制作包含列表和表格的网页
第三章 网页编辑

新建一个个人网站主页index.htm,对自己的 简要情况,兴趣爱好,所学专业等进行简要的 介绍。 要对网页中文本的格式进行设置,包括字形, 字号,加粗,下划线等效果。 插入自己的一张照片,并使用照片属性对其设 置,做到美观大方。 在不同的栏目之间用水平线进行分割。 在网页底部插入当前日期和时间。 用列表项列出自己的兴趣爱好。
第3章 网页编辑
3.1 网页的基本操作
3.1.1 新建网页 Dreamweaver提供了多种创建网页的方法,下面分 别介绍一下:(演示3-1) 1.如果Dreamweaver MX 2004 运行后显示起始页, 则在起始页中直接选择“新建HTML文档”。 2.如果Dreamweaver MX 2004运行后不显示起始 页,则在“文件”菜单选择“新建”命令,打开“新建 文档”对话框。 3.在文档窗口中,也可以直接按Ctrl+N组合键,打 开 “新建文档”对话框。
3.2 在网页中添加文本和图片
3.2.1 在网页中添加文本 1.添加文本 2)复制文本 打开字处理软件下含有文本的文档,如word 文档,执行“编辑”菜单中的“复制”命令复制 文本。然后在Dreamweaver文档窗口中,将插入 点置于要添加文本的位置,执行“编辑”菜单中 的“粘贴”命令,完成文本复制。
3.3 创建列表项
3.3.4修改列表属性(演示3-16) 首先将文字按照无序或有序列表方式 进行列表设置,然后将光标移到列表文字 中。单击“文本属性面板”中的“列表项 目”按钮,或者执行“文本”菜单下的子 菜单“列表”中的“属性”菜单命令,弹 出“列表属性”对话框。 介绍对话框的主要内容和功能。
上机操作指导
准备工作: 1. 首先启动Dreamweaver,确保已经用 站点管理器建立好了一个网站(根目录)。 2. 为了制作方便,最好事先打开资源管 理器,把要使用的图片收集到网站目录 images文件夹内。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
第一课时:建立站点、表格布局网页

第一节网页制作基础知识教学目标:1、了解网站、网页、主页和HTML的基本概念2、了解常见的网页制作工具3、掌握Frontpage的启动和退出教学手段:教师讲解与学生演示相结合教学过程:一.讲课:一、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page)。
网页是全球广域网上的基本文档,用HTML语言编写。
网页中所的元素主要有文字、图片、声音、动画、影像以及链接等,通过这些元素的有机组合,就形成了包含各种信息的网页。
其中,文字是网页中最常用的元素;图片可以给人以生动直观的视觉印象,适当运用图片,可以美化网页;链接的设计,可以使我们进行选择性的浏览;随着动态HTML技术的发展,人们在网页中加入声音、动画等多媒体信息,使网页更加丰富多彩。
二、常用的网页制作工具最初,人们利用HTML语言在文本编辑器中制作网页。
HTML语言是超文本标记语言(Hypertext Markup Language)的缩写,用来描述网页的结构,但不能直观的描述网页在浏览器中的效果。
因此,只有熟练掌握HTML语言的专业人员才能用它制作网页。
后来出现了一些网页制作工具(如CDIDA软件),降低了对HTML语言的要求,但是要实现某些功能,还必须输入相应的HTML代码。
FrontPage系列软件的问世,才将人们从HTML代码中解放出来。
用FrontPage软件制作网页就象在文字处理软件中编排多媒体文档一样,具有“所见即所得”的特性,而真正描述网页结构的HTML代码,则由FrontPage在幕后自动生成。
这样,大家都可以方便地制作自己的网页。
目前,使用较多的网页制作软件有:FrontPage、Flash、Dreamweaver等。
三、FrontPage2000的启动和退出1.启动方法:单击“开始”按钮,拖动鼠标指针依次指向“程序(P)”“Microsoft FrontPage”,并单击,即可启动FrontPage2000。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
专升本网页制作练习题

专升本网页制作练习题### 专升本网页制作练习题网页制作是计算机科学与技术专业中的重要课程之一,它不仅要求学生掌握基本的网页设计和制作技巧,还要求学生能够运用所学知识解决实际问题。
以下是一些专升本网页制作练习题,旨在帮助学生巩固和提高网页制作能力。
#### 1. HTML基础练习题题目一:创建一个简单的HTML页面,包含标题、段落和列表。
要求:- 使用`<h1>`标签定义页面标题。
- 使用`<p>`标签创建至少两个段落。
- 使用无序列表`<ul>`和有序列表`<ol>`各创建一个列表,列表项至少包含三个元素。
题目二:设计一个包含表格的HTML页面。
要求:- 使用`<table>`标签创建一个3行3列的表格。
- 为表格添加表头,使用`<th>`标签。
- 为表格中的每个单元格添加适当的内容。
#### 2. CSS样式练习题题目一:为上文创建的HTML页面添加CSS样式。
要求:- 页面背景颜色设置为浅灰色。
- 标题字体加粗,颜色设置为蓝色。
- 段落文本对齐方式为居中,行高为1.5倍。
- 列表项前使用图标装饰,图标可以通过`::before`伪元素实现。
题目二:设计一个响应式导航栏。
要求:- 使用`<nav>`标签创建导航栏。
- 导航栏包含至少三个链接项。
- 使用媒体查询实现响应式设计,当屏幕宽度小于600px时,导航栏变为垂直布局。
#### 3. JavaScript交互练习题题目一:为HTML页面添加一个简单的JavaScript交互功能。
要求:- 当用户点击页面中的某个按钮时,页面标题改变为“欢迎来到我的网站”。
- 使用`getElementById`方法获取按钮和标题元素。
题目二:实现一个表单验证功能。
要求:- 创建一个包含用户名和密码输入框的表单。
- 使用JavaScript验证用户名和密码是否符合要求(如:用户名至少6个字符,密码至少8个字符)。
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目五

课程教案项目效果【任务一】布局主页 index.html——表格的基本应用所谓表格(Table)就是由一个或多个单元格构成的集合,表格中横向的多个单元格称为行(在XHTML语言中以<tr>标签开始,</tr>标签结束),垂直的多个单元格称为列(以<td>标签开始,</td>标签结束),如图5—1所示。
行与列的交叉区域称为单元格,网页中的元素就放置在这些单元格中。
(一)插入表格Dreamweaver CS3提供了非常完善的表格编辑功能,首先介绍如何在网页文档中插入表格。
步骤 1 首先在文档页面上要插入表格的位置单击,以确定插入点位置。
步骤 2 单击“常用”插入栏中的“表格”按钮,打开“表格”对话框,设置各项参数后,单击“确定”按钮,即可插入表格,如图所示。
下面简单介绍一下“表格”对话框中几个重要选项的意义。
●表格宽度(Width):设置表格宽度值,否则,其宽度将随其中的内容而改变。
●在Dreamweaver中,最常使用的单位是像素和百分比。
像素使用0或大于0的整数表示;百分比是相对于浏览器而言的,使用 0 或百分比表示。
●边框粗细(Border):是指整个表格边框的粗细,标准单位是像素。
整个表格外部的边框叫外边框,表格内部单元格周围的边框叫内边框。
●单元格边距(Cell padding):也叫单元格填充,是指单元格内部的文本或图像与单元格边框之间的距离,标准单位是像素。
●单元格间距(Cell spacing):是指相邻单元格之间的距离,标准单位是像素。
(二)选择表格和单元格在Dreamweaver中选择表格的方法非常简单,只需用鼠标单击表格边框线即可。
当表格外框显示为黑色粗实线时,就表示该表格被选中,另外,还可以通过“标签选择器”选择表格。
具体做法是:在表格内部任意处单击鼠标,然后在“标签选择器”中单击对应的“<table>”标签,该表格便处于选中状态。
4-网页制作(DW)实验

实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
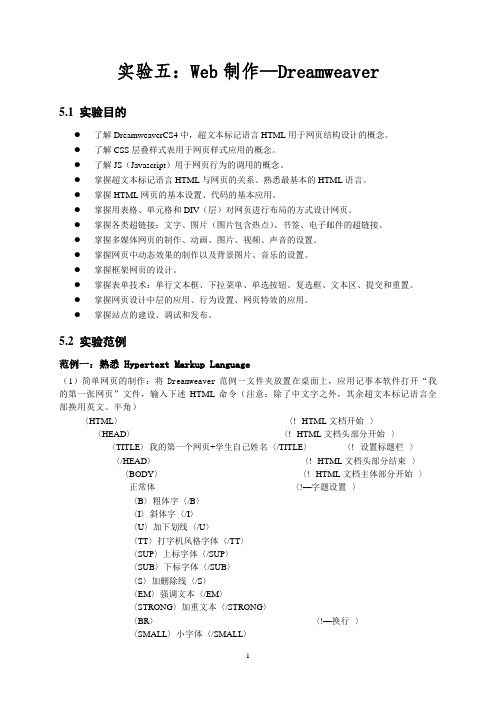
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
网页制作教程课件4

7.2.2 链接伪类
超链接标记<a>的伪类有4种:
a:link{ CSS样式规则; }
未访问时超链接的状态;
a:visited{ CSS样式规则; } 访问后超链接的状态;
a:hover{ CSS样式规则; } 鼠标经过、悬停时超链接的状态;
a: active{ CSS样式规则; } 鼠标点击不动时超链接的状态。
7.1.2 列表的分类
列表分为无序列表、有序列表和定义列表。接下来我们就一起来学习一下这三类列表在页面中的用法。
7.1.2.1 无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别 之分。
定义无序列表的基本语法格式如下:
每对<ul></ul>中至少应包含一对<li></li>。
7.1.2.2 有序列表
有序列表就是其各个列表项会按照一定的顺序排列的列表,例如网页中常见的新闻排行榜、游戏排行榜等都可以通过有序列表来定 义。定义有序列表的基本语法格式如下:
7.1.2.2 有序列表
在有序列表中,除了type属性之外,还可以为<ol>定义start属性、为<li>定义value属性,它们决定有序列表的项目符号,其取值 和含义如下表7-2所示。
7.2.1 超链接标记
注意:
暂时没有确定链接目标时,通常将<a>标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
7.2.1 超链接标记
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。 创建图像超链接时,在某些浏览器中,图像会添加边框效果,影响页面的美观。 为了不影响页面的美观,通常需要去掉图像的边框效果,使图像正常显示。去掉链接图像的边框很简单, 只需将图像的边框定义为0即可,代码如下所示:
2021《网页设计与制作》习题库及答案

2021《网页设计与制作》习题库及答案《网页设计与制作》习题及答案1一、选择(1)通过( C ),可以对一个网页的名称、网页背景、网页链接文字属性、网页边界等进行设置。
A、站点管理窗口B、对象面板C、页面属性窗口D、属性面板(2)在网页的空白处点击鼠标右键,在弹出的快捷菜单中选择“页面属性”或按( A )快捷键打开“页面属性”窗口。
A、【Ctrl+J】B、【Ctrl+T】C、【Ctrl+L】D、Alt+J(3)通过( A )旁边的颜色按钮,可以选取一种颜色作为链接文字在鼠标按下时的颜色。
A、活动链接B、链接C、访问过的链接D、文本(4)样式定义类型中的(A )主要用来作背景色或背景图片的各项设置。
A、背景B、区块C、列表D、扩展(5)主要用来作页面上的文字段落或图片的放置位置的设置。
(C)A、盒子B、边框C、区块D、定位(6)CSS样式表只能工作在(A )及以上版本的浏览器中。
A、3.0B、4.0C、3.5D、2.0(7)(A )几乎可以控制所有文字的属性,它也可以套用到多个网页,甚至整个网站的网页上。
A、CSS样式B、HTML样式C、页面属性D、文本属性面板(8)几种CSS方式各有用途,在统一整个站点风格上,用(A )方式。
A、外部文件式B、内嵌入式C、独立式(9)外部CSS样式文件的引用是通过(B )来实现的。
A、新建样式B、附加样式C、编辑样式D、自动应用(10)CSS样式表存在于文档的( C)区域中。
A、HTMLB、BODYC、HEADD、TABLE二、填空题(1)页面属性如果设置不理想,可以通过( 取消)按钮,恢复到这之前设置保存过的状态。
(2)如果文本属性面板没有在界面上出现,可通过选择主菜单“窗口”/“属性”命令或使用( ctrl+f3 )快捷键调出来。
(3)如果使用表格进行页面布局,通常将边框宽度设为( 0 )。
(4)单击( 合并所选单元格,使用跨度)按钮将选定的单元格、行或列合并为一个单元格。
网页制作测试题及答案

网页制作测试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是HTML标签?A. `<p>`B. `<ul>`C. `<end>`D. `<div>`2. CSS中,以下哪个属性用于设置元素的背景颜色?A. `color`B. `background-color`C. `bgcolor`D. `background`3. JavaScript中的`var`关键字用于声明什么?A. 函数B. 变量C. 常量D. 类4. 以下哪个不是网页布局的常用方法?A. 表格布局B. 框架布局C. 弹性盒子布局D. 绝对定位布局5. HTML5新增的元素中,用于表示日期的元素是?A. `<date>`B. `<time>`C. `<datetime>`D. `<date-time>`6. 在HTML中,`<meta>`标签通常用于?A. 定义文档的元数据B. 定义文档的头部信息C. 定义文档的主体内容D. 定义文档的脚本7. 以下哪个不是JavaScript中常用的循环结构?A. `for`B. `while`C. `do-while`D. `switch`8. CSS中,`display: none;`的作用是什么?A. 隐藏元素,但保留其在文档中的位置B. 隐藏元素,不保留其在文档中的位置C. 显示元素,但使其不可见D. 显示元素,但使其不可点击9. 以下哪个不是HTML5的表单输入类型?A. `text`B. `email`C. `number`D. `submit`10. 在JavaScript中,`document.getElementById()`方法用于?A. 获取元素的CSS样式B. 获取元素的文本内容C. 通过元素的ID获取元素D. 通过元素的类名获取元素二、填空题(每空2分,共20分)1. HTML是________的缩写,用于创建网页的结构。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
网页设计Dreamweaver教案

网页设计Dreamweaver教案第一章:Dreamweaver简介1.1 课程目标了解Dreamweaver的发展历程和版本更新掌握Dreamweaver的基本功能和操作界面熟悉Dreamweaver在网页设计中的应用场景1.2 教学内容Dreamweaver的起源和发展历程Dreamweaver的版本更新及特点Dreamweaver的操作界面及功能介绍Dreamweaver在网页设计中的应用案例1.3 教学方法讲授与示范相结合,让学生了解Dreamweaver的发展历程和版本更新实践操作,让学生掌握Dreamweaver的基本功能和操作界面案例分析,让学生熟悉Dreamweaver在网页设计中的应用场景1.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例1.5 教学评估课后作业:让学生制作一个简单的网页,巩固所学内容课堂讨论:引导学生分享自己在网页设计中使用Dreamweaver的经验和心得第二章:创建和管理网页2.1 课程目标掌握Dreamweaver的网页创建和管理功能熟悉网页编辑区的基本操作了解网页、描述和关键词的设置方法2.2 教学内容Dreamweaver的网页创建和管理功能介绍网页编辑区的基本操作网页、描述和关键词的设置方法2.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver的网页创建和管理功能实践操作,让学生熟悉网页编辑区的基本操作案例演示,让学生了解网页、描述和关键词的设置方法2.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例2.5 教学评估课后作业:让学生创建一个简单的网页,并设置网页、描述和关键词课堂讨论:引导学生分享自己在网页设计中关于网页、描述和关键词设置的经验和心得第三章:编辑和排版文本3.1 课程目标掌握Dreamweaver中文本的编辑和排版功能熟悉字体、颜色、大小和样式的设置方法了解文本对齐、行间距和段落格式的设置方法3.2 教学内容Dreamweaver中文本的编辑和排版功能介绍字体、颜色、大小和样式的设置方法文本对齐、行间距和段落格式的设置方法3.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中文本的编辑和排版功能实践操作,让学生熟悉字体、颜色、大小和样式的设置方法案例演示,让学生了解文本对齐、行间距和段落格式的设置方法3.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例3.5 教学评估课后作业:让学生编辑和排版一个文本内容丰富的网页课堂讨论:引导学生分享自己在网页设计中关于文本编辑和排版的经验和心得第四章:添加图像和媒体元素4.1 课程目标掌握Dreamweaver中图像和媒体元素的操作功能熟悉图像和媒体元素的插入、编辑和格式设置方法了解图像和媒体元素在网页设计中的应用场景4.2 教学内容Dreamweaver中图像和媒体元素的操作功能介绍图像和媒体元素的插入、编辑和格式设置方法图像和媒体元素在网页设计中的应用场景4.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中图像和媒体元素的操作功能实践操作,让学生熟悉图像和媒体元素的插入、编辑和格式设置方法案例分析,让学生了解图像和媒体元素在网页设计中的应用场景4.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例4.5 教学评估课后作业:让学生添加图像和媒体元素到一个网页中,提升网页视觉效果课堂讨论:引导学生分享自己在网页设计中关于图像和媒体元素应用的经验和心得第五章:创建和应用超5.1 课程目标掌握Dreamweaver中超的创建和应用功能熟悉超的类型和创建方法了解超的目标设置和命名规则5.2 教学内容-第六章:表格和布局6.1 课程目标掌握Dreamweaver中表格的创建和编辑功能熟悉表格的布局和样式设置方法了解表格在网页设计中的应用场景6.2 教学内容Dreamweaver中表格的创建和编辑功能介绍表格的布局和样式设置方法表格在网页设计中的应用场景6.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中表格的创建和编辑功能实践操作,让学生熟悉表格的布局和样式设置方法案例分析,让学生了解表格在网页设计中的应用场景6.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例6.5 教学评估课后作业:让学生创建一个表格布局的网页,展示信息列表课堂讨论:引导学生分享自己在网页设计中关于表格布局的经验和心得第七章:表单和动画7.1 课程目标掌握Dreamweaver中表单的创建和编辑功能熟悉表单元素和属性的设置方法了解动画在网页设计中的应用场景和创建方法7.2 教学内容Dreamweaver中表单的创建和编辑功能介绍表单元素和属性的设置方法动画在网页设计中的应用场景和创建方法7.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中表单的创建和编辑功能实践操作,让学生熟悉表单元素和属性的设置方法案例分析,让学生了解动画在网页设计中的应用场景和创建方法7.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例7.5 教学评估课后作业:让学生创建一个包含表单和动画的网页,实现用户互动课堂讨论:引导学生分享自己在网页设计中关于表单和动画应用的经验和心得第八章:CSS样式和模板8.1 课程目标掌握Dreamweaver中CSS样式的创建和应用功能熟悉CSS选择器和属性的设置方法了解模板在网页设计中的应用场景和创建方法8.2 教学内容Dreamweaver中CSS样式的创建和应用功能介绍CSS选择器和属性的设置方法模板在网页设计中的应用场景和创建方法8.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中CSS样式的创建和应用功能实践操作,让学生熟悉CSS选择器和属性的设置方法案例分析,让学生了解模板在网页设计中的应用场景和创建方法8.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例8.5 教学评估课后作业:让学生创建一个CSS样式和模板应用的网页,提升网页美观度课堂讨论:引导学生分享自己在网页设计中关于CSS样式和模板应用的经验和心得第九章:网站发布和管理9.1 课程目标掌握Dreamweaver中网站的发布和管理功能熟悉FTP协议和网站方法了解网站维护和优化的基本方法9.2 教学内容Dreamweaver中网站的发布和管理功能介绍FTP协议和网站方法网站维护和优化的基本方法9.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中网站的发布和管理功能实践操作,让学生熟悉FTP协议和网站方法案例分析,让学生了解网站维护和优化的基本方法9.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例9.5 教学评估课后作业:让学生将所学网页发布到服务器,进行实际操作课堂讨论:引导学生分享自己在网站发布和管理中的经验和心得第十章:网页设计案例分析10.1 课程目标分析实际网页设计案例了解网页设计中的创新点和不足之处提高学生网页设计的能力和审美水平10.2 教学内容分析实际网页设计案例讨论网页设计中的创新点和不足之处提高学生网页设计的能力和审美水平10.3 教学方法讲授与示范相结合,让学生分析实际网页重点和难点解析1. 章节一和二:Dreamweaver简介和创建与管理网页重点解析:理解Dreamweaver的历史和发展,熟悉其操作界面和基本功能,以及如何有效地创建和管理网页。
网页制作之HTML标记语言篇

第八章HTML标记语言李思章老师QQ:413142184通过本章的学习,读者可以理解创建网页的基本元素,可以利用各种基本的网页制作技术进行页面设计和排版,从而创作出包含列表、表格、图像、超级链接、其他对象及框架结构的网页。
第一节HTML概述1、HTML的定义HTML是Hypertext Markup Language的缩写,意思是超文本标记语言,用于描述网页文档。
自从1990年首次用于网页编辑后,HTML迅速崛起成为网页编辑的主流语言。
几乎所有的网页都是由HTML或以其他程序语言嵌套在HTML中编写的。
HTML并不是一种程序语言,而是一种结构语言,它是一种规范,是一种标准,它是通过标记元素来实现网页内容的格式。
HTML语言具有平台无关性,这种语言可以通过记事本、Microsoft Frontpage、Adobe Dreamweaver等工具来编写,保存文件格式为.htm或者.html为后缀名的文件,无论用户使用什么操作系统,只要有响应的浏览器程序,就可以运行HTML文档。
虽然现在流行的浏览器能兼容早期结构不太严格的HTML文件,可以不按规则结构编写HTML文档,而且不同的浏览器对HTML标记元素及属性的解释也不完全一致,但是考虑到代码的可读性和纠错等方面因素,在此强烈建议大家按结构化方式编写HTML代码。
我们平常所说的“WEB页面”实际上就是指HTML文档,也就是说每个WEB页对应于一个HTML 文件。
在浏览器中是按顺序阅读网页文件(HTML文件)的,然后根据内容周围的HTML标记元素及属性来解释和显示各种内容,这个过程叫做语法分析。
2、HTML的结构HTML标记元素,绝大多数有起始标记和结尾标记,如:HTML语言的起始和结尾标记<html></html>、头部标记的起始和结尾<head></head>、页面标题标记的起始和结尾<title></title>、页面内容标记的起始和结尾<body></body>、表格标记的起始和结尾<table></table>、表单标记的起始和结尾<form></form>、框架集标记的起始和结尾<frameset></frameset>、样式表定义标记的起始和结尾<style></style>、脚本程序定义标记的起始和结尾<script></script>等。
Dreamweaver上机练习

Dreamweaver上机练习练习一基本操作一、建立本地站点1.在E盘根目录下建立一个名为web的子文件夹。
2.在web文件夹下,建立一个名为images的子文件夹(用于存放网站的图片文件)。
3.定义一个本地站点,其中站点名为:mywebsite,站点的根目录为web。
二、制作“心的绿叶”网页1.制作一个标题为“心的绿叶”的网页,设置该网页的属性如下:网页背景色为666600,文本颜色为FFFFFF,左边距、上边距均为50像素。
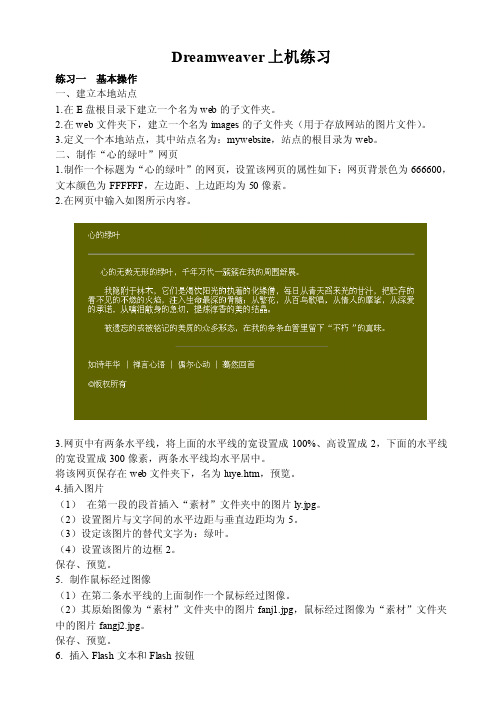
2.在网页中输入如图所示内容。
3.网页中有两条水平线,将上面的水平线的宽设置成100%、高设置成2,下面的水平线的宽设置成300像素,两条水平线均水平居中。
将该网页保存在web文件夹下,名为luye.htm,预览。
4.插入图片(1)在第一段的段首插入“素材”文件夹中的图片ly.jpg。
(2)设置图片与文字间的水平边距与垂直边距均为5。
(3)设定该图片的替代文字为:绿叶。
(4)设置该图片的边框2。
保存、预览。
5. 制作鼠标经过图像(1)在第二条水平线的上面制作一个鼠标经过图像。
(2)其原始图像为“素材”文件夹中的图片fanj1.jpg,鼠标经过图像为“素材”文件夹中的图片fangj2.jpg。
保存、预览。
6. 插入Flash文本和Flash按钮(1)将“心的绿叶”四个字去掉,在其位置插入Dreamweaver提供的Flash文本:心的绿叶,效果如下图所示。
要求:文字字体为隶书、大小为40,文字颜色为FFFF00、转滚颜色为00FF00,背景色为666600,并将该Flash文本以text.swf为文件名保存于web文件夹中。
(2)在该网页上面的水平线上面右侧,插入一个Flash按钮,效果如下所示。
要求:按钮样式:Blip Arrow,按钮文本:学院主页,文字字体:隶书,文字大小:20,背景色:666600,将该按钮链接到“河北政法职业学院”主页(网址:)上,并将该按钮以botton.swf为文件名保存在web文件夹中。
《第8课 网页的数据呈现》作业设计方案-初中信息技术浙教版23八年级上册自编模拟

《网页的数据呈现》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够:1. 了解网页数据呈现的基本原理和常见技术;2. 熟悉如何将数据转换为网页呈现;3. 掌握基本的数据呈现技巧,如表格、图表、文本等;4. 培养数据呈现的逻辑思维和创新能力。
二、作业内容1. 任务一:数据表格呈现学生需要选择一个数据源(如学生成绩表、天气数据等),将其转换为网页表格形式,并在网页中展示。
要求表格清晰、易于阅读,且具备搜索功能。
2. 任务二:数据图表呈现学生需要选择一个具有代表性的数据源(如某地区气温变化图),将其转换为网页图表形式,并在网页中展示。
要求图表清晰、美观,并能够适应不同屏幕尺寸的浏览。
3. 任务三:数据文本呈现学生需要撰写一篇关于某一主题的博客文章,并在博客中嵌入相关数据(如学生调查数据、行业报告等)。
要求文章逻辑清晰、内容丰富,能够吸引读者并传达数据信息。
三、作业要求1. 学生需独立完成的任务,不得抄袭、复制他人成果。
2. 学生需将作业上传至指定平台,并注明作业主题和课程名称。
3. 教师将对作业进行评分,评分将作为课程成绩的依据之一。
四、作业评价1. 评价标准:学生提交的作业是否符合任务要求,呈现的数据是否准确、清晰,网页设计是否美观、易用,文章内容是否逻辑清晰、吸引人。
2. 评价方式:教师将对学生的作业进行批改,给出分数或评语,并收集作业进行整体评价,以便了解学生的学习情况和问题,为后续教学提供参考。
五、作业反馈1. 学生可对作业中遇到的问题和困惑进行反馈,以便教师及时调整教学策略。
2. 教师将对学生作业进行点评和指导,帮助学生更好地理解和掌握网页数据呈现的相关知识。
通过本次作业,学生将能够加深对网页数据呈现的理解,掌握基本的数据呈现技巧,提高逻辑思维能力与创新意识,为今后从事与信息技术相关的工作打下坚实的基础。
同时,教师也将从学生的作业反馈中了解学生的学习情况和需求,为后续教学提供更好的支持和指导。
《第7课 网页的数据组织》作业设计方案-初中信息技术浙教版23八年级上册自编模拟

《网页的数据组织》作业设计方案(第一课时)一、作业目标通过本次作业,学生将了解网页数据组织的基本概念,掌握HTML表格和列表的使用方法,培养他们数据整理和呈现的能力,为后续的网页制作打下基础。
二、作业内容1. 制作一个简单的表格页面:学生需使用HTML创建一个包含若干字段的表格页面,如姓名、年龄、爱好等。
表格需具有清晰的标题和格式化。
2. 制作一个列表页面:学生需使用HTML创建一个包含若干项目的列表页面,如班级活动、学校新闻等。
列表需具有清晰的标题和格式化。
3. 作业提交:学生需将完成的作业文件以附件形式提交,文件类型为HTML,并注明页面的标题和内容。
三、作业要求1. 作业内容应符合网页数据组织的基本要求,内容真实、准确。
2. 表格和列表应具有清晰的标题和格式化,符合网页美观和易读的要求。
3. 学生需自行学习并掌握HTML表格和列表的使用方法,独立完成作业。
4. 提交的作业文件应符合信息技术课程作业规范,文件命名和格式应正确。
5. 鼓励学生在作业中尝试不同的表格和列表样式,展示创新思维。
四、作业评价1. 评价标准:评价内容包括作业完成质量、格式规范性、创新性等方面。
2. 评价方式:教师评价与学生互评相结合,注重过程评价。
3. 评价时间:作业提交后,立即进行初步评价,并及时反馈给学生。
五、作业反馈1. 反馈形式:教师可通过电子邮件或线上平台向学生提供作业反馈,包括整体评价和修改建议。
2. 学生根据反馈进行修改和完善,并将修改后的作业再次提交,直至达到教师要求。
3. 对于在作业中遇到困难的学生,教师可提供在线指导或课堂辅导,帮助学生解决问题。
4. 反馈过程中应注重鼓励学生,肯定学生的创新思维和努力,激发学生对信息技术课程的兴趣。
通过本次作业,学生将深入了解网页数据组织的基本概念和方法,提高数据整理和呈现的能力,为后续的网页制作打下坚实的基础。
同时,通过作业评价和反馈环节,学生可以不断改进和提高自己的技能水平,增强学习的信心和动力。
DW网页布局(表格、布局表格)

在单元格中单击,属性面板中将显示相应单 元格的属性。
1.设置表格和单元格的宽度与高度
制作网页时,很多情况下都需要改变表格和单 元格的宽度与高度,通过拖动边框或在属性面 板的“宽”和“高”文本框中直接输入数值, 就可以非常方便地改变表格和单元格的宽度与 高度。 设置表 设置单元格“
格高度 宽”和“高”
在“格式化表格 ”对话框中设置 各项后,单击“ 确定”按钮
课堂练习3 制作嵌套表格
所谓嵌套表格,就是在一个大表格的某个单元 格里插入一个新的表格,我们看到的绝大多数 网页都是由多个表格相互嵌套进行网页布局的 。 本节通过制作“lily”网站中的“产品展示” 页面来看看嵌套表格的应用和制作方法。
课堂练习4 制作圆角表格
(4)两个数字:当拖动表格的右下角来调整表格的大小 ,或者添加到单元格中的内容比该单元格的设置宽度大时 ,会出现这种情况。如果出现两个数,则说明“设计”视 图中显示的可视宽度与 HTML 代码中指定的宽度不一致。
例如,如果您将某列的宽度设置为 200 像素,而添加的 内容将宽度延长为 250 像素,则该列的顶部将显示两个 数字:200(代码中指定的宽度)和 (250)(带括号,表 示该列呈现在屏幕上的可视宽度)。
第4章 构建网页布局
使用表格 使用布局表格
4.1 使用表格
所谓表格就是由一个或多个单元格构成的集合, 表格中横向的多个单元格称为行,垂直的多个单 元格称为列。行与列的交叉区域称为单元格,网 页中的元素通常都被放置在这些单元格中,以使 其“各安其位”。 此处显示了表格的宽
此处表示未 明确设置单
元格的宽度
绘制完布局表格后的代码:
<table width="250" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="250" height="197"> </td> </tr> </table> <table width="70" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="70" height="146"> </td> </tr> </table>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验五:制作包含列表和表格的网页
一、实验任务:
1、掌握正确的在网页中添加项目列表和表格,合理设置表格属性,能够根据网页版面布局的需要,合理运用表格进行布局。
2、完成【任务5-4】。
3、根据任务5-4的制作,观察和说明表格边框、单元格边距、单元格间距之间的差别。
二、实验步骤:
1.创建站点单元5,并创建文件夹“task05-4”在该文件夹中创建子文件夹“CSS”。
在文件夹“task05-4”中创建网页文档0504.html。
2.通过表格对话框插入表格1,在表格对话框设置行数、列数、表格宽度、宽度的像素、边框粗细的大小等。
代码示图
3.设置表格1的属性。
4.设置表格1单元格的背景图片。
5.设置表格1单元格的水平对齐方式为“居中对齐”和垂直方式为“居中”,并选不换行复选框。
在设置高和像素。
6.在表格1的第一行和第二行输入所需的文本。
7.将第二行的文字设置为滚动效果。
8.插入一个两行三列表格2,并设置宽、边框、间距、边距等属性。
9.将表格二的对齐方式设置为居中对齐。
10.将表格二的第一列宽度设置为“405像素”、第二列宽度设置为“360像素”、第三列宽度设置为“115像素”。
11.将表格二第一行的高设置为“28像素”。
12.将表格二的第一列的两个表格合并,将表格二第三列的两个表格合并。
13.在表格二的第一列的单元格中插入图像“001.jpg”。
14.设置所插入的图像的属性:“宽”为“405”、“高”为“300”、“替换”文本为“千岛湖全貌”。
15.设置表格二第二列上方单元格的背景图像、水平对齐方式、垂直对齐方式、输入文本及文字大小、颜色、字形、样式。
16.在第二列下方单元格中设置属性,输入文本并设置其属性。
17.在表格二的第三列单元格插入一个二行一列的嵌套表格并设置其属性。
18.在嵌套表格中插入两幅图像,并设置其属性。
19插入一个一行一列的表格三。
20.拆分单元格。
21.设置单元格属性。
22.输入文本。
23.插入版权字符。
24.插入META
25.插入关键字。
26.浏览效果。
27.说明表格边框、单元格边距、单元格间距之间的差别。
表格边框是边框图,单元格间距是每个单元格间的距离,设置以后可以看到单元格之间有虚线的间距。
边距是单元格里单元格内容与单元格外框之间的距离,如果不为0,则单元格里的内容不会触碰到单元格边,会保持一定距离。
单元格边距:可设置和返回单元格边框和单元格内容的空白量。
单元格间距:可设置和返回在表格中的单元格之间的空白量。
三、实验体会
成功做出这次的实验报告,心情感到很愉快,在这次实验中我感到我有了很大的进步,在制作实验中我又学习了很多知识进一步提高了我的能力。
我会继续努力,获得更多知识。
