PS制作羽毛扇方法
Photoshop绘制翅膀图形方法

Photoshop绘制翅膀图形方法
新建一个透明图层,用钢笔工具画出一个如下形状
进入路径面板选择工作路径点击第三个圈圈
滤镜执行极坐标命令
ctrl+t变形命令选择扭曲,将图层调整形状
给图层1增加混合效果,设置外发光与投影
ctrl+J将图层一复制两份
把图层1不透明度设为20%,图层1副本设为50%
然后对图层1执行ctrl+t执行自由变换把图形放大一点
接着对图层1副本也执行自由变换跟着放大比图层1小一点点就行了
把图层全部合并,ctrl+复制一份再执行ctrl+t选择水平翻转;移动图层1副本3图层使之两个图层对称;。
ps教你如何制作一把纸扇子,只需一分钟,你就可以成为一个高手。

八、在上面保留的扇柄,ctrl+点击该图层,黑白线性渐变,+8度旋转,
ctrl+shift+alt+T,在过垂直参考线后,将渐变改为白黑渐变,再继续
将图层合并,并置于图片层下面;
九、调整图片层的混合模式,强光;
十、用套索工具在图片层绘制凹凸槽,ctrl+-10度,ctrl+J复制一份,-8度旋转,ctrl+shift+alt+T
弄成一周,(注:重心都在参考线交汇处)
五,将最上面的保留不变,其余的图层合并ctrl+E
六、在背景图层上面新建图层,以参考线交汇点为中心画正圆,再在形状
相减的情况下画小圆 ,填充白色,将它剪成扇形区;
知识点:参考线,自由变换,图层样式,橡皮,自定义形状,旋转,黑白渐变
一、新建黑背景画布;
二、画出十字形参考线,靠近画布的偏下方,画矩形,填充木头色,自由
变换,ctrl+调整锚点,alt调整大小,图层样式之斜面与浮雕;
三、橡皮工具,调小流量和透明度,硬笔,打孔,再自定义形状,心形,
ctrl+回车转换为选区,delete
巧用PS滤镜制作羽毛效果

巧用PS滤镜制作羽毛效果
今天小编为大家带来的是利用滤镜中的【风】来制作羽毛效果,进而利用羽毛来实现各类图案。
废话不多说,想让大家看看效果图:
额,咱先抛开后期羽毛的拼图效果好不好看,重点是羽毛的制作哈!
接下来就教大家如何利用风来实现羽毛的制作。
1、新建画布,同时再次新建一个透明图层,利用【矩形选框工具】绘制一个矩形:
2、选择【滤镜】—>【风格化】—>【风】,注意这里要选择【大风】,如果效果不满意可以按【Ctrl】+【F】多重复几次:
3、同时在选择【滤镜】—>【模糊】—>【动感模糊】,如果效果不满意可以按【Ctrl】+【F】多重复几次:
4、按【Ctrl】+【T】将图形调整至下图位置:
5、选择【滤镜】—>【扭曲】—>【极坐标】(极坐标到平面):
6、如果极坐标后的图案不是非常满意可以利用【ctrl】+【T】,右击选择扭曲来进行调整:
7、利用矩形选框工具选取极坐标后的图案的一边并删除,只保留另外一边:
8、复制一层保留下来的部分,按【Ctrl】+【T】右击选择【水平翻转】,这样一个大致的羽毛就实现了:
9、新建图层画出羽毛柄。
并合并羽毛所有图层:
10、不满意颜色的话可以利用混合模式中的【颜色叠加】来实现颜色的变化:
11、羽毛的弯曲可以利用【滤镜】—>【扭曲】—>【切变】来实现:
12、接下来就看各位自己的脑洞了,利用各类羽毛实现各种效果的创造:
怎么样是不是非常简单呢?觉得有意思的话赶快去自己动手操作
一下吧!
如果喜欢的话就赶紧点击关注【一路安静】吧!你的关注是对小编的最大支持。
Photoshop 扇骨制作

1.新建,宽35厘米,高25厘米2.新建图层命名为“扇骨”3.利用矩形套索,制作扇柄4.设置颜色,参考值210、140、70。
Alt+Del进行前景色填充,Ctirl+D取消选取。
5.利用放大工具,并确定视图中的对齐与标尺处于打开状态。
6.拖动参考线到扇子柄中间部分。
7.利用圆形套索工具。
在左边画一小圆。
按住ALT+Shift可画正圆。
8.Ctirl+Shift+I反选选区,用橡皮擦除左端,并取消选区9.设置投影、斜面和浮雕效果。
在斜面和浮雕中选中“纹理”并设置成木纹图案10.Ctirl+T进行自由变换;同时按住Ctirl+Alt+Shift可以进行梯形变换。
11.利用橡皮,设置为5像素,擦出几个孔。
12.从标尺上拖出参考线,确定扇子旋转轴心。
13.新建图层,并与原图层“扇骨”合并,重新命名为“扇骨”14.Ctirl+T进行自由变换,将旋转中心移动到参考线交点,旋转一个角度。
15.打开“窗口”,点开“动作”16.新建一个组,名为“扇子动作”,再点击“创建新动作”17.拖动扇骨到【新建图层】,复制出一个“扇骨副本”18.Ctirl+T自由变换,移动旋转中心到参考线交点,同时设置旋转角度为-519.点击结束动作纪录。
20.点击“扇骨副本”,点击动作面板上地【开始执行动作】,自动生成下一个旋转骨架。
21.重复20次左右,除最后一个和第一个扇骨外其余合并。
22.为显示清楚,将背景颜色改为黑色。
23.利用圆形圈选工具,一参考线交点画一正圆,并填充为白色。
24.再画一小圆,利用圆形圈选工具,一参考线交点画一正圆,并按delete删除内圆部分。
制作漂亮的精灵翅膀Photoshop的使用技巧

制作漂亮的精灵翅膀Photoshop的使用技巧在现代科技的发展下,人们对于美的追求变得越来越高。
无论是在影视剧中,游戏中,还是在平面设计中,翅膀被广泛地运用,给角色增添了飘逸的感觉。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和功能,可以制作出栩栩如生的翅膀效果。
本文将介绍几种制作精灵翅膀的Photoshop使用技巧,帮助您制作出漂亮的精灵翅膀。
一、选择合适的素材在制作翅膀之前,首先需要找到合适的素材。
可以通过在互联网上搜索或者使用Photoshop自带的素材库来获取相关素材。
素材的质量和清晰度对最后效果的表现有着重要的影响,因此选择高质量、高清晰度的素材非常重要。
二、调整图像在导入素材之后,可以针对翅膀的形状、大小和颜色进行调整。
使用Photoshop的裁剪工具来调整翅膀的形状,通过缩放工具和变换工具来调整大小和角度。
同时,可以通过调整图像的亮度、对比度、饱和度等参数,使得翅膀与人物或者背景更好地融合。
三、添加光影效果翅膀的透明感和光影效果是制作漂亮的精灵翅膀的关键。
通过使用Photoshop的画笔和渐变工具,可以在翅膀的边缘和中间部分绘制出透明的光晕效果,使得翅膀看起来更加逼真和立体。
同时,还可以通过调整不同光层的混合模式和透明度,达到更好的光影效果。
四、绘制翅膀纹理为了增加翅膀的细节和层次感,可以使用Photoshop的画笔工具来绘制翅膀的纹理。
可以参考真实的翅膀纹理,或者创造出独特的纹理效果。
通过选择合适的颜色和笔刷,可以轻松地绘制出花纹、纹理、光影等效果,使翅膀更加精致。
五、添加特效和滤镜为了使翅膀更加生动和神秘,可以在Photoshop中添加各种特效和滤镜。
例如,在翅膀上加入光线效果,使用亮度/对比度调整来增强整体的色彩层次,或者使用模糊滤镜来增加柔和和虚化效果等等。
这些特效将为翅膀增添魔幻的感觉,使其更符合精灵的形象。
六、后期调整和修饰最后,一些细节的调整和修饰将使翅膀的效果更加出色。
ps 中 折扇 制作

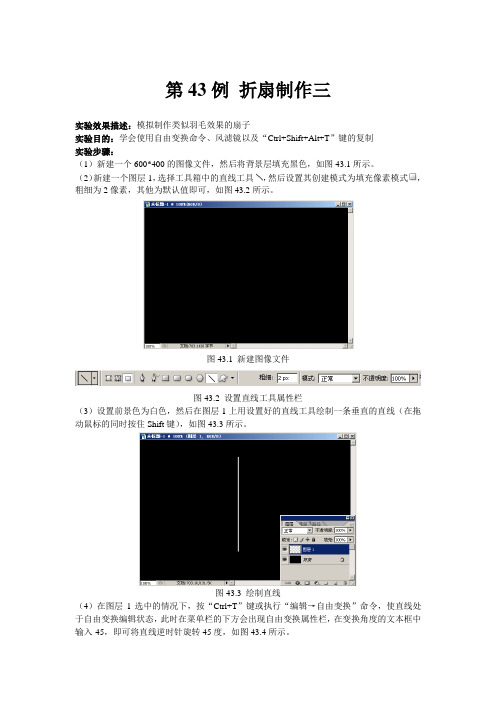
第43例折扇制作三实验效果描述:模拟制作类似羽毛效果的扇子实验目的:学会使用自由变换命令、风滤镜以及“Ctrl+Shift+Alt+T”键的复制实验步骤:(1)新建一个600*400的图像文件,然后将背景层填充黑色,如图43.1所示。
(2)新建一个图层1,选择工具箱中的直线工具,然后设置其创建模式为填充像素模式,粗细为2像素,其他为默认值即可,如图43.2所示。
图43.1 新建图像文件图43.2 设置直线工具属性栏(3)设置前景色为白色,然后在图层1上用设置好的直线工具绘制一条垂直的直线(在拖动鼠标的同时按住Shift键),如图43.3所示。
图43.3 绘制直线(4)在图层1选中的情况下,按“Ctrl+T”键或执行“编辑→自由变换”命令,使直线处于自由变换编辑状态,此时在菜单栏的下方会出现自由变换属性栏,在变换角度的文本框中输入-45,即可将直线逆时针旋转45度,如图43.4所示。
图43.4 逆时针旋转直线(5)按回车键确定,从而退出自由变换编辑状态,然后执行“滤镜→风格化→风”命令,打开风对话框,设置相应的参数,如图43.5所示,设置完毕单击确定按钮,得到如图43.6所示的效果。
图43.5 风滤镜对话框图43.6 风滤镜处理一次后的效果(6)如果感觉风的效果不太明显,可以按“Ctrl+F”重复风滤镜一到两次,直到满意为止,如图43.7是按一次“Ctrl+F”的效果。
(7)按“Ctrl+T”键或执行“编辑→自由变换”命令,使直线处于自由变换编辑状态,此时在菜单栏的下方会出现自由变换属性栏,在变换角度的文本框中输入45,即可将直线顺时针旋转45度,如图43.8所示。
(8)将图层1复制,得到图层1的副本,然后执行“编辑→变换→水平翻转”命令,将图层1副本进行水平翻转,并将翻转后的图像与图层1的图像对齐,效果如图43.9所示。
图43.7 重复风滤镜后的效果图43.8 顺时针旋转45度效果图43.9 将图层1副本水平翻转(9)按“Ctrl+E”键,将图层1副本与图层1合并在一起,然后再新建一个图层2,选择椭圆选框工具创建一个椭圆选区(用于模拟孔雀羽毛效果),如图43.10所示。
羽毛扇的制作

在ps中制作羽毛扇的步骤
1.新建一个ps文档,把宽度和高度以像素为单位设置。
2.把背景层设置颜色为黑色(解锁,用Alt+Delete键快捷填充)。
3.新建图层(快捷键Ctrl+Shift+N),用单列选框工具在画布上填充,画布上出现虚线时,换成油漆桶在虚线上填充白色。
4.填充完成后,则为一像素线条。
5.用矩形选框选中线条的上半部分,按住Delete删除,同样的步骤把线条的下端删除一点。
如图:
6.去除选框快捷键(Ctrl+D)。
*7.在滤镜选项→风格化→风
选项如图。
8.
重复操作快捷键为(Ctrl+F)。
9.复制一个图层快捷键为(Ctrl+J),Ctrl+T
用鼠标拖住选框边缘的中间点,水平向右拖拉,则成上图所示的羽毛梗了。
(去掉变形框的快捷键直接按Enter)。
10.在编辑→变换→扭曲
用鼠标拖住右边的边向上拖拉,则成上图所示。
同样的步骤绘画左边的图形。
11.新建图层,用椭圆选框工具画出一个椭圆,填充为白色,然后再用椭圆工具
选中填充好的椭圆,当出现如图所示的情况,按Delete删除。
然后Ctrl+J 复制一
个图层,用变形工具操作一下,如入所示
工具拉出你想要的色调
这就出现一个羽毛然后用变形工具旋转一定的角度,先复制一下旋转一定的角度
就做成羽毛扇了!。
羽毛扇的制作图文

七、水平放置第一根羽毛如图
八、自由变换(ctrl+T),调整旋转中心:角度为5-10,确定。再使用(ctrl+alt+shift+T)批量复制如图:
九、Ctrl+E合并图层至图层1。新建图层2填充“色谱”——“径向渐变”,图层模式为“正片叠底”效果如图:
羽毛扇ห้องสมุดไป่ตู้制作步骤
一、新建1440*1024画布,填充黑色,,如图:
二、新建图层1,使用矩形选区,做选区,并填充白色,如图所示:
三、选择滤镜——风格——风吹命令,吹两次(ctrl+f),如图:
四、在使用矩形选区删掉部分白色如图;,
五、取消选区,使用自由变换工具(ctrl+T)把对象变斜向上。并复制对象水平换转,调整如图:
用PhotoShop绘制细腻的毛发与羽毛的技巧

用PhotoShop绘制细腻的毛发与羽毛的技巧PhotoShop是一款广泛应用于图像处理和设计的软件。
在绘画和设计中,我们经常需要使用PhotoShop来绘制各种细节,例如毛发和羽毛。
如何利用PhotoShop绘制细腻的毛发与羽毛?以下是一些技巧和步骤供参考。
1. 选择正确的工具在PhotoShop中,我们可以使用不同的工具来绘制毛发和羽毛。
其中,最常用的工具是画笔工具、橡皮擦工具和刷子工具。
对于细致的绘制,建议使用硬度较低的画笔,以实现更柔和自然的效果。
2. 调整画笔设置为了绘制出更真实的毛发和羽毛效果,我们需要调整画笔的设置。
首先,调整画笔的硬度,使其不那么坚硬,更符合细腻的外观。
其次,调整画笔的笔刷形状,可以选择一些模拟毛发或羽毛的笔刷形状。
最后,调整画笔的流量和透明度,以便更好地控制画笔的效果。
3. 采用分层绘图为了更好地控制毛发和羽毛的绘制,建议使用分层绘图的技巧。
在PhotoShop中,我们可以使用图层来分离不同的绘制元素。
我们可以创建一个图层用于绘制毛发或羽毛,并将其与背景图层分离。
这样,我们就可以更灵活地调整毛发或羽毛的效果,而不会影响其他图像元素。
4. 使用不同的绘制技巧为了绘制出更真实的毛发和羽毛效果,我们可以尝试不同的绘制技巧。
例如,使用短小的笔触和交叉线条来模拟毛发的纹理和细节。
另外,可以使用透明度渐变来绘制出羽毛的层次感和浓淡效果。
通过实践和尝试,我们可以找到适合自己的绘制技巧,并创造出更细腻逼真的效果。
5. 学习参考素材要想提高绘制细腻毛发和羽毛的技巧,我们可以学习参考一些真实的素材。
例如,观察和分析真实的动物毛发和羽毛的结构、纹理和颜色变化。
通过学习真实世界的参考素材,我们可以更好地理解和模拟毛发和羽毛的绘制。
综上所述,用PhotoShop绘制细腻的毛发和羽毛需要选择正确的工具,调整画笔设置,采用分层绘图,使用不同的绘制技巧,并学习参考素材。
通过不断的练习和实践,我们可以提高自己的绘图技巧,创作出更细腻逼真的毛发和羽毛效果。
【ps教程】ps羽毛扇制作教程

【ps教程】ps羽毛扇制作教程漂亮的羽毛扇展开动画制作步骤制作漂亮的羽毛扇展开动画的方法。
让我们一起分享制作成功的喜悦心情。
1.新建26*18厘米的背景图层,设前景色为白色,背景色为黑色,按Ctrl+Delete键,使背景图层填充为黑色,在图层面板上新建“图层1”。
2.选用“画笔”工具,画笔大小设置为3像素,选用硬画笔,按住Shift键,在图面的中间画一条长约6-7厘米的竖线,如下图所示。
3.点“编辑”-“变换”-“旋转”,“设置旋转”为45度,竖线立即旋转45度,提交(即点菜单右面的勾)。
4.点“滤镜”-“风格化”-“风”,出现对话框,设置方向为“从左”,点“好”。
5.斜线右面出现许多长短不一的细线,点“滤镜”-“风”2次。
6.上述细线变长了。
点“编辑”-“变换”-“旋转”,“设置旋转”为“-45度”,提交。
7.在图层面板上复制图层1,得到“图层1副本”,点“编辑”-“变换”-“水平翻转”。
8.选用移动工具,按键盘上的向左键多次,移动得到图形如下图所示。
9.在图层面板上选中“图层1”,点选“图层1副本”左面的链接符号。
10.点图层面板右上角的小三角,出现对话框,点选“合并链接图层”。
11. 选用椭圆选框工具在下图所示位置画椭圆选区,点“编辑”-“描边”。
12.出现对话框,设置描边宽度为2像素,颜色为白色,点“好”。
13.点“选择”-“修改”-“收缩”。
14.出现对话框,设置收缩量为4像素,点“好”。
15.按键盘的向下键多次,使新出现的椭圆选区下边与大椭圆相切,点“编辑”-“描边”,然后重复第12步骤。
重复第13、14和15步骤的前半步2次,共画出4个(下边相切)的椭圆。
点“选择”-“取消选择”。
16.选用橡皮擦工具,“画笔”直径设置10左右,擦去4个椭圆上部的一小部分,如下图所示。
17.选用画笔工具,并下拉选用“19”号画笔,在上述椭圆中点一个白点。
18.设置画笔直径为4像素,按住Shift键,画羽毛的柄,长度约为2厘米。
ps羽毛

Photoshop实例教程:打造彩色羽毛
1. 新建一个图像文件,大小1000*1000像素,色彩模式为RGB。
2.新建一层,选择套索工具绘制一
个简单的羽毛形状,如图所示:
2.选择“Filter” > “Stylize” > “Wind”,选择方向为“from the right”,如图所示
3.现复制羽毛层,选择“Edit”>
“Transform”>“rotate”,对复制的羽毛进行旋转,放置到如图所示的位置,组成一个完整的羽毛:
4。
选择刚才复制的羽毛层,执行选择“Layer”>“Merge Down”,合并图层。
然后选择“Layer”>“Layer Style”>“Color OverLay”,将颜色设置为白色。
然后选择油漆桶工具,将背景填充为黑色.
5。
创建一个新层,使用画笔工具,选择不同的颜色对羽毛进行勾画。
6。
现在,设置画笔层的模式为“Multiply”,最终效果如图:。
ps制作扇子的方法

ps制作扇子的方法我们如何用ps做出一把扇子呢?下面是店铺为大家整理的ps制作扇子的方法,仅供大家参考~ps制作扇子的方法如下:最终效果一、新建一个800 * 800像素的文档,背景选择白色。
确定后执行:滤镜 > 杂色 > 添加杂色,参数及效果如下图。
二、执行:滤镜 > 模糊 > 动感模糊,角度为:0度,距离为最大,参数及效果如下图。
三、按Ctrl + F 加强几次,做出木纹效果,如下图。
四、执行菜单:图像 > 调整 > 变换,调成淡黄色,还可以调一下亮度对比度增加条纹的深度。
五、制作扇子中变化的具体设置,主要加黄色和深红色。
六、最后的木纹效果如下图,其实不是很想木纹,但扇子摇光滑的,只有这样有点像竹子。
七、选一块好的下手,先用矩形选框工具拉一个矩形选区后变换选区,保存选好后,到通道里用橡皮工具把边缘的角度擦圆滑。
八、把选区的木纹复制粘贴到新的图层。
再在当前图层下面新建一个图层,填充黑色。
扇叶的雏形就有了,如下图。
九、古檀木扇子制作接下来的工作就是要有点耐心,关于扇子上的那些镂空花纹最需要耐心和毅力。
有几种方法可以实现。
第一种:就是用钢笔工具勾,然后水泡翻转;第二种:找一些花纹素材,贴上去;第三种:用PS做出来,要用到添加杂色,点状化,查找边缘等,这个要跟Topaz滤镜区分开来,不能混淆。
十、水平翻转时注意中间那个参考点,拉一个参考线。
小细节:选中间那个点要先按Alt键。
十一、这是用花纹形状,调出选区后直接删除镂空。
十二、扇叶大致完成的效果如下图。
十三、发现颜色太淡,加了个图层样式:颜色叠加,如下图。
十四、找一些花纹素材,选出黑线。
十五、花纹太细,现在的选区就是花纹部分,我们要扩大选区,选择菜单:选择 > 修改 > 扩展。
十六、数值大致为2左右如下图。
十七、保存选区。
十八、拉一个矩形选区,目的就是等到刚此的花纹的反选区和这个矩形的交集。
十九、从选区中减去刚才保存的好的花纹选区,并保存得到的选区,命名为:ggggggg。
用ps简单制作漂亮的羽毛扇

⽤ps简单制作漂亮的⽻⽑扇
今天为⼤家推荐⼀篇简单的教程,就是教⼤家⽤ps简单制作漂亮的⽻⽑扇⽅法,教程很不错,很简单,很适合新⼿来学习,推荐过来,⼀起来学习吧!
⽅法/步骤
1、Ctrl+N新建⼀个500*500,分辨率为72的画布,点击确定;
2、前景⾊设置为⿊⾊,Alt+delete填充背景颜⾊;
3、点击ps右下⾓的新建图层快捷键,新建⼀个图层;
4、在ps的⼯具箱中找到矩形⼯具-----直线⼯具,在⼯具栏中选择如图所⽰数据,并在画布上画⼀条直线;
5、滤镜----风格化----风(在弹出的栅格化窗⼝点击“确定”),进⼊“风”的对话框,⽅法选择“风”,⽅向选择“从右”;
6、ctrl+t选中,V:45度;在⼯具箱单击“选择”⼯具,在弹出的对话框中选择“应⽤”;
7、在ps界⾯中,如图操作,得到“形状1副本”;
8、ctrl+t,右击———在快捷菜单中选择“⽔平翻转”得到如图效果,按“回车”键,在键盘按向右的箭头进⾏调整,如图所⽰;
9、在ps的⼯具箱中选择直线⼯具,把做好的⽻⽑图下⽅加长;
10、按shift键,⿏标点击背景层以上的图层,选中---单击---合并图层;
11、ctrl+t,旋转,把⽻⽑调整成如图所⽰的样⼦;
12、ctrl+j复制与⽻⽑的图层,Ctrl+t把中⼼点拖到⽻⽑的下⽅,⾓的度数调整为10度。
之后按ctrl+Alt+shift+t,重复15次;得到如图所⽰形状;
13、选中除背景层的图层,并合并图层,在菜单栏中找到选择----载⼊选区;
选择⼯具箱中的渐变⼯具,在⼯具栏中选择喜欢的颜⾊,在⽻⽑扇上从上到下拖动,⽻⽑扇的效果就出现了!
以上就是⽤ps简单制作漂亮的⽻⽑扇⽅法介绍,操作很简单的,你学会了吗?希望能对⼤家有所帮助!。
PS作业-制作羽毛扇

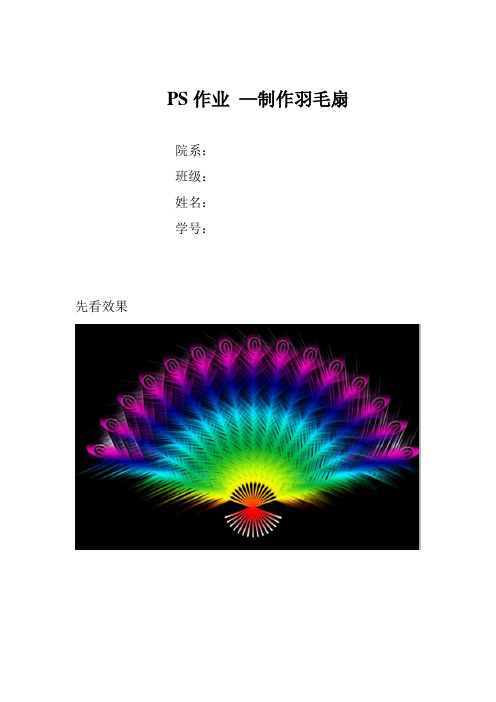
PS作业—制作羽毛扇院系:班级:姓名:学号:先看效果1、新建一个宽600,高400的文件,然后给背景填充黑色,同时新建一个图层。
2、选画笔工具,设画笔大小为2像素,按x转换前景色为白色,按shift键垂直拖动鼠标绘制直线,并点击“编辑/变换/旋转”,设旋转值为45度3、点击“滤镜/风格化/风”,设“方法为:风、方向为:从左”4、按ctrl+f一次(目的重复上一步操作),点击“编辑/变换/旋转”,设旋转值为:-45度,按回车确定复制图层1点击“编辑/变换/水平翻转”用移动工具把羽毛移到适当位置5、 隐藏背景图层(点一下背景图层的眼睛即可),再合并可见图层,得出图层1副本,新增一个图层,再显示背景图层(再点一下背景图层的眼睛),选椭圆工具,在羽毛上方拖出一个小椭圆6、给小椭圆填充白色,然后点击“选择/修改/收缩” 设收缩量为1像素,按小键盘上档键一次(注意:要先关闭Numlock指示灯),然后按Delete,再按ctrl+D(取消选择)得出如图效果7、点击椭圆工具,在小椭圆里再拖出一个稍为小一点的椭圆,填充白色,点击“选择/修改/收缩1像素”按上档键一次,Delete ,按ctrl+d(取消选择)重复一次17步的操作,得出如图效果8、选择画笔工具,按住shift键在羽毛底部垂直拖动鼠标9、隐藏背景图层,后合并可见图层(得出图层1),再显示背景图层,用移动工具把羽毛移到适当位置10、点击“图层/图层/样式/渐变叠加”,在弹出的对话框的渐变下拉菜单中选择透明彩虹渐变,得到如图的效果11、自定义定义动作,点击“窗口/动作”,按下第5个按钮,在弹出的新建动作对话框中定义快捷键为F2,定义动作名为动作1,12、按ctrl+t,把中心点往下移,再旋转负10度,按回车确定13、再复制一个图层,确定,按下上述“动作”菜单下方的第一个按钮,停止动作录制。
再按刚才定义的快捷键F2重复13次便得到羽毛扇。
教你用PS做漂亮的动态折扇

教你用PS做漂亮的动态折扇教你用PS做漂亮的动态折扇这个就是我用PS做好的动态折扇图下面,我就简单的介绍一下制作步骤:首先,准备一张你喜欢的素材图。
上面制作好的动态效果图就是用的这张素材图做的。
我觉得很喜气、好看,红色也代表热烈。
第一步:打开PS软件,把你喜欢的素材图导入到操作区,用PS左边的“矩形选框工具”在素材图中,选择你需要或者你喜欢的部分,如下图一。
选择好后,用ctrl+c复制,或者用“编辑”里的“拷贝”,然后,ctrl+v 粘贴在新建的窗口里,窗口的大小看你计划制作的扇子大小而定。
在新建窗口里填充和你选择要做扇子素材的图片,颜色反差大一点的,这是为了操作时容易分辨,看得清,少失误,容易操作。
当然也可以是任何一张你喜欢的图片。
我填充的是深蓝色,如下图二:第二步:选中刚刚粘贴好的图层,即从素材图中复制的即将作扇子素材的长方矩形,打开“编辑”菜单里的“变换-扭曲”,把要做扇骨柄的这头,用鼠标分别点在图二中标注①和②的描点里,往中间挤(红色箭头标注的方向),使它变窄。
见左边的图二。
挤的感觉差不多时,松开鼠标,按“回车”键确认。
这时,一只扇骨就基本上做好了。
但是为了好看,你可以把扇骨柄的这头,做成圆形(图三中标注③的地方),并在图三中标注④的地方,按住shift键,用左边工具中的“矩形选框工具”里的“椭圆选框工具”,绘制一个小圆形,作为扇子的“轴心”,并填充颜色。
当然你也可以直接用一个圆形的图标、按钮作为扇子的“轴心”,放在标注④的地方,调整好它的大小、位置,就可以了。
请参考右边的图三例示。
但是,请要记住一点就是,这些都做好后,一定要把这几个图层合并,合并为一个图层,否则,后面就无法做出漂亮的折扇。
就是说包括:复制的扇骨、制作的轴心等。
合并后,这只扇骨是无背景的,是透明的,切记!!!(合并时不包括填充的背景色,或者背景图片图层)。
第三步:把做好的这只扇骨,用“移动工具”移动到工作区新建窗口的左下角,参看左下的“图四”,右边给即将要打开的扇子留出空间。
PS绘制羽毛简易教程

> PS绘制羽毛简易教程,适合新手时间:2012-04-25赞助商链接1. 启动Photoshop CS,新建一个画布,再新建一个图层填充为白色,执行“滤镜→杂色→添加杂色”命令,为背景层添加杂点。
在“添加杂色”对话框中设置“数量”为52,然后执行“滤镜→模糊→动感模糊”命令,在“动感模糊”对话框中设置“角度”为0,“距离”为198。
2. 执行“图像→调整→亮度/对比度”命令,对图像的对比度进行调整,使纹理更细腻,如图1所示。
有时候并不是一次就可以调好,要反复应用“添加杂色”和“动感模糊”滤镜进行测试,否则不是纹理太粗就是细的看不清楚。
图13. 使用“矩形选框”工具框选纹理左半部分,执行“斜切”命令,通过向下拖动左侧控制柄使所选部分的图像产生斜切效果,然后对纹理右半部分进行相同的操作,只不过这次是让所选部分的右侧向下斜切。
4. 接下来用“钢笔”工具在纹理图像中绘制羽毛的轮廓,再将路径转换为选区,进行反选,按下Del键将“轮廓”以外的区域删除,然后使用路径在羽毛中心创建“羽轴”的轮廓选区,并用渐变色填充,效果如图2所示。
图25. 对羽毛执行“滤镜→扭曲→切变”命令,再进行复制并分别调整个羽毛的大小,最后执行“图像→调整→色相/饱和度”命令,对每个羽毛颜色进行不同的调整,效果如图3所示。
上首页欧美韩国中国日本网页模板个人模板企业模板娱乐模板卡通模板行业模板节日模板网页素材推荐:新年图片素材圣诞节网站企业网站模板个人网站模板旅游网站模板商城模板flash模板其它模板:简历模板淘宝网店模板ppt模板最新更新:查看搜索1.启动Photoshop,导入要处理的图片,点选“钢笔”工具,属性设置,然后将图片中人物的主体轮廓勾出。
注意碎发部分就不要勾在里面,因为在后面将对其进行专门地处理。
小技巧:在用“钢笔”工具勾图片时,略向里一点,这样最后的成品才不会有杂边出现。
2.打开“路径”面板,这时你会发现路径面板中多了一个“工作路径”,单击“将路径作为选区载入”按钮,将封闭的路径转化为选区。
运用Photoshop绘制折扇

运用Photoshop绘制折扇王旭红【摘要】运用Photoshop绘制折扇的过程,首先,运用矩形选框、自由变换、线性填充绘制扇骨;其次,运用自由变换的组合键绘制完整的折扇;最后,运用图层中的混合模式绘制扇面.【期刊名称】《信息记录材料》【年(卷),期】2018(019)012【总页数】3页(P51-53)【关键词】矩形选框;椭圆选框;线性渐变;自由变换;变形模式;混合模式【作者】王旭红【作者单位】邯郸广播电视大学河北邯郸 056001【正文语种】中文【中图分类】G640炎热的夏天就要到了,如何绘制一把凉爽并具有中国风的扇子呢?以下我们就来讲解一下:(1)新建文件,文件名称折扇,文件大小:宽度800像素,高度600像素,分辨率96像素/英寸,颜色模式RGB模式8位,背景内容为透明。
(2)运用工具栏中的矩形选框工具,绘制一个矩形。
(3)运用工具栏中的渐变工具,在渐变工具属性栏中选择线性渐变,由(R:255,G:255,B:255)渐变为(R:239,G:219,B:205)。
对矩形选框进行填充,Ctrl+D取消选择,绘制扇骨的上半部分。
图1(4)选择编辑菜单中的自由变换(Ctrl+T),选择填充后的矩形选框进行自由变换,按住Ctrl键,拖拽左下角点,向右面的中点靠近,同样操作右下角点,使矩形变形为梯形。
图2(5)选择矩形选框工具,在上面(图2)画好的梯形区域下绘制矩形(图4),绘制扇骨的下半部分,选择线性填充颜色由(R:239,G:219,B:205)渐变为(R:251,G:216,B:197)渐变为(R:108,G:46,B:22),设置如下(图3),对画好的矩形填充后效果如图四。
图3图4(6)选择椭圆选框工具,按住shift键(可以画出正圆)在扇柄处选择圆形选区绘制扇钉,按住Delete键删除选区内容。
图5(7)在图层面板中选择当前图层进行复制并命名为图层二,使用编辑菜单中自由变换(快捷键Ctrl+T)对图层二进行自由变换,使用鼠标把中心控制点移动到扇柄扇钉处,移动鼠标至自由变形的右上角点并使其围绕扇钉旋转如图7。
扇子

1 新建文件,650*450 ,设置前景色为a6937c,并填充
2 执行,滤镜,杂色,添加杂色,数量为20,高斯分布,如图
3 执行,滤镜,模糊,动感模糊,角度0,距离45,如图
4 运用钢笔工具,绘制扇子骨架,并将路径转换为选区,按Ctrl+C,Ctrl+V,得到扇子骨架图层4 运用钢笔工具,绘制扇子骨架,并将路径转换为选区,按Ctrl+C,Ctrl+V,得到扇子骨架图层
5 设置扇子骨架图层的图层样式,设置如图
6 复制扇子骨架图层,Ctrl+T,将旋转点移动到右下角,旋转13度
7 重复第6步,制作完整扇子骨架,
8 拖入素材图片,调整大小,然后按Ctrl+T,执行变形,做出扇面图形,如图
9 将扇面图层下的一层扇子骨架图层移至最上层,
10 合并其他所有扇子骨架图层,按Ctrl+U,调节色相/饱和度,色相20 饱和度30 明度-50 如图
11 选取最上层的骨架图层,设置图层样式,如图,然后执行Ctrl+U,同样设置
12 隐藏背景图层,选择扇面图层,设置图层混合模式为变亮,不透明度为92%
13 合并除背景图层外的其他所有图层,在显示出背景图层,完成扇子制作。
教你打造高格调拟物风扇图标

教你打造高格调拟物风扇图标教你打造高格调的拟物风扇图标,整个分为【背景】【机身】【扇叶】【扇框内投影】【光-颜色】五个部分,每个部分在完成以后都进行了编组,所以要特别注意图层分组。
效果图:步骤一:打开你的Adobe Photoshop,创建一个新文档。
宽度:400 px高度:300 px分辨率:72 px制作拟物图标背景:温馨提示:这主要是用渐变工具(G),整体扯出差不多的效果过就可以啦。
底层渐变:径向? #ededed~#b1adaa近景亮色:线性? #e1e0df~#b1adaa步骤二:制作【风扇机身】:温馨提示:用圆角矩形工具(U),该图层命名为【风扇机身】,颜色填充#e2e1e0。
宽度:180 px高度:180 px半径:8 px赋予【风扇机身】光感,制造体积感:温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
图层样式:内阴影模式:滤色颜色:#b4785a 不透明度:75% 角度:90°距离:5px 大小:5px图层样式:内阴影模式:正片叠底颜色:#8f8696 不透明度:76% 角度:-52°距离:4px 大小:5px图层样式:渐变叠加模式:正常样式:线性颜色:#b4b6bb ~ #f2eee9 角度:103°图层样式:投影模式:正片叠底颜色:#22272a 不透明度:20% 角度:90°距离:2px 大小:2px步骤三:制作电扇【圆形扇框】:温馨提示:用椭圆工具(U),该图层命名为【圆形扇框】,颜色填充#e2e1e0。
宽度:138 px高度:138 px赋予【圆形扇框】光感,制造体积感:温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
图层样式:描边大小:2px 位置:外部填充类型:渐变颜色:#757e8a ~ #ccd4dc 角度:-68°图层样式:内阴影模式:正片叠底颜色:#5e6f84 不透明度:75% 角度:90°距离:1px 大小:12px图层样式:渐变叠加模式:正常样式:径向颜色:#636363 ~ #bdccdb 角度:90°缩放:127%步骤四:制作电扇【圆形扇框2 】:温馨提示:用椭圆工具(U),该图层命名为【圆形扇框2】,颜色填充#e2e1e0,注意对齐中心。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS制作羽毛扇方法?绘画?
1;新建文件,800*800像素,将前景色设为黑色。
2;新建图层,选择(多边形套索工具)绘制一个三角形的羽毛茎,并按AIt+DeIete键填充前景色,按CtrI+D键取消选区,
3;绘制一羽毛扇柄,选择(涂抹工具)选择“喷溅”27像素,强度为70% 沿羽毛茎的边缘将羽毛翼涂抹出来,
4;选取“图像”调整渐变映射在弹出的对话框中选择“蓝”红”黄渐变。
5;为该图层设置投影效果,设置项目(投影效果设置)
6;按CtrI+T键(自由变换),将旋转中心挪到底端,旋转角度为15度。
按Enter键。
7;连续按下8次CtrI+Shift+AIt+T键,得到扇子效果图。
8;单击“图层”面板的最上层图层,按Shift键单击第一个羽毛层,按CtrI+G (编组)执行自由变换,将羽毛扇子扶正,相关知识;
一;涂沫工具的使用;
1;(涂抹工具);可以模拟在湿颜料中拖移手指的效果,该工具可拾取描边开始位置的颜色,并沿拖移的方向展开这种颜色。
手指绘画;可使用每个描边起点处的前景色进行涂抹,如果取消选择选项,涂抹工具会使用每个描边的起点处指针所指的颜色进行涂抹。
二;油漆桶工具的使用;
油漆桶工具,填充颜色值与单击像素相似的相领像素,但(油漆桶工具不能用于位图模式的图像。
1;选取一种前景色。
2;选择(油漆桶工具)3;指定是用前景还是用图案填充选区。
4;指定绘画的混合模式和不透明度。
5;输入填充的容差。
容差定义了必须填充和像素颜色的相似程度
,值的范围可以从0到255 低容差会填充颜色值范围内与所单击像素非常相似的像素,高容差则填充更大范围内的像素。
6;要平滑填充选区的边缘,选择“消除锯齿。
7;要公填充与所单击像素邻近的像素,请选择“连续”不选则默为填充图像中的所有相似的像素。
8;要基于所有可见图层中的合并颜色数据填充像素,请选择,(所有图层)。
9;单击要填充的图像部分,即会使用前景色或图案填充指定容差内所有指定像素。
