flash工具栏的使用
flash小游戏制作教程

flash小游戏制作教程Flash小游戏制作教程Flash是一种常用的游戏开发平台,可以制作出各种有趣的小游戏。
下面是一个简单的Flash小游戏制作教程,帮助你快速入门。
步骤1:安装Flash软件。
首先,你需要安装Adobe Flash软件。
你可以在Adobe的官方网站上免费下载并安装。
步骤2:了解Flash界面。
打开Flash软件后,你会看到一个分为菜单栏、工具栏、时间轴、舞台等界面的工作区。
花一些时间熟悉这些界面组成部分。
步骤3:创建新文件。
点击菜单栏的“文件”,选择“新建”来创建一个新文件。
在弹出的对话框中,输入游戏的宽度和高度,选择帧速率,然后点击“确定”。
步骤4:绘制游戏场景。
在舞台上使用各种绘图工具,如画笔、橡皮擦等,来绘制游戏的场景。
可以画一些简单的图形或复杂的背景图片。
步骤5:添加角色。
点击菜单栏的“文件”,选择“导入”来导入游戏角色的图片或动画。
然后,在舞台上使用选择工具将角色拖拽到合适的位置。
步骤6:编写脚本。
点击舞台上的角色,按下F9键打开动作面板。
在动作面板中,编写脚本来控制角色的移动、碰撞等动作。
可以使用ActionScript编程语言来编写脚本。
步骤7:设计游戏规则。
使用时间轴来设计游戏的规则。
可以在不同的帧上设置不同的游戏状态,如开始界面、游戏进行中、结束界面等。
步骤8:制作游戏音效和音乐。
点击菜单栏的“文件”,选择“导入”来导入游戏音效和音乐的文件。
然后,可以在时间轴中使用“声音”图层来添加音效和音乐。
步骤9:测试游戏。
点击菜单栏的“控制”或按下Ctrl+Enter键来测试你的游戏。
在浏览器中打开,看看游戏是否正常运行。
步骤10:发布游戏。
如果你满意你的游戏,点击菜单栏的“文件”,选择“发布设置”来设置游戏的发布选项。
然后,选择“发布”来发布你的游戏。
以上就是一个简单的Flash小游戏制作教程,希望对你有所帮助。
掌握了这些基本的技巧和知识,你可以尝试制作更复杂、更有趣的Flash小游戏。
flash教程

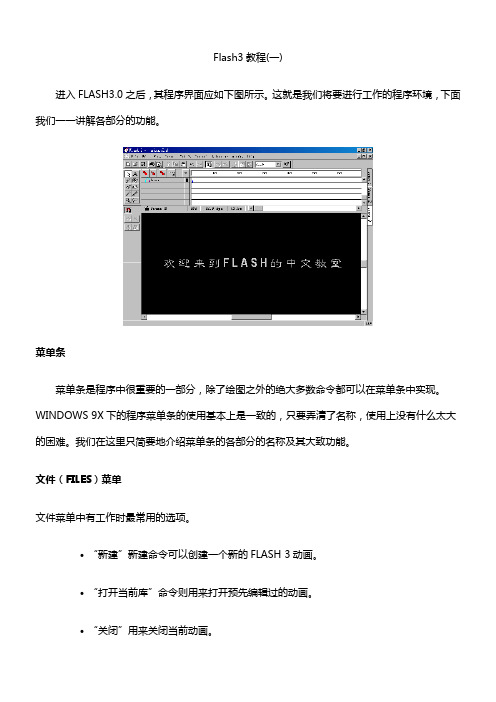
Flash3教程(一)进入FLASH3.0之后,其程序界面应如下图所示。
这就是我们将要进行工作的程序环境,下面我们一一讲解各部分的功能。
菜单条菜单条是程序中很重要的一部分,除了绘图之外的绝大多数命令都可以在菜单条中实现。
WINDOWS 9X下的程序菜单条的使用基本上是一致的,只要弄清了名称,使用上没有什么太大的困难。
我们在这里只简要地介绍菜单条的各部分的名称及其大致功能。
文件(FILES)菜单文件菜单中有工作时最常用的选项。
∙“新建”新建命令可以创建一个新的FLASH 3动画。
∙“打开当前库”命令则用来打开预先编辑过的动画。
∙“关闭”用来关闭当前动画。
∙“保存”命令保存文件为FLASH 3自己的FLA格式,也就是说,以SAVE方式保存的动画文件只能用FLASH 3程序来观看或修改。
∙“另存为”命令可以将当前文件换名存盘。
∙“输入”,“输出动画”,“输出图像”Export movie三条命令是用于FLASH 3和外部应用程序之间交换文件,输入输出图象,动画,声音文件的命令。
∙“页面设臵”, “打印预览”, “打印”命令分别是页面设臵,打印预览和打印。
凡是使用过WORD打印功能的对这三个选项一定不会陌生。
∙“附助选项”选项是定义一些和剪贴板有关的项目的,FLASH 3中的“回复”功能的回复次数也在此指定。
∙“退出”命令用于关闭窗口,退出Flash。
编辑(Edit)菜单编辑菜单中的命令是用来剪切,拷贝,粘贴FLASH动画中的各种对象的,包括整形(SHAPES),对象,帧以及场景。
查看(VIEW)菜单查看菜单中包括了控制屏幕显示的各种命令。
这些命令决定了显示比例,效果,显示区域等等。
其中的 "转到"子菜单控制在当前舞台上显示哪一个场景。
需要注意的是“网格”和“吸引”两个命令,分别实现的是“网格”和“捕捉”功能。
插入菜单插入菜单中的命令用来向图标库中增添图标,向当前场景中增添新的层,向当前层中增添新的帧,以及向当前动画中增添新的场景,还可以添加FLASH 3的模版命令(在安装了MACROMEDIA GENERATOR之后)。
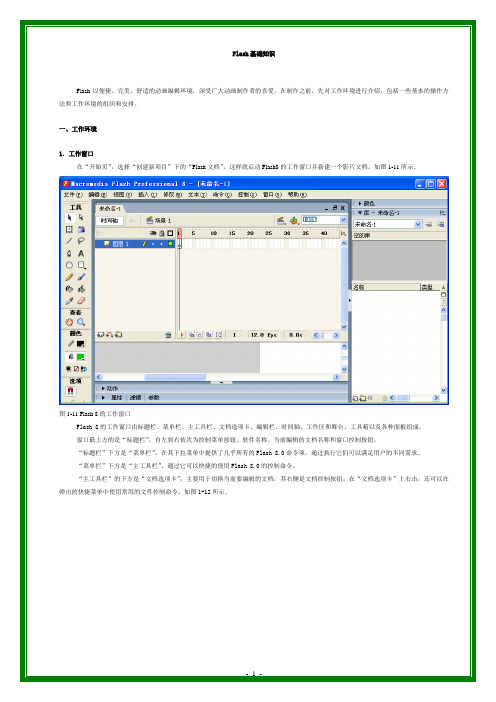
flas制作教程

一、初识Flash
⑷ 椭圆工具(Oval Tools)和矩形工具 (Rectangle Tools)。
绘制椭圆或矩形。配合Shift键,可绘制圆 或正方形。
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。
按钮或Insert/Scene;
删除
按钮或 Ctrl+按钮(无确认框);
复制
按钮,新场景名后有一copy;
改名 双击场景名;
查看 单击场景名或View/Goto/…。
2.4 场景(Scene)应用
2. 调整场景的显示
放大或缩小
单击工具箱View区中的 按钮;
选择工具箱Options区中的 或 按钮 Alt+单击反相操作。
3. 符号和实例
新建一个符号 Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素 →Insert/Convert to Symbol→输入名称→选择 类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→ 单击OK →进入符号编辑模式。
渐变动画区分为“移动渐变”(motion tween) 和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景; 形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧
(frame) 。
它与铅笔工具不同,笔刷工具画出的是填 充区,而铅笔工具则是线条。
第7章 Flash操作基础

7.1 Flash基本概念与动画原理
2. Flash的动画原理 Flash动画是将一系列具有细微差别的画面 (即帧)以一定的速度播放,利用人的视 觉暂留原理,使原来静止的图像运动起来。
7.2 Flash工作界面
图7-1 Flash8的工作界面
7.2 Flash工作界面
1. 工具栏:其中的工具可以用于绘制、涂色、选择和修改插图 2. 时间轴:是Flash工作界面中最重要的组成部分,在制作flash 动画时,主要就是在时间轴中对帧进行编辑,动画的播放也是 靠时间轴来控制的,时间轴左边为图层区,右边由播放指针、 帧格、关键帧、时间轴标尺及状态栏组成。 3. 场景与舞台:在Flash中编辑的动画通常是在工作界面中间 的白色区域中进行的,这个白色的区域叫做“舞台”,用户可 以在其中进行图形的绘制和编辑等工作,舞台外部有一大片灰 色的区域,这个灰色的区域称为“工作区”,工作区中的内容 在最终播放动画时时不会显示出来的。工作区就象是舞台的 “后台”,在其中可以做许多准备工作或辅助工作,但真正表 现出来的只是舞台上的内容,舞台和工作区组合起来就成为 “场景”。 4. 属性面板、动作面板及面板组:Flash 8 中包括了许多浮动 面板,如 “ 属性 ” 面板、 “ 动作 ” 面板、 “ 混色器 ” 面 板、 “ 组件 ” 面板等。用于对舞台中对象的各种属性进行设 置。
7.3.3 图形、声音素材的处理
(2) 图形的变形 1)使用选择工具变形图形 选择工具栏中的选择工具,将鼠标移动到图形的 边缘区域,鼠标变成形状,按下鼠标左键向所需 方向拖动鼠标即可改变图形的形状。 2)用任意变形工具变形对象 用任意变形工具不但可以进行缩放和旋转操作, 还可以对选中对象进行变形操作,制作出特殊的 效果,选择任选工具栏中的任意变形工具,“选 项”区域如图7-7所示
第2章 FLASH8绘图工具的使用

钢笔工具
使用钢笔工具可以绘制精确的路径,如直线或者平滑流畅的曲线。 操作方法: 1.在工具栏中单击选取钢笔工具 2.打开属性面板,选择线条颜色、宽度、线条类型、填充色 3. 在绘图区域单击鼠标绘制出开始点 4. 移动鼠标到下一个目标点的位置,单击鼠标就可绘制出从开始点到目标点的一条直线; 按下鼠标拖动,将在起始点和目标点之间线条变成曲线, 5. 结束开放路径:双击最后一个定位点、单击工具箱中的钢笔工具或按住Ctrl键在工作 区中任意位置单击 关闭路径:可以将钢笔工具放置在第一个定位点上面,此时在钢笔图标旁边出现一
2.4 钢笔工具
2.5 笔刷工具 2.6 颜料桶工具 2.7 墨水瓶工具 2.8 吸管工具 2.9 文字工具 2.10 橡皮工具
铅笔工具
使用铅笔工具可以像使用真实铅笔大致相同的方式性面板 设置笔触颜色、线条粗细和 样式
3.在工具箱选项下面选择一种绘画的方式:
键
,输入一个角半径值指定圆角。
4. 在舞台上拖动鼠标,在拖动时按住上下箭头键可以调整圆角 半径;按住Shift键可画出正方形
多边形和星形
多角星形工具用于绘制多边形和星形。使用者可以选择多边形与星形的边数以及星形的角度 绘制多边形与星形方法:
1. 在矩形工具上单击并按住鼠标按钮,然后拖动以从弹出菜单中选择多边星形工具
第2章 绘图工具的使用
本章教学目标
绘图是制作动画的基础,熟练掌握Flash的绘图方法与技 巧才能制作出精彩的Flash动画,本章主要学习Flash 中
绘图工具的功能、使用方法以及如何利用这些工具进
行基本图形的绘制。
本章主要内容
2.1.铅笔与直线工具 2.2 椭圆与矩形工具 2.3 多边形与星形工具
· 内部绘画: 如果起始点在图形内部,只在其内部涂改;若起始点在空白区域,则只能在空白区涂改
Flash CS5中文版基础教程第1章FlashCS5基础入门

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操作 界面的上方。主工具栏依次分为“新建”按钮、“打开”按钮、“转到Bridge”按 钮、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、“粘贴”按 钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑”按钮、“伸直” 按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.2.5 输出影片格式
Flash CS5可以输出多种格式的动画或图形文件,一般包含以下几种常用类型。
SWF 影片 (*.swf) Windows AVI (*.avi) WAV音频 (*.wav) JPEG图像 (*.jpg) GIF序列 (*.gif) PNG序列 (*.png)
“另存为”对话框
1.2.3 打开文件
如果要修改已完成的动画文件,必须先将其打开。选择“文件 > 打开”命令, 弹出“打开”对话框,在对话框中搜索路径和文件,确认文件类型和名称,击 “打开”按钮,或直接双击文件,即可打开所指定的动画文件。
“打开”对话框
Hale Waihona Puke 1.2.4 输出文件动画作品设计完成后,要通过输出或发布方式将其制作成可以脱离Flash CS5 环境播放的动画文件。并不是所有应用系统都支持Flash文件格式,如果要在网页、 应用程序、多媒体中编辑动画作品,可以将它们导出成通用的文件格式,如GIF、 JPEG、PNG、BMP、QuickTime或AVI。
主工具栏
1.1.3 工具箱
工具箱提供了图形绘制和编辑的各种工具,分为“工具”、“查看”、“颜 色”、“选项”4个功能区。
“工具”区 提供选择、创建、编辑图形的工具。 “查看”区 改变舞台画面以便更好地观察。 “颜色”区 选择绘制、编辑图形的笔触颜色和填充色。 “选项”区 不同工具有不同的选项,通过“选项”区为当前选择的工 具进行属性选择。。
flash教程

变形操作面板。这里的变形,主要是指旋转(Rotate)、透视(Skew),以及大小改变三种操作,你只需在相应的输入框内填入合适的数字,再点按最下排两个按钮的第一个按钮(Copy And Apply Transform)就可以了,其功能相当于操作菜单中的 Modify (变形)命令。如图三:
图三
4.Stroke Panel(描边面板):
此面板又叫作轮廓面板,主要用来处理物件的轮廓属性。这些属性包括:Stroke Styles(轮廓样式)、Stroke Height(轮廓高度,即轮廓的厚度)、Stroke Color(轮廓颜色),而最下面是个结果预览框,轮廓样式,轮廓厚度及轮廓颜色等信息,都可以在这个预览框中看到。如图四:
图六
2.Swatches(颜色采样板):
操作非常简单,只需直接进行采样就行了。如图七:
图七
提示:简单的颜色只需直接在采样面板上进行就可以了,但对于复杂的、有多种色值变化的填充,则需借助前面我们讲到的 Fill(填充面板)来进行。有了 Fill 属性设置面板的帮助,你可以创造出各种各样的色彩!在后面的实战章节中你将体会到这点。
图一
提示:这个面板有什么作用?很简单,当你要用 Flash 制作一个指定大小的组件时,就得先利用此面板获取详细的物件信息,然后再进行制作。
2.Fill Panel(填充面板):
共有填充样式(FillStyle)与填充颜色(Fill Color)两种设置功能,其中,填充样式又分为没有填充(None)、实心填充(Solid)、线性渐变填充(Linear Gradient)、球性渐变填充(Radial Gradient)、位图填充(Bitmap)五种填充方式。如图二:
Flash动画制作第四章 flash主工具栏详解

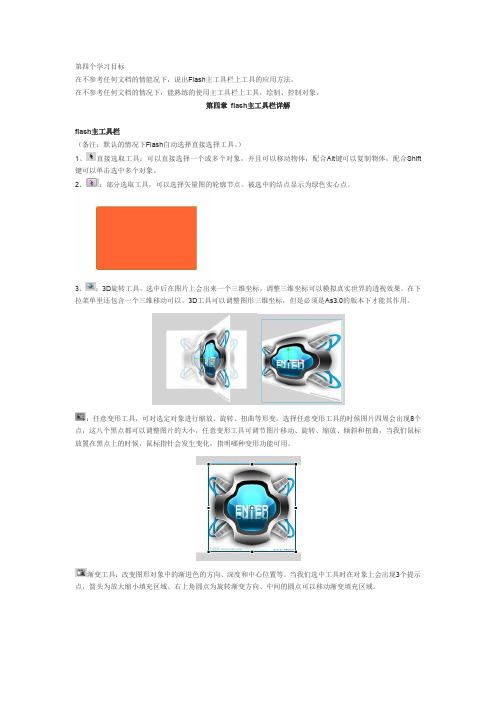
第四个学习目标在不参考任何文档的情能况下,说出Flash主工具栏上工具的应用方法。
在不参考任何文档的情况下,能熟练的使用主工具栏上工具,绘制、控制对象。
第四章flash主工具栏详解flash主工具栏(备注:默认的情况下Flash自动选择直接选择工具。
)1、直接选取工具:可以直接选择一个或多个对象,并且可以移动物体,配合Alt键可以复制物体,配合Shift 键可以单击选中多个对象。
2、:部分选取工具,可以选择矢量图的轮廓节点。
被选中的结点显示为绿色实心点。
3、:3D旋转工具,选中后在图片上会出来一个三维坐标,调整三维坐标可以模拟真实世界的透视效果。
在下拉菜单里还包含一个三维移动可以。
3D工具可以调整图形三维坐标,但是必须是As3.0的版本下才能其作用。
:任意变形工具,可对选定对象进行缩放、旋转、扭曲等形变。
选择任意变形工具的时候图片四周会出现8个点,这八个黑点都可以调整图片的大小,任意变形工具可调节图片移动、旋转、缩放、倾斜和扭曲,当我们鼠标放置在黑点上的时候,鼠标指针会发生变化,指明哪种变形功能可用。
渐变工具:改变图形对象中的渐进色的方向、深度和中心位置等。
当我们选中工具时在对象上会出现3个提示点,箭头为放大缩小填充区域、右上角圆点为旋转渐变方向、中间的圆点可以移动渐变填充区域。
:套索工具,可以自由绘制选择区域。
:钢笔工具,可以绘制连续线条与贝塞尔曲线,且绘制后还可以配合精选工具来加以修改。
用钢笔工具绘制的不规则图形,可以在任何时候重新调整。
绘制的锚点有2种模式,直角点和贝塞尔曲线。
鼠标直接单击放手绘制的使直角点,鼠标单击后往旁边拉一下,在放手绘制出来的是贝塞尔曲线。
完成线条绘制后可以右击鼠标结束创建,或者配合CTRL键也可以结束绘制。
删除锚点:单击想要删除的锚点,删除多余锚点。
添加锚点:单击需要添加锚点的区域,添加锚点。
转换锚点工具,可以转换锚点模式,单击锚点把鼠标往外拉可以把直角点转换为贝塞尔曲线,单击锚点可以把贝塞尔曲线转换为直角点。
flash课件第02讲:工作界面

通过工具栏,用户可以快速切换不同工具之间,提高编辑效率。
3 自定义设置
工具栏也可以进行自定义设置,将常用的工具放置在最方便使用的位置。
时间轴的作用
1
动画控制
时间轴允许用户控制Flash中各个元素的动画效果,如延迟、持续时间等。
2
帧管理
通过时间轴,可以对动画进行帧级别的管理,包括添加、删除和调整帧的顺序。
形状编辑工具的使用
形状编辑工具允许用户对已创建的形状元素进行进一步编辑和调整,如改变形状的大小、角度、曲线等。
线条工具的使用
线条工具可用于创建各种直线和曲线。用户可以选择线条工具,然后在舞台上绘制所需线条。
魔术棒和油漆桶工具的使用
魔术棒和油漆桶工具可用于对图形进行填充和涂抹。用户可以选择这些工具, 然后进行相应的操作。
插入符和文本选区的作用
1 编辑文本内容
通过插入符和文本选区,用户可以在Flash课件中创建和编辑文本内容,包括字体、大小、 样式等。
2 文本布局
用户可以调整插入符和文本选区的位置和大小,实现自定义文本布局和排版效果。
3 交互性
插入符和文本选区也可以用于创建交互式文本元素,如输入框、按钮等。
整体预览和测试预览的作用
3
图层控制
时间轴还允许用户为不同元素创建独立的图层,并对图层进行可见性、透明度等 方面的控制。
资源面板的作用
资源面板用于管理Flash课件中所需的各种资源,包括图像、音频、视频文件等。用户可以从资源面板中直接 导入和管理这些资源。
属性面板的作用
属性面板提供了对选择的元素进行详细设置和调整的功能。用户可以在属性 面板中修改元素的外观、动画效果、交互行为等。
场景面板的作用
flash使用教程

flash使用教程Flash是一款专业的动画制作和交互式多媒体应用程序,它被广泛用于网站设计和开发中。
本教程将向您介绍Flash的基本操作和常用功能,帮助您快速上手和了解该软件的应用。
第一步:下载和安装Flash软件在网上搜索并下载最新版本的Flash软件。
下载完成后,运行安装程序,按照指示进行安装。
第二步:熟悉工作区打开Flash软件,您将看到一个包含各种工具和选项的工作区。
熟悉这些工具和选项,以便更好地使用Flash进行操作和设计。
第三步:创建新文件在Flash的主菜单中选择“文件”>“新建”,您可以选择创建一个新的Flash项目。
在新建文件对话框中,您可以选择文件类型(如动画或交互式应用程序),以及设置文件的宽度和高度。
第四步:绘制基本形状使用工具栏中的各种绘图工具可以绘制各种基本形状,如矩形、椭圆、直线等。
选择一个绘图工具,然后在工作区中拖动鼠标来绘制您想要的形状。
第五步:添加文本点击工具栏中的文本工具图标,然后在工作区中点击并拖动鼠标以创建一个文本框。
接着,您可以将文本输入到文本框中,并通过文本属性面板更改字体、大小和颜色等属性。
第六步:插入图像和音频通过选择“文件”>“导入”>“媒体”可以将图像和音频文件导入到Flash项目中。
选择您要插入的图像或音频文件,然后点击“打开”即可将其插入到项目中。
第七步:添加动画效果Flash是一个强大的动画制作工具。
您可以通过使用时间轴和帧来创建动画效果。
单击时间轴上的任意帧,在属性面板中选择“帧”选项,然后对选项进行设置,如关键帧、帧速和动画效果等。
第八步:添加交互式元素Flash还允许您创建交互式元素,如按键、按钮和链接等。
通过使用工具栏中的交互式工具,您可以轻松地创建这些元素,并通过设置属性和操作来实现交互功能。
第九步:导出和发布项目完成Flash项目后,您可以选择“文件”>“导出”>“发布”将其导出为可发布的文件格式,如SWF。
Flash练习1- Flash工作界面以及基本工具

练习1 Flash工作界面以及基本工具一.练习目的1.了解Flash工作界面;2.掌握Flash基本操作;3.熟悉Flash工具箱的操作方法。
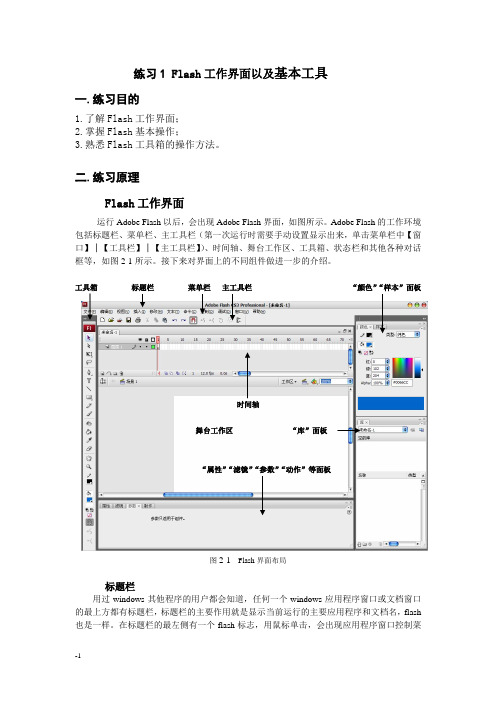
二.练习原理Flash工作界面运行Adobe Flash以后,会出现Adobe Flash界面,如图所示。
Adobe Flash的工作环境包括标题栏、菜单栏、主工具栏(第一次运行时需要手动设置显示出来,单击菜单栏中【窗口】│【工具栏】│【主工具栏】)、时间轴、舞台工作区、工具箱、状态栏和其他各种对话框等,如图2-1所示。
接下来对界面上的不同组件做进一步的介绍。
工具箱标题栏菜单栏主工具栏“颜色”“样本”面板时间轴舞台工作区“库”面板“属性”“滤镜”“参数”“动作”等面板图2-1Flash界面布局标题栏用过windows其他程序的用户都会知道,任何一个windows应用程序窗口或文档窗口的最上方都有标题栏,标题栏的主要作用就是显示当前运行的主要应用程序和文档名,flash 也是一样。
在标题栏的最左侧有一个flash标志,用鼠标单击,会出现应用程序窗口控制菜单,可以对应用程序窗口的尺寸、位置及打开关闭操作进行控制。
菜单栏菜单栏位于标题栏的下方。
每个菜单下面都有子菜单,有的菜单下还包括三级、四级子菜单。
用鼠标单击菜单名,就可以打开下拉式菜单,从中选择相应的选项来完成各种操作。
主工具栏FlashCS3的主工具栏提供了一些常用的工具,它由一组带有通用的象形示意的按钮组成,形象直观地表现出各个图标的功能,如图2-2所示。
图2-2Flash的主工具栏工具箱Flash的工具箱的功能非常强大,在默认状态下工具箱位于窗口左侧单列竖排放置。
用户可通过鼠标拖动,将它放在桌面任何位置。
通过工具箱上一系列按钮,用户可完成对象选择、图形绘制,文本录入与编辑、对象控制与操作等工作。
单击颜色填充区域,会弹出一个颜色选取框。
时间轴时间轴用来显示编辑图层和帧。
用于组织和控制影片内容在一定时间内播放的层数和帧数。
浏览器怎么开启flash

浏览器怎么开启flash
教大家如何启用浏览器Flash如:IE浏览器,Firefox浏览器,360安全浏览器,QQ浏览器,搜狗浏览器等,希望能帮助大家!
浏览器开启flash的方法步骤
打开IE浏览器,点击右上角的一个【工具】或者【小齿轮】按钮,然后会弹出一个二级菜单,在里面选择【管理加载项】。
2打开后,在里面可以找到FLASH插件,看是否处于禁止状态,如果是的话,点击下面的开启,然后再去刷新网页,这样就能恢复正常了。
END
Firefox浏览器
1设置更新\激活插件
打开火狐浏览器设置选项里面,找到【附加组件】如图
2Flash一般是在插件里面,点击如图找到选择【更新】
3扩展管理
当然有的时候可能会在扩展里面出现,那你可以选择把falsh扩展插件设置允许。
4【无法注册adobe flash player插件】--临时运行
提示这样的错误,可以刷新一下浏览器。
会提示一个对话框,选择【允许】
5刷新的时候有时候会提示类似下图的窗口,可以选择长期允许即可
END
360安全浏览器
启用flash插件
打开浏览器,点击右上角的一个【工具】,然后会弹出一个二级菜单,在里面选择【Interent选项】
如图找到选择【程序】,然后点击【管理加载项】
3工具栏和扩展
打开后,在里面可以找到FLASH插件,看是否处于禁止状态,如果是
的话,点击下面的开启,然后再去刷新网页,这样就能恢复正常了。
flash 标准教程 pdf

flash 标准教程 pdfFlash 标准教程 PDF。
Flash 是一种由 Adobe 公司开发的多媒体软件,它可以创建丰富的互动内容,包括动画、游戏、应用程序等。
本教程将介绍 Flash 的基本操作和常用功能,帮助初学者快速入门,并掌握 Flash 制作的基本技能。
一、Flash 的基本概念。
Flash 是一种基于矢量图形的动画制作软件,它可以创建矢量图形、位图图形以及多媒体内容,并实现这些内容的动态效果。
Flash 的文件格式为 .swf,可以在网页上播放,也可以在 Flash Player 中独立运行。
二、Flash 的界面介绍。
1. 菜单栏,包括文件、编辑、视图、插入、修改、文字、控制、窗口等菜单,提供了各种功能的操作选项。
2. 工具栏,包括选择工具、文本工具、画笔工具、填充工具等,用于创建和编辑图形元素。
3. 时间轴,用于控制动画的播放顺序和时间,可以添加关键帧、帧标签等。
4. 舞台,用于显示和编辑动画内容,可以放置各种元素并设置它们的属性和动画效果。
5. 属性面板,用于设置选中元素的属性,包括位置、大小、颜色、动画效果等。
三、Flash 的基本操作。
1. 创建新文档,在菜单栏中选择“文件”-“新建”,设置文档的大小和帧速率,即可创建一个新的 Flash 文档。
2. 添加图形元素,使用工具栏中的各种工具,可以绘制矢量图形、导入位图图形,并对它们进行编辑和变换。
3. 添加动画效果,在时间轴中添加关键帧,并对不同帧中的元素进行调整,可以实现动画效果的制作。
4. 添加交互功能,使用控制菜单中的各种组件,可以为动画添加按钮、文本输入框、下拉菜单等交互元素。
四、Flash 的常用功能。
1. 动画制作,利用关键帧和补间动画,可以制作各种动态效果,如位移、旋转、缩放、透明度等。
2. 交互设计,通过添加按钮和事件触发,可以实现用户与动画的互动,如点击按钮播放动画、输入文本等。
3. 多媒体整合,Flash 支持导入和编辑音频、视频等多媒体内容,可以实现丰富的多媒体交互效果。
flash教程

图1-11 Flash 8的工作窗口Flash 8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash 8.0命令项,通过执行它们可以满足用户的不同需求。
图1-12 文档选项卡“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
如图1-13所示。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
图1-14 舞台工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比,在舞台上拖动鼠标可平移舞台;选择【缩放工具】选择【缩放工具】后,在工具箱的【选项】下会显示出两个按钮,分别为【放大】和【缩小】,分别单击它们可在“放大视图工具”,再单击【修改绘图纸标记】按钮一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同在普通图层上点击时间轴面板的“添加引导层”按钮该层的上面就会添加一个引导层图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为头,这一点非常重要,是引导线动画顺利运行的前提。
说明、元件位置参考等,此时,引导层的图标为)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
件为不规则形,可以按下工具栏上的任意变形工具图3-6-4 图层【属性】面板)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2(3)等声音导入后,就可以在【库】面板中看到刚导入的声音文件,今后可以像使用元件一样使用声音对象了,如图5-9 【库】面板中的声音文件2. 引用声音将声音从外部导入Flash中以后,时间轴并没有发生任何变化。
flash简单动画制作实例教程

flash简单动画制作实例教程Flash是一款非常强大的动画制作软件。
通过它,我们可以制作出各种精彩纷呈的动画效果。
下面,我将为大家分享一个Flash简单动画制作的实例教程。
首先,打开Flash软件,点击“新建”按钮创建一个新的Flash文档。
在弹出的对话框中选择动画大小和帧速率,然后点击“确定”。
接下来,我们需要在舞台上绘制一个图形作为我们的动画对象。
点击工具栏中的“画笔工具”图标,在舞台上绘制一个形状。
可以是一个简单的矩形、圆形或者自定义的图形。
然后,选择“选择工具”,将图形对象选中。
在时间轴下方找到“帧”面板,右键点击第1帧,选择“插入关键帧”。
这将在第1帧和第2帧之间插入一个关键帧。
在时间轴的第1帧上,将图形对象放置在一个位置。
然后,在第2帧上将图形对象移动到另一个位置。
这样,我们就制作了一个简单的移动动画。
接下来,我们需要为动画添加一个补间动画效果。
点击第1帧和第2帧之间的空白处,然后点击“插入补间”按钮。
这将自动为我们的动画添加一个补间动画效果。
然后,选中第2帧上的图形对象,在属性面板中找到“运动”选项卡。
在“x”和“y”坐标处输入新的位置数值,然后按下“回车”键。
这样,我们就设定了图形对象在第2帧上的新位置。
现在,点击播放按钮预览我们的动画效果。
图形对象将从第1帧移动到第2帧的位置,然后停止。
最后,我们需要将动画导出为一个可观看的格式,如SWF文件。
点击“文件”菜单,选择“导出”->“导出为SWF”选项。
然后选择导出的文件路径和名称,点击“保存”按钮。
至此,我们已经完成了一个简单的Flash动画制作。
你可以在浏览器或者Flash播放器中打开SWF文件,观看我们刚刚制作的动画效果。
通过以上步骤,我们可以看到Flash软件的强大和灵活性。
只要我们多加练习和尝试,就能创作出更加精彩的Flash动画作品。
希望这个简单动画制作实例教程对大家有所帮助。
全能Flash工具——FlashToolSet

。 t .e . s
6 .动禹播放控嗣工具栏
你可在 这里 对预 览动 画进行 手 工操 作 。
编辑 .w 文件 中的内嵌文 sf 本 域 。 如 果 当 前 选 择 的 是 E E文件 时 ,该菜 单则 以 X
图 6方 式 显 示 。
一
、
F s T o e 界面 介绍 1 ho 1 t a S
T o b r:工具 栏 ,打 勾 ola 表示 显示 ; P t b x:路 径栏 ,打 ah o 勾 表示 显 示 ; 打 勾 表示 显 示 ;
工a ab 臼小 b x o
‘
j
s 雌 | ¨r e脚 g
I晒 e
^ h IQ A
单 , 下 面 我 们 就 一 起 来 仔 细 了 解 一 下 有 ,在 这 里 我 就 不 多说 了 。
旦d n
F 3
(3 1 W 查看 (图 4 )V e 一 )
J — — — — _ _ _ _ _ _ _ _ _ _ r 1 _ r r 1 f — — — — — — — ‘ — — … — — — — — 一 — 一 — — —
博
出
图 1 Fah ole 为 l s T o S t的总体界面 ,下面我们看
看 其 界 面的 具体 情 况 :
图 1 f O .i t 1gf
S a U B r:状态栏 , ・ tt S a
1 .菜 单栏
(1 1e一文件 (见图 2 )F 1 )
图 2 f 0 gf t 2. i
P o e t e s f文 件属性 ,这项在 没有选 择 r p r i s: w
C X
FLASH工具栏各工具作用说明

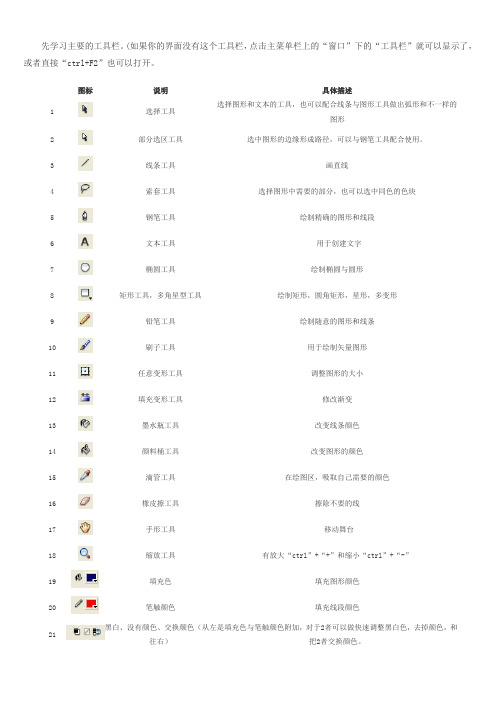
先学习主要的工具栏。
(如果你的界面没有这个工具栏,点击主菜单栏上的“窗口”下的“工具栏”就可以显示了,或者直接“ctrl+F2”也可以打开。
图标说明具体描述
1 选择工具选择图形和文本的工具,也可以配合线条与图形工具做出弧形和不一样的
图形
2 部分选区工具选中图形的边缘形成路径,可以与钢笔工具配合使用。
3 线条工具画直线
4 索套工具选择图形中需要的部分,也可以选中同色的色块
5 钢笔工具绘制精确的图形和线段
6 文本工具用于创建文字
7 椭圆工具绘制椭圆与圆形
8 矩形工具,多角星型工具绘制矩形,圆角矩形,星形,多变形
9 铅笔工具绘制随意的图形和线条
10 刷子工具用于绘制矢量图形
11 任意变形工具调整图形的大小
12 填充变形工具修改渐变
13 墨水瓶工具改变线条颜色
14 颜料桶工具改变图形的颜色
15 滴管工具在绘图区,吸取自己需要的颜色
16 橡皮擦工具擦除不要的线
17 手形工具移动舞台
18 缩放工具有放大“ctrl”+“+”和缩小“ctrl”+“-”
19 填充色填充图形颜色
20 笔触颜色填充线段颜色
21 黑白、没有颜色、交换颜色(从左
往右)
是填充色与笔触颜色附加,对于2者可以做快速调整黑白色,去掉颜色,和
把2者交换颜色。
Flash各类工具按钮详细介绍及讲解

Flash各类工具按钮详细介绍及讲解Flash是一种常用的多媒体设计软件,广泛应用于动画制作、网页设计等领域。
在Flash的操作界面中,工具栏上有很多不同的按钮,每个按钮都代表着不同的功能。
本文将详细介绍和讲解Flash中各类工具按钮的用途和操作方法。
一、选择工具按钮选择工具按钮是Flash中最常用的按钮之一,通过它可以选择和编辑场景中的元素。
在选择工具按钮中,常用的有选择工具、直线选择工具、选择变形工具等。
选择工具可以选中整个对象,直线选择工具可以选中对象中的端点和线段,选择变形工具可以对选中的对象进行缩放、旋转和扭曲等操作。
二、绘制工具按钮绘制工具按钮用于在Flash中绘制各种形状和图形。
常用的绘制工具有铅笔工具、钢笔工具、矩形工具、椭圆工具等。
铅笔工具可以手绘自由曲线,钢笔工具可以绘制平滑的曲线,矩形工具可以绘制矩形形状,椭圆工具可以绘制椭圆形状。
三、编辑工具按钮编辑工具按钮可以对已有的形状进行编辑和修改。
其中,常用的编辑工具有剪刀工具、旋转工具、缩放工具、扭曲工具等。
剪刀工具可以在对象的路径上进行分割,旋转工具可以旋转对象,缩放工具可以调整对象的大小,扭曲工具可以扭曲对象的形状。
四、文本工具按钮文本工具按钮用于在Flash中添加和编辑文字。
常用的文本工具有文本框工具、输入文本工具、静态文本工具等。
文本框工具和输入文本工具可以添加可编辑的文本框,静态文本工具可以添加不可编辑的文本内容。
五、颜色工具按钮颜色工具按钮可以选择和设置对象的填充和描边颜色。
常用的颜色工具有填充颜色工具、描边颜色工具、颜色选取器等。
填充颜色工具可以选择对象的填充颜色,描边颜色工具可以选择对象的描边颜色,颜色选取器可以自定义选择颜色。
六、运动工具按钮运动工具按钮可以设置对象的位置、大小和旋转角度等属性。
常用的运动工具有选择运动工具、旋转运动工具、缩放运动工具等。
选择运动工具用于移动和选择对象,旋转运动工具用于旋转对象,缩放运动工具用于调整对象的大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash绘图工具的使用
教学目的与要求:
1、掌握Flash绘图工具栏里的矩形工具和椭圆工具的使用方法
2、理解变形工具及颜料桶的使用方法
3、了解认识标尺、栅格和像素
教学难点:
Flash绘图工具栏里的矩形工具和椭圆工具的使用方法
1 认识标尺、栅格和像素
标尺、栅格和像素是三个在舞台上绘图时,不可缺少的标示和单位。
标尺实际上就是舞台的X、Y坐标尺寸,栅格是绘图过程中定位的网格线,请在舞台上作如下操作:
①用鼠标点击主菜单“文件”-“新建”,在类型中选择“Flash 文档”。
出现一个默认值为550*400像素的舞台。
②选择“视图”—“网格”—“显示网格”,在舞台上显示网格。
③选择“视图”—“标尺”,在舞台上显示X、Y方向的标尺。
由网格图可知:
①左上角标尺(0,0)的位置是舞台的原点。
②每个小方格的大小是18xp(像素)。
在舞台上绘制图形时,对于有尺寸要求的图形,最好把起始点和末尾点都落在小方格的交叉点上(图3-1)。
图3-1
2 工具栏的使用
2.1矩形工具使用方法
2.1.1演示利用矩形工具画出以下图形
此例说明‘选择’工具不但可以作为使用最频繁的‘选择’工具,它还可以是任意拉动矢量图外形线的变形的工具。
2.1.2演示利用矩形工具及其其他工具画正方形、平行四边形 2.1.3演示利用矩形工具的属性画以下图形
2.1.4演示利用矩形工具的属性画多边形、星形
2.1.5 思考:如何利用矩形工具及其其他工具画出立方体?
① 先把填充色关闭,在适当位置画一个正方形ABCD
② 在方形的上面画一矩形ABFE ,右边画矩形BDGH,相邻边重合。
② 用黑色箭头工具把E 、F 两个点水平向右移动2个格如图。
图3-10a
A
C B
D
E
F
H
G
A
C B
D
E
F H
G
A
C B
D E
F H
G
A
C
B
D
E
F H
G
A
C
B
D
E
F H
G
A
C
B
D
A C
B
D
图3-2c
A
C
B D
图3-2f
图3-3d
A B
③把H点按箭头向上移动和F点重合,按住G点向箭头方向移动两格,就形成
了一个立方体。
2.2 椭圆工具的使用
2.2.1 利用椭圆工具画出和椭圆与圆
2.2.2 演示利用椭圆工具及其他工具画同心圆
2.2.3 思考:如何利用椭圆工具及其其他工具画柱形及其圆锥形?
1、在适当的距离位置,画两个椭圆;
2、由于画的两个椭圆很难对正,可以先右击图形,在快捷菜单中选择‘全选’然后打开‘窗口’—‘对齐’对话框,并点击‘水平排列’按钮;
3、连接两个椭圆的外边切点成图。
3.3颜料桶与调色板的应用
3.3.1 认识调色板与颜料桶
3.3.2 演示如何利用调色板和其他工具画出以下图形?
4.小结
5.作业
利用FLASH的绘图工具栏画出以下的图形。
