类excel报表开发工具FineReport教程之表单设计
类excel报表开发工具FineReport教程之

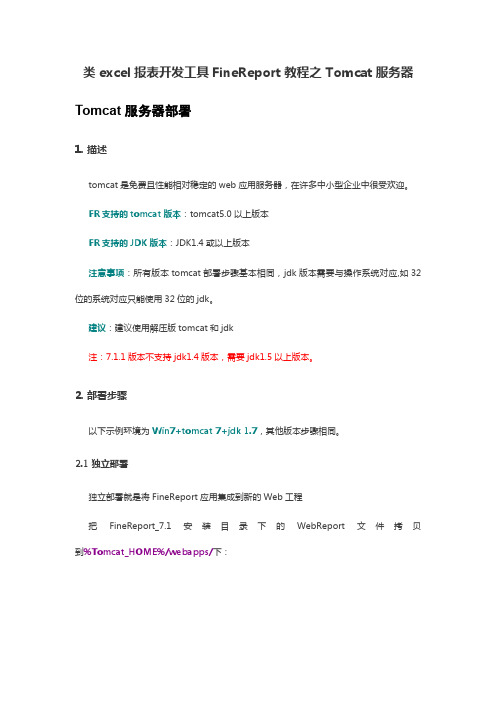
类excel报表开发工具FineReport教程之Tomcat服务器Tomcat服务器部署1.描述tomcat是免费且性能相对稳定的web应用服务器,在许多中小型企业中很受欢迎。
FR支持的tomcat版本:tomcat5.0以上版本FR支持的JDK版本:JDK1.4或以上版本注意事项:所有版本tomcat部署步骤基本相同,jdk版本需要与操作系统对应,如32位的系统对应只能使用32位的jdk。
建议:建议使用解压版tomcat和jdk注:7.1.1版本不支持jdk1.4版本,需要jdk1.5以上版本。
2.部署步骤以下示例环境为Win7+tomcat7+jdk1.7,其他版本步骤相同。
2.1独立部署独立部署就是将FineReport应用集成到新的Web工程把FineReport_7.1安装目录下的WebReport文件拷贝到%Tomcat_HOME%/webapps/下:应用名WebReport可以根据需要改变,如可以改为“FineReport”。
2.2嵌入式部署嵌入式部署将FineReport应用集成到已有的Web工程在此使用%Tomcat_HOME%\webapps\目录下的tomcat自带的examples工程: 复制目录将%FineReport_HOME%\WebReport\WEB-INF目录下面的classes,lib,reportlets,resources四个目录复制到%Tomcat_HOME% \webapps\examples\WEB-INF下。
注意:%FineReport_HOME%\WebReport\WEB-INF\classes文件夹下面可能会放置一些网络报表的class文件,在和您的工程集成时并无冲突。
有关网络报表的介绍,可以在二次开发文档中找到。
整合web.xml文件tomcat集成只需要在已有工程的web.xml中添加相应的servlet与servlet-mapping 子元素。
finereport 填报报表 参数

finereport 填报报表参数
Finereport填报报表的参数包括:
1. 数据源参数:指定报表所使用的数据源,包括数据库连接信息、查询条件等。
2. 报表参数:指定报表的一些基本参数,如报表名称、报表类型、报表样式等。
3. 条件参数:用于筛选报表数据的条件参数,用户可以通过设置条件参数来动态筛选数据。
4. 参数传递:用于将参数值传递给其他报表或数据集,实现不同报表之间的数据交互。
5. 数据展示参数:用于控制报表数据的展示方式,包括排序、分页、分组、合计等。
6. 导出参数:用于指定报表导出的格式和选项,如导出为Excel、PDF,是否包含表头等。
7. 打印参数:用于控制报表打印的方式和选项,如打印纸张大小、页眉页脚等。
8. 安全参数:用于设置报表的权限和安全性,包括报表的访问权限、数据的保护等。
9. 执行参数:用于指定报表执行的方式和选项,如定时执行、手动执行等。
以上是一些常见的Finereport填报报表的参数,具体参数的设置方法和使用方式可以参考Finereport的官方文档或相关教程。
电子表格FineReport之自定义报表解决方案

电子表格是在进行报表开发与制作过程中经常用到的辅助工具,运用合适的电子表格有利于提高报表制作效率,节省报表制作人力成本,并且对于报表的后期修改与维护也会更加方便。
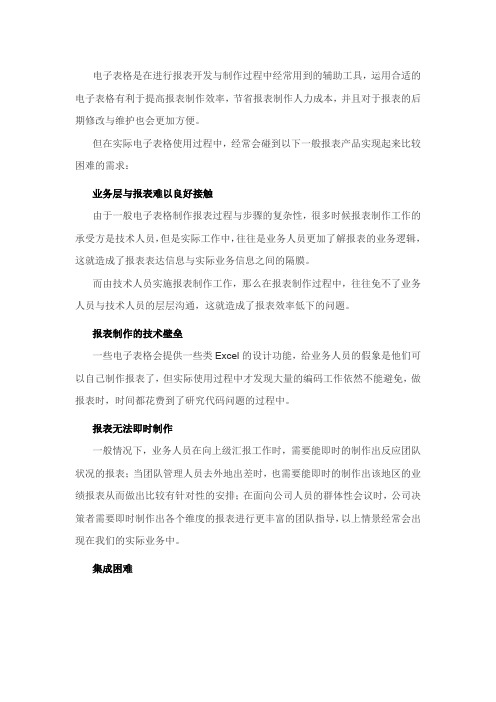
但在实际电子表格使用过程中,经常会碰到以下一般报表产品实现起来比较困难的需求:业务层与报表难以良好接触由于一般电子表格制作报表过程与步骤的复杂性,很多时候报表制作工作的承受方是技术人员,但是实际工作中,往往是业务人员更加了解报表的业务逻辑,这就造成了报表表达信息与实际业务信息之间的隔膜。
而由技术人员实施报表制作工作,那么在报表制作过程中,往往免不了业务人员与技术人员的层层沟通,这就造成了报表效率低下的问题。
报表制作的技术壁垒一些电子表格会提供一些类Excel的设计功能,给业务人员的假象是他们可以自己制作报表了,但实际使用过程中才发现大量的编码工作依然不能避免,做报表时,时间都花费到了研究代码问题的过程中。
报表无法即时制作一般情况下,业务人员在向上级汇报工作时,需要能即时的制作出反应团队状况的报表;当团队管理人员去外地出差时,也需要能即时的制作出该地区的业绩报表从而做出比较有针对性的安排;在面向公司人员的群体性会议时,公司决策者需要即时制作出各个维度的报表进行更丰富的团队指导,以上情景经常会出现在我们的实际业务中。
集成困难大部分电子表格采用C/S客户端方式,该方式与WEB应用集成比较困难,多人协作时需要在每台机器上安装客户端,B/S端的报表设计工具显然成了迫切需求。
FineReport自定义报表解决方案以上实际出现的应用需求,如果出现在项目中,可以用定制的方法来解决。
但以上的报表需求却不单单出现在项目中,在报表出现的各个场景,都有这些需求的场景存在,而随着时间的推移和行业的扩展,这些需求只会更加多变和个性化,为了能够应对灵活多变的场景和需要,使用一款通用工具或者方案来满足客户要求是最省时省力的做法。
FineReport报表在这方面提供了全面的解决方案。
finebi excel 参数

finebi excel 参数FineReport是一款Java报表工具,可以快速构建各种各样的报表,包括Excel报表。
在FineReport中,我们可以使用FineBI Excel参数来对Excel报表进行更加精细化的控制。
接下来,我们来详细介绍FineBI Excel参数的相关内容。
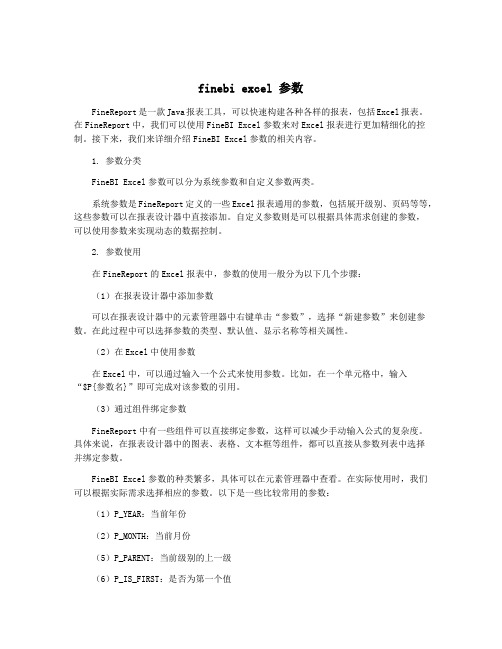
1. 参数分类FineBI Excel参数可以分为系统参数和自定义参数两类。
系统参数是FineReport定义的一些Excel报表通用的参数,包括展开级别、页码等等,这些参数可以在报表设计器中直接添加。
自定义参数则是可以根据具体需求创建的参数,可以使用参数来实现动态的数据控制。
2. 参数使用在FineReport的Excel报表中,参数的使用一般分为以下几个步骤:(1)在报表设计器中添加参数可以在报表设计器中的元素管理器中右键单击“参数”,选择“新建参数”来创建参数。
在此过程中可以选择参数的类型、默认值、显示名称等相关属性。
(2)在Excel中使用参数在Excel中,可以通过输入一个公式来使用参数。
比如,在一个单元格中,输入“$P{参数名}”即可完成对该参数的引用。
(3)通过组件绑定参数FineReport中有一些组件可以直接绑定参数,这样可以减少手动输入公式的复杂度。
具体来说,在报表设计器中的图表、表格、文本框等组件,都可以直接从参数列表中选择并绑定参数。
FineBI Excel参数的种类繁多,具体可以在元素管理器中查看。
在实际使用时,我们可以根据实际需求选择相应的参数。
以下是一些比较常用的参数:(1)P_YEAR:当前年份(2)P_MONTH:当前月份(5)P_PARENT:当前级别的上一级(6)P_IS_FIRST:是否为第一个值(8)P_LEVEL:当前级别(9)P_INDEX:当前行号(10)P_COUNT:总行数4. 总结FineBI Excel参数是FineReport中一个非常重要的特性,通过自定义和使用各种参数,可以对Excel报表进行更加灵活的控制。
finereport 表格纵轴横轴

3.调整纵轴和横轴:
纵轴调整:在表格的左侧或右侧,你可以看到一个带有“+”和“-”符号的纵轴控制手柄。通过拖动这些手柄,你可以增加或减少纵轴的大小。此外,你还可以在纵轴的属性设置中调整其他选项,如颜色、边框等。
横轴调整:在表格的上部或下部,你可以看到一个带有“+”和“-”符号的横轴控制手柄。同样地,通过拖动这些手柄,你可以调整横轴的大小。你也可以调整横轴的属性,如颜色、边框等。
finereport 表格纵轴横轴
FineReport 是一种流行的报表工具,它可以帮助用户设计和生成各种类型的报表,包括表格。在 FineReport 中,你可以创建表格并对其外观进行自定义,包括调整纵轴和横轴的大小和位置。
下面是一些关于如何调整FineReport 表格的纵轴和横轴的指导:
1.打开报表设计器:首先,你需要打开 Fineቤተ መጻሕፍቲ ባይዱeport 的报表设计器。
4.保存报表:完成调整后,记得保存你的报表。
5.预览报表:在预览模式下查看你的报表,以确保调整后的纵轴和横轴满足你的需求。
记住,FineReport 提供了丰富的自定义选项,允许你根据需要调整表格的外观。如果你需要更高级的定制或功能,建议查阅 FineReport 的官方文档或联系其技术支持以获取更多帮助。
FineReport图表及填报报表制作

图2.8
2.4.
点击填报预览,用户既可以看到数据库中原有的数据,还能进行修改数据、增加数据,如下图:
图2.9
注:填报报表与普通报表最本质的区别就是可以录入数据,为了使设置了编辑属性的单元格可以手动编辑,需要在URL访问路径后加上&op=write。填报预览报表,数据不分页显示,没有上一页、下一页,报表是一页显示全的。
图1.12
定义分类轴和系列,均支持字符串和公式。通过公式指定分类轴或系列数据所在的单元格,如下图。
分类轴、系列名称与系列可能不是由一个单元格扩展出来,而是由多个单元格组成,此时定义图表数据规则如下:
如果数据来自于一片连续的单元格如A1~A3:则定义时使用公式=A1:A3,用冒号隔开。
如果数据来自于不连续的多个单元格如A1、A3、A5:则定义时使用公式=[A1,A3,A5]用逗号隔开,并且需要加上[]号。
说明:URL合法格式应该以字母连接://开头
(5) 检查IP格式是否合法:/(\d+)\.(\d+)\.(\d+)\.(\d+)/
说明:IP的格式是点分十进制格式,例如:192.168.100.11就是正确的IP
(6) 检查账号是否合法:/^[a-zA-Z][a-zA-Z0-9_]{4,15}$/
说明:账号字母开头,其他位可以有大小写字母、数字、下划线,允许5-16字节
(七)值不改变不更新
当对模板进行更新操作时,当填报列数较多时,速度可能较慢,此时可以设置值不改变不更新,这样相应的数据列在数据不改变时,不会参与更新操作,进而提高填报的效率。
此功能只有在填报更新数据的时候有效,如果是插入操作的话仍是插入所有字段,因此需要在使用报表主键的的基础上使用该功能。
类excel报表开发工具FineReport教程之图表特效

类excel报表开发工具FineReport教程之图表特效图表交互交互又可以理解为互动,现在越来越流行交互式应用程序,即以用户为中心,使用网页语言如信息提示、颜色高亮、钻取等来表达产品要告诉用户的信息,让用户获得更好更舒适的体验。
FineReport报表中只需要一些简单的设置,就能实现这样的交互,让您的应用程序活起来!图表交互可以分为交互属性和条件显示。
交互属性:设置一切图表的交互属性;条件显示:可以通过条件显示设置一些不能直接通过属性表实现的设置,比如说满足条件之后的不同显示样式。
图表交互在线视频请查看【图表交互】交互属性1.描述为了更直观地查看图表数据,希望鼠标移动到图表的某值时,会提示相应的数据信息或者希望图表可以实时刷新。
此效果,可通过选中图表,点击图表属性表-特效>交互属性进行设置,下面介绍交互设置的各种使用方法及效果。
2.动态展示动态图表即在浏览器端可以动态展示,详细效果请查看图表动态展示。
3.系列拖拽是指某些特定的图表在web端对系列进行拖拽查看,详细请查看系列拖拽。
4.图表缩放图表分类非常密集,希望放大某一段重点查看,即可以使用坐标轴缩放功能,效果如下:拖动上图黄色高亮的左右游标来放大所选区域的数据,拖拽后效果如下图:设置方法选中图表,点击图表属性表-特效>交互属性,勾选图表缩放前面的复选框,如下图:注:目前的坐标轴缩放暂不支持IE6、IE7、IE8浏览器。
5.数据点提示5.1效果当鼠标移动到图表,如移动到折线图的节点处,会显示节点的信息,效果如下:5.2设置方法选中图表,点击图表属性表-特效>交互属性,选择交互设置选项,点击数据点提示,在提示内容中选择您要提示的内容,如下:注:勾选了值选项,则会显示出标签的系列名,分类名以及值。
6.坐标轴交互属性6.1坐标提示效果当鼠标移动到图表的某个数值点时,提示对应的坐标轴信息,如下图:设置方法选中图表,点击图表属性表-特效>交互属性,勾选坐标轴交互属性中的坐标提示,如下:7.数据监控7.1效果客户通过图表进行实时监控,报表整体页面刷新,每次都要重新加载,比较慢,希望只是图表根据设置的间隔时间进行自动刷新。
类Excel报表工具FineReport之设计器

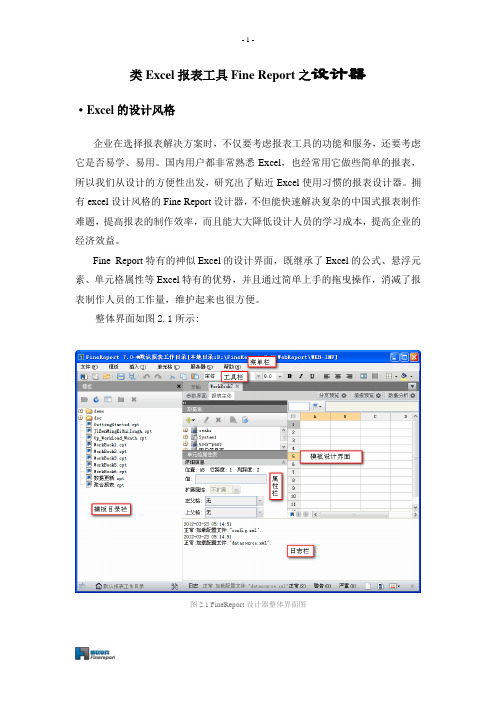
类Excel报表工具Fine Report之设计器·Excel的设计风格企业在选择报表解决方案时,不仅要考虑报表工具的功能和服务,还要考虑它是否易学、易用。
国内用户都非常熟悉Excel,也经常用它做些简单的报表,所以我们从设计的方便性出发,研究出了贴近Excel使用习惯的报表设计器。
拥有excel设计风格的Fine Report设计器,不但能快速解决复杂的中国式报表制作难题,提高报表的制作效率,而且能大大降低设计人员的学习成本,提高企业的经济效益。
Fine Report特有的神似Excel的设计界面,既继承了Excel的公式、悬浮元素、单元格属性等Excel特有的优势,并且通过简单上手的拖曳操作,消减了报表制作人员的工作量,维护起来也很方便。
整体界面如图2.1所示:图2.1 FineReport设计器整体界面图·无限扩展的行列Fine Report设计器的界面与Excel一样,包括单元格的命名方式和组织方式,同Excel一样支持无限行和无限列伸展,用户在设计格子较多的报表时,也无须单行单列的进行添加,并且未使用的格子并不会占用内存,因此不存在性能问题,如图2.2所示:图2.2 无限扩展行列示意图·无失真导入导出Excel由于很多公司以前制作报表都是使用的静态的Excel表,现在使用新的报表软件后往往面临着需要重做的难点。
Fine Report考虑到这一点,提出了完全兼容Excel的理念,并最终得以实现。
公式的兼容①普通公式除了相似的界面风格之外,Fine Report还能够完全兼容Excel的所有公式,当Excel中的计算公式导入到FineReport之后,无需做任何更改,仍可以按照原有的计算规则进行运算,方便实用,见图2.3:图2.3 Excel中公式设置导入之后,见图2.4:图2.4导入FineReport中的Excel②公式拖拽在报表的编辑过程中,我们有时需要重复写类似的公式,这样的话就很不方便,Fine Report将完全类似的表格直接拖动,利用公式或字符串来进行单元格内容的复制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
类excel报表开发工具FineReport教程之表单设计1.描述不同于普通报表设计,表单设计拥有很多普通报表设计无法企及的优势,如下:整体性:普通报表是一个整体,无法实现局部刷新,表单是由各个组件组件,可以实现组件内刷新,即局部刷新;自适应:普通报表无法实现自适应,表单可以完美的实现自适应,更好的支持移动端的使用;控件:普通报表实现参数查询,只能将控件添加到参数面板中,表单不仅可以在参数面板中添加控件,同时还可以单独使用控件,实现数据的过滤;联动:普通报表中单元格或图表无法直接与单元格实现联动,表单却可以实现报表块或图表块与报表块的联动。
2.表单界面打开设计器,点击文件>新建表单,即可新建一张表单,如下图:表单各组件介绍请查看表单组件介绍。
3.表单设计步骤如下图,表单设计的一般操作步骤:新建表单:FineReport支持新建工作薄,即普通cpt模板,还支持新建表单,两种设计模式;拖入组件:FineReport表单支持多种不同的组件类型,包括报表、参数、图表和控件,后续详细介绍;定义数据集:定义各个组件数据来源,与普通模板的数据来源一样,图表组件数据即可来源于数据集,也可来源于单元格设置表单样式:即设置表单的显示样式,详细请查看表单样式表单组件介绍1.描述从上一节的表单设计整体界面可以看出,FineReport的表单设计组件由4部分组成:报表、参数、图表和控件,下面我们一一介绍各个组件的使用方法。
1.1报表报表块组件,可在该组件中绑定单元格数据,以表格的形式在组件范围内显示数据,报表块的具体设置模板与cpt模板一致,cpt模板的制作请参照报表,并且报表块中的数据可作为图表块的数据源。
1.2参数参数面板是指,为表单添加过滤参数面板,所有过滤控件全部添加在该面板上,也可以理解为参数面板时为了承载参数控件而存在的,其制作方式与参数查询类似。
1.3图表块图表块是指,可在该组件中选择任意FineReport支持的图表类型,图表块中所有图表的使用与统计图表的制作一致。
1.4控件控件是指过滤数据的组件,既可以作为组成部分添加到参数面板中,也可作为单独的组件添加到表单主体界面中,如果作为参数控件放在参数面板中,表单支持的控件类型与cpt 模板支持的控件类型基本一致。
详细请参照控件。
注:表单不支持网页框控件。
如下图,表单中添加了所有的组件,帮助大家理解各个组件的含义:表单入门示例1.描述下面我们以一个简单的示例来体会体会一下表单。
最终效果如下:2.操作步骤2.1新建表单点击文件>新建表单,如下图:2.2拖入组件如上图所示的效果图,我们可以看到该表单需要有1个下拉框控件以及对应的1个标签控件和一个查询按钮,还需要一个以表格形式显示数据的报表块和显示图表的图表块,此时,我们确定了需要在表单中添加一个报表块,一个图表块,3个控件。
注:在组件介绍中,我们知道控件即可依附于参数面板组件存在,也可以单独以组件的形式存在,在这里可随意使用哪种形式,效果都一样,那么使用依附于参数面板组件存在的形式。
参数组件从工具栏中将参数组件拖拽至表单主体中,并将相应的三个控件:下拉框、文本控件和查询按钮拖拽至参数组件中,并设置标签控件的控件值为:客户,如下图:报表块组件从工具栏中将报表组件也拖拽至表单主体中,如下图:注:如果组件数量过多,在web端展示的时候自适应在一页内显示会比较拥挤,那么此时可以在右侧下方选中整体框架body,在右侧上方的属性表中将组件缩放修改为自适应原样缩放,如下图:充满展现区域:是指在web端展示的时候,所有组件自适应充满整个浏览器页面显示,不出现滚动条;自适应原样缩放:是指在web端展示的时候根据制作表单时候组件大小比例显示,并不缩放充满整个web页面,如果超过页面大小,会出现滚动条。
其详细显示样式请查看表单样式∙图表组件再从工具栏中将图表组件拖曳至报表块组件的下方,如下图:2.3控件绑定数据∙定义数据集效果图中,新建数据集ds1:SELECT产品名称,库存量,产品.成本价,产品.单价FROM 订单,订单明细,产品where客户ID='${company}'and订单.订单ID=订单明细.订单ID and订单明细.产品ID=产品.产品ID,参数company的默认值为VINET,。
注:参数名字必须与客户ID下拉框控件名称保持一致。
客户下拉框控件选中下拉框控件拖拽到适当位置,下拉框控件名设为“company”,数据字典来自FRDemo数据库的客户表(数据类型选择数据库表,数据库选择FRDemo),实际值和显示值分别为客户ID和客户名称,控件值为VINET:注:查询按钮必须是预定义好的查询按钮。
2.4报表块参数面板与控件都已经设置好之后,点开报表块里面的触笔按钮,进行报表块编辑界面,如下图:∙新建数据集效果图中,报表块里面要显示订单明细数据,根据客户ID进行过滤,新建数据集ds2:select*from订单where客户ID='${company}',company默认值为VINET.∙表样设计如下图所示,设计表样:点击左下角的表单按钮回到表单的设计界面,选中报表块,可在右侧的属性表中设置其报表块工具栏是否可见,如下图:注:报表块工具栏默认不显示,如果要显示即勾选即可,不显示工具栏,则如果数据有分页,是无法显示分页按钮的,即,只有勾选了报表块工具栏选项才能使用分页按钮,才可以查看第二页以后的数据。
2.5图表块鼠标选中图表块所在区域,为该图表绑定数据,图表数据源来源于数据集数据源,其分类系列设置如下:图表数据源的设置与普通报表的图表数据源设置过程一样,这里不再赘述。
条件属性由于该图表块类型为组合图,即需要通过图表条件属性来修改不同系列的图表类型,如下图,新增一个条件属性,设置当系列序号为3的时候,其坐标轴为次坐标轴,图表类型为折线图:注:设置条件选择系列序号的时候需要与数据绑定时的数据列顺序相匹配,在上图设置图表数据时,库存量、成本价和单价的系列序号依次为1、2、3,条件属性主要是设置库存量系列用柱形图展示,成本价和单价用折线图展示并使用次坐标轴。
在添加一个组合图时,会默认添加2个条件属性,详细请查看组合图到此为止,表单就已经制作好了。
3.保存表单并预览保存表单,表单模板后缀名为.frm,点击按钮进行预览,即可看到效果。
已完成表单请查看%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Frm\examle.frm 模板在线查看请点击examle.frm表单数据源1.描述FineReport表单通过组件展示数据,那么表单数据来自于哪里呢?下面我们介绍一下表单数据源。
表单数据源类似于图表数据源,图表数据源可分为数据集数据源和单元格数据源,数据集数据即直接来源于数据集,单元格数据源数据来源于报表的单元格,对于表单来说,那么其单元格数据源就是指来源于当前表单的报表块里面的单元格,下面我们详细介绍这两种数据源的使用方法。
在上一节中我们介绍了表单的组件,其中报表块、图表块和控件这三种组件是需要绑定数据的,那么该三种控件就可使用数据集数据源和单元格数据源,下面我们以图表块为例来讲述这两种数据源的使用方式。
2.数据集数据源数据集数据源是指直接从数据集中取数,在组件中展示,其使用方式与图表数据集数据源的设置方式一致,直接为组件绑定数据集数据即可,无需手动输入,直接选择,如下图,上一节中的示例使用的就是数据集数据源,这里就不再详细介绍:3.单元格数据源单元格数据源是指数据从单元格中获取,并用于组件展示,在表单中,单元格特指报表块里面的单元格。
3.1模板准备打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Frm\examle.frm,我们将数据集ds1修改为:SELECT订单.订单ID,订购日期,产品名称,库存量,产品.成本价,产品.单价FROM订单,订单明细,产品where客户ID='${company}'and订单.订单ID=订单明细.订单ID and订单明细.产品ID=产品.产品ID,报表块里面的内容修改为如下图所示样式:3.2单元格数据集选中图表组件,将其图表数据修改为单元格数据集,其数据来源于上面报表块里面的内容,分类轴为B3单元格,系列值分别为C3、D3和E3,如下图:图表数据来源于报表块中的单元格,可以使用report~A2这种形式调用指定单元格中的数据,比如说分类轴为报表块中的产品名称所在单元格B3,报表块名称为report0,故可以用report0~B3来调用产品名称,又比如说系列值为C3单元格的库存量,故系列值可以使用report0~C3来调用。
注:如果想获取多个单元格在数据可以使用公式report0~A1:A4这种形式,该公式返回数据为数组即可,比如说,上图的单元格数据源配置的系列名也可以从单元格中获取,就可以使用该公式,如下图:3.3效果查看保存模板,点击预览,可以看到如下图所示效果,组合图从单元格中取出来了数据并用于分析展示:表单样式1.描述为了让模板更加美观。
FineReport提供了各种不同的样式设置方法来满足用户对模板的美观要求。
表单样式设计分为两种:表单组件样式设计和表单框架样式设计。
表单组件样式:表单组件样式根据组件的不同,其样式设置有细小差别,详细请查看报表块样式、图表块样式、参数面板样式和控件样式表单框架样式:表单所有组件放置在同一个框架下,可对该框架进行一定的样式设计,详细请查看表单框架样式报表块样式1.描述报表块样式设计包括报表块组件样式的设计和报表块内容样式的设计,其中报表块内容的样式设计即报表的样式设计,下面我们着重讲解报表块组件样式的设计。
打开表单%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Frm\examle.frm 鼠标选中该表单模板中报表块,在右侧上方属性面板中即可对报表块进行样式设计,如下图,包括样式、内边距和报表块工具栏的设计:1.1样式点击样式后面的按钮,弹出框架设置对话框,如下图:比如说,我们为该表单的报表块设置边框,添加背景色和标题,如下图:保存模板,点击预览按钮,即可在web端看到如下图所示的效果:1.2内边距内边距是指报表主体内容距离报表块边缘的距离,如果有边框,即距离边框的具体,如下图所示设置边距大小:点击预览按钮,如下图所示效果:1.3报表块工具栏大家知道,在制作cpt模板的时候,有工具栏选项,即在web端预览模板的时候的顶部按钮工具栏,勾选报表工具栏,即可将顶部工具栏显示在报表块里面,如下图:注:表单中报表块才有工具栏,且其工具栏只有翻页按钮。
