《使用Dreamweaver制作网页》之表单的使用
Dreamweaver中如何创建表单和处理数据

Dreamweaver中如何创建表单和处理数据Dreamweaver是一种功能强大的网页开发工具,它提供了简便的界面和丰富的功能来创建网页。
在网页设计中,表单是一项重要的功能,可以让用户与网页进行交互,并收集用户提交的数据。
本文将介绍如何在Dreamweaver中创建表单,以及如何处理表单提交的数据。
第一章:创建表单Dreamweaver提供了简单的方式来创建表单。
首先,在Dreamweaver的工具栏上找到“表单”工具,点击它,然后在页面上拖动鼠标来创建一个表单区域。
接下来,通过在表单区域上点击右键,选择“插入表单元素”来添加各种表单元素,如文本框、下拉列表、复选框等。
在添加元素时,可以设置它们的属性,如名称、类型、默认值等。
第二章:表单验证表单验证是确保用户输入的数据符合预期格式和要求的重要步骤。
Dreamweaver提供了多种验证方法。
例如,可以使用Dreamweaver提供的预设验证规则,如必填字段、电子邮件格式验证等。
也可以自定义验证规则,通过正则表达式来验证输入的数据。
通过选择表单元素,然后在属性面板中选择“验证”选项,可以简单地配置表单验证。
第三章:表单布局好的表单布局可以提升用户体验,并使表单更易于阅读和填写。
Dreamweaver提供了多种布局选项。
可以使用表格布局,将表单元素放入表格单元格中。
也可以使用CSS布局,通过设置样式来控制表单元素的排列方式。
此外,Dreamweaver还提供了对响应式设计的支持,可以根据设备的屏幕尺寸来调整表单的布局。
第四章:处理表单提交数据当用户填写完表单并点击提交按钮时,需要将表单提交的数据发送到服务器进行处理。
在Dreamweaver中,可以使用服务器端脚本语言(如PHP、等)来处理表单数据。
首先,在服务器上创建一个接收数据的脚本文件,例如“process.php”。
然后,在表单的“动作”属性中设置为指向该脚本文件的URL。
这样,当用户提交表单时,表单数据将被发送到服务器上的脚本文件进行处理。
DreamweaverCS5网页制作第4章 表单PPT课件

4.1 案例制作:个人信息调查表
4.1. 案例制作:个人信息调查表
操作步骤: 6)在表格的第4行年月日前,分别单击“插入”面板组“表单”选项下的“列表/菜单” 按钮 ,分别选中插入的列表菜单,在属性面板中将“类型”设为“列表”,列表名称分 别是year、month、day,单击属性面板的“列表值”按钮,在“列表值”对话框中添加 “项目标签”和“值”的内容,单击按钮 和按钮 可以添加或删除列表内容,最后 单击“确定”按钮,如图所示。
4.1 案例制作:个人信息调查表
4.1. 案例制作:个人信息调查表
操作步骤: 5)光标移到第3行文字右侧插入单选按钮组按钮 。在弹出的对话框中进行设定,如图46所示。插入的按钮组是垂直排列的。只需将光标移到单选按钮前面向前删除,则单选 按钮则排列成一行。选中单选按钮及文字,在属性面板的“目标规则”中选择“t2”。
4.2 新知解析
9. 文件域属性面板设置项目:
❖ “文件域名称”:指定该文件域对象的名称。 ❖ “字符宽度”:指定希望该域最多可显示的字符数。 ❖ “最多字符数”:指定域中最多可容纳的字符数。如果用户通过浏览来定位文件,则 文件名和路径可超过指定的“最多字符数”的值。但是,如果用户尝试键入文件名和路 径,则文件域仅允许键入“最多字符数”值所指定的字符数。
4.2 新知解析
8. 图像域属性面板设置项目:
❖ “图像区域”:为该按钮指定一个名称。 ❖ “源文件”:指定要为该按钮使用的图像。 ❖ “替代”:用于输入描述性文本,一旦图像在浏览器中载入失败,将显示这些文本。 ❖ “对齐”:设置对象的对齐属性。 ❖ “编辑图像”:启动默认的图像编辑器并打开该图像文件进行编辑。
4.3 实战演练:网络写作注册信息表
4.2 新知解析
网页设计 第10章 Dreamweaver的表单和行为

10.2 Dreamweaver的行为
10.2.5 应用行为 选择网页中要附加行为的对象(如图像或链接),然后在 “行为”面板中单击“添加行为”按钮,从弹出菜单中选择 要附加的行为。当选择某个动作时,将会弹出一个相应的对 话框,显示该动作的参数和说明。在对话框中进行参数设置 后,单击“确定”按钮,即可完成附加行为的操作。 10.2.6 修改事件 添加了行为后,用于触发该动作的默认事件会显示在“行为” 面板“事件”栏中。在“事件”栏中单击要应用的事件,然 后单击该事件右侧出现的下拉按钮,在弹出的下拉列表框中 选择另一个事件,即可修改触发事件。
10.1 Dreamweaver的表单页面制作
10.1.2.2 创建文本区域 选择“插入”→“表单”→“文本区域”命令。此 时的属性检查器显示该文本区域的属性。其中的 “字符宽度”和“行数”用于设置该文本域的宽度 和高度。如图。
10.1 Dreamweaver的表单页面制作
10.1.2.3 创建复选框 选择“插入”→“表单”→“复选框”命令。此时 的属性检查器显示该复选框的属性。其中的“初始 状态”可以设置为默认的“已勾选”或“未选中”。 如图示。
10.3 Dreamweaver行为的应用实例
(5)选择“命名的层”中的层“hua”,点击“显示”按钮, 点击“确定”后,在行为面板上出现了一行已设置的行为, 如图。表示为当鼠标滑过“花”字单元格时,显示层“hua”。
10.3 Dreamweaver行为的应用实例
(6)重复步骤(4),在“显示—隐藏层”对话框中选择“命 名的层”中的层“hua”,点击“隐藏”按钮,点击“确定” 后,在行为面板上出现了第二个设置的行为。表示为当鼠标 滑过“花”字单元格时,隐藏层“hua”。 (7)点击新的行为中的事件列表,选择“onMouseOut”,将 其修改为“当鼠标离开”时隐藏层“hua”。如图(a),设 置完成之后的行为面板如图(b)。
Dreamweaver网页设计案例教程 第9章 表单与行为

9.1.4 【相关工具】
4.单选按钮 为了单选按钮的布局更加合理,通常采用逐个插入单选按钮的方式。若要在 表单域中插入单选按钮,先将光标放在表单轮廓内需要插入单选按钮的位置,然 后插入单选按钮。
9.1.4 【相关工具】
5.单选按钮组 先将光标放在表单轮廓内需要插入单选按钮组的位置,然后弹出“单选按钮 组”对话框。
9.1.2 【设计理念】
在网页设计和制作过程中,以实景照片为主背景,突出主题;网页的图案清 新自然,在细节处理上颇为仔细,加强了视觉上的美感;中心的注册表结构简单、 清晰明确,体现出简洁美观的风格;网页的整体设计简单大方,配色清朗明快, 充满活力的感觉。
效果图
9.1.3 【操作步骤】
1
2
3
4
9.1.4 【相关工具】
9.1.5 【实战演练】健康测试网页
使用“选择”按钮,插入下拉菜单;使用“属性”面板,设置下拉菜单的 属性。
效果图
9.2 动物乐园网页
【案例分析】 【设计理念】 【操作步骤】 【相关工具】 【实战演练】
9.2.1 【案例分析】
动物乐园是一个野生动物园,园内饲养了多种野生动物,数量庞大,是适合 游客参观和学习知识的乐园;园内分为多个区块,模拟动物实际的生活环境,最 大程度的保护动物天性。网页设计要求体现出动物乐园的特点和开放政策。
Dreamweaver制作表单

实验8 Dreamweaver网页制作
一实验目的
掌握网页制作软件Dreamweaver的基本使用方法。
二、实验内容
设计效果不要求与图示完全一致,可根据自己的喜好调整。
素材利用现的电脑资源。
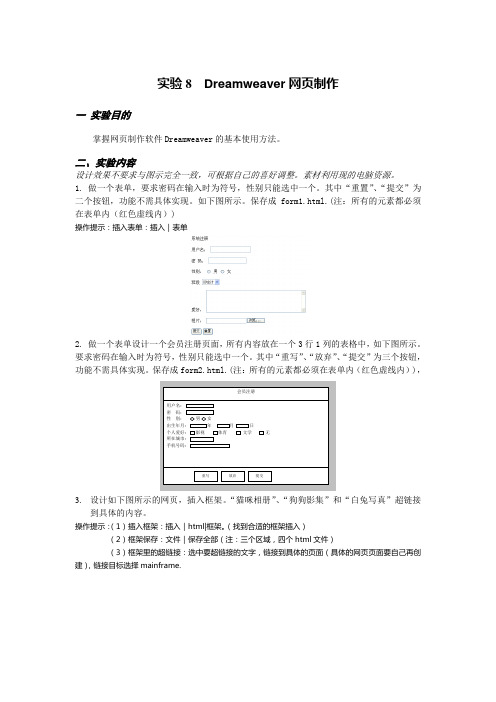
1. 做一个表单,要求密码在输入时为符号,性别只能选中一个。
其中“重置”、“提交”为二个按钮,功能不需具体实现。
如下图所示。
保存成form1.html.(注:所有的元素都必须在表单内(红色虚线内))
操作提示:插入表单:插入|表单
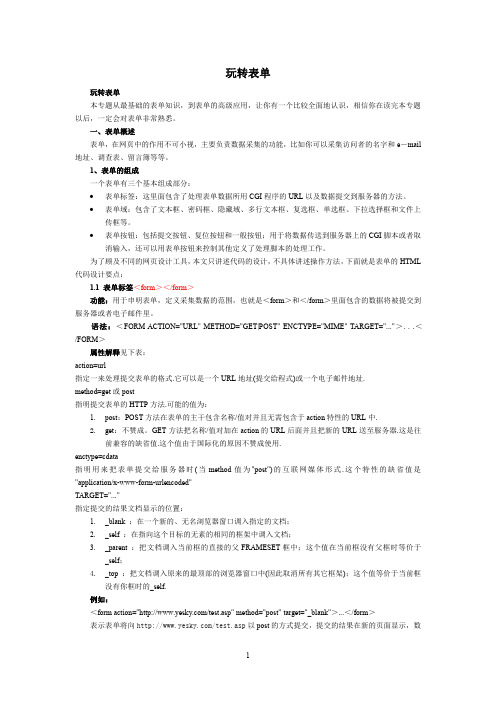
2. 做一个表单设计一个会员注册页面,所有内容放在一个3行1列的表格中,如下图所示。
要求密码在输入时为符号,性别只能选中一个。
其中“重写”、“放弃”、“提交”为三个按钮,功能不需具体实现。
保存成form2.html.(注:所有的元素都必须在表单内(红色虚线内)),
3.设计如下图所示的网页,插入框架。
“猫咪相册”、“狗狗影集”和“白兔写真”超链接
到具体的内容。
操作提示:(1)插入框架:插入|html|框架。
(找到合适的框架插入)
(2)框架保存:文件|保存全部(注:三个区域,四个html文件)
(3)框架里的超链接:选中要超链接的文字,链接到具体的页面(具体的网页页面要自己再创建),链接目标选择mainframe.
交作业时,将本次课程中完成的姓名文件夹压缩(压缩文件名为学号后3位+姓名,如:101张三)后上传到FTP的相应班级文件夹中。
传错位置或文件命名不正确将视为未交作业!!。
《使用Dreamweaver制作网页》之表单的使用

通过本课学生们的操作过程,反映出一定的问题,在今后的教学中应注重培养学生的观察力,多听多看,不仅要提高专业技能素养,还有不断提升自身的艺术修养,使作品具有一定的观赏性、艺术性及实用性。
(三)能力拓展,完善制作
师:通过之前的分析与操作,小组讨论完成,按钮及文本域部分的制作。
生:单击”插入”栏的”表单”类别中的”按钮”图标。
单击”插入”栏的”表单”类别中的”文本域”图标。
(四)完成作品,相互评价
通过小组合作,最终完成作品,在相互展示作品的同时,不断完善自身能力。
五、总结归纳
总结本节课知识要点,并通过学生作品,归纳不足之处,使学生不断提升自己,增强学生的学习兴趣。
学情分析:通过前几节课的学习,学生已经对表单的功能有了清楚的认识,掌握了表单元素各自的特性,绝大多数学生理论基础扎实,操作能力需通过具体实例制作过程来进一步完善加强。
教学目标:1、通过制作注册页面,能够合理运用表单。
2、根据网页中各部分的功能选择适合的表单元素。
3、通过分析、讨论、操作,培养学生的技能素养;通过小组实验,培养学生的合作意识和探究意识;通过任务驱动的教学模式,使学生在不断解决难题的同时拥有成就感,从而激发学生的学习欲望。
生:先插入表单,再通过表格对表单进行布局。
【自主分析】插入表单的方法:单击”插入”栏的”表单”类别中的”表单”图标。
师:介绍插入文本字段的方法。
【教学展示】单击”插入”栏的”表单”类别中的”文本字段”图标。
师:通过对文本字段的属性设置,请同学们讨论分析如何设置密码部分。
生:单击”插入”栏的”表单”类别中的”文本字段”图标,然后在属性检查器中设置文本域的”类型”为”密码”。
教案设计
《使用Dreamweaver制作网页》之
网页制作Dreamweaver CS4 - 10、使用表单

10.2 Spry验证表单对象
10.3 综合案例──创建表单网页
教学目标
了解表单的基本概念。 掌握插入和设置表单对象的方法。 掌握使用行为验证表单的方法。 掌握插入和设置Spry验证表单对象的方法。
返回目录
10.1 普通表单对象
功能讲解 10.1.2 范例解析──制作“用户注册”网页 10.1.3 课堂实训——制作“注册邮箱申请单”网页
返回目录
返回目录
10.1.3 课堂实训——制作“注册邮箱申请单”网页
首先将“课堂实训\素材\第10讲\10-1-3”文件 夹下的内容复制到站点根文件夹下,然后制 作表单网页并进行表单验证,最终效果如图 所示。 这是创建表单网页的一个例子,可以先插入 表单对象,然后再使用行为进行验证,密码 可以编写代码进行验证。
10.1.1
返回目录
10.1.1 功能讲解
表单在网页中最多的用途就是填写用信息, 填写信息的页面上包括许多表单对象,所有 这些表单对象的组合,称之为表单。
认识表单。 表单对象。 验证表单。
返回目录
一、认识表单
表单通常由两部分组成,一 部分是描述表单元素的HTML 源代码,另一部分是客户端 处理用户所填信息的程序。 使用表单时,可以对其进行 定义使其与服务器端的表单 处理程序相配合。在制作表 单页面时,需要插入表单对 象。插入表单对象通常有两 种方法,一种是使用菜单栏 中的【插入】/【表单】中的 相应命令,另一种是使用 【插入】/【表单】面板中的 相应工具按钮,如图所示。
返回目录
二、表单对象
常用表单对象包括表单、文本域、文本区域、 单选按钮、复选框、列表/菜单、跳转菜单、 图像域、文件域、隐藏域、字段集、标签、 按钮等。
DREAMWEAVER表单应用详解

3
览按钮。访问者可以通过输入需要上传的文件的路径或者点击浏览按钮选择需要上传的文件。 注意:在使用文件域以前,请先确定你的服务器是否允许匿名上传文件。表单标签中必须设置 ENCTYPE="multipart/form-data"来确保文件被正确编码;另外,表单的传送方式必须设置成 POST。 代码格式:<input type="file" name="..." size="15" maxlength="100"> 属性解释: type="file"定义文件上传框; name 属性定义文件上传框的名称,要保证数据的准确采集,必须定义一个独一无二的名称; size 属性定义文件上传框的宽度,单位是单个字符宽度; maxlength 属性定义最多输入的字符数。 样例 6: 样例 6 代码:<input type="file" name="myfile" size="15" maxlength="100"> 1.2.8 下拉选择框 下拉选择框允许你在一个有限的空间设置多种选项。 代码格式: <select name="..." size="..." multiple> <option value="..." selected>...</option> ... </select> 属性解释: size 属性定义下拉选择框的行数; name 属性定义下拉选择框的名称; multiple 属性表示可以多选,如果不设置本属性,那么只能单选; value 属性定义选择项的值; selected 属性表示默认已经选择本选项。 样例 7:
如何在Dreamweaver中进行表单设计与验证

如何在Dreamweaver中进行表单设计与验证一、介绍Dreamweaver是一款常用的网页设计软件,它可以帮助开发人员和设计人员轻松创建漂亮和功能强大的网页。
其中一个重要的功能是表单设计与验证,它可以确保在用户提交数据时进行正确的输入验证,提高用户体验和数据的准确性。
本文将介绍如何在Dreamweaver中进行表单设计与验证。
二、表单设计1. 创建表单在Dreamweaver中创建表单非常简单。
首先,在网页上选择一个位置,然后通过插入菜单选择表单选项。
Dreamweaver将自动生成表单的基本结构。
2. 添加表单元素在表单中添加各种表单元素,例如文本输入框、复选框、单选按钮和下拉列表等。
通过拖动和放置这些元素,可以轻松地定位它们在表单中的位置。
3. 设置表单属性为表单设置属性,例如表单的名称、提交按钮的文本和跳转页面等。
这些属性可以在属性面板中进行设置。
三、表单验证1. 验证规则在Dreamweaver中,可以轻松定义各种表单验证规则,以确保用户输入数据的正确性。
例如,可以设置必填字段、最小长度、最大长度、数字格式、电子邮件格式等。
2. 使用内置验证Dreamweaver提供了一些内置的验证功能,例如验证必填字段、验证电子邮件格式等。
只需要选择相应的表单元素,然后在属性面板中启用相应的验证选项即可。
3. 自定义验证除了内置的验证功能外,也可以通过编写自定义的验证脚本来实现更复杂的验证需求。
Dreamweaver支持使用JavaScript或其他脚本语言来编写这些验证脚本。
通过在表单元素的属性面板中添加相应的事件处理程序,可以调用这些脚本进行自定义验证。
四、数据处理1. 表单提交在用户填写完表单后,可以通过设置提交按钮的类型为"submit"来实现表单的提交。
提交后,表单将把数据发送到指定的服务器端脚本进行处理。
2. 服务器端数据处理服务器端脚本可以接收表单提交的数据,并进行进一步的处理,例如存储到数据库中、发送电子邮件给管理员等。
Dreamweaver CC 2018网页设计与制作-使用表单和行为

二,有关知识
(三)插入表单元素并设置属
一.文本输入类元 素
文本输入类元素主要包括常用地与文本有关地表单元素,如文本,搜索,文本区域,数字,范围,密 码,Url,Tel,电子邮件,日期时间,日期时间(当地),月,周,日期,时间,颜色等。表单元素地插入方法 基本相同。下图所示为插入地文本元素。
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
网页有时候需要行选择操作,如选择别,车型,城市等,此时需要用到选择类元素。选择类元素主 要是在多个项目选择其地一个选项,在页面一般以矩形区域地形式显示。
选择元素"属"面板
单选按钮元素"属" 面板
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
(三)插入表单元素并设置属
一.文本输入类元 素
日期(Data)元素主要用于选择日期;而时间(Time)元素主要用于选择时间,日期,时间元 素地"属"面板与月元素地"属"面板基本相同。日期时间(Dat e T i m e)元素主要用于选择日期 与时间(带时区);而日期时间(DateTime-Local)(当地)元素主要用于选择日期与时间(无 时区)。这两个元素地"属"面板相同。下图为插入日期时间元素地方法。
(二)常用行为地使用 一.弹出窗口信息
弹出窗口信息行为地作用是弹出一个窗口并显示一些信息。创建弹出窗口信息行为地方法 如下。
设置弹出信息
选择触发
如何使用Dreamweaver创建网页表单

如何使用Dreamweaver创建网页表单第一章:介绍网页表单是网站开发中常见的元素之一,它允许用户输入数据并将其提交到服务器进行处理。
在创建网页表单时,Dreamweaver 是一个非常强大和易于使用的工具。
本章将介绍Dreamweaver和网页表单的概念。
第二章:安装和配置Dreamweaver在开始创建网页表单之前,首先需要安装和配置Dreamweaver 软件。
首先,从Adobe官网上下载最新版本的Dreamweaver。
安装完成后,打开软件并按照向导进行配置。
第三章:创建网页表单在Dreamweaver中,创建网页表单非常简单。
首先,打开一个新的HTML文件。
然后,从工具栏中选择“插入”选项,并从下拉菜单中选择“表单”。
在弹出的对话框中,可以选择表单的布局和样式。
点击“确定”按钮后,将创建一个基本的表单模板。
第四章:添加表单元素在网页表单中,不同类型的信息需要使用不同的表单元素来收集。
Dreamweaver提供了一系列常用的表单元素,包括文本框、复选框、单选按钮、下拉菜单等。
在表单模板中,通过单击鼠标并将其拖动到适当的位置来添加这些元素。
第五章:设置表单属性每个表单元素都有自己的属性,这些属性决定了元素的行为和外观。
使用Dreamweaver,可以轻松地设置这些属性。
选中一个表单元素,并在属性面板中更改其属性。
例如,可以设置文本框的大小、限制输入的字符、验证用户输入等。
第六章:添加表单验证为了确保用户输入的有效性,可以在表单元素上添加验证规则。
Dreamweaver提供了常用的验证规则,如必填字段、电子邮件格式验证、数字格式验证等。
通过选择表单元素并在属性面板中设置验证规则,可以实现简单但有效的数据验证。
第七章:处理表单数据当用户提交表单时,表单数据需要被传送到服务器进行处理。
Dreamweaver提供了处理表单数据的功能。
将鼠标指针放在表单元素的提交按钮上,然后在属性面板中设置提交按钮的属性。
Dreamweaver_CS6完美网页制作基础、实例与技巧从入门到精通课件第8章 表单的使用

8.3
复选框和单选按钮
在网页中,经常要让用户选择项目,如爱好、产 品等,这时要用到复选框和单选按钮。
8.3.1
插入单选按钮
在要求用户从一组选项中只能选择一个选项时, 就会应用到单选按钮,单选按钮通常成组的使用。
8.3.2
插入复选框
复选框用于标记一个选项是否被选中。该选项 可以是一个单独的选项,也可以是一组选项中 的一个。
在【类型】区域中勾选【密码】单选按钮后,显 示的【属性】面板同选择【单行】单选按钮类似, 其中的各项参数的意义也是相同的,它们的不同 只是作用的文本域不同,一个是单行的文本域, 而另一个是单行的密码域。
8.2.3
插入多行文本域
多行文本域使用户可以输入多行文本。在创建多行 文本域时,可以指定用户可输入的文本行数。
文本域接受任何类型的字母、数字输入内容。文本 可以以单行或多行显示,也可以以密码域的方式显 示,在这种情况下,输入文本将被替换为星号或项 目符号,以避免旁观者看到。
8.2.1
插入单行文本域
最常见的表单域就是文本域,在文本域中可以输入 内容,创建单行文本域的具体操作步骤如下。
8.2.2
插入密码域
教学内容:在网站中,表单是实现网页上数据 传输的基础,其作用就是能实现访问者与网站 之间的交互功能。
• • • • • • •
教学重点 掌握插入表单 掌握插入文本域 掌握插入复选框和单选按钮 掌握插入列表和菜单 掌握插入按钮 掌握电子邮件反馈表单的创建 掌握表单使用技巧
使用表单能收集访问者的信息,但使用表单要有两 个条件:一个是描述表单的HTML源代码:另一个 是处理用户在HTML中创建的表单中输入信息的服 务器端或客户端应用程序。
Dreamweaver教程 表单、行为和事件

首页 末页 向上 向下 返回 结束 调音
2)设置表单属性
将插入点定位到插入的表单中,打 开属性面板可以对其属性进行设置。
首页 末页 向上 向下 返回 结束 调音
2、添加表单对象
认识表单对象
文本字段 隐藏域 文本区域 复选框 单选按钮 单选按钮组 列表/菜单 跳转菜单 图像域 插入文本区域 插入复选框 插入单选按钮 插入单选按钮组 文件域 按钮 标签 字段集
首页 末页 向上 向下 返回 结束 调音
2、什么是事件
浏览器都会提供一组事件,事件与动 作相关联。当访问者与网页进行交互时, 浏览器生成事件,但并非所有的事件都是 交互的,如设置网页每10s自动重新载入。 根据所选对象和在“显示事件”子菜 单中指定的浏览器的不同,显示在“事件” 下拉列表框中的事件将有所不同。Internet Explorer和Netscape Navigator是当今主的流 浏览器。IE4表明此事件适用于Internet Explorer 4.0浏览器,NE4表明此事件适用 于Netscape Navigator 4.0浏览器。
首页 末页 向上 向下 返回 结束 调音
“设置文本域文本”行为
“设置文本域文字”行为可以 用指定的内容替换表单文本域的内 容。
首页 末页 向上 向下 返回 结束 调音
“设置状态栏文本”行为
“设置状态栏文本”行为可在浏览器 窗口底部左侧的状态栏中显示消息。如 可以使用此行为在状态栏中说明链接的 目标而不是显示链接的URL。
向下向下向上向上首页首页调音调音返回返回结束结束时间轴时间轴行为包括播放时间轴停止时间轴和转到时间轴帧3项通过链接或者按钮来控制时间轴动画的播向下向下向上向上首页首页调音调音返回返回结束结束插入flashvideo为网页插入动态元素向下向下向上向上首页首页调音调音返回返回结束结束了解动态元素媒体的来源系统集成网络下载从素材库导入自己制作flash简介向下向下向上向上首页首页调音调音返回返回结束结束系统集成在dreamweaver8中集成了许多flash按钮可以在它的页面中方便地插入flash按钮和flash文本
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学目标:1、通过制作注册页面,能够合理运用表单。
2、根据网页中各部分的功能选择适合的表单元素。
3、通过分析、讨论、操作,培养学生的技能素养;通过小组实验,培养学生的合作意识和探究意识;通过任务驱动的教学模式,使学生在不断解决难题的同时拥有成就感,从而激发学生的学习欲望。
3、根据所学知识制作完成常用的注册页面。
情感与价值目标
通过小组分工合作,不断讨论,在一个个由浅入深的任务驱动之下,激发学生的自主学习意识,进而提高学生的协作能力。
三、教材分析
教学内容:学会使用各种表单元素,并且能够制作完成常用的注册页面。
内容分析:表单是实现动态网页的基础,可以使用表单与用户进行信息交流。使用Dreamweaver可以方便快速的插入表单和表单元素,在配合表格的使用,进而制作出布局合理、结构协调的表单页面。
生:姓名、密码框、电子邮箱运用了文本字段,爱好运用了复选框,性别运用了单选按钮。
师:通过以上同学们的分析,我们今天就学习如何运用表单及表单元素制作具有交互功能的网页。
导出本节课题。
(二)任务驱动,不断探究
师:如何布局该网页?
生:该网页分为上下两部分,可以通过插入表格进行布局。
师:注册表单部分如何设置?
(三)能力拓展,完善制作
师:通过之前的分析与操作,小组讨论完成,按钮及文本域部分的制作。
生:单击”插入”栏的”表单”类别中的”按钮”图标。
单击”插入”栏的”表单”类别中的”文本域”图标。
(四)完成作品,相互评价
通过小组合作,最终完成作品,在相互展示作品的同时,不断完善自身能力。
五、总结归纳
总结本节课知识要点,并通过学生作品,归纳不足之处,使学生不断提升自己,增强学生的学习兴趣。
生:先插入表单,再通过表格对表单进行布局。
【自主分析】插入表单的方法:单击”插入”栏的”表单”类别中的”表单”图标。
师:介绍插入文本字段的方法。
【教学展示】单击”插入”栏的”表单”类别中的”文本字段”图标。
师:通过对文本字段的属性设置,请同学们讨论分析如何设置密码部分。
生:单击”插入”栏的”表单”类别中的”文本字段”图标,然后在属性检查器中设置文本域的”类型”为”密码”。
选择学生作答:
【教学目的】通过对该实例的分析研究,巩固表格布局的操作方法,为下一步的操作奠定基础。
2、给出任务,激发学生自主学习的热情
师:观察该实例中哪些部分体现了交互功能?
生:账户信息部分。
师:具体分析,都运用了哪些表单元素?
【要点】对照注册表单页面,依次讲解什么是表单、为什么要用表格,哪个是文本框、哪个是按钮、哪个是密码框、哪个是单选按钮和哪个是下拉列表,并分别说明其作用和使用场合。
六、教学反思
通过本课学生们的操作过程,反映出一定的问题,在今后的教学中应注重培养学生的观察力,多听多看,不仅要提高专业技能素养,还有不断提升自身的艺术修养,使作品具有一定的观赏性、艺术性及实用性。
教案设计
《使用Dreamweaver制作网页》之
表单的使用
学校:鞍山市现代服务学校
姓名:刘靓丽
一、教案背景
1、教学对象:中职
2、专业:平面设计
3、课时:第4课时
4、课前准备:
(1)了解表单的功能。
(2)通过网络简单了解表单的应用。
二、教学课题
明确目标
1、熟练掌握插入表单的方法。
2、能够在表单中根据不同需要插入适当的表单元素。
教学重点与难点:1、如何插入表单。
2、如何在表单中插入各种表单元素。
3、表单元素的属性设置。
教学准备:1、多媒体课件。
2、软件:Dreamweaver cs3/cs4/cs5
3、网页素材
教学方法:任务驱动、小组讨论、展示评价。
四、教学过程
(一)展示案例,导入新课
1、复习——”温故”。
师:前一阶段,我们已经学习了如何运用表格对网页进行布局,通过该实例的展示,分析一下如何对其进行布局。
师:同学们能否总结一下,文本字段与密码框的区别?
生:在文本域中,密码框与文本框唯一不同的属性是类型,密码框的类型属性是”密码”,而文本框的类型属性是”单行”。
师:如何设置单选按钮和复选框?
生:单击”插入”栏的”表单”类别中的”单选按钮”和“复选框”图标,分别设置其属性。
【要点】初始值:已勾选或未勾选。
