导航条固定位置
网页界面设计要点-2-功能篇-1导航

功能篇\1-导航\3-面包屑导航\设计要点
• 分隔清晰:用>、>>和--等符号分隔开各级别的文本,增加可识别度,便于用 户定位。
• 快速切换:除当前页面外,其他各级别的文字链接都可单击进入相应页面,作 为快速入口,同时还可能增加用户的浏览量,减少跳出率。
• 层级明确:各级别的文字颜色也需要进行区分,通常蓝色代表可单击的链接; 当前页面不可单击,可选择黑色、灰色等颜色,以示区别
功能篇\1-导航\8-搜索式导航\设计要点3
• 区分选中和未选中的类别
• 搜索的人性化 1
2
1-拼音输入
2-自动记忆
3
3-智能联想
4
4-智能纠错
• 按钮文字
– 搜索按钮的设计也是影响搜索体验的因素之一,有些是用文字,有些是用图标,目前暂时 还没有研究表明哪种表述方式最能促进用户点击,但通常情况下简短的动词优于名词或者 过长的文字,同时在同一网站内应该尽量保持按钮文字的统一。
• 主次分明:面包屑导航作为辅助导航,不宜占用过多面积,避免与主导航争夺 用户的注意力。
• 例:可以和其它类型导航结合
功能篇\1-导航\4-引导性导航
• 引导性导航适用于流程型任务,通过“Step by Step”的引导,帮助用户完成 任务。如表单的填写等。
功能篇\1-导航\5-鱼眼导航\简介
• 鱼眼导航是HCIL(人机交互实验室,UMIACS的下属实验 室之一)的研究成果,因其形状类似鱼眼而得名,对于目标 区域的选项会有像放大镜一样的效果。
• 站内的全局搜索相对覆盖面很广。局部搜索指的是某些网站内部的搜索只针对 网站局部,由于缩小了搜索的范围,因此结果也往往更加精确,符合用户期望。 目前使用这种局部搜索的网站如豆瓣、淘宝等。
《这里是导航条》课件

用户信息:显示用户的登录状态、 用户名等信息
语言切换:用户可以切换不同的语 言
帮助:提供帮助信息或链接,如 “ 联 系 我 们 ” 、 “ FA Q ” 等
导航条的设计技巧
简洁明了:导航条应简洁明了,避免过多元素干扰用户视线 易于识别:导航条应易于识别,使用户能够快速找到所需信息 色彩搭配:导航条的色彩应与整体页面色彩协调,避免过于突兀 布局合理:导航条的布局应合理,避免过于拥挤或过于分散,影响用户体验
YOUR LOGO
20XX.XX.XX
导航条PPT课件
,
汇报人:
目 录
01 单 击 添 加 目 录 项 标 题 02 导 航 条 概 述 03 导 航 条 的 设 计 04 导 航 条 的 实 现 05 导 航 条 的 应 用 场 景 06 导 航 条 的 优 化 与 更 新
01
添加章节标题
02
更新导航条的 功能,增加新 的导航选项或
功能
更新导航条的 交互方式,使 其更加直观、
易用
导航条的优化技巧
简化导航条:减少不必要的元素,使导航条更加简洁明了 优化导航条布局:合理布局导航条,使其更加易于用户理解和使用 提高导航条可见度:通过颜色、字体、大小等手段提高导航条的可见度 优化导航条交互:提高导航条的交互性,使其更加易于用户操作和使用
效率
Bootstr ap:提供 现成的导 航条组件, 方便快速 开发
React: 构建导航 条的前端 框架,支 持组件化 开发
Angular: 构建导航 条的前端 框架,支 持双向数 据绑定和 依赖注入
05
导航条的应用场景
css置顶的案例

css置顶的案例
CSS(层叠样式表)是一种用来描述网页元素样式的语言,可以通过CSS将网页的布局与样式进行定制。
其中,置顶(sticky)是一种常见的CSS效果,可以使元素在滚动页面时保持固定位置,给用户更好的浏览体验。
下面列举了十个使用CSS置顶的案例,以供参考。
1. 导航栏置顶:在网页顶部固定导航栏,使用户在滚动页面时始终能够方便地访问导航链接。
2. 返回顶部按钮:在页面底部固定一个返回顶部按钮,当用户向下滚动时,按钮始终可见,方便用户快速返回页面顶部。
3. 广告条置顶:在网页顶部固定广告条,使其在页面滚动时始终可见,以增加广告的曝光率。
4. 侧边栏置顶:在网页侧边固定一个侧边栏,使其在滚动页面时保持可见,方便用户浏览其他内容。
5. 悬浮分享按钮:在网页侧边或底部固定一个分享按钮,使用户可以随时分享内容到社交媒体平台。
6. 滚动提示栏:在页面顶部或底部固定一个提示栏,用于向用户展示重要的通知或提示信息。
7. 固定表头:在表格中固定表头行,使其在滚动页面时保持可见,方便用户查看表格内容。
8. 固定侧边导航:在网页侧边固定一个导航菜单,使其在滚动页面时保持可见,方便用户导航。
9. 固定购物车栏:在网页顶部或底部固定一个购物车栏,使用户可以随时查看购物车内的商品。
10. 固定搜索栏:在网页顶部或侧边固定一个搜索栏,使用户可以随时进行搜索操作,提高用户体验。
以上是十个使用CSS置顶的案例,通过CSS的定位和固定属性,可以轻松实现这些效果。
通过灵活运用CSS,可以为网页增添各种交互效果和用户友好的功能。
船舶导航设备安装工艺规范

船舶导航设备安装工艺规范1. 安装前的准备工作在安装任何船舶导航设备之前,需要进行必要的准备工作,包括对设备进行检查和测试,确定安装位置,并确保安装所需的材料和工具齐备。
2. 安装位置的选择选择合适的位置来安装导航设备至关重要,需要考虑设备的可操作性、视野和遮挡情况,以及设备的保护和防水等方面。
3. 安装固定导航设备的安装必须牢固可靠,需要使用适当的螺丝、螺栓和支架等固定设备,确保设备在航行中不会松动或脱落。
4. 电源和信号连接安装导航设备时,需要注意电源和信号的连接,确保连接正确牢固,避免出现短路或信号干扰等问题。
5. 安装调试安装完成后,需要进行设备的调试和测试,确认设备的各项功能正常,包括导航、航向、测距、雷达等功能。
6. 安装记录安装完成后,需要对安装过程进行详细记录,包括设备型号、安装时间、安装位置、固定方式等信息,以备日后维护和管理。
总之,船舶导航设备的安装工艺规范对确保船舶安全和航行至关重要,必须按照相关标准和指南进行,确保设备的稳定可靠运行。
船舶导航设备的安装是船舶航行安全和有效性的关键部分。
在现代航行中,导航设备的精准性和可靠性至关重要,因此安装工艺规范需严格遵守。
本文将进一步探讨船舶导航设备的安装工艺规范,包括安装前的准备工作、安装位置的选择、安装固定、电源和信号连接、安装调试以及安装记录等方面的内容。
首先,安装前的准备工作非常重要。
在安装导航设备之前,需要对设备进行检查和测试,确保设备本身没有损坏和缺陷。
同时需要检查安装所需的材料和工具,以确保可以顺利进行安装工作。
另外,也需要确保船舶具有足够的空间和条件来容纳新的导航设备,而且需要对安装过程做好周密的计划,包括安装位置的选择,电源和信号连接等主要步骤。
其次,安装位置的选择至关重要。
不同类型的导航设备需要选择不同的位置来进行安装。
例如,雷达设备通常需要选择在船舶的高处,以获得更广阔的视野和避免遮挡,而GPS接收机则通常需要安装在能够接收到卫星信号的位置。
航标 规范 规章

航标规范规章航标是一种用于指示航道、航线或者提供航海导航信息的设备或标志物。
航标的规范和规章是为了确保航标系统的有效运行和航行安全而制定的一系列准则和要求。
本文将详细介绍航标的规范和规章,包括其定义、分类、设计要求、安装位置、维护和检修等方面。
一、航标的定义和分类航标是指在水上、水下、陆地或空中设置的一种设备或标志物,用于指示航道、航线或提供航海导航信息。
根据其用途和形式的不同,航标可以分为以下几类:1.导航航标:用于指示航道或航线的设备,包括灯塔、浮标、航标标志等。
2.警示航标:用于提醒船舶避开障碍物或危险区域的设备,包括浮标、标志、标牌等。
3.引导航标:用于引导船舶进出港口、航道或水域的设备,包括灯塔、浮标、航标标志等。
4.辅助航标:用于提供辅助导航信息的设备,包括测深标志、测量标志等。
二、航标的设计要求为了确保航标的可见性、稳定性和可靠性,航标的设计需要满足一系列要求。
以下是一些常见的设计要求:1.可见性要求:航标应当具有足够的可见性,以便船舶在远处就能够发现和识别。
可见性要求包括航标的高度、亮度、颜色等方面。
2.稳定性要求:航标应当具有足够的稳定性,能够抵御恶劣的天气条件和水流冲击。
稳定性要求包括航标的重量、结构和固定方式等方面。
3.可靠性要求:航标应当具有足够的可靠性,能够长时间稳定地工作。
可靠性要求包括航标的耐久性、电力供应、维护保养等方面。
4.信息传达要求:航标应当能够准确传达导航信息,包括航道标志、航行警告、水深信息等。
三、航标的安装位置航标的安装位置是根据航行需求和地理条件来确定的。
一般来说,航标的安装位置应当满足以下要求:1.可见性要求:航标应当安装在航道或航线上能够被船舶远处观察到的位置。
同时,航标的安装位置应当避免被高楼、山脉等遮挡。
2.导航指示要求:航标应当安装在船舶需要导航的位置,例如港口入口、航道转弯处等。
3.安全要求:航标应当安装在不会对船舶造成碰撞风险的位置,例如远离岩礁、浅滩等危险区域。
电商平台的用户界面导航设计

电商平台的用户界面导航设计随着电商平台的快速发展,用户对于购物体验的要求也越来越高。
用户界面的导航设计在增加用户黏性、提高用户体验方面扮演着重要角色。
本文将从用户界面导航设计的角度来探讨如何优化电商平台的用户体验。
一、简洁明了的导航栏设计导航栏是用户进入电商平台后最常用的工具之一,因此它的设计至关重要。
首先,导航栏应简洁明了,避免出现过多的选项,以免给用户造成困扰。
常见的导航栏选项包括首页、商品分类、购物车、个人中心等。
其次,导航栏的位置应固定在页面的顶部或侧边,确保用户随时可以找到。
最后,导航栏的样式宜保持一致,悬浮显示当前所在位置,以方便用户导航。
二、智能推荐功能的引入智能推荐功能可以根据用户的历史购买记录、浏览习惯等数据分析,提供与用户兴趣相关的商品推荐。
通过在用户界面中设置推荐位,将用户可能感兴趣的商品展示给他们,从而提高购买转化率。
同时,推荐位的设计要注意不要过多,避免干扰用户的浏览体验。
三、搜索功能的优化搜索是用户界面导航设计中不可或缺的一部分。
一个好的搜索功能可以大大提高用户的购物效率。
首先,搜索框应明显醒目,放置在页面的显眼位置,以方便用户快速找到。
其次,搜索框还应具备智能补全功能,当用户输入关键词时,搜索框会自动提示相关的搜索词,提高用户的检索准确性。
四、分类和过滤功能的设置电商平台通常拥有大量的商品,为了帮助用户快速定位所需商品,分类和过滤功能非常重要。
分类功能可以将商品按照不同的属性进行划分,例如按照品牌、价格等进行分类。
过滤功能则可以根据用户需求,筛选出符合条件的商品。
分类和过滤功能应该直观易用,提供一键选择和多选等功能,以适应用户不同的购物需求。
五、订单跟踪和售后服务的展示在用户完成购买后,订单跟踪和售后服务的展示对于用户的购物体验很重要。
用户可以通过订单跟踪功能随时掌握订单的状态,并了解其物流信息。
同时,售后服务的展示也应该清晰明了,为用户提供退换货、投诉与建议等渠道,并保证及时响应。
gps定位的基本原理和过程

gps定位的基本原理和过程GPS(Global Positioning System)定位是一种利用卫星信号进行位置测量的技术。
它基于特定的定位原理和过程来计算出接收器所在的位置。
下面将介绍GPS定位的基本原理和过程。
GPS定位的基本原理如下:1. 卫星发射信号:GPS系统由一组卫星组成,它们以固定的轨道绕地球运行,发射特定的信号。
这些信号包括导航信息和时间信息。
2. 接收器接收卫星信号:GPS接收器接收来自多个卫星的信号。
GPS接收器需要接收到至少4颗卫星的信号才能进行三维定位,其中3颗用于测量接收器与卫星之间的距离,1颗用于帮助接收器校准时间。
3. 信号测距:接收器通过测量接收到的信号与卫星发射信号的时间差,计算出接收器与卫星之间的距离。
接收器需要准确地记录信号经过大气层的时间延迟,并进行校正以消除这个误差。
4. 定位计算:接收器使用多个卫星的距离信息进行三角测量,计算出接收器的三维位置。
这个计算被称为“定位解算”。
GPS定位的过程如下:1. 启动接收器:将GPS接收器打开,它开始搜索并接收来自卫星的信号。
2. 信号接收:接收器接收到卫星发射的信号,包括导航信息和时间信息。
3. 信号解析:接收器对接收到的信号进行解析,提取出导航和时间信息。
4. 信号测距:接收器测量接收到的信号与卫星发射信号的时间差,计算出接收器与卫星之间的距离。
5. 定位计算:接收器使用多个卫星的距离信息进行三角测量,计算出接收器的三维位置。
6. 显示位置信息:接收器将计算出的位置信息显示在屏幕上,或通过其他方式提供给用户使用。
需要注意的是,GPS定位的精度受到多种因素的影响,包括卫星的数量和位置、大气条件、接收器的性能等。
此外,GPS定位还可以结合其他辅助定位技术,如地基站定位或惯性导航系统,以提高定位精度和可靠性。
综上所述,GPS定位基于卫星发射信号和接收器的信号测距,通过多个卫星的距离信息进行三角测量,计算出接收器的三维位置。
GPS导航定位原理介绍

GPS定位的几何关系
sj<t1 Z>
ij<t 1>
ij<t 2>
Zi
Xi Yi X
sj<t2 > Y
Slide 8
伪距定位观测方程
假设卫星至观测站的几何距离为 ij,在忽略 大气影响的情况下可得相应的伪距:
~ t i j
当卫星钟与接收机钟严格同步时,上式所确定 的伪距即为站星几何距离. 为~ i伪j 距, 为真 i j正 几何距离, 为接收 t机ij 和卫星之间钟差.
Slide 27
第三部分 GPS导航定位原理
伪距测量 载波相位测量 绝对定位和相对定位 导航原理与方法 GPS测量误差来源
Slide 28
绝对定位方法概述
绝对定位也称单点定位,是指在协议地球坐标 系中,直接确定观测站相对于坐标原点〔地球 质心〕绝对坐标的一种方法. 绝对定位的基本原理:以GPS卫星和用户接 收机天线之间的距离〔或距离差〕观测量为 基础,根据已知的卫星瞬时坐标,来确定接收 机天线所对应的点位,即观测站的位置.GPS 绝对定位方法的实质是测量学中的空间距离 后方交会.原则上观测站位于以3颗卫星为球 心,相应距离为半径的球与观测站所在平面交 线的交点上.
Slide 32
利用载波相位观测量进行静态绝对定位
应用载波相位进行静态绝对定位,其精度高 于用伪距进行静态绝对定位. 在载波相位静态绝对定位中,应注意对观测 值加入电离层、对流层等各项改正,防止和 修复整周跳变,以提高定位精度.整周未知数 解算后,不再为整数,可将其调整为整数,解算 出的观测站坐标称为固定解,否则称为实数 解.载波相位静态绝对定位解算的结果可以 为相对定位的参考站〔或基准站〕提供较为 精密的起始坐标.
如何使用GPS进行精确定位

如何使用GPS进行精确定位GPS(全球定位系统)是一种利用卫星信号进行定位的技术,如今已经广泛运用于航海、航空、汽车导航等领域。
通过使用GPS,我们能够实现精确定位,无论是在城市里还是在郊外,几乎任何地方都可以得到非常准确的位置信息。
本文将介绍如何使用GPS进行精确定位的方法和技巧。
1. GPS的工作原理GPS系统是由一组卫星和对应的地面站组成的。
卫星发射的信号可以被地面上的接收器接收到,并通过计算卫星与接收器之间的时间差来确定接收器的位置。
GPS系统中的卫星数量较多,至少需要接收到4颗卫星的信号才能进行准确定位。
2. 确定接收器位置的方法为了使用GPS进行精确定位,我们需要选择一个合适的地点进行测量。
首先,确保接收器的天线完全向上,没有任何遮挡物阻挡信号。
在开放的场地上进行测量会有更好的效果。
同时,最好在风静的时候进行测量,以免风会影响测量结果。
3. 接收到卫星信号当接收器打开后,它会开始搜索并接收卫星的信号。
在接收卫星信号之前,接收器需要一些时间来进行搜索,这取决于接收器的类型和性能。
一旦接收到足够数量的卫星信号,接收器就可以计算出准确的位置信息。
4. 静态定位和动态定位GPS可以进行静态定位和动态定位。
静态定位是指测量接收器在一个固定的位置上的坐标,比如在一个建筑物的屋顶上。
动态定位则是指在运动中测量接收器的位置坐标,比如在汽车导航系统中使用GPS进行导航。
5. 排除干扰因素在使用GPS进行精确定位时,需要注意排除一些可能干扰信号的因素。
比如,大型建筑物、山脉或者树木会影响信号的传播,导致误差增加。
此外,天气条件也可能对GPS信号的接收造成影响,如浓雾、暴雨等恶劣天气。
因此,在进行精确定位时,最好选择信号传播良好的地点并尽量避免恶劣的天气条件。
6. 使用增强功能一些GPS接收器可能具有一些增强功能,如WAAS(宽区域增强系统)。
WAAS可以提供更准确和可靠的定位信息,尤其在城市地区信号不佳时。
PPT演示中目录和导航条的设计方法

PPT演示中目录和导航条的设计方法在进行PPT演示时,目录和导航条的设计是非常重要的,它们能够帮助观众更好地理解和导航整个演示内容。
本文将探讨PPT演示中目录和导航条的设计方法,希望能给大家一些启发和指导。
一、目录的设计方法目录是PPT演示中的导航工具,它能够给观众一个整体的概览,帮助他们快速找到感兴趣的内容。
以下是几种目录设计方法:1. 简洁明了的标题:目录应该使用简洁明了的标题,能够准确地描述每个章节或内容的主题。
避免使用过长或复杂的标题,以免给观众造成困扰。
2. 分级结构:如果演示内容较多,可以考虑使用分级结构来组织目录。
例如,使用主标题和子标题的形式,将内容分为不同的层次,使观众更容易理解和导航。
3. 图标或符号:在目录中使用图标或符号可以增加视觉吸引力,同时也能够帮助观众更快速地识别不同的章节或内容。
4. 超链接:如果演示中有多个页面或幻灯片,可以在目录中添加超链接,使观众可以直接点击目录中的章节或内容,跳转到相应的页面。
二、导航条的设计方法导航条是PPT演示中的重要组成部分,它能够帮助观众了解演示的进度和结构。
以下是几种导航条的设计方法:1. 显示当前位置:导航条应该清晰地显示当前演示的位置,让观众知道他们在整个演示中的位置。
2. 进度指示:在导航条中添加进度指示,可以让观众了解演示的进展情况,以及还有多少内容需要展示。
3. 可交互性:导航条应该具有可交互性,观众可以通过点击导航条上的按钮或图标,快速跳转到其他页面或幻灯片。
4. 颜色和样式:导航条的颜色和样式应该与整个演示的风格保持一致,使其融入到演示中,不突兀。
三、其他设计要点除了目录和导航条的设计,还有一些其他设计要点需要注意:1. 一致性:在整个演示中,目录和导航条的设计应该保持一致,风格统一。
这样可以提供一个良好的用户体验,让观众更容易理解和操作。
2. 可读性:目录和导航条上的文字应该具有良好的可读性,字体大小适中,颜色与背景有足够的对比度,以确保观众能够清晰地看到和理解。
卫星定位装置安装使用规定范本

卫星定位装置安装使用规定范本卫星定位装置是一种通过全球定位系统(GPS)或其他卫星系统来确定设备位置的技术。
这种技术已广泛应用于交通管理、物流供应链和个人导航等领域。
为了确保卫星定位装置的有效和安全使用,以下是一份卫星定位装置安装使用规定的范本,供参考。
第一部分:安装要求1. 安装位置:卫星定位装置应安装在车辆正面或顶部,确保天线能够有良好的视野和接收信号的条件。
2. 安装固定:卫星定位装置应使用专用的安装支架或固定器固定在车辆上,以确保装置牢固稳定。
3. 电源连接:卫星定位装置应连接到车辆的电源系统,确保装置正常工作。
电源连接应符合相关电气安全标准。
4. 天线布线:卫星定位装置的天线应正确布线,避免与其他电子设备干扰。
5. 操作面板:如有操作面板,应安装在易于操作和可读的位置,方便驾驶员使用。
第二部分:使用要求1. 合法用途:卫星定位装置只能用于合法目的,如车辆追踪、监控和导航等。
禁止将卫星定位装置用于非法目的。
2. 车辆管理:卫星定位装置安装在车辆上后,车辆管理人员应负责定期检查装置是否正常工作,并及时处理装置故障或异常。
3. 隐私保护:卫星定位装置应遵守相关隐私保护法律法规,不得非法收集、使用或泄露车辆驾驶员或乘客的个人信息。
4. 装置操作:驾驶员应熟悉卫星定位装置的操作方法,并按照相关操作指南正确使用装置。
5. 车辆维护:卫星定位装置应定期进行维护和保养,确保装置正常工作。
第三部分:安全管理1. 装置防盗:卫星定位装置应采取相应的防盗措施,如安装防盗锁、设置密码等,防止被盗或非法拆卸。
2. 报警功能:卫星定位装置应具备报警功能,如超速报警、非法移动报警等,以帮助车辆管理人员及时处理异常情况。
3. 紧急救援:卫星定位装置在紧急情况下可以使用紧急求援功能,向相关部门发送救援信号。
4. 装置更新:卫星定位装置应随时更新软件和地图数据,以确保装置的准确性和可靠性。
5. 操作记录:卫星定位装置应具备操作记录功能,记录装置的使用情况和操作信息,方便管理和追溯。
使用GPS进行航行和导航的方法

使用GPS进行航行和导航的方法导航在我们的日常生活中扮演着重要的角色。
从旅行到日常通勤,我们都依赖于导航系统来帮助我们找到正确的方向。
而其中,GPS(全球定位系统)已经成为一种常见且普遍的导航方式。
本文将介绍使用GPS进行航行和导航的方法。
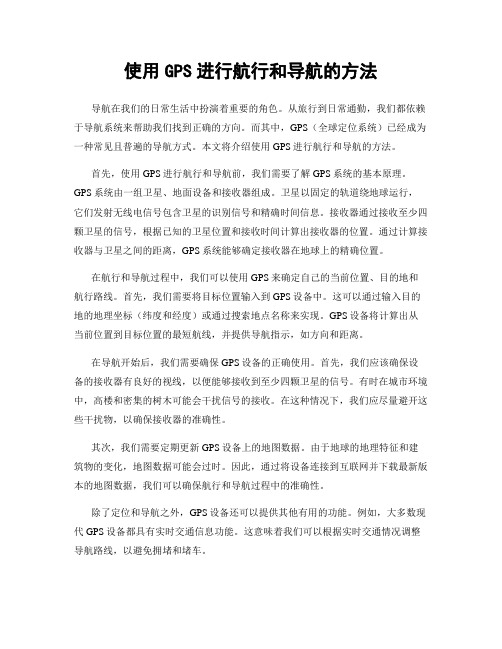
首先,使用GPS进行航行和导航前,我们需要了解GPS系统的基本原理。
GPS系统由一组卫星、地面设备和接收器组成。
卫星以固定的轨道绕地球运行,它们发射无线电信号包含卫星的识别信号和精确时间信息。
接收器通过接收至少四颗卫星的信号,根据已知的卫星位置和接收时间计算出接收器的位置。
通过计算接收器与卫星之间的距离,GPS系统能够确定接收器在地球上的精确位置。
在航行和导航过程中,我们可以使用GPS来确定自己的当前位置、目的地和航行路线。
首先,我们需要将目标位置输入到GPS设备中。
这可以通过输入目的地的地理坐标(纬度和经度)或通过搜索地点名称来实现。
GPS设备将计算出从当前位置到目标位置的最短航线,并提供导航指示,如方向和距离。
在导航开始后,我们需要确保GPS设备的正确使用。
首先,我们应该确保设备的接收器有良好的视线,以便能够接收到至少四颗卫星的信号。
有时在城市环境中,高楼和密集的树木可能会干扰信号的接收。
在这种情况下,我们应尽量避开这些干扰物,以确保接收器的准确性。
其次,我们需要定期更新GPS设备上的地图数据。
由于地球的地理特征和建筑物的变化,地图数据可能会过时。
因此,通过将设备连接到互联网并下载最新版本的地图数据,我们可以确保航行和导航过程中的准确性。
除了定位和导航之外,GPS设备还可以提供其他有用的功能。
例如,大多数现代GPS设备都具有实时交通信息功能。
这意味着我们可以根据实时交通情况调整导航路线,以避免拥堵和堵车。
此外,一些高级GPS设备还可以提供高度测量、速度监测、运动轨迹记录等功能。
这些功能可以帮助我们更好地了解自己的航行和导航细节,以及性能提升的机会。
然而,尽管GPS系统在航行和导航中有诸多好处,我们仍应保持警惕。
如何利用卫星导航系统进行精确定位

如何利用卫星导航系统进行精确定位随着科技的不断发展,卫星导航系统已经成为我们生活中不可或缺的一部分。
无论是在旅行、出差还是日常生活中,我们都可以利用卫星导航系统进行精确定位,以提供准确的导航和定位服务。
本文将介绍如何利用卫星导航系统进行精确定位,以及一些应用于不同领域的案例。
首先,让我们来了解一下卫星导航系统的工作原理。
卫星导航系统主要由一组卫星和地面控制站组成。
这些卫星以固定的轨道运行,通过接收从地面控制站发送的信号来定位和计算。
当我们使用卫星导航系统时,我们的设备(如手机、导航仪等)会接收来自卫星的信号,并根据信号强度和时间差等信息来计算出我们的精确定位。
在日常生活中,我们最常用的卫星导航系统是GPS(全球定位系统)。
GPS系统由美国空军维护并开放给全球用户。
我们只需要在设备上启用GPS功能,就可以获得准确的定位信息。
无论是步行、骑行还是开车,我们都可以依靠GPS导航系统来找到最短的路径和目的地。
除了GPS,还有其他一些卫星导航系统,如俄罗斯的GLONASS、欧洲的Galileo以及中国的北斗导航系统。
这些系统在全球范围内提供卫星导航服务,使得用户可以选择最适合自己的系统来进行精确定位。
卫星导航系统的精确度取决于卫星的数量和分布。
通常情况下,使用更多的卫星会提高定位的准确度。
此外,天气条件也可能影响卫星信号的质量。
在恶劣的天气条件下,卫星信号可能会受到干扰,从而导致定位不准确。
因此,在使用卫星导航系统时,最好选择开阔的地方,以获得更好的信号质量。
卫星导航系统的精确定位不仅仅应用在日常生活中,还在许多领域得到广泛应用。
例如,地理勘探和地质勘察公司可以利用卫星导航系统来确定地面的准确位置,以帮助他们在地球上的各个区域展开工作。
军事部门也广泛使用卫星导航系统来进行情报搜集和作战行动。
在交通运输领域,卫星导航系统可以用于航空、航海和公共交通等领域,以确保安全和准时到达目的地。
此外,卫星导航系统还可以应用于灾难救援。
定位导航的工作原理

定位导航的工作原理定位导航技术是一种通过使用卫星系统和地面基站网络来确定和跟踪物体在地球上位置的技术。
它主要包括全球定位系统(GPS)和其它导航系统,如伽利略系统、北斗导航系统和格洛纳斯系统等。
定位导航系统的工作原理是通过将目标物体上的导航接收机与卫星系统和地面基站网络连接起来,从而获得目标物体的位置和动态信息。
下面将详细介绍定位导航系统的工作原理。
首先,卫星系统是定位导航系统的核心组成部分。
卫星系统主要是由一组卫星和地面控制站组成。
卫星以轨道向地球发送无线信号,这些信号包含有关卫星位置和时间信息。
其次,目标物体上的导航接收机接收卫星发送的信号。
导航接收机内部包含有接收模块、解调模块和计算模块等,用于接收、解调和计算卫星信号。
接收模块负责接收卫星信号,解调模块负责解码卫星信号,计算模块负责计算目标物体的位置和速度。
在接收到卫星信号后,导航接收机通过测量卫星信号的到达时间和距离,以及卫星的位置和时间信息,可以计算出目标物体与各个卫星之间的距离。
这个过程称为测距。
通常,至少需要接收到四个卫星信号才能得出目标物体的三维定位信息。
一旦知道目标物体与四个卫星之间的距离,导航接收机将使用三角测量原理来计算出目标物体的具体位置。
三角测量原理是通过将目标物体与三个卫星之间的距离作为三角形的三条边,计算出目标物体的位置。
在解决三角形时,可以使用三边定位或两边和一个角度定位的方法。
除了卫星系统,定位导航技术还可以利用地面基站网络提供的服务来提高定位的精度和可用性。
地面基站网络是由一组固定部署在地面上的设备组成,它们可以通过无线通信与导航接收机进行通信,提供辅助定位服务。
总结起来,定位导航技术的工作原理是通过接收和解码卫星信号,测量目标物体与卫星之间的距离,然后利用三角测量原理计算出目标物体的位置,最后通过地图数据进行匹配,确定目标物体的具体位置和方向。
地面基站网络可以提供辅助定位服务,增强定位的精度和可用性。
路径标记方法介绍

路径标记方法介绍全文共四篇示例,供读者参考第一篇示例:路径标记方法是一种用于记录和标记地图上路径或路线的技术。
在现代导航系统中,路径标记方法起着至关重要的作用,可以帮助人们轻松找到他们需要前往的目的地。
路径标记方法是现代社会中不可或缺的一部分。
本文将介绍路径标记方法的原理、应用和发展前景。
路径标记方法的原理是在地图上通过特定的标记方式来表示路径或路线。
这些标记可以是文字、符号、颜色或图形等形式,使得用户可以清晰地看到需要沿着哪条路径前行。
路径标记方法可以应用在各种不同的场景中,比如旅游导航、城市交通、户外探险等。
通过路径标记方法,人们可以更加快速、方便地找到自己的目的地,减少迷路的可能性。
在现代社会中,路径标记方法已经得到了广泛的应用。
在手机APP上,通过路径标记方法可以实现地图导航功能,指导用户如何到达目的地。
在城市交通系统中,通过道路标记和指示牌,可以帮助驾驶员更好地理解交通规则和路线规划。
在户外探险活动中,通过标记路线的方式,可以确保参与者安全地完成活动。
路径标记方法的发展前景也非常广阔。
随着科技的不断进步,路径标记方法将会变得更加精确和智能化。
通过人工智能技术,可以实现智能路线规划和导航,提高用户的导航体验。
路径标记方法也可以应用在更多领域,比如无人驾驶汽车、智能农业等,为人们的生活带来更多便利。
路径标记方法是一种非常重要的技术,可以帮助人们更加方便地找到自己需要前往的目的地。
通过路径标记方法,人们可以避免迷路的困扰,提高自己的生活品质。
随着科技的不断发展,路径标记方法将会变得更加智能和高效,为人们的出行带来更多便利。
相信在不久的将来,路径标记方法将会成为人们生活中不可或缺的一部分。
第二篇示例:路径标记方法是一种用于在地图或实体空间中确定位置的技术。
在日常生活中,我们经常会使用这种方法来导航、定位和标记重要地点。
本文将介绍几种常见的路径标记方法,帮助读者更好地利用这些方法来方便自己的生活。
定位轴线的名词解释

定位轴线的名词解释定位轴线在现代社会中扮演着重要的角色。
它是一种用于确定、标记地理位置或其他对象位置的参考线。
定位轴线可以应用于不同的领域,包括地理学、测量学、建筑学、导航系统等等。
在本文中,我们将深入探讨定位轴线的定义、特点以及应用。
一、定位轴线的定义定位轴线是指在一个坐标系中用来确定位置的一条直线或曲线,它作为一个固定的参考标准,通过确定某个位置相对于其他位置的关系。
无论是二维还是三维,定位轴线都起到了确定位置和方向的作用。
二、定位轴线的特点1. 准确性:定位轴线的主要特点之一是高度准确。
通过使用精确的技术手段,如全球定位系统(GPS)、地理信息系统(GIS)以及其他测量仪器,可以在地球上的任何位置准确地标记和测量定位轴线。
2. 多样性:定位轴线的应用领域多种多样。
无论是地理学家在绘制地图时,建筑师在设计建筑物时,还是船舶导航员在航行时,定位轴线都是必不可少的工具。
此外,它还可以用于车辆导航、航空航天、农业和环境监测等领域。
3. 可视性:定位轴线通常是可见的,可以通过标志物、地标、测量器具等标记或标识。
例如,地球上的经线和纬线是定位轴线的一个常见示例,它们被用于确定地球上的位置,并在地图上进行标记。
三、定位轴线的应用1. 地理定位:定位轴线在地理学中有重要的应用。
世界地图上的经纬度线是用来定位地球上的位置的重要标志。
通过确定特定的纬度和经度,地理学家可以定位一个地点的准确位置,并进行地理研究或规划。
2. 建筑设计:在建筑学中,定位轴线被用于确定建筑物的位置和方向。
建筑师使用定位轴线来确保建筑物与周围环境的协调,并保持其在城市规划或景观设计中的地位。
3. 航空导航:在航空领域,定位轴线是机场、航空器和导航系统中必不可少的组成部分。
航空导航系统通过定位轴线来确定飞机的位置和飞行方向,以确保安全的飞行。
4. 地下资源勘探:在地质学和矿产资源勘探中,定位轴线被用于确定地下矿藏的位置和深度。
定位轴线的准确性对于寻找地下矿藏以及进行石油和天然气勘探非常重要。
10-锚点定位滚动条定位到指定位置动画效果scrollIntoViewwowjs

10-锚点定位滚动条定位到指定位置动画效果scrollIntoViewwowjs需求:(vue项⽬)导航固定,导航上锚点定位,滚动条滚动有动画效果。
实现⽅法:1)最简单的莫过于⽤a标签的href="#要跳转的id名"即可,不过这种会造成页⾯的刷新2)⽤来做,不过这个api是相对于浏览器顶部对齐的。
由于我们的导航是固定定位,那么在进⾏滚动的时候,导航会盖着模块的部分内容(导航⾼度),就导致我们看起来好像锚点定位的不准确。
这点是弊病3)有了上⾯的问题,我们需要⾃⼰⼿动去给到滚动位置,⾃⼰去计算;并且加上滚动动画效果document.documentElement.scrollTop = 100 // 设置滚动条距离浏览器顶部的距离这就是核⼼代码但是这样是很⽣硬的就滚动到了我们要去的位置,我们需要实现⼀个动画效果:// 滚动条滚动位置及动画函数封装/*** @param {*} number 距离顶部的距离(Number类型)* @param {*} time 滚动⽤时(Number类型)* @returns*/export const scrollToAnimationFn = (number = 0, time) => {if (!time) {document.body.scrollTop = document.documentElement.scrollTop = numberreturn number}const spacingTime = 20 // 设置循环的间隔时间值越⼩消耗性能越⾼let spacingInex = time / spacingTime // 计算循环的次数let nowTop = document.body.scrollTop || document.documentElement.scrollTop // 获取当前滚动条位置const everTop = (number - nowTop) / spacingInex // 计算每次滑动的距离const scrollTimer = setInterval(() => {if (spacingInex > 0) {spacingInex--scrollToAnimationFn((nowTop += everTop))clearInterval(scrollTimer) // 清除计时器}}, spacingTime)}使⽤:下图中的50,86,16 分别是header的⾼度,导航的⾼度,marginTop除了之上的基本要求外,我们还可以⽤wowjs进⾏锚点滚动到指定模块后,模块显⽰的动画效果项⽬中使⽤:main.js中:// 动画 animate.cssrequire('animate.css/animate.min.css')// 滚动动画 wow.jsimport { WOW } from 'wowjs'Vue.prototype.$wow = new WOW({boxClass: 'wow', // defaultanimateClass: 'animated', // defaultoffset: 150, // defaultmobile: true, // defaultlive: false,// live为true时,控制台会提⽰:MutationObserver is not supported by your browser. & WOW.js cannot detect dom mutations, please call .sync() after loading new content.callback: function (box) {console.log('WOW: animating <' + box.tagName.toLowerCase() + '>')}})具体组件中:(1) 初始化(2) 结构中。
vue3 usescroll参数

vue3 usescroll参数Vue 3中的useScroll参数为标题随着Web应用程序的发展,滚动操作成为了用户界面设计中非常重要的一部分。
在Vue 3中,针对滚动操作提供了一个名为useScroll的参数,使开发者能够更方便地处理滚动事件。
useScroll是Vue 3中的一个自定义钩子函数,用于监听滚动事件,并根据滚动位置执行相应的操作。
通过使用useScroll,开发者可以轻松地实现一些常见的滚动效果,如导航栏的固定、滚动加载等。
在使用useScroll之前,我们首先需要在Vue组件中导入useScroll 函数。
导入完成后,我们可以在组件的setup函数中使用useScroll。
useScroll接受一个回调函数作为参数,该回调函数会在滚动事件发生时被调用。
回调函数接收一个scrollInfo参数,其中包含了与滚动相关的信息,如滚动位置、滚动方向等。
通过访问scrollInfo对象,我们可以根据滚动位置来执行不同的操作。
下面我们来看一个简单的示例,演示如何使用useScroll实现导航栏的固定效果。
```javascriptimport { useScroll } from 'vue';export default {setup() {const handleScroll = (scrollInfo) => {if (scrollInfo.y > 0) {// 当滚动位置大于0时,添加固定样式// 实现导航栏固定效果// ...} else {// 滚动位置小于等于0时,移除固定样式// ...}};useScroll(handleScroll);return {// ...};},};```在上述示例中,我们通过判断滚动位置来添加或移除导航栏的固定样式。
当滚动位置大于0时,我们可以为导航栏添加一个固定样式,使其始终保持在页面顶部。
当滚动位置小于等于0时,我们移除固定样式,使导航栏恢复到原始位置。
vue fixed用法

vue fixed用法Vue.js 是一款流行的前端框架,其灵活性和易用性受到了广大开发者的喜爱。
在Vue.js 中,Fixed 布局是常用的一种布局方式,可以使得元素在不同设备上保持固定位置。
本文将详细介绍Vue Fixed 布局的用法、实例演示、适用场景与优势,以及局限性与替代方案。
1.Vue Fixed 简介Vue Fixed 布局是指将元素相对于视口或其他元素固定在一定的位置,不受页面滚动影响。
这种方式在需要实现固定导航、侧边栏等场景时非常有用。
在Vue.js 中,可以通过使用第三方库如Vue-fixed 或自定义实现Fixed 布局。
2.Vue Fixed 用法要在Vue.js 中使用Fixed 布局,可以引入相应的库或自行实现。
以下以Vue-fixed 库为例,介绍Fixed 布局的用法:首先,安装Vue-fixed 库:```pm install vue-fixed --save```然后在Vue 项目中引入并使用:```javascriptimport Vue from "vue";import Fixed from "vue-fixed";e(Fixed);```接下来,在Vue 组件中使用Fixed 布局:```html<template><div><fixed top="50" left="0" right="0" height="50" color="blue"><div>固定层</div></fixed><div>其他内容</div></div></template><script>export default {name: "FixedDemo",};</script>```上述代码中,设置了固定层的top、left、right 和height 属性,使其相对于视口固定在相应位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</ul>
<ul class="nav navbar-nav navbar-right" style="
margin-right: 20px;
">
<li class="text-center"><a href="#" style="height:60px;padding-top:20px;padding-left: 10px;padding-right: 10px;"><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span></a></li>
<li class="text-center"><a href="/course.html" style="height:60px;padding-top:20px;width: 70px;padding-left: 0px;padding-right: 0px;"><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span><span style="color:#F4D833;"><crosoft yahei;"><span style="font-size:14px;">教程</span></span></span><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span></a></li>
<div class="collapse navbar-collapse " id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="text-center"><a href="/index.html" style="height:60px;padding-top:20px;width: 70px;padding-left: 0px;padding-right: 0px;"><span style="font-size:14px;"><span style="font-family:microsoft yahei;">首页</span></span><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span></a></li>
</ul>
</div>
</nav>
<div class="navbar-header text-center " style="height:60px;padding-top:5px;margin-left: 10px;"><a class="navbar-brand" href="/index.html" style="padding-top:0px;"><span style="font-size:26px;"><span style="font-family:microsoft yahei;"><img alt="" data-wwsrc="/img/ugif.png" src="/img/ugif.png" style="width: 160px; height: 50px;" /></span></span></a></div>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation" style="background-color:rgba(255,255,255);height:60px;margin-bottom: 0px;padding:0px 8%;">
<li class="text-center"><a href="/community.html" style="height:60px;padding-top:20px;width: 70px;padding-left: 0px;padding-right: 0px;"><span style="font-size:14px;"><span style="font-family:microsoft yahei;">校园</span></span><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span></a></li>
<div class="navbar-header " style="height:60px;padding-top:5px;"><button class="navbar-toggle" data-target="#bs-example-navbar-collapse-1" data-toggle="collapse" type="button"><span class="sr-only ">切换导航(for盲人)</span> <span class="icon-bar "></span> <span class="icon-bar "></span> <span class="icon-bar "></span></button></div>
<li class="text-center"><a href="/gif.html" style="height:60px;padding-top:20px;width: 70px;padding-left: 0px;padding-right: 0px;"><span style="font-size:14px;"><span style="font-family:microsoft yahei;">作品</span></span><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span></a></li>
<li class="text-center" style="height:60px;padding-top:20px;padding-left: 10px;padding-right: 10px;"><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span><span style="font-family:microsoft yahei;"><span style="font-size:14px;"><a href="/user.html">登录</a> | <a href="#">注册</a></span></span><span style="font-size:16px;"><span style="font-family:microsoft yahei;"></span></span></li>
