ewebeditor升级办法说明
ewebeidtor编辑器使用说明

Ewebeditor 使用手册郑州市企业服务平台-稿件编辑器使用手册1、界面概述 (3)菜单栏 (3)编辑区 (3)2、菜单栏使用说明 (3)2.1、源代码模式 (3)2.2、预览模式 (4)2.3、全屏模式 (4)2.4、保存内容 (5)2.5、修改编辑器内容模板 (5)2.6、剪切、复制、粘贴 (6)2.7、撤销、重做 (6)2.8、查找、替换 (6)2.9、字体样式以及位置设置 (7)2.10、上标和下标设置 (8)2.11、插入和取消超链接设置 (8)2.12、设置文档编号和缩进设置 (9)2.13、插入媒体(图片、flash、视频) (9)2.14、插入表格、水平线、特殊符号 (12)2.15、全选和清除格式 (14)2.16、使用小技巧 (14)2.17、常见问题汇总 (15)1、界面概述所见即所得的在线编辑器界面主要分为以下两大部分:菜单栏编辑器顶部为菜单栏,主要放置各种编辑功能的选项及按钮图标,使用者只需点击图标或选择相关选项即可实时对编辑栏编辑的内容进行添加或修改、修饰。
编辑区编辑器中部空白处为编辑区,主要是供使用者输入及编辑内容所用,同时所编辑的内容全部都是所见即所得,但有部分内容,如活动的图像、文字、电影等在编辑状态下只会呈现静止状态,需使用者转换到预览状态方可真实再现。
图:稿件编辑器主界面2、菜单栏使用说明编辑器菜单栏图标功能使用说明如下:2.1、源代码模式图:源代码模式如上图所示,红线区域内为"源代码"模式图标。
默认未选中。
点击该图标,编辑框进入源代码编辑模式,如下图所示:图:源代码编辑模式此时“源代码”图标将为选中状态,其它图标为不可选状态。
这时在进行内容编辑时,可以通过添加html标签进行设定文本样式。
再次点击“源代码图标”编辑器进入普通模式,“源代码”图标取消高亮状态。
其它编辑图标恢复可选状态。
2.2、预览模式图:进入预览模式如上图所示:红线框为预览模式图标。
eWebeditor编辑器使用方法

eWebeditor编辑器使⽤⽅法在我们管理⽹站时,很容易出现编辑器问题,有些事由于⽹络问题,如⽹速过慢也会导致⽆法上传图⽚,或者是编辑内容,另⼀些就可能是编辑器本⾝的问题,如编辑器和当前浏览器不匹配,这种情况就需要我们重新来装载编辑器,过程⾮常简单,简⾔之,上传和调⽤!<iframe id="eWebEditor1" src="../edit/ewebeditor.php?id=content" frameborder="0" scrolling="No" width="550" height="350"></iframe><input name="content" type="hidden" id="content" />每个iframe是⼀个eWebeditor编辑器,src是eWebeditor编辑器所在的相对⽬录。
?id=content和下⾯的<input name="content" type="hidden" id="content" />要对应。
安装是⾮常容易的,⾸先你要做的就是把eWebEditor⽂件上传到你的⽹站,请按以下步骤进⾏:eWebEditor带有后台管理功能,你可以⽅便对样式,上传⽂件等进⾏管理。
设置请注意:eWebEditor的调⽤是⾮常简单,基本上只是在原来的使⽤中加⼊⼀⾏代码。
标准调⽤:<iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 参数说明:/ewebeditor.asp应改为你实际安装的路径参数id:相关联的表单项名,也就是提交保存页要引⽤的表单项名,多个调⽤时,请保证id不同,可参见后⾯例⼦参数style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空width,height:根据实际需要设置,eWebEditor将⾃动调整与其适应在后台管理中,可以得到每个样式的最佳调⽤代码所有⼊⼝参数:(即:eWebEditor.asp?后⾯的参数)id:相关联的保存编辑内容的表单项名,也就是提交保存页要引⽤的表单项名style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空originalfilename:相关联的保存上传原⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savefilename:相关联的保存上传保存⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savepathfilename:相关联的保存上传保存⽂件名(带路径)列表的表单项名,必须是input类型,可以带onchange事件[例⼦]例⼦:新增表单你原来可能是:<textarea name="content1" rows=10 cols=50></textarea>现在是:<input type="hidden" name="content1" value=""><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>例⼦:修改表单你原来可能是:<textarea name="content1" rows=10 cols=50><%=Server.HTMLEncode(oRs("D_Content"))%></textarea>现在是:<input type="hidden" name="content1" value="<%=Server.HTMLEncode(oRs("D_Content"))%>"><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"><%=Server.HTMLEncode(oRs("D_Content"))%></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>注意事项:eWebEditor允许在同⼀表单⾥有多个,但请保证id在整个⽹页中是唯⼀的。
Ewebeditor

Ewebeditor拿站的最新技巧集合:Ewebeditor大家应该是再熟悉不过的吧?先用默认密码admin888登陆,不行就下载默认数据库‘/db/ewebeditor.mdb”,如果默认数据库也改了的话我们是不是就该放弃了呢?这里告诉大家我的经验!就是用密码admin999登陆,或者输入“/db/ewebeditor1013.mdb”就能下载到数据库了。
这个方法有%80的几率能拿下目标!-------------------------------------------------------------------------------------eWebEditor的另类入侵有一个办法可以在没有登陆eWebEditor的情况下传我们的ASP或ASA木马,但是前提条件是在数据库中的eWebeditor_Style表中上传类型有aaspsp或asa 等后缀,如果有,用ewebeditor.asp来上传,它的语法是:http://网站名/ewebeditor/ewebeditor.asp?id=S_ID&style=S_Name,其中S_ID是在eWebeditor_Style表中有aaspsp或asa后缀的那一行的S_ID,S_Name是在eWebeditor_Style表中有aaspsp或asa后缀的那一行的S_Name字段名称。
出现我们熟悉的eWebSoft在线编辑器的界面,就可以在相应的有aaspsp或asa 等后缀的类型中上传了相应的asp或asa木马。
这种情况也是存在的,大都是先前网站被人入侵过,管理员把admin_login.asp、admin_style.asp、admin_default.asp等文件删了,但是忘了删除数据库中的aaspsp或asa等后缀,这样就造成可以不用登陆就可以上传木马。
或者是入侵者修改密码,密码破解不了,但是他忘了擦掉脚印了-------------------------------------------------------------------------------------ewebeditor后台地址: ewebeditor/admin_login.asp 默认用户名密码都是admin adminewebeditor数据库地址: DB/Ewebeditor.mdb1ewebeditor遍历路径漏洞(当数据库只读的时候)ewebeditor/admin_uploadfile.asp?id=14在id=14后面添加&dir=..再加 &dir=../..&dir=/../.. 看到整个网站文件了本帖隐藏的内容需要回复才可以浏览2进入后台添加aaspsp文件,可以直接上传asp文件。
专利电子申请客户端在线升级教程

载客户端电子申请客户端下载安装登录外网申请网页,点页面右侧[工具下载]按钮,弹出的工具下载列表中,选中CPC安装程序,点列表右上角中的下载完成下载操作。
下载解压后,按照提示操作安装完成即可。
电子申请客户端升级在线升级由于客户端软件的修改和更新,用户需要及时使用E系统(EES)升级程序来更新CPEES客户端,使得客户端程序可以正常使用。
升级方式如下:任务栏的右下角,如图点击该图中的红框图标,或者点击系统桌面的开始菜单栏(Windows),选择程序->选择E系统(EES)升级程序->选择E系统(EES)升级程序->选择E系统(EES)升级程序。
即出现如下图面,步骤如下:升级前请先确定更新地址可用。
步骤是:点击“升级设置”,选择“升级地址”,确认IP地址和端口号为IP:202.96.46.61 端口号:7053然后选择“升级代理”,点击“测试”。
确认连接成功。
确认升级程序可用后,请先点击“获取更新”按钮,然后点击“软件升级”按钮,升级程序可自动完成,系统将重新启动升级程序。
注意事项:如果自动升级失败的话,有两种解决办法:方法一:自动升级失败后,请重复执行如上两个步骤,再次运行升级程序。
(大概2到3次即可升级成功)方法二:请打开任务管理器,关闭updateSipo.exe进程,然后直接运行C:\Program Files\gwssi\ E系统(EES) 升级程序\update该目录下的updateSelf.exe即可自我升级成功。
对于其他组件的升级:在升级程序升级完成之后,再次打开E系统(EES)升级程序,出现如上窗口。
请先点击“获取更新”按钮,然后点击“软件升级”按钮,即可完成其他应用组件的升级。
注意事项:若系统提示:“部分主件安装成功/失败”,再次点击“软件升级”即可。
原因:有些组件升级时可能会有冲突,或者服务器过于繁忙的情况下,会先升级一部分,然后再升级另一部分。
离线升级电子申请客户端离线升级包是给不能经常上网的电子申请用户(主要是代理机构)及其他及时升级程序有困难的电子申请用户,更新程序使用的。
web客户端升级方法

IE web客户端升级系统文件方法
将设备上电,并接入与要安装Web客户端电脑的同一局域网,或直接将设备与要安装Web客户端电脑用网线直接连接.
1.打开 IE 浏览器,在地址栏中输入设备的IP后按回车键。
说明:设备的IP地址可以用终端配置工具获取
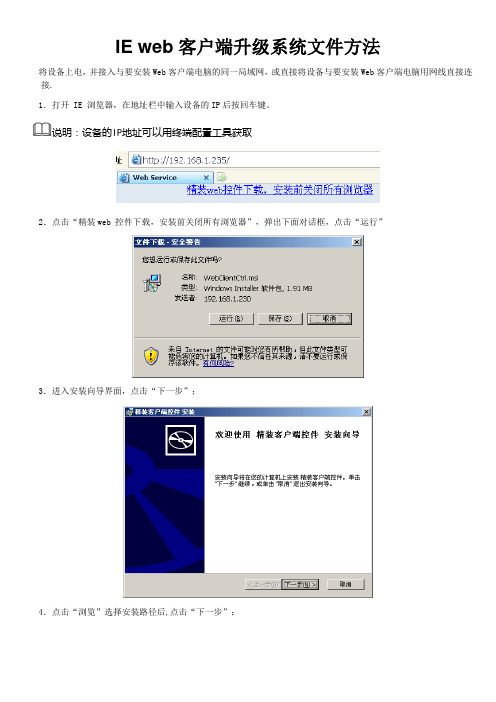
2.点击“精装web 控件下载,安装前关闭所有浏览器”,弹出下面对话框,点击“运行”
3.进入安装向导界面,点击“下一步”;
4.点击“浏览”选择安装路径后,点击“下一步”;
5.点击“安装”
6.点击“完成”,结束安装
7.再次刷新页面,进入登录界面
8.登陆进入web server主界面,点击,弹出参数配置窗口,点击窗口左下角红色框处,将在绿色框处出现“升级终端系统文件”栏
点击此处
4. 在“终端系统文件路径”框内输入“/tmp/ttUpdate.tar.gz”,再点击“升级终端系统文件”按钮
5. 在“打开”窗口中找到升级文件,再点击“打开”按钮,设备进入升级过程,等待窗口左下角进度条完成并弹出“升级成功”窗口,点击“确定”按钮,设备将会自动重新启动已完成升级。
注意:在设备自动重新启动完成之前切勿断
电。
网维大师升级说明书

13.虚拟盘在无盘环境依然可以提前出盘
14.修正客户端收藏栏Tips反复提示的问题
15.游戏清理顺序功能支持右键删除游戏选项
16.同步节点与虚拟盘服务支持双网卡分流
17.解决个人磁盘未注销重启后无法登录的问题
网维大师(V 7.0.1.0)版本升级说明
更新日期:2008-08-05
1、加强驱动防火墙;
2、优化客户端启动速度;
3、支持弹出式网吧公告;
4、客户端增加游戏推荐栏目;
5、同步节点、分流节点、安全中心(部分)、资产管理开放为免费功能;
6、客户端界面增加奥运色彩;
7、虚拟盘驱动解决二次连接问题;
8、HardwareInfo.exe做免杀处理;
3. 修改服务端控制台客户机平台更新功能;
4. 修改服务端控制台开机命令功能;
新增的功能
1. 增加在服务端设置IE历史记录保存的客户机本地的功能;
2. 将安全中心网站禁止功能穿透更新到系统的hosts文件中;
3. 服务端和客户端下载增加估计剩余时间的提示;
4. 增加服务端控制台在线客服的入口功能;
更新日期:2008-01-18
功能修正:
1. 客户端贴图做了优化,调整各种资源的加载顺序,提高启动显示速度;
2. 服务端控制台工具栏取消“游戏复制”按钮,增加“在线客服”按钮;
3. 服务端控制台在“游戏管理”菜单下,增加“游戏复制”;
4. 服务端控制台在“其他功能”菜单下,修改“业务设置”为“综合业务平台”;
4. 增加直接修改游戏图标功能;
5. 增游戏时自动与IDC游戏进行ID匹配;
8、网维大师V7.1.0.0升级教程

1、网维大师服务端/客户端升级;Ⅰ、网维大师服务端升级;1.在网维大师官方首页下载中心页面下载网维大师最新版本升级包;2.在网维大师服务端上双击运行之前下载好的网维大师服务端,接下来按照提示操作即可;3.当完成按钮可点时,表示升级完成;4.V7.1.0.0版本升级后,点击“完成”按钮后,会出现如下提示;此时根据您的实际情况选择环境即可。
Ⅱ、网维大师客户端升级;1.网维大师有盘网吧客户端升级:当网维大师服务端升级完成后,客户机重启后会自动升级为最新版本;同时可以在网维大师控制台上按快捷键F8,可查看当前客户机使用的网维大师客户端版本。
2.网维大师系统虚拟盘(无盘网吧)客户端升级:当网维大师服务端升级完成后,在系统虚拟盘(无盘)客户机上开启超级管理员用户,重启后以超级管理员身份启动系统,客户端会自动升级,升级完成时会给出升级成功的提示,当升级成功后,请重启一次客户机,确认升级成功后取消超级管理员权限即可;3.网维大师客户端在其他无盘平台升级;当网维大师服务端升级完成后,在系统虚拟盘(无盘)客户机上开启超级管理员用户,重启后以超级管理员身份启动系统,客户端会自动升级,升级完成时会给出升级成功的提示,当升级成功后,请重启一次客户机,认升级成功后取消超级管理员权限即可;FAQ:1、网维大师7100之前版本可以直接升级7100版本吗?可以直接升级,但是要注意务必先升级游戏虚拟盘服务端,再升级网维大师服务端,否则可能导致客户机升级过程连接不上虚拟盘服务器。
2、网维大师7100之前版本可以配合5200版本虚拟盘使用吗?不可以,因为5200虚拟盘改进了软件的稳定性以及网络环境适应性,所以7100之前版本无法使用5200虚拟盘。
3、网维大师7100版本可以配合5200版本虚拟盘使用吗?不可以,因为5200虚拟盘改进了软件的稳定性以及网络环境适应性,所以7100之前版本无法使用5200虚拟盘。
eWebEditor的使用教程

eWebEditor的使用教程3.3.1 标准调用要把eWebEditor集成到你原有的web应用系统中,你基本只需在原来的代码上,再加上一行如下形式的代码即可。
参数说明:l /ewebeditor.htm应改为你实际安装的路径l 参数id: 相关联的表单项名,也就是提交保存页要引用的表单项名,多个调用时,请保证id不同,可参见后面例子l 参数style: 使用的样式名,可以是标准的样式名或自定义的样式名,如果使用标准coolblue可留空l width, height: 根据实际需要设置,eWebEditor将自动调整与其适应l 在后台管理中,可以得到每个样式的最佳调用代码l 更多参数,请见参数设置说明例子:新增表单在未使用eWebEditor前,你原来新增内容的表单可能是如下形式:使用eWebEditor后,现在是如下形式:或者例子:修改表单你原来可能是:现在是:或者3.3.4 注意事项1. 调用参数id与表单项名必须相同如,下面的代码中,蓝色部分必需是相同的,且区分大小写。
2. eWebEditor允许在同一表单里有多个实例,所以请保证id在整个网页中是唯一的。
如:3. 在使用<textarea>作为原表单项时,要加入style="display:none"4. 当使用<input>形式做为修改表单时,一定要用双引号,不能用单引号,且要加HTMLEncode函数,否则有可能内容被截掉。
例如:(ASP代码)或(PHP代码)或3.4.1 大文本处理此功能仅限于ASP环境版本。
在ASP开发环境中,一个输入框有102399字节的限制(100K左右),大文本内容不能使用正确提交及接收.。
eWebEditor自带有对此限制的处理机制,不会受此条件的约束,理论上支持无限大文件。
但在接收表单提交过来的内容时,应注意使用下面的方法。
普通的取值方法:大文本的取值方法:3.10 常见问题及解答问:我不会任何HTML语法及没有任何主页制作经验,能用好这个编辑器吗?答:绝对没有任何问题,因为编辑器是完全所见即所得的,所以HTML语法都在后台自动生成。
浏览器升级为ie8后编辑器eWebeditor无法使用的解决办法

浏览器升级为ie8后编辑器eWebeditor无法使用的解决办法原文来源:/blog/post/ieWebeditor-cannot-show-on-ie8.php之前开发的网站,网页编辑器很多都是使用ewebeditor.人算不如天算。
现在浏览器经常升级,原来网站在ie6/ie7 可以正常使用的功能,升级到8.0竟然出现点击ewebeditor在线编辑器按钮无法弹出编辑框的问题,即所有按钮都失效了,怎么办呢?原来由于ewebeditor里面使用了函数anonymous()函数,浏览器升级成ie8.0后因为anonymous()函数在ie8.0中不能使用,ie8.0中只能用onclick(event),而其他8.0以下的只能用anonymous(),所以这里要使用javascript的try函数,对客户端ie用8.0代码进行试运行。
如果出错,再尝试8.0以下的代码进行处理,或者让网页在指定的ie模式下运行,比如指定为IE6 或者IE7 。
方法一、在页面头部中中加入这一句即可<meta http-equiv="x-ua-compatible" content="ie=7" />或者<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />上面的两个写法的效果都是一样的,只是写法稍有不同方法二、通过修改editor.js文件(注意,新手修改前记得备份editor.js文件哟)在eWebEditor的目录里找到Editor.js文件,一般路径是webedit\Include\Editor.js(版本不同路径也不一定相同,新版本中webedit/js/editor.js),在其中找到如下代码:if (element.YUSERONCLICK) {eval(element.YUSERONCLICK + "anonymous()");}或者if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "anonymous()");版本不同可能写法有点区别将上面的代码替换为if (element.YUSERONCLICK){try{eval(element.YUSERONCLICK + "onclick(event)");}catch (e){eval(element.YUSERONCLICK + "anonymous()");}}再保存,然后就可以了。
eWebEditor V3.80 使用说明

eWebEditor V3.80 使用说明最新更新(V3.80)=============================1. 增加服务器端图片、Flash等文件插入功能,图片预览功能,及后台可设置此功能的开关。
2. 增加多个示例调用代码。
3. 修复当编辑器被初始为不显示时,工具栏上的按钮有可能被压缩堆在一起的问题。
4. 修复JSP版后台程序属性值有空格的匹配错误5. 修复英文界面的"热点图片"对话框中,"确定","取消"按钮看不见的问题6. 修复ASP版无组件上传方法,部分中文名无法上传及文件大于设置值时无响应的问题7. 修复ASP版图片水印可能不能使用的问题8. 修复段落属性对话框中单字间距使用了没有效果的问题9. 修复繁体语言包编码错误的问题10. 修复从WORD中拷贝部分样式丢失的问题11. 修复JSP版在Linux系统下文件路径错误的问题12. 修复在代码模式粘贴时,单引号被转全角的问题13. 修复PHP+Apache下的文件上传问题14. 修复所有已知BUG最新更新(V3.60)=============================1. 增加插入和修改艺术字的功能,利用此功能可以在网页上做出特殊效果的文字。
2. 增加段落属性功能,包括右键功能,可以对一个或多个段落使用样式功能,段前段后行距等可设置,不再会由于段落间距太大影响效果。
3. 增加缩略图、文字水印、图片水印功能。
并可设置缩略图大小、生成条件,水印文字内容、颜色、字体、阴影等。
4. 加入公式编辑功能,支持WEBEQ接口,可以在线编辑各类数学公式,具有插入与修改的功能。
5. 加入外部样式表引用接口,可以使用与站点相同的样式表文件来控制编辑区的效果,使得编辑内容与显示内容完全效果相同。
6. 所有对话框增加自适应功能,对话框的大小可以根据客户端操作系统自动调整对话框的大小,以适应语言、平台环境的变化。
让IE8和IE9支持eWebEditor在线编辑器的方法-电脑资料

让IE8和IE9支持eWebEditor在线编辑器的方法-电脑资料这篇文章主要介绍了让IE8和IE9支持eWebEditor在线编辑器的方法,eWebEditor常用在ASP制作的网站后台中,是比较古老的一款在线编辑器了,需要让IE8和IE9支持的朋友可以参考下最近在做网站的时候,发现eWebEditor在线文本编辑器不支持IE9,点击编辑器中的按钮都没有反应,之前本站发布过一篇《解决IE8不支持eWebEditor在线文本编辑器的方法》,但貌似在IE9下方法就失效了,在网上找到了终级解决方法,拿来给大家分享,。
首先找到eWebEditor编辑器所在的目录,然后搜索到editor.js 文件并用文本编辑器打开,然后找到BtnMouseUp()函数,将该函数代码替换成如下代码即可:代码如下:function BtnMouseUp() {if (event.srcElement.tagName != "IMG") {event.cancelBubble = true;return false;}var image = event.srcElement;var element = image.parentElement;try{if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "anonymous()");}catch(e){if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "onclick(event)");}element.className = "BtnMouseOverUp";image.className = "Ico";event.cancelBubble = true;return false;}说明:以上代码中蓝色部分为eWebEditor在线文本编辑器兼容IE9IE8的核心代码,大家也可以根据实际情况更换BtnMouseUp()函数中的相应代码,电脑资料《让IE8和IE9支持eWebEditor在线编辑器的方法》(https://www.)。
后台eWebEditor文本编辑器ie10不能用的解决方法(兼容模式)

后台eWebEditor⽂本编辑器ie10不能⽤的解决⽅法(兼容模式)问题:最近IE升级到IE10,发现原来eWebEditor⽂本编辑器不能⽤了,解决⽅案:只要改⼀下IE10的兼容性模式。
⽅法:按F12 如图勾选兼容性视图。
然后再打开后台,编辑器就可以⽤了。
当然你也可以通过修改js实现兼容效果打开editor.js找到if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");昨天ie8正式发布了,偶也去下载了⼀个,感觉很爽,还在美的时候,突然发现很多⽹页都出问题,更可⽓的是⾃⼰的⽹站编辑器也不管⽤了,所有的按钮都不管⽤,即使是别的浏览器也都不管⽤,我这叫⼀个汗。
于是就去360论坛找⼈问,因为我⽤的360浏览器以为是360浏览器的问题。
问了半天也没有⼈回答我于是我就去⽹上找,由于今天才出的ie8所以⽹上根本也没有这⽅⾯的解决办法,于是到了第⼆天,⽹上终于有了这样的贴⼦,所以我也找了找解决办法。
在⼀个哥们的贴⼦中是这样写的,打开include下⾯的editor.js⽂件,有这样的段代码:if (element.YUSERONCLICK) {eval_r(element.YUSERONCLICK + "anonymous()");}或if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");或if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");说是因为ie8屏蔽了anonymous⽅法所以要改成click⽅法,于是就改成这样,但是我⼜有了⼀个惊⼈的发现,那就是改成这样之后在ie7下编辑器就不管⽤了,痛苦之余我⼜去⽹上查,⽹上果然⾼⽔如云,果然在csdn上找到了答案:复制代码代码如下:if(navigator.appVersion.match(/8./i)=='8.'){if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)");}else{if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");}如果还是不⾏⽤下⾯这个复制代码代码如下:if(navigator.appVersion.match(/8./i)=='8.' || navigator.appVersion.match(/7./i)=='7.'){if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)"); //IE8 or IE7} else {if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()"); //IE6}把代码改成这样之后在ie7和ie8下就都管⽤了。
ie浏览器版本过低怎么升级

ie浏览器版本过低怎么升级
IE浏览器的版本太低的话,许多功能都不能使用。
这时就需要升级IE,升级IE不像一般的软件那样通过简单的搜索下载就能更新,这中间有一定的窍门。
今天我就跟大家详细地解释一下ie浏览器版本过低怎么升级。
ie浏览器版本的升级方法
打开IE浏览器,并打开一个网页。
2在浏览器的右上方找到帮助选项,点击后在下拉列表中选择“联机支持”。
3IE浏览器自动打开微软的帮助和支持页面,在页面中找到“下载”并点击。
4在弹出的下拉列表框中选择“Internet Explorer”,点击进入。
5点击免费下载按钮进行下载。
6如果你并未设置默认的下载工具,这时底部弹出如下的下载提示框,点击保存选择文件保存的位置后,浏览器升级的版本将自动下载,下载完成后进行安装即可。
END
二. 通过系统更新方式
以上介绍的是怎样通过浏览器中联机支持的方式更新,下面介绍一种系统检查更新的方式进行更新。
点击“开始”——“控制面板”。
在控制面板下找到“系统和安全”并点击打开。
找到Windows Update下的检查更新,点击进入。
点击“检查更新”按钮,系统将进入到检查更新的状态,这可能持续几秒钟的时间。
检查完毕后,点击重要更新。
不要点击安装更新,因为更新中的大部分内容并非是我们想要的,我们只需要更新IE浏览器即可。
取消全部的勾选,选中IE浏览器的条目即可。
点击右侧的确定按钮,确认你选中的更新选项。
这时跳转到新的界面中,点击安装更新,则IE浏览器将自动进行
更新。
asp中常用的编辑器eWebEditor2.8的漏洞

第一步:下载eWebEditor2.8 修正版下载地址/download.asp解压放到项目文件目录下. 为了方便使用我把文件改名为ewebeditor第二步:修改相关调用到编辑器的ASP文件<iframe ID="Editor"src="ewebeditor/ewebeditor.asp?Id=NewsContent&style=s_newssystem" frameborder="0" scrolling="no" width="100%" HEIGHT="100%"></iframe>第三步:修改eWebEditor编辑器1,使之支持插入分页符打开eWebEditor/db/ewebeditor.mdb =>打开eWebEditor_Button表=>在倒数的21行B_Title 字段的值为”显示或隐藏指导方针”修改为”插入系统分页符”B_Event 字段的值为” showBorders()”修改为” insert('SplitPage')”打开 WebEditor/Include/Editor.js在777行之前插入case "SplitPage": // 插入分页符insertHTML("<HR sysPageSplitFlag>");break;2,修改编辑器上传文件的保存路径打开eWebEditor_Style表找到你使用的样式所在的行,我用的是s_newssystem 修改 S_UploadDir 字段的值我是改成../../../UpLoadFiles/这样我用编辑器上传的图片等都会在根目录的UpLoadFiles文件夹下.第四步:编辑器的安全性1、先用admin登录到后台,修改密码,然后删除admin_login.asp文件,如果不需要上传的话,最好连upload.asp也一起删除掉。
泛微协同办公平台(e-cology)iWebOffice控件升级说明

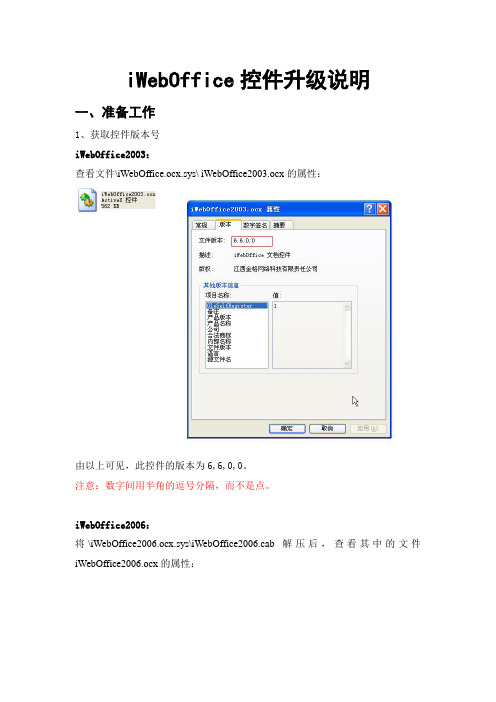
iWebOffice控件升级说明一、准备工作1、获取控件版本号iWebOffice2003:查看文件\iWebOffice.ocx.sys\iWebOffice2003.ocx的属性:由以上可见,此控件的版本为6,6,0,0。
注意:数字间用半角的逗号分隔,而不是点。
iWebOffice2006:将\iWebOffice2006.ocx.sys\iWebOffice2006.cab解压后,查看其中的文件iWebOffice2006.ocx的属性:由以上可见,此控件的版本为7,8,0,15。
注意:数字间用半角的逗号分隔,而不是点。
2、获取iWebOffice的授权号打开文件\iWebOffice.ocx.jsp.mssql\iWebOffice2003.js或\iWebOffice2006.ocx.jsp.Mssql\iWebOffice2006.js可以看到:一般情况下,授权号分别如下:iWebOffice2003:clsid:23739A7E-5741-4D1C-88D5-D50B18F7C347iWebOffice2006:clsid:8B23EA28-723C-402F-92C4-59BE0E063499二、更新控件将控件\iWebOffice.ocx.sys\iWebOffice2003.ocx或\iWebOffice2006.ocx.sys\iWebOffice2006.cab放入ecology系统目录\ecology\docs\docs\中。
三、修改配置文件1、修改配置文件\WEB-INF\prop\weaver_obj.properties iWebOffice2003:注意:数字间用半角的逗号分隔,而不是点。
iWebOffice2006:注意:数字间用半角的逗号分隔,而不是点。
怎样升级ie浏览器到11

怎样升级ie浏览器到11
许多浏览器的在有新版本的时候都会自动升级,但是IE浏览器却不会自动到最新版本,需要我们自己手动来操作,那么从IE8升级到IE11需要怎么操作呢?下面为大家详细解说升级步骤。
升级ie浏览器到11的方法
1、首先打开控制面板-系统和安全-Windows Update-在系统更新页面中,点击右边的现在开始检查更新按钮,然后系统会自动查找并检测你的系统所需要的补丁程序以及其他的程序更新。
2、当检查出所有的需要安装的程序及补丁后,会有页面中有所显示,浏览器的更新是属于比较重要的更新的,所以,点击一下这个重要更新。
3、然后我们会在这一系列的补丁程序列表中找到IE11的选项,我们选定这个选项,然后点击确定。
如果你只是选中这一项而不选择其他项,很可能会升级不成功,因为IE11需要放多其他补丁程序的支持。
4、现在回到更新主界面,点击开始更新按钮,现在系统就开始自动下载最新的浏览器版本并自动安装了。
用此种方法升级浏览器是最稳定最省心的,而且出现错误的可能性也最小,推荐此法。
5、当完成以上步骤后,会提示需要重启计算机,点击重启之后IE11升级成功。
怎么提高浏览器版本

怎么提高浏览器版本
很多在用IE浏览器,甚至更早的IE版本的浏览器,其他的第三方的浏览器软件通常都会在不知不觉中给升级了,但是IE浏览器却不会自动升级,下面和店铺一起来学习一下怎么提高浏览器版本提高浏览器版本的方法
打开自己电脑上的IE浏览器,点击左上角菜单栏中的帮助或者工具下拉框的帮助选项。
找到关于Internet Explorer(A)点击进入。
2然后就可以看到你当前使用的IE版本信息,如果你觉得版本过低,可以按下面的步骤升级或安装新版本。
END
升级IE浏览器版本
1通过IE浏览器直接升级,打开IE浏览器。
点击菜单栏中的工具选下,出现下拉框,找到Windows Update,并点击。
浏览器就会跳到Windows官方网站并自动检测更新。
如有更新会出现更新提示,点击开始即会下载更新。
2使用360软件管家升级IE版本,打开360软件管家,点击软件升级进入可升级程序的页面,找到IE选项,点击升级就会自动下载安装新版本。
END
安装新版本
有时候在以上的两个方法安装IE版本出现错误不能安装,那么可以先把原先的IE删除,再下载安装最新的IE版本。
首先使用打开我的电脑,点击添加删除程序,找到IE程序并删除。
2登录IE官网下载最新版本到电脑上,安装即可。
也可以使用360软件管家、QQ软件管家搜索安装最新版本的IE。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2. 如果您的上传文件夹为默认的,即在"ewebeditor_old/uploadfile",升级完后,要把这里面的文件移到新的目录中。
升级完成后,您可以先测试各项功能是否使用正常。
都正常后,您可以依您的需要删除"ewebeditor_old"这个旧版的文件夹。
如果不正常,您可以用"ewebeditor_old"中文件恢复,并与我们联系升级问题。
注意事项:
=======================================
2. 拷贝最新版程序文件
---------------------
在你原来编辑器程序所在位置,建立一个与原来编辑器文件夹相同名字的文件夹"ewebeditor"。
把您获取到的最新版程序全部拷贝到这个文件夹。
3. 替换配置文件
---------------
用您旧的配置文件替换新版程序的初始配置文件。
升级说明:
=======================================
以下说明的升级方法支持从V5.0版程序升级至当前最新版。
升级步骤:
=============================把您当前正在使用中的"ewebeditor"文件夹重命名为"ewebeditor_old"。
用 "ewebeditor_old/asp/config.asp" 替换 "ewebeditor/asp/config.asp"
4. 升级配置文件
-------------------
进入编辑器后台管理界面,登录一下即可,程序会自动升级。
至此,升级完成!
5. 升级完成
-----------
