《引导线动画》教学案例
引导线动画 公开课教案

书
设
计
引导线动画
一引导层的概念
二学会制作引导线动画
三制作动画:转动的地球
1设置舞台
2创建元件
3返回舞台,组合元件,制作动画
学生练习,教师巡回辅导
点评、学生作品演示
简要小结
江苏省无锡立信职教中心校备课笔记
教学内容
学生活动
引导线动画
导入新课
上课开始,简要回顾遮罩动画的原理,并由屏幕上播放的引导线动画引入本课。
引导线动画属于运动渐变动画,是其中一种特有效果。
用引导线使动画沿着指定的路径运动。
举例:创建简单的引导线动画
1先创建
2显示路径
学生练习
三制作动画:转动的地球
1设置舞台640*480
2创建元件
1>“地球转动”影片剪辑元件
导入图象
对地图产生运动渐变,而圆不动,创建遮罩动画
效果:从平面图象得到地球转动的立体效果。
任务分析:
制作“转动的地球”动画:1地球不停地自转
2月球围绕地球也不停地转动
其中:要使用引导线图层达到月球饶椭圆轨道运行的动画
一引导层的概念
引导层:起引导、辅助作用的层。
主要作用:在创建移动效果的动画时,指出对象移动的路线。
注意:在引导层上的内容不会输出到动画中,即播放时看不见。
二学会制作引导线动画
江苏省无锡立信职教中心校教案
课题
引导线动画
课型
讲授
授课日期
授课时数
2
教学目标
理解引导线图层的概念
掌握用引导线图层和遮罩图层创建特殊效果的动画
掌握创建和使用影片剪辑元件的方法
教学重点
创建引导线动画
教学
大连版(2015)信息技术八年级下册教案:第7课有迹可循——引导线动画

组织课堂活动:设计小组讨论、角色扮演、实验等活动,让学生在实践中掌握引导线动画的制作方法。
解答疑问:针对学生在学习中产生的疑问,进行及时解答和指导。
学生活动:
听讲并思考:认真听讲,积极思考老师提出的问题。
参与课堂活动:积极参与小组讨论、角色扮演、实验等活动,体验引导线动画的制作。
重点难点及解决办法
1. 重点:学生能够理解引导线动画的概念,掌握引导线动画的制作流程。
难点:学生在实际操作中遇到问题,如无法正确设置引导层和被引导层,无法创建和编辑引导线等。
解决办法:通过详细讲解和示范,让学生明确引导线动画的概念,并掌握制作流程。在学生操作过程中,及时发现问题并进行指导,帮助学生克服难点。
1. 讲授法:通过教师的讲解,让学生明确引导线动画的概念和制作流程。在讲解过程中,教师可以使用生动的语言和形象的比喻,帮助学生更好地理解和记忆。
2. 演示法:教师通过演示Flash软件的操作流程,让学生直观地了解引导线动画的制作方法。演示过程中,教师可以逐步展示每个操作步骤,让学生跟随操作。
3. 实践法:学生通过实际操作Flash软件,制作引导线动画。实践过程中,教师可以巡回指导,及时解答学生的问题,帮助学生克服难点。
- 关联引导线与被引导层:使动画元素沿着引导线移动
③ Flash软件的基本操作
- 界面介绍:熟悉基本界面和工具栏
- 绘制图形:使用绘图工具绘制引导线和动画元素
- 图层管理:创建和管理图层
④ 引导线动画的优化技巧
- 路径平滑:调整引导线的贝塞尔曲线
- 动画元素的旋转:使动画元素在移动时进行旋转
- 动画元素的缩放:在移动过程中进行缩放
《引导线动画》教案

引导线动画[教学内容]这个课的主要内容是学习运动引导动画,通过具体实例体现运动引导动画的制作方法,进一步理解时间轴的不同图层的作用,从而制作出各种运动效果的简单动画作品,培养学生对Flash MX软件的综合应用水平。
[学情分析]在前面一节课中,学生已经学习了Flash的界面和基础操作,理解了FIash动画申的时间轴、图层、帧、关键帧、面板等预备知识,能够制作出逐帧动画、形状补间动画、动画补间动画。
如何利用flash 制作出符合自已需要的动画是学生非常迫切想要知道和掌握的。
学生这种强烈的求知欲成为一种动力,为本课的学习打下了良好基础。
[教学目标]1、知识与技能(1)理解创建引导线动画的基本原理;(2)掌握创建引导线动画的方法和一些应用技巧;(3)会使用运动引导动画实行创作,表达主题。
2、过程与方法综合使用视频导学和任务驱动培养学生自主探究学习及协作学习的水平和意识,进一步提升学生的信息素养。
3、情感目标(1)通过学习引导线动画制作,培养学生积极探索、敢于实践、大胆创新的精神和意识。
(2)培养学生团结协作和准确评价的意识,引导他们学会乐于被人欣赏与欣赏他人;[教学重难点]教学重点:灵活使用引导层制作动画。
教学难点:对运动引导层与被引导层的理解;运动端点的捕捉。
[教学过程]1、回顾梳理、明确方法首先请同学代表制作一段“秋叶飘落”的动画。
同时请其他同学总结制作步骤和关键点。
1、添加引导层在被引导图层上(如落叶图层)单击时间轴面板中的【添加运动引导层】按钮,该层的上面就会添加一个引导层。
(也能够将普通图层转变为引导层和被引导层)2、在引导层中画引导线(可用铅笔工具画,也能够处理一些现有的素材)引导线要有起点和终点。
是一段不封闭的曲线。
引导线在最终生成动画时是不可见的。
3、引导层动画的制作要点将被引导层中的运动对象(秋叶)起点帧位置中心对准引导线的起点,终点帧位置的中心对准引导线的终点。
设计意图:再次交流体会引导线动画制作步骤。
小学信息技术教案制作沿“引导线”运动的动画

小学信息技术教案制作沿“引导线”运动的动画引导线是小学信息技术教学中常用的教学方法之一,它可以帮助学生理解折线、曲线等几何形状,并提升学生的操作技能。
而动画作为一种生动有趣的教学工具,能够激发学生的学习兴趣,提高他们的学习效果。
因此,本文将介绍如何使用引导线运动制作小学信息技术教案中的动画,以提高学生的学习效果。
首先,我们需要选择一个合适的动画制作软件。
市面上有许多种动画制作软件可供选择,例如Adobe Flash、Pencil2D等。
对于小学生来说,我推荐使用一些简单易学的软件,例如Microsoft PowerPoint或Google Slides。
这些软件功能强大且易于上手,适合小学生使用。
接下来,我们需要准备好动画所需的图形元素。
可以使用绘画软件或直接使用图形资源库中的素材。
在教案中,我建议使用简洁明了的图形元素,以便学生更好地理解和操作。
然后,我们需要绘制引导线。
引导线主要用于指导学生完成不同图形的创作。
我们可以在动画中绘制一条有特定动作的曲线,在教学过程中,引导学生按照这条线进行操作。
接着,我们可以制作动画场景。
根据教案的要求和教学内容,我们可以创建一个适合的背景场景,可以是教室、户外环境等。
在动画中,我们可以设置动画元素的运动方式。
例如,当学生沿着引导线绘制矩形时,可以设置一个小车沿着引导线移动;当学生沿着引导线绘制圆形时,可以设置一个小球沿着引导线滚动。
通过这种方式,学生可以通过观察动画中元素的运动方式来理解折线、曲线等不同形状的特点。
此外,动画中的元素的动作也可以根据教学目标进行设置。
例如,当学生在教案中学习如何使用引导线进行色彩填充时,我们可以设置一个画笔的动作,当小车或小球沿着引导线移动时,画笔可以实时填充颜色,让学生更加直观地理解如何填充颜色。
在制作动画的过程中,还可以使用一些特效来增加动画的趣味性。
例如,可以在动画中添加声音效果,让学生更有参与感;还可以设置一些转场动画,使整个教案更加流畅过渡,提高学生的观看体验。
大连理工版信息技术八下第七课有迹可循——引导线动画教案1

1、重点:引导线的意义,引导线动画的实现
2、难点:引导层所在图层中的位置;对象吸附到引导线上的操作
教学策略
(解决的方法)
本节以引导线的制作为知识点讲解后,鼓励同学们动手自己做两个小动画扩展知识点,以达到由“点变线的过程”;再抛出实例
动画,请同学观察后结合所学和拓展内容
教学准备
局域网电脑;云课堂展播平台;四个小动画练习;小调查问卷。
2、情感
在创作过程中培养学生善于支脑分析问题,勤于动手解决问题,最终实再将所学知识转化为实际操作能力的目的。
3、发展
由如何制作动作复杂而又动作柔美在动画画面,从而引出引导线动画内容,用实例的分析为突破口,使动画制作更简单更得心应手。掌握引导层的创建方法,掌握引导线动画的制作方法,并能在实际操作中利用知识作出相类似的动画
设计思路
本节通过一个点的讲解,再经过同学们动手制作不同目标的练习,以达到引导线动画在多方位多角度的应用。
教材分析
本节是八年下flash动画中第七课内容,我们学习的flash动画中的第三种动画形式,它区别于补间动画的最大特点是能使动画效;更加细腻;对于复杂运动轨迹的动画形式表现的也更加生动.
教内容
1、知识与能力领域
课堂中以老师讲为辅,同学们自己设计并动手实现为主,
同学们能把一个知识点灵活应用到动画中去,以达到动画更加生动的目标。
引导动画教案最新3篇

引导动画教案最新3篇《引导动画》教案篇一教学课题:第6课:引导动画制作小球体沿着引导线运动的动画所用教材:人教版初中八年级上册教材教学用具:多媒体室,课件,教案教学目标:知识目标1.了解引导动画的基本功能。
2.掌握制作引导动画的基本方法。
能力目标培养学生使用Flash 动画软件,制作引导层动画的综合能力,提高应用水平。
情感目标培养学生的动手操作能力和创新能力重点:引导动画的制作方法和要点。
难点:理解在引导层中绘制运动路径,在被引导层中设置补间动画。
教学方法:本课主要教学方法有“创设情境法”,“任务驱动法”,“实例演示”等。
通过情境导入,以任务为主线,以学生为主体,创造学生自主探究学习的平台,使学生变被动学习为主动愉快的学习环节导入新课:以前我们制作动画中,所使用的图层都是普通图层,舞台中的对象一般都沿着从起始位置到终止位置的路径运动。
讲课之前你们观察一下屏幕上的'两个球体的运动。
你们说一下,这两球体的运动方式有没有区别?第一个球体在沿着引导线上运动。
第二个球体在一条线上运动。
那,我们怎样制作第一个球体的运动方式?同学们仔细观察屏幕上的运动动画。
教学过程及教学内容:那好。
这节课我们将要学习引导动画。
那么,什么是引导动画?在Flash中,还有一种叫做引导层的特殊图层。
利用引导层可以为下面一个图层中的对象指定运动路径。
这种对象按引导层指定的路径运动的动画,叫做引导动画。
引导层和被引导层有什么作用?引导层:只绘制运动路径。
被引导层:设置动作补间动画。
制作小球体沿着引导线的动画方式:第一步:首先启动动画制作软件flash 。
第二步:选择工具箱的矩形工具,把填充颜色设为黑颜色。
第三步:在舞台中拖动鼠标指针画一个矩形。
第四步:选择椭圆工具,矩形的上部分,画一个球体删除矩形的中间。
第五步:执行“插入——转换为元件”命令。
选第30帧插入一个关键帧。
第六步:建一个新图层画一个球体,执行“插入——转换为元件”命令。
引导线动画示例教程

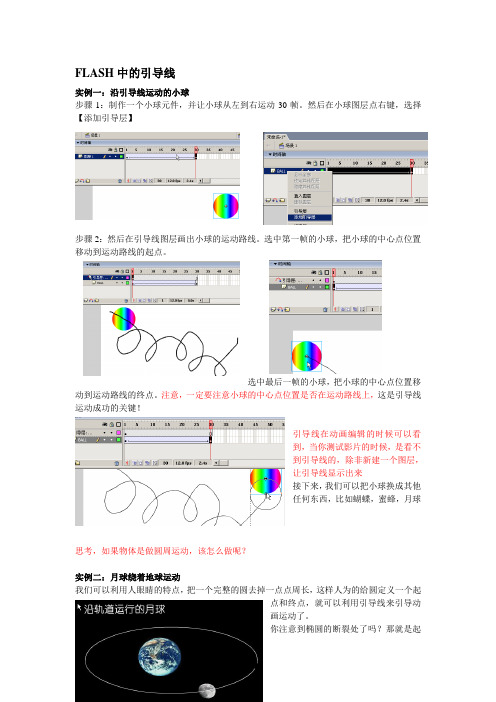
FLASH中的引导线实例一:沿引导线运动的小球步骤1:制作一个小球元件,并让小球从左到右运动30帧。
然后在小球图层点右键,选择【添加引导层】步骤2:然后在引导线图层画出小球的运动路线。
选中第一帧的小球,把小球的中心点位置移动到运动路线的起点。
选中最后一帧的小球,把小球的中心点位置移动到运动路线的终点。
注意,一定要注意小球的中心点位置是否在运动路线上,这是引导线运动成功的关键!引导线在动画编辑的时候可以看到,当你测试影片的时候,是看不到引导线的,除非新建一个图层,让引导线显示出来接下来,我们可以把小球换成其他任何东西,比如蝴蝶,蜜蜂,月球思考,如果物体是做圆周运动,该怎么做呢?实例二:月球绕着地球运动我们可以利用人眼睛的特点,把一个完整的圆去掉一点点周长,这样人为的给圆定义一个起点和终点,就可以利用引导线来引导动画运动了。
你注意到椭圆的断裂处了吗?那就是起点和终点了试一试:同时月球和它的卫星又同时围绕地球转的动画该如何做呢?这里,我们学习到【插入】-【新建元件】里的影片剪辑了 我们先做一个月球卫星绕着月球旋转的影片剪辑元件。
然后在这个影片剪辑里制作卫星绕着月球转的动画。
注意,卫星和月球都要自己建立图形元件哦。
如图接下来回到场景1,然后把【月球和卫星】这个影片剪辑当做一个图形元件来制作它们围绕地球转的引导线动画(特别提醒,在影片剪辑里动画运行的时间,在场景中必须大于这个时间,影片剪辑里的动画才能顺利运行,也就是说,如果你的影片剪辑动画有30帧,那么在场景里你必须让这个影片剪辑播放30帧或者更长时间),最后的FLASH 时间轴如图,在图中,月球和它的卫星是作为一个整体出现的,但是实际上他们内部有环绕动画。
在这个动画中,各个元件的关系可以用这个图来表示:。
引导线动画教学设计

引导线动画教学设计一、教学内容本节课的教学内容选自人教版小学数学四年级下册第五单元《角》的第100页至102页。
主要包括角的概念、分类和度量。
具体内容包括:角的概念,锐角、直角、钝角的定义;角的大小比较;角的度量方法等。
二、教学目标1. 学生能理解角的概念,掌握锐角、直角、钝角的定义。
2. 学生能通过观察、操作、探究等方法,学会比较角的大小。
3. 学生能学会使用量角器测量角的大小,提高动手操作能力。
三、教学难点与重点重点:角的概念、分类和度量方法。
难点:角的大小比较和量角器的使用。
四、教具与学具准备教具:多媒体课件、黑板、量角器、三角板。
学具:学生用书、练习本、直尺、圆规。
五、教学过程1. 实践情景引入:让学生观察教室里的角,如门窗角、桌椅角等,引导学生发现角无处不在。
2. 自主探究:让学生通过翻阅书本,了解角的概念、分类和度量方法。
3. 课堂讲解:通过多媒体课件,详细讲解角的概念、分类和度量方法。
4. 例题讲解:运用三角板,讲解锐角、直角、钝角的定义,并进行现场演示。
5. 课堂练习:让学生运用量角器,测量书本上的角,并判断其类型。
6. 互动环节:学生相互展示测量结果,讨论角的大小比较方法。
8. 课后作业:布置练习题,巩固所学知识。
六、板书设计板书内容主要包括角的概念、分类和度量方法。
具体如下:角的概念:由一点引出的两条射线所围成的图形。
角的分类:1. 锐角:大于0°,小于90°的角。
2. 直角:等于90°的角。
3. 钝角:大于90°,小于180°的角。
角的度量:使用量角器测量角的大小。
七、作业设计1. 请画出一个锐角和一个直角,并标明其度数。
答案:锐角(如60°),直角(如90°)。
2. 请用量角器测量书本上的一个角,并判断其类型。
答案:根据测量结果判断角的大小,如大于0°,小于90°为锐角;等于90°为直角;大于90°,小于180°为钝角。
第7周教案3―引导线动画.5篇[修改版]
![第7周教案3―引导线动画.5篇[修改版]](https://img.taocdn.com/s3/m/5645594d1a37f111f0855b18.png)
第一篇:第7周教案3―引导线动画.引导线动画【学情分析】学生通过前面的学习已经熟悉Flash MX的界面,大部分学生会创建补间动画使一元件沿着直线运动,能够从外部导入文件到库。
【教学目标】知识目标1、掌握引导层的添加和引导线的设置和应用;2、掌握引导线在动画制作中的作用。
3、学会图层属性的设置,图层顺序的调整能力目标1、培养学生自主学习和探究学习的能力;2、提高学生的实践操作能力、文字理解能力和创新能力。
情感目标1、培养学生热爱生活,热爱大自然的情怀,学会欣赏美,鉴赏美,创造美;2、体验成功后的喜悦;3、提高学生Flash的学习兴趣和热情。
【教学重点、难点】重点:引导层的添加,引导线的应用难点:1、图层之间的顺序2、引导应绘制在引导层中3、对齐对象的使用,如何使元件自动吸附到引导线上【教学过程】一、复习导入;(快速通览学案,了解本节课的学习目标和环节练习设置请大家利用5分钟的时间,通览学案,了解本节课的学习目标和环节设置,完成环节一中的练习:蝴蝶从场景的左边飞向右边的动画。
(“动作补间”动画的复习教师巡视检查指导,五分钟后展出本动画实例的效果(教学课件。
二、新授教学过程: 课件展出本节课要达到的动画效果(蝴蝶沿设计好的路线飞舞,卫星环绕地球, 这就是我们本节课的研究课题:引导线动画的制作(Flash动画制作中最经典的例子; 首先我们来了解引导线动画的原理:引导线动画的基础是“动作补间”动画,它可以让元件沿着指定的路线运动,这里说的路线就是“引导线”,引导线绘制在“引导层”中。
摆在我们面前的两个新词,就是本环节的关键词:引导层,引导线。
下面让我们打开“蝴蝶飞舞引导线动画”的源文件来认识它们; 观察引导线动画与动作补间动画的区别,认识引导层的图标;隐藏背景层可以清楚地看到引导层中只有一条线,那就是引导线;反方向讲解还原到运动补间动画; 提出首要问题:1、确定被引导层后,如何添加引导层?2、在引导层中如何绘制引导线? 检查同学们的预习情况:可以找两个同学上教师机演示,总结添加引导层的方法和绘制引导线的方法和注意问题。
《第四课 引导线动画》参考教案

第四课引导线动画教学目标(一)知识与技能1、引导线动画。
2、引导线的制作方法,制作引导线动画。
3、引导线动画和动画补间动画的关系。
4、影片辑的制作和使用。
5、场景的制作和使用。
(二)过程与方法制作引导线动画实现对象的不规则曲线运动(三)情感态度价值观通过同学之间的合作探究,培养学生互相帮助,让学生享受成就感,树立自信心。
教学重难点重点:1、引导层的添加,2、引导线的应用难点:1、引导线路径必须绘制在引导层中2、创建蝴蝶运动的路线教学过程情境导入动画补间动画可以完成位置、大小、角度、色调、亮度、透明度的变化。
当位置移动的路径是比较复杂的曲线时,可以通过引导线动画来实现。
◆一、引导线动画引导线动画是以运动补间动画为基础(被引导层),再添加一个引导层。
使被引导层中的对象,沿着引导层设定的引导线来运动。
◆二、制作引导线动画制作引导线动画需要分两步完成。
首先制作基本的动画补间动画,然后添加引导图层,完成非直线路径的线路引导动作。
练一练在“蝴蝶.fla"文件中添加另一只蝴蝶,使用引导线动画完成其飞舞路线。
具体操作步骤如下。
(1)新建“红蝴蝶”图层,将“蝴蝶正面”元件拖动至舞台,在确认选中状态下,调整“属性”面板的“颜色”选项中的色调,将蝴蝶颜色调整为红色。
(2)制作动画补间动画,完成其直线运动。
(3)选择“红蝴蝶”图层,单击时间轴“添加运动引导层”,则“红蝴蝶”图层上方会出现它的引导图层,被引导的“红蝴蝶”图层向里缩进,如图4-1所示。
图4-1 添加运动引导层提示如果误操作,可以右击错误的图层,单击“属性”命令,打开图层属性”对话框,重新设置图层的类型,如图4-2所示。
图4-2 图层属性修改(4)锁定删除“引导层”以外的其他图层,使用铅笔工具,设置“平滑选项,在引导层绘制被引导对象的运动路线,也就是引导线。
(5)锁定除“红蝴蝶”图层以外的其他图层,调整蝴蝶实例在起始关键帧与结束关键帧的位置,其中心点均保持在所绘引导线上,如图4-3所示,这是制作引导线动画能够成功的关键。
大连版(2015)信息技术八年级下册教学设计:第七课有迹可循——引导线动画

1. 引导线动画的基本概念和制作方法:
答案:引导线动画是一种动画形式,通过设置引导线和动画效果来实现动画效果。制作引导线动画的方法包括:创建引导线、设置动画效果、调整动画参数等。
2. 引导线动画的应用领域:
答案:引导线动画在广告、电影、游戏等领域都有广泛的应用。
3. 引导线动画的制作软件:
四、教学方法与策略
1. 选择适合教学目标和学习者特点的教学方法:
本节课的教学方法主要包括讲授、讨论、案例研究、项目导向学习等。通过讲授,教师可以向学生介绍引导线动画的基本概念和制作方法。讨论环节可以帮助学生加深对知识点的理解,培养学生的交流和合作能力。案例研究可以让学生通过分析实际案例来掌握引导线动画的制作技巧。项目导向学习则可以让学生在实际操作中掌握引导线动画的制作方法,提高学生的实践能力。
- 提问与讨论:针对不懂的问题或新的想法,勇敢提问并参与讨论。
教学方法/手段/资源:
- 讲授法:通过详细讲解,帮助学生理解引导线动画的基本概念和制作方法。
- 实践活动法:设计实践活动,让学生在实践中掌握引导线动画的制作技巧。
- 合作学习法:通过小组讨论等活动,培养学生的团队合作意识和沟通能力。
作用与目的:
答案:引导线动画制作软件包括Flash、Adobe After Effects等。
4. 引导线动画的创意设计思路:
答案:引导线动画的创意设计思路包括:根据主题确定动画形式,设计引导线和动画效果,考虑色彩、音效等因素。
核心素养目标分析
本节课《有迹可循——引导线动画》旨在培养学生的信息意识、计算思维、数字化学习与创新以及信息社会责任的核心素养。
1. 信息意识:通过学习引导线动画的基本概念和制作方法,学生能够认识到信息技术在生活中的广泛应用,提高对信息技术的敏感性和获取、处理信息的能力。
《引导线动画》教学案例

《引导线动画》教学案例作者:明纪英史丽娜来源:《中小学信息技术教育》2011年第11期《引导线动画》是初一信息技术课第四章第四节的内容,是继逐帧动画、运动渐变动画和形状渐变动画之后的教学内容,也是渐变动画的延伸,有很强的实用性,是Flash动画制作中必须掌握的基础内容之一,在教材中的地位和作用极其重要。
以往的Flash作品中,动画对象都进行的是单一的直线运动,学生已经发现了这个问题,他们希望让动画对象能够按照自己的设计自由运动,引导线动画正好符合了学生的需求。
这部分内容笔者设计分为两课时,本课是引导线动画的第一节课,主要是通过用动画形式为童话故事情境配动态插图的总体任务,让学生了解引导层的作用,学会创建引导层和制作引导层动画的基本方法。
下一课时会引入制作引导层动画的小技巧并制作一个引导层,同时引导多个被引导层的引导动画,让学生学会灵活运用引导层来制作创意作品。
本课的教学对象是初中一年级学生,学生活泼好动,喜欢看卡通片,心理年龄更贴近小学生,注意力容易分散。
在学习本节之前,学生已经学习了逐帧动画、制作图形元件、影片剪辑元件、使用图层,学会了制作渐变动画的基本操作,并具备一定的操作技能。
所以,笔者在设计教学时,为学生创设了一个根据故事情节为童话故事配动态插图的教学情境,激发学生的学习兴趣,并以故事情节发展为主线开展任务驱动教学,将学生的注意力集中在课堂上,通过适当的引导让学生不断发现新的问题,不断大胆尝试,在实践的过程中解决问题,完成本课的学习任务。
教学准备三个任务的半成品源文件、错误案例、拓展实例、操作指南。
教学目标1.了解引导层和引导线的作用。
2.通过分析并制作“小蜗牛爬山.fl a”的动画实例,学会创建引导层,掌握制作引导线动画的基本方法,进一步培养学生观察力和动手操作能力。
3.通过探究实践环节,继续培养学生敢于动手尝试的能力,初步体验用动画来叙述故事。
4.通过拓展环节,继续激发和保持学生学习Flash动画的浓厚兴趣。
四年级信息技术上册《制作引导线动画》教案

教案编辑专员回应:四年级信息技术上册《制作引导线动画》教案一、教学目标1. 让学生了解引导线动画的概念和作用。
2. 培养学生运用信息技术进行创意设计和表达的能力。
3. 引导学生学会使用相关软件工具制作引导线动画。
二、教学内容1. 引导线动画的概念和作用。
2. 制作引导线动画的基本步骤。
3. 相关软件工具的使用方法。
三、教学重点与难点1. 教学重点:制作引导线动画的基本步骤和相关软件工具的使用。
2. 教学难点:如何设计出富有创意的引导线动画。
四、教学方法1. 任务驱动法:通过完成具体的制作任务,让学生掌握制作引导线动画的技巧。
2. 示范教学法:教师演示制作过程,学生跟随操作。
3. 讨论法:分组讨论,分享制作经验和创意想法。
五、教学准备2. 学生准备:安装有相关软件的电脑。
六、教学过程1. 导入新课:通过展示一些生活中的引导线动画实例,引发学生对引导线动画的兴趣。
2. 讲解概念:简要介绍引导线动画的概念和作用。
3. 示范制作:教师演示制作引导线动画的整个过程,包括创建引导线、设置动画参数等。
七、学生实践1. 学生分组进行实践,每人制作一个简单的引导线动画。
2. 教师巡回指导,解答学生在制作过程中遇到的问题。
3. 学生互相交流制作经验,分享创意想法。
八、作品展示与评价1. 每组选出一个代表作进行展示,介绍制作思路和技巧。
2. 教师和学生共同评价作品的创意、设计和制作质量。
3. 鼓励学生提出改进意见和建议,促进作品的进一步完善。
2. 学生分享自己的学习收获和感受,反思自己在制作过程中的优点和不足。
3. 教师提出改进措施,为后续学习做好铺垫。
十、课后作业1. 学生根据课堂所学,独立制作一个具有创意的引导线动画。
2. 要求学生在作业中运用所学的制作技巧,体现个人特色。
3. 教师批改课后作业,了解学生掌握程度,为下一步教学做好准备。
重点和难点解析一、教学目标1. 理解引导线动画的概念和作用。
2. 掌握制作引导线动画的基本步骤。
引导线动画事实例课件

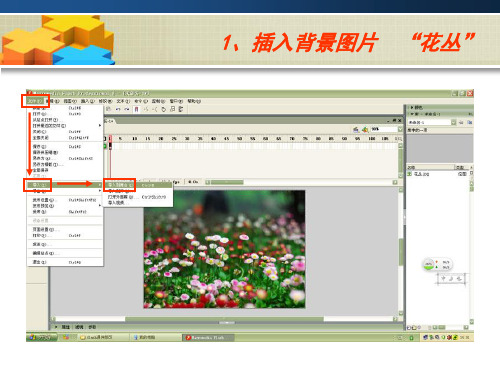
2、调整图片大 “蝴蝶”
5、用“任意变形工具”缩放“蝴蝶图片”
2 6、在“图层 ”的第30帧处点击鼠标右键选择“插入关键帧”
1 7、在“图层 ”的第30帧处点击鼠标右键选择“插入键帧”
8、点击“图层2”的“第一帧”,在属性面板的“补间”处选择“动 画”
14、选择“文件”菜单下的“保存”按钮
15、选择菜单栏上“控制”下的“测试影片”
16、观看影片测试, “swf”动画文件自动存储到源文件文件夹中
9、点击“图层2”的“第30帧”,利用“选择”工具将“蝴蝶”拖放 到右上角
10、点击“添加运动引导层”按钮插入“引导层”
11、使用“铅笔”工具绘制运动轨迹
12、利用“选择工具”拖动“蝴蝶”, 使中心圆圈与引导线开始部分相互吸引重合
13、点击“图层2”的第30帧后, 利用“选择工具”拖动“蝴蝶”, 使中心圆圈与引导线结束部分相互吸引重合
引导路径动画教案

引导路径动画教案一、教学目标:1. 让学生了解引导路径动画的概念和作用。
2. 培养学生运用Flash软件制作引导路径动画的能力。
3. 提高学生创新设计和动手实践的能力。
二、教学内容:1. 引导路径动画的定义和特点2. Flash软件的基本操作3. 制作引导路径动画的步骤4. 引导路径动画的应用场景三、教学重点与难点:1. 教学重点:制作引导路径动画的步骤和技巧。
2. 教学难点:如何调整引导路径和对象的属性。
四、教学准备:1. 教师准备Flash软件和教学素材。
2. 学生准备笔记本电脑或平板设备。
五、教学过程:1. 引入新课:通过展示引导路径动画的实例,引发学生兴趣,导入新课。
2. 讲解概念:介绍引导路径动画的定义和特点,让学生了解其基本原理。
3. 演示操作:教师使用Flash软件演示制作引导路径动画的步骤,讲解相关操作技巧。
4. 实践操作:学生动手实践,按照教师讲解的步骤制作引导路径动画。
5. 问题解答:教师针对学生在制作过程中遇到的问题进行解答和指导。
6. 创意设计:学生根据所学知识,发挥创意,设计自己的引导路径动画。
7. 作品展示:学生展示自己的作品,互相评价和交流。
8. 总结讲解:教师总结本节课的重点内容,强调注意事项。
9. 课后作业:布置相关作业,巩固所学知识。
10. 教学反思:教师根据学生的表现和反馈,总结教学效果,调整教学策略。
六、教学评价:1. 学生完成引导路径动画作品的质量和创意性。
2. 学生在实践操作中的问题解决能力和协作能力。
3. 学生对引导路径动画知识的掌握程度和运用能力。
七、教学拓展:1. 引导学生探索更多的Flash动画制作技巧,如遮罩动画、补间动画等。
2. 学生可以尝试将引导路径动画应用于实际项目中,如网站导航、教学演示等。
八、教学资源:1. Flash软件安装包和教程。
2. 引导路径动画素材库。
3. 网络资源,如Flash动画制作教程、案例分享等。
九、教学进度安排:1. 课时:2课时(90分钟)2. 教学环节:课堂讲解、实践操作、作品展示、总结讲解等。
中图版七年级下册信息技术3.2.1引导线动画教案

针对学生在随堂练习中出现的错误,进行及时订正和讲解。
引导学生分析错误原因,避免类似错误再次发生。
(五)拓展延伸(预计用时:3分钟)
知识拓展:
介绍与引导线动画内容相关的拓展知识,拓宽学生的知识视野。
引导学生关注学科前沿动态,培养学生的创新意识和探索精神。
情感升华:
结合引导线动画内容,引导学生思考学科与生活的联系,培养学生的社会责任感。
3.在学生提交引导线动画教学视频后,及时进行观看和反馈。针对视频中的讲解清晰度和步骤正确性,给出具体的评价和建议。鼓励学生提高教学表达能力,提升教学效果。
板书设计
1.重点知识点:
①引导线动画的定义
②引导线动画的制作原理
③引导线动画的制作步骤
2.重点词句:
① “引导线动画是一种利用引导线控制物体运动的动画形式。”
4.将物体与引导线连接起来,设置物体的运动路径。
5.调整动画的时间长度,测试动画效果。
6.保存并导出动画作品。
例题3:
题目:制作一个引导线动画,展示一个物体沿着多个引导线运动。
解答:
1.打开动画制作软件,创建一个新的动画项目。
2.在场景中绘制一个物体,例如一个小球。
3.在场景中绘制多条引导线,形成复杂的运动路径。
2.计算思维:学生通过学习引导线动画的原理和制作步骤,能够运用计算思维分析问题、设计算法,培养逻辑思维和解决问题的能力。
3.创新设计:在学习引导线动画制作的基础上,鼓励学生发挥创意,设计具有个性的引导线动画作品,培养创新设计能力。
4.文化理解:引导学生了解引导线动画在不同文化背景下的应用,提高学生对多元文化的理解能力。
5.实践能力:通过动手实践制作引导线动画,培养学生运用所学知识解决实际问题的能力,提高实践操作技能。
《引导线动画》教学案例

《引导线动画》教学案例《引导线动画》教学案例引导线动画是直线运动动画的深化,是Flash动画制作中极为重要的一部分。
尽管教材只要求必须掌握补间动画的制作,对这部分教学内容的建议是可根据需要拓展。
但毕竟现实生活中更多的是曲线运动,而利用多个关键帧的补间动画难以描绘出按严格轨迹运动的动画。
根据我校学生的学习需求和学习能力,我安排了这样一堂课。
在前几节课中,学生自己动手绘制了蜜蜂、背景图,学过形变、元件、逐帧动画、补间动画等内容。
学生也已经做过“蜜蜂从蜂窝直线飞到花源,然后直线飞回蜂窝”的动画,他们对帧的相关概念掌握得较好,但对层的作用,小部分学生还未能很好地理解,有时会把多个需要各自运动的对象制作在同一层上。
所以在这节课,我就将曲线运动动画的制作方法作为本课的教学重点,教学难点则是在一个引导层先后可有多条引导线引导一个对象运动以及封闭轨迹运动动画的制作技巧。
本堂课采用演示、启发、实践探究、网络教学相结合的形式开展。
学生在教师启发下,带着任务探究实践,逐步深入解决问题。
一、教学目标知识与技能:学习封闭轨迹运动动画的制作技巧;提高发现问题、分析问题和解决问题的能力。
过程与方法:探究制作蜜蜂弯弯曲曲地飞行的动画,总结问题的初步解决方法;学习曲线运动动画的制作方法;探索蜜蜂原路返回和不同路返回的实现方法。
情感、态度与价值观:增强学生合作学习的意识;培养学生的探索能力。
二、教学过程师:我们来欣赏上节课××同学完成的Flash作品,请大家欣赏后给他一些改良的建议。
生A:蜜蜂从远飞到近,蜜蜂的大小都一样,看起来不够真实。
生B:蜜蜂飞到花源时,最好能稍微逗留会儿再飞回去,这样效果更好。
师:两位同学的建议很好,还有一点要注意,动画中层的名字最好不使用默认的,以方便以后修改。
这些问题教师在上节课都点到过。
在课前让学生自己来提出缺点,他们会更容易接受。
师:大家再观察下小蜜蜂的飞行路线,找找不足。
众生:都是直线地飞来飞去。
初中信息技术《用引导线设计动画》

用引导线设计动画教学设计一、教学目标1、知识与技能目标:1)让学生理解什么是引导线动画,及引导线动画的作用。
2)让学生学会并熟练使用flash中引导线动画的设计方法。
2、过程与方法目标:通过教师引导,学生分组讨论,自主探究,学习使用引导线制作动画的步骤和方法,同时完成自己的动画作品。
3、情感态度与价值观目标:1)通过制作《厉害了,我的国之一带一路》引导线动画,培养学生的爱国主义情操和民族自豪感。
让学生在学习的过程中,真正感受到祖国的强大和自己作为一个中国人的自信与骄傲。
2)与时俱进,让学生在学习的同时,了解当前我们国家所处的历史时期,让学生明白为了实现伟大复兴的中国梦而奋发读书的重要意义。
3)通过《厉害了,我的国之一带一路》引导线动画作品的制作,培养学生的审美情趣和动手能力。
二、教学重难点:教学重点:如何制作引导线动画。
教学难点:运动对象如何吸附在引导线上,以及如何使运动对象能沿着引导线动起来。
三、教学方法:1、导入法;2、讲授法;3、讨论法;4、展示法和比较法。
四、课时安排:一课时。
五、课前准备:1、打开电脑(教师机、学生机);2、将本节课素材,图片、半成品、微课、任务单等自学材料发给每台学生机。
六、教学过程:(整个教学过程采用小组比拼的方式进行)(一)激情导入:通过展示《厉害了,我的国之一带一路》引导线动画的成品,提出设问:“这么好看的影片是如何制作的?”引出本课所要学习的内容。
同时鼓励学生,通过本节课的学习,也能做出这样的影片。
紧抓学生兴趣点,吊起学生学习的胃口。
(约2分钟)(二)学生阅读并尝试制作:拿出10分钟让学生自己阅读书中第79页至81页的内容,并进行小组内思考讨论,然后根据任务单要求尝试制作叶片随风飘落的引导线动画。
(约10分钟)(三)教师讲解:详细讲解书中叶子随风飘落的动画:首先新建图层并改名,然后导入素材中叶子的图片,接着再加入引导图层,并画出引导线。
将叶子图片吸附在引导线上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《引导线动画》教学案例
引导线动画是直线运动动画的深化,是Flash动画制作中极为重要的一部分。
尽管教材只要求必须掌握补间动画的制作,对这部分教学内容的建议是可根据需要拓展。
但毕竟现实生活中更多的是曲线运动,而利用多个关键帧的补间动画难以描绘出按严格轨迹运动的动画。
根据我校学生的学习需求和学习能力,我安排了这样一堂课。
在前几节课中,学生自己动手绘制了蜜蜂、背景图,学过形变、元件、逐帧动画、补间动画等内容。
学生也已经做过“蜜蜂从蜂窝直线飞到花源,然后直线飞回蜂窝”的动画,他们对帧的相关概念掌握得较好,但对层的作用,小部分学生还未能很好地理解,有时会把多个需要各自运动的对象制作在同一层上。
所以在这节课,我就将曲线运动动画的制作方法作为本课的教学重点,教学难点则是在一个引导层先后可有多条引导线引导一个对象运动以及封闭轨迹运动动画
的制作技巧。
本堂课采用演示、启发、实践探究、网络教学相结合的形式开展。
学生在教师启发下,带着任务探究实践,逐步深入解决问题。
一、教学目标
知识与技能:学习封闭轨迹运动动画的制作技巧;提高发现问题、分析问题和解决问题的能力。
过程与方法:探究制作蜜蜂弯弯曲曲地飞行的动画,总结问题的初步解决方法;学习曲线运动动画的制作方法;探索蜜蜂原路返回和不同路返回的实现方法。
情感、态度与价值观:增强学生合作学习的意识;培养学生的探索能力。
二、教学过程
师:我们来欣赏上节课××同学完成的Flash作品,请大家欣赏后给他一些改良的建议。
生A:蜜蜂从远飞到近,蜜蜂的大小都一样,看起来不够真实。
生B:蜜蜂飞到花源时,最好能稍微逗留会儿再飞回去,这样效果更好。
师:两位同学的建议很好,还有一点要注意,动画中层的名字最好不使用默认的,以方便以后修改。
这些问题教师在上节课都点到过。
在课前让学生自己来提出缺点,他们会更容易接受。
师:大家再观察下小蜜蜂的飞行路线,找找不足。
众生:都是直线地飞来飞去。
师:大家都知道事实上蜜蜂的飞行路线是弯弯曲曲的,那我们能否将这个动画更加逼真地描绘出来呢?请大家试
着做做看,相互之间可以讨论。
学生探究,部分学生在讨论,部分学生埋头在动画上尝试。
教师巡视时发现有些学生很快就找到了“插入多个关键帧,以改变蜜蜂的位置”的方法来实现蜜蜂弯曲飞行的效果,就请一位学生上来演示他解决该问题的方法。
(学生演示时,教师给予适当的语言解释,让其他学生更明白。
)
师:这种方法确实很好地解决了这个问题。
我还有一个问题――大家都知道月亮绕地球转的轨迹是椭圆型的,我们要用Flash来描绘出这个运动轨迹,刚才的方法实现起来容易吗?
生(想了会儿):难。
师:确实难,可我这有种比较简单的方法能描绘出弯曲的运动――引导线动画。
引导线动画就是让一个对象沿着你设定的轨迹来运动。
像蜜蜂弯曲地飞行就可以用引导线动画来描绘。
接下来我来演示一下蜜蜂弯曲地飞着去找花源的动画制作方法。
教师演示引导线动画的制作步骤,提示学生制作引导线动画中的几个注意点:
1.引导线必须是在Flash中画出来的线,不能是元件,不
能是有填充颜色的形状,不能是文字,也不能是组合。
2.进行曲线运动的对象不可以是形状。
3.在曲线运动的起点关键帧和结束关键帧上都要把对象吸附到引导线上,吸附的标志是对象出现圆形。
师:我看大家都有点儿“蠢蠢欲动”了,现在就给你们实践的机会,请大家制作来回飞行的蜜蜂。
要求同桌两人为一个小组,分别完成两个不同要求的动画――一是蜜蜂来回同路;二是蜜蜂来回不同路(稍难)。
如果小组中的一位完成得较快,要帮助同桌另一位一起完成另外一个动画。
学生实践操作。
教师巡视时发现各小组基本能顺利完成同路来回的动画,个别没成功的都是没将蜜蜂这个元件吸附到引导线上。
但只有几个小组能想到在同一个引导层上先后绘制两条引
导线来实现蜜蜂的不同路来回运动,其他小组都是想插入两个引导层,却怎么也无法在第一个引导层上直接插入第二个引导层,所以很多小组问:“老师,为什么不能再插一个引导层呢?”
教师分别请两个小组的代表上前演示动画的实现方法。
第一小组代表演示了蜜蜂同路来回飞的动画,但没能实现不同路来回飞。
师:你们小组本来准备如何实现不同路来回飞的动画的?
第一小组代表:我们想用两个引导层来引导蜜蜂,可是在这个引导层上插不进另外一个引导层,我们就不知道该怎么办了。
第二个小组代表在第一个小组的基础上进行改进:依然在那个引导层上,在蜜蜂要往回飞的起始位置插入一个关键帧,删除原来那条引导线,画上另外一条引导线,然后在起始位置和结束位置将蜜蜂吸附到引导线上。
师:大家从刚才这个动画中总结出点儿什么?
学生大部分愣住,个别轻声回答:一个引导层上可以有多条引导线。
师:是的,我们确实可以在一个引导层上先后画上不同的引导线来引导对象沿不同路径运动。
第一组学生的实践已经证明,一个对象只能受一个引导层引导。
各小组继续完成动画。
师:蜜蜂找到花源后,如果这个花源比较近,它怎么告诉它的同伴呢?
生:跳8字舞?
师:跳圆圈舞(播放一个跳圆圈舞的蜜蜂的动画)。
跳圆圈舞的蜜蜂运动轨迹有什么特点?
生:运动轨迹是个圆。
师:要蜜蜂沿着这个圆运动该怎么实现呢?请大家让飞回蜂窝的蜜蜂跳个圆圈舞,告诉它的同伴们近处有花源。
前
后四位同学为一小组,相互讨论,相互帮助。
学生讨论、探索。
各小组都在刚才的引导层上插入了另外一个关键帧,将关键帧上其他内容删掉,画上一个圆,并把圆里的填充色去掉。
接着就出现了两种情况:一是无从下手,不知道如何定起点和终点。
二是把蜜蜂拖到圆周的某点上,在另一关键帧把蜜蜂拖到圆周的另外一个点上,然后再在与起点关键帧相同的位置添加终点关键帧作为动画的终点,结果蜜蜂只在较小扇形的那个圆周上来回运动。
学生纳闷了。
教师请一个小组的代表上来演示制作方法。
师:这个小组能想到把起点和终点都定在同一个位置,并且能想到在中间再插入一个关键帧,非常难能可贵。
可照理说,蜜蜂应该能按我们设计的路线飞行了,为什么总在这个扇形上来回运动呢?这是因为在Flash中对象总是找较短的那条路进行运动。
那我们要怎么改,才能让它跳圆圈舞呢?
生:那就再加一个关键帧。
学生上来补充。
在中间的关键帧和终点关键帧之间再插入一个关键帧,然后把蜜蜂吸附到较大扇形中的一点上。
师:这位同学的方法非常好,不过老师这有招更简单的方法。
把封闭的轨迹擦出一个小缺口,让它变成普通的不封闭曲线。
曲线的一头定为起点,把蜜蜂吸附到该点上,将曲
线的另一头定为终点,同样把蜜蜂吸附上去,创建补间动画。
这样,蜜蜂就会绕着这个圆周运动。
学生尝试新方法。
师:如果蜜蜂多跳两次圆圈舞,该怎么实现?
学生继续实践。
师(总结):要实现跳多次圆圈舞,引导层只要在终点处用“F5”插入帧,动画层则只要分别复制第一圈的两个关键帧,创建补间动画即可。
大家可以发现,蜜蜂运动到每圈的终点帧后,自然又运动回到初始帧,完全实现了封闭轨迹的运动。
师:我们生活中的曲线运动多不多?请举例子。
众生:月亮绕地球运动、地球绕太阳运动、火车沿铁轨运动、爬山……
教师打开“作品欣赏”网页(内有地月系、花瓣飘落、小球平抛落地等曲线运动动画),学生欣赏。
师:生活中的运动更多的是曲线运动,通过今天学习的引导线动画,我们就可以轻松地把它们描绘出来。
教师总结制作引导线动画的技巧和注意事项。
三、教学反思
在课堂上,学生的学习积极性非常高,都很投入地制作
动画,因为他们通过这一节课,又进一步完善了自己的作品。
所以我觉得几堂课采用一个连贯的主题教学比一课一主题
要好很多。
课堂中的三个探究过程(曲线运动的制作、不同路往返和跳圆圈舞)培养了学生的合作意识和解决问题的能力。
(作者单位:浙江温州中学)。
