X-opengl立方体的简单三维交互式几何变换实验报告 代码资料
实验3OpenGL几何变换

实验3OpenGL⼏何变换1.实验⽬的:理解掌握⼀个OpenGL程序平移、旋转、缩放变换的⽅法。
2.实验内容:(1)阅读实验原理,运⾏⽰范实验代码,掌握OpenGL程序平移、旋转、缩放变换的⽅法;(2)根据⽰范代码,尝试完成实验作业;3.实验原理:(1)OpenGL下的⼏何变换在OpenGL的核⼼库中,每⼀种⼏何变换都有⼀个独⽴的函数,所有变换都在三维空间中定义。
平移矩阵构造函数为glTranslate<f,d>(tx, ty, tz),作⽤是把当前矩阵和⼀个表⽰移动物体的矩阵相乘。
tx, ty,tz指定这个移动物体的矩阵,它们可以是任意的实数值,后缀为f(单精度浮点float)或d(双精度浮点double),对于⼆维应⽤来说,tz=0.0。
旋转矩阵构造函数为glRotate<f,d>(theta, vx, vy, vz),作⽤是把当前矩阵和⼀个表⽰旋转物体的矩阵相乘。
theta, vx, vy, vz指定这个旋转物体的矩阵,物体将绕着(0,0,0)到(x,y,z)的直线以逆时针旋转,参数theta表⽰旋转的⾓度。
向量v=(vx, vy,vz)的分量可以是任意的实数值,该向量⽤于定义通过坐标原点的旋转轴的⽅向,后缀为f(单精度浮点float)或d(双精度浮点double),对于⼆维旋转来说,vx=0.0,vy=0.0,vz=1.0。
缩放矩阵构造函数为glScale<f,d>(sx, sy, sz),作⽤是把当前矩阵和⼀个表⽰缩放物体的矩阵相乘。
sx, sy,sz指定这个缩放物体的矩阵,分别表⽰在x,y,z⽅向上的缩放⽐例,它们可以是任意的实数值,当缩放参数为负值时,该函数为反射矩阵,缩放相对于原点进⾏,后缀为f(单精度浮点float)或d(双精度浮点double)。
注意这⾥都是说“把当前矩阵和⼀个表⽰移动<旋转, 缩放>物体的矩阵相乘”,⽽不是直接说“这个函数就是旋转”或者“这个函数就是移动”,这是有原因的,马上就会讲到。
实验三 OpenGL的简单交互绘制new

实验三 OpenGL的简单交互绘制一、实验目的1、理解OpenGL坐标系的概念,掌握OpengGL裁剪窗口、视区、显示窗口的概念和它们之间的关系,学会计算世界坐标和屏幕坐标。
2、学会OpenGL的简单键盘交互操作。
3、学会OpenGL的简单字符绘制。
3、进一步掌握OpengGL点、直线、多边形的绘制。
二、实验环境硬件要求:PC机,主流配置,最好为独立显卡,显存512M以上。
软件环境:操作系统:Windows XP。
语言开发工具:Microsoft Visual studio 2008,Visual C++。
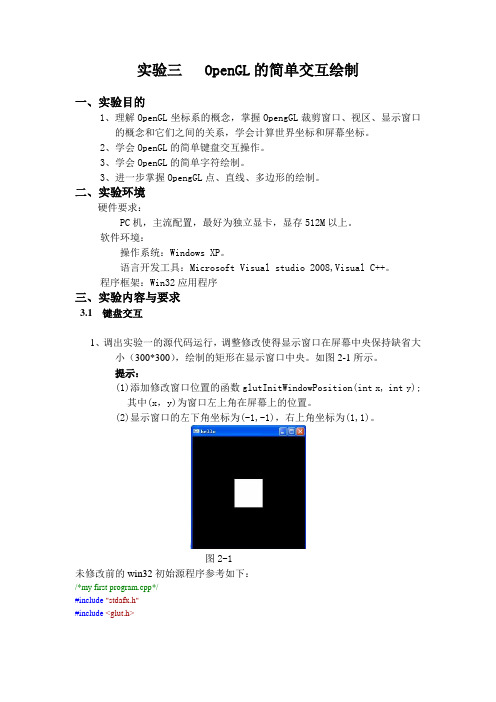
程序框架:Win32应用程序三、实验内容与要求3.1 键盘交互1、调出实验一的源代码运行,调整修改使得显示窗口在屏幕中央保持缺省大小(300*300),绘制的矩形在显示窗口中央。
如图2-1所示。
提示:(1)添加修改窗口位置的函数glutInitWindowPosition(int x, int y);其中(x,y)为窗口左上角在屏幕上的位置。
(2)显示窗口的左下角坐标为(-1,-1),右上角坐标为(1,1)。
图2-1未修改前的win32初始源程序参考如下:/*my first program.cpp*/#include"stdafx.h"#include<glut.h>void display(void);void myreshape(GLsizei w, GLsizei h);int APIENTRY _tWinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPTSTR lpCmdLine,int nCmdShow){UNREFERENCED_PARAMETER(hPrevInstance);UNREFERENCED_PARAMETER(lpCmdLine);char *argv[] = {"hello ", " "};int argc = 2; // must/should match the number of strings in argvglutInit(&argc, argv); //初始化GLUT库;glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式;(缓冲,颜色类型)glutInitWindowSize(500, 500);glutInitWindowPosition(1024 / 2 - 250, 768 / 2 - 250);glutCreateWindow("Hello"); //创建窗口,标题为“hello”;glutDisplayFunc(display); //用于绘制当前窗口;glutMainLoop(); //表示开始运行程序,用于程序的结尾;return 0;}void display(void){glClear(GL_COLOR_BUFFER_BIT); //刷新颜色缓冲区glRectf(-0.5,-0.5,0.5,0.5);glFlush(); //用于刷新命令队列和缓冲区,使所有尚未被执行的OpenGL命令得到执行}2、在实验一的基础上添加键盘交互,按W键绘制的矩形上移,按S键矩形下移,按A键矩形左移,按D键矩形右移,如图2-2。
opengl实验报告

opengl实验报告OpenGL实验报告引言:OpenGL(Open Graphics Library)是一种跨平台的图形编程接口,被广泛应用于计算机图形学、游戏开发和科学可视化等领域。
本实验报告将介绍我对OpenGL的实验研究和学习成果。
一、实验目的本次实验的主要目的是掌握OpenGL的基本概念和使用方法,了解图形渲染的原理和过程,以及学习如何在OpenGL中创建和操作图形对象。
二、实验环境本次实验使用的是OpenGL的最新版本,并在Windows操作系统下进行开发。
使用的开发工具是Visual Studio和OpenGL的开发库。
三、实验过程1. 熟悉OpenGL的基本概念在开始实验之前,我先学习了OpenGL的基本概念,包括OpenGL的坐标系统、图形渲染管线、着色器等。
了解这些概念对于后续的实验非常重要。
2. 创建窗口和上下文在OpenGL中,我们需要先创建一个窗口和一个OpenGL上下文,以便进行图形渲染。
通过调用相关的OpenGL函数,我成功创建了一个窗口,并初始化了OpenGL的上下文。
3. 绘制基本图形接下来,我开始尝试绘制一些基本的图形,比如点、线和三角形。
通过设置顶点坐标和颜色,我成功绘制出了这些基本图形,并在窗口中显示出来。
4. 添加纹理为了使图形更加逼真和丰富,我学习了如何在OpenGL中添加纹理。
通过加载图片并设置纹理坐标,我成功将纹理贴在了绘制的图形上,使其具有了更加真实的效果。
5. 光照和阴影效果为了增加图形的立体感和真实感,我学习了如何在OpenGL中添加光照和阴影效果。
通过设置光源的位置和属性,以及材质的属性,我成功实现了光照和阴影的效果,使图形看起来更加逼真。
6. 动画效果为了使图形具有动态效果,我学习了如何在OpenGL中实现简单的动画效果。
通过每帧更新顶点的位置和纹理坐标,我成功实现了图形的旋转和平移动画,使其具有了动态的效果。
四、实验结果和分析通过以上的实验过程,我成功掌握了OpenGL的基本概念和使用方法,并实现了一些基本的图形渲染效果。
实验报告几何变换实验

实验报告几何变换实验实验报告:几何变换实验引言:几何变换是计算机图形学中的重要概念,它可以改变图像的形状、位置和大小。
在本次实验中,我们将通过对几何变换的实际操作,深入了解几何变换的原理和应用。
一、实验目的本次实验的主要目的是探究几何变换在图像处理中的应用,具体包括平移、旋转、缩放和翻转等几何变换操作。
通过实际操作和观察,我们将了解几何变换对图像的影响,并学习如何使用计算机编程实现这些变换。
二、实验材料和方法1. 实验材料:- 一台计算机- 图像处理软件(如Photoshop、GIMP等)- 编程软件(如Python、MATLAB等)2. 实验方法:- 步骤一:选择一张图片作为实验对象,并导入到图像处理软件中。
- 步骤二:使用图像处理软件进行平移操作,观察图像的位置变化。
- 步骤三:使用图像处理软件进行旋转操作,观察图像的旋转效果。
- 步骤四:使用图像处理软件进行缩放操作,观察图像的大小变化。
- 步骤五:使用图像处理软件进行翻转操作,观察图像的翻转效果。
- 步骤六:使用编程软件编写程序,实现上述几何变换操作,并观察结果。
三、实验结果与分析1. 平移操作:在实验中,我们发现通过平移操作,可以将图像在水平和垂直方向上进行移动。
通过调整平移的距离和方向,我们可以改变图像在画布上的位置。
这种操作常用于图像的对齐和拼接等应用中。
2. 旋转操作:旋转操作可以改变图像的角度和方向。
通过调整旋转的角度和中心点,我们可以使图像以不同的角度进行旋转。
这种操作常用于图像的矫正、仿射变换等应用中。
3. 缩放操作:缩放操作可以改变图像的大小。
通过调整缩放的比例,我们可以使图像变得更大或更小。
这种操作常用于图像的放大、缩小、裁剪等应用中。
4. 翻转操作:翻转操作可以改变图像的方向。
通过水平或垂直翻转,我们可以使图像在左右或上下方向发生镜像反转。
这种操作常用于图像的镜像处理、对称效果等应用中。
四、实验总结通过本次实验,我们深入了解了几何变换在图像处理中的应用。
X-opengl立方体的简单三维交互式几何变换实验报告代码

立方体的简单三维交互式几何变换立方体的简单三维交互式几何变换。
功能:键盘的方向键实现立方体的上下左右平移;A键,S键分别实现向前,向后旋转;J键,K键分别实现放大,缩小;C键退出。
程序模块:1.重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用。
void reshape(int w, int h){glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}2.绘制一个立方体。
void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上// 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glEnd();}3.该模块设置屏幕颜色和深度缓存,设置立方体的平移,缩放,旋转变换。
计算机图形学-几何变换实验报告

// 左下:前视图 glViewport(0, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 4.5, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 0.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers();
// 右下:旋转的透视视区 glViewport(win_width/2, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 1.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers(); }
实验三 几何图形变换实验

另一个函数是:
void gluOrtho2D(GLdouble left,GLdouble right,GLdouble bottom,GLdouble top)
它是一个特殊的正射投影函数,主要用于二维图像到二维屏幕上的投影。它的near和far缺省值分别为-1.0和1.0,所有二维物体的Z坐标都为0.0。因此它的裁剪面是一个左下角点为(left,bottom)、右上角点为(right,top)的矩形。
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
init ();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
{
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB);//使用双缓存模式
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
三、实验内容
1、下面的代码采用GLUT库,使用了双缓存,在按下鼠标左键后,程序在空闲时一直不停地调用spinDisplay函数,实现了一个矩形在窗口中匀速转动(单击鼠标右键停止转动)。请修改代码,实现矩形在窗口内沿着水平线移动。
/*
* double.c
用OpenGL实现交互式的三维图形显示

第6卷 第10期 2006年5月167121815(2006)1021428202 科 学 技 术 与 工 程Science Technol ogy and Engineering Vol .6 No .10 M ay 2006Ζ 2006 Sci .Tech .Engng .用OpenG L 实现交互式的三维图形显示龚 安 宫法明(中国石油大学,东营257061)摘要 OpenG L 图形系统是访问图形硬件的一种软件接口,通过OpenG L 可以创建交互式的可编辑三维图形系统,制作高性能三维图形处理软件。
简要介绍了OpenG L 的一些基本概念,在此基础上示例性地说明了如何控制OpenG L 的三维显示以实现与用户的交互。
关键词 OpenG L 三维图形 变换 矩阵中图法分类号 TP31714; 文献标识码 B2006年1月4日收到第一作者简介:龚安(1971—),男,硕士,四川巴中,E 2mail:gongan0328@sina .com 。
1 O penGL 的相机显示模型在现实生活中,用相机拍摄一副照片一般要进行如下几个步骤:(1)进行拍摄的物体移动到合适的地方,以便于拍摄;(2)相机固定在三角架上,并将镜头对准要拍摄的物体;(3)调整相机的镜头(如焦距等),以放大、缩小场景或调节取景范围等;(4)最终生成的照片放在幻灯机上,以投射到屏幕进行观察,此时也可以通过调节幻灯机的参数实现屏幕上照片的缩放和平移。
OpenG L 中,将三维模型显示到计算机屏幕的机制与现实生活中使用相机得到相片的过程类似。
其基本原理是通过几种矩阵变换实现对三维模型显示的基本处理过程,基本的矩阵变换包括模型变换、视图变换、投影变换和视口变换。
2 O penGL 的模型变换模型变换相当于拍摄时搬移或旋转物体,或通过某种方法将物体直接进行放缩。
通过模型变换可以实现对物体进行平移、旋转和放缩等操作。
OpenG L 中,对模型变换矩阵进行操作需要用到如下几个函数:glScalef 可实现物体的缩放,其参数分别用来指定物体在三个坐标轴方向上的缩放比例,当三个方向指定的缩放比例不一致时,还可以实现对物体在某个方向进行拉伸的功能;glTranslatef 实现对物体的平移,其参数分别指定了物体在X 、Y 、Z 三个方向上平移的距离;gl Rotatef 可实现物体的旋转。
关于opengl实验报告

关于opengl实验报告OpenGL实验报告一、实验目的本实验旨在通过使用OpenGL图形库,掌握基本的3D图形编程技术,以及了解OpenGL的基本操作和常用函数。
二、实验环境1. 操作系统:Windows 102. 开发环境:Visual Studio 20193. 编程语言:C++4. 图形库:OpenGL三、实验内容1. 创建一个窗口并初始化OpenGL环境2. 绘制一个简单的三维立方体3. 添加光照效果和材质4. 实现简单的相机控制5. 添加纹理贴图四、实验过程1. 创建窗口并初始化OpenGL环境首先,我们使用OpenGL提供的函数来创建一个窗口,并初始化OpenGL环境。
这一步是整个实验的基础,也是我们能够进行后续操作的前提。
2. 绘制一个简单的三维立方体利用OpenGL提供的函数,我们可以很容易地绘制一个简单的三维立方体。
通过设置顶点坐标和法向量,我们可以使用OpenGL提供的函数来绘制出一个立方体。
3. 添加光照效果和材质在绘制立方体的基础上,我们可以通过设置光源的位置和颜色,以及物体的材质属性,来实现光照效果和材质的渲染。
这一步可以让我们的立方体看起来更加真实。
4. 实现简单的相机控制通过控制相机的位置和方向,我们可以实现简单的相机控制。
这样可以让我们在3D场景中自由地移动和观察物体。
5. 添加纹理贴图最后,我们可以通过加载纹理图片,并将其贴到立方体的表面上,来实现纹理贴图。
这样可以让我们的立方体看起来更加生动和具有真实感。
五、实验总结通过本次实验,我们学习了如何使用OpenGL图形库进行3D图形编程,掌握了基本的操作和常用函数。
同时,我们也实现了一个简单的3D场景,包括绘制立方体、添加光照效果和材质、实现相机控制以及添加纹理贴图。
这些技术和知识对于今后的图形编程工作将会有很大的帮助。
OpenGL实验一实验报告

计算机学院09计算机科学与技术专业 04 班学号:3109006029 姓名:冯沐强协作者:________ 教师评定: _________一、实验目的1 掌握OpenGL的三维图形绘制方法2 掌握Visual C++环境下的OpenGL图形开发二、实验要求在Windows平台上用VC++结合GLUT做实验,要求掌握结合VC++和OpenGL的基本图形(四面体、六面体、圆柱、圆锥等)建模及编程技能,以及图形学的基本原理,实验完成后要求根据自己的成果撰写一份实验报告。
1 基本三维几何图形(四面体、六面体、圆柱、球等)的建模及基本的交互2 人机交互(图形的基本变换,如旋转、平移、尺度缩放及橡皮筋技术等)三、实验环境操作系统:Windows xp开发环境:VC以及GLUT图形交互设备:鼠标和键盘四、实验内容1 GLUT在VC环境下的正确配置下载GLUT包,解压后,文件夹中有dll,lib,h文件,将,复制到C:\WINDOWS\system32下,将glut32.lib, 放到C:\Program Files\Microsoft Visual Studio\VC98\Lib(即安装的目录),将复制到C:\ProgramFiles\Microsoft Visual Studio\VC98\Include\GL2对基本图形(四面体,六面体,圆柱,球等)的建模及基本交互。
a 在上述四种图形的中选择两种及两种以上进行建模或者组合他们产生新的对象。
b 基本的交互包括:利用鼠标、键盘实现图像的交互(主要实现物体的浏览)void RenderScene(void)五、存在的问题和感想话说我配置OPENGL占用了大量时间。
第一次使用Opengl,对其函数没底,是一边看opengl函数查询.CHM ,一边做的。
发现只要按其函数名找函数,查找使用方法和里面的参数的运用,很容易上手。
通过本实验,使我掌握了Opengl在VC上的配置和Opengl部分函数的使用。
图形学实验报告 OpenGL中的变换

《计算机图形学基础》实验6 OpenGL中的变换一、实验目的及要求1.理解OpenGL中的各种变换的实现原理;2.掌握OpenGL中模型视图矩阵的操作方法。
3.掌握OpenGL中投影变换的实现方法。
二、实验环境主要是软件开发环境VC 6.0三、实验内容1、分子动画示例2、深度测试示例四、实验结果1、分子动画五、程序代码1.分子动画#include <gl/glut.h>void Initial(){glEnable(GL_DEPTH_TEST); // 启用深度测试glClearColor(1.0f, 1.0f, 1.0f, 1.0f ); //背景为白色}void ChangeSize(int w, int h){if(h == 0) h = 1;glViewport(0, 0, w, h); // 设置视区尺寸glMatrixMode(GL_PROJECTION); // 指定当前操作投影矩阵堆栈glLoadIdentity(); // 重置投影矩阵GLfloat fAspect;fAspect = (float)w/(float)h; // 计算视区的宽高比gluPerspective(45.0, fAspect, 1.0, 500.0); // 指定透视投影的观察空间glMatrixMode(GL_MODELVIEW);glLoadIdentity();}void Display(void){static float fElect1 = 0.0f; // 绕原子旋转的角度glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); //清除颜色和深度缓冲区glMatrixMode(GL_MODELVIEW); // 指定当前操作模型视图矩阵堆栈glLoadIdentity(); // 重置模型视图矩阵glTranslatef(0.0f, 0.0f, -250.0f); //将图形沿z轴负向移动glColor3f(1.0f, 0.0f, 0.0f);glutSolidSphere(12.0f, 15, 15); // 绘制红色的原子glColor3f(0.0f, 0.0f, 0.0f);glPushMatrix(); // 保存当前的模型视图矩阵glRotatef(fElect1, 0.0f, 1.0f, 0.0f); // 绕y轴旋转一定的角度glTranslatef(90.0f, 0.0f, 0.0f); // 平移一段距离glutSolidSphere(6.0f, 15, 15); // 画出第一个电子glPopMatrix(); // 恢复模型视图矩阵glPushMatrix(); // 保存当前的模型视图矩阵glRotatef(45.0f, 0.0f, 0.0f, 1.0f); //绕z轴旋转45°glRotatef(fElect1, 0.0f, 1.0f, 0.0f);glTranslatef(-70.0f, 0.0f, 0.0f);glutSolidSphere(6.0f, 15, 15); // 画出第二个电子glPopMatrix(); // 恢复模型视图矩阵glPushMatrix(); // 保存当前的模型视图矩阵glRotatef(-45.0f,0.0f, 0.0f, 1.0f); //绕z轴旋转-45°glRotatef(fElect1, 0.0f, 1.0f, 0.0f);glTranslatef(0.0f, 0.0f, 60.0f);glutSolidSphere(6.0f, 15, 15); // 画出第三个电子glPopMatrix();fElect1 += 10.0f; // 增加旋转步长,产生动画效果if(fElect1 > 360.0f) fElect1 = 10.0f;glutSwapBuffers();}void TimerFunc(int value){glutPostRedisplay();glutTimerFunc(100, TimerFunc, 1);}int main(int argc, char* argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);glutCreateWindow("分子动画示例");glutReshapeFunc(ChangeSize);glutDisplayFunc(Display);glutTimerFunc(500, TimerFunc, 1); //指定定时器回调函数Initial();glutMainLoop();return 0;}六、心得体会这次的分子动画实验比较有意思,就是对代码的理解性不是很高。
实验一OpenGL 软件的使用

实验一OpenGL 软件的使用1.实验目的:1) 学会 OpenGL 的安装及编程;2) 掌握用OpenGL绘图包编程的软件总体结构.3) 掌握用 OpenGL 绘图包绘制立方体的基本语句;4) 掌握OpenGL 绘图包用鼠标交互操作图形的语句;2.实验要求:要求能够从网上下载OpenGL的动态链接文件和库文件,并进行安装。
能够用OpenGL的函数进行编程绘制立方体,实现用鼠标拖动、旋转、缩放立方体。
3.实验内容:从网上下载OpenGL的动态链接文件(.DLL)和库文件(.Lib),把它们放置到规定的目录中。
用VC++的Windows编程,实现绘制立方体,和用鼠标交互。
4.实验步骤:1) 从网上下载OpenGL的动态链接文件(.DLL)和库文件(.Lib),把它们放置到规定的目录中。
2) 用VC++的Windows编程,配制编程环境。
3) 编程实现绘制立方体。
4) 编程实现用鼠标的交互操作。
5.实验学时:2 学时。
6.实验结果:上交编制的软件和实验报告。
实验二网格地形的绘制1.实验目的:1) 学会使用 OpenGL 进行三维地形的绘制;2) 掌握用OpenGL绘制网格的关键技术.3) 掌握用 OpenGL 绘制网格的的基本语句;4) 深刻体会网格剖分的理论和技术;2.实验要求:要求能够用OpenGL的语句绘制三维地形图,以网格表现。
调整网格的参数,它的高程,u,v值,它的网格数,实现不同精度,不同外观的地形。
3.实验内容:从网上下载OpenGL的地形绘制程序,或按照书上的程序例子,编程实现地形绘制。
调整程序中的网格的参数,它的高程,u,v值,它的网格数,实现不同精度,不同外观的地形。
4.实验步骤:1) 从网上下载OpenGL的地形绘制程序。
或找到书上的程序例子。
2) 用VC++的Windows编程,实现地形绘制。
3) 调整程序中的网格的参数,它的高程,u,v值,它的网格数。
4) 编程实现并观看各种地形效果。
Opengl实验报告及源代码实验五 几何变换

实验报告学生姓名:学号:专业班级:实验类型:□验证□综合□设计□创新实验日期:2018.11 实验成绩:一、实验名称实验五几何变换二、实验内容1.编写程序绘制若干三维物体,将其放置在场景的不同位置,并让物体绕自身的某条轴做旋转运动;2.编写一个可在三维场景中自由移动和改变观察方向的摄像机,利用键盘和鼠标控制摄像机实现三维场景的动态漫游。
三、实验目的1.了解缩放、平移和旋转等模型变换的实现原理,掌握模型变换矩阵的使用方法,能够利用模型变换建立三维场景;2.了解视点变换的实现原理,掌握视点变换与摄像机功能的具体关系和利用视点变换矩阵构造摄像机的具体方法。
3.了解投影变换和视口变换的实现原理,掌握投影变换与视口变换在场景缩放和显示中的作用。
四、实验步骤1.建立立方体几何模型。
定义立方体顶点的位置坐标和纹理坐标,设置不同立方体在世界坐标系中的位置。
// Set up vertex data and attribute pointersGLfloat vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f };// World space positions of our cubes glm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};2.加载立方体模型的顶点数据。
opengl算法学习---图形几何变换

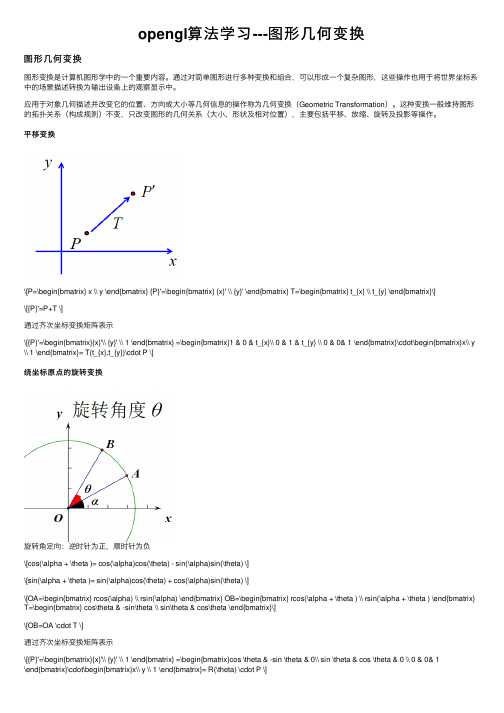
opengl算法学习---图形⼏何变换图形⼏何变换图形变换是计算机图形学中的⼀个重要内容。
通过对简单图形进⾏多种变换和组合,可以形成⼀个复杂图形,这些操作也⽤于将世界坐标系中的场景描述转换为输出设备上的观察显⽰中。
应⽤于对象⼏何描述并改变它的位置、⽅向或⼤⼩等⼏何信息的操作称为⼏何变换(Geometric Transformation)。
这种变换⼀般维持图形的拓扑关系(构成规则)不变,只改变图形的⼏何关系(⼤⼩、形状及相对位置),主要包括平移、放缩、旋转及投影等操作。
平移变换\[P=\begin{bmatrix} x \\ y \end{bmatrix} {P}'=\begin{bmatrix} {x}' \\ {y}' \end{bmatrix} T=\begin{bmatrix} t_{x} \\ t_{y} \end{bmatrix}\]\[{P}'=P+T \]通过齐次坐标变换矩阵表⽰\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix}1 & 0 & t_{x}\\ 0 & 1 & t_{y} \\ 0 & 0& 1 \end{bmatrix}\cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix}= T(t_{x},t_{y})\cdot P \]绕坐标原点的旋转变换旋转⾓定向:逆时针为正,顺时针为负\[cos(\alpha + \theta )= cos(\alpha)cos(\theta) - sin(\alpha)sin(\theta) \]\[sin(\alpha + \theta )= sin(\alpha)cos(\theta) + cos(\alpha)sin(\theta) \]\[OA=\begin{bmatrix} rcos(\alpha) \\ rsin(\alpha) \end{bmatrix} OB=\begin{bmatrix} rcos(\alpha + \theta ) \\ rsin(\alpha + \theta ) \end{bmatrix} T=\begin{bmatrix} cos\theta & -sin\theta \\ sin\theta & cos\theta \end{bmatrix}\]\[OB=OA \cdot T \]通过齐次坐标变换矩阵表⽰\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix}cos \theta & -sin \theta & 0\\ sin \theta & cos \theta & 0 \\ 0 & 0& 1\end{bmatrix}\cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix}= R(\theta) \cdot P \]以坐标原点为基准点的缩放变换\[{x}'=x \cdot s_{x} \]\[{y}'=y \cdot s_{y} \]\[{P}'=\begin{bmatrix}{x}'\\ {y}' \end{bmatrix} =\begin{bmatrix}s_{x} & 0\\ 0 & s_{y} \end{bmatrix}\cdot\begin{bmatrix}x\\ y \end{bmatrix}= s \cdot P\]通过齐次坐标变换矩阵表⽰\[{x}'=x \cdot s_{x} \]\[{y}'=y \cdot s_{y} \]\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} s_{x} & 0 & 0\\ 0 & s_{y} & 0 \\ 0 & 0& 1 \end{bmatrix}\cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix}= S(S_{x},s_{y}) \cdot P \]反射变换产⽣对象镜像的变换称为反射(reflection),变换通过将对象绕反射轴旋转180°来⽣成反射镜像1 相对于x轴的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix} =\begin{bmatrix} 1 & 0 \\ 0 & -1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]2 相对于y轴的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} -1 & 0 \\ 0 & 1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]3 相对于坐标原点的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} -1 & 0 \\ 0 & -1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]通过齐次坐标变换矩阵表⽰\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} a & b & 0\\ c & d & 0 \\ 0 & 0& 1 \end{bmatrix} \cdot \begin{bmatrix}x\\ y \\ 1 \end{bmatrix} =R(a,b,c,d) \cdot P \]4 相对于任意点的反射\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} -1 & 0 & 2u\\ 0 & -1 & 2v \\ 0 & 0& 1 \end{bmatrix} \cdot \begin{bmatrix}x\\ y \\ 1 \end{bmatrix} =T \cdot P \]5 关于对⾓线 y= x 的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} 0 & 1 \\ 1 & 0 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]6 关于对⾓线 y= -x 的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} 0 & -1 \\ -1 & 0 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]7 相对于任意直线 y=mx+b 的反射\[p'= \begin{bmatrix} x'\\ y' \\ 1 \end{bmatrix} = \frac{1}{1+m^{2}} \begin{bmatrix} 1-m^{2} & 2m & -2mb\\ 2m & m^{2}-1 & 2b\\ 0 & 0 & 1+m^{2} \end{bmatrix} \cdot \begin{bmatrix} x\\ y \\ 1 \end{bmatrix} =T\cdot P \]错切变换错切(shear)是⼀种使对象形状发⽣变化的变换,经过错切的对象好像是由相互滑动的内部夹层组成相对于x轴的x⽅向错切由下列变换产⽣\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix} =\begin{bmatrix} 1 & sh_{x} \\ 0 & 1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]该变换对应的坐标转换为\[{x}'=x+sh_{x} \cdot y \]\[{y}'=y \]通过齐次坐标变换矩阵表⽰相对于线\(y=y_{ref}\)的x⽅向错切\[ \begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} 1 & sh_{x} & -sh_{x} \cdot y_{ref} \\ 0 & 1 & 0 \\ 0 & 0& 1 \end{bmatrix} \cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix} \]相对于线\(x=x_{ref}\)的y⽅向错切\[ \begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} 1 & 0 & 0 \\ sh_{y} & 1 & -sh_{y} \cdot x_{ref}\\ 0 & 0& 1 \end{bmatrix} \cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix} \]逆变换通过齐次坐标变换矩阵表⽰平移逆变换\[T^{-1} =\begin{bmatrix} 1 & 0 & -t_{x} \\ 0 & 1 & -t_{y} \\ 0 & 0& 1 \end{bmatrix} \]旋转逆变换\[R^{-1} =\begin{bmatrix} cos \theta & -sin \theta & 0 \\ sin \theta & cos \theta & 0 \\ 0 & 0& 1 \end{bmatrix} \]缩放逆变换\[S^{-1} =\begin{bmatrix} \frac{1}{s_{x}} & 0 & 0 \\ 0 & \frac{1}{s_{y}} & 0 \\ 0 & 0& 1 \end{bmatrix} \]⼆维复合变换利⽤矩阵表达式,可以通过计算单个变换的矩阵乘积,将任意的变换序列组成复合变换矩阵。
参考资料--opengl实验报告

贵州大学实验报告学院:计算计科学与信息学院专业:班级:
这次试验的主要任务是学会配置opengl的运行环境,并通过编写程序来测试能否正确的生成相应的图案,所以还算比较简单的,做实验时只要看一下老师发给我们的ppt,然后按照上面的步骤一步一步的操作就行,先是把下载好的压缩包解压然后找到安装目录,然后将相应的文件放到相
贵州大学实验报告
学院:计算计科学与信息学院专业:数字媒体技术班级:数媒091
贵州大学实验报告
学院:计算计科学与信息学院专业:数字媒体技术班级:数媒091。
Opengl实验报告及源代码实验六 颜色与光照

南昌大学实验报告学生姓名:学号:专业班级:实验类型:□验证□综合□设计□创新实验日期:2018.11 实验成绩:一、实验名称实验六颜色与光照二、实验内容1.指定几何模型的绘制颜色,使用平滑着色模式用多种不同的颜色绘制多边形;2.通过定义光源、材质和光照模型属性渲染物体的光照效果;3.创建一个3D虚拟场景,利用定向光、点光源和聚光灯等不同光源实现3D场景的光照效果。
三、实验目的1.了解RGBA颜色的实现原理,掌握利用Flat和Smooth着色模式来绘制不同颜色的物体的方法;2.掌握OpenGL光照模型,理解光源、材质和光照模型如何综合影响物体的光照效果。
3.掌握定向光、点光源和聚光灯的不同属性及三种光源光照效果的计算方法。
四、实验步骤1.建立立方体几何模型。
定义立方体顶点的位置坐标和纹理坐标,设置不同立方体在世界坐标系中的位置:// Set up vertex data (and buffer(s)) and attribute pointersGLfloat vertices[] = {// Positions // Normals // Texture Coords-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, -0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f, -0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f, -0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f, -0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f, -0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f, -0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f, -0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, -0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f };// Positions all containersglm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};2.加载立方体模型的顶点数据。
基于OpenGL的简单几何造型

实验三基于OpenGL的简单几何造型1.实验内容与目标:通过使用Microsoft Visual Studio 2005学会用openGL 绘制一个三维立体几何。
2.小组成员分工:1)程序源代码的设计以及结果的生成。
2)介绍算法的具体步骤。
3)整理数据。
3.实验原理:openGL包含一百多个函数,每个函数具有一定的绘图功能,通过这些函数来编立体几何以及旋转变换。
4.实验步骤:首先,需要包含头文件#include <GL/glut.h>,这是GLUT的头文件。
int main(int argc, char *argv[]),这个是带命令行参数的main函数,注意main函数中的各语句,除了最后的return之外,其余全部以glut开头。
这种以glut开头的函数都是GLUT工具包所提供的函数。
在glutDisplayFunc函数中,我们设置了“当需要画图时,请调用myDisplay 函数”。
于是myDisplay函数就用来画图。
观察myDisplay中的三个函数调用,发现它们都以gl开头。
这种以gl开头的函数都是OpenGL的标准函数。
5.实验结果:见附图6.性能分析:1)正确性:opengl功能很强大,每个函数都有其广泛性,且函数书写简单方便。
2)时间效率:由于for循环较多,且程序复杂,时间复杂度较大。
3)存储空间:存在函数的递归,函数的传递,所以在编程序的时候由于不断地递归和传递使得存储空间占用较大。
7. 附录:程序源代码。
#include<GL/glut.h>#pragma comment(lib, "opengl32.lib")#pragma comment(lib, "glu32.lib")#pragma comment(lib, "glut32.lib")#include<GL/glut.h>void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT);glRectf(-0.5f, -0.5f, 0.5f, 0.5f);glFlush();}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("第̨²一°?个?OpenGL程¨¬序¨°");glutDisplayFunc(&myDisplay);glutMainLoop();return 0;}#include <GL/glut.h>#include <gl/gl.h>void display(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glColor4f(1.0,0.0,0.0,1.0); // set the point color glPointSize(10);glBegin(GL_POINTS);glVertex3f(-0.5,-0.5,0.0);glVertex3f(0.5,-0.5,0.0);glVertex3f(0.5,0.5,0.0);glVertex3f(-0.5,0.5,0.0);glEnd();glFlush();}int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("第一个OpenGL程序");glutDisplayFunc(display);glutMainLoop();return 0;}#include <GL/glut.h>#include <gl/gl.h>void display(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glColor4f(1.0,0.0,0.0,1.0); // set the line color glLineWidth(5);glBegin(GL_LINES);glVertex3f(-0.5,-0.5,0.0);glVertex3f(0.5,-0.5,0.0);glVertex3f(0.5,0.5,0.0);glVertex3f(-0.5,0.5,0.0);glEnd();glFlush();}int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("第一个OpenGL程序");glutDisplayFunc(display);glutMainLoop();return 0;}#define GLUT_DISABLE_ATEXIT_HACK#include<gl/GLUT.H>#include<gl/GLU.H>#include<gl/GL.H>#include<math.h>const GLfloat factor = 0.1f;//让正弦函数比例放大void myDisplay(void){GLfloat x;glClear(GL_COLOR_BUFFER_BIT);//画坐标ÀglEnable(GL_LINE_STIPPLE);//启动虚线glLineStipple(2,0x0F0F);//设置虚线样式glLineWidth(2.0f); //设置线宽¨glBegin(GL_LINES);glVertex2f(-1.0f,0.0f);glVertex2f(1.0f,0.0f);glVertex2f(0.0f,-1.0f);glVertex2f(0.0f,1.0f);glEnd();//画正弦函数曲线glDisable(GL_LINE_STIPPLE);//禁止虚线glBegin(GL_LINE_STRIP);for (x=-1.0f/factor;x<1.0f/factor;x+=0.01f){glVertex2f(x*factor,sin(x)*factor);}glEnd();glFlush();}int main(int argc,char *argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_RGB|GLUT_SINGLE);glutInitWindowPosition(100,100);glutInitWindowSize(400,400);glutCreateWindow("我的OpenGL程序");glutDisplayFunc(&myDisplay);glutMainLoop();//进行消息循环return 0;}。
openGL+VS2010的例程--旋转变色立方体(三维)

openGL+VS2010的例程--旋转变⾊⽴⽅体(三维)效果图如上。
步骤:⾸先,变换模型视⾓;然后,改变颜⾊;最后,利⽤顶点数组绘制⽴⽅体。
源代码如下:#include <GL/glut.h>// 绘制⽴⽅体// 将⽴⽅体的⼋个顶点保存到⼀个数组⾥⾯static const float vertex_list[][3] ={-0.5f, -0.5f, -0.5f,0.5f, -0.5f, -0.5f,-0.5f, 0.5f, -0.5f,0.5f, 0.5f, -0.5f,-0.5f, -0.5f, 0.5f,0.5f, -0.5f, 0.5f,-0.5f, 0.5f, 0.5f,0.5f, 0.5f, 0.5f,};// 将要使⽤的顶点的序号保存到⼀个数组⾥⾯static const GLint index_list[][2] ={{0, 1},{2, 3},{4, 5},{6, 7},{0, 2},{1, 3},{4, 6},{5, 7},{0, 4},{1, 5},{7, 3},{2, 6}};// 绘制⽴⽅体void DrawCube(void){int i,j;glBegin(GL_LINES);for(i=0; i<12; ++i) // 12 条线段{for(j=0; j<2; ++j) // 每条线段 2个顶点{glVertex3fv(vertex_list[index_list[i][j]]);}}glEnd();}static float rotate = 0;static int times = 0;void renderScene(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 清理颜⾊缓冲和深度缓冲glMatrixMode(GL_MODELVIEW); // 对模型视景的操作glLoadIdentity(); // 重置当前指定的矩阵为单位矩阵glPushMatrix(); // 压栈//glTranslatef(-0.2, 0, 0); // 平移//glScalef(1, 1, 1); // 缩放times++;if(times > 100){times = 0;}if(times % 100 == 0) // [0, 100){rotate += 0.5; // [0, 20)}glRotatef(rotate, 0, 1, 0); // 旋转glRotatef(rotate, 1, 0, 0);// 动态颜⾊变换--红->绿->蓝->红if(rotate == 0)glColor3f(1, 0, 0);if(rotate ==90)glColor3f(0, 1, 0);if(rotate ==180)glColor3f(0, 0, 1);if(rotate ==270)glColor3f(1, 1, 0);if(rotate ==360)rotate = 0;DrawCube(); // 绘制⽴⽅体glPopMatrix();// 出栈glutSwapBuffers();}int main(int argc, char* argv[]){glutInit(&argc, argv); // 初始化GLUTglutInitDisplayMode(GLUT_DEPTH | GLUT_DOUBLE | GLUT_RGBA); glutInitWindowPosition(100, 100); // 显⽰窗⼝在屏幕的相对位置glutInitWindowSize(500, 500); // 设置显⽰窗⼝⼤⼩glutCreateWindow(argv[0]); // 创建窗⼝,附带标题glutDisplayFunc(renderScene); // 注册显⽰⽤的函数glutIdleFunc(renderScene); // 注册空闲⽤的函数glutMainLoop(); // GLUT 状态机return0;}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
立方体的简单三维交互式几何变换立方体的简单三维交互式几何变换。
功能:键盘的方向键实现立方体的上下左右平移;A键,S键分别实现向前,向后旋转;J键,K键分别实现放大,缩小;C键退出。
程序模块:1.重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用。
void reshape(int w, int h){glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}2.绘制一个立方体。
void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上// 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glEnd();}3.该模块设置屏幕颜色和深度缓存,设置立方体的平移,缩放,旋转变换。
void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); //清空颜色和深度缓存glMatrixMode(GL_MODELVIEW);glLoadIdentity();//gluLookAt(2.0, 2.0, 2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glTranslatef(0.0f+tx,0.0f+ty,-4.0f);//平移变换glScalef(1+sf,1+sf,1+sf); //缩放变换glRotatef(ratX, 1.0f, 0.0f, 0.0f);//绕X轴的旋转变换glRotatef(ratY, 0.0f, 1.0f, 0.0f);//绕Y轴的旋转变换glRotatef(ratZ, 0.0f, 0.0f, 1.0f);//绕Z轴的旋转变换DrawBox();glFlush();glutSwapBuffers();}4.该模块为设置深度缓存和启动深度测试模式。
void init(){glClearColor (1.0, 1.0, 1.0, 1.0);glEnable(GL_DEPTH_TEST); //启动深度测试模式}5.该模块为设置键盘的交互式操作。
void myKeyboard(unsigned char key, int x, int y){if(key == 'a' || key == 'A')ratX += 2;ratY += 2;ratZ += 2;if(key == 's' || key == 'S')ratX -= 2;ratY -= 2;ratZ -= 2;if(key == 'j' || key == 'J')sf+=0.1;if(key == 'k' || key == 'K')sf-=0.1;if(key == 'c' || key == 'C')exit(0);glutPostRedisplay(); //重新调用绘制函数}6.该模块为设置键盘方向键的交互式操作。
void myspecialKeyboard(int key,int x,int y){ if(key == GLUT_KEY_UP )ty+=0.1;if(key == GLUT_KEY_DOWN)ty-=0.1;if(key ==GLUT_KEY_LEFT)if(key==GLUT_KEY_RIGHT)tx+=0.1;glutPostRedisplay();}7.主函数模块,实现设置显示模式(窗口大小,位置),调用函数操作。
int main(int argc, char** argv){glutInit(&argc,argv); // 初始GLUT.glutInitDisplayMode (GLUT_DEPTH |GLUT_DOUBLE | GLUT_RGB); //设定显示模式glutInitWindowSize(400,400); // 设定窗口大小glutInitWindowPosition(50,100); // 设定窗口位置glutCreateWindow("立方体的简单三维交互式几何变换"); // 用前面指定参数创建glutReshapeFunc(reshape); //指定重绘回调函数glutDisplayFunc(display); // 进行一些初始化工作glutKeyboardFunc( myKeyboard); //指定键盘回调函数glutSpecialFunc(myspecialKeyboard); //指定键盘回调函数init();glutMainLoop();// 进入无穷循环,等待事件处理}立方体的平移:上平移下平移:左平移:右平移:放大:旋转:#include <stdlib.h>#include <GL/glut.h>#include <windows.h>float ratX = 60;float ratY = 60;float ratZ = 60;float tx=0;float ty=0;float sf=0;void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上// 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glEnd();}void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); //清空颜色和深度缓存glMatrixMode(GL_MODELVIEW);glLoadIdentity();//gluLookAt(2.0, 2.0, 2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glTranslatef(0.0f+tx,0.0f+ty,-4.0f);//平移变换glScalef(1+sf,1+sf,1+sf); //缩放变换glRotatef(ratX, 1.0f, 0.0f, 0.0f);//绕X轴的旋转变换glRotatef(ratY, 0.0f, 1.0f, 0.0f);//绕Y轴的旋转变换glRotatef(ratZ, 0.0f, 0.0f, 1.0f);//绕Z轴的旋转变换DrawBox();glFlush();glutSwapBuffers();}void reshape(int w, int h) //重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用{glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}void init(){glClearColor (1.0, 1.0, 1.0, 1.0);glEnable(GL_DEPTH_TEST); //启动深度测试模式}void myKeyboard(unsigned char key, int x, int y) {if(key == 'a' || key == 'A')ratX += 2;ratY += 2;ratZ += 2;if(key == 's' || key == 'S')ratX -= 2;ratY -= 2;ratZ -= 2;if(key == 'j' || key == 'J')sf+=0.1;if(key == 'k' || key == 'K')sf-=0.1;if(key == 'c' || key == 'C')exit(0);glutPostRedisplay(); //重新调用绘制函数}void myspecialKeyboard(int key,int x,int y){if(key == GLUT_KEY_UP )ty+=0.1;if(key == GLUT_KEY_DOWN)ty-=0.1;if(key ==GLUT_KEY_LEFT)tx-=0.1;if(key==GLUT_KEY_RIGHT)tx+=0.1;glutPostRedisplay();}int main(int argc, char** argv){glutInit(&argc,argv); // 初始GLUT.glutInitDisplayMode (GLUT_DEPTH |GLUT_DOUBLE | GLUT_RGB); //设定显示模式glutInitWindowSize(400,400); // 设定窗口大小glutInitWindowPosition(50,100); // 设定窗口位置glutCreateWindow("立方体的简单三维交互式几何变换"); // 用前面指定参数创建glutReshapeFunc(reshape); //指定重绘回调函数glutDisplayFunc(display); // 进行一些初始化工作glutKeyboardFunc( myKeyboard); //指定键盘回调函数glutSpecialFunc(myspecialKeyboard); //指定键盘回调函数init();glutMainLoop();// 进入无穷循环,等待事件处理}。
