动画绘制与实训演示文稿1
《动画制作教案》课件

《动画制作教案》PPT课件第一章:动画制作概述1.1 动画制作的定义和作用1.2 动画制作的分类和特点1.3 动画制作的基本流程1.4 动画制作所需的软件和硬件第二章:动画制作的基本技巧2.1 动画制作的基本原理2.2 动画制作中的关键帧和过渡帧2.3 动画制作中的色彩运用和图像处理2.4 动画制作中的音效和配音第三章:二维动画制作3.1 二维动画制作的基本原理和工具3.2 二维动画制作的基本流程3.3 二维动画制作中的角色和场景设计3.4 二维动画制作中的动画效果和动作设计第四章:三维动画制作4.1 三维动画制作的基本原理和工具4.2 三维动画制作的基本流程4.3 三维动画制作中的角色和场景设计4.4 三维动画制作中的动画效果和动作设计第五章:动画制作的创新与实践5.1 动画制作的创新思路和技巧5.2 动画制作的实践项目和案例分析5.3 动画制作的评估和反馈5.4 动画制作的展望和发展趋势第六章:动画剧本与故事板创作6.1 动画剧本的结构与要素6.2 动画剧本的写作技巧6.3 故事板的概念与制作方法6.4 故事板与动画制作的关联第七章:角色设计与动画制作7.1 角色设计的基本原则7.2 角色设计的风格与表现7.3 角色动画的制作流程7.4 角色表情与动作的动画制作第八章:场景设计与动画制作8.1 场景设计的重要性与目标8.2 场景设计的元素与技巧8.3 场景动画的制作流程8.4 环境效果与动画制作的融合第九章:动画后期制作与合成9.1 动画后期制作的概念与流程9.2 色彩校正与视觉优化9.3 音效设计与配音工作9.4 动画合成与输出技巧第十章:动画制作的行业应用与案例分析10.1 动画制作在电影与电视行业的应用10.2 动画制作在广告与宣传领域的应用10.3 动画制作在教育与游戏行业的应用10.4 优秀动画制作案例分析与启示重点解析教案《动画制作教案》PPT课件涵盖了动画制作的概述、基本技巧、二维和三维动画制作、创新与实践以及剧本与故事板创作、角色设计与动画制作、场景设计与动画制作、动画后期制作与合成和行业应用与案例分析等十个章节。
动画绘制与实训-课件

• 当上述工具和设备准备好后,就可以开始 作画了。
常用专业术语
• • • • • • 关键点: ①规格框、 ②摄影表(对白(人物对话)、 ③重复使用的原画、 ④画面分层关系、 ⑤拍摄要求、特殊效果)。
一、规格框
• 规格框是绘制镜头画面施工图依据的比例规格安全框,它提供拍摄画 面的各种大小的有效而标准的范围,在构图(设计稿)的阶段便已确 立,并记录在摄影表上。规格框直接与镜头相关,一般从1F12F,从 6F12F代表特写、近景、中景、全景、远景,镜头的移动是依据规格 框的坐标数值来移动的。但为了画面的精细度,除了必要时,很少使 用6F以下的规格框,有时也使用16F的规格框. • 而规格框上东(E)、西(W)、南(S)、北(N)是作为镜头运动 时定位坐标之用。12F安全框的比例是1:1.367,尺寸为12:8.72英 寸。电视屏幕则较长,比例约为1:1.85、或1:2.35。以上所讲解的 为规格框之外框。规格框除了外框还有内框即为摄影框。原动画作画 时应以外框为准,而作画时需画出外框一框为安全位置,但画面处理 应以内框为基准。若因镜头运用而产生数个不同大小和位置的规格框, 应用不同的颜色和编号帮助识别。第一个规格框为黑色,第二个规格 框为红色,第三个规格框为蓝色,然后再重复用继续区分,见图17、 图1-8。图1-8A是标有镜头变化的规格框范例。(如推拉镜头)
铅笔
• 自动铅笔是绘制动画或原画用的,彩色 笔是用来起稿和画图像上的阴影,铁夹子 是加动画时用来固定动画纸的。原画和动 画用2B的软铅笔绘制,因为画好的动画原 稿要扫描,铅笔过硬,笔痕会进入动画纸 里,就会出现扫描不清楚的问题。所以用 软铅笔画效果比较好,见图1-4。
电动铅笔机、手摇铅笔机
• 动画绘制需要绘制大量的草图以决定随后 制作的动画。首先应准备好基本工具:拷 贝台(透光台)和定位尺,其次要准备专 用的动画纸、铅笔、铁夹子、电动铅笔机、 手摇铅笔机等,最后还应配备扫描仪、动 检仪、电脑等。
动画实训教案模板范文

---一、课程名称动画实训课二、授课教师[教师姓名]三、教学目标1. 知识目标:使学生掌握动画制作的基本流程和技巧,熟悉常用的动画制作软件。
2. 能力目标:培养学生动手操作能力和创新思维,提高学生的动画制作技能。
3. 素质目标:培养学生团队协作精神,提高审美情趣和艺术修养。
四、教学对象[年级] [专业] 学生五、教学课时[课时数]六、教学重点与难点1. 教学重点:- 动画制作的基本流程- 常用动画制作软件的使用- 动画创意与表现手法2. 教学难点:- 动画制作过程中的细节处理- 动画创意的构思与实现七、教学准备1. 软件准备:Adobe After Effects、Adobe Premiere Pro、Toon Boom Harmony等动画制作软件。
2. 硬件准备:多媒体教室、计算机、投影仪等。
3. 资料准备:动画制作教程、优秀动画作品集、案例素材等。
八、教学过程1. 导入新课- 教师简要介绍动画制作的基本概念和发展历程,激发学生的学习兴趣。
- 提出本节课的学习目标和要求。
2. 理论讲解- 讲解动画制作的基本流程,包括前期策划、中期制作和后期合成。
- 介绍常用动画制作软件的功能和操作方法。
3. 案例分析- 展示优秀动画作品,分析其创意、制作手法和艺术风格。
- 引导学生思考如何将理论知识运用到实际制作中。
4. 实践操作- 学生分组进行动画制作实践,教师巡回指导。
- 学生根据所学知识,运用软件完成动画制作。
5. 作品展示与评价- 学生展示自己的作品,进行自我评价和相互评价。
- 教师对学生的作品进行点评,指出优点和不足,并提出改进建议。
6. 总结与拓展- 教师对本节课的内容进行总结,强调重点和难点。
- 引导学生思考如何将动画制作技能应用到实际工作中。
九、课后作业1. 完成动画制作作品,并提交作品集。
2. 阅读动画制作相关书籍或资料,拓展知识面。
3. 参与动画制作比赛或项目,提高实践能力。
十、教学反思教师对本节课的教学效果进行反思,总结经验教训,为今后的教学提供参考。
《动画制作教案》课件

《超级飞侠》
深刻展现了团队合作的重要 性和价值,具有较高的教育 性和启示性。
结语 and 反馈
通过这门课程,您已经掌握了动画制作的基本技能和知识,希望您能够在今后的动画创作中更加出色。
《动画制作教案》PPT课 件
本课程旨在向您介绍动画制作的基本原理和步骤,以及常用软件和案例分析, 帮助您了解动画制作的要点。
教案介绍
1 教育理念
2 教学目标
以实践为基础,以培养学生动手能力和创 造力为目标。
掌握动画制作的基本技能和知识,了解动 画制作的整个流程。
课件概述
课件包括四个部分:动画制作的基本原理、制作的步骤、常用软件、案例分析。通过对这四个方面的介 绍,您将学到动画制作的核心内容,以及如何在实践中掌握这些技能和知识。
2
根据草图绘制原画和中间画,确定动
画中每个关键帧。
3
添加音效和特效
4
在动画中添加音效和特效,增强动画 效果。
确定故事情节
绘制故事草图,确定角色形象、场景 和故事情节。
数字化和调色
将手绘的原画和中间画数字化,进行 调色处理,制作彩色动画。
动画制作的常用软件
Adobe Animate
功能全面,界面友好,适合动 画制作的各个环节。
Toon Boom Harmony
适用于2D动画制Βιβλιοθήκη ,具有独特 的动画曲线和调色功能。
Blender
功能强大,适用于3D动画制作, 可制作高质量的三维动画效果。
案例分析
《疯狂动物城》
通过对动物的形象和细节刻 画,打造了一个寓意深刻的 丰富多彩的城市世界。
《玩具总动员》
将人类情感和玩具角色有机 结合,展现了友情和成长的 主题。
演示文稿之动画制作实训一

选中操作的方法一:先选一个,再按住shift键分别 单击其它要组合在一起的图形。 方法二:在所选区域左上角单击并拖动,凡是被虚 框框住的图形都被选中
将绘制好的图形复制一个,并将复制的倒立, 设置无颜色,将两个图形组合; 设置强调效果的动画,陀螺旋,四分之一旋 转,效果中选择“平稳开始”“平稳结 束”“自动翻转” 计时中选择“重复”---“直到下次单击”
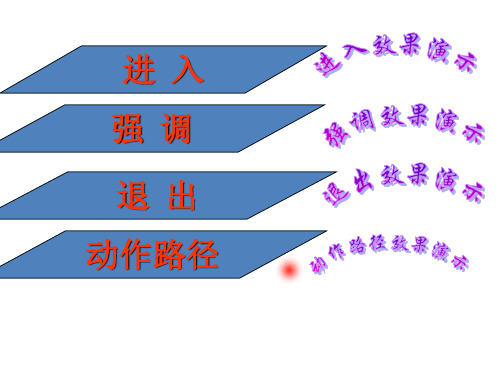
进 入
强 调
退 出
动作路径
实例制作
荡秋千
图形微调:ctrl+→←↑↓
图形的组合:先选中要组合一起的 图形;“绘图”|“组合”
选中操作的方法一:先选一个,再 按住shift键分别单击其它要组合在 一起的图形。
方法二:在所选区域左上角单击并 拖动,凡是被虚框框住的图形都被 选中
图形微调:ctrl+→←↑↓
实例制作
两球碰撞
时钟 计时器效果
12
9
第一章3Dmax动画实训教程精品PPT课件

1
3ds Max动画案例实训教程
2
第一章 海豚角色制作
1.1 海豚模型制作
单击【Edit Edges】卷展栏中的【Connect】按钮,将所选的边线连接,如1-11右图
所示。
图1-10 移动顶点
图1-11 选择边线
第一章 海豚角色制作
10
1.1.2 创建海豚模型基本形
•
11. 将连接边线后的海豚头部外形调整为图 1-12所示的各视窗中的形状。
•
12. 接下来创建海豚的背鳍部分。选择 1-13 左图所示为红色的边线,单击
【Selection】卷展栏中的【Ring】按钮,环形命令可扩展选择与选中边平行的所有边,
如 1-13 右图所示。
图1-12 调整外形
图1-13 选择边线
第一章 海豚角色制作
11
1.1.2 创建海豚模型基本形
•
13. 单击【Edit Edges】卷展栏中的【Connect】按钮将所选边线连接,如图 1-
第一章 海豚角色制作
5
1.1.2 创建海豚模型基本形
•
海豚模型的创建,采取由圆柱体开始,逐步细化形体的方法。下面就根据原画以
及对形体结构的理解来进行模型的制作,具体操作步骤如下 :
•
1. 打开 3ds Max,新建文件。单击创建面板中的【Cylinder】按钮,在前视图中
创建一个圆柱体,参数设置如图 1-2 所示。
1.2.6 创建完整的海豚模型
动画绘制与实训演示文稿1

3. 画面分层关系
• 一般来说,原画已将分层的动作作了妥善 的安排,但是在某些情况下,A、B两层动 画动作会产生联系,出现中途跳层的情况。 例如,原来一件道具是拿在A层角色的手中, 当A层角色将道具交给B层人物手中时,这 件道具就应转到B层,同B层角色一起活动, 这就叫“跳层”。
4.拍摄要求
• 在某些镜头里因画面运动的需要,从固定 位置移动到另一位置(在拍摄要求一栏里, 原画会用线条标明记号)动画一定要了解 移动的起止,才能准确达到原画的要求。
动画绘制基础
• • • • • • • • • • 本章学习重点 ●动画绘制基本工具 ●专业术语 ●速度尺(轨目) ●人物阴影的处理方法 ●传统的动画摄影技巧。 ●动画制作流程 ●动画线条表现 ●加中间线与对位法 ■教学环境要求:多媒体教室
• ★参考文献:动画技法、动画的时间掌握
动画绘制基本工具
第四节 绘制人物阴影
• • • • 关键点: ①确立光源方向、 ②简化人物、 ③把阴影处理得有立体感后再对细部阴影 进行刻画。
一、概述
• 表现物体的阴影,由于其形状较为固定、 且由许多的几何形状组合而成,故较易绘 制。人物的形体变化丰富,又常处于运动 中,要表现好阴影的变化确实不易,见图 118。
钟摆原理
• 动作设计的原理是模仿自然界运动的现象、 并依方便制作的原则进行设计。比如钟摆 动作的运动方式,应是在一定的时间单位 里渐次变化反复进行。而在动画的速度尺 (轨目)设计中,却只以类似自然的对称 方式表现速度的变化,见图1-10。抛物线 运动也是如此,许多动作时间的定义都是 这样表达的。
• 其中: • A表示一物体从一点移向另一点,从静止开 始加速到最大速度,然后减速到停止。 • B表示将圆周上等距离点投影到一条直线上, 可以得出沿直线上下作减速运动的一个点 的连续位置。
动画绘制与实训演示文稿2详解

• 步骤3 把做好记号的动画纸按照定位孔的 中间位置覆盖上去(做记号的动画纸的三 个孔刚好在另两张纸的六个孔中间),这 时之前所做的记号应该正好同两张原画上 相应的位置符合,如果不符稍微做一下调 整。调整后复描出完全重叠的位置,有差 异的地方用中间线完成,注意人物结构特 点,不要走形,见图2-7。
• 在动画片中,经常会出现角色的头部转面。 角色形象转面时,脸的外形和脸上的五官 也随着发透视的变化。在画中间画时,可 以将鼻子作为脸部的中心点,由于转面过 程中的透视变化脸上的五官形成了一个弧 形的运动。如果用一条线来概括这种运动, 这条线叫中弧线,见图2-2左图。
用中轴线、中弧线绘制头部
• 步骤1 先画出头部圆型。 • 步骤2 再画出人物脸部大致形状。 • 步骤3 画出中轴线、中弧线。 • 步骤4 安排五官比例。 • 步骤5 再刻画细节完成头部造型绘制
对位中间画画法(步骤1:找出人物脸部的中弧线)
• 步骤2 把两张原画取下来,将两张 原画①和③的形象按照最接近的地 方叠在一起。这时两张原画上的定 位孔位置产生了差距;粉红色和蓝 色的定位孔已经错开,见图2-6。
对位中间画画法(步骤2:把原画1和原画3的眼睛、鼻子、嘴角重叠,粉 红色和蓝色定位孔已经错开)
简化骨骼范图
透视角度与人物透视
• 关键点: • ①透视角度、 • ②人物运动中的透视变化、 • ③人物转身动作(女人转身动作、男人转
身动作)。
一、透视角度
• 熟练地掌握人体结构,通过抓住人物的主 要结构线来表现运动人体,对绘制原动画 有很大的帮助。
• 一个好的人体素描必须令人信服,同时具 有感染力。运动人体是绘画的基 础,不论 造型作何改变,基本上都遵循透视原理, 对称和平衡。在熟练地掌握了各个角度的 人体运动结构后,可以举一反三,运用到 制作各种不同的人物造 型上,见图 2-18。
动画实训教案模板范文

#### 一、课程名称动画制作实训#### 二、授课班级动画设计与制作专业 2023级 1班#### 三、授课教师张伟#### 四、课时安排共计8课时#### 五、教学目标1. 理解动画制作的基本原理和流程。
2. 掌握动画软件的基本操作,如Adobe After Effects、Maya等。
3. 能够独立完成一个简单的动画作品。
#### 六、教学重点与难点重点:- 动画制作的基本流程- 动画软件的操作技巧难点:- 理解并运用动画原理- 创意动画设计#### 七、教学准备1. 动画软件(Adobe After Effects、Maya等)2. 相关教学资料(教材、视频教程等)3. 学生个人电脑4. 互联网接入#### 八、教学过程第一课时:动画制作概述1. 导入:介绍动画制作的基本概念和意义。
2. 讲解:动画制作的基本原理和流程。
3. 课堂练习:让学生了解动画制作的基本操作。
第二课时:动画软件基础操作1. 讲解:Adobe After Effects的基本界面和功能。
2. 课堂练习:学生跟随操作视频,学习软件的基本操作。
第三课时:动画制作基础技巧1. 讲解:动画制作中的关键帧和缓动效果。
2. 课堂练习:学生运用所学技巧制作简单的动画。
第四课时:动画软件高级操作1. 讲解:Maya的基本界面和功能。
2. 课堂练习:学生跟随操作视频,学习软件的高级操作。
第五课时:创意动画设计1. 讲解:创意动画设计的基本原则和方法。
2. 课堂练习:学生分组讨论,设计并制作创意动画。
第六课时:动画后期处理1. 讲解:动画后期处理的方法和技巧。
2. 课堂练习:学生运用所学技巧对动画作品进行后期处理。
第七课时:动画作品展示与评价1. 学生展示自己的动画作品。
2. 教师进行评价和指导。
第八课时:总结与反馈1. 教师总结本次课程内容。
2. 学生反馈学习过程中的疑问和建议。
#### 九、教学评价1. 学生对动画制作基本原理和流程的掌握程度。
《PPT动画制作实战课件》

创意布局
通过独特的布局和视觉元素打造 引人注目的幻灯片。
动态图表
使用动画效果使数据可视化更生 动有趣。
互动演示
结合交互式元素和动画,提升参 与度和效果。
总结和要点提醒
制作PPT动画需要考虑内容、原则、分类和效果,以及在实践中避免常见错误。致力于创造有趣、引人入胜的 动画效果。
基本原则
PPT动画制作需要考虑内容的连贯性、节奏合理性和视觉呈现效果的一致性。
分类和效果
PPT动画可以分为入场动画、内部动画和出场动画。常见的效果包括淡入淡出、平移、弹出和旋转。
步骤和技巧
1
规划和设计
明确目标,确定动画效果,设计布局。
制作和编辑
2
使用动画工具创建和编辑动画效果,调
整时间和顺序。
3
测试和优化
查看演示文稿的运行效果,对动画进行 细节调整和优化。
常见的错误和解决方案
动画过度使用
限制动画数量和频率,确保 每个动画都有明确的目的。
效果过于复杂
避免使用过多复杂的效果, 以免分散观众的注意力。
动画与内容不匹配
确保动画效果与演讲内容相
《PPT动画制作实战课件》
在这个课件中,我们将探讨PPT动画制作的重要性、基本原则以及分类和效果。 此外,我们还会分享PPT动画制作的步骤和技巧,并解决常见的错误。最后, 我们会展示一些实战案例,并总结要点提醒。
重要性
PPT动画可以提升演示文稿的视觉吸引力,增强观众的注意力,使信息更易于 理解和记忆。
《动画制作培训课件》

动画制作实战
1
角色设计和绘制
学习如何设计和绘制动画角色,掌握角色表情、姿势和动作设计的技巧。
2
帧动画的制作
了解帧动画的原理和制作过程,学习如何创建连续的动画效果。
3
特效和场景的添加
探索如何为动画添加特效和场景,让你的动画世界更加精彩和丰富。
4
声音和配乐的添加
学习如何为动画配音和添加音乐,让你的动画更加生动和具有感染力。
提供丰富的学习资料和参考文献,帮助你深 入理解动画制作。
4 预期成果
完成一个独立的动画项目,展示你的动画制 作能力和创意。
动画基础知识
动画的定义和分类
探索动画的定义、不同分类 和应用场景,了解动画在娱 乐、教育等领域的重要性。
动画制作的基本步骤
学习动画制作的基本步骤, 包括故事板、分镜头、关键 帧等概念。
《动画制作培训课件》
欢迎参加我们的动画制作培训课程!在本课程中,你将学习到动画制作的基 本知识、软件使用技巧以及实战经验。让我们一起开启创意的旅程!
课程介绍
1 课程目标
了解动画制作的基本概念和技术,并能够应 用于实际项目中。
2 课程内容
从动画基础知识到动画制作实战,全面探索 动画创作的过程。
3 学习资源
案例分析
经典动画案例解读
深入分析几个经典动画案例,探讨其中的动画技巧 和创意。
案例
展示一些学员作品,鼓励大家寻找灵感并开展独立 的动画项目。
Байду номын сангаас
动画原理和技巧
掌握动画的基本原理,如重 心、速度、抛物线等,并学 习一些常用的动画技巧。
动画软件介绍
常用动画软件及其特点
介绍几种常用的动画制作软件, 讲解它们的特点和适用领域。
flash动画制作演示文稿

第22页,共49页。
图3-33 文档效果
图3-34 【导入到库】对话框
(3)在【查找范围】下拉列表框中选择音频文件的路径,并选中需要 导入的音频文件,本案例将打开“素材\第3讲\美声音乐\素材\the rain.mp3”文件,如图3-35所示
他文档属性使用默认参数。 (2)将默认的“图层1”重命名为“相框”层。
3.2.3 课堂练习──制作“悲情的曲调”
2008年5月12日,我国的四川发生了特大地震灾害。这里 请同学们使用提供的动画模板,配上一首忧伤的曲子来悼念我 们的同胞,效果如图3-38所示 。
图3-38 最终效果
1、打开教学资源中的“素材\第3讲\悲情的曲调\制作模板.fla”文件 。
第25页,共49页。
第19页,共49页。
常用的是淡入淡出效果,设置4个滑块,开始在最低 点,逐渐升高,平稳运行一段后,结尾处再设到最低 即可 。
(2)Flash 8提供的同步设置选项如图3-31所示,各个选项的功能 如表3-2所示 。
表3-2
图3-31 【同步】下拉列表框
同步下拉列表中各项的功能
选项
功能
事件 开始
将声音设置为事件,可以确保声音有效地播放完毕,不会因为帧已经播放完而引起音效的突然中断,制作该设置 模式后声音会按照指定的重复播放次数一次不漏地全部播放完
第17页,共49页。
3.2 导入音频文件 一个Flash动画的好坏有一大部分因素涉及到动画的音乐,
对于任何一个出色的Flash动画,其所使用的音乐都是精心挑选 的。Flash 8支持导入的声音格式有WAV、AIFF、MP3等 。
课件动画制作详解演示文稿

旋转:设置对象的旋转效果,包括 “自动”、“顺时针”、“逆时针” 和“无”4项;
紧贴:使物体可以附着在引导线上;
同步:设置元件动画的同步性;
调整到路径:在路径动画效果中,使 对象能够沿着引导线的路径移动;
缩放:应用于有大小变化的动画效果。
第8页,共38页。
补间动画 补间动画是Flash CS4在原来的基础上新增加的动画功能,它
通过为一个帧中的对象属性指定一个值并为另一个帧中的该 相同属性指定另一个值来生成动画。
如果要创建传统补间动画或者补间形状动画就一定要有关键帧,在 关键帧中对象或对象的属性发生变化就形成了动画效果。
第9页,共38页。
遮罩层运动;
被遮罩对象运动。
第26页,共38页。
遮罩层动画实例一
聚光灯效果
将舞台背景设置成黑色 遮罩层:来回滚动的小球 被遮罩层:在舞台上要显示出来的文字
类似效果:打字效果、花样年华、滚动字幕效 果
第27页,共38页。
遮罩层动画实例二
制作地球仪
遮罩层:圆形元件 被遮罩层:地图水平移动
第4页,共38页。
创建传统补间动画
传统补间动画(又叫做动作补间、中间帧动画、渐变动 画),只要建立起始和结束的画面,中间的部分由Flash 自动生成,省去了中间动画制作的复杂过程,是Flash 中最常用的动画效果。
可制作的动画效果有位置移动、大小变化、旋转移动、逐渐消失 等等,还能将它们相互组合制作出式样更加丰富、效果更加吸引 人的复杂动画。
小三角上点击,在下拉菜单中选择shape(形状)。点击舞台的空白处。如图
完成,Control(控制)-test movie (测试影片)观看动画。
演示文稿动画设计教程

演示文稿动画设计教程
制作演示文稿时,动画设计可以起到很大的效果,能够吸引观众的注意力,增强表达的效果。
以下是一个关于演示文稿动画设计的简要教程:
步骤1:确定演示文稿的整体风格和目标。
在设计动画之前,要先了解演示文稿的主题和目标,以确定所需要的动画风格和效果,以及动画在整个文稿中的使用方式。
步骤2:选择合适的动画软件。
市面上有很多动画软件可供选择,如PowerPoint、Prezi、Keynote等。
根据自己的需求和熟悉程度,选择最适合自己的软件进行动画设计。
步骤3:使用基础动画效果。
大多数动画软件都提供了基础的动画效果,比如淡入淡出、平移、旋转、缩放等。
在设计动画时,可以使用这些基础效果来添加一些简单但引人注目的动画效果。
步骤4:运用过渡效果。
过渡效果可以用来平滑地切换演示文稿中的页面或内容。
在动画设计中,可以使用过渡效果来给观众带来一种流畅的视觉体验,使整个文稿更有层次感。
步骤5:尽量简单明了。
动画效果的设计应该尽量简洁明了,避免过多的复杂效果,以免分散观众的注意力。
关键信息和重点内容应该通过动画突出展示,以增强观众对文稿的理解和记忆。
步骤6:测试和调整。
设计完成后,应该对动画进行测试,确
保其在各种屏幕和设备上都能正常播放和显示。
如果发现问题或不满意的地方,可以进行调整和修改,直到达到满意的效果。
总之,演示文稿动画设计是一门需要不断学习和实践的技术,通过不断尝试和改进,可以设计出令人印象深刻的动画效果,提高演示文稿的质量和效果。
4.3 动画效果演示文稿制作实训[8页]
![4.3 动画效果演示文稿制作实训[8页]](https://img.taocdn.com/s3/m/9603e37514791711cc791771.png)
图3:插入 转弯路径。
图4:旋转 后效果
基于任务驱动大学计算机基础实训教程
2、分别设置图片“灰色鲤鱼”、“黑色鲤鱼1”、“黑色鲤鱼2”进入的动画效果后再各 自添加相应的动作路径。操作步骤提示:
① 先选中要设置的图片,单击动画选项卡,然后依据题目要求添加相应的“进入”动 画。
② 再次选中图片后单击添加动画,设置动作路径。(注意:同一张图片添加几次动画 效果,要务必保持该图片是选中状态,不选中的状态下第二次添加的动画效果将无 效。)
图5:更改路径 方向后,将路径 移至如图片所示 区域。
基于任务驱动大学计算机基础实训教程
3、自行设置图片“贺”、文本框“新年”的相应动画效果。 在学习动画效果后,请自行将任务中剩下第(7)、(8)小题完成,巩固所学知
识。此处省略具体操作步骤。
③ 在动作路径效果选项中可以反转路径,设置后路径中的开始及结束方向对调。 ④ 具体操作见下一张幻灯片,重点讲解难点部分。
基于任务驱动大学计算机基础实训教程
难点任务(对应练习的第5小题):设置图片“黑色鲤鱼1”动画为“进入,淡出,与上 一动画同时”,再添加动画“动作路径,转弯,右上,持续时间5s,与上一动画同时。” ① 先自行添加进入的动画效果。 ② 再次选中该图片,依次单击“动画→添加动画→动作路径→转弯→效果选项→右上”
基于任务驱动大学计算机基础实训教程
第4章 PowerPoint 2010演示 文稿制作
4.3 动画效果演示文稿制作实训
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、绘制人物阴影的步骤
• 步骤1: 先确立光源方向。 • 步骤2: 将人物简化。 • 步骤3:把大面积的阴影处理得有立体感后 再进入对细部阴影的刻画。 • 上面步骤1要先确立光源方向是最重要的, 把投影的概念和对人体结构的了解互相结 合起来,反复练习。
第五节 传统的动画摄影技巧
• • • • • • 关键点: ①传统的明片动画摄影技术、 ②拍摄原理、 ③动画摄影台、 ④摄影用定位尺的种类、 ⑤动画摄影的镜头移动。
上图动画是匀速度 下图动画是两边慢中间快 的稍慢速度
6. 较慢速度
• 较慢速度是指两张原画之间表现一个较慢 的动作,两张原画是 1和11 ,中间需加 9 张动画,可先加 1张等分中间画 6,然后在 不等分加中间画,最后在靠近原画的两头 各增加一张等分中间画。速度尺(轨目)表达 方式见图 117。
5.特殊效果
• 在制作过程中,会出现一些特殊效果的处 理。例如夸张变形、流线和循环动作(在 拍摄要求一栏里,原画会用线条标明记号) 看清摄影表上标明的位置,加动画时才能 准确无误。
日本动画加工摄影表填写法范本见 图1-9B。
• 说明:在本范本中左侧为原画师填写的部 分,其中原画间的动画用点表示,在这个 摄影表中,原画师把吉他作为A层;把琴 弦作为B层;动画师在加动画之前,再把 摄影表填写为右边带有具体数字的动画摄 影表,注意此镜头中重复使用的原动画①-①和③--⑥之间的动画数字变化;开始③和 ①加动画4;后面是③和⑥加5。
第三节 速度尺(轨目)
• 关键点: • ①钟摆原理、 • ②基本形式(加速度、减速度、匀速度、 较快速度、稍慢速度、较慢速度)。
• 速度尺也叫轨目。在设计原画动作时,如要表现 时间和空间的感觉, • 要让加动画人员能了解该在什么地方或位置插入 动画张数,要加几张动画, 必须有清楚的速度尺 (轨目)。某一物体由 A点移动到B点,整个移动 的路线就是动作轨迹,标示、分配和控制这个轨 迹的就是速度尺(轨目)。速度尺是用动作线所 描述图与图之间的空间关系来表达图与图之间的 速度感(见图 110)。 原画将设计完成的关键动 作以速度尺(轨目)表明并定义时间分配,再填 入摄影表的层次栏中,并由加动画人员依速度尺 指示完成动画作业。
• 电动铅笔机是为了节省时间提高效率而准 备的,也可以准备一个手摇的,等到干专 业时再购买电动的,见图1-5 。
扫描仪、动画线检仪
• 扫描仪是用来将绘制好的动画通过它扫描 到计算机中进行处理,见图1-6左图。动画 线检仪是用来检查画面的准确性和动作的 节奏,见图1-6右图。在电脑中可调节摄影 表来控制动作的节奏,用来预演动作,能 够形成视频文件在电脑中播放。
• 摄影表尤如建筑家的设计图纸、音乐家的 乐谱,其中记入的符号联系着导演、原画、 动画、背景、上色、摄影等各部门的关系。 也是影响画面质量构成的关键。 动画制作 每个部门的人都必须具备读懂摄影表的能 力。
• 说明:图1-9A摄影表中A层是A1—A1的8张循 环动画,可按照镜头时间的要求填写到结束位置; B层也是动画层,其中B10下面的直线表示停 格(就是这张画面要在银幕上停留13格的时 间);C层开始的×子,表示在这个位置时动画 还没有开始,是空层的意思,它从21格开始有 动画,在33格的位置时结束,再变成空层;我 们前面说过动画层也可以重复使用,图中A层就 是一个重复使用的例子,只是把动画张数调整为 13张动画,这样它在镜头中的速度是不一样的; OL表示前景层,也就是在拍摄时要放在最上层。
原画动作的速度变化是由原画师设计的。原 画动作设计的速度表达方式有以下 6种。 • • 加速度 加速度是指两张原画之间的运动速度由小 到大变化,速度尺(轨目)表达方式见图 112 。
上图是加速度
下图是减速度
减速度
• 减速度是指两张原画之间的运动速度由大 到小变化,速度尺(轨目)表达方式见图 113。
• 动画绘制需要绘制大量的草图以决定随后 制作的动画。首先应准备好基本工具:拷 贝台(透光台)和定位尺,其次要准备专 用的动画纸、铅笔、铁夹子、电动铅笔机、 手摇铅笔机等,最后还应配备扫描仪、动 检仪、电脑等。
拷贝台(透光台)
• 拷贝台(透光台)是一个特制的动画工作 台,见图1-1。在工作台的玻璃板下面,安 装了一个日光灯管,并加装了开关。作画 时经常是好几张动画纸叠放在一起绘制。 为了看清每一张画面,打开灯管通过磨砂 玻璃下透过来的光线,就可以清楚地看到 每一张动画纸上的图像,这样就可以绘制 连续的动画或加动画了。
一、概述
• 学习传统的动画摄影技巧,可能会被很多 人误会,因为现在很多动画公司已经开始 用电脑和扫描仪进行图像输入、上色、合 成等。我们讲解动画摄影的目的,是为了 让学生提前掌握一些必要的动画摄影知识, 今后在设计镜头时才能充分发挥动画制作 的优势与特点,制作出精彩的动画影片。
• 动画摄影是将分解的手绘画稿和背景在摄 影机前组合并逐格拍摄。它所需要的摄影 技巧和特效包括:摄影的位置、角度、移 动的方向、移动速度、画面明暗控制等。
第四节 绘制人物阴影
• • • • 关键点: ①确立光源方向、 ②简化人物、 ③把阴影处理得有立体感后再对细部阴影 进行刻画。
一、概述
• 表现物体的阴影,由于其形状较为固定、 且由许多的几何形状组合而成,故较易绘 制。人物的形体变化丰富,又常处于运动 中,要表现好阴影的变化确实不易,见图 118。
• 如果希望自己将来成为专业动画制作人员, 这节课应该认真学习。因为学习动画摄影 的目的,不仅仅是为了将来做后期制作这 项工作,更重要的是为了加深对动画制作 的全面理解。在学习动画制作的过程当中, 有的学生希望将来从事美术设计,有的想 成为导演,也有的想从事原动画或动画后 期制作,但不管你将来在动画制作中干哪 项工作,建议对动画摄影的每个环节从原 理上“学通”它们。
铅笔
• 自动铅笔是绘制动画或原画用的,彩色铅 笔是用来起稿和画图像上的阴影,铁夹子 是加动画时用来固定动画纸的。原画和动 画用2B的软铅笔绘制,因为画好的动画原 稿要扫描,铅笔过硬,笔痕会进入动画纸 里,就会出现扫描不清楚的问题。所以用 软铅笔画效果比较好,见图1-4。
电动铅笔机、手摇铅笔机
动画绘制基础
• • • • • • • • • • 本章学习重点 ●动画绘制基本工具 ●专业术语 ●速度尺(轨目) ●人物阴影的处理方法 ●传统的动画摄影技巧。 ●动画制作流程 ●动画线条表现 ●加中间线与对位法 ■教学环境要求:多媒体教室
• ★参考文献:动画技法、动画的时间掌握
动画绘制基本工具
• 动画片制作特别是商业动画制作是一项集体的工作。从前 期、中期一直到后期,一部片子往往是十几道工序、几十 人或上百个人,甚至更多人协同参与工作的结果。“协同 工作”是商业动画制作中非常重要的一个概念,是整部片 子质量与效率的保证。如何才能做到协同工作?就是各环 节之间的了解和沟通,只有对其他环节的工作原理和工作 流程有清晰的了解,才有可能进行有效的沟通,才有可能 协同一致。所以学习后期制作的目的并不只局限于为了将 来从事后期制作工作,更重要的是作为全面了解动画制作 整体流程不可缺少的一部分。希望通过本节的学习,对动 画后期制作的一些原理和基本方法有一个比较清晰的了解, 更重要的是进而对整个动画制作的过程,产生一个更为全 面、整体的认识和理解,在今后的动画创作中,才能充分 发挥动画制作中的长处。
3. 画面分层关系
• 一般来说,原画已将分层的动作作了妥善 的安排,但是在某些情况下,A、B两层动 画动作会产生联系,出现中途跳层的情况。 例如,原来一件道具是拿在A层角色的手中, 当A层角色将道具交给B层人物手中时,这 件道具就应转到B层,同B层角色一起活动, 这就叫“跳层”。
4.拍摄要求
• 在某些镜头里因画面运动的需要,从固定 位置移动到另一位置(在拍摄要求一栏里, 原画会用线条标明记号)动画一定要了解 移动的起止,才能准确达到原画的要求。
• 本例镜头由12规格中心点开始;斜移、推 镜头至4规格3s-3 1/2中心点,中心点见图 中的十字。
二、摄影表
• 动画摄影表是由原画师来填写,它是每个 动画镜头画面绘制、拍摄时的重要依据, 也是导演、原画、动画、描线、上色、校 对、拍摄等各道工序相互沟通意图的桥梁。 摄影表跟随动画镜头传递到下一道工序, 中途决不能丢失(见图19)。为使后期制 作人员能按指定准确完成制作,动画师还 需用特定的记号填写摄影表。
• 当上述工具和设备准备好后,就可以开始 作画了。
常用专业术语
• • • • • • 关键点: ①规格框、 ②摄影表(对白(人物对话)、 ③重复使用的原画、 ④画面分层关系、 ⑤拍摄要求、特殊效果)。
一、规格框
• 规格框是绘制镜头画面施工图依据的比例规格安全框,它提供拍摄画 面的各种大小的有效而标准的范围,在构图(设计稿)的阶段便已确 立,并记录在摄影表上。规格框直接与镜头相关,一般从1F12F,从 6F12F代表特写、近景、中景、全景、远景,镜头的移动是依据规格 框的坐标数值来移动的。但为了画面的精细度,除了必要时,很少使 用6F以下的规格框,有时也使用16F的规格框. • 而规格框上东(E)、西(W)、南(S)、北(N)是作为镜头运动 时定位坐标之用。12F安全框的比例是1:1.367,尺寸为12:8.72英 寸。电视屏幕则较长,比例约为1:1.85、或1:2.35。以上所讲解的 为规格框之外框。规格框除了外框还有内框即为摄影框。原动画作画 时应以外框为准,而作画时需画出外框一框为安全位置,但画面处理 应以内框为基准。若因镜头运用而产生数个不同大小和位置的规格框, 应用不同的颜色和编号帮助识别。第一个规格框为黑色,第二个规格 框为红色,第三个规格框为蓝色,然后再重复用继续区分,见图17、 图1-8。图1-8A是标有镜头变化的规格框范例。(如推拉镜头)
钟摆原理
• 动作设计的原理是模仿自然界运动的现象、 并依方便制作的原则进行设计。比如钟摆 动作的运动方式,应是在一定的时间单位 里渐次变化反复进行。而在动画的速度尺 (轨目)设计中,却只以类似自然的对称 方式表现速度的变化,见图1-10。抛物线 运动也是如此,许多动作时间的定义都是 这样表达的。
