javscript的历史由来及发展动态
什么是 JavaScript?JavaScript 特点

海文国际一家专业的IT培训机构 什么是JavaScript?JavaScript 特点JavaScript 诞生于1995 年。
它当时的目的是为了验证表单输入的验证。
因为在JavaScript问世之前,表单的验证都是通过服务器端验证的。
而当时都是电话拨号上网的年代,服务器验证数据是一件非常痛苦的事情。
经过许多年的发展,JavaScript 从一个简单的输入验证成为一门强大的编程语言。
所以,学会使用它是非常简单的,而真正掌握它则需要很漫长的时间。
那么本套视频就带领大家进入JavaScript 课堂,去学习和理解它。
一.什么是JavaScriptJavaScript 是一种具有面向对象能力的、解释型的程序设计语言。
更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。
因为他不需要在一个语言环境下运行,而只需要支持它的浏览器即可。
它的主要目的是,验证发往服务器端的数据、增加Web互动、加强用户体验度等。
二.JavaScript 特点松散性海文国际一家专业的IT培训机构 JavaScript 语言核心与C、C++、Java 相似,比如条件判断、循环、运算符等。
但,它却是一种松散类型的语言,也就是说,它的变量不必具有一个明确的类型。
对象属性JavaScript 中的对象把属性名映射为任意的属性值。
它的这种方式很像哈希表或关联数组,而不像C 中的结构体或者C++、Java 中的对象。
继承机制JavaScript 中的面向对象继承机制是基于原型的,这和另外一种不太为人所知的Self 语言很像,而和C++以及Java 中的继承大不相同。
三.JavaScript 历史引子大概在1992 年,有一家公司Nombas 开发一种叫做C--(C-minus-minus,简称Cmm)的嵌入式脚本语言。
后应觉得名字比较晦气,最终改名为ScripEase。
而这种可以嵌入网页中的脚本的理念将成为因特网的一块重要基石。
JAVASCRIPT发展历史与未来

Javascript是目前Web程式開發最重要的程式語言,是一種Script語言(指令碼語言、腳本語言),在瀏覽器(客戶端)的程式語言領域,幾乎沒有其它的程式語言可以與之對敵。
有許多不同的名字或類似的名稱與之有關係,像是Mocha、LiveScript、JScript、ECMAScript。
當然,首要的誤解在於名稱,Javascript 與知名的程式語言Java事實上並沒有太大關係,Javascript的語法相較於Java,和C語言還比較相似,Javascript是在1996年由網景(Netscape)開發出來的程式語言,當時也是為了自家的瀏覽器所制定。
而Java是由昇陽公司所開發的語言,會使用Javascript的名稱純粹是為了和昇陽公司商業合作的考量。
script 字尾意謂著Javascript是一個腳本語言,而非程式語言,程式語言的結構相對會比較複雜,在能力上也較強,但在現今電腦資訊硬體和網路愈來愈發達的年代,腳本語言的優秀的開發效率更好、學習容易且結構簡單,成了現今非常重要的應用程式開發的一類。
當然,Javascript的誤解很多,像是早期的Javascript並不是可以搬得上抬面的程式語言,只是用來作一些動態選單、圖片特效的網頁小程式。
但是,因為在2005年之後,Jesse James Garrett提出集合多種技術的AJAX應用說法、Oreilly 提出的Web2.0應用說法之後,這個與各瀏覽器支援的客戶端程式語言,突然像是冰在冷凍庫中很久的冷飯,被拿出來熱炒了一翻,要注意這期間距現在才短短數年而已。
當然,Google這家突然間成為這一代的網路霸主,主導著新一代的網路技術與應用,其所憑藉的相關技術,都是當今最熱門的技術發展主軸。
對於許多Web開發工程師而言,現在的Javascript與之前的小程式應用愈來愈無關了。
Javascript有其特殊的物件導向屬性,Crockford認為它的物件導向的部份是足以應用的,利用Javascript的雛形(prototype)導向繼承、以及封閉(Closure)特性來定義私有、公開的屬性與方法,物件導向的基本結構仍然可以達成。
javascript的介绍及用途

一、什么是JavaScriptJavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页增加动态功能。
JavaScript主要用于与用户交互,例如验证表单输入、创建动画效果、动态更新页面等。
与HTML和CSS一起,JavaScript 组成了现代网页的核心技术之一。
二、 JavaScript的历史JavaScript最初是由Netscape公司的布兰登·艾奇(Brendan Eich)在1995年创建的。
它起初被称为LiveScript,后来改为JavaScript。
虽然它的名字和语法与Java相似,但实际上两者之间并没有太多的关系。
三、 JavaScript的用途1. 网页交互JavaScript可以用来处理用户在网页上的交互行为,比如点击按钮、输入文本等。
通过JavaScript,我们可以动态地改变网页内容、验证用户输入、响应用户操作等。
2. 网页动态效果JavaScript可以用来创建各种动态效果,比如轮播图、滚动效果、弹出框等。
这些动态效果可以为网页增添活力,提升用户体验。
3. 数据交互JavaScript可以用来向服务器发送请求并处理返回的数据,实现前后端交互。
通过Ajax技术,可以实现网页的局部刷新,提升用户体验。
4. 前端框架JavaScript还可以用来创建各种前端框架,比如React、Vue、Angular等。
这些框架可以大大简化前端开发,提供丰富的组件和工具,极大地提高了开发效率。
5. 服务器端开发除了在客户端开发中广泛使用外,JavaScript也可以用于服务器端开发。
Node.js就是一个使用JavaScript进行服务器端开发的评台,它可以实现高性能的后端服务。
6. 游戏开发近年来,JavaScript在游戏开发领域也有了广泛的应用。
借助HTML5技术,JavaScript可以在各种设备上实现高性能的游戏。
7. 应用开发JavaScript还可以用来开发各种类型的应用,包括桌面应用和移动应用。
高手进阶第4章 JavaScript简介

1
什么是JavaScript
2
编辑与调试JavaScript
3
第一个JavaScript示例
讲师:贾如春 QQ:460669467
CSS基本语法
目录
什么是JavaScript 编辑与调试JavaScript
什么是 JavaScript 第一个 JavaScript示例
2、编辑软件
1 Macromedia Dreamweaver
2 Microsoft FrontPage
3、调试软件
1 Microsoft的Internet Explorer 2 Mozilla的Firefox浏览器
CSS基本语法
目录
CSS的常用技巧 CSS用于网页布局设计 CSS其他设计原则
第一个JavaScript示例
第一个JavaScript示例
2、JavaScript的特点
解释性的 用于客户端的
基于对象的
与Java比较
3、JavaScript与Java比较
JavaScript 在客户端运行时被解释 程序原代码嵌入在HTML文 件中 没有严格的数据类型 由美国Netscape公司的 Brendan Eich发明 只能在浏览器中应用 只作用于HTML的对象元素 Java 由编写者编译后变成机器码, 运行在服务器端或客户端 由Java开发的Applets与HTML无关 具有严格的数据类型 由美国Sun Microsystems公司的 James Gosling发明 可以作为独立的应用程序 可以作用于HTML元素外的对象, 如多媒体
1. JavaScript的发展历史 2. JavaScript的特点 3. JavaScript与Java比较 4. JavaScript的作用
js入门基础教程

js入门基础教程JavaScript(简称JS)是一种轻量级的脚本语言,广泛应用于Web开发中。
它可以与HTML和CSS一起使用,通过在网页中嵌入js代码,使页面具有更多的交互性和动态效果。
本文将为大家介绍Javascript的入门基础知识。
1. JavaScript的历史JavaScript是在1995年由网景公司的布兰登·艾奇(BrendanEich)设计和开发的。
最初的目的是作为网页脚本语言,用来实现网页的动态效果和交互功能。
之后,它逐渐发展成一个独立的编程语言,可用于服务器端开发、桌面应用开发和移动应用开发等众多领域。
2. JavaScript的语法JavaScript的语法与Java语言类似,但它并不是Java的简化版。
它是一种解释性语言,不需要经过编译,而是由浏览器直接解释执行。
JavaScript的语法包括变量的声明、条件语句、循环语句、函数的定义等基本元素。
下面是一个简单的JavaScript程序示例:```javascript// 声明一个变量var message = "Hello, world!";// 输出变量的值console.log(message);```3. 数据类型JavaScript支持多种数据类型,包括字符串、数值、布尔值、数组、对象等。
其中,字符串用于表示文本,数值用于表示数字,布尔值用于表示真假值。
数组用于存储一组有序的值,对象用于存储键值对。
JavaScript还具有动态类型的特性,即同一个变量可以在不同的上下文中表示不同的数据类型。
4. 控制流程JavaScript中的控制流程包括条件语句和循环语句。
条件语句用于根据不同的条件执行不同的代码块,包括if语句和switch 语句。
循环语句用于重复执行一段代码,包括while循环、do-while循环和for循环。
5. 函数在JavaScript中,函数是一段可重复使用的代码块,用于实现特定的功能。
快速掌握JavaScrip编程语言

快速掌握JavaScrip编程语言快速掌握JavaScript编程语言第一章:JavaScript简介及历史背景JavaScript是一种高级编程语言,主要用于为网页添加交互功能。
它是与HTML和CSS一起使用的一种前端技术,是目前最常用的编程语言之一。
JavaScript最早在1995年由Netscape公司的Brendan Eich开发而成,最初被称为LiveScript。
后来,为了与Java关联,更名为JavaScript。
随着JavaScript的不断发展,ECMAScript标准逐渐形成,现在我们常说的JavaScript实际上是ECMAScript的一种实现。
第二章:JavaScript语法基础JavaScript的语法与Java、C++等语言有些相似,但也有自己独特的语法规则。
在这一章节中,我们将介绍JavaScript的变量、数据类型、运算符、条件语句、循环语句等基础知识点。
变量是存储数据的容器,JavaScript的变量没有具体类型限制,可以同时存储不同类型的数据。
常见的数据类型包括数值、字符串、布尔值、数组、对象等。
运算符用于对数据进行操作,包括算术运算符、比较运算符、逻辑运算符等。
条件语句if-else用于根据条件执行不同的代码块,而循环语句可以重复执行某段代码。
除了基本的语法知识,了解一些常用的JavaScript内置对象也是很重要的。
如Math对象提供了数学计算相关的方法,Date对象用于处理日期和时间,String对象用于字符串操作等等。
第三章:DOM操作与事件处理DOM(Document Object Model)是JavaScript操作网页元素的接口,通过DOM,我们可以实现动态地修改HTML元素的内容、样式和结构。
在这一章节中,我们将学习如何使用DOM来访问、创建、修改和删除HTML元素。
我们将介绍如何通过ID、类名、标签名等方式获取元素,并演示如何修改元素的文本内容、样式、属性等。
JavaScript历史及发展

JavaScript历史及发展JavaScript开端由Netscape的Brendan Eich规划。
JavaScript是甲骨文公司的注册商标。
Ecma世界以JavaScript为根底拟定了ECMAScript规范。
JavaScript 也能够用于别的场合,如服务器端编程。
完好的JavaScript完成包含三个有些:ECMAScript,文档目标模型,浏览器目标模型。
[7]Netscape在开端将其脚本语言命名为LiveScript,后来Netscape在与Sun合作以后将其改名为JavaScript。
JavaScript开端受Java启示而开端规划的,意图之一即是“看上去像Java”,因而语法上有类似之处,一些称号和命名规范也借自Java。
但JavaScript的首要规划准则源自Self和Scheme。
JavaScript与Java称号上的近似,是其时Netscape为了推行思考与Sun微体系达成协议的成果。
为了获得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。
为了互用性,Ecma世界(前身为欧洲计算机制造商协会)创建了ECMA-262规范(ECMAScript)。
两者都归于ECMAScript的完成。
虽然JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推行和宣扬,可是JavaScript 具有非常丰富的特性。
[8]开展前期,JavaScript的规范并未断定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase 三足鼎立。
1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland构成的工作组断定统一规范:ECMA-262,遥阳网站建设使用JavaScript开发网站前端。
yyhkcn_web_sxt。
读javascript的发展史读后总结

读javascript的发展史读后总结JavaScript是Netscape公司与Sun公司合作开发的。
在JavaScript1.0发布时,NetscapeNavigator主宰着浏览器市场。
微软在推出IE3的时候发布了自己的VBScript语言,同时以JScript为名发布了JavaScript的一个版本,很快赶上了Netscape的步伐。
面对微软公司的竞争,Netscape和Sun公司联合ECMA(欧洲计算机制造商协会)对JavaScript语言进行了标准化,于是出现了ECMAScript 语言,这是同一种语言的另一种名字。
DOM是一套对文档的内容进行抽象和概念化的方法scapeNavigator4发布于1997年6月,IE4发布于同年10月。
这两种浏览器都对它们的早期版本进行了许多改进,大幅扩展了DOM,使能够通过JavaScript完成的功能大大增加。
而网页设计人员也开始接触到一个新名词:DHTML(动态HTML)。
DHTML并不是一项新技术,而是描述HTML,CSS和JavaScript 技术组合的术语。
不幸的是,NN4和IE4浏览器使用的是两种不兼容的DOM。
这导致了一种可笑的局面:程序员在编写DOM脚本代码时必须知道它们将运行在哪种浏览器环境里,所以在实际工作中,许多脚本不得不编写两次,一次为NetscapeNavigator,另一次为IE。
同时,程序员还必须编写一些代码去探查在客户端运行的浏览器到底是哪一种。
DHTML打开了一个充满机会的新世界,但想要进入其中的人们却发现这是个充满苦难的世界。
因此,没多久,这种技术的评价就变成了“宣传噱头”和“难以实现”。
就在浏览器制造商以DOM为武器展开营销大战的同时,W3C结合大家的优点推出了一个标准化的DOM。
令人欣慰的是,Netscape、微软和其他一些浏览器制造商们还能抛开彼此的敌意而与W3C携手制定新的标准,并于1998年10月完成了“第1级DOM”(DOMLevel1)。
JavaScript是什么

JavaScript是什么JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。
最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。
因为当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
然而现在JavaScript也可被用于网络服务器,如Node.js。
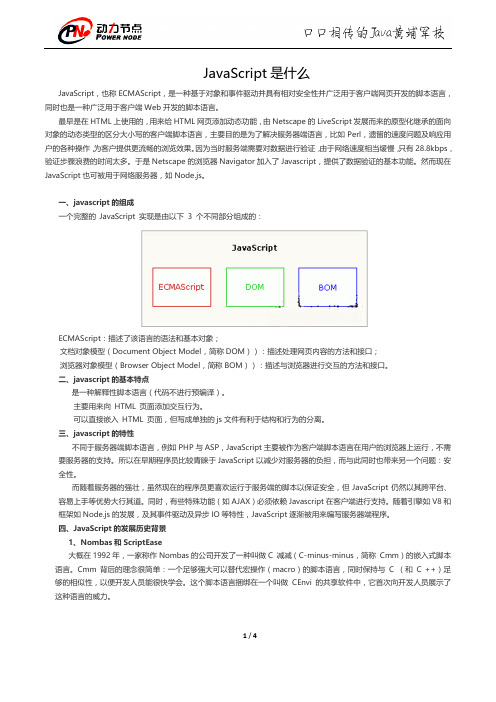
一、javascript的组成一个完整的JavaScript 实现是由以下3 个不同部分组成的:ECMAScript:描述了该语言的语法和基本对象;文档对象模型(Document Object Model,简称DOM)):描述处理网页内容的方法和接口;浏览器对象模型(Browser Object Model,简称BOM)):描述与浏览器进行交互的方法和接口。
二、javascript的基本特点是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML 页面添加交互行为。
可以直接嵌入HTML 页面,但写成单独的js文件有利于结构和行为的分离。
三、javascript的特性不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。
所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。
javascript的发展史

javascript的发展史JavaScript作为一门编程语言,自1995年诞生以来发展迅速,成为Web前端开发中不可或缺的一部分。
本文将围绕JavaScript的发展史进行阐述。
第一步,1995年10月,JavaScript诞生。
它是由网景(Netscape)公司的Brendan Eich开发的。
作为一门动态的、解释性的脚本语言,JavaScript具有动态效果、交互性和灵活性,被广泛应用于Web前端开发中。
第二步,1997年,ECMA(欧洲计算机制造商协会)将JavaScript标准化,并制定了ECMA-262规范,也就是JavaScript语言的第一个版本。
随着ECMA对JavaScript的大规模标准化,JavaScript开始迅速发展,扩展它的功能、完善它的语法和规范。
第三步,2001年,ECMAScript 3成为JavaScript的新标准,加入了严格模式、正则表达式等新特性,使得JavaScript的使用范围进一步扩大。
第四步,2005年,AJAX(Asynchronous JavaScript and XML)技术开始流行,该技术利用JavaScript的异步请求能力实现网页间的无刷新交互,从而极大提高了用户体验。
第五步,2006年,Douglas Crockford发布了JSON(JavaScript Object Notation)格式,JSON是一种轻量级的数据交换格式,易于阅读和编写,成为现代Web应用程序的标准数据格式。
第六步,2009年,ECMAScript 5规范发布,加入了诸多新特性,如严格模式、getter和setter、数组方法map和reduce等,大幅提高了JavaScript的开发效率和程序健壮性。
第七步,2015年,ECMAScript 6正式发布,带来了类、模块化、箭头函数、Promise等全新特性,使得JavaScript更加现代化和易于使用。
javascript的发展史

javascript的发展史JavaScript,又称JS,是一种高级编程语言。
它最初由Netscape 公司的Brendan Eich开发,用于在Web浏览器中增加交互式的功能。
随着Web应用程序的发展和普及,JavaScript的重要性和影响力越来越大。
下面是JavaScript的发展史:1995年,Netscape公司发布了JavaScript 1.0,它是一种用于Web浏览器的脚本语言,用于在网页中加入动态效果和交互式功能。
这个版本的JavaScript提供了基本的语法和数据类型,但还没有出现面向对象编程(OOP)。
1996年,Microsoft公司发布了Internet Explorer 3.0,它支持了自己的脚本语言——JScript,并且与JavaScript兼容。
这一年,JavaScript 1.1发布,添加了一些新功能,如正则表达式、try-catch 语句等。
1997年,JavaScript 1.2发布,支持了一些新的特性,如文本处理、表单验证、动态样式等。
这一年,ECMAScript规范正式发布,它是一种标准化的脚本语言,JavaScript遵循了ECMAScript规范。
1998年,JavaScript 1.3发布,支持了一些新的特性,如正则表达式的改进、错误处理的改进等。
这一年,Mozilla项目启动,致力于开发一个开源的Web浏览器,后来成为Firefox。
1999年,JavaScript 1.4发布,支持了一些新的特性,如动态生成HTML、XMLHttpRequest等。
这一年,AJAX(Asynchronous JavaScript and XML)出现,它是一种使用JavaScript、HTML、CSS、XML等技术进行Web开发的方法,可以实现异步加载数据,提高用户体验。
2000年,JavaScript 1.5发布,支持了一些新的特性,如Array 方法的改进、函数绑定、闭包等。
javascript的发展史

javascript的发展史JavaScript是一种高级的、解释型的编程语言,最初由网景公司的Brendan Eich在10天内被创建出来。
它最初被称为Mocha,后来被改名为LiveScript,最终被命名为JavaScript。
JavaScript 1.0于1995年12月发布,最初用于在网页上添加一些简单的交互效果。
它很快被接受,并开始在网页开发中广泛使用。
JavaScript 1.1于1996年发布,并在1997年被标准化为ECMAScript 1.0。
这是JavaScript的第一个标准版本,ECMAScript 成为JavaScript的官方名称。
随着JavaScript的普及,开发人员开始就语言的不足之处提出了一些批评。
这导致了一些改进,包括ECMAScript 2.0、ECMAScript 3.0、ECMAScript 4.0等等。
ECMAScript 3.0成为JavaScript的主流版本,它在2000年发布,并一直延续至今。
在2005年,Ajax技术的出现让JavaScript重新焕发生机。
Ajax 允许网页通过JavaScript异步加载数据,而不需要整个页面重新加载。
这使得网页更加动态和交互性,也使得JavaScript在网页开发中得到了更广泛的应用。
随着互联网的发展和技术的不断进步,JavaScript也在不断发展。
ECMAScript 6.0(也称为ECMAScript 2015)在2015年发布,它引入了许多新的特性和语法,包括箭头函数、类、模板字符串等等。
此后,每年都会发布新的ECMAScript版本,以不断完善和改进JavaScript的功能。
JavaScript的发展历程充满了变革和进步。
它已经成为网页开发的重要组成部分,并且在不断地扩展应用领域和技术范围。
《JavaScript程序设计》课件第4章

Web安全与JavaScript注入攻击
Web安全是保护网站和用户信息的重要任务。JavaScript注入攻击是一种常见 的安全威胁,我们需要采取一些措施来防范和减轻攻击。
JavaScript与HTML5的应用
HTML5引入了许多新的特性,与JavaScript的结合可以实现更丰富的网页和应 用程序,如多媒体播放、画布绘图、本地存储等。
移动应用开发中的JavaScript技术
JavaScript在移动应用开发中扮演着重要的角色。通过使用框架和库,我们可以开发出功能丰富、性能优秀的跨平台 移动应用。
JavaScript中的异步编程
异步编程是处理复杂任务和提高应用程序性能的重要技术。JavaScript提供了 多种机制,如回调函数、Promise和async/await等。
JavaScript的应用领域
JavaScript广泛应用于网页开发、移动应用开发、游戏开发、服务器端开发等 领域。它已成为现代应用程序开发的重要技术之一。
JavaScript的语法概述
JavaScript的语法简洁明了,类似于Java和C语言。它包括变量、运算符、流程控制语句等基本的编程元素。
变量与数据类型
JavaScript支持多种数据类型,包括字符串、数字、布尔值、数组、对象等。 变量用于存储数据,可以随时修改其值。
运算符与表达式
JavaScript提供了丰富的运算符,包括算术运算符、比较运算符、逻辑运算符等。表达式用于执行各种计算和操作。
条件语句与循环语句
JavaScript的条件语句(如if语句)和循环语句(如for循环)使程序可以根据条件执行不同的代码块和重复执行某些 代码。
JavaScript调试技巧与工具
从头认识js-js的发展历史

从头认识js-js的发展历史JavaScript简介JavaScript诞⽣于1995年,当时,它的主要⽬的是处理以前有服务端语⾔(如Perl)负责的⼀些输⼊验证操作。
JavaScript简史1995年2⽉当时就职于Netscape公司的布兰登.艾奇(Brendan Eich)发布的Netscape Navigator 2 开发⼀种名为LiveScript的脚本语⾔,然后热炒Java的顺风车。
临时把LiveScript改名为JavaScript。
1997年,以JavaScript1.1为蓝本的建议被提交给了欧洲计算机制造协商会。
TC39(39号技术委员会)由来⾃Netscape,Sun,微软,Borland及其他关注脚本语⾔发展的公司的程序员组成,他们经历数⽉的努⼒完成了ECMA—262定义⼀种名为ECMAScript(发⾳为“ek-ma-script”)的新脚本语⾔的标准。
第⼆年,ISO/IEC(Internationnal Organization for Standardization and International Electrotechnical Commission,国际标准化组织和国际电⼯委员会)也采⽤了ECMAScript作为标准(即ISO/IEC-16262)。
⾃此以后,浏览器开发商就开始致⼒于将ECMAScript作为各⾃JavaScript实现的基础,也在不同程度上取得了成功。
JavaScript实现通常我们把JavaScript和ECMAScript⽤来表达相同的含义,但是⼀个完整的JavaScript由以下三个不同的部分组成。
1.核⼼(ECMAScript)2.⽂档对象模型(DOM)3.浏览器对象模型(BOM)ECMAScript事实上由ECMA-262定义的ECMAScript与web浏览器没有依赖关系。
实际上,这门语⾔本⾝并不包含输⼊和输出定义。
只是定义了这门语⾔的基础,⽽在基础上可以构建更完善的脚本语⾔。
html、css及javascript语言的发展历史及功能

html、css及javascript语言的发展历史及功能HTML,CSS以及JavaScript是用于开发和设计Web应用程序和网站的核心技术。
这三种技术都有着不同的历史和作用,下面就分别介绍其发展历史和功能特点。
HTML(超文本标记语言)是Web开发中一种最基础且最重要的语言,它最早由李爵士于1989年提出,随后由IETF(Internet Engineering Task Force)研究小组在1991-1993年间标准化。
HTML 的主要作用是将网站需要显示的文字信息、图片以及视频等按照一定的结构组合起来,呈现在浏览器窗口上。
随着Web技术的发展,HTML 的版本也不断更新,目前最新版本是HTML5。
HTML5支持更多的标签、语义化的结构以及新的API,能够实现更多高级操作。
CSS(层叠样式表)是一种用于控制Web页面外观的语言,其作用是对网站设计进行样式控制和布局。
CSS最早由赛门·埃斯特普和罗伯特·卡斯卡登于1994年提出,1996年正式发布。
它可以通过定义字体、颜色、布局以及其他视觉元素来控制页面的样式,从而实现更美观、舒适和易于使用的Web页面。
在Web开发中,一般将HTML负责结构与内容,而将CSS负责样式。
CSS的版本也在不断更新,目前最新版本是CSS3,支持更多的选择器、动画效果和响应式布局等功能。
JavaScript是一种为Web页面添加互动性和动态性的编程语言,它可以在页面内添加特效、数据验证、交互式表单等功能。
JavaScript最早由布兰登·艾奇于1995年提出,最初被作为一种浏览器端脚本语言而存在。
不过随着技术的发展,JavaScript逐渐渗透到服务器端和手机应用中。
现今,它已成为Web前端开发最重要的技术之一,也是最被广泛使用的编程语言之一。
JavaScript的应用领域很广泛,从最简单的表单验证、动画效果到网页游戏、框架和应用程序都有广泛应用。
JavaScript的发展和在Web开发中的重要性

JavaScript的发展和在Web开发中的重要性随着互联网的快速发展,Web开发逐渐成为了当今世界的一个重要领域。
而JavaScript作为一种前端开发语言,也在这个过程中发挥了至关重要的作用。
本文将介绍JavaScript的发展历程以及它在Web开发中的重要性,并探讨JavaScript未来的发展趋势。
一、JavaScript的发展历程JavaScript最早由网景公司(Netscape)的布兰登·艾奇(Brendan Eich)在1995年创造,最初的目的是为了增加网页的交互性。
作为一种脚本语言,JavaScript相较于传统的HTML,能够实现动态效果和和表单验证等功能。
这一特性迅速引起了开发者的关注,并在短时间内得到了广泛的应用。
随着技术的不断发展,JavaScript也在不断演化和改进。
2009年,由Google推出的V8引擎使得JavaScript的性能得到了极大提升,使得它可以处理更加复杂的任务。
2015年,ECMAScript 6(简称ES6)的发布进一步完善了JavaScript的语法,并引入了许多新特性和改进,使得JavaScript成为了一种功能更加强大和灵活的全球标准。
二、JavaScript在Web开发中的重要性1. 实现动态效果:JavaScript可以通过DOM(文档对象模型)来操作网页的元素,使得网页可以实现各种交互和动态效果。
例如,网页的图片轮播、下拉菜单、弹出窗口等,都是通过JavaScript来实现的。
2. 表单验证:表单是Web应用中常用的一种交互方式,而JavaScript可以通过表单验证来确保用户输入的有效性和合法性。
例如,通过JavaScript可以实现对输入的邮箱格式、密码强度等进行验证,并给出相应的提示信息,提升用户的交互体验和数据的完整性。
3. 异步加载:通过使用JavaScript的异步加载技术,可以使网页在加载过程中不阻塞用户的操作。
JavaScript简介和发展史,JavaScript组成和开发工具-乐字节

JavaScript简介和发展史,JavaScript组成和开发⼯具-乐字节⼀、JavaScript简介JavaScript 是⼀种具有⾯向对象能⼒的、解释型的程序设计语⾔。
更具体⼀点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语⾔。
它的主要⽬的是,验证发往服务器端的数据、增加 Web 互动、加强⽤户体验度等。
1. JavaScript 发展史⼤概在 1992 年,⼀家称作 Nombas 的公司开始开发⼀种叫做 C– –(C-minus-minus,简称Cmm)的嵌⼊式脚本语⾔。
保持与 C(和 C++)的相似性,以便开发⼈员能很快学会。
Nombas最终把 Cmm 的名字改成了 ScriptEase,⽽这种嵌⼊式脚本的理念也成为因特⽹的⼀块重要的基⽯。
1995 年,Netscape(⽹景)公司的布兰登与 Sun 公司联⼿开发⼀个称为 LiveScript 的脚本语⾔。
为了营销便利,之后更名为 JavaScript(⽬的是在 Java 这课⼤树下好乘凉)。
当时微软决定进军浏览器,发布了 ie 3.0 并搭载了⼀个 javascript 的克隆版,叫做 jscript。
在微软进⼊后,有 3 种不同的 javascript 版本同时存在: javascript 、 jscript 以及 scriptease。
三个版本恰恰突出了⼀个问题就是,没有⼀个统⼀的语法标准,所以,1997 年来⾃ netscape、 sun、微软、borland 和其他⼀些对脚本编程感关趣的公司的程序员组成的 tc39 锤炼出了 ECMA-262,该标准定义了叫做 ECMAscript 的全新脚本语⾔。
从此,Web 浏览器就开始努⼒(虽然有着不同程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
ECMAScript 是⼀个重要的标准,但它并不是JavaScript 唯⼀的部分,当然,也不是唯⼀被标准化的部分。
第1章 JavaScript简史

面对微软公司的竞争,Netscape和Sun公司联合ECMA(欧洲计算机制造商协会)对JavaScript语言进行了标准化 其结果就是ECMAScript语言,这使得同一种语言又多了一个名字 虽说ECMAScript这个名字没有流行开来,但人们现在谈论的JavaScript实际上就是ECMAScript到了1996年,JavaScript ECMAScript JScript——随便你们怎么称呼它,已经站稳了脚跟 Netscape和微软公司在它们各自的第3版浏览器中都不同程度地提供了对JavaScript 1.1语言的支持这里必须指出的是,JavaScript与Sun公司开发的Java程序语言没有任何联系 人们最初给JavaScript起的名字是LiveScript,后来选择“JavaScript”作为其正式名称的原因,大概是想让它听起来有系出名门的感觉,但令人遗憾的是,这一选择反而更容易让人们把这两种语言混为一谈,而这种混淆又因为各种Web浏览器确实具备这样或那样的Java客户端支持功能的事实被进一步放大和加剧 事实上,虽说Java在理论上几乎可以部署在任何环境中,但JavaScript却只局限于Web浏览器JavaScript是一种脚本语言,JavaScript脚本通常只能通过Web浏览器去完成某种操作而不是像普通意义上的程序那样可以独立运行 因为需要由Web浏览器进行解释和执行,所以JavaScript脚本不像Java和C++等编译型程序设计语言那样用途广泛 不过,这种相对的简单性也正是JavaScript的长处:因为比较容易学习和掌捤,所以JavaScript很受那些本身不是程序员,但希望能够通过简单的剪贴操作把脚本嵌入他们的现有网页中的普通用户们的欢迎JavaScript还向程序员提供了一种操控Web浏览器的手段 例如,JavaScript语言可以用来调整Web浏览器窗口的高度 宽度和屏显位置等属性 以这种办法给出Web浏览器本身的属性可以看做是BOM(浏览器对象模型) JavaScript的早期版本还提供了一种初级的DOM(文档对象模型)什么是DOM简单地说,DOM是一套对文档的内容进行抽象和概念化的方法在现实世界里,人们对笔者称之为“世界对象模型”里的许多事物都有一个共同的理解 例如,当用“汽车” “房子”和“树”等名词来称呼日常生活环境里的事物时,我们几乎可以百分之百地肯定对方知道我们说的是什么,而这是因为人们对这些名词所代表的具体事物都有着同样的认识 于是,当对别人说“汽车停在了车库里”时,可以相当有把握地假设他们不会把这句话理解为“小鸟关在了壁橱里”我们的“世界对象模型”不仅可以用来描述客观存在的事物,还可以用来描述各种抽象概念例如,假设有个人向我问路,而我给出的答案是“左边第三栋房子” 这个答案有没有意义将取决于那个人能否理解“第三”和“左边”等抽象概念的含义 如果他不会数数或者分不清左右,则不管他是否理解这儿个概念,我的回答对他都不会有任何帮助 在现实世界里,正是因为大家对抽象的世界模型有着基本的共识,人们才能用非常简单的话把比较复杂的含义表达出来并得到对方的理解 具体到这里的例子,我可以相当有把握地断定,那位老兄以及其他人对“第三”和“左边”等抽象概念的理解和我对这些概念的理解是完全一样的这个道理对网页也同样适用 JavaScript 的早期版本向程序员提供了对Web 文档的某些实际内容(主要是图像和表单)进行査询和操控的手段 因为“图像”和“表单”等名词是程序员都明白的概念,JavaScript 语言也预先定义了“images”和“forms”等关键字,我们才能像下面这样在JavaScript 脚本里引用“文档中的第三个图像”或“文档中名为‘details’的表单”:现在的人们通常把这种试验性质的初级DOM 称为“第0级DOM ” (DOM Level 0) 在还未形成统一标准的初期阶段,“第0级DOM ”的常见用法包括对图像进行链接和显示以及在客户端进行某种形式的数据合法性验证 但从Netscape 和微软公司各自推出的第四代浏览器产品开始,DOM 受到了越来越多的开发人员和爱好者的关注1.2 浏览器之争Netscape Navigator 4(NN4)浏览器发布于1997年6月,IE4浏览器发12d o c u m e n t .i m a g e s [2]d o c u m e n t .f o r m s ['d e t a i l s ']而在微软公司的DOM中这个元素必须像下面这样使用:1d o c u m e n t.a l l['m y e l e m e n t']这两种DOM在细节方面的差异并不止于这一点 假设你想找出myelement元素的left位置并把它陚值给变最xpos,那么在Netscape Navigator 4浏览器里必须这样做:1 a r x p o s=d o c u m e n t.l a y e r s['m y e l e m e n t1].l e f t;而在IE4浏览器中,你需要使用如下所示的语句才能完成同样的工作:1 a r x p o s=d o c u m e n t.a l l['m y e l e m e n t'].l e f t p o s;这就导致了一种很可笑的局面:程序员在编写DOM脚本代码时必须知道它们将运行在哪种浏览器环境里 在实际工作中,许多脚本都不得不编写两次,一次为NN4浏览器,另一次为IE4浏览器 同时,为了确保能够正确地向不同的浏览器提供与之相应的脚本,程序员还必须编写一些代码去检测在客户端运行的浏览器到底是哪一种DHTML打开了一扇通往新世界的大门,但进入这扇大门的人们却发现这条路并不好走 因此,没多久,DHTML就从一个大热门变成了一个人们不愿提起的名词,而对这种技术的评价也很快地变成了“宣传噱头”和“难以实现”1.3 制定标准就在浏览器的制造商们为了压倒竞争对手而以DOM为武器展开一场营销大战的同时,W3C不事声张地推出了一个标准化的DOM 令人欣慰的是,Netscape 微软和其他一些浏览器制造商们还能抛幵彼此的敌意而与W3C携手制定新的标准,并于1998年10月完成了“第1级DOM” (DOM Level 1)回到刚才的例子,我们一起看看新的标准化DOM是如何解决同样的问题的 我们己经用<div>标签定义了一个ID为myelement的页面元素,现在需要找出它的left位置并把这个值保存到变量xpos中 下面是需要用到的语法:1 a r x p o s=d o c u m e n t.g e t E l e m e n t B y I d('m y e l e m e n t').s t y l e.l e f t我们知道,浏览器市场份额大战的赢家是微软公司,但具有讽刺意味的是,专有的DOM和HTML标记对这个最终结果并无影响 IE浏览器之所以能击败其他对手,其主要原因不过是所有运行着Windows操作系统的个人电脑都预装了它而已受浏览器之争影响最重的人群是那些网站和网页设计人员 需要同时支持多种浏览器的软件开发工作,曾经是程序员们的噩梦 除了刚才提到的那些在JavaScript实现方面的差异之外, Netscape Navigator和IE这两种浏览器在对CSS的支持方面也有许多非常不同的地方 有不少程序员都把编写那些可以同时工作在这两种浏览器环境下的样式表和脚本的工作视为一种 色艺术为了打破浏览器制造商们筑起的专利壁垒,一群志同道合的程序员建立了名为Web标准计划(简称WaSP,/)的小组 WaSP小组采取的第一个行动就是,鼓励浏览器制造商们接受W3C制定和推荐的各项标准一也就是在浏览器制造商们的帮助下得以起草和完稗的那些标准或许是因为来自WaSP小组的压力,又或许是因为企业的内部决策,浏览器制造商后来推出的下一代浏览器产品对Web标准的支持得到了极大的改善1.3.3 新的开始微软公司在IE5浏览器中内建了对W3C制定的标准化DOM的支持,但同时继续支持其专有的Microsoft DOMNetscape公司采取的是一种更为坚决果断的做法,它们发布了一种与NN4无任何共同点的浏览器:Netscape Navigator 6(NN6),该浏览器干脆跳过了主版本号并使用一个与以前完全不同的呈现引擎,新引擎对CSS提供了更多更好的支持 NN6也支持标准化的DOM,但不再向后兼容早期的Netscape DOM之后,Netscape和微软公司都发布过几个新版浏览器产品,而每个新版本都在老版本的基础上通过增加对各项Web标准的支持来不断完善自己 但令人遗憾的是,微软公司的浏览器开发工作在它们推出IE6之后停顿了下来,这使得IE6中的CSS实现还存在一些问题没能得到彻底解决 尽管如此,它对“第1级DOM”的支持还是非常坚定的与此同时,其他一些浏览器也开始崭露头角 Apple公司在2003年发布了Web浏览器Safari,它对DOM标准的支持完全没有问题 Firefox Mo illa和Camino等浏览器对DOM的支持也非常完善,它们都采用了与Netscape 6和Netscape 6完全一样的开源呈现引擎 Opera和Konquerer浏览器也提供了对DOM的良好支持目前使用的95%以上的浏览器都具备对DOM的内建支持 发生在20世纪90年代后期的浏览器大战已经离我们越来越遥远 虽说还没有一种浏览器能够提供对W3C DOM的完美支持,但现代的浏览器都至少实现了W3C相关标准中95%的规范,而这意味着在编写JavaScript代码时几乎不需要考虑它们将运行在何种浏览器环境下了虽然IE浏览器的开发工作停顿了下来,但网页设计人员的日子已经不像过去那么困难了 过去,程序员在编写JavaScript脚本时往往不得不增加一些代码去探测在客户端运行的是哪种浏览器;现在,程序员只需编写一次代码就几乎吋以把它们应用在所有的场合了 只要遵守DOM标准,程序员就可以相当有把握地确信,自己编写的脚本几乎在所有的环境下都可以正常工作1.4 小结在前面对JavaScript发展简史的介绍中,笔者特別提到,不同的浏览器采用了不同的办法来完成同样的任务 这一无法回避的事实不仅主宰着如何编写JavaScript脚本代码,还影响着JavaScript教科书的编写方式JavaScript教科书的作者往往会提供大量的示例代码以演示这种脚本语言的使用方法,而完成同一项任务的不例脚本往往需要为不同的浏览器编写两次或更多次 就像你们在绝大多数网站上查到的代码一样,在绝大多数JavaScript教科书的示例脚本中往往充斥着大量的浏览器检测代码和分支调用结构 类似地,在JavaScript技术参考文献中,函数和方法的清单也往往是一式多份——至少需要标明哪种浏览器支持哪些函数和方法如今这种情况巳经有所改变 多亏了标准化的DOM,不同的浏览器在完成同样的任务时采用的细节做法已经非常一致了 因此,在本书中,当演示如何使用JavaScript和DOM完成某项任务时,将不再需要撇开主题去探讨如何对付不同的浏览器如果无特殊的必要,本书将尽量避免涉及任何一种特定的浏览器此外,我们在本书后面的内容中将不再使用“DHTML”这个术语,因为我们认为这个术语与其说是一个技术性词汇,不如说是一个市场营销噱头 首先,它听起来很像是HTML或XHTML语言的另一种扩展,因而很容易造成误解或混洧;其次,这个术语容易勾起一些痛苦的回忆——如果你向20世纪90年代后期的程序员们提起“DHTML”,你将很难让他们相信它现在已经变成了一种简单 易用的标准化技术DHTML是HTML/XHTML CSS和JavaScript相结合的产物,但把这些东西真正凝聚在一起的是DOM 如果真的需要有个词汇来描述这一过程的话,我们就应该使用一个更精确的词汇 用DHTML来称呼与浏览器有关的编程工作并不是不可以,但用它来描述基于有关标准的代码编写工作就不那么恰当了 在探讨如何使用W3C DOM来处理文档和样式表时,我们认为“DOM脚本程序设计”是一种更精确的说法DHTML只适用于Web文档,“DOM脚本程序设计”则涵盖了使用任何一种支持DOM API的程序设计语言去处理任何一种标记文档的所有情况 具体到Web文档,JavaScript语言的特点使它成为了DOM脚本程序设计的最佳选择在正式介绍DOM脚本程序设计技巧之前,我们将在下一章先向大家简要地介绍一下JavaScript的语法。
js详细介绍1000字

js详细介绍1000字JavaScript(简称JS)是一种广泛应用于网络开发的脚本语言。
它是一种动态、弱类型语言,主要用于为网页添加交互功能。
JavaScript是一种高级编程语言,最初由Netscape公司的Brendan Eich于1995年设计和开发。
它是一种解释性语言,不需要编译成机器码就能运行。
JavaScript的设计目标是使网页具备更多的动态功能和交互性,以提供更丰富的用户体验。
JavaScript是一种弱类型语言,这意味着在声明变量时不需要指定变量的类型。
变量的类型是在运行时根据赋值确定的。
这种灵活性使得JavaScript易于使用,但也容易引发类型相关的错误。
为了解决这个问题,新的JavaScript版本引入了严格模式,强制进行类型检查和更严格的语法。
JavaScript是一种多范式语言,支持面向对象编程、函数式编程和基于原型的编程。
它提供了许多内置对象和函数,以便开发人员可以轻松地操作字符串、数组、日期等数据类型。
此外,JavaScript还具有动态创建和修改HTML元素、处理用户输入和响应事件等功能。
JavaScript主要用于网页开发中的客户端脚本,可以直接嵌入在HTML代码中。
通过在网页中插入<script>标签,可以将JavaScript代码嵌入到HTML页面中,从而实现与用户的交互。
JavaScript可以处理表单验证、动态更新页面内容、实现动画效果和处理用户输入等任务。
除了在浏览器中运行,JavaScript还可以在服务器端运行。
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,使JavaScript 能够在服务器端执行。
这使得JavaScript成为一种全栈开发语言,开发人员可以使用同一种语言来构建前端和后端应用程序。
JavaScript生态系统非常丰富,有许多流行的框架和库可以加速开发过程。
一些著名的JavaScript框架包括Angular、React和Vue.js,它们提供了强大的工具和组件,简化了复杂的应用程序开发。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript历史
大概在1992年,一家称作Nombas的公司开始开发一种叫做C--(C-minus-minus,简称Cmm)的嵌入式脚本语言。
Cmm背后的理念很简单:一个足够强大可以替代宏操作(macro)的脚本语言,同时保持与C(和C++)中够的相似性,以便开发人员能很快学会。
这个脚本语言捆绑在一个叫做CEnvi的共享软件产品中,它首次向开发人员展示了这种语言的威力。
Nombas最终把Cmm的名字改成了ScripEase。
原因是后面的部分(mm)听起来过于“消极”,同时字母C“令人害怕”。
现在ScriptEase已经成为了Nombas产品背后的主要驱动力。
当Netscape Navigator崭露头角时,Nombas开发了个可以嵌入网页中的CEnvi的版本。
这些早期的试验称为Espresso Page(浓咖啡般的页面),它们代表了每个在万维网上使用的客户端脚本语言。
而Nombas丝毫没有料到它的理念将会成为因特网的一块重要基石。
当网上冲浪越来越流行时,对于开发客户端脚本的需求也逐渐增大。
此时,大部分因特网用户还仅仅通过28.8kbit/s的调制解调器来连接到网络,即便这时网页已经不断地变得更大和更复杂。
而更加加剧用户痛苦的是,仅仅为了简单的表单有效性验证,就要与服务器端进行多次的往返交互。
设想一下,用户填完一个表单,点击提交按钮,等待了30秒钟的处理后,看到的却是一条告诉你忘记填写一个必要的字段。
那时正处于技术革新最前沿的Netscape,开始认真考虑一种开发客户端脚本语言来解决简单的处理问题。
当时工作于Netscape的Brendan Eich,开始着手为即将在1995年发行的Netscape Navigator 2.0开发一个称之为LiveScript的脚本语言,当时的目的是同时在浏览器和服务器(本来要叫它LiveWire的)端使用它。
Netscape与 Sun 公司联手及时完成LiveScript实现。
就在Netscape Navigator 2.0即将正式发布前,Netscape将其更名为JavaScript,目的是为了利用Java这个因特网时髦词汇。
Netspace的赌注最终得到回报,JavaScript从此变成了因特网的必备组件。
因为JavaScript 1.0如此成功,Netscape在Netscape Navigator 3.0中发布了1.1版。
恰巧那个时候,微软决定进军浏览器,发布了IE 3.0 并搭载了一个JavaScript的克隆版,叫做JScript(这样命名是为了避免与Netscape潜在的许可纠纷)。
微软步入Web浏览器领域的这重要一步虽然令其声名狼藉,但也成为JavaScript语言发展过程中的重要一步。
在微软进入后,有3种不同的JavaScript版本同时存在:Netscape Navigator 3.0中的JavaScript、IE中的JScript以及CEnvi中的ScriptEase。
与C和其他编程语言不同的是,JavaScript并没有一个标准来统一其语法或特性,而这3种不同的版本恰恰突出了这个问题。
随着业界担心的增加,这个语言标准化显然已经势在必行。
1997年,JavaScript 1.1作为一个草案提交给欧洲计算机制造商协会(ECMA)。
第39技术委员会(TC39)被委派来“标准化一个通用、跨平台、中立于厂商的
脚本语言的语法和语义”
(/memento/TC39.htm)。
由来自Netscape、 Sun、微软、Borland和其他一些对脚本编程感兴趣的公司的程序员组成的TC39锤炼出了ECMA-262,该标准定义了叫做ECMAScript 的全新脚本语言。
在接下来的几年里,国际标准化组织及国际电工委员会(ISO/IEC)也采纳ECMAScript作为标准(ISO/IEC-16262)。
从此,Web浏览器就开始努力(虽然有着不同程度的成功和失败)将ECMAScript作为JavaScript实现的基础。
尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,也不是唯一被标准化的部分。
实际上,一个完整的JavaScript实现是由以下3个不同部分组成的
∙核心(ECMAScript)——JavaScript的核心ECMAScript描述了该语言的语法和基本对象
∙文档对象模型(DOM)——DOM描述了处理网页内容的方法和接口
∙浏览器对象模型(BOM)——BOM描述了与浏览器进行交互的方法和接口ECMAScript、DOM、BOM将是我们之后课程的主要内容。
JavaScript与Java
尽管名字中有Java,但是JavaScript和Java几乎没有什么共同点。
Java是一种全功能的编程语言,是由Sun公司开发和推广的。
Java是C和C++编程语言之后的又一种主流语言,程序员可以使用它创建完整的应用程序和控制消费电子设备。
与其他语言不同,Java宣称具有跨平台兼容性;也就是说,程序员应该能够编写出可以在所有种类的机器上运行的Java程序,无论机器运行的是Windows、Mac OS X还是任何风格的UNIX。
但实际上,Java不总是能够实现这个梦想,因为Sun和微软公司在这种语言的发展方向方面有很大的分歧。
微软公司首先试图以自己的方式将Java集成到Windows中(Sun认为,这种方式使Java 在Windows上以一种方式工作,而在其他机器上以另一种方式工作,从而破坏了Java的跨平台兼容性);随后,微软公司从Windows中完全去除了Sun的Java,而创建了自己的类Java语言:C#。
经过两公司之间的一轮诉讼之后,Sun占据了上风,现在可以在Windows(或Linux)上安装Sun的最新Java版本
( /getjava/)。
Mac OS X操作系统在安装时会附带Java。
JavaScript可以做什么
用JavaScript可以做许多事情,使网页更具交互性,给站点的用户提供更好、更令人兴奋的体验。
JavaScript使你可以创建活跃的用户界面,当用户在页面间导航时向他们提供反馈。
例如,你可能在一些站点上见过在鼠标指针停留时突出显示的按钮。
这是用JavaScript实现的,使用了一种称为翻转器(rollover)
的技术可以使用JavaScript确保用户在表单中输入有效的信息,这可以节省你的业务时间和开支。
如果表单需要进行计算,那么可以在用户机器上的JavaScript中完成,而不需要任何服务器端处理。
你应该知道一种区分程序的方式:在用户机器上运行的程序称为客户端(client-side)程序;在服务器上运行的程序(包括后面要讨论的CGI)称为服务器端(server-side)程序。
可以使用 JavaScript根据用户的操作即时创建定制的HTML页面。
假设你正在运行一个旅行指南站点,用户点击夏威夷作为旅游目的地。
你可以在一个新窗口中显示最新的夏威夷旅游指南。
JavaScript可以控制浏览器,所以你可以打开新窗口、显示警告框以及在浏览器窗口的状态栏中显示定制的消息。
JavaScript 有一套日期和时间特性,可以生成时钟、日历和时间戳文档。
JavaScript还可以处理表单、设置cookie、即时构建HTML页面以及创建基于Web的应用程序。
JavaScript不能做什么
JavaScript是一种客户端(client-side)语言;也就是说,设计它的目的是在用户的机器上执行任务,而不是在服务器上。
因此,JavaScript有一些固有的限制,这些限制主要出于安全原因:
∙ 1.JavaScript不允许读写客户机器上的文件。
这是有好处的,因为你肯定不希望网页能够读取自己硬盘上的文件,或者能够将病毒写入硬盘,或者能够操作你计算机上的文件。
唯一的例外是,JavaScript可以写到浏
览器的cookie文件,但是也有一些限制
∙ 2.JavaScript不允许写服务器机器上的文件。
尽管写服务器上的文件在许多方面是很方便的(比如存储页面点击数或用户填写的表单数据),但是JavaScript不允许这么做。
相反,需要用服务器上的一个程序处理和存储这些数据。
这个程序可以是用Perl或PHP等语言编写的 CGI或
Java程序。
∙ 3.JavaScript不能关闭不是由它自己打开的窗口。
这是为了避免一个站点关闭其他任何站点的窗口,从而独占浏览器。
∙ 4.JavaScript不能从来自另一个服务器的已经打开的网页中读取信息。
换句话说,网页不能读取已经打开的其他窗口中的信息,因此无法探察访问这个站点的冲浪者还在访问哪些其他站点。
