【详细图解】一步一步教你自定义博客园(cnblog)界面
搭建博客的步骤和技巧

搭建博客的步骤和技巧随着互联网的快速发展和人们越来越注重个人品牌建设,博客作为一个自媒体平台的地位和重要性逐渐凸显。
而如何快速稳妥地搭建自己的博客成为了很多人关注的问题。
下面将介绍一些搭建博客的步骤和技巧。
一、选择合适的博客平台首先,选择一个合适的博客平台是搭建博客的第一步。
目前比较流行的博客平台主要有WordPress、Hexo等。
其中,WordPress 是全球占有率最高的自建博客平台,支援众多插件,还提供丰富的主题和模板,可以根据自己的需求选择不同的配色和样式来打造个性化的博客界面。
而Hexo则是一款基于Node.js编写的博客框架,可以通过命令行快速生成静态页面,速度及效率都有很大的优势。
如果是初学者或是非技术人员建议选择WordPress,如果有一定的技术基础可以选择Hexo。
二、购买域名和服务器在选择好博客平台后,接下来就要购买域名和服务器了。
购买域名可以通过国内的万网、新网等网站,或国外的GoDaddy、Namecheap等注册商来购买,每年大概在一百元左右。
而服务器则需要选择一个稳定的主机才能保证博客的正常运行。
目前比较知名的服务器提供商有阿里云、腾讯云、Linode等,可以根据自己的预算和需求进行选择。
三、安装博客程序和主题在购买了域名和服务器后,就可以开始安装博客程序了。
如果选择的是WordPress平台,可以直接在官网下载压缩包后上传至服务器上,并按照安装向导进行配置。
而Hexo则需要先在本地生成静态页面,然后将生成的文件上传至服务器上。
无论是哪种平台,都可以在安装后选择喜欢的主题来美化博客。
WordPress有海量的免费主题可以选择,Hexo则需要进行自定义,通过CSS、HTML来调整风格。
四、插件和小工具的使用博客的魅力不仅仅在于它的外观,更在于它的功能和交互。
因此,添加一些插件和小工具也是非常重要的。
比如:给博客页面添加搜索框、Google Analytics统计网站流量、添加评论系统等等,这些都可以通过插件或者代码进行实现。
如何搭建个人博客网站

如何搭建个人博客网站搭建个人博客网站:畅游自由的文字世界在这个信息化的时代,个人博客网站成为了展示自己才华和分享经验的重要平台。
无论你是一位作家、摄影师、程序员还是一个爱好旅行的人,建立一个个人博客网站,可以让你更好地展示自己的作品和观点,与其他人分享你的所思所想。
下面我将为大家分享一些关于如何搭建个人博客网站的经验和建议。
第一步:选择合适的平台和内容管理系统(CMS)在搭建个人博客之前,首先要选择一个合适的平台和内容管理系统。
有许多免费和付费的平台可供选择,如WordPress、Blogger、Wix等。
这些平台都提供了简单易用的内容管理系统,使得搭建个人博客变得更加轻松。
根据自身需求和技术水平,选择一个适合自己的平台是非常重要的。
第二步:选择合适的域名和主题选择一个好记且与个人博客主题相关的域名非常重要。
域名是你个人博客的门牌号码,可以通过注册服务商购买一个。
尽量选择简洁、易记、与个人博客主题相关的域名,这样可以帮助读者更容易记住你的网站。
此外,在选择主题时要考虑到与个人博客的主题相关,并且要确保主题的排版清晰、美观,并具有响应式设计,以便在不同设备上查看。
第三步:设计和定制个人博客网站个人博客网站的设计非常重要,它是展示个人品味和专业形象的窗口。
你可以选择一个合适的布局和配色方案,根据自己的需要进行定制。
在设计过程中,要注意网站的易用性和可读性,确保读者能够轻松地浏览和阅读你的文章。
除此之外,要保持网站的简洁和统一,避免使用过多的花哨效果和广告,以免分散读者的注意力和降低网站的加载速度。
第四步:撰写优质内容和定期更新一个个人博客网站最重要的部分是优质的内容。
在你的博客上发布有价值、有趣和有深度的内容,这将吸引更多的读者。
你可以写有关你的专业领域的文章、生活经验和心得体会,或是分享旅行的见闻和摄影作品等。
保持文章的原创性和高质量,并定期更新你的博客。
此外,良好的交流和互动也是建立个人博客的重要一环。
如何建立个人博客

如何建立个人博客建立个人博客是一个很好的学习和展示自己的方式。
它是一个数字世界中的个人空间,可以让你分享自己的想法、经验和技能。
在本文中,我将与您分享如何建立自己的个人博客。
第一步:选择主机和域名要建立一个个人博客,您需要选择一个主机和域名。
主机是您的网站存储的地方,域名是网站的名称。
选择主机时,您需要考虑价格、可靠性和速度。
选择域名时,您需要确保它独一无二,容易记忆。
建议您选择一个简短的名字,易于记忆和拼写。
第二步:选择博客平台选择一个博客平台很重要,因为这将决定您的博客外观,功能和功能。
WordPress是一个非常受欢迎的选择,因为它非常灵活,易于定制,同时允许您添加插件和主题。
其他选择包括Blogger和Tumblr等博客平台。
第三步:选择主题和插件一旦您选择了博客平台,下一步就是选择主题和插件。
选择一个好的主题将使您的博客看起来更专业,更有吸引力。
插件允许您添加各种功能和功能,比如社交分享按钮,SEO优化等。
建议您选择那些热门的,受信任的插件。
这些插件已经被证明是可靠和安全的。
第四步:创建内容当您完成了设置和选择主题后,您就可以开始创建内容了。
关于内容,建议您创建高质量、有用的内容。
这样可以吸引更多的读者,并使他们留下深刻的印象。
您的内容应该专注于您的领域或兴趣爱好,同时关注您的读者群。
第五步:市场营销一旦您创建了内容,下一步就是市场营销。
这意味着促进您的博客,使更多的人知道它。
您可以使用社交媒体,搜索引擎优化和广告等方法来宣传您的博客。
另外,与其他博客和网站建立联系也是一种很好的方式。
结论建立个人博客需要一些努力和时间。
但是,它是一个很好的方式来展示自己的技能和知识,与人分享想法和经历,并成为一个专业领域的有影响力的人。
希望这篇文章能够帮助您建立自己的个人博客。
博客园个性化样式设置(一)

博客园个性化样式设置(⼀)
前⾔:博主⽐较喜欢博客园,博客园本⾝会提供很多样式,同时还可以⾃⼰⾃定义个性化样式。
我⽬前的样式是在博客园原有样式上进⾏修改,可以给⼤家作为⼀个借鉴。
⼀、获取博客园JS权限
不获取JS权限的话,部分样式会不能实现效果
(1)、进⼊博客园的设置界⾯
(2)、进⼊【博客侧边栏】,点击【申请JS权限】
(3)、编写申请内容
顺便提供例⼦:
(1)
尊敬的博客园管理员:
请问是否可以帮我开通js权限,我想对⽂章的样式和布局需要js代码进⾏调整外观。
谢谢您的帮助。
(2)
尊敬的博客园管理员:
您好,我希望⽤JS美化下我的博客页⾯,⿇烦通过下我的JS权限申请。
谢谢您的帮助。
⼀般⽐较礼貌的话语,都是可以通过的。
(4)、提交后等待审核
提交完之后就是等待审核结果了,结果会通过邮件发送。
(5)、通过审核的状态
如上图可以看到,我们的博客园⽀持html代码以及js代码了。
【详细图解】一步一步教你自定义博客园(cnblog)界面

写在开头我之前在我的博客园没怎么发东西,就是觉得博客园的Markdown不支持实时预览,加上markdown显示出来的效果,主页皮肤效果总是觉得很奇怪不能让我满意。
但是我今天偶然发现,原来博客园是允许自定义样式的,我觉得我之前傻了。
这点特别好,可以避免自己的博客和别人的雷同,可以个性化自己的主页,文章显示效果也可以自己控制,好似一下又回到了做qq空间的年代虽然博客园现在支持的模板已经很多了,但是我们还是加入一些自己的元素让自己的主页更加生动符合自己的风格。
设置自定义css的地方在:设置的页面定制CSS代码对于基础的好的人,当然可以完全自己做一个皮肤出来,可以完全禁用默认的CSS,对于我们实用注意者来说,还是“借鉴”比较好。
学CSS你要学会定制,怎么的也要会一些基础的CSS吧?咱不说精通,起码什么background,font,border,margin之类的应该知道怎么用,其他的可以边看边查。
一般来说都是去w3school把~一定要掌握个大概再继续哦~~/css/index.asp选择一个模板我们在皮肤里先挑一个现成的模板开始我们的定制之旅,这里我选了SimpleMemory,我还是喜欢这种朴素的风格。
这个模板本身就挺好看,不用定制也可以,但是我觉得它默认有点过于“精致”,页面只显示65%,分明没充分利用空间嘛。
查看元素我们开始定制的第一步就是学会查看元素,基本Chrome和Firefox都可以用F12来方便查看页面元素。
一般来说当前CSS样式可以直接显示在右边,并且是<font color=red>可以编辑的!</font>然后点这个按钮这个按钮就是可以用鼠标选择页面中的元素,然后下面会显示对应的元素。
好了,我们看到这里是<div id="home">,它的样式表也显示在右边了,我们可以看到果然,这里的width只有65%。
这里我觉得90%挺好的,可以看到,页面直接根据我的修改变化了!然后我觉得顶部也可以小一点,我把margin-top改成 20px;好了这个整体我觉得不错了,我想保存这个怎么办呢?很容易,直接复制这个元素的CSS就行了。
一分钟学会添加首页自定义模块

一分钟学会添加首页自定义模块
扮靓博客,首页模块的添加必不可少,这里一目了然的说明,只要一分钟就让你如愿。
请你回到你的博客首页,按下面的法操作: 1、点博客右上角的箭头
2、弹出的窗口点击——装扮博客
3、点设置首页内容
4、添加自定义模块
5、输入模块名称(注意:一定要输入这个模块的名称)
6、把复制的代码粘贴到下面的空白模块处,注意,粘贴完代码后要点确定,这样才能保存该模块!
7、代码粘贴以后,可以点击右上角的预览功能看一下你的代码效果。
8、点击确定(这样,在你的空间就会出现一个新的自定义模块)
9、确定以后,模块就出现在你的博客首页左上角的位置,你可以用鼠标拖动它,到你认为合适的位置,最后博客顶栏上方显示对话框,问你是否将模块放在这个位置?你点击“保存修改”就行了。
构建一个自己的博客网站

构建一个自己的博客网站在如今数字化的时代,博客已经成为人们表达思想、分享经验的一种常见方式。
无论是个人还是企业,拥有一个个性化的博客网站已经成为一种流行趋势。
在这篇文章中,我想与大家分享一些构建个人博客网站的思考和实践经验。
首先,构建一个自己的博客网站需要有明确的目的和定位。
你需要思考自己的博客网站是为了分享自己的经验和知识,还是为了展示自己的创作才能,又或者是为了推广自己的业务。
明确目的和定位,有助于你在后续的设计和内容创作中保持一致性和连贯性。
其次,选择合适的博客平台或者自行搭建博客网站是一个关键的决策。
如果你对技术比较熟悉,有一定的编程能力,可以考虑自行搭建博客网站。
自行搭建可以更加灵活和定制化,但需要花费较多的时间和精力。
如果你更注重内容创作而不是技术维护,可以选择一些成熟的博客平台,比如WordPress、Blogger等。
这些平台提供了简单易用的界面和功能,方便不懂技术的用户快速建立自己的博客网站。
接下来的一步是设计你的博客网站。
一个好的设计可以吸引读者的眼球,并帮助你传达你的个人风格和品牌。
选择合适的颜色、字体和布局是设计的重要方面。
要保证网站整体的美观和易读性,避免过于花哨或者过于拥挤的设计。
另外,尽量保持简洁和一致性,避免使用太多的不同字体和颜色,以免影响用户体验。
在设计的同时,也要考虑网站的导航和用户体验。
一个清晰、简洁的导航菜单可以让用户更容易找到他们感兴趣的内容。
另外,确保你的网站易于浏览和响应快速也非常重要。
用户不喜欢等待过长的加载时间,所以要选择合适的主机和优化图片等元素,以提高网站的运行速度。
说到内容创作,一个好的博客网站需要有有吸引力和高质量的内容。
你可以选择写关于你感兴趣的主题,或者是与你的职业相关的话题。
要注重原创性,不要只是翻译或复制粘贴他人的内容。
同时,要保持定期更新,保持与读者的互动和沟通。
当然,除了文字内容外,你也可以考虑添加一些图表、图片、视频等多媒体元素,以增加博客的趣味性和吸引力。
博客园页面设置

博客园页⾯设置⽬录⼀、编辑器1.链接2.书签3.html4.插⼊代码⼆、后台设置1.页⾯定制CSS代码2.公告栏3.⾸页html代码4.开通js权限5.推荐按钮补充1.为什么没效果2.代码具体放哪⾥⼀、编辑器1.链接我们很多时候需要引⽤别⼈或⾃⼰以前的代码。
这⾥可以很⽅便的加上链接。
⼀个添加链接⼀个取消链接选中要链接的⽂字右键就可以选中链接。
填⼊URL地址,⽬标⼀般选择在新窗⼝打开。
2.书签插⼊书签写⼊书签名这样可以在⽂章开始写⽬录跳到任意的书签。
右键插⼊链接的时候可以绑定到书签。
3.html点击可以看到源码,任意修改。
4.插⼊代码这⾥可以选中。
如果代码量⽐较多可以全部折叠。
⼆、后台设置1.页⾯定制CSS代码这⾥就可以和前⾯编辑器联合起来。
在编辑器⾥⾯的⽂字选中格式时如果选择的是标题那么对应的是<h>标签,这样就可以在⽤CSS控制其样式。
显⽰效果,风格统⼀的⼩标题。
2.公告栏公告栏⼀般⼤家都是贴上⾃⼰的靓照,加上⾃⼰的简单介绍。
还有的就是挂个漂亮的flash。
例1:<embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle" allowscriptaccess="always" type=例2:<object ="application/x-shockwave-flash" ="outline:none;" data="/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&u <param name="movie" value="/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_ <param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"></object><span style="color: #3E8BD6;font-size: 9pt;">求投⾷~(点图即可)</>例3:还可以贴上<!--把“XXXXXXXX”替换成你的QQ号--><a target="_blank" href="/msgrd?v=3&uin=XXXXXXXX&site=qq&menu=yes"><img border="0" src="/pa?p=1:XXXXXXXX:13" alt="有事您Q我" title="有事您Q我"></a>例4:还可以贴上你的主页被访问次数先注册<div ="font-size:20px;font-weight:bold;">访次: <a href=""><img border="0" src="/counter.php?i=XXXXXXXX&c=XXXXXXXX" alt=""></a> 次3.页⾸Html代码这个我见得⽐较多的就是⼤家的GitHub,源码管理。
博客园新手之美化博客界面

博客园新⼿之美化博客界⾯⼀、前⾔ 喜欢⼀句话:“任何职业都可以成为⿊客。
你可以是⼀个⽊匠⿊客。
不⼀定是⾼科技。
只要与技能有关,并且倾⼼专注于你正在做的事情,你就可能成为⿊客。
”我觉得认定要做的事就要尽全⼒去做好,接下来就通过美化博客来开启⾃⼰的博客之旅吧!⼆、申请写博功能1. 点击头像进⼊我的园⼦2. 点击写博开通博客功能,理由如实填写,⼀般两三个⼩时通过三、设置博客中的版式1. 博客开通后,点击头像——账号设置——博客设置2. 选择博客⽪肤darkgreentrip后,在页⾯定制CSS代码中复制以下代码(代码可以根据⾃⼰喜好修改参数)然后保存即可点击查看代码3. 效果展⽰四、添加动态特效1. 在"页脚HTML代码"中复制以下代码点击查看代码五、设置背景⾳乐1. 登陆⽹页版的⽹易云⾳乐,点击歌曲名或歌单名,然后点击⽣成外链播放器。
2. 复制iframe代码3. 将上个步骤中所复制的代码,复制到“博客侧边栏公告”中,然后保存。
(有的⽹站不⽀持iframe可以⽤embed替换)六、设置博客⽂章评论功能1. 在“页⾸HTML代码”中最后添加如下代码<link type="text/css" rel="stylesheet" href="https:///files/hafiz/feedback.css">2. 在“页脚Html代码”中最后添加如下代码点击查看代码七、设置博客点赞按钮1. 在“页⾯定制CSS代码”中添加如下CSS代码点击查看代码⼋、设置博客⽂章放回顶端按钮1. 在"页⾯定制CSS代码"中添加如下代码点击查看代码2. 在"页脚Html代码"中添加如下代码(可以将⽂字改为图⽚)<span id="back-to-top"><a href="#top">返回顶端</a></span>九、⾃动⽣成⽬录在页脚html代码⾥⾯插⼊以下代码点击查看代码按格式写⽂章在写新博⽂的时候,注意按照你js脚本⾥设定的格式来划分章节(这⾥只设定了h2,h3,对应普通编辑器中的⼆级标题和三级标题,对应markdown中的##和###)。
博客怎么制作

博客怎么制作
首先在教育博客首页申请一个用户,你可能已经申请了用户,但是现在还不能发表日志,只需一小步。
在用户登录页面上选“修改信息”后,进入下一页面点“用户管理”,在出现的菜单中点“申请自己的BLOG”,祝贺你申请成功!
现在您就可以发表日志了,发表前最好先点“BLOG设置”设置基本选项(这里就不多说了)。
如果您的内容比较多,还可以像网站一样有分类连接,点“BLOG分类”,可以对分类进行添加和管理,注意不要忘了添加或管理完成之后,一定要点选“更新BLOG分类缓存”,之后你的BLOG就非常像网站了。
最后也是最让人激动的时刻到来了,点选“日志管理”,发表自己的想法…………
博客怎么制作兴海中心小学。
博客园美化_Cnblogs-Theme-SimpleMemory皮肤设置

博客园美化_Cnblogs-Theme-SimpleMemory⽪肤设置效果展⽰这是别⼈基于博⽪“SimpleMemory”进⾏的修改配置博客⽪肤SimpleMemory页⾯定制CSS代码勾选禁⽤模板默认CSS博客侧边栏公告(需要开启JS代码⽀持)<script type="text/javascript">blogsConfig = {GhVersions : 'v1.3.3', // 版本blogUser : "CCL", // ⽤户名blogAvatar : "https://chen_changlong.gitee.io/images/ayer-side.png", // ⽤户头像blogStartDate : "2021-1-23", // ⼊园时间,年-⽉-⽇。
⼊园时间查看⽅法:⿏标停留园龄时间上,会显⽰⼊园时间}</script><script src="https:///gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js" defer></script>页⾸HTML代码<!-- Loading 底层遮罩 --><div id='loading'></div>页脚HTML代码<!--代码复制--><script src="https:///clipboard.js/2.0.4/clipboard.min.js"></script><!--主题--><script src="https:///files/gshang/gshang.bilibili.big.2020.02.27.4.js" ></script><!--scrollTo--><script src="https:///jquery-scrollTo/2.1.2/jquery.scrollTo.js"></script><!--owo表情--><script src="https:///files/gshang/gshang.owo.2020.01.05.1.js"></script><link rel="stylesheet" href="https:///files/gshang/gshang.OwO.3.css" /><!-- import Vue.js --><script src="https:///vue/2.2.2/vue.min.js"></script><!-- 引⼊样式 --><link rel="stylesheet" href="https:///files/gshang/notiflix-2.0.0.min.css"><!-- 引⼊组件库 --><script src="https:///files/gshang/notiflix-2.0.0.min.js"></script>⼆次美化添加看板娘<script type="text/javascript" charset="utf-8" src="https:///files/liuzhou1/L2Dwidget.min.js"></script><script>L2Dwidget.init({"model": {// 模板⽂章 https:///weixin_30906185/article/details/94946561jsonPath: "https:///live2d-widget-model-koharu/assets/koharu.model.json",<!--这⾥改模型,前⾯后⾯都要改-->"scale": 1},"display": {"position": "left",<!--设置看板娘的上下左右位置-->"width": 150,"height": 300,"hOffset": 0,"vOffset": -20},"mobile": {"show": true,"scale": 0.5},"react": {"opacityDefault": 0.7,<!--设置透明度-->"opacityOnHover": 0.2}});</script>添加点击特效<script src="https:///files/axqa/cursor-effects.js">//点击烟花</script>添加动态线条<script type="text/javascript" src="https:///canvas-nest.js/1.0.1/canvas-nest.min.js">//动态线条(跟随⿏标)</script>再次美化这些还不够?有2个⽹站⾃⼰去找:。
自定义博客园主题和自动生成目录

⾃定义博客园主题和⾃动⽣成⽬录背景最近觉得博客园⽹站太⽼旧了,不好看,并且没有移动端,于是想转到简书去写博客(主要简书有移动端),写出来的效果还是不满意,于是⼜回到了博客园,只能⾃⼰修改下博客主题了。
于是百度了下,找到了两篇参考博客:主题修改参考了:添加⽬录参考了:在他们的基础上做了相应的修改,值得注意的⼀点是,主题修改必须注意当前所使⽤的默认模板是什么,如果不⼀样可能会造成样式错乱,因为我发现博客园不同的官⽅主题之间有的存在HTML结构的差异。
我这⾥默认使⽤的主题是:操作⽅法在博客园的后台管理中找到设置。
在下⾯会有“页⾯定制CSS代码”和“博客侧边栏公告(⽀持HTML代码)”,后者需要申请JS权限,不过也可以直接把JS代码贴到“页脚Html代码”。
然后点击保存即可。
主题修改这⾥我添加了⽬录的⼀个CSS,使⽤的话可以直接拷贝。
注意这个是针对博客⽪肤为coffee的样式修改。
@font-face {font-family: 'FontAwesome';font-style: normal;font-weight: normal;src: url("/css/font/fontawesome-webfont.eot?#iefix") format('embedded-opentype'), url("/css/font/fontawesome-webfont.woff") format('woff'), url("/css/font/fontawesome-web }* {margin: 0;padding: 0;}body {background: #eee;color: #444;font-family: "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif;font-size: 14px;text-shadow: 0 0 1px transparent;color:#505050;}@media screen and (max-width: 1260px) {body {margin: 0px;}}@media screen and (max-width: 600px) {body {font-size: 13px;}}h1,h2,h3,h4,h5,h6 {font-family: "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif;}h1 {font-size: 1.8em;}h2 {font-size: 1.5em;}h3 {font-size: 1.3em;}a {text-decoration: none;color: #258fb8;}a:hover {text-decoration: underline;}#home{margin: 0 auto;width: 85%;background-color: #fff;padding: 30px;margin-top: 50px;margin-bottom: 50px;box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);border-radius: 20px;}#tbCommentBody {width: 100%;}#blogTitle {width:50%;margin-top: -10px;text-align: left;}.alignright {float: right;}.clearfix {zoom: 1;}.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}#header, #main, #footer {width: 100%;margin: 0 auto;}@media screen and (max-width: 1260px) {#main {width: 95%;}}#mainContent {width: 75%;float: left;margin-left: 10px;}@media screen and (max-width: 1260px) {#main-col {width: 100%;margin-right: -300px;}}@media screen and (max-width: 900px) {#main-col {margin-right: 0;float: none;}}@media screen and (max-width: 1260px) {#wrapper {margin-right: 300px;}}@media screen and (max-width: 900px) {#wrapper {margin-right: 0;}}#header {height: 60px;color: #999;}#header a {color: #333;}#header a:hover {color: #258fb8;text-decoration: none;}#header h1 {/*font-weight: normal;*/font-size: 40px;margin-left: 10px;font-family: "楷体";}#header h2 {/*font-weight: normal;*/color: #333;font-size: 1.5em;margin-top: 10px;margin-left: 10px;font-family: "楷体";}#mainContent #navigator {font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;width: 100%;font-size: 16px;border-bottom: 1px solid #ededed;border-top: 1px solid #ededed;height: 50px;line-height: 50px;clear: both;margin-top: 25px;}#mainContent #navigator ul {list-style: none;}#mainContent #navigator ul li {float: left;/*width: 10%;*/text-align: left;margin-right: 50px;}#mainContent .blogStats {float: right;font-size: 13px;}.topicListFooter {margin-top:30px;margin-bottom: 30px;margin-right: 0 !important;}.topicListFooter a {display: inline !important;padding: 10px 20px;background: #ddd;color: #999;font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;text-shadow: 0 0 1px #fff;border-radius: 5px;}.topicListFooter a:hover {background: #258fb8;color: #fff;text-decoration: none;text-shadow: none;}.topicListFooter .prev:before {content: '\f053';padding-right: 10px;font-family: FontAwesome;}.topicListFooter .next:after {content: '\f054';padding-left: 10px;font-family: FontAwesome;}article {-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 1px 2px 3px #ddd;background: #fff;}article.page {padding-left: 20px;}article.page .icon {display: none;}.postIcon:before {content: '\f016';}article.photo .icon:before {content: '\f030';}article.link .icon:before {content: '\f0c1';}article.link .title a:after {content: '\f08e';color: #999;font: 12px FontAwesome;padding-left: 10px;vertical-align: super;}/******************************************以下⾃定义样式***********************************************/ #MySignature{border-top: 2px solid #ccc;padding-top: 20px;}.pager{border-bottom: 1px dashed #ddd;padding-bottom: 30px;margin-bottom: -30px;}#blog-calendar{width:0px;height:0px;display: none !important;}text-overflow: ellipsis;width: 100%;display: inline-block;height: 30px;line-height: 30px;}.day .dayTitle{display: none !important;}//去掉⼴告#ad_t2,#opt_under_post,.c_ad_block,#under_post_news,#under_post_kb{ display: none !important;}.postTitle, .entrylistPosttitle {font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;font-size: 1.8em;padding: 20px 20px 15px 0px;background: #fff;border-radius: 10px 10px 0px 0px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;border-bottom: 1px solid #ddd;}.entrylistPostSummary, .postCon, .postBody {padding: 0px 0px 15px 0px;-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 0 2px 0 #ddd;background: #fff;position: relative;}.postDesc, .entrylistItemPostDesc {padding: 0px 20px 15px 0px;color: #999;font-size: 0.9em;line-height: 16px;position: relative;min-height: 16px;background: #fff;border-bottom: 1px dashed #ccc;}#blog-calendar {display: none;}@media screen and (max-width: 600px) {.postCon {padding-left: 0px;}}.postIcon {height: 0px;margin-right: 25px;position: relative;top: 25px;left: 25px;color: #258fb8;}@media screen and (max-width: 600px) {article header .icon {display: none;}}.postIcon:before {position: absolute;font: 32px FontAwesome;top: 0;left: 0;width: 32px;text-align: center;}article header time {color: #999;font: 0.9em "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;margin-bottom: 5px;display: block;line-height: 1;}article header .title {font-weight: normal;}article header .title a {color: #444;}article header .title a:hover {color: #258fb8;text-decoration: none;}#cnblogs_post_body {text-align: left;line-height: 1.6;}#cnblogs_post_body p,#cnblogs_post_body blockquote,#cnblogs_post_body ul,#cnblogs_post_body ol,#cnblogs_post_body dl,#cnblogs_post_body table,#cnblogs_post_body iframe,#cnblogs_post_body h3,#cnblogs_post_body h4,#cnblogs_post_body h5,#cnblogs_post_body h6,#cnblogs_post_body .video-container {margin-top: 15px;}#cnblogs_post_body blockquote {border-top: 1px solid #ddd;border-bottom: 1px solid #ddd;font-style: italic;font-family: "Georgia", serif;font-size: 1.2em;padding: 0 30px 15px;}#cnblogs_post_body blockquote footer {border-top: none;font-size: 0.8em;line-height: 1;margin: 20px 0 0;padding-top: 0;content: '—';color: #ccc;padding: 0 0.5em;}#cnblogs_post_body code,#cnblogs_post_body pre {font-family: Monaco, Menlo, Consolas, Courier New, monospace; }#cnblogs_post_body code {background: #eee;color: #666;padding: 0 5px;margin: 0 2px;font-size: 0.9em;border: 1px solid #ddd;-webkit-border-radius: 3px;border-radius: 3px;}#cnblogs_post_body pre {background: #eee;overflow: auto;padding: 7px 15px;-webkit-border-radius: 2px;border-radius: 2px;}#cnblogs_post_body pre code {background: none;padding: 0;margin: 0;border: none;-webkit-border-radius: 0;border-radius: 0;}#cnblogs_post_body ul ul,#cnblogs_post_body ol ul,#cnblogs_post_body dl ul,#cnblogs_post_body ul ol,#cnblogs_post_body ol ol,#cnblogs_post_body dl ol,#cnblogs_post_body ul dl,#cnblogs_post_body ol dl,#cnblogs_post_body dl dl {margin-top: 0;}#cnblogs_post_body h1,#cnblogs_post_body h2 {font-weight: bold;/* border-bottom: 1px solid #ddd; */padding-bottom: 10px;margin-top: 20px;border: 1px dashed #aaa;padding: 8px;/* opacity: 0.8; */background: #eee;border-radius: 6px;}/*#cnblogs_post_body h3,#cnblogs_post_body h4,#cnblogs_post_body h5,#cnblogs_post_body h6 {font-weight: normal;background: #eee;border-radius: 6px;color: Red;font-family: "微软雅⿊" , "宋体" , "⿊体" ,Arial;height: 25px;line-height: 25px;margin: 18px 5px !important;*/padding: 8px;opacity: 0.8;border: 1px dashed #aaa;}*/.postBody img,.entrylistPostSummary img, .postCon img,.postBody video {max-width: 100%;height: auto;border: none;}#cnblogs_post_body iframe {border: none;}#cnblogs_post_body .caption {display: block;margin-top: 5px;color: #999;position: relative;font-size: 0.9em;padding-left: 25px;}#cnblogs_post_body .caption:before {content: '\f040';position: absolute;font: 1.3em FontAwesome;position: absolute;left: 0;top: 3px;}#cnblogs_post_body .video-container {position: relative;padding-bottom: 56.25%;padding-top: 30px;height: 0;overflow: hidden;}#cnblogs_post_body .video-container iframe,#cnblogs_post_body .video-container object,#cnblogs_post_body .video-container embed {position: absolute;top: 0;left: 0;width: 100%;height: 100%;margin-top: 0;}#cnblogs_post_body .pullquote {float: right;border: none;padding: 0;margin: 1em 0 0.5em 1.5em;text-align: left;width: 45%;}#blog-comments-placeholder, #comment_form {padding: 20px;background: #fff;-webkit-box-shadow: 1px 10px 10px #ddd;box-shadow: 10px 10px 10px #ddd;margin-bottom: 50px;border: 1px solid #ccc;border-radius: 10px;margin-top: 10px;}.feedback_area_title {margin-bottom: 15px;font-size: 1.8em;}.feedbackItem {border-bottom: 1px dashed #CCC;margin-bottom: 10px;padding: 5px;}.color_shine {background: rgb(226, 242, 255);}.feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;} #comment_form .title {font-weight: normal;margin-bottom: 15px;}#ad_under_post_holder {display: none;}.entrylistTitle {color: #999;font-weight: normal;margin-bottom: 30px;text-shadow: 0 0 1px #fff;}.entrylistTitle:before {font-family: FontAwesome;/*content: '\f07b';*/padding-right: 15px;}.archive {-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 1px 2px 3px #ddd;border-bottom: 1px solid #ddd;margin-bottom: 50px;}.archive article {-webkit-box-shadow: none;box-shadow: none;}.archive article .post-content {margin-bottom: 0;}#sideBar{width: 22%;line-height: 1.8em;float: right;}@media screen and (max-width: 900px) {#sideBar {float: none;width: 100%;}}.catListLink, .catListMyTeams, .catListComment, .catListFeedback {display: none;}.search, .newsItem, .catListPostCategory, .catListPostArchive, .catListTag, .catListView, .catListBlogRank {background: #fff;-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 10px 10px 10px #ddd;margin-bottom: 30px;word-wrap: break-word;border-radius: 10px;margin-top: 23px;border: 1px solid #ddd;}#blog-sidecolumn h3, .newsItem h3 {padding: 15px 20px;font-size: 1em;border-bottom: 1px solid #ddd;font-weight: normal;}#blog-sidecolumn ul, .newsItem #blog-news {font-size: 0.9em;padding: 15px 20px;}#blog-sidecolumn ul,#blog-sidecolumn ol,#blog-sidecolumn dl {list-style: none;}#blog-sidecolumn ul ul,#blog-sidecolumn ol ul,#blog-sidecolumn dl ul,#blog-sidecolumn ul ol,#blog-sidecolumn ol ol,#blog-sidecolumn dl ol,#blog-sidecolumn ul dl,#blog-sidecolumn ol dl,#blog-sidecolumn dl dl {list-style: disc;margin-left: 20px;}#q {background: #fff;font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;font-style: italic;font-size: 1em;padding: 10px 15px;border: 1px solid #ddd;width: 100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;color: #999;height: 100%;}#q:focus {color: #444;}/*隐藏搜索框中的⽆⽤组件*/display: none;}#sideBar .tag small {margin-left: 15px;color: #999;}#sideBar .tag small:before {content: '(';}#sideBar .tag small:after {content: ')';}#sideBar .twitter li {border-bottom: 1px solid #ddd;padding: 15px 20px;font-size: 0.9em;}#sideBar .twitter li:last-of-type {border-bottom: none;}#sideBar .twitter small {display: block;margin-top: 10px;color: #999;line-height: 1;}#sideBar .tagcloud .entry {padding-right: 5px;}#sideBar .tagcloud a {margin-right: 10px;display: inline-block;}#footer {color: #999;margin-bottom: 50px;font: 0.9em/1.6 "Lato", Helvetica Neue, Helvetica, Arial, sans-serif; text-shadow: 0 0 1px #fff;text-align:center;margin: 30px 0px 50px;}.entry .gist {background: #eee;border: 1px solid #ddd;margin-top: 15px;padding: 7px 15px;-webkit-border-radius: 2px;border-radius: 2px;text-shadow: 0 0 1px #fff;line-height: 1.6;overflow: auto;color: #666;}.entry .gist .gist-file {border: none;font-family: inherit;margin: 0;font-size: 0.9em;}.entry .gist .gist-file .gist-data {background: none;border-bottom: none;}.entry .gist .gist-file .gist-data pre {padding: 0 !important;font-family: Monaco, Menlo, Consolas, Courier New, monospace; }.entry .gist .gist-file .gist-meta {background: none;color: #999;margin-top: 5px;padding: 0;text-shadow: 0 0 1px #fff;font-size: 100%;}.entry .gist .gist-file .gist-meta a {color: #258fb8;}.entry .gist .gist-file .gist-meta a:visited {color: #258fb8;}figure.highlight {background: #eee;border: 1px solid #ddd;margin-top: 15px;padding: 7px 15px;-webkit-border-radius: 2px;border-radius: 2px;text-shadow: 0 0 1px #fff;line-height: 1.6;overflow: auto;position: relative;font-size: 0.9em;}figure.highlight figcaption {color: #999;margin-bottom: 5px;text-shadow: 0 0 1px #fff;}figure.highlight figcaption a {position: absolute;right: 15px;}figure.highlight pre {border: none;padding: 0;margin: 0;}figure.highlight table {margin-top: 0;border-spacing: 0;}figure.highlight .gutter {color: #999;padding: 7px 10px 7px 5px !important;border-right: 1px solid #ddd;text-align: right;}figure.highlight .code {padding: 7px 7px 7px 10px !important;border-left: 1px solid #fff;}pre .comment,pre .template_comment,pre .diff .header,pre .doctype,pre .pi,pre .lisp .string,pre .javadoc {color: #93a1a1;font-style: italic;}pre .keyword,pre .winutils,pre .method,pre .addition,pre .css .tag,pre .request,pre .status,pre .nginx .title {color: #859900;}pre .number,pre .command,pre .string,pre .tag .value,pre .phpdoc,pre .tex .formula,pre .regexp,pre .hexcolor {color: #2aa198;}pre .title,pre .localvars,pre .chunk,pre .decorator,pre .built_in,pre .identifier,pre .vhdl,pre .literal,pre .id {color: #268bd2;}pre .attribute,pre .variable,pre .lisp .body,pre .smalltalk .number,pre .constant,pre .class .title,pre .parent,pre .haskell .type {color: #b58900;}pre .preprocessor,pre .preprocessor .keyword,pre .shebang,pre .symbol,pre .symbol .string,pre .diff .change,pre .special,pre .attr_selector,pre .important,pre .subst,pre .cdata,pre .clojure .title {color: #cb4b16;}pre .deletion {color: #dc322f;}.feedbackListSubtitle { position: relative;}.feedbackManage {width: 160px;position: absolute;right: 0;text-align: right;}.cnblogs_code_toolbar {display: none;}#cnblogs_post_body {overflow: hidden;}#cnblogs_post_body ol { padding-left: 40px;}#cnblogs_post_body ul { margin-left: 35px;}.fixedReadRank { position: fixed; top: 20px; width: 270px; }.fixedRecRank { position: fixed; top: 360px; width: 270px; }figure.highlight { margin-top: 0; padding: 0;}figure table {width: 100%; margin: 0 !important;}#cnblogs_post_body pre { padding: 0; }#cnblogs_post_body th, #cnblogs_post_body td { padding: 0; }.cnblogs_code pre { padding: 7px 15px !important; background: #f5f5f5;border: 0;margin-top: 0;} .cnblogs_code th {border: 1px solid silver; padding: 3px;}.cnblogs_code { padding: 0;}/*评论标题*/.feedback_area_title {padding:10px;font-size:24px;font-weight:bold;color:#aaa;border-bottom:1px dashed #ccc;}.feedbackListSubtitle {font-size:12px;color:#888;}.feedbackListSubtitle a {color:#888;}.comment_quote {background:#FCFAAC;padding:15px;border:1px solid #CCC;}#commentform_title {color:#aaa;background-image:none;background-repeat:no-repeat;margin-bottom:10px;padding:10px 20px 10px 10px;font-size:24px;font-weight:bold;border-bottom:1px dashed #ccc;}/*评论框*/#comment_form {margin:10px 0;padding:25px 25px 8px;border-radius: 10px;height: 343px;overflow: hidden;}padding:10px 20px;background:#fff;}/*评论输⼊域*/#tbCommentBody {font-family:'MIcrosoft Yahei';margin-top:10px;background:white;color:#333;border:2px solid #fff;box-shadow:inset 0 0 8px #aaa;height:120px;font-size:14px;min-height:120px;border-radius: 10px;}/*评论条⽬*/.feedbackItem {font-size:14px;line-height:24px;margin:10px 0;padding:20px;}.feedbackListSubtitle {font-weight:normal;}/*green_channel*/#green_channel {text:align:right;padding-left:0px;font-weight:normal;font-size:13px;width:100%;border:1px dashed #ccc;color:#fff;border-radius:4px;margin:5px auto;}@media screen and (max-width: 768px) {body {font-size: 13px;}#main{padding:0px !important;}#mainContent{width: 96%;float: left;margin: 0px 2%;}#sideBar {display: none;}#blogTitle {width: 100%;float:none;margin: 20px auto 0 !important;}#header{height:auto !important;margin: 20px auto 5px;}#header #navigator{width: 100%;text-align: center;float:none;}#header #navigator ul{width: 100%;margin-left: 6%;}#header #navigator ul li {float: left;width: 25%;text-align: center;margin-right:0px;}.postTitle, .entrylistPosttitle{font-size:14px;padding: 20px 20px 15px 0px;}.postDesc, .entrylistItemPostDesc{padding: 0px 20px 15px 0px;}#green_channel{padding:0px !important;}#blog_stats{display: none;}}#blog-news label{box-shadow:5px 5px 5px #cccccc;text-shadow:5px 5px 5px #cccccc;border-radius:5px;}#div_digg{padding: 5px;border-radius: 5px;position: fixed;left: 0;bottom: 80px;width:80px;z-index:100;}.diggit{background: url(/blog/894443/201709/894443-20170920105433618-867225449.png) no-repeat;width: 60px;height: 60px;}#div_digg .diggnum{position: absolute;bottom: -20px;left: 6px;background: #D0D0D0;padding: 2px 0;display: block;color: #555;font-size: 12px;text-align: center;width: 60px;-moz-border-radius: 4px;-webkit-border-radius: 4px;font-weight: bold;}.buryit{display: none;}/*scroll to top*/#scrollTop div{left:0;overflow:hidden;position:absolute;top:0;width:149px;margin:0;padding:0}#scrollTop .level-2{background:url(/blog/894443/201707/894443-20170716165243785-2122236756.png) no-repeat scroll -149px 0 transparent; display:none;height:250px;opacity:0;z-index:1}#scrollTop .level-3{background:none repeat scroll 0 0 transparent;cursor:pointer;display:block;height:150px;z-index:2}#scrollTop{background:url(/blog/894443/201707/894443-20170716165243785-2122236756.png) no-repeat scroll 0 0 transparent;cursor:default;display:block;height:250px;overflow:hidden;position:fixed;right:0;z-index:11;margin:-125px 0 0;padding:0}/*评论带头像,且⽀持旋转*/.feedbackCon img:hover {-webkit-transform: rotateZ(360deg);-moz-transform: rotateZ(360deg);-ms-transform: rotateZ(360deg);-o-transform: rotateZ(360deg);transform: rotateZ(360deg);}.feedbackCon img {border-radius: 40px;-webkit-transition: all 0.6s ease-out;-moz-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;transition: all 0.5s ease-out;}/*⽬录样式*/#mulustyle{font-weight: bold;padding-bottom: 10px;margin-top: 20px;border: 1px dashed #aaa;padding: 8px;background: #eee;border-radius: 6px;font-size: 21px;}添加⽬录注意:下述js代码中提取的h2和h3作为章节的标题,如果你的标题不是h2和h3还请在代码注释的地⽅⾃⾏修改。
新手如何设置自己的cnblogs页首,页脚HTML以及博客侧边栏公告--smartequation

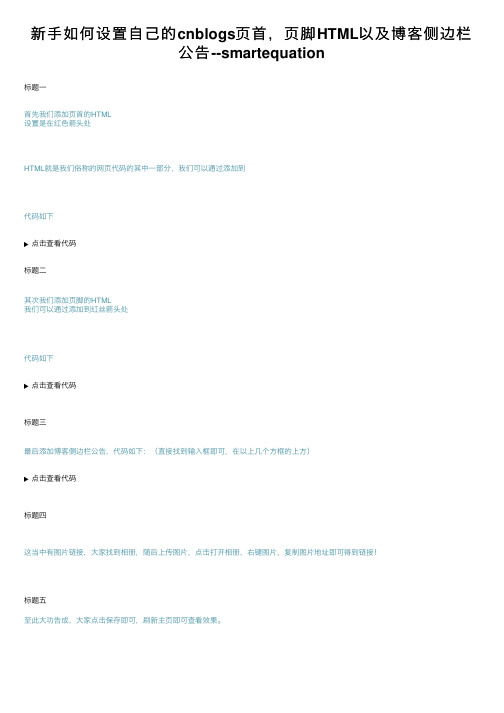
新⼿如何设置⾃⼰的cnblogs页⾸,页脚HTML以及博客侧边栏
公告--smartequation
标题⼀
⾸先我们添加页⾸的HTML
设置是在红⾊箭头处
HTML就是我们俗称的⽹页代码的其中⼀部分,我们可以通过添加到
代码如下
点击查看代码
标题⼆
其次我们添加页脚的HTML
我们可以通过添加到红丝箭头处
代码如下
点击查看代码
标题三
最后添加博客侧边栏公告,代码如下:(直接找到输⼊框即可,在以上⼏个⽅框的上⽅)
点击查看代码
标题四
这当中有图⽚链接,⼤家找到相册,随后上传图⽚,点击打开相册,右键图⽚,复制图⽚地址即可得到链接!
标题五
⾄此⼤功告成,⼤家点击保存即可,刷新主页即可查看效果。
从零开始自定义博客园模板

从零开始⾃定义博客园模板本篇⽂章结合从零开始讲述如何改变博客园的样式。
⼀.注册,开通博客,然后,给发送邮件申请JS权限(如果需要⽤到JS代码的话)。
进⼊博客,管理后台-> 选项->控件显⽰设置勾选需要的模块。
这个会影响到本例中的JS代码的实现,如果按照本例操作,本例的设置为⼆.本案例的所有修改都是基于原有模板的修改。
我们选择的模板是豪情⼤神制作的也是我个⼈喜欢的⼀个模板:设置⽅法:管理后台-> 设置->博客⽪肤-> darkgreentrip -> 保存三.F12 打开浏览器调试⼯具,查看需要修改元素的相关信息,你再修改页⾯提交的样式优先级最⾼:管理后台-> 设置->页⾯定制CSS代码-> 修改页⾯的样式;本博客样式主要是隐藏了⼀些不需要的版块,修改了⼀些颜⾊, 内容区域布局的左右互换:1 #blogTitle2 {3 display: none;4 }5 #sideBar6 {7 float:right;8 margin-right:20px;9 }10 #mainContent11 {12 float:left;13 }14 #BlogPostCategory15 {16 dispaly:none;17 }18 #blog_post_info19 {20 display:none;21 }22 .postDesc23 {24 display:none;25 }26 #comment_form27 {28 background: #fff;29 box-shadow: 1px 1px 2px #A7A8AD;30 margin-top:50px;31 border-radius: 7px;32 }33 #blog_post_info_block34 {35 display:none;36 }37 .postTitle a:link, .postTitle a:visited, .postTitle a:active {38 color:#FF0000;39 transition: all 0.4s linear 0s;40 }41 .catListTitle42 {43 ">#FF0000;44 border-bottom:#FF0000;45 }四插⼊JS代码:管理后台-> 设置-> 页⾸Html代码/页脚Html代码;本博客JS代码主要是将导航栏元素与随笔分类相关联(插⼊到页脚):<script type="text/javascript" >$(document).ready(function(){var node = document.getElementById("navList");var childNode = node.getElementsByTagName('li');childNode[5].style.display = "none";var newNode_js = document.createElement("li");newNode_js.innerHTML = "<a href='/zhongweian/category/823311.html' class = 'menu'>JavaScript</a>"; node.appendChild(newNode_js);var newNode_cs = document.createElement("li");newNode_cs.innerHTML = "<a href='/zhongweian/category/823312.html' class = 'menu'>CSS</a>";node.appendChild(newNode_cs);var newNode_html = document.createElement("li");newNode_html.innerHTML = "<a href='/zhongweian/category/823313.html' class ='menu'>html</a>";node.appendChild(newNode_html);newNode_html = document.createElement("li");newNode_html.innerHTML = "<a href='/zhongweian/category/823434.html' class ='menu'>其他</a>";node.appendChild(newNode_html);});</script效果图:。
自定义博客园Markdown样式.超简单!

⾃定义博客园Markdown样式.超简单!⽬录视图摘要视图订阅⾃定义博客园Markdown样式.超简单![-]前⾔实现⽅式我的样式表中那些选择符是怎么来的前⾔写笔记就喜欢⽤Markdown, 轻量, 直观, 易保存. 但是博客园⾃带的Markdown样式, 实在惨不忍睹.不说别的, 多⾏代码样式看起来, 实在别扭, 字体太⼩. 虽然不排斥其它等宽字体作为代码字体, 但是我个⼈已经习惯Consolas字体.博客园官⽅最早的样式设置教程, 我看了下基本能追溯到2008年, ⽽且常年没跟新了, 在⽹上看了其它⼤⽜分享的样式设置, ⼜感觉特别⿇烦, 索性⾃⼰研究个简单的分享给⼤家.实现⽅式在博客园上写过博客的朋友都知道, 博客园前台基本就两个界⾯: ⾸页, ⽂章页. 分别在这两个页⾯上查看源代码可以看到, 所有应⽤在⽂章中的CSS样式表. 如下图:上图第8⾏和第11⾏的样式表, 是博客园⾃带的样式表, 我们不⽤管它. ⽽第9⾏样式表是⽪肤样式表也就是我们选择的⽪肤对应的样式表, 第10⾏是关键, 我们图中href地址也可以想到, 这正是⽤户⾃定义样式所存放的位置.⼤家可以在这⾥, 看到我⾃⼰定义的样式表.OK, 现在问题来了, 我们应该在哪写该样式呢. 很简单管理->设置⾥就有. 如下图所⽰:【分享】博客美化(2)⾃定义博客样式细节阅读⽬录1.公共的页⾯头部2.⾸页内容主体3.公共侧边栏4.查看⽂章内容主体5.资源 博客园美化相关⽂章⽬录:博客园博客美化相关⽂章⽬录 这⼀篇将根据我的博客⽬前使⽤的SimpleMemory模版和⾃⼰的理解来分析下,CSS⽂件的⼀些内容。
如果不当,还请⼤家指正,因为我本⾝也不是很懂CSS,加上博客园这个CSS⽂件还挺⼤,内容挺多,搞错了,还请⼤家理解。
我⾃⼰都是改好后,上传到博客,看效果,不满意再改。
进⼊主题之前,先感谢博客园团队,sevennight,marvin,博⽪⼩组以及@Newlife群-长沙⽼猪,以及其他博客园关于样式设计制作⽂章的作者,没有⼀⼀列出,也记不清了。
博客园自定义样式

博客园⾃定义样式我现在的博客园⾸页暂时应该是⼀个⼥⽣背景,⼀些星星的悬浮飘扬那么我们怎么来设置博客园的⾃定义的样式,⽽不是不个性的默认界⾯呢?第⼀步:进⼊你的⾸页,打开管理 => 设置第⼆步:我在博客⽪肤中选择了SimpleMemory,这个⽪肤相对来说要轻快、⼲净,更⽅便你来修改你的样式。
第三步:事实上你可以禁⽤默认CSS,这也是允许的,不过就会弄成这样学过前端的同学应该知道不掺杂任何任何的CSS就会出现这样的情况,这是浏览器默认给定的样式,⽽不是博客园给的CSS默认样式(所以你已经禁⽤了博客园的默认CSS),不过建议没有CSS基础的同学选中禁⽤,因为你重新构建这个界⾯会花费很多功夫,还可能结构搭不起来,所以这⾥我们⽤了⼀个基本样式。
第四步:可以按F12进⼊控制台或者右键点中你希望看到的结构选择查看,点击Element,右侧会出现它的CSS样式,⼤家可以修改这个样式等到你认为这样还不错的时候,把这⼀部分复制进⼊管理的界⾯的CSS样式中这⾥建议⼤家双开,管理和⾸页各开⼀个界⾯,很⽅便。
第五步:进⼊主题:设置背景的话,⼤家可以把中间默认的界⾯当成⼀个div然后进⾏制作,在页⾸Html代码中加⼊你的HTML代码,他会直接加⼊页⾯的HTML中,也可以在刚才的“页⾯定制CSS代码”中修改其样式。
第六步:我的背景思路是1、将中间的部分透明度设为0.72、新加⼊⼏个HTML的div,全部设为fixed,这样不会到处乱跑。
3、定义你的CSS动画,能让你的背景星星动起来。
4、背景图别放在你的QQ空间中,在界⾯中不会显⽰的。
你可以上传⾄你的服务器或者某些图⽚上传⽹站。
(博主没试过上传百度,有知道的⼩伙伴可以留⾔告诉我⼀下哦)5、我下⾯的代码改了我的⾸页字体⼤⼩,⼤家按我的⽰例也可以做⼀下美化。
-----------------第⼆次修改---------------6、可以在⾸页的管理中点击相册选项,放置⼊你的背景图,这⾥要注意的是拿到链接的⽅式,如果你是这样的直接右键2选中的:会在你的⾸页显⽰得⾮常模糊。
博客首页的基本设置

一、博客首页的基本设置1、博客首页的基本设置:博客首页怎样添加系统本身具有的模块。
2、选择博客首页的风格。
3、博客首页的模块怎样选择“版式。
方法:首页绿箭头——装扮博客——换风格(主题风格)、设置首页内容(基本模块)、设置首页版式。
二、博客首页的风格自定义设置:1、为博客浏览器背景换上自己喜欢的图片操作方法:首页绿箭头——装扮博客——换风格——风格自定义——选新建风格(修改)——选浏览器——选择图片平铺的方式为水平+垂直平铺——勾选“固定背景——点击“选图——在你的电脑文件夹中选择图片——点击“保存风格——点击“返回——点击“使用此风格——点击顶栏上面的“关闭”。
注意事项:a、上传的图片最好是像素比较大的,要与浏览器的宽度和高度差不多,(高1500像素左右,宽700像素左右)这样才能铺满浏览器而不重复;b、上传图片的格式一般是JPG或GIF(动画);c、要想传上去的图片不重复显示,那就在选择图片平铺的方向和位置时选择“不平铺”,如果铺不满浏览器,那就只能选择“水平+垂直平铺”了;2、2、怎样为博客首页的顶区和底区上传自己喜欢的图片操作方法:/gsd_432427/blog/static/2291141200961723440/(输入地址——找到图的地址——打开——在图片上击右键——图片另存为——存到桌面)待上传图片用。
首页绿箭头——装扮博客——换风格——风格自定义——选新建风格(修改)——选择“顶区”或“底区”——选择图片平铺的方向和位置——点击“选图——在你的电脑文件夹中选择图片——根据你图片的高度设置顶区的高度——点击“保存风格——点击“返回——点击“使用此风格——点击顶上面的“关闭”。
注意事项:a、上传的图片最好是宽幅的,与顶区和底区形状一样,宽度1004像素,(宽度不够图像就会重复)高度可以随意,因为上传后可以裁切。
这种图片最好是用图片处理软件自己制作,一般顶栏图片的宽度是1004,高度是401;b、上传图片的格式一般是JPG或GIF(动画);C、要想传上去的图片不重复显示,那就在选择图片平铺的方向和位置时选择“不平铺”。
美化博客园界面(让您的博客更加赏心悦目)希望对您有用

美化博客园界⾯(让您的博客更加赏⼼悦⽬)希望对您有⽤上次⽆意间写了⼀篇博⽂,谁知还是有挺多⼈关注的。
评论当中都是问我界⾯看起来挺别致的,是怎样设计的?我不好⼀个⼀个的告知,特此,写了这篇博⽂,希望⼤家的博客界⾯都看起来更加悦⽬。
其实要让⾃⼰的博客更加好看(好看与否每个⼈的眼光不⼀样),⽆⾮就是覆盖原先的css,然后⾃⼰写⼀些css让界⾯符合⾃⼰的审美观。
每个⼈的博客都有⾃⼰的管理后台,⼤家可以跟我⼀步⼀步设置下去1、进⼊管理后台2、进⼊管理后台的“设置”界⾯3、选择博客⽪肤4、链接相关的css样式:在页⾸html⽂本框中输⼊<link href="https:///files/liyunhua/cnblogs.css" rel="stylesheet" />5、点击保存按钮即可。
(⼤家不信可以⾃⼰试试,然后看下⾃⼰博客园界⾯是否...)有园友问我,右侧分享是怎样实现的百度输⼊“百度分享代码”,就知道怎么做了,注册之后把那段代码输⼊到“博客侧边栏公告”,具体代码如下所⽰:<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"6","bdPos":"right","bdTop":"100"},"image":{"viewL也有园友问我,我的侧边栏时间框看起来挺雅致,在此我也顺便分享⼀下吧,要实现如下图所⽰效果,其实也⾮常简单也如上⼀样,进⼊设置界⾯,在“博客侧边栏公告(⽀持HTML代码)”⽂本框中输⼊:<div id="myTime"><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="160" height="70" id="honehoneclock"<param name="allowScriptAccess" value="always"><param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf"><param name="quality" value="high"><param name="bgcolor" value="#ffffff"><param name="wmode" value="transparent"><embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle"</object></div>⽬录设置我也是看了园友的⼀篇⽂章《》,做了⼀个很简单的功能。
最简单的github搭建blog教程

最简单的github搭建blog教程
做为⼀枚程序员,我们应该有共享精神,分享⾃⼰优秀的代码、⼯作经验和解决问题的⽅法等。
⽬前共享代码的平台有github,码云,blog 平台有csdn、博客园,发布⽂章的平台有知乎,简书等。
我们如何搭建属于⾃⼰⾼逼格的blog呢?我推荐使⽤github+hexo+阿⾥云。
第⼀步:新建github仓库:
注册你的github账号,新建仓库,仓库名称为XX.github.io。
切记:XX为红线标记的位置,根据⾃⼰的实际情况填写。
我的仓库为例⼦:
第⼆步:选择页⾯模板:
点击settings
点击GitHub Pages的Chooser a theme,选择适合⾃⼰的模板。
第三步:购买域名:
我个⼈推荐阿⾥云、腾讯云。
我购买的服务商为阿⾥云。
第四步:在github仓库,添加⽂件CNAME,在⽂件中填写⾃⼰购买的域名。
第五步:域名解析:
在购买⾃⼰的域右侧,点击解析,跳转到域名解析页⾯,添加解析,记录类型与第四步的⽂件名称相同,记录值为第⼀步新建的仓库名称。
第六步:选择美观的博客模板
为了使你的博客页⾯更加⾼逼格,可以选Hexo模板,附。
总结:⾼逼格的博客已搭建完毕,⼩伙伴们,赶快⾏动起来吧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
写在开头我之前在我的博客园没怎么发东西,就是觉得博客园的Markdown不支持实时预览,加上markdown显示出来的效果,主页皮肤效果总是觉得很奇怪不能让我满意。
但是我今天偶然发现,原来博客园是允许自定义样式的,我觉得我之前傻了。
这点特别好,可以避免自己的博客和别人的雷同,可以个性化自己的主页,文章显示效果也可以自己控制,好似一下又回到了做qq空间的年代虽然博客园现在支持的模板已经很多了,但是我们还是加入一些自己的元素让自己的主页更加生动符合自己的风格。
设置自定义css的地方在:设置的页面定制CSS代码对于基础的好的人,当然可以完全自己做一个皮肤出来,可以完全禁用默认的CSS,对于我们实用注意者来说,还是“借鉴”比较好。
学CSS你要学会定制,怎么的也要会一些基础的CSS吧?咱不说精通,起码什么background,font,border,margin之类的应该知道怎么用,其他的可以边看边查。
一般来说都是去w3school把~一定要掌握个大概再继续哦~~/css/index.asp选择一个模板我们在皮肤里先挑一个现成的模板开始我们的定制之旅,这里我选了SimpleMemory,我还是喜欢这种朴素的风格。
这个模板本身就挺好看,不用定制也可以,但是我觉得它默认有点过于“精致”,页面只显示65%,分明没充分利用空间嘛。
查看元素我们开始定制的第一步就是学会查看元素,基本Chrome和Firefox都可以用F12来方便查看页面元素。
一般来说当前CSS样式可以直接显示在右边,并且是<font color=red>可以编辑的!</font>然后点这个按钮这个按钮就是可以用鼠标选择页面中的元素,然后下面会显示对应的元素。
好了,我们看到这里是<div id="home">,它的样式表也显示在右边了,我们可以看到果然,这里的width只有65%。
这里我觉得90%挺好的,可以看到,页面直接根据我的修改变化了!然后我觉得顶部也可以小一点,我把margin-top改成 20px;好了这个整体我觉得不错了,我想保存这个怎么办呢?很容易,直接复制这个元素的CSS就行了。
然后粘贴到前面说的页面定制CSS代码的地方,其实你可以只用复制你修改的部分,其他的不用复制,但是为了方便,就这样全复制过来也行。
然后保存,再回到自己的主页看看,是不是变了?这里我强烈建议大家开2个界面,一个是设置界面,一个是主页界面,修改了一个元素就在设置界面里增加,防止忘记保存!!更进一步标题我想让标题更大点我觉得50px不错导航栏导航栏也要大点,而且字有点偏下了,移动上来点,然后最好移动的时候变蓝色字体变大移动变色移动上点好了,这里我们保存一下奇怪,导航栏颜色怎么没变化???<font color=red>注意:这里不能直接复制a,如果你有点CSS基础了应该知道,这里的a是特指#navList下面的a,所以这里我们要在a前面加上#navList</font>我们再保存看看是不是好已经修改了?侧边栏侧边栏的标题我觉得不好看找到这个元素知道是用的.catListTitle类,我就对它进行大改改完效果修改内容显示和边栏显示我想把这内容和边栏显示换一下,通过查看元素我们知道这两部分分别为mainContent和sideBar我把mainContent的float改成right好了,看差不多了,这里感觉和边栏有点近我们把sidebar的float改成left好了大功告成!大家可以去我的主页看看:/voidsky剩下的,还有很多可以个性化的地方,由大家自己去发挥吧!!对了,文章里面的标题,h1,h2,p,img什么的也可以改哦~~大家自由发挥吧!只要在前面加上#cnblogs_post_body就行了(你们自己应该也能找到)推荐拓展阅读文/voidsky_很有趣儿(简书作者)原文链接:/p/23b2bfc9a90d著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
Javascript 特效代码├Cookie脚本├ 随访问次数变提示├ 集成Cookies├ 使窗口仅弹出一次├ 签名提示程序├ 记录上次登录时间├ 自由控制打开窗口├ 记录页面修改时间├ 检测IE去过站点├ 离开时显示信息├ 弹出窗口自动关闭├ 离开页面弹出窗口├ 进入时显示信息├ 离开启动收藏夹├时间日期类├ 任意位置显示时钟├ 倒计时代码生成器├ 八种风格时间显示├ 显示登陆时间├ 日历生成器├ 退出显示访问时间├ 一款特酷的时钟├ 全中文日期显示├ 纯JavaScript时钟├ 距离某天时间├ 显示特殊节日脚本├ 时钟加在背景上├ Form中的时钟├ 带开关的Form时钟├页面特效类├ 字符从空中掉下来├ 打字机式输出文字├ 滚动显示的LOGO├ 文本自动滚屏├ 控制别人输入字数├ 文本上下弹跳├ 特酷消隐字体├ 文本框栏目介绍├ 旋转变换文字├ 特酷的文本输出├ 页面自动滚屏效果├ 炽热的文字特效├ 鼠标响应文字变色├ 隐藏显示字符脚本├ 链接确认按钮├ 点击加入收藏夹├ 记录页面更新时间├ 页面载入等待├ 打开硬盘驱动器├ 设置默认首页├ 输入框测试警告├ 链接弹出警告框├ 关闭窗口链接├ 显示器分辨率检测├ 按分辨率导航├ 定制打开的窗口├ 控制窗口打开日期├ 打开窗口居中├ 输入框控制├ 查看输入框内容├ 显示所有链接├ 限时载入页面├ 输入框神秘消失├ 检测访问来源├ 回退的页面数├ 危险的链接├ 距离某日时间├ 记录几天后的日期├ Form栏特全时钟├ 全球时间表├ 随时间变化提示├ 特酷的倒影时钟├ 特酷的日期显示├ 2000年日历├ 时间日期转换├ 时间跳动器├ 自己创建日历├ 生日提醒器├ 计算任一天星期几├ 离开某一天日期├ 按钮上的时间├ Form中时间显示├ 检测星期几并导航├ 最近的星期天├ 全日制时钟├ 用图片显示日期├ 详细计算你的年龄├ 时间按钮提醒├ 鼠标响应图片变化├ 星星满天闪烁├ 打开页面颜色渐变├ 页面打开特效├ 英文名字变日文├ 页面上下滚动├ 页面缩小特效├ 页面左右分开├ 特殊的HTML字符├ 图片满天飞舞├ 页面掉下去├ 页面向右滚屏├ 综合页面特效├图形图象类├ 禁止图片下载├ 图片隐现效果├ 随机显示图片├ 图片变形扭曲├ 雪景├ 图片渐渐出现├ 相片选择器├ 图形循环渐显├ 倒计时载入页面├ 自由打开窗口├ 检测IE所装插件├ 检测点链接速度├ 检测健康程度?├ 页面中打开窗口├ 特殊的Bookmark ├ 窗口打开关闭程序├ 随机显示一些数字├ 页面自动打开├ 进入弹出收藏夹├ 自动显示是否更新├ 浏览器详细报告├页面背景类├ 背景向下移动├ 背景不停变换色彩├ 使页面产生百叶窗├ 颜色代码英文集├ 自已选择背景颜色├ 背景颜色安全测试├ 颜色选择器├ 计算出生时间├ 页面完成时间├页面导航类├ 显示站点信息导航├ 任意显示导航信息├ 动态导航脚本├ 下拉式导航菜单├ 静止导航菜单├ 静止图片脚本├ 文本静止不动├ 信息框显示链接├ 友情链接导航框├ 目录式导航菜单├ 重要信息说明脚本├ 滚动链接导航├ 图片代替按钮脚本├ 打开窗口等待├ 静态导航菜单├ 层叠式导航菜单├ 隐现导航脚本├ 页面内部导航├ 图片代替按钮脚本├ 图形左右晃动├ 图形选择脚本├ 图片翻滚导航├ 图片定期消失├ 自由控制图片下载├ 自由设定图片大小├ 图片响应鼠标变换├ 图片自由运动├ 图片大小变换├ 图片随意移动├ 自动显示图片属性├ 图片循环显现├ 图片变化效果├ 随机显示banner├ 鼠标驱动图片变化├ 图片不停闪烁├鼠标事件类├ 图片跟随鼠标├ 鼠标响应新页面├ 禁用鼠标左右键├ 鼠标控制窗口开关├ 鼠标点击效果├ 背景图片居中├ 页面转换特效├ 礼花背景├ 链接驱动背景色├ 手动调节背景色├ 鼠标使链接变色├ 跟随鼠标旋转背景├ 背景调色板├ RGB颜色转换├ 按钮驱动背景├ 颜色选择器├ 精彩的变色文字├ 颜色选择器├ 闪烁的霓虹灯├ 星星从背景中飞出├ 背景向下移动(二)├ 动态选择背景色├ 下雨├ 按钮驱动背景变化├ 按钮使背景闪烁├ 背景随机显示├ 背景快速闪烁├ 打开窗口等待├ 滚动的超级链接├ 先后点击链接├ 按钮选择导航├ 不停变化的导航├ 随机的导航├ 链接窗口说明├ 同时打开多个链接├ 打开链接显示信息├ 又一动态导航脚本├ Form框中导航├ 屏幕翻滚导航├ 带说明的导航├ 任意多友情链接├ 链接自动说明脚本├ 开始选择导航├ 链接处出现图标├ 导航菜单选择├按钮特效类├ 跑马灯式链接说明├ 窗口打开关闭├ 禁用右键自动导航├ 鼠标激活警告框├ 鼠标跟踪器├ 右键自动链接页面├ 跟随鼠标的星星├ 右键打开收藏夹├ 字符围绕鼠标├ 各种形状的鼠标├ 跟随鼠标的字符├ 非图片鼠标跟踪器├ 显示链接特征├ 改变链接属性├ 显示鼠标坐标├ 随鼠标的彩色字符├状态栏特效├ 状态栏跑马灯脚本├ 文字从右弹出├ 文字从左依次弹出├ 文字从右到左移动├ 文字快速依次弹出├ 文字组合弹出├ 自己选择背景图片├文本特效类├ 随机信息显示├ 随机文本链接├ 所有链接不停变色├ 鼠标经过文字变色├ 随日期变换文本├ 文字颜色渐变脚本├ 文本自动输出├ 文字特效├ 文字不停变色├ 字符连续消隐├ 公告栏├ 文字动态变化├ 字符飞舞├ 文字特殊显示├ 文字从旁边出现├ 文本从右向左输出├ 消息显示器├ 随机跳出信息窗口├ 随机产生乱码├ 输入框各种效果├ 浮动的链接说明├ 链接处变换色彩├ 变换链接色和底色├ 按顺序点击链接├ 查看源代码按钮├ 前进后退按钮├ 按钮定制打开窗口├ 按钮打开全屏窗口├ 自由打开各种窗口├ 按钮回到默认首页├ 各种用途的按钮├ 频道方式打开窗口├ 按钮特殊效果├ 浏览器全屏显示├ 死机程序├ 跳出说明窗口├ 关不掉的跳出框├ 循环的警告框├ 检测页面来源├ 屏幕抖动脚本├ 页面被冻结├代码生成类├ 文字不停闪烁├ 状态栏显示链接├ title显示日期├ 文字来回出现├ 状态栏固定信息├ 状态栏特殊显示├ 虚拟格式化硬盘├ 状态栏显示输入├ title显示时间├ 病毒入侵演示├ 文字从前后出现├ 文字慢慢出现├ 状态栏特殊效果├ 文字从中间出现├ 文字分解出现├ 输入字符在状态栏├ 文字多处出现├ Title特效├ 调节文字显示速度├ 状态栏标准时钟├密码类├ 文字从左到右出现├ 信息逐条出现├ 选择显示文字方式├ 文字来回反弹├ 文字逐个出现├ 电子管显示├ 文字循环出现├ 可调节速度的撞击├ 逐字出现的信息条├ 自由控制文字输入├ 一段彩色的文字├ 可调节的输出形式├ 文字同时输出├ 调节文字移动形式├ 文字飘动输出├ 各种形式文字输出├ 文字逐个闪烁├ 文字上下跳动├ 文字变色逐个出现├ 点击改变文字├ 文字段任意移动├ 文字连续闪烁├ 动态按钮代码生成├ 浏览器检测生成器├ BrowserCheck脚本├ 彩色文字生成器├ 分割Frame的代码├ 主页制作器├综合类├ 加密页面源代码├ 访问时间限制├ 给页面加“热键”├ 浏览器毁灭者├ 文本中首字母大写├ 查看某网址源代码├ 文本中首字母大写├ 综合的搜索引擎├ 搜索引擎登记├ 下载记时器脚本├ 随机播放背景音乐├ 随日期播放音乐├ E-mail表单递交├ Jsp容错脚本├ 控制他人进入页面├ 用来实现会员制度├ 密码保护相应页面├ 自己编制密码表├ 密码保护页面(一)├游戏类├ 一款流行游戏├ 双人小游戏├ 动脑小游戏├ 模拟跳舞游戏├ 测试点击速度├ 模拟太空飞行├ 一个输赢游戏├ 测试打字速度├ 测试心算能力├ 选择路线游戏├ 射击小游戏├ 字符在FORM中坠落├ 堆积游戏├ 21点游戏├ 猜数的大小├ 点击出现链接├ 状态栏条├ 链接在右面打开├ 文字胡乱跳动├ 文字段到处飞舞├ 按钮驱动文字渐变├ 文字向左移动├ 文字弯曲变形├ 双重输入文字├ 综合字符集├ 文字从小变大├导航菜单类├ 树形菜单(一)├ 树形菜单(二)├ 树形菜单(三)├页面搜索类├ 站内搜索脚本(一)├ 站内搜索脚本(二)├ 站内搜索脚本(三)├ 站内搜索脚本(四)├ 站内搜索脚本(五)├ 站内搜索脚本(六)├ 计算器(一)├ 计算器(二)├ 计算器(三)├ 网页调用另外网页├ FTP页面登录├ 根据浏览器用CSS├ 输入框的新属性├ 数字排序├ 发信(一)├ 发信(二)├ 发信(三)├ 发信(四)├ 发信(五)├ 发信(六)├ E-mail递交├ 元素周期表├ 显示人口数量├ 计算平面两点距离├ 页面自动刷新├ 又一个容错脚本表├ 打开多个搜索引擎├ 可选择的页面信息├ 找相同的图片├在线测试类├ 在线考试脚本(一)├ 在线考试脚本(二)├ 在线考试脚本(三)├ 在线考试脚本(四)├ 在线考试脚本(五)├ 在线考试脚本(六)├ 测试警告├技巧类├ 两个脚本同时调用├ 加快图片显示├ 页面自动刷新├ 模拟跳舞游戏├ 光标选择输入框├ 更方便的单选框├ 输入框无法输入├ HTML加入jsp├ 自动跳出Frame├ 禁止页面加入缓存├ 制作分析统计器├ 内部搜索脚本├ 直接页面显示器├ MIDI音乐选择├ 密码输入框的问题├ 屏蔽HTML(说明)├ 输入框特殊效果。
