动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用
FLASH练习题

一、填空题1.Flash软件是创建Flash动画的工具,它是由美国Macromedia公司出品。
2.Flash源文件的扩展名是.fla ,Flash动画文件的扩展名是.swf 。
3.Flash提供了选择工具和部分选取工具用于选择图形。
4.在Flash中,元件是指创建一次即可多次重复使用的图形、按钮、或影片剪辑。
5.Flash中可以创建三种类型的文本,包括静态文本、动态文本和输入文本。
6.定义一个动作的起始状态和终止状态的帧称为关键帧。
7.Flash中补间动画分为形状补间和动作补间。
8.图形可以看成是由点和线组成的。
9.影片剪辑元件是用于制作独立于影片时间轴的动画。
10.当元件的属性(如大小、颜色等)改变时,由它生成的实例元件随着改变。
11.当实例的属性改变时,与它相应的元件和由该元件生成的其他实例元件随着改变。
12.每一帧都由制作者确定,而不是由Flash通过计算得到,然后连续依次播放这些画面的动画称为逐帧动画。
13.由Flash计算生成各关键帧之间的各个帧,使画面从一个关键帧过渡到另一个关键帧的动画称为补间动画。
14.动作动画可以借助于引导层使对象沿任意路径运动。
15.动作脚本是可以在Flash影片运行过程中起计算和控制作用的程序代码,这些程序代码是使用Actionscript 编程语言编写的。
16.任意变形工具用于对对象进行旋转、倾、缩放、扭曲和封套17.选择线条工具,在拖动鼠标的同时按下键盘上的SHIFT 键,则可以绘制水平、垂直、倾斜45度的直线。
18.黑水瓶工具用于编辑图形的边框和为没有边框的图形添加边框。
19.帧是动画的基本单元,Flash动画就是连续播放它而形成的。
20.不参与任何动画效果的帧称为空白关键帧。
21.图层就像透明的玻璃纸,不同的对象绘制在不同的玻璃纸上。
22.在动画制作过程中为了防止图层之间相互影响,经常需要锁定,让图层处于不可编辑状态,禁止任何操作23.按钮元件的时间轴只包括四帧:弹起、指针经过、按下和点击。
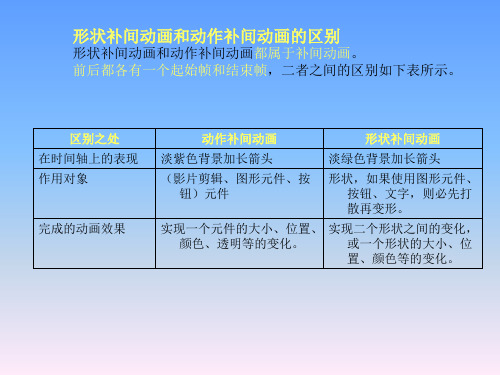
形状补间动画和动作补间动画的区别

完成的动画效果
实现一个元件的大小、位置、 实现二个形状之间的变化, 颜色、透明等的变化。 或一个形状的大小、位 置、颜色等的变化。
ห้องสมุดไป่ตู้
形状补间动画和动作补间动画的区别
形状补间动画和动作补间动画都属于补间动画。 前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处
动作补间动画
形状补间动画
在时间轴上的表现
作用对象
淡紫色背景加长箭头
(影片剪辑、图形元件、按 钮)元件
淡绿色背景加长箭头
形状,如果使用图形元件、 按钮、文字,则必先打 散再变形。
flash试题及答案

Flash复习试题一一、单项选择题(第小题1分,25个小题,共25分。)1、( )-Flash影片帧频率最大可以设置到多少?A.99fpsB.100fpsC.120fpsD.150fps2、( )-对于在网络上播放的动画,最合适的帧频率是多少?A.24fpsB.12fpsC.25fpsD.16fps3、( )-在IE浏览器中,是通过哪种技术来播放Flash电影(swf格式的文件)?A.DllC.OleD.Activex4、( )-在FLASH时间轴上,选取连续的多帧或选取不连续的多帧时,分别需要按下什么键后,再使用鼠标进行选取:A.【SHIFT】、【ALT】B.【SHIFT】、【CTRL】C.【CTRL】、【SHIFT】D.【ESC】、【TAB】5、( )-编辑位图图像时,修改的是:A.像素B.曲线C.直线D.网格6、( )-以下各种关于图形元件的叙述,正确的是:A.图形元件可重复使用B.图形元件不可重复使用C.可以在图形元件中使用声音D.可以在图形元件中使用交互式控件7、( )-以下关于使用元件的优点的叙述,不正确的是:A.使用元件可以使电影的编辑更加简单化B.使用元件可以使发布文件的大小显著地缩减C.使用元件可以使电影的播放速度加快D.使用电影可以使动画更加的漂亮8、( )-以下关于逐帧动画和补间动画的说法正确的是:A.两种动画模式Flash都必须记录完整的各帧信息B.前者必须记录各帧的完整记录,而后者不用C.前者不必记录各帧的完整记录,而后者必须记录完整的各帧记录D.以上说法均不对9、( )-计算机显示器所用的三原色指的是:A.RGB(红色、绿色、蓝色)B.CMY(青色、洋红、黄色)C.CMYK(青色、洋红、黄色、黑)D.HSB(色泽、饱和度、亮度)10、( )-在使用直线工具绘制直线时。若同时按住什么键,则可以画出水平方向,垂直方向,45°角和135°角等特殊角度的直线。A.【ALT】B.【CTRL】C.【SHIFT】D.【ESC】11、( )-在FLASH中,如果要对字符设置形状补间,必须按什么键将字符打散?A.【CTRL+J】B.【CTRL+O】C.【CTRL+B】D.【CTRL+S】12、( )-FLASH现在属于哪家公司?A.MacroMediaB.SunC.AdobeD.MicroSoft13、( )-关于矢量图形和位图图像,下面说法正确的是:A.位图图像通过图形的轮廓及内部区域的形状和颜色信息来描述图形对象B.矢量图形比位图图像优越C.矢量图形适合表达具有丰富细节的内容D.矢量图形具有放大仍然保持清晰的特性,但位图图像却不具备这样的特性14、( )-在Flash中,帧频率表示:A.每秒钟显示的帧数B.每帧显示的秒数C.每分钟显示的帧数D.动画的总时长15、( )-Flash是一款什么软件?A.文字编辑排版B.交互式矢量动画编辑软件C.三维动画创作D.平面图像处理16、( )-Flash作品之所以在Internet上广为流传是因为采用了什么技术?A.矢量图形和流式播放B.音乐、动画、声效、交互C.多图层混合D.多任务17、( )-下列关于矢量图的叙述不正确的是:A.矢量图是使用数学运算的方式显示各种形状对象B.矢量图中改变对象的大小,不会影响图片质量C.Flash动画之所以小巧玲珑与其大量使用矢量图形是分不开的D.矢量图文件在真实感上与位图不分上下18、( )-下列有关位图(点阵图)的说法不正确的是A.位图是用系列彩色像素来描述图像B.将位图放大后,会看到马赛克方格,边缘出现锯齿C.位图尺寸愈大,使用的像素越多,相应的文件也愈大D.位图的优点是放大后不失真,缺点是不容易表现图片的颜色和光线效果19、( )-下列关于工作区、舞台的说法不正确的是A.舞台是编辑动画的地方B.影片生成发布后,观众看到的内容只局限于舞台上的内容C.工作区和舞台上内容,影片发布后均可见D.工作区是指舞台周围的区域20、( )-下列关于元件和元件库的叙述,不正确的是A.Flash中的元件有三种类型B.元件从元件库拖到工作区就成了实例,实例可以复制、缩放等各种操作C.对实例的操作,元件库中的元件会同步变更D.对元件的修改,舞台上的实例会同步变更。21、( )-下列关于Flash动作脚本(ActionScript)的有关叙述不正确的是A.FLASH中的动作只有两种类型:帧动作、对象动作B.帧动作不能实现交互C.帧动作面板和对象面板均由动作列表区,脚本程序区,命令参数区构成D.帧动作可以设置在动画的任意一帧上22、( )-下列关于时间轴中帧的影格的标记说法不正确的是A.所有的关键帧都用一个小圆圈表示B.有内容的关键帧为实心圆圈,没有内容的关键帧为空心圆圈C.普通帧在时间轴上用方块表示D.加动作语句的关键帧会在上方显示一个小红旗23、( )-使用部分选取工具拖拽节点时,按下什么键可以使角点转换为曲线点。
形状补间的适合场景

形状补间的适合场景
形状补间是指在动画制作中,通过在不同关键帧之间插入过渡形状来实现动画效果的一种技术。
它适合应用于许多场景,以下是一些适合形状补间的场景:
1. 图标动画,在移动应用程序或网站中,图标的动画效果可以通过形状补间来实现。
例如,当用户点击图标时,可以使用形状补间来实现图标的放大、缩小或旋转效果,从而增强用户体验。
2. 视频转场,在视频编辑中,形状补间可以用于实现平滑的过渡效果。
例如,当一个场景过渡到另一个场景时,可以使用形状补间来实现形状的渐变过渡,使画面更加流畅自然。
3. 广告动画,在广告制作中,形状补间可以用于制作各种吸引人的动画效果,例如产品的变形、颜色渐变等,从而吸引观众的注意力。
4. 游戏动画,在游戏开发中,形状补间可以用于实现角色或道具的动画效果。
例如,角色的形态变化、道具的飞行轨迹等,都可以通过形状补间来实现。
5. 数据可视化,在数据可视化应用中,形状补间可以用于展示
数据的变化趋势。
例如,通过形状补间来实现柱状图、折线图等的
动态变化效果,使数据更加生动直观。
总的来说,形状补间适合于需要实现形状变化、过渡效果或动
画效果的各种场景,能够为用户带来更加生动、吸引人的视觉体验。
在实际应用中,可以根据具体的需求和创意,灵活运用形状补间技术,创造出丰富多样的动画效果。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

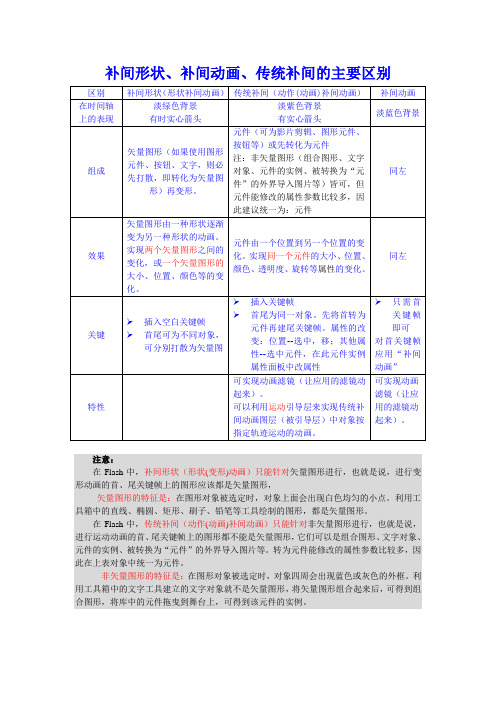
补间形状、补间动画、传统补间的主要区别注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
flash的基本功能

1基本功能Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。
绘图Flash包括多种绘图工具,它们在不同的绘制模式下工作。
许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修改它们的外观以及应用填充和笔触是很重要的。
对于Flash提供的3种绘制模式,它们决定了“舞台”上的对象彼此之间如何交互,以及你能够怎样编辑它们。
默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用“基本矩形”或“基本椭圆”工具,以使用基本绘制模式。
编辑图形绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。
只有基本功扎实,才能在以后的学习和创作道路上一帆风顺;使用Flash Professional8绘图和编辑图形——这是Flash动画创作的三大基本功的第一位;在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash动画的一个巨大特点。
Flash中的每幅图形都开始于一种形状。
形状由两个部分组成:填充(fill)和笔触(stroke),前者是形状里面的部分,后者是形状的轮廓线。
如果你总是可以记住这两个组成部分,就可以比较顺利地创建美观、复杂的画面。
补间动画补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash动画设计,最主要的就是学习“补间动画”设计;在应用影片剪辑元件和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。
Flash的补间动画有以下几种:1.动作补间动画动作补间动画是Flash中非常重要的动画表现形式之一,在Flash中制作动作补间动画的对象必须是“元件”或“组成”对象。
基本概念:在一个关键帧上放置一个元件,然后在另一个关键帧上改变该元件的大小、颜色、位置、透明度等,Flash根据两者之间帧的值自动所创建的动画,被称为动作补间动画。
2022年云南信息技术中考课件和真题(简单动画的制作)

5.元件的编辑 可以对创建好的元件进行编辑。Flash提供了3种方
式来编辑元件,分别是在当前位置编辑、在元件编辑模 式和在新窗口中编辑元件。编辑元件后,Flash将更新该 元件的所有实例。
三、常见动画的制作 1.动画的基本类型 (1)逐帧动画
逐帧动画是指在每个帧上都有关键性变化的动画, 它由多个关键帧组合而成。逐帧动画需要更改每一帧中 的舞台内容,并保存每个完整帧的值。因此,对于相同 帧数的动画,逐帧动画比其他类型动画的文件大得多。
简单动画的制作
【考点导航】
知识单元 动画制作
知识点
要点说明
1.动画的基本原理
2.认识元件,创建并编辑元件
简单动画 的制作
3.制作逐帧动画、形状补间动画、动作 补间动画 4.制作引导层动画
5.制作遮罩动画,能区分遮罩层和被遮
罩层
【教材梳理】
一、动画的基本原理 动画是利用人的“视觉暂留”特性,把人或物的表情、
动作补间动画:在Flash的时间帧面板上,在一个时间点 (关键帧)放置一个元件,然后在另一个时间点(关键帧)改 变这个元件的大小、颜色、位置、透明度等,Flash根据二者 之间的帧的值创建的动画被称为动作补间动画。与形状补间动 画不同的是,动作补间动画的对象必需是“元件”或“成组对 象”。
(3)引导层动画 引导层动画指让对象沿着指定路径运动的一种动画,
3.元件的分类 (1)图形元件:图形元件主要用来制作动画中的静态图形或 动画片段。图形元件与主时间轴同步,但不具有交互性,不 能添加交互行为或声音控制。 (2)影片剪辑元件:使用影片剪辑元件可以创建反复使用的 动画片段,且可独立播放。影片剪辑元件具有独立于主时间 轴的多帧时间轴,当动画播放时,影片剪辑元件也在循环播 放。影片剪辑元件可以包含交互式控件、声音和其他影片剪 辑实例。 (3)按钮元件:用按钮元件可以创建用于响应鼠标单击、滑 过或其他动作的交互式按钮,通过事件激发它的动作。按钮 元件包括弹起、指针经过、按下和点击4种状态,可以定义与 各种状态关联的图形、元件或声音。
动画补间动画

宽高比锁定
实列大小
实列位置
媒体素材的导入
文件可以通过导入把外部的媒体文件导入到舞台或库中。flashCS3可以导入的 媒体文件包括图片、音频、视频甚至是flash影片(SWF格式) (1)导入的GIF图像到舞台将自动生成逐帧动画;若导入到库中,则自动生成 一个含有逐帧动画的影片剪辑元件。 (2)音频文件的导入是将音频文件导入库,然后可以将音频文件应用到关键 帧中。
音频文件导入动画后,可以设置声音效果和同步属性,声音的常见 同步属性如下:
事件:从它的关键帧开始播放并贯穿整个事件的全过程,事件声音独立于时 间轴播放。该选项一般用于一个简短的按钮声音或循环背景音乐 开始:若选择的声音实列已经在时间轴上其他地方播放过,则flash将不会在 播放这个实列。
停止:使指定的声音停止。在时间轴上同时播放多个事件声音,可以指定其 中一个为静音。 数据流:在两个帧之间播放声音, 同步作用 例如当动画播放到第120帧到 500帧之间时有声音,过了500帧声音就停止。
flash元件
按钮
有“弹起”、“指针经过”、“按下” 和“点击”的四个不同状态,可以加入 动作代码。
影片剪辑 可以独立于主时间轴播放的动画剪辑, 可以加入动作代码。
特性
元件只需要创建一次,即可在整个文档中重复使用。
• 当修改元件的内容后,所修改的内容就会运用到所有 包含此元件的文件中,元件产生的实例也随之修改。
基本概念:在时间轴上逐帧绘制帧内容称为逐帧动画,由于 是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可 以表现任何想表现的内容。
在Flash中将JPG、PNG等格式的静态图片连续导入到Flash中 创建的空白关键帧,就会建立一段逐帧动画,但一张GIF图片 导入flash一次就会建立一段逐帧动画。也可以用鼠标或压感笔 在场景中一帧帧地画出帧内容,还可以用文字作为帧中的元件, 实现文字跳跃、旋转等特效。
2023年电大Flash动画制作试题答案

《F lash动画制作》一、单项选择题1.有关Flash软件说法对的时是( D )A.它是一种专做位图的软件B.Fla sh软件只能制作动画C.Flash是一种矢量图软件,但不能做网页D.它是一种矢量图软件,可以制作动画、网页2.Flash软件保留格式为( C )A.a iB.pngC.flaD.pn d3.给按钮元件的不一样状态附加声音,要在单击时发出声音,则应当在哪个帧下创立一种关键帧 C C )A.弹起B.指针通过C.按下D.点击4.如下图所示,其为何形式的补间动画: C起点终占,尸、』、、、起点终占.-、,,、、、A.是单独发生的移动补间动画B.是单独发生的形状补间动画C.是一种移动和形状的组合动画D.上面说法都为错误5.将目前选中的关键帧转换为帧操作的菜单操作( DA.编辑/清除B.文献/关闭C.修改/时间轴/转换为空臼关键帧D.修改/时间轴/清除关键帧6.使用变形提醒点制作形状补间动画,能获得最佳变形效果的说法中对的的是:cc)A.在复杂的变形动画中,不用创立某些中间形状,使用开始和结束形状足以实现B.假如将变形提醒点按照逆时针方向从形状的右上角位置开始,则变形效果会更好C.保证变形提醒点的逻辑性D.以上说法均错误7.用绘图工具绘制图形时,在工具面板下端的选项中进行如图所示的设置后,绘制的图形是( BE形状F.独立对象G.按钮H.以上都不是8.在F la sh8中,要绘制精确的直线或曲线途径,可以使用( A )A.钢笔工具B.铅笔工具C.刷子工具D.A和B都对的9.使用擦除工具时,假如在擦除模式中选择内部擦除,这意味着( C )A.只擦除填充区域,不影响线段和文字。
B.只擦除目前选定的区域,线条和文字无论选中与否,均不受影响。
C.只擦除被擦除工具最先选中的填充区域,线条和文字均不受影响。
D.只擦除线条,填充区域和文字不受影响。
10.菜单操作修改/变形/取消变形的功能是(CA.取消上一步操作B.取消对象的上一次变形C.将变形的对象还原到初始状态D.取消所有对象的变形11.Fl a sh中的"遮罩”可以有选择地显示部分区域。
形状补间的适合场景

形状补间的适合场景
形状补间是指在动画制作中,通过在关键帧之间插入过渡帧来
实现形状的平滑过渡和变换。
这种技术适合在许多场景中应用。
首先,形状补间适合用于产品演示动画。
在产品演示中,我们
经常需要展示产品的外观和功能,通过形状补间可以实现产品外观
的变换和展示产品功能的过渡,从而吸引用户的注意力。
其次,形状补间也适合用于教育和培训动画。
在教育和培训中,我们需要向学生或员工展示复杂概念或流程,通过形状补间可以实
现形状的变换和过渡,帮助观众更好地理解和记忆知识点。
此外,形状补间还适合用于广告和营销动画。
在广告和营销中,我们需要吸引观众的眼球并传达产品或服务的特点,通过形状补间
可以实现形状的动态变换,增加视觉冲击力,提升广告效果。
另外,形状补间也适合用于用户界面动画。
在应用程序或网页
设计中,我们需要实现界面元素的平滑过渡和动态效果,通过形状
补间可以实现按钮、图标等元素的动画效果,提升用户体验。
总的来说,形状补间适合在各种需要形状变换和过渡的动画场景中应用,包括产品演示、教育培训、广告营销和用户界面设计等领域。
通过形状补间技术,可以实现动画的流畅和生动,吸引观众的注意力,提升视觉效果和用户体验。
大学flash复习题(附答案)

大学flash复习题(附答案)2Flash期末考试:题型:单选题50分,50题,1分一题多选题20分,10题,2分一题判断题15分,15题,1分一题填空或操作选择题15分,5题,3分一题;《Flash试题范例》:最后一题:动画、形状补间之后,要看“插补帧”中图形的颜色、位置,可以选中“插补帧”,按“F6”,将其转化为关键帧.FLASH期末考试复习提纲(2011)1.Flash历史简介,包括Flash先后被哪两个公司收购、最突出的优势是什么、Macromedia的网络三剑客是那几个软件等内容Flash产品问世于1995年,其前身叫做FutureSplash!当时FutureSplash最大的两个用户是MicroMedia和Disney。
1996年11月,FutureSplash正式卖给Macramedia公司,2005年被Adobe公司所收购。
利用Flash制作的动画是矢量的,无论把它放大多少倍都不会失真。
Flash动画可以放在网上供人欣赏和下载,由于使用的是矢量图技术,具有文件小、传输速度快、播放采用流式技术的特点,因此动画可以边下载边播放。
Dreamweaver、Fireworks和Flash常被称为网页三剑客。
2.矢量图形和位图图像的区别应该说,矢量图形和位图图像各有其特色。
位图图像注重图像的细节和品质,而矢量图形则偏重于追求图像的轮廓,放缩不影响图片质量。
矢量图形可以任意缩放尺寸而不影响图形的质量,还解决了传统位图占用空间大的缺陷。
3.FLASH相关文件类型.fla类型的文件是Flash的源文件,在FLASH中导出影片时,将被保存于一.swf类型的文件中。
4.时间轴上的图层面板的操作和特点图层面板位于时间轴的左边。
在图层面板中,我们可以创建图层、插入引导层、重命名图层、删除图层、调整图层的位置、锁定图层、隐藏图层。
必定时,可设定为只显示图层中对象的轮廓。
新建出的图层总被插入于当前图层的上方。
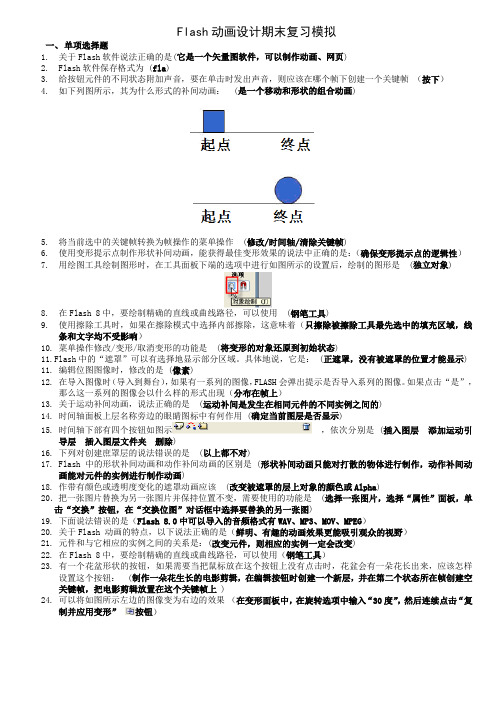
Flash动画设计期末模拟练习题11秋

Flash动画设计期末复习模拟一、单项选择题1.关于Flash软件说法正确的是(它是一个矢量图软件,可以制作动画、网页)2.Flash软件保存格式为 (fla)3.给按钮元件的不同状态附加声音,要在单击时发出声音,则应该在哪个帧下创建一个关键帧(按下)4.如下列图所示,其为什么形式的补间动画: (是一个移动和形状的组合动画)5.将当前选中的关键帧转换为帧操作的菜单操作(修改/时间轴/清除关键帧)6.使用变形提示点制作形状补间动画,能获得最佳变形效果的说法中正确的是:(确保变形提示点的逻辑性)7.用绘图工具绘制图形时,在工具面板下端的选项中进行如图所示的设置后,绘制的图形是 (独立对象)8.在Flash 8中,要绘制精确的直线或曲线路径,可以使用 (钢笔工具)9.使用擦除工具时,如果在擦除模式中选择内部擦除,这意味着(只擦除被擦除工具最先选中的填充区域,线条和文字均不受影响)10.菜单操作修改/变形/取消变形的功能是(将变形的对象还原到初始状态)11.Flash中的“遮罩”可以有选择地显示部分区域。
具体地说,它是: (正遮罩,没有被遮罩的位置才能显示)11.编辑位图图像时,修改的是 (像素)12.在导入图像时(导入到舞台),如果有一系列的图像,FLASH会弹出提示是否导入系列的图像。
如果点击“是”,那么这一系列的图像会以什么样的形式出现(分布在帧上)13.关于运动补间动画,说法正确的是 (运动补间是发生在相同元件的不同实例之间的)14.时间轴面板上层名称旁边的眼睛图标中有何作用 (确定当前图层是否显示)15.时间轴下部有四个按钮如图示,依次分别是 (插入图层添加运动引导层插入图层文件夹删除)16.下列对创建庶罩层的说法错误的是(以上都不对)17.Flash中的形状补间动画和动作补间动画的区别是 (形状补间动画只能对打散的物体进行制作,动作补间动画能对元件的实例进行制作动画)18.作带有颜色或透明度变化的遮罩动画应该 (改变被遮罩的层上对象的颜色或Alpha)20.把一张图片替换为另一张图片并保持位置不变,需要使用的功能是 (选择一张图片,选择“属性”面板,单击“交换”按钮,在“交换位图”对话框中选择要替换的另一张图)19.下面说法错误的是(Flash 8.0中可以导入的音频格式有WAV、MP3、MOV、MPEG)20.关于Flash 动画的特点,以下说法正确的是(鲜明、有趣的动画效果更能吸引观众的视野)21.元件和与它相应的实例之间的关系是:(改变元件,则相应的实例一定会改变)22.在Flash 8中,要绘制精确的直线或曲线路径,可以使用(钢笔工具)23.有一个花盆形状的按钮,如果需要当把鼠标放在这个按钮上没有点击时,花盆会有一朵花长出来,应该怎样设置这个按钮: (制作一朵花生长的电影剪辑,在编辑按钮时创建一个新层,并在第二个状态所在帧创建空关键帧,把电影剪辑放置在这个关键帧上 )24.可以将如图所示左边的图像变为右边的效果(在变形面板中,在旋转选项中输入“30度”,然后连续点击“复制并应用变形”按钮)25.钢笔工具单击创建路径的起点,再次单击创建路径的第二个点,此时创建的路径是一条直线;如果在创建路径的第二个点时,执行以下哪一操作,绘制的就是一条曲线(单击并拖动鼠标)26.遮罩的制作必须要用两层才能完成,下面哪一描述正确?(上面的层称之为遮罩层,下面的层称之为被遮罩层)27.如果想建立一个新的元件应选择哪个菜单(插入)28.如果提供的素材中包含如下图所示的10张图片,怎样最快的将它们制作成动画?(使用“文件/导入”)29.以下关于按钮元件的叙述,错误的是(按钮元件里面的时间轴上最少能放置4帧)30.下面关于使用钢笔工具说法错误的是(用户可以通过调节线条上的点来调节直线和曲线,曲线不可以转换为直线,反之亦然)31.以下关于图层的叙述,说法错误的是(太多的层数可以增加发布影片的文件大小)32.下列对引导层说法正确的是(添加到引导层中的内容不会出现在 SWF 文件窗口中)33.以下关于按钮元件的叙述,错误的是(按钮元件里面的时间轴上最多只能放置4帧)34.在制作形状渐变动画时,在属性栏中会有一个混合选项,当我们调节这个混合选项时,发现动画并没有发生变化,这可能是因为: (因为这个选项最少在某一帧上有两个图形才可以起作用)35.时间轴面板上层名称旁边的眼睛图标中有何作用(确定当前图层是否显示)36.Flash的创作环境的重要部分的是(时间轴上的帧)37.元件对实例的影响有以下特点(元件的变化会影响到所有相应的实例,但对实例的修改却不会反馈给元件)38.要对下列各元素应用形状补间,必须进行两次分离转换的是(文本)39.序列文件是(一系列名称相似的文件)40.要实现某个对象的精确旋转操作可以在以下哪个面版中完成(变形面板)42、在Flash中,历史记录面板的作用是:(列出最近使用过的命令,以便能够快速撤消和重复命令)43、什么是绘图纸外观(“洋葱皮”效果)44、用钢笔工具绘制出的图形被称为(贝塞尔曲线)45、F lash插入菜单中,“关键帧”表示 (在时间轴上当前位置插入一个新的关键帧)46、如下图所示,要创建由图形演变成人形的动画,应该使用动画的哪种类型(形状补间动画)47、如图示的直线,绘制圆角的直线是在哪里设置的(属性面板上)48、在下面选项中,当鼠标指针变成哪种状态时拖动,可以将左边的图像变为右边的效果。
《遮罩动画》教学设计

《遮罩动画》教学设计教材分析本节课以广州版的《初中信息技术》(第三册)第五节教学内容为依据拓展开来讲授的。
本节课的教学内容是flash的“遮罩动画制作”。
作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。
学情分析学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及根本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。
教学目标1 .知识与技能(1)掌握遮罩动画的根本原理;(2)理解遮罩层与被遮罩层之间的关系;(3)利用遮罩知识,学会探照灯、动感文字效果动画的制作;2. 过程与方法(1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解;(2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力;3. 情感态度与价值观(1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感;(2)通过知识点的迁移,培养学生创新精神和应变能力;教学重点与难点1 .教学重点遮罩的原理和遮罩效果的制作三步骤方法。
2.教学难点理解遮罩与被遮罩层的关系。
教学方法讲授法、演示法、分层任务驱动法、自主探究学习法。
教学过程探完新知【实例分析】以“探照灯效果”为例通过屏幕播送展示源文件时间轴面板,帮助学生共同分析动画的构成提问:1、有儿个图层?两个,一层放的是背景,一层放的是图形(圆)2、“圆”图层中是什么动画类型?(动作补间动画)【原理讲解】遮罩的含义有点抽象,可用事先准备好的教具——两张图片演示:首先,在一张白纸(遮罩层)上挖出一个“探照灯”,把它放在另一张图片(被遮罩层)之上,随着白纸的移动,大家可以观察到的-个“探照灯”在缓缓移动。
探照灯所到之处可见,而探照灯之外的景象被遮罩。
这个探照灯(元件)是透光区,所在层为遮罩层。
以此说明遮罩动画的原理:遮罩就是透过一种图形来看被挡住的内容。
FLash知识点大全 (小学信息技术第三册下册)

第1课时一、打开flash软件的操作方法:1、新建一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》创建新项目》flash 文档2、打开一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》打开》找到flash文件二、Flash工作窗口布局与界面:1、标题栏、菜单栏、面板区、工具箱、时间轴、图层、工作舞台(编辑区)、属性面板、帧。
2、Flash独特的五个项目:(1)帧:Flash动画中最小单位的单幅影像画面,,相当于电影胶片上的一格镜头。
(1帧就是影片中的一幅画)(2)时间轴:显示动画中各帧的排列顺序。
(3)属性面板:设置文档、颜色、字体等相关属性的面板。
(4)图层:显示动画中的前后排列顺序。
(5)工具箱:绘制和修改图形的工具。
3、动画原理:快速连续播放静止的图片,给人眼产生的感觉就是画面会连续动起来。
静止的页面叫做帧。
一张图片是一帧,播放速度越快,动画越流畅。
例如:电影胶片的播放速度就是24帧/秒,即每秒连续播放24幅图片。
三、如何使用flash软件播放影片:方法1、单击“控制”菜单》“播放”选项(或者直接按回车键)。
(方法1是在原来的工作区播放动画,默认播放到最后一帧会自动停止)方法2、单机“控制”菜单》”测试影片“选项(或者按CTRL+回车键)(方法2是以一个独立的窗口播放,关闭测试窗口可以返回主场景)四、保存和退出功能保存文件;单击“文件”菜单》单击“保存”选项》选择作品保存位置》输入作品名称》单击“保存”按钮。
退出flash软件:单击“文件”菜单》单击“退出”按钮》按“确认”。
在创作作品时,为了避免中途断电或发生接手机重启等意外而丢失信息,可以适时选择“保存”操作,把作品以文件的形式保存在计算机的硬盘中。
第2课时一、运用flash工具箱中的工具,我们可以进行图像的绘制、涂色、选择、和修改。
二、“线条”工具是flash中最常用的工具之一,它不但能绘制出简单的实线,还能绘制出多种效果的线条,如虚线、点状线、斑马线等。
flash测试题1

一.单项选择题1.对于矢量图像和位图图像,执行放大操作,则_________。
A.对矢量图像和位图图像的质量都没有影响。
B.矢量图像无影响,位图图像出现马赛克。
C.矢量图像出现马赛克,位图图像无影响。
D.矢量图像和位图图像都将受到影响。
2.以下关于在flash 动画中使用元件的优点的叙述,正确的是_________。
A.使用元件可以使动画的编辑更加简单化。
B.使用元件可以使发布的动画文件体积显著缩减。
C.使用元件可以使动画的播放速度加快。
D.以上均是。
3.新建一个Flash 文档后,默认的舞台大小是_________。
A.550像素χ400像素B .500像素χ400像素C .800像素χ600像素D .1024像素χ768像素4.Flash 动画中的元件有三种类型,_________不属于这三种类型。
A.图形B.按钮C.影片剪辑D.视频5.以下关于Flash 中选择工具的使用方法,错误的是_________。
A.使用选择工具单击对象的边框,可选中边框,双击则可选择所有相连的线条。
B.使用选择工具单击对象的填充物,可以选中内部填充,双击则可同时选中对象的边框和填充。
C.按住Ctrl 键依次单击,可选中多个对象。
D.按住Ctrl 键的同时使用选择工具拖动对象,可以复制该对象。
6.以下哪种位图文件格式不能导入到Flash 中。
A.bmp B.jpg C.psd D.gif 7.色码#000000代表_________颜色。
A.黑B.绿C.蓝D.白8.在Flash 中,一个按钮就是_________。
A.一个图形B.一个元件C.一个动画D.一段文本9.在Internet Internet Explorer Explorer 浏览器中,是通过下列_________技术来播放Flash 电影(swf 格式的文件)的。
A.DLL C.OLE D.Active X 10.对于在网络上播放Flash动画来说,最合适的帧频率是_________。
中职Flash动画制作课程中分层教学法的应用

中职Flash动画制作课程中分层教学法的应用【摘要】阐述分层教学法的应用依据,从制定教学目标、重构教学内容、设计练习等方面论述中职flash动画制作课程中分层教学法的具体实施。
【关键词】flash动画制作分层教学法应用【中图分类号】g【文献标识码】a【文章编号】0450-9889(2012)11c-0154-02flash动画制作是计算机应用专业的专业技能课程之一,是一门操作性和实践性很强的课程。
但是,由于中职学生的文化基础普遍较差,知识结构比较简单,抽象及逻辑思维能力较弱,因此在学习这门课程时大都感到比较吃力,许多学生甚至连复制作品都不会,能对作品进行改动创新或自主完成完整作品的就更少。
笔者在flash动画制作课程中引入分层教学法,取得了较好的效果,激发了学生的学习兴趣,提高了课堂教学质量。
本文拟对此作一探讨。
一、分层教学法的应用依据分层教学法是指根据学生的知识基础、认知水平、技能水平、个性特长等方面的差异,依据不同层次的教学对象对教学目标、内容、过程、评价等进行分层处置,促进不同层次的学生在各自原有基础上得到较好的发展,旨在提高各层次学生的综合能力。
分层教学法的应用依据如下:首先,是个性差异的客观要求。
由于受遗传因素、家庭因素和社会环境影响,不同学生在同一方面发展的速度、水平以及发展的优势领域是有差别的,分层教学法可以根据学生的差异寻求教学最佳结合点,在教学过程中赋予学生不同程度的目的要求,达到因材施教的目的。
其次,分层教学法能够调动学生学习积极性。
分层教学法是在承认学生有层次差别的前提下,把学生被动学习的教学活动变成学生自觉、有趣的学习活动,使学生带着乐趣、带着信心、带着强烈的求知欲去学习,变不知学习、不会学习为乐于学习、自觉学习。
最后,在统一性原则下的分层教学更具针对性。
传统教学过分注重统一,分层教学法是在一个共同教学目标下针对个体差异分类设计小目标,充分考虑学生实际能力和实际水平,向学生提出适宜的教学要求,使教学目标既高于学生原有水平,又保证学生经过努力可以达到。
《形状补间巧变化》课件

动作补间动画的制作步骤
设置动作补间动画的选项
沿着路径补间动画
1.运动引导层简述
2.创建运动引导层 3.利用引导线控制动画效果
图5-21 添加运动引导层
链接或断开 置 图 片 放 大 的 效 果 5-25
图5-26 设置遮罩层中的形状
图5-27 设置遮罩
《形状补间巧变化》
创建动作补间动画
创建动作补间动画
什么是动作补间动画
与形状补间动画一样,动作补间动画 (在Flash联机帮助中此类动画被称为“补 间动画”,为了将其与“形状补间动画” 区分,本书采用“动作补间动画”这个同 样为Flash用户所接受的术语)也是由 Flash自动生成的动画。动作补间动画主要 用于表现渐变、运动、过渡、淡入淡出等 动画效果。
图5-28 聚光灯的第一帧
产生动作补间的属性
根据对象的不同,能够产生补间动画的
对象属性也不同。
对于文字对象来说,可以变化的属性
包括文字的位置和旋转属性。
对于组合体对象来说,可以变化的属性
包括:大小、位置和变形属性等。
对于元件的实例来说,可以变化的属性 包括:大小、位置、变形、颜色和透明度 等,详细信息请参见5.1.4节。
Flash四种动画的基本步骤

Flash四种动画的基本步骤Flash 动画包括逐帧动画、动作补间动画、形状补间动画、遮罩动画、引导线动画等。
(一)逐帧动画逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧"中分解动画动作,即在时间轴的每个关键帧上逐帧绘制不同的内容,使其连续播放而成动画.逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合于表演细腻的动画。
但因每个关键帧上的内容不一样,增加了动画制作负担,且使最终输出的文件体积很大。
实例:打字效果(1)新建一个 Flash 文件,展开 Flash 窗口下端的文档属性面板或在舞台上单击右键,在右键菜单中选择“文档属性",设置舞台的宽 500 像素、高 200 像素,背景色为黑色. (2)选中第一帧,选取文本工具,在属性面板上设置字体为“楷体” 、字号“ 72 ”、颜色“白色”、粗体,键入“教育技术学"六个字;并设置它的位置相对于舞台居中对齐(选择“窗口”主菜单的“设计面板”,调出“对齐"面板。
在“对齐"面板上先把“相对于舞台"五字下方的按钮单击成白色,再分别单击“水平中齐”和“垂直中齐").(3)选中文本,在按住 Ctrl 键的同时,单击 B 键,把组合在一起的文字分解,并分别在第 10 、 20 、 30 、 40 、 50 帧插入一个关键帧。
若连续单击 B 键两次,则把文字打散。
(4)选中第 1 帧,将五个文字全部删除。
(5)选中第 10 帧,将后四个文字删除,留下一个“教”字.选中第 20 帧,将后三个文字删除,留下“教育”两字.选中第 30 帧,将后二个文字删除,留下“教育技” 三字。
选中第40 帧,将后一个文字删除,留下“教育技术"四字。
(6)在第 60 帧插入普通帧.测试效果,观看效果。
(二)补间动画Flash 中的补间动画有两种:一种是动作补间动画;另一种是形状补间动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状补间动画和动作(动画)补间动画的区别
柳强
注意:
在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,
矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用
1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层
✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2.效果制作:其中一层做动画设计等
3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住
引导层的应用
1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)
✧最常用的动画形式是动作(动画)补间动画
✧被引导图层可为多个
2.建引导层:
✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见
3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十
字圆)对准引导层线段的开始和结束的端点
注意:
✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】
面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于
引导线”的操作更容易成功。
✧过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。
✧引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认
出线段走向,否则会使引导失败。
