photosho之艺术字
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
如何使用Photoshop为照片添加艺术字体和文字特效

如何使用Photoshop为照片添加艺术字体和文字特效Photoshop 是一款功能强大的图像处理软件,除了可以对照片进行各种修饰外,还可以通过添加艺术字体和文字特效给照片增添更多的创意和个性。
本文将介绍如何使用 Photoshop 添加艺术字体和文字特效,并提供一些实例和技巧。
在Photoshop 中,添加艺术字体和文字特效首先需要打开一张照片,并选择合适的字体。
在工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击照片上的位置,输入想要添加的文字。
一、改变字体和字号要改变文字的字体和字号,可以在顶部的选项栏中选择合适的字体和字号。
每个字体都有不同的风格和特点,可以根据照片的主题和风格来选择。
可以尝试不同的字体和字号,直到找到最合适的效果。
二、调整文字的位置和大小在添加文字后,可以使用移动工具或者文本工具来调整文字的位置。
点击文本图层上的文字,然后可以通过拖动来改变位置。
如果想要调整文字大小,可以选择文本工具并点击文字,然后在控制栏中调整字号或使用键盘快捷键。
三、改变文字的颜色和透明度可以通过选择文字并在顶部的选项栏中改变颜色来改变文字的颜色。
可以选择常用颜色或使用取色器选择照片中的准确颜色。
还可以调整文字层的透明度,以便更好地与照片融合。
四、添加文字特效Photoshop 提供了许多文字特效,例如阴影、描边和倾斜等。
要添加特效,可以选择文本图层并在顶部的选项栏中选择相应的选项。
可以尝试不同的特效,以找到最适合照片的效果。
五、使用图层样式图层样式是一种快速添加特效和样式到文本的方法。
选择文本图层并点击图层面板底部的“图层样式”图标,然后选择合适的样式,如阴影、浮雕和渐变等。
可以根据需要进行调整,以达到想要的效果。
六、创建路径文字除了水平和垂直文本工具,还可以使用路径文字工具在照片上创建沿着路径的文字。
首先,选择路径文字工具,在照片上绘制一个路径,然后点击路径,输入文字。
这样文字就会沿着路径进行排列。
PS艺术字

光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
ps立体效果艺术字教程_PS制作漂亮的立体镀银字体

ps立体效果艺术字教程_PS制作漂亮的立体镀银字体
PS制作漂亮的立体镀银字体方法,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps立体效果艺术字教程,希望大家喜欢!
ps立体效果艺术字教程
1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。
2、确定前景色为白色,背景色为黑色。
3、点击工具箱上的文字工具。
4、设定字体、大小、颜色,本例为Arial、90点、白色。
5、在画布上输入文字,因为字体颜色是白色,所以看不到。
点击背景图层前面的小眼睛,隐藏背景图层。
白色文字显示出来了。
6、点击图层面板左下角第一个按钮,选择“斜面和浮雕”。
7、“深度”设为了50,“大小”设为12,“角度”设为-60,“高度”设为70。
光泽等高线的“映射”设置如下图所示。
8、点击“等高线”并打开等高线编辑器。
“映射”线设置如下图所示。
9、点击“投影”,按默认选项就好。
10、最终效果图。
ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体

ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体
经常能看到电商搞一元秒杀的活动,想要为这个活动设计一款字体,该怎么设计呢?下面由店铺为大家整理的ps制作艺术字教程,希望大家喜欢!
ps制作艺术字教程
1、新建文件,用【钢笔工具】,快捷键为【p】,画出一条曲线。
2、利用钢笔工具勾勒出字体的形状,按【ctrl+enter】将路径转换为选区。
3、按【alt+delete】键填充黑色颜色。
利用选框工具对字体进行下调整。
4、用【选框工具】删除曲线,并把1单独选出来放到单独的图层,双击图层进入图层样式,选择【颜色叠加】,颜色选择亮蓝色,同样,元秒杀选择亮黄色。
5、背景填充一个玫瑰红,用【钢笔工具】绘制出字体的轮廓,按【ctrl+enter】转换为选区,填充颜色为深咖色。
6、用【钢笔工具】在轮廓边缘添加修饰图形。
颜色填充为深咖色。
7、用【椭圆工具】在边框上绘制大小不同的圆形,并用文字工具,【快捷键为t】,打出所需的字体。
8、用【多边形套索工具】在文字图层处画出尖锐的尖角,按【delete】键将其删除。
9、用【选框工具】选出文字边缘部分,填充比文字深的颜色,然后【添加图层蒙版】
10、在文字上面用【多变形套索工具】画出选区,填充白色,这一步是制作文字的高光区。
11、选中文字所有图层,按【ctrl+g】进行图层编组,拖入背景和彩带元素,并调整彩带的大小和位置。
12、使用【渐变工具】,拉出亮黄到玫红的渐变。
用【蒙版工具】结合画笔工具去涂抹,使其自然。
ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体

ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体
PS制作卡通风格的立体涂鸦字体方法,制作出来的字体非常可爱,值得大家学习。
下面由店铺为大家整理的ps立体涂鸦艺术字教程,希望大家喜欢!
ps立体涂鸦艺术字教程
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。
滤镜-像素化-彩色半调(CS6是滤镜库素描半调图案)。
2、使用白色,混合模式叠加,不透明度30%。
选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。
3、该加入漫画字体效果了,我是用的字体是:comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
4、将文本图层转换为智能对象,按下图设置图层样式。
5、再转换成为智能对象一次,然后添加图层样式,参数如下。
6、再转换成智能对象,设置投影和描边选项。
7、再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
PS发光艺术字制作方法

PS发光艺术字制作方法PS发光艺术字制作方法我们如何运用PS设置发光字体呢?下面是店铺给大家提供的发光艺术字制作方法,大家可以参考阅读,更多详情请关注店铺。
最终效果!教程涉及资源下载1-Watford字体2-Colored Vintage Paper下载的彩色复古纸张纹理09(灰色):Ciara Panacchia的纹理打包3-wojtar-stock的生锈质感纹理64-redheadstock的火花Ps笔刷第一步:创建一个1024*768的新文档。
前景色#532118,背景色是#170b09。
点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。
调整大小,并将混合模式设置为叠加。
第二步:利用文字工具(T)键入文本。
字体颜色是#6e0023,Watford字体,字号是250像素。
复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
双击原图层,应用图层样式:投影:将距离和大小调整为10像素。
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
文字就像这样。
第三步:双击副本,应用图层样式:斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
第四步:在顶层新建一个图层,命名为“纹理”。
按住Ctrl键,当出现“点击图层”的图标样式时选择。
前景色设置为#f8f400,背景色设置为#6e0023。
用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
第五步:我们接下来要用滤镜做一个简单的纹理。
这个纹理是我们一会儿要用到的基础。
像如下执行滤镜步骤:滤镜——素描——网状。
滤镜——艺术效果——彩色铅笔。
滤镜——扭曲——海洋波纹。
如何使用Photoshop制作创意文字效果

如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
photoshop制作水珠幻彩艺术字特效

燃
复制水滴素材中选区的内容 , 粘贴到文字图片中. 如图所示 。
~
新建一个“ 色阶” 整图层 。 置如图所示。 调 设
[ = ] = i [亘亟]
把这个 水滴的 图层命 名为“ 水滴纹理 ” 然后设 置混合模式 为“ . 叠
加 ”如 图所 示 。 ,
[函五] [ 面] [
制作水 珠幻彩 艺术 字特效
文: 河马
在这个 p s教程 中. 为大家讲解使用 p oo h p制作 一款 水珠 将 h ts o 幻彩艺术宇特效。这是一种简单漂亮的艺术字特效 , 可以运用在各种
以水 为主题的设计工作中。
首先看看最终效果 :
在 图层 1的上面新建 图层 3 与 图层 2一样 , 。 使用相 同的“ 画笔 工
匝画
]
/ t §r
4返回水滴素材 图片 . . 移动 选区到其它位置 . 再一次复 制 , 如图所 的滤镜特 效或色彩方案。
声
回 ● w 憎
p oo h p教程到这里就 结束了 。 h ts o 大家可 以发挥 的创意添 加更多
蓬
把新复 制的水滴素材 粘贴到文字 图片中 , 重命 名图层为名称 “ 水 滴纹理 2 , ”设置混合模式 为“ 叠加” 如 图所示。 ,
. -
可选 : 你还 可 以复制更 多的水滴纹理 到文字 图片中 , 效果如 图所
不 o
7 5
在背景 图层 与图层 1之前新建 图层 2 然后使 用“ . 画笔 工具 ” 硬 f 度 :%、 O 不透 明度 :5 在 中间画一个 白色 的圆. 图所示。 5 %) 如
对文本层 应用以下的图层样式 : 投 影、 混合模 式: 正片叠 底
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
ps如何设计艺术字体

ps如何设计艺术字体
刚刚学习PS,ps如何设计艺术字体看上去才美呢?下面店铺就告诉大家解决ps如何设计艺术字体的方法,仅供大家参考!
ps设计艺术字体的方法
1、首先还是新建文件多大的话大家随意
2、然后选择横排文字蒙版工具接下来开始打字
3、字打好后把文字的选区弄出来避免有些同学不会我说说按住ctrl键单击文字图层就可以吧选区做出来了做出了后请新建一个图层之后的操作就在这个图层里做
4、然后再新建的图层里选择编辑→填充→百分之50的灰色
5、填充好后选择滤镜→模糊→高斯模糊
6、然后选择滤镜像素化彩色半调然后再选择图像模式rjb色如图所示
7、我们来看看效果基本上完成了还需要颜色根据个人喜欢可以弄渐变色相等
8、最后我们弄上颜色就完成了
以上是小编为大家解答的ps如何设计艺术字体,希望对大家有帮助!。
利用Photoshop制作独特的水墨文字效果

利用Photoshop制作独特的水墨文字效果在本文中,将介绍如何利用Photoshop制作独特的水墨文字效果。
水墨文字效果可以给文字增加一种汉字艺术的感觉,让文字变得更加有趣和吸引人。
下面将逐步教你制作水墨文字效果的步骤。
第一步:准备工作在开始制作水墨文字效果之前,我们首先需要准备好所需要的素材。
我们需要一张带有背景的图片作为文字的底纹,并选择一种适合的水墨字体。
第二步:创建文档打开Photoshop软件,点击“文件”菜单,选择“新建”,创建一个新的文档。
根据自己的需要设置文档的大小和分辨率,并选择合适的背景颜色。
第三步:插入文字选择文字工具,点击文档上任意位置插入文字。
根据自己的喜好,可以选择不同的字号、字体和字形。
调整文字的位置和大小,使其适应图片的背景。
第四步:创建水墨效果首先,将文字图层转换为智能对象。
然后,右键点击图层,在弹出的菜单中选择“将图层转换为智能对象”。
接下来,点击“滤镜”菜单,选择“渲染”子菜单,再选择“云彩”。
在弹出的对话框中,调整“精细度”和“风格”,直到满意为止。
点击“确定”后,会看到文字的颜色变得模糊且均匀了。
第五步:添加水墨效果为了让文字看起来更像水墨效果,我们需要添加一些颜色变化和纹理。
首先,点击“调整”菜单,选择“黑白”,将文字的颜色转换为黑白。
然后,再次点击“调整”菜单,选择“反相”,将文字的颜色反转。
此时,文字会变成白色。
接下来,点击“滤镜”菜单,选择“渲染”子菜单,再选择“风”。
在弹出的对话框中,调整“普通”和“风量”,并勾选“风向”,以增加文字的纹理效果。
点击“确定”后,可以看到文字的纹理变得更加明显。
第六步:调整亮度和对比度为了让文字的水墨效果更加突出,我们需要调整文字图层的亮度和对比度。
点击“调整”菜单,选择“亮度/对比度”,根据需要调整亮度和对比度的数值,直到达到理想的效果。
第七步:添加水墨笔触最后一步,我们可以选择添加一些水墨笔触来增强文字效果。
Photoshop制作可爱的我爱你英文艺术字

Photoshop制作可爱的我爱你英文艺术字最终效果背景素材Photoshop制作可爱的我爱你英文艺术字教程步骤:1、首先我们在photoshop中创建一个新文档,尺寸:1000*500px。
然后我们打准备好的背景素材图片复制到文档中。
一个好素材是一个好PS作品的起点,所以素材选择是很重要的。
2、使用“横排文字工具”在图片中输入文字,在这个ps教程中我选用了“I love you”,“love”我准备用一个心形代替,所以中间部分先留空位置,如图所示。
心形素材3、接下来,我们打开第2个心形的素材图片,然后执行“编辑—定义图案”命令,打素材自定义为图案。
返回文字图片,为文字图层添加以下图层样式效果,如图所示。
投影(混合模式:正片叠底、不透明度:88%、距离:15、扩展:21、大小16)内阴影(混合模式:正片叠底、不透明度:45%、角度:108、距离:7、大小:7)外发光(混合模式:滤色、不透明度:75%、方法:柔和、大小:21)内发光(混合模式:线性减淡(添加)、不透明度:16%、方法:精确、阻塞:10、大小:10、等高线:锥形、范围:56%)斜面浮雕(样式:内斜面、方法:平滑、深度:61、大小13、软化:9、角度:120、高度30、光泽等高线:环形、消除锯齿、高光模式:线性减淡(添加)、高光不透明度:82%、阴影不透明度:0%)等高线(等高线:环形、消除锯齿、范围:47%)纹理(图案:使用前面定义的素材、缩放、65%、深度:+10%)光泽(混合模式:正片叠底、不透明度:17%、角度:0%,距离:24、大小:18)图案叠加(图案:使用前面定义的素材、混合模式:正常、缩放:按实际调整)描边(大小:6、位置:居中、混合模式:正常、填充类型:渐变、样式:线性、角度:90)并设置渐变颜色,如图所示。
效果图:4、创建一个新图层,选择“自定形状工具”在属性栏中选择“红桃”图案,然后制作出一个心形,如图所示。
心形的颜色可随意定,如图所示。
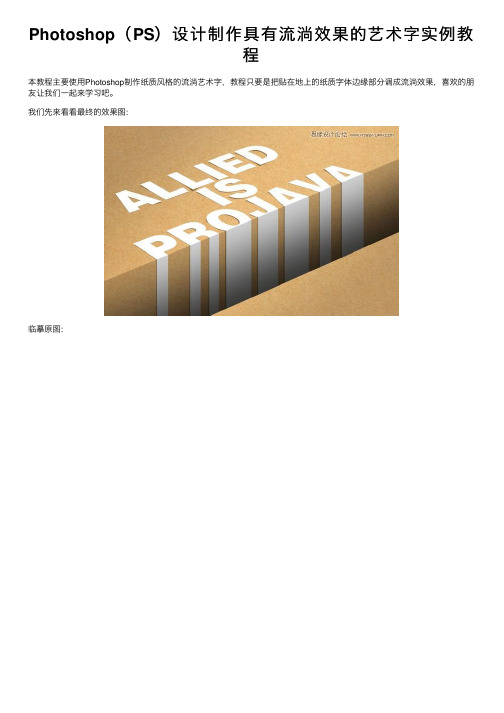
Photoshop(PS)设计制作具有流淌效果的艺术字实例教程

Photoshop(PS)设计制作具有流淌效果的艺术字实例教
程
本教程主要使⽤Photoshop制作纸质风格的流淌艺术字,教程只要是把贴在地上的纸质字体边缘部分调成流淌效果,喜欢的朋友让我们⼀起来学习吧。
我们先来看看最终的效果图:
临摹原图:
具体的制作步骤如下:
那本书就不去理会它了,我找了⼀张⽜⽪纸的素材
先做⼀个浅浅的渐变
以图中的⾓度填充
新建⼀层,⽤矩形选框拉⼀个矩形,设置⼀个渐变⾊
填充
CTRL+T调整⾓度,由于透视的原理,右边应该会窄⼀点点
输⼊⼀个⽂本
在该图层上右键转成现状图层
CTRL+T调整透视⾓度,忘记ps中⾃带的透视吧,真的不⼤好⽤
⽤钢笔减去⼀部分
⽤矩形⼯具叠加
合并
添加⼀个模板,把下⾯多余的部分遮盖掉
细节是重点
完成。
photoshopcs6艺术字体

photoshopcs6艺术字体
刚刚学习PS,photoshopcs6艺术字体还不懂操作,怎么办,下面店铺就告诉大家解决photoshopcs6艺术字体的方法,仅供大家参考!
设置photoshopcs6艺术字体的方法
执行:文件——新建,新建一个500*200像素的文档,将背景色设置为深灰色,使用Alt+Delete键的将前景色填充到背景上;
选择工具栏中的横排文字工具,在图形上输入所需的文字内容,将文字的颜色填充为红色,并将文字大小调整至合适大小;
选中文字图层,使用Ctrl+T键,在弹出可编辑边框后,将设置水平缩放的值该为99%(也可以根据自己的需要来该,改变的数值越小,图越精细),修改完成后双击回车键;
按住键盘的上的Alt+Shift+Ctrl键的同时,点击T键,重复上一步的水平缩放命令并复制图层(点击次数越多立体效果就越明显);
选中背景上的文字图层将该图层移动至所有图层的顶部,然后,将除了刚刚移动的文字层和背景层外的图层合并;
选中原始的文字图层,点击图层面板中的图层样式按钮,选择混合选项按钮,设置斜面浮雕、内发光、渐变叠加、图案叠加、外发光、投影的参数(具体设置参数在下面的图片中有),完成本例效果的制作;
以上是小编为大家解答的photoshopcs6艺术字体,希望对大家有帮助!。
ps里怎么写艺术字

ps里怎么写艺术字
刚刚学习PS,想让新手的作品吸引人,教一下ps里怎么写艺术字,下面店铺就告诉大家解决ps里怎么写艺术字的方法,仅供大家参考!
ps里写艺术字的方法
首先,打开photoshop cs6,在文件-打开里找出一张木板图片,用横排文字工具在木板上打出‘艺术字制作’,将字体大小调为100,微软雅黑,加粗。
接下来,图层-图层样式-斜面和浮雕,结构与阴影,等高线和纹理如图样子就行。
在点击描边:大小3像素,位置居中,混合模式正常,不透明度100%,样式对称
接着,点击图案叠加,混合模式正常,缩放为1。
然后,点确定,合并图层,作品完成。
以上是小编为大家解答的ps里怎么写艺术字,希望对大家有帮助!。
photoshop怎么创建艺术文字_photoshop怎么加文字

photoshop怎么创建艺术文字_photoshop怎么加文字艺术字就是一些看起来比较奇怪的文字,但是又可以使用的文字。
但是很多同学还不太清楚。
那么接下来下面是小编整理的一些关于photoshop怎么创建艺术文字,供您参阅。
photoshop创建艺术文字的方法1、创建一个1152*864像素的文件,设置前景色为#fff799和背景色为#ed145b,然后执行‘滤镜-渲染-云彩’,复制一层。
2、用提供下载的白色Catatan Perjalanan字体输入想要的文字,我的文字上排是350点,下排是250点,其它请看下方图中参数。
3、按住Ctrl键不放单击文字缩略图载入选区,然后点击图左边的眼睛图标来隐藏文字,然后新建一个图层。
4、设置前景色为#f7d9ad和背景颜色#362f2d,然后执行滤镜-渲染-云彩,可以按一次Ctrl+F快捷键重复使用云彩滤镜来使效果更加理想。
按Ctrl+D取消选区。
5、单击背景图层,按Ctrl+J复制,并将复制的背景图层与刚才选区+滤镜得出的(图层1)合并。
6、选择画笔工具,设置:1像素的圆形硬边画笔笔尖。
单击原来的文字图层缩略图载入选区(就是第3步隐藏的文字图层),切换到‘路径’面板,单击下面的‘从选区生成工作路径’。
按X键切换前景/背景色,使前景色变成暗棕色,再鼠标选择第5步时合并的图,选择‘直接选择工具’右键文字工作路径- 选择‘描边路径-画笔(钢笔压力不要勾选)’确定后再按enter键确定(也就是删除工作路径),效果如下。
再按X键切换前景/背景色,方便下一步应用滤镜。
7、执行‘滤镜-滤镜库-素描-图章’数值和效果如下。
复制图层。
Photoshop绘制超酷的3D门牌艺术字

Photoshop绘制超酷的3D门牌艺术字如果有对PS里的3D功能感兴趣的同学,这是个不错的教程,有许多小的设置技巧,希望对大家有所帮助,再次感谢原作者这么细心的教程。
最终效果1、创建文本和基本形状变化(1)打开Photoshop,创建一个1280×1024像素的文档,背景填充为#A1A1A1,然后,使用Sanchez字体创建文本Glow,颜色为#E6E6E6,大小为335点(2)右键文字层,选择“转换为形状”(3)拷贝形状层,选择“直接选择工具(A)”,设置填充为无,描边为3点,颜色为#959595(4)继续设置描边的对齐方式为中心对齐(5)继续拷贝形状层(有描边的那层),改变描边颜色为#464646,然后打开描边选项,点击“更多选项”按钮(6)设置对齐为“内部”,端点为“圆形”,勾选“Dashed Line”,并设置第一个Dash为0,Value为252、创建文本里的路径(1)创建新层,命名为“Path”,使用钢笔工具,选择“路径”选项(2)创建路径如下:(3)使用“直接选择工具(A)”,调整路径使其更流畅,最终如下图所示3、描边并重建路径(1)选择“画笔工具”,打开画笔面板,选择硬圆画笔,设置大小为10点,间距为“1%”(2)选择“直接选择工具”,右键点击路径选择“描边路径”(3)在描边路径选项栏里选择画笔,点击确定(4)按住Ctrl,点击路径层,选中这层(5)转到路径面板,按住Alt键单击面板下方的“转换选区为路径”按钮,在弹出的对话框设置容差为1像素(6)隐藏路径层(7)使用“直接选择工具”和“转换点工具”修饰工作路径,使其更加流畅,最终如下图所示4、转换形状层为3D图层(1)从刚修改过的路径开始,执行“3D>从所选路径新建3D模型”(2)同上,将所有图层都转为3D模型(3)修改路径3D层的形状预设为圆角(对3D面板不熟悉的请自行恶补,这里不做过多说明了)(4)修改“Cap”的角度为90度,强度为205、编辑挤出深度值(1)选择形状拷贝层2,改变挤出深度为50(2)同上,改变拷贝层1的挤出深度为20(3)至于原始形状层,设置其挤出深度为30(4)还在原始形状层,在“cap”面板下,改变其宽度为20%,并选择等高线为锥形反转6、创建背景层并合并3D图层到一个场景(1)复制背景层,将其置于所有图层顶部,然后执行“3D>从图层新建网格>明信片”(2)选择所有的3D图层,然后执行“3D>合并3D图层”(3)使用移动工具,此时就可以像在3D软件里一样,在任意空间里点击拖动就可以改变摄像机的位置,而不改变3D模型了(4)方便操作,下面是坐标解释7、保存最终摄像机视图(1)选择你调整好的额摄像机视图,在属性面板里视图下选择保存就可以保存,命名为“最终”,点击确定(2)这样一个叫最终的摄像机视图就存在视图面板下了,以后就可以随时调用了8、配置网格(1)在场景属性里,选择预设为“隐藏线框”(2)检查确保各个部分没有相交或者重叠(3)完成后,切换回默认场景预设即可9、应用材质(1)选择原始形状层的所有材质,移去所有纹理(2)重设材质参数如下:(3)设置形状拷贝层1的材质参数如下:(4)应用同样的材质给形状拷贝层2(5)重设3D路径层的材质如下:(6)设置完毕后,效果如下10、背景纹理(1)选择背景材质属性,点击漫射纹理,选择编辑纹理(2)在新打开的文件里,置入“Brick Texture”图像(3)执行“图像>调整>色阶”,改变Gamma值为0.7011、添加文字到背景层(1)使用“UKIJ KUFI”字体,创建文本如下,颜色为#c78c04,大小为70点(2)改变叠加模式为“Color Burn”,然后保存文件(3)不要关闭文件,回到原始文档,看看文字位置如何(4)有些遮挡,回到纹理层,适当调整文字位置(5)直到修改使文字不被遮挡即好12、修改背景文本(1)栅格化文字层,并选择橡皮工具(2)打开笔刷面板,设置参数如下,笔刷大下59点,间距2%(3)在形状动态下,改变大小抖动值为100%(4)适当擦去文字层,营造褪色感(5)保存更改并关闭纹理文件13、调整灯光,渲染场景(1)回到原始文件,设置灯光shadow的Softness为30%(2)新建点光源(3)改变点光源参数如下(4)将光源至于文字顶部(5)同样设置再增加一个点光源(6)设置完毕后效果如下(7)执行“3D>渲染”,这可能需要花点时间,渲染完毕后,保存为jpg文件并再次打开,继续完善14、增加光点(1)设置前景色为#fff7e5,选择画笔工具,设置大小为70点,用软笔刷,更改模式为叠加(2)在管子上绘制光点(3)修改笔刷尺寸,继续添加光点15、应用Forge Filter滤镜(1)执行“滤镜>Filter Forge 3”,然后设置参数如下(2)最终效果如下,你同样可以尝试其他的颜色设置,说不定会有不一样的惊喜哦!好了,这个教程就此完毕。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程主要使
Photoshop p制作质感
制作质感的的3D玻璃水晶文字,并且最终把字体运用在海报设本教程主要使用用Photosho
计上,此次设计的海报主要以光感和质感为主,最终效果非常的漂亮,下面让我们一起来学习吧.
来源:站酷作者:V2老黑
我们先看下最终效果:
现在开始分析制作步骤吧!
1、新建文档600x800px如图:
先选定颜色,把前景色和背景色设置好,如图背景效果达到我提供的效果或接近都可以
高清晰墨迹喷溅笔刷(Splatter PS Brushes)(免费/回复)接下来,我们要用到笔刷:
接下来,我们要用到笔刷:高清晰墨迹喷溅笔刷
把笔刷载入进PHOTOSHOP里,做出下面效果:
可以准备文字了
把文字放置文档中间,,我就可以开
方正粗圆简体,,把文字放置文档中间
我使用的字体是::方正粗圆简体
可以准备文字了,,我使用的字体是
始调试图层样式了
最终得到现在的效果:
样式OK了,接下来我们把它做得更立体5、复制laohei图层向下移动次图层:如图
这样看上去比较生硬,我们再使用滤镜-模糊-高斯模糊把它变得更柔和:我们再次复制被高斯模糊过后的图层,在使用滤镜-模糊-动感模糊
我们再复制几个动感模糊后的上下位置,,得到很立体我们向下移动位置,,我们再复制几个动感模糊后的上下位置
动感模糊后
动感模糊后,,我们向下移动位置
的效果:
上面立体效果差不多了,接下来,我们要让它变得更加质感,在边缘加高光
7.、按住ctrl键用鼠标点击laohei副本3出现选区:
接下来,描边:
设置画笔:将用画笔抹掉不是高光的部分
在描过边的图层上添加蒙版,用画笔抹掉不是高光的部分:
新建一个图层,把模式改成:柔光,用白色画笔在高光部分做上光效、
接下来,选中laohei选区后,按ctrl+shift+i反选,删除字体以外不可用的部分
这样以来就可以得到下面效果了:
接下来设置深绿色的质感Design字体,方法和上面的方法一样,只是颜色上有改动我们来看下样式参数:
注:这里的颜色你可以用吸管工具来吸取颜色
而不是白色了,,同样也设置成柔光
这里要强调高光必须是绿色,,而不是白色了
中加步骤我都省略了,,这里要强调高光必须是绿色
中加步骤我都省略了
我们来看下整体效果:
字体质感已经表现得差不多了,但是整体排版,上面太空,我们需要加入一些文字来
点缀下:。
