图像表格与框架
网页制作题库带答案

网页制作题库带答案《网页制作》题库(含参考答案)HTML基础第1题判断正误(1)HTML标记符的属性一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)可以用文本编辑器编辑HTML文件。
(对)(6)文本编辑器和HTML编辑器软件都可以用来编辑HTML文件。
(对)(7)TITLE标记符通常位于BODY标记符之间。
(错)(8)TITLE标记符通常位于HEAD标记符之间。
(对)(9)title标记符和title属性的作用是相同的。
(错)第2题单选题(1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“<”,应使用_____D____。
答案:D A.lt;B.≪C.<D.<(3)以下说法中,错误的是:D。
答案:DA.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是.htm。
(4)以下说法中,错误的是:B。
答案:BA.网页的本质就是HTML源代码。
B.网页就是主页。
C.使用“记事本”编辑网页时,通常应将其保存为.htm或.html 后缀。
D.本地网站通常就是一个完整的文件夹。
(5)以下说法中,错误的是:。
答案:DA.主页是网站中的一个特定页面。
B.网页中的注释可以放在任何位置。
C.在HTML中,表示空格。
D.在HTML中,<表示>。
(6)浏览网页时,通常使用以下协议:CA.mailto B.FTP C.HTTP D.TCP/IP(7)在网页中显示特殊字符,如果要输入空格,应使用_______C__。
A.nbsp;B.&Nbsp;C.D.(8)以下软件中,不能直接用来编辑HTML文件的是:___C______。
A3表格、表单及框架的应用

表格标签……<table>3-2
<table border="10" bordercolor="#003333" bgcolor="#ff0000" background="bg01.gif" > <tr> <td>内容</td> </tr> </table>
表单元素……<input>3-1
<input_/> 是行内对象,单标签。 文本框
<input type="text" size="10" maxlength="4" value="默 认值" />
– – – – type值text为文本框。 size定义文本框的字符宽度。 maxlength定义最大字符数。 value定义文本框中的默认值。
表单按钮 <input type="submit" value="确定提交" /> <input type="reset" value="重新填写" />
– type值submit为提交按钮,reset为重置按钮。
表单元素……< textarea >
<textarea>双标签 ,定义多行文本域。 <textarea rows="10" cols="50"></textarea>
第二章 HTML基础

2.4 建立超链接
2.4.1 建立超链接
建立超链接的标记是<a>,语法格式为: <a href = "url" >超链接标识 </a> url:指明链接目标的具体路径和文件名。 超链接标识:是网页中链接的载体,可以 是文字或图像、热区等页面元素,用户点击它 就会跳到超链接的目标位置。
2.4 建立超链接
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=n> <li>项目1 <li>项目2 …… <li>项目n </ul>
Type:设置符号形状,有实心圆、小正方 形、空心圆三种,具体情况如下: n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
3.水平线标记<hr> 水平线是在网页上划出一条水平的分割线,用 <hr>来标记水平线。语法格式为: <hr align=left / center / right noshade size=? width=? color=?> Size:设置水平线的高度,以像素为单位。 Color:设置水平线的颜色。 Width:设置水平线的宽度,单位是像素或百 分比,像素是绝对大小,不会随着浏览器窗口的大 小而改变,百分比是相对于浏览器窗口水平线所占 的比例,会随着浏览器窗口的大小而改变。 Align:设置水平线的对齐方式。对齐方式有 三种:左对齐、居中、右对齐。
2.3 图像编辑
我们在网页上经常会浏览图像,适当使 用图像可以增加网页的美观。在网页中最常 用到的是插入图像和设置背景图像。
2.3.1 插入图像 2.3.2 使用背景图像
dw教学课件-第四讲----表格布局

9
3、创建表格
单击插入常用工具栏上的按钮 将光标停放在选定的位置,执行插入→表格 将插入面板中的按钮从插入面板中拖到页面的相应
位置。
10
4、设置表格属性
Table id(表格名) Rows设置表格的行数,Cols设置表格的列数 Width:设置表格的宽度,以像素或百分比为单位 Height:设置表格的高度,以像素或百分比为单位
任务一、网页布局
在页面设计中,页面布局是一个很重要的部分, DW中提供了表格、布局表格、布局单元格、层、 框架来设计网页布局的方法。 布局的辅助功能 1、使用标尺: 单位: 坐标原点:可以移动,也可以重设原点. 显示:查看-标尺-显示 2、使用网格:查看-网格-网格设置
6
3、跟踪图像 页面属性-跟踪图像-透明度。它可以更好地帮助 进行网页的设置,完成初步的布局绘制布局表格和 布局单元格)。预览时,追踪图像是无图象显示的 仅仅作为辅助功能。
11Βιβλιοθήκη Cellpad(填充):单元格填充值 Cellspace(间距):单元格间距 Align(对齐):表格的对齐方式 Border(边框):表格的边框宽度 Bordcolor(边框颜色):表格边框色 Bgcolor:表格背景色 Bgimage:表格背景图像
12
5、设置单元格属性
前提:选中单元格或光标定位到单元格中 Horz(水平):设置单元格内容的水平对齐方式. Vert(垂直):设置单元格的垂直对齐方式. W和H:以像素表示的单位设置单元格的宽度和高
情况下,标题单元格中的内容被设为粗体并且居中对 齐
14
6、表格的基本操作 选择表格整体、行、列、单元格 调整整个表格、行、列大小 插入/删除行和列 合并/拆分单元格 复制及粘贴单元格
第5章 制作表格、表单

• • • • • • • 本章要点 · 创建表格、表单与框架的方法 · 设置表格以及单元格的属性 · 编辑表单以及处理表单 · 设置框架属性并制作框架网页 本章主要介绍了网页页面布局工具――表格和框架,以及作为收集信息使用的表单。 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素是网页布局排版不可缺少的工具。 表单是用于实现网页浏览者与服务器之间信息交互的一种页面元素,被广泛用于各种信息的 搜集和反馈。 框架网页是一种网页,当在浏览器中显示时,每个框架都可以显示不同的网页。框架网页本 身并不包括可见内容,它只是一个容器,用于指定要在框架中显示的其他网页以及显示方式。 5.1 表格 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素,这在网页版面布局方面是很重要的,所以表格是网 页布局排版不可缺少的工具。作为一个网页设计人员,表格运用得熟练与否直接影响作品外 观的好坏,这也是划分专业制作人士与业余爱好者的一种客观标准。 5.1.1表格的新建和编辑 1.创建新表格 将光标移到要插入表格的位置,然后可以通过下列四种方式中的任意一种,均可以弹出插入 表格对话框如图5-1所示:
• •
(3)如果想在现有的表格中添加多行或多列,操作是: 首先将光标移到要插入行或列附近的单元格中,单击鼠标右键,在弹出的下拉菜单中选择 “表格→插入行或列”命令,弹出 “插入行或列”对话框。在图5-5所示对话框中进行相关的 设置。
• • • • • • • •
• 图5-5插入行或列对话框 (4)删除整行/整列,可以采用下列办法之一: • 先选择欲删除的整行或整列,直接按Del键,即可删除。 • 先将光标移到要删除的行或列中,选择“修改→表格→删除行”或“删除列”命令。 • 将光标移到要删除的行或列中,单击鼠标右键,在弹出的快捷菜单中选择“表格→删除行” 或“删除列”命令。 5.1.3设置表格和单元格属性 1.编辑表格 (1)设置表格高度 在创建表格时,可以通过表格对话框来设置表格的宽度,但无法设置表格的高度,如果要设 置表格的高度,则必须通过表格属性面板来确定。
电子商务(电子商务员四级)分章练习题无答案

第一章网页制作一、单选题1、下列关于网页中使用图像的原则,错误的说法是()。
A.在保证所需的清晰度的情况下,尽量压缩图像的大小B.使用尽量少的颜色,因为图像的颜色种类越多,下载的时间越长C.采用分割图像的方法把大的图像分割成几小块,同时下载D.除了彩色照片和高色彩图像以外,尽量使用JPEG格式图像2、下列关于图像热点的说法中,正确的是()。
A.热点是一个点B.热点可以是任意的形状C.一幅图像上只能应用一个热点D.热点不能作为超链接的载体3、在Microsoft FrontPage的“水平线属性”对话框中不能进行()设置。
A.颜色B.高度C.对齐方式D.超链接4、下列关于网页中表格的说法不正确的是()。
A表格中既可以输入文字,也可以插入图片B橡皮工具既可以擦除表格内部的线条,也可以擦掉表格的外框C利用表格可以将网页内容定位,产生非对称效果D设置表格属性的具体操作为:“表格”→“属性”→“表格”5、在框架属性对话框中不可以进行的设置是()。
A框架的大小B框架的色彩C框架的名称D该框架出始页面的设置6、在Microsoft FrontPage中,选择需要合并的若干单元格后,(),不能合并单元格。
A.右击该若干单元格,在快捷菜单中选择“合并单元格”B.单击“表格”→“合并单元格”C.单击“表格”→“删除单元格”D.单击表格工具栏上的“合并单元格”按钮7、在Frontpage中修改了表格边框粗细、单元格边距、单元格间距,则()。
A.表格大小不变、单元格大小不变B.表格大小变化、单元格大小不变C.表格大小变化、单元格大小变化D.表格大小不变、单元格大小变化8、()不能用来制作网页。
()A.记事本B.DreamweaverC.PhotoshopD.写字板9、在Microsoft FrontPage中不可以插入()。
A.视频B.图表C.标签D.报表10、在Microsoft FrontPage“网页属性”对话框中,不可以设置网页的()。
《网页设计与制作》习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
网页制作课后练习

《网页制作》课后练习第一章网页制作基础判断正误(1)HTML标记符一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)选择题(单选)(1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“<”,应使用_________。
答案:D A.lt; B.≪ C.< D.<(3)浏览器是一种_________。
答案:BA.系统程序B.客户端程序C.服务器端程序D.编程工具填空题(1)如果要为网页指定黑色的背景颜色,应使用以下html语句:<body > 答案:bgcolor="black"(2)网页的扩展名通常是:答案:.htm或.html(3)要为网页添加背景音乐,应使用标记符。
答案:BGSOUND(4)BODY的属性用于设置未被访问过的超链接的颜色。
答案:link简答题(1)简要说明HTML 的基本工作原理。
综合题(1)编写一个能够显示背景图案并能播放背景音乐的网页。
(2)编写一个显示为如图所示的页面。
第二章文本与超链接判断正误(1)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(2)B标记符表示用粗体显示所包括的文字。
(对)(3)使用FONT 标记符的size 属性可以指定字体的大小。
(对)(4)OL和LI标记符结合,可以创建无序列表,UL和LI 标记符结合可以创建有序列表。
(错)(5)在网页中创建超链接,其中URL 可以是相对地址或绝对地址。
(对)选择题(单选)(1)以下关于FONT标记符的说法中,错误的是:答案:D A.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
网站设计复习资料 含答案

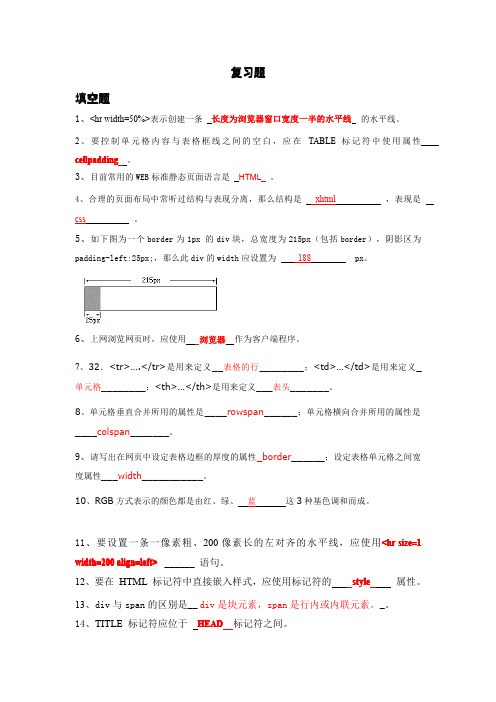
复习题填空题题填空1、<hr width=50%>表示创建一条长度为浏览器窗口宽度一半的水平线的水平线。
2、要控制单元格内容与表格框线之间的空白,应在TABLE标记符中使用属性cellpadding。
3、目前常用的WEB标准静态页面语言是HTML。
4、合理的页面布局中常听过结构与表现分离,那么结构是xhtml,表现是css。
5、如下图为一个border为1px的div块,总宽度为215px(包括border),阴影区为padding-left:25px;,那么此div的width应设置为188px。
6、上网浏览网页时,应使用浏览器作为客户端程序。
7、32.<tr>….</tr>是用来定义__表格的行________;<td>…</td>是用来定义_单元格________;<th>…</th>是用来定义___表头_______。
8、单元格垂直合并所用的属性是____rowspan______;单元格横向合并所用的属性是____colspan_______。
9、请写出在网页中设定表格边框的厚度的属性_border______;设定表格单元格之间宽度属性___width___________。
10、RGB方式表示的颜色都是由红、绿、蓝这3种基色调和而成。
11、要设置一条一像素粗、200像素长的左对齐的水平线,应使用<hr size=1 width=200align=left>______语句。
12、要在HTML标记符中直接嵌入样式,应使用标记符的style属性。
13、div与span的区别是__div是块元素,span是行内或内联元素。
_。
14、TITLE标记符应位于HEAD标记符之间。
15、表单对象的名称由__Name_______属性设定;提交方法由__method _______属性指定;若要提交大数据量的数据,则应采用__post_______方法;表单提交后的数据处理程序由___action______属性指定。
浅谈网页布局中的表格与框架

浅谈网页布局中的表格与框架作者:徐景秀来源:《科技资讯》 2014年第18期徐景秀(鄂东职业技术学院湖北黄冈 438000)摘要:本文简要介绍了页面布局的一般设计原则、设计方法,并主要论述了表格及框架定位页面元素,进行网页布局的方法。
关键词:Dreamweaver 表格框架布局中图分类号:TP393 文献标识码:A 文章编号:1672-3791(2014)06(c)-0223-011 页面布局的一般设计原则和方法用户在浏览网页的时候问题容易被那些美观大方的网页所吸引。
页面的布局是网页制作成败的一个很重要的因素,因此用户在制作网页时要重视。
而页面布局的一般设计原则和方法如下。
(1)布局简洁大方清晰:这是Web网页设计的最重要的原则。
一般一个页面应有一个主体,可以是文字块或图像。
浏览者总是先看网页中大的和色彩鲜明的部分,然后才是通常的从左到右和从上到下的模式,不能给人的感觉是杂乱无章,眼花缭乱的感觉。
另外尽可能使任何信息都能在3次内点击找到。
每个页面显示一层信息,只显示用户当前选择的内容,其它内容可用链接提示。
(2)布局类型选择:布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
(3)布局平衡:所谓布局平衡是指以页面为中心,页面的上下左右在分量上应给人以匀称的感觉,不会让人感到页面的某些地方特别拥挤,而有些地方又特别空旷。
为了让页面达到左右平衡,应尽可能利用文本和图像的HTML对齐方式标识。
页面的上部应多留些空间,不要太拥挤,使用给每个页面加上页眉和页脚的方法来达到上下的平衡。
(4)布局风格一致:依据网页设计界面设计的风格原则,同一网页应用的每个页面应该拥有大体一致的页面布局,这样可以有效地使用户感受到页面谐调一致。
(5)布局文本、图片和多媒体方式:文本和图片是构成网页的两大元素,目前的技术可以让文本和图片摆放在页面的任何位置。
声音、动画、视频等可使更加页面丰富。
网页习题答案

第一章1.构成网页的基本元素有哪些?在一个网页中,通常由文本、图像、超链接、表单等元素组成。
2.超级链接有哪几种形式?指向另一个网页或相同网页上的不同位置。
这个目的端通常是另一个网页,但也可以是一幅图片、一个电子邮件地址、一个文件、一个程序或者也可以是本页中的其他位置。
3.网页常见的布局方式有哪几种?“同”字型,弯角型,上中下型,框架型,整幅效果型。
第二章一、填空题1.F82.无标题文档3.属性面板4.管理站点二、选择题1. B2. D3. C4. D三、简答题1.如何建立一个本地站点?创建站点有两种方式:使用向导一步一步地进行设置,或者通过在“管理站点”中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
2.已经发布的主页经过了修改,如何在远程服务器上更新你的主页?第三章一、填空题1.表格、层和框架2.单元格边框和单元格内容之间相距的距离3.<table>4.【Shift】,【Shift】5.在新的窗口中打开链接文档,并保留当前窗口6.【Alt】,框架内部二、选择题1.D 2.C 3.C 4.B 5.B三、简答题1.在Dreamweaver CS3中网页布局的方法有哪些?各有哪些优点?答:Dreamweaver CS3提供了三种基本的网页布局方法,即表格、层和框架。
表格是网页中非常重要的元素之一,使用表格不仅可以制作一般意义上的表格,还可以用于布局网页、设计页面分栏以及对文本或图像等元素进行定位等。
对于文本、图片等网页元素的位置为了可以以像素的方式控制,只有通过表格和层来实现,其中表格是最普遍和最好的一种以像素方式控制的方法。
表格之所以应用较多是因为表格可以实现网页元素的精确排版和定位。
层是一种网页元素定位技术,也是网页布局工具之一,使用层可以精确定位页面元素,层能够实现较多的功能,如层的重叠可将多个网页元素重叠在一起,实现一些特殊的效果;层可以放置在页面的任意位置,层中可以放置文本和图像等元素,层可以嵌套,层和表格可以相互转换,将层转换为表格后可以在不支持层的浏览器中进行正常浏览。
前端框架中的表格排序与筛选技巧

前端框架中的表格排序与筛选技巧在前端开发中,表格是页面常见的数据展示方式之一。
为了让用户更方便地浏览和查找数据,表格的排序和筛选功能非常重要。
在使用前端框架进行开发时,可以借助框架提供的 API 和组件,快速实现表格的排序和筛选功能。
本文将介绍几种常用的前端框架中的表格排序与筛选技巧。
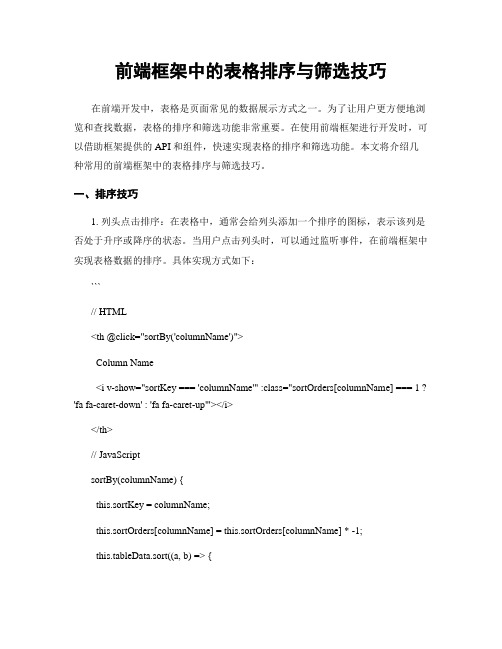
一、排序技巧1. 列头点击排序:在表格中,通常会给列头添加一个排序的图标,表示该列是否处于升序或降序的状态。
当用户点击列头时,可以通过监听事件,在前端框架中实现表格数据的排序。
具体实现方式如下:```// HTML<th @click="sortBy('columnName')">Column Name<i v-show="sortKey === 'columnName'" :class="sortOrders[columnName] === 1 ? 'fa fa-caret-down' : 'fa fa-caret-up'"></i></th>// JavaScriptsortBy(columnName) {this.sortKey = columnName;this.sortOrders[columnName] = this.sortOrders[columnName] * -1;this.tableData.sort((a, b) => {return a[columnName].localeCompare(b[columnName]) *this.sortOrders[columnName];});}```以上代码在点击列头时,通过改变 `sortOrders` 数组中对应字段的值实现升序和降序的切换,然后使用 `Array` 的 `sort` 方法对表格数据进行排序。
中文版DreamweaverCS6网页制作实用教程第五章使用表格布局网页

(1) 单击【表格】按钮
(2)【表格】对话框
图 5-4 打开【表格】对话框
【表格】对话框中比较重要的选项功能如下。
-93-
中文版 Dreamweaver CS6 网页制作实用教程
【行数】文本框:可以在文本框中输入表格的行数。 【列数】文本框:可以在文本框中输入表格的列数。 【表格宽度】文本框:可以在文本框中输入表格的宽度,在右边的下拉列表中可以选 择度量单位,包括【百分比】和【像素】两个选项。 【边框粗细】文本框:可以在文本框中输入表格边框的粗细。 【单元格边距】文本框:可以在文本框中输入单元格中的内容与单元格边框之间的距 离值。 【单元格间距】文本框:可以在文本框中输入单元格与单元格之间的距离值。
5 .2 在 Dreamweaver 中使用表格
在 Dreamweaver 中,表格可以用于制作简单的图表,使用表格来显示数据,可以更加方便 地进行查看、修改或分析。表格不仅可以为网页页面进行宏观布局,还能够使页面中的文本、 图像等元素更有条理。在网页中插入表格后,还可以在表格中插入嵌套表格。
5 .2.1 在网页文档中插入表格
(1) 打开表格
图 5-5 插入嵌套表格
(2) 嵌套表格
5 .2.2 选择表格与单元格
选择表格是对表格进行编辑操作的前提。在 Dreamweaver 中,用户可以一次选择整个表、 行或列,也可以选择连续的单元格。
1. 选择整个表格 在 Dreamweaver 中,要选择整个表格对象,用户可以使用以下几种方法:
5 .1.1 表格简介
表格是用于在 HTML 页面上显示表格式数据以及对文本和图形进行布局的工具。表格由一 行或多行组成,每行又由一个或多个单元格组成。
当选定栏表格或表格中有插入点时,Dreamweaver 将显示表格宽度和每个表格列的列宽,
中职计算机网页设计练习题(含参考答案)

中职计算机应用专业网页设计练习题一、填空题1、单击任意一个标签就可以高亮显示文档窗口中的对应内容,如果选择( <table > )标签,则选择了文档窗口中的表格。
2、单击任意一个标记就可以高亮显示文档窗口中的对应内容,如果选择( <body> )标记,则选择了文档窗口的全部内容。
3、表格的行标记是( tr )4、锚链接所起到的作用,就是在页面中起到(定位)的作用,节约查找信息的时间。
5、(空链接)是没有指定链接目标的连接。
6、将链接的文档载入一个新的、未命名的浏览器窗口应设置链接目标为( blank )7、按链接目标分类,下面分类正确的是(内部链接、外部链接、锚点链接、E-mail 链接)8、为了减轻访问者的负载,在网页中应用( MIDI )格式的背景音乐更合适9、创建锚点(Anchor)链接之后,其属性面板中的Link栏将必会包含什么符号( # )10、超级链接的标记是( <a> )11、默认情况下,Dreamweaver MX可以恢复的误操作数是( 50 )。
12、按( F12 )键可以在浏览器中预览页面。
13、在一个超链接中有一个ALT属性,即在“属性”面板中的“替代”文本框中输入的内容,其值的作用是(设置提示信息)。
14、设置超链接属性时,将目标框架设置为_self表示的是(在当前框架打开链接,即默认方式)。
15、设置超链接时,服务FPT表示(打开文件传输服务器)。
16、自动检查超链接应在下列(首选参数)对话框进行设置。
17、用于同一个网页内容之间相互跳转的超链接是( 空链接 )。
18、背景颜色和背景图片同时设置时,显示(背景图片)。
19、GIF格式最多只能是( 256 )色。
20、设置插入到网页中音频循环播放的参数为( loop = true )21、A:hover”表示鼠标在(经过)状态。
22、CSS样式保存后其扩展名为( css )。
23、根据运用CSS样式的范围是局限于当前网页还是可以运用到其它网页文件,可以分为内部样式表和(外部样式表)样式表。
HTML文档的基本结构

文字标题标记
标题能分隔大段文字,使得网页显示的内容 结构清晰。
共有六级标题:H1~H6,从大到小。
<H1></H1> , … , <H6></H6>
对齐方式:设置标题的对齐属性。三个属性:
ALIGN=Left、ALIGN=Center、ALIGN=right
实例:<h1 align=center>欢迎访问我的主页</h1> <h2>Welcome to everybody!</h2>
滚动字幕
Align属性
设置滚动字幕的对齐方式:top, middle, bottom
实例: <marquee Align=middle>网页制作的技巧很 多<marquee>
Bgcolor属性
设置滚动字幕的背景色 预定义色彩:Black, Olive, Teal, Red, Blue,
表格标记
<TABLE>标记中的常用属性,有些属性同 样适用于<TR>、<TD>、和<TH>标记
属性
ALIGN=”…”
BACKGROUND=”URL”
说明
将表 格放 在窗 口的左 边 (left) 、右边 (right)或中间 (center) 指定作为整个表格的背景图形文件的地址
BGCOLOR=”…” BORDER=”n” WIDTH=”n”
实例: <OL> <LH>A List Header</LH> <LI><P>Question one</P> <LI><P>Question two</P> </OL>
教科版科学六上《做框架》备课教学设计(表格)

教科版科学六上《做框架》备课教学设计()一. 教材分析《做框架》是教科版科学六上的一节课,主要内容是通过制作简单的框架,让学生了解框架的稳定性,掌握框架的制作方法和技巧。
本节课的内容与学生的生活实际紧密相连,有利于激发学生的学习兴趣和积极性。
教材中提供了丰富的图片和实例,有助于学生更好地理解和掌握框架的制作方法。
二. 学情分析学生在学习本节课之前,已经掌握了基本的测量、切割、组装等工具使用方法,具备一定的动手操作能力。
同时,学生对生活中的框架结构有所了解,如自行车、桌子等。
但部分学生可能对框架的稳定性原理不够明确,需要在教学中进行引导和讲解。
三. 教学目标1.了解框架的稳定性,掌握框架的制作方法和技巧。
2.培养学生的动手操作能力和团队协作能力。
3.提高学生对科学现象的观察和分析能力。
四. 教学重难点1.重点:框架的制作方法和技巧,框架的稳定性。
2.难点:框架稳定性原理的讲解和应用。
五. 教学方法1.采用问题驱动的教学方法,引导学生主动探究框架的稳定性。
2.利用小组合作学习,培养学生的团队协作能力。
3.采用实例分析法,让学生直观地了解框架的制作过程。
4.运用讲解法,明确框架稳定性原理。
六. 教学准备1.准备教材、PPT、框架制作工具(如尺子、剪刀、胶水等)。
2.准备实例图片和实物模型,用于讲解和展示。
3.准备一定数量的框架制作材料,如纸张、木棍等。
4.划分学习小组,分配任务。
七. 教学过程1.导入(5分钟)利用图片或实物模型,引导学生关注框架结构,提问:“你们在生活中见过哪些框架结构?它们有什么特点?”激发学生的学习兴趣。
2.呈现(10分钟)展示框架制作的PPT,讲解框架的制作方法和技巧,重点介绍框架的稳定性原理。
同时,结合实例图片和实物模型,让学生直观地了解框架的制作过程。
3.操练(10分钟)学生分组进行框架制作,教师巡回指导。
在此过程中,注意观察学生的操作是否规范,及时给予纠正和指导。
4.巩固(5分钟)学生完成后,邀请部分学生展示自己的作品,让大家一起评价,从而巩固所学内容。
frayer model表格

frayer model表格一、Frayer Model表格的概述Frayer Model表格是一种常用的概念图形式,旨在帮助学生深入理解并记忆新的概念。
该模型分为四个部分:定义、特征、例子和非例子。
在这些部分的帮助下,学生可以系统地探索和理解所学的概念。
本文将介绍Frayer Model表格的基本结构和使用方法,并说明其在教学中的应用价值。
二、Frayer Model表格的结构Frayer Model表格由四个关键部分组成,每个部分有不同的作用,如下所示:1. 定义:这一部分用于给出概念的确切定义。
通过清晰的语句来描述概念的含义,帮助学生建立起对概念的准确理解。
2. 特征:在这一部分,学生可以列举出与概念相关的特点、属性或关联词汇等。
这有助于学生理解概念的不同方面,并将其与其他概念进行比较和区分。
3. 例子:学生可以在这一部分提供一些实际的例子,以帮助巩固对概念的理解。
这些例子可以是具体的事物、事件或情境,使学生能够将概念与实际生活联系起来。
4. 非例子:这一部分要求学生列举与概念相对立或具有相反特征的实例。
通过对比概念和非例子,学生可以更清楚地理解概念的范围和边界。
三、Frayer Model表格的使用方法使用Frayer Model表格时,教师和学生可以按照以下步骤进行:1. 选择概念:确定需要学习和理解的概念,并将其作为Frayer Model表格的主题。
2. 填写定义:根据学习材料或参考资料,教师和学生一起讨论并确定概念的准确定义。
将该定义填写在表格的定义部分。
3. 列举特征:教师可以引导学生思考并列举与概念相关的特征、属性或关联词汇等。
学生可以在表格的特征部分填写这些信息。
4. 提供例子:教师和学生一起讨论,并找出与概念相关的具体例子。
这些例子可以是学生已知的或教师提供的。
将这些例子填写在表格的例子部分。
5. 列举非例子:教师和学生一起思考并列举与概念相对立或具有相反特征的实例。
将这些非例子填写在表格的非例子部分。
Django框架开发数据可视化与报表

Django框架开发数据可视化与报表Django框架是一个功能强大的Web开发框架,它提供了丰富的功能和工具,使开发人员能够轻松地构建高效、可靠的Web应用程序。
其中一个重要的应用就是数据可视化与报表的开发。
在当今数字化时代,各种数据不断涌现,如何将庞大的数据整合并有效地展示给用户成为一个亟待解决的问题。
数据可视化与报表正是通过图表、表格、图像等视觉化的方式将数据直观地展示给用户,使其更容易理解和分析数据。
Django框架提供了一些强大的工具和库,例如Django ORM、Django模板语言等,使我们能够便捷地开发数据可视化与报表功能。
下面将介绍一些常用的方法和技巧。
1. 数据库查询与数据处理在数据可视化与报表的开发中,首先需要从数据库中查询和提取数据。
Django框架的ORM(对象关系映射)能力可以帮助我们方便地与数据库进行交互,如使用模型类进行数据查询、过滤、排序等操作。
通过ORM的灵活性,我们可以获得需要的数据,并对其进行加工处理,以满足可视化和报表的需求。
2. 图表与图像生成数据可视化的核心就是将数据转化为图表或图像,以直观地展示数据的分布、趋势等特征。
Django框架通过集成各种图表库(如Matplotlib、Plotly等)以及图像处理库(如Pillow)来支持图表和图像的生成。
我们可以根据数据的类型选择合适的图表类型,并通过Django框架提供的模板引擎将生成的图表或图像渲染到前端页面上。
3. 前端可视化组件在数据可视化与报表开发中,前端组件的选择和使用也至关重要。
Django框架支持各种前端库和组件的集成,如Django REST framework、Django Chart.js等。
通过使用这些组件,我们可以方便地构建交互式的数据可视化界面,并提供用户友好的使用体验。
4. 报表生成与导出除了数据可视化,还经常需要生成、导出报表。
Django框架提供了各种报表的生成和导出功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 4.2 创建和编辑表格
❖ 创建好表格后单,元就可格以的在控表制格里输入文本了。
• 4.2 创建和编辑表格
单元格里的文本与单元格的对齐方式
首先单击要调整格式的单元格,单击鼠标右键,选 择“单元格属性”命令,在这里你不仅可以设置水 平对齐方式还可以设置垂直对齐方式。
• 4.2 创建和编辑表格
设置单元格背景色、边框颜色、背景 图片
• 4.2 创建和编辑表格
单元格的选定
• 4.2 创建和编辑表格
合成和拆分单元格
表格的外观设置示意图
• 4.2 创建和编辑表格
页面布局
❖ 如下图所示,就是一个采用表格布局的网页,具体制作过程,用户可以 参考以上的表格编辑方法,自己独立完成。
4.1 使用图片改善网页效果
❖ 4.1.1 图片格式简介
1.JPG格式 JPG是利用JPEG方法压缩的图片格式,它也 是浏览器所广泛支持的一种格式。
2.GIF格式 GIF(Graphics Interchange Format)是“图 形互换格式”的简称,它是专为联机图形设计的,目的是能 够在不同平台上交流使用。
ቤተ መጻሕፍቲ ባይዱ
4.1 使用图片改善网页效果 思考题?
4.2 表格
❖ 4.2 创建和编辑表格
FrontPage 2003中提供了四种创建表格的方法: 1.快速创建表格单击【常用】工具栏中的【插入表格】按钮
❖4.2 创建和编辑表格
FrontPage 2003中提供了四种创建表格的方 法: 2.菜单命令插入表格执行【表格】→【插入】→ 【表格】命令,打开【插入表格】对话框
• 4.2 创建和编辑表格
思考题?
❖ 4.3.1创4建.3框架创建框架网页
把一个浏览器窗口分成几个区域,每一个部分 可以显示不同的网页。
❖ 4.3.1创4建.3框架创建框架网页
选择“文件”菜单的“新建”命令,单击“网 页”按钮,选择“框架网页”选项卡
❖ 4.3.2调4整.3框架创建框架网页
• 练习
思考题?
上机实战将练习用表格来布局安庆师范 学院网站的首页 ()。通过练习读 者应掌握表格的绘制、表格属性的设置 和用表格来布局的方法。用表格布局网 页是网页布局中最常用的方法,也是制 作网页的重要部份,读者应多加练习。
4.1 使用图片改善网页效果
1、插入图片
❖ 从INTERNET上插入一个图片
• 从“剪贴画”中插入一个图片
保存网页,把剪贴画复制到站点目录下。
4.1 使用图片改善网页效果
2.设置图片透明
4.1 使用图片改善网页效果
3.剪切图片
4.1 使用图片改善网页效果
4. 给图片添加文本
4.1 使用图片改善网页效果
1、鼠标
2、框架属性
❖ 4.3.2调4整.3框架创建框架网页
2、框架属性
• 4.3 创建框架网页
思考题?
• 4.3 创建框架网页
• 4.3 创建框架网页
思考题?
小结 ❖ 本章主要讲述图片在网页制作中的应用技术,包括
图片的格式、编辑及映射和替代等,以及表格、框 架在网页的整体及局部布局中的应用等。通过本章 的学习,用户可以使用图片来丰富网页的内容,并 通过FrontPage 2003对所用的图片进行编辑,还可 以创建图片的映射及替代性文本等。另外,在制作 网页时通常都离不开表格,有时是因为页面内容本 身的需要,而在更多数情况下,是需要表格对网页 作整体的编排布局。应用表格来设计页面的整体布 局,通常这样的表格不是独立的,而是多个表格间 的嵌套。设计页面布局的另一个重要技术,就是框 架的应用。FrontPage 2003中提供了多个框架式网 页的模板,通过模板可以轻松的创建各式各样的框 架式网页,本章详细地介绍了框架的编辑及应用。
❖ 4.2 创建和编辑表格
FrontPage 2003中提供了四种创建表格的方法: 3.手绘表格操作步骤如下:
(1)执行【表格】→【手绘表格】命令,打开【表格】工具栏 (2)单击【表格】工具栏的【手绘表格】按钮,鼠标指针在文 本编辑区变为铅笔状图标。
❖ 4.2 创建和编辑表格
FrontPage 2003中提供了四种创建表格的方法:
5.设置特殊效果
4.1 使用图片改善网页效果
5.设置特殊效果
对比度 亮度 半透明
4.1 使用图片改善网页效果
6.图片与文本的对齐
4.1 使用图片改善网页效果
6.图片与文本的对齐
单击鼠标右键,选择“图片属性”,选择 “外观”选项卡
4.1 使用图片改善网页效果 思考题?
4.1 使用图片改善网页效果 思考题?
3.BMP格式 BMP(Bit Map)是一种与设备无关的图片文 件格式,它是Windows软件推荐使用的一种位图格式。
注:只支持GIF和JPG
4.1 使用图片改善网页效果
1、插入图片
❖ 选择“插入”菜单的“图片”命令,单 击“来自文件”按钮。
4.1 使用图片改善网页效果
1、插入图片
❖ 单击“常用”工具栏的“保存”按钮
