FLASH中引导线动画的做法
动画设计与制作——Flash CS6 06 制作引导层动画

(3) 在“引导层”图层下面新建图层并重命名为“篮球”层,在第4 帧插入关键帧,然后将“篮球”元件从【库】面板中拖动到“篮球”图 层上。
(4)在“篮球”图层的第30帧插入关键帧,在第4帧~第30帧创建传 统补间。
西南科技大学毕业论文答辩
(5)单击【贴近至对象】按钮 ,选择【选择】工具 ,设置篮球在第4 帧的位置到引导线的最左端,设置第30帧的位置到引导线的最右端,并 确保“篮球”元件的“变形中心”在引导线上。
第6章 制作引导层动画
了解引导层动画的制作原理。 熟悉引导层的创建方法。 掌握使用引导层制作动画的技巧。 掌握使用引导层模拟生物的方法。
西南科技大学毕业论文答辩
6.1 了解引导层动画制作原理
一、创建引导层和被引导层
在“图层1”上单击鼠标右键,在弹出的快捷菜单中选择【引导层】或【添 加传统运动引导层】命令可将其转化为引导层,如左图所示,如果要将 “图层2”转换为“被引导层”,需将“图层2”拖到“图层1”的下面,当 引导层的图标从 变为 时,释放鼠标左键,即可将其转换为被引导层,如右 图所示,其中“图层1”是引导层,“图层2”是被引导层。
西南科技大学毕业论文答辩
操作一 【重点案例】──制作“树叶上的毛毛虫”
西南科技大学毕业论文答辩
1、素材准备 西南科技大学毕业论文答辩
2、制作毛毛虫效果 西南科技大学毕业论文答辩
3、制作毛毛虫动画 西南科技大学毕业论文答辩
操作二 【突破提高】──制作“鱼戏荷间”
西南科技大学毕业论文答辩
1、制作鱼儿 (1)打开文件 (2)放置元件
(6)用鼠标右键单击“引导层”图层,在弹出的快捷菜单中选择【引 导层】命令,将其转化为引导层。 (7)将“篮球”图层拖动到“引导层”图层的下面,将其转化为被引 导层,如下图所示。
引导线动画事实例

8、点击“图层2”的“第一帧”,在属性面板的“补间”处选择 “动画”
9、点击“图层2”的“第30帧”,利用“选择”工具将“蝴蝶”拖 放到右上角
10、点击“添加运动引导层”按钮插入“引导层”
11、使用“铅笔”工具绘制运动轨迹
12、利用“选择工具”拖动“蝴蝶”, 使中心圆圈与引导线开始部分相互吸引重合
Flash引导线动画
—— 制作步骤分解
夏邑县电化教育馆 2019、7
1、插入背景图片 “花丛”
2、调整图片大小
3、插入图层 “图层2”
4、插入蝴蝶图片 “蝴蝶”
பைடு நூலகம்
5、用“任意变形工具”缩放“蝴蝶图片”
2 6、在“图层 ”的第30帧处点击鼠标右键选择“插入关键帧”
1 7、在“图层 ”的第30帧处点击鼠标右键选择“插入键帧”
13、点击“图层2”的第30帧后, 利用“选择工具”拖动“蝴蝶”, 使中心圆圈与引导线结束部分相互吸引重合
14、选择“文件”菜单下的“保存”按钮
15、选择菜单栏上“控制”下的“测试影片”
16、观看影片测试, “swf”动画文件自动存储到源文件文件夹中
FLASH第7讲 引导线动画

Flash提供了一种简便方法实现对 象沿着复杂路径移动的效果,这就 是引导层。带引导层的动画又叫做 轨迹动画。
一个最基本的引导线动画由两 个图层组成:上面一层称为“引导 层”。下面一层称为“被引导层”。 在普通图层上面创建引导层后,普 通图层就会缩进成为被引导层。
引导层动画由引导层和被引导层组成,引导层用于放置对象运动
的路径,被引导层用于放置运动的对象。
引导层
被引导层
7.1 引导层动画原理
引导层动画的创建方法和原理都是十分简单的,只要通过下面的学习,可以 轻松掌握 。
一、创建引导层和被引导层。
创建引导层
两个图层的引导层动画 引导线只有在编辑时可见,动画播放时是隐藏的
第一帧小球的位置
最后一帧小球的位置
小Байду номын сангаас的“变形中心”必 须和引导层的路径重合
小球的“变形中心”必 须和引导层的路径重合
关键点:引导层上的路径在发布后,并不会显示出来,只是作为
被引导元素的运动轨迹。在被引导层上被引导的图形必须是元件, 而且必须创建动作补间动画,同时还需要将元件在关键帧处的“变 形中心”设置到引导层上的路径上,才能成功创建引导层动画。
Flash的引导层动画_制作课件

引导层位于被引导层之上
04曲线动画创建
传统方法:利用引导层与引导线创建 Flash CS4及以后版本可以直接编辑运动路径
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
基本操作
制作方法 1 在普通层上创建对象,制作动作补间动画 2 右击普通层,选择“创建运动引导层” 3 在引导层中绘制运动路径(引导线) 4 在被引导层中将对象的中心点吸附 到路径上
02引导线
不闭合的曲线,作 为对象的运动路径
即墨二专
基础知识
03引导层与被引导层
在被引导层上右击,选择“添加传统运动引导层” 引导层位于被引导层之上
04曲线动画创建
传统方法:利用引导层与引导线创建
Flash CS4及以后版本可以直接编辑运动路径
即墨二专
基础知识
动 手 试 一 试 在被引导层上右击,选择“添加传统运动引导层”
曲线动画
潘延龙 即墨市第二职业中专
动画欣赏
两个蝴蝶飞舞的 动画有何不同?
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
基础知识
01引导层作用
放置引导线,使对 象沿着引导线运动
5 将对象中心点移动到引导层中路径的终点
即墨二专
基本操作
制作要点 一定要启用“贴紧至对象”工具 要使对象垂直于路径,应选择“调整到路径” 引导层设置路径,被引导层创建动画
即墨二专
Flash的引导层动画_制作(课堂PPT)

3、启用“紧贴至对象”工具 心
,指向元件的中
点,拖动对象吸附到引导线的起点和终点。 4、要使对象沿着路径旋转,需在被引导层的起始帧属性中,
设置“调整到路径”。
5、按Enter键播放动画,或按Ctrl+Enter键测试影片。
2021/3/29
12
多层引导动画
多层引导动画,就是利用一个引导层同时引 导多个被引导层中的对象。
蝴蝶围绕着花儿飞动,营造蝶恋花效果。 简单引导层动画,在2课时内完成 提供素材:图片信息(蝴蝶、花儿矢量图) 力求做出动感,比例合适。
2021/3/29
14
实例构成及设计思路
背景层:制作线形天蓝色到白色渐变背景, 将花儿矢量图作为背景层一部分。
蝴蝶层:蝴蝶矢量图所在图层,用于固定 蝴蝶起始和终了位置。
– 5)在被引导层的某一帧插入关键帧,并将对象移动到 引导层中路径的终点。
– 6)在被引导层的两个关键帧之间创建动作补间动画, 引导动画制作完成。
2021/3/29
11
引导层动画的制作要点
1、一般将要移动的对象单独放在一个层,作为被引导层, 在此层上面添加引导层。引导层一定要在被引导层的上方。
2、引导层中只绘制运动路径,在被引导层中设置动作补间 动画。
(2)双击层的名称,将层的名称改为“背景”。 (3)从工具箱中选择矩形工具 ,打开“混色器”面板将填充颜 色设置为线性天蓝色到白色渐变,如图所示。然后在场景中绘制 一个与影片尺寸等大的矩形。
2021/3/29
18
(4)单击工具箱上的“填充变形”工具按钮 ,调整矩形中的 渐变色为上蓝下白。
(5)选择“文件”→“导入”菜单命令导入素材中的 “huaer.swf”文件。
Flash的引导层动画

形状各异旳引导线
引导层动画制作措施
1)在一般层中创建一种对象(注意:对象必须是元
件,或组合旳图形)。
2)单击
按钮,在一般层上层新建一种引导层
,一般层自动变为被引导层。
3)在引导层中绘制一条途径,然后将引导层中旳途
径延续到某一帧(插入一般帧,或按F5)。
4)在被引导层旳第一帧,将象旳中心点移动到引
引导层中只绘制运动途径,在被引导层中设置 动作补间动画。
启用“紧贴至对象”工具
,指向元
件旳中心点,拖动对象吸附到引导线旳起点和
终点。
要使对象沿着途径旋转,需在被引导层旳起始 帧属性中,设置“调整到途径”。
多层引导动画
多层引导动画,就是利用一种引导层同步引 导多种被引导层中旳对象。
一般情况下,创建引导层后,引导层只与其下 旳一种图层建立链接关系。假如要使引导层 能够引导多种图层,能够将图层拖移到引导 层下方,或经过更改图层属性旳措施添加需 要被引导旳图层。
引导层旳创建措施
用
按钮创建
用菜单命令创建
将一般图层转换为引导层
二、引导线
1、引导线不能是封闭旳曲线,要有起点和终点 2、起点和终点之间旳线条必须是连续旳,不能间
断,能够是任何形状 3、被引导对象必须精确吸附到引导线上,也就是
对象中心点必须位于引导线上(按“Ctrl+加号” 将对象放大),不然被引导对象将无法沿引导 途径运动 4、引导线在最终身成动画时是不可见旳
Flash旳引导层动画
Flash旳引导层动画
轨迹动画由引导层和被引导层构成 ,引导层用于放置对象运动旳途径, 被引导层用于放置运动旳对象。
一、引导层
1、只放置绘制旳运动途径(引导线)。 2、作用是使对象沿着引导线运动。 3、在引导层下方旳图层称为“被引导层”,被引导 层会比其他图层往里缩进某些。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
Flash引导层动画实例:引导线制作飞舞的蝴蝶

Flash引导层动画实例:引导线制作飞舞的蝴蝶我们知道传统补间动画主要⽤在对图形的移动、缩放、旋转等操作中,在这些动画中如果不使⽤引导线,那么有些动画我们只使⽤关键帧来做是相当⿇烦的,⽐如蝴蝶的飞舞,如果不使⽤引导线来做,那么做出的蝴蝶飞舞的路线将会⼗分⽣硬,本节就以蝴蝶飞舞为例讲解如何制作引导线传统补间动画。
⽅法/步骤1、打开Flash新建⼀个actionscript3.0的⽂件。
2、从⽂件菜单-导⼊-打开外部库(ctrl+shift+0),选择上节做好的蝴蝶⽂件并打开库。
3、从打开的外部库中将蝴蝶影⽚剪辑拖⼊到场景中。
4、将蝴蝶影⽚剪辑调整⼤⼩和位置如图所⽰。
5、在蝴蝶所在层上点右键,在菜单中选择“添加传统运动引导层”,为蝴蝶层加⼀个引导线层。
6、选择钢笔⼯具(也可以使⽤直线⼯具),在场景中绘制⼀条弯曲的由下到上的曲线作为引导线。
7、选择引导层的第20帧,然后点右键或按F5插⼊帧,并在蝴蝶所在层的第20层按F6插⼊关键帧。
8、选择蝴蝶层第⼀帧点右键创建传统补间动画。
9、选择第⼀帧上的蝴蝶影⽚剪辑,然后打开吸附⼯具,将蝴蝶吸附到引导线起点位置。
10、选择第20帧上的蝴蝶影⽚剪辑,然后将蝴蝶吸附到引导线的终点位置,然后按c trl+回车测试。
11、测试发现动画执⾏速度过快,是什么问题呢,⼀是帧频过快,⼆是动画帧数太少,解决办法,可以将播放头移动到第10帧处,然后按住f5不放,这样可以插⼊多个帧,直到动画的速度满意为⽌。
12、但此时我们还发现⼀个问题,那就是动画⼀直是头朝上的,⽽不是随着线条改变⽅向,显得⽐较死板,怎么办呢,⾸先要将第1帧最后⼀帧的蝴蝶使⽤变形⼯具旋转到与线条⼀致的⽅向,然后就要⽤到上节讲到的,传统补间动画的⼀个属性“调整到路径”,选择补间的任⼀帧,然后打开属性⾯板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进⾏飞⾏了。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对⼤家有⼀定的帮助!谢谢⼤家观看!。
flash动画---引导线动画

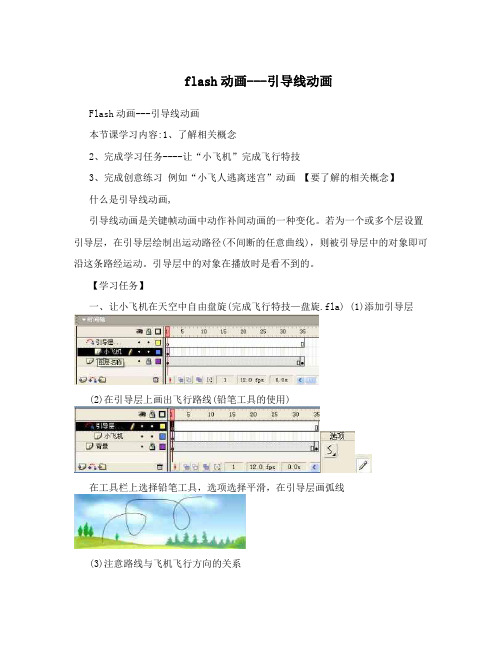
flash动画---引导线动画Flash动画---引导线动画本节课学习内容:1、了解相关概念2、完成学习任务----让“小飞机”完成飞行特技3、完成创意练习例如“小飞人逃离迷宫”动画【要了解的相关概念】什么是引导线动画,引导线动画是关键帧动画中动作补间动画的一种变化。
若为一个或多个层设置引导层,在引导层绘制出运动路径(不间断的任意曲线),则被引导层中的对象即可沿这条路经运动。
引导层中的对象在播放时是看不到的。
【学习任务】一、让小飞机在天空中自由盘旋(完成飞行特技—盘旋.fla) (1)添加引导层(2)在引导层上画出飞行路线(铅笔工具的使用)在工具栏上选择铅笔工具,选项选择平滑,在引导层画弧线(3)注意路线与飞机飞行方向的关系用选择工具的吸附选项,将开始关键帧的中心对准路线起点,同理结束关键帧中心对准路线结束点;(4)创建小飞机层的动作补间动画思考问题:怎样让小飞机飞行自然,随路线方向改变飞机方位, 提示:试试下面各选项的效果二、让小飞机在天空中画圆(完成飞行特技—画圆.fla) 圆形路径线的简单画法(椭圆工具的使用)在工具栏上选择椭圆工具,填充色选择“没有颜色”,变为然后在引导层画圆思考问题:路线可以使用闭合的圆吗,怎样让小飞机飞行自然,随路线方向改变飞机方位,三、提高任务: 挑战双驾特技(尝试完成飞行特技—阵列.fla) 挑战自己,试着完成“飞行特技—双驾特技”实现同一引导线引导多层动画。
1、打开“飞行特技—阵列.fla”文件,尝试实现下图动画效果。
2、注意观察下图中各图层的层次关系,以及各层动画帧的时间安排、可通过加锁/解锁、隐藏/显示,分别对各层操作。
3【创意练习】1、请打开“我的创意.fla”文件中的库,看看准备了哪些资源。
2、提供(1)小飞人逃离迷宫(2)蜜蜂采蜜(3)飞舞的蝴蝶,3个选题参考,也可以自由根据资源发挥创意。
3、优秀作品参考标准评价指标评价标准故事性你的创意要合理,有一定的故事情节性。
FLASH引导动画和遮罩动画的制作与编辑

2021/3/5
15
(3)选中图层“飞机2”,单击图标新建一个引 导层,选中引导层的第1帧,单击铅笔工具 ,在 选项区域中选择“平滑”模式,然后在舞台中绘 制两条相交的光滑曲线,然后在第50帧按【F5】 键沿用帧,如图11-7所示。
图11-7
2021/3/5
16
(4)在图层“飞机1”中将“飞机1”移动到 左边曲线的左端点上,在图层“飞机2”中将 “飞机2”移动到右边曲线的右端点上,如图 11-8所示。
模式。
2021/3/5
49
(13)在图层4 上方新建一个图 层,同样将图层3 和图层2中的帧复 制到该层中,并 将该图层中的 “百叶窗”元件 向上移动到与图 层4中的“百叶窗” 相连,如图11-28 所示。
2021/3/5
图11-28
50
(14)用同样的方法依次添加遮罩图层,并将复制 的“百叶窗”元件依次向上移动到相互连接,至到 “百叶窗”元件到达图片顶部为止,如图11-29所示。 (15)按【Ctrl+Enter】键测试动画。
图11-26
2021/3/5
47
(12)选中图层4中的“百叶窗”元件,用选 择工具将其向上移动,使其下方刚好与图层3 的“百叶窗”元件上方相连接,如图11-27所示。
2021/3/5
图11-27
48
为了便于确定“百 叶窗”元件的位置,可 以将所有的图层以线框 模式显示,以免图片阻 碍视线。在后面的操作 中也可以继续采用线框
图11-25
2021/3/5
45
(9)用鼠标右键单击图层3,在弹出的快捷 菜单中选择“遮罩层”命令,将图层3变为遮 罩层。
(10)在图层3上方新建一个图层4,选中图 层3和图层2中的所有帧,用鼠标右键单击, 在弹出的快捷菜单中选择“复制帧”命令。
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
浅谈Flash引导层动画的制作方法

92OCCUPATION2016 03S KILLS教学探索浅谈Flash引导层动画的制作方法文/梁建军摘 要:Flash是交互性很强的矢量动画软件,能够在文件数据传输率低的情况下实现高质量的动画效果。
引导层动画是Flash基础动画,本文介绍了引导层动画的构成和相关操作,并介绍了典型的引导层动画“飞舞的蝴蝶”的制作方法。
关键词:Flash 引导层动画 制作方法Flash 动画具有交互性强、文件小、兼容性好等特点,引导层动画作为Flash 基础动画之一,可以实现蝴蝶飞舞、极速赛车、雪花飘飘等多种运动效果。
一、引导层动画的构成引导层动画由引导层和被引导层组成,一个引导效果只能有一个引导层。
引导层又分为普通引导层和运动引导层。
引导层位于被引导层的上方,用来放置对象运动的路径——引导线,引导线是路径,可以用铅笔工具、钢笔工具、线条工具等绘图工具进行绘制,如果使用椭圆工具或矩形工具绘制路径,需要用橡皮擦工具进行擦除,使闭合路径成为开放路径。
引导层上的图形在输出动画时,不会出现。
被引导层位于引导层的下方,被引导层中的对象只能是文字、元件或群组对象,并且动画形式只能是动画补间动画,一个引导层可以引导多个被引导层。
二、引导层的操作引导层的操作有创建和取消两种。
创建的方法有:①按钮法:选中要创建引导层的图层,单击“时间轴”面板左下角的“添加运动引导层”按钮;②快捷菜单法:右击要添加引导层的图层,在快捷菜单中选“引导层”,或在快捷菜单中选择“属性”,在“图层属性”对话框的“类型”项中选“引导层”即可;③命令法:选中要创建引导层的图层,执行“插入”——“时间轴”——“运动引导层”命令。
取消的方法有:①右击引导层,在快捷菜单中取消引导层即可;②用鼠标直接把被引导层拖到引导层上方;③打开“图层属性”,在“类型”项中选中“标准”单选框。
三、引导层动画的制作方法下面通过制作典型的引导层动画“飞舞的蝴蝶”,介绍引导层动画的制作方法和技巧。
FLASH怎么制作引导动画

FLASH怎么制作引导动画步骤一:创建新的FLASH文件首先,打开FLASH软件,点击“文件”菜单,选择“新建”来创建一个新的FLASH文件。
在弹出的新建文件对话框中,选择“动画”或“互动内容”类别,在“打开”选项卡中选择“空白文档”。
步骤二:设置舞台和场景在FLASH中,舞台是动画的主要画布,场景则是舞台中的不同部分。
点击舞台底部的“场景”区域,可以添加和管理不同的场景。
可以通过点击“添加场景”按钮来添加新的场景。
步骤三:设计动画帧选中“场景1”,在舞台上点击鼠标右键,选择“插入帧”来添加新的帧。
然后,在舞台上绘制或导入所需的图形和图像。
可以使用FLASH提供的绘图工具、形状工具、文本工具等来设计动画。
步骤四:设置动画效果点击舞台上的第一帧,并在时间轴中选择“帧”选项卡,可以设置动画和过渡效果。
可以设置帧的显示时间、缓动效果等,以实现所需的效果。
步骤五:插入图形、动画和音频可以使用FLASH提供的插入功能,将图形、动画、音频和视频等内容插入到动画中。
可以通过点击菜单中的“插入”选项,选择需要插入的内容类型,然后按照提示进行操作。
步骤六:添加交互功能引导动画可以包含交互功能,例如按钮和链接等。
在FLASH中,可以使用动作脚本来控制交互功能。
点击场景中的元素,然后在属性面板中选择“动作”选项卡,可以设置该元素的交互功能。
步骤七:导出和发布动画完成动画的设计后,可以点击菜单中的“文件”选项,选择“导出”或“发布”来导出和发布动画。
可以选择导出为.swf文件、HTML文件、视频文件等。
根据需要选择合适的导出选项,并按照提示进行操作。
总结:使用FLASH制作引导动画需要先创建新的FLASH文件,然后设计动画帧、设置动画效果,插入图形、动画和音频,添加交互功能,最后导出和发布动画。
通过这些步骤,可以根据需求制作出各种引导动画。
希望这篇文章能帮助到你!。
flash引导线动画制作要点

知识要点:
1.认识影片剪辑:本身是动态的元件。 2.添加影片剪辑:外部导入或自己绘制。 3.添加引导层:在需要引导的对象涂层上右击,选择 “添加传统运动引导层”。 4.绘制引导线:用铅笔工具绘制平滑曲线。 5.确定运动对象起始位置吸附在引导课堂演练: 课堂演练:
基础任务:①蝴蝶沿曲线在花丛中飞舞; 基础任务 ②足球花样射门。 拓展任务:①天使从远方沿曲线飞舞而至; 拓展任务 ②自己绘制“火柴小人”作为影片剪辑,在地图 上曲线行走。
引导线动画制作流程
1.导入图片 2.添加背景 3.添加运动对象涂层,创建传统动作补间动画 4.添加引导层 5.绘制引导线,确定运动对象起始位置吸附在引导线两端 6.测试影片,保存动画
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH中引导线动画的做法(自己传写)
引导线动画:就是说用画出来一根线的方法去控制实例(图形在舞台是叫实例)的运动方向的一种动画制作方法!做成功后的引导线是不会在发布后显示线条的!
图层变成引导层的方法:
1.在图层面板下方的中间处有一个创建引导层的图标.
2.右击线条层---转为引导层--(这时会出现一个小锤子-然后用下文的图层-撞五引导层即可.)
舞台:画布在FLASH中叫舞台!
做法的思路:
1.先画出来一根线条
2.把线条层转会引导线层
3.把实例的转为元件后的注册中心对准线头
做法:
1.新建两个图层--一个为实例/一个为引导层
然后在引导层上面用圆形工具画出来一个实例
再转换为元件--(注册点放到中心)
2.F6(在30帧上面把实例的帧延伸过去)-选中间的地方-创建补间动画
3.选中最后一帧上面的实例-放到左下方去
4.用钢笔工具在引导层画出一条弯曲的线
5.把右上方第一帧上面的实例--的注册中心点对准线的头
6.下方也是一样
7.CTRL+S(保存)-CTRL+回车(发布看下效果)-完成!。
