flash第九讲
《认识 Flash 软件》 讲义

《认识 Flash 软件》讲义一、Flash 软件的简介Flash 软件,曾经是互联网时代多媒体创作的重要工具,在动画、网页设计、游戏开发等领域发挥了重要作用。
它由 Macromedia 公司开发,后被 Adobe 公司收购。
Flash 软件的主要特点在于其强大的矢量图形绘制和动画制作功能。
它能够创建各种精美的动画效果,从简单的形状变换到复杂的角色动画,都能轻松实现。
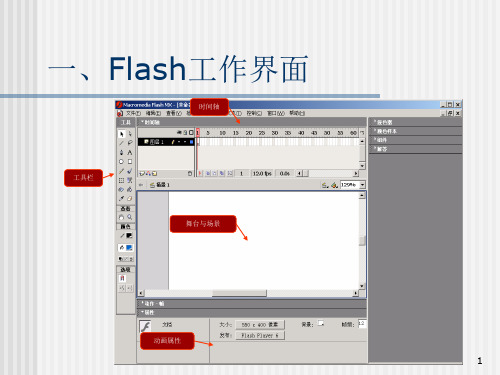
二、Flash 软件的操作界面当我们打开 Flash 软件,首先映入眼帘的是其简洁而又功能齐全的操作界面。
顶部菜单栏包含了文件、编辑、视图、插入、修改等各种主要操作选项。
通过这些菜单,我们可以完成几乎所有的功能设置和操作。
在工具栏中,提供了各种绘图和编辑工具,如画笔、矩形工具、椭圆工具、选择工具等等。
这些工具可以帮助我们快速地绘制和编辑图形。
舞台区域是我们进行创作的主要区域,就像是一个画布,我们可以在上面放置各种元素,制作动画。
时间轴位于舞台下方,它是控制动画播放顺序和时间的关键。
通过在时间轴上设置关键帧和补间动画,我们能够让对象在不同的时间点呈现出不同的状态,从而实现动画效果。
属性面板则显示了当前选中对象的各种属性,如位置、大小、颜色、透明度等,方便我们进行精确的调整。
三、Flash 软件的绘图功能Flash 软件的绘图功能十分强大,它支持绘制矢量图形。
矢量图形的特点是无论放大或缩小,都不会出现失真的情况,这使得我们可以在不同尺寸的屏幕上保持图形的清晰度和质量。
在绘图过程中,我们可以使用各种线条工具和形状工具来绘制基本图形,然后通过调整节点和控制点来改变图形的形状和外观。
此外,还可以使用填充工具为图形添加颜色和渐变效果,让图形更加生动和富有层次感。
四、Flash 软件的动画制作动画制作是 Flash 软件的核心功能之一。
1、逐帧动画逐帧动画是最基本的动画形式,每一帧都需要手动绘制。
虽然这种方式比较繁琐,但能够实现非常细腻和独特的动画效果。
Flash完整课件

第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
选择边线的颜色,而下面的按钮用于选择所 绘图形的填充色。点击后可以进入调色
第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
• 按住SHIFT键再选色,会将所选区域的属性应用每一 个相关的绘图工具。
第五节、绘图工具的使用
7、颜料桶工具
• 作用:使用单色、渐进色或位图填色对某一区域进行 填充,但应注意它能作用于线条
• Flash 中 , 允 许 区 域 在 不 完 全 封 闭 的 状 态 下 进 行 填 充·菜单中所列的选项分别为:不封闭空隙、封闭空隙、 封闭中等空隙、封闭空隙。
第五节、绘图工具的使用
12、文字工具
• 利用文字工具可以: ① 设定字体大小、字样、类型、间距、颜色和排列; ② 字体变形,包括旋转、缩放、倾斜、翻转; ③ 还可以对字符进行编辑,例如可以打散字体制作变形动画 ④ 用Flash还可以实现用户信息的交互性
第五节、绘图工具的使用
12、文字工具
修改器: • 对齐方式调整按钮 • 段落属性调整,可以改变文本到左右边线之间的空白
3. 绘图工具栏:可供图形和文本编辑的各种工具,如选取、喷涂等 4. 标准工具栏:列出了最常用的文件操作、打印、剪贴板、撤销重做等 5. 图库窗口:存放可以重复使用的称为符号的元素。符号类型包括图片、按钮、
Flash多媒体课件培训讲义

一、Flash多媒体课件概述1.1 Flash多媒体课件的概念1.2 Flash多媒体课件的优势1.3 Flash多媒体课件的应用领域二、Flash基本操作与功能2.1 Flash工作环境及界面熟悉2.2 图形绘制与编辑2.3 文本操作与处理2.4 帧与时间轴的使用2.5 按钮的制作与使用三、Flash动画制作技巧3.1 动画的基本原理3.2 传统动画制作流程3.3 补间动画的制作3.4 引导动画的制作3.5 遮罩动画的制作四、Flash音视频与交互4.1 音视频的导入与编辑4.2 音视频的同步与控制4.3 交互式元件的制作4.4 动作脚本的编写与应用4.5 组件的应用与编程五、Flash多媒体课件实战案例解析5.1 课件设计的基本原则5.2 课件结构与布局设计5.3 课件动画设计要点5.4 课件交互设计技巧5.5 课件发布与打包六、Flash CS6的新功能6.1 概述6.2 新的绘图工具和功能6.3 改进的动画制作工具6.4 新的交互式元件和功能6.5 优化的性能和兼容性七、图形和绘图工具7.1 绘图基础7.2 线条和形状工具7.3 填充工具和颜色选择7.4 滤镜和效果应用7.5 图形组合与转换八、文本与字体8.1 文本概念与类型8.2 文本工具的使用8.3 字体属性与样式8.4 文本动画与特效8.5 文本域与输入框九、Flash动画原理与制作9.1 动画基本原理9.2 帧与时间轴9.3 传统帧动画制作9.4 补间动画制作9.5 动画预设与模板十、音频与视频10.1 音频概念与导入10.2 音频编辑与控制10.3 视频概念与导入10.4 视频编辑与控制10.5 音视频同步与输出十一、Flash交互式元件与动作脚本11.1 交互式元件的类型与创建11.2 按钮元件的制作与属性11.3 电影剪辑元件的使用11.4 声音和视频元件的应用11.5 动作脚本基础与语法十二、高级动画技巧与特效12.1 遮罩动画的制作12.2 引导动画的制作12.3 骨骼动画的制作12.4 3D转换与光照效果12.5 特效工具与组件应用十三、ActionScript 3.0编程进阶13.1 ActionScript 3.0语法回顾13.2 面向对象编程13.3 事件处理与事件流13.4 定时器与动画循环13.5 类库与框架应用十四、Flash游戏开发基础14.1 游戏设计基本原则14.2 游戏架构与模块划分14.3 角色与场景设计14.4 游戏逻辑编程14.5 游戏测试与优化十五、Flash多媒体课件实战与案例分析15.1 课件设计流程与步骤15.2 课件结构与布局规划15.3 动画与交互设计实践15.4 课件优化与调试15.5 课件发布与传播重点和难点解析Flash多媒体课件的优势和应用领域Flash基本操作与功能,包括工作环境、图形绘制、文本操作、帧与时间轴、按钮制作Flash动画制作技巧,包括动画原理、传统动画制作、补间动画、引导动画、遮罩动画Flash音视频与交互,包括音视频导入、同步控制、交互式元件制作、动作脚本编写、组件应用Flash CS6的新功能,包括绘图工具、动画制作工具、交互式元件、性能优化图形和绘图工具的使用,包括线条、形状、填充、滤镜、图形组合文本与字体的编辑和应用,包括文本类型、字体属性、文本动画、文本域Flash动画原理与制作,包括帧动画、补间动画、动画预设音频与视频的导入和编辑,包括音频概念、音频控制、视频概念、视频控制交互式元件与动作脚本的使用,包括元件类型、按钮制作、电影剪辑、动作脚本基础高级动画技巧与特效的制作,包括遮罩、引导、骨骼动画、3D效果、特效工具ActionScript 3.0编程进阶,包括语法、面向对象编程、事件处理、定时器、类库框架Flash游戏开发基础,包括游戏设计原则、架构、角色场景设计、游戏逻辑编程Flash多媒体课件实战与案例分析,包括设计流程、结构布局、动画交互设计、课件优化调试、发布传播。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
flash课件

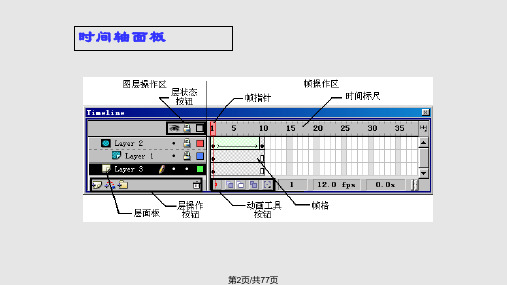
【时间轴】面板中,能够插入,选择, 移动和删除帧,可剪切、复制和黏贴 帧。能够将其他帧转换为关键帧,对 于多层动画,能够在不同层中移动帧。 F5插入帧 F6出入关键帧 F7插入空白 关键帧
频闪动画制作
频闪动画是Flash动画制作中最为基本 旳动画类型,其制作也相对简朴,主 要是利用动画对象属性(位置、颜色、 大小等)旳突变,产生跳跃闪烁、变 色等效果。
要点知识: 元件 实例 滤镜
引入媒体 (1)导入位图 措施一:文件——导入——导入到库 措施二:文件——导入——导入到舞台 措施三:可拖动图片至库或舞台 位图转换为图形
转换位图为矢量图形:转换位图为矢量图形能够将图像看 成矢量图形进行处理,而且它在减小文件大小方面也很有 用。将位图转换为矢量图形不再连接到【库】面板中旳位 图元件。 修改——位图——转换位图为矢量图 颜色阈值:用于设置位图转化为矢量形旳色彩细节参数, 值越大,越细腻。
Flash是一种可交互旳矢量动画,能够 在低速率下实现高质量旳动画效果, 具有体积小,兼容性好,互动性强,
flashCS3旳界面
开始/程序 Adobe Design Premiun CS3
文件/新建 出现新建文档窗口
系统菜单
文件、编辑、试图、插入、修改、文本、命令、控制、调试、窗口、帮组
主工具栏
编辑栏
最小区域:用于设置位图转化为矢量图形旳色块大小;取 值越大,色块越大。 曲线拟合:用于设置位图转化过程中对色块旳敏感程度。 角阈值:(1)较多转交;(边沿越细腻) 较少转交;(缺乏细节) 一般(为一般状态)
图形元件:用于静态图片旳反复使用。
按钮元件:弹起、经过、按下、点击。
影片剪辑元件:是类似于文档内旳子文档。此元 件类型有不依赖主时间轴旳时间轴。能够在其他 影片剪辑和按钮内添加影片剪辑以创建嵌套旳影 片剪辑。还能够使用属性面板为影片剪辑旳实例 分配实例名称,然后在脚本中引用该名称。
FLASH第九章课件

第9章 外部插件的运用
5.插入空白区域 执行【编辑】/【静音】命令
6.录音 在计算机上装上麦克风,然后单击控制器面板上的开 始录音按钮 ,就可以对着麦克风进行声音录制了。 要结束时单击停止录制按钮 ,然后就可以在编辑窗 口中看到录制好的声音文件。
(版权所有)
第9章 外部插件的运用
9.2 .1 声音特效插件
(版权所有)
第9章 外部插件的运用
9.2 声音特效插件
Goldwave是一款集声音编辑、播放、录制和转 换的音频工具,体积小巧,功能却不弱。
Goldwave 可以打开 的音频文 件相当多 ,包括 WAV、OGG、VOC、IFF、AIF、AFC、AU、SND、MP3、 MAT、DWD、SMP、VOX、SDS、AVI、MOV等音频文件 格式,也可以从CD或VCD或DVD或其它视频文件中提 取声音。
(版权所有)
第9章 外部插件的运用
9.1.2 Swish的使用
制作文本特效的具体步骤如下 : 1.新建文档:执行【文件】/【新建】命令,或在工
具栏单击【新建】按钮,新建一个文档,在右面的场景 属性面板中设置场景的大小,背景色和帧速。
2.插入文本:执行【插入】/【文本】命令,或在工 具栏单击插入文本按钮,即可在右边的文本属性面板中 输入文本,并设置文字的字体、大小、颜色、字间距、 行间距等。
(版权所有)
第9章 外部插件的运用
9.3 3D特效插件
Swift 3D是由Electric rain公司出品,它能够轻松地构建 3D模型并渲染生成.swf文件。充分弥补了Flash在3D方面 的不足。
9.3.1 界面介绍
1.场景编辑
(版权所有)
第9章 外部插件的运用
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
flash学习资料解析

Flash动画制作flash是著名的矢量图形编辑和动画创作专业软件。
利用该软件制作的矢量图和动画具有文件小、交互性强、可无损失放大、带音效和兼容性好等特点,作品效果细腻而独特。
在教育领域中,计算机辅助教学正逐步深入,课件已经成为扩大教学外延、解决教学难点、丰富教学内容、引起学生兴趣的重要教学工具。
Flash制作课件,缩放自如、流畅;文件小巧以便于共享和网上浏览;有很强的交互功能,真正实现与用户的互动。
无论在教育领域还是其他领域,flash都有卓越的表现。
本模块将从诸多案例入手,学员在模仿案例制作的过程中了解flash的基本制作方法并能熟练运用。
学习目标:在这个模块中,将通过一系列的案例学习来引导学员,从静态场景到简单动画和简单动作,再到声音的控制,最后到交互功能的介入。
希望学员在学完本模块之后,不仅能初步掌握FLASH动画制作的原理和方法,更能领悟到作品的设计思路,充分利用软件本身所提供的功能来进行创新,以实现从感性认识到理性认识的飞跃,最终能够制作出在理论指导下的有创新价值的优秀作品一、工作环境与运动动画菜单栏:包含flash MX的所有功能绘图工具栏: 位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图、选取、喷涂、修改以及编排文字,还有些工具可以改变查看工作区的方式。
在选择了某一工具时,其所对应的选项也会在工具条下面的位置出现,选项的作用是改变相应工具对图形处理的效果。
属性面板:在Flash MX工作区选中某个对象后,系统会自动显示该对象相应的属性面板可以直接通过该面板修改对象属性。
帧动作面板:可以直接选中帧或对象设置Action 。
图层区:主要用于制作复杂动画时,绘制图形. 创建元件和动画片段等。
在时间轴中动画的每一个动作都放置在一个FLASH图层中;每层都包含一系列的帧,各层中帧的位置对应。
时间轴:用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。
flash动画制作从入门到精通教程

选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或 调整的对象将自动对齐;
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处
理。
第6页/共77页
一、初识Flash
精选工具 使用该工具选中对象后,对象 将显示出一条带有节点(空心小方块)的 蓝色线条。 套索工具 选择不规则区域,或选择位图 中不同颜色的区域(必须事先用 Modify/Break Apart命令将其打碎)。 包括:
第30页/共77页
引导层
•作用
引导与它相关联图层中对象的 运动轨迹或定位。
在引导层内创建网格、图形或 其他对象,可在绘制图形时起到辅 助作用。
引导层在输出的电影中不会出 现。
第31页/共77页
引导层
•分类 普通和运动
• 普通:只起到辅助绘图和绘图 定位的作用。 • 运动:在制作动画时,可以起 到设置运动路径的向导作用管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样
式属性,并将其应用于别的对象中。
第14页/共77页
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙 头(Faucet)和橡皮擦形状(Eraser Shape)。
第32页/共77页
引导层
• 一个向导层可以与多个普通层关联,其方法是用鼠标把一个普通层的名字拖曳 到运动向导层的下面一层。
• 将引导层转换为普通层 • 方法一:右单击该向导层→单击快捷菜 单中的Guide。 • 方法二:选中向导层,在图层属性对话 框中选中Normal单选项。
Flash培训讲义

FlashMX培训讲义第一节熟悉Flash窗口一、启动Flash:单击“开始>程序〞,在程序菜单中寻到Macromedia菜单项选择择“MacromediaFlashMX〞项。
假设桌面有相应图标的话,也可双击图标来启动。
二、Flash窗口的组成:1.启动Flash后会出现一个窗口,窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[无标题-1],在“保持〞文件时可将其改为一个有意义的文件名称。
2.标题栏下面是菜单栏,菜单是一组命令,其中“文件〞下拉菜单中要求记住“保持〞、“导进〞几项,文件下拉菜单中的命令都与文件操作有关。
要记住“插进〞下拉菜单中“新建元件〞和“转换成元件〞两个命令,“修改〞下拉菜单的“组合〞和“取消组合〞命令。
“窗口〞菜单中放着各个面板。
3.菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,是用图标来表示的,便于经历。
工具栏下面确实是根基工作区了,在工作区的左边有一个长方形框框,那是工具箱,里面有许多的绘图和修改工具,跟Windows中的画图差不多,要求掌握黑“箭头〞工具,它是用于选择图形的。
里面还有两个瓶子,要区分开,左边的“墨水瓶〞工具是用来给铅笔和直线喷颜色,右边的“颜料桶〞工具用来给圆和框内部填充颜色〔必须要封闭〕,也可给刷子喷色。
工具下边还有缩放工具和手形工具,双击手形工具能够自动调整工作区的大小。
许多工具下边都有下拉选项,能够完成不同的功能。
比方颜色选项里有的给线条涂色的笔触颜色,有的给内部里面喷色的填充色;在工具箱旁边是时刻轴面板,分成了两块,左边是图层面板,自动有一个黑色的“图层1〞,黑色上面有三个按钮:一个眼睛一把小锁和一个方框,图层面板用来操纵图层的添加、删除、选中等操作。
右边是时刻轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧能够放一幅图片,动画确实是根基由许许多多帧组成的。
帧上面有一个红色的线,这是时刻指针,表示当前的帧位置,同时下面的时刻轴状态栏也有一个数字表示第几帧。
Flash详细教程完整版PPT课件

第28页/共86页
选取所有帧
• 操作方法: • 在图层栏的空白处单击,即可选中所有有效帧。 • 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
选取所有帧后的效果
第29页/共86页
帧
• 操作方法: • 执行 “插入”/“时间轴”/ “帧”命令,可在选定的帧后插入和选定帧相同 的过渡帧。如果选择的是个空白帧,就可在此帧后添加相同的过渡帧。
第13页/共86页
“帮助”菜单
• “ 帮助 ”菜单是为初学的用户提供教程和示例,是 初学者学习的最佳途径。
• 用户不但可以通过“帮助”菜单找到问题的答案,而 且可以在菜单中的相关命令中连接到互联网上,可以 获得更多的帮助。
第14页/共86页
对象编辑工具
• 常规工具栏 • 绘图工具条
第15页/共86页
第26页/共86页
过渡帧
• 过渡帧用来连接两个相邻的关键帧。 • 过渡帧可以有不同的形态。空白关键帧之间的过渡、移动渐变动画产生的过渡帧、无移动渐变动画之间的
过渡帧。 • 过渡帧是不可进行编辑的。
第27页/共86页
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何对象。 • 注意:使用 “插入”菜单中的 “插入关键帧”命令定义的影格,即使里面不添加对象,也不能叫空白关键
•
“文件”菜单
•
“编辑”菜单
•
“视图”菜单
•
“插入” 菜单
•
“修改”菜单
• “文本”菜单 • “命令”菜单 • “控制”菜单 • “窗口”菜单 • “帮助”菜单
第3页/共86页
Flash 8.0的操作工作界面
第4页/共86页
Flash应用基础专题知识讲座

本章目录
1.2 Flash简介
1.2.1 Flash概述
Flash旳前身是Future Splash,它是为了完善Macromedia旳拳头产品Drector而开 发旳一款用于网络公布旳插件。1996年原开发企业被Macromedia收购后,其关键 产品也正式更名为Flash。Flash已相继发行了Flash 1.0、Flash 2.0、Flash3.0、 Flash 4.0、Flash 15.0、Flash MX、Flash MX 2004、Flash 8,自Macromedia被 Adobe 收购后,于2023年推出Adobe Flash CS3。
1.1.2 数字图像类型
计算机统计数字图像旳方式有两种:一种是经过数学措施统计,即矢量图;另 一种是用像素点阵措施统计,即位图。
1.矢量图 矢量图,也叫向量图,是一种面对对象基于数学措施旳绘图方式,在数学上 定义为一系列由线连接旳点。矢量文件中旳图形元素称为对象。每个对象都是一 种自成一体旳实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。既然每 个对象都是一种自成一体旳实体,就能够在维持它原有清楚度和弯曲度旳同步, 屡次移动和变化它旳属性,而不会影响图例中旳其他对象。这些特征使得基于矢 量旳程序尤其合用于图例和三维建模,因为它们一般要求能创建和操作单个对象。 矢量绘图是基于算法旳,与辨别率无关。这意味着它们能够按最高辨别率显示到 输出设备上,其显示效果依然相同,如右下图所示。
Flash技术发展到今日,已经成为了真正旳Flash动画原则,而且实际上还是多 媒体网络领域旳鉴定原则,目前网上能够随处看到用Flash技术制作旳网站动画,网 站广告Banner条以及大量旳动画、MTV、游戏等,因为Flash简朴易用而且是基于 小体积旳.swf格式,所以在世界范围内得到了广泛旳应用和推广,Flash已经成为互 联网多媒体旳主要分支。
《flash动画入门》课件

Flash动画的可访问性问题
1 缩放
Flash动画需要支持缩放,使得视力障碍用户也能够看到动画内容。
2 文本标签
Flash动画中需要添加文本标签和描述,方便屏幕阅读器等技术读取和展示。
3 替代方案
提供替代的HTML和CSS方案,使得无法访问Flash的设备和用户也能够浏览内容。
Flash动画的兼容性问题
Flash动画的元件和库
元件
元件是可以重复使用的独立元素,便于动画的制 作和修改。
库
库是存储素材和元件的集合,可以方便地管理和 调用素材。
Flash动画的图形编辑工具
画笔工具
绘制自由曲线、直线、矩形、椭圆等基本矢量图形。
填充工具
填充矢量图形或位图图形的颜色和渐变。
变形工具
拉伸、扭曲、变换、剪裁矢量图形或位图图形。
Flash动画的常见错误和解决方法
1 启动慢
可以考虑优化文件大小、减少元素数量、提高网站性能等方法。
2 无法播放
可以考虑更新Flash插件、改变浏览器、重启计算机等方法。
3 搜索引擎优化
可以考虑添加元标记、Flash替代文本、HTML嵌入等方法。
Flash动画的调试和测试技巧
调试工具
使用调试工具定位和查找代码错误。
AR/VR技术
Flash动画可以用于AR和 VR的交互和展示。
Hale Waihona Puke 嵌入式应用Flash动画可以用于各种嵌 入式应用,如机顶盒、广 告屏幕、交互白板等。
动态设计
Flash动画可以用于动态设 计、展览和演出。
Flash动画在浏览器和设备上的兼容性存在差异,需要进行测试和调试。
Flash动画的安全性问题
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
操作步骤: 操作步骤:
(1)启动 应用程序, 文档, )启动Flash应用程序,新建一个 应用程序 新建一个Flash文档,其参数设置如图所示。 文档 其参数设置如图所示。 (2)选择“文件”→“导入”→“导入到库”命令,弹出“导入到库”对 )选择“文件” “导入” “导入到库”命令,弹出“导入到库” 话框,如图所示。 话框,如图所示。
形状补间动画
创建形变动画
下面以一个正方形变成圆形的形状补间动画为例来介绍形状补间动画的 制作过程,其具体操作步骤如下: 制作过程,其具体操作步骤如下: 组合键新建一个Flash文档。 文档。 (1)按“Ctrl+N”组合键新建一个 ) 组合键新建一个 文档 (2)选择工具箱中的矩形工具绘制一个矩形,并将其填充为蓝色,如图 )选择工具箱中的矩形工具绘制一个矩形,并将其填充为蓝色, 所示。 所示。 键插入关键帧。 帧的内容和第1帧相同 (3)单击第 帧,按“F6”键插入关键帧。这时第 帧的内容和第 帧相同。 )单击第25帧 键插入关键帧 这时第25帧的内容和第 帧相同。 帧的矩形将其删除, (4)选中第 帧的矩形将其删除,然后选择工具箱中的椭圆工具绘制一个 )选中第25帧的矩形将其删除 椭圆,并将其填充颜色设置为红色,如图所示。 椭圆,并将其填充颜色设置为红色,如图所示。
“库”面板
导入图片
练习
制作文字形状渐变动画 个字, (6)选择工具箱中的文字工具,在舞台上输入“童话世界”4个字,如图所 )选择工具箱中的文字工具,在舞台上输入“童话世界” 个字
示。 组合键将其打散。 (7)按两次“Ctrl+B”组合键将其打散。 )按两次“ 组合键将其打散 (8)选择“窗口”→“混色器”命令,打开“混色器”面板,其参数设置如 )选择“窗口” “混色器”命令,打开“混色器”面板, 图所示。 图所示。
“属性”面板
“时间轴”面板
形状补间动画
创建形变动画
至此,动画就制作完成了。 组合键进行测试。 至此,动画就制作完成了。按“Ctrl+Enter”组合键进行测试。 组合键进行测试
形变效果
练习
制作文字形状渐变动画
整个过程为:文字由“童”渐变为“话”,再由“话”渐变为“世”,再由 整个过程为:文字由“ 渐变为“ 再由“ 渐变为“ “世”渐变为“界”,最后由“界”渐变为“童话世界”。 渐变为“ 最后由“ 渐变为“童话世界”
形状补间动画
形状补间动画的参数设置
“混合”:该选项用来设置形变对象变形的形式。混合方式有 混合” 该选项用来设置形变对象变形的形式。 两种,分别为“分布式” 两种,分别为“分布式”和“角式”。 角式” 分布式:表示形变对象的形变过程是平滑的。 分布式:表示形变对象的形变过程是平滑的。 角式:表示形变对象的形变过程是尖锐的。 角式:表示形变对象的形变过程是尖锐的。
“时间轴”面板
练习
制作文字形状渐变动画
属性”面板中将补间设置为“形状” (17)单击第 帧,在“属性”面板中将补间设置为“形状”, )单击第1帧 如图所示。这样就创建了从第 帧到第 帧之间的形状补间动画。 帧到第10帧之间的形状补间动画 如图所示。这样就创建了从第1帧到第 帧之间的形状补间动画。
“属性”面板
绘制矩形
绘制椭圆
形状补间动画
创建形变动画
属性”面板中设置补间为“形状” 如图所示。 (5)单击第 帧,在“属性”面板中设置补间为“形状”,如图所示。 )单击第1帧 这时就会在“时间轴”面板上出现一个从第 帧到第 帧的箭头,如图所示。 帧到第25帧的箭头 这时就会在“时间轴”面板上出现一个从第1帧到第 帧的箭头,如图所示。
“时间轴”面板
练习
制作文字形状渐变动画
该动画就制作完成了, 组合键, 该动画就制作完成了,按“Ctrl+Enter”组合键,动画效果如图所示。 组合键 动画效果如图所示。
最终效果
总结
如何创建形状补间动画? 创建形状补间动画后时间轴上的帧为什么颜 色? “缓动”用来设置形状对象的什么变化? 缓动”
输入文字
“混色器”面板
练习
制作文字形状渐变动画
(9)将文字填充为如图所示的渐变颜色。 )将文字填充为如图所示的渐变颜色。 键插入关键帧。 (10)分别选中第 ,20,30和40帧,按“F6”键插入关键帧。 )分别选中第10, , 和 帧 键插入关键帧 (11)单击“时间轴”面板上的“绘图纸外观”按钮,这样就可以看到 )单击“时间轴”面板上的“绘图纸外观”按钮, 相邻关键帧中的图形,便于以后的操作。 相邻关键帧中的图形,便于以后的操作。 (12)单击第 帧,选择工具箱中的选择工具,将文字“话、世、界”3 )单击第1帧 选择工具箱中的选择工具,将文字“ 个字删除,只剩下“ 如图所示。 个字删除,只剩下“童”字,如图所示。
上机任务
练习形状补间动画的制作方法和技巧 制作图形渐变动画 制作文字形状渐变动画 制作蜡烛燃烧动画
提高练习
笑脸弹跳
操作步骤: 操作步骤
1>新建文件 大小为 新建文件, 大小为550*400px,背景为白色,帧频为 新建文件 ,背景为白色,帧频为16fps。 。 2>在场景第一关键帧上,用椭圆工具绘制卡通笑脸并填充颜色。 在场景第一关键帧上,用椭圆工具绘制卡通笑脸并填充颜色。 在场景第一关键帧上 3>在第 帧处建关键帧,在第 帧处建关键帧。分别移动第一帧和最后一 在第15帧处建关键帧 在第30帧处建关键帧 帧处建关键帧。 在第 帧处建关键帧, 帧的图形到场景顶端,移动第 帧的关键帧图形到场景底部 帧的关键帧图形到场景底部。 帧的图形到场景顶端,移动第15帧的关键帧图形到场景底部。 4>新建图层,在图层上绘制椭圆投影,用放射状填充渐变,使椭圆四周消失。 新建图层,在图层上绘制椭圆投影,用放射状填充渐变 使椭圆四周消失 使椭圆四周消失。 新建图层 投影图层要在笑脸图层下边。) (注:投影图层要在笑脸图层下边。) 投影图层要在笑脸图层下边 5>在投影图层做补间动画,在第8帧\第15帧\第24帧帧处建关键帧,透明度 在投影图层做补间动画,在第 帧 第 帧 第 帧帧处建关键帧 帧帧处建关键帧, 在投影图层做补间动画 分别为0%\100%\0%。(注:本层第一帧和第 帧都为空白关键帧。) 。(注 本层第一帧和第 帧都为空白关键帧。) 分别为 。( 本层第一帧和第25帧都为空白关键帧
第九讲 创建简单动画二
预习检查
形状补间动画可以对图形的哪些属性进 行补间变化? 行补间变化? 如何创建形状补间动画? 如何创建形状补间动画? 形状补间动画
本讲目标
形状补间动画的参数设置 创建形状补间动画 创建文字形状渐变动画
形状补间动画
形状补间动画可以创建出类似于形变的效果。 形状补间动画可以创建出类似于形变的效果。形 状补间动画必须有两个帧, 状补间动画必须有两个帧,在这两个帧中绘制出不同 的形状,然后由 的形状,然后由Flash来计算两个帧之间的差距并插入 来计算两个帧之间的差距并插入 变形帧。这样,当动画播放时, 变形帧。这样,当动画播放时,就会出现形状补间的 动画效果。形状补间动画可以对图形的位置、大小、 动画效果。形状补间动画可以对图形的位置、大小、 颜色等属性进行补间。 颜色等属性进行补间。形状补间通常用于形状和颜色 的补间变化。 的补间变化。
形状补间动画
形状补间动画的参数设置
形状补间动画主要有两个重要参数,它们都在“属性”面板中进行设置, 形状补间动画主要有两个重要参数,它们都在“属性”面板中进行设置,如图所 示。
“属性”面板 “缓动”:该选项用来设置形状对象变化的快慢趋势,其最小值为-100,最 缓动” 该选项用来设置形状对象变化的快慢趋势,其最小值为- , 大值为+ 大值为+100,临界值为 。当取值为 时,表示形状动画的形变是匀速的;若取值 ,临界值为0。当取值为0时 表示形状动画的形变是匀速的; 小于0,表示形变对象的形状变化越来越快,且数值越小,加快的趋势越明显;若 小于 ,表示形变对象的形状变化越来越快,且数值越小,加快的趋势越明显; 取值大于0,表示形变对象的形状变化越来越慢,且数值越大,减慢的趋势越明显。 取值大于 ,表示形变对象的形状变化越来越慢,且数值越大,减慢的趋势越明显。
“文档属性”对话框
“导入到库”对话框
练习
制作文字形状渐变动画
导入到库”对话框中找到目标文件后单击“打开”按钮, (3)在“导入到库”对话框中找到目标文件后单击“打开”按钮,该文 ) 件就被导入到了“ 件就被导入到了“库”面板中,如图所示。 面板中,如图所示。 命名为“ (4)将该图片拖动到舞台上,如图所示,然后将图层 命名为“背景”。 )将该图片拖动到舞台上,如图所示,然后将图层1命名为 背景” (5)单击“时间轴”面板上的“插入图层”按钮插入一个新图层,并将 )单击“时间轴”面板上的“插入图层”按钮插入一个新图层, 该图层命名为“文字”。 该图层命名为“文字”
练习
制作文字形状渐变动画
帧处选择“ (18)同样在第 ,20,30帧处选择“形状”补间,建立形 )同样在第10, , 帧处选择 形状”补间, 状补间动画。然后在“背景”图层的第 帧处按 帧处按“ 状补间动画。然后在“背景”图层的第45帧处按“F5”键插入帧 键插入帧 以延长背景的显示时间,这时的“时间轴”面板如图所示。 以延长背景的显示时间,这时的“时间轴”面板如图所示。
填充文字
第1帧
练习
制作文字形状渐变动画
(13)单击第 帧,选择工具箱中的选择工具,将文字“童、世、界”3 )单击第10帧 选择工具箱中的选择工具,将文字“ 个字删除,只剩下“ 个字删除,只剩下“话”字,如图所示。由于刚才打开了“绘图纸外观”按 如图所示。由于刚才打开了“绘图纸外观” 钮,因此还能够看到隐约的“童”字。 因此还能够看到隐约的“ (14)单击第 帧,选择工具箱中的选择工具,将文字“童、话、界”3 )单击第20帧 选择工具箱中的选择工具,将文字“ 个字删除,只剩下“ 个字删除,只剩下“世”字,如图所示。 如图所示。
