Flash CS3 编辑元件
FLASH CS4 编辑元件

FLASH CS4 编辑元件
编辑元件时,Flash会更新文档中该元件的所有实例。
通过以下方式编辑元件。
1.在当前位置编辑元件
使用“在当前位置编辑”命令在舞台上与其他对象一起进行编辑。
其它对象以灰显方式出现,从而将它们和正在编辑的元件区别开来。
正在编辑的元件的名称显示在舞台顶部的编辑栏内,位于当前场景名称的右侧。
例如,在舞台中双击元件实例,或者右击元件实例,执行【在当前位置编辑】命令,并在舞台上编辑元件。
完成后可以单击【场景】名称前面的【返回】按钮,也可以双击元件内容的外部等,如图2-21所示。
图2-21 当前位置编辑元件
2.在新窗口中编辑元件
在单独的窗口中编辑元件使用户可以同时看到该元件和主时间轴。
正在编辑的元件的名称会显示在舞台顶部的编辑栏内。
例如,右击需要编辑的元件,执行【在新窗口中编辑】命令。
然后,舞台顶部编辑栏将显示元件的名称,并编辑元件。
最后,执行【编辑】|【编辑文档】命令即可,如图2-22所示。
图2-22 返回文档
3.在元件编辑模式下编辑元件
使用元件编辑模式,可将窗口从舞台视图更改为只显示该元件的单独视图来编辑它。
正在编辑的元件的名称会显示在舞台顶部的编辑栏内,位于当前场景名称的右侧。
例如,双击【库】面板中的元件图标。
或者,右击舞台中的元件实例,执行【编辑】命令。
当编辑元件完成后,可以单击顶部编辑栏左侧的【返回】按钮或者单击场景名称等,如图2-23所示。
图2-23 元件编辑模式。
Flash cs3实例制作

Flash cs3实例1.球体移动(1)新建文档(2)选择椭圆工具(3)设置:边框色不要,填充色:一个渐变色(4)画出一个正圆(按住SHIFT键)(5)用颜料筒工具改变高光点(6)用选择工具选中球体(7)按F8键(把散件转换为图形元件)(8)打开时间轴(9)第1帧球体在左边(10)第15帧按F6键(插入关键帧,并复制上一个关键帧的画面)(11)然后按住SHIFT键(水平移动)把球体移动到右边的位置(12)然后在两个关键帧中间单击鼠标右键/创建补间动画(13)回车看效果2.球体渐隐渐现1)新建文档2)选择椭圆工具3)设置:边框色不要,填充色:一个渐变色4)画出一个正圆(按住SHIFT键)5)用颜料筒工具改变高光点6)用选择工具选中球体7)按F8键(把散件转换为图形元件)8)打开时间轴9)第1帧球体在左边10)第15帧按F6键(插入关键帧,并复制上一个关键帧的画面)11)然后按住SHIFT键(水平移动)把球体移动到中间的位置12)第30帧按F6键13)然后按住SHIFT键把球体移动到右边的位置14)单击中间的关键帧属性/颜色/Alpha 参数为0%15)然后在两个关键帧中间单击鼠标右键/创建补间动画16)回车看效果3.球体旋转1)新建文档2)选择椭圆工具3)设置:边框色不要,填充色:一个渐变色4)画出一个正圆(按住SHIFT键)5)用颜料筒工具改变高光点6)用选择工具选中球体7)按F8键(把散件转换为图形元件)8)打开时间轴9)第1帧默认效果CTRL+2 满画布显示10)第20帧按F6键(插入关键帧,并复制上一个关键帧的画面)11)然后在两个关键帧中间单击鼠标右键/创建补间动画12)设置帧属性在中间任何一帧属性面板旋转设置为顺时针一次第15帧按F6键(插入关键帧,并复制上一个关键帧的画面)4.球体弹跳分析:三个关键帧从上到下越来越快从下往上越来越慢1)新建画布大小设置是长条200像素宽400像素高2)选择椭圆工具3)设置:边框色不要,填充色:一个渐变色4)画出一个正圆(按住SHIFT键)5)用颜料筒工具改变高光点6)用选择工具选中球体7)按F8键(把散件转换为图形元件)8)打开时间轴9)第1帧球体在上边10)第15帧按F6键(插入关键帧,并复制上一个关键帧的画面)11)然后按住SHIFT键(垂直移动)把球体移动到下边的位置12)第29帧按F7键(插入空白关键帧)(目的:第1帧和第29帧的画面得重合)13)然后复制第1帧(Ctrl+C)的图形,粘贴(Ctrl+Shift+V)到29帧(说明:如果用Ctrl+V会粘贴在画布的中心位置,而Ctrl+Shift+V可以粘贴在原来的位置)14)在两个关键帧中间单击鼠标右键/创建补间动画15)更改速度选择第一个和第二个关键帧中间的一帧,调整帧属性中的缓动-100 16)选择第二个和第三个关键帧中间的一帧,调整帧属性中的缓动10017)回车看效果。
从零开始FlashCS303

3.1 功能讲解
3.1.4 【选择】工具
【选择】工具 在创作中较为常用,利用它可以进行选择、移动、 复制、调整矢量线或矢量色块形状等操作。 【选择】工具的编辑修改功能,主要体现在对矢量线和矢量色块 的调整上。一般是将原始的线条和色块变得更加平滑,使图形外形 线更加饱满流畅。当然也可以调整线条的节点的位置。
3.1 功能讲解
3.1.3 【橡皮擦】工具
使用【橡皮擦】工具进行擦除可删除笔触和填充。利用该工具可 以快速擦除舞台上的任何内容。【橡皮擦】工具形状可以设置为圆 形或方形,同时还可以设置5种橡皮擦尺寸。
通过设置【橡皮擦】工具的擦除模式可以只擦除笔触、只擦除数 个填充区域或单个填充区域。单击【橡皮擦模式】按钮 。
3.1 功能讲解
3.1.5 【套索】工具
【套索】工具用于选择画面中的图形,也包括被分离的位图。分 离位图会将图像中的像素分到离散的区域中,可以分别选中这些区 域并进行修改。当位图分离时,可以使用Flash绘画和涂色工具修改 位图。
3.1 功能讲解
3.1.5 【套索】工具
单击【魔术棒设置】,会弹出【魔术棒设置】对话框,其中的2个选 项作用如下 :
【颜料桶】工具可以用颜色填充封闭或半封闭区域。该工具既可 以填充空的区域也可以更改已涂色区域的颜色。填充的类型包括纯 色、渐变填充以及位图填充。
选择【颜料桶】工具,【工具】面板【选项】区包括【空隙 大小】、【锁定填充】两个按钮选项。【空隙大小】按钮下 面包含4种属性设置 :
3.1 功能讲解
3.1.2 【滴管】工具
从零开始 Flash CS3基础培训教程
第三章 编辑修改工具
【教学目标】 • 掌握编辑修改图形的基本方法 • 掌握滴管和套索工具 • 掌握创建自由形态图形技巧
Flash CS3 入门 影片剪辑

Flash CS3 入门影片剪辑本例为创建影片剪辑,该元件主要用于创建可重复利用的动画片段。
影片剪辑用于创建可重用的动画片段。
它拥有各自独立于主时间轴的多帧时间轴。
用户可以将多帧时间轴看作是嵌套在主时间轴内,它们可以包含交互式控件、声音甚至影片剪辑实例,也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
练习要点●创建影片剪辑●使用影片剪辑●编辑实例练习过程1.创建影片剪辑在Flash中,创建影片剪辑的方法同图形元件的创建方法相似,不同的是在【创建新元件】或【转换为元件】对话框中,需要在【类型】选项中启用【影片剪辑】单选按钮。
(1)在Flash文档中,按下快捷键Ctrl+F8,打开【创建新元件】对话框,设置如图48-1所示。
设置图48-1 创建影片剪辑(2)在编辑模式中,运用绘图工具绘制图形,并且将其转换为图形元件,如图48-2所示。
设置绘制图形图48-2 绘制圆形(3)在第80帧处插入关键帧,将圆形向右移动。
选择第1帧和最后1帧之间任意1帧,右击鼠标选择【创建补间动画】命令,效果如图48-3所示。
位置变化图48-3 创建补间动画2.使用影片剪辑在影片剪辑编辑模式中制作好动画之后,只有将影片剪辑元件拖入到场景中,动画才能够播放。
返回到场景,打开【库】面板,选择【元件1】影片剪辑,同时拖动鼠标到场景中,如图48-4所示。
拖动到场景中图48-4 使用影片剪辑3.编辑实例可以重复将【元件1】拖入到场景中,然后对其更改实例的属性,从而达到用户所需的目的,如图48-5所示。
图48-5 编辑实例。
FLASHCS编辑图形优秀课件

……
1. 选择对象:
单击 ▪ 图形旳轮廓线:选中一条边 ▪ 图形旳填充区域:选中该区域 ▪ 对象:选中该对象
双击
▪ 图形旳轮廓线:选中该图形旳全部边 ▪ 图形旳填充区域:同步选中该区域及其全部边
选择工具(V)
使用措施(续1)
1. 选择对象:
双击
▪ 对象:打开“绘制对象”窗口(可编辑该对象)
• 双击窗口中除该对 象外旳任何位置, 关闭该窗口
反作用,擦除所在区域旳轮 廓线或填充区域
橡皮擦工具——橡皮擦模式
原则擦除:可擦除同一层上旳笔触和 填充
擦除填色:只擦除填色,不影响笔触 擦除线条:只擦除笔触,不影响填色
橡皮擦工具——橡皮擦模式(续)
擦除所选填充:只擦除目前选定旳填色,不影响笔触 内部擦除:只擦除橡皮擦笔触开始出旳填充,不影响
抠图
使用措施
圈选出任意形状旳区域:按住左键画出所需形状
工具栏选项设置区:
魔术棒:根据颜色旳差别选择对象中旳
不规则区域 用于处理图像(需先把导入旳图像分离),
对矢量图形无效 【例】“rs_L3/car.jpg”
套索工具(L)
工具栏选项设置区:(续)
魔术棒设置:
阈值:所选颜色旳近似程度,0~200旳整数,越大可选 中旳区域色差越大
附带铅笔图标: ▪ 吸收线条或轮廓线旳色彩和样式特征,并调出墨水 瓶工具
无任何属性和工具栏选项
渐变变形工具(F)
对对象旳渐变填充颜色进行旋转、拉伸等变形处理 使用措施
鼠标指针:箭头状(附带渐变填充旳矩形) 填充变形调整手柄
线性渐变
▪ 中心旳空心圆点 :移动填充旳中心位置 ▪ 带小三角旳圆圈:方向旋转 ▪ 带箭头旳方框:调整渐变范围
中文版FlashCS3动画制作实用教程第六章精品PPT课件

2020/10/28
6.3.1 【库】面板的组成
【库】面板中的列表主要用于显示库中所有项目的名称,可以通过其查 看并组织这些文档中的元素。【库】面板中项目名称旁边的图标表示该项目 的文件类型,用户可以打开任意文档的库,并能够将该文档的库项目用于当 前文档。
2020/10/28
本章重点
元件的概念及基本类型 创建与编辑元件的方法 实例的概念及使用方法 【库】面板的使用方法 公共库资源的使用 共享库的使用
2020/10/28
6.1 元件的使用
元件是存放在库中可被重复使用的图形、按钮或者动画。在Flash CS3 中,元件是构成动画的基础,凡是使用Flash创建的一切功能,都可以通过 某个或多个元件来实现。用户可以通过舞台上选定的对象来创建一个元件, 也可以创建一个空元件,然后在元件编辑模式下制作或导入内容。
认识Flash CS3中的元件类型 创建新元件 将元素转换为元件 复制元件 编辑元件
2020/10/28
6.1.1 认识Flash CS3中的元件 类型
在Flash CS3中,每个元件都具有唯一的时间轴、舞台及图层。用户在 创建元件时必须首先选择元件的类型,因为元件类型将决定元件的使用方法 。
创建实例 交换实例中的元件 改变实例类型 分离实例 查看实例信息
2020/10/28
6.2.1 创建实例
创建实例的方法是从【库】面板中将元件拖入到舞台,在Flash CS3中 实例只可以被放在关键帧中,并且总在当前图层上。如果没有选择关键帧, 则实例将被添加到当前帧左侧的第1个关键帧上 。
2020/10/28
6.1.4 复制元件
在制作Flash动画时,有时用户希望仅仅修改单个实例中元件的属性而 不影响其它实例或原始元件,此时就需要用到直接复制元件功能。通过直接 复制元件,可以使用现有的元件作为创建新元件的起点,来创建具有不同外 观的各种版本的元件。
Flash CS3 创建图形元件

Flash CS3 创建图形元件
创建图形元件的对象可以是导入的位图图象、矢量图象、文本对象以及用Flash 工具创建的线条、色块等。
在Flash 中,要创建图形元件可以通过两种方式:
一种是执行【创建新元件】命令,打开【创建新元件】对话框。
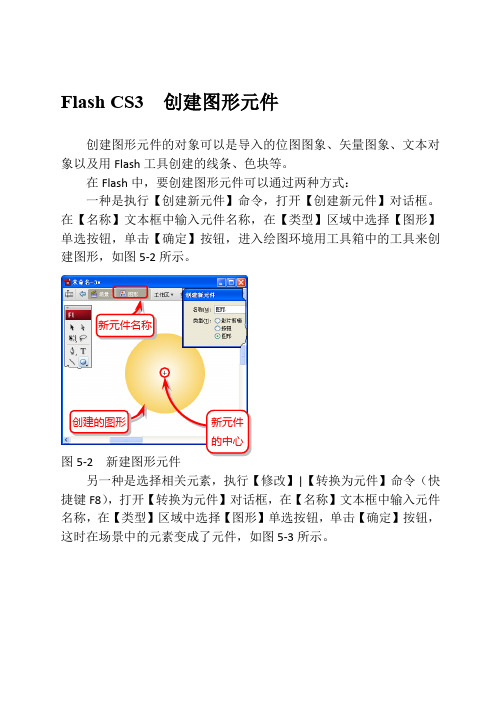
在【名称】文本框中输入元件名称,在【类型】区域中选择【图形】单选按钮,单击【确定】按钮,进入绘图环境用工具箱中的工具来创建图形,如图5-2所示。
图5-2 另一种是选择相关元素,执行【修改】|【转换为元件】命令(快捷键F8),打开【转换为元件】对话框,在【名称】文本框中输入元件名称,在【类型】区域中选择【图形】单选按钮,单击【确定】按钮,这时在场景中的元素变成了元件,如图5-3所示。
新元件名称
创建的图形
将元素转换为元件
图形元件可包含图形元素或者其它图形元件,它接受Flash 中大部分变化操作,如大小、位置、方向、颜色设置以及动作变形等。
选择
选择元素 设置
转换
的元件。
Flash-CS3动画制作基础教程教案

Flash-CS3动画制作基础教程教案F l a s h C S3动画制作基础教案2第1章F l a s h C S3基础知识本章导读▪F l a s h是A d o b e公司推出的一款经典、优秀的矢量动画编辑软件,F l a s h C S3版本目前比较新的版本。
利用该软件制作的动画尺寸要比位图动画文件(如G L F动画)尺寸小的多,用户不但可以在动画中加入声音、视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
该软件对动画制作者的计算机知识要求不高,简单易学,效果流畅生动,对于动画制作初学者来说是非常适合的一款软件。
在学习制作动画之前,通过本章的学习,读者应熟悉F l a s h动画的特点,F l a s h C S3的界面组成元素,动画制作的步骤,并通过制作实例了解F l a s h一般步骤。
本章学习目标▪了解F l a s h概念和功能▪熟悉F l a s h C S3的工作环境和文档基本操作▪理解动画制作的一般过程本章重点▪熟悉F l a s h C S3的工作环境本章内容▪1.1初识F l a s h C S3▪1.2F l a s h C S3文件基本操作▪1.3制作F l a s h动画的简单实例1.1初识F l a s h C S33▪1.1.1了解F l a s h▪1.1.2F l a s h C S3的新增功能▪1.1.3F l a s h C S3的工作环境1.1.1了解F l a s h4▪5▪(3)滤镜复制和粘贴▪(4)复制和粘贴动画▪(5)增强了Q u i c k T i m e视频支持▪(6)为F l a s h视频保存和加载提示点▪3.全新的A c t i o n S c r i p t开发环境▪(1)增加了新的A c t i o n S c r i p t3.0语言▪(2)将动画复制为A c t i o n S c r i p t3.01.1.3F l a s h C S3的工作环境▪安装好F l a s h C S3后,就可以通过“开始”→“程序”→“A d o b e F l a s h C S3 P r o f e s s i o n a l”命令或双击“桌面”上的快捷图标启动它,该软件启动新建文档后的主界面如图1-1所示。
Flash cs3 第三章

89第三章 图形、影片、按钮对象的编辑图形对象、影片剪辑对象、按钮对象也叫图形元件、影片剪辑元件、按钮元件,或者最简称呼为图形、影片、按钮,不管怎么称呼,它都指一样东西。
图形元件、影片剪辑元件、按钮元件都有自己的时间轴,对它们的编辑,其实也是对它们的时间轴进行编辑。
第一节 图形元件的编辑首先我们要了解两个概念:(1) 什么是主时间轴?(2) 什么是图形元件时间轴?主时间轴是新建Flash 文档时所看到的时间轴,一个Flash 文档只有一个主时间轴,它是唯一的,并且处于所有结构的最顶层。
主时间轴有时也称为主场景,主场景也就是指主时间轴。
主时间轴的作用主要用于组织动画,即将各种元件、对象等组织在一起,形成一个完整影片。
我们并不赞同直接在主时间轴上制作动画,而是将各种动画制作在各自的元件里,放置在主时间轴上后形成一个整体。
图形元件时间轴是将某个对象转换为图形元件后,双击打开所显示的时间轴,每个图形元件都有自己的时间轴。
3.1.1 三角板的绘制实例源文件:光盘: \实例与视频\第三章\第一节\三角板.fla操作步骤:<1> 启动Flash CS3,新建一个Flash ActionScript2.0文档,将文档的背景颜色设置为“#99FF00”<2> 将“图层1”更名为“三角板”,按住“Shift ”键不放,用“线条工具”在此图层的第1帧绘制如图3.1.01所示的等腰直角三角形。
图3.1.0190<3> 用“选择工具”选定三角形,按快捷键“F8”,将三角形转换为图形元件,设置如图3.1.02所示。
<4> 鼠标指针移动到图形元件“45度三角板”上,双击鼠标,打开图形元件(在场景中打开某个元件时,鼠标指针一定要移动到这个元件上,且鼠标指针形状为“”时,双击才可以打开元件。
) ,如图3.1.03所示。
<5> 双击图形元件“45度三角板”后,打开图形元件“45度三角板”的时间轴,进入图形元件的编辑状态,如图3.1.04所示。
第1章Flash CS3 简介

1.3 Flash的软件特色 Flash的软件特色
1.3.1 Flash矢量的图形系统 Flash矢量的图形系统 Flash的流(Stream)技术 的流(Stream) 1.3.2 Flash的流(Stream)技术 Flash的插件(Plug-in)方式 的插件(Plug 1.3.3 Flash的插件(Plug-in)方式 Flash的多媒体效果 1.3.4 Flash的多媒体效果 Flash的交互功能 1.3.5 Flash的交互功能
1.3.5 Flash的交互功能 Flash的交互功能
Flash中含有非常独特的Action Script语句,每个对象 都可以有自己的事件响应,可以通过语言来控制动画,使 动画更加丰富多彩。Action还支持Java Script以及其他脚本 语言程序的运行,并且保证多浏览器和多平台的兼容性。
1.2.1 什么是帧
1. 空帧 2. 关键帧 3. 空白关键帧 4. 普通帧 5. 中间帧
1.2.2 什么是层
【时间轴】面板分成两个区域,层操作区和帧操作区。可以在某一 图层上绘制和编辑对象,而不会影响其他图层上的对象。在图层上没有 内容的舞台区域中,可以透过该图层看到下面的图层,也就是说,图层 与图层之间是相互透明的。 要绘制、涂色或者对图层或文件夹进行修改,可以在【时间轴】面 板中单击选择该图层以激活它。【时间轴】面板中图层或文件夹名称旁 边的铅笔图标表示该图层或文件夹处于活动状态。一次只能有一个图层 处于活动状态(尽管一次可以选择多个图层)。
1.4.1 用户界面的更新
Flash CS3的新界面强调与其他 Adobe Creative Suite 3 应用程序的一致性,并可以进行自定义以改进工作流和最大 化工作区空间。所有 Adobe 软件都具有一致的外观可以帮助 用户更容易地使用多个应用程序。
Flash cs3教程 快捷键介绍总结

Flash cs3 快捷键1.Ctrl+O是执行打开命令的,也可以通过点击文件在弹出来得下拉列表中单击打开按钮!2.CTRL+J组合键是设置文档属性,也可以通过点击修改在弹出得下拉列表中选择文档命令,找到文档属性。
3.CTRL+N组合键是新建文档,也可以通过点击文件在弹出得下拉列表中点击新建。
4.CTRL+S组合键是保存命令,也可以通过选择文件菜单下载得保存命令。
5.CTRL+W组合键是关闭命令,也可以通过选择文件菜单下的关闭命令6.CTRL+A/T+W组合键是关闭所有已打开得Flash文档,也可以选择文件菜单下载得全部关闭命令7.若要对指定图素进行缩放操作,在工具箱中点击缩放工具按钮,然后在舞台上单击该图素即可。
同时按住A/T可进行缩小放大操作8. CTRL+加号和CTRL+减号放大或缩小整个舞台,也可以在视图菜单下选择放大或缩小命令9.当使用其他工具时,临时需要对舞台视图进行平移操作,那么可以在键盘上按住空格键并拖动鼠标进行移动(要选择手型工具)10.CTRL+’(单引号)是显示网格命令,也可以通过选择视图菜单下得网格,在新弹出得菜单中选择显示网格11.CTRL+A/T+G 组合键是编辑网格命令,也可以通过选择视图菜单下得网格,在新弹出得菜单中选择编辑网格12.T 是文字工具得快捷键,也可以在工具箱中选择文字工具13.CTRL+F3组合键是打开各种属性面板14.CTRL+K组合键可以打开对齐面板,也可以通过选择窗口菜单下载的对齐命令15.F6插入关键帧快捷键16.V 是选择工具得快捷键,可以通过工具箱打开17.A 是部分选取工具快捷键,可以在工具箱中打开18.Q 是任意变形工具快捷键,可以在工具箱中打开19.F 是填充变形工具快捷键,可以在工具箱中打开20.N 是线条工具快捷键,可以在工具箱中打开21.L 是套索工具快捷键22.P 是钢笔工具快捷键23.O 是椭圆工具快捷键24.R 是矩形工具25.V 是铅笔工具26.B 是刷子工具27.S 是墨水瓶工具28.K 颜料桶工具29.I 滴管工具30.E 橡皮擦工具31.H 手型工具32.M,Z 缩放工具33.CTRL+Shift+S组合键是另存为命令,可以通过选择文件菜单下得另存为34. CTRL+Shift+F12组合键是发布设置命令,可以通过选择文件菜单下找到35.Shift+F12组合键是发布命令36.CTRL+Q组合键是推出37.CTRL+P组合键是打印命令38.CTRL+Z组合键是撤销命令39.CTRL+R组合键是导入命令40.CTRL+X组合键是剪切命令41.CTRL+C组合键是复制命令42. CTRL+V组合键是粘贴到中心命令43.CTRL+Shift+V组合键是粘贴到当前位置44.CTRL+D组合键是直接复制命令45.CTRL+A组合键是全选命令46.CTRL+Shift+A是取消全选命令47.CTRL+E 编辑元件命令48.命令CTRL+F 查找替换49. CTRL+Shift+A/T+R组合键是标尺命令50.CTRL+H 隐藏边缘命令51.CTRL+F8新建元件52.F5 插入帧53.CTRL+B 分离打散54.F6 转换为关键帧55.Shift+F6 清除关键帧56.F7 转换为空白帧57.CTRL+Shift+d 分散到图层命令58.CTRL+A/T+S 缩放旋转命令59.CTRL+G 组合命令60.CTRL+ENTER 测试影片61.CTRL+Shift+ENTER 调试影片62.CTRL+A/T+ENTER 测试场景63.CTRL+A/T+T 打开关闭时间轴64.CTRL+F2 打开关闭工具箱65.CTRL+L 库打开66.F9 动作67.Shift+F3 行为68.Shift+F4 调试器69.A/T+F3 影片浏览器70. F2 输出71.Shift+F8 项目72.Shift+F9 混色器73.CTRL+F9 颜色样本74.CTRL+F7 组建75.若想绘制正方形按住Shift并拖动鼠标,若同时按住Shift和A/T 则由中心向外绘制正方形76.画圆等图形得时候按住A/T是有中心点开始绘制。
Flash CS3 设置实例的属性

Flash CS3 设置实例的属性每个元件实例都有独立于该元件的自己的属性。
可以更改实例的色调、透明度和亮度,可以重新定义实例的类型,例如把“图形”元件更改为“影片剪辑”,可以设置动画在图片实例内的播放形式,还可以倾斜、旋转或缩放实例,这并不会影响元件。
此外,可以给影片剪辑或按钮实例命名,这样就可以使用动作脚本更改它的属性。
要编辑实例的属性,可以通过【属性】面板,实例的属性主要用它来保存,如图5-16所示。
如果编辑元件或将实例重新链接到不同的图5-16 实例的【属性】面板通过该属性面板,主要可以设置的属性选项包括6个方面,如下所示。
1.改变实例的元件类型一般情况下,通过改变实例的类型可以重新定义它在Flash应用程序中的行为。
例如,如果一个图形实例包含想要独立于主时间轴播放的动画,就可以将该图形实例重新定义为影片剪辑实例。
要改变实例的元件类型,首先需要在舞台上选择实例,然后从【属性】面板的【元件类型】下拉列表中选择【影片剪辑】、【按钮】或【图形】选项,即可更改该实例的元件类型。
2.给实例指定自定义名称当创建影片剪辑和按钮实例时,Flash会为它们指定默认的实例名称。
可以在【属性】面板中为实例指定自定义的名称。
要为实例指定自定义名称,在舞台上选择所需实例后,在【属性】面板左侧的【实例名称】文本框中输入该实例的名称即可。
3.为实例指定新的元件可以给实例指定不同的元件,从而在舞台上显示不同的实例,并保留所有的原始实例属性(如色彩效果或按钮动作)。
例如,当正在使用NEW元件创建一个卡通形象作为影片中的角色时,又决定将该角色改换为CAT,就可以用CAT元件替换NEW元件,并让更新的角色出现在所有帧中大致相同的位置上。
要为实例指定新的元件,可以在舞台上选择该实例,然后在【属性】面板中单击【交换】按钮,弹出【交换元件】对话框,如图5-17所示。
图5-17 【交换元件】对话框在该对话框的列表框中选择一个元件来替换当前分配给该实例的元件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS3 编辑元件
对于创建好的元件,用户还可以对其进行编辑。
Flash提供了3种方式来编辑元件,即在当前位置编辑元件、在新窗口中编辑元件和在元件编辑模式下编辑元件。
编辑元件时,Flash将更新文档中该元件的所有实例,以反映编辑的结果。
另外,在编辑元件时,也可以使用任意绘画工具、导入介质或创建其它元件的实例,还可以使用任意元件编辑方法来更改元件的注册点(由坐标(0,0)标识点)。
接下来,通过介绍3种不同编辑方式,来介绍编辑元件的操作方法。
1.在当前位置编辑元件
在Flash中,选择【编辑】|【在当前位置编辑】选项,或者在舞台上双击该元件的一个实例,可以在该元件和其它对象在一起的舞台上编辑它,此时,其它对象以灰度方式显示,这样以利于和正在编辑的元件区别开来。
同时,正在编辑的元件名称显示在舞台上方的编辑栏内,它位于当前场景名称的右侧,如图5-13所示。
元件名称
图5-13 在当前位置编辑元件
此时,用户可以根据需要编辑该元件,如果需要更改注册点,拖动舞台上的元件,即可看到一个十字准线,它指示了注册点的位置,如图5-14所示。
注册点位置
注册点坐标
图5-14 更改注册点
编辑好元件后,用户即可退出当前位置编辑模式,并返回到文档编辑模式。
这里包括三种方法,如下所示。
●在舞台上方的编辑栏中单击【返回】按钮。
●在舞台上方的编辑栏中单击当前场景的名称。
●选择【编辑】|【编辑文档】选项。
2.在新窗口中编辑元件
在新窗口中编辑元件,是指在一个单独的窗口中编辑元件。
在单独的窗口中编辑元件时,可以同时看到该元件和主时间轴。
正在编辑的元件名称会显示在舞台上方的编辑栏内。
要执行该命令,可以在舞台上选择该元件的一个实例,右键单击选择【在新窗口中编辑】选项,进入新窗口编辑模式,如图5-15所示。
选择
图5-15 在新窗口中编辑元件
编辑好元件后,单击窗口右上角的【关闭】按钮,关闭新窗口。
然后在主文档窗口内单击,返回到编辑主文档状态下。
3.在元件编辑模式下编辑元件
在Flash中,使用元件编辑模式可以将窗口从舞台视图更改为只显示该元件的单独视图来编辑它。
正在编辑的元件名称会显示在舞台上方的编辑栏内,位于当前场景名称的右侧。
要进入元件编辑模式,可以通过如下所示的几种方式。
●在【库】面板中,双击元件图标。
●在舞台上选择该元件的一个实例,右击该实例,然后从快捷
菜单中选择【编辑】选项。
●在舞台上选择该元件的一个实例,然后选择【编辑】|【编辑
元件】选项。
●在【库】面板中选择该元件,然后在库选项菜单中选择【编
辑】选项。
进入元件编辑模式后,对元件的编辑操作同前两种,这里就不再详细叙述了。
