如何巧用气泡让网页不再单调死板?
AE气泡动画制作技巧

AE气泡动画制作技巧AE(Adobe After Effects)是一款功能强大的视频合成与特效软件,广泛应用于影视后期制作中。
其中,气泡动画是一种常见的特效效果,能够为作品增添趣味和活力。
本文将介绍一些AE气泡动画制作的技巧。
首先,打开AE软件并创建一个新项目。
选择合适的帧速率和画面尺寸,以适应你的作品要求。
其次,导入你需要的素材。
可在项目面板中右键点击空白处,选择“导入文件”选项,然后选择你想要使用的气泡图片。
接下来,在时间轴面板上创建一个新的图层。
在“新建”按钮旁边选择“形状图层”。
然后,使用椭圆工具创建一个圆形,作为气泡的外形。
调整圆形的大小和位置,使其适应你想要呈现的效果。
接着,在图层面板上选择新建的形状图层,然后点击“椭圆路径”属性旁边的“添加”按钮。
这样可以创建一个新的形状路径。
调整形状路径的大小和形状,使其呈现出气泡破裂的形态。
然后,在时间轴上设置一个关键帧,将形状路径的大小调至0。
在时间轴上移动几帧,并再次设置一个关键帧,将形状路径的大小调至你想要的大小。
这样可以模拟气泡的放大效果。
接下来,选中形状图层,在“效果面板”中搜索并添加“渲染器”效果。
选择“数字渐变”作为渲染器的类型,并调整颜色的起始值和结束值,以实现气泡的渐变效果。
然后,可以为气泡添加动画效果。
选中形状图层,在时间轴上设置关键帧,调整位置和大小,使气泡在画面中移动或变形。
可以使用曲线编辑工具调整关键帧,以获得更加流畅的动画效果。
在完成基本的气泡动画后,你还可以进一步优化效果。
可以在图层面板中添加“发射器”效果,模拟气泡的出现和飘动。
还可以在“效果面板”中搜索并添加适当的效果,如模糊、亮度调节等,以增强气泡动画的视觉效果。
最后,选择“文件”菜单中的“导出”选项,将制作好的气泡动画导出为视频文件,以便在其他平台上播放或使用。
总结一下,以上是AE软件制作气泡动画的基本技巧。
通过灵活运用形状图层、渲染器、动画效果等功能,可以创造出各种生动有趣的气泡动画效果。
苹果气泡设置操作方法

苹果气泡设置操作方法苹果设备中的气泡设置可以帮助用户在使用设备时更加方便地接收和回复信息。
下面将详细介绍在苹果设备上设置气泡的操作方法。
首先,在苹果设备中,气泡设置是针对信息应用(例如信息、WhatsApp、Messenger等)的显示样式和通知方式进行设置的。
用户可以根据自己的喜好和需求,个性化地调整气泡的样式、颜色和显示方式,以便更好地与他人进行沟通和交流。
一、进入设置打开您的苹果设备,进入主屏幕,在主屏幕上找到“设置”应用并点击进入。
二、找到信息设置在“设置”界面中,向下滑动屏幕,找到并点击“信息”应用的设置选项。
三、气泡样式设置在信息设置界面中,找到“气泡样式”选项,点击进入。
在这个界面中,您可以根据自己的喜好和需要,选择气泡的显示样式和配色方案。
有些设备还支持设置气泡的大小和透明度,可以根据个人喜好进行调整。
四、气泡通知设置在信息设置界面中,您还可以找到“气泡通知”选项,点击进入。
在这个界面中,您可以设置气泡的弹出方式和显示时长。
例如,您可以选择让气泡在收到新消息时自动弹出,并且在一定的时间后自动消失。
这些设置可以帮助用户更好地控制消息通知的方式,避免打扰他人或被打扰。
五、其他设置在信息设置界面中,还有一些其他与气泡相关的设置选项,例如消息预览、声音通知和震动通知等。
用户可以根据自己的需求,灵活地进行设置和调整,以便更好地管理消息通知和沟通方式。
总结:通过以上的操作,用户可以在苹果设备上轻松地进行气泡设置。
这些设置可以帮助用户个性化地调整消息气泡的样式和通知方式,以便更好地与他人进行沟通和交流。
希望以上的介绍可以帮助用户更好地利用苹果设备,并提高使用体验。
网页版气泡消息控件设计需求文档

网页版气泡消息控件设计需求文档
对于网页版气泡消息控件的设计需求,您可以考虑以下要点:
1. 功能需求:
- 支持展示带有文本内容的气泡消息;
- 能够支持自定义气泡的位置(左侧、右侧等);
- 能够支持多种消息类型,如文字、图片、链接等;
- 支持气泡消息的自动展开和收起;
- 具备消息的时间戳功能,显示消息发送时间;
- 支持用户交互操作,如点击、悬停等。
2. 外观设计:
- 气泡消息需要具备较好的可视性,避免与页面其他元素混淆;
- 可选择不同的气泡样式,如颜色、边框、阴影等;
- 气泡消息的字体大小、颜色和对齐方式应可调;
- 气泡消息的宽度和高度可根据需要进行自适应或定制;
3. 响应式设计:
- 控件应能适应多种屏幕尺寸,包括移动设备和桌面设备;
- 对于移动设备,考虑使用响应式布局或自适应布局;
- 在小屏幕上,可以考虑使用折叠式的气泡消息展示方式;
4. 性能要求:
- 控件需要具备高性能,能够在页面加载和交互过程中保持流畅和快速响应;
- 控件需要经过性能测试,确保在大量消息、高并发情况下的表现;
总之,网页版气泡消息控件的设计需求包括功能需求、外观设计、响应式设计和性能要求等方面,您可以根据实际需求进行具体的设计和开发。
使用气泡 callout的注意事项

使用气泡 callout的注意事项
1. 保持简洁:气泡 callout 的主要目的是为了突出重点信息,
因此在设计时要注意保持简洁,只包含最重要的内容。
2. 选择合适的位置:气泡 callout 通常会与相关对象或图形关联,因此要选择一个合适的位置来显示气泡,使其与对象或图形紧密结合,并且不会遮挡重要内容。
3. 使用适当的颜色和样式:根据使用场景和目的,选择适当的颜色和样式来设计气泡 callout。
要确保颜色和样式与整体设计风格一致,不要过于夸张或喧宾夺主。
4. 考虑字体和文字大小:为了确保气泡 callout 的可读性,要
选择清晰易读的字体,并确保文字大小适合观看距离。
如果文字太小或字体不清晰,用户可能无法正确理解气泡 callout 所
传达的信息。
5. 注意气泡的箭头指向:气泡 callout 的箭头通常用于指示关
联对象或图形的位置,因此在设计时要确保箭头的指向是正确的,不会产生歧义或困惑。
6. 考虑动画效果:如果需要在用户交互或触发事件时显示气泡callout,可以考虑添加适当的动画效果,以吸引用户的注意力。
然而,在设计动画效果时要注意不要过度使用或使用户分心。
7. 测试和优化:在实际使用气泡 callout 之前,进行充分的测
试以确保其功能和可用性。
根据用户反馈和数据分析,对气泡callout 进行适当的优化和调整,以提供更好的用户体验。
气泡弹框设计规则

气泡弹框设计规则气泡弹框(Bubble Dialog)是一种常见的用户界面元素,通常用于显示提示、警告或确认信息。
它以类似于对话框的形式出现,但与传统对话框相比,气泡弹框更加轻巧、简洁,并且能够更好地融入现代化的UI设计中。
为了保证气泡弹框的设计效果和用户体验,我们需要遵循以下几条规则。
1. 突出关键信息气泡弹框的主要目的是向用户传递重要信息,因此在设计中需要突出显示关键信息,例如标题或提示文字。
使用粗体、不同的字体颜色或图标可以帮助用户快速理解信息的重要性。
2. 简洁明了的内容气泡弹框的内容应该简洁明了,避免冗长的文字描述或复杂的句子结构。
使用简洁的语言和直接的表达方式,可以帮助用户快速理解信息的含义。
3. 易于阅读的字体和颜色为了确保用户能够清晰地阅读气泡弹框的内容,我们需要选择合适的字体和颜色。
一般来说,选择常用的字体(如Arial、Helvetica 等)和适度的字号可以提高可读性。
此外,颜色的选择也很重要,要避免使用过于鲜艳或对比度过高的颜色,以免影响用户的阅读体验。
4. 合理的位置和大小气泡弹框的位置和大小应该与其所要显示的内容相匹配。
一般来说,气泡弹框应该位于需要引起用户注意的地方,例如屏幕的中心或与相关元素相邻的位置。
此外,气泡弹框的大小应该适中,既能够容纳所要显示的内容,又不会占据过多的屏幕空间。
5. 易于关闭和取消为了提供良好的用户体验,气泡弹框应该提供明确的关闭或取消按钮。
这样用户在不需要查看或处理弹框内容时,可以方便地关闭弹框。
关闭按钮的位置应该明显可见,一般放在弹框的右上角。
6. 考虑不同设备和分辨率在设计气泡弹框时,应该考虑到不同的设备和分辨率。
由于不同设备的屏幕大小和分辨率不同,弹框的大小和位置可能需要进行适当的调整,以保证在不同设备上都能够正常显示和使用。
7. 动画效果的运用为了增加用户的注意力和兴趣,可以在气泡弹框的出现和关闭时加入适当的动画效果。
例如淡入淡出、滑动等效果,可以使弹框的显示和隐藏更加平滑和自然。
小气泡使用操作方法

小气泡使用操作方法
小气泡是一款方便实用的小工具,使用方法相对简单。
以下是小气泡的操作步骤:
1. 下载并安装小气泡应用程序。
你可以去手机应用商店搜索“小气泡”并点击安装。
2. 打开小气泡应用程序。
首次使用小气泡时,它会要求你授予一些所需的权限,例如悬浮窗权限、通知权限等。
请按照应用程序的提示进行授权。
3. 配置小气泡参数。
在小气泡应用程序中,你可以设置小气泡的位置、大小、透明度等参数。
根据个人喜好进行设置,并保存所做的更改。
4. 使用小气泡。
一旦完成配置参数,小气泡就会显示在你的屏幕上。
点击小气泡即可展开一个小窗口,里面可以添加常用的快捷方式、小工具、备忘录等。
5. 自定义小气泡内容。
你可以根据需要自定义小气泡的内容,例如添加快速链接、常用工具、联系人等,以便快速使用。
长按小气泡可以进入编辑模式,进行添加、删除、排序等操作。
6. 关闭小气泡。
当你不再需要使用小气泡时,可以通过在小气泡上长按并拖动到“关闭”区域来关闭小气泡。
小气泡操作流程

小气泡操作流程小气泡是一种常见的操作流程,通常用于在网页或移动应用程序中显示提示信息或警告。
小气泡可以帮助用户更好地理解页面上的内容或操作,提供更好的用户体验。
下面是一个关于小气泡操作流程的详细介绍。
首先,小气泡的触发通常是通过鼠标悬停或点击某个特定的元素来实现的。
当用户将鼠标悬停在一个带有小气泡功能的元素上时,小气泡会自动弹出显示相关信息。
如果用户点击该元素,小气泡也会显示相应的信息。
其次,小气泡的内容通常包括文字、图标或链接等。
这些内容可以帮助用户更好地理解页面上的功能或操作,提供更详细的说明或提示。
例如,当用户悬停在一个按钮上时,小气泡可能会显示该按钮的功能或操作步骤,帮助用户更好地使用该按钮。
另外,小气泡的样式和位置也是需要考虑的重要因素。
小气泡通常会以一个小窗口的形式出现在页面上,可以根据需要调整大小和位置。
通常小气泡会出现在元素的旁边或下方,以便用户更容易看到和理解。
此外,小气泡的显示时间也是需要考虑的因素。
通常小气泡会在用户悬停或点击元素后立即显示,并在用户移开鼠标或点击其他地方后自动消失。
这样可以避免小气泡过长时间显示而影响用户体验。
最后,小气泡的交互性也是需要考虑的因素。
用户可以通过点击小气泡上的链接或按钮来执行相应的操作,例如查看更多信息或关闭小气泡。
这样可以提供更好的用户体验,让用户更容易理解和操作页面上的内容。
总的来说,小气泡是一种非常实用的操作流程,可以帮助用户更好地理解页面上的内容或操作,提供更好的用户体验。
通过合理设计小气泡的触发、内容、样式、位置、显示时间和交互性,可以让用户更容易理解和操作页面上的功能,提高用户满意度和使用体验。
网页设计浮动知识点

网页设计浮动知识点一、什么是浮动?在网页设计中,浮动(float)是指将元素从其正常的布局位置移动到一个新的位置。
通过使用浮动,可以实现元素在页面上的自由定位,使页面的布局更加灵活。
二、浮动的用途1. 实现多列布局:通过浮动元素可以将网页分为多个列,实现多列布局,常用于构建网页的导航栏、侧边栏等。
2. 图片与文本的排列:通过浮动图片或文本,可以实现图片与文本并排显示,使页面内容更加美观。
3. 创建悬浮效果:通过浮动元素,并设置一定的位置偏移,可以实现元素悬浮在页面上方,如悬浮菜单、悬浮广告等。
三、浮动的属性在CSS中,可以使用float属性来设置元素的浮动状态。
float属性有以下取值:1. left:元素向左浮动。
2. right:元素向右浮动。
3. none:元素不浮动,恢复到正常的布局。
四、浮动的清除当元素进行浮动后,可能会对后续元素的布局产生影响,此时需要对浮动进行清除,使后续元素不受浮动的影响。
常用的浮动清除方法有以下几种:1. clear属性:可以在需要清除浮动的元素上添加clear属性,取值为left、right或both,表示清除左浮动、右浮动或全部浮动。
示例代码:```css.clearfix {clear: both;}```2. 使用空元素清除浮动:可以在浮动元素的末尾添加一个空元素,并设置clear属性为both,使其成为一个空的块级元素,起到清除浮动的作用。
示例代码:```html<div class="clearfix"></div><style>.clearfix {clear: both;height: 0;visibility: hidden;}</style>```3. 使用伪元素清除浮动:可以使用伪元素:before或:after来清除浮动,将清除浮动的样式应用到父元素上。
示例代码:```css.clearfix::after {content: "";display: block;clear: both;}```五、浮动的注意事项1. 父元素高度塌陷:当子元素浮动后,父元素的高度会丧失,导致父元素无法正常撑开,解决方法可以使用浮动清除或者添加额外的清除元素。
动态气泡模板法

动态气泡模板法
动态气泡模板法是一种常用的前端开发技术,它可以让网页中的气泡动态地显示和消失,从而增强用户体验。
该技术的实现原理是利用HTML、CSS和JavaScript等技术,通过创建气泡模板和动态控制气泡的显示和隐藏来实现。
首先,我们需要创建一个气泡模板,可以使用HTML和CSS来实现。
在HTML中,我们可以使用div元素来创建一个气泡容器,然后在CSS中设置容器的样式,如背景颜色、边框、圆角等。
同时,我们还可以在容器中添加文本、图片等内容,以便在气泡中显示。
接下来,我们需要使用JavaScript来动态控制气泡的显示和隐藏。
一般来说,我们可以使用事件监听器来监听用户的操作,如鼠标移动、点击等。
当用户触发了某个事件时,我们可以通过JavaScript来动态创建气泡,并设置其位置、大小、内容等属性。
同时,我们还可以使用CSS动画来实现气泡的动态效果,如渐变、缩放、旋转等。
除了基本的气泡模板和动态控制技术,我们还可以使用一些高级的技术来增强气泡的功能和效果。
例如,我们可以使用Ajax技术来实现气泡的异步加载,从而提高网页的响应速度。
我们还可以使用Canvas 技术来实现气泡的绘制和动态效果,从而增强用户的视觉体验。
总之,动态气泡模板法是一种非常实用的前端开发技术,它可以让网
页中的气泡动态地显示和消失,从而增强用户体验。
通过创建气泡模
板和动态控制气泡的显示和隐藏,我们可以实现各种各样的气泡效果,如提示框、弹出菜单、聊天气泡等。
同时,我们还可以使用一些高级
的技术来增强气泡的功能和效果,从而让网页更加丰富和生动。
产品特效气泡设计方案

产品特效气泡设计方案产品特效气泡设计方案一、方案背景很多产品为了增加用户的黏性和趣味性,都会设计一些特效来增加用户体验的趣味性。
其中一种常见的特效设计是气泡效果,通过在产品界面上不断出现、漂浮和消失的气泡,给用户带来一种活泼、轻松的视觉和动感体验。
本文将提出一种产品特效气泡设计方案,希望通过这种设计方案来增加产品的趣味性和用户黏性。
二、设计原则1. 视觉上的趣味性:气泡的形状、颜色和大小应该设计得有趣和吸引眼球,可以选择一些亮丽、鲜艳的颜色,并且可以采用不同的形状或者带有一些造型的气泡,以增加其视觉上的吸引力。
2. 动感的体验:气泡的出现、漂浮和消失应该有流畅的动画效果,可以适当增减它们的速度或者漂浮路径,让用户觉得它们在屏幕上跳跃和飘动,增加用户的交互感和活跃感。
3. 个性化设计:气泡的特效设计应该具有个性化,可以根据用户的偏好或者日期、节日等因素来调整气泡的样式,如圣诞节可以设计一些带有雪花或者礼物的气泡,情人节可以设计一些带有爱心或者花朵的气泡,以增加气泡的可定制性和个性化。
三、设计要点1. 气泡的形状:可以设计一些有趣且多样化的气泡形状,如圆形、星形、爱心形、花朵形等,以增加其视觉上的吸引力。
2. 气泡的颜色:可以选择一些鲜艳、明亮的颜色,如红色、蓝色、黄色等,以增加气泡的亮眼度。
3. 气泡的大小:可以设置气泡的大小范围,使得一些气泡比较大,一些气泡比较小,以营造气泡的层次感和逼真感。
4. 气泡的漂浮路径:可以设置气泡沿着不同的路径漂浮,如从底部往上飘、从左往右飘、从右下到左上飘等,以增加其动感的体验。
5. 气泡的动画效果:可以设置气泡的出现、漂浮和消失的动画效果,使其有一个流畅、自然的运动轨迹,以增加用户的交互感和活跃感。
6. 气泡的触摸交互:用户可以点击气泡来触发一些效果,如气泡被点破后消失、气泡被点击后改变颜色等,以增加用户的参与感和乐趣感。
四、设计应用场景1. 在游戏应用中,可以将气泡设计成一些游戏道具或者奖励,用户点击气泡可以获取相应的游戏积分或者道具。
缓慢的气泡的原理与应用

缓慢的气泡的原理与应用概述缓慢的气泡是一种特殊的气泡效果,通过控制气泡的产生和移动速度,营造出一种缓慢漂浮的效果。
这种效果在许多应用中被用于增强用户体验,例如在网页中制作动画效果、在游戏中制造特殊的视觉效果等。
本文将介绍缓慢气泡的原理,并探讨其在不同领域中的应用。
原理缓慢气泡的实现原理通常基于以下几个步骤:1.气泡的生成:通过程序控制,在指定的位置生成气泡。
生成气泡的方法可以是在屏幕上绘制一个圆形图形,或通过其他数学方法生成优美的气泡形状。
2.气泡的移动:控制气泡在屏幕上的移动速度、方向和路径。
可以使用数学模型来模拟气泡的漂浮效果,例如应用物理引擎模拟重力和空气阻力的影响,以及算法来生成随机的移动路径。
3.气泡的渲染:在屏幕上绘制气泡的形状和颜色。
可以利用图像处理技术来优化气泡的渲染效果,例如添加光影效果或模拟材质和纹理。
应用缓慢气泡的应用非常广泛,在各个领域中都有不同的应用场景。
以下是一些常见的应用例子:网页设计•背景效果:在网页背景中添加缓慢漂浮的气泡,增加页面的生动感和趣味性。
•动画效果:使用缓慢气泡来制作动画效果,例如实现一个气泡飘向天空的场景。
游戏开发•背景效果:在游戏的背景中添加缓慢漂浮的气泡,增加画面的层次感和趣味性。
•特殊效果:利用缓慢气泡的移动特性,制作特殊的游戏效果,例如在游戏中制造迷幻的漂浮感。
科普教育•模拟实验:通过模拟缓慢气泡的形成和移动过程,帮助学生更好地理解物理学中有关气泡的知识。
•视觉效果:在科普展览中使用缓慢气泡效果,吸引观众的注意力,增强对科学知识的记忆和理解。
艺术创作•创作元素:将缓慢气泡的图案作为艺术创作的元素,用于绘画、雕塑等艺术作品中。
•形象设计:将缓慢气泡作为品牌或角色形象的设计元素,增加形象的活力和独特性。
总结缓慢气泡是一种通过控制气泡的产生和移动速度来营造出缓慢漂浮效果的技术。
它在网页设计、游戏开发、科普教育和艺术创作等领域都有广泛的应用。
通过对缓慢气泡的研究和创新,我们可以为用户带来更加生动、趣味和具有艺术性的视觉体验。
ui设计中聊天气泡框的设计技巧

ui设计中聊天气泡框的设计技巧下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!本店铺为大家提供各种类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you! In addition, this shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!UI设计中聊天气泡框的设计技巧在移动应用和网页设计中,聊天气泡框是一种常见的UI元素,用于展示聊天内容。
怎样制作泡泡html页面,html5+css3气泡组件的实现

怎样制作泡泡html页⾯,html5+css3⽓泡组件的实现前⾔⽓泡组件在实际⼯作中⾮常普遍,⽆论是⽹页中还是app中,⽐如:⼩钗最近初学CSS,这⾥做⼀个专题,便于⾃⾝CSS提升,⽂章有不少问题与可优化点,请各位指导组件分类单由⽓泡组件来说,他仍然属于“弹出层”类组件,也就是说其会具有这些特性:① 布局为脱离⽂档流② 可以具有mask蒙版,并且可配置点击蒙版是否关闭的特性③ 可选的特性有点击浏览器回退关闭组件以及动画的显⽰与隐藏动画特性其中⽐较不同的是:① 不是居中定位② 具有⼀个箭头标识,并且可以设置再上或者在下③ 因为具有箭头,⽽且这个箭头是相对于⼀个元素的,⼀般意义上我们任务是相对某个按钮,所以说具有⼀个triggerEL所以单从这⾥论述来说,我们的组件名为BubbleLayer,其应该继承与⼀个通⽤的Layer但是,就由Layer来说,其最少会具有以下通⽤特性:① 创建——create② 显⽰——show③ 隐藏——hide④ 摧毁——destroy⽽以上特性并不是Layer组件所特有的,⽽是所有组件所特有,所以在Layer之上还应该存在⼀个AbstractView的抽象组件⾄此继承关系便出来了,抛开多余的接⼝不看,简单来说是这样的:组件dom层⾯实现最简单实现单从dom实现来说,其实⼀个简单的ul便可以完成任务价格:¥35评分:80级别:5当然这⾥要有相关的css复制代码代码如下:.cui-bubble-layer {background: #f2f2f2;border: #bcbcbc 1px solid;border-radius: 3px}⾄此形成的效果是酱紫滴:复制代码代码如下:Blade Demobody, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }body { background: #f5f5f5; }ul, ol { list-style: none; }.cui-bubble-layer { background: #f2f2f2; border: #bcbcbc 1px solid; border-radius: 3px; }价格:¥35评分:80级别:5这个时候在为其加⼀个伪类,做点样式上的调整,便基本实现了,这⾥⽤到了伪类的知识点:复制代码代码如下:cui-bubble-layer:before {position: absolute; content: ""; width: 10px; height: 10px; -webkit-transform: rotate(45deg);background: #f2f2f2;border-top: #bcbcbc 1px solid;border-left: #bcbcbc 1px solid;top: -6px; left: 50%; margin-left: -5px; z-index: 1;}这⾥设置了⼀个绝对定位的矩形框,为其两个边框设置了值,然后变形偏斜45度形成⼩三⾓,然后⼤家都知道了Blade Demobody, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }body { background: #f5f5f5; }ul, ol { list-style: none; }.cui-bubble-layer { background: #f2f2f2; border: #bcbcbc 1px solid; border-radius: 3px; }.cui-bubble-layer > li { padding: 5px 10px; }.cui-bubble-layer:before { position: absolute; content: ""; width: 10px; height: 10px; -webkit-transform: rotate(45deg); background: #f2f2f2; border-top: #bcbcbc 1px solid; border-left: #bcbcbc 1px solid; top: -6px; left: 50%; margin-left: -5px; z-index: 1;价格:¥35评分:80级别:5不⾜与扩展上⾯作为基本实现,没有什么问题,但是其实际应⽤场景会有以下不⾜:① 基本的ul层级需要⼀个包裹层,包裹层具有⼀个up或者down的class,然后在决定那个箭头是向上还是向下② 我们这⾥不能使⽤伪类,其原因是,我们的⼩三⾓标签并不是⼀定在中间,其具有⼀定滑动的特性,也就是说,这个⼩三⾓需要被js控制其左右位置,他需要是⼀个标签根据以上所述,我们的结构似乎应该是这个样⼦滴:复制代码代码如下:价格:¥35评分:80级别:5① 根元素上我们可以设置当前应该是up还是down的样式② i标签根据根元素的up或者down选择是向上还是向下,并且该标签可被js操作到此,似乎整个组件便⽐较完全了,但是真实的情况却不是如此,怎么说了,上⾯的结构太局限了该组件需要⼀个容器,这个容器标签应该位于ul之上,这个时候容器内部所装载的dom结构便可以不是ul⽽是其他什么结构了其次,在⼿机上,我们可视项⽬在4S⼿机上不会超过5个,往往是4个,所以我们应该在其容器上设置类似overflow之类的可滚动属性组件回归·最终结构由上所述,基于其是继承⾄Layer的事实,我们可以形成这样的结构:复制代码代码如下:级别:5这个也可以是我们整个弹出层类的基本结构,我们可以在此上做很多扩展,但是这⾥我们不扯太多,单就⽓泡组件做论述就⽓泡组件,其结构是:复制代码代码如下:价格:¥35评分:80级别:5js层⾯的实现这⾥仍然是采⽤的blade中的那⼀套继承机制,如果有不明⽩⼜有点兴趣的同学请移步:【blade的UI设计】理解前端MVC与分层思想关于模板因为我们这⼀部分的主题为重构相关,所以我们这⾥的关注点是CSS,我们⾸先⽣成我们的模板:复制代码代码如下:这⾥给出了⼏个关键的定制化点:① wrapperClass⽤以添加业务团队定制化的class以改变根元素的class,如此的好处是便于业务团队定制化⽓泡组件的样式② 给出了项⽬列表Ul的可定制化className,通⽤单单只是⽅便业务团队做样式改变③ 默认情况下返回的是传⼊项⽬的name字段,但是⽤户可传⼊⼀个itemFn的回调,定制化返回以上模板基本可满⾜条件,如果不满⾜,便可把整个模板作为参数传⼊了关于js实现由于继承的实现,我们⼤部分⼯作已经被做了,我们只需要在⼏个关键地⽅编写代码即可复制代码代码如下:define(['UILayer', getAppUITemplatePath('yer')], function (UILayer, template) {return _.inherit(UILayer, {propertys: function ($super) {$super();//html模板this.template = template;this.needMask = false;this.datamodel = {data: [],wrapperClass: 'cui-bubble-layer',upClass: 'cui-pop--triangle-up',downClass: 'cui-pop--triangle-down',curClass: 'active',needBorder: true,index: -1,dir: 'up' //箭头⽅向默认值};this.events = {'click .cui-pop-list>li': 'clickAction'};this.onClick = function (data, index, el, e) { console.log(arguments);// this.setIndex(index);};this.width = null;//三⾓图标偏移量this.triangleLeft = null;this.triangleRight = null;this.triggerEl = null;},initialize: function ($super, opts) {$super(opts);},createRoot: function (html) {this.$el = $(html).hide().attr('id', this.id); },clickAction: function (e) {var el = $(e.currentTarget);var i = el.attr('data-index');var data = this.datamodel.data[i];this.onClick.call(this, data, i, el, e);},initElement: function () {this.el = this.$el;this.triangleEl = this.$('.cui-pop-triangle'); this.windowWidth = $(window).width();setIndex: function (i) {var curClass = this.datamodel.curClass;i = parseInt(i);if (i < 0 || i > this.datamodel.data.length || i == this.datamodel.index) return; this.datamodel.index = i;//这⾥不以datamodel改变引起整个dom变化了,不划算this.$('.cui-pop-list li').removeClass(curClass);this.$('li[data-index="' + i + '"]').addClass(curClass);},//位置定位reposition: function () {if (!this.triggerEl) return;var offset = this.triggerEl.offset();var step = 6, w = offset.width - step;var top = 0, left = 0, right;if (this.datamodel.dir == 'up') {top = (offset.top + offset.height + 8) + 'px';} else {top = (offset.top - this.el.offset().height - 8) + 'px';}left = (offset.left + 2) + 'px';if (offset.left + (parseInt(this.width) || w) > this.windowWidth) {this.el.css({width: this.width || w,top: top,right: '2px'});} else {this.el.css({width: this.width || w,top: top,left: left});if (this.triangleLeft) {this.triangleEl.css({ 'left': this.triangleLeft, 'right': 'auto' }); }if (this.triangleRight) {this.triangleEl.css({ 'right': this.triangleRight, 'left': 'auto' }); }},addEvent: function ($super) {$super();this.on('onCreate', function () {this.$el.removeClass('cui-layer');this.$el.css({ position: 'absolute' });});this.on('onShow', function () {this.setzIndexTop(this.el);});}});});这⾥开始调⽤的,便可做简单实现:复制代码代码如下:'click .demo1': function (e) {if (!this.demo1) {var data = [{ name: '普通会员' },{ name: 'vip' },{ name: '⾼级vip' },{ name: '钻⽯vip'}];this.list = new UIBubbleLayer({datamodel: {data: data},triggerEl: $(e.currentTarget),width: '150px',});}this.list.show();}稍作修改便可形成另⼀种样⼦:只不过我们还得考虑这个场景的发⽣,在项⽬过多过长时我们仍需要做处理:这⾥有很多办法可以处理,第⼀个是直接传⼊maxHeight,如果⾼度超出的话便出现滚动条,第⼆个是动态在组件内部计算,查看组件与可视区域的关系我们这⾥还是采⽤可视区域计算吧,于是对原组件做⼀些改造,加⼀个接⼝:复制代码代码如下:this.checkHeightOverflow();就这⼀简单接⼝其实可分为⼏个段落的实现第⼀个接⼝为检测可视区域,这个可以被⽤户重写复制代码代码如下:isSizeOverflow第⼆个接⼝是如果可视区域超出,也就是第⼀个接⼝返回true时的处理逻辑复制代码代码如下:handleSizeOverflow考虑到超出的未必是⾼度,所以这⾥height改为了Size当然,这⾥会存在资源销毁的⼯作,所以会新增⼀个hide接⼝复制代码代码如下:isSizeOverflow: function () {if (!this.el) return false;if (this.el.height() > this.windowHeight * 0.8) return true;return false;},handleSizeOverflow: function () {if (!this.isSizeOverflow()) return;this.listWrapper.css({height: (parseInt(this.windowHeight * 0.8) + 'px'),overflow: 'hidden',position: 'relative'});this.listEl.css({ position: 'absolute', width: '100%' });//调⽤前需要重置位置this.reposition();this.scroll = new UIScroll({wrapper: this.listWrapper,scroller: this.listEl});},checkSizeOverflow: function () {this.handleSizeOverflow();},$super();this.on('onCreate', function () {this.$el.removeClass('cui-layer');this.$el.css({ position: 'absolute' });});this.on('onShow', function () {//检查可视区域是否超出;this.checkSizeOverflow();this.setzIndexTop(this.el);});this.on('onHide', function () {if (this.scroll) this.scroll.destroy();});}到此,我们的功能也基本结束了,最后实现⼀个定制化⼀点的功能,将我们的⽓泡组件变成⿊⾊:结语今天的学习到此为⽌,因为⼩钗css3也算是初学,若是⽂中有误,请提出该组件的动画以来我准备做到Layer基类上,⽽是会介绍css3的动画技术,这⾥便不介绍了。
气泡弹框设计规则

气泡弹框设计规则一、简介气泡弹框是网页设计中常用的一种提示信息展示形式,它以一种突出的方式将重要的消息传达给用户。
气泡弹框通常以一个小的浮动框形式出现在网页上,能够吸引用户的注意力,传达重要的信息或者引导用户进行操作。
下面我们将介绍一些气泡弹框的设计规则和原则。
二、突出重点信息气泡弹框的设计首先要突出重点信息,将用户需要关注的内容放在显眼的位置。
在设计中,可以采用不同的颜色、字体或者图标来强调重点信息,以吸引用户的注意力。
三、简洁明了的内容气泡弹框的内容应该简洁明了,让用户一目了然。
使用简洁的语言和短句,避免冗长的文字描述。
同时,要确保内容的准确性和严谨性,避免歧义或错误信息的传达。
四、合适的位置和大小气泡弹框的位置和大小也是设计的关键要素。
气泡弹框应该出现在用户观察的范围内,不要遮挡重要的页面内容。
同时,要根据弹框的内容和重要程度来确定其大小,避免过大或者过小。
五、吸引人的样式和动效为了吸引用户的眼球,气泡弹框的样式和动效也很重要。
可以采用不同的颜色、形状或者图标来设计弹框的外观,使其与整个页面相协调。
同时,可以添加一些简单的动效,如淡入淡出、滑动等,来增加用户的交互感。
六、合适的触发方式气泡弹框的触发方式也需要慎重考虑。
一方面,要确保触发方式明确且易于操作,避免用户的困惑和误操作。
另一方面,要避免过多的触发方式,以免给用户带来干扰和厌烦。
七、用户友好的交互气泡弹框的交互体验也需要考虑。
弹框的关闭按钮应该明显易见,用户可以方便地关闭弹框。
另外,可以添加一些交互功能,如点击链接跳转、填写表单等,以提升用户体验和参与度。
八、响应式设计随着移动设备的普及,响应式设计也成为了气泡弹框设计的重要考虑因素。
在设计中,要确保气泡弹框能够适应不同尺寸的屏幕,并且在不同设备上都能够正常显示和使用。
九、测试和优化在设计完成后,还需要进行测试和优化。
通过用户测试和数据分析,了解用户对气泡弹框的反馈和使用情况,从而进行改进和优化。
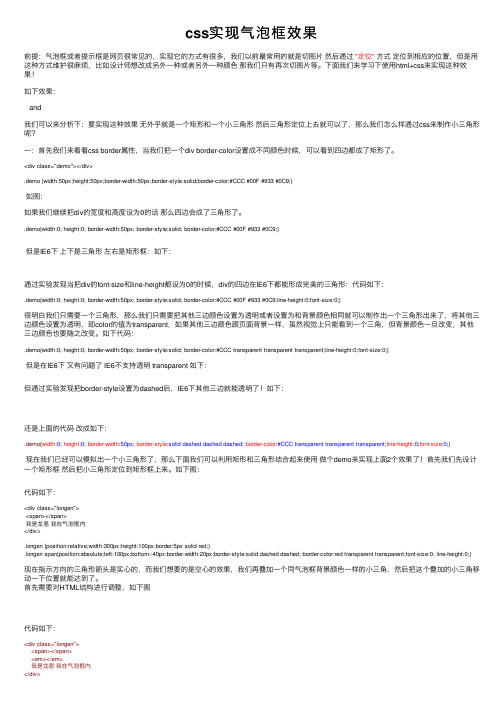
css实现气泡框效果

css实现⽓泡框效果前提:⽓泡框或者提⽰框是⽹页很常见的,实现它的⽅式有很多,我们以前最常⽤的就是切图⽚然后通过"定位"⽅式定位到相应的位置,但是⽤这种⽅式维护很⿇烦,⽐如设计师想改成另外⼀种或者另外⼀种颜⾊那我们只有再次切图⽚等。
下⾯我们来学习下使⽤html+css来实现这种效果!如下效果:and我们可以来分析下:要实现这种效果⽆外乎就是⼀个矩形和⼀个⼩三⾓形然后三⾓形定位上去就可以了,那么我们怎么样通过css来制作⼩三⾓形呢?⼀:⾸先我们来看看css border属性,当我们把⼀个div border-color设置成不同颜⾊时候,可以看到四边都成了矩形了。
<div class="demo"></div>.demo {width:50px;height:50px;border-width:50px;border-style:solid;border-color:#CCC #00F #933 #0C9;}如图:如果我们继续把div的宽度和⾼度设为0的话那么四边会成了三⾓形了。
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;}但是IE6下上下是三⾓形左右是矩形框:如下:通过实验发现当把div的font-size和line-height都设为0的时候,div的四边在IE6下都能形成完美的三⾓形:代码如下:.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;line-height:0;font-size:0;}很明⽩我们只需要⼀个三⾓形,那么我们只需要把其他三边颜⾊设置为透明或者设置为和背景颜⾊相同就可以制作出⼀个三⾓形出来了,将其他三边颜⾊设置为透明,即color的值为transparent,如果其他三边颜⾊跟页⾯背景⼀样,虽然视觉上只能看到⼀个三⾓,但背景颜⾊⼀旦改变,其他三边颜⾊也要随之改变。
keyshot气泡用法

KeyShot气泡用法1. 什么是KeyShot气泡?KeyShot气泡是KeyShot软件中的一个功能,它可以在渲染图像中添加气泡或标签,用于说明、强调或注释渲染图像中的特定部分。
气泡可以包含文字、箭头、线条等元素,可以自定义样式和位置,使渲染图像更加生动和具有表现力。
2. 如何使用KeyShot气泡?使用KeyShot气泡非常简单,只需要按照以下步骤进行操作:步骤1:打开KeyShot软件首先,打开KeyShot软件并加载需要添加气泡的渲染图像。
步骤2:选择气泡工具在KeyShot工具栏中,找到并选择气泡工具。
该工具通常显示为一个气泡形状的图标。
步骤3:添加气泡在渲染图像中点击鼠标左键并拖动,即可绘制一个气泡。
可以根据需要调整气泡的大小和形状。
步骤4:编辑气泡内容双击气泡,即可编辑气泡中的文字内容。
可以输入任意文字,并调整字体、大小、颜色等属性。
步骤5:自定义气泡样式KeyShot提供了丰富的气泡样式和选项,可以根据需要进行自定义。
例如,可以选择不同的气泡形状、背景颜色、边框样式等。
步骤6:调整气泡位置和方向通过拖动气泡的锚点,可以调整气泡的位置和方向。
可以将气泡指向渲染图像中的任意位置,以达到最佳的注释效果。
步骤7:保存和导出完成气泡的添加和编辑后,可以保存渲染图像,并将其导出为所需的格式,以便在其他平台或软件中使用。
3. KeyShot气泡的应用场景KeyShot气泡功能可以在各种场景中发挥作用,以下是一些常见的应用场景:产品说明和注释在产品渲染图像中,可以使用气泡功能添加文字说明,介绍产品的特点、功能、材质等。
通过气泡的形状、位置和样式,可以将重要信息突出显示,增强渲染图像的表现力和可读性。
设计反馈和讨论在设计团队中,可以使用KeyShot气泡功能进行设计反馈和讨论。
通过在渲染图像中添加气泡,可以直观地指出需要修改或改进的部分,并与团队成员共享意见和建议。
教育和培训KeyShot气泡功能还可以应用于教育和培训领域。
气泡图知识点总结

什么是气泡图?气泡图是一种常用的数据可视化图表类型,常用于展示多个数据点的关系,以及数据点的大小和其它属性的关系。
气泡图通常由多个气泡组成,每个气泡代表一个数据点,具有不同的大小和颜色,以及可能的标签。
通过气泡图,用户可以直观地了解数据点之间的关系和趋势,并且可以更清晰地展示较大数据量的数据,让用户可以快速理解数据的复杂性。
气泡图的构成气泡图通常由横纵坐标轴、气泡大小和颜色、数据点标签等组成。
横纵坐标轴用来表示不同的数据集,通过横坐标和纵坐标,用户可以对比不同数据点的数值。
气泡的大小通常用来表示数据点的数量或重要性,气泡的颜色可以表示数据点的另一项属性,比如温度、销售额等。
数据点标签可以提供更详细的信息,如数据点的具体数值、名称等。
气泡图的应用场景气泡图可以应用于不同领域的数据可视化,主要包括以下几个方面:1. 对比关系:气泡图可以直观地展示不同数据点之间的关系和趋势,特别适用于展示多个数据集之间的差异。
2. 多属性展示:通过气泡的大小和颜色,可以同时展示多个属性的数据点,帮助用户更全面地理解数据。
3. 大数据展示:气泡图可以有效展示较大数据量的数据集,使得用户可以更快速地理解复杂的数据。
如何绘制气泡图?绘制气泡图主要有以下几个步骤:1. 数据准备:首先需要准备好需要展示的数据,包括横纵坐标的数据,气泡的大小和颜色数据等。
2. 选择合适的工具:根据数据的复杂性和展示需求,选择合适的数据可视化工具,如Tableau、Excel、R语言等。
3. 绘制气泡图:在选定的工具中,通过简单的拖拽或代码编写,将数据转换成气泡图进行展示。
对于较为复杂的气泡图,可能需要调整气泡大小和颜色的映射,以及添加标签等。
4. 分析和优化:绘制完成后,可以对气泡图进行分析和优化,比如调整气泡的大小范围、修改颜色映射等,使图表更加清晰和易懂。
在绘制气泡图时,需要注意以下几点:1. 数据质量:数据质量对于气泡图的展示至关重要,需要确保数据的准确性和完整性。
Dreamweaver设计网页页面的秘诀

Dreamweaver设计网页页面的秘诀不管你是要运用HTML原始语法逐字逐字来编写网页,或是运用标准化窗口来进行网页的视觉设计,以下的小秘诀都可以派得上用场。
秘诀1:让网页页面大小更有弹性有些网页开发者称以下要介绍的这种技巧为“liquid”,在这儿则把这种技巧叫做是“弹性延伸的技巧”。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此如果窗口过大就不会有空白处;窗口过小边缘就不会跑出上下移动的拉条。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是如果是网页里用到很多不同的框架及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定宽度的框架,和GIF图片作为间隔来设计网页页面,这样一来不论是用Internet Explorer或是用Netscape Navigator,页面大小都会固定而不会跑掉。
用Dreamweaver 4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?★具体做法:用工具面板(Object palette)上的按钮打开网页,并且转换到“格式查看”(Layout view)。
这时可以看到文字方块的栏度,每一栏的方框上方中间还有一个小小的下拉式箭头,点选想要设置弹性显示的栏上方的小箭头,接着选择“将栏设为弹性显示”(Make Column Autostretch)。
(设置自动调整栏的宽度以一栏为限)这时该栏方框上方就会出现一条波浪形的线,而不是原本表示栏度的数字。
Dreamweaver会自动制作出固定版面的空格图片,这个空白图片是以栏上方的两个长条形的空白表格表示,如此版面会自动被填充,才会完成弹性版面设置。
(在第一次增加空白图片时会跳出一个对话框问你是否要使用内置图片,为求效果,我们建议你让Dreamweaver自动产生一个,不然就不用使用空白图片来填充版面。
)秘诀2:创造个人调色板Dreamweaver新的“Assets panel”(属性控制面板)是一种可以在编辑网站时根据文件格式,例如图片、样式等来管理文件的新工具。
利用漂浮效果增强网页视觉吸引力

利用漂浮效果增强网页视觉吸引力
漂浮效果是一种常用的网页设计技巧,通过将元素浮动在页面上方或者随着用
户滚动页面而移动,可以增强网页的视觉吸引力。
这种效果可以吸引用户的注意力,使网页内容更加生动活泼,让用户更容易对页面进行交互。
一种常见的应用漂浮效果的方法是通过使用CSS来实现。
通过设置元素的position属性为fixed或者absolute,并控制元素的top和left属性,可以让元素在
页面中自由移动。
通过添加一些动画效果,如渐变、旋转等,可以进一步提升元素的吸引力。
另外,也可以利用JavaScript来实现漂浮效果。
通过监听用户的滚动事件,可
以控制元素的位置和动画效果,实现更加复杂和生动的漂浮效果。
同时,JavaScript还可以实现一些交互效果,如点击弹出窗口、滑动展示内容等,进一步
提升用户体验。
漂浮效果可以应用在各种类型的网页设计中,如博客页面、产品展示页面、活
动推广页面等。
在博客页面中,可以利用漂浮效果来展示最新文章或者推荐文章,吸引用户点击阅读;在产品展示页面中,可以通过漂浮效果强调产品的特点和优势,吸引用户的关注和购买意愿;在活动推广页面中,可以利用漂浮效果突出活动信息和优惠资讯,吸引用户的参与和转化。
综上所述,利用漂浮效果可以有效增强网页的视觉吸引力,吸引用户的注意力,提升用户体验,增加页面的互动性和传播性。
设计师们可以根据网页的需求和特点,巧妙地运用漂浮效果,打造吸引人的网页设计,吸引更多用户的关注和参与。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
随着设计工具和设计素材越来越丰富,设计师开始更加灵活地在网页中使用气泡元素,那么要怎么在网页设计的时候用好气泡元素呢?一下通过举2个例子来说明。
1、用简约线性的气泡动画来驱动交互
使用几何特征的简约气泡元素来构造动画,是一种成本比较低的做法,动画会随着用户滚动页面,而有趋向地发生转变,从而促使用户不断地滚动,向下浏览查看更多内容,这种设计同样能够提升网页的参与度。
2、用气泡元素营造视觉焦点
在简约清爽的背景之下,使用色彩鲜艳,形体自然随性的气泡元素来创造视觉焦点,气泡和需要凸显的图片素材结合到一起,有目的地将用户的视线吸引到关键的元素上,最终起到提升转化率的目的。
箱盒汇——让好产品找对好包装,专业包装设计、策划、印刷打样、包装制作,目前已拥有专业的创意设计中心和数字打样中心以及样品室。
