Flash制作了一个蝙蝠在月夜里飞翔的动画实例
Flash动画制作实例

Flash动画制作实例【Flash动画制作实例】不间断滚动图片动画1. 首先准备要滚动的图片,用ps处理一般要高度相同,2、打开Flash,打开【修改】里的文档,设置舞台尺寸。
宽度等于所有图片宽度之和。
3、将所有图片导入到flash库中,分别在库中右击它们,选择属性,将“使用导入的JPEG品质”前的钩去掉,这样文档的体积会小很多。
、点击插入>新建元件,新建一图形元件,5、将库的图片拖到舞台上,首尾相接拼好。
6. 回到主场景,将图片元件拖到舞台上,打开对齐面板,选择相对舞台,左对齐,垂直居中对齐。
7. 在第50帧插入关键帧,将图片水平移到左面刚好舞台之外,使图片元件的右边与舞台的左边对齐。
8. 创建补间动画。
选择第一帧,在图片元件上点右键>复制。
然后将图层上锁。
9. 新插入图层2,选中第1帧,点击【编辑】中的[粘贴到当前位置]。
在第50帧插入关键帧。
10. 选中图层2的第1帧,将图片水平右移,使它与第1层的图片对接。
在图层2创建补间动画。
11. 按住shift 键,同时选中图层1和图层2的第59帧,点击右键>插入关键帧。
按住shift 键,同时选中图层1和图层2的第150帧,点右键>删除帧,将两层的第50帧删除。
12.执行【文件】的【保存】13.执行【文件】的【发布设置】如图14、OK,测试影片吧,现在图滚动起来了,而且没有停顿了。
这个效果的一个难点是可能产生的停顿,图片不间断滚动的关键是第1帧和最后1帧位置完全相同,所以用复制第1层的第1帧,粘帖到第2层的最后一帧相同位置,达到了这个目的。
但正因为第1帧和最后1帧位置完全相同,即在该位置会有两帧(最后1帧和第1帧),这样就会产生1帧的停顿,所以将最后1帧删除后,避免了这个停顿。
flash动画实例教程

flash动画实例教程Flash动画是一种基于矢量图形的动画制作工具,它可以创建各种吸引人的动画效果,如游戏、电影、广告等。
本文将介绍一个简单的Flash动画实例教程。
首先,我们需要打开Flash软件并创建一个新文档。
在顶部菜单栏中选择“文件”>“新建”。
接下来,我们需要绘制一个物体或形状作为动画的主要元素。
我们可以使用虚线工具或者直接绘制工具来进行绘制。
例如,我们可以绘制一个小人的形象。
选择一个合适的工具,然后点击舞台区域并拖动鼠标来绘制出身体、头部、四肢等部分。
创建完主要元素后,我们可以给它们上色。
在右侧的“属性”面板中,选择“填充颜色”选项,并选择所需的颜色。
接下来,我们可以为动画添加动作。
首先,选择需要添加动作的元素,如小人的头部,然后点击顶部菜单的“窗口”>“动作”。
在弹出的“动作”面板中,我们可以选择不同的动作,例如旋转、移动、缩放等。
选择一个动作,然后点击“应用动作”。
如果我们希望动画循环播放,我们可以在层级面板中创建一个新图层并命名为“循环”。
然后,将动画元素拖动到该图层中,并确保该图层的动画帧数与其他图层一致。
在时间轴上点击右键,选择“循环”。
最后,我们需要将动画导出为可供使用的格式,如SWF或视频文件。
在顶部菜单栏中选择“文件”>“发布设置”,然后选择所需的输出格式,并将导出位置指定为所需的文件夹。
点击“发布”按钮,Flash将生成并导出相应的文件。
这只是一个简单的Flash动画实例教程,您可以根据自己的需求进行进一步的探索和实践。
Flash动画是一个非常强大且富有创造力的工具,它可以为您的创意提供无限的可能性。
希望这个教程对您有所帮助,祝您在Flash动画的创作之路上取得成功!。
Flash动作补间动画的制作

综合实例1——森林中的小松鼠
首先打开素材文档,新建 并重命名图层,然后将“库” 面板中的图形元件放置到对应 的图层中,再插入关键帧并通 过创建动画补间动画制作小松 鼠荡秋千的动画效果,最后通 过创建阴影,并创建动画补间 动画,制作小松鼠在森林中欢 快地荡秋千的动画效果。
5.继续选中创建动画补间动 画的帧,可利用“属性”面 板设置动画参数,例如在 “缓动”编辑框中输入-50 。
创建动画补间动画
创建动画补间动画后的“属性”面板
6.用户可继续在“蜜蜂”图层上创建动画补间动画。 例如,分别在该图层第50帧和第80帧插入关键帧, 并将第80帧上的蜜蜂元件实例移动到舞台右侧外, 然后在第50帧和第80帧之间创建动画部间动画,最 后按【Ctrl+Enter】键预览动画。
设置文档属性
2.单击第1帧,将播放头 切换到该帧,然后将该 帧上的蜜蜂元件实例移 动到舞台左侧 。
3. 单击第30帧,然后将该帧上 的蜜蜂元件实例移动到舞台中 下部(鲜花上方) 。
编辑第1帧上的蜜元件实例
编辑第30帧上的蜜蜂元件实例
4.选中“蜜蜂”图层第1帧至第30帧之间的任意 一帧(不包括第30帧),然后在“属性”面板的 “补间”下拉列表中选择“动画”选项,如此一 来,便在“蜜蜂”图层第1帧至第30帧之间创建 了动画补间动画,蜜蜂将从舞台左侧外飞到鲜花 上方 。
6.将“图层1”第50帧上的“文字1”元件实例移动到舞台中下部, 然后在第30帧和第50帧之间创建动画补间动画,并在“属性” 面板的“缓动”编辑框中输入“100”,在“旋转”下拉列表中 选择“顺时针”选项,在其右侧的编辑框中输入“3” 。
创建动画补间动画并设置动画参数
插入普通帧和关键帧
《Flash CS6动画制作案例教程》教学课件 004

▪ 导入序列图像:利用导入giห้องสมุดไป่ตู้序列图像、swf动
画文件或者利用第3方软件〔如Swish、Swift 3D等〕制作的动画序列来创立逐帧动画。
下面通过制作仙鹤飞翔动画,学习通过导入序列图像来 创立逐帧动画的具体方法。
首先新建一个Flash文档, 然后将序列图像导入到舞台中, 制作仙鹤飞翔的动画效果。本 例具体操作可参考书中步骤。
移动帧
▪ 通过快捷菜单复:选中要移动或复制的帧后,右击所选帧,
在弹出的快捷菜单中选择“剪切帧〞〔执行移动帧操作〕或 “复制帧〞菜单项,然后右击目标帧,在弹出的快捷菜单中 选择“粘贴帧〞菜单即可移动或复制选中的帧。
移动或复制帧
在右键快捷菜单中,用户还可执行以下一些常用操作。
▪ 删除帧:将所选帧,连同其在舞台上的内容一起删除。 ▪ 去除帧:将所选帧在舞台上的内容去除。对于关键帧来说,
逐帧动画
补间动画是在制作好前后两个关键帧上的内容后,由 Flash自动生成中间各帧的内容,使得画面从一个关键帧过 渡到另一个关键帧所形成的动画。
补间动画
创立逐帧动画的方法有多种,常见的有以下几种。
▪ 绘制矢量图形:通过在连续的关键帧中绘制矢
量图形来制作逐帧动画。
▪ 导入静态图片:将自己或别人绘制的jpg、png
2.双击图层名称,然后输入新的 图层名称,并按下【Enter】键即 可重命名图层。
新建图层并重命名
3.用“选择工具〞在舞台中选中阴影〔此时阴影所在的图层将 自动变为当前图层〕,按【Ctrl+X】键剪切阴影,然后单击 “阴影〞图层名称将其置为当前图层,再按快捷键 【Ctrl+Shift+V】即可将阴影原位移动到该图层第1帧 。
Flash基础概念和动画类型

库
库可以被认为是存储元件的文件夹. 在库中存储的元件无论何时都可以被调 用。Flash中的库用来存储Flash动画制作 生成的文件,又可以存储导入Flash中的 文件。
使用菜单“窗口-库”可以调出库 面板。
2
1
3
4 5 67
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列挨次。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创立新元件按钮:用于创立新元件。 5.创立新文件夹按钮:用于创立文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。 7.删除对象按钮:用于删除选中的对象。
元件
元件的分类 Flash中的元件共有三种:影片剪辑元件、按
钮元件、图形元件。 创立好的元件会自动在库面板中,每种元件的
图标是不同的。 影片剪辑元件:它是一段独立的动画,可以在
主场景中被调用。适用于场景处于停顿状态,但影 片剪辑仍需要连续运行的动画。
库中图标如图:
元件
元件的分类
按钮无件:按钮是Flash中特殊的元件,它可 以响应鼠标操作,是创立交互式Flash动画的根本元 件。每一个按钮元件一般只有四帧:弹起帧、指针 经过帧、按下帧、点击帧。
Flash 动画
探究动画
动画原理
光的影像一旦在视网膜上形成,视觉将会对该光像 的感觉维持0.05至2.0秒的短临时间,这种现象被称为 “视觉暂留“现象.动画原理便以人眼的“视觉暂留 “特征为根底,通过快速更换静态图像,利用“视觉暂 留“特性而在大脑中形成图像内容连续运动的感觉.
视觉暂留:人眼在观看事物时,光信号传入大脑 神经,需经过一段短暂的时间,光的作用完毕后,视 觉现象并不立刻消逝,视觉的这一现象被称为视觉暂 留。
Flash CS3 入门 夜幕二——昆虫动画

Flash CS3 入门夜幕二——昆虫动画本练习为夜幕动画的第二部分,也是最后一部分。
主要通过逐帧动画实现,昆虫翅膀的动画,通过影片剪辑结合引导层的运用实现昆虫的飞行。
并通过补间动画实现图片的过渡效果。
本练习重点在于逐帧动画的创建与灵活运用。
通过学习本练习希望用户能够在以后的工作或学习过程中灵活运用逐帧动画,制作出更精彩的动画效果。
练习要点●矩形工具●选择工具●创建影片剪辑●创建逐帧动画●添加引导层●添加音频文件练习过程(1)打开夜幕一——路灯动画,按下Ctrl+F8快捷键,打开【创建新元件】对话框,单击【影片剪辑】单选按钮,并在【名称】对话框中输入新元件名称,完成操作后,进入编辑模式,如图30-1所示。
图30-1 创建新元件(2)使用【矩形工具】结合【选择工具】绘制出昆虫肚图形。
然后,按下Shift +F9快捷键,打开【颜色】面板,在【类型】下拉列表中选择【放射状】选项,并设置色标的颜色以及位置,如图30-2所示。
在【颜色】面板中,将鼠标放置在渐变条上单击可以添加色标,选择色标同时拖动到渐变条以外区域,可以删除色标。
图30-2 使用颜色面板(3)使用【矩形工具】结合【选择工具】绘制出昆虫肚子上的纹理。
然后,打开【颜色】面板,设置填充颜色以及Alpha参数,使其附在昆虫肚图形上,效果如图30-3所示。
图30-3 绘制图形(4)使用【矩形工具】在昆虫肚前面绘制一个矩形图形,然后使用【选择工具】对矩形图形进行调整,制作出昆虫的头部图形。
然后,打开【颜色】面板,设置各个选项,如图30-4所示。
图30-4 绘制昆虫头部(5)使用【椭圆工具】绘制昆虫的眼睛,并打开【颜色】面板,在【类型】选项下拉列表中选择【放射状】选项,设置色标的颜色。
然后,使用【矩形工具】结合【选择工具】绘制出昆虫的一个翅膀图形,并在【颜色】面板中设置该图形的颜色以及Alpha参数,如图30-5所示。
图30-5 绘制眼睛和翅膀(6)使用【矩形工具】结合【选择工具】绘制出绿色翅膀的纹理,并在【颜色】面板中设置填充色以及Alpha参数。
虫儿飞flash动画制作全过程

虫儿飞flash动画制作全过程本例将制作一部虫儿飞的MTV。
步骤一、新建“虫儿飞.fla”文件并绘制星星。
1(设置文件大小为“700*400像素”,背景为“#000066”。
2(执行“文件”/“导入库”命令,弹出“导入到库”对话框,选择文件“虫儿飞.wma”,将声音文件“虫儿飞.wma”导入“库”中。
3(在“图层1”第2帧处按<F6>插入关键帧,打开“库”面板,将声音文件“虫儿飞.wma”拖到场景中。
4(单击“图层1”第2帧,在“属性”面板上“声音”一栏选择“虫儿飞.wma”,同步中选择“开始”,循环“1次”,如图。
5(单击“属性”面板上的“编辑”按钮,打开“编辑封套”对话框,将终止点设在第73帧处,如图所示,在效果中选择“自定义”,并在第69帧处单击,出现一个方块,在第74帧处单击出现一个方块,将其拖至最下方,然后单击“确定”按钮。
“属性”面板如图所示。
6(新建图形元件“星星1”,在场景上画一个五角星,填充色为“#FFFF00”,再用直线工具在上面画三个线条并用选择工具将下面一个拉弯,用刷子工具在星星中点两个点,颜色为“#FE8181”。
效果如图所示。
7(新建影片剪辑元件“星星2”,将库中的“星星1”放在第1帧上,并在第15帧、30帧处按F6插入关键帧。
单击第1帧,选中场景上的图形并在“属性”面板“颜色”中设置Alpha值为“0%”。
在第30帧处也如此设置。
分别右击第1、15帧,创建动画动作。
如图所示。
8(新建影片剪辑元件“星星3”,将库中的“星星2”拖入到场景中9次,并将其放在任意地方,如图所示。
9(在第5帧处按F6插入关键帧,并将“星星2”再拖入场景中几次,在第15帧处按F6插入关键帧,将“星星2”再拖入到场景中几次,在第40帧处按F5插入帧。
第15帧效果如图所示,保存文件。
步骤二、制作礼花1(新建影片剪辑元件“礼花1”,在场景中画一个颜色如下图(左)所示的五角星。
2(新建影片剪辑元件“礼花2”,将库中元件“礼花1”拖入到场景中,并用自由转换工具将其缩小,如上图(右)所示为将其放大400%的结果。
Flash CS4[中文版]基础教程 第5章
![Flash CS4[中文版]基础教程 第5章](https://img.taocdn.com/s3/m/71b1820703d8ce2f0066233b.png)
制作月亮升起
制作蝙蝠飞向月亮
最终效果
1.绘制夜空 1.绘制夜空
2.绘制圆月 2.绘制圆月
3. 制作蝙蝠飞翔效果
4. 制作蝙蝠飞向月亮的动画
5.1.3 【突破提高】──制作“浪漫气球” 突破提高】──制作 浪漫气球” 制作“
制作星星闪动效果 制作背景 人物分离
最终效果 制作气球飞翔的动画 制作气球摆动效果
5.1.1 【功能讲解】──传统补间动画原理 功能讲解】──传统补间动画原理
一、传统补间动画原理
颜色补间 红色花朵 蓝色花朵
位置补间 舞台左边 舞台右边
旋转补间 0° 15°
二、创建传统补间动画
在存储着同一元件 两种不同属性的两关键 帧之间任选1帧 帧之间任选 帧,直接 在该帧上单击鼠标右键, 在该帧上单击鼠标右键, 在弹出的快捷菜单中选 创建传统补间】 择【创建传统补间】命 令。
第5章 制作传统补间动画
5.1 传统补间动画──制作“蝙蝠与月亮” 传统补间动画──制作“蝙蝠与月亮” ──制作
5.2
拓展案例
5.1 补间形状动画──制作“汉字的演变” 补间形状动画──制作“汉字的演变” ──制作
5.1.1 【功能讲解】──传统补间动画原理 功能讲解】──传统补间动画原理 5.1.2 【案例剖析】──制作“蝙蝠与月亮” 案例剖析】──制作 蝙蝠与月亮” 制作“ 5.1.3 【突破提高】──制作“浪漫气球” 突破提高】──制作 浪漫气球” 制作“
素材准备
2. 处理背景图片
3. 制作星星闪动效果
4. 制作气球摆动效果
5.2 拓展案例【商业应用】──制作“汽车广告” 拓展案例【商业应用】──制作“汽车广告” 制作
1.导入背景 .
flash简单小动画制作教程

flash简单小动画制作教程Flash是一款功能强大且易于上手的动画制作软件,可以用它来创作各种吸引人的小动画。
下面是一个简单的Flash小动画制作教程,让我们一起来学习吧!首先,我们需要打开Flash软件并创建一个新文档。
在舞台上,选择一个合适的画布大小,这将是我们动画的可见部分。
接下来,我们可以在舞台上绘制或导入我们需要的图形和素材。
Flash提供了丰富的绘图工具,可以帮助我们创建各种形状和图像。
我们可以使用画笔、铅笔和橡皮擦等工具进行绘制,也可以导入自己的图片和图标。
然后,我们可以利用Flash的图层功能来组织我们的图形和素材。
通过创建不同的图层,我们可以控制每个元素的显示顺序和动画效果。
例如,我们可以将背景图放在底层,将角色和文本放在上层。
接下来,我们可以使用Flash的时间轴功能来为我们的小动画添加动效。
时间轴是Flash动画制作的核心部分,我们可以在其中定义图形和素材的位置、大小和颜色等属性。
在时间轴上,我们可以确定起始帧和结束帧,并在之间的帧上对元素进行编辑。
例如,我们可以在某一帧上改变角色的姿势、调整图形的颜色或添加音效等。
我们可以通过逐帧动画或关键帧动画来创建不同的效果。
此外,Flash还提供了丰富的动画效果和过渡效果,可以为我们的小动画增添更多的魅力。
我们可以在时间轴上选择一个帧,并在属性检查器中选择适用的动画效果,例如闪烁、缩放和旋转等。
最后,我们可以预览和导出我们创作的小动画。
Flash提供了内置的播放器,可以让我们实时查看动画效果。
如果满意,我们可以将动画导出为GIF、SWF或视频文件,以便在网页、社交媒体或其他平台上进行分享和使用。
以上就是一个简单的Flash小动画制作教程。
通过学习这些基本技巧,我们可以开发出自己的创意和想象力,制作出更加精彩和独特的小动画作品。
希望这篇教程能对你有所帮助,让你快速上手Flash动画制作!。
flash怎么制作月食动画?flash月食变化过程示意图的做法

flash怎么制作⽉⾷动画?flash⽉⾷变化过程⽰意图的做
法
经常使⽤flash模拟⼀些效果,⽐如我们今天就来模拟⽉⾷的过程,该怎么制作⽉⾷动画效果呢?下⾯我们就来看看详细的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
这⾥⽤的是FLASH CS6,打开软件,新建FLASH⽂档。
设置舞台颜⾊为深⾊
选择
选择并复制圆形
新建两个图层,然后都原位粘贴⼀个同样⼤⼩的圆形
现在的图层如图所⽰
延长时间轴的帧到60帧
隐藏最上⾯的图层内容
将第⼆个图层的
在第2个图层的第60帧插⼊,然后第1帧移动圆形到左边
因为两个关键帧的图形⼀样,所以直接使⽤形状补间动画就可以了
最后显⽰最上⾯的图层,右键选择后
预览后就是⽉⾷的效果了
以上就是flash⽉⾷变化过程⽰意图的做法,希望⼤家喜欢,请继续关注。
精品文档 (180)利用FLASH制作再现月食完美瞬间

(注:本课分两课时完成,第一课时以新授为主,第二课时以练习为主) 第一课时教学内容:《再现“月食”》教学要求:1.学会运用学过的运动动画设计“月食”动画效果。
2.学会设计明亮度渐变动画效果,并运用于“月食”动画。
教学要点:1.重点:月食情景动画设计。
2.难点:月食时月亮的变化及各关键帧的设置。
教学过程:一、导入新课同学们都见过月食吗?日食呢?那情景是难得一见的。
请同学们说说其中的天文原理。
今天我们就运用Flash动画来展现月食时的情景。
1.启动“多媒体网络教室”,进入演示教学。
2.启动Flash。
3.播放“月食”动画,让学生欣赏制作好的月食动画效果。
4.指导学生观看视频教程内容,对月食动画设计过程作初步了解。
二、讲解与操作演示1.想一想:怎样达到月食时月亮形状的变化效果?思路:用一个黄色、一个蓝色(与夜空同色)这样两个大小一样的月亮相向而行,运用学过的运动动画知识,让它们在同一条水平线上相遇。
2.提问:两个月亮能否在同一图层?应该谁遮住谁?3.演示制作两个月亮相遇的运动动画,两个月亮距离宜近不宜远,否则会造成月食过程太快。
4.演示背景制作:(1)先插入新图层,并在该图层的绘图区画背景:先画蓝色背景(注意:画蓝色矩形作背景,不能直接设置背景色,否则天空颜色就无法改变了。
颜色不宜过深或过淡),再画楼房和树丛等,可以随心所欲任意发挥你的想像力。
背景要求:可简可繁,自由发挥。
注意夜晚景物颜色的深浅要适当。
(2)将画好的背景转换成组件(比先新建组件方便)。
问:背景图层放在什么位置?(最底层)先设计背景合适还是先设计月亮动画合适?为什么?5.预览动画。
问:动画中还缺少什么?(明暗变化)6.设置月食时的明暗变化效果。
(1)Flash中的明暗变化效果可以通过明亮度的渐变动画实现,不宜采用前面学过的改变Alpha值实现,为什么?(因为Alpha值改变的是图像的透明度,适宜渐隐渐现的动画效果。
)(2)明亮度的渐变设置与Alpha值变化设置方法一样,都是通过“实例”面板中的“效果”设置卡进行设置。
flash简单动画制作实例教程

flash简单动画制作实例教程Flash是一款非常强大的动画制作软件。
通过它,我们可以制作出各种精彩纷呈的动画效果。
下面,我将为大家分享一个Flash简单动画制作的实例教程。
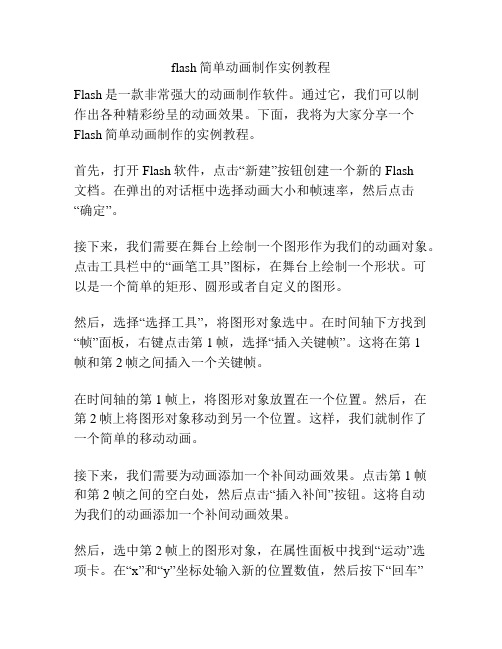
首先,打开Flash软件,点击“新建”按钮创建一个新的Flash文档。
在弹出的对话框中选择动画大小和帧速率,然后点击“确定”。
接下来,我们需要在舞台上绘制一个图形作为我们的动画对象。
点击工具栏中的“画笔工具”图标,在舞台上绘制一个形状。
可以是一个简单的矩形、圆形或者自定义的图形。
然后,选择“选择工具”,将图形对象选中。
在时间轴下方找到“帧”面板,右键点击第1帧,选择“插入关键帧”。
这将在第1帧和第2帧之间插入一个关键帧。
在时间轴的第1帧上,将图形对象放置在一个位置。
然后,在第2帧上将图形对象移动到另一个位置。
这样,我们就制作了一个简单的移动动画。
接下来,我们需要为动画添加一个补间动画效果。
点击第1帧和第2帧之间的空白处,然后点击“插入补间”按钮。
这将自动为我们的动画添加一个补间动画效果。
然后,选中第2帧上的图形对象,在属性面板中找到“运动”选项卡。
在“x”和“y”坐标处输入新的位置数值,然后按下“回车”键。
这样,我们就设定了图形对象在第2帧上的新位置。
现在,点击播放按钮预览我们的动画效果。
图形对象将从第1帧移动到第2帧的位置,然后停止。
最后,我们需要将动画导出为一个可观看的格式,如SWF文件。
点击“文件”菜单,选择“导出”->“导出为SWF”选项。
然后选择导出的文件路径和名称,点击“保存”按钮。
至此,我们已经完成了一个简单的Flash动画制作。
你可以在浏览器或者Flash播放器中打开SWF文件,观看我们刚刚制作的动画效果。
通过以上步骤,我们可以看到Flash软件的强大和灵活性。
只要我们多加练习和尝试,就能创作出更加精彩的Flash动画作品。
希望这个简单动画制作实例教程对大家有所帮助。
Flash实例

Flash教程:制作蝙蝠在月夜里飞翔的动画制作步骤:1、新建一个默认大小的Flash文档,用矩形工具画一个矩形用来作为夜空。
2、选中矩形,在混色器面板中将填充设为由深蓝到黑色的渐变,类型为“线性”。
用填充变形工具调整渐变为由下至上从蓝到黑。
3、选中矩形,在对齐面板中按下“相对于舞台”按钮,再按“匹配高和宽”,最后按“垂直中齐”和“水平中齐”。
这样矩形就铺满了整个画布。
4、新建一个图层,命名为“moon”,选择椭圆工具,按住Shift键画出一个正圆。
5、在混色器面板中将填充设为由黄到白色的渐变,类型为“放射状”,注意渐变条上黄色色块的位置。
用填充变形工具调整渐变到如下大小,形成带着光晕的月亮。
6、画蝙蝠。
Ctrl+F8新建一个元件,命名为“bat”,用椭圆工具画一个黑色的正圆。
7、画耳朵。
先用钢笔工具画一个小三角形,钢笔工具在任意两点上单击就可以画出直线。
8、将三角形填充黑色,并用选取工具调整到如下形状。
9、Ctrl+D复制一个耳朵,执行菜单/修改/变形/水平翻转。
10、将两个耳朵对齐后放在蝙蝠的头上。
11、画翅膀。
用钢笔工具先画出如下直线轮廓。
12、将翅膀填充黑色,并用选取工具调整到如下形状。
13、选中翅膀,按F8转换为元件,命名为“wing”。
双击翅膀进入元件编辑界面,在前4帧上都按F6插入关键帧。
14、选择第2帧,用任意变形工具将翅膀调整到如下形状。
15、选择第4帧,用任意变形工具将翅膀调整到如下形状,这就完成了翅膀的动态。
16、在库面板中双击“bat”元件的预览图进入蝙蝠的编辑界面。
将翅膀调整到合适的大小和位置。
17、在库面板中再次将“wing”元件拖进来,执行菜单/修改/变形/水平翻转后放在另外一边,完成蝙蝠的绘制。
18、回到“场景1”,新建一个图层,命名为“bat”,在第100帧处给三个图层都按F5插入帧。
19、选择月亮层,在第20帧处插入关键帧,并添加动画补间。
20、选择月亮层的第1帧,将月亮垂直拖放到画布以外,完成月亮升起的动画。
教你用FLASH做飞鸟效果

教你用FLASH做飞鸟效果1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为350px x 300px,帧频为20fps。
2.按快捷键Ctrl+F8新建一个名为“图片”的影片剪辑元件。
按快捷键Ctrl+R打开“导入”面板导入一幅可以覆盖场景的山水图片。
3.按快捷键Ctrl+L打开“库”面板,把“图片”元件拖拽到“场景1”中。
点选场景中的“图片”元件,按快捷键Ctrl+K打开“对齐”面板,点击“相对于舞台”按钮,再点击“左对齐”和“上对齐”按钮。
这样很容易就使“图片”元件覆盖住整个场景了。
4.创建一个“飞鸟”影片剪辑元件。
该元件的图层设置“左翅”层和“右翅”层利用“形状渐变”运动让两条线段可以模拟鸟翅膀煽动的运动。
打开“洋葱皮”命令可以很清楚的看到了.在各帧中,线段只是角度不一样,以产生运动的效果。
设置线段角度的变化可以按快捷键Ctrl+T打开“变形”面板进行辅助设置。
5.按快捷键Ctrl+L打开“库”面板。
右键点击“库”中的“飞鸟”元件,单击“链接”命令打开“链接属性”面板,(点选为动作脚本导出、在第一帧导出)。
使用“链接属性”面板定义影片剪辑元件后,可以直接利用代码调用元件,而不必把元件拖拽到场景中。
6.回到“场景1”,点选“图层1”的第1帧,按F9键打开“动作”面板,输入如下代码:// 飞鸟动画damp = .95;numbirds = 30;for (i=0; i<numbirds; i++) {bird = attachMovie("bird", "bird"+i, i);bird._x = Math.random()*350+20;bird._y = Math.random()*300+20;bird.vx = Math.random()*10-5;bird.vy = Math.random()*10-5;bird.k = Math.random()*.0001+.0003;bird.gotoAndPlay(Math.round(Math.random()*20));}onEnterFrame = function () {var totx = 0;var toty = 0;for (i=0; i<numbirds; i++) {bird = _root["bird"+i];totx += bird._x;toty += bird._y;}avgx = totx/numbirds;avgy = toty/numbirds;for (i=0; i<numbirds; i++) {bird = _root["bird"+i];bird.vx += (avgx-bird._x)*bird.k;bird.vy += (avgy-bird._y)*bird.k;bird.vx += Math.random()-.5;bird.vy += Math.random()-.5;bird.vx *= damp;bird.vy *= damp;targAngle = Math.atan2(bird.vy, bird.vx)*180/Math.PI; diff = targAngle-bird._rotation;if (diff<-180) {diff += 360;}if (diff>180) {diff -= 360;}bird._rotation += diff*.2;bird._x += bird.vx;bird._y += bird.vy;}}7.为了使该动画更有趣些,我们在以上的代码下,再添加如下代码:// 鼠标动作function drawToPoint(){for(i=0;i<numbirds;i++){bird=_root["bird"+i];bird.vx+=(_xmouse-bird._x)*bird.k*100;bird.vy+=(_ymouse-bird._y)*bird.k*100;}}onMouseDown = drawToPoint;。
Flash动画制作综合实例(精编文档).doc

【最新整理,下载后即可编辑】第14章Flash动画制作综合实例教学提示:Flash最主要的功能是制作矢量动画,制作出效果独特且容量很小的Flash动画作品是其主要特色。
同时,通过动作(Actions)指令集控制动画的播放、开关音效、制作交互式接口效果、Java网页特效等效果是其另一大特色。
这使得Flash不再只是单纯的动画制作软件,而成为交互式多媒体工具、交互式网页制作工具、光盘自动播放画面制作工具。
此外,它还可以做出多种格式的动画,不需死记程序语言就能做交互式游戏。
本章介绍了4个Flash动画制作实例,综合运用了Flash的编程语言技术、Flash的设置文档属性、制作元件、时间轴、文字工具、测试动画速度等技术。
教学目标:在掌握前面几章介绍的基本操作和基本知识的基础上,本章主要通过几个Flash动画制作的实例,让读者领略Flash的特效动画制作和强大的编程功能,进一步熟悉Flash利用动作语句来制作动画特效的操作方法和独自完成实例创作的能力,加深对Flash动画制作方法的认识和提高。
14.1 星光闪烁的特效实例大家可以想像这样一种场景:漆黑的夜空中,出现一点微弱的亮光,然后光线慢慢地增强,最后变成许许多多光芒四射的星星,若隐若现,而且,星星可以变换多种形状和颜色,很美的画面吧!如果将这些添加在你的动画中,将是一道非常亮丽的风景线。
14.1.1 设置文档属性(1) 选择【文件】|【新建】命令,或单击标准工具栏中的新建按钮,新建一个Flash MX 2004文档。
(2) 为了作图方便,选择【修改】|【文档】命令,打开如图14.1所示的【文档属性】对话框。
图14.1 【文档属性】对话框(3) 场景大小自定,背景颜色设为黑色,主要是为了增加一种神秘的感觉,而且更能突出光线的效果,与动画设置的环境相搭配。
14.1.2 制作元件(1) 制作一个球体。
新建一个元件,取名为“光球”,行为为“图形”,然后在工具栏里选取圆形工具,在工作区绘制一个正圆形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作了一个蝙蝠在月夜里飞翔的动画实例
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
效果图:
2、选中矩形,在混色器面板中将填充设为由深蓝到黑色的渐变,类型为“线性”。
用填充变形工具调整渐变为由下至上从蓝到黑。
3、选中矩形,在对齐面板中按下“相对于舞台”按钮,再按“匹配高和宽”,最后按“垂直中齐”和“水平中齐”。
这样矩形就铺满了整个画布。
4、新建一个图层,命名为“moon”,选择椭圆工具,按住Shift键画出一个正圆。
5、在混色器面板中将填充设为由黄到白色的渐变,类型为“放射状”,注意渐变条上黄色色块的位置。
用填充变形工具调整渐变到如下大小,形成带着光晕的月亮。
6、画蝙蝠。
Ctrl+F8新建一个元件,命名为“bat”,用椭圆工具画一个黑色的正圆。
7、画耳朵。
先用钢笔工具画一个小三角形,钢笔工具在任意两点上单击就可以画出直线。
8、将三角形填充黑色,并用选取工具调整到如下形状。
9、Ctrl+D复制一个耳朵,执行菜单/修改/变形/水平翻转。
10、将两个耳朵对齐后放在蝙蝠的头上。
11、画翅膀。
用钢笔工具先画出如下直线轮廓。
12、将翅膀填充黑色,并用选取工具调整到如下形状。
13、选中翅膀,按F8转换为元件,命名为“wing”。
双击翅膀进入元件编辑界面,在前4帧上都按F6插入关键帧。
14、选择第2帧,用任意变形工具将翅膀调整到如下形状。
15、选择第4帧,用任意变形工具将翅膀调整到如下形状,这就完成了翅膀的动态。
16、在库面板中双击“bat”元件的预览图进入蝙蝠的编辑界面。
将翅膀调整到合适的大小和位置。
17、在库面板中再次将“wing”元件拖进来,执行菜单/修改/变形/水平翻转后放在另外一边,完成蝙蝠的绘制。
18、回到“场景1”,新建一个图层,命名为“bat”,在第100帧处给三个图层都按F 5插入帧。
19、选择月亮层,在第20帧处插入关键帧,并添加动画补间。
20、选择月亮层的第1帧,将月亮垂直拖放到画布以外,完成月亮升起的动画。
21、选择蝙蝠层,在第21帧处插入关键帧,将“bat”元件拖进来,并调整到如下大小和位置。
在第35帧处也插入关键帧,并添加动画补间。
22、选择第21帧,将蝙蝠垂直拖放到画布以外,并用任意变形工具将蝙蝠拉大,完成蝙蝠飞入的动画。
23、在第45和60帧处分别再插入关键帧,并添加动画补间。
24、选择第60帧,用任意变形工具将蝙蝠缩小到几乎看不见为止,代表蝙蝠越飞越远。
25、在第61帧处按F7插入一个空白关键帧,代表蝙蝠完全消失。
26、选择第60帧,点右键选“复制帧”,在第70和90帧处分别再点右键选“粘贴帧”,并添加动画补间。
27、选择第90帧,将蝙蝠拖到画布以外如下位置,并用任意变形工具将蝙蝠拉大,完成蝙蝠飞出的动画。
好啦!操作完毕!。
