第五章 引导层与遮罩层(重点)修改
西南师大版八年级下册信息技术 5.曲径通幽--引导层与遮罩层 课件

1、新建Flash文档。 2、创建文字图层。选择工具—文本工具,在工作区中输入文字“欢迎 来到我的小窝”。在属性面板中设置好字体、字号、颜色,并在时间轴第40 帧处单击右键,添加一个普通帧。 3、创建遮罩层,新建图层2,选择椭圆工具,在属性面板中设置颜色。 在图层2的第1帧中绘制椭圆,并将置于图层1所示文字“欢迎来到我的小窝!” 的左边。在图层2第40帧处插入关键帧,使第1帧中的椭圆在第40帧的同一位 置显示出来,然后将第40帧中的椭圆拖到文字“欢迎来到我的小窝!”的右 边,在图层2的第一帧之第40帧中间单击鼠标右键,选择“创建补间形状”。 4、设置遮照层。在图层2的图标上单击鼠标右键,在弹出的快捷菜单中 选择“遮照层”。 5、完成制作,预览观看。
3、在被引导层中添加元件:单击文件—导入—导入到库(找到事先保 存到电脑中的鸟图片)。点击“场景”回到场景1,点击被“引导层的第1 帧”,选择窗口—库,将小鸟图片拖入到编辑区,然后点击第35帧插入关 键帧,这样可以使第1帧中的小鸟元件在第35帧的同一位置显示出来,在第1 帧到35帧之间单击鼠标右键,选择创建传统补间动画,即可在第1帧到第35 帧之间产生动画。
返回
学习拓展
(1)要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩 层。
(2)可以用“Actions”动作语句建立遮罩层,但在这 种情况下只能有一个“被遮罩层”同时还不能设置_Alpha的 属性。
(3)不能试用一个遮罩层遮蔽另一个遮罩层。 (4)遮罩层可以应用在gif动画上。 (5)在制作过程中,遮罩层经常会挡住下层元件,影响 视线,无法进行编辑,这时可以按下遮罩层时间面板的显示图 层轮廓按钮,使遮罩层只显示边框形状。在这种情况下,还可 以通过拖动边框来调整遮罩图形的外形和位置。 (6)在被遮罩层中不能放置动态文本。
flash试题及答案

Flash复习试题一一、单项选择题(第小题1分,25个小题,共25分。)1、( )-Flash影片帧频率最大可以设置到多少?A.99fpsB.100fpsC.120fpsD.150fps2、( )-对于在网络上播放的动画,最合适的帧频率是多少?A.24fpsB.12fpsC.25fpsD.16fps3、( )-在IE浏览器中,是通过哪种技术来播放Flash电影(swf格式的文件)?A.DllC.OleD.Activex4、( )-在FLASH时间轴上,选取连续的多帧或选取不连续的多帧时,分别需要按下什么键后,再使用鼠标进行选取:A.【SHIFT】、【ALT】B.【SHIFT】、【CTRL】C.【CTRL】、【SHIFT】D.【ESC】、【TAB】5、( )-编辑位图图像时,修改的是:A.像素B.曲线C.直线D.网格6、( )-以下各种关于图形元件的叙述,正确的是:A.图形元件可重复使用B.图形元件不可重复使用C.可以在图形元件中使用声音D.可以在图形元件中使用交互式控件7、( )-以下关于使用元件的优点的叙述,不正确的是:A.使用元件可以使电影的编辑更加简单化B.使用元件可以使发布文件的大小显著地缩减C.使用元件可以使电影的播放速度加快D.使用电影可以使动画更加的漂亮8、( )-以下关于逐帧动画和补间动画的说法正确的是:A.两种动画模式Flash都必须记录完整的各帧信息B.前者必须记录各帧的完整记录,而后者不用C.前者不必记录各帧的完整记录,而后者必须记录完整的各帧记录D.以上说法均不对9、( )-计算机显示器所用的三原色指的是:A.RGB(红色、绿色、蓝色)B.CMY(青色、洋红、黄色)C.CMYK(青色、洋红、黄色、黑)D.HSB(色泽、饱和度、亮度)10、( )-在使用直线工具绘制直线时。若同时按住什么键,则可以画出水平方向,垂直方向,45°角和135°角等特殊角度的直线。A.【ALT】B.【CTRL】C.【SHIFT】D.【ESC】11、( )-在FLASH中,如果要对字符设置形状补间,必须按什么键将字符打散?A.【CTRL+J】B.【CTRL+O】C.【CTRL+B】D.【CTRL+S】12、( )-FLASH现在属于哪家公司?A.MacroMediaB.SunC.AdobeD.MicroSoft13、( )-关于矢量图形和位图图像,下面说法正确的是:A.位图图像通过图形的轮廓及内部区域的形状和颜色信息来描述图形对象B.矢量图形比位图图像优越C.矢量图形适合表达具有丰富细节的内容D.矢量图形具有放大仍然保持清晰的特性,但位图图像却不具备这样的特性14、( )-在Flash中,帧频率表示:A.每秒钟显示的帧数B.每帧显示的秒数C.每分钟显示的帧数D.动画的总时长15、( )-Flash是一款什么软件?A.文字编辑排版B.交互式矢量动画编辑软件C.三维动画创作D.平面图像处理16、( )-Flash作品之所以在Internet上广为流传是因为采用了什么技术?A.矢量图形和流式播放B.音乐、动画、声效、交互C.多图层混合D.多任务17、( )-下列关于矢量图的叙述不正确的是:A.矢量图是使用数学运算的方式显示各种形状对象B.矢量图中改变对象的大小,不会影响图片质量C.Flash动画之所以小巧玲珑与其大量使用矢量图形是分不开的D.矢量图文件在真实感上与位图不分上下18、( )-下列有关位图(点阵图)的说法不正确的是A.位图是用系列彩色像素来描述图像B.将位图放大后,会看到马赛克方格,边缘出现锯齿C.位图尺寸愈大,使用的像素越多,相应的文件也愈大D.位图的优点是放大后不失真,缺点是不容易表现图片的颜色和光线效果19、( )-下列关于工作区、舞台的说法不正确的是A.舞台是编辑动画的地方B.影片生成发布后,观众看到的内容只局限于舞台上的内容C.工作区和舞台上内容,影片发布后均可见D.工作区是指舞台周围的区域20、( )-下列关于元件和元件库的叙述,不正确的是A.Flash中的元件有三种类型B.元件从元件库拖到工作区就成了实例,实例可以复制、缩放等各种操作C.对实例的操作,元件库中的元件会同步变更D.对元件的修改,舞台上的实例会同步变更。21、( )-下列关于Flash动作脚本(ActionScript)的有关叙述不正确的是A.FLASH中的动作只有两种类型:帧动作、对象动作B.帧动作不能实现交互C.帧动作面板和对象面板均由动作列表区,脚本程序区,命令参数区构成D.帧动作可以设置在动画的任意一帧上22、( )-下列关于时间轴中帧的影格的标记说法不正确的是A.所有的关键帧都用一个小圆圈表示B.有内容的关键帧为实心圆圈,没有内容的关键帧为空心圆圈C.普通帧在时间轴上用方块表示D.加动作语句的关键帧会在上方显示一个小红旗23、( )-使用部分选取工具拖拽节点时,按下什么键可以使角点转换为曲线点。
flash-引导动画和遮罩动画(PPT)

引导动画的制作方法
制作引导动画的具体操作如下 (1)在普通层中创建一个元件。 (2)在普通层上方新建一个引导层,普通层自动变 为被引导层,在引导层中绘制一条路径。
(3)将引导层中的路径沿用到某一帧。
(4)在被引导层中将元件的中心控制点移动 到路径的起点。
(5)在被引导层的某一帧插入关键帧,并 将元件移动到引导层中路径的终点。
标新建一个引导层, 选中引导层的第1帧, 单击铅笔工具 ,在
选项区域中选择 “平滑”模式,然 后在舞台中绘制一 条光滑的曲线,如 图11-2所示。
图11-2
(4)在引导层的第50帧按【F5】键沿 用帧。
(5)选中被引导层中的树叶,将其中 心控制点移动到引导线的起点,然后在 第50帧插入关键帧,并将树叶放大一点。
(6)选中第50帧中的树叶,将其中心 控制点移动到引导线的终点位置,如图 11-3所示。然后在第1帧和第50帧之间 创建动作补间动画。
图11-3
(7)选中第1帧,在“属性”面板的“补间”下 拉列表框中选择“动作”选项,并选中 、
、 和 复选框,如图11-4所示。
图11-4
选中
、
和 复选框是
为了使对象沿着引导路
(4)在图层“飞机1”中将“飞机1”移动到左 边曲线的左端点上,在图层“飞机2”中将“飞 机2”移动到右边曲线的右端点上,如图11-8所 示。
(5)在图层“飞机1”的第50帧插入关键帧, 并将“飞机1”移动到两条曲线的交点处,在图 层“飞机2”的第50帧插入关键帧,并将“飞 机2”移动到两条曲线的交点处,如图所示。
(6)在被引导层的两个关键帧之间创建补 间动画,引导动画制作完成。
另:如果想看到引导线的话,需要添加一图层, 在引导层第一帧点击“复制帧”,在新添加的 图层第一帧点击“粘贴帧”,然后再双击新图 层把它改为“一般”图层即可。
遮罩和引导层

(3)选择【选择】工具,按住Ctrl键复制出15个的“毛身”元件, 并确保每1个“毛身”元件的变形中心都在路径上,效果如图646所示。 (4)将“毛头”元件拖入舞台,并设置其位置,如图7-47所示 。
图6-46 复制出毛毛虫的身体效果
图6-47
放置头部
3、制作毛毛虫动画 (1)选中所有的“毛身”和“毛头”元件,在其上单击鼠标右键, 在弹出快捷菜单中选择【分散到图层】命令,将“毛身”和 “毛头”元件分散到各层,如图6-48所示。
图6-36 图6-35 引导层和被引导层
创建引导层
被引导层同样可以有多个,那就是多层引导,如图6-37所 示。图中“图层1”为引导层,其余的所有图层都是被引导层 。
图6-37
多层被引导
2、引导层动画的原理 如图6-38所示为被引导层上小球在第1帧和第50帧处的位置, 如图6-39所示,为小球的全部运动轨迹。
图6-11 第1帧“火柴”元件的位置
图6-12 第100帧“火柴”元件的位置
(5)在“火柴效果”和“遮罩”图层的第1帧~第100帧之间创 建动作补间动画,然后将“遮罩”图层转换为遮罩层,效果 如图6-13所示 。
图6-13 设置遮罩
(6)保存并测试影片,模拟火柴效果的影片制作完成。。
案 例 小 结
(4)在所有“毛身”和“毛头”图层的第1帧~第1000帧之间 创建动作补间动画,并在【属性】面板中勾选【调整到路径】 复选框,其参数设置,如图6-50所示 。
图6-50 勾选【调整到路径】复选框 图6-49 设置毛毛虫的位置
(5)将“路径”图层转换为引导层,将所有“毛身”和“毛头” 图层转化为被引导层。 (6)保存并测试影片,一只毛毛虫从树叶上爬过的效果制作完 成。
遮罩层和引导层

普通层,放置各种动画元素。
引导层,使“被引导层”中的元件沿引导线运动,该层下的图层为“被引导层”。
遮罩层:可以将与遮罩层相链接的图形中的图像遮盖起来。
用户可以将多个层组合放在一个遮罩层下,以创建出多样的效果。
该层下的图层就是“被遮罩层"
遮罩图层动画,以具体例子给你说
1
创建一个文件,然后执行.修改.文档.,将背景色改为蓝色
2
用文本工具在工作区输入你想要的文字
3
执行插入,新建文件,添加一元件,
4
单击工具箱的椭圆工具,将其充色白色,线条设为无色,在绘画区绘制一个小圆
5单击左上角的场景一按钮,然后在图层一的上方在建一个图层
6在这个图层上单击鼠标右键,选择遮罩层
7在这个图层中单击小锁图标,大开锁定的图层
8执行窗口,库,把小圆从库中拖入到文字前面
9分别在建的两个图层的第一祯单击鼠标右键,选择创建补间动画,然后在两层的25祯处插入关键祯,把小球移到文字后面
10最后按下ctrl+enter就看到遮罩效果
引导层,例子说明
1在绘画区画一个圆
2在时间轴上第一祯单击右键,创建补间动画
3在第25祯安F6插入关键祯,
4单击时间轴下方的左起第二个按钮,在图层上访创建一个引导层5在引导层上用钢笔绘制一条路径
6单击图层一的第一关键祯,选中图形拖到路径的一个端点
7在单击另一个关键祯,把图形拖到引导线另一端
8用enter查看效果。
FLASH引导动画和遮罩动画的制作与编辑

2021/3/5
15
(3)选中图层“飞机2”,单击图标新建一个引 导层,选中引导层的第1帧,单击铅笔工具 ,在 选项区域中选择“平滑”模式,然后在舞台中绘 制两条相交的光滑曲线,然后在第50帧按【F5】 键沿用帧,如图11-7所示。
图11-7
2021/3/5
16
(4)在图层“飞机1”中将“飞机1”移动到 左边曲线的左端点上,在图层“飞机2”中将 “飞机2”移动到右边曲线的右端点上,如图 11-8所示。
模式。
2021/3/5
49
(13)在图层4 上方新建一个图 层,同样将图层3 和图层2中的帧复 制到该层中,并 将该图层中的 “百叶窗”元件 向上移动到与图 层4中的“百叶窗” 相连,如图11-28 所示。
2021/3/5
图11-28
50
(14)用同样的方法依次添加遮罩图层,并将复制 的“百叶窗”元件依次向上移动到相互连接,至到 “百叶窗”元件到达图片顶部为止,如图11-29所示。 (15)按【Ctrl+Enter】键测试动画。
图11-26
2021/3/5
47
(12)选中图层4中的“百叶窗”元件,用选 择工具将其向上移动,使其下方刚好与图层3 的“百叶窗”元件上方相连接,如图11-27所示。
2021/3/5
图11-27
48
为了便于确定“百 叶窗”元件的位置,可 以将所有的图层以线框 模式显示,以免图片阻 碍视线。在后面的操作 中也可以继续采用线框
图11-25
2021/3/5
45
(9)用鼠标右键单击图层3,在弹出的快捷 菜单中选择“遮罩层”命令,将图层3变为遮 罩层。
(10)在图层3上方新建一个图层4,选中图 层3和图层2中的所有帧,用鼠标右键单击, 在弹出的快捷菜单中选择“复制帧”命令。
第五讲引导层与遮罩层动画的应用(理论)

河南经贸职业学院授课方案河南经贸职业学院授课方案河南经贸职业学院授课方案第五讲引导层与遮罩层动画的应用a)教学目的了解引导层的作用和特点,掌握引导层的使用方法,并能灵活运用创建独特的曲线运动的动画效果。
b)教学重难点1、引导层的管理。
2、多对象引导。
课程导入:请同学们想一想我们以前所做的动画的运行轨迹是不是都是直线,那么如果你要完成蝴蝶上下翻飞的效果可以实现吗?该怎么做呢!答案就是使用一个特殊的层引导层来实现对运动对象的引导使他们按照设定好路线进行行进。
教学过程:5.1使用引导层5.1.1引导层的分类引导层分为:普通引导层起到辅助绘图和定位作用。
运动引导层运动引导层用来引导运动过渡补间动画,使动画对象按照引导线路径进行运动。
一个运动引导层可以引导多个被引导层。
•5.1.2编辑引导层●添加引导层:⏹选中已经做好的动作补间动画层, 单击图层“添加引导层”按钮.●将普通图层转换为引导层⏹在要转换的层上右键单击,选择引导层,然后将被引导动作补间动画层的图层移动到它的下层,该层的属性会自动转换为被引导层。
●通过属性修改:⏹点右键修打开层属性,将其类型改为被引导图层。
5.1.3引导层应用技巧引导层上的路径(线)指引被引导层上的动画的运动方向。
•被引导层必须是动作补间动画。
•动画的起点和终点对象的中心点必须对齐到引导线上。
一个引导层可引导多个被引导层。
引导线不能是封闭的。
引导线不能有复杂的交叉。
5.1.4 实例制作蝴蝶飞舞。
5.2遮罩层的应用5.2.1遮罩层的作用与特点遮罩层的作用:•遮罩层的对象类似一个透明的窗口,可以透过这个窗口看到被遮罩层中的对象。
遮罩层的特点:•遮罩层中的对象不能包含线条(线条不起遮罩的作用,无论是否已转为元件)•编辑时如果遮罩层与被遮罩层同时被锁,则可以看到遮罩效果,遮罩层不可视;没有锁定图层时遮罩层可视,看不到遮罩的效果,发布后显示遮罩效果。
5.2.2创建遮罩层•将一个图层设置为遮罩层,它的下一层自动设置为被遮罩层。
《互动媒体设计》教案

Flash的帧类型:
1.关键帧。以实心圆表示,代表这个帧中含有对象。
2.普通帧。普通帧中的对象永远和离它最近的关键帧中的对象保持一致。
3.空白关键帧。以空心圆表示,代表这个关键帧中没有任何对象,在空白关键帧中加入对象即可变成关键帧。。
10.加入帧标签的帧,标签类型为锚记。
11.加入音乐的帧。
12.加入脚本语言的帧。
举例讲解、多媒体讲解、案例示范等。
二、逐帧动画的制作方法
三、形状补间动画的制作方法
Flash提供了两种创建动画的方式,分别为逐帧动画与补间动画,其中补间动画又可以分为形状渐变动画与运动渐变动画两种,用户可以轻易的使对象在场景中来回的运动,在运动的过程中还可以伴随有诸如放大、缩小、旋转、变色以及淡入淡出等丰富效果。
二、动作指令的操作:
交互式动画就是允许观众对影片进行控制,而达到某种目的的动画。交互式动画在动画与观众之间形成一种互动,使观众可以参与到动画中来。例如前面介绍的按钮元件的制作,它可以通过鼠标的移入或移出制作出不同的响应效果。而除了简单的响应效果以外,还可以通过为按钮编写脚本语言,使按钮具有控制影片的播放或者链接到指定的网页中去的功能。 这是传统动画所不具备的,在Flash中却能轻松实现 。
影片中的实例可以根据需要改变其原有的元件类型,3种元件类型之间可以随意互换。实例类型的改变仅限于所选的实例,不会影响到库面板中元件的类型。
库的使用
当库项目繁多时可以利用库文件夹对其进行分类整理,库面板中可以同时包含多个文件夹,但不允许文件夹使用相同的名字。
举例讲解、多媒体讲解、案例示范等。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
项目五 引导路径动画 遮罩动画

项目五 引导路径动画、遮罩动画——任务2
任务实施
步骤2 选择“文件”→“导入”→“导入 到库”菜单命令,将光盘中的素材“项目 五\任务2\原图.jpg 、镜框.png”导入到 库中。 步骤3 将库中的“原图”拖到舞台中,利 用对齐面板将其“与舞台对齐”,并将图 层1命名为背景,在20帧处插入帧。
项目五 引导路径动画、遮罩动画——任务2
任务1
引导线动画——纸飞机
项目五 引导路径动画、遮罩动画——任务1
任务分析: 利用引导层路径动画实现纸飞机沿着指定的路径飞行。
《纸飞机》动画部分截图
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤1 选择“文件”→“新建”菜单命令,新建一个flash文档。设置相关参数。
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤2 选择“文件”→“导入”→“导入到舞台”菜单命令,导入光盘中的素材“项目五\任务1\背 景.jpg”,并将时间轴面板中的图层1命名为背景。 步骤3 选择背景层,在第50帧处插入帧。
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤4 选择“文件”→“导入”→“导入库”菜单命令,导入光盘中的素材“项目五\任务1\飞机.png”导 入到库中。 步骤5 新建图层2,并将其命名为飞机。将“飞机.png”从库中拖拽到舞台上,并将“飞机.png”缩小到70%, 步骤6 选择飞机层,在50帧处插入关键帧,将飞机移动到舞台的其他位置,并创建飞机的补间动画。
项目五 引导路径动画、遮罩动画——任务1
任务实施
步骤7 将鼠标放在飞机层上,单击鼠标右键,在打开的快捷菜单栏中选择“添加传统运动引导层”命令,再 单击鼠标左键,为飞机层添加引导层,
引导层与遮罩层

添 加 引 导 层
定 义 引 导 层
矩 形 工 具
椭 圆 工 具
铅 笔 工 具
钢 笔 工 具
线 条 工 具
刷 子 工 具
只要笔触不要填充
新 建 元 件
创 建 运 动 补 间
编 辑 最 后 位 置 关 键 帧
3.
1.
引导制作一个引导层路径动画。
2、在下课前5分钟将作品以 .fla 格式的文件提交。
5、请思考可不可以自定义灯的路径,如果可以,通过什么 可以实现。 6、在会做简单动画的基础上进行提升与创作。
卷轴动画
分解: 一、底画铺开(遮罩动画) 二、卷轴打开(补间动画)
the end
遮罩层动画
卷轴
探照灯
百叶窗
请思考:
遮罩层动画
1、在这个动画中,你能说出或者猜出至少需要几个图层吗? 两个:一个遮罩层,一个被遮罩层。 2、在这个遮罩动画中,所能看到的形状由哪个图层决定?(即所能看到的范围) 遮罩层。 3、在这个遮罩动画中,所能看到的内容由哪个图层决定?(即所能看到的内容)
被遮罩层。
4、如果改变遮罩层上图形的颜色,对我们看到的对象有影响吗? 没有。
遮罩层动画
遮罩层动画的原理:
遮罩层好比黑夜中的一支手电筒,照在哪儿(指 被遮罩层)哪儿就显现。遮罩层决定形状,被遮罩 曾决定显示的内容!
遮罩层动画
作业要求:
1、自己完成。
2、至少完成示例作品的内容。
3、画面、内容美观为佳。
4、下课前五分钟以 .fla 格式提交。
第五课 引导层与遮罩层
1、引导层路径动画
目 录
2、遮罩动画
引导层路径动画
引导层路径动画是
被引导层中的对象沿着引导层中绘制的路径运动的一种动画类型。
引导层和遮罩层动画实训

引导层和遮罩层动画实训1引导层动画——激光字【设计思路】一束激光打到影片的背景上,随着激光的移动,文字慢慢地显现,就好像一支激光笔在刻字一样。
动画效果如图6-33所示。
图6-33 激光刻字动画运行效果【技术要点】运动引导层的使用遮罩层的使用逐帧动画的创建与编辑【创作步骤】1.设置文档属性打开Flash CS3,新建文档,设置文档大小为500×200像素,背景颜色为黑色,其它采用默认设置,如图6-34所示。
图6-34 文档属性设置2.创建“激光”图形元件(1)选择【插入】/【新建元件】命令,弹出【创建新元件】对话框,在【名称】文本框输入“激光”,【类型】选择“图形”,创建一个图形元件。
单击【确定】按钮后进入元件编辑的主界面。
(2)选择【线条工具】,设置好线条属性,如图6-35所示。
在舞台上斜向下画出一条线段。
图6-35线条属性设置(3)选中线条,然后右击鼠标,选择【转换为元件】命令,将线条转换为影片剪辑元件(名称任意)。
接着为线条元件添加发光的滤镜效果,【滤镜】设置面板如图6-36所示,做好的“激光”元件效果如图6-37所示。
图6-36滤镜设置面板图6-37 “激光”元件最终效果提示:在添加滤镜时,一定要先将线段先转换为元件(影片剪辑或按钮),否则不能进行设置。
3.制作激光刻字效果(1)制作C的激光刻字效果。
①返回到场景1,选择【文本工具】,在舞台上输入“CAT”三个字母,选中文本框,在文本【属性】设置面板上进行文本的属性设置,字体任意,大小为96,颜色任意(本例为绿色)。
②两次按Ctrl+B键将文字打散,再选择【墨水瓶工具】为文字加上边框(笔触颜色选择黄色)。
然后选择【任意变形工具】将文字调整到合适的大小,如图6-38所示。
图6-38编辑完成后的图形文字效果③选择【选择工具】选定文字的填充颜色,然后按Delete键将填充色删掉,仅剩下文字的边框。
④确保第一帧被选择的情况下,选择【修改】/【时间轴】/【分散到图层】命令,三个字母分别被分散到了三个新的不同图层,根据图层上的字母,将新图层对应地重命名为C、A、T,如图6-39所示。
Flash引导层、遮罩动画制作

Flash引导层、遮罩动画制作黔东南州一、背景分析本节内容是教材中第四章动画制作的第四课。
引导层动画与遮罩动画是Flash动画的重要组成部分。
与前面的逐帧,形变以及运动动画相比有着较大区别,前三种动画效果直观,明显,容易理解,而引导层动画与遮罩动画则比较抽象,但是它的制作效果比较奇特,能够实现其他动画实现不了的特效。
在这节课之前已经用了三个课时,分别对形状、动作补间以及元件作了相应的学习,但整体感觉学生动手热情不高,能及时完成学习任务的不到全班的1/3。
但是在这之前学生已经学过图处理工具Photoshop就多媒体软件的迁移能力来讲,学生也应该上手好快,但事实让人差强人意。
因而本节课课例还是考虑尽量小一点,争取能让学生当堂完成,以激发学习兴趣。
二、案例呈现(一)教学目标:1、知识与技能:了解引导层的概念、作用、特点及其图标的认识,掌握引导层的绘制方法和运动的制作要点,掌握创建引导层的方法、绘制引导层的方法,掌握利用引导线制作动画的方法与过程,掌握遮罩动画的产生原理及其制作方法与过程2、过程与方法:通过flash遮罩动画制作过程学会这种动画制作方法。
3、情感态度与价值观:体验两种动画的不同表现效果,感受动画媒体在表达主题思想上呈现信息的作用以激发学生的学习欲望(二)教材分析1、重点:掌握引导层、遮罩动画制作要点2、难点:引导路径的设置,引导层动画调整到路径,遮罩层和被遮罩层的关系,如何在遮罩层和被遮罩中设置动画,遮罩层和被遮罩层中应分别放置什么对象(三)教学策略采用任务驱动、问题解决、合作探究(四)教学准备网络多媒体教室,分发《学生素材》文件夹到学生计算机五、设计思想考虑到学生的接受程度以及学习的兴趣着力点并不在本门学科故本课课例选择本着由易到难,创新运用的原则。
学习课件设计尽量不让学生绕弯路,以节省上课时间,提高学习效率,整节课以学生自我完成学习任务以提高动画制作技能为主要目标。
、教学过程十、课后作业构思设计主题作业综合应用所学习的知识,制作一个能够体现主题思想的FLASH作品十一、教学反思本节课素材准备充分,课堂气氛较好,学生动手积极,但是由于学生对软件迁移应用过于缺乏,课堂作业效果不明显,如果分步骤、分小组共同协作效果应该会更佳。
flash引导与遮罩动画

3.引导动画的制作方法
下面通过制作一个沿曲线移动的动画来介绍引导动作动画的制 作方法。
(1)按照上述方法建立沿直线移动的动作动画,例如圆球 从左边移到右边的动画。
(2)单击时间轴左下角的“添加运动引导层” 按钮, 则将在选中图层(此处是“图层 1”图层)的上边增 加一个引导层(也叫做导向图层),同时选中的图层 自动成为与引导层相关联的被引导层。被关联的图层 名称向右缩进,表示它是被关联的图层。此外,还可 以通过单击下拉菜单“插入”→“时间轴”→“运动 引导层”来增加一个引导层。
– (1)选中在时间轴内一个空白关键帧作为动画的开 始帧。然后,在舞台工作区内创建一个符合要求的对 象,作为形状动画的初始对象。此处绘制一个红色立 体彩球。 – (2)选中形状动画的第1个关键帧,再选中“属性” 面板内“补间”下拉列表框中的“形状”选项,此时 该面板如图10-5-3所示。
图10-5-3 形状动画关键帧的“属性”面板
(5)按回车键,播放动画,小球将引导线运动。按Ctrl + 回车键,播放动画,此时引导线不再显示出来。
4.引导动画的制作要点
引导线延续到位:引导层添加后要延续到被引导层的终端关键
帧处(F5),以便使引导线始终显示,一般会自动延续。
运动对象咬合到位:使运动对象的变形中心咬合在引导线的起、
末端,否则运动对象将沿短路运动,不沿引导线运动。为了便 于咬合到位,应启用运动动画的“对齐(贴紧)”属性,使运动对 象始终粘合在引导线上。
在遮罩层上创建对象,相当于在遮罩层上挖掉了相应形状的 洞,形成挖空区域而呈现完全透明,其他非遮罩区将不透明。 透过挖空区域,其下面被遮罩图层的相应内容就可以被显示出 来,而没有遮罩的部位成了遮挡物,把下面的被遮罩图层的其 余内容遮挡起来。
flash动画-引导,遮罩

制作帧帧动画
(6)单击“添加运动引导层”按钮 ,新增一个引导层, 利用铅笔工具从舞台左下角向右上角绘制一条曲线作为引导线, 并锁定引导层. (7)在引导层第40帧处,按F5快捷键插入帧,在图层1第40帧处,按F6 快捷键插入关键帧。
添加锁定引导层
扩展到第40帧
(8)解除图层1的锁定,选中开始关键帧,把蝴蝶拖动到左下 角引导线起始端;选中结束关键帧,把蝴蝶拖动到右上角引导 线结束端,并在开始关键帧处单击鼠标右键,在弹出的快捷菜 单中选择“创建补间动画”命令 (9)打开“属性”面板,选中“调整到路径”前面的复选框。
(10)选择工具箱中的任意变形工具,选中开始关键帧的 蝴蝶,旋转使其头部正对引导线;选中结束关键帧的蝴 蝶,旋转使其头部正对引导线结束端,并适当缩小蝴蝶。
设置蝴蝶头部对准引导线方向
设置蝴蝶形状变小
8.3 制作遮罩动画
8.3.1 制作遮罩动画的原理
“遮罩动画”在有些资料中也称为“蒙版动画”,主要通过一 个“遮罩层”制作出特殊的动画效果。 直接单击“插入引导层”按钮 可插入“引导层”,而创建 “遮罩层”需在该层上单击右键,在弹出的快捷菜单中选择“遮 罩层”命令,对应的下面一个图层自动变为“被遮罩层” 。 简单的遮罩动画, 相当于在“遮罩层” 上放一个只有形状部 分是透明的对象,在 这个对象运动过程中 ,只显示这个透明部 分下面的内容,其他 的都被遮住了。
第8 章
制作典型动画
本章学习知识点
●在Flash中创建引导层、遮罩层 Flash中创建引导层、 中创建引导层 Flash中熟练使用层的各种技巧 ●在Flash中熟练使用层的各种技巧 Flash中熟练掌握元件的嵌套用法 ●在Flash中熟练掌握元件的嵌套用法
本章内容目录
动画入门3-引导层和遮罩层

多个图层放在一起就好像是叠在一起的透明胶 片,如果一个图层上没有任何内容,我们可以透 过它看到图层下面的内容,同样,在某个图层上 进行编辑设计也不会影响到其他图层上的对象。 所以我们可以在影片中加入很多的图层,图层与 图层之间的内容相互关联,互相层叠,互不干扰。
两种特殊类型的图层: 引导图层, 遮罩图层
图层的含义
• 图层是Flash制作动画最重要的组织手段之 一。它是动画要素的载体,是时间轴的一 部分,和帧一起从空间和时间维度将动画 有效地结合起来。图层采用透视原理,一 层层相互叠加,为用户提供一个相对独立 的创作空间,如下图所示。
图层的创建
1、文档创建时自动创建 2、通过按钮创建 单击【插入图层】按钮 ,可以创建一个新 的图层 3、通过菜单创建 在菜单栏选择【插入】/【时间轴】/【图层】 命令
两种引导层,图标为 的是普通引导层,图标 为 是运动引导层。普通引导层只能起到辅助 绘图和绘图定位的作用,它有着与一般图层相 似的图层属性,它可以不使用被引导层引导而 单独使用。而运动引导层则总是与至少一个图 层相关联,这些被引导的图层称为被引导层。 将一般图层设为某运动引导层的被引导层后, 可以使该层上的任意对象沿着它在运动引导层 上的路径进行运动。要将普通引导层转换为运 动引导层,只需给普通引导层添加一个被引导 层。 在被引导层上创建补间动画,然后把被引导图层 拖到引导层下即可,将其转换为被引导层。
图层的编辑
1.选取图层 2.重命名图层 3.改变图层顺序 4.创建图层文件夹 5.图层的锁定和解锁 6.隐藏和显示图层 7.删除和复制图层 8.显示图层轮廓 9.图层的属性设置
2引导层
• 当对象作直线运动时一般很少使用引导层, 而做曲线运动或者不规则的直线运动时, 一般使用引导层来对对象的路径进行控制。 因为使用引导层可以使对象沿着引导层中 自定义的引导线做运动。
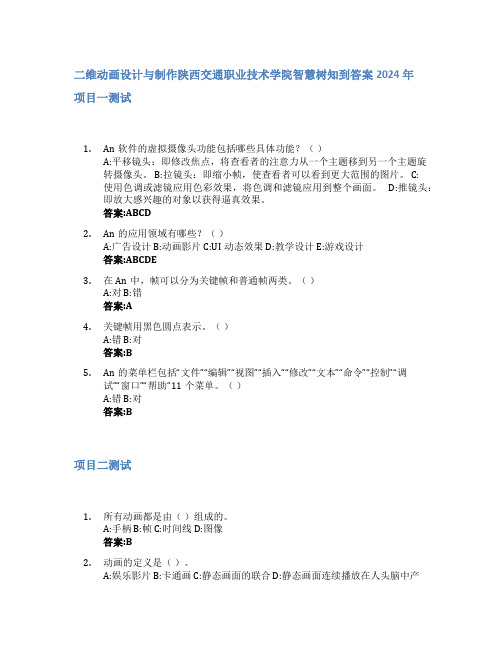
二维动画设计与制作智慧树知到答案2024年陕西交通职业技术学院

二维动画设计与制作陕西交通职业技术学院智慧树知到答案2024年项目一测试1.An软件的虚拟摄像头功能包括哪些具体功能?()A:平移镜头:即修改焦点,将查看者的注意力从一个主题移到另一个主题旋转摄像头。
B:拉镜头:即缩小帧,使查看者可以看到更大范围的图片。
C:使用色调或滤镜应用色彩效果,将色调和滤镜应用到整个画面。
D:推镜头:即放大感兴趣的对象以获得逼真效果。
答案:ABCD2.An的应用领域有哪些?()A:广告设计 B:动画影片 C:UI动态效果 D:教学设计 E:游戏设计答案:ABCDE3.在An中,帧可以分为关键帧和普通帧两类。
()A:对 B:错答案:A4.关键帧用黑色圆点表示。
()A:错 B:对答案:B5.An的菜单栏包括“文件”“编辑”“视图”“插入”“修改”“文本”“命令”“控制”“调试”“窗口”“帮助”11个菜单。
()A:错 B:对答案:B项目二测试1.所有动画都是由()组成的。
A:手柄 B:帧 C:时间线 D:图像答案:B2.动画的定义是()。
A:娱乐影片 B:卡通画 C:静态画面的联合 D:静态画面连续播放在人头脑中产生的印象答案:D3.位图和静态文本对象需要()后,方可用来进行形状动画的设计制作。
A:分离或者打散 B:复制或者克隆 C:放大或者缩小 D:组合或者群组答案:A4.按住()键,用椭圆工具可以绘制出正圆,用矩形工具可以绘制出正方形。
A:Shift B:Alt C:Space D:Ctrl答案:A5.下面关于位图和矢量图的说法,错误的是()。
A:位图无限放大看也不会出现“马赛克” B:位图在AN中可以被转换为矢量图C:矢量图无限放大看也不会出现“马赛克” D:AN绘图工具绘制的图形都是矢量图答案:A项目三测试1.一种文本字段只是在开发过程中显示键入的信息,用户无法进行更改,这个文本字段属于()。
()A:静态文本 B:垂直文本 C:水平文本 D:输入文本答案:A2.下面选项中,可以直接使用滤镜的是()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
将多个图层应用于同一个遮罩层时,只需将这个图层拖 拽置遮罩层之下,即可与遮罩层之间建立了遮罩和被遮罩 的关系。
本章回顾
目录 下一页罩动画作 了详细的讲解.本章为flash制作中的重中之重的 内容.
5.1.1 引导层的原理★
普通引导层可以理解为除标尺、网格等辅助工具以外的 另一种辅助制图手段。
运动引导层在制作动画方面的应用较为广泛,使对象可 以按照绘制的路径做运动,一个运动引导层可以同时成为 多个图层中对象的运动路径,使多个对象沿同一条路径运 动。
在播放影片时,不会被显示出来。
5.1.2 创建引导层
创建普通引导层 创建运动引导层 同时引导多个图层
目录 下一页 上一页
5.2 遮罩层
目录 下一页 上一页
5.2.1 遮罩层的原理★
理解遮罩层的原理关键要记住两条: 第一,遮罩层本身是不会被看见的。 第二,遮罩层中的对象覆盖的部分,就是建立遮罩关系 后显示的部分。另外,线条不可以被用来制作遮罩层,要 应用线条,必须要将它转换为填充色。
第五章 引导层与遮罩
时间:4课时 目标:掌握引导层动画和遮 罩层动画的创建和应用
上章复习
目录 下一页 上一页
上章通过多个实例对形状补间和动画补间 两种时间轴动画作了详细的讲解。
教学内容
目录 下一页 上一页
5.1 引导层
5.2.1 引导层原理★ 5.2.2 创建引导层 5.2.3 引导层的应用 5.2.4 引导层实例★
5.2 遮罩层
5.1.1 遮罩层原理★ 5.1.2 遮罩层的应用 5.1.3 遮罩层实例★
目录 下一页 上一页
5.1 引导层
引导层就是起到引导作用的图层,分为普通引导层和运 动引导层两种,普通引导层在绘制图形时起辅助作用,用 于帮助对象定位;运动引导层中绘制的图形均被视为路径, 使其他图层中的对象可以按照路径运动 。
