第6课时路径动画和遮罩动画-2020-2021学年闽教版2020七年级信息技术下册教案
第5-6课时 路径动画和遮罩动画-2020-2021学年闽教版(2020)七年级信息技术下册 教案

第5-6课时路径动画与遮罩动画教学内容分析在实际应用中,我们常常会用动画来模拟某些生活场景,比如通过前两课对逐帧动画和补间动画的学习,大部分学生能够完成模拟书写汉字动画、滑雪动画、扑克牌动画等动作轨迹相对规则的动画。
然而要实现对物体不规则运动轨迹的模拟,则需要学生进一步学习路径动画。
遮罩动画是 Flash中一个很重要的动画类型,可以用来实现局部内容的显隐。
很多炫目神奇、效果丰富的动画都是通过遮罩动画来完成的,遮罩动画也是 Flash动画教学中的一个难点。
教材从遮罩层的创建和转化方法出发,通过对遮罩原理的解释来帮助学生理解遮罩动画,通过案例帮助学生理解动画对象中遮罩与被遮罩的关系。
只有帮助学生理解了遮罩动画实现的原理,学生才能熟练地运用形状补间动画、动作补间动画等动画手段,使遮罩动画变成一个可以施展无限想象力的创作空间。
通过这节课的学习,旨在培养学生动手实践的操作能力,让学生更深刻地理解动画制作的原理,切实提高学生的动画制作水平。
教学对象分析通过前面课程的学习,学生已经具备了一定的动画制作技巧,并能够完成简单动画效果的制作,基本能理解元件、图层、场景等概念,教师只要给与适当的引导和操作演示,帮助学生解决疑难问题,学生可以较好地达成学习任务。
七年级的学生想象力丰富,有一定的自学能力和动手能力,教师可以通过适当的引导激发学生自主探究和学习的欲望,激发学生的想象力,通过知识点的迁移,培养学生思维能力。
本课要求学生通过学习,掌握 Flash路径动画和遮罩动画的制作原理和方法,培养学生的想象力和创新力,鼓励学生运用所学动画的相关知识,不断探究较为复杂的动画的创建方法,从而提升学生在实践活动中应用信息术解决实际问题的能力。
教学目标1.了解路径动画和遮罩动画的概念及特点。
2.理解引导层与被引导层的概念。
3.理解遮罩层与被遮罩层之间的关系。
4.掌握将运动对象的中心点吸附到引导线上的方法。
5.掌握路径动画和遮罩动画的制作方法。
华师版《初中信息技术》教材第四册《神奇的遮罩动画》说课稿

华师版《初中信息技术》教材第四册《神奇的遮罩动画》说课稿华师版《初中信息技术》教材第四册《神奇的遮罩动画》说课稿一、说教材本节课的内容选自华师版《初中信息技术》教材第四册第二章第五节,第二章的教学内容是用计算机制作和处理多媒体素材,主要安排了了解多媒体的基本概念、多媒体文件的收集和处理以及flash动画制作的教学内容。
本节是在学习了flash基本绘图工具和创建简单补间动画的基础上,进一步学习遮罩动画的绘制。
是本章的重点和难点。
教材中本节包含轨道动画和遮罩动画两个内容,根据所带班级学生实际情况,我把教学内容进行了分解,本节课只学习简单遮罩动画的制作。
让学生对遮罩动画的原理有所了解,并能够制作简单的遮罩动画,进一步提升学生动画制作技能水平。
二、说学生基本情况八年级的学生已经掌握了一定的信息技术知识和计算机操作技能。
通过前一段时间的学习,大部分学生能够使用flash基本绘图工具绘制简单图形,并且能够进行简单的补间动画绘制。
对学习flash动画的兴趣也更加强烈。
渴望掌握更深的操作技能,学习更复杂的动画制作。
但部分学生缺乏主动学习习惯,对老师的依赖性较强。
还有部分学生有畏难情绪,对理解难度较大和操作步骤较多的学习内容感到害怕,这就需要老师在教学过程中把调动学生学习的主动性放在更加重要的位置。
三、说教学目标通过对教学内容和学生的分析,我确定了如下教学目标:1.知识目标了解遮罩动画的基本原理;明确遮罩层与链接层之间的关系。
2.能力目标掌握遮罩动画制作的基本步骤,能创作简单的遮罩动画作品。
3.情感目标让学生体验作品创作成功的喜悦和成就感;培养学生创新精神和环保意识。
四、说教学重难点1.教学重点了解遮罩动画的原理、掌握遮罩动画的制作步骤。
2.教学难点理解遮罩与被链接层之间的关系。
五、说教法学法在本节课教学中,我始终贯彻“以学生为主体,教师为主导”的教学理念。
以提高学生信息技术素养和计算机操作技能为根本宗旨。
运用了“情境教学法”、“微课教学法”、“任务驱动法”、“演示教学法”等教学方法,最大限度的激发学生学习兴趣,让学生积极主动参入到学习全过程中,循序渐进的掌握知识,提高技能。
七年级下册(闽教信息技术2020版本)第一单元制作我的动画第一课主题2 创建写字动画课件

复习导入
回顾复习
➢认识Flash软件 ➢动画概念及五种基本类型 ➢帧概念及几种帧的区别。 ➢认识逐帧动画。
情境导入
下面看看一个简单的Flash动画作品:
毛笔写字
复杂的动画可分解成多个部分各自进行独立
创作。
图层
图层
图层及图层面板
➢1.图层的原理 将图层比喻为透明的纸,每一张都保持独立,它
们的内容不会相互影响,可以进行独立的操作,同 时又可以将它们合成一个完整的电影。 ➢2.图层的作用及类型
普通图层、引导图层、被引导图层、遮罩图层和 被遮罩图层等。
课堂演示
创建写字动画
➢演示创建写字动画过程:P8
➢提示:在制作动画时,每个图层都有独立的帧面 板,可以在每个图层上单独制作动画,组合多个图 层的动画便可形成复杂的动画。
➢表扬积极参与的同学 ➢填写活动评价表。P12
课堂实践创建写字动画Fra bibliotek➢任务:用逐帧动画创建一个模拟写毛笔字的动画 ,至少创建两个图层,毛笔一个图层,汉字一个图 层。
➢实践创新任务:用逐帧动画创建一个用毛笔写多 个字的动画(自由发挥)。
课堂评价
展示评价作品
展示学生优秀作品,对活动过程及成果进行适 当点评。
课堂小结
知识梳理及评价
➢总结梳理本节课主要内容: 1.认识图层及图层面板。 2.应用图层组合动画。
闽教版2020修订版信息技术七年级下教案

闽教版2020修订版信息技术七年级下教案全文共四篇示例,供读者参考第一篇示例:第一课:计算机基础知识本课程主要介绍计算机的基础知识,包括计算机的定义、组成部分、工作原理等内容。
通过本课程的学习,学生将了解计算机的运作原理,掌握计算机的基本功能和操作方法。
教学目标:1. 了解计算机的定义和发展历史;2. 了解计算机的组成部分和基本原理;3. 掌握计算机的基本功能和操作方法;4. 能够正确使用计算机进行基本操作和应用。
教学内容:教学过程:1. 导入:通过介绍计算机在日常生活中的应用场景,引导学生了解计算机的重要性和必要性;2. 讲解:教师通过多媒体教学工具,结合图片、视频等内容,讲解计算机的定义、组成部分、工作原理等知识点;3. 实践:教师组织学生进行计算机操作实践,让学生亲自操作计算机,熟悉计算机的基本功能和操作方法;4. 总结:通过讨论和总结,让学生对本课程的知识点有个清晰的认识,并能够灵活运用到实际生活中。
评估方式:1. 口头答辩:要求学生口头回答关于计算机基础知识的问题,检测学生对知识点的掌握程度;2. 操作实验:要求学生进行计算机的基本操作实验,检测学生对计算机的操作方法的掌握情况;3. 作业:布置相关作业让学生巩固所学知识,检测学生对知识点的理解能力和应用能力。
通过本课程的学习,学生将对计算机有一个全面的了解,为接下来的信息技术学习打下坚实的基础。
希望学生能够珍惜这次学习机会,认真学习,不断提升自己的信息技术能力。
第二课:电子邮件的基本知识本课程主要介绍电子邮件的基本知识,包括电子邮件的定义、发送和接收邮件的过程、电子邮件的优缺点等内容。
通过本课程的学习,学生将了解电子邮件的重要性,掌握发送和接收电子邮件的方法。
1. 电子邮件的定义和发展历史;2. 发送邮件的方法:编写邮件、添加附件、选择收件人等;3. 接收邮件的方法:查看邮件、下载附件、回复邮件等;4. 电子邮件的优缺点:方便快捷、节约成本、安全性等。
七年级信息技术下册教案(闽教2020版本)

七年级信息技术下册教案(闽教2020版本)第1-2课时逐帧动画教学内容分析本课主题1介绍了 Flash软件的窗口组成、工具箱,列举了 Flash动画五种基本类型,分别为:逐帧动画、形状补间动画、动作补间动画、路径动画和遮罩动画。
利用豹奔跑动画作品解释了逐帧动画的制作原理,引出“帧”概念。
根据帧的不同形态和用途,介绍了普通帧、关键帧、空白关键帧、过渡帧等常见帧。
设计简单的节目片头动画要求每个关键帧显示颜色、字体各不相同的文字。
在完成该任务过程中,学习创建 Flash文件,在图层中创建文字,在时间轴面板上插入关键帧和修改关键帧,测试动画等基本技能。
主题2介绍了 Flash组织影片的重要元素——图层。
在图层面板上进行新建图层、删除图层、创建引导层、锁定图层、改变图层顺序等基本操作。
书写汉字的模拟动画,用到分离和翻转帧技术,并利用橡皮擦工具实现将文字逐步擦除,最后变成文字逐步出现的动画。
本单元内容是全新的知识技能,先了解 Flash软件以及动画的原理和基本类型后,再了解帧的概念和使用,最后进一步了解图层概念以及多图层逐帧动画的制作方法,层层递进,最后达到掌握逐帧动画的制作原理和方法的目的。
图层的灵活使用将为后续其他类型的动画制作打下基础。
本课知识奠定了学生学习动画制作知识与技能的基础,调动了学生了解与学习 Flash动画的主动性,为之后的动画制作学习打下基础。
教学对象分析七年级的学生已经有一定的信息技术基本技能,刚接触到Flash动画制作,对动画制作十分感兴趣。
本阶段学生不满足于平铺直叙的教学,因此需要形式多样、生动有趣的课堂效果来调动学生的学习积极性。
有些学生在生活中玩过手翻书、走马灯等,对于理解动画原理有一定的帮助。
学生对于普通帧、关键帧、空白关键帧等的理解与灵活使用有一定难度,因此,教师可以引导学生阅读学习教材,然后进行提问,在学生回答问题过程中教师要注意讲解各种帧的作用与操作,引导学生进行帧的操作练习,达到熟练运用各种帧的目的。
第1课 主题1 认识Flash动画 课件-闽教版(2020)信息技术七年级下册

自动生成动画文件:FLA格式 的源文件并不能直接应用,应 用时常选择SWF格式。SWF格 式的文件在测试影片时会自动 生成,保存在与FLA格式的源 文件相同的路径下。
谢谢光临指导
普通帧、空白关键帧、过渡帧
普通帧:在时间轴上能显示实例对象,但不能对其进行编辑操作。
空白关键帧:跟关键帧作用相同,但是帧上没有对象存在,一旦 创建内容后,空白关键帧就会变成关键帧。 过渡帧:指两个关键帧之间的空白内容根据用户的设定通过flash自 动计算得到的帧。
帧频
帧频是指每秒播放多少帧,他是影片播放时的重要参数。帧频越大表示 每秒播放的帧的数量越多,观看起来也越流畅。
在“图层1”的第2帧位置上右击鼠 标,单击快捷菜单中“插入关键帧” 命令,如图所示。在第2帧中插入一 个与第1帧内容相同的关键帧。 然后,在属性面板修改第2帧中文 字的属性,字体设置为“黑体”, 颜色设置为“红色”。
播放和保存
依次插入第3帧至第6关键帧,并保 证每个关键帧上文字的字体和颜色 各不相同。
“导入”命令,运用“导入 到舞台”和“导入到库”等 方式导入“微笑.fla”文件。 3. 使用导入到库中元件在舞台 上绘制静态的微笑表情,也 可自己绘制。
微笑表情包
4. 制作第一个关键帧:在第一 帧建立一个空白关键帧
5. 拖动库中元件到舞台 6. 元件形态不合适时,可使用
“自由变换工具” 进行缩 放,旋转或变形
微笑表情包
7. 制作第二个关键帧:选择第5帧,在 右击后弹出快捷菜单中选择“插入 关键帧”
8. 第5帧创建为关键帧,与第1帧内容 完全相同。
9. 将第5帧调整为闭眼表情 10. 选择第10帧,在右击后弹出快捷菜
五年级上册教案信息技术进度表

1
14 9月5日-9月19日 第11课动作补间效果多
1
15 9月5日-9月20日 第12课多个图层仔细做
1
16 9月5日-9月21日 第13课引导动画展路径
1
17 9月5日-9月22日 第14课遮罩动画显奇效
1
18 9月5日-9月23日 第15课影片剪辑添风采
1
19 9月5日-9月24日 期末复习
20 9月5日-9月25日 期末复习
1
7 9月5日-9月12日 第4课美化图像我来做
1
8 9月5日-9月13日 第5课精彩效果不一般
1
9 9月5日-9月14日 第6课手机处理更便利
1
10 9月5日-9月15日 第7课逐帧动画快乐学
1
11 9月5日-9月16日 第8课逐帧动画快乐学
1
12 9月5日-9月17日 第9课形状补间巧变形
1
13 9月5日-9月18日 第10课动作补间我常用
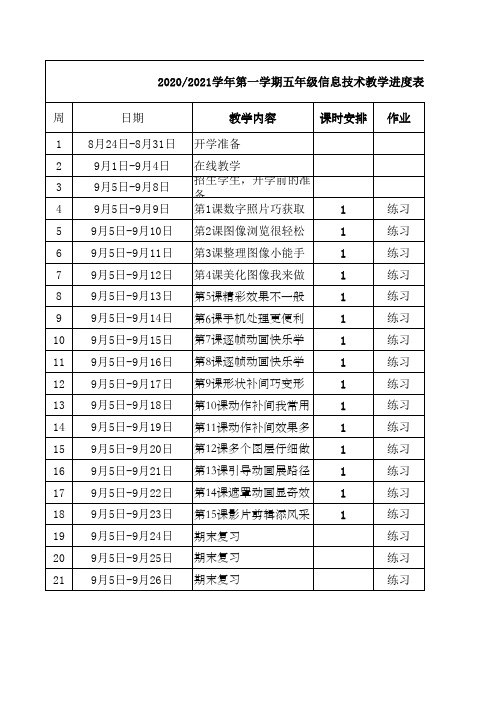
2020/2021学年第一学期五年级信息技术教学进度表
周
日期
教学内容
课时安排 作业
1 8月24日-8月31日 开学准备
2
9月1日-9月4日 在线教学
3
9月5日-9月8日
招生学生,开学前的准 备
4
9月5日-9月9日 第1课数字照片巧获取
1
5 9月5日-9月10日 第2课图像浏览很轻松
1
6 9月5日-9月11日 第3课整理图复习
练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习 练习
学进度表
课程资源 备注
课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件 课本、课件
第3-4课时 补间动画-2020-2021学年闽教版(2020)七年级信息技术下册 教案

第3-4课时补间动画教学内容分析本课主题1主要介绍了 Flash补间动画的类型、元件的创建和动作补间动画的制作。
补间动画包括动作补间动画和形状补间动画。
补间动画只要建立起始帧和结束帧的画面,中间部分由软件自动生成。
动作补间动画的适用对象是元件,可以实现位置移动、大小变化、颜色变化、透明度变化等效果。
元件的创建内容是创建补间动画相关知识的基础,有助于进一步建构学生关于动画制作技巧知识。
本课主题2主要介绍 Flash形状补间动画。
形状补间动画又称为形状渐变动画,它适用的对象为图形。
形状补间动画可以实现对象移动、缩放、旋转、填充渐变色、加速、减速和变形等效果。
图形对象可以直接用 Flash软件工具箱中的工具绘制出来,如果对象是元件,则需要分离后才能用于制作形状补间动画。
动手实践任务以趣味十足的魔幻扑克动画为例,涉及新建元件、方块和黑桃的图形绘制将元件分离为图形、垂直翻转等操作。
教学对象分析之前的课程学习中,学生已经知道了动画的原理、分类,熟悉了 Flash的界面,了解了帧和图层的概念,掌握了帧和图层的基本操作方法,已经能够制作多图层的逐帧动画作品。
教学时,教师要引导学生观察头尾两帧图形形状的差异和创建形状补间后自动生成的中间帧的图形形状。
对文字进行分离操作转化为图形时,要引导学生注意观察分离后的图形,比较元件和图形的区别。
学生容易混淆动作补间动画和形状补间动画,教师要引导学生尝试总结,明确形状补间和动作补间在适用范围、时间帧背景、适用对象等方面的区别。
本节课的魔幻扑克动画制作步骤较为繁琐,对该阶段学生来说有一定挑战,教师可以将动画分为多个小任务,引导学生小组合作,互帮互助完成任务。
本课通过让制作的元件在舞台上真正地动起来,帮助学生认识两种补间动画各自的特点,让学生在实践活动中提升小组协作学习能力。
教学目标1.了解补间动画的分类、特点和基本原理。
2.掌握元件的概念以及元件的创建方法。
3.掌握动作补间动画的制作方法。
第3课 主题1 路径动画 课件-闽教版(2020)信息技术七年级下册

创建被引导层和引导层
新建被引导层。
单击“场景1”,新建一个图层,更名为“赛车”。打开库面板,将“赛车”元件拖到舞台上。右键单击“赛车”图层第60帧,从弹出菜单中选择“插入关键帧”(也可按F6快捷键) 。创建引导层。
选中“赛车”图层,单击“添加运动引导层”按钮,创建一个“赛车”引导层。
设计制作一个如图所示的引导线动画。
实践创新:设计一个跳动的小球
操作参考视频
谢谢各位光临指导
动手实践:行驶的赛车动画
创建动作补间动画
创建动作补间动画。
单击第1帧,在“属性”面板中选择“补间”下拉框中的“动画”选项。同时勾选“缩放”、“调整到路径”、“同步”、“对齐”等属性。时间轴如右图。
动手实践:行驶的赛车动画
操作参考视频
实践创新:跳动小球
3
实践创新:选择设计一个跳动的小球
设计制作一个如图所示的沿路径不断跳动的小球动画。
1
路径动画概念
引导层
制作一个路径动画需要分两步完成。首先制作基本的动画补间动画,然后添加引导图层,完成非直线路径的线路的引导动作。引导层上的路径在动画发布时,并不会显示出来,其作用仅在于被引导层上的对象运动的路径。
引导层
被引导层
“添加运动引导层”按钮
动手实践:行驶的赛车
2
动手实践:行驶的赛车动画
添加运动引导层
动手实践:行驶的赛车动画
绘制引导线
绘制引导线。
单击工具箱中的“铅笔工具”,将工具面板下的“选项”更改为“平滑”。在引导层上,沿着背景图中赛道的中间线绘制一条光滑曲线,曲线的起点在背景图中红绿灯的右边,终点在红绿灯的左边。
动手实践:行驶的赛车动画
设置动画起点和终点
全国青岛版信息技术七年级下册专题二第2课二、《遮罩动画制作》教学设计

七、板书设计
1. 遮罩动画的基本概念
- 遮罩图层:半透明层,控制图像显示和隐藏。
- 背景图层:被遮罩图层覆盖的图像层。
2. 遮罩动画的组成部分
- 遮罩图层
- 背景图层
- 遮罩路径
3. 遮罩动画的原理
- 不透明度决定显示程度。
- 遮罩路径定义形状和位置。
- 动态标题:在视频中使用遮罩动画制作动态标题,增加视觉效果。
- 过渡效果:在视频片段之间使用遮罩动画制作过渡效果,使画面更加流畅。
- 文字动画:使用遮罩动画制作文字动画,展示文字的动态效果。
- 图形动画:使用遮罩动画制作图形动画,展示图形的动态变化。
- 创意表达:使用遮罩动画进行创意表达,制作独特的动画作品。
- 遮罩图层通常是一个半透明的层,它覆盖在背景图层上,通过调整遮罩图层的不透明度,可以实现图像的渐变显示。
2. 遮罩动画的组成部分
- 遮罩图层:一个半透明的层,控制图像的显示和隐藏。
- 背景图层:被遮罩图层覆盖的图像层,显示遮罩图层允许的部分。
- 遮罩路径:定义遮罩图层的形状和位置,可以是直线、曲线、多边形等。
九.教学反思与总结
今天我上了一节关于遮罩动画制作的课,整体上我觉得学生们对于遮罩动画的概念和制作步骤掌握得不错,但是在应用场景的拓展和创意表达方面还有待提高。
在教学方法上,我采用了任务驱动和分组讨论的方式,让学生在实践中学习遮罩动画的制作。这种方式确实能够提高学生的动手能力和团队合作精神,但同时也存在一些问题。我发现有些学生在小组讨论中并没有积极参与,而是在旁边观望,这可能是因为我对他们的引导和鼓励不够。在今后的教学中,我需要更加关注每个学生的参与情况,及时给予他们鼓励和指导,让他们感受到自己的进步和成就。
闽教版七年级上册信息技术活动六制作电子板报教案

2.电子板报的设计思路:学生将学习如何根据主题设计电子板报的布局、色彩搭配、文字排版等,以使电子板报更具吸引力和可读性。
3.电子板报的制作技巧:学生将学习如何利用软件的特有功能,如插入超链接、设置动画效果、添加音效等,以使电子板报更具互动性和趣味性。
知识点梳理
1.电子板报的概念与作用
-电子板报是一种利用计算机软件制作的信息展示方式,通过插入图片、文字、超链接等元素来传递信息。
-电子板报的作用包括展示信息、表达观点、分享创意等。
2.电子板报制作软件的基本操作
-打开软件:启动电子板报制作软件,如PPT、Word等。
-新建文档:创建一个新的电子板报文档。
-动画效果:为图片添加动态效果,如滑动、飞入等,增加视觉效果。
-音效:添加背景音乐或音效,增强科技感。
5.节日庆祝电子板报设计:
-标题:欢庆佳节,共度美好时光
-副标题:传统与现代的交融
-正文:介绍节日庆祝的传统习俗、活动安排和意义。
-图片:插入相关节日庆祝的图片,如烟花、礼物、节日装饰等。
-超链接:链接到节日庆祝相关网站或资源,供读者了解更多信息。
三、实践活动
1.分组讨论:学生们将分成若干小组,每组讨论一个与电子板报相关的实际问题。
2.实验操作:为了加深理解,我们将进行一个简单的实验操作。这个操作将演示电子板报的基本原理。
3.成果展示:每个小组将向全班展示他们的讨论成果和实验操作的结果。
四、学生小组讨论
1.讨论主题:学生将围绕“电子板报在实际生活中的应用”这一主题展开讨论。他们将被鼓励提出自己的观点和想法,并与其他小组成员进行交流。
六年级上册信息技术教案14遮罩动画 闽教课标版

六年级上册信息技术教案14遮罩动画闽教课标版传授内容剖析本课课本扼要先容了遮罩动画的劳动原理及主要用途,说明了将平庸图层变成遮罩图层的一般要领及遮罩中可以使用的动画形式,描述了组成遮罩层和被遮罩层的元素。
课本以创建探照灯效果动画为例,说明创建遮罩动画的一般要领,同时穿插先容了将图片导人到元件库及设置舞台巨细的操纵要领。
遮罩动画的学习,将进一步加深学生对元件的理解以及对形状补间动画、行动补间动画各自特点的明白。
议决本课的学习,学生将明白到两个图层之间是可以议决不同的方法建立关联的,并初步明白遮罩动画以及引导路径动匦这两种动画制作手段的区别。
本课学习有助于学生进一步加深对元件的理解以及对形状补间动画、行动补间动画各自特点的明白,有助于学生明白到两个图层之间的工具是可以议决图层的相关设置建立起精密关联以及平庸图层是可以议决相关操纵转变成特殊图层的。
传授工具剖析学生敷衍创建简略补间动画的一般历程及一般要领比较熟悉,明确了元件及形状的主要区别以及它们通常被用于创建哪一类型补间动画中,掌握了新建图层及将元件从元件库拖动到舞台的操纵要领,初步掌握了创建引导路径动画的一般要领。
然而,他们敷衍图层之间的关联的明白还比较浮浅,敷衍遮罩动画的劳动原理完全陌生。
为此,西席可以在导人时就演示一些遮罩动画实例,吸引学生眼球,并顺势引导学生猜测动画的实现原理,接着打开源文件进来编辑状态,评释创作要害环节,剖析劳动原理,冲破神秘感,激发学习兴趣。
小学六年级学生充满着创造力,合理地引导学生议决自主探究或是小组合作的方法举行本课创新活动的学习,将有助于激发学生的创新意识及创新物质。
传授目标1.明白遮罩动画的主要用途及劳动原理。
2.学会将平庸层转换成遮罩层,能辨认遮罩层与被遮罩层的层图标。
3.知道遮罩中可以使用的动画形式以及组成遮罩层与被遮罩层的元素。
4.会设置舞台巨细,会将图片导人到元件库。
5.掌握创建遮罩动画的要领。
传授重点和难点1.传授重点。
2020—2021学年浙教版(2020)七年级下册 课件-第6课 图像特效

新知讲解
知识拓展
图层文字蒙版。
1、新建psd文件,背景色为黑色,将蝴蝶图 片拖拽到psd中,选择“直排文字蒙版工具 ”
2、点击“蝴蝶图层”,输入 “蝴蝶好可爱”,设置文字变形。 选择移动工具,出现虚线框。
3、同时按住“ctrl+j”,关闭蝴蝶图层,观看效果。
课堂练习
PART TWO
02 图层样式
新知讲解
图层样式
图层样式是PS中一个用于制作各种效果的强大功 能,利用图层样式功能,可以简单快捷地制作出 各种立体投影,各种质感以及光景效果的图像特 效。与不用图层样式的传统操作方法相比较,图 层样式具有速度更快、效果更精确,更强的可编 辑性等无法比拟的优势。
新知讲解
将文件素材的“草”拖拽到“春天您好 !.psd”中,选择工具箱中的“魔棒工 具”按钮,将鼠标移至“蝴蝶空白”处 并 单 击 , 出 现 虚 线 的 选 区 , 按 下 delete 键,即可删除花,留下小草。
课堂练习
PART TWO
04 添加滤镜
新知讲解
在Photoshop中,滤镜具有非常神奇的作用, 能实现多种特殊效果。 在“春天您好!.psd”添加光晕的滤镜效果 ,能表现太阳光的效果。
新知讲解
(2)使用蒙版工具。单击工具箱中的“横排 文字蒙版工具”按钮,输入标题“春天您好 !”,设置“文字变形”的样式,单击工具 箱中“渐变工具”按钮,并选择适当的渐变 色,在“特殊文字”图层上从左到右拖拽渐 变填空渐变颜色,此时标题文字呈现出一种 渐变色彩的特殊效果。
新知讲解
蒙版
蒙版是一种特殊的选区,其作用就像一匹布, 可以遮盖住图层区域的一部分,当对图层中 的图像进行操作时,被蒙版遮孟起来的部分 就不会受到影响。蒙版中的黑色蒙住当前 图层的内容,显示当前图层下面的内容,蒙版 中的白色则显示当前图层的内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第5-6课时路径动画与遮罩动画教学内容分析在实际应用中,我们常常会用动画来模拟某些生活场景,比如通过前两课对逐帧动画和补间动画的学习,大部分学生能够完成模拟书写汉字动画、滑雪动画、扑克牌动画等动作轨迹相对规则的动画。
然而要实现对物体不规则运动轨迹的模拟,则需要学生进一步学习路径动画。
遮罩动画是Flash中一个很重要的动画类型,可以用来实现局部内容的显隐。
很多炫目神奇、效果丰富的动画都是通过遮罩动画来完成的,遮罩动画也是Flash动画教学中的一个难点。
教材从遮罩层的创建和转化方法出发,通过对遮罩原理的解释来帮助学生理解遮罩动画,通过案例帮助学生理解动画对象中遮罩与被遮罩的关系。
只有帮助学生理解了遮罩动画实现的原理,学生才能熟练地运用形状补间动画、动作补间动画等动画手段,使遮罩动画变成一个可以施展无限想象力的创作空间。
通过这节课的学习,旨在培养学生动手实践的操作能力,让学生更深刻地理解动画制作的原理,切实提高学生的动画制作水平。
教学对象分析通过前面课程的学习,学生已经具备了一定的动画制作技巧,并能够完成简单动画效果的制作,基本能理解元件、图层、场景等概念,教师只要给与适当的引导和操作演示,帮助学生解决疑难问题,学生可以较好地达成学习任务。
七年级的学生想象力丰富,有一定的自学能力和动手能力,教师可以通过适当的引导激发学生自主探究和学习的欲望,激发学生的想象力,通过知识点的迁移,培养学生思维能力。
本课要求学生通过学习,掌握Flash路径动画和遮罩动画的制作原理和方法,培养学生的想象力和创新力,鼓励学生运用所学动画的相关知识,不断探究较为复杂的动画的创建方法,从而提升学生在实践活动中应用信息术解决实际问题的能力。
教学目标1.了解路径动画和遮罩动画的概念及特点。
2.理解引导层与被引导层的概念。
3.理解遮罩层与被遮罩层之间的关系。
4.掌握将运动对象的中心点吸附到引导线上的方法。
5.掌握路径动画和遮罩动画的制作方法。
6.学会举一反三,制作动画,提高知识迁移能力。
教学重点和难点1.教学重点(1)掌握引导层路径与对象的吸附操作。
⑵能根据场景需求创建引导层,绘制封闭或不封闭的引导线。
⑶理解遮罩动画的基本原理。
(4)掌握遮罩动画的制作方法。
2.教学难点(1)掌握引导层路径与对象的吸附操作。
⑵制作运动轨迹封闭的引导层动画。
⑶理解遮罩动画的基本原理。
(4)理解遮罩层与被遮罩层之间的关系。
教学方法1.观察法:展示路径动画的优秀作品,让学生观察,并通过与上节课的知识链接,发现问题和思考问题,提高分析并解决问题的能力。
2.讲解演示法:讲解路径动画实现的过程,引导生重点关注引导层与普通图层的区别,强调路径动画中图层的顺序、引导线绘制的注意要点、引导线与对象的吸附特点等。
3.自主探究法:通过将已经学习的“不封闭”引导线的绘制知识迁移至“封闭”引导线的绘制任务中,鼓励学生积极尝试,引导学生举一反三敢于创新,充分发挥学生自主学习的主观能动性。
4.任务驱动法:通过动手实践任务“行驶的赛车动画”将知识点分解,并以实践创新活动的完成来促进知识技能的应用,从而实现教学重难点的突破。
5.交流讨论法:通过问题的提出与讨论,让学生更加深刻地理解遮罩层与被遮罩层之间的关系,以及遮罩动画的特点。
教学准备1.教学环境。
硬件环境:计算机网络教室,电子教室教学软件。
软件环境:Windows 7操作系统,Flash MX或以上版本。
2.教学资源。
教学课件,动画案例,操作示范微课视频,学习资源包及相关文字资料。
教学过程第5课时一、作品展示导入新课(5分钟)1.展示一组动画作品:A.月球绕着地球旋转B.鱼儿在水里游动C.树叶随风飘荡D.飞舞的蝴蝶E.自由飞翔的小鸟引导学生观察,并思考问题2.提出问题:这些物体的运动轨迹有什么特点?能用以前的动画技巧来完成吗? Flash能实现这些运动的效果吗?3.组织讨论,倾听回答。
4.引入本节课主题:路径动画。
二、探究新知理解原理(18分钟)(一)、路径动画的概念和特点1.提问:什么是路径动画?路径动画的特点是什么?实现路径动画的要点是什么?2.教师讲解(1)路径动画的概念:路径动画又称引导线动画,是指运动的对象从起点沿着给定的路径运动到终点。
范例演示:行驶的赛车动画。
⑵路径动画的特点。
两个图层:引导层和被引导层。
图层顺序:引导层在上。
图层对象:引导层用于放置运动对象的路径,被引导层用于放置运动的对象。
⑶实现路径动画的要点:绘制引导线(运动轨迹)及操作。
(二)、路径动画制作分析1.提问:“行驶的赛车动画”的引导层和被引导层的对象各是什么?如何绘制不规则的曲线路径?2.发布探究任务。
组织小组交流讨论,鼓学生积极发言,教师巡视并指导。
(三)、教师示范及点评1.操作示范。
背景导入,新建“赛车”元件,添加引导层动画,绘制引导线,预览测试,保存动画。
2.提供微课,引导实践探究。
要求学生按照教材P26-P30参考操作步骤的提示,或是微课制作动画。
3.教师巡视并指导,帮助学生归纳出引导线绘制的要点。
(1)引导线不能出现中断。
⑵引导线的转折不宜过多且转折处的转弯不宜过急。
⑶被引导对象的中心点必须准确吸附到引导线的端点上。
4.邀请学生演示5.教师通过广播软件对学生的操作进行转播。
三、协作探究创新实践(17分钟)1.发现问题,教师演示作品,并引导学生发现可能存在的主要问题:(1)被引导对象的中心点没有正确吸附到引导层路径的起点或终点。
⑵绘制的引导层路径的起点与终点重合,赛车不行驶。
2.发布探究任务。
如果赛车的运动轨迹是封闭的曲线,该怎么实现动画效果?(1)鼓励学生自主阅读教材,进行小组讨论,积极实践探究。
(2)教师巡视,及时发现问题,并进行教学点拨。
方法一:利用橡皮擦工具将引导线擦除一小段。
方法二:在引导线中确定好起点,在中间(1/3.1/2.3/4)处插入关键帧,并在关键帧位置拖动对象到相应的位置,利用关键帧来改变对象的运动轨迹。
(3)学生操作演示。
请学生演示运动轨迹封闭的引导线的绘制方法,教师通过广播软件对学生的操作过程进行转播。
3.鼓励创新实践。
参照教材P31的实践创新,制作小球不断跳动的引导线动画有能力的学生可完成实践创新第2题。
观察学生的探究及讨论过程,及时发现问题并进行点拨。
四、课堂小结归纳提升(5分钟)1.创新实践作品展示。
邀请3个同学展示自己的作品,教师进行鼓励性点评。
2.课堂小结,回顾教学内容。
(1)路径动画的概念⑵引导线绘制的技术要点。
⑶路径动画实现的过程。
3.学习评价引导学生填写活动评价表,对自己的学习和表现进行评价。
第6课时一、设置情境游戏导入(5分钟)1.以“猜猜我在哪”游戏导入。
展示一个动画游戏,让学生猜一猜这些图片(校园照片)是哪里拍的。
(图片的内容会随鼠标移动并在一个小区域里显示)2.提出思考:这种动画效果有什么特点?3.小组交流讨论。
鼓励学生进行讨论和交流,总结出该类型动画的特点。
4.引入主题:遮罩动画。
二、演示讲授理解原理(10分钟)1.讲解遮罩动画的概念:在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
2.演示并发布探究活动:观察教师演示,并思考问题。
(1)教具演示:自制纸板小教具进行直观的讲解。
(为帮助学生更加直观地理解遮罩动画,可制作多种形状的遮罩层进行对比,以加深理解)(2)问题探究:①遮罩动画需要几个图层?②通过遮罩我们所看到的“形状”和“内容”分别由什么决定?3.小组讨论。
请各小组汇报自己组内探究、交流、讨论后的想法。
4.教师小结:遮罩层与被遮罩层的关系。
三、探究新知范例制作(15分钟)1.制作静态霓虹灯效果。
(1)教师讲解。
演示示例,引导学生思考:①这个动画共需要哪些元件?②遮罩层应放哪个元件?被遮罩层应放哪个元件?(2)操作示范。
演示制作静态探照灯实例的制作过程⑶学生实践。
要求学生按照讲解练习制作静态霓虹灯效果,感受遮罩层与被遮罩层的关系。
教师巡视指导,帮助学生解决可能出现的问题。
2.制作动态霓虹灯效果。
(1)教师讲解演示示例,引导学生思考:如何让文字实现动态的霓虹灯效果?是遮罩层还是被遮罩层的内容运动?(提醒学生回忆纸板小教具)(2)自主探究。
引导学生阅读教材的解决方案,自行探究并派代表演示。
提供微课,引导实践探究。
教师巡视并进行指导⑶小组交流、汇报。
请各小组汇报自己组内探究、交流、讨论后的想法并加以展示。
教师通过广播软件对学生的操作进行转播。
3.教师小结。
遮罩动画的原理和制作过程。
四、任务探究实践创新(10分钟)1.作品演示,开拓思维。
A.探照灯效果动画B.望远镜效果动画C.地球转动动画D.卷轴动画E.遮罩标题效果动画F.变化文字动画2.布置探究任务。
学生尝试完成教材P35的实践创新任务,设计探照灯效果动画,也可尝试自行拓展探究。
观察学生的探究及讨论过程,及时发现问题并进行点拨。
3.作品展示邀请学生展示自己的优秀作品,教师通过广播软件对学生的操作进行转播。
4.教师点评。
根据学生作品进行点评,帮助学生修改完善动画作品。
五、课堂小结归纳提升(5分钟)1.回顾教学内容。
(1)遮罩动画的原理。
⑶遮罩层与被遮罩层的关系。
⑶遮罩动画的实现过程。
2.学习评价。
引导学生填写活动评价表,对自己的学习和表现进行评价。
教学反思。
