引导动画
信息技术人教版八年级上册第6课《引导动画》教学设计

信息技术人教版八年级上册第6课《引导动画》教学设计一、教材分析本课是八年级信息技术上册中Flash 动画制作的重要内容之一。
教材通过介绍引导动画的制作方法,让学生掌握一种能够实现复杂运动轨迹的动画制作技巧。
引导动画可以使对象沿着特定的路径运动,为动画创作提供了更多的可能性。
二、学情分析经过前面课程的学习,八年级学生已经熟悉了Flash 软件的基本操作,掌握了动作补间动画和形状补间动画等基础动画制作方法。
他们对动画制作有着较高的兴趣和积极性,渴望学习新的动画制作技能来提升自己的作品水平。
然而,对于引导动画的概念和制作过程可能还比较陌生,需要通过具体的实例和实践来加深理解。
三、教学目标(一)知识目标理解引导动画的概念和原理。
掌握引导动画的制作方法。
(二)能力目标能够运用引导动画制作物体沿特定路径运动的动画效果。
提高学生的动画制作技能和创新能力。
(三)情感目标培养学生的审美能力和创造力。
激发学生对动画制作的热情和探索精神。
四、教学重难点(一)教学重点引导动画的制作步骤。
引导层的创建和使用。
(二)教学难点理解引导动画的原理和引导层的作用。
绘制合适的引导路径。
五、教学过程(一)导入新课(5 分钟)展示一个物体沿着复杂路径运动的引导动画作品,如蝴蝶在花丛中飞舞。
提问学生:“这个动画中的物体是如何沿着特定路径运动的呢?你们想不想制作一个这样的动画?”引出本课主题。
(二)新授内容(30 分钟)引导动画的概念和原理讲解引导动画的定义,即通过在动画中添加引导层,使对象沿着引导层中的路径运动。
用实例演示引导动画的制作过程,让学生观察对象在引导层和普通图层中的变化,理解动画的原理。
组织学生讨论引导动画的特点和应用场景。
引导动画的制作方法演示制作引导动画的具体步骤,包括创建引导层、绘制引导路径、将对象吸附到引导路径上、设置动画属性等。
强调引导层的创建和引导路径的绘制方法,如使用铅笔工具、线条工具等绘制平滑的曲线。
让学生动手实践,制作一个简单的引导动画,如小球沿着圆形路径运动。
引导层动画的名词解释

引导层动画的名词解释引导层动画是一种在网页或应用程序中常见的交互设计元素,它被用来引导用户注意、理解和使用特定的功能或界面。
通过动画效果的视觉吸引力和信息传递,引导层动画能够吸引用户的注意力,让他们更好地了解和掌握使用界面的技巧和方法。
1. 引导层动画的作用引导层动画在用户体验设计中扮演着重要的角色。
它可以帮助用户快速了解应用程序或网站的特定功能,减少用户在使用过程中的迷惑和困惑。
引导层动画能够引导用户完成特定任务,提高用户的学习效率和操作体验。
2. 引导层动画的外观引导层动画通常采用半透明的图层覆盖在界面上,以突出其特定位置和内容。
这种特殊的覆盖层可以通过使用不同的形状、颜色和动画效果来吸引用户的注意力。
同时,为了保证用户的可见性和易读性,引导层通常会融合简洁明了的文字说明。
3. 引导层动画的类型引导层动画可以根据其显示时间和触发条件的不同进行分类。
一种常见的类型是“页面加载后立即显示”的引导层动画,这种动画会在网页加载完毕后立即显示出来,引导用户关注特定功能或信息。
另一种类型是“用户操作后触发”的引导层动画,这种动画会在用户进行特定操作后,根据操作结果进行相应引导。
4. 引导层动画的设计原则设计一个有效的引导层动画需要考虑多个方面的因素。
首先,引导层动画应该在视觉上与界面的整体风格一致,具有很好的视觉美感。
其次,动画的内容和说明应该简明清晰,避免产生歧义或引起用户的误解。
最重要的是,引导层动画的触发条件应该精确,不能频繁或过于依赖用户的手动操作。
5. 引导层动画的使用场景引导层动画广泛应用于各类应用程序和网站中。
它可以在新用户注册时,引导用户完成账户的创建和相关设置。
它还可以在功能更新或界面变化后,引导用户了解和适应新的界面布局。
此外,引导层动画还可以用于复杂操作的步骤指引,例如在线购物过程中的付款方式选择、商品比较等。
6. 引导层动画的效果评估为了评估引导层动画的效果,我们需要从用户的角度出发进行评估和测试。
《引导动画》教案

《引导动画》教案《引导动画》教案篇一教学课题:第6课:引导动画制作小球体沿着引导线运动的动画所用教材:人教版初中八年级上册教材教学用具:多媒体室,课件,教案教学目标:知识目标1.了解引导动画的基本功能。
2.掌握制作引导动画的基本方法。
能力目标培养学生使用Flash 动画软件,制作引导层动画的综合能力,提高应用水平。
情感目标培养学生的动手操作能力和创新能力重点:引导动画的制作方法和要点。
难点:理解在引导层中绘制运动路径,在被引导层中设置补间动画。
教学方法:本课主要教学方法有“创设情境法”,“任务驱动法”,“实例演示”等。
通过情境导入,以任务为主线,以学生为主体,创造学生自主探究学习的平台,使学生变被动学习为主动愉快的学习环节导入新课:以前我们制作动画中,所使用的图层都是普通图层,舞台中的对象一般都沿着从起始位置到终止位置的路径运动。
讲课之前你们观察一下屏幕上的'两个球体的运动。
你们说一下,这两球体的运动方式有没有区别?第一个球体在沿着引导线上运动。
第二个球体在一条线上运动。
那,我们怎样制作第一个球体的运动方式?同学们仔细观察屏幕上的运动动画。
教学过程及教学内容:那好。
这节课我们将要学习引导动画。
那么,什么是引导动画?在Flash中,还有一种叫做引导层的特殊图层。
利用引导层可以为下面一个图层中的对象指定运动路径。
这种对象按引导层指定的路径运动的动画,叫做引导动画。
引导层和被引导层有什么作用?引导层:只绘制运动路径。
被引导层:设置动作补间动画。
制作小球体沿着引导线的动画方式:第一步:首先启动动画制作软件flash 。
第二步:选择工具箱的矩形工具,把填充颜色设为黑颜色。
第三步:在舞台中拖动鼠标指针画一个矩形。
第四步:选择椭圆工具,矩形的上部分,画一个球体删除矩形的中间。
第五步:执行“插入——转换为元件”命令。
选第30帧插入一个关键帧。
第六步:建一个新图层画一个球体,执行“插入——转换为元件”命令。
第十三课 引导层动画 课件

• 通过设置补间动画的“属性”,可以 调整引导层动画中物体的运动细节。 例如,调整“旋转”效果,设置“调 整到路径”、“同步”、“对齐”等 选项,可以呈现不同的动画效果。
• 谢谢大家!
• 1、引导线不能是封闭的曲线。 • 2、起点和终点之间的线条必须是连续的 • 3、引导线转折处的线条弯转不宜过急、过多 • 4、被引导对象必须准确吸附到引导线上 • 5、引导线在最终生成动画时是不可见的。
拓展任务
根据所学内容,打开“公转动画.fla” 制作地球公转动画(考虑地球自转)
教你一招
完善动画效果
• 如何关联?
◊ 对齐实例中的中心点 中心点:默认为元件的中心位置,有一个小圆圈。 实 例:元件被应用到舞台中或被应用于另一个
元件中,就叫做实例
动动手
• 任务一: • 打开桌面上的“小球(任务1).fla”制作小
球运动动画
• 温馨小提示:
• 引导层的操作类似于普通图层,可添加、 删除,当修改引导层中的引导线后,中心 点需重新进行吸附哦!
制作引导层动画
• 1、在“小球”图层上右击,选择“添加引 导层”
• 2、添加引导线,绘制运动轨迹 • 3、对齐路径
引导线绘制
• 引导线是引导层动画的运动轨迹,添加引导 线后,动画中的对象就能沿着这一轨迹运动
• 我们可以使用铅笔工具、钢笔工具、线条工 具等进行引导线的绘制
《FLASH引导动画》教学案例

《FLASH引导动画》教学案例一、【教学设计思想】本节课的设计思想是:从知识、情感两个方面对学生进行知识传授和能力培养,运用循序渐进的任务驱动教学方法,使学生始终处于“探究”状态,激活学生思维和情感,重在培养学生自信心,语言表达能力和合作意识。
二、【教学内容分析】(一)、教材分析在学习本节课之前,学生已经掌握了flash中逐帧动画、动作补间动画和形状补间动画,教材是以活动的形式将知识点引入,应用引导线使制作出来的动画增色,因此引导线的应用在本单元中是一个重点内容。
本课采用导游引导参观学校这个动画而没有用教材上的例子作为引导线动画切入点,且提供的导游等素材都是GIF格式的动态图片,是因为个人觉得这样更贴切一些,更自然合理一些。
(二)、学情分析学生通过前面的学习已经熟悉Flash的界面,动画原理、帧的基本概念,熟悉并进行了工具箱的一些操作,大部分学生会创建补间动画使一元件沿着直线运动,能够从外部导入文件到库,本节在补间动画的基础上深入学习。
(三)、教学目标◆知识目标1、掌握引导层的添加和引导线的设置和应用;2、掌握引导线在动画制作中的作用。
3、掌握引导线动画的制作要点。
◆能力目标1、掌握创建引导层的方法;2、掌握引导线的绘制方法;3、掌握将对象吸附到引导线起点和终点的方法;4、能通过模仿完成动画的制作;5、培养学生自主学习和探究学习的能力;6、提高学生的实践操作能力、文字理解能力和创新能力。
◆情感目标树立学生的自信心,克服困难的勇气,培养学生的创新能力,学会欣赏美,鉴赏美,创造美;(四)、重点与难点1、重点:引导层的添加,引导线的应用2、难点:(1)在引导层中绘制运动路径(即引导线)(2)在被引导层中设置动作补间动画(3)如何使元件吸附到引导线的起点和终点上三、【教法与学法】掌握制作引导动画这是教学难点所在。
基于信息技术课的特点,课时少、周期长、学生易忘、操作性强的特点,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析理解,从中真正理解其制作过程。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
07 制作引导层动画

(5)将【贴近至对象】按钮按下,利用【选择】工具设置篮球在 第4帧的位置到引导线的最左端,设置第30帧的位置到引导线的 最右端,并确保“篮球”元件的“变形中心”一定要在引导线 上,效果如图7-18所示。 (6)用鼠标右键单击“引导层”图层,在弹出的快捷菜单中选择 【引导层】命令,将其转化为引导层。 (7)将“篮球”图层拖动到“引导层”图层的下面,当“引导层 ”图层的图标由变为状态时释放,将其转化为被引导层,效果 如图7-19所示 。
7.1.1 知识点讲解
一、创建引导层和被引导层。
图7-1 两个图层的引 导
图7-2 创建引导层
图7-3 多层被引导
二、引导层动画原理。 图7-4所示为被引导层上小球在第1帧和第50帧处的位置。 图7-5所示为小球的全部运动轨迹,通过观察可以很清晰地发现 引导层的引导功能
小球在第1帧的位置
小球在第50帧的位置
图7-15 新建引导层 图7-16 绘制引导线
(3)在“引导层”图层下面新建图层并重命名为“篮球”层,在 第4帧处插入关键帧,然后将“篮球”元件从【库】面板中拖动 到“篮球”图层上,如图7-17所示 。
篮球
图层效果
拖入篮球
图7-17 创建篮球图层
(4)在“篮球”图层的第30帧处插入关键帧,在第4帧~第30帧之 间创建动作补间动画。
第7讲
制作引导层动画
学习目标
掌握引导层动画模拟篮球运动的效果 。
掌握引导层动画制作气泡飘动的效果 。
掌握使用引导层动画表达艺术创意的方法 。 掌握使用多层引导动画模拟鱼儿游动的效果 。
本章大纲
• 7.1 引导层动画原理
• 7.2 引导层动画提高
• 7.3 课后作业
7.1 引导层动画原理
flash入门基础 第9课 引导路径动画

第9课引导路径动画在前面几课里,我们已经给大家介绍了一些动画效果,如跳动的小球、辉光掠过文字等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
学习目的◆创建多层引导路径动画◆用文字做路径◆创建光芒四射的星星课前热身沪上老康是个Flash“老玩童”,他的古道热肠为人所称道,老康蓝屋(/)是他的个人网站,这个网站在闪客中也是大名鼎鼎。
下面来研究一下网站上“老康蓝屋”这几个字的动画效果,它是一个多图层路径引导动画,其运行效果如下。
以下是本范例的制作步骤:(1)创建影片文档步骤1 设置影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色(在教程中,我们为了更好地显示场景中的内容,背景色设为了深蓝色),如图3-6-6所示。
图3-6-6 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“老康蓝屋背景.bmp”的图片导入到场景中(“老康蓝屋.bmp”图片位置:光盘\example\part3\***\图片\老康蓝屋.bmp)。
(2)创建元件步骤1 创建“老康蓝屋”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”,如图3-6-7所示。
图3-6-7 创建“老康蓝屋”元件选择【文本工具】,在场景中输入“老康蓝屋”四个字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色,如图3-6-8所示。
图3-6-8 “老康蓝屋”文字【属性】面板建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”,如图3-6-9所示。
引导路径动画

第八课引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
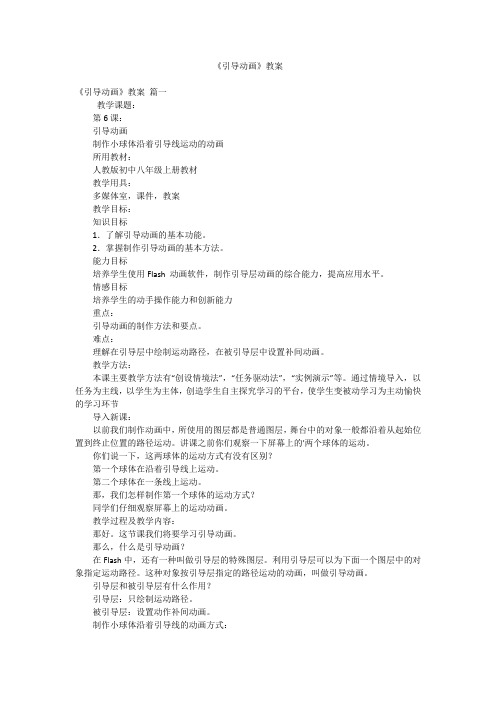
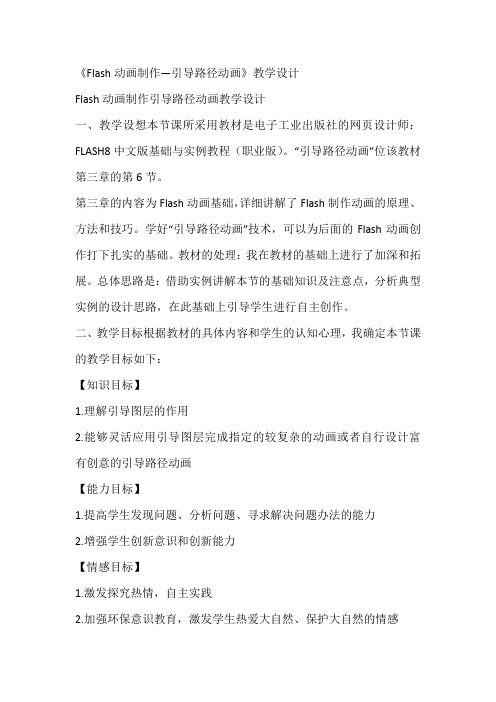
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
Flash的引导动画

• flash引导动画概述 • flash引导动画的元素设计 • flash引导动画的交互设计 • flash引导动画的实现技术 • flash引导动画的优化与发布
01
flash引导动画概述
定义与特点
定义
Flash引导动画是一种使用Adobe Flash软件制作的动画,通常用于网 页或应用程序的启动引导。
特点
Flash引导动画具有丰富的动态效果、 交互性和视觉吸引力,能够快速吸引 用户的注意力,提高用户对产品或网 页的认知度和兴趣。
适用场景
网站或应用程序启动
Flash引导动画通常用于网站或应用程 序的启动页面,以吸引用户等待加载 完成,同时展示品牌形象或引导用户 进行操作。
广告宣传
交互式演示
Flash引导动画还可以用于交互式演示, 例如产品展示、教学演示等,通过动 画效果和交互元素提高用户的参与度 和理解度。
测试与优化
发布与部署
完成制作后,需要进行测试和优化,确保 动画在不同设备和浏览器上都能正常播放 ,同时调整动画的加载速度和性能。
最后将Flash引导动画发布到网页或应用程 序中,供用户观看和交互。
02
flash引导动画的元素设计
背景设计
背景颜色
选择与主题相符合的颜色,如温 暖的橙色或清新的蓝色,以营造
音效设计
音效选择
选择与主题相符的音效,如轻松 的音乐、科技感的声音或自然声
音。
音效与动画的配合
确保音效与动画的配合度,使音 效能够增强动画的表现力。
音效的音量控制
合理控制音效的音量,避免干扰 观众的观看体验。
03
flash引导动画的交互设计
按钮交互
《Flash动画制作―引导路径动画》教学设计

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
简述一种引导层动画常见问题以及解决方法

简述一种引导层动画常见问题以及解决方法引导层动画是在网页或应用程序中常用的一种提示用户操作的动画效果。
然而,有时在使用引导层动画时可能会遇到一些常见问题,下面是一些常见的问题及相应的解决方法:1. 引导层动画的位置不正确:有时引导层动画可能出现在不正确的位置,比如被遮挡、偏移等。
解决这个问题的方法是,使用CSS样式或者计算位置的逻辑确保引导层动画的位置准确无误。
可以使用绝对定位或根据元素的位置进行计算。
2. 引导层动画无法正常显示:有时在一些特殊的浏览器环境或设备上,引导层动画可能无法正常显示,比如在移动设备上的兼容性问题。
解决这个问题的方法是,使用兼容性较好的动画库或框架,例如使用CSS3动画、Web动画API或者一些流行的JavaScript库。
3. 引导层动画不兼容某些浏览器:由于不同浏览器对CSS和JavaScript的支持程度不同,有时引导层动画可能在某些浏览器上无法正常显示或效果不佳。
解决这个问题的方法是,针对不同的浏览器使用兼容性或垫片技术,例如使用JavaScript库或框架的兼容版本或针对特定浏览器进行特殊处理。
4. 引导层动画加载缓慢:如果引导层动画包含大量的图片或复杂的动画效果,可能会导致动画加载缓慢,影响用户体验。
解决这个问题的方法是,优化动画的资源加载,例如压缩图片、使用CSS Sprites或者使用自动化构建工具进行资源合并。
5. 引导层动画过于繁杂或无法理解:如果引导层动画的内容过于复杂或用户无法理解,可能会造成困惑或不友好的用户体验。
解决这个问题的方法是,确保引导层动画的内容简洁明了,使用清晰的文字和直观的图标来提示用户操作。
同时,可以为引导层动画提供额外的说明或帮助文档来帮助用户更好地理解。
总结起来,引导层动画在使用过程中可能会遇到位置不正确、无法正常显示、不兼容某些浏览器、加载缓慢、内容繁杂等常见问题。
通过调整位置、使用兼容性较好的技术、优化加载、简化内容等解决方法,可以提升引导层动画的用户体验。
案例:制作引导层动画

制作引导层动画一、教材分析引导层动画是苏科版(2014)初中信息技术(8年级)第1章动画制作第3节的内容,教材中用了不到一页的内容简单介绍了引导层动画的概念及简单制作方法,对于教学来说,还需要老师补充和扩展。
引导层动画使得动画运动轨迹更加丰富多彩,可以模拟生活中很多的实例;引导层动画也是学习动画补间动画的深化,是flash动画制作教学中比较重要的一部分内容。
二、学生分析通过前面的学习,学生对flash软件已经不再陌生,此时的学生也有了较强的思维能力和表达能力,并且也有自己独特的见解,因此要合理地选择符合学生认知的主题内容及问题,将三维目标中的情感、态度、价值观体现在课堂教学中,结合实际问题,培养学生利用所学知识解决实际问题的能力。
与此同时,也要考虑到初二学生整体水平参差不齐,因此在具体的教学内容和任务设计上还要体现出层次性和递进性,使不同能力的学生在递进性的任务中得到相应的提高。
三、学习目标(一)知识与技能1.理解引导层动画的基本原理及引导层的作用,会区分引导层与被引导层;2.掌握引导层的建立方法及两种绘制引导线的方法;3.掌握引导层动画制作的一般步骤;4.了解一个引导层可以引导一层或多层动画补间动画。
(二)过程与方法1.从已有知识出发,通过老师讲授,学生探究、总结,进而掌握引导层动画的制作;2.先分析后制作,通过“蜜蜂采蜜”主题动画中几个相关小动画的制作,提高学生分析、归纳总结能力。
(三)情感态度与价值观1.通过“蜜蜂采蜜”这个主题动画的引入及蜜蜂的可爱形象,激发学生的学习兴趣;2.通过本节内容的学习,让学生感受到动画的魅力,并学会善于发现、学以致用。
四、课时安排1课时五、教学重点与难点(一)教学重点:引导层的建立方法及引导线的绘制;引导层动画制作的一般步骤。
(二)教学难点:对象与引导线的吸附;封闭曲线运动中引导线的制作方法与技巧。
六、教学方法与手段演示讲解、任务驱动、自主探究、分组竞赛七、课前准备多媒体网络教室、学生制作素材(半成品)、学件指导、教学课件八、教学过程教学环节教师活动学生活动设计意图及效果创设情境激发兴趣由信息的传递说起,谈到人类传递信息的方式。
07(序) 制作引导层动画

图11-31
(2)新建一个图层,并命名为“文 字”,然后使用文本工具 输入文字“青 山流水”,并将字体设置为“方正黄草简 体、69、白色”,再复制一份文字,将颜 色改为绿色,移动到白色文字的左上方一 点,形成绿字白底的立体字效果,如图 11-32所示。按【Ctrl+B】键将文字打散, 以确保在没有安装该字体的电脑上也能正 确显示该字体效果。
图11-7
(4)在图层“飞机1”中将“飞机1”移动 到左边曲线的左端点上,在图层“飞机2”中 将“飞机2”移动到右边曲线的右端点上,如 图11-8所示。
图11-8
(5)在图层“飞机1”的第50帧插入关键 帧,并将“飞机1”移动到两条曲线的交点处, 在图层“飞机2”的第50帧插入关键帧,并将 “飞机2”移动到两条曲线的交点处,如图119所示。
(8)按【Ctrl+Enter】键播放动画,即 可看到两架飞机沿着不同的路径飞行,最后 碰在了一起,如图11-11所示。
图11-11
如果想使动画效果更 真实,还可以新建一个图 层,在第51帧绘制一团飞 机相撞爆炸后的烟雾,由 于篇幅所限,这里不再具 体制作,读者可以根据所 学知识自己制作。
7.3 上机实战
(10)将除 “遮罩层”外的 所有图层锁定, 然后在 “遮罩层” 的第2帧插入关键 帧,然后根据毛 笔的位置用橡皮 擦工具对该帧中 的文字相应位置 进行擦除,如图 11-37所示。
图11-37
(11)在第3帧插入关键帧,在第3帧中根据毛 笔所在位置继续对图片进行擦除。最后用同样的方 法对余下的帧进行相同的操作,操作完成后的时间 轴如图11-38所示。 (12)至此,动画制作完成,按【Ctrl+Enter】 键播放动画即可看到一枝毛笔在山水之间写下“青 山绿水”4个大字。
引导路径动画教案

引导路径动画教案一、教学目标:1. 让学生了解引导路径动画的概念和作用。
2. 培养学生运用Flash软件制作引导路径动画的能力。
3. 提高学生创新设计和动手实践的能力。
二、教学内容:1. 引导路径动画的定义和特点2. Flash软件的基本操作3. 制作引导路径动画的步骤4. 引导路径动画的应用场景三、教学重点与难点:1. 教学重点:制作引导路径动画的步骤和技巧。
2. 教学难点:如何调整引导路径和对象的属性。
四、教学准备:1. 教师准备Flash软件和教学素材。
2. 学生准备笔记本电脑或平板设备。
五、教学过程:1. 引入新课:通过展示引导路径动画的实例,引发学生兴趣,导入新课。
2. 讲解概念:介绍引导路径动画的定义和特点,让学生了解其基本原理。
3. 演示操作:教师使用Flash软件演示制作引导路径动画的步骤,讲解相关操作技巧。
4. 实践操作:学生动手实践,按照教师讲解的步骤制作引导路径动画。
5. 问题解答:教师针对学生在制作过程中遇到的问题进行解答和指导。
6. 创意设计:学生根据所学知识,发挥创意,设计自己的引导路径动画。
7. 作品展示:学生展示自己的作品,互相评价和交流。
8. 总结讲解:教师总结本节课的重点内容,强调注意事项。
9. 课后作业:布置相关作业,巩固所学知识。
10. 教学反思:教师根据学生的表现和反馈,总结教学效果,调整教学策略。
六、教学评价:1. 学生完成引导路径动画作品的质量和创意性。
2. 学生在实践操作中的问题解决能力和协作能力。
3. 学生对引导路径动画知识的掌握程度和运用能力。
七、教学拓展:1. 引导学生探索更多的Flash动画制作技巧,如遮罩动画、补间动画等。
2. 学生可以尝试将引导路径动画应用于实际项目中,如网站导航、教学演示等。
八、教学资源:1. Flash软件安装包和教程。
2. 引导路径动画素材库。
3. 网络资源,如Flash动画制作教程、案例分享等。
九、教学进度安排:1. 课时:2课时(90分钟)2. 教学环节:课堂讲解、实践操作、作品展示、总结讲解等。
an引导动画的概念

an引导动画的概念
动画是一种通过一系列图像快速连续播放的技术,以创造出运动和变化的效果。
"an"作为引导词可能指的是"animation",即动画。
引导动画的概念可以指导如何制作、创作或观看动画,并关注动画的形式、技术、设计和创新等方面。
引导动画的概念可能包括以下内容:
1. 动画表现力:探讨如何通过图像、色彩、动作和声音等元素表达出情感、故事和创意。
2. 动画技术:介绍制作动画的各种技术,如传统手绘动画、计算机生成动画、停格动画和混合媒体动画等,并讨论如何运用这些技术来表达创作者的意图。
3. 视觉艺术和设计:讨论动画中的视觉元素,包括角色设计、背景设计、颜色选择和动画风格等,以及如何运用这些元素来传递信息和塑造故事。
4. 动画创新和实验:研究新的动画技术、格式和创新方式,探讨未来动画的发展趋势和可能性。
5. 故事叙述和剧本:关注动画中的故事结构、叙述方式和人物发展等,分析如何利用动画的特点来讲述复杂的故事。
总之,引导动画的概念涵盖了动画制作、设计和欣赏等多个方面,旨在帮助人们更好地理解和欣赏动画艺术。
有关引导动画的表达

有关引导动画的表达
引导动画是一种视觉上的引导,用于帮助观众理解某个过程或概念。
它通常通过一系列连续的图像或视频片段来展示某个事物的变化或发展过程。
以下是一些常用的引导动画表达方式:
1. 渐变效果:通过逐渐改变一个元素的属性(如大小、颜色、形状等),使其逐渐变化成另一个元素。
这种效果可以让人感觉到事物的连续变化,增强视觉效果。
2. 缩放效果:通过改变视图的缩放比例,来展示某个局部的细节或整体的结构。
这种效果可以让人更加深入地了解某个事物的细节和整体结构。
3. 旋转效果:通过旋转视图,来展示某个物体的不同角度和面。
这种效果可以让人更加全面地了解某个物体的外观和结构。
4. 动画效果:通过一系列连续的图像或视频片段,来展示某个过程或概念的发展过程。
这种效果可以让人更加清晰地理解某个过程或概念的本质和原理。
5. 交互式动画:通过用户与动画的交互,来模拟某个过程或概念的实现。
这种效果可以让人更加深入地了解某个过程或概念的原理和应用,增强用户的参与感和体验感。
以上是一些常见的引导动画表达方式,不同的场景和需求需要采用不同的表达方式。
在实际应用中,需要根据具体情况进行选择和应用,以达到最佳的视觉效果和引导效果。
引导层动画的原理

引导层动画的原理宝子们!今天咱们来唠唠引导层动画这个超酷的东西。
你就把它想象成一场超级有趣的魔法之旅。
咱先来说说啥是引导层动画呢?简单来讲呀,就像是你在给动画里的小角色或者小物件画了一条专属的魔法小路。
比如说,你有一个小蝴蝶的动画元素,这个小蝴蝶可不能瞎飞呀,它得按照你设定的路线来翩翩起舞。
这时候,引导层就闪亮登场啦。
引导层就像是一个超级智慧的导航员。
你在这个引导层里画的线条,那就是动画元素要遵循的路径。
你可以把它画得弯弯曲曲,像一条调皮的小蛇,也可以画得规规矩矩,像一条笔直的高速公路。
比如说,你想让一个小球从画面的左上角滚到右下角,还得绕过几个障碍物,那你就在引导层画一条这样的线路。
这个小球就像个听话的小宠物,紧紧跟着这条线走呢。
那动画元素为啥这么听话呢?这就涉及到一点小魔法啦。
动画软件里呀,有特殊的设置让动画元素和引导层建立起联系。
就像是它们之间牵了一根看不见的小绳子。
动画元素会时刻盯着引导层里的线条,然后调整自己的位置。
比如说那个小蝴蝶,它的小脚丫就像是被这根魔法绳子拉着,沿着你画的花路一路飞舞。
而且哦,引导层动画特别灵活。
你可以随时修改引导层里的线路。
假如你一开始画的线路太简单了,想让这个动画更有趣,你就可以把线路变得更复杂。
就像你本来给小宠物规划的散步路线是从门口到院子里的小树下,突然你想让它先去花池边闻闻花香,再去树下。
那你就可以在引导层里给线路加个小弯弯,让动画元素按照新的路线走。
再说说引导层动画的分层概念。
这就像盖房子一样,一层一层的。
引导层在上面,就像是给下面的动画元素层做指引的小天使。
下面的动画元素层就专心做好自己的表演,按照引导层的指挥来。
比如说你有很多个小元素,像一群小蚂蚁,你想让它们沿着不同的路线走,你就可以给每个小蚂蚁都对应一个引导层,这样它们就各走各的路,不会乱套啦。
引导层动画还有一个超好玩的地方,就是你可以让动画元素在沿着路线走的时候做各种动作。
小蝴蝶可以一边飞一边扇动翅膀,小球可以一边滚动一边变换颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2012年10月15号
教案设计
课题:第六课引导动画
授课教师:木合旦尔·马贝提
教材:义务教育初级中学教科书
班级:8年级(1)班
第 2 章第 6 节P 50 ~P 56 页
一、教学目标:
1、知识目标:
1.了解引导动画的基本原理
2.掌握制作引导动画的基本方法
2、能力目标:
1.通过观察老师的操作,理解用Flash制作引导动画的步骤,通过与同学交流和自己探究掌握引导动画的方法和原理。
2.知道制作引导动画时要注意的问题,能够根据需要动作出相关的引导动画。
3.通过分享作品,学习其他学生做的好的地方,并能够发现自己的不足进行改正。
3、情感目标:
通过评价和展示作品,使学生积极参与。
发挥他们的主动性,激发他们的求知欲,感悟到人与计算机、人与人的和谐关系,感受到科学的先进和伙伴的友谊,使这个整个过程充满人文价值的科学精神,使学生心灵和人格得到升华。
二、教学重点:
学会引导层和引导动画的概念。
三、教学难点:
了解对象按引导层指定的路径。
四、教学方法:
用多媒体科学手段“创设情境法,任务驱动法,实例演示法”合理引导,学生分小组协作完成的学习方式,在网络教室中开展学生自主活动。
五、教学手段:
教材,教案,机房,投影机
2012年10月15号六、教学过程:
教学活动
导入新课:
教师打开课前准备好的“飘落的秋叶”动画,问同学们:喜不喜欢这个动画?正在看的什么动画?本课将通过制作一个这样的动画,学习引导动画的基本知识与方法。
引导动画中的对象应该是元件的实例。
在这个动画中对象是一片秋叶,因此先制作秋叶图形原件。
一,创建“秋叶”图形元件
第一步,启动Flash,打开一个空白文档,以“飘落的秋叶.fla”为文件名存盘。
第二步,执行“插入---新建元件”命令,出现“创建新元件”对话框时,在名称框中输入“秋叶”,在行为栏中选定“图形”,然后单击“确定”按钮,进行图形元件编辑区。
第三步,选定铅笔工具,画出一片叶子。
第四步,给图形填上棕红色。
二,制作一片秋叶飘落的动画
第一步,回到场景编辑状态。
第二步,把背景色设为黄色。
第三步,把图层名改为“秋叶”。
第四步,敲F1键,打开“库”面板,拖动“秋叶”元件到舞台左上方。
第五步,单击“时间轴”面板下方的添加引导层按钮,这时“秋叶”层上会出现一个名为“引导层秋叶”的图层。
2012年10月15号第六步,单击“引导层”:“秋叶”的图层。
第七步,在“引导层”:“秋叶”的图层的第30帧处敲F5键,是引导路径延续到第30帧,然后单击锁定图标下对应的小黑点,锁定这个图层。
第八步,在“秋叶”图层的第1帧,然后把秋叶拖到引导路径的起始位置。
第九步,在“秋叶”层的第30帧处敲F6键,复制到第30帧,然后拖到秋叶图形引导线的结束点。
第十步,选定“秋叶”图层的第一帧,执行“插入---创建补间动画”命令,在1到30帧之间生成一段动作补间动画。
第十一步,单击“秋叶”图层的第一帧,在属性面板中选中“调整到路径”。
第十二步,保存文件,再次敲回车键插放动画,可以看到秋叶沿路径落下的过程。
七、总结:
一般来说,制作引导动画的基本步骤是:制作运动对象——添加引导动画---在引导层中画运动的路径----把运动对象分别拖到路径的起始点和结束点----为对象创建动作补间动画。
八、板书设计:
1.创建“秋叶”图形元件
2.制作一片秋叶飘落的动画
九、作业:
制作完善“飘落的秋叶”动画。
