslateMessage(MSG* pMsg){if (pMsg->message == WM_KEYDOWN) // If a keydown message{if (pMsg->wParam == _T('W')){this->rotate_x += 6.0;if (this->rotate_x > 360)this->rotate_x = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('X')){this->rotate_x += 6.0;if (this->rotate_x < -360)this->rotate_x = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('A')){this->rotate_y -= 6.0;if (this->rotate_y < -360)this->rotate_y = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('D')){this->rotate_y += 6.0;if (this->rotate_y > 360)this->rotate_y = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Z')){this->rotate_z -= 6.0;if (this->rotate_z < -360)this->rotate_z = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('E')){this->rotate_z += 6.0;if (this->rotate_z > 360)this->rotate_z = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Q')){if ((scale + 2) < 10)scale += 2;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('R')){scale -= 2;this->InvalidateRect(NULL, FALSE);}}return CView::PreTranslateMessage(pMsg);}5.灯光设置:单方位灯光/多方位光/多种类型光效果// 设置材质颜色GLfloat mat_ambient[] = { 0.6f, 0.6f, 0.6f, 1.0f }; // 蓝色的材质环境光GLfloat mat_diffuse[] = { 0.6f, 0.6f, 0.9f, 1.0f }; // 蓝色的材质漫反射光GLfloat mat_specular[] = { 1.0f, 1.0f, 1.0f, 1.0f }; // 全白色的材质镜面反射光GLfloat mat_emission[] = { 0.5f, 0.5f, 0.5f, 1.0f }; // 淡白色的材质辐射光GLfloat no_mat[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 无光(黑色光),用于关闭某种属性光时应用GLfloat no_shininess[] = { 0.0f }; // 无镜面反射GLfloat low_shininess[] = { 5.0f }; // 低镜面反射指数GLfloat high_shininess[] = { 70.0f }; // 高镜面反射指数void CmyopenglView::InitalLigt(){GLfloat light_position1[4] = { -52, -16, -50, 0 };GLfloat light_position2[4] = { -26, -48, -50, 0 };GLfloat light_position3[4] = { 16, -52, -50, 0 };GLfloat direction1[3] = { 52, 16, 50 };GLfloat direction2[3] = { 26, 48, 50 };GLfloat direction3[3] = { -16, 52, 50 };GLfloat light_position4[4] = { 52, 16, 50, 0 };GLfloat light_position5[4] = { 26, 48, 50, 0 };GLfloat light_position6[4] = { -16, 52, 50, 0 };GLfloat direction4[3] = { -52, -16, -50 };GLfloat direction5[3] = { -26, -48, -50 };GLfloat direction6[3] = { 16, -52, -50 };GLfloat color1[4], color2[4], color3[4], color4[4], color5[4], color6[4];glClearColor(1, 1, 1, 0);glEnable(GL_DEPTH_TEST);glDepthFunc(GL_LESS);if (color_type == 0) { //彩色灯光color1[0] = 1; color1[1] = 0; color1[2] = 0; color1[3] = 1;color2[0] = 0.5; color2[1] = 1; color2[2] = 0; color2[3] = 1;color3[0] = 0; color3[1] = 0; color3[2] = 1; color3[3] = 1;color4[0] = 1; color4[1] = 0; color4[2] = 0; color4[3] = 1;color5[0] = 0.5; color5[1] = 1; color5[2] = 0; color5[3] = 1;color6[0] = 0; color6[1] = 0; color6[2] = 1; color6[3] = 1;GLfloat ambient[4] = { 0.3f, 0.3f, 0.3f, 1.0f };GLfloat material_color[4] = { 1, 1, 1, 0.5f };GLfloat material_specular[4] = { 0.5f, 0.5f, 0.5f, 0.5f };GLfloat material_ambient[4] = { 0.0, 0.0, 0.0, 0.0 };glLightfv(GL_LIGHT3, GL_POSITION, light_position4);glLightfv(GL_LIGHT3, GL_SPOT_DIRECTION, direction4);glLightfv(GL_LIGHT3, GL_DIFFUSE, color4);glLightfv(GL_LIGHT3, GL_SPECULAR, color4);glLightfv(GL_LIGHT4, GL_POSITION, light_position5);glLightfv(GL_LIGHT4, GL_SPOT_DIRECTION, direction5);glLightfv(GL_LIGHT4, GL_DIFFUSE, color5);glLightfv(GL_LIGHT4, GL_SPECULAR, color5);glLightfv(GL_LIGHT5, GL_POSITION, light_position6);glLightfv(GL_LIGHT5, GL_SPOT_DIRECTION, direction6);glLightfv(GL_LIGHT5, GL_DIFFUSE, color6);glLightfv(GL_LIGHT5, GL_SPECULAR, color6);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambient);glMaterialfv(GL_FRONT_AND_BACK, GL_SPECULAR, material_specular);glMaterialfv(GL_FRONT_AND_BACK, GL_DIFFUSE, material_color);glMaterialfv(GL_FRONT_AND_BACK, GL_AMBIENT, material_ambient);glMaterialf(GL_FRONT_AND_BACK, GL_SHININESS, 128);glDisable(GL_LIGHT0);glDisable(GL_LIGHTING);glEnable(GL_LIGHTING);glEnable(GL_LIGHT3);glEnable(GL_LIGHT4);glEnable(GL_LIGHT5);glDisable(GL_COLOR_MATERIAL);return;}if (color_type == 1){//白色灯光glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);GLfloat m_LightPostion[4] = { 0.0f, 10.0f, 10.0f, 1.0f };GLfloat ambientLight[] = { 0.25f, 0.25f, 0.25f, 1.0f };GLfloat diffuseLight[] = { 0.5, 0.5f, 0.5f, 1.0f };GLfloat specularLight[] = { 0.5f, 0.5f, 0.5f, 1.0f };glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glEnable(GL_LIGHT0);glEnable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);}else {glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);glDisable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);//glDisable(GL_LIGHTING);GLfloat no_ambientLight[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 用于关掉默认的全局环境光// 设置光源的颜色GLfloat ambientLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色环境光GLfloat diffuseLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色漫射光GLfloat specularLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色镜面反射光GLfloat m_LightPostion[] = { 0.0f, 0.0f, 1.0f, 0.0f }; // 光源起始位置// 1.仅漫射光if (color_type == 12) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat); // 关闭材质的环境反射光颜色glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse); // 设置mat_diffuse的材质漫反射光glMaterialfv(GL_FRONT, GL_SPECULAR, no_mat); //关闭材质的镜面反射光颜色glMaterialfv(GL_FRONT, GL_SHININESS, no_shininess); // 设置材质的镜面反射指数为0glMaterialfv(GL_FRONT, GL_EMISSION, no_mat); // 关闭材质的辐射光glEnable(GL_LIGHT0);}// 2.仅镜面光if (color_type == 13) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 3.漫射光与低镜面光if (color_type == 16) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 4.辐射光与低镜面光if (color_type == 18) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, mat_emission);glEnable(GL_LIGHT0);}}}6.纹理载入映射BOOL CmyopenglView::LoadImageResources() {FILE *File = NULL;AUX_RGBImageRec* textrue_Resource[6];if (model == 5 && type == 51)resource_path[0] = "shuijing.bmp";if(model == 5 && type == 52 )resource_path[0] = "earth.bmp";if (model == 5 && type == 53)resource_path[0] = "painting1.bmp";if (model == 5 && type == 54)resource_path[0] = "5.bmp";/*resource_path[1] = "image/2.bmp";resource_path[2] = "image/3.bmp";resource_path[3] = "image/4.bmp";resource_path[4] = "image/5.bmp";resource_path[5] = "image/6.bmp";*///装载图像文件资源for (int i = 0; i < 6; i++)//如果只需要一张贴图其实resource_path数组只需要一个元素就可以了{File = fopen(resource_path[0], "r");if (!File){//MessageBox(NULL, "加载图像资源文件失败!", "Fail", MB_OK);return FALSE;}fclose(File);CString str = CString(resource_path[0]);USES_CONVERSION;LPCWSTR wszClassName = A2CW(W2A(str));textrue_Resource[i] = auxDIBImageLoad(wszClassName);File = NULL;}//生成纹理glGenTextures(6, texture);for (int i = 0; i < 6; i++){glBindTexture(GL_TEXTURE_2D, texture[i]);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);//Use the mipmap textureglTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_NEAREST);gluBuild2DMipmaps(GL_TEXTURE_2D, GL_RGB, \textrue_Resource[i]->sizeX, textrue_Resource[i]->sizeY, \GL_RGB, GL_UNSIGNED_BYTE, textrue_Resource[i]->data);//删除堆上的临时图像delete textrue_Resource[i]->data;delete textrue_Resource[i];}return TRUE;}void CmyopenglView::Draw_textrue() {GLUquadricObj* qobj;glClearColor(0.0, 0.0, 0.0, 0.0);glShadeModel(GL_FLAT);glEnable(GL_DEPTH_TEST);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);InitalLigt(); ///初始化光照信息glEnable(GL_TEXTURE_2D);glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL);glPushMatrix();glTranslatef(0.0f, 0.0f, scale); //滚轮缩放gluLookAt(r*cos(c*du), h, r*sin(c*du), 0, 0, 0, 0, 1, 0); //从视点看远点,y轴方向(0,1,0)是上方向,鼠标拖动glRotatef(this->rotate_x, 1.0, 0.0, 0.0);glRotatef(this->rotate_y, 0.0, 1.0, 0.0);glRotatef(this->rotate_z, 0.0, 0.0, 1.0);if (iao)ordination();glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);qobj = gluNewQuadric();//画球体glBindTexture(GL_TEXTURE_2D, texture[0]);glEnable(GL_TEXTURE_2D);gluQuadricTexture(qobj, GL_TRUE);//纹理函数if (type == 51){glBegin(GL_QUADS);// Front FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);// Back FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, -3.0f);// Top FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);// Bottom FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, -3.0f, 3.0f);// Right faceglTexCoord2f(0.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);// Left FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glEnd();}if( type == 52 )gluSphere(qobj, 4, 60, 60);//二次曲面qobjif( type == 53 )gluCylinder(qobj, 3.5, 3.5, 6, 26, 23);if( type == 54 )gluCylinder(qobj, 3.5, 0.0, 6, 26, 23);glPopMatrix();glDisable(GL_TEXTURE_2D);}6.读取obj模型我只是简单的读取vt,vn,f等基本参数void CmyopenglView::ReadObj(char* Filename) {VN.clear();V.clear();VT.clear();F.clear();FQ.clear();ifstream in(Filename);string aline; //逐行读入string erase;while (getline(in, aline)){if (aline[0] == 'v'){if (aline[1] == 'n') //vn{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;VN.push_back(v);}else if (aline[1] == 't')//vt{istringstream sin(aline);Texture v;sin >> erase >> v.s >> v.t;VT.push_back(v);}else //v{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;V.push_back(v);}}else if (aline[0] == 'f'){istringstream sin(aline);sin >> erase;vector<string> strvector;string temp;while (sin >> temp) {strvector.push_back(temp);}if (strvector.size() == 3) {//三角面片Face fff;for (int count = 0; count < 3; count++) {string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}F.push_back(fff);}else if (strvector.size() == 4){FaceQ fff;for (int count = 0; count < strvector.size(); count++) { string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}FQ.push_back(fff);}}}}绘制obj模型:void CmyopenglView::OnReadobj(){model = 6;wchar_t filters[] =L"3D模型文件(*.obj)\|*.obj|所有文件(*.*)|*.*||";CFileDialog fileDlg(TRUE, NULL, NULL,OFN_HIDEREADONL Y, filters);if (fileDlg.DoModal() == IDOK){CString strBuf = fileDlg.GetPathName();USES_CONVERSION;char *Filename = T2A(strBuf.GetBuffer(0));ReadObj(Filename);}stringstream ss;ss <<"OK!";string str;ss >> str;CString s;s = str.c_str();MessageBox(s);float min_x, min_y, min_z, max_x, max_y, max_z;min_x = min_y = min_z = 10000000;max_x = max_y = max_z = -1000000;for (int i = 0; i < V.size(); i++){min_x = min(min_x, V[i].x);min_y = min(min_y, V[i].y);min_z = min(min_z, V[i].z);max_x = max(max_x, V[i].x);max_y = max(max_y, V[i].y);max_z = max(max_z, V[i].z);}worldx = (min_x + max_x) / 2;worldy = (min_y + max_y) / 2;worldz = (min_z + max_z) / 2;type = 1;Invalidate();CDC* ppDC = GetWindowDC();OnDrawGL(ppDC);// TODO: 在此添加命令处理程序代码}void CmyopenglView::Draw_obj(){if (type == 1) {if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}else if (type == 3) {glBegin(GL_POINTS);for (int i = 0; i < V.size(); i++)glV ertex3f(V[i].x, V[i].y, V[i].z);glEnd();}else{if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glNormal3f(VN[F[i].vn[j] - 1].x, VN[F[i].vn[j] - 1].y, VN[F[i].vn[j] - 1].z);glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glNormal3f(VN[FQ[i].vn[j] - 1].x, VN[FQ[i].vn[j] - 1].y, VN[FQ[i].vn[j] - 1].z);glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else{for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}}。
NeHe的OpenGL教程

Jeff Molofee(NeHe)的OpenGL教程- 新手上路译者的话:NeHe的教程一共有30多课,内容翔实,并且不断更新。
国内的网站实在应该向他们学习。
令人惊讶的是,NeHe提供的例程源码几乎都有跨平台的不同编译版本,涉及从Visual C++、Borland C++、Visual Basic、MacOS X/GLUT、Linux/GLX、Code Warrior、Delphi、C++ Builder、MASM、ASM、MingW32&Allegro以及Python等等的不同平台下的多种编译器。
这在国内市场上的百元大书中似乎也未曾见到。
关于OpenGL,是最早由SGI开发的跨平台的工业标准的3D图形硬件的软件接口,与微软的DirectX所鼎立,不必我来多吹。
由于CKER只是业余水准,关于OpenGL的专用术语的翻译难免有错误和不妥之处,请多加指正。
另外,要想流畅的运行例程,您的爱机应该够劲,内存应该够大,还要支持3D硬件加速的显卡。
第一课的内容有些简单,但这是NeHe几乎所有的OpenGl例程的框架。
他有太废话,但看看不会错的。
原文:Lesson 1: Setting Up OpenGL In Windows译者:CKER欢迎来到我的OpenGL教程。
我是个对OpenGL充满激情的普通男孩。
我第一次听说OpenGL 是3Dfx发布Voodoo1卡的OpenGL硬件加速驱动的时候。
我立刻意识到OpenGL是那种必须学习的东西。
不幸的是当时很难从书本或网络上找到关于OpenGL的讯息。
我花了N个小时来调试自己书写的代码,甚至在IRC和e-Mail上花更多的时间来恳求别人帮忙。
但我发现那些懂得OpenGL高手们保留了他们的精华,对共享知识也不感兴趣。
实在让人灰心。
我创建这个网站的目的是为了帮助那些对OpenGL有兴趣却又需要帮助的人。
在我的每个教程中,我都会尽可能详细的来解释每一行代码的作用。
OpenGL入门教程(精)

4、把解压得到的 glut.dll 和 glut32.dll 放到操作系统目录下面的 system32 文件夹内。(典型的位置为: C:\Windows\Sy st em32) 第三步,建立一个 OpenGL 工程 这里以 VisualStudio2005 为例。 选择 File->New->Project,然后选择 Win32 Console Application,选择一个名字,然后按 OK。 在谈出的对话框左边点 Application Settings,找到 Empty project 并勾上,选择 Finish。 然后向该工程添加一个代码文件,取名为“OpenGL.c”,注意用.c 来作为文件结尾。 搞定了,就跟平时的工程没什么两样的。 第一个 OpenGL 程序
在 glutDisplayFunc 函数中,我们设置了“当需要画图时,请调用 myDisplay 函数”。于是 myDisplay 函数就 用来画图。观察 myDisplay 中的三个函数调用,发现它们都以 gl 开头。这种以 gl 开头的函数都是 OpenGL 的标准函数,下面对用到的函数进行介绍。 1、glClear,清除。GL_COLOR_BUFFER_BIT 表示清除颜色,glClear 函数还可以清除其它的东西,但这里 不作介绍。 2、glR ect f,画一个矩形。四个参数分别表示了位于对角线上的两个点的横、纵坐标。 3、glFlush,保证前面的 OpenGL 命令立即执行(而不是让它们在缓冲区中等待)。其作用跟 fflush(stdout) 类似。
OpenGL 入门教程
1.第一课:
说起编程作图,大概还有很多人想起 TC 的#include < graphics.h>吧? 但是各位是否想过,那些画面绚丽的 PC 游戏是如何编写出来的?就靠 TC 那可怜的 640*480 分辨率、16 色来做吗?显然是不行的。
Opengl4.5中文手册—A

Opengl4.5中⽂⼿册—A因为opengl API ⽐较庞⼤,⽹络上还没有完整的、较新的opengl中⽂⼿册这对很多⼈很不⽅便,所以整理了这⼀系列,⽤于帮助⼤家"快速浏览最新的opengl api”为了保障这⼀⽬的(同时也减少⼯作量),本系列对原⽂做了很⼤的简化不过所做的的简化都尽量保证不影响原⽂的知识⾯,必要时还做了些扩展以帮助理解如果阅读时觉的那个条⽬错误或者不⽅便理解,欢迎留⾔,我看到后会修改和补充版本基于opengl 4.5,原本4.5是最终版本号,不过现在刚⼜推出了些新的4.6扩展,这对api并不影响索引AglActiveShaderProgram 4.1设置活动的管线程序GLuint pipelineGluint program 将program设置为pipeline的当前活动程序,可以⽤于接受glUniformXX设置如果使⽤了glUseProgram,则使⽤glUseProgram指定的程序,即glUseProgram级别⾼于当前绑定的pipeline关联的program glActiveTexture 2.0+GLenum texture:GL_TEXTUREn激活纹理单元,⽤于多纹理混合,默认为GL_TEXTURE0,2.0要求最少2个,4.5最少80个glActiveTexture(GL_TEXTURE0); // 先激活纹理单元,后绑定纹理glBindTexture(GL_TEXTURE_2D, texture);glAttachShader 2.0+GLuint programGLuint shader 将shader关联到program对shader的操作都可以在关联前或者关联后进⾏,⽐如你可以在关联到program之后再load shader source。
⼀个程序可以关联多个shader,⼀个shader也可以关联到多个程序,以便共享函数。
调⽤glDeleteShader删除shader时,仅做删除标记,当使⽤glDetachShader将其从所有关联的程序分离后才真正删除。
opengl使用手册 简书

opengl使用手册简书【实用版】目录一、OpenGL 简介二、OpenGL 函数库1.核心函数库2.矩阵操作、几何变换和投影变换函数3.扩展库 GLEW三、OpenGL 菜单的使用1.交互式输入设备的处理2.glut 命令与鼠标函数四、总结正文一、OpenGL 简介OpenGL(Open Graphics Library)是一个跨平台的图形编程接口,用于渲染 2D 和 3D 图形。
它被广泛应用于游戏开发、计算机辅助设计、虚拟现实等领域。
OpenGL 提供了丰富的函数库,可以实现各种复杂的图形效果。
二、OpenGL 函数库OpenGL 的函数库主要可以分为核心函数库和扩展库。
核心函数库包含了基本的绘图功能,如绘制几何图元、矩阵操作、几何变换和投影变换等。
扩展库 GLEW(GLEW Extension Wrangler Library)则提供了更多的高级功能,如阴影、纹理贴图等。
1.核心函数库核心函数库包含了许多常用的绘图函数,如:- glBegin():开始绘制- glEnd():结束绘制- glVertex():绘制一个顶点- glColor():设置颜色2.矩阵操作、几何变换和投影变换函数OpenGL 提供了丰富的矩阵操作、几何变换和投影变换函数,如:- glPushMatrix():矩阵入栈- glPopMatrix():矩阵出栈- glTranslate():几何变换(平移)- glRotate():几何变换(旋转)- glScale():几何变换(缩放)- gluPerspective():投影变换3.扩展库 GLEWGLEW 是一个方便的扩展库,可以方便地管理 OpenGL 扩展。
它提供了一系列的函数,如:- glewInit():初始化 GLEW- glewGetError():获取 GLEW 错误- glewCreateContext():创建 OpenGL 上下文- glewMakeCurrent():设置当前 OpenGL 上下文三、OpenGL 菜单的使用OpenGL 支持交互式输入设备,如鼠标和键盘。
OpenGL功能简介

状态变量通过函数 glEnable() 和 glDisable() 进行激活或取消的设置
OpenGL状态机制(2/2)
每一个状态变量都有系统默认的缺省值 状态变量的当前值可以通过一系列函数查询
顶点数据 Vertex data
OpenGL渲染流水线(7/20)
求值器
参数化的曲面曲线(如贝塞尔,NURBS曲面曲线) 并不直接给出顶点,而是给出一系列控制点及其生成 曲面曲线的函数 求值器的功能就是,通过控制点和生成函数,得到实 际使用的顶点数据 对于非参数化曲面曲线,这一步是被忽略的
顶点数据 Vertex data 求值器 Evaluators
对每个顶点的操作和图元装配
对象坐标 Object 人眼坐标 Eye 裁剪 Clip 归一化 Normalize 窗口坐标 Window
顶点 Vertex
模型视图矩阵 Modelview matrix
投影矩阵 Project matrix
透视除法 Perspective division
视区变换 Viewport transform
OpenGL基本功能(5/11)
矩阵变换
无论多复杂的图形都是由基本图元组成并经 过一系列变换来实现的 OpenGL提供四种基本变换:平移、旋转、按 比例缩放、镜像 OpenGL提供两种投影变换:平行投影(正射 投影)、透视投影
OpenGL基本功能(6/11)
颜色管理
OpenGL提供了两种颜色模式:RGBA模式,颜色索 引模式(Color index) RGBA模式为每个像素点指定颜色,可提供丰富多彩 的色彩效果,其中A是混合因子,用于各种特效处理 对于显示能力不足的硬件,可采用颜色索引模式,系 统提供一个颜色表,通常有256或4096种颜色,各像 素点通过索引颜色表项得到颜色值
OPENGL基础教程

OpenGL Step by Step 第一、准备好OpenGL。
第二、准备好开发环境。
1.OpenGL库和头文件2.GLUT库3.GLAUX库第三、准备好窗口。
第四、建立OpenGL应用程序框架。
第五、OpenGL原理与程序基本框架。
第六、坐标变换。
第八、法向与封闭实心物体第八、颜色与表面材质第九、颜色、颜色模型及表面材质第九、法向与面的朝向第十、光照效果第十、表面纹理细节第十一、表面纹理第十二、运动、相对运动、反向运动第十三、帧缓冲第十四、雾第十五、α融合OPENGL 基础教程 (4)1.前言 (4)1.1 OPENGL 简介及发展 (4)1.2 OPENGL与DIRECTX的关系 (6)1.3 OPENGL的准备工作 (6)2. 基本图元的绘制 (7)2.1 点、直线和多边形 (7)2.2 绘制三角形和四边形 (8)2.3 绘制三棱锥 (12)2.4 绘制圆 (13)2.5 绘制五角星............................................................................. 错误!未定义书签。
2.6 绘制正弦函数图形 (13)2.7 小结 (14)3. 基于VC的OPENGL建模程序 (15)3.1 openGL几何图元——点 (15)3.2 openGL几何图元——线 (21)3.3 绘制矩形 (25)3.4 绘制圆 (28)3.5 绘制五角星 (29)3.6 绘制正弦曲线 (30)3.7 清除屏幕颜色 (32)3.8 绘制多边形 (33)3.9 OPENGL中的颜色设置 (36)3.10 在3D空间中画直线 (42)OPENGL 基础教程1.前言1.1OPENGL 简介及发展OpenGL是OpenGraphicsLib的缩写,是一套三维图形处理库,也是该领域的工业标准。
计算机三维图形是指将用数据描述的三维空间通过计算转换成二维图像并显示或打印出来的技术。
东南大学opengl课程设计

东南大学opengl课程设计一、教学目标本课程旨在通过OpenGL编程教程,让学生掌握图形渲染的基本概念和编程技巧,从而能运用OpenGL进行简单的图形界面设计。
1.理解OpenGL的基本概念和架构。
2.掌握OpenGL的基本图形绘制方法和纹理映射。
3.理解图形渲染的基本流程和原理。
4.能运用OpenGL进行简单的图形界面设计。
5.能通过OpenGL实现基本的3D图形渲染。
6.能运用OpenGL进行简单的游戏开发。
情感态度价值观目标:1.培养学生对计算机图形学的兴趣。
2.培养学生独立思考、解决问题的能力。
3.培养学生团队协作、沟通交流的能力。
二、教学内容本课程的教学内容主要包括OpenGL的基本概念、图形绘制方法、纹理映射、图形渲染流程等。
具体安排如下:1.OpenGL基本概念和架构:介绍OpenGL的发展历程、基本概念和架构。
2.OpenGL基本图形绘制方法:line、triangle、circle等基本图形的绘制。
3.纹理映射:介绍纹理映射的概念、方法和应用。
4.图形渲染流程:理解图形渲染的基本流程,包括模型视图矩阵、投影矩阵、材质、光照等。
5.简单的3D图形渲染:通过OpenGL实现简单的3D图形渲染。
6.游戏开发:运用OpenGL进行简单的游戏开发。
三、教学方法本课程采用讲授法、案例分析法和实验法相结合的教学方法。
1.讲授法:用于讲解OpenGL的基本概念、图形绘制方法和纹理映射等理论知识。
2.案例分析法:通过分析具体的案例,让学生理解图形渲染的流程和原理。
3.实验法:让学生动手实践,运用OpenGL进行图形界面设计和游戏开发。
四、教学资源1.教材:选用《东南大学opengl课程设计》教材,为学生提供系统的学习资料。
2.多媒体资料:提供OpenGL相关的视频教程、课件等,丰富学生的学习体验。
3.实验设备:为学生提供计算机、显卡等实验设备,确保实验教学的顺利进行。
4.在线资源:推荐学生访问OpenGL官方文档、论坛等,以便了解最新的OpenGL技术和交流学习经验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1)绘制基本的几何图元函数。
如:glBegain().(2)矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3)颜色、光照和材质函数。
(4)显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5)纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6)特殊效果函数。
(7)选着和反馈函数。
(8)曲线与曲面的绘制函数。
(9)状态设置与查询函数。
(10)光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1)辅助纹理贴图函数。
(2)坐标转换和投影变换函数。
(3)多边形镶嵌工具。
(4)二次曲面绘制工具。
(5)非均匀有理B样条绘制工具。
(6)错误反馈工具,获取出错信息的字符串gluErrorString()3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
(1)窗口操作函数。
窗口初始化、窗口大小、窗口位置等函数glutInit()glutInitDisplayMode()、glutInitWindowSize() glutInitWindowPosition()等。
(2)回调函数。
响应刷新消息、键盘消息、鼠标消息、定时器函数等,GlutDisplayFunc()、glutPostRedisplay()、glutReshapeFunc()、glutTimerFunc()、glutKeyboardFunc()、glutMouseFunc()。
(3)创建复杂的三维物体。
这些和aux库函数功能相同。
如创建球体glutWireSphere().(4)函数菜单(5)程序运行函数glutAttachMenu()5,16个WGL函数,专门用于OpenGL和Windows窗口系统的联接,其前缀名为wgl。
(1)绘制上下文函数。
wglCreateContext()、wglDeleteContext()、wglGetCurrentContent()、wglGetCurrentDC() wglDeleteContent()等。
(2)文字和文本处理函数。
wglUseFontBitmaps()、wglUseFontOutlines()。
(3)覆盖层、地层和主平面处理函数。
wglCopyContext()、wglCreateLayerPlane()、wglDescribeLayerPlane()、wglReakizeLayerPlatte()等。
(4)其他函数。
wglShareLists()、wglGetProcAddress()等。
(二)函数库列表1,[OpenGL应用函数库]gluBeginCurve,gluEndCurve 定义一条不一至的有理的NURBS曲线gluBeginPolygon,gluEndPolygon 定义一个非凸多边形gluBeginSurface,gluEndSurface 定义一个NURBS曲线gluBeginTrim,gluEndTrim 定义一个NURBS整理循环gluBuild1Dmipmaps 建立一维多重映射gluBuild2Dmipmaps 建立二维多重映射gluCylinder 绘制一个圆柱gluDeleteNurbsRenderer 删除一个NURBS对象gluDeleQuadric 删除一个二次曲面对象gluDeleteTess 删除一个镶嵌对象gluDisk 绘制一个盘子gluErrorString 根据OpenGL或GLU错误代码产生错误字符串gluGetNutbsProperty 得到一个NURBS属性gluGetString 得到一个描述GLU版本号或支持GLU扩展调用的字符串gluGetTessProperty 得到一个镶嵌对象gluLoadSamplingMatrices 加载NUMRBS例子和精选矩阵gluLookAt 设定一个变换视点gluNewNurbsRenderer 创建一个NURBS对象gluNewQuadric 建立一个二次曲面对象gluNewTess 建立一个镶嵌对象gluNextContour 为其他轮廓的开始做标记gluNurbsCallback 为NURBS对象设定一个回调gluNnrbsCurve 设定一个NuRBS曲线的形状gluNurbsProperty 设定一个NURBS属性gluNurbsSurface 定义一个NURBS表面的形状gluOrtho2D 定义一个二位正交投影矩阵gluPartialDisk 绘制一个盘子的弧gluPerspective 设置一个透视投影矩阵gluPickMatrix 定义一个拾取区间gluProject 将对象坐标映射为窗口坐标gluPwlCurve 描述一个分段线性NURBS修剪曲线gluQuadricCallback 为二次曲面对象定义一个回调gluQuadricDrawStyle 为二次曲面设定合适的绘制风格gluQuadricNormals 定义二次曲面所用的法向的种类gluQuadricOrientation 定义二次曲面内部或外部方向gluQuadricTexture 定义是否带二次其面做纹理帖图gluScaleImage 将图象变换为任意尺寸gluSphere 绘制一个球体gluTessBeginContour,gluTessEndContour 划定一个边界描述gluTessBeginPolygon,gluTessEndPolygon 划定一个多边形描述gluTessCallback 为镶嵌对象定义一个回调gluTessNormal 为一个多边行形定义法向gluTessProperty 设置镶嵌对象的属性gluTessVertex 定义在一个多边形上的顶点gluUnProject 将窗口坐标映射为对象坐标2,[OpenGL核心函数库]glAccum 操作累加缓冲区glAddSwapHintRectWIN 定义一组被 SwapBuffers 拷贝的三角形glAlphaFunc 允许设置alpha 检测功能glAreTexturesResident 决定特定的纹理对象是否常驻在纹理内存中glArrayElement 定义一个被用于顶点渲染的数组成分glBegin,glEnd 定义一个或一组原始的顶点glBindTexture 允许建立一个绑定到目标纹理的有名称的纹理glBitmap 绘制一个位图glBlendFunc 特殊的像素算法glCallList 执行一个显示列表glCallLists 执行一列显示列表glClear 用当前值清除缓冲区GlClearAccum 为累加缓冲区指定用于清除的值 glClearColor 为色彩缓冲区指定用于清除的值 glClearDepth 为深度缓冲区指定用于清除的值 glClearStencil 为模板缓冲区指定用于清除的值 glClipPlane 定义被裁剪的一个平面几何体 glColor 设置当前色彩glColorMask 允许或不允许写色彩组件帧缓冲区glColorMaterial 使一个材质色彩指向当前的色彩glColorPointer 定义一列色彩glColorTableEXT 定义目的一个调色板纹理的调色板的格式和尺寸 glColorSubTableEXT 定义目的纹理的调色板的一部分被替换glCopyPixels 拷贝帧缓冲区里的像素glCopyTexImage1D 将像素从帧缓冲区拷贝到一个单空间纹理图象中glCopyTexImage2D 将像素从帧缓冲区拷贝到一个双空间纹理图象中glCopyTexSubImage1D 从帧缓冲区拷贝一个单空间纹理的子图象 glCopyTexSubImage2D 从帧缓冲区拷贝一个双空间纹理的子图象 glCullFace 定义前面或后面是否能被精选glDeleteLists 删除相邻一组显示列表glDeleteTextures 删除命名的纹理glDepthFunc 定义用于深度缓冲区对照的数据glDepthMask 允许或不允许写入深度缓冲区glDepthRange 定义z 值从标准的设备坐标映射到窗口坐标glDrawArrays 定义渲染多个图元glDrawBuffer 定义选择哪个色彩缓冲区被绘制glDrawElements 渲染数组数据中的图元glDrawPixels 将一组像素写入帧缓冲区glEdgeFlag 定义一个边缘标志数组glEdgeFlagPointer 定义一个边缘标志数组glEnable, glDisable 打开或关闭 OpenGL 的特殊功能glEnableClientState,glDisableClientState 分别打开或关闭数组 glEvalCoord 求解一维和二维贴图glEvalMesh1,glEvalMesh2 求解一维和二维点或线的网格glEvalPoint1,glEvalPoint2 生成及求解一个网格中的单点 glFeedbackBuffer 控制反馈模式glFinish 等待直到 OpenGL 执行结束glFlush 在有限的时间里强制OpenGL 的执行glFogf,glFogi,glFogfv,glFogiv 定义雾参数glFrontFace 定义多边形的前面和背面glFrustum 当前矩阵乘上透视矩阵glGenLists 生成一组空的连续的显示列表glGenTextures 生成纹理名称glGetBooleanv,glGetDoublev,glGetFloatv,glGetIntegerv 返回值或所选参数值 glGetClipPlane 返回特定裁减面的系数glGetColorTableEXT 从当前目标纹理调色板得到颜色表数据glGetColorTableParameterfvEXT,glGetColorTableParameterivEXT 从颜色表中得到调色板参数glGetError 返回错误消息glGetLightfv,glGetLightiv 返回光源参数值 glGetMapdv,glGetMapfv,glGetMapiv 返回求值程序参数glGetMaterialfv,glGetMaterialiv 返回材质参数glGetPixelMapfv,glGetpixelMapuiv,glGetpixelMapusv 返回特定的像素图glGetPointerv 返回顶点数据数组的地址glGetPolygonStipple 返回多边形的点图案glGetString 返回描述当前OpenGl 连接的字符串glGetTexEnvfv 返回纹理环境参数glGetTexGendv,glGetTexGenfv,glGetTexGeniv 返回纹理坐标生成参数glGetTexImage 返回一个纹理图象 glGetTexLevelParameterfv,glGetTexLevelParameteriv 返回特定的纹理参数的细节级别glGetTexParameterfv,glGetTexParameteriv 返回纹理参数值glHint 定义实现特殊的线索glIndex 建立当前的色彩索引glIndexMask 控制写色彩索引缓冲区里的单独位GlIndexPointer 定义一个颜色索引数组glInitName 初始化名字堆栈glInterleavedArrays 同时定义和允许几个在一个大的数组集合里的交替数组 glIsEnabled 定义性能是否被允许glIsList 检测显示列表的存在glIsTexture 确定一个名字对应一个纹理glLightf,glLighti,glLightfv,glLightiv 设置光源参数glLightModelf,glLightModeli,glLightModelfv,glLightModeliv 设置光线模型参数glLineStipple 设定线点绘图案glLineWidth 设定光栅线段的宽glListBase 为glcallList 设定显示列表的基础glLoadIdentity 用恒等矩阵替换当前矩阵glLoadMatrixd,glLoadMatrif 用一个任意矩阵替换当前矩阵glLoadName 将一个名字调入名字堆栈glLogicOp 为色彩索引渲染定义一个逻辑像素操作glMap1d,glMap1f 定义一个一维求值程序glMap2d,glMap2f 定义一个二维求值程序glMapGrid1d,glMapGrid1f,glMapgrid2d,glMapGrid2f 定义一个一维或二维网格glMaterialf,glMateriali,glMateriafv,glMaterialiv 为光照模型定义材质参数glMatrixMode 定义哪一个矩阵是当前矩阵glMultMatrixd,glMultMatrixf 用当前矩阵与任意矩阵相乘glNewList,glEndList 创建或替换一个显示列表glNormal 设定当前顶点法向glNormalPointer 设定一个法向数组glOrtho 用垂直矩阵与当前矩阵相乘glPassThrough 在反馈缓冲区做记号glPixelMapfv,glPixelMapuiv,glPixelMapusv 设定像素交换图glPixelStoref,glpixelStorei 设定像素存储模式glPixelTransferf,glPixelTransferi 设定像素存储模式glPixelZoom 设定像素缩放因数glPointSize 设定光栅点的直径glPolygonMode 选择一个多边形的光栅模式glPolygonOffset 设定 OpenGL 用于计算深度值的比例和单元glPolygonStipple 设定多边形填充图案glPrioritizeTextures 设定纹理固定的优先级glPushAttrib,glPopAttrib 属性堆栈的压入和弹出操作glPushClientAttrib,glPopClientAttrib 在客户属性堆栈存储和恢复客户状态值 glPushmatrix,glPopMatrix 矩阵堆栈的压入和弹出操作glPushName,glPopName 名字堆栈的压入和弹出操作glRasterPos 定义像素操作的光栅位置glreadBuffer 为像素选择一个源色彩缓冲区glReadPixels 从帧缓冲区读取一组数据glRectd,glRectf,glRecti,glRects,glRectdv,glRectfv,glRectiv,glRectsv 绘制一个三角形glRenderMode 定义光栅模式glRotated,glRotatef 将旋转矩阵与当前矩阵相乘glScaled,glScalef 将一般的比例矩阵与当前矩阵相乘glScissor 定义裁减框glSelectBuffer 为选择模式值建立一个缓冲区glShadeModel 选择平直或平滑着色glStencilFunc 为模板测试设置功能和参照值glStencilMask 控制在模板面写单独的位glStencilOp 设置激活模式测试glTexCoord 设置当前纹理坐标glTexCoordPointer 定义一个纹理坐标数组 glTexEnvf,glTexEnvi,glTexEnvfv,glTexEnviv 设定纹理坐标环境参数glTexGend,glTexgenf,glTexGendv,glTexGenfv,glTexGeniv 控制纹理坐标的生成glTexImage1D 定义一个一维的纹理图象glTexImage2D 定义一个二维的纹理图glTexParameterf,glTexParameteri,glTexParameterfv,glTexParameteriv 设置纹理参数glTexSubImage1D 定义一个存在的一维纹理图像的一部分,但不能定义新的纹理glTexSubImage2D 定义一个存在的二维纹理图像的一部分,但不能定义新的纹理glTranslated,glTranslatef 将变换矩阵与当前矩阵相乘glVertex 定义一个顶点glVertexPointer 设定一个顶点数据数组glViewport 设置视窗7.11.2014。
