吉卜力工作室的LAYOUT使用法
画layout流程及注意事项

画layout流程
任敏2011-01-17
一、准备工作
1.了解曝光场区大小、封装尺寸、划片槽尺寸,确定layout大小和排列。
2.构思整体版图,划分层次和模块。
层次一定要清晰,模块要合理,按对称结构划分,要
便于修改
3.熟悉设计规则
4.将design grid改至0.1um!(一定要注意。
我们的版图用不着0.001um的grid)
5.几个人分工画的时候,一定要先统一设置,避免拼接版图时出现问题。
二、Layout注意事项
1.图形尺寸和坐标尽量用整数,多用ctrl+E命令直接设定图形坐标
2.不要用merge命令,特别是不规则图形
3.注意倒角设计,特别是pbody版
4.pad大小应满足打线要求。
Pad坐标尽量用整数
5.考虑金属和场氧的过刻蚀
6.每次修改注意存档
三、Layout检查和信息整理(按步骤进行)
1.结合工艺,检查layout设计是否有不合理的。
2.加logo和版图编号
3.将几个版图拼成一个版图,注意留够划片槽。
插入版图时用Xrefcell,方便修改。
4.drc检查。
根据design rule编写drc检查规则。
并增加检查拼接缝隙的drc规则。
5.将坐标原点放在左下角。
注意检查是否所有版图都在第一象限。
6.填写版图信息和pad信息。
填chipsize时注意是否包含划片槽。
LAYOUT的一般流程

LAYOUT的一般流程一:LAYOUT的一般流程:1、概述本文档的目的在于说明使用PADS的印制板设计软件PowerPCB 进行印制板设计的流程和一些注意事项,为一个工作组的设计人员提供设计规范,方便设计人员之间进行交流和相互检查。
2、设计流程PCB的设计流程分为网表输入、规则设置、元器件布局、布线、检查、复查、输出六个步骤.2.1 网表输入网表输入有两种方法,一种是使用PowerLogic的OLE PowerPCB Connection功能,选择Send Netlist,应用OLE功能,可以随时保持原理图和PCB图的一致,尽量减少出错的可能。
另一种方法是直接在PowerPCB 中装载网表,选择File->Import,将原理图生成的网表输入进来。
2.2 规则设置如果在原理图设计阶段就已经把PCB的设计规则设置好的话,就不用再进行设置这些规则了,因为输入网表时,设计规则已随网表输入进PowerPCB了。
如果修改了设计规则,必须同步原理图,保证原理图和PCB的一致。
除了设计规则和层定义外,还有一些规则需要设置,比如Pad Stacks,需要修改标准过孔的大小。
如果设计者新建了一个焊盘或过孔,一定要加上Layer 25。
注意:PCB设计规则、层定义、过孔设置、CAM输出设置已经作成缺省启动文件,名称为Default.stp,网表输入进来以后,按照设计的实际情况,把电源网络和地分配给电源层和地层,并设置其它高级规则。
在所有的规则都设置好以后,在PowerLogic中,使用OLE PowerPCB Connection的Rules From PCB功能,更新原理图中的规则设置,保证原理图和PCB图的规则一致。
2.3 元器件布局网表输入以后,所有的元器件都会放在工作区的零点,重叠在一起,下一步的工作就是把这些元器件分开,按照一些规则摆放整齐,即元器件布局。
PowerPCB提供了两种方法,手工布局和自动布局。
Layout(集成电路版图)注意事项及技巧总结材料

Layout主要工作注意事项●画之前的准备工作●与电路设计者的沟通●Layout 的金属线尤其是电源线、地线●保护环●衬底噪声●管子的匹配精度一、l ayout 之前的准备工作1、先估算芯片面积先分别计算各个电路模块的面积,然后再加上模块之间走线以及端口引出等的面积,即得到芯片总的面积。
2、Top-Down 设计流程先根据电路规模对版图进行整体布局,整体布局包括:主要单元的大小形状以及位置安排;电源和地线的布局;输入输出引脚的放置等;统计整个芯片的引脚个数,包括测试点也要确定好,严格确定每个模块的引脚属性,位置。
3、模块的方向应该与信号的流向一致每个模块一定按照确定好的引脚位置引出之间的连线4、保证主信号通道简单流畅,连线尽量短,少拐弯等。
5、不同模块的电源,地线分开,以防干扰,电源线的寄生电阻尽可能较小,避免各模块的电源电压不一致。
6、尽可能把电容电阻和大管子放在侧旁,利于提高电路的抗干扰能力。
二、与电路设计者的沟通搞清楚电路的结构和工作原理明确电路设计中对版图有特殊要求的地方包含内容:(1)确保金属线的宽度和引线孔的数目能够满足要求(各通路在典型情况和最坏情况的大小)尤其是电源线盒地线。
(2)差分对管,有源负载,电流镜,电容阵列等要求匹配良好的子模块。
(3)电路中MOS管,电阻电容对精度的要求。
(4)易受干扰的电压传输线,高频信号传输线。
三、layout 的金属线尤其是电源线,地线1、根据电路在最坏情况下的电流值来确定金属线的宽度以及接触孔的排列方式和数目,以避免电迁移。
电迁移效应:是指当传输电流过大时,电子碰撞金属原子,导致原子移位而使金属断线。
在接触孔周围,电流比较集中,电迁移更容易产生。
2、避免天线效应长金属(面积较大的金属)在刻蚀的时候,会吸引大量的电荷,这时如果该金属与管子栅相连,可能会在栅极形成高压,影响栅养化层质量,降低电路的可靠性和寿命。
解决方案:(1)插一个金属跳线来消除(在低层金属上的天线效应可以通过在顶层金属层插入短的跳线来消除)。
layout的用法

Layout是一种常见的布局方式,它使用XML文件来描述界面布局。
Layout布局可以用于Android应用程序的界面设计。
在Layout布局中,可以使用各种属性来控制界面元素的位置和大小。
例如,可以设置控件的宽度和高度、边距、背景色等。
以下是一些Layout布局的常用属性:
* `android:layout_width`和`android:layout_height`: 用于设置控件的宽度和高度。
* `android:layout_margin`、`android:layout_marginLeft`、`android:layout_marginTop`、`android:layout_marginRight`和`android:layout_marginBottom`: 用于设置控件的边距。
* `android:background`: 用于设置控件的背景色或背景图片。
* `android:layout_weight`: 用于设置控件在水平或垂直方向上所占的比例。
* `android:singleLine`: 用于控制文本是否自动换行。
除了以上常用属性外,Layout布局还支持其他许多属性,可以根据实际需要进行使用。
简要说明layout流程

简要说明layout流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 需求分析与相关人员沟通,了解项目的目标、功能和设计要求。
LAYOUT应注意事项

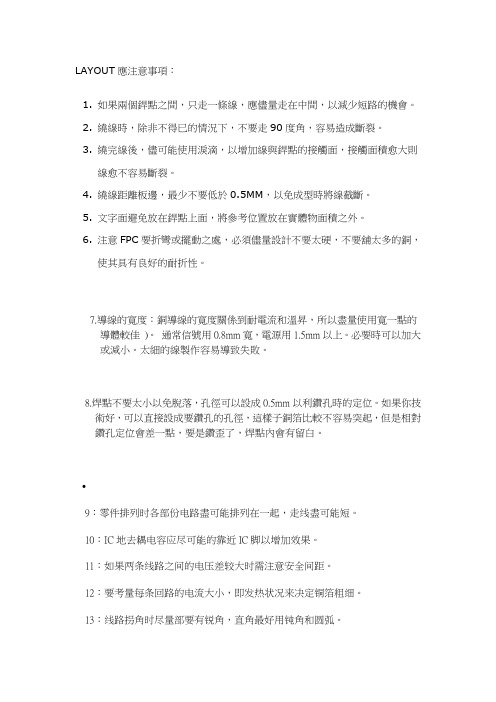
LAYOUT應注意事項:1.如果兩個銲點之間,只走一條線,應儘量走在中間,以減少短路的機會。
2.繞線時,除非不得已的情況下,不要走90度角,容易造成斷裂。
3.繞完線後,儘可能使用淚滴,以增加線與銲點的接觸面,接觸面積愈大則線愈不容易斷裂。
4.繞線距離板邊,最少不要低於0.5MM,以免成型時將線截斷。
5.文字面避免放在銲點上面,將參考位置放在實體物面積之外。
6.注意FPC要折彎或擺動之處,必須儘量設計不要太硬,不要舖太多的銅,使其具有良好的耐折性。
7.導線的寬度:銅導線的寬度關係到耐電流和溫昇,所以盡量使用寬一點的導體較佳)。
通常信號用0.8mm寬,電源用1.5mm以上。
必要時可以加大或減小。
太細的線製作容易導致失敗。
8.焊點不要太小以免脫落,孔徑可以設成0.5mm以利鑽孔時的定位。
如果你技術好,可以直接設成要鑽孔的孔徑,這樣子銅箔比較不容易突起,但是相對鑽孔定位會差一點,要是鑽歪了,焊點內會有留白。
9:零件排列时各部份电路盡可能排列在一起,走线盡可能短。
10:IC地去耦电容应尽可能的靠近IC脚以增加效果。
11:如果两条线路之间的电压差较大时需注意安全间距。
12:要考量每条回路的电流大小,即发热状况来决定铜箔粗细。
13:线路拐角时尽量部要有锐角,直角最好用钝角和圆弧。
14:对高频电路而言,两条线路最好不要平行走太长,以减少分布电容的影响,一般采取顶层底层众项的方式。
15:高频电路须考量地线的高频阻抗,一般采用大面積接地的方式,各点就近接地,减小地线的电感份量,讓各接地点的电位相近。
16:高频电路的走线要粗而短,减小因走线太长而产生的电感及高频阻抗对电路的影响。
17:零件排列时,一般要把同类零件排在一起,盡量整齐,对有极性的元件盡可能的方向一致,降低淺在的生产成本。
18:对RF机种而言,电源部份的零件盡量遠离接收板,以减少干擾。
19:对TF机种而言,发射器应盡可能离PIR远一些,以减少发射时对PIR造成的干扰。
Layout基础教程

建筑学——让大家重新认识SketchUp LayOut写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
Layout设计原理和方法

Layout设计原理和方法1)设施布置的主要目标1.符合工艺过程的要求。
尽量使生产对象流动顺畅,避免工序之间的往返交错,使设备投资最小,生产周期最短2.最有效的利用空间。
要是场地利用达到适当的建筑占地系数(建筑物、构筑物占地面积与场地总面积的比率),是建筑物内部设备的占有空间和单位制品的占有空间较小3.物料搬运费用最少。
要便于物料的输入,使产品、废料等物料的运输路线尽量短捷,并尽量避免运输的往返和交叉。
4.保持生产和安排的柔性。
使之可以使因产品需求的变化、工艺和设备的更新及扩大生产能力的需要5.适应组织结构的合理化和管理的方便。
使有密切关系或性质相近的作业单位布置在一个区域幷就近布置,甚至合幷在同一个建筑物内。
6.为职工提供方便、安全、舒适的作业环境。
使之符合生理、心理的要求,为提高生产效率和保证职工身心健康创造条件。
2)设施布置的基本内容设施布置包括以下的内容(见后页图示):1 主要生产地点:包括成品、半成品或处于生产准备阶段的主要原料车间。
如:各Module、包装线、前加工等等2辅助生产地点:为主要生产地点服务的其它生产地。
如:ICT治具室等。
3动力设施:如配电间4仓库及料场:如原材料仓、半成品仓、待检仓、不良仓、贵重物品仓等5工程技术管线:如上下水道、动力管网等6运输设施:包括管道、通道、吊装平台、机械化运输设施等。
7行政福利设施:如办公室、医务室、食堂等8厂区环境:如大门、围墙及美化绿化等3)设施布置决策的依据1 布置的结果应达到的目标是使存储费用、劳动力、闲置设备和保管费用保持在一定的水平下,从而达到预期的产量和利润2 生产需求量的预测对布置设计决策的“目标确定”有着重要意义3 加工过程的要求是设施布置决策重要依据4 第四个主要依据是要进行布置的建筑物或场所的有效空间总数。
4)机器设备布置原则1 按照人机关系布置原则(1)根据机器与人之间的信息交换频率布置机器。
将使用频率高的机器布置在离操作者近的地方.(2)根据信息交换的重要程度布置机器。
吉卜力工作室的LAYOUT使用法

吉卜力工作室的LAYOUT使用法“LAYOUT是什么?”近几期以来,我们经常在本刊中提到LAYOUT这个词。
一方面引起了很多动画爱好者的好奇心,另一方面也引发了一些专业制作者和编辑部的探讨。
那么,接着吉卜力正在举办LAYOUT展的机会(待成稿时早就展完了吧),我们来向读者介绍一下LAYOUT到底是什么,以及它在动画制作领域的重要意义。
顺便听听日本方面的动画人是如何回答这个问题的——“LAYOUT是什么?”什么是动画的LAYOUT?宫崎吾朗,只参与过一部吉卜力作品,在其中绘制分镜和LAYOUT。
在拍片之前完全是个外行,作品也被“誉为”当年最差的动画片。
但是作为一个初学者,他也明确地感受到LAYOUT的重要性。
画&文吾朗1.简单地说,动画电影的制作工序是这样的。
企划→剧本→分镜+各种设定(角色美术等等)→LAYOUT→CG+作画、上色+背景→摄影·合成→剪辑→音响作业(配音、效果音、音乐)→完成LAYOUT是在分镜之后,作画和背景之前的一道工序。
2.所谓的分镜,就是绘画板的剧本,也可以说是电影的整体设计图。
在这个阶段,要决定每个镜头*的大体画面、角色的动作以及镜头的长度(时间)。
*这里所说的镜头,不是指严格的每一个镜头(CUT),而是指场面(SCENE)。
3.(顺便一提)在动画中,所有的东西都是画出来的,因此在分镜的阶段必须明确地画出需要哪些镜头。
换句话说,在真人电影中“偶然”拍到的镜头,在动画电影中是不存在的。
4.也就是说,如果分镜达到了完美的境界,基本上就不需要剪辑了。
现在已经使用电脑来剪辑了。
(动画片的剪辑没有需要剪掉的内容)5.言归正传。
所谓的LAYOUT就是画面构成,正如字面所示,LAYOUT就是要设计画面的构成。
人物在什么位置,有什么样的动作,背景是什么样的,镜头要如何运动,都要在LAYOUT阶段做出决定。
LAYOUT这个步骤,就是要将在分镜中粗略决定的画面设计细化。
在LAYOUT用纸上印有镜头框(胶片框),最常见的大小是高17.2cm,宽32cm。
su的layout的使用流程

SU的layout的使用流程1. 概述在SU中,layout是一种非常常用的工具,用于定义和管理UI界面的布局。
通过使用layout,可以很方便地调整UI界面中各个元素的位置和大小,使得界面更加美观和有效地利用空间。
本文档将介绍SU的layout的使用流程,包括layout 的创建、布局元素的添加和调整以及保存和应用布局等方面。
2. 创建布局在SU中,可以通过以下步骤创建布局:1.打开SU应用程序并新建一个项目。
2.在项目中选择合适的页面或界面来进行布局。
3.在选定页面上右键单击,弹出菜单中选择“新建布局”选项。
4.在弹出的对话框中输入布局的名称,并点击“确定”按钮。
3. 添加布局元素在创建布局后,可以通过以下步骤添加和调整布局元素:1.在布局页面上选择合适的元素,如文本框、按钮或图片等。
2.将选定的元素拖动到布局页面上,并放置到合适的位置。
3.可以通过鼠标拖动元素的边缘或角落来调整元素的大小。
4.可以通过右键单击元素,弹出菜单中选择“属性”选项来进一步调整元素的属性,如颜色、字体和对齐方式等。
4. 调整布局在添加布局元素后,可以通过以下步骤调整布局:1.选择布局页面上的元素,通过鼠标拖动元素来调整元素的位置。
2.通过鼠标拖动元素的边缘或角落来调整元素的大小。
3.可以通过右键单击元素,弹出菜单中选择“属性”选项来进一步调整元素的属性,如颜色、字体和对齐方式等。
5. 保存和应用布局在调整布局后,可以通过以下步骤保存和应用布局:1.在SU的菜单栏中选择“文件”选项,然后选择“保存布局”选项。
2.在弹出的对话框中选择保存的目录和文件名,点击“保存”按钮。
3.在需要应用布局的地方,可以通过以下步骤应用布局:–在SU的菜单栏中选择“文件”选项,然后选择“打开布局”选项。
–在弹出的对话框中浏览到保存的布局文件,然后点击“打开”按钮。
6. 结论使用SU的layout可以很方便地创建、调整和应用UI界面的布局。
layout设计规则

layout设计规则以下是一些常见的布局设计规则:1. 对齐:元素应该按照一个统一的对齐方式进行布局,例如左对齐、居中对齐或右对齐。
这样可以保持页面的整洁和统一。
2. 间距:元素之间应该有适当的间距。
通过增加间距,可以帮助用户更好地理解页面结构和内容。
3. 白色空间:设计师应尽量利用白色空间,即页面上未使用的空白区域。
这可以帮助用户集中注意力,提高页面的可读性和可视性。
4. 栅格系统:使用栅格系统可以将页面划分为等宽的网格,使得页面在不同设备上的显示效果更一致。
栅格系统还可以帮助设计师更好地组织页面内容。
5. 一致性:页面的布局和设计元素应该保持一致。
这意味着相似的元素应该具有相似的样式和排列方式,以帮助用户更好地理解页面。
6. 响应式设计:页面应该具有响应式设计,即能够适应不同设备和屏幕尺寸。
这意味着页面布局应该能自动调整以适应不同的屏幕大小和方向。
7. 可用性:页面布局应该考虑用户的需求和行为。
重要的内容应该放在更显眼的位置,页面导航应该清晰易用。
8. 可访问性:页面布局应该考虑到不同用户的能力和需求。
例如,应该使用明确的标签和易于理解的语言,以帮助视觉障碍用户和屏幕阅读器用户更好地理解页面内容。
9. 流程和方向:页面布局应该遵循自然的浏览习惯,使得用户可以顺利浏览页面。
重要的内容应该放在页面的上方,用户的视线自然会从上向下浏览。
10. 导航:页面应该具有清晰的导航结构,使得用户能够快速找到所需的信息。
导航菜单应该易于理解和使用,并且与页面布局相协调。
以上是一些常见的布局设计规则,根据具体情况和设计需求,还可以根据实际情况进行调整和修改。
做layout的流程

做layout的流程制作layout的过程是一个综合性的任务,涉及到多个环节和技巧。
以下是一个简要的制作layout的流程:1. 确定目标与需求:首先需要明确layout的目标和需求,例如设计一个海报、宣传册、网站还是其他类型的页面。
明确目标和需求有助于后续设计和制作工作的开展。
2. 收集资料与素材:根据需求,收集所需的文字、图片、图标等素材。
可以从网上、设计资源网站或自己拍摄等方式获取。
确保素材的质量和适用性,为后续设计提供基础。
3. 设计草图:在纸上或其他简单的工具上画出大概的布局和设计概念,不需要过于精细。
草图有助于更好地思考和探索设计方向,同时为后续的精细设计提供指导。
4. 选择合适的工具:选择一款合适的设计软件,如Adobe Photoshop、Illustrator、Sketch等。
这些软件提供了丰富的工具和功能,有助于实现精细的设计和制作。
5. 创建布局框架:在工具中创建一个新的布局框架,通常包括页面的尺寸、边距、分栏等。
布局框架是整个页面的基础,有助于合理安排内容。
6. 添加内容与元素:将收集的素材和元素添加到布局框架中,根据设计的需求调整大小和位置。
注意保持页面的平衡和统一感。
7. 调整与优化:对添加的内容和元素进行细致的调整和优化,包括字体大小、颜色、对齐方式等。
通过不断的调整和尝试,使页面更加美观和易读。
8. 导出与交付:完成设计后,根据需求导出相应的文件格式,如JPEG、PNG、PDF等。
同时,确保交付给客户或相关人员时文件格式和分辨率都符合要求。
9. 反馈与修订:根据客户或相关人员的反馈,进行必要的修订和完善。
这是一个迭代的过程,确保layout满足最终的要求。
10. 归档与总结:完成设计后,将整个设计过程和成果进行归档整理,总结经验教训,为今后的设计工作提供参考和借鉴。
以上是一个基本的制作layout的流程,根据实际需求和项目特点,可能还需要进行更多的细节调整和完善。
Sketchup的Layout布局教程(上部)

晓毓教程(LayOut)上部看到许多朋友对于LayOut都有很大的兴趣却没有一个合适的中文教程,因此这个版块也快成了问答版块了,所以我今天将自己对于使用LayOut的一点心得发上来与大家共享,这些内容也是我正在编写的SketchUp新书中的一小部分,到时书中会有更详细的讲解,希望大家多多给我修改意见! 在下先谢了! 今晚先发前半部分,让大家先睹为快!由于是个人总结的,所以有错误的地方还望大家给予谅解!LayOut是伴随SketchUp6一并出现的小软件,它的功能大部分类似于AutoCAD中的布局功能,因此许多朋友都叫它SU布局,在这里我想叫它“版式编辑器”。
我们可以使用“版式编辑器”来完成更丰富的个性化版式,使我们的设计作品提升一个更高的层次,并且这个“版式编辑器”又结合了一些SU所特有的功能,更使之增色不少,二者的结合也使这个小软件逐渐受人关注了,接下来我们将根据一个接近实际的案例来进行讲解。
本教程从实际应用的角度出发,图文并茂的讲解LayOut的使用方法,在讲解过程中会用“题外话”的方式来讲解实例中没有涉及到的又是LayOut中的重点内容!希望大家对于阅读方面有什么不方便的地方也一并给予指正!1.首先打开一个SketchUp模型如图01所示,现在我们打开的案例是一个已经设置好页面的案例,请大家事先也设置好几个页面吧!2.然后我们先在SketchUp里将阴影的参数调整好,因为有些设置在LayOut里是无法调节的,调整效果如图02所示。
3.下一步要将显示模式设置成“材质帖图”的显示模式,这样进入LayOut后就省去了一些反复的步骤,如图03所示。
4.接下来要将模型保存,因为只有这样才可以导入LayOut里面进行编辑,如图04所示。
5.现在我们要进行导入LayOut了,执行文件菜单/发送到LayOut命令,将制作完成的模型导入到LayOut中,如图05所示。
6.进入LayOut后我们首先要做的就是选择一个合适的模版(这个模版文件也可以自己制作,在每次进入LayOut时都可以选择),如图06所示。
layout教程

layout教程Layout是指页面的整体布局,包括各个元素的位置、大小和排列方式。
一个好的布局能够让页面内容更加清晰、美观,并提高用户体验。
以下是一些常见的布局教程,帮助您创建具有吸引力和功能性的页面布局。
首先,强调一个响应式布局。
随着人们使用不同设备和屏幕尺寸访问网站的增加,保证页面在不同设备上都能良好显示变得非常重要。
响应式布局能够自动调整页面元素的布局和大小,以适应不同的屏幕尺寸。
常见的响应式布局方法包括使用CSS Media Queries和Flexbox。
其次,栅格布局是一种常见且有效的方式来组织页面内容。
栅格布局将页面分割成多个均匀的列,使得内容可以自由地放置在这些列中。
通过使用栅格系统,可以轻松地创建响应式布局,并使内容在各个设备上的显示更加整齐。
常见的栅格布局方法包括使用Bootstrap和CSS Grid。
另外,做好内容的层次结构和视觉分组也是一个好的布局实践。
内容层次结构是指将页面内容组织成有层次感的结构,让用户能够更轻松地浏览和理解页面内容。
这可以通过使用标题、段落、列表和链接等HTML元素来实现。
视觉分组是指将相关的内容放在一起,用颜色、边框和间距等方式来创造界面上的组织和连接。
另外需要考虑页面元素的对齐和间距。
对齐是指将页面元素相对于页面或其他元素进行对齐,以创造整齐、平衡的页面布局。
可以使用CSS中的“text-align”、“float”和“display”属性来实现。
间距是指页面元素之间的距离,适当的间距可以提高页面的可读性和导航性。
最后,加入一些视觉元素来增加页面的吸引力。
视觉元素可以包括图像、图标、背景颜色和形状等。
这些元素可以用来吸引用户的注意力、区分不同部分和增强用户体验。
总之,一个好的页面布局能够为用户提供良好的体验,并帮助他们更轻松地浏览和理解页面内容。
通过使用响应式布局、栅格布局、内容层次结构、对齐和间距以及视觉元素等布局技巧,可以创建出具有吸引力和功能性的页面布局。
Layout基础教程

建筑学——让大家重新认识SketchUp LayOut 写在前面写在前面也许和很多人一样,一开始我装了SketchUp Pro软件,作为附带的软件,LayOut也同时默认的安装了。
那时候,打开了一次LayOut的界面,玩了几下就关掉了。
网上一查,说它只是一个SketchUp的布局工具云云,心想也没多大用处,于是,就删了。
但是,因为一次偶然的机会,我重新打开了它,认识了它,了解了它,最后喜欢上了它。
LayOut使用简单,但是它本身绝非那么简单。
甚至可以说它很强大。
网络上关于LayOut 的介绍也不多而且是几年前的,又鉴于LayOut到现在已经是3版本了,有更多的改进和新功能。
所以我想有必要写个东西来为大家做个简单的介绍。
开始之前,我要向大家坦白,由于本人能力有限,使用LayOut的时间也不是很多(后悔这么晚才认识到LayOut),接下来的属于本人的经验之谈,之所以冠之以“教程”云云,只是希望能够尽量规范易懂的方式把一些经验分享给各位。
一、LayOut是什么、能做什么官方定义:LayOut 是 SketchUp Pro 的一项功能。
它包含一系列工具,帮助用户创建包含 SketchUp 模型的设计演示。
LayOut 帮助设计者准备文档集,传达其设计理念。
使用简单的布局工具,设计者即可放置、排列、命名和标注SketchUp 模型、草图、照片和其他组成演示和文档图片的绘图元素。
通过LayOut,设计者可创建演示看板、小型手册和幻灯片。
LayOut 不是照片级真实渲染工具,也不是2D CAD 应用程序。
youxi自定义:LayOut不仅仅是SketchUpPro专用的一项布局功能,更是优秀的排版软件、分析图制作软件。
LayOut可以方便的排版关于SketchUp模型的一些图纸(特有),比起Indesign等专业排版软件,用LayOut来做课程作业、方案文本的排版等也毫不逊色,更有拿它来做一些分析图更加灵活快捷。
layout指导手册

Layout指导手册1. 什么是Layout?Layout(布局)是指在网页设计中,将各个元素和组件合理地排列和组织的过程。
良好的布局设计可以提高用户体验和视觉吸引力,使网页内容更易于阅读和使用。
在网页设计中,常用的布局方式包括流式布局、固定布局、弹性布局和栅格布局等。
不同的布局方式适用于不同的设计需求和设备尺寸。
2. 常见的布局方式2.1. 流式布局流式布局(Liquid Layout)是指网页的宽度随着浏览器窗口的大小自动调整,以适应不同尺寸的设备和屏幕。
流式布局常用于响应式网页设计中,可以提供更好的用户体验和适应性。
.container {width: 100%;max-width: 1200px;margin: 0 auto;}2.2. 固定布局固定布局(Fixed Layout)是指网页的宽度固定不变,不会随着浏览器窗口的大小而改变。
固定布局的优点是设计简单,易于控制,但在不同设备和屏幕上可能出现显示问题。
.container {width: 1200px;margin: 0 auto;}2.3. 弹性布局弹性布局(Flexible Layout)是指网页的各个元素和组件具有弹性,可以根据浏览器窗口的大小和设备屏幕的尺寸进行适应性调整。
弹性布局常用于响应式网页设计中,可以提供更好的用户体验和适应性。
.container {display: flex;justify-content: center;align-items: center;}2.4. 栅格布局栅格布局(Grid Layout)是指将网页划分为多个网格单元,并通过设置列宽、行高和间距来实现网页元素的排列和布局。
栅格布局常用于构建复杂的网页结构和响应式设计。
```html <div class=。
layout用法(一)

layout用法(一)Layout1. 概述在创作和设计过程中,“Layout” 是一个经常被提及的术语。
它是指页面、文档或其他媒体的布局或安排方式。
通过合理的布局,可以使内容更具可读性、吸引力和易用性。
在以下内容中,我们将介绍一些常见的布局用法。
2. 固定布局固定布局是最简单的一种布局方式,它涉及到固定宽度和高度的元素。
这意味着无论屏幕尺寸如何变化,元素的大小和位置都是固定的。
固定布局常用于简单的网页或传统的打印媒体设计。
3. 流式布局流式布局是指元素根据浏览器窗口大小自动调整其宽度和高度。
这种布局方式相对于固定布局来说更具响应性,可以适应不同屏幕尺寸。
然而,流式布局可能导致元素在较大或较小的屏幕上出现问题,因为其大小可能会变得不合理。
4. 弹性布局弹性布局,也称为弹性盒模型(Flexbox),是一种现代化的布局方式。
它通过将元素放置在一个弹性容器中来实现灵活的布局。
弹性布局通过定义子元素之间和周围的空间分布,使页面适应不同屏幕尺寸和方向。
弹性布局最常用的属性有: - display: flex:将容器设置为弹性布局。
- flex-direction:定义主轴的方向(横向或纵向)。
- flex-wrap:定义是否换行。
- justify-content:定义在主轴上如何对齐元素。
- align-items:定义在交叉轴上如何对齐元素。
5. 栅格布局栅格布局是一种常见的响应式布局方式,它将页面划分为一个个均等的网格区域。
这样可以方便地将内容放置在网格中,从而实现整齐的页面布局。
栅格布局通常用于构建复杂的网站和应用程序,也可以与其他布局方式结合使用。
栅格布局的常见特点包括: - 水平分为几列,并定义每列所占的宽度比例。
- 使用媒体查询(Media Queries)来控制在不同屏幕尺寸下的布局变化。
- 可以定义响应式行为,例如隐藏、折叠或重新排列某些元素。
6. 响应式布局响应式布局是一种通过调整页面布局和元素尺寸来适应不同设备和屏幕尺寸的布局方式。
layout用法

layout用法
layout模式其实是一种打印模式,其中layout相当于我们的图纸,而model相当于我们做的图形。
下面我们来做一下对比。
下面的图1是我们当用的model模式直接做图,其中图框是A2,比例是1:50,我们的做法是把1:1的图框放大为50倍。
图1
如果用layout模式,在model中是没有图框的,下面的图2是直接点layout1的效果,此时已经把图框删除。
其中图框是放在layout1里的,而图形是在model中的,而矩型框是自带的。
图2
下面我们要调整显示的范围,就要进行页面的设置。
下拉菜单file / pagesetup manager,点击后出现下面的对话框。
图3
点击modify进行设置,如下面的对话框,下面的用红色圈出来的是设置的内容。
设置以后的效果,从图上可以看图图形比图纸要大多了,因为都是按1:1做的。
图3
下一步就是把图框和图形调整到图纸上。
第一步,把图框的外框移到和图纸的外框基本重合;第二步,把图形外的矩形框的的左下角移到和图框的左下角重合,第三步,用命令stretch把矩形框的上边和右边分别调整到与图框的上边和右边重合。
调整后点下方的工具条pager,使其变成model,用中间滚轮进行平移和放缩,使其适应图框。
再点击回paper状态我们就大功告成了。
下方工具条,paper点击以前。
下方工具条,点击以后变成model。
调整后的效果图如下:。
Uvlayout中文详解

Headus Uvlayout中文详解第一节快截键C ED模式下绘制UV线UV模式下切开线3D模式下绘制绿UV线ENTER ED模式下确定切开有UV线的物体UV模式下合并已用红线选中的UV线边缘的物体/ 或将已经MASK的绿色部分分离W ED模式下取消绘制的UV 红线UV模式下合并或者绘制UV线/红线显示连接线3D模式下合并绘制的UV 红线SHIFT+W UV模式下LOOP选定红线/LOOP取消选定红线M UV模式下[当已经绘制好合并UV线/红线的情况下] 在物体上点M 则将原本连接的物体尽量靠近F UV模式下以物理算法放松UV 点空白处则可以配合鼠标进行选择SHIFT+F UV模式下以边缘为圆型PLET拉扯后放松UV 空格键取消空格+F UV模式下持续性以物理算法放松UV 再按下空格时停止SHIFT+空格+F UV模式下持续性以物理算法放松UV 并自动以紫线锁定开放边再按下空格时停止D ED模式下将物体投入UV模式SHIFT+D ED模式下取消切开的物体UV模式下将已经投入UV模式的物体重新投入ED模式A UV模式下对点开启[轴向]粘滞即SNAPE功能SHIFT+A UV模式下取消所有已经粘滞点的SNAPE功能空格ED模式下鼠标中键将已经切开的物体移动UV模式下鼠标中键物体移动/ 鼠标右键物体缩放/ 鼠标左键物体旋转H ED模式下/ UV模式下/3D模式下鼠标左键隐藏物体/鼠标右键隐藏选中以外的物体[S 反向隐藏U 取消隐藏]Ctrl UV模式下鼠标左/中/右键移动点ED/3D 模式下鼠标左键以Z轴方向360度旋转SHIFT UV模式下鼠标左/中/右键笔刷方式移动点Ctrl+ SHIFT UV模式下用鼠标左/中/右键软选择方式移动点ED/3D 模式下鼠标左键调整光源的位置B UV模式下用笔刷方式以物理算法放松UV [和按F的效果一样]并消除笔刷信息X UV模式下用笔刷方式RELEX UV [ 略区别于B 笔刷]并记录笔刷信息R UV模式下用笔刷方式smooth UV 并记录笔刷信息SHIFT+R UV模式下用笔刷方式强烈smooth UV 并记录笔刷信息O UV模式下用笔刷方式old flant UV b [ 解开缴在一团的UV ]不记录笔刷信息ED模式下透视图和USER视图切换3D模式下透视图和USER视图切换P UV模式下锁定点/ 取消锁定点绿色点SHIFT+P UV模式下取消锁定点/ 鼠标右键区域方式取消锁定点/鼠标左键区域方式锁定点[ 在空白处按下该键会出现P键菜单]T UV模式下以物理算法锁定紫色线[ 即模型表面的开口边紫色显示] 3D模式下切换棋盘格显示方式SHIFT+T UV模式下以物理算法LOOP锁定紫线/ LOOP取消锁定的紫线S UV模式下stack 锁定点/[ 在前后点都是stack点的情况下中间任意一点按两次S则拉直stack点之间的点为直线] 紫色点当S点空白处出现S选择菜单[ 其中pick shell 是设定主参考物体,被设定的物体将显示为黄色可配合菜单选项进行相应操作如寻找相似的UV部分].[当镜像功能开启的情况下即Symmetry模式开启]在物体中心即除物体边缘外任意处点S 则能拷贝镜像UV到另一半[需要取消紫色的点时,在主菜单的Symm选项中选择OFF就可以]SHIFT+S UV模式下[当镜像功能开启的情况下即Symmetry模式开启]在物体中心即除物体边缘外任意处点SHIFT+S 则将灰色的镜像UV改为选择另一半ED模式下切开画好UV的红线L UV模式下/3D模式/ED模式锁定/ 取消锁定整块物体[ 点空白处将出现L 键菜单]配合鼠标G UV模式下/3D模式/ED模式MARK 物体按两次G则是整块MARK 物体配合Enter 键可以切开已经MARK 的物体SHIFT+G UV模式下/3D模式/ED模式取消MARK 物体按两次G则是整块取消MARK 物体H UV模式下/3D模式/ED模式H键菜单打开后可以隐藏选定的物体[在按下H后鼠标左键隐藏框选中的物体]再按U 则取消所有隐藏再按S 则将隐藏反向再按G 隐藏MARK 的部分退格键UV模式下取消已经画好或锁定的线3D模式下取消绘制的UV线+ UV模式下放大笔刷3D模式下缩小棋盘格贴图-UV模式下缩小笔刷3D模式下放大棋盘格贴图SHIFT +[+]UV模式下放大UV网格框SHIFT +[-]UV模式下缩小UV网格框U UV 3D模式相互切换E UV ED模式相互切换Ctrl+Z倒退上一步操作Home/End UV模式/ED模式/3D模式以鼠标选中的物体为中心放大或旋转F8/PrtSC以窗口模式截图[ 图片文件将保存于文件的相同存储目录下]→UV模式下水平向右翻转UV 3D/ED模式下水平向右翻转模型←UV模式下水平向左翻转UV 3D/ED模式下水平向左翻转模型↑UV模式下垂直向上翻转UV 3D/ED模式下垂直向上翻转模型↓UV模式下垂直向下翻转UV 3D/ED模式下垂直向下翻转模型1切换到UV模式2切换到ED模式3切换到3D模式4 UV模式下笔刷方式向外拉伸UV5UV模式下笔刷方式向内拉伸UV6UV模式下笔刷方式Smooth 平滑UV[ 配合菜单上的Smooth 边缘选项可以平滑UV边缘]第二节主菜单功能1 记录/ 存储/ 读取的相关选项About UVlayout 大按钮Map 按钮用于显示在3D 视图中按下T键所显示的贴图后面是贴图路径Trance Max Rez这个数值用于控制UV 视图中贴图的最大尺寸Mouse Buttons使用的是几键鼠标,一般都是3键鼠标Double Tap 键盘双击时的延迟反映时间Eenable LMB Edit 在UV视图下是否允许按下Ctrl时配合鼠标左键进行拖动Set All UVs on Save 在一些3D 软件中UV 不光有两个轴向,甚至还有垂直轴向这个键的作用是将UV的垂直轴向也归0 做为一个平面体UV Undo /Show 是否允许退回上一步操作/ 显示上一步操作/退回操作的暂存盘大小Show Old GUI Controls 使用老的UV面版当前UVLayout 这款软件在不断的更新当你不想使用新功能时,可以调用传统UV面版2 文件暂存盘以上是UVlayout 的暂存盘按钮,存储的格式为UVL格式数字按钮上的颜色表示的是距离现阶段的存储时间颜色越接近绿色表示存储的时间越前深绿> 浅绿> 黄色> 红色红色表示最接近不能被覆盖黄色表示次接近可以被覆盖绿色以此类推除红色外的暂存盘都能被覆盖按钮E则表示不限制存储次数的暂存盘每点一下都会多一个存储文件Persp / Ortho透视图和USER视图的切换也可以用快截键O进行切换UP X/Y/Z/Free选择导入模型的向上轴向默认为Z轴向上Light 滑块调节模型中灯光的位置从右到左或从左到右点击按钮则切换无光模式和有光模式View UV/ED/3DUV ED 3D 视图之间的切换也可以用快截键1 2 3 U E进行切换Color Error /& /Relax在UV/3D视图模式下显示UV拉伸的部分越接近浅绿色表示拉伸越小红色表示UV 太挤蓝色表示UV 太大Trace 滑块点击该按钮可在UV视图模式下导入背景图片在UV红框内左边的滑块表示图象的透明度右边的滑块表示UV的透明度[ 可配合热键SHIFT +和SHIFT –来放大和缩小基本UV 框]Symmetry Find/Off/On镜像按钮该按钮需要配合键盘和鼠标来使用当按下Find 按钮时将出现Symmetry 的相关菜单如果是单个物体的镜像对称则用鼠标左键选择对称中心[ 显示为红色] 再按下空格键继续将生成的灰色的对称[ 灰色部分将以亮色的部分为标准]在UV模式下按SHIFT+S键可以相互切换按两下S 键则进行对称运算在ED/3D 模式下所做的所有操作将会自动进行对称如果是镜像对称的两个分离物体则用鼠标左键选择对称物体中的任意一条边为参考边[ 显示为红色]再用鼠标中键选择另一个对称中相应的对称边为镜像边[ 显示为蓝色]再按空格键继续将生成的灰色的对称[ 灰色部分将以亮色的部分为标准]在UV模式下按SHIFT+S键可以相互切换按两下S 键则进行对称运算在ED/3D 模式下所做的所有操作将会自动进行对称按下按钮Off 则取消对称功能Edge Extend 0/1/10在ED 模式下配合热键C进行使用其中0 / 1 /10 表示的是切边的扩展边大小0 表示没有扩展边 1 表示左右的扩展边各为1 10表示左右的扩展边各为10[ 扩展边在ED 视图中显示为黄色的边]按下按钮Edge Extend 时则取消所有用C 键切好的UV边[ 即红色和黄色的边]Auto Fit/Off在UV模式下开启/关闭UV边框大小自适应O/C/N是在UV模式下对UV展开的的不同算法的切换在O模式下则是运用最老的方法对UV进行展平解算在C模式下则是运用当前最稳定的算法对UV进行展平解算在N模式下则是运用当前最新的算法对UV进行展平解算[ 最新的算法往往不太稳定]Brush Local Scale /Pin Smooth Boundary在UV 模式下当Local Scale 打开时以图案笔刷的形式对UV进行缩放操作热键4为放大即涂为蓝色放大热键5为缩小即涂为红色缩小当Pin 打开时以Pin笔刷的形式对UV进行缩放操作热键4为放大即pin点放大热键5为缩小即pin点色缩小[pin点即绿色的锁定点]当pin打开且Smooth Boundary 勾选时热键6 以笔刷的形式对UV边缘进行平滑5运算控制面版Lock All/Clear/Swap在UV模式下锁定取消锁定反向锁定UV物体热键L有同样的锁定效果可配合使用Run For mins在UV模式下自动解算已经塌陷到UV面版的UV刚塌陷好UV在面版里为白色,配合热键F 在空白处按下则出现热键F 菜单框选UV物体后按下红色的RunFor 按钮则开始自动解算Mins前面的数字为解算的时间默认值是1分钟Map Rez在UV模式下这个数字表示物理计算所运用到的计算精确度数值越高越精确而相对的解算速度越慢如果需要一种快速的解算可以将这个数值调小默认值为2K5 粘滞/ Stack 面版在UV面版下以上是网格控制后面的数值表示在基本UV 框内的网格数量U是横向V是纵向这个数字必须是2的N次幂如2 4 16 32 ……..打开后则开启了网格粘滞功能可以在UV物体上的点移动时产生粘滞效应L C R 和B C T 表示在网格中粘滞的位置L 即Left 指横向小网格的左C 即Center 指横向小网格的中间R 即Rigtht 指横向小网格的右B 即Bottom 指纵向小网格的底部C 即Center 指纵向小网格的中间T 即Top 指纵向小网格的顶部可配合热键A的轴向粘滞进行使用t该面版需配合热键S进行使用这个面版多用于展相同多个MESH的多个不同UV 如头发牙齿等先用热键S 查找Stack 基本点即紫色点再在空白处按S 开启S面版再用鼠标左键点击基本基准模型被选中的基本模型会变成黄色再按红色的Match Point按钮则能自动查找相同MESH 的UV这两个按钮可以让已经Stack 点的UV 横向纵向排列起来Stack 按钮可以将已经Stack 点的UV 重叠在一起Avg 按钮可以将已经Stack 点的UV 重叠在一起并将所有UV边缘以平均值重叠1st 按钮可以将已经Stack 点的UV 重叠在一起并将UV 以黄色部分的UV边缘为边缘重叠起来这两个按钮可以让已经Stack 点的UV 以黄色部分的UV为基准横向纵向排列起来这是个UV 边缘镜像控制,与前面所说的镜像有所不同,这个镜像只针对UV边缘首先用热键S查找镜像中心再按下以V 轴对准UV再在空白处按下S,出现S菜单,鼠标左键选择刚才Stack 点的物体(变黄色)再按下Avg表示以平均值镜像整个UVL表示以左边为标准镜像整个UVR表示以右边为标准镜像整个UV按下时则取消所有Stack 的点(即紫点)和黄色部分的UV6 移动旋转缩放选项Local旁边的灰色键用于显示进行缩放操作后又按过Local 键的UV部分,放大的显示为兰色,缩小的显示为红色Reset 将取消所有有的按过Local 部分的操作,将其恢复为默认的显示方式7 渲染UV 选项默认的渲染目录与文件根目录同Save 后是贴图的名称与大小[ 格式为TIF ]AA Lines勾选则开启线性抗锯齿Fill Polys勾选则以颜色填充UV 内部8 其它Save DXF / EPS Outline将UV存储为DFX / EPS 格式(即样条线格式)当Outline 勾选时则只将UV边缘线存储为样条线Save Morph Target OBJs这是个耍酷的功能他将模型和UV存储为两个OBJ文件,并且相互之间可以互相变形(即Morph )在其它的3D软件中可以制作成动画看到模型变成UV的过程Subdivide细分模型这个细分结果取决于导入模型时是否选择了Type 中的SubD选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
吉卜力工作室的LAYOUT使用法“LAYOUT是什么?”近几期以来,我们经常在本刊中提到LAYOUT这个词。
一方面引起了很多动画爱好者的好奇心,另一方面也引发了一些专业制作者和编辑部的探讨。
那么,接着吉卜力正在举办LAYOUT展的机会(待成稿时早就展完了吧),我们来向读者介绍一下LAYOUT到底是什么,以及它在动画制作领域的重要意义。
顺便听听日本方面的动画人是如何回答这个问题的——“LAYOUT是什么?”什么是动画的LAYOUT?宫崎吾朗,只参与过一部吉卜力作品,在其中绘制分镜和LAYOUT。
在拍片之前完全是个外行,作品也被“誉为”当年最差的动画片。
但是作为一个初学者,他也明确地感受到LAYOUT 的重要性。
画&文吾朗1.简单地说,动画电影的制作工序是这样的。
企划→剧本→分镜+各种设定(角色美术等等)→LAYOUT→CG+作画、上色+背景→摄影·合成→剪辑→音响作业(配音、效果音、音乐)→完成LAYOUT是在分镜之后,作画和背景之前的一道工序。
2.所谓的分镜,就是绘画板的剧本,也可以说是电影的整体设计图。
在这个阶段,要决定每个镜头*的大体画面、角色的动作以及镜头的长度(时间)。
*这里所说的镜头,不是指严格的每一个镜头(CUT),而是指场面(SCENE)。
3.(顺便一提)在动画中,所有的东西都是画出来的,因此在分镜的阶段必须明确地画出需要哪些镜头。
换句话说,在真人电影中“偶然”拍到的镜头,在动画电影中是不存在的。
4.也就是说,如果分镜达到了完美的境界,基本上就不需要剪辑了。
现在已经使用电脑来剪辑了。
(动画片的剪辑没有需要剪掉的内容)5.言归正传。
所谓的LAYOUT就是画面构成,正如字面所示,LAYOUT就是要设计画面的构成。
人物在什么位置,有什么样的动作,背景是什么样的,镜头要如何运动,都要在LAYOUT阶段做出决定。
LAYOUT这个步骤,就是要将在分镜中粗略决定的画面设计细化。
在LAYOUT用纸上印有镜头框(胶片框),最常见的大小是高17.2cm,宽32cm。
6.当画面沿着纵向或横向运动时,LAYOUT就会变成这个样子。
7.总而言之,动画的LAYOUT就像是真人电影中的演出家和摄影师的综合体。
8.以LAYOUT为基础,动画师们绘制角色的动作,美术人员绘制画面的背景。
因为同一画面中的人物和背景是由不同的人绘制的,这就要求LAYOUT准确无误,否则下场可是会很惨的。
YOUT是画面制作的基石,是动画制作的“关键”。
一部优秀的动画电影,其秘密就蕴藏在LAYOUT中。
”这种说法并非言过其实。
甚至还有人说,“LAYOUT检查完成之后,导演的工作就完成了8成。
”希望你也能够发现这其中的秘密。
LAYOUT,是一个目前多见于日本剧场动画设计过程中的术语,我国的动画制作过程中虽有类似的“设计稿”步骤,但目的不尽相同。
LAYOUT原意为“构图、布局、设计稿”,首次进入动画领域是高田勋和宫崎骏的《阿尔卑斯的少女海蒂》中。
高田勋和宫崎骏为了能够更详细地向制作加工人员做出具体指示而又不占用太多作监和导演的工作时间,就想出了LAYOUT这个办法。
他们根据自己绘制的分镜表,将每个镜头都绘制成接近原画画质的、带有背景的、有大量详细解说的画面。
画面中包含丰富的信息,事无巨细,能够让加工人员在需要解惑的时候一目了然。
自此,LAYOUT成为日本动画制作中一个重要的中间步骤,将设计阶段和加工阶段更紧密地连接了起来。
LAYOUT展2008年7月26日~9月28日,在东京都现代美术馆举办了吉卜力工作室LAYOUT展,副题为“从诞生到《金鱼公主》,揭秘高田、宫崎动画的秘密”。
会场展示了吉卜力全部17部作品的LAYOUT,根据影片不同展示比重也不同。
通过LAYOUT阶段的画面和影片完成图的对比,集中表现了LAYOUT对影片完成度的贡献。
另外展示期间还举办了一系列活动,高田勋还亲自到场举办了小型演讲会——“动画的表现力在于空间的构筑”。
会上小规模发售了《吉卜力LAYOUT典藏集》、实物大小LAYOUT复制画、明信片、书签等限定商品。
“如果说分镜是动画的设计图,LAYOUT就是动画制作的地基。
作画、背景、CG制作,这一切的工作都是建筑在LAYOUT的基础上的。
”——近藤胜也近藤胜也,曾经参与过多部吉卜力作品,在其中绘制LAYOUT。
今年,又在吉卜力的最新作《悬崖上的金鱼公主》中担任了作画导演。
我们来听听经常参与吉卜力作品的作画监督近藤胜也对LAYOUT的评价——LAYOUT需要哪些要素呢?角色与背景的关系、角色的动作、对镜头运动的要求、对摄影以及CG制作上特殊效果的要求。
粗略地讲,LAYOUT是由这4个要素构成的。
其中最重要的是角色与背景的关系,也就是说要小心谨慎地构筑角色活跃的空间。
如果在LAYOUT中构筑出了一个正确的空间结构,那么无论由怎样的作画人员来绘制原画,都能保证画面有一个相对高的品质。
相反地,如果在LAYOUT中没能找出正确的空间结构,那么得到的就只可能是低质量的原画了。
在画LAYOUT的时候,不能用那种向内侧收缩的线条,也就是说那种仅仅强调物体本身的僵硬线条是无法表现出空间结构的。
因此要使用有立体感的线条。
如果能够画出向外侧扩展的柔和线条,在描写物体的同时就等于在描绘空间。
如果无论如何画出来的都是僵硬的线条,那么可以尝试一下转换心情,带着用线条证明物体存在的心情来描画,说不定会有些作用。
在画吉卜力作品的LAYOUT时,仔细描绘角色的轮廓是非常重要的。
角色的轮廓是非常关键的,在这个问题上绝对不能偷懒。
对于我来说,能够正确地理解分镜中的信息,并且能够使画面变得更加有趣,这样的LAYOUT就是出色的LAYOUT。
如果所以的LAYOUT都能达到这个水准,我这个作画导演工作起来可就轻松了,真是快事一件啊(笑)。
[什么是LAYOUTLAYOUT能够告诉原画师画面中的人物要做怎样的动作,镜头将要怎样运动。
让我们通过从头到尾回顾动画制作的过程,来看一看LAYOUT在制作中起到了怎样的作用吧。
分镜的制作这是用画表示动画整体流程的设计图。
在这个阶段,要做出大体的设计,在分镜中标明角色的动作、镜头运动、构图和特殊效果等方面的内容。
通常的分镜用纸在左侧留有5个空白格绘制画面,在右侧的留白中可以写下各种指示。
时间表的制作分镜完成后就可以制作时间表了。
在时间表上要标明原画和动画的作画张数。
LAYOUT的制作将分镜中零散的信息整理到一张LAYOUT中,就构成了动画制作的基础。
人物在画面中的什么位置、有什么样的动作,背景是怎样的、镜头要如何运动,LAYOUT中要详细表明画面的设计,是左右作品水平的重要一环。
以LAYOUT为基准,作画人员绘制原画、背景人员绘制背景美术。
通常由作画人员绘制LAYOUT再交给导演和作画导演检查修正,修正后再分发给各个作画人员和背景人员。
原画的制作原画是以LAYOUT上的指示为基础绘制出的一个镜头中的主要动作,要根据各个角色的动作来绘制。
作画人员绘制的原画将由作画导演进行检查,其后再交给动画人员加动画。
时间表上按照字母表的顺序分别表示从上至下的层,图A是表示蒸汽的一层,所以要放在最里面,接下来就是图B,千寻的那一层,在接下来就是图C假面男的一层,在这个镜头中他有动作的变化。
背景的制作背景是以LAYOUT的要求为基础,绘制的人物们所活跃的舞台。
在这个阶段,要制作主要背景还有BOOK用的背景,BOOK用的背景是用来追加摄影效果,强调画面距离感的。
动画的制作按照指定的张数,插入原画之间的动画可以使人物的动作变得连贯。
有了动画才能使角色真正动起来。
在这个步骤中,要按照时间表上记载的张数绘制动画。
完成为原画和动画上色,将其与背景美术合成在一起,再进行一些细微调整之后,一个画面就完成了。
制作一个画面,需要多位制作人员共同合作。
因此,LAYOUT不仅仅是动画制作的基础,还是动画制作的重要指针。
近藤胜也的LAYOUT作为作画人员绘制LAYOUT时,近藤胜也最重视的,就是导演绘制的分镜。
“我是一个分镜至上主义者,我在画LAYOUT时绝对不会违背分镜中指示出的方向。
一定是沿着导演指出的方向,尽可能地整理好线条,让画面变得更有趣。
在作为作画导演检查别人绘制的LAYOUT时也是一样,会重点检查这个LAYOUT是否与分镜指出的方向相符合。
”LAYOUT解说LAYOUT的要素①·对镜头运动的要求LAYOUT能够告诉摄影人员“如何拍摄这个镜头”。
在这张LAYOUT中,右侧写着的PAN 就是给摄影人员的指示,这个指示要求这个镜头是由下向上摇摄,从A到B,再从B到C。
LAYOUT的要素②·对背景美术的要求LAYOUT能够告诉背景人员“这个场景需要怎样的主要背景和附加要素”。
这张LAYOUT要求背景人员准备4张背景画,一张是主要背景,两张移动的云彩(云A和云B),还有一张与云彩反向运动的草地。
LAYOUT的要素③·对角色动作的要求LAYOUT能够告诉作画人员“在这个场景中,角色要做出怎样的动作”。
在这个场景中,作画人员要配合着场景的氛围,绘制一个伫立在草原上的人物。
LAYOUT的要素④·关于角色与背景的平衡这是LAYOUT中最重要的要素。
各个环节的工作人员,可以通过LAYOUT了解到角色和背景之间的位置关系,以保证最终完成画面的和谐。
如果LAYOUT中的位置关系出现了空间上的错误,就会对整个制作过程产生负面影响。
吉卜力的著名LAYOUT场面LAYOUT从高田勋始,到吉卜力时被发扬光大,成为日本动画中的一个标准步骤。
这其中,高田、宫崎两人的电影魅力功不可没。
当动画人看着吉卜力动画纳闷“这么复杂的场面应该如何整合工作人员”的时候,就应该想想LAYOUT承上启下的作用了。
最开始导入LAYOUT这个制作环节的作品,就是《阿尔卑斯山的少女海蒂》。
“是高田勋和宫崎骏两人将LAYOUT这个制作环境引入了动画制作的领域,在此之前都是画完分镜就开始画原画了。
”即使在日本动画界,LAYOUT这一步骤也不是非要不可(至少在教学上是几乎完全不讲的)。
这其实是一种适当减轻细节复述压力和人力的“多余”步骤,多用于大型动画公司的庞大体系运作,或者是将原画外包的加工衔接环节。
如果有能力控制整个班组的工作质量,那么就不需要LAYOUT;如果从头到尾都是一个小团队在制作,那么就不需要LAYOUT;如果本来就有很多专人去负责“纠察”各种问题,那么就不需要LAYOUT;如果根本不在乎影片的完成质量,那么就不需要LAYOUT……目前国内的动画制作(单指国产动画,而非加工动画,无论从运作体系上还是从质量要求上,都还没有进入需要LAYOUT(设计稿)阶段。
就像很多正在从事这个行业的朋友们所说的一样,LAYOUT传达的是“演技”方面的信息,而我们现在好像还没开始对动画的演技有更多的追求,更别提“有中国特色的”的……演技了……因此,LAYOUT的存在对国内连作监都严重匮乏的动画制作领域到底有没有意义,还是得有待时间来衡量的问题。
