制作表格网页(精)
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
网页制作第6单元-表格、图层、行为、时间轴

第6单元表格、图层、行为、时间轴课程目标:●掌握在网页中插入表格方法●掌握网页中细线表格、立体表格等制作方法●掌握层的使用建议学时:理论3学时,实践3学时。
6.1 表格表格在网页中是一种用途非常广泛的工具,这不仅表现在它可以有序地排列数据,还表现在它可以精确地定位文本、图像及其他网页中的元素,使这些元素的水平位置、垂直位置发生细小变化,这在网页版面布局方面是非常重要的。
对于网页的排版布局来说,表格是不可或缺的工具。
作为一名网页设计人员,表格运用得熟练与否直接影响作品外观的好坏,因上掌握网页表格是十分重要的。
6.1.1 表格的插入要在页面中插入表格,可按以下步骤操作。
(1)使用菜单【插入】|【表格】,或常用工具栏的【表格】工具。
(2)弹出【表格】对话框,如图6-1所示。
图6-1 表格对话框行数:设置表格的行数。
列数:设置表格的列数表格宽度:设置表格的宽度,可使用“像素值”为单位,也可以使用“百分比”作为单位,在嵌套表格中常使用百分比。
边框粗细:设置表格线宽度,单位是像素。
单元格边距:设置表格单元格内部和表格线的距离。
单元格间距:设置单元格之间的距离。
其它可使用默认设置,按下确定后,在页面出现插入的表格,表格下方的淡绿色线条及数据为表格的宽度数据。
图6-2 插入表格示例6.1.2 设置表格属性选中表格后,属性面板变为了表格的属性面板,可以在属性面板中直接设置表格的各项属性。
图6-3 表格属性面板①表格Id:设置表格的ID号,一般可不输入。
②行、列:设置表格行数、列数。
③宽、高:设置表格的宽度、高度,有百分比和像素值两种单位可选。
④填充、间距:填充栏用于设置单元格内部和表格线的距离,间距栏用于设置单元格之间的距离,单位是像素。
⑤对齐:设置表格的对齐方式,有左对齐、居中对齐、右对齐、默认方式为左对齐。
⑥边框:设置边框的宽度,单位是像素。
⑦类:使用CSS中定义的类(见有关CSS章节)⑧列宽控制、行高控制按钮组:上行包含有清除表格宽度、将宽度转换为像素值、将宽度转换为百分比三个按钮。
利用表格制作网页

数学系09级(3)班杜强海20091022129利用表格制作网页实验目标该网页将利用设计页面的布局,制楚雄师院的页面简介。
通过该种制作,我们可以体会到表格在布局设计中的实际运用,体会如何使用表格来控制页面中的元素对象,已达到自然,生动的配置构成元素的目的。
实验过程《1》在dreamweaver中执行《文件》中的《新建》命令,创建一个HTML文档。
然后在《文件》中保存该文档。
然后在《文档》工具栏的《标题》中输入“师院首页”。
然后单击《常用》工具栏的表格按钮,插入一个3行3列的表格,图1如图1所示。
<2>选中第2行表格的第2单元格。
单击属性面板中的合并所选单元格按钮,将其合并。
然后将指针置于第1行第1列单元格内在属性面板中将《宽》设为200,<高》设为30,如右图2所示。
《3》单击《常用》工具栏中的常用图像按钮,再打开的《选择图像源文件》对话框中选中一幅图片,单击《确定》按钮,为单元的插入一幅图片,如右图3所示《4》将鼠标指针移到第1行1列单元格内,在属性面板中将《宽》设为50,《高》设为30,单击《常用》工具栏中的图像按钮,打开《插入鼠标经过图像》对话框,如图4所示。
图3 《5》在打开的< 插入鼠标经过图像>对话框中,单击《原始图像》后面的《浏览》按钮.。
在打开的对话框中选中一幅图片,单击确定按钮,在单击《鼠标经过图像》后面的《浏览》按钮,用同样的方法选定一幅图片,如图5所示《6》设置完成后,单击《确定》按钮,然后同同第4,5步一样为第1行的第1,2列也分别设置鼠标经过图像。
然后将鼠标指针置于第一行第三列的单元格内,在《属性》面板中,为《宽》设为100,《高》。
设为50。
为《背景颜色》设为#333cc,如图6所示《7》将鼠标指针置于表格的第3行,按前面的方法,为第3行单元格也插入一幅图片。
然后将鼠标指针置图4 图2于表格的下一行,单击《常用》工具栏表格图标按钮,为文档在插入一个3行3列的表格,如图7所示。
班级网页制作

1
“搜狐”的主页的内容很丰富,色彩鲜艳并有 许多大幅广告和浮动广告栏。
网页的风格2
2
微软中国的主页,内容比较专一,内容非 常有条理,栏目突出,没有凌乱的感觉。
网页的风格3
3
“黑白音乐” 是一个个人主页,它看起来 更简单,色彩也不够丰富,但感觉非常清新。
班级主页
班级主页
本节要点
6
❖设置网页属性
❖利用表格布局
❖拆分、合并单元格
❖插入图像
设置网页属性
7
➢网页标题
➢设置背景图片
利用表格布局
8
1.新建表格
(1)将插入工具栏切换到“常用”模式,单击表格按钮
(2)在表格对话框中设置表格的样式。 (3)单击“确定”按钮就可以把表格插到网页中。
(4)在表格的各个单元格中分别输入内容。
拆分、合并单元格
9
1.合并单元格
拖动选中要合并的单元格,单击属性面板上的合并单 元格按钮
2.拆分单元格
在要拆分的单元格中单击,在单击属性面板上的拆 分单元格按钮
3.插入或删除行、列
使用菜单“插入”→“表格”菜单中的插入行或 列,删除行或列进行相应的操作。
插入图像
10
• 插入图像的步骤如下 :
(1)把工具栏切换到“常用”状态,然后单击 “图像:图象”按钮
(2)选择要插入的图像文件,在文件列表中单 击一个图象文件时,图象预览区会显示这个 图象的缩略图。
(3)单击确定按钮,如果图像文件在站点文件 夹中,就会直接插入到网页中,同时在编辑 窗口显示出图像。
教师资格证面试《制作表单网页》教案

教师资格证面试《制作表单网页》教案一、教学目标1.知识与技能(1)学生知道表单网页的作用和构成要素,能够使用FrontPage 软件制作简单的表单网页。
2.过程与方法(1)学生通过观察与探索,听老师对表单网页的讲解,知道表单网页的用途和基本构成要素;(2)学生能够利用计算机,进行简单表单网页制作的基本操作。
3.情感态度与价值观学生在解决问题的过程中,能够选择合适的软件和方法来解决生活中和工作中的问题,形成实事求是的态度,逐步养成将科学技术应用于日常生活、社会实践的意识。
二、教学重难点【教学重点】制作表单。
【教学难点】根据需求确定表单要素,并设置合适的控件属性。
三、教学方法任务驱动法,讲授法,合作探究。
四、教学过程1.新课导入,提出任务在前几节课,同学们已经学习了如何创建“发布网页”,我们在日常的生活中,仅仅学会发布信息是远远不够的,通常我们还需要学会如何去搜集信息。
最近啊,学校想组织一次出游的的活动,给我们班的学生安排了一个任务,让大家搜集在校所有学生的个人信息,并且征询一下各位学生出游的意愿,个人信息包括,姓名,性别,班级,想出游的地方,还有家庭住址,还有父母等联系方式,通常会采用哪些方法呢??(学生可能说用采访登记,打电话,向各个班主任去了解等。
)这些方法虽然可以完成任务,但是太耗费时间了。
老师没有那么时间来逐个的打电话或者问班主任。
其实啊,大家如果会制作表单网页的话,利用网页来搜集大家的信息是非常方便的,那么老师本节课就要带领大家一起来学习一下“简单表单网页的制作”,制作好了网页,让每一个学生到网站上填写一下信息就可以了。
这节课就让大家和老师一起来完成学校交给我们这么一个艰巨的的任务吧。
表单网页通常是用来搜集访问者对网站的访问信息,还有个人注册信息,意见、反馈等信息的搜集,首先让大家看一下我们本节课的任务,本节课的任务就是制作一个“网上调查”的简单网页。
制作表单网页老师一共给大家分配了四个小任务,因为网页的制作分为四个步骤。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
网页制作中表格属性CellPad、CellSpace和Border描述及使用介绍

网页制作中经常会遇到表格的CellPad、CellSpace和Border这些属性是什么意思呢?很是疑惑,于是搜集整理一些,感兴趣的朋友可以参考下cellspacing是表格里单元格之间的距离;cellpadding是表格里单元格内的空白部分;俗称就是外补丁和内补丁,类似应用在div和span上的margin和padding你可一试验一下,给单元格加上边框,在改变一下cellpadding和cellspacing的值,看有什么变化.例如:代码如下:<table><tr><td style="cellspacing:10px;cellpadding:10px;border:1px solid #CCCCCC;"></td><td style="cellspacing:10px;cellpadding:20px;border:1px solid #CCCCCC;"></td></tr></table>就是说:td的border与table的边缘之间有10个像素的补丁(cellspacing),td的border与td 的内元素有20个像素的补丁(cellpadding).更多表格属性请参考:属性_______________描述width______________表格的宽度height_____________表格的高度align______________表格的在页面的水平摆放位置background_________表格的背景图片bgcolor____________表格的背景颜色border_____________表格边框的宽度(以像素为单位)bordercolor________表格边框颜色bordercolorlight_____表格边框明亮部分的颜色bordercolordark____表格边框昏暗部分的颜色cellspacing________单元格之间的间距cellpadding________单元格内容与单元格边界之间的空白距离的大小。
web网页制作表格

web⽹页制作表格<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>关于我们</title></head><body><!--表格标题--><caption>baioti</caption><!--align(对齐⽅式)、bgcolor(背景⾊)、cellpadding(单元格与内容的边距)、cellspacing(单元格之间的空⽩)、width(表格的宽度)--><table border="1" bgcolor="green" width="600"cellpadding="15" cellspacing="0"><!--. <table>、<tr>、<td>构建表格:table、tr、td标签都是双标记标签,table嵌套tr,tr嵌套td,table标签⽤来创建表格,tr表⽰表格的⼀⾏,td表⽰⼀个单元格。
--><tr><td>11</td><td>12</td></tr><tr height="100"><td align="center">11</td><td>12</td></tr><tr><td rowspan=2>11</td><td>12</td></tr><tr><td>12</td></tr></table></body></html>。
DW网页局(表格、布局表格)

6. 固定宽度列 : 具有特定的宽度值。7. 自动伸展列 : 就是表格可以按照屏幕比例来自动调整 宽度 , 相当于将表格的宽度定义为百分比; 如果布局中包 括自动伸展列 , 则该布局会始终填充访问者浏览器窗口的 整个宽度 。常见的布局是让页上包含主要内容的列自动伸 展 , 这会将所有其它列自动设置为固定宽度 。例如 , 假设 您的布局在页的左边有一个较宽的图像 , 在右边有一列文 本 。您可能将左边的列设置为固定宽度 , 让侧栏区域自动 伸展。8.设置“布局 ”模式的首选参数 , 打开对话框首选参数, 然后从左侧的类别列表中选择“布局模式 ”。在其中可以设置自动插入间隔图像 、单元格外框、单元 格高亮、表格外框、表格背景 。
第4章 构建网页布局
• 使使用用表表格格• 使使用用布布局局表表格格
4. 1 使用表格所谓表格就是由一个或多个单元格构成的集合 , 表格中横向的多个单元格称为行 , 垂直的多个单 元格称为列 。行与列的交叉区域称为单元格 , 网 页中的元素通常都被放置在这些单元格中 , 以使
其“各安其位 ”。
4.2.3绘制布局单元格:按住ctrl键拖动可以连续绘制多个布局单元格。注意要点:■ 如果页面已包含内容 , 则只能在现有内容的下方空白 区绘制新的布局表格。■ 在一个布局表格中可创建多个布局单元格 ;布局单元 格不能存在于布局表格之外 ;更不能在一个布局单元 格中创建布局表格 。 也可以仅在准备添加内容时绘 制每一个单元格。■ 当绘制的布局单元格不在布局表格中 , 则自动创建一 个布局表格作为该单元格的容器 , 这时表格与页边距 相差8个像素。■ 表格不能互相重叠 , 可以嵌套 。一个表格可以完全包 含在另一个表格当中 。将插入点放置到一个布局表格 中 , 即可绘制嵌套布局表格 。嵌套布局表格的大小 不能超过包含它的表格。
中文版DreamweaverCS6网页制作实用教程第五章使用表格布局网页

(1) 单击【表格】按钮
(2)【表格】对话框
图 5-4 打开【表格】对话框
【表格】对话框中比较重要的选项功能如下。
-93-
中文版 Dreamweaver CS6 网页制作实用教程
【行数】文本框:可以在文本框中输入表格的行数。 【列数】文本框:可以在文本框中输入表格的列数。 【表格宽度】文本框:可以在文本框中输入表格的宽度,在右边的下拉列表中可以选 择度量单位,包括【百分比】和【像素】两个选项。 【边框粗细】文本框:可以在文本框中输入表格边框的粗细。 【单元格边距】文本框:可以在文本框中输入单元格中的内容与单元格边框之间的距 离值。 【单元格间距】文本框:可以在文本框中输入单元格与单元格之间的距离值。
5 .2 在 Dreamweaver 中使用表格
在 Dreamweaver 中,表格可以用于制作简单的图表,使用表格来显示数据,可以更加方便 地进行查看、修改或分析。表格不仅可以为网页页面进行宏观布局,还能够使页面中的文本、 图像等元素更有条理。在网页中插入表格后,还可以在表格中插入嵌套表格。
5 .2.1 在网页文档中插入表格
(1) 打开表格
图 5-5 插入嵌套表格
(2) 嵌套表格
5 .2.2 选择表格与单元格
选择表格是对表格进行编辑操作的前提。在 Dreamweaver 中,用户可以一次选择整个表、 行或列,也可以选择连续的单元格。
1. 选择整个表格 在 Dreamweaver 中,要选择整个表格对象,用户可以使用以下几种方法:
5 .1.1 表格简介
表格是用于在 HTML 页面上显示表格式数据以及对文本和图形进行布局的工具。表格由一 行或多行组成,每行又由一个或多个单元格组成。
当选定栏表格或表格中有插入点时,Dreamweaver 将显示表格宽度和每个表格列的列宽,
第七讲表格网页制作

18
图7.10
19
7.2 编辑表格
7.2.1 选中表格元素
1. 选中整张表格要选中整张表格,有6种方法:
① 将鼠标移动到表格的左上角位置,或是表格上边 框或下边框外附近的任意位置,当鼠标光标呈现 一个交叉十字的形状时单击鼠标,即可选中表格, 如图7.11所示。
② 将鼠标移动到表格左方边框之外的区域,当鼠标 指针变为指向右上方的箭头 形状时,单击鼠标, 即可选中整张表格。
29
图7.14
30
图7.15
31
② 要插入行,可以选择Rows;要插入列,可以选择 Columns。
如果插入行,则在Number of Rows(行数)数值框中输 入要添加的行数;如果插入列,则在Number of Columns(列数)数值框中输入要添加的列数。
在Where(哪里)区域,设置新插入行或列的位置。对于 插入行,可以选择Above the Selection(选中项之上) 或Below the Selection(选中项之下);对于插入列, 可以选择Before current Column(当前列之前)或 After current Column(当前列之后)。
⑥ 按住Shift键,然后单击表格中的任意位置。 当表格被选中时,其周围出现一个边框,表明被选中,同
时在边框的右方和下方带有黑色控制柄。通过拖动这些 黑色控点,可以改变表格的大小。
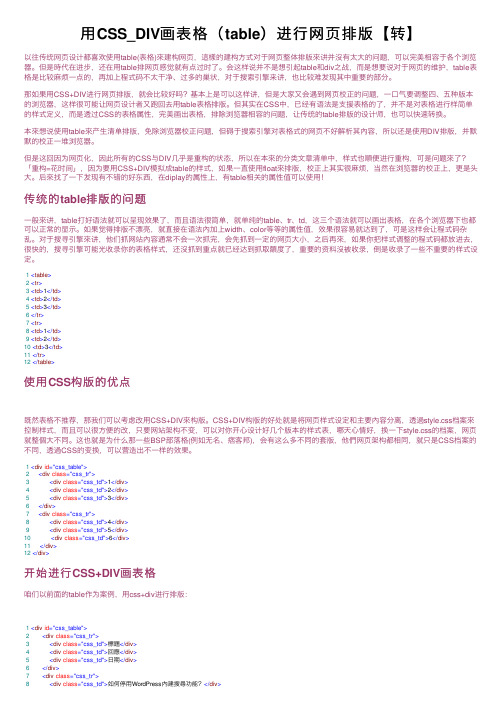
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
(人教版)小学五年级信息技术上册第11课《制作表单网页》课件(20张PPT)

将其他控件依次插入。
的网页。
操作步骤:
①启动Frontpage2003,打开D盘的“情感小屋”。 ②依次单击“文件”—“新建”--“空白网页”,单击保存
按钮 ,---在弹出的另存为对话框中将新建网 页名“new _page1.htm”更改为“feedback”—单击 保存。
③在页面的空白处右键单击—选择“网页属性”,在 打开的对话框中将网页的标题改为“欢迎多提宝贵 意见”,并将网页的背景色改为灰色。
任务二:新建表格和插入表单。
操作步骤: ①一次单击“表格”—“插入”—“表格”,在打开
的“表格”属性对话框中设置表格为2行1列, 边框粗细为0.—确定。 ②将光标定位在表格的第一行,输入文字“请 留下您的联系方式和宝贵意见” ③将光标定位在表格的第二行,依次单击“插 入”--“表单”—“表单”。
(人教版)小学五年级 信息技术上册第11课《 制作表单网页》课件(
20张PPT)
2020/9/26
一、学习与探究
本课任务展示: 1、新建一个名为“feedback”的收集意见的网
页。(示例图1) 2、新建表格和插入表单。(示例图2) 3、在插入的表单内新建表格,并布局完善
表单网页。(示例图3)
任务一:新建一个名为“feedback”的收集意见
任务三:在插入定位在表单 后面,执行插入表格的操 作,插入一个6行4列的表格。(注意:表格边框 粗细应设为0)
②参照课本第45页“输入表单中的提示文字”图示,输 入提示文字。
③将光标定位到姓名后面的单元格—依次单击“插入 ”—“表单”—“文本框”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
选择行(列):将鼠标指针移至行左侧(列上侧),变成实心箭 头时单击鼠标左键 选择连续多行(列):选定一行(列)后拖动鼠标 选定不连续多行(列):选定一行(列)后按Ctrl键再 选定其它行(列) 删除行(列):选定行(列),右击,删除单元格 也可以通过表格工具栏上的”删除单元格“按钮来删除 所 选的单元格、行和列 添加单元格、行或列: 添加单元格:表格/插入/单元格。(新单元格插入在该单元格左 侧) 添加行或列:选择行或列,表格/插入/行或列 选择一行或一列,单击表格工具栏上的“插入行” 或 “插入列”按钮。(插入的行在所选行上面、 插入 的列在所选列左面) 修改表格的大小:拖动边框 右击表格,选择快捷菜单中的“表格属性”,弹出的 对 话框中指定高度和宽度。 均匀分布行高和列宽:选择要设为相同高度或宽度的行或列,右击,快 捷菜单选择“均匀分布行பைடு நூலகம்”或“均匀分布列宽” 选择要设为相同高度或宽度的行或列,单击表格工具栏 上的“均匀分布行高”按钮或“均匀分布列宽”按钮
为网页加入一些特殊效果: 字幕: 创建字幕:插入/组件/字幕,文本框中输入文本,确定。 设置字幕方向:“字幕属性”对话框,方向,左:从右向左;右:从左 向右 设置字幕速度: 设置字幕移动方式: 设置字幕背景颜色: 设置字幕的字体格式:字幕上右击,选择字体 悬停按钮: 创建悬停按钮:光标移到插入悬停按钮的位置,插入/组件/悬停按钮,输 入文本,创建超 级链接 为悬停按钮设置图片:悬停按钮上右击,选择“悬停按钮属性”,选择 “自 定义”。 创建横幅广告:光标移到插入横幅广告的位置,插入/组件/横幅广告。 为网页元素添加动态HTML效果
表格 通过指定表格属性来创建表格: 1、单击常用工具栏上的”插入表格“按钮并拖动鼠标来指定行数和列数,释放 鼠 标。 2、表格/插入/表格,指定行数和列数及其它属性,确定。 3、通过绘制的方式创建表格:调出表格工具栏(工具栏空白处右击,选择表 格),然后可以手工绘制表格。 对表格的编辑 选择表格元素: 选择表格: 1、鼠标移至表格左侧,变成空心箭头时双击鼠 标。 2、单击表格任何地方,表格/选定/表格。 删除表格:选定表格后,按Delete键即可。 选定单元格: 1、单击要选定的单元格,表格/选定/单元格 2、按Alt键的同时单击要选定的单元格 选定多个相邻单元格:单元格上单击并拖动鼠标 选定不相邻的多个单元格:选定一个单元格,按Shift键或Ctrl 键,再单击其它单元格。 删除单元格:选定单元格,右击,快捷菜单选择“删除单元格”
调整表格为最适当的大小:单击表格工具栏上的“最适当的大小”按钮 设置表格边框的颜色:表格或单元格上右击,选择表格属性或单元格属 性,边框可设置一种颜色,也可设置三维效果的双色边框。 如:表格亮边框为紫色、暗边框为黄色,右上角单元格亮边框为 蓝色、暗边框为粉红色 表格中设置背景颜色和背景图片:表格或单元格上右击,选择表格属性 或单元格属性,背景可设置一种颜色或图片(图片冲蚀较好) 设置单元格的布局:右击单元格,选择单元格属性,“水平对齐方式” 和 “垂直对齐方式” 在表格中设置标题格式:选择设置为标题的单元格、行或列,右击,选 择单元格属性,选中“标题单元格”复选框。 合并、拆分单元格:选择一行、一列或一组相邻的单元格,右击,快捷 菜单选择合并单元格。选择要拆分的单元格,右击,快捷菜单选 择“拆分单元格”,选中“拆分为列”或“拆分为行”,然后指 定行数或 列数。也可单击表格工具栏上的“拆分单元格”和“合 并单元格”按 钮来实现。 插入表格标题:光标移至表中,表格/插入/标题,录入标题。若想把标题 放在表格底部,右击标题,快捷菜单选择标题属性,选中”表格 底部“,确定。 在表格中插入表格:光标移至插入表格的单元格,单击工具栏上的“插 入 表格”按钮。(一般情况下不需要在表中插入表格) 表格与文本的转换:1、文本转换成表格:输入文本和列分隔符,段落标 记标出行的终止,选中转换成表格的文本,表格/转换/文本到表 格,弹出的窗口中选择列分隔符。2、表格转换成文本:表格/转 换/表格到文本。把表格的每一单元格分隔成为一个段落。
框架 创建框架与框架网页:文件/新建/网页/框架网页选项卡,选择框架模板,如: 横幅和目录 对框架的编辑: 调整框架大小:鼠标拖动框架间的分隔线 分隔框架:要分隔的框架中单击,框架/拆分框架。 删除框架:要删除的框架中单击,框架/删除框架。 在新窗口中编辑网页:若框架太小不依编辑网页时网页上右击,快捷菜 单选择“在新窗口中打开网页”。 替代页面:某些浏览器不支持框架,所以在“无框架”试图中编辑一个 普通 网页来代替框架网页。 保存框架网页:先保存框架中的网页,然后保存框架网页,保存过程中 当前保存的网页高亮显示。 设置框架与框架网页的属性: 设置框架在浏览器中的显示:框架中右击,选择框架属性,“显示滚动 条” 下拉框中选择。 设置框架网页的属性:“框架属性”对话框中,单击“框架网页”按钮。 设定框架间距:设置的是框架分隔线的宽度。可设置隐形框架。 设定框架的超链接:
