用户选择表单类型的相关说明
表单大师使用手册(三)表单篇

表单列表1.概述2.创建新的表单3.管理您的表单4.对表单列表进行过滤和排序5.设置表单安全属性6.改变表单皮肤表单列表界面是您登录后默认的显示界面,在此显示了您有权限看到的所有表单。
同此,此界面也几乎是所有表单操作的入口,如创建、修改、查看、复制、删除等。
登录后,默认会显示此页面,如果您不在此页面,可能通过点击“表单”页签进入此页面。
此处只有显示当前用户有权限看到的表单,没有权限的表单无法看到。
关于权限设置,可以参见用户管理。
如果您希望对某表单进行操作,请将鼠标移至相应表单条目上,此时会显示操作此表单的相关工具条。
如果表单今天有数据提交,在表单名称后还会有深灰色提示框提示今天提交的数据条数。
如果您的表单过多,可以通过左上角的“过滤”输入框快速定位您要找的表单。
如果您有创建表单的表单,可以通过以下几种方式创建新的表单:•点击“表单”页签右上角的“创建表单”按钮,将会进入表单设计器进行表单的创建。
•鼠标移至现有某个表单,点击“复制”功能按钮,复制一张新表单,可以在原来的表单上根据需要对其进行修改。
将鼠标移至列表中的某个表单名称,将会出现如下工具条按钮(根据权限不同,出现的按钮个数不同):有表单的查看和编辑权限仅有表单的查看权限•修改:在表单设计器中打开此表单,可以对其表单结构进行修改。
•查看:以表单的最终展现方式打开表单,在此界面下提交数据。
•数据:管理此表单提交的所有数据。
•设置:设置表单相关参数设置(包括基础设置、发布表单、公开查询)。
提醒设置(微信提醒、邮件提醒、短信提醒)。
逻辑设置(字段显示逻辑、表单提交逻辑)关联设置(数据查看关联、表单填写关联)支付参数设置以及API。
•复制:以某表单格式为模板,快速复制一张新的表单。
仅复制表单格式,并不复制已经提交的数据。
•删除:删除表单,同时会删除与表单有关的所有数据,包括已经提交的数据、以此表单作为数据源的报表等。
删除操作不可恢复,所以删除表单时要非常小心,删除时系统会提示确认删除要输入yes才可删除。
表单大师使用手册(二)账户篇

2、 账户 登录概述只有 登 录系 统 才能 使 用表 单大 师 提供 的 所有 功 能,包括 创 建表 单 、创 建 报表 、查 看 提交 的 表单 数 据、导 出数 据等 功 能。
所 以,使用 表 单大 师 的第 一 步就 是 登录 进入 系 统。
注意 : 通 过点 击 首页 的 “ 立即 体 验 ” , 会 自 动以 一 个体 验 用户 的 身份 登 录进 本系 统 , 但此 用 户有 权 限限 制,只 能使 用 部分 表 单大 师 提供 的功 能,且 体验 用 户创 建 的数 据 会被 定期 清 除。
“ 立即 体 验 ”是 为 快速 了 解表 单 大师 而提 供 的功 能 ,不 能 用于 正式 的 数据 操作 。
环境支持首先 ,您 需 要有 一 个表 单 大师 的 账号 和 密码 ,如 果 没有 ,请 先 创建 一 个新 账 户 。
其 次您 需 要一 台 联网 的 计算 机,并装 有 浏览 器 。
表 单 大师 几 乎支 持 目前 市 面上 所有 流 行的 浏览 器 ,包 括 IE6+,FireFox3+,Chrome9+ 和 Opera10+ 等 。
表 单 大师 对 运行 环 境要 求极 低 ,只 需 要满 足 以上 两点 即 可。
登录入口有两 种 方式 可 以进 入 登录 界面 :一 是点 击 首页 右 上 角的“ 登 录”按 钮 ,二 是 直接 访 问以 下 地址 : /web/login 。
记住用户名 / 密码如果 您 大部 分 时间 是 在您 自己 的 电脑 上 使用 表 单大 师 ,为 了 提高 效 率 ,避免 每次 都 要输 入 密码 ,我们 提 供了“记 住 用户 名 / 密 码 功能 ”。
当勾 选 此选 项 后,下次 登 录将 自 动显 示 上次 登 录的 用 户名 和密 码 。
系 统 默认 会 记住 用户 名 / 密 码 10 天, 如 果 您 10 天 未 登录 我 们的 系 统,将 需要 重新 输 入用 户 名和 密 码。
8_中国石油加油卡业务表单填表说明

中国石油加油卡个人客户业务申请表填表说明一、客户必填1、业务类型:从“个人记名卡开户”、“积分卡开户”、“资料变更”、“不记名卡升级”中选择一项,在其前方的“●”处画“√”。
2、原加油卡号:开户时不须填写,做“资料变更”时填写16位卡片号码。
3、客户姓名:据实填写。
与证件上姓名相符。
4、性别:从“男”、“女”中选择一项,在其前方的“●”处画“√”。
5、证件类型:从“身份证”、“驾驶证”、“军官证”,“护照”、“港澳居民往来内地通行证、台胞证”中选择一项,在其前方的“●”处画“√”。
6、证件号码:根据证件类型填写证件号码。
注意检查该证件是否在有效期内。
7、出生日期:填写格式为**月**日。
例如8月18日。
8、移动电话:填写11位移动电话号码。
9、通信地址:详细填写有效通信地址。
10、邮政编码: 填写6位邮政编码。
11、启用密码:从“是”、“否”中选择一项,在其前方的“●”处画“√”。
建议选择“是”。
12、开发票类型:从“充值时开普通发票”、“消费时开普通发票”、“统一开增值税发票”中选择一项,在其前方的“●”处画“√”。
二、客户选填1、电子邮箱:填写有效电子邮箱名称。
例如:。
2、车辆型号:填写有效的车辆型号。
3、车牌号码:填写有效的车牌号码。
4、车辆价格:从“30万以上”、“10-30万”、“10万以下”中选择一项,在其前方的“●”处画“√”。
5、车辆性质:从“私家”、“营运”、“公务”、“其他”中选择一项,在其前方的“●”处画“√”。
6、所属行业:从“政府”、“工业”、“农业”、“金融”、“教育”、“医疗”、“运输”、“其他”中选择一项,在其前方的“●”处画“√”。
三、声明请客户阅知后签字确认。
要求客户签名与证件上姓名相符。
四、发卡充值网点填写1、加油卡卡号:由工作人员填写16位卡片号码。
2、加油卡有效期:由工作人员填写“三年”。
3、客户编码:由工作人员填写10位客户编码。
五、其他1、受理网点:由工作人员在“受理网点”处盖“加油卡业务专用章”。
微信公众平台万能表单介绍

万能表单使用说明作者:朙囧月1.创建一个万能表单左侧功能菜单选择万能表单项,进入万能表单后台页面点击添加按钮进行万能表单创建进入创建页面后,进行表单的基础设置。
在这里需要输入表单名称(可根据表单类型进行填写,如预订表单可填写某某酒店客房预订),表单关键词(输入相应的关键词可直接显示该表单),表单介绍(可选),表单使用截止日期,表单封面图(图文回复中的封面图),表单提交成功时的提示语(类似于抽奖中用户中奖时的提示效果),表单提交失败时的提示语,图文详细页面内容指进入表单后看到表单内容的介绍(可配图)。
内容填写后演示图(内容只供参考)微信公众号端演示图2.万能表单内容创建创建万能表单后可在自定义表单的列表中进行查阅及修改等操作。
点击输入项管理进入提交字段管理模块,对表单的输入项进行创建操作。
点击添加按钮开始输入表单项设置操作显示名称所填内容为字段名称(例如你需要用户填写名称,显示名称的文本输入框内请填写姓名,以此类推。
)。
字段名称所填写内容为字段的英文名即可(如姓名翻译后英文可以用name表示)。
输入类型指输入文本框的类型(一般建议选择文本输入框即可,年龄类可以选择下拉列表类型,留言类可选择多行文本输入框)是否必填指本项内容是否为必须填写项。
输入限制指本项输入内容的是否验证(建议不选择;电话及邮箱都有相应的验证选项)排序指本项的排序位置(如果表单内容为多项,排序可对其进行先后次序的调整)错误提示指当用户输入的内容不正确时或程序出现错误时给予的用户提示。
输入项添加完成后便可在列表中进行查阅及修改操作一个表单的输入项内容可根据商家的需求进行设置,操作方式以上面的说明为例~以此类推。
3.万能表单效果图。
表单信息

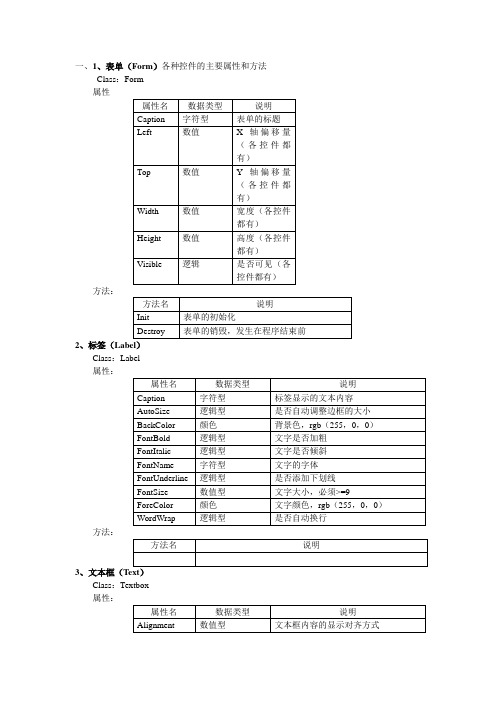
一、1、表单(Form)各种控件的主要属性和方法Class:Form属性属性名数据类型说明Caption 字符型表单的标题Left 数值X轴偏移量(各控件都有)Top 数值Y轴偏移量(各控件都有)Width 数值宽度(各控件都有)Height 数值高度(各控件都有)Visible 逻辑是否可见(各控件都有)方法:方法名说明Init 表单的初始化Destroy 表单的销毁,发生在程序结束前2、标签(Label)Class:Label属性:属性名数据类型说明Caption 字符型标签显示的文本内容AutoSize 逻辑型是否自动调整边框的大小BackColor 颜色背景色,rgb(255,0,0)FontBold 逻辑型文字是否加粗FontItalic 逻辑型文字是否倾斜FontName 字符型文字的字体FontUnderline 逻辑型是否添加下划线FontSize 数值型文字大小,必须>=9ForeColor 颜色文字颜色,rgb(255,0,0)WordWrap 逻辑型是否自动换行方法:方法名说明3、文本框(Text)Class:Textbox属性:属性名数据类型说明Alignment 数值型文本框内容的显示对齐方式0—左1—右2—中间3—自动(默认)BackColor 颜色背景色,rgb(255,0,0)DateFormat 数值型显示日期的样式,14—汉语FontBold 逻辑型文字是否加粗FontItalic 逻辑型文字是否倾斜FontName 字符型文字的字体FontUnderline 逻辑型是否添加下划线FontSize 数值型文字大小,必须>=9ForeColor 颜色文字颜色,rgb(255,0,0)Value 各种类型默认是字符型,文本框的值readonly 逻辑只读方法:方法名说明Valid 文本输入的验证,按回车键或者离开文本框时触发4、编辑框(Edit)Class:Editbox属性和方法参考文本框注意:如果value当前为字符型,那么包含chr(13)的时候,换行显示5、命令按钮(Command)Class:Commandbutton属性:属性名数据类型说明Caption 字符型按钮的标题FontBold 逻辑型文字是否加粗FontItalic 逻辑型文字是否倾斜FontName 字符型文字的字体FontUnderline 逻辑型是否添加下划线FontSize 数值型文字大小,必须>=9ForeColor 颜色文字颜色,rgb(255,0,0)方法:方法名说明Click 按钮的点击6、命令按钮组(Commandgroup)Class:Commandgroup属性:属性名数据类型说明AutoSize 逻辑型自动调节边框大小BackColor 颜色背景色,rgb(255,0,0)ButtonCount 数值按钮的个数Buttons 数组按钮数值。
表单管理员操作手册

表单管理员操作手册作为公司员工,每天需要填写和处理很多的单据。
其中有行政单据,如:固定资产购置预算审批表、用车申请单,也有人事性的单据,如:新员工录用审批签汇单、转正申请表等。
A8的表单系统正是以一种直接简便的方式,将各种类型的单据填写、审批等日常工作集成在一起,供相关人员操作与管理。
表单使用步骤第一步:系统枚举设置这是对表单填写中需要用到的枚举值进行设置。
该操作由系统管理员完成。
第二步:表单管理员设置表单管理员是设计表单样式、确定表单审批流程和授权使用者的一种角色。
由单位管理员指定一人或多人担任。
第三步:表单制作由表单管理员设计表单样式、定义数据类型、确定录入方式、定义操作权限、指定审批流程,并对使用者授权等。
第四步:查询与统计设置由表单管理员定义查询或统计条件、确定列显的数据项,并对使用者授权。
该操作可以在新建表单的时候同时进行,也可以过后单独进行。
第五步:表单调用由被授了权的普通用户通过新建协同,调用表单模板,完成表单单据的填写和提交审批。
第六步:查询与统计由被授了权的用户执行查询或统计,查看结果。
1制作前准备1.1枚举设置主要功能:对表单填写中需要用到的枚举数据进行设置。
操作步骤系统管理员登录系统,单击菜单“系统管理—基础信息管理”,选择“系统枚举设置”页签,进入操作界面.图表单枚举设置页面1.新建枚举:第一步:在枚举类型结构树上,选择“应用枚举”,点击“新建”,填写枚举名称,选择所属应用类型,单击确定。
第二步:在结构树上,选择刚才新设的枚举类型,点击“枚举值设置”,在新给出的页面上,点击“新建”,录入枚举值,单击确定。
2.删除枚举在枚举类型结构树上,选择要删除的枚举类型,单击“删除”,并确认。
图枚举删除说明:1、枚举值与枚举显示值:前者表示在数据库中存放的值,后者表示在界面上展现的值。
可以设为一致,也可以不一致。
2、排序号:其值的相对大小决定了枚举类型在结构树上或枚举值在列表中显示的先后次序。
智慧表单流程使用说明

智慧表单流程使用说明1. 智慧表单的介绍智慧表单是一种便捷的工具,可用于收集、整理和分析各种数据。
通过智慧表单,您可以轻松创建自定义的表单,例如调查问卷、报名表、反馈表等,以满足各种需求。
智慧表单还提供了多种功能和选项,使您能够根据具体需求进行设置和管理。
2. 创建智慧表单要创建一个智慧表单,您只需进入智慧表单的网站,并选择“创建表单”选项。
然后,根据您的需求,选择相应的字段类型和布局样式,并为每个字段设置相应的选项和验证规则。
您还可以根据需要添加标题、说明文字和背景图片,以使表单更加美观和易于理解。
3. 设置表单逻辑智慧表单还提供了表单逻辑功能,使您能够根据用户的回答情况自动跳转到不同的页面或问题。
通过设置逻辑规则,您可以根据用户的选择自动跳过不必要的问题,从而提高用户填写表单的效率和体验。
4. 分享和收集数据创建完智慧表单后,您可以选择将表单链接分享给其他人,或将表单嵌入到网页中。
您还可以通过邮件或社交媒体等方式,将表单链接发送给需要填写表单的人员。
当他们填写完表单后,您可以随时查看和分析收集到的数据,以便进行进一步的处理和决策。
5. 数据分析和报告智慧表单还提供了数据分析和报告功能,使您能够对收集到的数据进行统计和分析。
您可以根据需要生成图表、图形和报告,以直观地展示数据的信息和趋势。
这些报告可以帮助您更好地理解用户的需求和意见,从而做出相应的调整和改进。
6. 安全和隐私保护在使用智慧表单时,您不必担心数据的安全性和隐私问题。
智慧表单采用了先进的加密技术,确保用户填写的数据在传输和存储过程中得到保护。
同时,智慧表单也会严格遵守相关的隐私政策和法律法规,保护用户的个人信息和隐私权益。
总结:智慧表单是一个功能强大的工具,可以帮助您轻松创建和管理各种类型的表单。
通过智慧表单,您可以方便地收集、整理和分析数据,从而更好地了解用户的需求和意见。
同时,智慧表单还提供了数据分析和报告功能,使您能够更好地处理和利用收集到的数据。
ant design react form 动态增减表单项-概述说明以及解释

ant design react form 动态增减表单项-概述说明以及解释1.引言1.1 概述在现代软件开发中,表单是不可或缺的一部分,它允许用户输入、编辑和提交数据。
然而,当我们遇到需要在表单中动态增加或减少表单项的需求时,传统的表单实现可能会变得复杂和繁琐。
Ant Design React Form 是一个基于React 的表单解决方案,它提供了一套强大且可定制的表单组件,为开发者提供了丰富的功能和良好的用户体验。
而动态增减表单项正是Ant Design React Form 中一个非常实用的功能。
动态增减表单项的需求在很多实际场景中都会遇到,比如订单中商品数量的调整、个人信息的动态添加等等。
这种需求的实现不仅能够提高用户的操作便利性,还可以减少开发者的工作量。
本文将以Ant Design React Form 动态增减表单项为研究对象,对其进行深入分析和探讨。
首先,我们将介绍Ant Design React Form 的基本概念和特点。
然后,我们将详细分析动态增减表单项的需求,并提出解决该需求的方法和实现方式。
最后,我们将讨论该功能的应用场景和优势,以期能够为开发者在实际项目中应对类似需求时提供一些有益的指导和思路。
随着软件开发的不断演进,Ant Design React Form 动态增减表单项的实现将成为越来越重要的一环。
因此,本文对于学习和理解该功能的实现原理和应用场景将具有一定的参考价值。
通过深入研究Ant Design React Form 动态增减表单项,我们将能够更好地应对复杂的表单需求,提高开发效率和用户体验。
1.2文章结构文章结构部分的内容可以这样写:1.2 文章结构本文主要围绕着Ant Design React Form动态增减表单项展开,为读者介绍该需求的背景和落地实现的方法。
主要分为以下几个部分:1. 引言:对整篇文章进行了简要的概述,介绍了Ant Design React Form的基本概念和动态增减表单项的需求。
复选框使用例子-概述说明以及解释

复选框使用例子-概述说明以及解释1.引言1.1 概述复选框是一种常见的用户界面元素,用于让用户从多个选项中选择一个或多个选项。
它通常以一个方框和一个可选的标签或文本表示选项。
当用户点击复选框时,方框中会显示一个勾选标记,表示该选项已被选中。
复选框的使用非常广泛,可以在各种应用程序和网站中找到。
它们被用于许多不同的场景,例如:1. 设置界面:复选框常用于设置界面,用于让用户选择他们所需要的选项或功能。
例如,在一个电子邮件应用程序中,用户可以使用复选框来选择是否在发送邮件时保存副本。
2. 表单:在表单中,复选框可以用于让用户选择多个选项。
例如,在一个注册表单中,用户可以使用复选框来选择他们感兴趣的领域或服务。
3. 过滤器:在数据展示页面或列表中,复选框可以被用作过滤器来筛选特定的数据。
用户可以选择一个或多个复选框,以便只显示满足条件的数据。
复选框的样式和设计也有很多不同的选择。
它们可以根据应用程序或网站的整体风格进行定制。
例如,复选框可以具有不同的尺寸、颜色和形状。
此外,它们还可以与其他元素(如标签或图标)组合使用,以提供更好的用户体验。
总的来说,复选框是一种简单、直观和实用的界面元素,能够很好地满足用户的选择需求。
无论是在设置界面、表单还是数据展示页面中,复选框都能够帮助用户快速、方便地进行多选操作。
然而,值得注意的是,复选框也有一定的局限性,例如在选项过多时可能会导致界面混乱,因此在设计时需要考虑到提供良好的用户体验。
文章结构部分的内容可以按照以下方式编写:1.2 文章结构本文按照以下结构来讨论复选框的使用例子:引言部分介绍了本文的概述、文章结构和目的。
接下来,我们将在正文部分深入探讨复选框的基本概念,使用场景以及样式和设计。
在正文部分的第一节中,我们将详细介绍复选框的基本概念,包括它的定义、功能和常见的用法。
复选框是一种用户界面元素,它允许用户从多个选项中选择一个或多个选项。
我们将解释复选框的工作原理以及它在各种应用中的常见用途。
element的form表单加描述

element的form表单加描述HTML中的form表单元素是用来收集用户输入信息的重要工具,它包含了各种输入字段,如文本框、下拉菜单和复选框等。
然而,有时仅仅依靠表单字段的标签可能无法充分描述输入的要求或限制,因此我们需要为表单字段添加描述,以便用户更好地理解应该如何填写表单。
一种常见的方法是通过添加标签元素,将描述性文本放在输入字段的前面或后面。
例如,在文本框前添加“姓名:”,在下拉菜单后添加“请选择您的国家:”。
这种方式简单明了,可以帮助用户更好地理解输入字段的用途。
然而,这种方式只适用于简单的表单,对于复杂的表单,可能需要更详细的描述,以避免用户的困惑或错误输入。
一种更强大的方法是使用HTML的"title"属性来添加描述,这个属性可以用来向用户提供更详细的说明或提示。
例如,在文本框元素中添加"title"属性,可以在用户将鼠标悬停在该输入字段上时显示一段描述文本。
这种方式非常适用于对于特殊要求或限制的输入字段,例如电话号码的格式要求或密码的强度要求等。
除了使用"title"属性外,我们还可以使用HTML5中新增的"placeholder"属性来添加表单字段的描述。
该属性允许我们在表单字段中显示灰色的文本提示,一旦用户在该字段中开始输入,提示文本将自动消失。
这种方式可以让用户更直观地了解应该在表单字段中输入的内容。
另外,我们还可以通过添加<label>标签元素来实现表单字段的描述。
这种方式更为灵活,可以将描述文本放在输入字段的任意位置,并且可以通过CSS样式来自定义描述文本的样式和位置。
例如,我们可以将描述文本放在输入字段的左侧或右侧,并使用不同的颜色或字体样式来区分它们。
总的来说,为表单字段添加描述是提高用户体验的重要手段,它能帮助用户更好地理解输入字段的用途和限制,减少用户的错误输入,并提高数据的准确性。
泛微流程表单-概述说明以及解释

泛微流程表单-概述说明以及解释1.引言1.1 概述泛微流程表单是指在泛微协同办公系统中使用的一种特定形式的表单,用于支持业务流程的自动化处理。
它结合了泛微平台强大的数据处理能力和自定义表单的灵活性,为企业提供了一种高效、可定制的工作流程管理解决方案。
随着企业业务的不断扩张和流程的复杂化,传统的手工处理方式已经无法满足现代企业的需求。
泛微流程表单的出现解决了这一难题,它可以帮助企业实现业务流程的标准化和自动化,提高工作效率和质量。
泛微流程表单的特点之一是其高度可定制性。
用户可以根据具体业务需求自定义表单的布局、字段和逻辑规则,从而实现对工作流程的个性化定制。
这种灵活性使得泛微流程表单适用于各种不同的业务场景,无论是请假申请、报销审批还是合同管理,都可以通过泛微流程表单实现自动化处理。
另一个重要的特点是泛微流程表单的集成能力。
它可以与企业已有的系统和数据进行无缝对接,实现信息的共享和流转。
例如,当员工提交请假申请时,泛微流程表单可以自动与企业的人事系统进行交互,更新请假信息并通知相关人员,减少了信息传递的时间和错误率。
总之,泛微流程表单是一种强大的工作流程管理工具,通过提供高度可定制的表单和集成能力,帮助企业实现业务流程的自动化和优化。
未来,随着智能化、数字化的发展,泛微流程表单将在更广泛的领域得到应用,并不断提升其性能和功能,为企业带来更大的价值和竞争优势。
1.2 文章结构文章结构部分应该对整篇文章进行一个简要的介绍,包括所撰写文章的章节组成和每个章节的主要内容。
在本篇文章中,根据提供的目录结构,可以进行如下的编写:文章结构:本文主要分为引言、正文和结论三个部分。
1. 引言部分将对泛微流程表单进行一个概述,介绍文章的目的和结构。
2. 正文部分将详细阐述泛微流程表单的定义与特点,包括其在工作流程中的作用和功能,并举例说明其具体应用场景,以帮助读者更好地理解泛微流程表单的实际应用价值。
3. 结论部分将对泛微流程表单进行综合评价,分析其优势与不足,并展望未来发展趋势,指出泛微流程表单在未来可能的发展方向和应用领域。
multipleselect 参数-概述说明以及解释

multipleselect 参数-概述说明以及解释1.引言1.1 概述在软件开发中,我们经常需要处理多选参数的情况。
多选参数是指用户可以从一组给定选项中选择一个或多个选项的参数。
这种参数类型在各种应用场景中都非常常见,例如调查问卷、表单提交、用户设置等。
为了实现处理多选参数的功能,我们可以使用多种技术和方法。
其中,一种常见的做法是使用多选框(Checkbox)或多选列表(Multi-select List)来表示可选项,并通过用户的选择来获取参数的值。
多选参数的处理对于开发人员来说是非常重要的,因为它涉及到如何正确地解析和处理用户的选择。
在处理多选参数时,我们需要考虑以下几个方面:1. 可选项的定义:在设计多选参数时,我们首先需要明确可选项的定义。
这包括确定可选项的数据类型、范围和命名规则等。
在确定可选项时,我们应该充分考虑应用的实际需求,确保可选项的合理性和完整性。
2. 参数的传递方式:多选参数可以通过不同的方式进行传递,例如通过URL查询参数、表单提交、API请求等。
根据具体的应用场景和需求,我们可以选择合适的传递方式来传递多选参数,并确保参数的正确性和安全性。
3. 参数的解析和验证:接收到多选参数后,我们需要对参数进行解析和验证。
解析多选参数意味着将用户的选择转化为可操作的数据结构,例如数组或集合。
同时,我们还需要对参数进行合法性验证,以确保用户选择的可选项符合预期的要求。
4. 参数的处理和存储:解析和验证多选参数后,我们可以根据具体的业务逻辑和需求来处理和存储参数。
例如,我们可以将用户的选择保存到数据库中,或者将其用于生成报表、统计数据等。
总之,多选参数的处理是软件开发中不可忽视的一部分。
只有正确地处理多选参数,我们才能满足用户的需求,并保证系统的正常运行。
因此,了解和掌握多选参数的处理方法是每个开发人员都应该具备的技能。
1.2文章结构文章结构文章的结构是指在撰写长文时,所采用的组织和安排方式。
表单分类

一、表单分类1.首先,我们要做的工作是新建表单所属的类别。
进入协同办公系统后,点击“表单流程”,进入“表单分类”。
如下图所示:在这里可以,增加新的表单类别。
已经建好的表单分类;注意:在新建表单的之前,须设置好它的分类。
当然,如果类别已经建好,就可以跳过这步操作2.比如,现在要建的是“请假表单”,它属于“行政办公管理”,那么我们就在“表单分类”中新增一个类别。
如下图所示:填写表单类别信息。
3.新建分类以后,系统返回到分类页面,并显示刚才已经建好的类别。
如下图所示:已经建好的表单分类。
二、表单定制1.表单类别新建好后,就可以在建好的分类里新建所要的表单。
点击“表单定制”,进入刚才已经建好的“行政管理”分类。
如下图所示:点击“新建”按钮,进入表单设计页面。
2.在上图页面中,没有看到此表单类别任何已经建好的表单。
点击“新建”按钮,我们就可以添加新的表单了。
显示的页面如下图所示:表单的基本属性。
同时,包括了使用范围和权限设置。
3.在表单设计页面中,可以看到新建一张表单,首先需要设置好表单的属性。
每个属性的功能,请查看《表1:表单属性说明》。
表1:《表单属性说明》表单属性说明属性名称功能介绍表单存储名称指表单在数据库中存放的对应表的名称。
假如一张表单的存储名称设置为“qingjia”,那么它在数据库中对应的表名为是“C*_ qingjia”。
“*”是一个数字编号。
表单业务名称指的是表单在实际应用中的名称;比如,“请假表”、“报销申请表”等表单显示图片填报表单时对应显示的图片表单使用说明关联表单的使用说明文档表单类别名称调整表单所属分类表单功能描述用于设置此表单的作用、版本等信息。
表单类别指表单所属类别。
系统中表单有两种类别:审批类和流转类。
他们之间的区别是:1、“审批类”表单使用时,第一个发起人是可以填写表单的内容;而“流转类”表单的发起人不作任何的操作,仅仅就是发起表单。
高级显示模板如果新建的表单选择了“使用模板”选项,那么在表单保存后,可以使用系统提供的表单编辑控件,来调整表单格式和增添新的内容。
简述表单的主要用途

简述表单的主要用途
表单的主要用途是收集用户输入的数据。
它可以用于各种场景,包括但不限于以下几个方面:
1. 用户注册和登录:表单可以用于收集用户的基本信息,如用户名、密码、电子邮件地址等。
2. 订单和支付:表单可以用于收集用户的订单信息,包括商品数量、收货地址、付款方式等。
3. 调查和反馈:表单可以用于收集用户的意见、建议和反馈,帮助企业了解用户需求和改进产品。
4. 联系和预约:表单可以用于收集用户的联系方式和预约时间,方便企业与用户进行沟通和安排。
5. 数据录入和管理:表单可以用于将纸质或电子文件中的数据输入到数据库或系统中,以便进行管理和分析。
表单是一种常见的数据收集和处理工具,可以帮助用户和企业之间进行信息交流和数据管理。
金山文档表单案例使用说明

⾦⼭⽂档表单案例使⽤说明⾦⼭表单1、下载⾦⼭⽂档APP2、选择使⽤微信登录3、设置姓名4、更改成⾃⼰的⼤名5、开始创建表单6、点击表单图标7、点击表单样式8、初始化表单1、填⼊表单名称。
2、点击【空⽩创建】按钮。
9、设置字段1、输⼊问题项,例如:货号2、☑ 勾选必填10、举个栗⼦下⾯是案例11、添加问题1、点击【+添加问题】12、如:添加⼀个⼯序13、注意1、遇到数字类型的字段,需要设置为数字,并且格式设置为⽀持⼩数14、(承上)选择字段类型15、预览1、当所有的字段都设置好了之后,可以预览查看效果。
2、预览完之后,点继续编辑。
16、设置1、点击【设置】2、跳转到权限设置页⾯。
17、设置权限1、按照下图挨个设置权限。
2、验证填写者⼿机号码(确保数据的可追溯性、唯⼀性)3、每个账号每天只允许填写⼀次,可修改多次。
18、接上图1、有⼈填写时通知我,该功能是关注了微信⾦⼭⽂档服务号之后会⾃动通知。
19、指定群收集让成员加⼊你创建的群,只有加⼊了该群的⼈才可以扫码填写信息。
20、创建群21、邀请成员加⼊22、复制邀请链接23、复制链接24、发送链接将刚刚复制的链接发送给各个成员25、加⼊收集群后⾦⼭⽂档服务号通知26、设置收集周期收集周期,看您需求设置。
27、设置填写提醒28、设置完成,确定29、点击完成创建30、指定群可填1、必须指定收集群可填 [√] ,返回。
31、找到刚刚创建好的表单点击进⼊表单32、进⼊到表单邀请成员填写33、⽣成⼆维码1、如果成员还没有加⼊收集群,先让成员加⼊。
2、点击⼆维码⽣成图⽚并保存起来。
34、⽣成的⼆维码有两种样式可选择,⼆维码、⼩程序。
35、使⽤微信扫码1、扫码进⼊表单填写页⾯。
2、这⾥的⼿机号码是系统⾃动⽣成。
3、姓名此处不显⽰,因为是⾃动获取⽤户名,将会在Excel表格中显⽰。
36、微信服务号通知37、查看汇总数据打开⾦⼭⽂档38、⼿机打开汇总数效果图39、同⼀天再次扫码1、之前填写的内容,会显⽰在上⾯。
react_ant_design_form表单校验的message样式__解释说明

react ant design form表单校验的message样式解释说明1. 引言1.1 概述本篇文章将介绍如何在React Ant Design中实现Form表单的校验,并着重探讨Message样式设计的原则。
Form表单在Web应用中扮演着重要的角色,它可以帮助我们收集用户提供的数据,并对这些数据进行验证以确保其准确性和完整性。
而Message样式则是为了向用户提供友好且直观的反馈信息,以改善用户体验并减少用户操作错误的可能性。
1.2 文章结构本文主要分为四个部分:引言、正文、主要内容和结论。
在正文部分中,我们首先简要介绍React Ant Design框架及其特点,然后详细探讨Form表单校验的概述,包括其作用、原理和实现方式。
接下来,我们将重点讨论Message样式设计的原则,以确保其具有良好的可视性和易读性。
在主要内容部分,我们将详细解释如何在React Ant Design中实现表单校验功能,并给出设计合适的Message样式所需考虑的因素。
最后,在结论部分总结本文主要观点并强调Form表单校验和Message样式在提高用户体验方面的重要性和价值。
1.3 目的本文的主要目的是帮助读者了解如何使用React Ant Design框架实现Form表单校验,并设计合适的Message样式。
通过本文的阅读,读者将能够掌握Form 表单校验功能的原理和使用方法,了解Message样式设计所需考虑的因素,以及提升用户体验的技巧。
同时,本文还将展望未来发展方向和改进空间,为读者提供更多深入学习和拓展应用的思路。
2. 正文:2.1 React Ant Design简介:React是一个流行的JavaScript库,用于构建用户界面。
Ant Design是一个基于React开发的UI组件库,它提供了丰富的可复用组件来构建现代化的Web 应用程序。
通过结合React和Ant Design,我们可以方便地创建出具有良好用户体验和交互性的表单。
proformselect中valuetype

proformselect中valuetype ProFormSelect 中的valuetypeProFormSelect 是一个用于表单元素的库,其中的valuetype 是一个重要的属性。
在本文中,我们将详细探讨valuetype 属性的作用及其使用方式。
我们将一步一步地回答问题,以帮助您更好地理解valuetype 的概念和功能。
第一步:什么是valuetype 属性?valuetype 属性是ProFormSelect 库中的一个关键特性。
valuetype 定义了所允许的值的类型,以及如何对这些值进行验证和处理。
通过使用valuetype 属性,我们可以确保用户在输入和提交表单数据时提供正确的数据类型。
这是一项非常重要的功能,因为它能够帮助我们在服务器端验证和处理用户数据时减少错误和异常情况。
第二步:valuetype 的常见类型valuetype 属性支持多种不同的数据类型,以适应不同的表单元素和验证需求。
以下是一些常见的valuetype 类型:1. 字符串(string):用于接受和验证文本输入。
可以设置最小和最大长度以及正则表达式进行进一步的验证。
2. 数字(number):用于接受和验证数值输入。
可以设置最大值、最小值和小数位数限制。
3. 日期(date):用于接受和验证日期输入。
可以设置日期格式和允许的最早和最晚日期。
4. 布尔值(boolean):用于接受和验证逻辑值输入。
只允许true 或false。
第三步:valuetype 的设置和使用为了使用valuetype 属性,我们需要在ProFormSelect 表单元素中进行设置。
以下是一些简单的示例代码,说明如何使用不同的valuetype 类型:1. 字符串类型的valuetype:javascriptProFormSelect.create({type: 'input',valuetype: 'string',其他属性和配置});2. 数字类型的valuetype:javascript ProFormSelect.create({ type: 'input', valuetype: 'number',其他属性和配置});3. 日期类型的valuetype:javascript ProFormSelect.create({ type: 'input', valuetype: 'date',其他属性和配置4. 布尔类型的valuetype:javascriptProFormSelect.create({type: 'input',valuetype: 'boolean',其他属性和配置});在以上示例中,我们创建了不同类型的表单元素,并设置了相应的valuetype。
el-form的el-date-picker范围

在开始撰写这篇有关el-form的el-date-picker范围的文章之前,我首先要说明的是,el-date-picker是一个常用的时间选择器组件,而el-form则是一个用于构建表单的UI框架。
这两者的结合使用,可以为用户提供强大的时间选择和表单输入功能。
接下来,我将从不同的角度对el-form的el-date-picker范围进行全面评估,并据此撰写一篇高质量、深度和广度兼具的文章。
一、el-date-picker的基本用法让我们来了解一下el-date-picker的基本用法。
el-date-picker是一个日期选择器,用户可以通过单击选择日期的方式来输入日期数据。
在el-form中使用el-date-picker组件时,我们可以通过设置不同的属性来控制日期的格式、范围和其他相关的功能。
我们可以使用type 属性来设置日期选择器的类型,使用format属性来设置日期的显示格式,使用placeholder属性来设置输入框的占位符等。
这些属性的灵活运用,可以为用户提供方便快捷的日期选择体验。
二、el-form的使用与优势除了了解el-date-picker的基本用法之外,我们还需要了解el-form 的使用与优势。
el-form是一个灵活方便的表单组件,可以帮助我们快速构建各种类型的表单。
在el-form中使用el-date-picker时,我们可以通过el-form提供的各种属性和方法,来优化和扩展el-date-picker的功能。
我们可以使用rules属性来设置表单验证规则,使用model属性来绑定表单数据,使用label属性来设置表单项的标签等。
这些功能的巧妙运用,可以让用户在填写表单时更加便捷和安全。
三、el-form的el-date-picker范围的探讨在深入了解了el-date-picker的基本用法和el-form的使用与优势之后,接下来让我们来探讨一下el-form的el-date-picker范围的问题。
填单机操作说明

填单机操作说明一、填单机简介填单机是一种用于填写表格、表单及各类文件的便捷工具。
它可以帮助用户快速、准确地填写各种类型的单据,提高工作效率和数据准确性。
二、功能特点1. 提供多种表单模板:填单机内置了各类表单模板,用户可以根据自身需求选择合适的模板进行填写,如合同、报销单、请假条等。
2. 自动计算:填单机具备自动计算功能,用户只需填写相应数据,填单机会自动进行计算,大大减少了手动计算的工作量。
3. 数据自动保存:填单机会自动保存用户填写的数据,即使在意外断电或关闭软件后,数据也能够得到保留,确保数据不会丢失。
4. 简洁明了的界面:填单机拥有简洁明了的界面设计,用户可以直观地了解每个字段的含义和填写方式,提高操作便捷性。
三、操作步骤1. 打开填单机软件:双击填单机图标,等待软件加载完毕。
2. 选择表单模板:在软件界面上方的菜单栏中,找到“选择模板”选项,点击进入。
在模板列表中选择所需表单的模板,点击确定。
3. 填写表单:根据表单字段要求,在相应的输入框中填写相关信息。
如需进行计算,填写相应的计算公式或选择相应的选项。
4. 核对数据:填写完毕后,点击软件界面上方的“核对数据”按钮,填单机会自动检查填写的数据是否符合要求。
如有错误提示,用户需要及时更正。
5. 保存数据:确认无误后,点击软件界面上方的“保存数据”按钮,填单机会将填写的数据自动保存到指定位置,确保数据安全。
6. 打印表单:在填单机软件界面上方的菜单栏中,找到“打印表单”选项,点击进入。
在打印设置界面中,选择打印机和打印份数,点击确定进行打印。
7. 导出表单:填单机还提供了导出表单的功能,用户可以将填写的表单以PDF、Excel等格式导出,方便文件的传输和存档。
四、注意事项1. 在填写表单时,请仔细阅读每个字段的要求,并按要求填写。
避免填写错误或漏填数据。
2. 如果需要修改已保存的数据,可以在填单机软件界面上找到已保存的表单,点击进入修改。
表单和字段的解释

表单和字段的解释
表单是一个常见的网络交互工具,用于收集用户输入的数据。
它通常由多个字
段构成,每个字段代表一种特定的数据类型或信息。
在网络应用程序中,表单可以用于各种目的,例如用户注册、调查问卷、订购商品等。
字段是表单中的组成部分,用于收集特定类型的数据。
字段可以是文本输入框、单选按钮、复选框、下拉列表等。
每个字段都具有特定的属性和限制,以确保用户提供有效和合理的数据。
举例来说,一个用户注册表单可能包含以下字段:姓名、电子邮件、密码和确
认密码。
姓名字段可能要求用户输入他们的全名,电子邮件字段用于收集用户的电子邮件地址,而密码字段用于设置用户的登录密码。
确认密码字段用于验证用户输入的密码是否一致。
字段的属性可以进一步定义字段的行为和显示方式。
例如,一个文本输入框字
段可以限制用户输入的字符数,或者通过指定输入格式来验证数据的有效性。
另外,字段的显示方式也可以根据需要进行自定义,如通过添加标签、说明文本或图标来更好地引导用户。
表单和字段的解释是为了帮助用户理解和正确填写表单,提供清晰的指导和提
示信息。
良好设计的表单和字段可以提高用户体验,减少错误和混淆,确保收集到准确可靠的数据。
总而言之,表单和字段是网页交互过程中必不可少的组成部分,用于收集用户
输入的数据。
通过合理的设计和解释,可以提供良好的用户体验,确保准确有效的数据收集。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
跨省/全国性短号码
申请121/123号码
占用申请>>电信网码号申请>>121/123字头号码
单位类型需为国家机关、事业单位
申请95XXX(X)号码
占用申请>>电信网码号申请>>95XXX(电信业务接入类
需首先在页面右上方“经营许可证”中填入电信业务经营许可证信息
申请955XX(X)号码
占用申请>>电信网码号申请>>955XX(X)非电信企业客户服务
变更申请>>省内码号使用单位信息变更>>电信网码号
短号码(96)所属单位名称未变,但是需要变更法人信息
变更申请>>省内法人信息变更>>电信网码号
变更省内121XXX/123XX公益服务类号码信息,或者延期
请用户在页面的右上角“选择子网站”处选择正确的地方管局
变更申请>>省内电信网码号变更>>121XXX/123XX公益服务类
用户选择表单类型的相关说明
近期,有部分用户反映在使用电信网码号资源管理系统办理业务时不知如何选择应填写的表单。维护组特编写本说明文件,针对用户常用的业务需求与对应的表单选择操作进行了说明,请用户在办理业务前进行阅读。
用户拥有的号码类型
用户业务需求
选择表单类型操作
(需要正确填写用户名密码登录后方可操作)
跨省/全国性短消息号码
申请1066短消息号码
占用申请>>短消息类服务接入代码申请>>1066号段短消息
需首先在页面右上方“经营许可证”中填入电信业务经营许可证信息
申请10690短消息号码
占用申请>>短消息类服务接入代码申请>>10690号段短消息
申请10695-10698短消息号码
占用申请>>短消息类服务接入代码申请>>10695-10698号段短消息
变更10690短消息号码信息,或者延期
变更申请>>短消息类服务接入代码变更>>10690号段
变更10695-10698短消息号码信息,或者延期
变更申请>>短消息类服务接入代码变更>>10695-10698号段
变更123XX短消息号码信息,或者延期
变更申请>>短消息类服务接入代码变更>>123XX号段
变更96号码信息,或者延期
请用户在页面的右上角“选择子网站”处选择正确的地方管局
变更申请>>省内电信网码号变更>> 96字头短号码
变更移动H码信息,或者延期
请用户在页面的右上角“选择子网站”处选择正确的地方管局
变更申请>>省内电信网码号变更>>移动H码
省内短消息号码
申请1062短消息号码
请用户在页面的右上角“选择子网站”处选择正确的地方管局
变更申请>>省内短消息类服务接入代码>>1069号段短消息
变更95XXX(X)号码信息,或者进行延期
变更申请>>电信网码号变更>>95XXX(X)电信业务接入类
变更955XX(X)号码信息,或者进行延期
变更申请>>电信网码号变更>>955XX(X)非电信企业客户服务
变更121/123号码信息,或者延期
变更申请>>电信网码号变更>>121XXX/123XX公益服务类
申请123XX短消息号码
占用申请>>短消息类服务接入代码申请>>123XX号段短消息
需首先申请过123XX短号码
申请955XX短消息号码
占用申请>>短消息类服务接入代码申请>>955XX号段短消息
需首先申请过955XX短号码
申请10699短消息号码
占用申请>>短消息类服务接入代码申请>>10699号段短消息
变更955XX短消息号码信息,或者延期
变更申请>>短消息类服务接入代码变更>>955XX号段
省内短号码
申请96号码
请用户在页面的右上角“选择子网站”处选择正确的地方管局
占用申请>>省内电信网号码>>96字头短号码
需首先在页面右上方“经营许可证”中填入电信业务经营许可证信息
短号码(96)所属单位更名,或者单位名称和法人信息都需要变更
占用申请>>省内短消息类服务接入代码>>10635-10638号段短消息
申请10639短消息号码
请用户在页面的右上角“选择子网站”处选择正确的地方管局
占用申请>>省内短消息类服务接入代码>>1069号段短消息
短消息代码(1062/3)所属单位更名,或者单位名称和法人信息都需要变更
变更申请>>省内单位信息变更>>短消息类服务接入码
短消息代码(1066/9)所属单位更名,或者单位名称和法人信息都需要变更
变更申请>>号码使用单位信息变更>>短消息类服务接入码
短消息代码(1066/9)所属单位名称未变,但是需要变更法人信息
变更申请>>法人信息变更>>短消息类服务接入码号
变更1066短消息号码信息,或者延期
变更申请>>短消息类服务接入代码变更>>1066号段
短消息代码(1062/3)所属单位名称未变,但是需要变更法人信息
变更申请>>省内法人信息变更>>短消息类服务接入码号
变更1062短消息号码,或者延期
请用户在页面的右上角“选择子网站”处选择正确的地方管局
变更申请>>省内短消息类服务接入代码>>1062号段短消息
变更10630短消息号码,或者延期
请用户在页面的右上角“选择子网站”处选择正确的地方管局
占用申请>>省内短消息类服务接入代码>>1062号段短消息
需首先在页面右上方“经营许可证”中填入电信业务经营许可证信息
申请10630短消息号码
请用户在页面的右上角“选择子网站”处选择正确的地方管局
占用申请>>省内短消息类服务接入代码>>10630号段短消息
申请10635-10638短消息号码
请用户在页面的右上角“选择子网站”处选择正确的地方管局
短号码(95、123)所属单位更名,或者单位名称和法人信息都需要变更
变更申请>>号码使用单位信息变更>>电信网码号
若变更前信息中的法人电话显示为空,请联系维护人员。
短号码(95、123)所属单位名称未变,但是需要变更法人信息
变更申请>>法人信息变更>>电信网码号
若变更前信息中的法人电话显示为空,请联系维护人员。
变更申请>>省内短消息类服务接入代码>>10630号段短消息
变更10635-10638短消息号码,或者延期
请用户在页面的右上角“选择子网站”处选择正确的地方管局
变更申请>>省内短消息类服务接入代码>>10635-10638号段短消息
变更10639短消息号码,或者延期
请用户在页面的右上角“选择子网站”处选择正确的地方管局
